移动产品设计
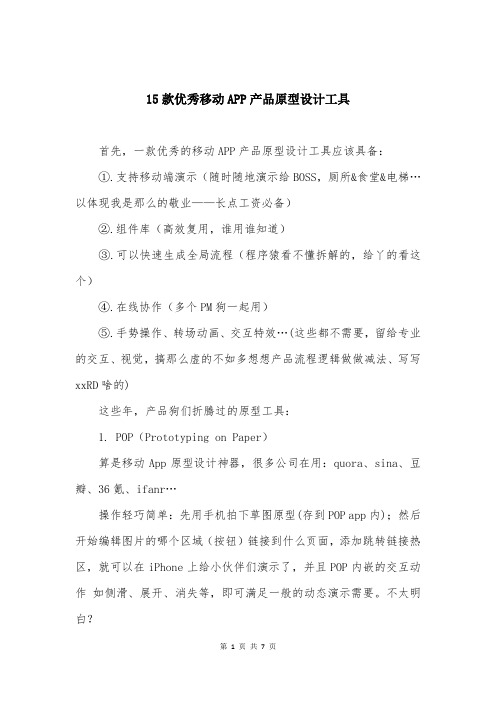
15款优秀移动APP产品原型设计工具

15款优秀移动APP产品原型设计工具首先,一款优秀的移动APP产品原型设计工具应该具备:①.支持移动端演示(随时随地演示给BOSS,厕所&食堂&电梯…以体现我是那么的敬业——长点工资必备)②.组件库(高效复用,谁用谁知道)③.可以快速生成全局流程(程序猿看不懂拆解的,给丫的看这个)④.在线协作(多个PM狗一起用)⑤.手势操作、转场动画、交互特效…(这些都不需要,留给专业的交互、视觉,搞那么虚的不如多想想产品流程逻辑做做减法、写写xxRD啥的)这些年,产品狗们折腾过的原型工具:1. POP(Prototyping on Paper)算是移动App原型设计神器,很多公司在用:quora、sina、豆瓣、36氪、ifanr…操作轻巧简单:先用手机拍下草图原型(存到POP app内);然后开始编辑图片的哪个区域(按钮)链接到什么页面,添加跳转链接热区,就可以在iPhone上给小伙伴们演示了,并且POP内嵌的交互动作如侧滑、展开、消失等,即可满足一般的动态演示需要。
不太明白?2、Pencil ProjectPencil是一款开源的可以用来制作图表和GUI原型的工具,可以作为一个独立的app,也可以作为Firefox插件。
内置模版可以帮你绘制桌面和移动界面中用到的各种各样的用户界面,包括流程图、UI和一般的通用图形。
通过它内置的模板,你可以创建可链接的文档,并输出成为HTML 文件、PNG、OpenOffice文档、Word文档、PDF。
Pencil Project还包含大量移动app模版。
3.Axure大家都很熟悉了,这里主要说下移动端的演示,这样才充分表达原型意图。
按F5生成原型的时候,在“Mobile/Device”选项中可以设置适配移动设备的特殊原型(Axure 6.5以下版本),再用移动设备访问你生成的原型链接即可(该页面创建一个桌面快捷方式)。
4、Proto.ioProto.io是一个专用的手机原型开发平台——可以构建和部署全交互式的移动程序的原型,并且可以模拟出相似的成品。
论企业内部移动客户端——“掌上通”的产品设计之道

企业内部移动客户端与面向互联网用户的移动客户端在产品设计方面存在着共性,也存在着一定的特色和不同,本文通过对“掌上通”客户端产品设计的分析和探讨,说明了互联网用户体验原则在企业内部移动客户端产品设计时的应用,体现了以用户为本进行移动客户端产品设计的思想。
移动客户端 掌上通 产品设计 用户体验 随着移动互联网的迅猛发展,移动办公和企业内部信息的发布和呈现也成为了企业的迫切需求,打造一款专门面向企业内部的定制化移动客户端成为大势所趋。
一 产品设计理念“掌上通”App 作为一款中央电视台内部App ,它以“轻工作、漫生活”作为自己的理念,旨在方便台内员工的工作和生活。
它践行“轻工作”的理念,立足于技术系统多年来建设的众多信息系统,为台内广大职工的工作提供移动化平台,带来更便利的办公工具;它践行“漫生活”的理念,将与台内职工生活息息相关的信息便利呈现、及时互动,为打造企业文化和增加员工归属感做出相应的贡献。
二 产品设计原则目前,大众传播发生了很大的改变,用户也拥有了更多的主动权和话语权,同时,媒体也正在经历着从受众时代向用户时代的转变,我们需要重新审视与用户关系的构建,要从“能用、有用”到“好用、爱用”再到让用户建品的各项指标中,用户体验已经成为重中之重,甚至是决定产品成败的关键要素。
2012年ISO 9241-210标准将用户体验定义为“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。
简单来说,用户体验是一种主观感受,产生于用户对产品的使用过程中,也就是通常意义上人们所说的“该了不便,就会直接影响到用户对开发者的印象和再次使用的意愿。
互联网知名的信息架构专家 Semantic Studios 总裁Peter Morville 曾经提到,他认为用户体验包含7个模块,可以用蜂窝模型来展现(如图1)。
模型中的内容包括:z 有用性:面对的用户需求是真实的;z 可用性:功能可以很好地满足用户需求; z 满意度:涉及情感设计的方面,比如图形、品牌和形象等;z可找到:用户能找到他们需求的东西;z可获得:用户能够方便地完成操作,达到目的;z可靠性:让用户产生信任;z价值:产品要为投资人产生价值。
移动互联网时代下的产品设计与创新

移动互联网时代下的产品设计与创新在移动互联网时代,产品设计与创新的重要性与日俱增。
随着互联网的发展,移动终端已经成为人们日常生活中不可或缺的一部分。
因此,在设计产品时,考虑到移动设备用户的使用体验已经成为制作出成功产品的必要前提条件。
为了让产品在移动互联网时代能够生存和发展,设计师和创新者需要在以下几个方面做出努力。
首先,必须考虑产品在移动终端上的使用体验。
在移动设备上,用户与产品的互动方式和传统桌面应用程序的互动方式大不相同。
移动终端拥有更小的屏幕和更少的可用空间,这限制了可视化和可交互性的能力。
因此,设计师必须考虑到用户会在移动设备上使用产品的所有场景和习惯,并确保产品的界面、操作方式和交互体验是符合用户需求和习惯的。
其次,在移动互联网时代,网络服务和社交媒体应用已经成为人们生活中不可或缺的一部分。
移动设备不仅提供了不间断连接,而且还具有随时随地可以访问的便利性。
为了确保产品在移动终端上的成功,设计师必须考虑到产品是否具有社交化功能,以及如何让产品能够和其他网络服务媒体应用整合起来,以方便用户的使用。
第三,产品的功能和特点必须符合现代用户的需求和偏好。
在移动互联网时代,用户已经对传统产品功能的安全和标准性要求不再那么严格。
他们更关注产品的个性化和自适应性。
因此,设计师必须考虑到产品的创新性和原创性,并以不同的方式尝试使用和技术,让产品拥有更多的功能和特点,以吸引更多用户使用。
最后,在移动互联网时代,产品的安全和隐私问题也变得越来越重要。
尤其是处理用户敏感信息的产品更是如此。
在设计产品时,设计师必须考虑到用户信息的安全和隐私,以及如何设定更强的安全保护措施来防止用户信息泄露。
总结来说,在移动互联网时代,为了设计出一款成功的产品,设计师和创新者需要考虑到产品在移动终端上的使用体验、社交化功能、个性化需求以及安全性和隐私保护。
通过不断的努力、创新和理解,我们可以在移动互联网时代中制作出优秀的产品,让人们的生活更加便利和美好。
移动端产品UI设计的思路和方法

