h5学习交流解析
h5的知识点

标题:H5的知识点及进阶指南H5是一种用于构建和展示网页的标准,它提供了许多重要的功能和特性,可以使网页更加丰富和交互性强。
本文将一步一步地介绍H5的知识点,帮助读者深入了解和掌握该技术。
1.H5的概述HTML5是一种用于定义和展示网页内容的标准,它是HTML的第五个版本。
与之前的HTML版本相比,H5引入了许多新特性和功能,包括语义化标签、多媒体支持、Canvas绘图、地理定位等。
2.H5的语义化标签H5引入了一系列语义化标签,如header、nav、section、article、footer等,这些标签能够更好地描述网页的结构和内容,使搜索引擎更容易理解网页的含义,提高网页的可访问性和可维护性。
3.H5的多媒体支持H5提供了对多媒体内容的原生支持,包括音频和视频。
通过使用<audio>和<video>标签,我们可以在网页上嵌入音频和视频,并控制其播放、暂停、音量等功能,从而实现更加丰富和交互性强的网页效果。
4.H5的Canvas绘图H5引入了Canvas元素,可以通过JavaScript在网页上绘制图形、动画和游戏等。
Canvas提供了丰富的绘图API,可以绘制路径、矩形、圆形、文字等,还支持渐变、阴影、图像处理等特效,使网页能够实现更加生动和吸引人的视觉效果。
5.H5的地理定位通过H5的地理定位功能,网页可以获取用户的地理位置信息,从而提供更加个性化和精准的服务。
H5的地理定位功能基于浏览器的定位能力,使用JavaScript的Geolocation API可以获取用户的经纬度信息,然后通过逆地理编码可以得到具体的地理位置信息。
6.H5的离线应用H5提供了离线应用的支持,使网页能够在离线状态下继续访问和使用。
通过使用H5的Application Cache和Web Storage技术,我们可以将网页的资源缓存到本地,在离线状态下加载缓存的资源,从而实现快速加载和离线访问的功能。
h5实训心得

h5实训心得
我参加了一次h5实训,收获颇丰。
在实训中,我学会了如何利用HTML5和CSS3来构建网页。
实训内容非常丰富,涵盖了电子商务网站、新闻网站、博客等不同类型的网站。
在实训中,我学习了如何使用HTML5语言来构建网页的骨架。
我学会了如何使用标签和属性来控制网页的布局和样式。
我还学会了如何使用CSS3语言来为网页添加美观的效果和动画。
在实训中,我们还学习了响应式设计。
响应式设计是一种可以让网页适应不同设备和屏幕大小的技术。
我们学习了如何利用媒体查询来为不同屏幕大小编写不同的CSS样式。
在实训中,我还学习了如何使用JavaScript来为网页添加交互功能。
我们学习了如何使用DOM操作网页元素、如何使用事件来响应用户操作等技术。
总之,这次h5实训让我深入了解了网页制作的技术和方法。
我相信这些知识和技能将对我未来的学习和工作产生重要的影响。
- 1 -。
h5 实训心得

h5 实训心得
H5实训心得
参与这次的H5实训,对我来说,是一次难得的学习与锻炼的机会。
在实训开始之前,我对H5的了解仅停留在书本知识和一些网络教程上,对于其实际应用和背后的技术原理并没有深入的了解。
但这次实训,让我真正体验到了H5技术的魅力和挑战。
实训过程中,我们首先学习了H5的基础知识,如HTML、CSS和JavaScript。
虽然这些知识在之前的学习中都有所涉及,但这次的学习更加注重实践和应用。
通过编写实际的网页,我逐渐掌握了如何运用这些技术来制作美观且功能丰富的网页。
随后,我们开始接触一些高级的H5技术,如Canvas绘图、动画效果、音频视频处理等。
这些技术的学习让我深刻感受到了H5的强大和灵活性。
在实训的过程中,我也遇到了很多困难和挑战,但在老师和同学的帮助下,我逐渐克服了这些困难,对H5的理解和应用也更加熟练。
通过这次实训,我不仅学到了很多关于H5的知识和技能,更重要的是,我学会了如何面对问题、如何解决问题。
实训中的每一次挫折和困难,都成为了我成长的动力和宝贵的经验。
回顾这次实训,我深感收获良多。
我相信,这次实训的经历和所学到的知识和技能,将对我未来的学习和工作产生深远的影响。
我也期待在未来的学习和工作中,能够继续深入学习和应用H5技术,创造出更多有趣和实用的网页和应用。
h5实训总结与反思

