手机游戏界面开发PS部分
Unity4.x 2D游戏开发基础教程第一章

Unity4.x 2D 游戏开发基础教程(内部资料)—— 版权所有大学霸—— Unity 4.x 2D游戏开发基础教程(内部资料)大学霸·2·Unity 4.x 2D游戏开发基础教程(内部资料)——版权所有前言Unity是一款综合性的游戏开发工具,也是一款全面整合的专业游戏引擎。
它可以运行在Windows 和Mac OS X下,并提供交互的图形化开发环境为首要操作方式。
使用Unity开发的游戏,可以部署到所有的主流游戏平台,而无需任何修改。
这些平台包括Windows、Linux、Mac OS X、iOS、Android、Xbox 360、PS3、WiiU和Wed等。
开发者无需过多考虑平台之间的差异,只需把精力集中到制作高质量的游戏即可,真正做到“一次开发,到处部署”。
据权威机构统计,国内53.1%的人使用Unity进行游戏开发;有80%的手机游戏是使用Unity开发的;苹果应用商店中,有超过1500款游戏使用Unity开发。
网上有为数众多的2D和3D游戏。
稍微关注一下,就会发现2D游戏才是主流,如植物大战僵尸、愤怒的小鸟、打飞机、2048等。
而且,问问身边的人让他们印象深刻的游戏是什么,你会惊讶的发现,大部分游戏同样是2D的。
基于以上不可忽略的事实,本书决定着眼于讲解使用Unity开发2D游戏的基础知识,且书中包含了两个生动的2D游戏示例,相信读者会喜欢它们的。
1.学习所需的系统和软件❑ 安装Windows 7操作系统❑ 安装Unity 4.5.1Unity 4.x 2D游戏开发基础教程(内部资料)——版权所有·3·目录第1章 Unity及其组成的介绍................................................................................... 错误!未定义书签。
1.1 Unity概述 (8)1.2 项目、资源和场景 (11)1.2.1 项目 (11)1.2.2 资源 (13)1.2.3 场景 (15)1.3 场景视图的操作 (15)1.3.1 使用快捷键操作场景视图 (16)1.3.2 使用Gizmo操作场景视图 (18)1.4 游戏对象和组件 (19)1.5 脚本与脚本编辑器 (20)1.5.1 创建脚本 (20)1.5.2 脚本编辑器 (21)1.6 脚本的调试 (23)1.6.1 调试方法一 (24)1.6.2 调试方法二 (26)第2章材质和纹理.................................................................................................... 错误!未定义书签。
photoshop论文题目147条

