怎么制作Authorware自定义按钮
Authorware 创建按钮响应

Authorware 创建按钮响应
在Authorware中,用户可以通过【等待】图标或【交互】图标创建两种类型的按钮,即等待按钮和交互按钮。
这两种类型的按钮在应用上有一些区别。
在之前的章节中,已经介绍了【等待】图标创建的按钮。
因此,本节着重介绍通过【交互】图标创建的按钮。
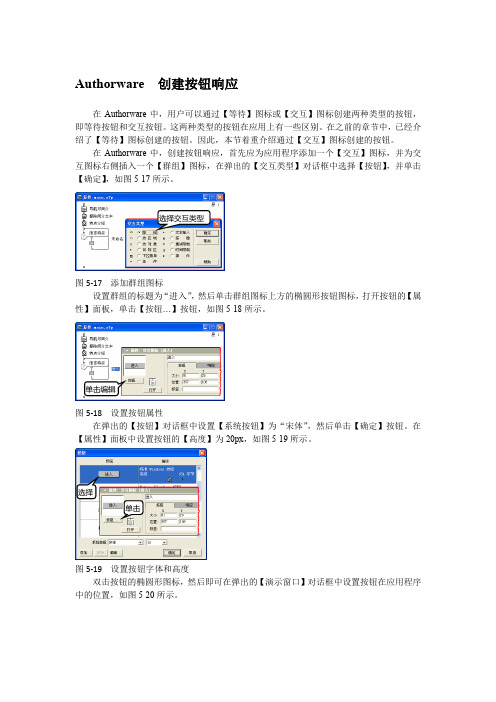
在Authorware中,创建按钮响应,首先应为应用程序添加一个【交互】图标,并为交互图标右侧插入一个【群组】图标,在弹出的【交互类型】对话框中选择【按钮】,并单击【确定】,如图5-17所示。
选择交互类型
图5-17 添加群组图标
设置群组的标题为“进入”,然后单击群组图标上方的椭圆形按钮图标,打开按钮的【属性】面板,单击【按钮…】按钮,如图5-18所示。
单击编辑
图5-18 设置按钮属性
在弹出的【按钮】对话框中设置【系统按钮】为“宋体”,然后单击【确定】按钮。
在【属性】面板中设置按钮的【高度】为20px,如图5-19所示。
选择
单击
图5-19 设置按钮字体和高度
双击按钮的椭圆形图标,然后即可在弹出的【演示窗口】对话框中设置按钮在应用程序中的位置,如图5-20所示。
图5-20 设置按钮位置
双击【交互】图标右侧的【群组】图标,即可在弹出的【进入】对话框中插入其他各种图标,制作按钮转到的分支流程,如图5-21所示。
图5-21 制作分支流程
接下来用同样的方式,为主流程的【交互】图标添加其他的几个分支图标,并设置按钮的属性,制作分支流程的图标,即可完成整个教学演示程序,如图5-22所示。
图5-22 制作分支流程
设置按钮位置
移动。
Authorware使用详解

Authorware使用详解目前使用多媒体CAI课件进行教学已经发展趋势,公开课、评优课等更是少不了。
目前开发出来的CAI课件已经包含了中小学各个学科、大多数章节,但因教学涉及到教学思想、方法和手段得不同,就注定CAI课件不具有很广泛的通用性,就如同我们已经出版过很多本特级教师教案,但每位老师还需要自己写教案一样。
目前制作CAI课件有很多,但据笔者多年的经验,虽然PowerPoint简单易学,但要制作优秀的CAI课件还是需要软件Authorware,故本章将介绍使用Authorware 5.1制作CAI课件的方法。
本章内容Authorware 简介文件和图标操作在课件中使用多媒体素材课件的控制课件调试和发布1.1Authorware简介Authorware是目前在全球占有主导地位的多媒体创作工具,自1917年问世以来,历经了2.0、3.0、3.5、4.0、5.0等版本的升级,每次版本更新都给用户带来了惊喜的变化。
随着它功能和易用性的增强,越来越多的教师开始选用Authorware作为制作CAI课件的首选工具。
我们这里介绍的是目前的最新版——Authorware 5.1 Attain。
1.1.1 Authorware和课件制作在本节中,我们将简单介绍Authorware的特点,以及它作为CAI课件制作工具的优点,同时对课件制作的基础知识也作一个简单介绍。
-357-一、Authorware特点和设计思想在Authorware出现之前,如果要制作一个多媒体CAI课件,你必须掌握一种编程语言(如C、C++),这就意味着,多媒体制作根本就无缘于没有学习过编程的人,制作多媒体CAI课件都是专业编程人员的专利。
Authorware软件的出现改变了这种状况,它具有图形化的用户界面、对话框式的功能设定以及各种媒体创建工具等,通过操纵鼠标或菜单就可以轻松地将文字、声音、图形、图像、动画、视频等多种媒体组合在一起,形成一套完整的CAI课件,而且简单直观、易学易用。
authorware练习题

