authorware图标操作
Authorware 显示图标的属性

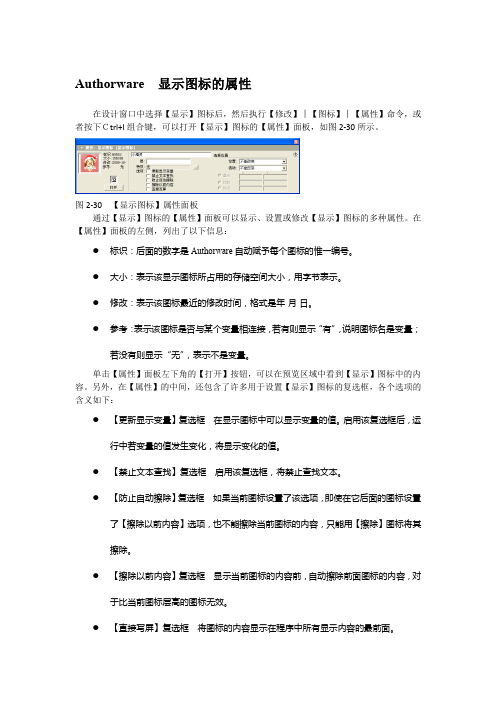
Authorware 显示图标的属性在设计窗口中选择【显示】图标后,然后执行【修改】︱【图标】︱【属性】命令,或者按下Ctrl+I组合键,可以打开【显示】图标的【属性】面板,如图2-30所示。
图2-30 【显示图标】属性面板通过【显示】图标的【属性】面板可以显示、设置或修改【显示】图标的多种属性。
在【属性】面板的左侧,列出了以下信息:●标识:后面的数字是Authorware自动赋予每个图标的惟一编号。
●大小:表示该显示图标所占用的存储空间大小,用字节表示。
●修改:表示该图标最近的修改时间,格式是年-月-日。
●参考:表示该图标是否与某个变量相连接,若有则显示“有”,说明图标名是变量;若没有则显示“无”,表示不是变量。
单击【属性】面板左下角的【打开】按钮,可以在预览区域中看到【显示】图标中的内容。
另外,在【属性】的中间,还包含了许多用于设置【显示】图标的复选框,各个选项的含义如下:●【更新显示变量】复选框在显示图标中可以显示变量的值。
启用该复选框后,运行中若变量的值发生变化,将显示变化的值。
●【禁止文本查找】复选框启用该复选框,将禁止查找文本。
●【防止自动擦除】复选框如果当前图标设置了该选项,即使在它后面的图标设置了【擦除以前内容】选项,也不能擦除当前图标的内容,只能用【擦除】图标将其擦除。
●【擦除以前内容】复选框显示当前图标的内容前,自动擦除前面图标的内容,对于比当前图标层高的图标无效。
●【直接写屏】复选框将图标的内容显示在程序中所有显示内容的最前面。
在【显示】图标【属性】面板中,【层】文本框用来设置显示图标的层属性。
当多个【显示】图标的内容同时显示在演示窗口中时,如果这些图标的层相同,先出现的图标,其内容显示在后面,后出现的图标,其内容则显示在前面;如果这些图标的层不同,则层高的图标的内容将会遮挡层低的图标的内容。
层的默认设置为0层。
例如,在设计窗口中分别导入两个图像文件,“老虎”图标在前,“小熊”图标在后,它们的层属性均是0层。
Authorware多媒体课件制作第2章图标应用

图2.18 选中文本
图2.19 选择“其他”命令
步骤3 此时会弹出一个“字体”对话框,选择合适的字体,如图2.20所示,单击 “确定”按钮即可。
步骤4 此时演示窗口中的文本已经变为相应的字体,如图2.21所示。
图2.20 选择合适的字体
图2.21 字体设置完成
2.设置文本的字号
设置文本的字号很简单,具体操作步骤如下。 步骤1 首先选中要改变大小的文本,单击“文本”按钮,从弹出的下拉菜单中选择 “大小”命令,再从其子菜单中选择一个合适的大小,如图2.22所示。 步骤2 设置完成后,就可以看到演示窗口中的文本大小改变了,如图2.23所示。
图2.1 显示工具箱
双击工具箱中的某个图标,则会弹出一个与该图标相关的面板。例如,在演 示窗口中选择一个对象,然后双击“选择/移动”图标,这是会弹出如图2.2所示 的重叠模式面板,使用其中的图标可以调整显示对象的显示效果。
若要修改直线的样式或绘制的图形的外轮廓线,首先选中该对象,然后双击 “直线”图标或“斜线”图标,弹出与直线相关的线条面板,在该面板中设置直 线的线条样式和粗细,如图2.3所示。
● 2.2.1 设置等待图标的属性
将一个“等待”图标拖放到流程线上,双击这个等待图标,屏幕上就会弹出一个 “属性:等待图标”对话框,如图2.30所示。
图2.30 等待图标的属性面板
“单击鼠标”复选框:选中它,表示当程序执行到这个图标时,用户在演示窗口 中单击可结束等待。
“按任意键”复选框:选中它,表示当程序执行到这个图标时,用户按键盘上的 任意键可结束等待。
步骤3 在“线条”栏中单击第一个“线条”图标,在弹出的面板中选择绘制图形要 使用的线条样式,如图2.8所示。
步骤4 在“填充”栏中单击“填充”图标,然后在弹出的面板中选择图形要使用的 填充图案,如图2.9所示。
authorware图标操作