移动端产品UI设计的思路和方法随着移动互联网的迅猛发展,移动端产品越来越受到用户的青睐,而一个好的移动端产品UI设计则是用户体验和产品品质的重要保证。
本文将从几个方面阐述移动端产品UI设计的思路和方法。
一、用户体验至上移动端产品是为了用户使用方便而设计的,因此UI设计的核心应该是用户体验。
UI设计师应该以用户为中心,从用户的需求和用户心理出发,提高用户的满意度和使用体验。
在设计的过程中应该多关注用户痛点,解决用户的痛点。
同时,在UI设计中应该注意视觉效果、用户界面的简单直观性和易用性。
二、界面设计移动端产品的界面设计应该简单、清晰,符合用户的使用习惯,并且要符合产品的功能。
在设计时应该将重点放在最关键的信息和功能上。
同时,颜色、字体、排版等方面也对界面设计起到重要的影响。
颜色应该和产品特性相符合,字体应该易读、视觉效果好,并且排版要好看、整洁、风格统一。
三、交互设计交互设计指的是人与产品之间的互动及其设计,是UI设计的重要组成部分。
交互设计要顺畅、自然、易用、直观,能够让用户轻松完成操作。
在设计交互时,需要根据用户操作和使用的前提下,设计出自然、直观的交互动效和用户提示,操作的流畅度和反馈的及时性是一个好的交互设计的关键。
四、可维护性与可扩展性设计师在设计中应该考虑产品的可维护性和可扩展性,应该让产品具有足够的可扩展性以应对不断变化的市场需求。
因此,在UI设计时应该进行合理的规划、分类和组织,确保其结构的清晰性和合理性。
同时,还应该考虑到产品可能的更新、升级和改善,使得整个UI设计符合产品全生命周期的管理。
五、跨平台设计规范跨平台UI设计是伴随着移动互联网飞速发展而出现的需求,在不同平台中展现出相同的设计规范提高用户的使用体验。
跨平台UI设计应该遵守规范化的设计方法和操作方式,能够在不同的平台上进行协调和切换。
为了达到跨平台设计规范效果,设计师需要进行多方面的考虑和研究。
六、全面考虑产品特性和用户需求在进行UI设计时需要全面考虑产品特性和用户需求,结合产品和市场的实际情况。
移动互联网时代的产品设计原则

移动互联网时代的产品设计原则随着移动互联网的快速发展,产品设计在满足用户需求和提升用户体验方面扮演着重要的角色。
在这个时代,产品设计需要遵循一些原则,以确保产品的成功和用户的满意度。
本文将探讨移动互联网时代的产品设计原则,并提供一些实用的建议。
一、用户至上在移动互联网时代,用户体验是产品成功的关键。
产品设计应该以用户为中心,了解用户的需求和偏好,并根据这些信息来设计产品。
用户至上的原则意味着产品应该简单易用、功能完善、界面友好,并且能够提供个性化的体验。
通过深入了解用户,产品设计师可以更好地满足用户的期望,提高用户的满意度。
二、简洁明了在移动设备上使用产品的用户通常是匆忙的,他们希望能够快速找到所需的信息或完成任务。
因此,产品设计应该尽量简洁明了,避免过多的复杂功能和冗余的信息。
界面应该简洁清晰,操作流程应该简单直观。
通过简洁明了的设计,用户可以更快地完成任务,提高效率。
三、响应式设计移动设备的屏幕尺寸和分辨率各不相同,产品设计应该考虑到不同设备的适配问题。
响应式设计是一种能够根据设备屏幕大小和分辨率自动调整布局和样式的设计方法。
通过响应式设计,产品可以在不同设备上提供一致的用户体验,无论是在手机、平板还是电脑上使用产品,用户都能够获得良好的体验。
四、个性化定制移动互联网时代,用户对个性化体验的需求越来越高。
产品设计应该提供个性化定制的功能,让用户能够根据自己的喜好和需求来调整产品的外观和功能。
个性化定制可以增加用户的参与感和忠诚度,提高用户的满意度和粘性。
五、数据驱动移动互联网时代,数据是宝贵的资源。
产品设计应该基于数据来做出决策,通过分析用户行为和反馈数据,了解用户的需求和偏好,并根据这些数据来优化产品设计。
数据驱动的设计可以提高产品的效果和用户的满意度,帮助产品设计师做出更明智的决策。
六、持续迭代移动互联网时代,产品的生命周期变得更短,用户需求也在不断变化。
产品设计应该采用持续迭代的方式,不断优化和改进产品。
移动App设计的那些创新点

移动App设计的那些创新点本文通过举出一些富有新意的例子,对各种很小很别致的切入点进行介绍。
其中一些是抓住了用户的某一种心里,或者是在界面布局上大胆突破,或者是做了很少有人关注到的细分领域,或者是让人产生了真实生活中的亲切感。
下面就来聊聊这些新颖别致的创新点。
1、细分领域的产品路线对于创新型的产品,很难做到大而全,最好的突破方法就是做细分领域,走差异化的产品路线。
很多产品都是把饼做大了之后,开始做垂直化。
在问答类网站越做越嘈杂的时候,Quora开始做细分领域,并且做了很好的知识沉淀,随后出现了许多专注于特定领域的问答网站。
国内的知乎也走的同样的路线。
但开放注册之后,随着用户的增长,内容越来越多,原本的互联网、科技、商业等精华领域的问答难免被稀释,所以后来知乎推出了“领域”,保持了对精华内容的专注性。
在社交网络大热之后,各大互联网公司纷纷涉足社交,linkedin 另辟蹊径,定位于商务社交,也成为做细分领域的经典案例。
其实只要找到了合适的切入点,可以做出很精彩的产品。
如今电子阅读类的产品很多,大多以提供正式出版的电子书为主。
而豆瓣阅读则是专注于另一个细分市场,不是以图书出版物为单位,而是允许作者在这里发表还没有集结出版的作品。
图书作品从写作完成到出版往往要经历很长一段时间,豆瓣阅读将这些“抽屉作品”发表出来,可以让读者看到一部作品不断成熟的过程。
所以豆瓣阅读做的领域是单篇作品,而非整本图书。
把思维扩展一下,除了在领域、行业、用户等方面做细分做差异化,在时间、空间方面也可以做。
LBS签到鼻祖Foursquare诞生以后,各种类似的应用和服务层出不穷,国内也有街旁等类似产品,微博、大众点评等诸多应用也相继推出签到功能。
有款叫Forecast的应用则将“未来时态”引入了“check-in”,不仅仅允许在当前地点“签到”,还允许用户就即将前往的地点进行“预签到”。
在空间上,各种聊天交友软件都可以寻找附近好友,而一款叫KK觅友的社交应用则主打陌生城市的差异化路线,用户可以“空间穿越”,选择指定城市进行交友。
移动终端的创新设计与实现