h5实训总结与反思
一、实训背景
本次实训是一门基于H5的前端技术实践课程,旨在通过实践提高学生对HTML5、CSS3、JavaScript等前端技术的掌握能力,培养学生的实际操作能力和团队协作精神。
二、实训内容
1. H5新特性学习
通过本次课程的学习,我们深入了解了H5新特性,如语义化标签、音视频媒体等。
这些新特性使得网页更加丰富多彩,用户体验更加友好。
2. CSS3样式应用
在本次实训中,我们还学习了CSS3样式应用。
CSS3具有更多的样式属性和选择器,例如圆角边框、渐变色等。
这些属性可以使网页更加美观。
3. JavaScript交互效果
JavaScript是前端开发中必不可少的一部分,在本次实训中我们也深
入学习了JavaScript交互效果。
例如鼠标事件、表单验证等。
4. 团队协作
本次实训中还有一个重要的环节就是团队协作。
我们分组完成项目开发,并且需要相互合作,分工明确,在团队中取得良好成果。
三、收获与反思
1. 收获
通过本次实训,我深入了解了H5新特性、CSS3样式应用和JavaScript交互效果。
我也学会了如何与团队合作,分工明确,在团队中取得良好成果。
2. 反思
在实训过程中,我发现自己的不足之处。
例如对于一些细节问题没有注意到、代码书写不规范等。
这些问题需要我在今后的学习中加以改进。
四、总结
通过本次实训,我深入了解了H5前端技术,并且学会了如何与团队合作。
虽然在实训过程中遇到了一些问题,但是通过反思和总结,我相信自己可以更好地提高自己的能力和技术水平。
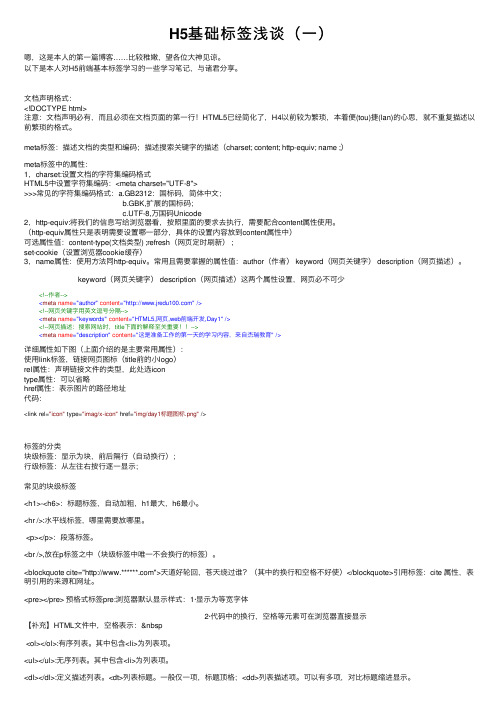
H5基础标签浅谈(一)

H5基础标签浅谈(⼀)嗯,这是本⼈的第⼀篇博客……⽐较稚嫩,望各位⼤神见谅。
以下是本⼈对H5前端基本标签学习的⼀些学习笔记,与诸君分享。
⽂档声明格式:<!DOCTYPE html>注意:⽂档声明必有,⽽且必须在⽂档页⾯的第⼀⾏!HTML5已经简化了,H4以前较为繁琐,本着便(tou)捷(lan)的⼼思,就不重复描述以前繁琐的格式。
meta标签:描述⽂档的类型和编码;描述搜索关键字的描述(charset; content; http-equiv; name ;)meta标签中的属性:1,charset:设置⽂档的字符集编码格式HTML5中设置字符集编码:<meta charset="UTF-8">>>>常见的字符集编码格式:a.GB2312:国标码,简体中⽂; b.GBK,扩展的国标码; c.UTF-8,万国码Unicode2,http-equiv:将我们的信息写给浏览器看,按照⾥⾯的要求去执⾏,需要配合content属性使⽤。
(http-equiv属性只是表明需要设置哪⼀部分,具体的设置内容放到content属性中)可选属性值:content-type(⽂档类型) ;refresh(⽹页定时刷新) ;set-cookie(设置浏览器cookie缓存)3,name属性:使⽤⽅法同http-equiv。
常⽤且需要掌握的属性值:author(作者) keyword(⽹页关键字) description(⽹页描述)。
keyword(⽹页关键字) description(⽹页描述)这两个属性设置,⽹页必不可少<!--作者--><meta name="author" content=""/><!--⽹页关键字⽤英⽂逗号分隔--><meta name="keywords" content="HTML5,⽹页,web前端开发,Day1"/><!--⽹页描述:搜索⽹站时,title下⾯的解释⾄关重要!!--><meta name="description" content="这是准备⼯作的第⼀天的学习内容,来⾃杰瑞教育"/>详细属性如下图(上⾯介绍的是主要常⽤属性):使⽤link标签,链接⽹页图标(title前的⼩logo)rel属性:声明链接⽂件的类型,此处选icontype属性:可以省略href属性:表⽰图⽚的路径地址代码:<link rel="icon" type="imag/x-icon" href="img/day1标题图标.png" />标签的分类块级标签:显⽰为块,前后隔⾏(⾃动换⾏);⾏级标签:从左往右按⾏逐⼀显⽰;常见的块级标签<h1>-<h6>:标题标签,⾃动加粗,h1最⼤,h6最⼩。
html5培训心得体会