2、声音图标
◇ 用于导入播放各种声音文件
◇ 可以播放WAV、AIFF、PCM、SWA、VOX等多种格式 声音文件
17
3、声音属性的设置
● 双击声音图标,打开属性对话框; ● 进行各项属性的设置; ● 单击确定按钮关闭对话框即可。
18
五、Authorware系统
数字电影
19
数字电影的运用
Authorware本身并不能制作数字电影,但它可以利用数字电 影图标从外部引入多种格式的数字电影。Authorware支持的数字 电影格式有以下八种: (1)Director文件(DIR,DXR); (2)Windows的视频标准格式(AVI); (3)Macintoch计算机上的Quick Time文件; (4)Windows下的Quick Time文件(MOV); (5)被加载在Authorware文件内部的PICS文件; (6)Animator和Animator Pro以及3D Studio文件(FLC,FLI, CEL); (7)Mpeg文件(MPG); (8)位图组合文件(BMP)。
Authorware系统
Hale Waihona Puke 图标操作 显示操作1
一、Authorware系统
显示图标
2
1、显示图标及常用功能
◆ 显示图标是最重要、最基本的流程图标
◆ 用于输入文字或导入图片等各种多媒体元素
◆ 双击流程线上的显示图标,进入其对应 的“演示
窗口”
3
(1)演示窗口绘图工具箱
◇ 单击“绘图工具箱”的按钮,可以使用该工具绘制图形 ◇ 双击“绘图工具箱”的按钮,可以打开对应的工具窗口
28
3、动画图标的属性
动画图标(Motion)的属性主要指动画的类型及 参数。双击流程线上的动画图标,将会弹出动画图标 的属性窗口,该窗口包括预览窗口、动画类型(Type) 以及“移动”和“版面布局”文件夹。
Authorware 使用开始和结束标志

Authorware 使用开始和结束标志
Authorware 为用户提供了两个标志旗工具,用来指定需要调试的程序段范围。
在工具栏的下面可以看到两个图标,分别是开始旗帜和结束旗帜。
开始旗帜用于在流程线上建立一个开始执行点;结束旗帜用于在程序的设计流程线上停止作品的执行。
在当前流程线上标志旗帜时,可以先拖动一个开始旗帜至某个图标的上面,再拖动一个结束旗帜到调试段的结尾,如图9-1所示。
运行程序时,将从开始旗帜处执行,到结束旗帜处结束运行。
图9-1 拖入开始旗帜和结束旗帜
在使用标志旗时,只能有一个开始旗帜和一个结束旗帜出现在当臆程序设计窗
口中。
在使用标志旗时,应注意以下用法:
● 取消流程线上的开始旗帜和结束旗帜
将设计窗口中流程线上的开始旗帜或结束旗帜拖入到【图标】工具箱中原来的位置上,或者单击【图标】工具箱上旗帜位置的空缺处,旗帜将会自动从设计窗口流程线上取消。
如果用户不能很快找到旗帜在程序流程线上的位置,可以直接单击【图标】工
具栏中旗帜的空缺处。
● 旗帜在流程线上的位置改变
用鼠标拖动旗帜到需要的位置后释放。
● 使用开始旗帜和结束旗帜进行程序的调试
首先使用结束旗帜,将程序定位在出现问题的位置。
也就是说,使用结束旗帜来定位引起错误的部分,然后使用开始旗帜缩小错误的范围,并通过【控制】面板来观察这一较小范围内程序的执行,从而确定错误的原因以解决问题。
● 在程序的运行过程中修改程序
当使用【等待】图标或结束旗帜使应用程序暂停运行后,用户就可以对程序中的某些内容进行修改。
旗帜图标 旗帜图标。
14-Authorware基本图标

显示图标属性和效果设置
显示图标还有另一部分重要的内容,即显示
图标的属性 (Properties) 设置和切换效果
(Transition) 设置。
显示图标属性和效果设置
1. 属性设置
– 单击显示图标,在Modify菜单中单击Icon Properties命令,可在屏幕下方打开显示图标的属 性面板。
1) 拖一个等待图标到流程线指定位置释放,
对等待图标的命名一般类似于“2秒”。 2) 在等待图标上双击鼠标左键,打开等待图 标的属性面板,如图14-4所示。 等待图标属性面板中的几个选项分别控制着 结束等待的条件:
· Mouse Click选项:选中它,表示当程序执
14.3 擦除图标
在一个典型的多媒体应用程序中,演示窗口 如同舞台,当程序运行时,各对象在需要的
to Point (固定终点) 不同,Path to End方式要
复杂一点:控制对象将沿设定的路径运动到 终点 (路径可以是包含拐角和曲线的复杂路径, 只有在该运动图标的编辑状态才能看到) 。
我们设计一个小程序,使蓝色球沿着指定路
径运动,操作步骤如下:
(1) 建立一个名为“小球”的显示图标,打开
时,对象将不会运动,而前一种类型Path to
End则是运动对象到固定终点。
Direct to Line (沿直线定位)
这种运动方式也是基于常量、变量或表达式
“模式”和“填充”工具,可打开相应的选
择板,来设置图形属性,使显示图标中的图
形对象产生很多变化。
对象的排列与对齐
为对同一个显示图标中的图片进行整齐排列,
Authorware课件制作实例教程-第4章课件中的基本图标(精)

4.1 显示图标
4.1.2 显示图标的属性设置 在程序流程线上选中需要设置属性的显示图标,执行菜单命令“修改”→ “图标” →“属性”,可以打开显示图标的属性面板。或者直接对着该显示图标单击 鼠标右键,在弹出的菜单中选择“属性”命令,也可打开显示图标的属性面板, 如下图所示:
4.1 显示图标
显示图标应用实例 实例一:爱护动物 操作步骤见教材
4.2 擦除图标
擦除图标用来擦除演示窗口中的对象,可以设置擦除特效和 擦除时间。擦除图标一般和等待图标配合使用。
4.2.1擦除图标属性 用鼠标右击流程线上的擦除图标,在弹出的菜单中选择“属 性”,打开擦除图标的属性对话框,如下图所示
4.2 擦除图标
擦除图标应用实例 实例一:擦掉矩形 操作步骤见教材
本章主要是介绍了AUTHORWARE7.0中 常用的显示图标、擦除图标和等待图标的使用, 并通过一个综合实例的制作过程,让读者在实践 操作中更好地掌握对这些图标的使用。
实训一
AUTHORWARE 7.0基本图标的使用
【实训学时】1课时 【实训目的】熟悉对显示图标、等待图标、擦除图标的使用 【实训任务】制作程序:宠物犬 【实训操作步骤】见教材第四章课后实训
建议:
总学时:2学时 实训学时:1学时
显示图标
擦除图标 等待图标
课件中的基本图标
学习目标
掌握显示图标的使用 掌握等待图标是AUTHORWARE 7.0中最基本的一个图标, 它用来显示文本、图形图像等信息。
4.1.1显示图标工具箱 双击流程线上的显示图标可以 打开显示图标的演示窗口,与此同时 会出现显示图标工具箱,它包含有8 种绘图工具。在绘图工具下方分别是 颜色面板、线型面板和模式面板以及 填充方式面板,如右图所示:
第5课Authorware6基本操作

