雷达图(修改版)
雷达图的制作

TWO
雷达图的制作 过程
Part.02
雷达图的制作过程
工具/原料
WPS office
方法/步骤
以下列表格制作雷达图为例
雷达图的制作过程
图1
首先,建立一个EXCEL表单, 将需要进行比较的两个科室 各项数据罗列出来,以医院 制定的质控标准分进行对比 参照,如图1
雷达图的制作过程
图2
选中该表格的所 有单元格,如图2
制作雷达图常见的误区
选中坐标轴的数值, 单击右键
选择设置坐标轴格式 图6
制作雷达图常见的误区
图7 重新设置坐标值, 如图所示
案例分析
什邡市人民医院护理部举行2021年第一季度规培生操作考试,张三、 李红、张明、陈小四人列为一个小组考试,现监考老师需对这一小 组同学的成绩进行分析,请各位老师绘制一份雷达图,具体分数如 下:
雷达图的制作过程 选中插入选项
选择全部图表
图3
雷达图的制作过程
图4
图表标题可在生成雷达 图时选中修改
雷达图就制作好了, 科室A与科室B的护理 质控情况参照护理部 制定的标准就一目了 然了
THREE
制作雷达图常 见的误区
Part.03
制作雷达图常见的误区
图5
在制作雷达图过程中,雷达图的所 有坐标轴的数据均由我们生成的数 据表格中最大的数据为准,因此, 我们在制作表单的时候,需要根据 我们的实际情况来设置我们的最大 数据,例如,在我们医院,护理质 控分数满分为100分,因此我们需 要修改我们的坐标数值。
姓名
静脉输液
CPR
张三
87
85
李红
78
98
张明
89
97
如何用Excel制图

第9页
认识图表 4、饼图
饼图显示组成数据系列的项目在项目总和中 所占的比例,通常只显示一个数据系列。 子图表类型: ➢ 饼图 ➢ 三维饼图 ➢ 复合饼图 ➢ 分离型饼图 ➢ 分离型三维饼图 ➢ 复合条饼图
第10页
认识图表 5、XY散点图
XY散点图显示若干个数据系列中各个数值之 间的关系,或者将两组数据绘制为XY坐标的一个 系列。 子图表类型: ➢ 散点图 ➢ 平滑线散点图 ➢ 无数据点平滑线散点图 ➢ 折线散点图 ➢ 无数据点折线散点图
四大名山海拔高度图 4000 3000 2000 1000
0 三面山 小黄山 桦山 无名山
方法: 选择“填充效果”对话框中 (见上图)的“图片”,然后 通过“选择图片”,为图表指 定图像文件。
举例分析1 2019版 制作管状图
excel是专门用于各种数据的处理、统计分析和辅助决 策操作,虽然在excel中只出现文字和数字很正常,但 是难免会让人感觉到枯燥乏味,提不起兴趣,因此配置 一些图表是很有必要的,不但能够提高人的观赏兴趣, 而且还更有说服力,那么excel怎么作图呢?
步骤七:虽然图表已经完成制作,但是我 们仍然可以对它进行编辑操作。在图表上 右击,会出现各种操作命令下拉列表,点 击不同的位置,下拉列表的内容也不一样, 我们同样可以进行刚才制作图表时候的操 作,例如选取数据源,修改标题等等,是 不是很方便呀。
举例分析2 2019版 制作折线图
实例: 用下表数据,作三化螟发蛾消长曲线。
第6页
认识图表
1、柱形图
柱形图反映一段时间内数据的变化,或者不同项目之间的对比,是 最常见的图表之一,是Excel的默认图表。 子图表类型: ➢ 簇状柱形图 ➢ 堆积柱形图 ➢ 百分比堆积柱形图 ➢ 三维簇状柱形图 ➢ 三维堆积柱形图 ➢ 三维百分比堆积柱形图 ➢ 三维柱形图
帆软FCA认认证答案

Part.1:判断题(总分:52分得分:42)第1题普通用户登录到决策系统平台与管理员登录界面相同(满分:2分)正确答案:AA. 正确B. 错误第2题智能运维-负载管理中,实时负载通过使用图表直观的展示当前系统的最多最近半小时内存利用率和CPU利用率(满分:2分)正确答案:AA. 正确B. 错误第3题表单中选择自适应原样缩放,报表快组件大于界面大小时,就会出现滚动条(满分:2分)正确答案:BA. 正确B. 错误第4题决策报表中,其他组件引用报表块中的单元格数据,也可以引用数据集中的数据(满分:2分)正确答案:AA. 正确B. 错误第5题 11.0版本的决策报表支持切换新旧版本的决策报表(满分:2分)正确答案:AA. 正确B. 错误第6题决策报表设置为横向自适应时,在不同屏幕分辨率下,单页显示不全时,纵向会出现滚动条(满分:2分)正确答案:AA. 正确B. 错误第7题决策报表的报表块单元格中无法绑定控件(满分:2分)正确答案:AA. 正确B. 错误第8题表单报表块,单元格不能添加控件(满分:2分)正确答案:AA. 正确B. 错误第9题普通报表cpt可以实现填报,决策报表没有办法实现填报。
(满分:2分)正确答案:BA. 正确B. 错误第10题对数据表中数据的格式和样式进行设置,并不能改变图表中坐标轴和图例的样式,样式设置作用于整个数据表,数据格式作用于数据表中的数据(满分:2分)正确答案:AA. 正确B. 错误第11题支持系列设置大数据模式的图表类型有:折线图、面积图、散点图、气泡图、流向地图、点地图、组合地图(满分:2分)正确答案:AA. 正确B. 错误第12题 FineReport11.0不支持雷达图(满分:2分)正确答案:BA. 正确B. 错误第13题我们在设计时,有时需要在不同的模板中复制粘贴控件,控件的属性和设置会得到保留的。
(满分:2分)正确答案:AA. 正确B. 错误第14题在填报模式下,在单元格中添加的控件在预览时默认不能看到。
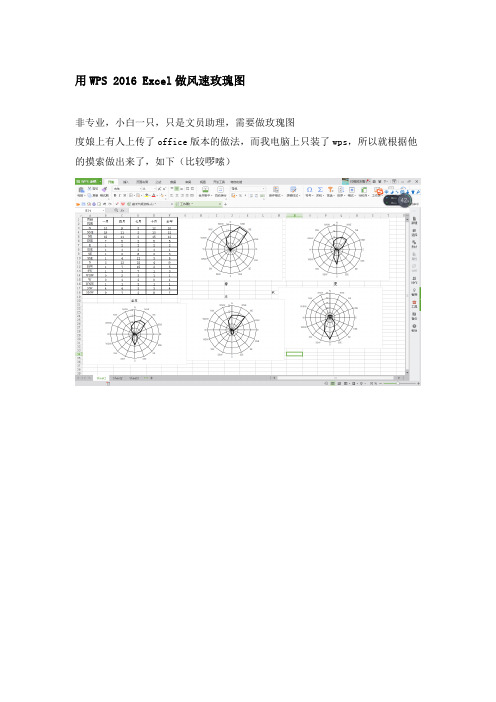
如何用WPS 2016 Excel做风速玫瑰图

