实用淘宝代码
淘宝店铺装修颜色代码

淘宝店铺装修颜色代码1白色 #FFFFFF2红色 #FF00003绿色 #00FF004蓝色 #0000FF5牡丹红 #FF00FF6青色 #00FFFF7黄色 #FFFF008黑色 #0000009海蓝 #70DB9310巧克力色 #5C3317 11蓝紫色 #9F5F9F 12黄铜色 #B5A64213亮金色 #D9D919 14棕色 #A67D3D15青铜色 #8C7853 162号青铜色 #A67D3D 17士官服蓝色 #5F9F9F 18冷铜色#D98719#B87333 19铜色20珊瑚红 #FF7F00 21紫蓝色 #42426F 22深棕 #5C4033 23深绿 #2F4F2F 24深铜绿色 #4A766E 25深橄榄绿 #4F4F2F 26深兰花色 #9932CD 27深紫色#871F78 28深石板蓝 #6B238E 29深铅灰色 #2F4F4F 30深棕褐色 #97694F 32深绿松石色 #7093DB 33暗木色 #855E42 34淡灰色 #545454 35土灰玫瑰红色#856363 36长石色 #D19275 37火砖色 #8E2323 38森林绿 #238E23 39金色#CD7F3240鲜黄色 #DBDB70 41灰色 #C0C0C0 42铜绿色 #527F7643青黄色 #93DB70 44猎人绿 #215E21 45印度红 #4E2F2F 46土黄色#9F9F5F 47浅蓝色 #C0D9D9 48浅灰色 #A8A8A8 49浅钢蓝色 #8F8FBD 59浅木色#E9C2A6 60石灰绿色 #32CD32 61桔黄色 #E47833 62褐红色 #8E236B 63中海蓝色 #32CD99 64中蓝色 #3232CD 65中森林绿 #6B8E23 66中鲜黄色 #EAEAAE 67中兰花色 #9370DB 68中海绿色 #426F42 69中石板蓝色 #7F00FF 70中春绿色#7FFF00#70DBDB 71中绿松石色72中紫红色 #DB7093 73中木色 #A68064 74深藏青色 #2F2F4F 75海军蓝#23238E 76霓虹篮 #4D4DFF 77霓虹粉红 #FF6EC7 78新深藏青色 #00009C 79新棕褐色 #EBC79E 80暗金黄色 #CFB53B 81橙色 #FF7F00 82橙红色 #FF2400 83淡紫色 #DB70DB 84浅绿色 #8FBC8F 85粉红色 #BC8F8F 86李子色 #EAADEA 87石英色 #D9D9F3 88艳蓝色 #5959AB 89鲑鱼色 #6F4242 90猩红色 #BC1717 91海绿色#238E68 92半甜巧克力色 #6B422693赭色 #8E6B2394银色 #E6E8FA 95天蓝 #3299CC96石板蓝 #007FFF 97艳粉红色 #FF1CAE 98春绿色 #00FF7F99钢蓝色 #236B8E 100亮天蓝色 #38B0DE 101棕褐色 #DB9370 102紫红色#D8BFD8 103石板蓝色 #ADEAEA 104浓深棕色 #5C4033 105淡浅灰色 #CDCDCD 106紫罗兰色 #4F2F4F 107紫罗兰红色 #CC3299 108麦黄色 #D8D8BF 109黄绿色#99CC32。
淘宝首页代码