photoshop论文题目147条Fhotoshop简称PS,是一种处理图片的技术。
现在这种技术的门槛越来越低,很多非专业人士也对此很热衷。
下面是为你整理的147条photoshop论文题目,希望对你该主题论文的写作有所启发。
photoshop论文题目一:1、基于Moodle的翻转课堂在《PhotoshopCS3图形图像处理》中的实践研究2、中等职业学校Photoshop操作的教学视频资源开发与应用研究3、李东垣方药配伍规律研究及其验案数据库查询系统的构建4、家具产品的三维展示设计与实现5、虚拟现实技术在虚拟校园漫游系统中的应用研究6、任务驱动教学法在高职《Photoshop》教学中的应用研究7、数字图像取证与反取证技术研究8、多媒体教学软件系统的设计与实现9、内地西藏班(校)基于民族特点的Photoshop软件教学探究10、普通高校健美操网络教学系统开发研究11、水稻机插精确定量栽培三维动画系统研究与开发12、基于微信的学习资源设计与应用研究13、混合式学习模式在中职示范校的应用研究14、程序性知识教学微视频中陈述性知识的设计与应用研究15、微信公众平台辅助课堂教学的实验研究16、微课在中职Photoshop教学中的应用研究17、《装在口袋里的爸爸》交互式幼儿有声读物的设计与实现18、美图摄影类移动应用竞品分析及其未来发展的探究19、基于虚拟现实环境中自然光照实时渲染的方法研究20、Photoshop微课程在高中信息技术教学中的实例研究21、三维设计软件在室内设计中的信息共享与应用22、图像处理软件界面设计研究23、二维动画短片《老人与狗》的制作研究与分析24、基于Photoshop插件体系的几种数字图像处理算法的研究25、基于SSH框架的网上购物系统26、项目教学法在中职计算机专业《Photoshop》课程教学中的应用研究27、手机游戏《大战转基因之闽南游》设计与展示28、Photoshop在首饰设计中的应用29、基于创意设计服务平台信息交互设计研究30、基于虚拟现实设备的三维驾驶软件及交互接口的研究与实现31、基于JSP与MySQL技术的个人职位信息管理系统32、三峡库区滑坡三维可视化及动态模拟33、在职业教育课程《PhotoShop图形图像处理》中基于项目教学模式的实践探索34、基于TV模型的用于图像修复的优化方法35、图像软件的设计与应用36、微博在课外网络协作学习中的应用研究37、服装款式图提取及其模式识别的研究38、三维虚拟校园自动漫游系统的设计与实现39、基于位置服务的三维虚拟校园系统的设计与实现40、《Photoshop平面设计》精品课网站设计与实现photoshop论文题目二:41、基于图像搜索算法的图像智能设计42、计算机辅助景观表现研究43、Photoshop两个缺陷的解决方案44、基于颜色匹配的地表三维GIS模型纹理优化方法研究45、基于组织连续切片的宫颈周围韧带内神经脉管数字化三维模型的构建46、微型学习与高校教学的整合策略研究47、多媒体技术在现代舞台设计中的应用研究48、基于FLASH技术的数字水墨剪纸动画的设计与实现49、数字图像中人脸美化算法的研究50、《photoshopCS平面设计》网络课程的设计与开发51、数字化企业形象设计52、国画水墨风格的三维动画设计53、PSD文档信息获取与XML表达自动阅卷研究54、基于非线性ε-过滤器组的人脸美化算法的研究与改进55、数字视频智能编辑系统的算法研究56、网络环境下促进大学生自主学习的策略研究57、专题学习网站在电大《计算机图像处理技术-Photoshop》课程教学中的应用研究58、《一个夏天的回忆》二维动画短片的实现59、多媒体作品自动评价系统的设计与实现60、基于问题的学习(PBL)在网络课程教学中的应用研究61、图像与矢量化交互变换技术研究与实现62、平面设计软件在陶瓷花纸创新设计中的应用研究63、基于研究性学习的《平面设计》课程教学设计与实践研究64、替代有毒有害材料数据库系统的设计与开发65、基于MCLA的Photoshop教学实践研究66、燃油发动机喷雾粒子尺寸测量及特性分析67、燃油喷雾图像的匹配研究及应用68、三维场景光影效果控制与渲染的研究与实现69、服装品牌推广的三维展示设计与实现70、虚拟现实技术在首饰设计及展示中的应用71、图像处理课程学习平台的设计与开发72、大学物理实验数据网络检测处理系统的研究与开发73、三维形状画刷分割工具的研究74、图像风格化技术研究及平台开发75、基于笔画的图像色调调整76、GIS技术在林业制图中的应用研究77、潍坊科技学院虚拟校园的设计与实现78、军队办公自动化系统的设计与实现79、虚拟现实(VR)技术在风景园林规划与设计中的应用研究80、数字图像盲取证技术的一些研究photoshop论文题目三:81、基于不变矩飞机型号识别方法研究与实现82、服装设计中时尚女装的数字化表现研究与实现83、数字化技术在黑茶包装设计中的应用研究84、室内改造的数字化设计与实现85、《少儿快乐跑网络教学课件-以短跑为例》的研制86、一种基于样例图片的数字人脸化妆技术87、传统动画与无纸动画的结合与设计88、人物形象设计大赛宣传片的创意设计与实现89、中国画墨浸染效果的数字化实现90、基于深度数据的人体视频编辑91、三维虚拟现实技术在殷商妇好形象复原中的应用研究92、基于数码艺术的图形设计方法与运用93、基于数字图像处理技术的爆堆粒度分析94、基于VC的示波器动态仿真软件设计95、数字医学技术在颧骨复合体缩小术中的应用与研究96、小学数学积件资源与积件组合平台的开发97、PhotoShop课程网上学习系统的设计与研究98、Photoshop作品自动评阅策略的研究99、基于虚拟现实技术的数字旅游研究与应用100、基于Mandelbrot集图形的新型面料肌理设计方法101、基于ADS-B的航线训练飞行管制间隔演示系统设计与实现102、基于Flash的在线三维商品展示系统的研究与实现103、虚拟校园的三维建模与设计104、基于Android的图像特效的设计与实现105、个性化桌面点餐系统的设计与实现106、虚拟手行为数据库的研究与设计实现107、南天集团整体形象VI设计108、基于ASP的精品课程教学网站的设计与实现109、数字化技术在日用陶瓷设计中的应用研究110、数字水彩画创作技法研究与实现111、基于滤波特性的视频图标删除检测技术112、教师办公信息系统的设计与实现113、红山文化虚拟博物馆数字表现研究与应用114、教学实训考试综合系统的设计115、基于VR-Platform的虚拟校园研究与实现116、通过动画短片《一个人的表演》来看水彩效果在三维动画背景中的实际应用117、数字时代CG电脑绘画应用研究118、基于Virtools平台的教学软件的设计与应用119、裸眼3D技术及其应用120、基于Moodle虚拟学习环境的混合式学习设计与实践121、浅谈Photoshop软件在当前油画创作中的具体运用122、基于3DSMAX的水墨三维动画的设计与实现123、中国数字人鼻部薄层断面解剖及三维可视化研究124、自制教学资源网站在Photoshop课堂教学中的应用研究125、基于学习风格的在线学习交互行为研究126、工程软件在化工单元操作中的应用研究127、运动模糊仿真图像的正确生成128、GIS在生态环境评价中的应用129、纺织品数码印花颜色管理应用研究130、基于OSGi的Android应用模块动态加载框架设计与实现131、基于内容及图像分析的信息技术自动阅卷系统132、基于图文混排前台训练系统的研究与设计133、利用“中国虚拟人”的三维重建构建外科三维诊疗平台134、数字城市三维景观再现系统的研究135、基于变换域抗几何攻击数字水印算法研究136、结合隐式曲面的网格融合137、绿化景观建模方法研究138、实验力学课程计算机辅助教学软件139、如何应用ICCCNS及建立设备特性文件进行数字打样模拟传统打样140、计算机辅助汽车造型技术研究141、自动控制原理CAI课件的设计与制作142、视神经纤维自动识别与分析关键技术研究143、精原细胞计算机模型可视化研究及其临床应用144、基于3G混合网络和GPS技术的果树移动专家系统(FMES)的构建145、数字图像盲取证技术研究146、基于离散小波变换系数特征的2D被动盲图像取证研究147、基于视觉与图像的植物信息采集与处理技术研究。
国外15种手机游戏引擎和开发工具介绍

引擎和移动开发工具包Marmalade简介:Marmalade被很多人认为是跨平台制作C++游戏的最佳平台。
通过Marmalade SDK,开发者可以在单一的Marmalade项目文件夹中打开Xcode或Visual Studio,将代码语言汇编至iOS、Android、Windows Phone和黑莓等平台。
2013年,Marmalade公司还在SDK的基础上,添加了Marmalade Juice(面向Objective-C语言的跨平台SDK),以及Marmalade Quick(一个更快捷、灵活和开放环境下的加速工具)。
评价:Marmalade公司CEO哈维·艾略特说:“通过将定制插件程序植入Marmalade 7,我们可以帮助游戏开发者设计IAP、打广告、分析数据、提升盈利,或提供其他服务。
这套工具为游戏开发者量身定做,我们希望借助它帮规模较小和独立开发者,通过产品获取更多收益。
”代表作品:《你画我猜》(Draw Something)、《植物大战僵尸》、Signal to the Stars、Talisman Prologue。
售价:年费500美元起,Marmalade C++,Marmalade Quick和Web Marmalade免费赠送。
虚幻引擎简介:虚幻引擎可谓《无尽之剑》系列游戏的成功基石。
虚幻引擎3包含完整的虚幻编辑器套件,C++源代码,开发者购买它还可以得到来自其工程师团队的直接支持。
此外,虚幻引擎3也有免费版,名为虚幻开发者工具包(Unreal Development Kit)——截至目前,免费版虚幻引擎3的独立安装次数已超过225万次。
这两款产品都集成了行业领先的中间件软件包,无需额外费用。
对开发者来说,从免费UDK 升级到虚幻引擎3能够带来很多好处,并且简单易行,不必掌握一门新技术。
与此同时,虚幻引擎开发社区充满活力,当开发者遇到问题需要解答,或者希望组建一支远程团队时,社区能够提供大量资源。
如何利用Photoshop设计炫酷的手机APP界面