用WPS 2016 Excel做风速玫瑰图非专业,小白一只,只是文员助理,需要做玫瑰图度娘上有人上传了office版本的做法,而我电脑上只装了wps,所以就根据他的摸索做出来了,如下(比较啰嗦)过程如下:一、将风向频率统计表复制至Excel二、“插入”雷达图,如图三、快捷“图表工具”“选择数据”(选择“插入”状态下才有)四、填‘图表数据区域’(选频率数据栏16个数据)栏后才会显示‘系列生成方向’选择“列”,后自动生成‘系列1’,后台就自动生成如图图表。
不要点“确定”,五、上步不要点确认。
如图直接点击“+”号。
重要步,六、“+”后之后出现右边提示框(这个框是为了演示截图粘上的),填‘系列名称’(选择16个风向方位),‘系列值’一定要把1改成2,“确认”。
如图,七、上步点击“确认”后,出现这个提示框,继续往下,选择‘风向’行(勾不需要理),点击如图处“修改”标志。
八、上步点击“修改”标志之后,直接出现下图‘轴标签’提示栏,继续往下,填‘轴标签区域’(选择16个风向方位),点击“确定”。
如图,选择此行点击九、上步“确定”之后,‘类别’这里就从原来的123...变成了现在的方位,图表也在后台变化,“确定”。
如图,十、根据所需选择图表元素。
(不需要的也可以直接在图表里删除,如不需要这个多方位)十一、惯用Excel的可以通过这里,设置“线条颜色”、“线条粗细”十二、关于设置坐标轴图例大小,先选中图例数据列,再设置。
如图,十三、关于方位的连线(我也不知道那是叫什么)就是从变到也是如上步中,先选中图例数据列。
如图就完成了,。
苏教版高中通用技术必修一 第七单元+技术的交流与评价+知识点梳理+单元检测

第七单元技术的交流与评价一、【知识点梳理】1.评价的含义依据一定原则,采取一定方法和手段,对设计所涉及的过程及结果进行事实判断和价值认定的活动。
2.评价的分类(1)从评价对象看:对设计过程的评价;对设计成果的评价。
(2)从评价者看:设计者自我评价;他人的评价。
3.评价的意义对设计者树立质量管理意识、强化质量管理、高质量完成设计任务具有重要作用,同时也有助于设计中的信息交流和工作反思。
4.评价标准的制定原则客观、明确,体现科学性和可操作性。
5.优化设计方案功能优化,结构优化,材料优化,外观优化等6.编写技术作品说明书二.单元检测题组1.以下是某小组对其设计制作的便携折叠椅的评价总结:①我们小组在加工椅面、椅子腿和转轴时采用分工合作的策略。
②椅子展开时稳定性好,折叠后体积小、便于携带。
③老师发现我们在设计时所绘制的图样尺寸不规范,我们及时进行了修改。
④我们认为,该折叠椅基本完成了设计时所要实现的功能,但其结构强度有待优化提高。
”下列关于该总结的说法正确的是()A. ①是设计者的自我评价B. ②是对设计过程的评价C. ③是对设计成果的评价D. ④是他人的评价2.某坠机事件是由于审查不到位、某公司急于推出新机型参与竞争仓促投产、为了降低成本减少很多必备的设备和培训等原因造成的。
从设计评价的角度分析,下列说法正确的是()。
A. 对设计成果的评价没有建立在实事求是的前提下B. 飞机事故是由于传感器故障造成的,与设计无关C. 造成事故的主要原因是在产品设计的发现与明确问题阶段的评价缺失D. 为了在商业竞争中取得优势,所有的评价都应围绕如何将设计快速转化为成果进行3.如图所示为某款悬浮滑板,滑板上有36个高能电池引导的风扇,能提供高达272马力和195千克的推力,以下对坐标图的分析中恰当的是( )A. 该评价是依据设计的一般原则进行的B. 该产品相对于同类产品成本较高C. 该评价属于设计过程评价D. 该产品能在任何环境下飞行4.如图所示是一款家用手动压面机及其评价坐标图。
电子海图详细手册完整版

