FLASH知识点
flash设计的知识点

flash设计的知识点Flash设计是一种常用的多媒体设计工具,主要用于设计交互式动画、网页和应用程序等。
掌握Flash设计的知识点能够帮助我们创建出更加生动有趣的作品。
本文将从基础知识、动画效果、交互设计和常见问题等方面介绍Flash设计的知识点。
【基础知识】1. Flash基本界面:Flash的界面由菜单栏、工具栏、时间轴、舞台等组成。
熟悉各个界面元素的功能,能够提高我们的设计效率。
2. 文件格式:Flash支持多种文件格式,包括.fla、.swf和.html等。
了解这些文件格式的特点和用途,有助于我们正确保存和导出设计作品。
3. 图形绘制:Flash提供了丰富的绘图工具,如画笔、铅笔和椭圆工具等。
掌握这些工具的使用方法,可以方便我们创建各种形状的图形。
4. 图层管理:Flash中的图层可以帮助我们对设计元素进行分层管理,方便编辑和控制。
了解图层的使用技巧,能够提高我们的设计效果。
【动画效果】1. 关键帧和补间动画:关键帧是指时间轴上的特定帧,在关键帧上的设计元素与前一帧或后一帧的元素有所不同。
补间动画则是通过设置关键帧之间的过渡效果实现物体的动画效果。
2. 缓动动画:Flash提供了多种缓动效果,如线性、弹性和加速等。
熟悉这些缓动效果的应用场景,可以让我们的动画更加生动有趣。
3. 帧动画和形状变换:通过在连续帧上进行设计元素的微调,可以创建出逼真的帧动画效果。
同时,Flash还支持形状的变换,如缩放、旋转和扭曲等操作。
【交互设计】1. 按钮设计:通过使用Flash的按钮组件,我们可以轻松创建出各种交互按钮。
熟悉按钮的属性设置和事件绑定,能够实现按钮点击、悬停和状态切换等交互效果。
2. 动作脚本:Flash使用ActionScript语言编写交互脚本,通过脚本的编写,我们可以实现更加复杂的交互效果。
掌握ActionScript的基本语法和常见的交互事件,以及调试技巧,对于交互设计至关重要。
3. 用户体验设计:考虑用户体验是设计交互式作品时的重要因素。
flash操作题知识点

⑶隐藏图层:图层内容被暂时隐藏起来,对图层信息实现暂时保护;
⑷锁定图层:不能对图层再作修改(相反操作解锁图层),以避免对图层内容进行误操作;
⑸重命名图层:在图层名称上双击,然后输入新图层名;
⑹改变图层次序(移动图层位置):按住左键拖动图层至适当位置。注意图层内容的层次。
3.帧的相关操作
对帧的操作往往直接在帧上右键单击鼠标来完成。
7.FLASH中的文件格式
Flash中的文件保存可以采用三种方式:
保存/另存为:保存成源文件.fla格式,便于下次对作品继续进行修改编辑;
导出影片格式,以应用于网页或其它作品中,如swf、avi、gif等,也可直接导出为图像文件形式。
发布文件:Flash发布的文件格式包括swf、html、gif、jpg、png、exe等。
⑵影片剪辑元件
指的是本身带有动画效果的元件,一般用来实现动画中重复出现的动作。
5.FLASH中动画的种类
FLASH中常见动画的实现主要分为逐帧动画和补间动画两大类。动画创建时间轴信息如下图所示:
逐帧动画:
一般由图片序列或gif动态图像文件生成。制作时只需将第1张图片导入到舞台,剩下的图片由计算机自动导入。
实例属性面板
何为实例?放于场景舞台中的文本、元件、位图、音频及视频等所有对象。文本实例属性主要包括字体、字号、颜色(用十六进制代码表示)、文本方向等;其它实例包括大小(宽高)、位置(坐标)等设置,其中元件实例还可以通过Alpha值设置改变实例透明度等(必须选中元件实例)。
⑴位置设置
a.坐标(如下图所示:原点为左上角)
on(press) {gotoandplay("场景名",帧数);}
在按钮上单击跳转到某指定场景的第几帧开始播放动画;
Flash8知识点列表

Flash8知识点列表1.Flsah动画的基本知识1.1 Flsah动画的基本知识——2题1.2 Flash动画的基本用途——1题2.基本绘图2.1绘制矢量图形——5题2.2使用外部插图——4题2.3设置颜色——4题2.4使用文本——3题3.编辑图形3.1选择、移动、复制、删除等编辑矢量对象的基本操作——4题3.2使用Flash中的各种命令对形状进行加工——4题3.3用“钢笔”工具绘制直线和曲线——2题3.4对图形对象进行组合、合并、变形、对齐等操作——4题3.5使用图层——2题4.基本动画41元件与实例——5题4.2创建动画的基本知识——3题4.3创建动画补间——4题`4.4创建形状补间动画——3题5.高级动画5.1创建遮罩动画——4题5.2创建引导动画——5题5.3逐帧动画——1题5.4时间轴特效——2题5.5按钮——3题5.6声音与视频——2题5.7滤镜——2题6.ActionScript入门6.1基本原理和基础知识——4题6.2访问URL——1题6.3控制影片的播放过程——2题7.ActionScript程序流程控制7.1分支语句——4题7.2循环——3题7.3函数——4题8.ActionScript实际应用8.1Flash提供的核心类——1题8.2控制影片剪辑——3题8.3鼠标和键盘控制——1题8.4绘图函数——1题8.5控制声音——1题说明,蓝色选项为正确答案。
单选题(1)Flash无法直接创建的动画效果是()。
A:补间动画B:逐帧动画C:三维动画D:平面动画知识点:1.2(2)在Flash的绘图工具中,可以同时产生笔触和填充的工具是()。
A:铅笔工具、线条工具和椭圆工具B:矩形工具、椭圆工具和多角星形工具C:刷子工具、铅笔工具和多角星形工具D:线条工具、椭圆工具和矩形工具知识点:2.1(3)下面关于“矢量图形”和“位图图像”的说法,正确的是()。
A:在Flash中能够产生动画效果的可以是矢量图形,也可以是位图图像B:在Flash 中,用户无法使用在其他应用程序中创建的矢量图形和位图图像C:用Flash的绘图工具画出来的图形是位图图像D:矢量图形比位图图像文件的体积大知识点:1.1(4)下面关于使用“钢笔”工具说法,错误的是()。
2017选考复习flash知识点