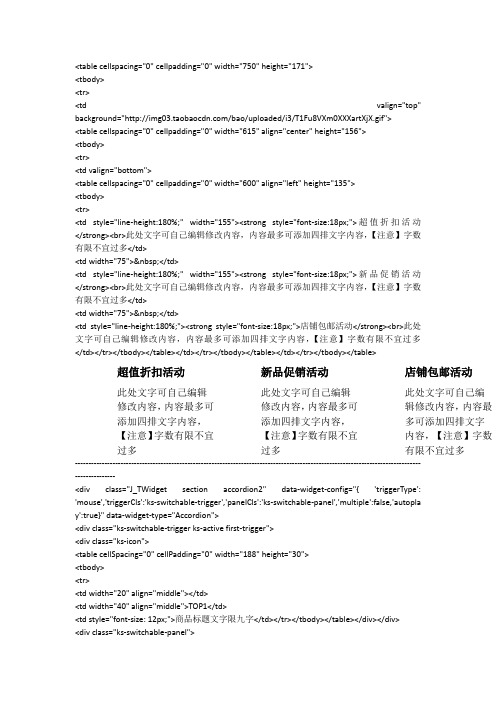
<table cellspacing="0" cellpadding="0" width="750" height="171"><tbody><tr><td valign="top" background="/bao/uploaded/i3/T1Fu8VXm0XXXartXjX.gif"><table cellspacing="0" cellpadding="0" width="615" align="center" height="156"><tbody><tr><td valign="bottom"><table cellspacing="0" cellpadding="0" width="600" align="left" height="135"><tbody><tr><td style="line-height:180%;" width="155"><strong style="font-size:18px;">超值折扣活动</strong><br>此处文字可自己编辑修改内容,内容最多可添加四排文字内容,【注意】字数有限不宜过多</td><td width="75"> </td><td style="line-height:180%;" width="155"><strong style="font-size:18px;">新品促销活动</strong><br>此处文字可自己编辑修改内容,内容最多可添加四排文字内容,【注意】字数有限不宜过多</td><td width="75"> </td><td style="line-height:180%;"><strong style="font-size:18px;">店铺包邮活动</strong><br>此处文字可自己编辑修改内容,内容最多可添加四排文字内容,【注意】字数有限不宜过多</td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></table>超值折扣活动此处文字可自己编辑修改内容,内容最多可添加四排文字内容,【注意】字数有限不宜过多新品促销活动此处文字可自己编辑修改内容,内容最多可添加四排文字内容,【注意】字数有限不宜过多店铺包邮活动此处文字可自己编辑修改内容,内容最多可添加四排文字内容,【注意】字数有限不宜过多------------------------------------------------------------------------------------------------------------------------------------------------<div class="J_TWidget section accordion2" data-widget-config="{ 'triggerType': 'mouse','triggerCls':'ks-switchable-trigger','panelCls':'ks-switchable-panel','multiple':false,'autopla y':true}" data-widget-type="Accordion"><div class="ks-switchable-trigger ks-active first-trigger"><div class="ks-icon"><table cellSpacing="0" cellPadding="0" width="188" height="30"><tbody><tr><td width="20" align="middle"></td><td width="40" align="middle">TOP1</td><td style="font-size: 12px;">商品标题文字限九字</td></tr></tbody></table></div></div><div class="ks-switchable-panel"><table cellSpacing="0" cellPadding="0" width="170"><tbody><tr><td align="middle"><table border="0" cellSpacing="0" cellPadding="0" width="170"><tbody><tr><td height="180" vAlign="center" width="170" align="middle"><div class="tu_pic" align="center"><a href="/common/#" target="_blank"><img alt="" src="/imgextra/i3/T25pR0XaXbXXXXXXXX-31125926.jpg"></a></div ></td></tr><tr><td vAlign="top"><table cellSpacing="0" cellPadding="0" width="160" align="center" height="35"><tbody><tr><td width="80" align="middle"><font style="font-size: 12px;" class="tu_price"><span>一口价</span></font></td><td align="left"><strong><font style="font-size: 12px;" color="#ff6600">100.00元</font></strong></td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></t able></div><div class="ks-switchable-trigger"><div class="ks-icon"><table cellSpacing="0" cellPadding="0" width="188" height="30"><tbody><tr><td width="20" align="middle"></td><td width="40" align="middle">TOP2</td><td style="font-size: 12px;">商品标题文字限九字</td></tr></tbody></table></div></div><div class="ks-switchable-panel sec-panel"><table cellSpacing="0" cellPadding="0" width="170"><tbody><tr><td align="middle"><table border="0" cellSpacing="0" cellPadding="0" width="170"><tbody><tr><td height="180" vAlign="center" width="170" align="middle"><div class="tu_pic" align="center"><a href="/common/#" target="_blank"><img alt="" src="/imgextra/i1/T2opV0XadbXXXXXXXX-31125926.jpg"></a></div ></td></tr><tr><td vAlign="top"><table cellSpacing="0" cellPadding="0" width="160" align="center" height="35"><tbody><tr><td width="80" align="middle"><font style="font-size: 12px;" class="tu_price"><span>一口价</span></font></td><td align="left"><strong><font style="font-size: 12px;" color="#ff6600">100.00元</font></strong></td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></t able></div><div class="ks-switchable-trigger"><div class="ks-icon"><table cellSpacing="0" cellPadding="0" width="188" height="30"><tbody><tr><td