上 页 下 页 返 回
第5课 Authorware 6 基本操作
三、 Authorware 6 图标的基本操作
1. 图标的创建和命名 2.定位图标插入点 3.图标的选择和取消 4.图标的删除和恢复
5.图标的移动和复制
6.程序的运行、中止和继续 使用方法: 拖动该图标到设计窗口的流程线上,然后释放鼠标
1. Authorware 6 的常用工具栏:
2. AuthorБайду номын сангаасare 6 的图标工具栏:
开始旗 显示图标 移动图标 擦除图标 等待图标 导航图标 框架图标 决策图标 交互图标 计算图标 群组图标 电影图标 结束旗
声音图标
视频图标
图标调色板
上 页 下 页 返 回
第5课 Authorware 6 基本操作
一、 Authorware 6 的启动和退出
1.启动: 1)单击任务栏上的[开始]→[程序]→[Macromedia]程序 组→[Macromedia Authorware 6 ] 2)在桌面上创建一个Authorware 6 的快捷图标,启动时双击此 图标。 3)更为简便 的方法是,将桌面 上的快捷图标直接 拖入任务栏中的 “快速启动”区, 以后每次启动,只 需单击该程序图标 即可。
第5课 Authorware 6 基本操作
二、Authorware 6 的工作界面
Authorware 6.5的工作界面由菜单栏、常用工具栏、图标工具栏、 程序设计窗口、知识对象窗口、展示窗口组成。
图 标 工 具 栏
程序设 计窗口
工 具 栏
展示 窗口
知 识 对 象 窗 口
上 页 下 页 返 回
第5课 Authorware 6 基本操作
Authorware的操作

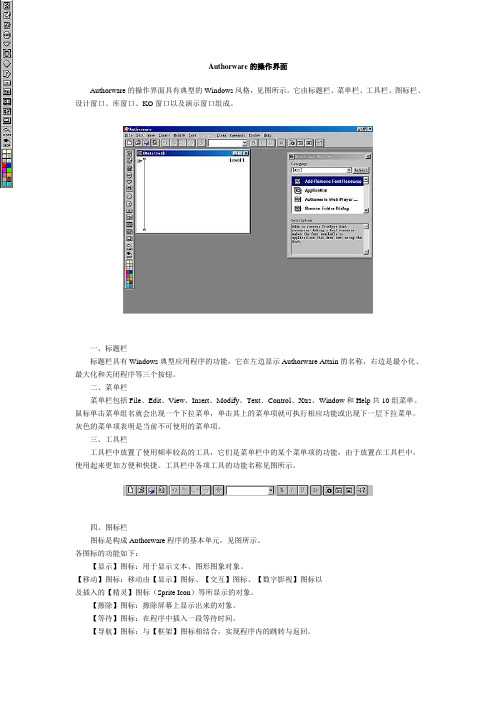
Authorware的操作界面Authorware的操作界面具有典型的Windows风格,见图所示。
它由标题栏、菜单栏、工具栏、图标栏、设计窗口、库窗口、KO窗口以及演示窗口组成。
一、标题栏标题栏具有Windows典型应用程序的功能,它在左边显示Authorware Attain的名称,右边是最小化、最大化和关闭程序等三个按钮。
二、菜单栏菜单栏包括File、Edit、View、Insert、Modify、Text、Control、Xtrs、Window和Help共10组菜单。
鼠标单击菜单组名就会出现一个下拉菜单,单击其上的菜单项就可执行相应功能或出现下一层下拉菜单。
灰色的菜单项表明是当前不可使用的菜单项。
三、工具栏工具栏中放置了使用频率较高的工具,它们是菜单栏中的某个菜单项的功能,由于放置在工具栏中,使用起来更加方便和快捷。
工具栏中各项工具的功能名称见图所示。
四、图标栏图标是构成Authorware程序的基本单元,见图所示。
各图标的功能如下:【显示】图标:用于显示文本、图形图象对象。
【移动】图标:移动由【显示】图标、【交互】图标、【数字影视】图标以及插入的【精灵】图标(Sprite Icon)等所显示的对象。
【擦除】图标:擦除屏幕上显示出来的对象。
【等待】图标:在程序中插入一段等待时间。
【导航】图标:与【框架】图标相结合,实现程序内的跳转与返回。
【框架】图标:提供在附属于它的页面间跳转的控制功能,并与【导航】图标相结合,实现程序内的跳转控制机制。
【决策】图标:提供逻辑判断和循环控制机制,实现对附着于它的各分支程序流程走向及其循环的控制功能。
【交互】图标:用于控制各种形式的交互,它与附着于它的图标共同构成交互程序结构。
【计算】图标:执行各种运算,这些运算可引用系统函数、系统变量、外部函数,也可引用自定义变量。
【集组】图标:可将一组相邻的图标置于【集组】图标中,实现程序设计的结构化。
【数字影视】图标:插放动画和视频。
authorware操作

3.文本操作 *自定义文本格式 文本——应用样式——定义样式
4.显示图标的显示层次 (1)运行中不同显示图标中的图片的图层操作 (2)如何设置分别显示图标内容 过渡效果(特效)、等待图标、擦除图标
移动图标
移动图标的作用是将显示对象从一个位置移动到另 一个位置,这里的显示对象可以来自于显示图标、交互图 标。一旦对某对象设置了移动方式,则该移动方式将应用 于此对象所在的显示图标中的所有对象。如果需要移动单 个对象,必须保证此对象所在的图标中没有其他对象。移 动对象之间是独立的:移动可以发生在不同时刻,并且移 动的类型也能够不相同。Authorware提供了五种类型的移 动方式: • 点到点移动 • 点到线移动 • 点到面移动 • 沿自定义路径到终点移动
外部动画引入
1 Flash动画的引入 在流程线上确定导入Flash动画的插入点
之后,单击菜单栏“插入/媒体/Flash Movie”,弹出“Flash Asset 属性”对话框 2.Gif动画的引入
擦除图标与等待图标
1.擦除图标
擦除图标可以擦除任何已经显示在屏幕上的图 标,无论使用显示图标、交互图标、页面框架或者是 数字电影图标显示的显示对象,都可以使用擦除图标 把它从屏幕上抹去。
• (3)复位路径入口:选择了此复选框将会重新设置那些与 Authorware已经执行过的路径相关的值。如果在分支域中选择了 顺序分支、随机选择路径选项,则重新设置路径值将会对它们产 生影响。因为此时Authorware会跟踪记录
• 已经执行过的路径,如果重新设置了路径 值 的,路则径A的u相tho关rw信a息re将。会消除所有已经执行过
Authorware的图标操作
显示图标
1.对图片的操作 (1)移动图片 (2)组合与分解图片 (3)图片对齐方式 *借助网格——查看——显示网格——对齐网格 (4)改变同一显示图标中重叠图片的位置关系
Authorware 等待图标