Flash常见重要考点1、Flash帧分为关键帧和普通帧。
普通帧在时间轴上以小方块结尾,延续上一个关键帧内容。
普通帧无法编辑,若选中普通帧进行编辑(含添加动作、对象)会自动跳转到前面的关键帧中。
2、①插入关键帧:等价于复制前面关键帧并粘贴到当前帧中。
②删除帧:如果在关键帧处执行该命令,先删除关键帧后的普通帧,直到后面没有普通帧了,才能删除该关键帧。
③清除关键帧:清除关键帧内容并转换成普通帧。
清除帧:将该帧转换为空白关键帧。
清除帧和删除帧区别:清除帧是清除帧中的内容,总帧数不变;而删除帧是删除这个帧,总帧数会减少一个。
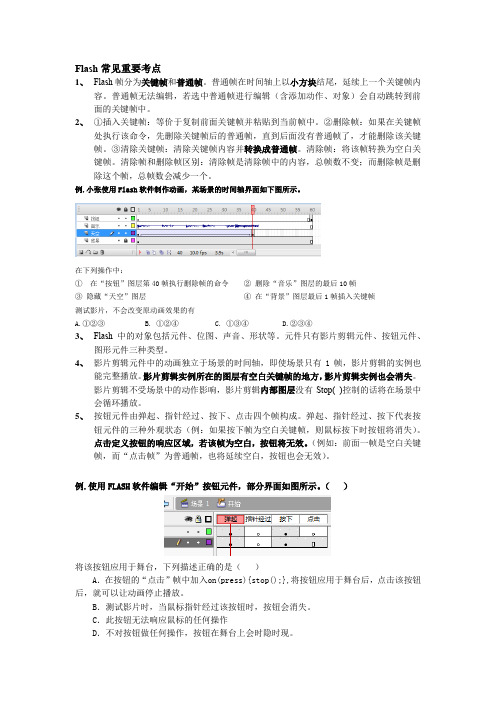
例.小张使用Flash软件制作动画,某场景的时间轴界面如下图所示。
在下列操作中:①在“按钮”图层第40帧执行删除帧的命令②删除“音乐”图层的最后10帧③隐藏“天空”图层④在“背景”图层最后1帧插入关键帧测试影片,不会改变原动画效果的有A.①②③B. ①②④C. ①③④D.②③④3、Flash中的对象包括元件、位图、声音、形状等。
元件只有影片剪辑元件、按钮元件、图形元件三种类型。
4、影片剪辑元件中的动画独立于场景的时间轴,即使场景只有1帧,影片剪辑的实例也能完整播放。
影片剪辑实例所在的图层有空白关键帧的地方,影片剪辑实例也会消失。
影片剪辑不受场景中的动作影响,影片剪辑内部图层没有Stop( )控制的话将在场景中会循环播放。
5、按钮元件由弹起、指针经过、按下、点击四个帧构成。
弹起、指针经过、按下代表按钮元件的三种外观状态(例:如果按下帧为空白关键帧,则鼠标按下时按钮将消失)。
点击定义按钮的响应区域,若该帧为空白,按钮将无效。
(例如:前面一帧是空白关键帧,而“点击帧”为普通帧,也将延续空白,按钮也会无效)。
例.使用FLASH软件编辑“开始”按钮元件,部分界面如图所示。
()将该按钮应用于舞台,下列描述正确的是()A.在按钮的“点击”帧中加入on(press){stop();},将按钮应用于舞台后,点击该按钮后,就可以让动画停止播放。
flash相关知识点