width="20" align="middle"></td><td width="40" align="middle">TOP3</td><td style="font-size: 12px;">商品标题文字限九字</td></tr></tbody></table></div></div><div class="ks-switchable-panel sec-panel"><table cellSpacing="0" cellPadding="0" width="170"><tbody><tr><td align="middle"><table border="0" cellSpacing="0" cellPadding="0" width="170"><tbody><tr><td height="180" vAlign="center" width="170" align="middle"><div class="tu_pic" align="center"><a href="/common/#" target="_blank"><img alt="" src="/imgextra/i4/T2EpV0XXxbXXXXXXXX-31125926.jpg"></a></div ></td></tr><tr><td vAlign="top"><table cellSpacing="0" cellPadding="0" width="160" align="center" height="35"><tbody><tr><td width="80" align="middle"><font style="font-size: 12px;" class="tu_price"><span>一口价</span></font></td><td align="left"><strong><font style="font-size: 12px;" color="#ff6600">100.00元</font></strong></td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></t able></div><div class="ks-switchable-trigger"><div class="ks-icon"><table cellSpacing="0" cellPadding="0" width="188" height="30"><tbody><tr><td width="20" align="middle"></td><td width="40" align="middle">TOP4</td><td style="font-size: 12px;">商品标题文字限九字</td></tr></tbody></table></div></div><div class="ks-switchable-panel sec-panel"><table cellSpacing="0" cellPadding="0" width="170"><tbody><tr><td align="middle"><table border="0" cellSpacing="0" cellPadding="0" width="170"><tbody><tr><td height="180" vAlign="center" width="170" align="middle"><div class="tu_pic" align="center"><a href="/common/#" target="_blank"><img alt="" src="/imgextra/i4/T2AFV0XXFbXXXXXXXX-31125926.jpg"></a></div ></td></tr><tr><td vAlign="top"><table cellSpacing="0" cellPadding="0" width="160" align="center" height="35"><tbody><tr><td width="80" align="middle"><font style="font-size: 12px;" class="tu_price"><span>一口价</span></font></td><td align="left"><strong><font style="font-size: 12px;" color="#ff6600">100.00元</font></strong></td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></t able></div><div class="ks-switchable-trigger last-trigger"><div class="ks-icon"><table cellSpacing="0" cellPadding="0" width="188" height="30"><tbody><tr><td width="20" align="middle"></td><td width="40" align="middle">TOP5</td><td style="font-size: 12px;">商品标题文字限九字</td></tr></tbody></table></div></div><div class="ks-switchable-panel last-panel"><table cellSpacing="0" cellPadding="0" width="170"><tbody><tr><td align="middle"><table border="0" cellSpacing="0" cellPadding="0" width="170"><tbody><tr><td height="180" vAlign="center" width="170" align="middle"><div class="tu_pic" align="center"><a href="/common/#" target="_blank"><img alt="" src="/imgextra/i4/T2sXV0XX4bXXXXXXXX-31125926.jpg"></a></div ></td></tr><tr><td vAlign="top"><table cellSpacing="0" cellPadding="0" width="160" align="center" height="35"><tbody><tr><td width="80" align="middle"><font style="font-size: 12px;" class="tu_price"><span>一口价</span></font></td><td align="left"><strong><font style="font-size: 12px;" color="#ff6600">100.00元</font></strong></td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></t able></div></div>TOP1 商品标题文字限九字<table cellSpacing="0" cellPadding="0" width="750" align="center" height="130"><tbody><tr><tdbackground="/imgextra/i2/T2Bu0iXahNXXXXXXXX-31125926.gif"> <table cellSpacing="0" cellPadding="0" width="610" align="left" height="120"><tbody><tr><td width="60"> </td><td><marquee style="line-height: 180%; font-size: 12px;" direction="up" height="120" width="550" scrollAmount="2">●本店所有的商品照片为专业摄影师拍摄,后期精心修制及色彩调整,尽量与实际商品保持一致,但由于拍摄时用光、角度、显示器色彩偏差、个人对颜色的认知等方面的差异,导致实物可能会与照片存在一些色差,最终颜色以实际商品为准。
淘宝店铺装修代码大全-店铺装修代码

