flash形变动画
flash动画第七课 形变动画 遮罩动画

实例:转动的正方体
课本第36页
实例:制作烟雾缭绕的景象
1、新建文件,把文件的背景色改为黑色。 2、“插入”——“新建元件”,把新元件命名为“烟雾”。 3、在元件“烟雾”内部用笔刷工具绘制以下图形:
第一个关键帧
第二个关键帧
第三个关键帧
4、创建形变动画。 5、在场景1中设置“烟雾”这个原件的模糊滤镜和透明度
二、遮罩动画
实例:遮罩文字
1、新建文件,在图层1中键入“我是好学生”。把帧数延续到40帧。
2、新建图层,在图层2中制作一个从左到右的补间动画。 3、右键单击图层2,选择“遮罩层”。
(源文件:遮罩文字)
实例:制作转动的地球
(课本第57页)
Flash动画
第七课 形变动画、遮罩动画
周 佳 晓 zhoujiaxiao@Hale Waihona Puke
位置、形状、颜色
• 形变动画显示绿色
文字变为形状
• 要点:首尾两帧上的对象必须是矢量图形,如 果是文字或位图的话必须将其打散。
提示符
• 修改——形状——添加形状提示 • 作用:使用形状提示符可以控制形状的变化 对应点。(源文件:添加形状提示) • 实例操作:形变的星星
Flash形变动画

小试身手
完成任务一
制作“圆变五角星”动画
巩固提高 任务二
从备选作业中任选二个完成。
低级任务 普通任务(必选)
终极任务
小猫变老虎
1变2
文字变形
作业展示交流
为什么同样的动画出现的效果不一样?
4.3 形变动画的制作
形变动画中的形状提示点的作用
在“开始帧”和“结束帧”中添加相对应的“参 考点”即形状提示点,使得Flash在计算变形过渡 时依据一定的规则进行,从而能够较有效的控制 变形过程,避免变形过程的凌乱。
4.3 形变动画的制作
运用提示点时应注意的事项
形状提示包含字母(从 a 到 z),用于识别起始形状和结 束形状中相对应的点。最多可以使用 26 个形状提示。 起始关键帧上的形状提示是黄色的,结束关键帧的形状提 示是绿色的,当不在一条曲线上时为红色。 要在补间形状时获得最佳效果,请遵循这些准则: 在复杂的补间形状中,需要创建中间形状然后再进行补间, 而不要只定义起始和结束的形状。 确保形状提示是符合逻辑的。例如,如果在一个三角形中 使用三个形状提示,则在原始三角形和要补间的三角形中 它们的顺序必须是一致的。它们的顺序不能在第一个关键 帧中是 abc,而在第二个中是 acb。 如果按逆时针顺序从形状的左上角开始放置形状提示,它 们的工作效果最好。
时间轴中的动画表示
a.补间动画:
b.补间形状: c.间段或不完整的补间: d.单个关键帧:黑色圆点; e.单个关键帧后面不变帧:
作业: 1、运用提示点时应注意的事项? 2、A 制作本节课中出现的所有作品。 B 制作“蜡烛”动画。
小结
flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍

flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍 本教程为⼤家介绍flash中最基本的三种动画⽅法:逐帧动画、形变动画和运动动画。
1. 概念 逐帧动画——是Flash动画最基本的形式,是通过更改每⼀个连续帧在编辑舞台上的内容来建⽴的动画。
形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或⾊彩变化,并由程序⾃动创建中间过程的形状变化⽽实现的动画。
运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、⼤⼩、旋转⾓度、⾊彩变化等等属性,并由程序⾃动创建中间过程的运动变化⽽实现的动画。
2. 区别 1)逐帧动画的每⼀帧使⽤单独的画⾯,适合于每⼀帧中的图像都在更改⽽不是仅仅简单地在舞台中移动的复杂动画。
对需要进⾏细微改变(⽐如头发飘动)的复杂动画是很理想的⽅式。
形状补间在起始端点绘制⼀个图形,再在终⽌端点绘制另⼀个图形,可以实现⼀副图形变为另⼀副图形的效果。
运动补间在起始端点定义⼀个实例的位置、⼤⼩、⾊彩等属性,在终⽌端点改变这些属性,可以实现翻转、渐隐渐现等效果。
2)逐帧动画保存每⼀帧上的完整数据,补间动画只保存帧之间不同的数据,因此运⽤补间动画相对于帧帧动画,可以减⼩⽂件体积。
3)形状补间必须是运⽤在被打散的形状图形之间,动画补间必须应⽤在组合、实例上,帧帧动画不受此限制。
4)帧帧动画的每⼀帧都是关键帧,形状补间动画帧之间是绿⾊背景⾊,两端由实线箭头相连,运动补间动画帧之间是兰⾊背景⾊,两端也由实线箭头相连。
3. 应⽤中需注意的问题 1)如果在创建补间动画时,时间轴上出现虚线箭头,表⽰补间不成功,应检查两个端点的对象是不是符合做形状补间或动作补间的对象。
2)可以利⽤变形提⽰点来控制形状渐变的效果,利⽤变形提⽰点,两端的形状越简单效果越好。
以上就是逐帧动画、形变动画、运动动画概念及区别介绍,希望对⼤家有所帮助!。
flash课件 第六讲 形变动画