移动终端的创新设计与实现随着科技的发展和人们生活方式的改变,移动终端已经成为了人们生活中最常用的工具之一。
在这个领域,创新设计和实现已成为了各大厂商竞相追赶的目标。
本文将从移动终端的设计思路、技术创新和用户体验三方面来探讨移动终端的创新设计与实现。
一、移动终端的设计思路众人皆知,移动终端的设计以其小巧、轻便为特点。
在设计之初,厂商必须考虑到机身尺寸、重量,以及用户的款式喜好等诸多因素。
随着市场需求的变化,移动终端的设计思路也逐渐发生了转变。
在保持品质的同时,以安全为前提的设计成为了市场的新潮流。
对于移动终端中的个人信息和隐私的保护,是一项越来越重要的任务。
在手机侧置出指纹辨识器,将人体特征化为生物密码,便成为一种常见的安全设计。
锁屏密码、面部识别、眼睛识别等多种技术也不断在细节上优化,保证用户的隐私安全。
同时,为满足消费者不同领域的需求,移动终端的设计和定位更加趋于多样化。
除了一般硬件规格升级和轻薄化体验之外,还出现了诸如游戏手机、专业摄像手机和高性能手机等多种定位精准的产品,以满足用户不同领域的需求。
二、移动终端的技术创新设计思路的新潮流与技术创新的发展也密不可分。
伴随着社交、网络需求不断升级,更为多元化的功能已经被植入到了移动终端中。
移动终端的功能愈加强大、使用愈加方便,这与各种探索性技术的创新密不可分。
人工智能(AI)和机器学习等技术,以及如5G高速网络技术、虚拟现实技术等先进技术的涌现,都让智能手机有了更多的创新可能。
例如,手机语音助手、天气提醒、健康监测等功能,都是在AI与大数据的技术支持之下获得了快速发展。
除此之外,闪充技术、5G高速网络、全面屏、多摄搭配、电子回收等多种创新技术也不断涌现。
这种技术上的魔法没有尽头,只有一个稳定、安全、手感更好的手机。
三、移动终端的用户体验技术已经趋于成熟,设计也逐渐趋同,但是品质却一直是企业必须坚守的底线。
随着年轻用户成为移动终端消费的主力,以用户为中心的产品思路已经越来越受到企业的重视。
移动互联网产品设计要素

移动互联网产品设计要素
1.视觉设计,眼睛看起来要舒服,符合眼球的自然运动轨迹;色调搭配要均匀,
不能反差较大,暖色系居多;符合业务使用场景,符合外出、移动办公场景(边走边看、容易出错、操作不稳定、不准确);要考虑光线情况(室外的白天光线一般比较亮,晚上较暗);尽量提供较少步骤就能完成操作;
2.界面设计,有清晰的内容导航(不超过7个);进入到输入界面,触屏操作不
能超过3次,引导用户使用最少的点击找到最重要的内容和功能;
3.交互设计,要有人机交互反馈,不能出现长时间(10秒以上)无反馈;能滑
动则不点击;能点击则不输入;不要让用户过多的选择;适配大多数机型;
应尽量降低用户单手输入信息的难度;
4.功能设计,(1)体现移动特性,如果在手机上使用不如在PC方便,就不在手
机上使用;(2)聚焦与简化,功能设计要精简,多不如少;(3)在无网络或网络信号比较差时,也要能操作;(4)要有容错机制,不出现系统乱码等bug 级错误;
5.需求设计,组织需求调研、用户约访、调查问卷等形式,需要有需求来源的
详细说明;需求要经过至少两轮讨论(产品部、技术部),需达成一致,有详细的讨论交流记录;需求要有原型设计文档;
6.文档设计,包括但不局限于需求说明书(概述)、需求说明书(详细)、接口
文档、产品使用手册等。
移动互联网产品的设计与开发

移动互联网产品的设计与开发在移动互联网行业中,产品的设计和开发是非常重要的环节。
一个优秀的产品,需要在用户体验、技术实现、商业模式等多个方面都能达到卓越水平,才能在市场竞争中占有一席之地。
本文将从几个方面来探讨移动互联网产品的设计和开发。
一、用户体验设计用户体验设计是移动互联网产品设计的核心。
优秀的用户体验设计能够提高用户的满意度和粘性,从而促进产品的推广和发展。
为了达到优秀的用户体验设计,需要从以下几个方面入手:1.用户研究:在进行产品设计之前,需要对目标用户进行研究。
通过调查问卷、用户行为分析等手段,了解用户的需求和痛点,为产品设计提供依据。
2.信息架构设计:信息架构是指产品中信息元素之间的结构和关系。
优秀的信息架构设计能够提高用户浏览效率和准确度。
信息架构设计需要从目录、分类、标签、导航等多个方面入手。
3.界面设计:移动互联网产品的界面设计需要注重美学和用户体验。
设计应该简洁、易懂、直观,避免过多的装饰和复杂的功能。
二、技术实现移动互联网产品的技术实现主要包括前端开发、后台开发和移动端开发。
在进行技术实现时,需要考虑以下几个方面:1.技术选型:在开始开发之前,需要选择适合项目需求的技术栈。
技术选型需要考虑技术的成熟度、稳定性、可扩展性和易用性。
2.代码规范:为了保证代码的可读性和可维护性,需要采用规范的代码编写方式。
代码规范包括变量命名规则、代码缩进、注释规范等。
3.安全性设计:移动互联网产品的安全性设计需要从多个方面入手。
比如,通过数据加密、权限控制、验证码等手段确保用户数据的安全性;通过代码审计、漏洞扫描等手段确保产品的安全性。
三、商业模式设计移动互联网产品的成功不仅仅依赖于技术实现和用户体验设计,还需要具有合适的商业模式。
商业模式设计需要考虑以下几个方面:1.盈利模式:移动互联网产品的盈利模式主要包括广告、用户付费、渠道佣金等方式。
为了设计合适的盈利模式,需要考虑产品定位、用户粘性、竞争情况等。
为什么375×667是移动端原型设计的最佳分辨率:flutter设计稿尺寸最好也是375×667