Authorware 等待图标
在多媒体演示过程中,每次显示完一段简单的动画或者一屏文字后,需要留给用户一段回味或仔细阅读的时间。
在流程线上拖放一个【等待】图标,就可以实现该功能。
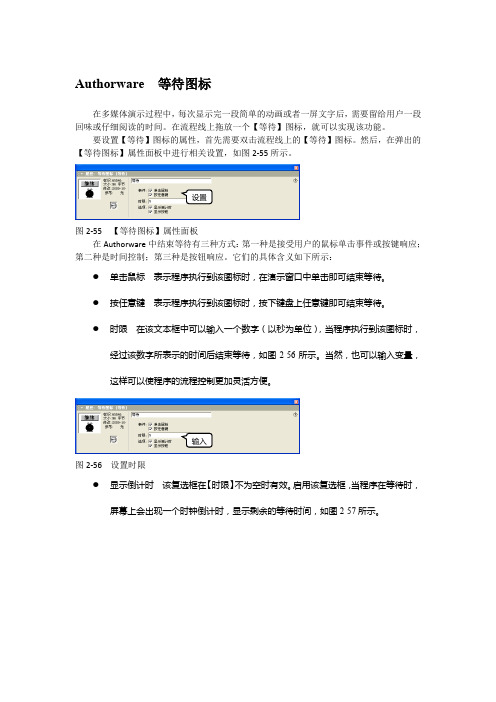
要设置【等待】图标的属性,首先需要双击流程线上的【等待】图标。
然后,在弹出的【等待图标】属性面板中进行相关设置,如图2-55所示。
设置
图2-55 【等待图标】属性面板
在Authorware中结束等待有三种方式:第一种是接受用户的鼠标单击事件或按键响应;第二种是时间控制;第三种是按钮响应。
它们的具体含义如下所示:
●单击鼠标表示程序执行到该图标时,在演示窗口中单击即可结束等待。
●按任意键表示程序执行到该图标时,按下键盘上任意键即可结束等待。
●时限在该文本框中可以输入一个数字(以秒为单位),当程序执行到该图标时,
经过该数字所表示的时间后结束等待,如图2-56所示。
当然,也可以输入变量,
这样可以使程序的流程控制更加灵活方便。
输入
图2-56 设置时限
●显示倒计时该复选框在【时限】不为空时有效。
启用该复选框,当程序在等待时,
屏幕上会出现一个时钟倒计时,显示剩余的等待时间,如图2-57所示。
启用
图2-57 显示倒计时
●显示按钮在演示窗口中显示出一个按钮,用户单击该按钮可以结束等待,如图
2-58所示。
启用
图2-58 显示按钮
当然,用户也可以启用【等待图标】属性面板中的多个复选框,从而使得程序执行时有多种选择方式结束等待。
Authorware 认识框架图标

Authorware 认识框架图标
【框架】图标是Authorware 中最特殊的图标,它总是与【导航】图标配合使用的,即使用户没有在流程线上拖入【导航】图标,在【框架】图标内部也含有8个【导航】图标。
一个【框架】图标可以包括多个其他的图标,这些图标被称为“页”。
每页都是相对独立的部分,页与页之间靠【导航】图标来发生联系。
创建一个框架结构很简单,只要先在流程线上拖入一个【框架】图标,然后再把其他图标拖入在【框架】图标的右侧形成页图标即可,如图6-30所示。
图6-30 框架结构
将一个框架作为主菜单,然后在每一页中放置创建子菜单的框架,这样就会有多
层菜单的设定出现,从而构成一种较为复杂的框架设置。
实际上,一个【框架】图标是由交互框架与【导航】图标所组成的,其内部结构如图6-31所示。
整个框架流程线被分为入口和出口。
图6-31 框架内部结构
在进入各个页面进行浏览前,Authorware 会先执行入口部分的内容。
在入口部分为用户提供了8个按钮的【导航】图标,用户可以通过这些按钮来浏览页面。
当执行完入口部分后,Authorware 将自动执行第一页的内容,接着用户可以通过【导航】按钮来实现其他控制,直到退出浏览。
当退出浏览后,Authorware 将页面浏览中所有内容擦除,并中止页面中的交互,执行出口部分的内容。
从图可以看出当前出口部分为空。
出口
入口。
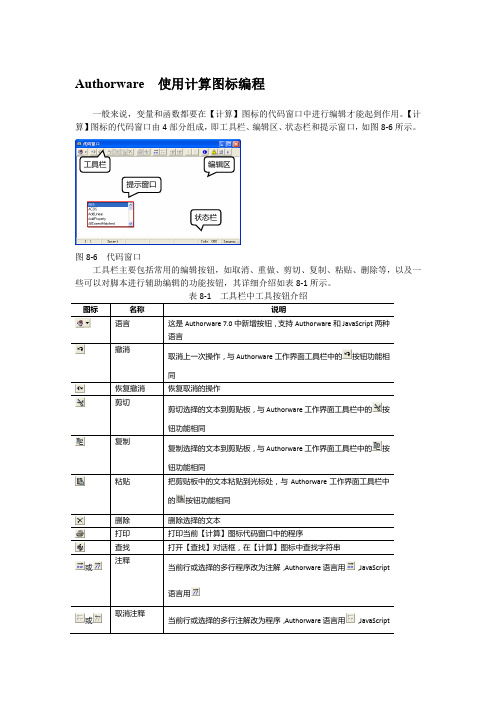
Authorware 使用计算图标编程