Authorware练习题一、基础概念理解1. 请解释Authorware是什么软件?2. Authorware中的设计图标有哪些?3. 简述Authorware中的变量和函数的作用。
4. Authorware中的交互类型有哪些?5. 什么是Authorware的分支结构?二、界面设计与布局6. 如何在Authorware中设置背景颜色?7. 如何在Authorware中插入图片并调整大小?8. 请描述如何在Authorware中创建一个简单的按钮。
9. 如何设置Authorware中的文本样式?10. 如何在Authorware中创建热区交互?三、变量与函数应用11. 请举例说明Authorware中的系统变量。
12. 如何在Authorware中自定义变量?13. 请解释Authorware中的系统函数。
14. 如何在Authorware中使用自定义函数?15. 请举例说明如何在Authorware中使用变量进行条件判断。
四、交互设计16. 请描述Authorware中的按钮交互。
17. 如何在Authorware中设置文本输入交互?18. 请解释Authorware中的热对象交互。
19. 如何在Authorware中实现时间限制交互?20. 请描述Authorware中的目标区域交互。
五、分支与循环21. 如何在Authorware中创建条件分支?22. 请解释Authorware中的循环结构。
23. 如何在Authorware中使用框架图标创建分支?24. 请描述如何在Authorware中使用计算图标进行条件判断。
25. 如何在Authorware中实现随机分支?六、多媒体集成26. 如何在Authorware中导入音频文件?27. 请描述如何在Authorware中控制音频播放。
28. 如何在Authorware中插入视频文件?29. 请解释如何在Authorware中控制视频播放。
在Authorware中引入动态按钮

!"#$%&’(&) 提 供 了 *+ 种 设 计 图 标 !** 种 交 互
方式 " 按钮是 ** 种交互中最常用的一种交互方式 " 然而我们发现其按钮多是非常普通! 毫无个性的
,-./%’0 风格按钮 # 怎样去获取有个性又漂亮的按
钮呢 $ 有美术功底的教师可以自己用图像处理软件 制作素材 # 然而对于ห้องสมุดไป่ตู้他教师来说自己制作素材是 比较困难的 " 笔者在 1230$ 共享图库中发现了一些 漂亮的动态按扭 # 在网上寻到了一些 451 格式的动 态按钮 # 但怎样把它们引入我们的课件当中呢 $ 我们知道 # 一个形象而又漂亮的动态按钮通常 由三种状态组成 %平常状态 !鼠标划过时的状态和鼠 标单击时的状态 # 每个状态都是一幅静止的图片 "
%) & 单击 ! 按下时 " 的 ! 未选中 " 状态 # 再点击 ! 图 案 " 右侧的 ! 导入 "# 在弹出来的 ! 导入哪个文件 ) " 对 话 框 中 找 到 准 备 用 来 做 鼠 标 按 下 时 的 图 片 ’*+,-.
&’( # 点击 ! 导入 "$
%# & 单击 ! 在上面 " 的 ! 未选中 " 状态 # 再点击 ! 图 案 " 右侧的 ! 导入 "# 在弹出来的 ! 导入哪个文件 ) " 对 话框中找到准备用来做鼠标放在按钮上面时的图 片 ’+-"&’( # 点击 ! 导入 "$ 这样就把按钮三个状态的图 片引入到 C3%#$/A-/D 中来了 $ 检查后如无问题 # 点 击 ! 按 钮 " 设 置 对 话 框 中 右 下 角 的 ! 确 定 "# 返 回 ! 属 性 ’ 交互 " 的对话框 $ 第 六 步 #在 !属 性 ’交 互 "的 对 话 框 中 点 击 !确 定 " 返 回 到 C3%#$/A-/D 的 工 作 区 $ 测 试 课 件 # 查 看 按钮的效果 $ 上面介绍了如何把 /0123 中的动态按钮引入到
学习电脑信息Authorware制做会变化双功能的开关按钮

Authorware 制做会变化双功能的开关按钮用 Authorware 7 制作课件,经常会设置一些按钮响应,它可以实现某项功能或转而执行某个特定的分支流程,直观方便。
只是,每一个按钮只能实现一项功能,这就有点美中不足了。
想想我们电视机上的开关按钮,一按就开,再一按就关了,再按又开了,如此循环,一个按钮实现了“开”、“关”两项功能。
想不想在自己的课件中也设置这样的双功能按钮,使操作更简便,界面更简洁呢?那就跟我一起动手吧,我们将用一个文件中的两个“开关”例子来加以说明。
实例分析新建文件命名为“开关按钮”(如图1),先拖动一个声音图标到流程线上,命名为“背景音乐”,并导入一段音乐作为背景音乐。
再在其下面放一个交互图标“音乐”,并下挂两个计算图标“开”与“关”,设置响应类型为“Button(按钮)”。
在“开”的计算图标中输入语句“MediaPlay(IconID@"背景音乐")”,在“关”的计算图标中输入语句“MediaPause(IconID@"背景音乐", TRUE)”。
然后对各图标的属性作如下设置:(图1)1、在声音图标属性对话框“计时”标签中,把“执行方式”设为“同时”,其它设置不变(如图2)(图2)2、单击第一个按钮,在属性对话框(如图3),在“响应”选项卡中,把“范围:永久”复选框选上,把“分支”选项设置为“返回”,在“激活”后面的文本框中输入“SoundPlaying=FALSE(表示此按钮只在无声音播放的情况下响应)”。
再打开按钮属性对话框,选择按钮形状(也可以自行编辑按钮),最后,在“按钮”属性对话框的右边,选中“非激活状态下隐藏,然后一路[OK],便OK了。
(图3)3、双击第二个按钮响应标签,打开属性对话框,在“激活条件”后面的文本框中输“SoundPlaying=TRU E (表示此按钮只在有声音播放的情况下响应)”。
其余各选项的设置与步骤2完全一样(包括按钮的形状和图案)。
Authorware 按钮的属性