flash相关知识点嘿,朋友!咱们今天来聊聊神奇的 Flash !你知道吗,Flash 就像是一个魔法盒子,里面装满了各种各样令人惊叹的东西。
它能让静态的画面动起来,就好像给一幅画注入了生命。
比如说,一个普普通通的卡通人物,在 Flash 的魔法下,能跑能跳,还能做出各种搞笑的表情,这不神奇吗?说起 Flash 的历史,那也是相当有趣。
它就像是一个在科技舞台上逐渐成长的明星。
从最初的简单动画效果,到后来能够呈现出复杂的交互界面,这一路走来,它可是不断地在给我们带来惊喜。
Flash 的应用范围那可真是广泛得让人咋舌!网站设计中,它能让页面变得炫酷夺目,吸引你的眼球,让你忍不住多停留一会儿。
广告宣传里,那些生动有趣的动画广告,很多都是靠 Flash 打造出来的。
还有游戏领域,不少好玩的小游戏也是基于 Flash 开发的,让你在闲暇时光尽情享受快乐。
在学习 Flash 的过程中,可别小瞧了那些基础工具,它们就像是盖房子的砖头,一块一块搭建起你的“动画大厦”。
比如绘图工具,它能让你随心所欲地画出心中所想,就像你拿着一支神奇的画笔,想画啥就能画出啥。
动作脚本的学习也很重要哦!这就好比是给你的动画加上了大脑,让它能够按照你的想法去行动。
你能通过它实现各种复杂的交互效果,是不是感觉自己像个超级导演?可别以为掌握了这些就能轻松做出完美的 Flash 作品啦!还得注重创意和细节。
就像做一道美味的菜肴,不仅要食材新鲜,烹饪手法得当,还得注意调味和摆盘,这样才能让人垂涎欲滴。
一个好的 Flash 作品也一样,要有独特的创意,精细的画面,流畅的动作,这样才能让人拍手叫好。
你想想,如果一个 Flash 动画里的人物动作生硬,画面粗糙,谁会喜欢看呢?所以啊,得下功夫,不断琢磨,不断改进。
总之,Flash 这个神奇的领域充满了无限的可能和乐趣,只要你用心去探索,就一定能发现其中的宝藏,创造出属于自己的精彩作品!。
第1讲 Flash动画设计基础知识

Flash动画设计基第1讲础知识Flash动画设计基础与应用2一、教学目的学生能够掌握的概念、原理以及简单操作,和动画场景以及参数的设置。
对Flash能有一个概括性了解,理解它的工作原理并掌握它的基本操作,为接下来的学习打下坚实的基础。
二、知识点1. Flash动画概述;2. Flash中的基本术语;3. Flash基本操作;4. 设置动画场景;5. 参数设置。
三、教学过程(一)Flash动画的理论概述讲解(二)Flash基本术语的理论讲解(三)Flash基本操作1、Flash的启动启动Flash的方法有如下几种:⑴选择【开始】→【所有程序】→【Adobe Flash CS3 Professional】命令,启动Flash CS3,如图1-11所示图1-11 启动Flash CS3⑵双击桌面上的快捷方式图标。
⑶双击Flash CS3相关联的文档。
第1讲 Flash 动画设计基础知识32、Flash 的工作界面Flash 的工作界面非常友好,包括标题栏、菜单栏、主工具栏、工具箱、时间轴、舞台、属性面板以及一些常用的浮动面板等。
如图1-12所示。
图1-12 Flash 的工作界面(四) 设置动画场景1、设置文档属性➊ 新建Flash 文档,按下Ctrl+F3组合键打开【属性】面板。
如图1-28所示。
图1-28 文档【属性】面板➋ 单击【属性】面板中的按钮,弹出【文档属性】对话框。
如图1-29所示。
Flash 动画设计基础与应用4图1-29所示 【文档属性】对话框➌ 在【标题】文本框中输入文档的标题,在【描述】文本框中输入描述性语言。
➍ 新建的Flash 文档默认的舞台大小为550px*400px ,即宽为550像素,高为400像素。
也可以通过【尺寸】文本框来改变舞台的大小。
➎设置舞台的颜色,只需单击【背景颜色】后的按钮,在弹出的颜色设置列表中选择合适的颜色即可。
如图1-30所示。
图1-30 颜色列表➏ 帧频表示Flash 动画每秒播放的帧数,默认的是12fps 。
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
Flash知识点总结

Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
flash软件知识点总结

flash软件知识点总结Flash软件是由Adobe公司开发的一款多媒体应用程序,用来制作动画、互动式网页以及其他富媒体内容。
它提供了一个可视化的开发环境,用户可以使用它来创建动画、音频、视频、游戏、应用程序和其他交互式内容。
本文将介绍Flash软件的基本知识,包括其概念、特点、工作原理、技术架构及应用等。
一、Flash的概念Flash是一款基于矢量图形的动画和交互式媒体的制作软件。
它使用了一种名为“矢量图形”的技术,这种技术可以保证图片的质量不会因为图像的拉伸或压缩而发生变形。
另外,Flash可以制作交互式动画,用户可以在动画中加入按钮、动作脚本等元素,使得用户可以与动画互动。
二、Flash的特点1. 矢量图形技术。
矢量图形是由一系列的数学表达式来描述图像,这种图像可以无限放大或缩小而不会失真。
这使得Flash制作的图像在任何分辨率下都能保持清晰。
2. 动画功能。
Flash可以制作各种类型的动画,包括简单的动画、复杂的动画、互动式动画等。
3. 支持动作脚本。
Flash内置了一种称为“ActionScript”的脚本语言,它可以使得动画拥有更多的交互性。
用户可以通过编写ActionScript脚本来实现按钮的点击事件、动画的播放控制、变量的传递等功能。
4. 跨平台性。
Flash可以在多个操作系统上运行,如Windows、Mac OS、Linux等。
这为用户提供了很大的灵活性。
5. 流媒体支持。
Flash可以处理视频和声音流,用户可以通过它来制作流媒体播放器、音乐播放器、视频播放器等应用程序。
6. 扩展性。
Flash支持各种扩展,用户可以通过下载和安装各种插件来扩展Flash的功能,如3D效果插件、特效插件等。
三、Flash的工作原理Flash是基于时间轴的动画制作软件。
用户可以在Flash中创建一个时间轴,然后在时间轴上创建对应的动画帧。
动画帧可以包括静止图像、运动图像、交互式按钮等。
用户可以通过操作时间轴上的关键帧来控制动画的运行速度、运动轨迹等。
初中信息科技中考《Flash模块》知识点总结