注: 用提示点时应注意的几点
1 最好将提示点沿同样的转动方向依次放置. 2 确定提示点的排列顺序合乎逻辑 3 在复杂的变形中,最好再创建一个中间形状,而 不是仅仅定义开始与结束帧的形状,的区别 1、 如果要制作形变动画,图形必须是打散状态。 如果是文字必须打散,转为矢量图形后才能使用 命令,否则动画不能成立。 2、 如果要制作运动动画。所使用的对象必须是 群组状态,该对象不能在场景中直接进行变形修 改,制作运动动画中的对象可以是图符
上机与作业:
1 2 3 运用提示点时应注意的事项? 色彩动画有什么特点? 做一个旋转的三棱锥。
1 变形动画:
a 它描述了在一段时间内将一个对象变为另一 个对象的过程,通过改变两个关键帧制作变形效 果. b 通过改变首尾两帧上对象的外部形状,也可 改变对象的位置,尺寸,颜色,来产生动画. c 首尾帧上的对象必须是矢量图形,如果是文 字或位图的话,必须首先打散(ctrl+B).
注:形变动画制作中技巧 a 形状改变: 指一个对象变成另外一个形状. b 颜色渐变: 通过改变关键帧上的颜色来 实现 c 色彩动画:通过改变对象的色彩来产生动画, :
第六讲 形变色彩动画 教学目标: 教学目标:
通过本讲,让学生掌握变形及色彩动画的制 作。
教学重点与难点: 形变动画的运用与技巧 主要内容: :
形变动画:
在变形过渡动画中,对象最初以某 一形状出现,随着时间的推移,起初的 形状将逐步转变为另外一个形状,并且, flash还可以对形状的位置、大小、颜色 产生过渡效果。
3、时间帧的区别: 过渡变形反应在时间线控制面板上是在两个 关键帧(黑点)之间有一条黑色实线箭头, 底色为浅兰色是运动变形,浅绿色是形状 变形,虚线表示动画无法正常实现。
flash怎么制作补间动画?flash变形动画的实现方法

flash怎么制作补间动画?flash变形动画的实现⽅法FLASH中,补间形状动画使⽤频率与动作补间动画相⽐差很多,但是也是⽐较重要的⼀种动画形式,可以让形状变化,该怎么制作形状不见动画呢?下⾯我们就来看看详细的教程。
补间形状动画针对的只是形状,制作好后如图所⽰,与动作补间的效果不同。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
同样,补间形状动画也是。
针对补间形状动画,有专门的功能⽤于有效的控制变形过程。
也就是形状提⽰点。
如下是没有使⽤形状提⽰点的效果。
第1帧添加如图提⽰点。
第2个关键帧调整提⽰点位置。
最终的动态效果如图
以上就是flash变形动画的实现⽅法,希望⼤家喜欢,请继续关注。
《Flash形变动画》教学案例