为什么375×667是移动端原型设计的最佳分辨率:flutter设计稿尺⼨最好也是375×667部分PM在设计移动端产品的时候,往往是随意画了个原型尺⼨或者上⽹找个模板套进去,当然也有部分知道⽤375×667⽐较好,但是不知其所以然。
接下来,我来讲清楚为什么以及前世今⽣。
原型尺⼨的历史既然是设计移动端原型,理论上来说最佳的原型尺⼨最好是和你的⽬标⽤户⼿机尺⼨保持完全⼀致。
好⽐iPhone刚出来的时候,设计iOS APP原型使⽤iPhone⾃⾝分辨率320×480就是最合适的。
后来随着Android崛起,各种国产机盛⾏,屏幕割裂严重,部分PM使⽤720×1280设计原型,或者继续沿⽤之前的尺⼨320×480。
再后来iPhone6/6plus发布,屏幕分辨率的分裂也越来越严重。
此时最好有⼀种通⽤⽅案来解决这个问题,兼顾所有的屏幕分辨率。
确定适配屏幕的⽅案考虑到屏幕分辨率已经有数百种,并且兼顾⽤户量少的机型没有价值。
所以⼀⼀兼顾所有的屏幕是不现实的事情。
所以⼤家都是兼顾⽤户量使⽤最多的⼏款分辨率。
⽤户量很⼩的屏幕不处理。
如果有必要的话,部分屏幕单独处理。
⼿机屏幕分辨率的分布Android分辨率分布ios分辨率分布先考虑iPhone的原型尺⼨iPhone的分辨率是从320×480,到640×960,到640×1136,到750×1334,⼀直演变到1242×2208。
由于主要是750×1334最⼤、所以考虑它作为原型设计尺⼨,然后看是否可以兼顾其他分辨率。
⽽第⼆分辨率占⽐是1242×2208,是1.5倍的等⽐关系。
第三分辨率640×1136,约等于0.85的关系。
⾄于其他的分辨率占⽐已经很低,不是等⽐关系。
可以在碰到情况的在处理,甚⾄不处理。
所以iOS APP的视觉稿⽤750×1334来做⽐较适合,对于1242×2208,如果要求⾼就单独设计,要求不⾼就等⽐放⼤即可。
移动书架产品设计方案模板

移动书架产品设计方案模板随着现代人们对生活品质的追求和空间利用率的要求越来越高,移动家具成为一种备受欢迎的选择。
本文将介绍一种移动书架的产品设计方案模板,以满足用户对于高效利用空间和便捷移动的需求。
一、产品概述移动书架是一种可以灵活移动的家具,为用户提供便捷的收纳和展示书籍的功能。
其设计理念旨在将书架与搬运功能结合,使用户能够根据个人需求自由地改变书籍的位置和布局。
二、产品特点1. 可移动性:移动书架采用轮子设计,用户可以轻松移动书架到所需位置,无需额外力量和工具。
2. 可调节性:书架板层采用可调节高度的设计,用户可以根据不同书籍的高度和尺寸进行自由调整,实现最佳空间利用效果。
3. 稳定性:书架底部采用加厚的材质和稳固的结构设计,确保书架在移动时保持稳定,避免意外滑动。
4. 多功能性:移动书架不仅可以用于存放书籍,还可以作为展示架用于摆放装饰品、植物等,提升空间美观度。
5. 品质保证:采用优质材料制作,确保书架的稳固性和耐用性,能够长时间满足用户的需求。
三、产品设计细节1. 材料选择:选用高密度板材作为书架的主要材料,具有较高的强度和稳定性,同时也易于清洁和保养。
2. 轮子设计:采用优质的滚轮,具有灵敏的转动和抗压性能,可轻松移动书架同时保持稳定。
3. 高度调节:在书架的支撑柱上设计可调节的插槽,用户可以根据书籍的不同厚度进行自由调整,满足各种需求。
4. 细节处理:书架的拼接处采用无可见螺钉设计,使整体外观更为美观,给用户带来舒适的视觉享受。
5. 颜色选择:提供多种颜色可供选择,以适应不同风格和空间的需求。
四、使用场景移动书架适用于各种家居环境,如客厅、书房、卧室等。
无论是家庭用途,还是商业空间,移动书架都能够带来便捷的收纳和展示功能,提升空间的实用性和美观度。
五、市场竞争分析当前市场上已经存在各种类型的书架产品,但移动书架的特点使其在市场中具有一定竞争优势。
与传统的固定式书架相比,移动书架具有灵活性和多功能性,能够更好地适应不同用户的需求。
移动产品分页设计总结

突然心血来潮,看产品文章时灵感突现,想对移动产品中分页设计进行一下总结。
不论是APP还是移动web版产品,都会存在页面分页设计的问题,可能是由于文章篇幅内容较长,也有可能列表式内容较多,目前主要有以下四种分页设计方案:一、长文式分页此种形式适合于长篇文章分页设计,目前使用最多的是3G门户,它的结构包括四项:第几页、上一页、余下全文、下一页。
用户在阅读文章时,一般很少跳页阅读,所以没有页面选择阅读的按钮(比如页面总共分为五页,用户在第一页时,可以直接阅读第三页的内容)。
由于移动版上很多文章内容编辑的精简、篇幅不长,很多移动产品上整篇文章同时在一页中展现,这种形式比分页用户还需点击查看阅读体验效果更佳。
二、列表式分页此种形式列表式页面分页设计,新浪微博web版就是使用这种形式,它的结构包括五项:页面滚动条、上一页、处于的页面、小三角形、下一页。
所谓列表式,是指产品中有很多的不同内容,内容间都是独立的,将每个内容简化为标题或主要内容形式,然后以列式的方式呈现,列表式一般用户还需点击该内容条才能进行详细页面。
此种设计的好处是用户可以点击中间的小三角形,选择自己想要查看的页面。
三、上拉刷新加载当我们使用新浪微博客户端时,在首页下拉页面,就会立即刷新加载最新的内容,这是一种很好的体验设计,同样的,在其他移动产品中,当内容较多时,我们向下拉动查看更多内容,如微信(可加入微信交流qq群:174234067)的朋友圈就是一种上拉加载更多内容的设计,这种形式不需要分页阅读,只需在当前页面不断刷新加载,以时间为维度的产品内容,我个人觉得这种上拉刷新加载的设计效果最佳。
四、点击“查看更多”、“余下全文”在很多页面的下方,会出现“查看更多”、“余下全文”的按钮,当我们点击时,会加载更多的内容,如下面的58同城APP今日团购频道:点击“查看更多”、“余下全文”与上拉刷新加载性质差不多,都是在当前页面呈现。
如果是在页面底部的话,两者均可,但如果需在页面中间加载时,则只能使用点击“查看更多”、“余下全文”这种形式,如网易手机移动版中“进入新闻频道”按钮,就是这种情况。
移动互联网产品设计的注意事项