Authorware 按钮的属性在为多媒体应用程序添加按钮时,用户可以在【属性】面板中设置按钮的各种基本属性。
例如,设置按钮的样式、大小和位置、响应的方式等。
在之前的小节中已经介绍了【属性】面板的【响应】选项卡,因此,本节着重介绍按钮的【属性】面板中其他的各种设置,如图5-23所示。
图5-23 按钮的【属性】面板1.按钮选项卡在【属性】面板中,还包括了一个设置按钮属性的重要部分,即【按钮】选项卡。
在按钮选项卡中,允许用户设置按钮的一些基本属性,如下所示。
●大小【大小】选项用于设置按钮在多媒体应用程序中所占据的面积。
其中,X为按钮的宽度,Y为按钮的高度。
其单位为像素。
●位置【位置】属性用于设置按钮在多媒体应用程序中的坐标位置。
其将整个多媒体应用程序的窗体看作是一个坐标平面,程序窗体的左上角被看作是坐标原点。
X为按钮在程序窗体中的横坐标,Y为按钮在程序窗体中的纵坐标。
与Photoshop等图像处理软件不同,在Authorware中,衡量按钮坐标位置的标记点并非按钮的中心,而是按钮的左上角。
●标签定义按钮上方的标签文本内容。
如标签文本较多,则按钮的宽度和高度会根据标签内的文本而自动调整。
●快捷键定义通过键盘使用该按钮时的快捷键。
当用户激活该按钮所在的窗体时,即可通过键盘来使用该按钮。
一个按钮可以设置多个快捷键,这些快捷键需要以竖线符“|”隔开。
Authorware的快捷键设置是区分大小写的。
因此,如只设置了大写字母A,则小写字母a将不会起祚用。
在设置按钮的快捷键时,可以使用一些特殊的关键字。
关于这些关键字,请参考之后的相关小节。
●选项用于设置按钮的两个进阶属性,如下所示。
◆默认按钮定义是否使按钮成为默认的按钮。
对于默认按钮而言,只需用户按下回车键即相当于单击该按钮。
同一交互窗体中,只允许存在一个默认按钮。
◆非激活状态下隐藏定义当按钮不可用时隐藏。
●鼠标设置鼠标划过该按钮时的鼠标指针样式。
单击其右侧的【鼠标指针】按钮,即可打开【鼠标指针】对话框,在列表中选择多种鼠标指针,如图5-24所示。
Authorware教程课件-按钮交互与热区交互

上 机
1、制作按钮控制音乐播放(要求设置按 钮的激活条件)
【任务1】制作在线帮助系统 任务1
制作一个在线帮助系统, 制作一个在线帮助系统,当鼠标放在指定对 象上时显示文字注释。 象上时显示文字注释。
【任务2】制作一个课件的章节框架 任务2
制作一个课件的章节框架。 制作一个课件的章节框架。
热区交互
设置激活方式
激活条件:用于设置匹配响应的允许条件。在 激活条件 该文本框中所输入的数值、变量或表达式的值 为TRUE时,该响应才可以同用户的交互操作 进行匹配,否则该响应处于非激活状态。 如何在音乐播放时,使得“播放”按钮无效?在 音乐停止时,“停止”按钮无效呢?
思 考
如何定义“暂停”和“继续”按钮的激活 方式?
在一个课件中添加退出按钮
例:在卡通钟课件中设置一个按钮 随时控制课件的结束。 注意:交互属性中定义范围为“永久”,则程序 注意: 在整个程序执行过程中该交互始终有效,即使 退出了该交互。 如果没定义范围为“永久”,则在课件执行 过程中用户必须执行完该交互后,程序才会继续 往下执行。
举例:背景音乐控制
上 机
1、制作一个电脑显示器,并用热区交互 介绍其相应部件。单击演示窗口空白区 域则显示:请选择显示器部件!双击空 白区域则退出课件。(添加背景音乐并 定义按钮来控制音乐的播放和停止)
教学目标: 掌握热区交互属性的设置 掌握热区定义的方法
热区交互介绍
热区响应类型是在屏幕上制作一个固 定的矩形区域作为用户敲击的热点。 当选取此区域时(选择方式可设定为 鼠标进入、单击和双击等),即可执 行响应的结果图标中的内容。
建立热区响应
如何定义热区?
设置热区响应的属性
方法一:双击热区交互分支的相应类型 标识符,即可打开属性设置对话框; 方法二:双击演示窗口中的虚线框即可。
多媒体课件创作系统Authorwate简明教程

