PS怎么做不锈钢质感金属字体,PS雕刻金属立体字
photoshop制作不锈钢立体字教程

photoshop制作不锈钢立体字教程
篇一:Photoshop制作金属立体艺术字教程
Photoshop制作金属立体艺术字教程
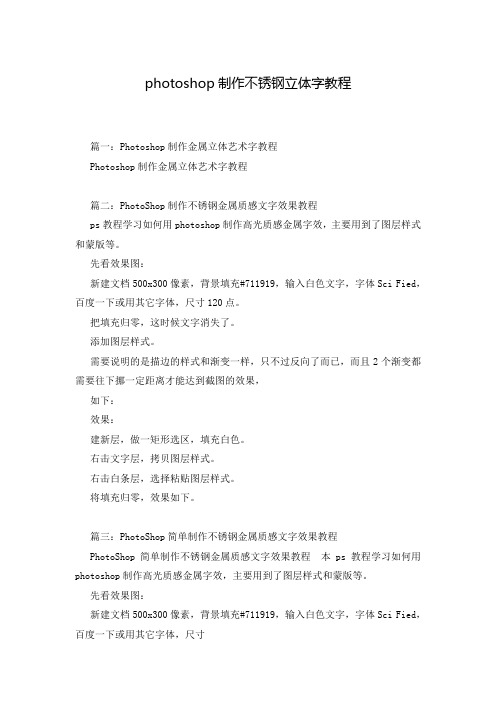
篇二:PhotoShop制作不锈钢金属质感文字效果教程
ps教程学习如何用photoshop制作高光质感金属字效,主要用到了图层样式和蒙版等。
先看效果图:
新建文档500x300像素,背景填充#711919,输入白色文字,字体Sci Fied,百度一下或用其它字体,尺寸120点。
把填充归零,这时候文字消失了。
添加图层样式。
需要说明的是描边的样式和渐变一样,只不过反向了而已,而且2个渐变都需要往下挪一定距离才能达到截图的效果,
如下:
效果:
建新层,做一矩形选区,填充白色。
右击文字层,拷贝图层样式。
右击白条层,选择粘贴图层样式。
将填充归零,效果如下。
篇三:PhotoShop简单制作不锈钢金属质感文字效果教程
PhotoShop简单制作不锈钢金属质感文字效果教程本ps教程学习如何用photoshop制作高光质感金属字效,主要用到了图层样式和蒙版等。
先看效果图:
新建文档500x300像素,背景填充#711919,输入白色文字,字体Sci Fied,百度一下或用其它字体,尺寸
120点。
把填充归零,这时候文字消失了。
添加图层样式。
需要说明的是描边的样式和渐变一样,只不过反向了而已,而且2个渐变都需要往下挪一定距离才能达到
截图的效果,
如下:
效果:
建新层,做一矩形选区,填充白色。
右击文字层,拷贝图层样式。
如何用ps做电影金属质感文字

如何用ps做电影金属质感文字如何用ps做电影金属质感文字金属质感的制作可以使用金属的位图贴图进行制作,但是这种方法得到了金属文字往往会受到,素材图像质量的制约而难以达到预期的效果,那么,今天教大家如何用ps做金属质感文字,一起来学习下吧:步骤1:首先我们在PS软件中打开,背景素材文件,然后单击工具箱中的横排文字工具按钮,在其双向栏中选择合适的字体及字号在面板底部输入单词,然后我们对图层执行“图层—图层样式—投影命令”在打开了对话框中,设置“混合模式”为正常,“不透明度”为100%,“角度”为145度,“距离”为14像素,“扩展”为26%,“大小”为29像素。
①选中“外发光”样式设置“混合模式”为正常,“不透明度”为50%,由黑色到透明,“方法”为柔和,“扩展”为0%,“大小”为18像素,“范围”为40%。
②然后选中“内发光”样式,设置“混合模式”为“颜色减淡”,“不透明度”为20%,由白色到透明渐变,“方法”为11像素。
③然后选中“斜面和浮雕”样式,设置样式为“内斜面”方法为“平滑”,“深度”为351%,“大小”为194像素,“角度”为90度,“高度”为30度,设置“高光模式”为“颜色减淡”,“不透明度”为50%,“阴影模式”为颜色减淡,“不透明度”为80%。
④然后选中“光泽”样式,设置“混合模式”为“颜色减淡”,“不透明度”为30%,“角度”为90度,“距离”为58,“大小”为58像素。
⑤选中“渐变叠加”样式,设置“混合模式”为正常,“不透明度”为100%,“样式”为“线性”,“角度”为-90度,“缩小”为100%。
⑥选中“描边”模式,设置“大小”7像素,“位置”为外部,“混合模式”为正常,“不透明度”为100%,“填充类型”为渐变,“样式”为线性,“角度”为90度,“缩小”为100%,调整完成后,单击确定按钮完成操作。
如下图所示:步骤2:然后我们再次使用“横排文字工具”,输入其他的文字摆放在顶部和底部,为了使另外两组文字也出现主题文字的金属质感,所以需要在金属文字上单击鼠标右键,在弹出的快捷菜单中选择“拷贝图层样式”命令。
ps金属质感字体教程_如何制作金属质感字体