移动互联网产品设计的注意事项随着移动互联网的快速发展,移动互联网产品设计已成为各类企业不可或缺的一部分。
而要设计出优秀的移动互联网产品,需要注意以下几个方面。
一、简洁的用户界面移动互联网产品的界面大小是有限的,并且用户在移动设备上使用产品时大多是匆忙的。
因此,应该设计出简洁、明了的界面,避免复杂繁琐的操作流程,以提高用户的使用体验。
二、满足用户需求设计一个产品前,必须首先考虑用户需求。
通过大量的用户研究和调查,了解用户的需求和喜好,根据用户的习惯和方式来设计产品,可以大大提高用户的使用率和用户忠诚度。
三、高效的操作性移动设备需要更高效的操作方式,因此,产品设计需要遵循高效原则,例如:界面交互显得非常重要,用户需要以最快的速度完成一系列操作。
四、简单的内容呈现移动设备的屏幕较小,显示内容的排版和呈现方式应该尽量简单,通俗易懂,以便于用户迅速理解。
同时,不同的屏幕尺寸和分辨率也要考虑到不同设备的适配问题。
五、保护用户安全在移动互联网应用的开发、设计中,保护用户的信息安全是至关重要的。
在产品设计中,需要考虑到不同安全问题的风险,确保数据的安全性,并及时更新产品的安全策略。
六、注重创新与差异化面对越来越激烈的市场竞争,创新是移动互联网产品逐渐走向差异化的方式之一。
设计出富有特色和创新的产品可以吸引更多潜在用户的注意力,并持续引领产品的领导地位。
七、注重用户反馈在产品发布之后,应该密切关注用户的反馈意见,及时作出优化和改进。
了解用户的需求,让用户自由地给出反馈、信息等,是产品设计之后,重要的环节。
对于用户体验的重视程度,决定了产品的成功和失败。
总体而言,设计出一个好的移动互联网产品是需要流程化的方法,需要在过程中经常进行用户调研,并在产品上实现满足其需求的体验,调整并改进产品特点,并确保用户觉得你的产品是自己需要的。
移动休闲产品设计方案模板

移动休闲产品设计方案模板一、需求分析在移动互联网时代,人们越来越依赖于移动设备进行休闲娱乐。
针对这一市场需求,我们设计了一款移动休闲产品,以满足用户愉悦休闲的需求。
二、产品概述我们的移动休闲产品将提供以下功能:1. 游戏娱乐:包括各类休闲游戏,如解谜类、益智类、模拟经营类等。
2. 音乐娱乐:提供音乐播放、在线收听等功能,支持个性化推荐和分享。
3. 视频娱乐:提供在线观看和分享视频的功能,包括短视频、影视剪辑等内容。
4. 社交互动:支持用户之间的互动和社交,包括好友关注、私信、动态分享等功能。
5. 活动推荐:根据用户兴趣和地理位置,推荐周边的休闲活动和场所。
三、用户画像我们的目标用户群体主要包括:1. 年轻人群体:热衷于移动互联网娱乐的年轻人,他们对于时尚、新鲜的事物有着强烈的追求。
2. 上班族:工作压力大的上班族,需要在碎片化时间进行放松和休闲。
3. 学生群体:学生们课余时间比较富裕,希望通过休闲娱乐活动来放松压力和寻找乐趣。
四、产品特点我们的移动休闲产品具有以下特点:1. 简洁易用:提供简洁明了的用户界面,让用户轻松上手并享受愉快的使用体验。
2. 个性化定制:根据用户的兴趣、喜好和地理位置等信息,为用户推荐符合其偏好的内容和活动。
3. 社交互动:鼓励用户之间的互动和分享,通过好友关注、动态发布等功能,增强用户的社交体验。
4. 多元化内容:提供丰富多样的游戏、音乐、视频等内容,满足不同用户的休闲需求。
5. 活动推荐:结合地理位置服务,为用户推荐附近的休闲活动和场所,方便用户选择。
五、技术实现我们将采用以下技术实现移动休闲产品:1. 前端开发:使用HTML5、CSS3和JavaScript等前端技术,实现用户界面的构建和交互效果。
2. 后端开发:采用Java或Python等后端语言,搭建稳定可靠的服务器架构,处理用户请求和数据存储。
3. 数据库设计:设计合理的数据库结构,存储用户信息、内容数据和活动信息等。
移动端设计原则

移动端设计原则:
移动设备由于受屏幕大小、网络速度等因素的影响,也衍生出特有的设计原则,来满足用户的行为习惯,促进产品易用。
精准扶贫移动端在尊重移动产品设计基本原则的前提下,兼有自身特色的设计原则。
具体如下:
1、用户界面是基于用户的心理模型。
精准扶贫移动端的主要用户包括大量基层扶贫干部和各级领导。
既要考虑基层使用的方便快捷,也要给各级领导提供参考依据。
2、以用户使用情景的思维方式做设计。
基层扶贫干部局限于基层网络环境等其他原因,对于不同于传统扶贫业务的移动端工具,存在很多问题。
必须以简洁为原则。
3、尽量少的让用户输入,输入时尽量多给出参考。
精准扶贫移动端提供指标规则、信息采集表视频说明等;提供“扫一扫”功能,可直接扫描贫困户二维码,查看贫困户详情。
4、简化安装、无需注册提高使用率。
精准扶贫移动端属于符合扶贫开发工作定制化产品,安装流程简单,并直接为各级用户开通账号,无需注册。
5、注重敲击体验。
精准扶贫移动端充分考虑各级用户的点击体验,大的功能模块使用方块化展现,清晰直观;查看功能使用逐级钻取,简单易操作。
6、兼容多种移动设备,提高阅读体验。
精准扶贫移动端兼容手机、pad等多种设备。
高康迪:移动产品决策与设计