html5培训心得体会html5培训心得体会1时间过得很快,从刚开始的培训开始到现在的培训结束,似乎都是眨眼间的事情。
首先很感谢任课老师莫老师和班主任以及其他腾科工作人员的工作付出,还有班级上共同学习进步的小伙伴们,让我顺利的学完了HTML5所有课程。
这次HTML5课程的学习让我学到了很多前端方面的知识,感觉自身的IT技术提升了不少。
此次课程培训让我对HTML5有了更加深入的了解。
HTML指的是超文本标记语言,标记语言是一套标记标签,HTML使用标记标签来描述网页。
HTML5区别于HTML的标准,基于全新的规则手册,提供了一些新的元素和属性,在web技术发展的过程中成为新的里程碑。
从市场来看,无论是桌面应用还是移动应用,HTML5都是当下Web技术中最炙手可热的新宠,是创新的主旋律,在不久的时间里一定会大有作为。
学习都是一步一个脚印,H5学习也是从前端开发的基础学起,首先学习使用HTML、CSS、Java、Jquery等一系列前端技术,实现一些网页动态效果。
再到后面的Vue。
js、bootstrap、Type等一些主流框架,还有微信小程序的'学习。
培训课程当然不是上课听懂就可以,而是必须能要去动手操作,达到熟练使用的要求和效果,为了保证学习效果,课程以理论和实例相结合的方式进行授课。
而且每个学习阶段的结束都会做一个实训项目,做项目不仅能是学到一些新知识,也能查缺补漏,巩固自己所学知识。
最好希望自己早日找到工作,在前端开发这条路上创造辉煌!html5培训心得体会2HTML5在网页开发上,赋予网页更好的意义和结构,更加丰富的标签将随着对RDFa的,微数据与微格式等方面的支持,构建对程序、对用户都更有价值的数据驱动的Web。
北京恒泰博远软件开发公司对HTML5的解释是,为开发者提供了一个跨平台的移动apps开发方案,并且该方案具有很好的扩展性和灵活性。
由目前it行业使用html5开发app来看,如今国内使用html5开发app应用技术尚有欠缺,因为在手机开发app上,html5应用只有两种方法,要不就是全使用HTML5的语法,要不就是仅使用JavaScript引擎。
html5学习心得体会

html5学习心得体会HTML5是一种用于构建和呈现Web内容的标准化语言。
通过学习HTML5,我深刻认识到了它在Web开发中的重要性并获得了丰富的经验。
以下是我对HTML5学习的心得体会。
一、HTML5的优势HTML5相对于之前的HTML版本带来了许多显著的改进和优势。
首先,HTML5支持多媒体元素,如音频、视频等,使得在Web页面中嵌入富媒体内容变得更加容易。
其次,HTML5引入了更多的语义化标签,如<header>、<section>、<footer>等,使得网页结构更加清晰,有助于搜索引擎优化和可访问性。
此外,HTML5还引入了一些新的API,如地理位置、拖放、本地存储等,为开发者提供了更多的功能和交互性。
二、学习HTML5的途径学习HTML5的途径有很多种,我主要通过以下几种方式进行学习:1. 在线教程:通过参与网上的HTML5教程,我系统地学习了HTML5的各项特性和语法规则。
这些教程通常以模块化的形式呈现,便于我按照自己的进度学习,并带有实例演示和练习题。
2. 视频教程:观看HTML5的视频教程,能够更直观地了解各个特性的使用方法。
视频教程通常结合实际场景进行讲解,让我更容易理解和记忆。
3. 实践项目:通过自己动手完成一些实际项目,我更加深入地理解和应用HTML5。
这些项目可以是简单的网页设计,也可以是复杂的Web应用程序。
通过实践,我能够将所学知识转化为实际能力。
三、HTML5的应用学习HTML5后,我发现它在各个领域都有广泛的应用。
以下是我对HTML5应用的一些总结:1. 移动应用开发:HTML5支持响应式设计和移动端优化,使得开发者可以使用一套代码适配不同的设备和屏幕大小。
这对于开发跨平台的移动应用非常有用。
2. 游戏开发:HTML5的Canvas和WebGL技术使得在浏览器中创建游戏变得更加容易。
相比传统的Flash游戏,基于HTML5的游戏无需插件,更具可访问性和跨平台性。
h5设计心得体会(精选15篇)

h5设计心得体会(精选15篇)h5设计心得体会篇1一、运营H5概况:1.1APP产品流程(运营设计的相关背景)先说说产品的流程,移动产品从出生到和用户见面大多都会经历这么几个阶段:在功能定位——交互流程(Ui)——视觉界面(GUI)——开发和测试,这几个步骤,基本实现了产品从0到1。
如果要公司战略中考虑将上线的APP被更多的用户见到、使用到,那么就需要运营登上历史舞台了;1.2UI设计分工/职责公司如果规模比较大,产品需求和运营需求都会分配到对应的产品UI设计师或者运营设计师,他们负责那些工作呢?产品设计:界面布局的合理性以及如何引导用户完成操作等流程化设计;运营设计:活动专题、焦点图(banner)等更加偏向于视觉化和营销类的设计。
而在运营H5页面设计中,它需要考虑的是这两个的集合,一要兼顾视觉化的、创意的、吸引人的,也要兼顾能合理布局页面信息,引导用户进行操作(购买/收藏等行为)。
1.3运营H5活动的功能目标正如《交互设计精髓》这本书中开篇提到的——以目标为导向进行设计,运营活动也不例外,运营需求的功能目标总结为四个类型:01活动运营型:游戏/邀请函/贺卡/测试;02品牌宣传型:公司/产品的微官网;03产品介绍型:提升转化率;04总结报告型:增加用户粘性;1.4运营H5活动表现形式目前比较常见的有四种类型:01简单图文;02红包/送券/贺卡/邀请函;03做任务:问答/评分/测试;04游戏;1.5公司运营情况由于每个公司针对的用户群不一样,因此在具体的运营需求,其需求的功能目标也会不一。
如妈咪知道,运营需求每个月都会有,尤其是在产品发布新功能、节日(春节/端午/中秋等)、重大活动(公司周年/问诊节等)这几个时期提需求,具体的功能目标如下:20__年第四个季度运营需求二、运营H5设计流程在了解了运营H5活动的一个基本概况后,能帮助我们在做设计的时候,以目标为导向进行设计,当然落到实际情况,接到运营H5需求,也还是需要考量视觉层面的东西。
h5设计思路及重点、难点