Flash模块考点总结与知识分解考纲要求知识点总结及分解一、Flash 简介Flash 是由Macromedia 公司推出的交互式矢量图和Web 动画的标准, 由Adobe 公司收购。
做Flash 动画的人被称之为闪客。
网页设计者使用Flsh 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash 是基于矢量图形的设计软件, 在软件中绘制的线和面都是矢量图。
矢量图的特点就是放大后图像不失直,不像位图那样放大后产生马赛克现象。
目前考试用版本为Flash 8.0。
Fash 8的界面主要有工具栏、菜单栏、工作区、属性面板、时间轴、浮动面板、库等组成。
二、flash 基本概念1.时间轴:时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
位于舞台上方,菜单栏下方。
左边为图层控制区,可以添加、删除、移动、重命名图层,右边为帧控制区,提供对帧的控制操作,红色的竖线为“游标”, 用来通知Flash 显示图形和其他项目元素的时间。
2.舞台:也就是工作区,也叫做场景,位于中央,一般考查设置它的大小(属性面板中的大小)。
3.帧:影响动画中最小单位的单幅影像画面,连续的帧就形成了动画。
帧的操作时间轴 舞台 库 图层面板 工具箱属性面板菜单栏一般右击可完成,如插人帧,删除帧等。
4.普通帧:没有标志和显示的,本身不含任何内容,只是作为前一个关键帧内容的延续。
5.关键帧:帧控制区中显示的,有内容的,作为控制动画变化的关键画面所在。
关键帧在时间轴上显示为实心圆点。
6.空白关键帧:帧控制区中显示的,不含内容,但为以后添加内容做好准备。
空白关键帧在时间轴上显示为空心的圆点。
空白关键帧关键帧普通帧7.帧频:每秒钟播放的帧数,默认为12帧/秒,考试中要求设置帧频是从舞台下方的属性面板设置。
帧频越高,单位时间内帧的数量就越多,相应的细节就会更丰富,动画就会更流畅,帧频太低了,动画就会出现卡顿的现象。
8.图层:就像一张张透明的纸叠在一起,在上面的纸上画不透明的物体可以遮住下面图层上的物体,图层体现了一种前后的空间关系。
Flash知识点总结

Flash知识汇总(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
FLash知识点大全 (小学信息技术第三册下册)

第1课时一、打开flash软件的操作方法:1、新建一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》创建新项目》flash 文档2、打开一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》打开》找到flash文件二、Flash工作窗口布局与界面:1、标题栏、菜单栏、面板区、工具箱、时间轴、图层、工作舞台(编辑区)、属性面板、帧。
2、Flash独特的五个项目:(1)帧:Flash动画中最小单位的单幅影像画面,,相当于电影胶片上的一格镜头。
(1帧就是影片中的一幅画)(2)时间轴:显示动画中各帧的排列顺序。
(3)属性面板:设置文档、颜色、字体等相关属性的面板。
(4)图层:显示动画中的前后排列顺序。
(5)工具箱:绘制和修改图形的工具。
3、动画原理:快速连续播放静止的图片,给人眼产生的感觉就是画面会连续动起来。
静止的页面叫做帧。
一张图片是一帧,播放速度越快,动画越流畅。
例如:电影胶片的播放速度就是24帧/秒,即每秒连续播放24幅图片。
三、如何使用flash软件播放影片:方法1、单击“控制”菜单》“播放”选项(或者直接按回车键)。
(方法1是在原来的工作区播放动画,默认播放到最后一帧会自动停止)方法2、单机“控制”菜单》”测试影片“选项(或者按CTRL+回车键)(方法2是以一个独立的窗口播放,关闭测试窗口可以返回主场景)四、保存和退出功能保存文件;单击“文件”菜单》单击“保存”选项》选择作品保存位置》输入作品名称》单击“保存”按钮。
退出flash软件:单击“文件”菜单》单击“退出”按钮》按“确认”。
在创作作品时,为了避免中途断电或发生接手机重启等意外而丢失信息,可以适时选择“保存”操作,把作品以文件的形式保存在计算机的硬盘中。
第2课时一、运用flash工具箱中的工具,我们可以进行图像的绘制、涂色、选择、和修改。
二、“线条”工具是flash中最常用的工具之一,它不但能绘制出简单的实线,还能绘制出多种效果的线条,如虚线、点状线、斑马线等。
flash函数知识点总结

flash函数知识点总结1.函数的定义在Flash中,函数是一段用于执行特定任务的代码块,它可以被重复调用,并且可以接受输入参数和返回结果。
函数通常用于封装和组织代码,使其更易于管理和维护。
在Flash中定义函数的语法如下:function functionName(param1:type, param2:type, ...):returnType {// function body}其中,functionName表示函数的名称,param1,param2等表示函数的参数,type表示参数的类型,returnType表示函数的返回类型。
例如,下面是一个简单的函数定义示例:function sayHello(name:String):void {trace("Hello, " + name + "!");}这个函数接受一个字符串参数name,然后在输出窗口打印“Hello, name!”的消息。
2.函数的调用在Flash中调用函数可以使用函数名称加上小括号的形式,如果函数有参数的话,则在小括号内传入相应的参数。
例如,调用上面定义的sayHello函数可以如下进行:sayHello("World");这样就会在输出窗口显示“Hello, World!”的消息。
3.参数的使用在Flash中,函数可以接受多个参数,参数可以是任意类型的数据,包括数字、字符串、布尔值等。
在定义函数时,可以为参数指定默认值,这样在调用函数时可以不传入该参数。
下面是一个使用默认参数的示例:function greet(name:String, message:String = "Hello"):void {trace(message + ", " + name + "!");}在上面的例子中,如果调用greet函数时只传入一个参数,则默认使用“Hello”作为消息。
初中flash知识点总结

