flash动作脚本详解(免费)
关于flash动作脚本

关于Flash动作脚本--ActionScript ActionScript即动作脚本,简称AS。
在Flash动画中,使用AS 可以使动画实现交互或完成某些特效。
一、AS要写在什么地方,什么时候AS被触发执行?1、关键帧:写在关键帧上面的AS,当时间轴上的指针走到这个关键帧的时候,写在这个帧上面的AS就被触发执行了。
例如要让影片播放完成后停在最后一关键帧,操作方法就是点选最后一帧关键帧,然后打开动作面板,在面板中输入stop()。
2、按钮:不同于关键帧上面的AS,按钮上面的AS要有触发条件。
要把AS 写在按钮上,操作方法是点选目标按钮,然后打开动作面板。
例如:假设有个按钮,效果是按下按钮后停止播放,那么步骤如下:做一个按钮,放到主场景,点选按钮,然后打开AS面板。
现在如果也在按钮上写:on(release){stop();} //这里要比帧的动画多这些代码: on(release){}其中release是鼠标的触发事件事件之一,作用是松开按钮,按钮的常用事件:写在按钮上面的AS的格式:on(事件){要执行的代码} ,即按钮上的3、MC(影片剪辑)写在影片剪辑上的AS和写在按钮上的大同小异。
操作方法就是点选影片剪辑,然后打开动作面板。
看个例子:onClipEvent(load){stop();}这里load代表一个事件。
影片剪辑的事件有下面这些:写在MC上的代码格式: onClipEvent(事件){代码}二、AS中的对象和方法虽然AS不是真正的面向对象的编程,但它的概念贯穿整个AS的始终。
1、AS中的对象新建一个Flash文件,先创建一个命令按钮,然后创建一个影片剪辑,将命令按钮拖到影片剪辑中,命名为“myBtn”。
将影片剪辑拖到主场景中,命名为“myMC”。
现在如何表示主场景、影片剪辑、和按钮呢?方法如下:_root――主场景(主时间轴)_root.myMC ――主场景中的剪辑myMC_root.myMC.myBtn ――主场景的剪辑myMC中的按钮myBtn 这里的_root是Flash的关键字,表示主场景的 Timeline (时间轴)。
flash动作脚本详解(免费)

详解一、FLASH脚本基础入门讲解 (1)二、按钮AS的编写 (4)三、影片剪辑的AS编写 (5)四、动态文本框 (6)五、影片剪辑的拖拽 (8)六、流程控制与循环语句 (10)七、绘图及颜色的AS的编写 (12)八、声音AS 的编写与控制 (14)九、时间日期的AS编写 (17)十、点语法以及路径 (18)十一、深入了解时间控制 (20)十二、无条件转移 (23)十三、变量 (28)十四、运算符(一) (33)十五、变量(二) (38)十六、影片剪辑的属性 (41)十七、再讲循环语句 (47)十八、影片剪辑处理函数 (53)十九、复制影片剪辑 (58)二十、深入startDrag()与stopDrag() (61)二十一、for循环 (65)二十二、while与do while循环 (69)二十三、循环语句的嵌套 (73)二十四、组件 (75)二十五、播放器控制与网页连接以及动画发布输出 (78)二十六、loadV ariables命令 (79)二十七、影片剪辑的深度 (80)二十八、文本框 (82)二十九、超文本标签 (83)一、FLASH脚本基础入门讲解认识“动作”面板在Flash中,动作脚本的编写,都是在“动作”面板的编辑环境中进行,熟悉“动作”面板是十分必要的。
按【F9】键调出“动作”面板,可以看到“动作”面板的编辑环境由左右两部分组成。
左侧部分又分为上下两个窗口。
左侧的上方是一个“动作”工具箱,单击前面的图标展开每一个条目,可以显示出对应条目下的动作脚本语句元素,双击选中的语句即可将其添加到编辑窗口。
下方是一个“脚本”导航器。
里面列出了FLA文件中具有关联动作脚本的帧位置和对象;单击脚本导航器中的某一项目,与该项目相关联的脚本则会出现在“脚本”窗口中,并且场景上的播放头也将移到时间轴上的对应位置上。
双击脚本导航器中的某一项,则该脚本会被固定。
右侧部分是“脚本”编辑窗口,这是添加代码的区域。
flash常用动作脚本语言

flash常用动作脚本语言影片控制:gotoAndplay 将播放头转到场景中指定的帧并从该帧开始播放gotoAndstop 将播放头转到场景中指定的帧并停止播放nextFrame 将播放头移到下一帧并停止nextScence 将播放头移到下一场景的第一帧并停止on 指定触发动作的鼠标事件或者按键事件play 在时间轴中向前移动播放头prevFrame 将播放头移到上一帧并停止stop 停止当前正在播放的影片stopAllSound 在不停止播放头的情况下停止影片中当前正在播放的所有声音浏览器/网络fscommand 使影片能够与Flash player或承载Flash player的程序进行通信geturl 将来自特定URL的稳当加载到窗口中loadmovie 在播放原始影片的同时将SWF文件加载到Flash player中loadmovienum 在播放原始用片的同时将SWF文件加载到Flash player的某个级别loadvariables 从外部文件读取数据,并设置Flash player级别或变量的值loadvariablesnum 从外部文件读取数据,并设置Flash player级别中的变量的值unloadmovie 从Flash player中删除一个已加载的影片或影片剪辑unloadmovienum 从Flash player中删除已加载的影片影片剪辑控制duplicatemovieclip 当影片正在播放时,创建一个影片剪辑的实例onclipevent 触发为特定影片剪辑实例定义的动作removemovieclip 删除用attachmovie或duplicatemovieclip创建的影片剪辑实例setproperty 当影片播放时,更改影片剪辑的属性值startdrag 是target影片剪辑在影片播放过程中可拖动stopdrag 停止当前的拖动操作update afterevent 更新显示变量delete 销毁由reference参数指定的对象或变量set variable 为变量赋值var 用于声明局部变量with 指定一个对象条件/循环break 命令Flash挑过循环体的其余部分,停止循环动作case 定义用语switch动作的条件countinue 跳过循环体,重新判断循环条件default 定义switch动作的默认情况do while 执行语句,然后只要条件为true,就计算循环中的条件else 指定当if语句中的条件返回false时要进行的语句else if 计算条件,并指定当初始if语句返回false时要进行的语句for 只要初始化表达或结果为ture,则按照以下顺序开始循环序列for in 循环通过数组中的对象的属性,并为对象的每一个属性执行动作if 对条件进行计算以确定影片中的下一步动作switch 创建动作脚本语句的分支结构while 测试表达式,只要该表达式为ture,就重复运行循环中的语句打印print 根据在参数中所指定的边界打印影片剪辑printasbitmap 将目标影片剪辑作为位图打印printasbitmapnum 将Falsh player中的某个级别作为图进行打印printnum 根据参数中指定的边界打印Falsh player中的级别用户定义函数call 执行被调用桢中的脚本,而不将播放头移动到该帧function 定义用来执行特定任务的函数return 指定由函数返回的值其他动作#endinitclip 指示组件初始化动作块的结尾#include 包括当测试,发布或导出影片时参数中指定的文件内容#initclip 指示组件初始化动作块的开始clearinterval 清除对setinterval函数的调用// 指示脚本注释的开始setinterval 间隔标识符trace 在测试模式下,计算表达式并在输出窗口中显示结果1.动作脚本语言的语法规则的操作技巧详解。
FLASH实例动作脚本代码集锦