《Flash形变动画》教学案例D1、以小组为单位(每排五位同学为一组),通过自主、协作的学习方式,进行讨论制作。
在创作过程中,注意组间成员的交流、合作、探究,必要时可以走动,讨论,比一比哪一组的同学的作品效果最好。
2、用刚才的方法能行吗?为什么会出现这种现象呢?学生讨论原因:会出现错误现象。
如下图:教师明确:1、只有图形才能制作形变动画,对不是图形的内容在制作形变动画之前都要执行“分离”操作。
(即选择“修改”菜单中的“分离”)2、单个文字或元件,分离一次;多个文字或元件分离两次。
【知识链接】:分离和组合区别:正常无区别,但选中时“分离”呈点状,“组合”有外框;移动时“分离状态”只移动选中部分,而“组合状态”移动全部。
具体步骤:1、在第1,在第N帧绘制文字“圆”。
2、在绘制完文字“圆”后,执行“修改”——“分离”。
3、在时间轴上的两个关键帧之间单击鼠标选中该图层,然后在属性下选择“补间”——“形状”。
4、测试,Ctrl+Enter学生将自己的作品演示给大家。
(学生积极参与展示自己的作品,教师及时给予点评。
)(四)拓展练习:制作“水滴”形变动画。
通过上面两个例子,对图形的形状、位置和颜色等进行了形变,现在我们来制作“水滴”形变动画。
大家先来仔细观察老师做好的实例。
(播放动画)下面请同学们分步来分析一下这个动画过程:1、“水滴”在凝结的过程中发生了什么变化?(大小发生变化)2、当“水滴”够大,然后从树叶下落的过程是位置的改变,我们同样也用形变动画来完成;3、“水滴”落入池塘中,会出现水波,这时水滴会消失,水滴的消失过程我们怎样来实现呢?(用调节颜色的不透明度使其变淡来实现)4、荡起涟漪出现水波后,水波会由小变大,再渐渐消失。
通过分析,我们知道了整个形变的过程,下面请同学们自己来完成这个动画。
(学生练习,教师巡视并引导和答疑,个别辅导。
鼓励组内交流、互评。
完成后展示学生作品,并作出点评。
)三、总结师生共同回顾本节课知识点。
FlashCC形变动画的含义

内容要点
教学目标
关键词 内容要点
课后练习
课后练习
教
学生能理解形变动画的含义
学
目 标
学生会用Flash CC制作形变
动画
教学目标
关键词 内容要点
课后练习
补
形变 间
动画 形
关键词
关状
键 Flas帧来自h教学目标关键词
内容要点 课后练习
教学目标
关键词
内容要点 课后练习
Content
形变动画的含义
3.FLASH源 文件和 影片文 件的扩 展名分 别为: ()
A.*.FLA、 *.FLV
B. *.FLA 、*.SWF C.* .FLV、 *.SWF
D. *.DOC 、*.GIF
4.制作一 朵花朵 ,设计 从小椭 圆渐变 为花朵 的效果 。
谢谢观看
教学目标
关键词
内容要点
教学目标
关键词
内容要点 课后练习
课后练习
1.在FLASH 中,如 果要对 字符设 置形状 补间,必 须按什 么键将 字符打 散? ( ) A.【CTRL+ J】 B. 【CTRL +O】 C .【CTR L+B】 D.【CT RL+S】
2.在Flash 中,帧 频率表 示: ( ) A.每秒钟 显示的 帧数 B.每帧 显示的 秒数 C.每分钟 显示的 帧数 D.动画 的总时 长
补间形状的含义 案例——制作小猫变小兔的形 变动画
教学目标
关键词
内容要点 课后练习
Flash CC形变动画 的含义
形变动画就是指从一个形状变为另 一个形 状,从 一个关 键帧的 形状变 为另一 个关键 帧的形 状,从 而实现 形状变 化的动 画。
flash形变动画课件