Authorware 使用计算图标编程一般来说,变量和函数都要在【计算】图标的代码窗口中进行编辑才能起到作用。
【计算】图标的代码窗口由4部分组成,即工具栏、编辑区、状态栏和提示窗口,如图8-6所示。
图8-6 代码窗口工具栏主要包括常用的编辑按钮,如取消、重做、剪切、复制、粘贴、删除等,以及一些可以对脚本进行辅助编辑的功能按钮,其详细介绍如表8-1所示。
语言撤消取消上一次操作,与Authorware工作界面工具栏中的按钮功能相同恢复撤消剪切剪切选择的文本到剪贴板,与Authorware工作界面工具栏中的按钮功能相同复制复制选择的文本到剪贴板,与Authorware工作界面工具栏中的按钮功能相同粘贴把剪贴板中的文本粘贴到光标处,与Authorware工作界面工具栏中的按钮功能相同删除打印查找或注释当前行或选择的多行程序改为注解,Authorware语言用,JavaScript语言用或取消注释当前行或选择的多行注解改为程序,Authorware语言用,JavaScript语言用增加缩进减少缩进匹配左括号匹配右括号属性插入信息工具栏编辑区状态栏提示窗口插入片段插入符号状态栏位于代码窗口的下方,可以显示6种,如图8-7所示。
光标的当前位置修改状态方括号计数当前语言类型编辑状态圆括号计数ASCII代码图8-7 状态栏提示窗口是根据输入的上下文找出的相关系统变量或系统函数列表。
它是一种输入变量或函数的快捷方法。
在输入语句的过程中,按下Ctrl+H组合键,可以打开提示窗口,从窗口中选择变量或者函数,按下Enter键,就可以将选择的函数或变量插入到当前光标所在的位置,如图8-8所示。
图8-8 提示窗口提示窗口。
Authorware:第2节 基本图标的使用(1)

• 例1:位置:不能移动 活动:屏幕上 则只能 在屏幕上拖动 • 例2:位置:在路径上,此时飞机上出现三角 点,拖动飞机出现曲线,运行,可随意动 • 继续设置活动:在路径上,运行,沿路径动; • 继续编辑曲线:看不到,可先设位置:不能移 动,再设在路径上,出现曲线 • 单击白色小三角,可对它移动、删除(属性面 板按钮),双击,变圆点,圆弧线 • 例3:在在区域内拖动:位置:在区域内 活动: 在区域内,拖动飞机到基点,再单选终点,拖 飞机,初始点是飞机刚开始时出现的位置。
作业
• 1、使用“第二节素材”,制作上面的例 子,练习上面图标的使用。 • 2、参考“2.4 制作片头”源文件,按课本 步骤制作2.4第二节 基本图标的来自用(1)一、显示图标的属性
• 拖一显示图标,导入飞机 • 点击显示图标,右键,包含与图标相关 的命令
1、设置过渡效果
• 选“特效”,有Authorware内置的各类效 果 、 依 靠 Xrtas 外 部 提 供 的 ( 例 P45 , 将 DmXrtemePack.x32文件复制到Authorware安 装目录下的Xrtas文件夹下。) • 由外往内螺旋,可选整个窗口或仅限区 域,比较
二、文本的属性
• 工具箱:文字工具 输入文字
• 1、“文本”菜单:设置文本的格式 • 2、工具箱设置文本的透明(5种模式) • 3、直接引用外部文档 • 间接引用:复制、粘贴 • 直接导入:TXT和RTF(在知识对象讲) 两种文件 • 例:导入“测试。TXT”
三、等待与擦除图标
1、等待图标
• 显示图标1:汽车 显示图标2:飞机 运行,汽 车只出现一下 • 在两个图标之间插入一等待图标,运行,出 现等待按钮,“控制面板”工具,暂停:可拖 动等待按钮到喜欢的位置,继续运行 • 改变等待按钮外观:文件属性面板,交互作 用标签,可修改按钮样式和文字 • 设置等待图标的属性:限时5秒,显示倒计时, 出现时钟。可在运行时拖动时钟位置 • 取消其他选项,只选单击鼠标或键盘控制。
中文Authorware 7.0 案例教程 等待图标、擦除图标和组图标

第二讲等待、擦除和组图标的使用
一、等待图标的使用
等待图标有两个用途:第一是使程序暂停,等待用户击键或击鼠标,然后程
序继续运行,通常用于屏幕上有一些信息,程序停下来以便阅读。
第二个用途是
延时,使程序延迟一段时间后继续运行,延迟时间可用变量来表示。
二、擦除图标的使用
擦除图标用于擦除演示窗口中指定的对象,这些指定的对象是在擦除图标之
前由显示图标显示的图形和文本,或由数字电影图标播放的数字电影。
擦除图标
擦除一个对象时是把整个图标一齐擦除,而不能只擦除图标中的一部分部件。
因此,如果只需要擦除某一部分部件,就应把它们单独放在一个显示图标中。
三、组图标的使用
把若干个图标做成一个整体就形成一个组图标。
1.使用组图标的意义
使用组图标有两个原因:第一个原因是把一些功能有一定连贯性的图标合成
组图标,使程序结构更清晰,流程线更短。
第二个原因是Authorware规定在交
互图标、框架图标的下挂分支中只能下挂一个图标,这样如果有多个图标要放在
一个下挂分支中就必须作为组图标使用。
2.组图标的操作
在流程线上安放一个组图标,然后双击组图标就打开组图标的内部流程结构。
也可以先选中流程线上的一些图标(在主流程线上用鼠标拖出一个虚线框),然后利用菜单“修改→群组”命令把选中的图标合成一个组图标。
双击新形成的
组图标就可以看到它的内部结构。
把组图标恢复原状的操作正好相反,选中组图标,然后利用菜单“修改→取
消群组”命令把程序流程恢复原样。
Authorware移动图标的使用