宝贝描述加上个性的鼠标指针
自己喜欢的鼠标指针选好了吗 那就马上复制这个代码在宝贝描述里就可以了当然还要先选
“编辑源文件”
<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')">
86李子色 #EAADEA
87石英色 #D9D9F3
88艳蓝色 #5959AB
89鲑鱼色 #6F4242
90猩红色 #BC1717
91海绿色 #238E68
92半甜巧克力色 #6B4226
93赭色 #8E6B23
94银色 #E6E8FA
ont
8、文字链接代码:a href="网页地址"链接的文字在分类栏里用时链接的网页地址必须缩
短/a
9、移动文字代码:marquee从右到左移动的文字/marquee
10、背景音乐代码bgsound loop="-1" src="这里放音乐地址"/bgsound
换行代码
<br>
计数器代码
<a href="" target="_blank"><img src="计数器地址" border
=0 alt=""></a>
店铺公告里的漂亮悬浮挂件的代码
<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction
淘宝搜索js代码、天猫搜索js代码

网页制作精典代码收藏因为很多朋友因为找代码而头痛,所以我拿找一些我收藏的代码给大家分享,希望大家喜欢。
好了不多说看实例吧。
淘宝搜索js代码1、完全片淘宝搜索js代码复制下面的代码放入<body></body>中,注意js代码只能在浏览器中才能预阅<script type="text/javascript">alimama_pid="mm_31066503_2879866_9948142";alimama_type="g";alimama_tks={};alimama_tks.style_i=1;alimama_tks.lg_i=1;alimama_tks.w_i=572;alimama_tks.h_i=69;alimama_tks.btn_i=1;alimama_tks.txt_s="";alimama_tks.hot_i=1;alimama_tks.hc_c="0065FF";alimama_tks.cid_i=0;alimama_tks.c_i=1;</script><script type="text/javascript" src="/inf.js"></script>2、没有热门词的淘宝搜索js代码复制下面的代码放入<body></body>中,注意js代码只能在浏览器中才能预阅<script type="text/javascript">alimama_pid="mm_31066503_2879866_9948333";alimama_type="g";alimama_tks={};alimama_tks.style_i=1;alimama_tks.lg_i=1;alimama_tks.w_i=572;alimama_tks.h_i=45;alimama_tks.btn_i=1;alimama_tks.txt_s="";alimama_tks.hot_i=0;alimama_tks.hc_c="0065FF";alimama_tks.cid_i=0;alimama_tks.c_i=1;</script><script type="text/javascript" src="/inf.js"></script>3、没有分类类目的淘宝搜索js代码复制下面的代码放入<body></body>中,注意js代码只能在浏览器中才能预阅<script type="text/javascript">alimama_pid="mm_31066503_2879866_9948345";alimama_type="g";alimama_tks={};alimama_tks.style_i=1;alimama_tks.lg_i=1;alimama_tks.w_i=572;alimama_tks.h_i=45;alimama_tks.btn_i=1;alimama_tks.txt_s="";alimama_tks.hot_i=0;alimama_tks.hc_c="0065FF";alimama_tks.cid_i=0;alimama_tks.c_i=0;</script><script type="text/javascript" src="/inf.js"></script>4、没有logo的淘宝搜索js代码复制下面的代码放入<body></body>中,注意js代码只能在浏览器中才能预阅<script type="text/javascript">alimama_pid="mm_31066503_2879866_9948358";alimama_type="g";alimama_tks={};alimama_tks.style_i=1;alimama_tks.lg_i=0;alimama_tks.w_i=572;alimama_tks.h_i=45;alimama_tks.btn_i=1;alimama_tks.txt_s="";alimama_tks.hot_i=0;alimama_tks.hc_c="0065FF";alimama_tks.cid_i=0;alimama_tks.c_i=0;</script><script type="text/javascript" src="/inf.js"></script>天猫搜索js代码1、完全版的天猫搜索js代码复制下面的代码放入<body></body>中,注意js代码只能在浏览器中才能预阅<script type="text/javascript">alimama_pid="mm_31066503_2879866_9948203";alimama_type="g";alimama_tks={};alimama_tks.style_i=2;alimama_tks.lg_i=1;alimama_tks.w_i=572;alimama_tks.h_i=69;alimama_tks.btn_i=1;alimama_tks.txt_s="";alimama_tks.hot_i=1;alimama_tks.hc_c="0065FF";alimama_tks.cid_i=0;alimama_tks.t_i=1;</script><script type="text/javascript" src="/inf.js"></script>2、没有热门词的天猫搜索js代码复制下面的代码放入<body></body>中,注意js代码只能在浏览器中才能预阅<script type="text/javascript">alimama_pid="mm_31066503_2879866_9948369";alimama_type="g";alimama_tks={};alimama_tks.style_i=2;alimama_tks.lg_i=1;alimama_tks.w_i=572;alimama_tks.h_i=45;alimama_tks.btn_i=1;alimama_tks.txt_s="";alimama_tks.hot_i=0;alimama_tks.hc_c="0065FF";alimama_tks.cid_i=0;alimama_tks.t_i=1;</script><script type="text/javascript" src="/inf.js"></script>3、没有logo的天猫搜索js代码复制下面的代码放入<body></body>中,注意js代码只能在浏览器中才能预阅<script type="text/javascript">alimama_pid="mm_31066503_2879866_9948387";alimama_type="g";alimama_tks={};alimama_tks.style_i=2;alimama_tks.lg_i=0;alimama_tks.w_i=572;alimama_tks.h_i=45;alimama_tks.btn_i=1;alimama_tks.txt_s="";alimama_tks.hot_i=0;alimama_tks.hc_c="0065FF";alimama_tks.cid_i=0;alimama_tks.t_i=1;</script><script type="text/javascript" src="/inf.js"></script>淘宝手机充值、游戏充值、淘汰旅行代码1.完整版950X30复制下面的代码放入<body></body>中<iframe name="alimamaifrm" frameborder="0" marginheight="0" marginwidth="0" border="0" scrolling="no" width="950" height="30" src="/go/app/tbk_app/chongzhi_950_30.php?pid=mm_31066503_2879 866_9948535&page=chongzhi_950_30.php&size_w=950&size_h=30&stru_phone=1&stru_game =1&stru_travel=1" ></iframe>2、简版210X30复制下面的代码放入<body></body>中<iframe name="alimamaifrm" frameborder="0" marginheight="0" marginwidth="0" border="0" scrolling="no" width="210" height="30" src="/go/app/tbk_app/chongzhi_210_30.php?pid=mm_31066503_2879 866_9948553&page=chongzhi_210_30.php&size_w=210&size_h=30&stru_phone=1&stru_game =1&stru_travel=1" ></iframe>3、完整版无logo 950X30复制下面的代码放入<body></body>中<iframe name="alimamaifrm" frameborder="0" marginheight="0" marginwidth="0" border="0" scrolling="no" width="950" height="30" src="/go/app/tbk_app/chongzhi_950_30_nologo.php?pid=mm_3106650 3_2879866_9948582&page=chongzhi_950_30_nologo.php&size_w=950&size_h=30&stru_phone =1&stru_game=1&stru_travel=1" ></iframe>4、巨幅版300X170复制下面的代码放入<body></body>中<iframe name="alimamaifrm" frameborder="0" marginheight="0" marginwidth="0" border="0" scrolling="no" width="300" height="170" src="/go/app/tbk_app/chongzhi_300_170.php?pid=mm_31066503_287 9866_9948590&page=chongzhi_300_170.php&size_w=300&size_h=170&stru_phone=1&stru_ga me=1&stru_travel=1" ></iframe>5、巨幅版210X200复制下面的代码放入<body></body>中<iframe name="alimamaifrm" frameborder="0" marginheight="0" marginwidth="0" border="0" scrolling="no" width="210" height="200" src="/go/app/tbk_app/chongzhi_210_200.php?pid=mm_31066503_287 9866_9948601&page=chongzhi_210_200.php&size_w=210&size_h=200&stru_phone=1&stru_ga me=1&stru_travel=1" ></iframe>。
淘宝代码