ps金属质感字体教程_如何制作金属质感字体经常在网上或者是视频中看到会应用到一些特效字,如说金属字就是制作出来的文字会有相应金属的质感。
下面由店铺为大家整理的ps金属质感字体教程,希望大家喜欢!ps金属质感字体教程文件菜单下面选择新建,弹出新建对话框,设置新建画布的宽高,设置好之后点击确定按钮。
先将前景色设置为黑色,用油漆桶工具点击一下画布进行上色,接着把前景色更改为白色,用工具栏上面的文字工具点击并在画布上输入相关的文字内容,可以在上面工具栏中设置文字的字体和大小。
点击图层面板中的文字图层,就是刚刚输入文字之后自动新建的一个图标为T的图层,选择该图层并右击,在弹出的对话框中选择“混合选项”。
点击并勾选“渐变叠加”。
接着在图层样式下面选择点击并勾选“投影”,将混合模式更改为正常,接着修改不透明度、角度、距离、扩展、以及大小等。
继续选择“斜面和浮雕”,把“等高线”也选上。
把结构的样式更改为内斜面,方法改为平滑,接着设置深度、大小、软化、以及阴影的角度、和高度等,还要更改光泽等高线的样式。
点击“等高线”,有一个等高线样式的选择,直接点击等高线样式,点击之后出现等高线编辑器,映射下面有一条线,可以拖动相应的位置来进行等高线的编辑,设置好之后点击“确定”,并把范围设置为50%。
选择“外发光”,将混合模式更改为“正常”,调整不透明度以及图素大小等。
最后选择“内阴影”,把混合模式更改为“正常”,为了让字体的金属感更加明显,把后面的颜色更改为白色,再自行设置不透明度、角度、距离、大小、阻塞以及等高线的样式等。
效果满意之后就可以进行保存了。
选择“文件”菜单下面的“存储为”,弹出另存为对话框,在当前对话框内可以设置好图片保存的位置、名称以及保存类型等,点击保存按钮。
效果预览。
PS图层样式打造超强质感金属纹理文字效果-电脑资料

PS图层样式打造超强质感金属纹理文字效果-电脑资料这篇教程教的朋友们使用PS图层样式打造超强质感金属纹理文字效果,教程制作出来的文字效果非常漂亮,制作难度一般,推荐过来和的朋友们一起分享学习了,先来看看最终的效果图吧:【图1】制作分析:效果图中文字包括了金属质感、纹理及一些边缘补色,因此用一个图层样式是很难完成的,。
最好的办法就是把文字多复制几层,一层对应一个效果,再把填充改为0,就可以得到所需效果。
具体的制作步骤如下:1、新建一个800 * 600像素的文件,背景填充黑色,如下图。
【图1】2、选择文字工具,打上自己需要的文字,字体稍微大一点,颜色用黄色:#FDF701,如下图。
【图2】3、设置图层样式之前还需要定义一些纹理图案,打开下图所示的纹理素材,选择菜单:编辑】定义图案,自己随意命名,后面会用到。
【点小图查看大图】4、双击文字缩略图蓝色区域调出图层样式,先设置斜面和浮雕。
具体参数设置如下图,阴影部分需要去掉"使用全局光"前面的勾。
【图3】等高线选择波浪形,如下图。
【图4】内阴影:选择合适的颜色及等高线,同时也要去掉全局光前面的勾。
【图5】内发光:颜色设置为橙黄色:#e6b155,其它设置如下图。
【图6】颜色叠加:颜色为橙黄色:#ffb400,《PS图层样式打造超强质感金属纹理文字效果》(https://www.)。
【图7】渐变叠加:渐变设置为白色至透明渐变,混合模式为"叠加",具体参数设置如下图。
【图8】图案叠加:选择刚才定义的图案,具体设置如下图。
【图9】投影参数设置如下图。
【图10】第一个图层样式设置后的效果如下图,得到初步的金属效果。
【图11】5、按Ctrl + J 把当前文字图层复制一层,在文字副本缩略图上鼠标右键选择"清除图层样式"。
然后再双击缩略图蓝色区域调出图层样式,设置内发光及投影,参数设置如下图。
【图12】【图13】6、把图层填充改为:0%,这样就给文字边缘增加了一些红色的光。
PhotoShop制作逼真的不锈钢文字效果