4.2 Authorware 移动图标的使用越来越多的动画被引入到教学作品中,大大激发了学生学习的兴趣。
Authorware7为用户提供了二维动画制作功能,而且易学易用,使动画的制作变的轻松、快乐,初级用户使用Authorware7的移动图标配合Flash 动画、Gif 动画素材就可以轻松地制作出相对简单的动画。
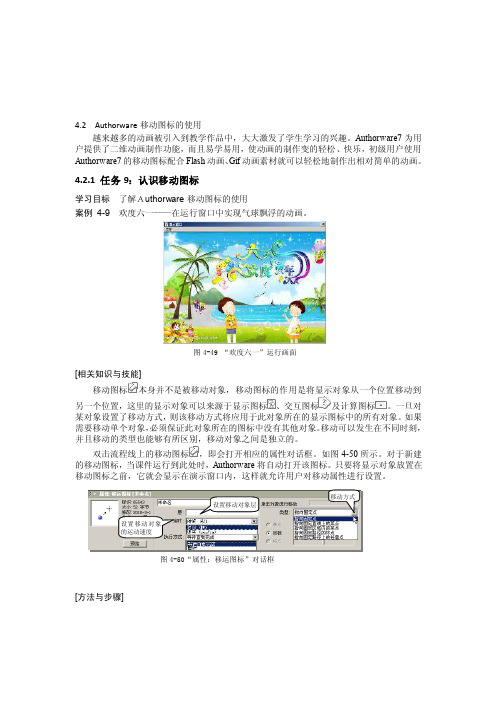
4.2.1 任务9:认识移动图标学习目标 了解Authorware 移动图标的使用案例 4-9 欢度六一——在运行窗口中实现气球飘浮的动画。
[相关知识与技能]移动图标本身并不是被移动对象,移动图标的作用是将显示对象从一个位置移动到另一个位置,这里的显示对象可以来源于显示图标、交互图标及计算图标。
一旦对某对象设置了移动方式,则该移动方式将应用于此对象所在的显示图标中的所有对象。
如果需要移动单个对象,必须保证此对象所在的图标中没有其他对象。
移动可以发生在不同时刻,并且移动的类型也能够有所区别,移动对象之间是独立的。
双击流程线上的移动图标,即会打开相应的属性对话框。
如图4-50所示。
对于新建的移动图标,当课件运行到此处时,Authorware 将自动打开该图标。
只要将显示对象放置在移动图标之前,它就会显示在演示窗口内,这样就允许用户对移动属性进行设置。
[方法与步骤]设置移动对象的运动速度设置移动对象层图4-50“属性:移运图标”对话框图4-49 “欢度六一”运行画面单击“运行”按钮,观看最终效果并调试。
单击“保存”按钮,命名为“欢度六一”。
提示:导入图片时,如果想要图片和背景更好的融合(如“欢度六一”实例中,文字图片和背景图片上的文字相重合),则要去掉图片的白色填充,应双击“显示工具栏”中的“选择/移动”工具设置图片的显示模式为“透明”或“遮隐”,以达到预期效果。
[知识拓展]各种不同的位移运动是由移动图标的不同移动类型决定的。
双击设置“属性:移运图标”,在对话框中设置移动对象的移动方式;移动对象所在的层次;移动定时及执行方式;移动的位置和活动等属性。
3.Authorware课件制作——移动图标

【实验名称】Authorware软件教学——Authorware移动图标的使用【实验目的和要求】(一)移动图标介绍1、移动图标使得显示对象从一个位置移到另一个位置,移动图标操作的对象包括一个显示交互图标或计算图标的显示内容2、移动功能支持以下五种移动功能:(1)指向固定点:沿着一条直线,将对象从它当前位置移动到目的位置。
(2)指向固定直线上的某点:将对象从它当前位置移动到一条直线上的通过计算得到的点。
(3).将对象从当前位置移动到通过计算得到的网格上的一点。
(4)沿着一台路径,将对象从当前位置移动到路径上的终点。
路径可以由直线段或曲线段组成。
(5)沿着路径将对象从当前位置移动到通过计算得到的路径上的某点。
路径可以由直线段或曲线段组成。
(二)使用移动图标(作业03)例子:011、打开Authorware,在时间线上拖入显示图标打开演示窗口绘制“旗台和旗杆”如:例1图标。
2、再拖入一个显示图标打开(注意:打开这个显示图标是按住shift 键不放,再去双击显示图标,这样两个显示图标就同时出现,方便绘制旗子)。
绘制一个红色的旗子。
3、再拖入一个“移动图标”双击图标—类型是指向固定点。
4、按提示将旗子由底部用鼠标拖到旗杆的顶部放开鼠标。
完成—运行—观看效果。
例子:021、将例子的图标复制粘贴一次。
2、双击移动图标;将类型改成指向固定直线上的某点。
如例23、在起点“0”将旗子拖到终点“100”。
4、在“目标”中填“50”,运行观看效果5、再“目标”中填“b”6、在流程线上再拖入一个计算图标定义变量为“b”7、双击计算图标填入“b:=Random(0, 100, 20)”这个随机函数。
运行观看效果。
例子:031、如例3,将类型改成指向固定区域上的某点2、这和将指向固定直线上的某点相似,只是一个是一维直线的,这个是二维平面区域上的。
例子:041、拖入显示图标绘制一个“地球”圆形的2、再拖入一个图标绘制一个“月球”小圆形3、按住shift显示两个图标内容。
Authorware 移动图标的属性面板