电子海图详细手册 HEN system office room 【HEN16H-HENS2AHENS8Q8-HENH1688】英国船商有限公司电子海图显示与信息系统(Navi-Sailor 2400 ECS/ECDIS)操作手册二OOO年七月S E T S T H E S T A N D A R D1.1介绍及注意事项1.1.1版权TRANSAS MARINE 是英国船商有限公司的注册商标。
NAVI-SAILOR是船商公司电子海图产品的注册商标。
软件版权在公司产品许可证中有规定,本手册属于船商公司产品,没有船商公司书面许可,不得复制及转载。
1.1.2 电子海图使用注意事项Navi-Sailor 2400 ECDIS(以下简称NS)应当与国家航道测量局公布的S57格式的海图配合使用,并且根据航道测量局的要求及时更新。
如果NS使用其它格式的海图,则应注意以下几点:船商生产的格式海图不是为了替代官方的海图。
船商海图无需包括最新的更新,只有与官方纸海图配合才能使用。
屏幕上显示的船位只是坐标的图形指示,实际船位要依靠与定位传感器如GPS连接。
在使用NS进行航线设计前,首先应使用适当比例尺的纸海图,并依据最新航海通告进行更新。
在将纸海图的其它数据转换到NS时,应首先注意纸海图数据和船商海图使用的WGS-84数据的可能差别。
1.2如何使用用户手册1.2.1用户手册简介及目的本手册的编排能使用户方便地找到所需信息,包含以下几部分:1.简介2.NaviSailor系列软件的基本功能及使用界面介绍3.NaviSailor各功能详细介绍4.附录5.NaviSailor软件"技术参考"手册简要介绍了NS系统的各个功能,并提供了各菜单功能的索引1.2.2本手册对操作描述方式的解释略1.2.3 本手册缩略语NS - NaviSailor 船商NaviSailor系列电子海图系统App. - Appendix 附录CMG - Course Made GoodCPP - Controllable Pitch Propeller 可变距螺旋桨ECDIS - Electronic Chart Display and Information System电子海图显示与信息系统ENC - Electronic Navigational Chart 电子导航海图ERBL - Electronic Range and Bearing Line 电子距离方位线ERML - Expected Relative Motion Line 预计相对运动线ETA - Estimated Time of Arrival 预计到达时间ETML - Expected True Motion LineFPP - Fixed Pitch propeller 固定距螺旋桨GMT - Greenwich Mean Time 格林威治时间GPS - Global Positioning System 全球定位系统HDG - heading 艏向HO - Hydrographic Office (国家)航道测量局ME - Main Engine 主机OS - Operationg System 操作系统RML - Relative Motion Line 相对运动线SENC - System Electronic Navigational Chart 系统导航电子海图SOG - Speed Over Ground 对地速度STG - Speed To Go 应采用的速度TML - True Motion Line 真运动线WP - Waypoint 转向点XTE - Cross Track Error 航迹横向误差2NaviSailor基本功能及使用界面介绍NS使用目的及操作模式2.1.1 NS使用目的及性能NaviSailor系列是为了保障航行安全的海图电子信息系统。
《平面设计》第一部分 AI

第一章 AI基本功能与操作介绍
三、浮动调板
·“属性”调板(图1-1-3):选择“窗口”——“属性”或按快捷键 『Ctrl+F11』,调出“属性”调板,该调板可被用作控制对象输出分辨率 及显示对象中心点与否等属性。
·“外观”调板(图1-1-4):执行“窗口”——“外观”或按快捷键 『Shift+6』,调出“外观”调板,该面板可被用作预览当前选中图形对 象的填充情况、描边和透明度属性等,亦可利用该调板修改其选中的图 形属性。
(2)绘图工具组(图1-1-1-2)
二、工具箱(图1-1-1)
(5)填充工具组:(图1-1-1-5)
(3)图形编辑工具组(图1-1-1-3)
(6)网络与视图工具组:(图1-1-1-6)
第一章 AI基本功能与操作介绍
二、工具箱(图1-1-1)
工具箱在打开AI软件后通常会位于页面的左侧,点击菜单栏:窗 口-工具,可显示或关闭工具箱。右下角带一个黑色小三角的工具 表示该工具有子工具,按住Alt键并用鼠标左键单击该工具可在主 工具和子工具之间来回切换。
第一章 AI基本功能与操作介绍
三、浮动调板
·“3D效果”调板(图1-1-11):选择“窗口”——“3D效果”,调出“3D 效果”调板,可通过该调板为绘制的图形添加各种默认的图形样式效果。 ·“色板”调板(图1-1-12):选择“窗口”——“色板”,调出“窗口” 调板,可通过该调板存储用户自定义颜色、渐变或图案。
组选择工具:
组选择工具是用来选择成组图形内的子图形的。
魔术棒工具:快捷键Y。用魔术棒工具可以选择相似填充颜色、相
似描边或透明属性的对象。
套索工具:快捷键Q。按住鼠标左键并拖动鼠标,形成不规则的选
择区域,区域内被框选的锚点或路径片段为被选中状态。
echarts