知识目标:1.熟悉Authorware的界面及基本操作方法;掌握Authorware各种图标的作用及基本参数的设置;能熟练地运用各种图标。
2.熟悉几何画板的界面、菜单、工具;熟练掌握几何画板各项基本操作。
技能目标:1.能用Authorware制作简单的数学课件。
2.能用几何画板制作数学课件。
3.将Authorware与几何画板结合起来制作数学课件。
多媒体课件创作系统Authorwate简明教程一、Authorware的启动使用Windows 95/98的任务栏来打开Authorware 5.0。
路径如图1所示。
图1 启动Authorware5.0路径图进入Authorware 5.0时,在屏幕上会显示有关欢迎画面,用鼠标单击画面上的任何一部分,该画面就立刻消失。
即进入图2所示的画面。
图2 为新文件选择工作对象画面点击“cancel”按钮,即进入Authorware 5.0的多媒体软件的编辑设计窗口,如图3所示。
图3 Authorware5.0编辑设计窗口二、Authorware界面启动Authorware5后,在其主界面上首先出现的窗口是KO(Knowledge Object)窗口,(后面将具体介绍KO)。
按“cancel”或“None”跳过KO就可以进入Authorware了。
主界面如图4所示。
屏幕最上面是标题栏,接下来是菜单栏,第三行是工具栏。
左边是图标工具条,Authorware中绝大部分功能都集中在图标工具条上。
当中的窗口就是Authorware的主窗口——程序设计窗口,也就是编写程序的地方,当中的一根竖线叫做流程线,所有的元素诸如声音、图像、交互等等都在流程线上进行安排。
最右边的窗口称作KO窗口,里面是一些现成的模块可以加快工作速度。
图4 Authorware5.0主界面1.标题栏图5中显示的是Authorware窗口中的标题栏。
简介如下:图5 Authorware5.0标题栏最左边的圆形图形为Authorware 的标志,点击该标志,弹出下拉菜单来控制Authorware软件窗口。
Authorware操作步骤(打印)

Authorware 操作步骤(1)七、Authorware1、使用 Authorware 多媒体著作软件编写“按钮的应用”作品,调试运行后,结果存盘。
(1)画面大小分辨率为600×350;背景为黄色. (2)页面,如下图:(3)点击“奔腾的马”的按钮,按钮的下方出现自由奔跑的马。
(马按照自由路径运动)(4)点击“行驶的汽车”的按钮,按钮的下方出现汽车从左到右行驶。
并且有声音。
(5)按“退出” 按钮结束。
(6)以上各页按“样片”设置各对象的动画功能、按“样片”设置交互方式。
(7)制作完成后:保存文件,文件名为:考生姓名+机号 素材文件在“《多媒体作品制作员》操作技能素材库/23/01”文件夹中。
操作步骤:1. 计算图标——resizewindow(600,350)。
2. 交互图标——矩形工具(黄色),文字工具——请选择:,文本(text)——字体(font)——楷体,文本(text)——大小(size)——24,Opague(transparent);矩形工具(白色填充,黑色边框)。
3. 群组图标(按钮(button),名称:奔腾的马,属性);进入群组,插入(insert)——媒体(media)——Animated GIF ,导入(马,透明(transparent));移动图标——选马,类型:指向固定路径的终点(path to end),拖动马形成路径,定时:2秒。
4. 群组图标(按钮(button),名称:行驶的汽车,属性);进入群组,插入(insert)——媒体(media)——Animated GIF ,导入(汽车,透明(transparent));声音图标——导入声音(执行方式:同时(concurrent));移动图标——选汽车,类型:指向固定点(direct to point),拖动汽车至最后端,定时:2秒。
5. 计算图标(按钮(button),名称:退出,属性);quit(0) 。
在Authorware中制作生动的按钮

在Authorware中制作生动的按钮(1)在Authorware的交互图标中有一种交互方式是:热区响应,它是指在演示窗口中的一块长方形的区域,鼠标在其范围内所产生的各种操作都会触发指定的事件。
利用它可以为按钮产生相应的提示信息,使用户了解这个按钮的功能;另外还使程序更加人性化,界面更加生动。
程序运行效果:当鼠标移到按钮上时,在指定的地方会出现一条提示(或图片),当鼠标移开时提示消失。
提示可以加各种过渡效果,也可以把热区分支下的显示图标换成组图标以实现更多的效果及功能。
方法一原理:利用热区响应的“指针处于指定区域内(Cursor in Area)”的匹配方式,可以实现鼠标指针只要在设置的热区范围内便可以激活设定的事件,而且所设置的热区在程序运行时并不会显示这一特性,我们可以在按钮上设置一个和按钮一样大小的热区响应,当鼠标移到按钮上时,自定义的按钮便可以显示不同图案,与此同时Authorware 便激活热区所指定的事件(比如显示一幅图)。
由于计算机的动作很快,所以在我们看来就像同时发生。
我们可以把此热区的擦除方式设置为“在下一次输入之前(Before Next Entry)”,这样在鼠标移出热区(按钮)的范围时,图片自动被擦除。
热区激活的图片我们可以把它放在演示窗口的下方或者放在按钮旁边作为按钮的注解。
操作过程:1、先按《让按钮生动起来》文中所介绍的方法制作一个按钮。
2、拖一个显示图标(Display)到交互图标(Interaction)右侧,在交互类型中选择热区域(Hot Spot)(图1)。
图13、双击交互图标,调整好按钮的位置。
调整热区域的大小使其正好覆盖于按钮之上(图2)。
图2-14、双击热区分支下的显示图标,输入提示文字或插入提示图片。
可以加入过渡效果使程序界面更加生动,也可以使用组图标实现更多的功能(图3)。
图2-2技巧:其实不要以为使用文字就不如图片漂亮,使用文字有一个最大的好处就是可以设置一个变量,通过改变变量的值显示各种字符。
Authorware的操作