Authorware 移动图标的属性面板在之前的小节中,已介绍了使用Authorware的【移动】图标,创建一些简单补间动画的方法。
在创建这种简单的动画时,用户不仅可以靠鼠标拖拽动画的元件,还可以通过【属性】面板,定义补间动画的各种属性。
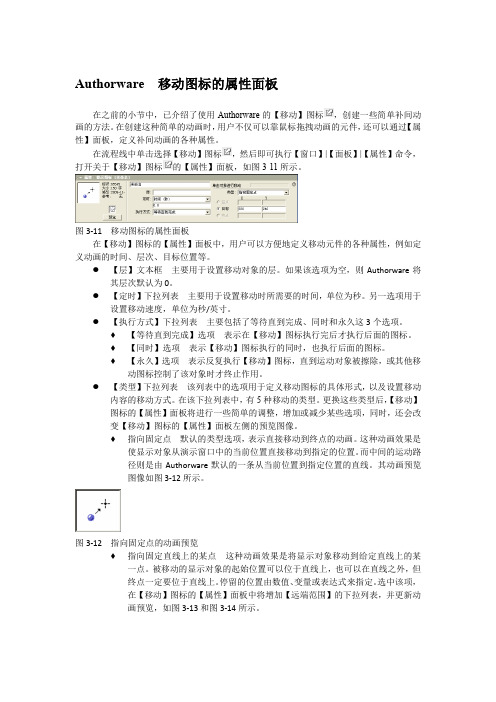
在流程线中单击选择【移动】图标,然后即可执行【窗口】|【面板】|【属性】命令,打开关于【移动】图标的【属性】面板,如图3-11所示。
图3-11 移动图标的属性面板在【移动】图标的【属性】面板中,用户可以方便地定义移动元件的各种属性,例如定义动画的时间、层次、目标位置等。
●【层】文本框主要用于设置移动对象的层。
如果该选项为空,则Authorware将其层次默认为0。
●【定时】下拉列表主要用于设置移动时所需要的时间,单位为秒。
另一选项用于设置移动速度,单位为秒/英寸。
●【执行方式】下拉列表主要包括了等待直到完成、同时和永久这3个选项。
♦【等待直到完成】选项表示在【移动】图标执行完后才执行后面的图标。
♦【同时】选项表示【移动】图标执行的同时,也执行后面的图标。
♦【永久】选项表示反复执行【移动】图标,直到运动对象被擦除,或其他移动图标控制了该对象时才终止作用。
●【类型】下拉列表该列表中的选项用于定义移动图标的具体形式,以及设置移动内容的移动方式。
在该下拉列表中,有5种移动的类型。
更换这些类型后,【移动】图标的【属性】面板将进行一些简单的调整,增加或减少某些选项,同时,还会改变【移动】图标的【属性】面板左侧的预览图像。
♦指向固定点默认的类型选项,表示直接移动到终点的动画。
这种动画效果是使显示对象从演示窗口中的当前位置直接移动到指定的位置。
而中间的运动路径则是由Authorware默认的一条从当前位置到指定位置的直线。
其动画预览图像如图3-12所示。
图3-12 指向固定点的动画预览♦指向固定直线上的某点这种动画效果是将显示对象移动到给定直线上的某一点。
被移动的显示对象的起始位置可以位于直线上,也可以在直线之外,但终点一定要位于直线上。
authorware快速入门第二节