FLASH实例动作脚本代码集锦1、下雨:新键一个影片剪辑。
在里面作出来一滴雨落下得效果。
然后设置他的实例名称为“CC”然后返回到场景1。
在之后就是从库里面把那个影片剪辑托到舞台上。
在之后在第2。
3贞上面插入关键贞。
在第一贞动作里面写上var i; i=1;在第2贞上面写上duplicateMovieClip("CC","CC"+i,i); m=this["CC"+i]; m._x=random(550);m._y=random(450); i=i+1; if(i==50){i=10}第3贞上面写上gotoAndPlay(2);2、下雪将雪花拖入到主场景中,放置于舞台外,并封装为snow_mc,在第一帧as编辑区里加入下面的AS语句:stop();var i;//产生60个小雪花for (i=1; i<60; i++) {//产生新的雪花剪辑元件snow_mc.duplicateMovieClip("snow"+i+"_mc", i);//新的雪花的X,Y坐标eval("snow"+i+"_mc")._x = random(800);eval("snow"+i+"_mc")._y = random(560);//新的雪花的形变scale = random(60)+50;//不同的透明度,产生层次感eval("snow"+i+"_mc")._alpha = scale;//不同的大小,产生层次感eval("snow"+i+"_mc")._xscale = scale;eval("snow"+i+"_mc")._yscale = scale;//加入控制雪花的AS语句snow(eval("snow"+i+"_mc"));}//这个函数是用来产生一个新的雪花function createSnow() {//xx递加i++;//产生实例snow_mc.duplicateMovieClip("snow"+i+"_mc", i);eval("snow"+i+"_mc")._x = random(800);eval("snow"+i+"_mc")._y = random(560);scale = random(60)+50;eval("snow"+i+"_mc")._alpha = scale;eval("snow"+i+"_mc")._xscale = scale;eval("snow"+i+"_mc")._yscale = scale;snow(eval("snow"+i+"_mc"));}//加入控制雪花的AS语句的函数function snow(snow_mc) {snow_mc.onLoad = function() {//舞台大小stage_x = 800;stage_y = 560;//用来判断是否降落this.moving = true;//风向和风力windx = (_xmouse-stage_x/2)/100;};//风向和风力随鼠标的移动而改变snow_mc.onMouseMove = function() {windx = (_xmouse-stage_x/2)/100;updateAfterEvent();};snow_mc.onEnterFrame = function() {//判断movingif (this.moving) {//随机数用来产生摇摆效果s = random(2);//雪花下落this._y += 10;if (s == 0) {this._x += 5;} else if (s == 1) {this._x -= 5;}//加上风力this._x += windx;//超出舞台就初始化if (this._y>stage_y || this._x<0) {this._y = 0;this._x = random(stage_x);}//产生旋转效果this._rotation = random(180);}}}3、点播:在场景中添加输入文本框,使变量名为x。
flash动作脚本-动态文本框、影片剪辑的拖拽、流程控制与循环语句

flash动作脚本-动态文本框、影片剪辑的拖拽、流程控制与循环语句四、动态文本框一、flash 中的动态文本使用方法在flash中,文本工具提供了三种文本类型。
分别是:静态文本、动态文本和输入文本。
下面讲解的内容属于动态文本的AS 编写规则。
要创建一个动态文本非常简单,只需要选中文本工具,然后选择动态文本类型,然后在舞台上拖拽出所需要的动态文本框就行了。
二、如何为动态文本赋值当在舞台上拖拽出动态文本框之后,可以直接在里面进行文本输入或粘贴外部文本内容。
那么用AS 如何来对动态文本框赋值呢?在这里为大家介绍两种方法进行赋值!1、使用动态文本的实例名字来赋值操作步骤:(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个名字,例如abc(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:abc.text = "爱国者安全网"按下ctrl+回车就可进行测试了。
从这个简单的例子可以知道,如果要用文本实例名字来进行赋值的话,必须使用以下格式:动态文本实例的名字.text=”需要赋值的内容”2、使用变量来赋值(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个变量名3800hk。
(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:3800hk= "欢迎大家来到爱国者安全网学习!"不难看出,使用变量赋值更为简单实用!赋值格式为:变量名=“赋值的内容”以上两种赋值方法如果内容过多需要换行的时候,需要使用行用回车符(“\r”即ASCII13)分隔!三、如何载入外部txt 文本里的内容当内容过多的时候,使用上面的方法并不是太好,我们可以使用下面的方法,从外部获取文本资料内容!而外部的资料内容就放在一个普通的txt(记事本)文件中。
具体操作步骤如下:1、创建一个动态文本实例,并为这个动态文本实例起一个变量名hk2、选中时间轴的第一桢,打开动作面板,输入以下脚本:loadVariablesNum("heiying.txt", 0);//载入外部名字叫heiying.txt 的文本文件,加载级别为03、现在来准备外部的heiying.txt 文本文件了。
Flash按钮动作代码、脚本代码大全