h5设计思路及重点、难点H5设计思路及重点、难点如下:设计思路:1.目标明确:首先,要明确H5设计的目标,是为了推广品牌、吸引用户关注、提升销售转化率等。
明确目标后,才能更好地制定设计方案和实现手段。
2.用户需求:在设计过程中,要深入了解用户需求和行为习惯,从而提供更好的用户体验。
可以通过用户调研、数据分析等方式获取用户反馈和行为数据,以便更好地优化设计。
3.创意独特:H5设计需要创意和独特性,才能在众多的页面中脱颖而出。
可以从故事情节、页面元素、色彩搭配等方面入手,打造与众不同的H5页面。
4.交互丰富:H5页面需要具有丰富的交互元素和功能,以提高用户的参与度和体验感。
例如,使用动画效果、音效、视频等多媒体元素,以及游戏、测试、抽奖等互动功能。
5.易于传播:H5页面需要易于传播和分享,才能更好地扩大品牌知名度和吸引更多用户。
可以通过社交媒体、朋友圈等渠道进行分享传播,同时也可以利用话题营销、KOL合作等方式提高曝光度。
重点和难点:1.交互设计:H5页面的交互设计是重点之一,需要考虑到用户的行为习惯和需求,提供简单易用的操作方式和流畅的交互体验。
同时,还需要根据不同的设备和屏幕大小进行适配和优化。
2.响应式设计:由于H5页面需要在不同的设备和屏幕大小上展示,因此响应式设计是难点之一。
需要根据不同设备的屏幕尺寸和分辨率进行适配和调整,确保页面在不同设备上都能正常显示和操作。
3.性能优化:H5页面的性能优化也是难点之一。
页面中需要加载大量的图片、视频等资源,如果性能不佳会导致页面加载速度慢或者卡顿等问题。
因此,需要进行性能优化,例如压缩图片、优化代码等措施,提高页面的加载速度和响应速度。
4.SEO优化:H5页面需要进行SEO优化,以便更好地被搜索引擎收录和排名。
需要根据搜索引擎的算法和规则进行页面优化,例如标题、描述、关键词等元数据的设置,以及内部链接和外部链接的优化等措施。
5.数据分析和监测:H5页面的数据分析和监测也是难点之一。
h5交互课件

h5交互课件H5交互课件:创新教学的新利器随着科技的不断发展,教育领域也逐渐引入了各种新的技术手段来提升教学效果。
其中,H5交互课件作为一种创新的教学工具,正在逐渐受到教师和学生的青睐。
本文将探讨H5交互课件的定义、特点以及其在教学中的应用。
H5交互课件,顾名思义,是一种基于HTML5技术开发的交互式课件。
相比传统的PPT或PDF课件,H5交互课件具有更强的互动性和自主性。
通过使用H5交互课件,教师可以将课堂变得更加生动有趣,激发学生的学习兴趣和主动性。
首先,H5交互课件具有多样化的内容展示形式。
教师可以通过插入图片、视频、音频等多媒体元素,使课件更加丰富多彩。
此外,H5交互课件还支持动画效果和过渡效果的添加,使得教学内容更加生动有趣。
其次,H5交互课件具有灵活的互动性。
教师可以在课件中设置各种互动元素,如选择题、填空题、拖拽题等,让学生积极参与到课堂中来。
学生可以通过点击、拖拽等方式与课件进行互动,提高学习的参与度和深度。
此外,H5交互课件还具有自主学习的特点。
学生可以根据自己的学习进度和需求,自主选择学习的内容和顺序。
通过设置分支路径和导航按钮,学生可以按照自己的兴趣和需求进行学习,提高学习的效果和效率。
在教学中,H5交互课件有着广泛的应用。
首先,它可以用于知识点的讲解和概念的解释。
通过将知识点以图文并茂的形式展示在课件中,教师可以更加直观地向学生传递知识。
同时,通过互动元素的设置,教师还可以进行知识点的巩固和检测。
其次,H5交互课件还可以用于实验和模拟的展示。
通过将实验过程以动画或视频的形式展示在课件中,学生可以更加直观地了解实验的步骤和原理。
同时,学生还可以通过课件中的互动元素进行虚拟实验或模拟实验,提高实践能力和动手能力。
此外,H5交互课件还可以用于案例分析和问题解决。
通过将实际案例以故事的形式展示在课件中,教师可以引发学生的思考和讨论。
通过设置问题和答案,教师还可以引导学生进行问题解决和思维训练。
H5 所有知识点详解

一、HTML5语法沿用了HTML的语法(已往过去的语法,是SGML语法的一个子集),更简洁,更人性化。
1.DOCTYPE及字符编码①DOCTYPE:<!doctype html>②字符编码:<meta charset="utf-8">③给文档指定语言:<html lang="zh-CN">2.大小写都可以①目的是为了兼容更多的文档,在HTML5里不区分大小写建议:写代码最好规范,最好小写3.布尔值①<input type="checkbox" checked/>在这里checked写上就表示true,如果不写就表示false。
而不用像HTML4中要写成checked="checked"了。
4.省略引号①<input type="text" />②<input type='text'>③<input type=text>上面三种写法都可以,当然如果属性值中出现空格,就必须写引号或双引号建议:属性中,引号最好是双引号1、不允许写结束符的标签:area , basebr , col,command , embed , hr , img , input , keygen , link , meta , param , source , track , wbr<xx/>2、可以省略结束符的标签:li , dt , dd , p , rt , optgroup , colgroup , thread , tbody , tr , td , th省略</XXX>3、可以完全省略的标签:html , head , body , colgroup , tbody增加标签:1、结构标签(1)section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节、页眉、页脚或页眉的其他部分;(2)article:特殊独立区块,表示这篇页眉中的核心内容;(3)aside:标签内容之外与标签内容相关的辅助信息;(4)header:某个区块的头部信息/标题;(5)hgroup:头部信息/标题的补充内容;(6)footer:底部信息;(7)nav(8)figure:独立的单元,例如某个有图片与内容的新闻块。
h5实训总结与反思