PhotoShop制作逼真的不锈钢文字效果
photoshop特效教程,主要为大家介绍使用photoshop中的图层样式功能制作一款精美的不锈钢文字,希望大家喜欢,先看效果图。
1、新建文档600x450像素,双击背景转为普通层,添加样式。
2、点击新建按钮,保存这个样式
背景如下。
3、前景色#999999输入文字4x4,选择设置数字4
4、选择并设置字母x,之后输入第二个数字4,并调整和字母x 的间距
效果如下。
5、添加图层样式
6、图层>图层样式>创建图层,图层面板会多出一个层来。
7、为文字层添加样式。
效果如下。
8、选择底部的描边层,添加样式。
9、隐藏文字层,效果如下。
10、复制文字层,清除此层的样式,添加阴影。
11、图层>图层样式>创建图层(4x4副本2的投影)。
12、添加图层样式。
PS文字教程
效果如下。
13、将投影层(4x4副本2的投影)挪到最底层,4x4副本2文字颜色改为白色。
14、做一矩形选区,稍微羽化一下
15、添加外发光图层样式。
16、添加蒙版。
17、打开星光素材(png格式的),把白框的星光拖入文档。
18、Ctrl+T缩小,位置如下。
19、最后加上老外网站的标志,最终效果如下。
手把手教你在Photoshop中制作金属文字效果

手把手教你在Photoshop中制作金属文字效果Photoshop是一款功能强大的图像处理软件,它可以帮助我们实现各种各样的特殊效果。
在本教程中,我将向您展示如何在Photoshop中制作一个酷炫的金属文字效果。
下面我们就开始吧!第一步:准备工作首先,我们需要一个干净的背景。
可以选择一个适合的背景颜色或使用渐变工具来创建一个渐变背景。
确保背景简洁而不会干扰到文字的效果。
第二步:创建文字在工具栏中选择“文本工具”(T),然后在画布上单击并开始输入你想要的文字。
选择一个大而粗的字体,这样会更适合金属效果。
调整文字的大小和样式,以满足你的需要。
第三步:添加图层样式选中文字图层,在图层面板中右键点击文字图层,选择“图层样式”> “内阴影”。
在弹出的窗口中调整阴影的参数。
我建议使用以下参数:不透明度:50%,角度:120°,距离:2像素,大小:6像素。
这会给字体添加一些深度。
第四步:添加外观属性在图层样式选项窗口中,点击“颜色叠加”。
选择一个类似金属的颜色,如银灰色或金色。
调整不透明度、大小和角度,以适应整体效果。
然后点击“渐变叠加”。
这将为文字添加金属的光泽效果。
选择一个适合的渐变方案,调整角度和比例以获得理想的效果。
第五步:添加反射效果继续使用图层样式选项窗口,点击“内发光”。
设置不透明度为50%,技术选为“精确”,范围调到100%。
然后点击“倾斜”。
设置一个略微的倾斜角度,以模拟金属表面的反射。
第六步:调整深度效果如果你想要一个更加立体感的金属字体效果,你可以使用“斜面和浮雕”选项。
点击图层样式窗口中的“斜面和浮雕”,调整深度和大小参数,以获取所需的效果。
确保轮廓选项为“平滑”以保持细节。
第七步:调整亮度和对比度为了使金属字体看起来更逼真,我们可以调整整体的亮度和对比度。
在菜单中选择“图像”> “调整”> “亮度/对比度”。
逐渐调整亮度和对比度值,直到你满意为止。
第八步:保存并分享完成所有调整后,您可以通过选择“文件”> “保存为”来保存您的金属字体效果。
Photoshop制作金属质感的立体字

Photoshop制作金属质感的立体字本教程的立体字部分是在AI里面完成的。
制作原理跟用PS基本类似,也是需要多复制几个图层,错开位置后做出立体感,然后渲染简单的高光和暗调做出表面制作。
大致立体效果出来后再用PS来渲染质感即可。
来源:活力盒子作者:luycas最终效果预览1.使用illustrator打开下载好的"LOGO.fh11"。
导入页码:1/1、颜色模式:RGB。
2.你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。
你可以使用如下所示设置重新调整渐变色。
3.一定不要忘记使用图层面板,这一点至关重要。
在图层面板中能看到"LOGO FRONT A" 和"SLOGAN FRONT A"这2个图层。
4.复制刚才提到的2个图层,重命名为"LOGO FRONT B"和 "SLOGAN FRONT B".5.新得到的图层放到原图层底部,具体请参考图片。
6.打开变换面板,选中全部的4个图层元素,应用17°的扭曲变形。
7.继续应用17°的旋转变形。
8.在图层面板中隐藏“FRONT A”图层。
9.选中“LOGO FRONT B”图层,更改渐变填充为实色填充。
10.通过点击描边图标删除描边。
11.对“SLOGAN FRONT B”图层应用实色填充。
12.选中“LOGO FRONT B”和“SLOGAN FRONT B”,着色rgb(77,77,77),ctrl+c复制图层,ctrl+b复制到底层并使用变换面板移动位置(x-50,y+29),然后着色rgb(139,142,141).13.下面我们将使用混合工具。
设置混合选项:对象-混合-混合选项,指定步数值:50,我们选中2logo层,通过点击”对象-混合-制作”来应用混合效果,对“slogan”也应用相同的混合效果。
14.混合创建之后,删除复制图层。
PS制作金属立体字效果