Flash按钮动作代码、脚本代码大全Flash按钮动作代码1、转下一帧并继续播放on (release){play();}2、转第三帧并播放on (release){gotoAndPlay(03);stopAllSounds();}3、全屏播放fscommand("fullscreen", "true");4、退出on (release){if (substring(_root._url, 8, 1) == "/"){fscommand("quit");}else{getURL("javascript:window.close()");} // end if}5、返回第一帧on (release){gotoAndPlay(01);stopAllSounds();}FLASH脚本代码大全- Go to 跳转到指定的帧- Play 播放- Stop 停止- Toggle High Quality 在高画质和低画质间切换- Stop All Sounds 停止所有声音的播放- Get URL 跳转至某个超联结- FSCommand 发送FSCommand命令- Load Movie 装载影片- Unload Movie 卸载影片- Tell Target 告知目标- If Frame Is Loaded ..判断帧是否被完全载入- On Mouse Event 鼠标事件。
其他Actions。
包括:- break 跳出循环- call 调用指定帧(一般喊有某个特定函数)- comment 注释- continue 继续循环- delete 删除一个对象(Object)中的变量- do while do while循环- duplicateMovieClip 复制MC- else 否则(与if联用)- else if 否则如果(与if联用)- evaluate 调用自定义函数(Function)- for for循环- for .. in 依次取得对象(Object)中的各个属性或者某个数组中的所有元素- FSCommand 发送FSCommand命令- function 声明自定义函数- getURL 跳转至某个超联结- goto 跳转到指定的帧- if 如果- ifFrameLoaded ..帧是否完全被载入- include 读入外部的ActionScript程序文件(.as)- loadMovie 装载MC- loadVariables 转载外部文件中的数据,这些外部文件可以是文本文件,或者是由ASP/CGI等脚本返回的文本值- on 鼠标事件的触发条件- onClipEvent MC的事件触发程序- play 播放- print 输出到打印机- removeMovieClip 删除MC- return 在函数(function)中返回一个值- set variable 设定变量值- setProperty 设定属性- startDrag 开始拖动- stop 停止- stopAllSounds 停止所有声音的播放- stopDrag 停止拖动- swapDepths 交换两个MC的深度- tellTarget 指定Action命令生效的目标- toggleHighQuality 在高画质和低画质间切换- trace 跟踪调试- unloadMovie 卸载MC- var 声明局部变量- while 当..成立时..- with 对..对象(Object)做..。
flas动作脚本

实例名称. 实例名称.命令
路径
绝对路径 _root: _root:最顶层时间轴 相对路径 this:当前时间轴 this:当前时间轴 this. _ parent:当前的上级时间轴 parent:当前的上级时间轴 this. _parent. _parent:当前的上一级再上一级时间轴 _parent:当前的上一级再上一级时间轴 插入目标路径
5、startDrag
在图层1输入文字Light 在图层1输入文字Light work 新建图层2 新建图层2并转为遮罩层 绘制正圆,F8转为影片剪辑 命名为“mark” 转为影片剪辑, 绘制正圆,F8转为影片剪辑,命名为“mark” 单击正圆,更改实例名称为“mark” 单击正圆,更改实例名称为“mark” 单击第1 添加帧动作:startDrag(“/mark” 单击第1帧,添加帧动作:startDrag(“/mark”,true); 设置鼠标可以控制双引号内的影片剪辑位置, 设置鼠标可以控制双引号内的影片剪辑位置,一定要 设置影片剪辑的实例名称
新建三个按钮元件:记时,停止,清除。 新建三个按钮元件:记时,停止,清除。
新建图层3,拖入三个按钮 新建图层3,拖入三个按钮,设置按钮动作 拖入三个按钮,
记时:on (press) {gotoAndStop(2);} 记时: 停止: 停止:on (press) {gotoAndStop(1);} 清除: 清除:on (press) {i=0; _root.a_text=""; _root.b_text="";} 新建图层4,设置第 帧动作: 设置第1 新建图层4,设置第1帧动作:stop();
新建图层“落叶” 将叶元件拖入场景, F8转为影片剪 新建图层“落叶”,将叶元件拖入场景,并F8转为影片剪 落叶” 更改实例名称为”落叶” 辑“落叶”,更改实例名称为”落叶”双击进入元件编辑 制作引导层使叶随曲线飘落。并新建一个as图层 图层, 区,制作引导层使叶随曲线飘落。并新建一个as图层,放 置如下动作: 置如下动作: 1帧: stop(); 50帧 50帧: this._parent.play(); 回到场景中,新建AS图层放置动作如下 图层放置动作如下: 回到场景中,新建AS图层放置动作如下: 1帧:this.花.stop(); this.花 //使花在一开始停止摆动 //使花在一开始停止摆动 68帧: this.花.play(); 68帧 this.花 //当蜜蜂进入花时,花开始摆动 //当蜜蜂进入花时 当蜜蜂进入花时, 140帧:stop(); 140帧 //停止在当前帧 //停止在当前帧 this.落叶 this.落叶.play(); //播放实例落叶 落叶.play(); //播放实例落叶
Flash中的动作脚本