分享主题:移动产品决策与设计分享地点:依米研习社&拉帮结伙600战略合作伙伴群分享老师:高康迪(优见联合创始人,前百度糯米移动端产品负责人)一、自我介绍大家好!今天我有点感冒,尽量说的清楚一点,大家如果有听不清楚的地方可以问我。
今天我跟大家分享一下自己做移动产品这几年来的一些经验,关于移动产品的决策和设计的方法原则。
做一下自我介绍,我叫高康迪,现在是优见的联合创始人。
优见也是我正在做的一个创业项目,在此之前我的经历是三段,最早是在网易做产品设计师,在网易拿过一笔天使投资,在2011年的时候做过第一个公司,做的是几米这个项目。
2012年的时候我去了百度,百度LBS事业部,就是地理位置服务事业部,主要是以百度地图为主的部门。
主要做过三个产品,第一个是百度地图,第二个是百度糯米,第三个是现在正在做的优见。
2012年的时候做了百度地图,当时的方向主要是商业化,将百度地图这个产品商业化,进行变现,百度地图是国内市场占有率第一名的地图APP,但是它的变现能力比较差。
当时研究的主要方向就是怎么样让百度地图挣钱,当时找了三个子方向:一是观察百度地图用户的行为,发现有大量的搜索词跟酒店相关,找酒店的位置,因为很多用户在出行或者出差之前都会在地图上寻找酒店,因为这个是比较直观的找到合适的酒店的方式。
所以当时的方向就是做酒店。
二是从地图上订电影票,后来拆出来做了一个单独的事业部,现在也做的很好。
三是生活服务,也就是团购方向,也就是后面的百度糯米。
2014年的时候,百度全资2亿多美金,近3亿美金收购糯米,我从百度地图调到百度糯米负责移动端的产品。
优见是一个新的创业项目,在去年年底开始做优见这个项目,优见跟我第一次创业的项目一样,是一个非常不一样的社交产品,我们称之为真实身份的优质社交。
优见这个产品的出发点是希望大家能够以真实的身份,真实的头像来展现自己,通过基于各种各样自己的目的,不管是情感生活还是工作需要的目的,可以以真实身份来交流,真实身份更多的是职场身份,有点儿类似脉脉和陌陌的混合体,大家可以去APP Store 搜优见看一下。
经验总结|一个移动端数据产品的设计思路

经验总结|一个移动端数据产品的设计思路在企业内部或者入驻电商平台的商家、业务方,每天有大量的人在查看大量的指标,用于监控、分析业务的发展。
同时,又有着能够随时随地,方便快捷的查看分析数据的诉求。
本文想简单介绍下可以随时随地查看数据、分析数据的移动端产品界面的设计思路。
移动端BI产品,需要在有限的空间内把大量的数据、图表组织起来。
任何产品设计,其实都离不开产品定位、用户主体是谁、交互设计、开发维护、运营策略几个方面,我们本次主要介绍产品前端设计方法。
设计一个移动端数据产品可从以下思路入手:一、明确产品定位本文要说的移动端BI产品,一般有如下几种:用于数据监控、分析平台型数据产品集中了以上两点以上几类产品在界面展示设计上并无区别,区别在于框架的设计、前后台的配置、运营、与用户群体的不同。
例如平台型数据产品,产品的定位是平台,用户可以在平台上通过配置等方式得到自己想要的数据。
同时保证数据的私有性,模式类似于维基与知乎,运营与管理只要确保平台的稳定性与扩展性即可。
二、数据内容关于数据内容写在前面是因为:数据内容决定了产品如何架构,决定了用户用什么样的思路去使用产品,决定了开发维护,以及运营。
但不是本文重点,这里只说几个重点:时间时间决定了数据的计算方式,更决定了你要如何设计产品能在不同时间维度中切换,你需要计算到什么时间粒度的数据,以及为什么这么做。
指标以及指标数量数据产品的核心是指标,指标数量随着公司业务的发展会不断的增加和改变。
指标数量影响产品的维护与开发成本。
如果所有指标都由你的团队来开发和维护,成本随指标数量成正比。
这种情况尤其要着重考虑后台的使用便捷性设计,充分考虑运营团队的运营模式。
好处是可控性高,数据质量较容易把控,展示形态会比较丰富。
如果是平台式产品,指标的多少对维护的成本影响较小,但需要考虑平台的性能、扩展性、以及数据质量等问题。
计算方式按计算方式分为实时计算与离线计算。
好的数据产品会做到用户无感知计算方式的存在。
移动医疗产品设计:预约挂号的流程和原型设计

按照患者就诊的使用场景,流程又分为以下几种情况1)时间优先:患者明确希望在某个时间内进行看诊。
①科室->②时间->③医生->④确定号源(挂号)->⑤支付2)医生优先:明确希望某位医生进行看诊,时间可以根据医生出诊情况而定。
①科室 -> ②医生->③时间->④确定号源(挂号)->⑤支付3)通过医生检索进行快速确定所要挂号的医生,医生检索广义上包括按照医生姓名、推荐专家或者已关注医生等方面进行快速确定所选的医生。
①医生检索 -> ②医生->③时间->④确定号源(挂号)->⑤支付4)通过常见疾病或者确诊疾病进行辅助选择科室最终定位医生信息①常见疾病/确诊疾病->②科室->③后续流程2.功能扩展多就诊人管理:一个账户可以关联多个就诊人。
满足注册用户可以帮助身边人(父母、亲戚等)进行挂号。
受此功能影响挂号流程进行追加:①选择就诊人->②挂号流程。
大多数的移动医疗APP为提升用户体验,允许在未登录状态浏览号源信息,按此观点将【选择就诊人】环节放置【确定号源(挂号)】之前进行,如用户此时未登录允许其登录成功后继续进行操作。
3.原型设计1) 入口设计:通常便于引导患者按照不同的使用场景进行挂号,目前大多数APP为挂号设计多个入口。
以下图为例我们可以看出对于挂号功能提供了多个入口。
根据挂号的流程分析与设计,我们将挂号入口总结为以下几种。
1. 预约挂号:对应流程设计中1、2部分和3中医生检索部分。
2. 对症预约:对应流程设计中4部分3. 我的关注(医生):对应流程设计中3部分。
4. 专家推荐:对应流程设计中3部分。
2) 基本UI设计按照预约挂号的流程目前大多数的APP采用与流程同步的递进式进行设计,每个流程的节点对应一个基本UI界面。
此种方式的好处是可以按步骤引导用户进行预约挂号,全部流程操作完成后即完成一次预约。
但是缺点也很明显,预约挂号流程较长用户中途退出或者回退进行修改此前已完成的步骤较不方便。
移动端产品设计中的规范和设计原则