PS制作金属立体字效果先把文字打好,(后来发现文字太多,结果字很小,大家可以只打4 5个字母)给文字填充个浅灰色。
然后加斜面浮雕,取消全局光,把光照角度往中间移可以是高光更锐利。
然后见一个空白层在文字层下面,从上往下合并,合并掉图层样式。
然后调整曲线,调成如图效果就好。
(一定要合并了图层样式之后调曲线,否则没效果)这样金属质感就出来了。
把文字往右下角移动,按住ALT 左上左上不停的按,直到你感觉厚度合适就好。
然后全选除顶层外下面所有的复制出来的文字层。
合并掉适当的调整顶层的颜色对比。
和下面的颜色对比。
炫彩光效教程1.新建文档(RGB模式),置入图形ohmygod,居中.2.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别设置外发光(混合模式要改为正常,大小自己看,不要太大,可能20多吧),颜色为红橙黄绿蓝靛紫,并合并这7个图层.3.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别填充颜色为红橙黄绿蓝靛紫,合并这7个图层,滤镜-模糊-高斯模糊,调整为上图状态.4.填充背景色为黑色.5.新建图层,填充为黑色,滤镜-渲染-云彩(保证此时前景色和背景色分别为黑白),调整该层图层模式为颜色减淡.6.复制颜色减淡的那个图层,调整图层模式为叠加.如果效果不理想可以继续使用滤镜-渲染-云彩,来调整效果.7.用小星星的笔刷画一些小星星,调整图层位置如图所示.8.最终效果.PS:这是本人第一次编写教程,就直接用我这个作品的源文件来做展示了,所以有些步骤没有图片展示,文字解说可能有点不清楚,不过原理很简单,就是利用云彩滤镜的图层模式覆盖彩色的图层形成的效果.有点基础的应该都能看明白.见笑了.应某位昵友要求撰写此教程.本文由【帝王世家】王志欢(QQ:360549228)原创,转载请保留此信息,多谢合作。
PhotoShop制作漂亮的折纸文字效果的教程这是个photoshop字体教程。
ps金属浮雕字教程_ps制作超酷的金属钢板浮雕字

ps金属浮雕字教程_ps制作超酷的金属钢板浮雕字该字体特效运用的只是一些平常常用的图层样式及渐变,一及一些杂色滤镜,我们制作时要对文字进行慢慢的渲染处理。
下面由店铺为大家整理的ps金属浮雕字教程,希望大家喜欢!ps金属浮雕字教程1.新建文档,自己可自定,参数如图。
2.输入我们想要的文字,这里我用的是68PS,字体大家也可以自己DIY,也可以自己进行下载安装,效果如图。
3.按住CTRL键单击文字图层的缩略图标,调出文字的选区,新建空白图层,为其添加由灰到浅白的渐变。
再为其添加图层样式,参数如图,效果如图。
4.为其制作背景,在背景层上新建空白图层,并为其添加由深灰到浅灰再到深灰的渐变,效果如图。
5.执行:滤镜-杂色-添加杂色,参数如图,效果如图。
6.执行:滤镜-模糊-动感模糊,参数如图,效果如图。
7.这时我们可能会发现经动感模糊后图层的中间部分己经不清晰了,无法显示金属纹理。
这时我们使用距形选框工具,在右边绘制选区,按CTRL+T进行变换拉伸即可得到完美的纹理效果。
8.背景似乎不是太清晰,这时我们创建曲线调整图层,加强背景的明暗对比,如图。
9.按住CTRL单击文字的略图,调出文字选区,并新建空白图层,填充黑色,使用移动工具向左下移动几个像素,制作阴影部分,效果如图。
10.我们用同样的方法去制作其它部分,效果如图。
11.新建空白图层,并填充黑色,为其添加图层蒙板,并在图层蒙板上拉出黑白渐变,以更好的突出68PS文字,效果如图。
12.我们再创建曲线调整图层,加强文字效果的清晰及明暗对比度,如图。
13.新建空白图层,命名为钢材纹理,复制一层背景图层,并放置在图层最上方,调出文字部分的缩略选区,选择钢材纹理图层,执行反向选择,并删除不需要部,设置图层的混合模式为叠加,图层不透明度为50%,效果如图。
14.新建空白图层,按CTRL+SHIFT+ALT+E进行盖印空白图层,并执行:滤镜-渲染-镜头光晕命令,参数如图,效果如图。
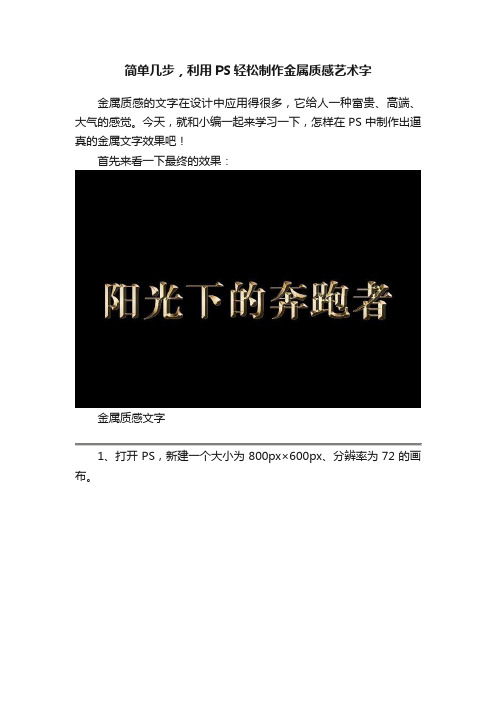
简单几步,利用PS轻松制作金属质感艺术字