任务1——圆形变方形
• 制作步骤 • (1)在第1帧绘制一个圆; • (2)在第40帧插入空白关键帧,在该帧上绘制一 个方形; • (3)选中第1帧,点击属性面板的补间——形状;
绘制方形的时候,更改一下它 的颜色、大小、位置
总结:
【制作条件】
制作形状补间动画需要具备以下3个条件: •至少有两个关键帧。 •在这两个关键帧中包含必要的矢量图形。 •设定了“形状补间”的动画方式。
• 小结:
1、形状补间动画只能作用于形状(要对组合、 实例、位图或文本对象应用形状补间动画, 必须先将这些对象分离为形状)。
2、形状间的渐变只能在同一图层。
巩固提高
• 从备选作业中任选二个完成。
低级任务
三角形变圆形
普通任务(必选) 终极任务
1变2 文字变形
L/O/G/O
目标展示:
1、掌握转换图形的方法
2、学会形变动画的制作
形变动画概念
• 顾名思义:形变动画主要是控制对象形状变化的动 画。 • 形变动画是在两个关键帧即开始帧和结束帧之间, 通过改变基本图形的形状或色彩变化,并由flash程 序自动创建中间过程的画基础 (1)简述 通过改变首尾两帧上对象的外部形状,也可 改变对象的位置、尺寸、颜色,来产生动画。 (2)制作时要点 首尾帧上的对象必须是矢量图形。如果是文 字或位图,必须先打散。
【形状补间帧】
• 用底色为浅绿色的箭头符号表示,代表这个区域存在形 状补间动画。
任务二:文字变形
• 操作步骤: • 1、新建图层2并命名为“文字变形”,把图层1锁 定并命名为“圆变方”(复习)
• 2、重复任务一的操作步骤,完成“快乐—— happy”的变化
总结:
形状补间动画并不是什么时候都可以实现,如果对象 不是形状,而是元件、文字等,选择补间为“形状”时, 将在“属性”面板中出现一个惊叹号图标,表明补间动画 设置有问题,同时在时间轴上显示出的不是箭头而是虚线。 点击惊叹号图标,出现出错原因解释对话框。 点击菜单栏的“修改”——分离 或者用快捷键 CTRL+B
Flash——形状补间动画

课堂作业
自己设计制作一个有创意的形变动画。
二、形状补间动画的注意事项
1. 一个传统补间动画中至少有两个关键帧。 2. 两个关键帧中的对象必须是形状,不能是元件。 3. 这两个关键帧中的形状必须有一些变化。
成功创建补间动画
错误的补间动画
二、分离
形变动画的起止对象一定都是图形。用Flash提供的工 具画出的对象都是图形。如果对象是图形元件生成的实例, 要把它转换为图形模式,方法:选中对象→“修改”菜单 →“分离”。
位置、大小、颜色、形状等发生变化。
案例
二、形变动画——小人诞生
(1)打开教师机共享中的“小人诞生素材”,复制到自己 电脑的桌面;
(2)在舞台中画一个灰色底的无边圆; (3)在第30帧插入关键帧,用“部分选择工具”(白色的 鼠标)点一下圆,发现它的四周出现了几个白色圈圈 (4)我们在选上面的白色圈往上拖,发现圆变形了; (5)在第四十帧处插入关键帧,让圆往另一个方向变形; (6)剩下的步骤请同学们自己思考并完成动画,希望同学 们能够独立完成,尤其是球变小人那个部分同学们可以自己试 一下怎么样效果会更好,实在有不懂的可以观看ppt。
形状补间动画
案例
《变形金刚4》电影片段
思考1
刚刚变形金刚中的机器人被打散后又聚合在一起变成汽车, 是不是很酷炫啊?
形变动画
案例
1.形变动画——小人诞生 2.形变动画——大白变化 3.形变动画——变形金刚
一、形状补间动画的基本概念
在Flash的时间帧面板上,在一个时间点(关键帧) 绘制一个形状,然后在另一个时间点(关键帧)更改该形 状或绘制另一个形状,Flash 根据二者之间的形状来创建 的动画被称为“形状补间动画”。
flash教程第5讲形变动画