名词解析基本名词名词描述chart 是指一个完整的图表,如折线图,饼图等“基本”图表类型或由基本图表组合而成的“混搭”图表,可能包括坐标轴、图例等axis 直角坐标系中的一个坐标轴,坐标轴可分为类目轴和数值轴xAxis 直角坐标系中的横轴,通常并默认为类目轴yAxis 直角坐标系中的纵轴,通常并默认为数值轴grid 直角坐标系中除坐标轴外的绘图网格legend 图例,表述数据和图形的关联dataRange 值域选择,常用于展现地域数据时选择值域范围dataZoom 数据区域缩放,常用于展现大数据时选择可视范围toolbox 辅助工具箱,辅助功能,如添加标线,框选缩放等tooltip 气泡提示框,常用于展现更详细的数据timeline 时间轴,常用于展现同一组数据在时间维度上的多份数据series 数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据图表名词名词描述line 折线图,堆积折线图,区域图,堆积区域图。
bar 柱形图(纵向),堆积柱形图,条形图(横向),堆积条形图。
scatter 散点图,气泡图。
散点图至少需要横纵两个数据,更高维度数据加入时可以映射为颜色或大小,当映射到大小时则为气泡图k K线图,蜡烛图。
常用于展现股票交易数据。
pie 饼图,圆环图。
饼图支持两种(半径、面积)南丁格尔玫瑰图模式。
radar 雷达图,填充雷达图。
高维度数据展现的常用图表。
chord 和弦图。
常用于展现关系数据,外层为圆环图,可体现数据占比关系,内层为各个扇形间相互连接的弦,可体现关系数据force 力导布局图。
常用于展现复杂关系网络聚类布局。
map 地图。
内置世界地图、中国及中国34个省市自治区地图数据、可通过标准GeoJson扩展地图类型。
支持svg扩展类地图应用,如室内地图、运动场、物件构造等。
图表类型图表库标准包含单图表类型的标准图表以及多图表类型混合的混搭图表:引入EChartsecharts提供多种引入方式,请根据你的项目类型选择合适的方式:模块化包引入如果你熟悉模块化开发,你的项目本身就是模块化且遵循AMD规范的,那引入echarts将很简单,只需要配置好packet路径指向src即可,你将享受到图表的按需加载等最大的灵活性,由于echarts依赖底层zrender,你需要同时下载zrender到本地,可参考demo,你需要配置如下。
雷达图制作方法

雷达图制作方法导语:雷达图,又被称作为“戴布拉图”、“蜘蛛网图”,是财务分析报表中常见的一种。
雷达图主要应用于企业经营状况的评价,因为其外形结构与雷达非常相似,因此得名“雷达图”。
一起阅读本文,学会如何制作雷达图。
免费获取商务图表软件:/businessform/绘制雷达图的软件有哪些雷达图算得上是颜值较高的一个图表类型了,它是一种以二维形式展示多维数据的图形。
亿图图示专家可以轻松绘制相关图表,软件为用户提供多个雷达图(蜘蛛图)的模板,只需改变数据值,软件便能自动更新雷达图(蜘蛛图)的状态。
亿图软件不仅能帮助用户创建普通雷达图,还可以创建面积雷达图、百分比雷达图、极性图等。
用亿图图示软件怎么做出专业的雷达图?创建雷达图打开亿图图示软件,选择“新建”——“图表”——“蜘蛛(雷达)图”——“创建”,即可开启画布。
操作界面左侧为符号库,使用者可以从这里,选择合适的雷达图模板,添加至画布中。
根据不同的展示场景,雷达图可分为普通雷达图、面积雷达图、百分比雷达图、极性图。
本文以普通雷达图为例,介绍基本的操作技巧。
从文件加载数据亿图图示软件支持用户从本地导入数据,一键生成雷达图。
具体的操作方法如下:1、启动文本模板:另外创建一个空白画布,将符号库中的“如何使用”拖动至画布。
选择复制“example 1”或“example 2”中的文本内容。
2、编辑数据:在电脑本地新建txt记事本,将上文所复制的文本内容,粘贴在txt记事本里。
根据模板,进行自定义修改。
第一行是类别的名称,从左到右,依次填写。
第二行至第n行是系别,第一列为系别名称,其它列为数据。
每个数据之间需要用逗号隔开,避免导入出错。
3、导入数据:在图表编辑画布里,鼠标靠近图表,即可出现浮动按钮。
点击第一项“从文件加载数据”,并选择刚才编辑好的文本,即可一键导入。
4、更改数据:数据被加载后,即一键生成雷达图。
若发现其中数据有误,可以双击数据文本,进行修改。
每修改完毕,雷达图的数据结构也随之发生改变。
《雷达图修改》课件

雷达图由多个变量组成,每个变量在图 表上表示为一个轴线,数据点被绘制在 轴线交汇处,形成一个闭合的多边形。
雷达图常用于展示多属性数据,例如产 品的多个特性或公司的多个绩效指标。
雷达图特点
直观性
雷达图能够直观地展示多维数 据的分布和变化,便于比较不
同数据点之间的差异。
可视化效果好
雷达图以图形方式呈现数据, 易于理解和记忆,能够提高数 据的可读性和可理解性。
迹的形状和面积展示数据关系。
与饼图的比较
数据展示方式
饼图以圆形的各个扇区展示数据的占比,雷达图则展示多维数据 的相对大小。
数据量
饼图适合展示有限数量的分类数据,雷达图则更适合展示有限数 量的数据集。
数据关系展示
饼图通过扇区的占比和排列展示数据关系,雷达图则通过轨迹的 形状和面积展示数据关系。
CHAPTER 05
《雷达图修改》PPT 课件
目 录
• 雷达图基础知识 • 雷达图修改方法 • 雷达图修改实例 • 雷达图与其他图表的比较 • 雷达图修改注意事项
CHAPTER 01
雷达图基础知识
雷达图定义
雷达图定义:雷达图是一种数据可视化 工具,用于展示多维数据,通过将数据 点绘制在雷达形状的图表上,可以直观 地比较不同数据点之间的相对大小和差
适用于多属性比较
雷达图适用于展示多个属性或 指标的数据,能够清晰地比较 不同属性之间的相对大小和差 异。
局限性
雷达图对于数据的处理和解释 需要一定的经验和技巧,对于 非圆形雷达图可能会产生视觉
上的偏差。
雷达图应用场景
数据分析
在数据分析中,雷达图常用于比较不 同数据集之间的差异,例如市场调查 、用户行为分析等。
自我评价小图标