h5实训总结与反思
在进行了一段时间的h5实训之后,我认为这是一次非常有益的学习经历。
通过这次实训,我深入学习了HTML、CSS、JavaScript等前端开发相关知识,并且更加熟练地掌握了h5的开发技能。
在此过程中,我也不断反思自己的不足,不断提升自己的能力。
首先,我认为在实践中真正掌握技能非常重要。
虽然我们在课堂上学习了很多理论知识,但如果没有实践,这些知识很难真正掌握。
因此,在实践中,我们不仅要按照老师的要求完成任务,还要自己多思考,多尝试,多实践,从而更好地理解和掌握知识。
其次,团队合作也是非常重要的。
在实践过程中,我参与了一个小组,和组员一起合作完成了一个项目。
在这个过程中,我们互相协作,互相支持,共同解决问题,从而达到了更好的效果。
我认为,这种团队精神非常重要,不仅可以提升我们的工作效率,还可以加强我们之间的交流和合作能力。
最后,我认为反思和总结也是非常必要的。
在实践过程中,我们不仅要及时反思自己的不足,还要总结自己的经验,从而不断提升自己的能力。
通过反思和总结,我们可以更好地发现自己的不足,找到解决问题的方法,从而更好地提升自己。
总之,这次h5实训是一次非常有意义的学习经历。
通过实践,我深入学习了前端开发相关知识,并且更加熟练地掌握了h5的开发技能。
在此过程中,我也不断反思自己的不足,不断提升自己的能力。
我相信,在未来的学习和工作中,这些经验将会对我产生非常大的帮助。
h5页面制作心得体会

h5页面制作心得体会制作H5页面是一项具有挑战性的任务,需要综合运用设计、编码和用户体验等多方面的技能。
在我制作H5页面的过程中,我积累了一些心得体会,总结如下。
首先,需求分析是制作H5页面的关键步骤之一。
在开始制作H5页面之前,要仔细分析客户需求,确定页面的整体设计风格、交互方式和功能需求等。
只有充分理解需求,才能为客户提供最合适的 H5 页面解决方案。
其次,页面设计要有吸引力和可读性。
H5 页面的设计要简洁、清晰,并且要有吸引力,能够吸引用户的眼球。
在设计页面布局时,要遵循一定的层次结构,将信息有序地排列,保证用户能够轻松地获取所需要的信息。
另外,页面加载速度要快。
在制作 H5 页面过程中,要注意优化页面的加载速度,减少图片和视频的大小,尽量使用压缩工具来减小文件体积,以提高页面的加载速度。
毕竟,用户对于一个缓慢加载的页面往往会有耐心不足,这会导致用户流失。
此外,页面的交互体验也非常重要。
一个好的 H5 页面应该具有良好的用户体验,用户在使用页面时要感到方便、顺畅。
我通常会在页面中添加一些交互元素,如按钮、滑块等,以增加页面的互动性,提升用户体验。
最后,测试和优化是制作 H5 页面的必经之路。
在完成页面制作后,要进行测试,确保页面在不同设备和浏览器上的兼容性,并检查页面的细节是否符合要求。
如果发现问题,及时进行优化和修复,以提供最佳的用户体验。
总结起来,制作 H5 页面需要全面考虑用户需求、设计、编码和用户体验等多方面的因素。
通过不断地学习和实践,我深刻体会到了制作 H5 页面的挑战和乐趣,同时也提升了自身的技能水平。
我相信,只要不断努力和探索,我会在这个领域取得更好的成绩。
h5实习报告

h5实习报告我在这次实习中主要负责开发H5页面,通过本文我将详细介绍我在实习期间的经历和所取得的成果。
一、实习背景在实习之前,我对H5开发有一些基础了解,并且很有兴趣学习和探索更多关于H5开发的技术。
在公司的帮助下,我确定了独立开发一个H5页面的实习目标,并且得到了辅导师傅的指导和支持。
二、项目介绍我负责的H5页面是一个关于公司产品的介绍页面。
通过这个页面,用户可以了解到产品的特点、优势和使用方法,并且可以与我们的客服人员进行交流和咨询。
为了让页面更加生动有趣,我使用了一些动画效果和图片展示功能,并且保证了页面在不同设备上的适配性和响应性。
三、技术实现在这个项目中,我运用了HTML、CSS和JavaScript等技术来实现页面的搭建和交互效果。
首先,我使用了HTML5的语义标签来构建页面的基本结构,包括头部导航、内容展示区和底部版权信息等。
其次,我根据设计稿使用CSS样式进行页面的美化,包括颜色、字体和布局等方面的调整。
最后,我运用JavaScript来实现页面的交互效果,例如表单验证、轮播图和按钮点击等功能。
四、遇到的问题及解决方法在实习过程中,我遇到了一些技术难题,例如页面加载速度过慢、兼容性问题和动画效果的实现等。
为了解决这些问题,我主动向辅导师傅请教,同时通过查询相关资料和参考优秀案例来寻找解决方案。
通过不断的尝试和优化,最终成功解决了遇到的问题。
五、实习总结与收获通过这次实习,我不仅巩固了HTML、CSS和JavaScript等前端开发技术的知识,还学到了很多实践经验和团队合作的能力。
在实习期间,我了解了公司的工作流程和团队协作方式,并且与其他同事建立了良好的工作关系。
同时,我也意识到终身学习的重要性,我会继续深入研究前端技术,并不断提升自己的能力。
六、反馈与建议在实习期间,我得到了辅导师傅和团队成员的大力支持和指导,在此表示感谢。
同时,我也希望公司能够提供更多的实践机会和培训资源,以便我们在前端开发领域能够更好地发展和成长。
h5 教程