目的要求
形变动画的制作 形变动画的应用 变形提示的使用
主要内容
形变动画的制作 变形提示的使用 形变在动画中的应用
任务一、形变动画的制作
1、形变动画基础 (1)简述
通过改变首尾两帧上对象的外部形状,也可 改变对象的位置、尺寸、颜色,来产生动画。
(2)制作时要点 首尾帧上的对象必须是矢量图形。如果是文
总结
通过本讲的学习,熟练掌握形变动画的创作, 掌握变形提示的使用。
上机操作
1、制作本讲中的所有实例。 2、制作翻书效果。 3、自己创作形变动画,并和上讲所讲动画结合使用。
预习
运动动画的制作
图形的棱角。此模式只适用于有尖锐棱角的图 形变换,否则Flash将模式转为分布式。
任务二、变形精灵
1、变形精灵 可以控制图形间对应部位的形变。 利用变形精灵可以制作复杂的形变动画。
2、变形精灵的创建 ①在已创建好的变形动画上选取起点帧的图形; ②执行“修改/形状/添加形状提示”
(Ctrl+Shift+H),添加变形精灵,起点图形上出现 一个写着“a”的红色的变形精灵;
字或位图,必须先打散。
2、形变动画的操作 (1)动画创建 (2)属性设置
◇ 简易 默认状态为0,表示匀速运动。 大于零,表示在末帧处减速,运动是由快到慢。 小于零,表示在末帧处加速,运动是由慢到快。
◇ 混合: I. 分布式:可使中间帧的形状过渡更光滑、
更随意。 II. 角形:使中间帧的过渡形状保持关键帧上
ቤተ መጻሕፍቲ ባይዱ
③将变形精灵放到一个适当的位置,点取终点帧, 发现图形上有一个同样的红色的变形精灵a;
④重复步骤②、③,添加变形精灵b、c、d;
Flash形状渐变动画

Flash形状渐变动画及按钮的使用一、形状渐变的定义是指由一个物体变化成另外一个物体,它着重于两个物体之间的变化过程,在物体变化过程中可产生形状、位置和颜色等变化。
二、做形状渐变与运动渐变动画的区别1、做形状渐变时,一定不能将它转为元件,而做运动渐变时,一定要将它转为元件。
2、做形状渐变时,确定了开始关键帧的状态后,在做结束关键帧时,要在结束关键帧的位置,首先插入一个空白关键帧。
而做运动渐变时,必须在结束关键帧的位置,插入一个关键帧。
三、做一个圆形转变成一个三角形。
1、在第一帧处画一个圆形2、将鼠标移到时间轴的第N帧上,例如第20帧上单击一下,确定动画变化的时间。
3、再单击“插入”——“空白关键帧”4、再用钢笔工具画一个三角形5、将光标移到时间轴第1帧与第20帧区域内单击一下。
6、再单击最下面“属性”工具栏中“补间”下拉钮,选择“形状”注意:如果做文字..必须经过两次“分离”命令。
..之间的变形动画,文字四、做一段文字的变形动画1、在第一帧处输入文字。
2、用箭头工具选中文字,再单击“修改”——“分离”命令,用两次“分离”命令。
3、将鼠标移到时间轴的第N帧上,例如第20帧上单击一下,确定动画变化的时间。
4、再单击“插入”——“空白关键帧”5、再输入新的文字。
6、用箭头工具选中文字,再单击“修改”——“分离”命令,用两次“分离”命令。
7、将光标移到时间轴第1帧与第20帧区域内单击一下。
8、再单击最下面“属性”工具栏中“补间”下拉钮,选择“形状”五、做一个数字的变形动画,数字“1”变成“2”最后变成“3”操作步骤省。
说明:如果做变形动画,你想控制一个物体变成另一个物体的变化过程,也就是说,为了获得更加丰富和更多控制的变形中间效果,可通过添加形状提示点,来获得许多不同的变形效果。
六、制作“按钮”元件1、“按钮”的作用用于动画的交互,控制动画的播放、暂停、跳转。
2、制作按钮(1)单击“插入”——“新建元件”出现对话框,选择“按钮”。
实验4 利用Flash制作形变动画

实验四利用Flash制作形变动画实验目的1.理解形状补间和动作补间动画的基本原理。
2.掌握形状补间和动作补间动画的区别。
3.能进行形状补间和动作补间动画的制作。
实验学时2学时实验原理1.形状补间动画(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间帧的值或形状的变化来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用元件或文字,则必需先“打散”,再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图1所示。
图1 “形状补间”动画的表现形式(4)认识形状补间动画的属性面板“缓动”选项:在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
取值在1到-100的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
取值在1 到100的正值之间,动画运动的速度从快到慢,朝运动结束的方向减速补间。
默认情况下取值为0,补间帧之间的变化速率是不变的。
“混合”选项:“混合”选项中有二项供选择。
“角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具有锐化转角和直线的混合形状。
“分布式”选项:创建的动画中间形状比较平滑和不规则。
2.动作补间动画(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间帧的值的变化所创建的动画被称为动作补间动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形、按钮等等。
flash实验之变形动画及传统补间动画