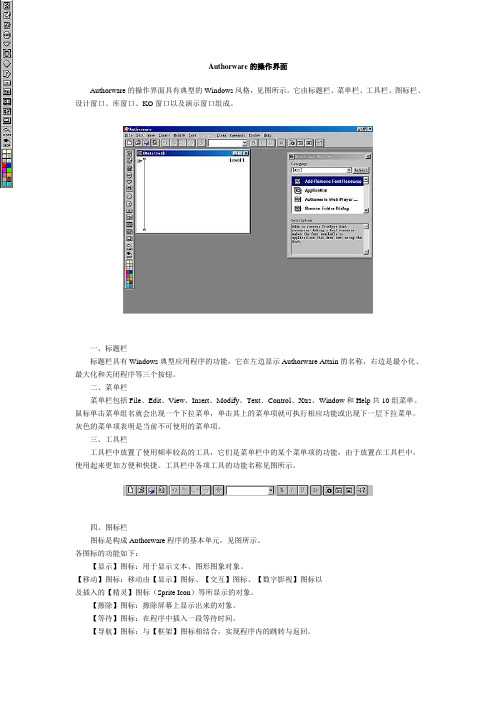
Authorware的操作界面Authorware的操作界面具有典型的Windows风格,见图所示。
它由标题栏、菜单栏、工具栏、图标栏、设计窗口、库窗口、KO窗口以及演示窗口组成。
一、标题栏标题栏具有Windows典型应用程序的功能,它在左边显示Authorware Attain的名称,右边是最小化、最大化和关闭程序等三个按钮。
二、菜单栏菜单栏包括File、Edit、View、Insert、Modify、Text、Control、Xtrs、Window和Help共10组菜单。
鼠标单击菜单组名就会出现一个下拉菜单,单击其上的菜单项就可执行相应功能或出现下一层下拉菜单。
灰色的菜单项表明是当前不可使用的菜单项。
三、工具栏工具栏中放置了使用频率较高的工具,它们是菜单栏中的某个菜单项的功能,由于放置在工具栏中,使用起来更加方便和快捷。
工具栏中各项工具的功能名称见图所示。
四、图标栏图标是构成Authorware程序的基本单元,见图所示。
各图标的功能如下:【显示】图标:用于显示文本、图形图象对象。
【移动】图标:移动由【显示】图标、【交互】图标、【数字影视】图标以及插入的【精灵】图标(Sprite Icon)等所显示的对象。
【擦除】图标:擦除屏幕上显示出来的对象。
【等待】图标:在程序中插入一段等待时间。
【导航】图标:与【框架】图标相结合,实现程序内的跳转与返回。
【框架】图标:提供在附属于它的页面间跳转的控制功能,并与【导航】图标相结合,实现程序内的跳转控制机制。
【决策】图标:提供逻辑判断和循环控制机制,实现对附着于它的各分支程序流程走向及其循环的控制功能。
【交互】图标:用于控制各种形式的交互,它与附着于它的图标共同构成交互程序结构。
【计算】图标:执行各种运算,这些运算可引用系统函数、系统变量、外部函数,也可引用自定义变量。
【集组】图标:可将一组相邻的图标置于【集组】图标中,实现程序设计的结构化。
【数字影视】图标:插放动画和视频。
Authorware导航框架DIY

制作的前奏在Authorware的导航框架内包括了“Next page”、“Previous page”、“Last page”、“First page”等默认的几个导航按钮,我们只需要将内容加入进去,即可制作出一个简单的作品,而不必进行有关控制按钮的设计。
但是往往简单的东西也有其不利的方面,那就是按钮功能中我们只用到了几个,并且默认的按钮形状单一、死板。
所以每次我们都需要进行调整,不但延长了作品的开发时间,而且对作品的整体美观都会产生负面影响。
能否将此框架的内容进行更改并且存储成类似WPS2000的模板一样的文件,使我们今后在调用框架时直接应用更改后的框架即可。
分析及准备我们对框架图标的内容进行分析。
首先,拖放一个框架(Framework)到流程线上,然后双击此图标,我们从中可以分析出整个框架图标内由一个显示图标(显示控制面板的底面),一个交互图标(Interaction)及几个按钮响应组成。
既然我们知道了框架的组成,就可以将此框架内容进行修改。
但是修改完成后,如何将修改后的框架替换为系统默认的框架模板呢?其实在Authorware中提供了存储为模板文件的功能,它的扩展名为A5D,并且默认的框架模板存放在Authorware的安装目录中,名为Framework.a5d。
解决之道下面我们就以一个框架内容的更改为例来进行讲解,具体解决步骤如下:1、我们需要制作出自己的按钮形状及控制面板的底面图形(如图1)。
图12、拖放一个框架(Framework)图标到流程线上,双击打开此图标,其内容如图2所示,双击打开其中的显示(Display)图标,出现一个底面图形,将其删除,然后执行“File/Import”命令,引入我们制作好的控制面板底面图形。
3、一般情况下,框架图标中的按钮功能只用到其中四个:“Next page”(下一页)、“Previous page”(前一页)、“Last page”(最后一页)和“First page”(第一页),所以,将其余的几个按钮响应删除掉,方法是用鼠标点击选中按钮响应下方的导航图标,将其剪切掉即可。
Authorware Authorware的快捷键