Flash中的动作脚本1.1什么是ActionScriptActionScript是Flash的脚本语言。
可以使用ActionScript控制Flash中的对象,创建向导和交互元素,也可以扩展Flash,制作高级交互影片和Flash交互网站。
1.2动作脚本所附加的位置1.附着在按钮实例上方法:选择场景中的按钮,单击鼠标右键,从弹出的快捷菜单中选择“动作”(Action),在打开的“动作”面板中添加ActionScript脚本。
使用:在动画播放时,发生按钮事件时,即会触发附着在其上对应事件的捕捉函数并运行该函数或指令。
2.附着在关键帧上方法:在想要附着动作脚本的关键帧上单击鼠标右键,从弹出的快捷菜单中选择“动作”,在打开的“动作”面板中添加动作脚本。
使用:在动画播放时,只要该关键帧被播放一次,附着在它上面的脚本就执行一次。
显示:附着有动作脚本的关键帧会显示一个a。
3.附着在影片剪辑上方法:在场景的影片剪辑上单击鼠标右键,从弹出的快捷菜单中选择“动作”,在打开的“动作”面板中添加动作脚本命令,该脚本就附着在影片剪辑上。
使用:当对影片剪辑发生各种事件时,就触发了附着在其上的捕捉函数,开始运行捕捉函数中的脚本命令。
1.3ActionScript相关述语1.实例:属于某个类的对象,同类对象的实例具有该类对象的所有共同特性。
例如每一个影片剪辑都是MovieClip类的一个实例,它们都具有_x、_y、_alpha 等属性。
每个实例都对应着一个标识该实例的标识符,称为实例名称。
要用程序控制或使用某个实例,就需要用到实例名称。
例如,要让影片剪辑实例(名称为myCan)中的动画播放,可以使用如下脚本程序:“myCar.play();”。
其中,myCar 表示实例名称,play()是MovieClip类的方法,它们之间用(.)连接起来。
2.对象:特定类的实例,是属性和方法的集合。
按钮是对象,影片剪辑是对象。
3.事件:是SWF文件播放时对象所发生的动作。
Flash按钮动作脚本

(4)选定“按钮”图层的第1帧,在舞台下方中间绘制或者引入一个按钮作为停止按钮,如图4-51所示。
图5-51引入一个停止按钮
(5)选定该停止按钮,打开动作面板。与播放按钮的制作过程类似,给停止按钮添加命令语句,将最后一条命令play()命令改为stop()命令。其命令程序为:
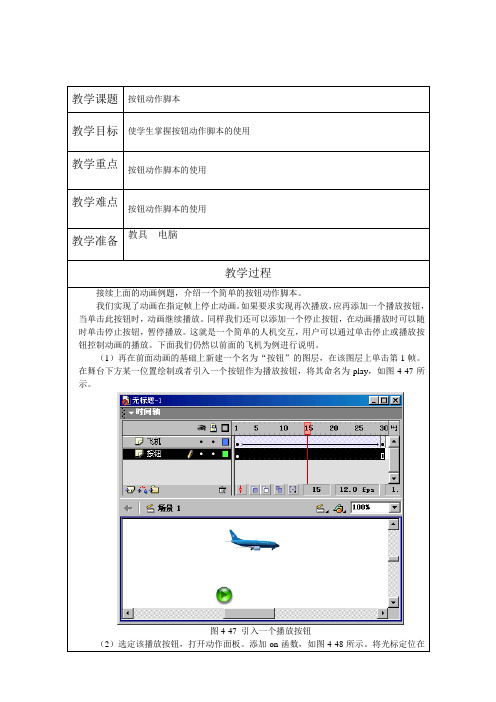
(1)再在前面动画的基础上新建一个名为“按钮”的图层,在该图层上单击第1帧。在舞台下方某一位置绘制或者引入一个按钮作为播放按钮,将其命名为play,如图4-47所示。
图4-47引入一个播放按钮
(2)选定该播放按钮,打开动作面板。添加on函数,如图4-48所示。将光标定位在on函数的小括号内,鼠标单击编辑框上面的代码显示按钮 ,在on函数弹出的选项框中选择“press”,如图4-49所示。
图4-48给命令编辑区添加on命令
图4-49 on函数加参数press
(3)在动作面板编辑区中,把插入点移动到第2行,单击“添加新项目到脚本”按钮 ,选数play(),如图4-50所示。该函数的功能是:鼠标单击该按钮时,播放动画。
图4-50添加play函数
on (press) {
stop();
}
(6)到此为止完成了对这个交互动画的制作,单击菜单中“控制”|“测试影片”命令,对这个动画的效果进行测试。在动画播放时如果单击停止按钮,动画停止播放;如果再单击播放按钮,动画继续播放。
作业设计
1.写出PLAY和STOP的左右?
教学课题
按钮动作脚本
教学目标
使学生掌握按钮动作脚本的使用
教学重点
按钮动作脚本的使用
教学难点
按钮动作脚本的使用
教学准备
《Flash的脚本教案》PPT课件

HTML语言简介
2、按钮:
不同于帧上面的AS,按钮上面的AS是要有触发条件的(一般为鼠标事件)。 写在按钮上面的AS是这种格式的:
on(事件) {要执行的代码 ; } 操作方法是点选目标按钮,然后打开AS面板 • 按钮的常用事件:
release 松开 releaseOutside 在按钮外面松开 press 按下 rollOver 鼠标进入按钮的感应区 rollOut 鼠标离开按钮的感应区
像其它脚本语言一样,Actionscript也有变量、函数、对象、操作符、保留关键字等语 言元素,有它自己的语法规则。Actionscript允许用户创建自己的对象和函数。Actionscript 的语法和风格与javascript非常相似,但不完全相同。 Actionscript拥有自己的句法和标点符 号使用规则,这些规则规定了一些字符和关键字的含义,以及它们的书写顺序。例如,在英 语中用句号结束一个句子,而在Actionscript中则用分号结束一个语句。
前一句是正确的,后一句中property中的p应是大写而没有大写,所以是错误的。在动作 面板中启用彩色语法功能时,用正确的大小写书写的关键字用蓝色区别显示,因而很容易发 现关键字的拼写错误。
HTML语言简介
7.注释
需要记住一个动作的作用时,可在动作面板中使用comment(注释) 语句给帧或按钮动作添加注释。如果你在协作环境中工作或给别人提供 范例,添加注释有助于别人对你编写的脚本的正确理解。
➢ 这里的this也是Flash的关键字 , 这个 this 指AS所在的这条 Timeline .
HTML语言简介
2、斜杠语法
Flash 5支持这种语法,但不推荐使用。在斜杠语法中,斜杠被用来取 代点,用以标明电影剪辑或变量的路径。 要指出一个变量,可以在变量前加 上冒号。 例:myMovieClip/childMovieClip:myVariable
FLASH动作脚本详解