如何利用Photoshop设计炫酷的手机APP界面随着智能手机的普及和手机应用程序的日益增多,设计一个炫酷的手机APP界面对于网页设计师来说已经变得非常重要。
而Photoshop作为一款功能强大的设计软件,可以帮助设计师实现他们的创意。
本文将详细介绍如何利用Photoshop设计炫酷的手机APP界面的步骤和技巧。
一、准备工作1. 确定APP的主题和风格:首先需要明确APP的主题和风格。
确定这些因素将有助于为设计提供方向和灵感。
可以考虑一些热门的主题,例如社交媒体、旅行、健康等。
此外,设计师也可以从其他APP中汲取灵感,但并不意味着直接复制。
应该保持创新和独特性。
2. 创建设计素材:在设计APP界面之前,设计师需要准备一些素材,例如图标、背景图片和按钮样式等。
可以使用其他设计软件,如Illustrator或Sketch来创建这些素材,并将其导入到Photoshop中进行最终设计。
可通过制作矢量图标或搜索在线图标库等方式来获取所需的图标素材。
二、构建布局1. 创建新文档:在Photoshop中,打开一个新文档,选择正确的设备尺寸和分辨率。
根据目标设备的屏幕尺寸,可以选择iPhone、Android等常见设备的标准分辨率。
另外,还可以根据需要选择横向或纵向布局。
2. 设计界面布局:根据APP的功能和需求,将不同的页面元素放入一层或多个图层中。
可以使用矩形工具、文字工具等在画布上绘制并编辑这些元素。
在设计布局时,应该考虑到用户界面的易用性和可访问性。
三、美化界面1. 使用图层样式:通过使用图层样式,例如阴影、渐变和描边等,可以为界面元素添加更多的视觉效果。
可以在"图层样式"面板中自定义这些效果,并将其应用到相应的图层上。
2. 调整配色方案:选择合适的配色方案是设计炫酷界面的关键之一。
可以通过调整图层的填充颜色或添加渐变来改变界面元素的颜色。
如果不确定选择什么颜色,可以尝试使用在线配色工具来获取灵感。
安卓(Android)游戏以及手机游戏开发的详细流程

安卓(Android)游戏以及手机游戏开发的详细流程【精华版】>>首先说游戏设计部门通常这是如下职位:游戏设计主负责(也有称主策划)执行游戏设计师(称执行策划):分剧情策划,数据策划,也有不分的,大家一起提高。
辅助员(称辅助策划):做一些比较简单的表据维护,资料收集。
工作职责:游戏设计主负责人:主要负责游戏设计的整体把握、给大家安排工作,审核工作,提高部门人员士气。
,剧情策划一般负责背景,任务等等故事性比较强的,要求文笔要好数据策划再细分,为规则和数据平衡,包括规则的描述,公式确定,数据表设定等等。
辅助员,主要是收集资料,维护表格等等,比较不涉及核心的工作。
*注:有一些公司或者团队,在策划岗位,还有新的岗位,如:表现策划:主要负责特效、动作、音效收集并提需求,部分如音效部分亦有策划来完成。
资源策划:主要负责UI设计,模型相关配置,资源管理等等。
>>下面是程序部门主程序与主设计师,是对游戏引擎最了解的人,以主程序为最强。
主程的主要工作,安排程序部门工作,定游戏的数据结构,定一些主要方案的完成方法。
一般程序员,分服务器端与客户端、服务器端程序,对于数据库结构,数据传输、通讯方式等等。
客户端程序,对图像及优化有研究的会易受重用。
>>美术部门主美负责整体美术风格的把握原画绘制原画交于3D2D负责贴图,游戏界面等的制作3D负责3D建模,动作等方面工作>>脚本与编辑器在具体游戏实现时,越来越多的公司不会说把游戏中的数据写在C++里,而是用“脚本与数据库”的方式。
C++的作用是用来解释脚本和调用数据库的在脚本中,写上,if{player hp >=30%hpmaxadd hp=hpmax}这里的东西是写在脚本里的,C++就会解释,player、hp、hpmax是什么,hp、hpmax对应数据库是什么列主要的游戏内核是写在C里的,脚本用来实现游戏具体的一些东西。
Photoshop课程标准(设计与制作专业)

《Photoshop》课程标准一、课程定位课程性质图像处理作为平面设计领域的重要组成部分,在各行各业有着广泛的应用。
Photoshop是当今使用最为广泛的图像处理软件,广泛应用于平面设计等领域。
Photoshop图像处理就是借助Photoshop软件来实现图形图像的绘制、图像的编辑、修饰、合成、特效制作、创意设计等。
《Photoshop图像处理》课程是一门专业技术必修课程,是培养学生专业能力的核心课程之一,是我系重点建设的精品课程。
本课程采用理实一体化教学,总学时64学时。
本课程具有很强的实践性和应用性,它是利用计算机进行平面设计、网页设计、美术设计、多媒体应用软件开发制作的重要基础课程,是从事平面广告设计、包装设计、装饰设计、新闻排版编辑、网页制作、图文印刷、动漫、游戏制作等工作的必备基础课,也是提高学生审美能力、创新能力、设计能力的计算机应用软件的典型课程。
课程目的通过对Photoshop软件的讲授与学习,让学生达到熟练处理图像与灵活创作设计的要求。
学生应掌握平面绘图的方法;掌握图层、通道、路径等在图像处理中的应用;掌握常用的滤镜效果并在创作中应用;掌握用Adobe ImageReady制作动画;掌握图形图像的输出等知识点。
同时,帮助学生在学习制作图像的过程中,培养审美能力,形成创新意识。
课程任务该课程针对平面设计师、插画设计师、网页美工、动画美术设计师等工作岗位要求,培养学生图形图像绘制、图像合成、特效制作、产品效果图处理、网页图像处理、VI设计等技能,使学生掌握图像处理的基本理论和基本操作,并具有一定的广告设计和综合创作能力,同时培养学生创新思维能力和健康的审美意识以及团结协作能力,为其成长为一名合格的平面设计与制作人员奠定良好的基础。
二、课程设计理念本课程针对高职高专教育教学的特点,以岗位需求为导向,以学生图形图像处理以及平面设计的职业能力培养为目标,以工作过程的系统化和可持续发展为出发点,与企业行业合作共同进行基于工作过程的课程设计开发。
手机APP界面设计 PS移动UI开发技巧