Authorware Authorware的快捷键
快捷键是指以键盘控制界面中的菜单、按钮等组件的一种方式。
在许多编程语言中,都提供了定义快捷键的方法。
在Authorware7.0种,允许用户以可视化的方式定义各种组件的快捷键。
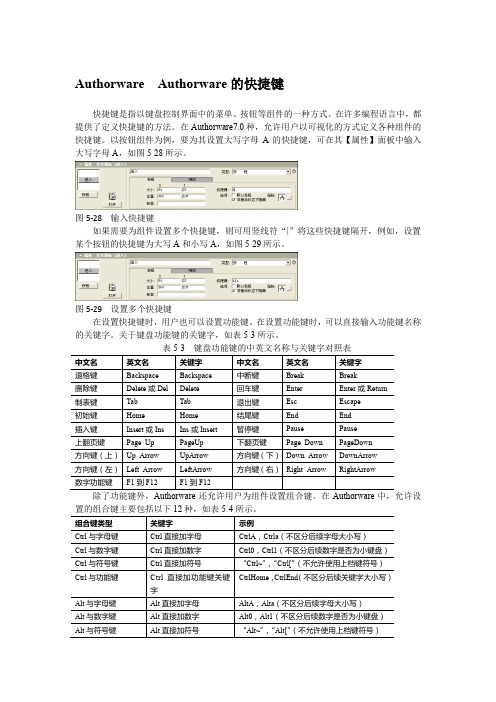
以按钮组件为例,要为其设置大写字母A的快捷键,可在其【属性】面板中输入大写字母A,如图5-28所示。
图5-28 输入快捷键
如果需要为组件设置多个快捷键,则可用竖线符“|”将这些快捷键隔开,例如,设置某个按钮的快捷键为大写A和小写A,如图5-29所示。
图5-29 设置多个快捷键
在设置快捷键时,用户也可以设置功能键。
在设置功能键时,可以直接输入功能键名称的关键字。
关于键盘功能键的关键字,如表5-3所示。
表5-3 键盘功能键的中英文名称与关键字对照表
除了功能键外,Authorware还允许用户为组件设置组合键。
在Authorware中,允许设置的组合键主要包括以下12种,如表5-4所示。
在同一个交互窗体中,应避免设置相同的快捷键,否则容易造成用户误操作。
如果为不同的交互窗体(在同一应用程序中)设置了相同的快捷键,则只有当前处于激活状态的窗体快捷键会起作用。
请不要使用一些操作系统默认占用的快捷键组合,否则很容易引起用户误操作造成不
某个组件应用Alt+F4的组合键为快捷键后,会很容易造成用户在按按钮时关闭窗体。
AUTHORWARE模拟按键程序设计与实现

AUTHORWARE模拟按键的程序设计与实现摘要:authorware作为以交互著称的多媒体集成平台,在构建计算机模拟训练系统中得到广泛应用。
本文对模拟按键从功能的角度进行了分类,重点将复用键的程序设计进行了概略解析。
关键词:authorware;模拟按键;程序设计中图分类号:tp317.4在我们生活、工作中,作为功能性选择的按键可谓无处不在。
我们熟悉的手机、遥控器、鼠标、键盘、控制面板等都是按键应用的代表之作。
按键的种类繁多,应用如此广泛而重要,业已成为基于authorware平台构建计算机模拟训练系统中必须认真加以研究、分析和解决的关键环节之一。
1 模拟按键的分类对于应用环节上的按键而言,其种类之多、取材之广,可作不同的分类。
根据按键的功能及模拟显示的不同情况,通常可把模拟按键分为单功键、双功键和复用键。
相对于单一功能的单功键和具有两个功能的双功键,复用键具有步进增减与变化功能。
这类按键我们接触也很多,比如电视遥控器中的音量增、减键和节目上、下选择键等。
在处理这类模拟按键时,流程的处理往往较为复杂,特别是其中的逻辑关系必须透彻地理清并仔细地在程序设计时逐点实现。
2 复用键的程序设计2.1 设定程序功能下面以实际应用中的程序为原型进行简化处理,使程序更加典型化。
本例中需要模拟的是四个复用键:增、减、左、右,显示屏显示位数限定为3位。
其中“增”键是每按一次将数字增加1个整数量级(0-9),“减”键是每按一次将数字减少一个整数量级(9-0),“左”键是把设定为三个显示位数的闪动光标向左移动一位,“右”键则把闪动光标向右移动一位,其间各键之间关联度较高。
2.2 程序设计流程(1)在流程线上拖曳【计算】图标“初始设定”。
输入以下语句:s1:=0--第1位数值s2:=0s3:=0s1:=““--显示第1位数值初始为空s2:=““s3:=““shan:=1--闪动的指示光标jw:=1--计位,确定数值所在位置fz1:=0--分支1fz2:=0(2)拖曳【显示】图标“显示屏”,在其中把显示屏的底图放置到位,并在显示数字变化的三个对应位置上输入如下内容:{s1}{s2}{s3}。
Authorware教程课件-按钮交互与热区交互