video
/data2/music/121562365/1201250291405742461128.mp3?xcode=b218f16d8c03a983ee0dd05f0d2997c0ea862c4a5774de86
/up/mp3/44803/876B2C3EBD0E0624AE09518F107E0CF3.mp3
举例:<marquee><a href="商品地址"><img alt="" src="图片地址" /></a><a href="商品地址"><img alt="" src="图片地址" /><a href="商品地址"><img alt="" src="图片地址" /><a href="商品地址"><img alt="" src="图片地址" /><a href="商品地址"><img alt="" src="图片地址" /></a></marquee>
进入我的淘宝首页,管理我的店铺,在基本介绍里,复制粘贴进店铺介绍或店铺公告都行
文字移动代码:
代码:<marquee>添加你想添加的字就行了</marquee>
</marquee>是一对控制文字滚动的代码,放在它们之间的文字显示出来的效果就是从右到左移动。代码中间的字可以换成自己想要的字
淘宝触屏版首页代码html

淘宝触屏版首页代码html以下是淘宝触屏版首页的简化版本的HTML代码:```<!DOCTYPE html><html><head><meta charset='UTF-8'><title>淘宝触屏版首页</title><link rel='stylesheet' href='styles.css'><script src='script.js'></script></head><body><header><div class='logo'>淘宝</div><div class='search-bar'><input type='text' placeholder='搜索商品'> <button>搜索</button></div><div class='cart'>购物车</div></header><nav><ul><li>首页</li><li>女装</li><li>男装</li><li>鞋靴</li><li>美妆</li><li>手机</li><li>电脑办公</li></ul></nav><div class='banner'><img src='banner.jpg' alt='广告横幅'></div><section><h2>热门推荐</h2><div class='product-list'><div class='product'><img src='product1.jpg' alt='商品1'> <p>商品1</p><span>¥99.99</span></div><div class='product'><img src='product2.jpg' alt='商品2'><p>商品2</p><span>¥199.99</span></div><div class='product'><img src='product3.jpg' alt='商品3'><p>商品3</p><span>¥299.99</span></div></div></section><footer><div class='links'><a href='#'>关于我们</a><a href='#'>联系我们</a><a href='#'>常见问题</a></div><div class='social-media'><a href='#'><img src='wechat.png' alt='微信'></a><a href='#'><img src='weibo.png' alt='微博'></a> <a href='#'><img src='qq.png' alt='QQ'></a></div></footer></body></html>```这段代码呈现了一个简单的淘宝触屏版首页的布局。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow 等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C3317 11蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853 162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" /> 店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" border=0 alt="00Count er."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" b ehavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝首页完整全屏代码

<div data-widget-config="{"contentCls": "taobaoux-com","navCls": "bbs-taobaoux-com","effect": "scrollx","easing": "easeBothStrong","prevBtnCls":"prev","nextBtnCls":"next","autoplay": true,"duration":1,"interval":4,"viewSize":[1920],"circular": true}" data-widget-type="Carousel" class="J_TWidget">
淘宝常用代码大全