手机APP界面设计:PS移动UI开发技巧随着智能手机用户的不断增长,手机应用程序的需求也逐渐增加。
而设计一个吸引人且易于使用的手机应用程序界面对于吸引和保留用户至关重要。
PhotoShop(简称PS)作为一款强大的图像处理工具,可以为移动APP设计师提供丰富的设计技巧和功能。
在本篇教程中,我们将介绍一些利用PS进行手机APP界面设计的技巧。
1. 选择合适的画板尺寸在开始设计APP界面之前,确保选择合适的画板尺寸。
根据不同的设备和屏幕尺寸,如iPhone和Android手机,选择适当的尺寸能够确保你的设计在不同设备上呈现出最佳效果。
你可以在新建文件时选择预设的手机画板尺寸,或者根据你的需求手动设置。
2. 使用图层样式图层样式是PhotoShop中一个强大的功能,它可以帮助你快速添加效果和样式到你的界面元素上。
通过点击图层面板中的添加样式按钮,你可以轻松地为按钮、文本和图像等元素应用阴影、渐变、描边等效果,从而使你的设计看起来更加生动和有层次感。
3. 使用智能对象在设计APP界面时,很多元素会被多次使用。
为了简化你的工作流程,你可以将这些重复使用的元素转换为智能对象。
将一个元素转换为智能对象意味着你可以在任何时候编辑这个元素,而不会影响到其他使用了相同元素的地方。
这样可以极大地提高你的工作效率,并确保你的设计保持一致。
4. 使用矢量形状和路径工具矢量形状和路径工具是PhotoShop中用于创建和编辑图形的强大工具。
在设计APP界面时,可以使用这些工具来绘制按钮、图标和其他界面元素。
使用形状工具创建矢量形状可以确保你的设计在不同分辨率的屏幕上保持清晰和锐利。
5. 优化图像和导出在设计完成后,你需要将你的界面图像导出为适用于移动应用程序的格式,如PNG。
在导出之前,确保图像分辨率适合目标设备,并对图像进行优化,以减小文件大小并提高加载速度。
同时,还可以使用PhotoShop的切片工具来将设计切分为多个独立的图层,从而便于在开发过程中实现。
手机岗位职责

手机岗位职责手机岗位职责1职位描述:1,根据客户需求,准确解读,进行手机产品设计方案提案。
2,参与手机产品研究,把握设计风格。
3,独立完成手机设计和阶段设计工作。
任职资格:1,工业设计本科以上学历,2年手机产品工业设计经验。
2,熟练运用cdr,ps,ai,rh,ks等平面软件,三维软件。
3,熟练掌握手机产品塑胶,五金模具知识,以及手机产品相关cmf知识。
4,热爱消费电子产品,对其有浓厚创新创作欲望和兴趣。
5,积极,向上,乐观,开朗。
手机岗位职责2岗位职责:1、合理分解公司制定的.各项销售任务,调动员工销售积极性,保持员工积极向上的工作态度;2、门店存货管理及货源管理;3、负责对本门店商品陈列工作。
岗位要求:1、2年以上门店管理经验,有手机行业销售经验者优先;2、掌握销售技巧,对手机、数码产品等新兴电子产品感兴趣;3、有一定的抗压能力,较强的沟通协调能力,熟练掌握办公软件。
手机岗位职责3职位描述:1、二年以上相关工作经验,计算机或相关专业;2、负责嵌入式终端系统的GUI及应用层软件开发,主要面向Android系统;3、负责根据项目需求及设计文档,完成代码编写,并保证代码的可继承性。
职位描述:1、二年以上相关工作经验,计算机或相关专业;2、负责嵌入式终端系统的GUI及应用层软件开发,主要面向Android系统;3、负责根据项目需求及设计文档,完成代码编写,并保证代码的可继承性;按照公司要求,保证各项开发成果提交的.规范性;4、熟悉Android系统架构,尤其熟悉ApplicationFramework 层和Application层,能够深度修改Android界面;如果同时熟悉MiniGUI开发着优先;5、具有良好的编码风格,较强的逻辑分析和独立解决问题的能力;6、有较强的沟通和语言表达能力,能精确表达自己的思想和意图,并达到预期沟通效果;7、对移动开发和优秀的用户体验感有浓厚兴趣。
手机岗位职责4职位描述:1、负责手机游戏产品整个生命周期管理,负责手机游戏整体运营方案的规划和制定,包括运营策略的输出、市场和渠道策略的确定,游戏数据情况的分析;2、策划各种线上线下活动,吸引用户注册和使用,增强与用户的互动,提高粘度,建设并维护核心用户群,运营好相关游戏自媒体及品牌;3、负责与cp持续沟通,提出游戏产品各版本建议,提升用户体验,优化运营效果,提升产品数据;4、跟踪业界及行业监管政策动态,跟踪市场各类手机游戏活动调研及数据分析,对所运营的手机游戏产品运营策略做出积极调整;5、负责手机游戏产品评测和行业信息收集、监测和分析,并形成产品合作策略,持续寻找可以代理的`优质产品。
《移动UI设计案例教程》第一章

1.3 移动UI 设计色彩搭配
1.3.2 色彩的象征意义
◔ 蓝色:蓝色是 UI 设计中应用最多的色彩之一,它能让人联想到天空、海洋、宇宙等事物,给人静
谧、深邃、理智、信赖、科技等心理感觉。常被用于社交、生活服务等多个领域,如左下图所示。
◔ 紫色:紫色是极佳的刺激色,象征神秘、高贵、优雅、浪漫、妖艳,在设计中,红色与深紫色搭配
04 移动UI设计中文字运用
1.4 移动UI 设计中文字的运用
1.4.1 衬线体与非衬线体
1.衬线体 衬线体在笔画的始末位置有额外的装饰,且粗细会因笔画的不同而有所区别,
强调笔画的走势及前后联系,这使得前后文有更好的连续性,更适合作为正文字体。
01 宋体
字形方正、横细竖粗、撇如 刀、捺如扫、点如瓜子等特点, 它是通用的印刷体。
注意:在西方,黑色也有邪恶和死亡的意味,因此涉及医疗
健康的APP 中要尽量避免使用黑色。
◔ 白色:白色象征纯洁、神圣、干净、高雅、婚礼,在一
些文艺范、高雅范的APP 中,常使用白色作为界面的主色。
注意:避免界面中白色面积过大会给人疏离、冷漠的感觉。
把握好留白的面积,凸显界面的格调,如左图。
1.3 移动UI 设计色彩搭配
都具备可逆选项或危险提示。当用户做 出删除、调整、不恰当或错误操作时, 应当有危险提示介入。
1.1 UI 设计概述
1.1.4 移动UI设计原则
快速加载
05
1)优化图片 在不影响功能和美观的前提下,能用代码实现的效果就尽量不用图片。 在保证质量的前提下尽量压缩图片,以确保用户浏览顺畅,缩短加载时间。
效果统一、清新、含蓄,如下图 所示。
1.3 移动UI 设计色彩搭配
UI具体工作职责