i.文件菜单Newfile
b)图标的操作
i.创建和命名
ii.定位图标插入点
iii.选择和取消
iv.删除和恢复
v.移动和复制
c)程序的运行,终止和继续展示窗口的属性设置。
二、显示(Display)图标:
1、拖动操:
“拖”入流程线;重命名;双击图标进入展示窗口
1)、文本、图形的编辑(注意缩进,制表位,小数点对齐)
陈连芳
第2节
第2周
课题:Authorware的基本图标
教学目标
知识目标:了解Authorware的基本操作,熟练掌握显示图标的使用方法。
技能目标:利用显示图标制作课件。
教学重点:熟练掌握显示图标的使用方法。
教学难点:利用显示图标制作课件
教具学具准备:计算机,书本
教学内容
教学方法辅助手段
一、Authorware的基本操作:
2)、显示动态变化的值(变量,如{Fulltime} {Fulldate})
3)、文本、图片的导入,设置过渡效果
4)、调用ppt
2、文本,图形的编辑:
文本的编辑
–设置文本格式:字体,字号,风格
三、Authoreware的工作界面
四、课堂小结:
五、作业:
课后记载:
对应的PPT课件地址:
利用多媒体教室进行直观教学
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
40
框架图标
◇ 是一组定向控制按钮,用于布置一个多媒体框
架,以显示文本、图形、声音、动画及数据等的结构
◇ 与导航图标配合,可以实现超文本文件的浏览 功能
41
导航图标
◇ 用于设置与框架按钮间的定向链接,实现跳转 ◇ 只能与框架图标工具配合使用
42
⒉ 框架设计图标综述 ⑴ 框架图标简介 框架图标的形状如图所示,它提供了一 种简便实用的跳转方式,框架图标最基本的 作用是建立包括分支和结构的内容。
46
计算退出
◇ 双击框架图标中的“计算”图标 ◇ 输入函数“GoTo(IconID@”背景1”)”,使程 序运行到此处跳转回“背景1”
47
插入框架图标
1、在流程线上添加一个框架图标;. 2、在框架图标的右面添加一个显示图标并命名; 3、双击显示图标打开演示窗,插入文本并排版; 4、重复第2、和第3、步,再添加两个显示图标; 5、双击框架图标,在弹出的窗口中删除显示图标以 及不需要的导航连接选项; 6、双击交互图标打开演示窗,调整按钮位置; 7、关闭框架窗口,运行程序即可看到效果。
54
图控制程序分支流程
图多元分支流程结构
55
1、判断图标
◇ 用于实现根据条件或事件来控制图标流程的
跳转,完成多重分支的程序控制
56
2.判断图标的组成 判断图标的组成如图所示。
图 判断图标的组成
57
返回本节
判断图标的属性
只需双击判断图标即可打开其属性窗 口,如图所示。
图6-23 判断图标的属性窗口
7. Tries Limit(限次响应)
8. Time Limit(时间响应) 9. Conditional(条件响应)
10. Key Press(按键响应)
11. Event(事件响应) 38
十、Authorware系统
导航与框架结构
39
导航与框架结构
1、框架图标 在Authorware中,导航图标用来改变程序 的流程,它可以使程序从一个地方跳转到另外 一个地方。框架图标可以建立包括分支的结构 和内容。利用导航图标和框架图标,用户可以 将一些常用的操作集合在一起,做成一个专门 的功能。
26
七、Authorware系统
动画图形操作
27
1、移动图标
◇ 用来移动显示对象,产生动画效果 ◇ 操作对象包括显示图标、交互图标或 计算图标中的显示内容
28
2、Authorware 7.0的动画功能
Authorware 7.0提供了五种类型的动画效果: 指向固定终点:沿着一条直线,将对象从它当前 位置移动到目的位置。 指向固定直线上的某点:将对象从它当前位置移 动到一条直线上的通过计算得到的点。 指向固定区域内的某点:将对象从它当前位置移 动到通过计算得到的网格上的一点。 沿任意路径到终点:沿着一条路径,将对象从当 前位置移动到路径的终点。 沿任意路径到指定点:沿着路径将对象从当前位 置移动到通过计算得到的路径上某点。
◇ Authorware提供了11种交互类型
33
34
2、交互图标的结构组成
35
交互图标的组成
一个交互流程包括一个交互图标,若干个响应类型标记, 同样数目的响应图标和响应分支4个部分,各部分的功能简介 如下: 交互图标:每一个交互的核心,是显示图标,等待图标和 擦除图标等的组合,可以提供文本图形,决定分支流向,暂停 程序执行和擦除窗口内容等功能。 响应类型:定义用户可以与多媒体软件执行交互的控制方 法。 响应:一旦用户与多媒体软件交互,则将沿相应的子流程 线执行。这个子流程线称为“响应路径”,执行的内容(即图 标)称为“响应”。 响应分支:定义程序执行该响应后的流向。 响应图标只能是显示,清除,计算,组图标,数字电影, 声音,导航和动画等图标,而不能是分支,框架和交互图标本 身。
导航图标 名 称 返回 最近页 查找 功 能 回到所查阅过的最后一页 显示用户所查阅过页的列表 打开查找对话框
退出框架 第一页
上一页 下一页 最后页
退出框架结构 进入第一页
进入上一页 进入下一页 进入最后一页
45
按钮设置
◇ 将交互图标右侧的“第一页”和“最后页”交互响应分别选定后,按 Del键删除,仅保留了6个交互响应 ◇ 双击“导航超链接”交互图标,在其“演示窗口”中对各按钮的属性、 位置等进行设置
交互图标(Interaction)是设计图标工具栏中的 很重要的图标。兼有交互和判断的功能,要在程序 中创建交互系统,可以从图标栏中将交互图标拖动 到程序流程线上的适当位置。然后在交互图标的右 侧添加交互的响应图标。
32
1、交互图标
◇ Authorware中最重要的图标
◇ 用于实现人机交互功能的重要手段
◇ 在“特效”框后的“…”按钮,将显示“擦除
模式”对话框,按其中可以设置擦除特效
14
Authorware系统
图形处理
15
四、Authorware系统
声音处理
16
1、声音文件类型
在多媒体软件中,声音占据了举足轻重的 位置。在作品中增加声音可以增强演示效果, 使整个作品更加生动。Authorware本身并不能 制作声音文件,但它可以利用声音图标从外部 引入多种格式的声音。Authorware支持的声音 格式有以下五种: (1)WAVE; (2)AIFF; (3)PCM; (4)SWA; (5)VOX;
48
49
框架图标和导航图标实例
实例一:制作中国风景幻灯片。 流程图如图1所示,运行结果如图2所示。 操作步骤: (1)新建一个文件,并命名为“中国风景.a6p”。 (2)拖一个框架图标到流程线上,并命名为“幻灯片”。 (3)拖数个显示图标到框架图的右边。 (4)将第一个显示图标命名为“背景”,打开该图标,键入 文字“中国风景”。 (5)再分别为其余每个显示命名并导入相应图片。 (6)单击控制面板上的按钮,可播放这一组图片中的任何一 张。
36
三、交互类型
Authorware 6.0支持的交互响应类型有: 1. Button(按钮响应) 2. Hot Spot(热区响应) 3. Hot Object(热对象响应) 4. Target Area(目标响应) 5. Pull-down Menu(下拉菜单) 37
6. Text Entry(文本输◇ 用于控制影碟机CD ROM的播放
25
2、视频图标属性
1.冻结(保留)Freeze选项 (1)Never:不保留视频; (2)Last Frame Show:保留最后一帧; (3)End Frame:指定结束帧; 2. Until选项:当条件为真时,保留由 Freeze选项确定的帧; 3. Display选项 (1)使用播放控制面板(User Control): 用户可以自己控制视频的播放; (2)Frame Number:显示当前播放帧数; (3)Video :播放视频信息时,关闭图像。 4. Audio选项 (1)Channel 1:声音在1声道播放; (2)Channel 2:声音在2声道播放;
29
3、动画图标的属性
动画图标(Motion)的属性主要指动画的类型及 参数。双击流程线上的动画图标,将会弹出动画图标 的属性窗口,该窗口包括预览窗口、动画类型(Type) 以及“移动”和“版面布局”文件夹。
预览窗口
Motion
Layout
30
八、Authorware系统
交互图标的操作
31
一、认识交互图标
7
2、导入图片
(1) 导入图片 如果主流程线上没有显示图标,选择“文件/导 入”菜单项,在弹出的对话框中,选择“导入”按 钮,将图片导入。
8
(2)插入图片 双击该显示图标,选择 “插入/图像”菜单 项,弹出“属性”对话框,选择“导入”按钮, 选择导入图片。
9
3、显示图标的属性设置
选择菜单“修改/图标/属性”,菜单项,屏幕 上会弹出一个显示图标属性对话框。 (1) “显示 ”选项卡的选项设置。如下图所示:
50
图 1“中国风景”流程图
51
图2 “中国风景”运行结果
52
Authorware系统
判断结构
53
判断图标
菱形结构来源于高级程序语言中用来控 制程序分支的流程结构,如图下所示。 为了更加便于使用者的开发设计, Authorware 6.0 就推出了判断图标。判断图 标不仅能够实现二元分支,还能够实现多元 分支流程,如图下所示。
10
二、Authorware系统
等待图标
11
等待图标
◆ 等待(wait)图标:在程序运行中产生等待时 间的间隔。 ◆ 继续运行选择: ◇ 按任意键 ◇ 按鼠标 ◇ 间隔一定时间
12
三、Authorware系统
擦除图标
13
擦除图标
◇ 用于擦除已经显示的任何图标的内容,当程序
运行到擦除图标时,将擦除演示窗中的所有对象。
17
2、声音图标
◇ 用于导入播放各种声音文件
◇ 可以播放WAV、AIFF、PCM、SWA、VOX等多种格式 声音文件
18
3、声音属性的设置
● 双击声音图标,打开属性对话框; ● 进行各项属性的设置; ● 单击确定按钮关闭对话框即可。
19
五、Authorware系统
数字电影
20
数字电影的运用
Authorware本身并不能制作数字电影,但它可以利用数字电 影图标从外部引入多种格式的数字电影。Authorware支持的数字 电影格式有以下八种: (1)Director文件(DIR,DXR); (2)Windows的视频标准格式(AVI); (3)Macintoch计算机上的Quick Time文件; (4)Windows下的Quick Time文件(MOV); (5)被加载在Authorware文件内部的PICS文件; (6)Animator和Animator Pro以及3D Studio文件(FLC,FLI, CEL); (7)Mpeg文件(MPG); (8)位图组合文件(BMP)。