初中flash知识点总结一、基本概念1. Flash是什么Flash是一种由Adobe公司开发的矢量动画制作软件,可以用来制作动画、交互式内容、网页等。
Flash文件通常以.swf格式存储,可以在网页上直接播放。
2. Flash的特点Flash具有矢量绘图、逐帧动画、交互式控制等功能,可以制作丰富多彩的动画效果。
同时,Flash文件具有较小的体积,适合用于网络传输和展示。
3. Flash的应用领域Flash广泛应用于广告、教育、游戏、影视等领域,成为了矢量动画制作的标准工具之一。
二、制作流程1. 基本操作打开Flash软件后,首先需要了解Flash的基本操作,包括画笔、填充、移动、缩放等工具的使用方法。
熟练掌握这些基本操作,是进行后续制作的基础。
2. 绘制图形在Flash中,可以使用各种工具绘制各种图形,包括直线、矩形、圆形、曲线等。
绘制图形是制作动画的基础,需要掌握各种工具的使用方法,以及如何将这些基本图形组合起来制作更复杂的图形。
3. 添加动画通过逐帧动画的方式,可以为图形添加动画效果。
在Flash中,可以对每一帧进行编辑,创建图形的运动轨迹、透明度、旋转角度等动画效果。
掌握逐帧动画的制作方法,是成为一名熟练的Flash动画师的关键。
4. 添加音频和视频除了图形动画,Flash还可以添加音频和视频元素,制作更为丰富多彩的动画内容。
在Flash中,可以通过导入外部音频和视频文件,或者直接使用Flash自带的音频和视频编辑工具,对动画进行音频和视频的添加和编辑。
5. 导出和发布完成动画制作后,需要将Flash文件导出为.swf格式,以便在网页中进行播放。
在导出前,还需要设置动画的尺寸、帧速率、压缩比率等参数,以满足不同平台和设备的需求。
三、常见功能1. 鼠标交互Flash还可以实现鼠标交互的功能,包括按钮、链接、点击事件等。
通过添加鼠标交互功能,可以使得动画内容更加生动、互动。
2. 动画过渡在Flash中,可以使用Tween动画来实现图形的平移、缩放、旋转等动画过渡效果。
flash知识点总结

flash知识点总结Flash知识点总结一、Flash 文件的基本结构1. Stage:舞台,即播放动画的区域,缩放,移动,剪裁;2. Frames:帧,即动画的基本单位,定义动画的动作;3. Layers:图层,可以把多个图像放在不同的图层里,并定义图层的顺序;4. Movie Clip:电影剪辑,可以将动画作为一个单独的元件,用于多次复用;5. Text:文本域,可以放置文字,并定义格式;6. Graphic:图形元件,可以放置图形,并定义图形的属性;7. Buttons:按钮,用于定义用户的交互;8. Action Script:脚本,用于定义动画的行为;二、Flash 中的播放模式1. Stop:停止播放,改变当前帧;2. Play:播放整个动画;3. Rewind:回放,回到第一帧;4. Loop:循环播放,从当前帧开始;5. Goto:跳转到指定帧;6. GotoAndPlay:跳转到指定帧,并开始播放;7. GotoAndStop:跳转到指定帧,停止播放;三、Flash 中的帧动画1. 重复动画:重复一段动画,使得动画更加流畅;2. 帧标签:可以用于定义动画的开始和结束;3. 动画路径:使用关键帧,定义一个路径,使动画移动沿着路径;4. 动画特效:使用特效,可以改变动画的表现形式,如淡入淡出,闪烁等;5. 动画音效:使用音效,可以增加动画的表现力,如背景音乐,音效等;四、Flash 中的交互控制1. Preloader:使用预加载,可以对 Flash 文件进行加载,使得加载更加快速;2. Goto URL:使用 Go To URL 可以跳转到一个网址;3. Mouse Events:使用鼠标事件,可以定义动画的行为;4. Key Events:使用键盘事件,可以定义动画的行为;5. Action Script:使用 Action Script,可以对动画进行复杂的控制;五、Flash 中的数据存储1. Shared Objects:可以存储一些小量的数据;2. External Data:可以存储大量的数据,使用外部文件;3. Database:可以通过数据库存储数据;4. Web Services:可以通过 Web Services 来存储数据;六、Flash 中的文件导出1. Export Movie:可以将 Flash 文件导出为 SWF 或者 FLV 文件;2. Export Image:可以将动画导出为图片;3. Export Script:可以将 Action Script 导出为 AS 文件;4. Export Text:可以将文字导出为 TXT 文件;5. Export HTML:可以将 Flash 文件导出为 HTML 文件;。
flash知识点总结及应用