UI具体工作职责UI具体工作职责(通用10篇)在不断进步的社会中,接触到岗位职责的地方越来越多,岗位职责的明确对于企业规范用工、避免风险是非常重要的。
大家知道岗位职责的格式吗?下面是店铺收集整理的UI具体工作岗位职责,仅供参考,希望能够帮助到大家。
UI具体工作职责篇11、根据产品需求,对产品的整体美术风格、交互设计、界面结构、操作流程等做出设计;2、负责项目中各种交互界面、图标、LOGO、按钮等相关元素的设计与制作;3、能积极与开发沟通,推进界面及交互设计的最终实现。
4、负责软件界面的美术设计、创意工作和制作工作。
5、根据各种相关软件的用户群,提出构思新颖、有高度吸引力的创意设计。
6、对页面进行优化,使用户操作更趋于人性化。
7、维护现有的应用产品。
UI具体工作职责篇21、用户分析报告:搜集相关资料分析目标用户的使用特征、情感、习惯、心里需求等,提出用户研究报告和可用性设计建议。
这部分工作也可和团队配合完成。
时间与项目需求允许的情况下,更可以制定实景用户分析。
2、产品架构设计::这里涉及到比较多的界面交互与流程的设计,根据可用性分析结果制定交互方式、操作与跳转流程、结构、布局、信息和其他元素。
以上是ui设计师需要掌握跟进的,从这里开始就真的是你的任务了。
3、插画人学校产品原型设计:就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。
整个系统的流程设计也是ui设计师的,为此你要经常浏览大量的网站,亲身体验,积累经典的,很具亲和力的、友好的系统流程,你要考虑到整个系统的任何一个最终环节。
这才是ui设计师工作量最大,难度最高的部分。
比如说,用户注册流程,成功了去哪,失败了去哪,成功了后续有几个流程,每个流程还包含哪些对象等等等等4、界面ui设计:如果很倾向于图形界面设计,这儿是你最喜欢的部分。
但一定要结合循环讨论过的分析结果做设计,否则你的作品很难被人信服。
PlayStation

PSPGO
内部型号为PSPN1000,于2009年10月1日上市。
PSPGOPSPGO采用滑盖式设计,取消了UMD光驱,体积较PSP3000大大缩小。新主机取消了UMD光驱,并内置 16G闪存和蓝牙及电池,屏幕方面是3.8英寸的液晶屏,重量上比3000轻了43%,可以下载游戏和电影,相对于 PSP1000、PSP2000、PSP3000来说,PSPgo完全取消了UMD仓,游戏完全通过PSN下载。
任天堂的3DS在眼睛造成负担、首波游戏不够强力的影响下,销售的热度迅速减退。
相关新闻
2022年9月21日,PlayStation中国发布了PlayStation全新宣传片,影片中出现了许多登录PlayStation平 台的优秀大作。
2023年5月17日,索尼 PlayStation中国宣布,PlayStation Showcase 2023将于北京时间 5月 25日凌晨 4点正式举行。
注:PSPGo的组合端口为本体电源入力/外部电源供给/USB/视频输出/音声出入组合使用
PSVITA
PSVITA参数
smartAR技术
主机尺寸:182.0×18.6×83.5mm CPU:ARMCortex-A9(4核)SGX543MP4+ 屏幕:5英寸(16:9)960×544OLED屏 操作:实体按键+前后触摸屏,多点触摸(电容) 摄像头:前置摄像头+后置摄像头 传感:6轴动态感应+3轴电子罗盘 络功能:3G机能WiFi蓝牙 GPRS定位:内置GPS支持WiFi定位服务 声音:立体声喇叭麦克风内置麦克风
2022年5月16日消息,索尼 PlayStation官上线了一个“流行的游戏相关术语”页,列出了游戏中的一些专 用缩写词,方便玩家们理解。 6月14日消息,PlayStation上线了改版后的电子游戏订阅服务,为会员提供数 百款新老游戏。
PS移动版实现用手机或平板电脑遥控播放PPT

商业展示应用
产品发布会
利用PS移动版的强大播放功能,商业展示活动中可以展示高 清产品图片和视频,同时通过手机或平板电脑遥控实现灵活 的展示控制。
展览展示
在展会上,参展商可以利用PS移动版展示宣传视频、产品介 绍等内容,并使用手机或平板电脑遥控实现互动展示,吸引 观众的注意力。
教育培训应用
远程教育
实现遥控播放的技术背景
远程控制技术
通过远程控制技术,手机 或平板电脑可以与PS游戏 机进行通信,实现遥控播 放。
网络通信技术
网络通信技术是实现手机 或平板电脑遥控播放的关 键,它保证了数据传输的 稳定性和实时性。
游戏引擎技术
游戏引擎技术是实现PS移 动版游戏体验的核心,它 提供了与PS游戏机相似的 游戏效果和性能。
通过PS移动版,教师可以轻松展示教学PPT、视频等内容,学生可以通过手机 或平板电脑遥控实现互动操作,提高学习效果。
培训讲座
在培训讲座中,讲师可以利用PS移动版展示培训材料和视频,并使用手机或平 板电脑遥控实现灵活的战与解决方案
网络稳定性问题
总结词
网络稳定性问题在PS移动版遥控播放中尤为突出,因为需要实时传输控制信号和 视频数据。
安全性问题
总结词
安全性问题是PS移动版遥控播放中不可忽视的一环,需要确保用户数据和隐私不被泄 露。
详细描述
在实现远程控制功能的同时,需要建立完善的安全机制,如数据加密、身份验证和访问 控制等,以保护用户数据和隐私。此外,应定期更新软件和安全补丁,以应对潜在的安
全威胁。
06
未来展望与建议
技术发展趋势
详细描述
在网络信号不稳定的环境下,可能会导致遥控操作延迟、卡顿甚至失去响应。为 解决这一问题,可以采用先进的网络优化技术,如自适应比特率、动态缓冲等, 以适应不同的网络环境。
手机游戏界面开发PS部分