自我评价小图标【篇一:个人简历图标】这些小技巧会让你的一页纸简历锦上添花这个ppt模仿得不错,但是缺乏自己的特色,所以我提了几个修改建议,1、基本介绍的文本框底部应该对其照片的顶部,基本资料这个框能否统一加上黑线?2、和专业应该顶部对齐4、实践经历中小字应该排下来一点,标题区位置留白5、下面的总结排版可以再提炼下,我建议只用关键词即可6、产品经理的abc分类我不太懂?而雷达图小了点,字看不清,这很让人遗憾。
于是胡同学立即改了一稿:胡同学还给了我反馈:第一部分我的想法是做成名片形式。
第二部分确实安排过于紧密,而且文字没有很好地表现出来。
第三部分雷达图效果其实一般,我也赞成您说的关键词表现方式,但是我前天修改的版本中我用了流程图的方式。
产品经理那个确实的版本~我的进一步修改意见是:1、名称顶部要和照片顶部对齐,利用提问符号出血,不过改成“应聘产品经理”2、照片底部要和其它个人信息底部对齐,和下面的横线适当留一点距离,划开阅读视线3、时间轴还得调整下,我建议要么上面都是logo图片配字说明单位,像湖北那个网,可以用小logo+你自己加的大字方式表达,不必拘泥原来的logo,下面都是时间轴,然后通过总结〔换成简介似乎更好〕展示详细信息4、总结和正文没有顶部对齐,对齐,正文需要提炼,必须更精炼,可以考虑关键词变色处理,不能多5、考虑用表格收敛,结构是fab 卖点–优势–价值请用中英文结合方式做表头,中文要大,英文放下方然后我建议他整合文案,我想fab表格不但可以一目了然,还能表达了一个pm的思维结构这是修改后的第三版:篇二:个人简历模板常用图标赠16枚兴趣爱好图标赠20枚常用简历图标赠36枚社交媒体图标篇三:2013最新个人简历模板(含各类彩色封面、自荐信)自荐信尊敬的领导:衷心感谢您在百忙之中翻阅我的这份材料,并祝愿贵单位兴旺发达,蒸蒸日上!我叫***,是***学院***专业2012年的应届毕业生。
本人在校学习期间,注意思想品德修养,严格要求自己,积极参与政治理论学习探讨,同时,我积极向党组织靠拢,成为班级第*批加入中国共产党的学生。
2019年江苏省QC成果发布评述及好的案例(第一组)改

QC活动的理论知识
6、测量主要包括检测工具、测量方法、测量人员的操 作误差等因素会使质量产生波动,从而影响到工程质量。测 量工具主要包括仪器、仪表、量具、线锤、靠尺、卷尺等, 这些都应该进行定期校核,确保其准确度。
6、四个“必要时”:必要时论证课题的可行性;每条方案措施实 施后要验证其效果及其有效性,必要时应调整、修正措施;必要时验证 对策实施结果在安全、质量、管理、成本等方面的负面影响;必要时确 认小组创新成果的经济效益和社会效益。
统计方法基础知识
工具运用汇总表(问题解决型)
统计方法或 工具
调查表 分层法 排列图 因果图 直方图 控制图 散布图 系统图 关联图 亲和图 PDPC法 网络图
QC活动的理论知识
1、人主要是人员素质包括决策者、管理者、操作者的 素质。大多数的质量事故和质量问题都是人的因素造成的。 所以QC小组活动首要解决的问题就是人的问题,主要从提 高人的质量意识和工作水平,提高员工的工作责任心和主观 能动性,提高员工的操作或施工水平,提高现场的管理水平, 这才是消除现场人为造成的质量问题或质量通病的方法。
常用统计方法或工具 举例
图4-1 影响抗震支座施工质量问题排列图
常用统计方法或工具
2、饼分图(其它简易) 绘制饼分图时注意从图形的正上方12点位置起,将数据从大到小顺时针布 置各扇形。很多小组成员没有掌握要点,图形的起始点很随意,扇形面积大小交 错,这样难以准确展示各数据之间的比例关系和差异。
熊出没PPT修改版

问卷分析
品牌对应分析
暴力情节 大量污言秽语
不具备社 会责任感
没有想象力 善恶不清楚
熊出没个性形象雷达图 喜洋洋个性形象雷达图
各细分动漫市场对于品牌的偏好度
达 彼 斯 轮 盘
属性:华强数字动漫有限公 司出品的104集动画片
个性:阿甘 许三多
《熊出没》
微电影
《熊出没》内涵 .定位
品牌市场现状 问卷分析
品牌对应分析 策划方案
品牌偏好度分析 漏斗模型分析 品牌个性形象分析 达彼斯轮盘 溢价能力测试
微电影
《熊出没》定位.内涵
《熊出没》定位
与传统国产卡通“低龄化”定位不同,《熊出没》主打“全年龄段”观影 概念 互助的情感、追求真善美
《熊出没》内涵
核心:保护自然环 境
价值: 勇气 智慧 敢于面对 困难
利益:贴近自然 体验 多元化生活
各动漫的溢价能力测试
各动漫的漏斗模型
策划方案
实施品牌发展维护战略
1、2、提提升高熊45宣、出、3传改没延、,进衍伸产引产生产品导品的业进人外产链驻们观品打网正设形造上确计象主商购,,题城买包建餐正装立厅版。品产牌品专。门店。
《熊出没》集中反映了当代环境保护的主题;但在人物塑造上采用了传 统创作模式及其理念。
熊二
(森林卫士)
光头强
熊大
(单身男性的生活艺术) (森林卫士)
有家长说《熊出没》“只负责搞笑,但缺乏教育意义” 憨态可掬、机智勇敢的动漫形象
抛弃英雄主义,回归不完美
品牌市场现状
熊出没品牌是由华强数字动漫制作公司推出 的一系列动画片
品牌宣传与推广
保护黑熊,每次购买熊出没产品时都在捐助黑熊慈善保护计划,通 过熊出没品牌的传播推广带动一方面大力弘扬与动漫相关的品牌价 值,一方面在消费者心目中增强了正面形象
NetEditorLite用户手册