简单几步,利用PS轻松制作金属质感艺术字
金属质感的文字在设计中应用得很多,它给人一种富贵、高端、大气的感觉。
今天,就和小编一起来学习一下,怎样在PS中制作出逼真的金属文字效果吧!
首先来看一下最终的效果:
金属质感文字
1、打开PS,新建一个大小为800px×600px、分辨率为72的画布。
新建画布
2、将背景颜色填充为黑色,并输入文字。
将背景设置为黑色,并输入文字
3、对文字图层设置相应的图层样式:斜面和浮雕、内发光、渐变叠加。
具体的参数设置如下图(数值仅供参考)。
| 斜面和浮雕
斜面和浮雕
斜面和浮雕等高线设置
| 内发光
内发光颜色色值为#e8801f。
内发光
| 渐变叠加
渐变叠加是从#f7eead到#c1ac51的渐变。
渐变叠加
4、设置完以上的图层样式,金属质感的文字也就大功告成了,来看一下最终的效果吧,是不是觉得很简单?
最终效果
好了,今天的教程就到这里了,更多关于设计的教程,欢迎关注我的头条号“阳光下的奔跑者”。
Photoshop制作漂亮的钢板字

Photoshop制作漂亮的钢板字
最终效果
1、新建文件:差不多大就行了。
2、输入一个方正的字体作为蓝本来参照,这里我选的是方正稚艺字体。
3、画出一个方框,比原字体要粗一些,具体看你的字体粗细了。
4、对这个方框进行如下参数设置。
5、方框此时的效果如下。
6、载入方框的选区,不要取消选区,新建一个图层填充黑色。
7、执行滤镜-杂色-添加杂色操作。
8、再执行滤镜-模糊-高斯模糊操作。
9、取消选区后,把混合模式改为“叠加”。
我们看到金属不锈钢拉丝的效果就出来了。
10、合并两个图层,(注意:可以复制一个备份,因为螺丝钉还用得到这个样式)。
11、根据红色字体的蓝本,依次摆放好金属方框的位置:如下。
12、现在我们来画螺丝钉:画一个正圆。
13、把刚才我们做金属的样式拷贝到圆形上,这就是我刚才叫你们备份的原因。
这样就可以省事多了。
14、画一个十字形在螺丝钉内部。
15、随便拉曲一个渐变,自己看着合适就行。
16、合并螺丝钉组件(十字形和圆形,对这个圆形进行浮雕设置)。
17、把螺丝钉全部放在金属方框的交叉处,完成效果如下。
18、为了使整个字体不要那么死板,我稍微的调整了金属方框的位置。
19、找到一个电焊火花的素材(其实要不要火花无所谓,看你的创意了)。
20、放在字体合适的位置。
21、在背景后面添加一个光束素材,素材网上很多了,我就不发上来了。
22、用比黑色浅一些的深灰色制作一个反光底,加上字体的倒影。
最终效果:。
Photoshop如何制作金属质感的文字效果

Photoshop如何制作金属质感的文字效果Photoshop是一款功能强大的图像处理软件,不仅可以对图片进行修饰和调整,还可以制作出各种特效效果。
其中,制作金属质感的文字效果是一项非常有趣和实用的技巧。
在这篇教程中,我们将一步一步地展示如何使用Photoshop来制作出令人惊艳的金属文字。
步骤一:创建新文档首先,打开Photoshop软件,点击“文件”菜单,选择“新建”或使用快捷键Ctrl+N。
在新建文档的对话框中,设置合适的宽度和高度,按下确认键创建新文档。
步骤二:添加文本在新建的文档中,选择文字工具(T)并点击画布,输入你想要制作金属效果的文字。
选择适当的字体和字号,确保文字清晰可读。
步骤三:设定文字效果选中添加的文字,然后打开“图层样式”面板(快捷键F7),在弹出的对话框中选择“渐变叠加”选项。
点击渐变叠加的颜色预设框,选择一个适合金属效果的渐变色。
通常,银色、金色和蓝色都是常用的选择。
步骤四:添加内外发光效果在“图层样式”面板中,选择“内发光”选项,并调整其属性以增加金属效果。
增加距离和大小的数值,确保效果明显但不过度夸张。
然后,选择“外发光”选项,设定合适的颜色和大小,使文字看起来立体并具有金属的质感。
步骤五:添加阴影效果继续在“图层样式”面板中,选择“投影”选项,设定适合的投影效果。
增加距离和大小的数值,调整方向和角度,使得金属文字在画布上形成立体感。
步骤六:修改背景为了更好地突出金属文字的效果,可以选择合适的背景。
可以使用渐变工具或者贴上其他纹理图像作为背景,以突出金属质感。
步骤七:调整细节通过调整图层样式面板中的属性,如亮度、对比度、饱和度等,可以进一步增强金属质感。
根据个人的喜好和效果需求,仔细微调这些属性,使金属文字更加真实。
步骤八:导出和保存完成金属文字效果的制作后,点击“文件”菜单选择“导出”或使用快捷键Ctrl+Shift+S来导出图片。
选择合适的文件格式和保存路径,点击确定即可完成保存。
PS打造不锈钢金属立体文字效果