十四、浮动的图片的代码: </td></tr></table>;<imgalt="1" height="150" src="图 片地址"
十五、添加 QQ 在线::<a class='qqa'
target=blankhref='/msgrd?V=1&Uin=3 20001031&Site=在线咨询&Menu=no'title='在线即时交谈 '><imgsrc=/qqimages/QQonline. gif border=0align=middle>320001031</a> 十六、添加 WW 在线: <Ahref="wangwang:SendIM?yexiaoyewen&uid_t=yexiaoyew en"><IMGsrc="/newstyle/online _pic.gif"border=0></A>
六、缩短网址最佳利器:/ 七、计数器申请网站:/ 八、插入图片:<img border="0" src="图片地址"/> 九、插入公告图片:<img src="公告图片地址"/> 十、插入公告挂饰:<img src="图片地址" style="left:20px;position: relative; top:0px" /> ☆把挂饰图片上传到网络相册里哦!!!!, 然后点击图片放大,在大图中鼠标右键选择属性,在属性中 有网络地址,把它拷贝下来, 放到下边一串代码里替代汉字部分!!! <img src="图片地址" style="left:20px;
淘宝菜单代码!!

.popup-content .cats-tree .cat-hd-hover .fst-cat-name{background:none;color:#FFFFFF;}
.popup-content .cats-tree .cat-hd-hover .fst-cat-hd{background:none;}
.menu-list .menu-selected .link .title{background:none;color:#FFFFFF;background-color:#003065;}
.all-cats .all-cats-trigger{background:none;background-image:url(///imgextra/i4/1683944357/TB2qxkygpXXXXaMXpXXXXXXXXXX_!!1683944357.jpg);}
.popup-content .cats-tree .snd-pop-inner .snd-cat{background-color:#E1E1E1;background-image:none;}
.popup-content .cats-tree a.snd-cat-name:hover{color:#FFFFFF;}
.popup-content .cats-tree .cat-hd-hover{background:none;background-color:#4CAEFF;}
.menu-popup-cats .sub-cat-hover{background:none;background-color:#4CAEFF;}
淘宝图片效果简单代码!

上下切换代ቤተ መጻሕፍቲ ባይዱ:
<DIV style="WIDTH: 宽度px; HEIGHT: 高度px" class="slider-promo J_Slider J_TWidget" data-widget-config="{'effect':'scrolly','contentCls': 'lst-main', 'navCls': 'lst-trigger', 'activeTriggerCls': 'current'}" data-widget-type="Slide" data-type="scroll">
效果:
你看我会一圈一圈绕着走!
你看我会来回走!
速度 scrollamount="#"
代码:<marquee scrollamount="20">你看我走得好快哦!</marquee>
效果:
你看我走得好快哦!
延时 scrolldelay="#"
代码:<marquee scrollamount="100" scrolldelay="500">你看我走走停停!</marquee>
代码:
<marquee>你看我会从右向左移!</marquee>
<marquee direction="right">你看会我从左向右移!</marquee>
淘宝代码大全

淘宝代码大全一.公告栏的图片代码帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置--点我的淘宝--管理我的店铺--基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />二.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">三.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>四.浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址">五.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>六.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
七.增加链接链接内容<a href="链接地址">链接内容</a>八.店铺分类的代码<img src=" 图片的地址" />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了九. 店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十.宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">注,还要在源文件底部输入代码:</td></tr></table>。
【淘宝代码集合】

增强被搜索的机会(把自己的小店或网站最快推广的方法之一)/intl/zh-CN/add_url.html/search/url_submit.html/regurl/regform.asp/search_submit.html六、缩短网址最佳利器:/七、计数器申请网站:/八、插入图片:<img border="0" src="图片地址" />九、插入公告图片:<img src="公告图片地址"/>十、插入公告挂饰:<img src="图片地址" style="left:20px; position: relat ive; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
☆十一、店铺分类代码:<IMG src="图片地址">十二、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>提供一些常用的钢琴曲或音乐(自己重新选择添加音乐的时候,可以在W WW。
中搜索MP3等,在出现播放器在播放你需要的音乐时,用鼠标左键选中该播放器,全部选中后,点右键选择“属性”,里面的地址才是歌曲的链接地址)秋日的私语/info/xxyz/images/piano/06.MP3致爱丽丝/NT/DISCOL/lj33/music/music6.mp3一路上有你/sing/web/music/200532822653_6052.mp3鸟鸣:/download_010/604632/YM-%B4%D4%C 1%D6%C4%F1%C3%F9.mp3/audio/upload/674000/zhuo_qiang_moblog_11117 40438_1829.mp3水边的阿狄丽娜/images/abcd.mp3古筝梅花三弄/ART/MUSIC/MUSIC/chuizou/meihua. mp3/sunshine/webw/2.8/files/赵咏华-最浪漫的事.mp3古筝:鸭戏水/xiaoxuejiaoyan/xuekedaohang/mu sic/file-5/text2/nusic/gu5.mp3/soft/枉凝眉.mp3古筝十送红军/lkm/yyxs/gzheng/shshj.MP3古筝弯完的月亮/Mymusic/one (2006-3-19 15-33-4 7)/10.wma十三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc =音乐地址>十四、浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"十五、添加QQ在线::<a class=''qqa'' target=blank href=''http://wpa.qq. com/msgrd?V=1&Uin=320001031&Site=在线咨询&Menu=no'' title=''在线即时交谈''><img src=/qqimages/QQonline.gif border=0 al ign=middle>320001031</a>十六、添加WW在线:<A href="wangwang:SendIM?yexiaoyewen&uid_t =yexiaoyewen"><IMG src="/newstyle/online_pic.gif" bo rder=0></A>十七、下面的代码设置在一定区域内让文字向上滚:“scrollamount=”可改变速度。
淘宝基础版店招通栏代码