第一章 操作系统及硬件配置要求
1.1 操作系统配置要求 NetEditor 可在以下操作系统下稳定运行: (1) Windows 2000 (2) Windows 2003 (3) Windows XP 推荐配置如下: 服务器:Windows Server 2003 客户端:Windows XP Professional
图标
功能 显示/隐藏图像 显示所有/选中对象 标签 引线 连接点 电源 空接点 引脚 矩形/创建单元 线、多边行 测量标尺 删除 移屏 坐标定位 放大 缩小 框选拖拽(保持连接关系) 框选移动(不保持连接关系) 框选复制 框选旋转
快捷键 ~ F8 F1 F2
F4 F5
K DEL
Ctrl+Z Shift+Z
个 芯 片 图 像 中 所 处 的 位 置 ;通 过 点 击 雷 达 图 ,用 户 也 可 以 方 便 地 定 位 到 想 浏览的图像位置。
当前主视图窗口的位置
当前打开的宏单元窗口的位置
16
第四章 网表提取流程
电路网表按以下流程进行提取: 1. 主宏单元建立 2. 功能模块划分 3. 每个功能模块内部网表提取 4. 电学规则检查(ERC) 5. 网表导出 4.1 主宏单元建立 主 宏 单 元 对 应 整 个 芯 片 的 工 作 区 ,它 是 顶 层 单 元 。建 立 主 宏 单 元 的 目 的是将以后的操作都限定在此主宏单元内部,包括宏单元(功能模块)和 符号单元(元器件)的建立。主宏单元按以下方法建立:缩小图像至合适 比例,点击工具栏上 按钮,框选单元定位所在区域,如图白色边框所示:
3.1.5 选项菜单
功能
快捷键
产生当前视图的网表
检查方向版图设计规则
刷新单元
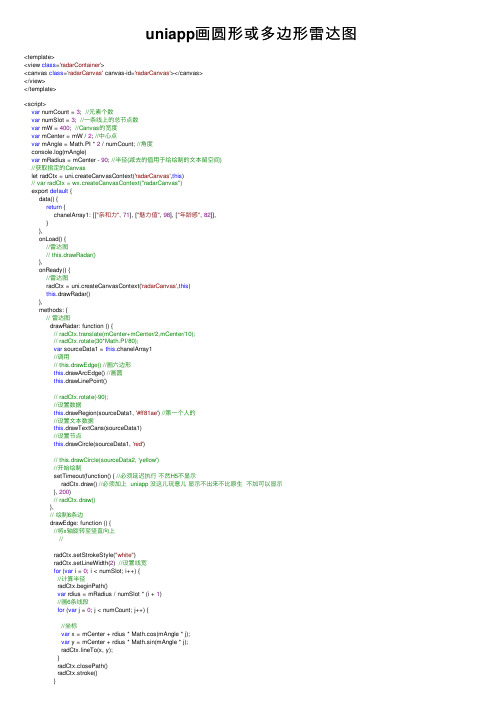
uniapp画圆形或多边形雷达图