PS打造不锈钢金属立体文字效果
本教程的字体效果制作比较简单。
大致分为两个大的过程来完成。
首先是金属质感部分的制作,这一步用图层样式即可做好。
具体的图层样
式参数设置需要根据实际字体大小来定。
后期就是高光及立体部分的制作,方法也很简单。
最终效果
一、新建立一个背景黑色的600*400的文档,然后使用T文字工具,选择字体Times New Roman,大小160pt,颜色设置为#d5d5d5,效果如下。
二、图层样式设置:斜面和浮雕。
图层样式设置如下:描边。
效果如下。
三、然后添加一些光线效果,用画笔绘制一些X ,画笔大小为5px,效果如下。
四、执行:滤镜 > 模糊 > 高斯模糊。
效果如下。
五、复制文字两次,分别向左向下移动2pixel,完成最终效果。
PS金属字效果教程

图5-28 “ 高斯模糊”对话框
图5-29 “ Alpha3”中的文字变得模糊不清
5)继续进行通道的复制与滤镜操作。先将通道“Alpha3”复制为 “Alpha4”,然后在“通道” 面板中选中“Alpha3”,执行菜单中的“滤镜| 其他|位移”命令,在弹出的“位移”对话框中设置“水平”与“垂直”的 参数均为2,如图5-30 所示。“位移”操作可以让图像中的像素发生偏移, 正的数值将产生右下方向上的偏移。单击“确定”按钮,将得到如图5-31 所 示的效果。
图5-25 复制通道
图5-26 “ 最大值”对话框
图5-27 “ Alpha2”中的文字明显加粗
4)选中通道“Alpha1”,将其再次拖动到面板下方的 (创建新通道) 按钮上复制一份, 并更名为“Alpha3”,然后执行菜单中的“滤镜|模糊|高 斯模糊”命令,在弹出的“高斯模糊” 对话框中设置“半径”为4 个像素, 如图5-28 所示。单击“确定”按钮后,“Alpha3”中的文字变得模糊不清,如 图5-29 所示。
图5-38 将通道“Alpha5”中的内容复制到主通道中
图5-39 自动生成了“图层1”
10)下面给黑白的金属字上色。方法:执行菜单中的“图像|调整|变化” 命令,在弹出的“变化”对话框中对金属字的高光、中间调和暗调分别进行上 色,使文字呈现出黄铜色的金属效果, 如图5-40 所示。单击“确定”按钮,会 得到如图5-41 所示的效果。
图5-34 “ 计算”对话框
图5-35 “ Alpha3”和“Alpha4”经过计算生成新通道“Alpha5”
8)经过步骤7),“Alpha5”中已初步形成了金属字的雏形,但是立体感 和金属感都不够强烈, 下面应用“曲线”功能来进行调节。方法:执行菜单 中的“图像|调整|曲线”命令,在弹出的“曲线” 对话框中调节曲线为近 似“M”的形状,如图5-36 所示(如果调整一次的效果不理想,还可以进行多 次调整,使金属反光的效果变化更丰富),单击“确定”按钮,将得到如图537 所示的效果。
Photoshop制作钢铁生锈文字效果

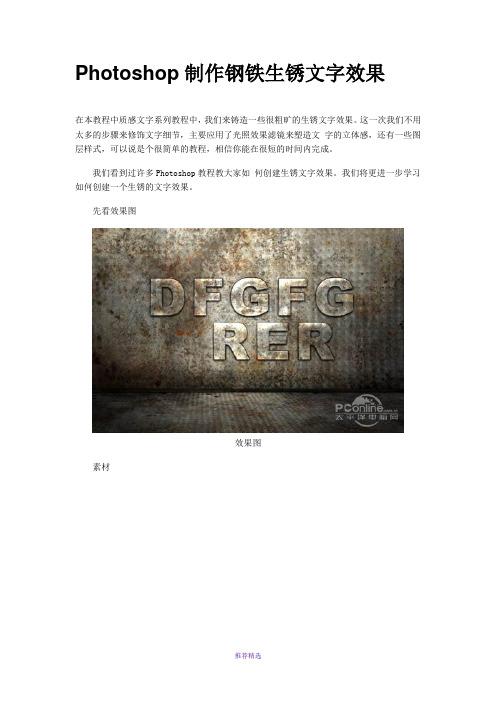
Photoshop制作钢铁生锈文字效果
在本教程中质感文字系列教程中,我们来铸造一些很粗旷的生锈文字效果。
这一次我们不用太多的步骤来修饰文字细节,主要应用了光照效果滤镜来塑造文字的立体感,还有一些图层样式,可以说是个很简单的教程,相信你能在很短的时间内完成。
我们看到过许多Photoshop教程教大家如何创建生锈文字效果。
我们将更进一步学习如何创建一个生锈的文字效果。
先看效果图
效果图
素材
素材
1、打开Photoshop 软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出的新建对话框,名称:PS制作钢铁生锈文字效果,宽度:640像素,高度:480像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。
图1
2、执行菜单:“文件”/“导入”,导入钢铁素材,调整其到适合的位置及大小,如图2所示。
图2
3、单击工具箱中的横排文字工具,输入DFGFGRER,设置字体:Arial Black,大小:101点,颜色:白色,设置消除锯齿的方法:犀利,如图3所示。
图3
4、双单击DFGFGRER图层进入到图层样式,分别勾选投影、斜面和浮雕、描边选项。
设置几项的数值参考图4、
5、6。
效果图如图7所示。
图4
图5
图6
图7
5、选择DFGFGRER图层复制3个DFGFGRER图层副本,调整后的效果如图8所示。
图8
(注:可编辑下载,若有不当之处,请指正,谢谢!)。
Photoshop经典应用实例0009:制作金属字