FLASH动作脚本详解FLASH动作脚本详解一、FLASH脚本基础入门讲解 (1)二、按钮AS的编写 (4)三、影片剪辑的AS编写 (5)四、动态文本框 (6)五、影片剪辑的拖拽 (8)六、流程控制与循环语句 (10)七、绘图及颜色的AS的编写 (12)八、声音AS 的编写与控制 (14)九、时间日期的AS编写 (17)十、点语法以及路径 (18)十一、深入了解时间控制 (20)十二、无条件转移 (23)十三、变量 (28)十四、运算符(一) (33)十五、变量(二) (38)十六、影片剪辑的属性 (41)十七、再讲循环语句 (47)十八、影片剪辑处理函数 (53)十九、复制影片剪辑 (58)二十、深入startDrag()与stopDrag() 61二十一、for循环 (65)二十二、while与do while循环 (69)二十三、循环语句的嵌套 (73)二十四、组件 (75)二十五、播放器控制与网页连接以及动画发布输出 (78)二十六、loadVariables命令 (79)二十七、影片剪辑的深度 (80)二十八、文本框 (82)二十九、超文本标签 (83)一、FLASH脚本基础入门讲解认识“动作”面板在Flash中,动作脚本的编写,都是在“动作”面板的编辑环境中进行,熟悉“动作”面板是十分必要的。
按【F9】键调出“动作”面板,可以看到“动作”面板的编辑环境由左右两部分组成。
左侧部分又分为上下两个窗口。
左侧的上方是一个“动作”工具箱,单击前面的图标展开每一个条目,可以显示出对应条目下的动作脚本语句元素,双击选中的语句即可将其添加到编辑窗口。
下方是一个“脚本”导航器。
里面列出了FLA文件中具有关联动作脚本的帧位置和对象;单击脚本导航器中的某一项目,与该项目相关联的脚本则会出现在“脚本”窗口中,并且场景上的播放头也将移到时间轴上的对应位置上。
双击脚本导航器中的某一项,则该脚本会被固定。
右侧部分是“脚本”编辑窗口,这是添加代码的区域。
第十二讲FLASH动作脚本AS教学-精选

(1) 选择时间轴中的关键帧,然后选择“窗口”→“动作”, 或按下F2键。如果选定的帧不是关键帧,动作将被指定给前一 个关键帧。
(2) 要指定动作,请执行以下操作之一:
● 单击“动作”工具箱(在“动作”面板的左侧)中的文件 夹来打开它,再双击某个动作将其添加到脚本窗格(在面板的右 侧)中。
动作脚本的语法和风格与JavaScript的语法和风格很相似。 Flash MX能够识别在任何较早版本的Flash中编写的动作脚本。
《网页开发工具》第十二讲 动作脚本AS
12.1.2 使用脚本编辑面板
如图12-1所示,可通过直接在“动作”面板右侧的脚本窗 格中输入动作脚本来创建脚本。我们可在脚本窗格中直接编辑 动作、输入动作的参数或者删除动作,这和在文本编辑器中创 建脚本很相似。也可用“动作”工具箱(在“动作”面板左边) 和添加(+)按钮来向脚本窗格添加动作。
第十二讲 FLASH动作脚本AS
《网页开发工具》第十二讲 动作脚本AS
12.1 ActionScript编程简介 12.2 ActionScript指令 12.3 ActionScript函数 12.4 简单Action范例
《网页开发工具》第十二讲 动作脚本AS
12.1 动作脚本简介
12.1.2 什么是ActionScript 动作脚本是Macromedia Flash MX的脚本撰写语言,它
● 单击“动作”工具箱(在面板的左侧)中的文件夹,双击 某个动作将其添加到脚本窗格(在面板右侧)中。
● 把动作从“动作”工具箱拖到脚本窗格中。 ● 单击添加(+)按钮,然后从弹出菜单中选择一项动作。 ● 使用添加(+)按钮弹出菜单中动作旁边列出的快捷键。 (3) 在面板顶部的参数框中,根据需要选择动作的参数。 (4) 重复步骤(2)和步骤(3),根据需要指定其他动作。
Flash动作脚本

认识动作面板
添 加 脚 本
查 找
插 入 目 标 路 径
语 法 检 查
自 动 套 用 格 式
显 示 代 码 提 示
调 试 选 项
折 叠 成 对 大 括 号
折 叠 所 选
展 开 全 部
应 用 块 注 释
帮 助
Flash
给Flash文件添加动作脚本
要点导读
在本节中,同学们将会学习如下的知识。 1. 在主场景关键帧中使用ActionScript代码 控制动画播放 2. 引用外部ActionScript文件
Flash
面向对象
类与对象
Flash
Action Script 3.0概述
Action Script 3.0语法规则
在ActionScript 3.0中,一个变量实际上包含三个 不同部分:变量名,可以存储在变量中的数据类型, 存储在计算机内存中的实际值。 对变量来说,数据类型也非常重要。在 ActionScript 3.0中创建变量时,应指定该变量将 保存的数据类型;此后,程序只能在该变量中存储 此类型的数据, 可以使用与该变量的数据类型关联 的特定特性来处理值。 在ActionScript中,要创建一个变量或声明变量, 应使用var语句:“var value1:Number;”。在本例 中,指示计算机创建一个名为value 的变量,该变 量仅存储Number(数值)的数据。用户还可以立 即在变量中存储一个值:“var value2:Number = 17;”。
Flash
Action Script 3.0概述
ActionScript 3.0与2.0区别
3、内存工作方式更有效率。2.0的显示对象,例如MovieClip、 Button、文字、色块、位图等等,一旦被实例化后,就会立 即出现在Flash的舞台中。而3.0的显示对象被实例化后,不会 马上出现,而是等到需要的时候,通过addChild()或 DisplayObjectContainer加入,这样可以减少内存资源的消 耗,使动画运行的更流畅。 4、强制性声明变量。2.0可以不使用关键词声明,直接使用变 量,语法的规范性不强。而3.0一定要通过关键词var声明变量, 同时还引入了const来声明常量。常量一般用来存储某一固定 值,例如圆周率3.14等。 ActionScript 3.0与2.0还有一些区别,例如3.0对象属性统一 取消下划线,代码只能写在时间轴上或外部定义的类.as文件, 这里就不再详述了,大家在以后的学习时深入体会吧。
Flash动作脚本基础