图3 设置“羽化”
(3)对素材层执行菜单栏“图像”|“调整”|“色彩平衡”命令,打开色彩平衡设置窗口,,设置如图4所示。
图4 设置“色彩平衡”
设置完成后效果如图5:
图5
2.制作赛车
(1)选择车尾素材,如图6所示。
图6 素材2
(2)适当调整素材2大小和位置,执行“图像|调整|色彩平衡”如图7所示。
3.知识点应用
(1)熟练使用 “形状工具组”和“钢笔工具”绘制所需要的图形。
(2)熟练使用“参考线”进行图像布局和操作的依据。
(3)熟练使用“渐变工具”制作光影效果。
(4)熟练使用“图层样式”命令对图层中的图形添加需要效果。
(5)熟练使用“滤镜”中各种不同滤镜对图层中的图形添加需要效果。
二、任务实施
1.制作赛车竞速游戏操作界面的布局和背景
(1)新建一个长宽为400×220像素文件,文件名称为“球桌”。新建图层并将其命名为“背景”。将前景色设为浅灰色(RGB颜色值为7d,7d,7d),填充前景色。选择素材图1,适当裁剪和拉伸。效果如图2所示。
(2)矩形选框选中上部1/3部分,执行“选择”|“修改”|“羽化”命令,打开羽化窗口,选择50px,,设置如图3所示。
图27
(14)使用文字工具标注出特效提示,如图28:
图28
图14
(4)选中这一图层全部选区,执行“选择|修改|收缩”3px命令,执行“选择|修改|羽化”6px命令,选择反向,执行删除,效果如图15:
(5)修改图层样式,设置如图16,效果图17:
图16
图17
(6)新建控制图层2,使用钢笔工具勾画出氮气释放按钮,建立选区,填充颜色(4049a2),效果如图18:
赛车竞速游戏操作界面设计
制作炫酷的手机应用界面 Photoshop设计技巧

制作炫酷的手机应用界面:Photoshop设计技巧在现代社会中,手机应用成为人们生活的重要组成部分。
人们期望使用漂亮、功能强大的应用程序来满足他们的需求。
因此,制作炫酷的手机应用界面成为越来越重要的技能。
在本篇文章中,我们将介绍一些使用Photoshop设计炫酷手机应用界面的技巧。
1. 色彩搭配与主题选择在设计手机应用界面时,选择合适的颜色搭配和主题是关键。
首先,了解应用的定位和目标受众,确保颜色与主题相符合。
例如,如果应用是一个健康和运动类的应用,可以选择绿色和蓝色作为主要色彩,因为它们与自然和健康相关联。
另外,通过使用Adobe的网页设计工具包,可以使用预定义的配色方案,从而更容易地找到合适的颜色搭配。
2. 构建简洁的布局手机应用界面需要一个简洁而直观的布局,以确保用户能够快速和轻松地操作。
使用Photoshop的图层面板,可以轻松创建并管理布局元素。
首先,确定应用所需的主要元素,如导航栏、侧边栏、按钮等。
然后,使用网格和基准线工具来对齐和定位元素,从而确保布局的一致性和平衡性。
最后,使用图层样式选项,如投影、渐变和阴影,使布局更具深度和吸引力。
3. 使用适当的字体和图标字体和图标是手机应用界面中不可或缺的部分。
选择合适的字体,以确保与主题和整体设计风格相匹配。
此外,选择清晰易读的字体,以提供良好的用户体验。
对于图标,可以使用矢量图标集,如FontAwesome,或创建自己的矢量图标。
通过调整图标的形状、颜色和大小,可以轻松地融入整体设计中。
4. 设计吸引人的背景背景是手机应用界面设计中一个重要的元素,可以为应用增加吸引力和独特性。
使用Photoshop的渐变工具和图层样式选项,可以创建各种各样的背景效果。
例如,使用渐变效果可以为界面添加深度和纹理。
另外,在设计背景时,可以考虑使用图片或图案,以使界面更具视觉吸引力。
5. 添加动画和交互效果动画和交互效果可以增强手机应用的可视化吸引力,并提升用户体验。
关于手机游戏设计的研究--如何设计一款成功的手机游戏

关于手机游戏设计的研究--如何设计一款成功的手机游戏谈嗣徽;温彦茹【摘要】随着智能手机的普及和运用,越来越多的国内游戏开发企业把开发重心转移到手机游戏上。
手机游戏因其在游戏市场极强的发展态势,当下已经成为游戏开发业的新贵。
越来越多的游戏公司转变开发模式,进入手机游戏设计开发的领域。
大量的手机游戏精品涌现的同时,大批糟粕也随之进入市场,并面临着山寨、速成、同质化、低质量等等问题。
文章分析了手机游戏目前的现状、阻碍和剖析当下主流手机游戏,经过数据分析,从而得出一些针对手机游戏设计的创意思路。
【期刊名称】《科技创新与应用》【年(卷),期】2015(000)018【总页数】2页(P9-10)【关键词】手机游戏的开发现状与发展;手机与游戏的相互影响;主流游戏的剖析;成功手游的特征【作者】谈嗣徽;温彦茹【作者单位】苏州工艺美术职业技术学院,江苏苏州 215104;苏州工艺美术职业技术学院,江苏苏州 215104【正文语种】中文随着社会的发展进步,手机已经和现代人的生活紧紧地融合到一起,它是最普遍携带的个人用品之一。
手机不再仅仅作为一个通讯工具使用,手机游戏更是成为了大家茶余饭后的休闲工具。
到现在,2014年中国的游戏产业年产值已达到1144.8亿元人民币,且仍在上升发展阶段:中国原创移动网络游戏海外出口实际销售收入达到12.73亿美元,同比增长366.39%。
根据《2014年中国游戏产业报告》所统计的数据可以看出,游戏行业的仍在不断地发展且势头迅猛。
同年,中国其他产业,如电影产业年产值仅为296亿元人民币,2013年电影产业产值为217.69亿元,2012年电影产业产值为170.73亿元。
可见手机游戏的产业发展颇具动力和前景。
由于智能手机的应用普及,手机游戏逐渐成为游戏行业中的黑马,不断有企业开始把开发的重心转移到手机游戏开发上来。
近一两年,国内的游戏公司,如腾讯、网易,都逐渐转战手机游戏市场。
腾讯推出《天天酷跑》、《节奏大师》、《天天农场》等等,为腾讯带来了巨大的效益。
用户界面根据用户和界面来分可分成四种