上 机
1、制作一个电脑显示器,并用热区交互 介绍其相应部件。单击演示窗口空白区 域则显示:请选择显示器部件!双击空 白区域则退出课件。(添加背景音乐并 定义按钮来控制音乐的播放和停止)
设置激活方式
激活条件:用于设置匹配响应的允许条件。在 激活条件 该文本框中所输入的数值、变量或表达式的值 为TRUE时,该响应才可以同用户的交互操作 进行匹配,否则该响应处于非激活状态。 如何在音乐播放时,使得“播放”按钮无效?在 音乐停止时,“停止”按钮无效呢?
思 考
如何定义“暂停”和“继续”按钮的激活 方式?
教学目标: 掌握热区交互属性的设置 掌握热区定义的方法
热区交互介绍
热区响应类型是在屏幕上制作一个固 定的矩击和双击等),即可执 行响应的结果图标中的内容。
建立热区响应
如何定义热区?
设置热区响应的属性
方法一:双击热区交互分支的相应类型 标识符,即可打开属性设置对话框; 方法二:双击演示窗口中的虚线框即可。
上次内容回顾
如何设置按钮属性 三个常用的统分变量: TotalCorrect,TotalWrong,TotalScore 如何创建自定义按钮?
图6-15 交互图标的结构组成
【任务】用按钮控制音乐的播放 任务】
用按钮控制背景音乐的播放。 用按钮控制背景音乐的播放。
课件演示
本次教学内容
声音图标的使用 交互范围:“永久”与“非永久”的 区别 激活方式的定义 一个常用的音乐控制变量: MediaPause
热区响应的示例
1、看图识字
热区响应的示例
2、多项选择题制作
举例:显示器介绍
当鼠标指向显示器部件则显示其名称。
注意交互响应出现的次序
注意:在定义热区交互时,如果有 区域重叠时,应将小区域定义在前 (左边),大区域定义在后;双击 在前,单击在后;如果对同一热区既 有单击(或双击)又有“指针处于 指定区域内”,则顺序任意。
学习电脑信息authorware课件制作技巧

authorware课件制作技巧一、在Authorware中调用PowerPoint文件Authorware和PowerPoint是两种常用的课件制作软件,Authorware功能强大,交互性强,而PowerPoint在制作字幕和图像处理方面较为方便,这两者结合能够制作出使用更加灵活、操作更加方便的多媒体课件。
我在制作课件的过程中总结出在Authorware中插入PowerPoint演示文稿的方法,下面介绍其操作步骤。
1、打开PowerPoint,制作一个用于链接到AuthorWare中的演示文稿文件,取名为a1。
ppt。
2、在AuthorWare中插入PowerPoint文件。
打开Authorware,拉一个显示图标到流程线上,双击该显示图标打开展示窗口。
单击“Insert”选单,选择“OLEObject。
”选单项。
显示“InsertObject。
”对话框。
选择“从文件创建”,输入框中输入文件的路径或单击“浏览”按钮找到要插入的PowerPoint文件,选中其下的“链接”选项。
单击“确定”按钮可将a1。
ppt插入到当前文件中,展示窗口中会出现a1。
ppt幻灯片的第一屏。
3、设置放映方式。
单击Edit选单,选择“Linked演示文稿OLEObject”选单项,在出现的六个选项中,选择“Attributes”选项,屏幕上会出现“ObjectAttributes”对话框。
在第一个下拉选单“ActivationTrigger”中选择“Singleclick”项,在第二个下拉选单“Triggerverb”中选择“放映”项。
在对话框的下端选中“PackageasOLEobject”项。
单击“确定”按钮即可设定放映的方式为单击放映。
用这一方法制作成的多媒体课件,同时具有Authorware和PowerPoint两种软件的优点,所插入的幻灯片如需修改、增添内容,只需对插入的幻灯片对象(。
ppt)直接进行修改即可。
authorware作业5操作说明

authorware作业5操作说明练习目的:掌握使用按钮的方法选择题的做法主要操作步骤:任务1添加背景和测试题步骤1 启动Authorware,在创建的新文件的流程线上放置一个“显示”图标并将其命名为“背景”。
在该“显示”图标中导入课件的背景图片,调整背景图片的大小使其占满整个演示窗口,如图6-1-1所示。
图6-1-1 添加背景步骤 2 在流程线上放置一个“显示”图标,将其命名为“题目”.使用“文字”工具在演示窗口中输入标题和测试题,如图6-1-2所示。
图6-1-2 输入标题和测试题任务2 为第一题添加交互按钮步骤1 在流程线上放置一个“交互”图标,并对其命名为“第一题”。
在“交互”图标的右侧放置一个“计算”图标,此时Authorware会弹出“交互类型”对话框要求选择交互类型。
这里选择默认的“按钮”交互类型,如图6-1-3所示。
图6-1-3 流程线上添加“交互”图标步骤二单击“确定”按钮关闭“交互类型”对话框。
此时在演示窗口中将会出现一个名为“未命名”的按钮,如图6-1-4所示。
图6-1-4 演示窗口中出现“未命名”按钮任务三改变按钮样式步骤一在流程线上双击“相应类型”图标打开“属性”面板,如图6-1-5所示。
单击“属性”面板中的“按钮”按钮打开“按钮”对话框,在该对话框中选择内置按钮样式,如图6-1-6所示。
单击“确定”按钮关闭“按钮”对话框,演示窗口中的按钮样式改变,如图6-1-7所示。
图6-1-5 打开“属性”面板如图6-1-6 选择使用按钮样式如图6-1-7 按钮样式改变步骤二在流程线上选择“交互”图标下挂的“计算”图标,按Ctrl+C键复制该图标,按Ctrl+V键3次在交互图标右侧粘贴该图标3次。
此时在演示窗口中将胡的4个按钮,调整这些按钮在演示窗口中的位置,如图6-1-8所示。
图6-1-8 复制其他按钮步骤三在流程线上“未命名”文字上双击使按钮标签文字处于编辑状态,这里删除所有按钮上的标签文字,如图6-1-9所示。
aardio中最重要的控件:自定义控件教程