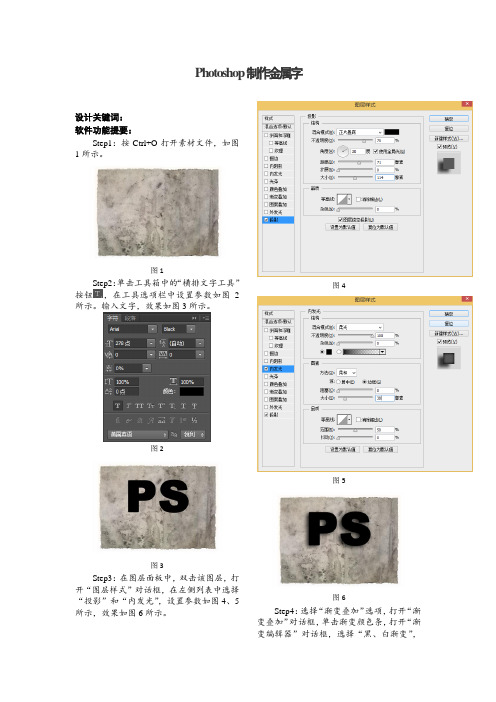
Photoshop制作金属字设计关键词:软件功能提要:Step1:按Ctrl+O打开素材文件,如图1所示。
图1Step2:单击工具箱中的“横排文字工具”按钮,在工具选项栏中设置参数如图2所示。
输入文字,效果如图3所示。
图2图3Step3:在图层面板中,双击该图层,打开“图层样式”对话框,在左侧列表中选择“投影”和“内发光”,设置参数如图4、5所示,效果如图6所示。
图4图5图6Step4:选择“渐变叠加”选项,打开“渐变叠加”对话框,单击渐变颜色条,打开“渐变编辑器”对话框,选择“黑、白渐变”,设置其他参数如图7所示,效果如图8所示。
图7图8Step5:单击“斜面和浮雕”选项,设置参数如图9所示,使文字呈现立体效果,设定一个预设的光泽等高线,塑造高光形态,效果如图10所示。
图9图10Step6:单击“等高线”选项并设定一种等高线,为立体字的表面添加更多的细节,如图11、12所示。
图11图12Step7:按Ctrl+O打开纹理素材。
单击工具箱中的“移动工具”按钮,将其拖入文字文档中,如图13所示。
按Alt+Ctrl+G 创建剪贴蒙版,将纹理图像的显示限定在文字区域内,如图14、15所示。
图13图14图15Step8:双击“图层1”,打开“图层样式”对话框。
按Alt并拖曳“本图层”选项中的白色滑块,该滑块会分成两半,当出现“202”时放开鼠标,如图16所示。
此时纹理素材中色阶高于“202”的亮调图像会被隐藏起来,只留下深色图像,使文字呈现出斑驳的金属质感,效果如图17所示。
图16图17Step9:单击“PS”文字图层,单击图层面板底部的“添加图层蒙版”按钮,为它添加蒙版,如图18所示。
单击工具箱中的“多边形套索工具”按钮,创建一条狭长的选区,如图19所示。
图18图19Step10:设置前景色RGB 值(141,141,141),按Alt+Delete 在蒙版中填充色,按Ctrl+D 取消选区,效果如图20所示。
Photoshop制作金属质感的3D立体字