h5 教程标题:H5教程指南:从入门到精通简介:H5(HyperText Markup Language 5)是一种用于构建网页内容和结构的标记语言。
它是Web发展的重要里程碑,为开发者提供了丰富的功能和更强大的语义化标签。
本篇教程将从入门到精通,全面介绍H5的基本语法和常用标签,帮助读者快速上手并提升技能。
正文:第一部分:H5入门(200字)1. 什么是H5?2. H5与H4的区别和优势3. H5的基本语法和文件结构4. 如何在浏览器中显示和调试H5页面第二部分:H5标签详解(400字)1. 基本标签:header、nav、main等2. 文本标签:p、h1-h6、strong等3. 链接标签:a、link等4. 图片标签:img、figure等5. 表单标签:input、form、select等6. 多媒体标签:video、audio等7. 语义化标签的作用和使用场景第三部分:H5特性和实践(300字)1. 响应式设计和适配移动设备2. H5中的新特性:Canvas、SVG、Web Storage等3. 利用H5 API实现动画效果和交互特性4. H5与CSS、JavaScript的结合使用第四部分:H5进阶和优化(100字)1. H5样式优化和性能提升的技巧2. H5的SEO优化和页面加载速度优化3. H5的兼容性问题和解决方案4. H5开发工具和资源推荐第五部分:实战案例分享(200字)1. H5动效页面设计与实现案例2. 响应式布局实践案例3. 移动端H5应用开发案例4. H5游戏开发案例结尾:通过本篇教程,读者可以全面了解H5的基础知识、常用标签和开发技巧。
希望读者能够通过学习和实践,掌握H5的应用和优化方法,创作出更出色的网页内容。
随着技术的不断发展,H5将在移动端和Web领域发挥更重要的作用。
加油!。
h5 相关知识点

h5 相关知识点H5是HTML5的简称,是用于构建和呈现网页内容的一种标准。
它是最新的HTML版本,带来了许多新的特性和功能,使网页开发更加丰富和灵活。
本文将介绍H5相关的知识点,包括语义化标签、新增元素、音视频支持、本地存储、Canvas绘图等。
一、语义化标签H5引入了一些新的语义化标签,如header、nav、section、article、aside、footer等。
这些标签有助于更好地描述网页的结构和内容,提高网页的可读性和可访问性。
二、新增元素H5还引入了许多新的元素,如video、audio、canvas、svg等。
video和audio标签使得在网页中嵌入视频和音频变得更加方便,而不再需要使用第三方插件。
canvas和svg标签则使得在网页中绘制图形和动画成为可能。
三、音视频支持H5对音视频的支持更加强大。
通过video和audio标签,我们可以直接在网页中播放视频和音频。
同时,H5还提供了一些新的API,如MediaStream、WebRTC等,使得实时音视频通信成为可能。
四、本地存储H5引入了本地存储的概念,包括localStorage、sessionStorage和IndexedDB。
localStorage和sessionStorage可以用来在浏览器端存储数据,而IndexedDB则提供了一个类似数据库的存储机制,可以存储大量的结构化数据。
五、Canvas绘图Canvas是H5中新增的元素,可以通过JavaScript在网页中绘制图形和动画。
它提供了一些API,如绘制路径、绘制文本、绘制图像等,可以实现各种复杂的绘图效果。
六、响应式设计H5对响应式设计也做出了一些改进。
通过新增的媒体查询、弹性盒子布局等特性,开发者可以更方便地实现网页在不同设备上的自适应布局和样式。
七、Web WorkerH5引入了Web Worker的概念,使得在浏览器中可以创建多线程的JavaScript。
h5实习报告

h5实习报告一、引言H5技术作为一种移动端开发的技术,具有灵活、跨平台等特点,近年来在移动互联网领域得到了广泛的应用和发展。
在我的实习期间,我有幸参与了一家互联网公司的H5开发项目,积累了一定的实践经验。
本文将对我的H5实习进行总结和反思,从中提炼出宝贵的经验教训,为日后的发展做好铺垫。
二、实习经历在实习期间,我主要负责了一个H5页面的开发与优化。
该页面是公司推出的一个新产品的宣传页面,旨在吸引用户并提高转化率。
我需要将产品的特点和优势通过H5页面展示出来,同时确保页面的流畅性和良好的用户体验。
在整个开发过程中,我首先进行了需求分析和原型设计。
通过与产品经理和设计师的沟通,我了解到产品的定位和目标用户,进而设计出了一个符合用户需求和公司风格的页面原型。
在原型设计的基础上,我开始了H5页面的开发工作。
在开发过程中,我遇到了诸多挑战。
首先是页面的性能问题。
由于H5页面需要在移动端上展示,因此对页面的性能有着较高的要求。
我通过对页面进行压缩优化、使用合适的图片格式以及减少HTTP请求等手段,最终达到了较好的性能指标。
其次是页面的兼容性问题。
不同的浏览器和设备对H5技术的兼容性不同,因此我需要进行针对性的测试和调整。
我积极参与了公司内部的兼容性测试,并通过排查和修复Bug的方式解决了页面在某些设备上的兼容性问题。
另外,为了提升页面的交互效果和用户体验,我还使用了一些动画效果和特效。
通过运用CSS3和JavaScript技术,我成功地实现了一些页面效果,使得页面更加生动和有趣。
三、实习收获通过参与该项目的实习经历,我不仅掌握了H5开发的基本技能,还提升了自己的解决问题和合作能力。
在与产品经理、设计师以及其他开发人员的合作中,我学会了倾听并尊重团队成员的意见,并灵活地调整自己的工作方式和思维方式。
此外,实习期间我还参与了一些技术分享和培训,进一步扩展了自己的技术视野。
通过与其他开发者的交流,我了解到了H5技术的最新动态和发展趋势,为自己的学习和发展提供了新的思路和方向。
H5总结汇报ppt