flash知识点总结及应用Flash知识点总结1. Flash的概念和历史Flash是由Macromedia公司于1996年推出的一种多媒体技术,最初是用于制作互动动画和游戏的工具。
随着互联网的普及和发展,Flash逐渐成为了Web设计和开发中不可或缺的一部分。
2005年,Adobe公司收购了Macromedia,从此Flash成为了Adobe公司的产品。
2. Flash的特点Flash是一种矢量图形动画工具,它可以创建丰富多彩的互动动画和多媒体内容。
与传统的网页内容相比,Flash具有更强的表现力和交互性,能够提供更丰富的用户体验。
3. Flash的技术原理Flash技术的核心是矢量图形处理和动画渲染。
Flash动画是基于矢量图形的,它使用矢量图形来描述动画的各个元素,可以无损地进行缩放和变换。
同时,Flash使用了高效的动画渲染技术,可以在不同的平台和设备上实现流畅的动画效果。
4. Flash的应用领域Flash广泛应用于Web设计、广告制作、游戏开发、教育培训、企业展示等领域。
在Web设计中,Flash可以用来制作动态网页、导航菜单、图片轮播等内容;在广告制作中,Flash可以制作富媒体广告和动态展示页面;在游戏开发中,Flash可以制作2D和小型3D游戏;在教育培训中,Flash可以制作交互式课件和多媒体教学内容。
5. Flash的开发工具Adobe公司推出了专门用于Flash开发的工具软件Flash Professional。
Flash Professional提供了丰富的创作和编辑功能,包括矢量图形绘制、动画制作、脚本编写、多媒体编辑等功能。
同时,Flash还支持ActionScript脚本语言,开发者可以使用ActionScript来实现更复杂的交互和动画效果。
6. Flash的优势和劣势Flash的优势在于它具有高度的表现力和交互性,能够制作出丰富多彩的动画和互动内容。
同时,Flash还具有跨平台性和兼容性,可以在不同的操作系统和浏览器上运行。
Flash知识点

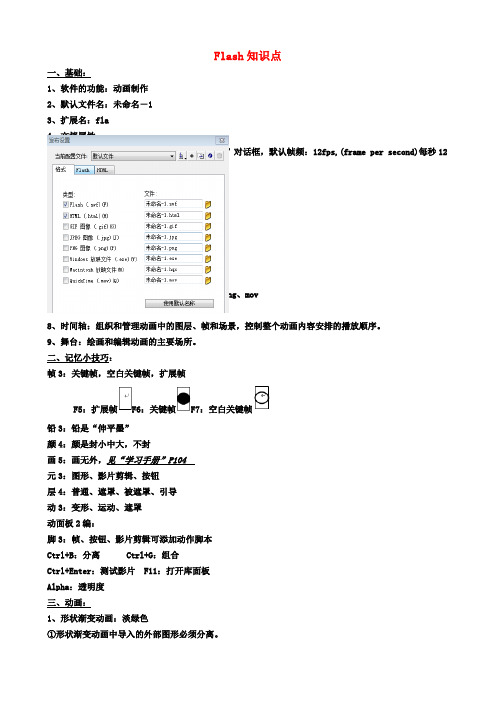
Flash知识点一、基础:1、软件的功能:动画制作2、默认文件名:未命名-13、扩展名:fla4、文档属性:选择“修改”→“文档”,打开“文件属性”对话框,默认帧频:12fps,(frame per second)每秒12帧,默认尺寸是550*4005、特点:基于矢量图形,不会失真6、导入:①“文件”→“导入”②导入的内容:声音、视频、图形等③导入gif会产生关键帧动画序列7、发布:①“文件”→“发布”②可以发布为:exe、swf、gif、html、jpg、png、mov8、时间轴:组织和管理动画中的图层、帧和场景,控制整个动画内容安排的播放顺序。
9、舞台:绘画和编辑动画的主要场所。
二、记忆小技巧:帧3:关键帧,空白关键帧,扩展帧F5:扩展帧F6:关键帧F7:空白关键帧铅3:铅是“伸平墨”颜4:颜是封小中大,不封画5:画无外,见“学习手册”P104元3:图形、影片剪辑、按钮层4:普通、遮罩、被遮罩、引导动3:变形、运动、遮罩动面板2编:脚3:帧、按钮、影片剪辑可添加动作脚本Ctrl+B:分离Ctrl+G:组合Ctrl+Enter:测试影片F11:打开库面板Alpha:透明度三、动画:1、形状渐变动画:淡绿色①形状渐变动画中导入的外部图形必须分离。
②设置精确、规则的形状渐变动画时可使用形状提示点。
③形状提示点用字母表示,最多可以添加26个(a-z)。
2、运动渐变动画:谈蓝色①运动渐变动画中导入的外部图形需转换为元件。
②引导层用来制作比较精确的运动动画,能够使对象按特定路径运动,a.必须使元件的中心点吸附到运动路径的起止点上;b.引导层的内容只在编辑时显示。
c.测试动画时,引导层上的对象将被显示③属性面板中简易栏的值大于0时,运动渐变动画的对象减速渐变,反之,加速渐变。
3、遮罩动画就是类似聚光灯的动画效果,需要2个图层四、元件与实例的关系:①元件从库中拖动到舞台后称为实例。
②一个元件可以创建多个实例,多次使用。
高中flash知识点总结