用户界面根据用户和界面来分可分成四种:
第一种:移动端UI设计
移动端UI设计,也就是手机用户,界面指的就是手机界面,也就是说手机上的所有界面都是移动端UI,比如微信聊天界面、QQ聊天界面、手机桌面,手机上看到的所有图标界面点了后会有反应都可以理解成移动端UI设计。
第二种:PC端UI设计
PC端UI设计,也就是电脑用户,界面指的就是电脑上的界面,也就是像电脑版的QQ、微信、PS等软件和网页的一些按钮图标等,也就叫做PC端UI。
第三种:游戏UI
游戏UI,用户也就是游戏UI用户,界面指的是游戏中的界面,游戏中的场景人物什么的就是不UI了。
像手游王者荣耀、PC端游英雄联盟和一些其它游戏中的界面,像登录界面、个人装备属性界面也叫做游戏UI设计了。
第四种:其它UI
像VR界面、AR界面、ATM界面、一些智能设备的界面,比如智能电视、车载系统等等,用户较少,但又需要,未来有可能很火,有可能保持现状。
像手机系统界面、软件界面、网站的界面、KTV点歌屏界面、游戏操作界面、智能电视界面、汽车导航界面、VR虚拟现实等等,是列举不完的。
这些领域都需要UI设计师,而且随着用户体验越来越重要,手机界面、电视界面、软件界面都这些常见的界面都不再像以前那样古板了,既需要UI设计师设计好美观的视觉,又要设计好交互体验,以便我们使用的更加舒适和方便。
如何使用Photoshop设计手机应用界面

如何使用Photoshop设计手机应用界面第一章:介绍在如今移动互联网的时代,手机应用已经成为人们生活中不可或缺的一部分。
设计一个有吸引力且易用的手机应用界面对于应用的成功至关重要。
而Adobe Photoshop作为一款强大的图像处理软件,可以帮助设计师创造出引人注目的手机应用界面。
本文将介绍如何使用Photoshop设计手机应用界面。
第二章:界面规划在开始设计手机应用界面之前,界面规划是一个至关重要的步骤。
我们需要先明确应用的功能和目标受众,然后确定主要的界面元素,包括导航栏、菜单、按钮、图标等。
使用草图或线框图对界面进行初步规划,帮助我们更好地构思和组织界面元素。
第三章:界面布局界面布局是设计手机应用界面时必不可少的环节。
在Photoshop中,我们可以使用网格工具和参考线来帮助我们构建规整的布局。
合理安排界面元素的位置和大小,保证用户能够轻松找到所需功能,提高用户体验。
第四章:配色方案选择合适的配色方案是设计吸引人的手机应用界面的关键。
通过使用色轮工具和调色板,在Photoshop中可以轻松创建出个性化的配色方案。
在选择配色方案时,需要考虑品牌形象、功能需求以及用户喜好,使界面色彩和谐统一,并且能够吸引用户的注意力。
第五章:界面风格根据应用的特点和目标用户,选择适合的界面风格是设计手机应用界面的重要一步。
Photoshop为设计师提供了各种各样的图层样式、滤镜和效果,可以轻松创建出扁平化、材质化或者其他风格的界面。
通过调整色彩和光影效果,突出重点信息,增加界面的层次感和美观性。
第六章:图标设计图标是手机应用界面中不可或缺的一部分,也是用户与应用交互的重要纽带。
在Photoshop中,我们可以使用形状工具和路径工具来创建简洁明了的图标。
合理运用颜色、形状和大小等元素,设计出易于辨识和美观的图标,提高用户的操作效率。
第七章:界面细节细节决定成败,在设计手机应用界面时也是如此。
通过Photoshop的各种工具和功能,我们可以调整字体、字号、字距等文本样式,增加界面的易读性和美观性。
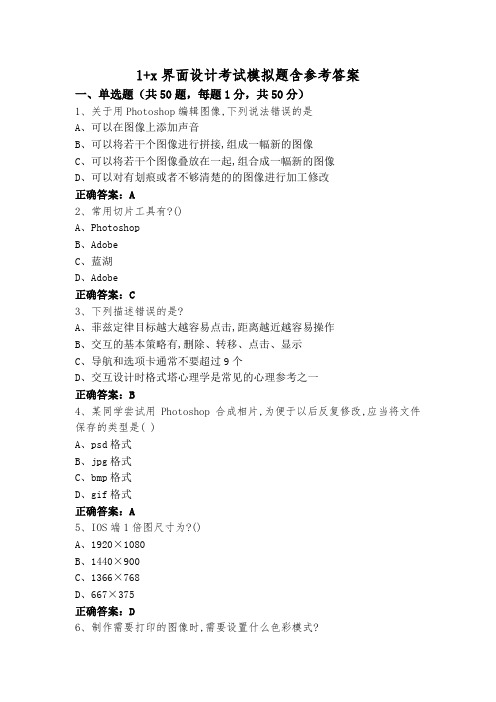
1+x界面设计考试模拟题含参考答案