H5总结汇报pptH5总结汇报H5是一种基于HTML5技术的网页制作技术,具有强大的互动性和跨平台特性。
本次汇报将对H5技术的特点、应用领域以及未来发展进行总结,以下为详细内容。
一、H5技术的特点1.1 丰富的互动性:H5技术允许在网页中添加动画、音频、视频等丰富的多媒体元素,使得用户与页面的互动更加直观、生动。
1.2 跨平台支持:H5页面可以在不同的设备上运行,包括PC、手机、平板等,无需针对不同设备开发不同的应用程序。
1.3 简便的开发过程:H5技术基于HTML5,使用简单的代码即可构建网页,开发效率较高,更适合快速迭代的开发模式。
1.4 强大的扩展性:H5技术支持通过插件或框架进行扩展,开发者可以根据需要选择合适的工具进行开发,以满足不同的需求。
二、H5技术的应用领域2.1 在线教育:H5技术可以实现在线课程的制作和交互,通过多媒体元素和互动功能提高教学效果,同时适应不同的学习环境和设备。
2.2 广告推广:H5页面能够借助丰富的动画和视觉效果吸引用户的注意力,提高产品的曝光度和传播效果,成为广告推广的重要工具。
2.3 游戏娱乐:H5技术适用于开发各类网页游戏和互动娱乐应用,用户无需下载安装即可在线游玩,同时还可以实现社交分享和竞技对战的功能。
2.4 移动应用:H5技术可以快速开发跨平台的移动应用,将网页包装为应用程序,在不同的设备上提供一致的用户体验。
三、H5技术的发展趋势3.1 移动化趋势:手机用户的快速增长和移动互联网的普及,将使得H5技术在移动应用领域得到更广泛的应用,包括移动游戏、移动购物等。
3.2 小程序的崛起:微信小程序等平台的兴起,为H5技术提供了更多的应用场景,各行各业都可以通过H5技术实现自己的小程序应用。
3.3 VR/AR技术的整合:虚拟现实(VR)和增强现实(AR)技术的发展,将与H5技术结合,实现更具沉浸感和交互性的网页体验,拓展新的用户界面。
3.4 AI技术的融合:人工智能(AI)技术在网页应用中的应用也将成为一个重要的发展方向,通过云计算和大数据分析,智能化的网页将成为一种新的趋势。
h5设计知识点