高中flash知识点总结一、Flash的基本概念1. Flash的定义:Flash是一种由Adobe Systems开发的用于制作动态图形、动画、音频和视频的多媒体软件平台。
它可以创建交互式的网页内容,是一种强大的动画制作工具和网页设计软件。
2. Flash的历史:Flash最早是由FutureWave Software公司开发的,后来被Macromedia公司收购并开发成为一种独立的软件。
2005年,Adobe公司收购了Macromedia,使得Flash成为Adobe旗下的产品。
二、Flash的基本操作1. Flash的界面:Flash软件主要包括舞台、时间轴、工具栏和属性面板等主要部分。
舞台是用户绘制和编辑动画内容的区域,时间轴是用于编辑动画帧和图层的区域,工具栏包含各种绘图和编辑工具,属性面板用于设置对象的属性和参数。
2. Flash文件的创建:在Flash中,可以创建新的动画文档(.fla文件),也可以导入其他类型的文件,如图片、音频和视频等。
在创建动画文档时,需要设置舞台的尺寸和帧速率等参数。
3. Flash对象的绘制和编辑:Flash提供了多种绘图和编辑工具,如画笔、橡皮擦、填充、变形和旋转等工具,可以用来绘制和编辑各种对象,如形状、文本、按钮和影片剪辑等。
三、Flash的动画制作1. 帧和关键帧:Flash中的动画是通过在时间轴上添加帧和关键帧来实现的。
帧是时间轴上的一个单位,关键帧是用来设置动画对象属性和状态的重要帧。
通过在不同帧上设置不同的对象属性和状态,可以创建连续的动画效果。
2. 补间动画:补间动画是一种简单的动画制作技术,通过在时间轴上设置起始帧和结束帧的关键帧,Flash可以自动计算中间帧的插值效果,实现对象的平移、缩放和旋转等动画效果。
3. 形状动画:Flash提供了丰富的形状绘制和编辑工具,可以绘制各种复杂的形状图案,并通过关键帧的插值效果实现形状的变化和动画效果。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash知识点
①时间轴、帧、层、元件、库的概念
②文档属性的设置
③帧与层的基本操作
④实例属性的设置
⑤文本及应用
⑥逐帧动画、简单对象的移动和变形
⑦元件的编辑、应用与管理⑧音频素材的应用
图一:
按上面的序号讲解其意思及功能:
1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新图层。
2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐)
3、删除图层按钮,也可以直接右击图层,“删除图层”命令。
4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。
5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快)
6、播放到当前帧用时0. 9秒
7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以便于整体布
局)
8、编辑元件,,单击此处可以快速地打开元件,编辑元件
9、编辑场景,一个动画可以由多个场景组成。
10:播放指针,指示当前播放到第几帧。
11、显示图层轮廓
12、给图层加锁/解锁:锁住图层,防止图层被修改
13、隐蔽/显示图层:也是防止图层被修改的一种方法。
14、说明当前是在场景2里做动画。
15、说明当前编辑的FLASH文档名为:flash复习1 . fla
16、图层图标:双击可以打开“图层属性”对话框,如右图,
可以在这里给图层重命名。
17、图层名称:双击此处也可以给图层重命名。
依据上图一的常见问题及解答:
(1)、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。
(2)、在“背景”上面插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。
(3)、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。
(4)如上图所示,当前正在编辑哪个图层?为了防止其它图层被修改,应该怎么办?答:从“背景”层的铅笔可以看出,当前正在编辑“背景”层。
为了防止其它图层被修改,可以将其它图层隐藏或加锁(用13或12处按钮来实现)。
(5)、怎样更方便地修改场景里的某个细小的地方?答:通过窗口缩放(7处)来放大窗口,使细微的地方放大后,更容易修改。
(6)、如果要到场景1做动画,怎么切换?用“编辑场景”按钮(9处)选择“场景1”。
(7)、播放完上面这段动画,要几秒钟?答:从帧频处可以看出每秒播放10帧,而这个动画共30帧,所播放完上面这段动画要3秒钟。
(8)如果“背景”层是在“音乐”层的上面,还能看到动画吗?为什么?答:不能,因为“背景”层在最上面时,会把下面所有层盖住,导致下面的层不可见。
(9)、如下图所示,播放动画时背景图片出现一下就没了,问题出在哪?如何解决问题?答:从图中可以看出,“背景”层的图片从第一帧开始,延续到约第14帧。
第15帧是空白关键帧,之后到30帧是空白关键帧的延续,因此从第15帧开始不能播放背景图片。
解决方法:选中第15到30帧,删除这些帧,再在第30帧处右击,用“插入帧”命令插入普通帧。
如果是这种情况:,则直接在第30帧处插入普通帧即可。
(观察两图的不同之处)