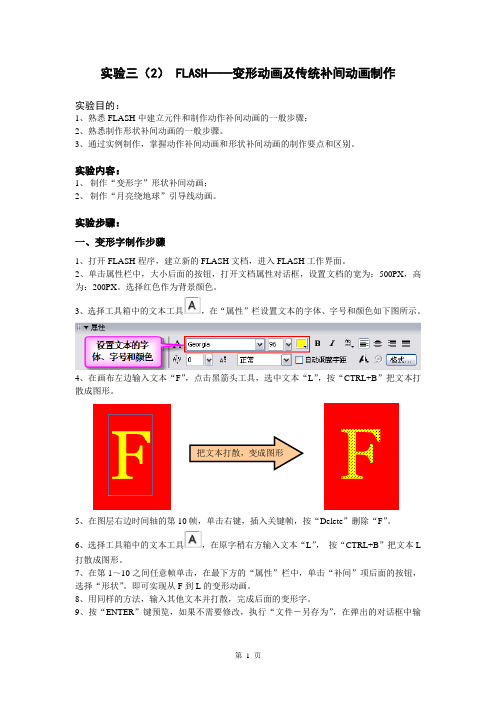
实验三(2) FLASH ——变形动画及传统补间动画制作实验目的:1、熟悉FLASH 中建立元件和制作动作补间动画的一般步骤;2、熟悉制作形状补间动画的一般步骤。
3、通过实例制作,掌握动作补间动画和形状补间动画的制作要点和区别。
实验内容:1、 制作“变形字”形状补间动画;2、 制作“月亮绕地球”引导线动画。
实验步骤:一、变形字制作步骤1、打开FLASH 程序,建立新的FLASH 文档,进入FLASH 工作界面。
2、单击属性栏中,大小后面的按钮,打开文档属性对话框,设置文档的宽为:500PX ,高为:200PX 。
选择红色作为背景颜色。
3、选择工具箱中的文本工具,在“属性”栏设置文本的字体、字号和颜色如下图所示。
4、在画布左边输入文本“F ”,点击黑箭头工具,选中文本“L ”,按“CTRL+B ”把文本打散成图形。
5、在图层右边时间轴的第10帧,单击右键,插入关键帧,按“Delete ”删除“F ”。
6、选择工具箱中的文本工具,在原字稍右方输入文本“L ”, 按“CTRL+B ”把文本L 打散成图形。
7、在第1~10之间任意帧单击,在最下方的“属性”栏中,单击“补间”项后面的按钮,选择“形状”。
即可实现从F 到L 的变形动画。
8、用同样的方法,输入其他文本并打散,完成后面的变形字。
9、按“ENTER ”键预览,如果不需要修改,执行“文件-另存为”,在弹出的对话框中输入文件名“实验3-2变形字”,保存为源文件。
10、执行“文件-导出-导出影片”命令,在弹出的“导出影片”对话框中,选择文件保存的位置,输入文件名“实验3-2变形字”,把文件导出成FLASH影片(*.swf)的格式。
二、月亮绕地球制作步骤1、打开FLASH程序,建立新的FLASH文档,进入FLASH工作界面。
2、单击文档属性中“背景”右下方的黑色三角形按钮。
弹出色版中,选择深蓝色作为太空的颜色。
3、按“CTRL+F8”建立新元件,新元件名称:月亮;行为:图形。
FlashCC形变动画含义