aardio中最重要的控件:自定义控件教程
aardio 中最强大的控件是 plus 控件,但最重要的控件是 custom 控件。
不会用 plus 控件可能只是界面没那么好看,而不会用 custom 控件,你在 aardio 中将寸步难行。
在 aardio 新版本中增加了多个 custom 控件的使用范例,范例中包含了详细的使用步骤与要点的说明。
建议大家阅读一下范例,custom 控件用法其实很简洁,范例都没几句代码,一看就能懂。
下面我再补几张图:
一、「界面控件」工具条里最后一个控件就是自定义控件( custom 控件)
二、custom 控件与其他控件的区别是:控件的类名可以修改为任意 win.ui.ctrl 名字空间下的类名。
三、custom 控件的类名还可以指定任何普通创建窗体的代码文件的路径。
上面的文件路径 \res\frmChild1.aardio 从哪里来呢? 其实可以在工程里直接右键点击窗体「复制路径」,如下图:
四、我们还可以调用 custom 控件的 loadForm 函数动态加载一个或多个子窗体。
标准库中的高级选项卡(win.ui.tabs )就是使用custom 控件作为子窗口容器。
五、我们还可以利用custom 控件加载扩展控件,例如浏览器控件。
如何应用Authorware创建个性化按钮

如何应用Authorware创建个性化按钮
肖黎
【期刊名称】《中国电化教育》
【年(卷),期】2003(000)008
【摘要】本文主要阐述了按钮在多媒体课件中的重要作用,以及按钮的制作方法和在Authorware中引入按钮的步骤和方法.
【总页数】2页(P57-58)
【作者】肖黎
【作者单位】河南教育学院现代教育技术中心,郑州市,450003
【正文语种】中文
【中图分类】TP3
【相关文献】
1.在Authorware中引入动态按钮
2.珠联璧合的“框架”图标与“按钮响应”——Authorware的“框架”图标之妙用
3.基于authorware考试系统中单选按钮互锁的设计与实现
4.Authorware中用一个按钮实现对声音的控制
5.在Authorware7.0中创建个性化Web浏览器
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Authorware 中自定义按钮的制作
首先用图象处理软件如Photoshop 将自定义按钮的图象加工好,一般要制作两张图,也有制作三张的。
即刚运行时显示第一张,当鼠标一移到按钮上时显示第二张,当鼠标左键按下时显示第三张(若只作两张则显示第一张),再在多媒体制作软件如Authorware 中作相应的设置就可完成。
下面便是具体制作步骤:
1.在Photoshop 中制作如图1所示上下两张图(这两张图可不样,但一般是相近的。
或色彩略异,或字有阴影等),请读者自己完成。
其中底纹可用KPT3插件制作,当然不一定要底纹,可用其它任意色彩或背景,图象边际的导角可用Alien Skin 插件中的Inner Bevel 制作,文字阴影可用Photoshop5制作;
2.关闭Photoshop ,启动 Authorware ,将交互图标 移到流程线上,再将交互图标如图移到如图的右侧后按OK,如图2所示;
3.双击图2中如图上的“关节点”,出现如图3所示对话框;
4.双击图3中Cursor 右边带三个小点的小方块,则出现如图4所示选择框; 5.双击图4中手形,则选择框消失,此时将来的鼠标形态已被设置为手形; 6.双击图3中Buttons…按钮,出现如图5所示对话框;
2 3 4 5
7.双击图5中ADD按钮,出现如图6所示对话框;
8.在图6中选中UP右边的小白方块,再点击Graphic右边的Impart按钮,出现如图7对话框,要求输入图象文件;
6
7
9.在图7文件名栏中输入第一步中制作好的第张图的文件名后按Import按钮;
10 .在图6中选中Over右边的小白方块,再点击Graphic右边的Impart按钮,出现如图7对话框,要求输入图象文件;
11.在图7文件栏中输入第一步中制作好的第二张图的文件名后按Import按钮;
12.点击sound右边的Impart按钮,出现和图7同样的对话框,不过这里要求输入一音频文件;
13.在出现的对话框文件名栏中输入一音频文件后按Import按钮;
14.分别按各图中的OK三次退出所有对话框,即完成全部设置;
15.运行程序,自定义菜单按钮即出现,光标移动到按钮上按钮即变化并奏出音乐,同时鼠标变成手形。
上面制作的按钮是纯按钮,即按钮和背景是分离的,而现浒的多媒体产品中的按钮往往是和背景融合在一起的,那样更优美。
其制作原理其实和上述步骤是一样的。
只要先用Photoshop制作一背景图,再在此背景图的基础上制作第1步所要求的两张图,这两张图上的内容即为背景图内容的局部(第二张图可和第一张图完全不一样,但要反映出所在按钮代表的内容)。