(10)、如图:小李要在“动作”层做动画,可是当从库里往场景里拖round元件时,怎么也拖不出来,为什么?怎么办?答:问题出在两个地方,1、因为“动作”层被锁,要将图层解锁后才能操作。
2、因为只有关键帧或空白关键帧才可以放东西,而当前帧并不是关键帧或空白关键帧。
要先定位到“动作”层的第1帧,再从库里拖元件。
做round元件第1帧到第30帧从左边移动到右边、放大、淡出的动作补间过程:
操作过程:(a)定位到“动作”层第1帧,将round元件从库里拖到场景左侧。
(b)右击第30帧处,“插入关键帧”,
用选择工具将此帧(第30帧)里的实例(圆)拖到场景右侧,用任意变形工具结合shift键改变圆的大小,在属性面板里设置“颜色”/“Alpha”值为0% 。
(c)定位(选择)第1到29的任意一帧,在属性面板里设置“动作”补间动画。
(如果要旋转效果,则在“旋转”里选择。
)如右图:
(11)、如右图所示,“形状”层的动画有没有做成功,如何修改才能成功?答:从补间线为虚线可以看出,动画没有成功。
从场景可以看出,“形状”层第1帧的内容“你”字没有分离,而形状补间动画要求头尾两个关键帧的内容要求是分离的,所以动画出错,补间线为虚线。
解决办法:将第1帧和最后一关键帧的内容分离,动画就能成功了。
图二:
从图二可以看出,“flash复习 . fla”文档大小为400*300像素,背景颜色为白色,帧频为12帧/秒,导出的文件有4个种格式,分别为:flash复习. swf、flash复习. html、flash复习 . gif、flash复习.exe 。
它们导出的位置默认与flash复习. fla所在位置一样,如:如果flash 文档“flash 复习.fla”是存放在D盘的话,则以上的导出文件也默认放在D盘。
注意:为了便于在网页里调用动画,应导出为SWF格式。
如果某台电脑没有装flash player,则为了让它能播放动画,应该导出为EXE格式。
(EXE格式不依赖于任何程序就能独立运行。
)如果导出为HTML格式,则会自动导出SWF动画,因为动画(和图片一样)是不能嵌入到网页里,在网页里只是记录一个地址。
右图是“背景”层第1帧里图片实例的属性面板,可以看出,此实例名为back.jpg ,“宽”和“高”表示实例的大小,开着的锁表示不约束比例,单击锁可以锁住,表示约束比例,即只要改变当中的一个值,另一个会自动按比例算出。
X和Y表示实例在场景里的坐标(位置),(X,Y)为(0,0)时,表示实例的左上角顶点与场景左上角顶点对齐。
问:结合图二,如何设置“背景”层第1帧里的图片,使它的左侧和下侧与场景的左侧和下侧对齐?答:将(X,Y)设置为(0,20)
图三:
单击“窗口”菜单下的“库”,就可以打开左侧图所示的库面板。
在这里可以对库里的东西进行编辑与管理:
新建元件:单击左图中的第1个圈处;或者菜单“插入”/“新建元件”。
新建文件夹:单击左图中的第2二个圈处,可以分类存放库里的东西。
如右图:
删除元件:选中元件后,单击左图中的第3三个圈处;或者右击元件,“删除”命令。
重命名元件:双击元件名称处;或者右击元件,“重命名”命令。
修改元件里的内容:双击元件图标;或者双击元件缩略图,或者右击元件,“编辑”命令。
注意此时工作区已变成元件的编辑窗口。
问:从图可以看出,有哪些元件?答:round为图形元件,元件1为按钮元件,元件2为。
注意:要使某个元件里也有动画,元件要做成影片剪辑。
问:从右图中可以看出当前在编辑什么元件?
答:当前在编辑名为“圆”的图形元件。
新建按钮元件时,时间轴上的4个帧分别表示什么意思?
“弹起”:鼠标没有经过按钮时的状态。
“指针经过”:鼠标指针经过按钮上方时的状态。
“按下”:鼠标左键按下按钮时的状态。
“点击”:代表按钮的响应区域。
图四:
要在“音乐”层的第1帧添加声音,操作过程:
1、选中“音乐”层的第1帧(空白关键帧),添加声音。
添加声音的方法有2种:(方法1)选中第1帧,直接从库里拖出声音到此帧。
(方法2)选中第1帧,在属性面板里的声音名称处选择声音,如下图:
2、“声音效果”设置:在“效果”处选择。
【无】:不对声音文件应用效果,选择此选项将删除以前应用过的效果。
【左声道】/【右声道】:只在左或右声道中播放声音。
【从左到右淡出】/【从右到左淡出】:会将声音从一个声道切换到另一个声道。
【淡入】:会在声音的持续时间内逐渐增加其幅度。
【淡出】:会在声音的持续时间内逐渐减小其幅度。
【自定义】:可以使用“编辑封套”创建声音的淡入和淡出点。
3、同步设置:在“同步”处设置:
【事件】选项会将声音和一个事件的发生过程同步起来。
事件声音在它的起始关键帧开始显示时播放,
并独立于时间轴播放完整个声音,即使SWF文件停止也继续播放。
当播放发布的SWF文件时,事件声
音混合在一起。
【开始】与【事件】选项的功能相近,但如果声音正在播放,使用【开始】选项则不会播放新的声音实例。
【停止】选项将使指定的声音静音。
【数据流】选项将同步声音,强制动画和音频流同步。
与事件声音不同,音频流随着 SWF文件的停止而停止。
而且,音频流的播放时间绝对不会比帧的播放时间长。
当发布SWF 文件时,音频流混合在一起。
请注意:声音只能导入到库里,再应用到场景,不能像图片那样直接导入到场景。
ACDSEE:浏览图片、编辑图片。
GOLDW A VE:声音录制、合成、格式转换。
超级解霸:可以截取视频,视频格式转换,
超级音频解霸:可以从视频或声音文件里截取一段声音,声音格式转换。
(界面如上图,前3个按钮一样,只是第4个按钮在音频里为“保存为MP3”按钮)。