现代教育技术应用第六章素材的加工与处理第24讲用Flash CC制作运动动画单位:北京师范大学作者:毛荷&王翠霞教学目标学生能理解运动动画的含义学生会创建元件和实例学生会制作没有路径引导的运动动画学生会制作有路径引导的运动动画补间形状运动动画传统补间元件实例路径引导关键词运动动画的含义元件和实例的创建无路径引导的运动动画的制作Content有路径引导的运动动画的制作Flash CC形变动画的含义运动动画就是舞台对象从一个位置移动到领一个位置的动画,从一个关键帧的位置变为另一个关键帧的位置,从而实现运动变化的动画。
其中两个关键帧舞台上的对象必须是同一个元件。
传统补间的含义传统补间是在运动动画中自动补间填充关键帧之间的帧,使两个关键帧之间的普通帧变为过渡帧,自动改变元件的位置,过渡帧的颜色为蓝色。
Flash运动动画案例案例1:运动的小球任务:画一个小球,将小球从舞台的左上移动到舞台的右下位置。
案例2:有引导的运动的小球任务:画一个小球,将小球沿着特定路径从舞台的左上移动到舞台的右下位置。
案例3:用补间动画创建有路径引导的小球运动案例1操作步骤新建Flash文档新建元件“小球”——用椭圆形工具按住shift键,画一个小球将第一帧转变为关键帧,将库中的元件小球拖动到舞台的左半部分 将在第24帧的位置按F6,将第24帧转化为关键帧,改变小球的位置 在第一帧和第24帧之间添加传统补间(单击右键——传统补间) 控制——测试文件——保存;文件——导出影片swf案例2操作步骤点击图层,右键,添加引导层在引导图层上画路径将元件控制——测试文件——保存;文件——导出影片swf案例3操作步骤新建Flash文档将案例1中的元件复制到库中将第一帧转变为关键帧,将库中的元件小球拖动到舞台的左半部分选中第一帧,执行【插入】——【补间动画】,为关键帧插入补间动画在补间范围内的任意一帧上修改对象属性(包括:位置,大小,色调等),Flash自动将其记录为关键帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash形变动画的制作教学设计
教学对象:八年级
课时安排:1课时(40分钟)
教学重难点:
1、创建和调用图形元件。
2、制作flash形变动画的基本方法。
3、形状提示点的使用方法,动画前后的控制点的点数要一致,位置要一致。
4、元件不能直接制作形变动画,只有当元件通过“分离”被转换成图形对象后才能产生形变。
教学目标:
知识与技能:
1、熟悉常用图形工具、文本工具、库的使用。
2、了解Flash元件的分类及用途,学会如何创建和调用图形元件。
3、学会创建补间动画,制作简单的形变动画和用形状提示点控制动画。
情感态度:
1、通过学习,让学生动手制作简单动画,从而培养学生的制作flash动画的兴趣及信心。
2、培养学生观察及动手操作、综合应用知识的水平。
教学环境:
硬件资源:具备局域网条件的机房、投影仪、多媒体电脑。
软件资源:广播软件、使用powerpoint、Flash等软件制作的课件。
教学内容分析:
形状补间动画是学习制作flash动画必须具备的基础之一。
本节课是通过制作两个由易至难的实例:1、“矩形变圆形”动画、2、“公鸡变凤凰”动画,让学生掌握flash形变动画的基本制作方法。
后面即将学习的引导层动画、遮罩动画等都将在此基础上展开,所以,本节课的内容十分重要,授课对象为八年级学生,他们已具备了一定的信息技术操作技能,通过半个学期的学习,已经初步掌握了Flash关键帧动画的制作,并且了解和掌握了工具面板中的各类工具的用
途及其使用方法,本节课通过两个任务去驱动学生,使其能积极思考、探索,勇于实践,最终实现本课的教学目标,解决重点、难点,并在思考──探索──实践的环节中使学生感觉到学有所获,思有所得,体验获得成功的喜悦和快乐。
教学流程图:
教学过程:
(一)情景导入
教师:同学们,在上一节课中我们学习了关键帧动画的制作,大家回想一下“书写文字”动画的制作过程,谁来说说关键帧动画的制作要点是什么?(对关键帧的复习)
学生:将每个帧都定义为关键帧,然后给每个帧创建不同的图像。
教师:很好。
关键帧动画的每一帧都需要我们去创建,同学们想想,如果我们要制作一个稍复杂的动画,这样一帧一帧的去创建,是不是费时又费力?(引入新课)
(二)讲授新课
(三)课堂小结
1、什么是形变动画。
2、如何识别图形对象。
3、形状提示点的使用方法,动画前后的控制点的点数要一致,位置要一致。
3、制作flash形变动画其中要强调的是:元件不能直接形变,只有当元件通过“分离”被转换成图形对象后才能产生形变。