移动端产品设计中的规范和设计原则移动端产品设计已经成为当今互联网时代不可或缺的一部分。
移动端的发展势头迅猛,无论是谷歌、苹果、还是百度、腾讯、阿里,都已经涉足移动领域。
作为经常使用移动设备的人,我们肯定能够感受到移动设备应用市场的发展日新月异,越来越多的应用程序涌现出来,使我们的生活变得更加便捷、快速和舒适。
而移动设备应用程序的设计,是这些软件应用能否顺畅、高效地运行的关键。
在移动端产品的设计中,规范和设计原则是必须要遵循的准则。
下面分别从规范和设计原则两个方面来阐述。
一、规范1. 界面规范移动端的界面规范需要遵循一些基本原则。
要使得软件界面设计醒目而有吸引力,必须对其颜色、字体、图标等方面进行设计,使其体现美观与实用。
在颜色上,需要遵循品牌色彩,突出其特点和个性。
在字体上,要选择合适的字体,尽量简洁大方,以适应不同屏幕尺寸和不同阅读需求。
在图标方面,要保证简单易懂、有序合理。
通过以上规范,可以让界面更加美观规范,给用户带来更好的体验。
2. 交互规范移动设备在交互上的特点就是手指滑动、点击、长按等非常接近生活的交互方式,交互规范主要要考虑用户的习惯和需求。
要根据用户的体验,来设计出一个优秀的移动交互系统。
在交互设计上,应尽量提供简单直观的按钮和标签,减少过多的操作,以更好地符合用户的习惯。
另外,也可以通过动画等效果提高用户的使用体验。
3. 布局规范移动端屏幕大小比较小,因此在布局设计上、页面元素大小和排布等方面都需要特别注意。
布局规范应该与交互规范一样注重用户习惯和需求,使得页面元素采用自准晶体单元格,进行规整排布,并遵循“重要内容优先排放,尽量展示少量的信息”等原则,整个布局应该简洁明了,让用户可以一眼找到自己想要的东西,并且保证界面排版的合理性和美观性。
二、设计原则1. 简单直观简单直观是设计移动端的一项基本原则。
用户对移动端界面的体验会十分敏感,如果界面过于繁琐复杂,不仅会让用户产生不适感,而且还会影响用户对软件的使用体验。
移动产品的设计变革