uniapp画圆形或多边形雷达图<template><view class='radarContainer'><canvas class='radarCanvas' canvas-id='radarCanvas'></canvas></view></template><script>var numCount = 3; //元素个数var numSlot = 3; //⼀条线上的总节点数var mW = 400; //Canvas的宽度var mCenter = mW / 2; //中⼼点var mAngle = Math.PI * 2 / numCount; //⾓度console.log(mAngle)var mRadius = mCenter - 90; //半径(减去的值⽤于给绘制的⽂本留空间)//获取指定的Canvaslet radCtx = uni.createCanvasContext('radarCanvas',this)// var radCtx = wx.createCanvasContext("radarCanvas")export default {data() {return {chanelArray1: [["亲和⼒", 71], ["魅⼒值", 98], ["年龄感", 82]],}},onLoad() {//雷达图// this.drawRadar()},onReady() {//雷达图radCtx = uni.createCanvasContext('radarCanvas',this)this.drawRadar()},methods: {// 雷达图drawRadar: function () {// radCtx.translate(mCenter+mCenter/2,mCenter/10);// radCtx.rotate(30*Math.PI/80);var sourceData1 = this.chanelArray1//调⽤// this.drawEdge() //画六边形this.drawArcEdge() //画圆this.drawLinePoint()// radCtx.rotate(-90);//设置数据this.drawRegion(sourceData1, '#ff81ae') //第⼀个⼈的//设置⽂本数据this.drawTextCans(sourceData1)//设置节点this.drawCircle(sourceData1, 'red')// this.drawCircle(sourceData2, 'yellow')//开始绘制setTimeout(function() { //必须延迟执⾏不然H5不显⽰radCtx.draw() //必须加上 uniapp 没这⼉玩意⼉显⽰不出来不⽐原⽣不加可以显⽰}, 200)// radCtx.draw()},// 绘制6条边drawEdge: function () {//将x轴旋转⾄竖直向上//radCtx.setStrokeStyle("white")radCtx.setLineWidth(2) //设置线宽for (var i = 0; i < numSlot; i++) {//计算半径radCtx.beginPath()var rdius = mRadius / numSlot * (i + 1)//画6条线段for (var j = 0; j < numCount; j++) {//坐标var x = mCenter + rdius * Math.cos(mAngle * j);var y = mCenter + rdius * Math.sin(mAngle * j);radCtx.lineTo(x, y);}radCtx.closePath()radCtx.stroke()}},// / 第⼀步:绘制6个圆,可以通过修改numSlot的数的⼤⼩,来确定绘制⼏个圆drawArcEdge: function () {radCtx.setStrokeStyle("#f9a7bd")numSlot = 4for (var i = numSlot; i > 0; i--) {if(i == 4){var color = "#FFFFFF";}else if(i == 3){var color = "#ffebf2";}else if(i == 2){var color = "#ffd9e6";}else if(i == 1){var color = "#ffc9dc";}//计算半径radCtx.beginPath()// var rdius = mRadius / numSlot * (i + 1)//画6条线段// for (var j = 0; j < numSlot; j++) {////计算半径radCtx.beginPath()var rdius = mRadius / numSlot * (i) //计算每个圆的半径// radCtx.fillStyle="#0000ff";radCtx.arc(mCenter, mCenter, rdius, 0, 2 * Math.PI) //开始画圆radCtx.fillStyle = color;radCtx.fill();radCtx.stroke()// }radCtx.closePath()radCtx.stroke()}},// 绘制连接点drawLinePoint: function () {radCtx.beginPath();for (var k = 1; k <= 3; k++) {var x = mCenter + mRadius * Math.cos(mAngle * k + Math.PI /6);var y = mCenter + mRadius * Math.sin(mAngle * k + Math.PI /6);console.log(mCenter)console.log(x,y)// ctx.lineTo(0.5 * w + 0.3 * w * Math.sin(angle), 0.5 * w + 0.35 * w * Math.cos(angle)) // var x =mCenter + 0.3 * mCenter * Math.sin(angle);// var y =mCenter + 0.35 * mCenter * Math.cos(angle);radCtx.moveTo(mCenter, mCenter);radCtx.lineTo(x, y);}radCtx.stroke();},//绘制数据区域(数据和填充颜⾊)drawRegion: function (mData, color) {radCtx.beginPath();radCtx.setLineWidth(1) //设置线宽radCtx.setStrokeStyle('rgb(255,58,128)')radCtx.setFillStyle('rgba(255,58,128,0.4)')radCtx.shadowBlur = parseInt(mCenter * 0.01)radCtx.shadowColor = "rgba(255,58,128,0.5)"for (var m = 0; m < numCount; m++) {var x = mCenter + mRadius * Math.cos(mAngle * m + Math.PI /6) * mData[m][1] / 100;var y = mCenter + mRadius * Math.sin(mAngle * m + Math.PI /6) * mData[m][1] / 100; radCtx.lineTo(x, y);}radCtx.closePath();// radCtx.setFillStyle(color)// radCtx.setStrokeStyle("#ff3a80")// radCtx.setLineWidth(1) //设置线宽// radCtx.closePath()radCtx.fill()radCtx.stroke()},////绘制⽂字drawTextCans: function (mData) {radCtx.setFillStyle("#1c1c1c")radCtx.font = 'bolder 14px cursive'//设置字体for (var n = 0; n < numCount; n++) {var x = mCenter + (mRadius+5) * Math.cos(mAngle * n + Math.PI /6);var y = mCenter + (mRadius+5) * Math.sin(mAngle * n + Math.PI /6);// radCtx.fillText(mData[n][0], x, y);//通过不同的位置,调整⽂本的显⽰位置radCtx.setFillStyle('rgb(51,51,51)')if (mAngle * n >= 0 && mAngle * n <= Math.PI / 2) {radCtx.fillText(mData[n][0], x - 2, y + 28);} else if (mAngle * n > Math.PI / 2 && mAngle * n <= Math.PI) {radCtx.fillText(mData[n][0], x - radCtx.measureText(mData[n][0]).width + 3, y + 23);} else if (mAngle * n > Math.PI && mAngle * n <= Math.PI * 3 / 2) {radCtx.fillText(mData[n][0], x - radCtx.measureText(mData[n][0]).width + 15, y-3);} else {radCtx.fillText(mData[n][0], x + 7, y + 2);}radCtx.setFillStyle('rgb(255,58,128)')var x = mCenter + (mRadius+10) * Math.cos(mAngle * n + Math.PI /6);var y = mCenter + (mRadius+30) * Math.sin(mAngle * n + Math.PI /6);// radCtx.fillText(mData[n][0], x, y);//通过不同的位置,调整⽂本的显⽰位置if (mAngle * n >= 0 && mAngle * n <= Math.PI / 2) {radCtx.fillText(mData[n][1], x , y );} else if (mAngle * n > Math.PI / 2 && mAngle * n <= Math.PI) {radCtx.fillText(mData[n][1], x - radCtx.measureText(mData[n][0]).width + 14, y - 5);} else if (mAngle * n > Math.PI && mAngle * n <= Math.PI * 3 / 2) {radCtx.fillText(mData[n][1], x - radCtx.measureText(mData[n][0]).width + 20, y + 6);} else {radCtx.fillText(mData[n][1], x + 7, y + 2);}}},//画点drawCircle: function (mData, color) {var r = 3; //设置节点⼩圆点的半径for (var i = 0; i < numCount; i++) {var x = mCenter + mRadius * Math.cos(mAngle * i + Math.PI /6) * mData[i][1] / 100;var y = mCenter + mRadius * Math.sin(mAngle * i + Math.PI /6) * mData[i][1] / 100;radCtx.setStrokeStyle("rgb(255,255,255)")radCtx.setLineWidth(1) //设置线宽radCtx.beginPath();radCtx.arc(x, y, r, 0, Math.PI * 2);// radCtx.setLineWidth(1)// radCtx.setStrokeStyle('rgb(255,255,255)')radCtx.setFillStyle('rgb(255,58,128)')// radCtx.fillStyle = color;radCtx.fill();// radCtx.fill()radCtx.stroke()}},}}</script><style>.radarContainer{background: linear-gradient(#86d0d0, #81e1b4);width:750upx;height:750upx;display: flex;justify-content:center;align-items: center;position: relative;}.radarCanvas{width:400px;height:400px;/* margin: 0 auto;position: absolute; */}</style>注意:为了兼容宽度,可以使⽤this.width = uni.upx2px(690),690为690upx的宽度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
人员增长率
产品成本降低率
反映人员变化趋势
反映产品成本变化趋势
生产性指标
生产性比率
人均销售收入 人均净利润 人均资产总额 人均工资
基础含义
反映企业人均销售能力 反映企业经营管理水平 反映企业生产经营能力 反映企业成果分配状况
计算公式
销售收入/平均职工人数 净利润/平均职工人数 资产总额/平均职工人数 工资总额/平均职工人数
反映存货的变现速度 销售成本/平均存货
成长性指标
成长性比率 销售收入增长率 税前利润增长率 固定资产增长率 基本含义 反映销售收入变化趋势 反映税前利润变化趋势 反映固定资产变化趋势 计算公式 本期销售收入/前期销售 收入
本期税前利润/前期税前 利润
本期固定资产/前期固定 资产 本期职工人数/前期职工 人数 本期产品成本/前期产品 成本
先画3个同心圆,把圆分为5个区域(每个区域为72 度),分别代表企业的收益性、生产性、流动性、安全 性和成长性。同心圆中最小的圆代表同行业平均水平的 1/2值或最差的情况;中心圆代表同行业的平均水平或特 定比较对象的水平,称为标准区;大圆表示同行业平均 水平的1.5倍或最佳状态。
在5个区域内,以圆心为起点,以放射线的形式画出 相应的经营比率线。然后,在相应的比率线上标出本企 业决算期的各种经营比率。
Radar 雷达图
流动性
每一条射线都代表一个经 营比率,比如,这条就代表 资产报酬率。
安全性
生产性
成长性 收益性
雷达图又称戴布拉图、蜘蛛图。雷达图从动态和静 态两个方面分析顾客的财务状况。静态分析将客户的各 种财务比率与其他相似客户或整个行业的财务比率做横 向比较;动态分析把客户现时的财务比率与先前的财务 比率做纵向比较,就可以发现客户财务及经营情况的发 展变化方向。
(净利润−优先股股利)/ 普通股股数 每股股利/每股利润
收益性指标 B
收益性比率 市盈率 销售利税率 毛利率 净利润率 成本费用利润率 基础含义 反映股东权益的报酬 计算公式 普通股收益 利税总额/净销售收入 水平 反映企业销售收入的收益 销售毛利/净销售收入 水平 反映企业销售收入的收益 净利润/净销售收入 水平 反映企业为取得利润所付 (净收益+利息费用+所得 出的代价 税)/成本费用总额
安全性指标
安全性比率 流动比率 速动比率 资产负债率 基本含义 计算公式
反映企业短期偿债能力和 流动资产/流动负债 信用状况
反映企业立刻偿付流动负 速动资产/流动负债 债的能力
反映企业总资产中有多少 负债总额/资产总额 是负债
所有者权益比率(股东权 反映企业总资产中有多少 所有者权益/资产总额 益比率) 是所有者权益 利息保障倍数 反映企业经营所得偿付借 (税前利润−利息费用)/ 债利息的能力 利息费用
将本企业的各种比率值用线连接起来后,就形成了 一幅不规则闭环图。它清楚地表示出企业的经营态势, 并把这种经营态势与标准线相比,清楚地看出本企业的 成绩和差距。
当指标值处于标准线以内时,说明该指标低于同行 业水平,需要加以改进:若接近最小圆圈或处于其内, 说明该指标处于极差状态,是企业经营的危险标志;若 处于标准线外侧,说明该指标处于较理想状态,是企业 的优势所在。
收益性指标 A
收益性比率 资产报酬率
所有者权益报酬率 普通股权益报酬率 普通股每股收益额 股利发放率
基础含义
计算公式
反映企业总资产的利用效 (净收益+利息费用+所得 果 税)/平均资产总额 反映所有者权益的回报 反映股东权益的报酬 反映股东权益的报酬 反映股东权益的报酬 税后净利润/所有者权益
(净利润−优先股股利)/ 平均普通股权益
流动性指标
流动性比率 总资产周转率 固定资产周转率 流动资产周转率 应收账款周转率 存货周转率 基本含义 计算公式
反映全部资产的使用效率 销售收入/平均资产总额 反映固定资产的使用效率 反映流动资产的使用效率
销售收入/平均固定资产 总额
销售收入/平均流动资产 总额
反映年度内应收账款的变 销售收入/平均应收账款 现速度