Flash动作脚本基础(一)动作脚本添加的三种方式:帧、影片剪辑(mc)和按钮1.给帧加动作:给帧加动作时,只需选择需要加脚本的帧,打开动作面板,直接输入脚本即可。
2.给按钮加动作:给按钮加动作时需要选择【影片剪辑控制】集合中的on命令。
这个命令是专门为按钮设计的,它提供了八种按钮的事件。
分别是按下、滑过、释放、滑离、外部释放、拖过、拖离和按键。
① press在鼠标指针经过按钮时按下鼠标按钮,会触发本事件一次。
②release在鼠标指针经过按钮时释放鼠标按钮,会触发本事件一次。
③releaseOutside当鼠标指针在按钮之内时按下按钮后,将鼠标指针移到按钮之外,此时释放鼠标按钮,会触发本事件一次。
可以利用on的这个事件来制作游戏。
④rollOut鼠标指针滑出按钮区域,会触发本事件一次。
⑤rollOver 鼠标指针滑过按钮,会触发本事件一次。
当鼠标指针从按钮上滑过的时候,动画就开始执行播放动作了,而不需要点击它。
我们可以利用on的这个特点来制作一些图示板,非常简单有效。
滑离与滑过并不是相同的,滑离是指鼠标滑动到按钮上并离开以后开始响应,而滑过是指只要鼠标滑到按钮上,就开始执行动作。
⑥、dragOut在鼠标指针滑过按钮时按下鼠标按钮,然后滑出此按钮区域,会触发本事件一次。
⑦dragOver 在鼠标指针滑过按钮时按下鼠标按钮,然后滑出此按钮,再滑回此按钮。
拖过的效果是在按钮上点击并按住鼠标不放,移出按扭区,再移回按钮上释放的事件。
拖离与拖过有所不同,只要在按钮上按住鼠标左键然后移动到按钮外就会相应。
他于滑离的区别在于拖离需要按住鼠标左键。
⑧keyPress("key") 按下指定的键,会触发本事件一次。
对于此参数的key 部分,需指定键控代码或键常量。
例如:on (dragOut) {//当鼠标拖离按钮时执行下面的动作play();//执行播放动作}再如:on (keyPress "z") {//当按下键盘中的“z”健时执行下面的动作play();//执行播放动作}方法:首先选择需要添加脚本的按钮,在动作面板上加入所需的脚本即可。
Flash中的动作脚本

Flash中的动作脚本1.1什么就是ActionScriptActionScript就是Flash的脚本语言。
可以使用ActionScript控制Flash中的对象,创建向导与交互元素,也可以扩展Flash,制作高级交互影片与Flash交互网站。
1.2动作脚本所附加的位置1.附着在按钮实例上方法:选择场景中的按钮,单击鼠标右键,从弹出的快捷菜单中选择“动作”(Action),在打开的“动作”面板中添加ActionScript脚本。
使用:在动画播放时,发生按钮事件时,即会触发附着在其上对应事件的捕捉函数并运行该函数或指令。
2.附着在关键帧上方法:在想要附着动作脚本的关键帧上单击鼠标右键,从弹出的快捷菜单中选择“动作”,在打开的“动作”面板中添加动作脚本。
使用:在动画播放时,只要该关键帧被播放一次,附着在它上面的脚本就执行一次。
显示:附着有动作脚本的关键帧会显示一个a。
3.附着在影片剪辑上方法:在场景的影片剪辑上单击鼠标右键,从弹出的快捷菜单中选择“动作”,在打开的“动作”面板中添加动作脚本命令,该脚本就附着在影片剪辑上。
使用:当对影片剪辑发生各种事件时,就触发了附着在其上的捕捉函数,开始运行捕捉函数中的脚本命令。
1.3ActionScript相关述语1.实例:属于某个类的对象,同类对象的实例具有该类对象的所有共同特性。
例如每一个影片剪辑都就是MovieClip类的一个实例,它们都具有_x、_y、_alpha 等属性。
每个实例都对应着一个标识该实例的标识符,称为实例名称。
要用程序控制或使用某个实例,就需要用到实例名称。
例如,要让影片剪辑实例(名称为myCan)中的动画播放,可以使用如下脚本程序: “myCar、play();”。
其中,myCar 表示实例名称,play()就是MovieClip类的方法,它们之间用(、)连接起来。
2.对象:特定类的实例,就是属性与方法的集合。
按钮就是对象,影片剪辑就是对象。
《FLASH动作脚本AS》课件