顾 了操作区域的功能 ,因此屏幕上的每一块面积 都是 “ 寸土寸金 ”的。在进行移动设备 的产 品设 计时 ,必须充分考虑可识别性、感应热区、手指
距离等基本需求。除此之外 ,针对 不同功能模块
的设计也有 不同的要求 ,比如相对信息浏 览区域
而言 ,以操作为 主的功能模块需要更 多的间隔 区 域 ,同时也要求对 区域边缘和手指移动距离有更
特有 服务 。另 P  ̄ Go ge l 1 o l在An r i上推 出 的 代 ,系统平 台的设计 也是 以不 同应用 或是不 同 '] d od Go ge ,利 用手 机摄 像头 拍照 作为 搜索 源 , g ls 功 能出发 ,而用户 的操作也往 往是基 于在功 能
将拍 摄 到 的 图像 在Go g e 进 行 匹配 搜 索 。 o l上
Co e o y 封面报道 vr St r
移动产 品的设计 变革
文, 张卷益
时 至今 日,相信 已经没有 人会认 为每天带 在裤兜 里的那 个设备 只是一个 电话而 已。如果 说2 1 年 ,你觉得 手机可 以做的只是 电话 、短 0O
移 动设备屏幕的新特性
首 先 ,与过 去 熟 悉 的 电脑 显 示 器 不 同 ,
系统 根据GP 定 位切 换时 区及天 气信 息等 。另 此游戏 的最大 卖点 ,同 时让 其他开 发者认 识到 S
一
方 面 ,针对 移动 产 品的 自身特 点 ,使 用 附属 了 ,单 一的触 摸式操 作并不 是移动设 备 的唯一
再者 ,依靠 移动设 备上众 多 的功能设备 ,
功能 的特有模 式也逐 渐成 为某些 游戏及 应用 的 选 择 。
成 了手 指和虚 拟键盘 。但 随着移 动设备上 硬件 技术 的不断进 步 ,无 论是手 机 、平板还 是播放
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6、PCB:
TEST PORT
BUZZER
LCD与金属外框一体,显得很结实。
7、ANT:
ANT
TEST PORT COVER
这是一款内置天线的手机,上图天线为一块薄铜片与塑 料壳热融在一起,再通过弹片与PCB连接。
二、人与物的关系
1、功能
手机随着通讯科技的发展进入人们的生活,如今几 乎已经成为一件必不可少的个人物品,这归根结底是 由现代人对远距离移动通讯、以及娱乐等工作、生活 需求所决定的。 已经出现的手机的功能有:语音通话、文字信息、 健康管理、游戏、网络、电视、拍照、录音等。
5、KEY PAD:
这款手机的KEY PAD最据特色,字键同时也作为方向键(2、4 、6、8)大大增加了可操作性。KEY PAD与 METAL DOME、PCB 板成为一体,箭头所指10个PIN再通过导电橡胶(是否为导电 橡胶还值得研究)与主PCB板上相对应的PIN相连接。
这一块板安装在KEY PAD 与PCB板之间。红色箭头所指就是上 面提到的导电橡胶。蓝色箭头所指为MIC,不过VIBRATER也与 它集成在一起。
2、外形 手机的外形根据结构的形式可以分为直板机、 折叠机两大类。 外形的差异使之成为不同细分消费者群体选 择手机的关键性因素。 决定手机外形的因素有:机型、颜色、天线、 屏幕、按键等。
3、人机 手机是一种典型的个人物品,又具有较高的 技术含量,其使用操作的人机效能可以分为软 件和硬件两个方面。 硬件的人机效能与手机的尺寸、形状、屏幕 的大小、按键大小排布、响铃性质、携带方式 有关。 软件的人机效能主要决定于手机的菜单设计, 图标的识别性、命令的归类、输入法的设计等。
4、 Dome 按下去后,它下面的电路导通,表示该按键被按下。 材料:有两种,Mylar dome和metal dome,前者是聚 酯薄膜,后者是金属薄片。Mylar dome 便宜一些。 连接:直接用粘胶粘在PCB上。
5、 电池盖 材料一般也是pc + abs。 有两种形式:整体式,即电池盖与电池合为一体; 分体式,即电池盖与电池为单独的两个部件。 连结:通过卡勾 + push button(多加了一个元件) 和后盖连结; 6、 电池盖按键 材料:pom 种类较多,在使用方向、位置、结构等方面都有较 大变化;
7、 天线 分为外露式和隐藏式两种,一般来说,前者的通讯效 果较好; 标准件,选用即可。 连结:在PCB上的固定有金属弹片,天线可直接卡在两 弹片之间。或者是一金属弹片一端固定在天线上,一 端的触点压在PCB上。
8、 Speaker 通话时发出声音的元件。为标准件,选用即可。 连结:一般是用sponge 包裹后,固定在前盖上(前 盖上有出声孔);通过弹片上的触点与PCB连结。 Microphone 通话时接收声音的元件。为标准件,选用即可。 连结:一般固定在前盖上,通过触点与PCB连结。 Buzzer 铃声发生装置。为标准件,选用即可。 通过焊接固定在PCB上。Housing 上有出声孔让它发 音。
移动产品设计
——以手机设计为例
一、物与物的关系——手机常规结构与设 计问题剖析
手机结构一般包括以下几个部分: 1、 LCD LENS 材料:材质一般为PC或压克力; 连结:一般用卡勾+背胶与前盖连结。 分为两种形式:a. 仅仅在LCD上方局部区域; b.与整个面板合为一体。
2、 上盖(前盖) 材料:材质一般为ABS+PC; 连结:与下盖一般采用卡勾+螺钉的连结方式(螺丝一 般采用φ 2,建议使用锁螺丝以便于维修、拆卸,采用 锁螺丝式时必须注意Boss的材质、孔径)。Motorola 的手机比较钟爱全部用螺钉连结。 下盖(后盖) 材料:材质一般为ABS+PC; 连结:采用卡勾+螺钉的连结方式与上盖连结;
SIM卡装配入口处有一倾斜 角便于SIM卡滑入,SIM DOOR有三个图点以压紧 SIM卡。
4、BATTERY:
BATTERY与BATTERY COVER做成一体,箭头所 指弹片与REAR HOUSING 上卡勾配合,使电池安 装可靠。这款手机的待 机时间可达300小时,这 是飞利浦手机一贯的优 势。
Fisio820是PHILIPS首款内建 GPRS技术的彩色屏幕手机,并 且还内建了蓝牙可在近距离 (10米)内实现无线传输质料。 在外形设计上显得简洁明快, 特别是这款颜色为火星红的手 机更显青春活力。机身的正反 面采用相同烤漆,中间壳体为 银色。 整机外观:
这款手机的尺寸比较小(98mm╳47mm╳21mm),重量也 很轻(85g)。采用256色LCD(112╳112像素)。 2、FRONT HOUSING:
3、 按键 材料:Rubber,pc + rubber,纯pc; 连接: Rubber key主要依赖前盖内表 面长出的定位pin和boss上的rib定位。 Rubber key没法精确定位,原因在于: rubber比较软,如key pad上的定位孔 和定位pin间隙太小(<0.2-0.3mm), 则key pad压下去后没法回弹。
设计草图
2、开发性设计
开发性设计可以考虑的起点包括手机各个 设计因素,功能、外形、人机操作方式、使 用环境、生态性等,并以技术平台的发展趋 势为提案的依据。从分析目标消费群体的生 活形态出发,可以得出手机使用的新的形态 和方式。
Байду номын сангаас
例:旋转手写新概念手机
当手机成为年轻人手中不可缺少的 多功能百宝箱,手写输入、大屏幕 的显示俨然已经成为大势所趋。 手机的小巧不再是刻意追求的目标。 短信、彩信、彩E、手机银行、移动 游戏、移动定位等新业务的推出, 更将电信增值业务由概念逐步推向 了务实,同时也使得手机也不再单 纯地以小为美,而是根据需要,各 有方寸 。
(当前手机在使用方式上的新尝试)
设计解决的问题:
书写方式的变革—— 拨号、书写板位于同一转盘,旋转控制。
手写笔立于机身背面
目标市场:20——30岁的年轻科技时尚族
设计提案
三、设计问题的解决
1、改良型设计 在技术结构基本已经定型的基础上寻求设计的 突破,主要可以从探讨目标消费者的喜好出发,在 手机的外形、软件功能上进行改进,并分析已有的 竞争者品牌手机,找到区分的卖点。
例:女性手机的改型设计
项目基本技术要求:
1.双彩屏折叠式机型, 基本外形尺寸: 80*42*21; 2. 正面按键个数 : 12 个数字键 + 接听键 + 挂机键 +2 个菜单 功能键+5个导航键=21; 3. 侧键个数: 2个音量键; 4. 三个接口: 数据(I/O)口+耳机口+射频测试口;
5. 外置天线位于右上方;
6.须有手腕带孔;
目标市场: 女性消费者,年龄在18-38之间 以年轻女性消费者为主。
女性手机产品特征及未来趋势: • 外型:折叠双屏、小巧精致(但要典 雅)、色彩艳丽(但有品位) • 重量: 90g以内,逐渐降低 • 功能:超长短信(便于操作)、和弦铃 声、彩信、照/ 摄像功能(但必须操作方便 简单)、及女性主题功能
手机前盖结构比较简单, 平均厚度为1mm,通过四 个螺钉和两个卡勾与后盖 连接固定。特别的是 RECEIVER竖着放置,而不 像一般机型的RECEIVER水 平放置。可能是这款手机 的结构特点决定的,因为 它的长度尺寸很短。
REVEIVER
3、REAR HOUSING:
由图片可清晰的看到 REAR HOUSING的结构机特 点。箭头所指为电池卡勾 ,位置倾斜这便于与电池 上的一个弹片相配合,使 电池装配较紧。
9、 Ear jack(耳机插孔)。 为标准件,选用即可。 通过焊接直接固定在PCB上。 Housing 上要为它留孔。 10、 Motor motor 带有一偏心轮,提供振 动功能。为标准件,选用即可。 连结:有固定在后盖上,也有 固定在PCB上的。DBTEL一般是 在后盖上长rib来固定motor。
手机喷涂方面: 1:一般手机油漆涂装是底漆+UV,底漆+面漆+UV 2:一般厚度为10~20um 3: 注意手机结构设计的时候需要考虑油漆的喷涂的范 围 手机按键键面字符的制作方法: 1。镭雕法 2。烫金 3。丝印或移印 4。双色注射
以具体机型为例——Philips Fisio 820 结构分析
11、 LCD 直接买来用。有两种固定样式: a.固定在金属框架里,金属框架通过四个伸出的脚卡 在PCB上; b.没有金属框架,直接 和PCB的连结:一种是直接通过导电橡胶接触;一种是 排线的形式,将排线插入到PCB上的插座里。 12、 Shielding case 一般是冲压件,壁厚为0.2mm。作用:防静电和辐射。 13. LED发光二极管,为手机提供背光,可分为两组, 一组在LCD上,提供显示屏幕的照明,一般有2-6颗。 一组在键盘上提供按键部分的照明,一般有4-6颗。
成功和推荐的女性手机
其中的折叠机型
折叠双彩屏的同类产品
三星s308
三星s208
科健K528
熊猫GM600
中桥OSSA88
设计策略 1、设计体现明显的性别差异,塑造手机的新形象。 2、寻求个性化与大众化之间的平衡。 根据市场调研的结论,造型新颖、独特,体现个 性化是手机市场的发展趋势,但个性化与大众的接受 程度具有一定的制约关系,即越是个性化的产品,能 接受它的消费者就越少。 本款手机是目标之一是支撑整体销售量,这个目 标主要通过价格策略来实现,同样需要设计策略上的 配合,即造型需要考虑尽量扩大消费者的认可度。