h5设计知识点在如今互联网时代,网页设计成为了传递信息、展示品牌形象的重要手段之一。
而H5设计作为一种新型的网页设计方式,具备着丰富多样的特点和技术要求。
本文将探讨H5设计的一些关键知识点,以期为读者提供一份全面的H5设计参考指南。
一、H5设计的概念和特点H5,即HTML5,是一种用于构建网页的标准技术。
与传统的HTML相比,H5在功能和效果上更为强大,可以实现更多样化的网页设计和交互效果。
H5设计具备以下几个特点:1. 多媒体支持:H5设计可以支持丰富的多媒体元素,如音频、视频等,使得网页呈现更加生动有趣。
2. 响应式设计:H5设计可以根据不同设备的屏幕尺寸进行自适应调整,确保在不同终端上的网页展示效果良好。
3. 交互性强:H5设计可以通过JS脚本实现各种动态效果和交互功能,提升用户体验。
4. 兼容性好:H5设计在各个主流浏览器上都有良好的兼容性,可以保证网页在不同浏览器上的正常运行。
二、H5设计的核心技术要点1. HTML5标签:H5设计中使用的标签较传统HTML更多,并引入了一些新的语义化标签,如<header>、<nav>、<article>等,有助于网页结构化和SEO优化。
2. CSS3样式:H5设计中的样式使用CSS3进行定义,包括颜色、字体、布局等。
其中一些新特性,如渐变、阴影、过渡、动画等,为网页增添了更丰富的视觉效果。
3. 响应式布局:H5设计要求能在不同设备上显示良好,因此采用流式布局或弹性布局是一个重要的技术要点。
通过媒体查询、弹性盒子等技术,实现网页在不同屏幕尺寸下的适配。
4. JavaScript交互:H5设计可以通过JS脚本实现各种动态效果和交互功能。
例如,使用canvas绘制图形、实现表单验证、使用AJAX与后台进行数据交互等。
三、H5设计的应用场景H5设计在如今的各个领域中得到广泛应用,以下为几个典型的应用场景:1. 广告推广:H5设计可以通过丰富的动画效果和交互功能,吸引用户的注意力,提升广告效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第二部分:h5之初窥
前端框架
AngularJs RequireJS SeaJS
angularjs 双向数据绑定 模型和视图之间的自动同步
requirejs 模块加载器 加载模块化脚本提高代码加载速度 和质量 14K seajs 模块加载器 和 requirejs 差别在于 CMD规范 requirejs遵循AMD规范 不同处参考 /note/283566440/ seajs 遵循
and
(-webkit-min-device-pixel-
and
(-webkit-min-device-pixel-
第一部分:h5经验谈 H5端一些问题
/* iPhone6 */
@media ratio:2){ (min-device-width:375px) and (-webkit-min-device-pixel-
WebSocket protocol 是 HTML5 一种新的协议。它实现了 浏览器与服务器全双工通信(full-duplex)。
http://chat.socket.io/
/wayou/p/hichat_built_with_nodejs_socket.html
/* All */
html { font-size:50px; } /* iPhone 4/5 */
@media (min-device-width:320px) ratio:2){html { font-size:50px; }}
/* Android */ @media (min-device-width:360px) ratio:2){html { font-size:56.25px; }}
2.数据有效Байду номын сангаас不同
localStorage:始终有效 cookie:一段时间有效
sessionStorage:页面关闭及消失
3. localStorage
cookie 在同源窗口中共享
sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面
第二部分:h5之初窥
HTML5 Web SQL Database 数据库
html5调研学习
李瑞楠
鸣谢 魏冰婕
目录
01
H5端一些问题
02
前端框架
03
H5常用js
04
浏览器储存
05
通信
06
谢谢
第一部分:h5经验谈
H5端一些问题
h5标签+css3+js=带有各种动态效果的页面
<section>,<article>,<nav>,<header>,<footer>等 header 头部 nav 菜单 article 文章
添加一个 "onmessage" 事件监听器
w.onmessage=function(event){ document.getElementById("result").innerHTML=event.data; };
终止 Web Worker
w.terminate();
第二部分:h5之初窥
WebSocket
例如: aside 定义页面内容部分的侧边栏
canvas 标记定义图片
section 定义一个区域 video 视频 audio 音频
第一部分:h5经验谈 H5端一些问题
css3:
区分 transform transition animation
第一部分:h5经验谈
transform
H5端一些问题
解决ui过大问题: 1:缩小ui到360px 2:使用rem单位
3:改initial-scale
第一部分:h5经验谈
解决字体问题:
H5端一些问题
1:页面文字比较多,和谐用px 2:js控制
图宽 / 屏宽 = 图字号 / 屏字号x $(“span”).css (“font-size”, ”x”);
3:用em rem em 以父元素为准
/cssref/pr_transform.asp
实现了旋转,变形,倾斜,缩放等功能 transition
/css3/css3_transition.asp
有一个过度的过程,有时间,延迟等属性可以控制。改变了 元素的属性值,一点改变是不会回到起点的。 animation
CACHE MANIFEST #This is a comment CACHE style.css NETWORK: search.php FALLBACK: php100.html
声明文件头部
第二部分:h5之初窥
Web Workers
创建一个新的 web worker 对象
w=new Worker("demo_workers.js");
window.openDatabase("mydata", "1.0", "数据库描述", 20000 );
数据库名
数据库版本
描述
数据库大小 单位(字节)
返回一个对象链接
tx.executeSQL ( SQL语句 )
第二部分:h5之初窥
HTML5 离线应用存储
让apache 、nginx 或 IIS 支持 .appcache 文件 AddType text/cache-manifest .appcache 创建 manifest 文件( 如:manifest.appcache )
第二部分:h5之初窥
H5常用js jquery.mini.js
:checkbox :text)
zepto.js
jquerymobile.js
Zpeto 轻量级 和 jquery 有冲突 ( 不支持 :first
(tap代替click show要有 fx_metheds模块支持)
第二部分:h5之初窥
/css3/css3_animation.asp
演示的是一个动画过程,改变完会回到起点,不改变元素的 属性值。
第一部分:h5经验谈 H5端一些问题
弹性盒模型:
水平或垂直分布 反向分布 具体分布
父元素 display: box||line-box; box-orient:horizontal||vertical; box-pack:start||end||justify||center
HTML 本地存储介绍
本地存储相当于一个超大型的Cookie,可以通过浏览器存储相关数据, 在 HTML5 中,本地存储是一个 window 的属性,包括 localStorage 和 sessionStorage
localStorage sessionStorage Cookie 区别
1. cookie在浏览器和服务器间来回传递
box-align:
start||end||center||stretch|| baseline 子元素 box-flex: number; 补充 box-sizing:border-box;
第一部分:h5经验谈
尺寸问题
initial-scale 初始缩放
H5端一些问题
<meta name="viewport" content="width=device-width, initialscale=1.0, minimum-scale=1.0, maximum-scale=1.0">
font-size:10px;子元素要写为15px,可以写成1.5em;
rem 都以一个标杆为准
font-size:10px; 宽100px 写为 width:10rem ;字体15px,可以写成1.5rem
第一部分:h5经验谈 H5端一些问题
一种rem的算法
/* HTC and Width = 400 */ @media (min-device-width:400px){html { font-size:62.5px; }}
html { font-size:58.59375px; } } /* iPhone6 Plus */ @media ratio:3){ (min-device-width:414px) and (-webkit-min-device-pixel-
html { font-size:64.6875px; } }