详细描述
Number对象用于存储和操作数值数据。它提供了多种方法来获取数字的属性(如最小值、最大值、精度等), 以及进行数学运算(如四舍五入、取整等)。
Boolean对象
总结词
用于表示真或假的值
详细描述
Boolean对象只有两个值,true和false,用于表示逻辑条件的结果。它常用于条件判断和循环控制。
THANKS
感谢观看
键盘事件
如keydown、keyup等,用于响应用户对键 盘的操作。
计时器事件
如setInterval()和clearInterval()方法用于定 时执行某段代码。
窗口事件
如resize、scroll等,用于响应用户对窗口的 操作。
05
AS与Flash的结合应用
AS在Flash中的角色
AS是Flash中用于实 现交互功能的关键脚 本语言。
switch语句
根据条件选择执行 不同的代码块。
while循环
当条件满足时重复 执行一段代码。
面向对象编程
类与对象
类是对象的模板,对象是类的实例。
方法
定义了对象的行为或功能。
属性
定义了对象的特征或状态。
继承
子类继承父类的属性和方法,并可以扩展或 重写。
03AS内置对象源自String对象总结词
用于处理文本数据
2000年,Flash MX推出, ActionScript 2.0发布,支持面向对 象编程和更丰富的功能。
2017年,Adobe宣布停止支持Flash Player,但ActionScript仍在Adobe Animate软件中使用。
AS的应用领域
动画和游戏开发
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
详解一、FLASH脚本基础入门讲解 (1)二、按钮AS的编写 (4)三、影片剪辑的AS编写 (5)四、动态文本框 (6)五、影片剪辑的拖拽 (8)六、流程控制与循环语句 (10)七、绘图及颜色的AS的编写 (12)八、声音AS 的编写与控制 (14)九、时间日期的AS编写 (17)十、点语法以及路径 (18)十一、深入了解时间控制 (20)十二、无条件转移 (25)十三、变量 (29)十四、运算符(一) (35)十五、变量(二) (39)十六、影片剪辑的属性 (43)十七、再讲循环语句 (49)十八、影片剪辑处理函数 (55)十九、复制影片剪辑 (60)二十、深入startDrag()与stopDrag() (63)二十一、for循环 (67)二十二、while与do while循环 (71)二十三、循环语句的嵌套 (75)二十四、组件 (77)二十五、播放器控制与网页连接以及动画发布输出 (80)二十六、loadVariables命令 (81)二十七、影片剪辑的深度 (82)二十八、文本框 (84)二十九、超文本标签 (85)一、FLASH脚本基础入门讲解认识“动作”面板在Flash中,动作脚本的编写,都是在“动作”面板的编辑环境中进行,熟悉“动作”面板是十分必要的。
按【F9】键调出“动作”面板,可以看到“动作”面板的编辑环境由左右两部分组成。
左侧部分又分为上下两个窗口。
左侧的上方是一个“动作”工具箱,单击前面的图标展开每一个条目,可以显示出对应条目下的动作脚本语句元素,双击选中的语句即可将其添加到编辑窗口。
下方是一个“脚本”导航器。
里面列出了FLA文件中具有关联动作脚本的帧位置和对象;单击脚本导航器中的某一项目,与该项目相关联的脚本则会出现在“脚本”窗口中,并且场景上的播放头也将移到时间轴上的对应位置上。
双击脚本导航器中的某一项,则该脚本会被固定。
右侧部分是“脚本”编辑窗口,这是添加代码的区域。
可以直接在“脚本”窗口中编辑动作、输入动作参数或删除动作。
也可以双击“动作”工具箱中的某一项或“脚本编辑”窗口上方的【添加脚本】工具,向“脚本”窗口添加动作。
在“脚本”编辑窗口的上面,有一排工具图标,在编辑脚本的时候,可以方便适时的使用它们的功能。
在使用“动作”面板的时候,可以随时点击“脚本”编辑窗口左侧的箭头按钮,以隐藏或展开左边的窗口。
将左面的窗口隐藏可以使“动作”面板更加简洁,方便脚本的编辑。
好了,动作面板就介绍这些,有个印象,不要求记住,工具栏上每个工具的作用和功能将在以后的课程中边用边熟悉。
如何编写flash中的脚本首先,要知道编写脚本,不需要用户对AS有完全的了解!现在要考虑的问题是,如何在你的flash中添加编写脚本?简单的说,添加脚本可分为两种:一是把脚本编写在时间轴上面的关键桢上面(注意,必须是关键桢上才可以添加脚本)。
二是把脚本编写在对象身上,比如把脚本直接写在MC(影片剪辑元件的实例)上、按钮上面。
此外,大家也需要简单理解一下flash是如何执行你编写的脚本的。
当你在时间周的关键桢上添加了脚本,那么当flash运行的时候,它会首先执行这个关键桢上的脚本,然后才会显示这个关键桢上的对象。
还有一些简单的知识,AS中的对象都包括什么呢?它可以包含数据,也可以是舞台上的电影剪辑,也可以是舞台上的按钮等。
既然包含了那么多对象,那么每种对象肯定有各自的属性!比如电影剪辑(movieclip)对象,它的:属性就有_height(高度),_rotation(旋转),等,这些属性不需要你去特意的记忆,当使用的时候可以随时翻阅脚本字典。
在以后的教程中会陆续给大家介绍一些基础脚本的使用技巧。
二、需要学到的基本AS命令如下:stop()、play()、gotoandplay()、gotoandstop()、nextFrame()、prevFrame();、nextScene()、prevScene();、stopAllSounds(); 按钮的AS编写规则播放on (release) {_root.mc.play();}如果要在按钮身上写脚本的话,必须使用on(事件){//脚本程序}的格式来写!上面的脚本作用就是:当你在这个按钮上按一下鼠标(release事件)的时候,就会执行下面的_root.mc.play();程序,它的意思是让舞台上的mc开始播放!6、同理:咱们选中舞台上的暂停按钮,在它上面输入:on (release) {_root.mc.stop()}然后依次在快退上输入:on (release) {_root.mc.prevFrame(); //prevFrame表示回到动画的上一桢}在快进的按钮上输入:on (release) {_root.mc.nextFrame();}在停止的按钮上输入:on (release) {_root.mc.gotoAndStop(1); //跳到mc影片的第一桢,并停止播放!}二、按钮AS的编写在flash 中的交互功能一般是由按钮来完成的。