淘宝基础版店招通栏代码
这是⼀个即将过⽓的代码,因为现在很少有⼈去看pc端了,很多商家也不重视pc端了。
分享出来完全只是给⾃⼰做个备忘录,万⼀那天⼼⾎来潮想弄⼀个玩玩也不⾄于到处找。
1、CSS代码如下:(*请直接复制以下框内代码,背景图⽚ 1920x150)
body{background:#fff url(背景图⽚地址) no-repeat center top;background-position:center 114px;}.skin-box-
bd{background:#01060B url(背景图⽚地址) center top no-repeat;top:-120px;height:30px;width:1435px;left:-485px;padding-left:485px;padding-top:120px;position:relative;}
2、店招代码如下:(*请直接复制以下框内代码,店招图⽚ 950x150)
说明:
1、将CSS代码替换图⽚后放⼊导航栏代码处;
2、将店招代码替换图⽚后,⽤DW编辑好热点链接,放⼊店招⾃定义处,店招⾃定义⾼度"150"。
有缘⼈翻到了尽管拿去⽤,不⽤客⽓,喜欢“电商魔术⼿”的直接给我点个关注,更多有价值的东西分享给我⼤家。
淘宝代码大全

淘宝代码大全,各种装修代码、公告代码。
一,基本代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>1原始文字样式:<pre>正文</pre>19)换网页背景:<body background="背景图片地址">20)固定网页背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制网页背景颜色:<body bgcolor="#value">(value值见10)22)网页背景音乐:<bgsound="背景音乐地址" loop=infinite>。
淘宝代码大全

话费速充:/淘宝代码大全一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85"direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=www.goodcup.bokee. com&Menu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝 悬浮代码