1+x界面设计考试模拟题含参考答案一、单选题(共50题,每题1分,共50分)1、关于用Photoshop编辑图像,下列说法错误的是A、可以在图像上添加声音B、可以将若干个图像进行拼接,组成一幅新的图像C、可以将若干个图像叠放在一起,组合成一幅新的图像D、可以对有划痕或者不够清楚的的图像进行加工修改正确答案:A2、常用切片工具有?()A、PhotoshopB、AdobeC、蓝湖D、Adobe正确答案:C3、下列描述错误的是?A、菲兹定律目标越大越容易点击,距离越近越容易操作B、交互的基本策略有,删除、转移、点击、显示C、导航和选项卡通常不要超过9个D、交互设计时格式塔心理学是常见的心理参考之一正确答案:B4、某同学尝试用Photoshop合成相片,为便于以后反复修改,应当将文件保存的类型是( )A、psd格式B、jpg格式C、bmp格式D、gif格式正确答案:A5、IOS端1倍图尺寸为?()A、1920×1080B、1440×900C、1366×768D、667×375正确答案:D6、制作需要打印的图像时,需要设置什么色彩模式?A、RGBB、LabC、CMYKD、灰度正确答案:C7、( )是指色彩三属性中除了色相以外的明度和彩度的复合称谓。
A、色调B、饱和度C、色环D、色彩风格正确答案:A8、下列哪种格式只支持256种颜色( )。
A、SVGB、BMPC、GIFD、JPEG正确答案:C9、在图层面板上按住什么功能键可以加选或减选:A、tabB、shiftC、ctrlD、alt正确答案:C10、移动UI界面设计中常见单位有( )。
A、mmB、cmC、夸克D、像素正确答案:D11、一幅作品当中,图层排列顺序的前后会不会导致图像的显示?A、有时候会,有时候不会B、不一定C、会D、不会正确答案:C12、下列不属于交互基本策略的是?A、组织B、转移C、显示D、删除正确答案:C13、下面哪个工具可以减少图像的饱和度?()A、海绵工具B、锐化工具(正常模式)C、加深工具D、模糊工具(正常模式)正确答案:A14、下列哪种文件格式可以保存Photoshop的图层信息( )A、gifB、bmpC、psdD、jpg正确答案:C15、下列色相环中哪种色相关系对比最强烈,配色能给人饱满、活跃、生动、刺激的强烈感( )。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(1)新建控制图层,使用椭圆选取,样式为固定宽高比1:1,画出合适圆形,填充颜色(4049a2),如图12:
图12
(2)执行“选择|修改|收缩”命令,选择20px,执行删除:
图13
(3)继续执行“选择|修改|收缩”,选择30px,上移选区25px,填充颜色(4049a2),效果如图14:
3.知识点应用
(1)熟练使用 “形状工具组”和“钢笔工具”绘制所需要的图形。
(2)熟练使用“参考线”进行图像布局和操作的依据。
(3)熟练使用“渐变工具”制作光影效果。
(4)熟练使用“图层样式”命令对图层中的图形添加需要效果。
(5)熟练使用“滤镜”中各种不同滤镜对图层中的图形添加需要效果。
二、任务实施
图27
(14)使用文字工具标注出特效提示,如图28:
图28
赛车竞速游戏操作界面设计
一、任务陈述
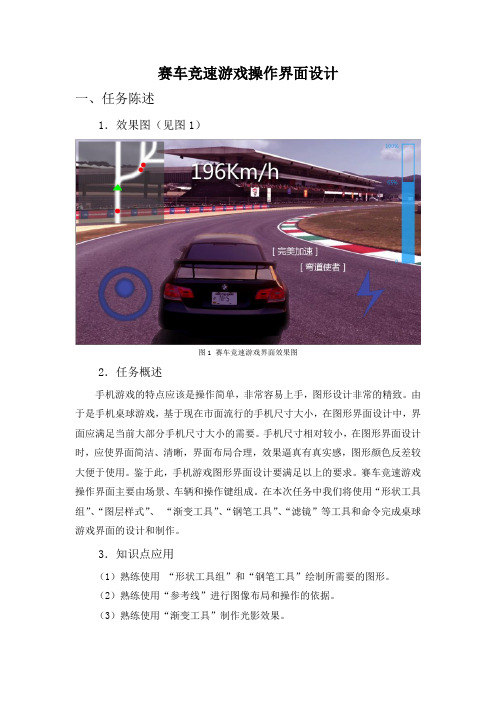
1.效果图(见图1)
图1 赛车竞速游戏界面效果图
2.任务概述
手机游戏的特点应该是操作简单,非常容易上手,图形设计非常的精致。由于是手机桌球游戏,基于现在市面流行的手机尺寸大小,在图形界面设计中,界面应满足当前大部分手机尺寸大小的需要。手机尺寸相对较小,在图形界面设计时,应使界面简洁、清晰,界面布局合理,效果逼真有真实感,图形颜色反差较大便于使用。鉴于此,手机游戏图形界面设计要满足以上的要求。赛车竞速游戏操作界面主要由场景、车辆和操作键组成。在本次任务中我们将使用“形状工具组”、“图层样式”、 “渐变工具”、“钢笔工具”、“滤镜”等工具和命令完成桌球游戏界面的设计和制作。
图18
调整大小和位置,复制上一图层图层样式到当前图层,如图19:
图19
(8)新建地图图层,使用矩形选框工具在左上角画出地图区域,填充颜色(4b4b4b),修改不透明度为60%,如图20:
图20
(9)使用画笔工具在地图上画出路线,颜色纯白,如图21:
图21
(10)使用多边形套索工具在地图上画出代表车辆的三角形,填充颜色(00ff00),使用圆形选区在地图上画出多个圆形,填充颜色()代表其他车辆,如图22:
图22
(11)使用文字在中间上方写出时速,颜色纯白,修改图层样式,设置如图23,效果如图24:
图23
图24
(12)新建图层,用矩形选框画出氮气槽,填充背景色(21a4f7),如图25:
图25
在氮气槽上方镂空出1/3部分,删除颜色,如图26:
图26
(13)使用文字工具标注出百分比,修改氮气槽图层不透明度为80%,如图27:
1.制作赛车竞速游戏操作界面的布局和背景
(1)新建一个长宽为400×220像素文件,文件名称为“球桌”。新建图层并将其命名为“背景”。将前景色设为浅灰色(RGB颜色值为7d,7d,7d),填充前景色。选择素材图1,适当裁剪和拉伸。效果如图2所示。
(2)矩形选框选中上部1/3部分,执行“选择”|“修改”|“羽化”命令,打开羽化窗口,选择50px,,设置如图3所示。
图7 色彩平衡
(3)执行“|亮度对比度|”如图8所示。
图8 亮度对比度
(4)选中赛车选区,执行“选择|修改|收缩”,选择5px,执行“选择|修改|羽化”,选择10px,选择反向选区,执行删除命令,效果如图9。
图9 羽化删除效果
(5)选中车尾阴影如图10:执行“滤镜|模糊|高斯模糊”,设置如图11:
图10 图11
图14
(4)选中这一图层全部选区,执行“选择|修改|收缩”3px命令,执行“选择|修改|羽化”6px命令,选择反向,执行删除,效果如图15:
(5)修改图层样式,设置如图16,效果图17:
图16
图17
(6)新建控制图层2,使用钢笔工具勾画出氮气释放按钮,建立选区,填充颜色(4049a2),效果如图18:
图2 素材图1
图3 设置“羽化”
(3)对素材层执行菜单栏“图像”|“调整”|“色彩平衡”命令,打开色彩平衡设置窗口,,设置如图4所示。
图4 设置“色彩平衡”
设置完成后效果如图5:
图5
2.制作赛车
(1)选择车尾素材,如图6所示。
图6 素材2
(2)适当调整素材2大小和位置,执行“图像|调整|色彩平衡”如图7所示。