掌握按钮的编写规则也是一个闪客的基本技能。
OK,现在咱们来说说按钮脚本如何编写。
上一讲中提过,AS 脚本编写可以写在时间轴的关键桢上,也可以写在对象本身上面。
按钮也不例外,既可以写在时间轴上,也可以写在按钮本身上面。
只不过这两种编写规则都要遵循一定的规矩,这是后话。
现在咱们来做一个例子,做一个按钮,这个按钮要实现的功能就是打开一个指定的网页。
(这个例子非常基础,用这个例子来讲解按钮AS 两种编写方法。
)第一种:把脚本写在按钮本身。
一、在舞台上绘制一个矩形,选中矩形并按F8,将这个矩形转换成按钮元件。
二、编写动作脚本:选中按钮,按F9,打开动作面板,在专家模式下输入以下脚本:on(release){getURL("/","_blank")}现在这个按钮就实现了一个打开网页的功能。
通过例子你应该注意到,按钮的AS 书写规则就是:on(事件){//要执行的脚本程序,刚才的例子是用getURL 来打开一个网页。
你也可以使用脚本程序来执行其他功能,例如跳转到某一个桢,或载入外部一个动画文件。
}大可以看到,其实就一个on语句,这个on语句就是按钮的AS 编写规则了。
需要注意的是on 里面的事件,这个事件你可以理解为是鼠标或键盘的动作。
刚才的例子我们使用的事件是release(按一下鼠标)我现在把常用的按钮事件列出来:事件名字说明Press 事件发生于鼠标在按钮上方,并按下鼠标Release 发生在按钮上方按下鼠标,接着松开鼠标时。
也就是“按一下”鼠标Releaseoutside 发生于在按钮上方按下鼠标,接着把光标移动到按钮之外,然后松开鼠标Rollover 当鼠标滑入按钮时Rollout 当鼠标滑出按钮时Dragover 发生于按着鼠标不放,光标滑入按钮Dragout 发生于按着鼠标不放,光标滑出按钮Keypress 发生于用户按下特定的键盘按键时下面来看看第二种按钮AS的编写方法。
这种方法是把脚本程序写在时间轴上,而不是按钮本身上面。
一、选中按钮,在下面的属性面板中为按钮起一个名字,这里我起了一个bt二、选中时间轴的第一桢,按F9 打开动作面板。
输入如下脚本:bt.onrelease = function() {getURL("http:// /", "_blank");};这种编写AS 的方法要遵循的规则就是下面的公式而已:按钮实例的名字.事件名称=function(){//要执行的脚本程序。
}大家只要记住这个公式就可以套用了。
按钮的AS 就先将到这了,这个可以算是基本技能了。
希望大家都能掌握。
三、影片剪辑的AS编写影片剪辑在flash中可以说是使用最多的一种元件了,那么对于它的AS也是不少。
在讲解之前,我还是要重新说一下电影剪辑AS 的编写规则,和上次讲按钮一样,分为两种,一种是写在电影剪辑本身上,一种是写在时间轴上面。
一、首先我们先来做个简单的小例子。
或许你不用AS 就能做出一个小球的移动动画。
但是如果让你用AS 来实现小球的移动呢?下面来看看如何用AS 来实现吧。
在这个例子里,你首先会了解到如何在电影剪辑本身上编写AS,以及编写规则。
1、新建立一个影片剪辑元件,里面你就随便画一个圆吧。
之后把这个影片剪辑拖放到舞台之中(也就是创建一个此影片剪辑的实例)。
2、现在开始编写脚本,选中这个MC,按F9 打开动作面板,按照图01 显示选择onClipEvent,之后在显示的事件中选择enterFrame,然后在里面编写脚本如下:this._x+=5这个脚本编写之后应该是:onClipEvent (enterFrame) {// enterFrame的意思四以影片帧频不断地触发此动作this._x += 5; //this 代表这个影片剪辑自身。
_x 表示影片剪辑的X 轴坐标。
}呵呵,按下你的ctrl+回车测试一下吧,一个简单的移动动画就搞定了。
从这个例子咱们不难看出,如果把AS 写在影片剪辑本身上,那么它是有自己的书写格式的。
正确的书写格式就是:onClipEvent (事件) {//需要执行的脚本程序}这个可以看成是公式,你记住就行了,是写在影片剪辑身上的。
括号里的“事件”其实是个触发器,当事件发生时,执行该事件后面花括号中的语句。
,具体有哪些事件,我把它们都列出来。
- load 影片剪辑一旦被实例化并出现在时间轴中时,即启动此动作。
- unload 在从时间轴中删除影片剪辑之后,此动作在第一帧中启动。
处理与Unload 影片剪辑事件关联的动作之前,不向受影响的帧附加任何动作。
- enterFrame 以影片帧频不断地触发此动作。
- mouseMove 每次移动鼠标时启动此动作。
_xmouse 和_ymouse 属性用于确定当前鼠标位置。
- mouseDown 当按下鼠标左键时启动此动作。
- mouseUp 当释放鼠标左键时启动此动作。
- keyDown 当按下某个键时启动此动作。
使用Key.getCode 方法获取最近按下的键的有关信息。
- keyUp 当释放某个键时启动此动作。
使用Key.getCode 方法获取最近按下的键的有关信息。
- data 当在loadVariables 或loadMovie 动作中接收数据时启动此动作。
当与loadVariables 动作一起指定时,data 事件只发生一次,即加载最后一个变量时。
当与loadMovie 动作一起指定时,获取数据的每一部分时,data 事件都重复发生。
了解了事件之后,你可以自己试着修改一下脚本,如果让你们点一下鼠标,舞台上的圆就移动一下,该怎么做呢?关于把AS 写在影片剪辑本身的例子先讲到这,下面来看看如果把AS 写在时间轴上面的话,应该怎么写。