<tr>
<td align="center">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td style="padding-bottom:10px;padding-left:10px;padding-right:10px;padding-top:10px;"><a target="_blank" href="/item.htm?id=9473099754"><img src="/imgextra/i4/T2H3ltXe0MXXXXXXXX-376297055.jpg" alt="" border="0" height="330" width="450"></a></td></tr></tbody></table></td></tr></tbody></table></td>
<tr>
<td style="font-weight:bold;" height="30"> 机不可失,时不再来,马上出手!</td></tr>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何实现全屏代码?1.<divstyle="height:450px;">2.<!-- 这里的height:450px;意思是说你所设计的整张图的高度 -->3. <div class="sn-simple-logo"style="padding:0px;left:50%;top:auto;">4. <!--这里的left:50%意思是说向左、向右50%的意思 -->5. <div class="sn-simple-logo"style="padding:0px;left:-960px;top:auto;">6. <!--这里的-960px是指你所设计的页面的一半 -->7.这里放代码 <!-- <-----此处是你在PS中切片后所导出的HTM代码-->8. </div>9. </div>10.</div>模块与模块之间无缝1.<font color="Black"><div style="height:450px;">2.<!-- 此处的意思是说,你整张图的高度,那么假如说我整张图高度现在为450像素高,第二段代码所说要向上移动10像素,3.那么此处就必须减掉你所移的值10像素,如移动了20像素就要减掉20像素,公式450-10=440那么你就需要将此处设为height:440px; -->4.5. <div class="sn-simple-logo"style="padding:0px;left:50%;top:auto;">6.<!--此段代码中的top:auto,那么毋庸置疑top的意思就是顶部;7.上面的意思,那么auto值的意思是自动的意思(那么如我们要向上一个模块移动中间的间隔10个像素那么此处就应该改为top:-10px,向上移动10个像素的意思) --> 8.9. <div class="sn-simple-logo"style="padding:0px;left:-960px;top:auto;">10. <!--这里的-960px是指你所设计的页面的一半,如:1920/2=960;990/2=495(此为常用天猫页面大小) -->11.这里放代码 <!-- <-----此处是你在PS中切片后所导出的HTM代码-->12.</tr>13. </tbody>14. </table>15. </div>16. </div>17.</div>18.<!-- 此后三排均为DIV后缀,必须有,否则你的全屏代码就不能实现了--></font>天猫-图片上添加视频代码<table border="0" cellpadding="0" cellspacing="0" class="" height="395" width="990"><!-- height="图片高度";width="图片宽度" --><tdbackground="/imgextra/i3/665298756/T2qAtIXuBaXXXXXXXX-66 5298756.jpg" colspan="2"><!-- .jpg为背景图片--><div style="margin-top: 65px; width: 415px; height: 265px; margin-left: 514px; overflow: hidden"><!-- margin-top为视频距离上下顶部的距离;width为视频宽度;height为视频高度;margin-left为视频左边靠挤到视频边缘的距离--><embed allowscriptaccess="never" flashvars="scene=taobao_shop&scene=taobao_shop&scene=taobao_shop" height="265" pluginspage="/go/getflashplayer" quality="high" src="//play/u/665298756/p/2/e/1/t/10100/10693297.swf"type="application/x-shockwave-flash" width="415" wmode="opaque"></embed></div><!-- .swf此处为你需要投放的视频地址,我们只需替换视频地址即可-->如何实现悬浮效果<div class="J_TWidget mui-mbar" style="height:230px;margin-right:496px;right:50%;margin-top:0px;top:40%;visibility:visible;widt h:120px;opacity:1;z-index:99;"><!-- 此处设置悬浮长和宽,自行调整--><div style="display:block;float:left;"><div class="content" style="display:block;float:left;text-align:center;"><a class="follow-btn j_CollectBrand" data-brandid="57017681"data-spm-anchor-id="a1z10.1.0.0" style="cursor:pointer;"> <img src="/imgextra/i4/665298756/T2EhlPXqhaXXXXXXXX-665298756. gif" /></a></div><!-- <a至>里的为关注代码,根据自己店铺修改,后面为换掉图片--></div></div><p><p><a class="J_CartPluginTrigger" href="/item.htm?id=19774273337<!-- 此处为商品地址-->&scene=taobao_shop" style="display:block;border:0;"><img src="/imgextra/i3/665298756/T22D49XA VXXXXXXXXX-6652987 56.png" /></a></p><!-- 此处为图片地址-->天猫-旺旺群/go/act/other/wwgroup.php?spm=a1z10.4.w3.4.nbl4x7&uid=&tribeid=群号赠送天猫-悬浮代码<div style="height:10px;width:990px;"><div class="tmcPlane" style="visibility:visible;top:0;width:128px;height:auto;left:15px;top:30%;background:none;z-inde x:99;bottom:200px;margin-left:15px;margin-top:113px;background:url(http://img02.taobaocdn.co m/imgextra/i2/94298837/T2Xsh7XrlaXXXXXXXX-94298837.png) no-repeat 0 0 transparent;"><a class="follow-btn j_CollectBrand" data-brandid="57017681" href="#"> <img src="/imgextra/i1/665298756/T2jnabXwJXXXXXXXXX-665298756 .png" /></a> <img alt="" height="32" src="/imgextra/i1/665298756/T2_1yaXsFXXXXXXXXX-665298756 .png" width="128" /> <a href="/imgextra/i4/665298756/T2Gbd.XxRXXXXXXXXX_!!665298 756.jpg?&scene=taobao_shop" target="_blank"><img alt="" height="62" src="/imgextra/i2/665298756/T2OTqaXr4XXXXXXXXX-66529875 6.png" width="128" /></a> <a href="/coupon/shopbonus/buyer_apply.htm?activityId=76530770&selle rId=665298756&&&&scene=taobao_shop" target="_blank"><img alt="" height="63" src="/imgextra/i2/665298756/T2HVCcXpdXXXXXXXXX-6652987 56.png" width="128" /></a> <a href="/coupon/shopbonus/buyer_apply.htm?activityId=76504813&selle rId=665298756&&&&scene=taobao_shop" target="_blank"><img alt="" height="63" src="/imgextra/i2/665298756/T2tCV_XDFXXXXXXXXX-665298756.png" width="128" /></a> <a href="/p/rd550544.htm?spm=a1z10.1.w5001-3208725642.10.IM7y11&& &&&&&scene=taobao_shop" target="_blank"><img alt="" height="161" src="/imgextra/i2/665298756/T2dqJ.XCxXXXXXXXXX-665298756 .png" width="128" /></a> <a href="#top" target="_self"><img alt="" height="61" src="/imgextra/i4/665298756/T2g5OPXklXXXXXXXXX-66529875 6.png" width="128" /></a></div></div>。