超酷的3D金属字PS教程素材和节点式PS滤镜Filter Forge2.008额外的200多个精品预置最终效果1、建立基本框架和文字(1)新建文档1000×1000像素文件,设置分辨率为300,填充背景颜色为#dcdcdc(2)设置前景色为白色,使用矩形工具,创建一个588×611像素的矩形(3)复制矩形层(4)在选项栏,修改填充为无,边框为黑色,大小10点(5)设置边框对齐方式为外面(6)创建文本,使用黑色,大小为45点,间距为100(7)继续创建文本,修改间距为50,其他参数不变2、创建椭圆形及文字(1)使用椭圆工具,设置前景色为#dcdcdc,在两个文本层之间创建一个椭圆(2)复制椭圆层(3)修改复制椭圆层的填充为无,边框为黑色,4点,对齐方式为外面(4)在椭圆中心创建文本,间距为-253、添加辅助线,在边框添加小圆形(1)按住Ctrl+R调出标尺,使用移动工具,拖出辅助线(2)设置前景色为白色,使用椭圆工具,设置固定尺寸为20×20像素,从辅助线交叉处点击拖动,得到下图效果(3)执行Ctrl+;,隐藏辅助线4、转3D图层(1)除背景层外,对每一层执行3D>从所选图层新建3D模型,如果是形状图层,执行3D>从所选路径新建3D模型(2)选择所有3D图层,然后执行3D>合并3D图层5、修改网格(1)改变矩形1的挤出深度为30(2)修改矩形1副本的挤出深度为80(3)修改文本层挤出深度为50椭圆1挤出深度为30椭圆1副本挤出深度为50椭圆中心文本挤出深度为30最上面的文本挤出深度为50椭圆2挤出深度为306、移动网格(1)坐标轴的各项功能如下所示(没做个3D的认识下吧)(2)修改各个组件的位置,达到如下效果(3)你也可以从各个角度检查每个物件的位置是否正确7、创建金属纹理(1)新建1000×1000像素文档,分辨率为72(2)执行滤镜>Filter Forge>Filter Forge3选择下面的材质,并改变参数如下(3)这个是主纹理(4)执行图像>调整>色相饱和度,改变参数如下:(5)继续修改亮度对比度参数如下,改好后保存为JPG图片命名为Metal Texture8、创建主材质(1)回到原始文档,修改矩形1副本的前面的材质,替换为刚才保存的Metal Texture(2)接着选择Edit UV Properties(编辑贴图属性),设置参数如下:(3)修改Specular(镜像)的颜色为#333333,Illumination(发光)和Ambient(环境)的颜色都为#000000,Shine(闪亮)的值为70%9、保存材质,以便后面再次利用(1)单击材质预览框箭头,在弹出的菜单中选择新材质(2)弹出的对话框中,填写材质名称,点确定(3)按住shift键,选中矩形1副本剩下的部分,打开材质选择器,应用刚才保存的材质即可10、修改主材质(1)选中文字层的前面材质,编辑UV属性,参数设置如下(2)同样保存材质,命名为Metal Texture-Text,以方便后面赋予其他文字层(3)将刚保存的材质应用给其他文字层11、创建前面的纹理(1)新建文档1000×1000像素,执行滤镜>Filter Forge>Filter Forge3,选择下面的材质,并修改参数如下:(2)得到下图纹理效果:(3)修改色相饱和度,改变参数如下,然后保存图片命名为Front Texture12、创建前面的材质(1)回到原始文档,选择矩形1的前面材质,(Diffuse)替换刚保存的纹理,并设置参数如下(2)修改Shine(闪亮)值为80%(3)单击Bump,选择新纹理(4)在弹出的对话框中,继续设置大小为1000×1000像素,分辨率为72(5)继续单击Bump(凹凸),选择编辑纹理13、创建Bump(凹凸)纹理(1)在刚打开的纹理文件中,执行Filter Forge3滤镜,选择下图纹理,修改设置如下:(2)得到下图效果,保存回到原始文档(3)打开纹理属性对话框,修改参数如下14、盖子设置(1)选择椭圆1前面材质,改变Diffuse(漫射)颜色为#020a2b,Specular(镜像)颜色为#384478,Illumination(发光)颜色为#000000,Ambient(环境)颜色为#030303,然后改变Shine(闪亮)的值为10%(2)选择椭圆1,单击盖子标签,修改参数如下(3)选择椭圆2,同样在盖子标签栏下,修改参数如下,然后应用Metal Texture给椭圆2材质15、安放模型(1)在3D面板里,选择所有模型(2)沿着X轴旋转模型73度(3)执行3D>将对象移到地面确保物体在地面上,没有陷落或者漂浮(4)缩放摄像机,并改变摄像机的视角,达到下图效果16、灯光设置(1)选择无限光1,改变强度为30%,阴影柔和度为100%(2)单击坐标,使用下图坐标数值(3)新建一个聚光灯,设置参数如下:(你也可以自己尝试不同的灯光设置)(4)修改聚光灯的坐标,参数如下:(6)新建一个点光源,参数设置如下:(7)灯光设置完毕后,选择中间文字的千米那材质面板,改变Specular(镜像)颜色为#7d7d7d(8)再次选择点光源,移动它到椭圆的右侧(9)完成后,即可开始渲染。
PhotoShop图层样式制作金属质感包边三维文字教程

PhotoShop图层样式制作金属质感包边三维文字教程Photoshop图层样式是一个有效提高文字效果工具。
在本教程中我将告诉你如何灵活使用这个工具,以创建一个3D文字效果!先看效果图:在Photoshop中创建一个新文件。
我使用的大小为1920×1200像素。
背景图层使用图象填充,你可以预先下载一些填充图象。
创建一个新层,设置前景色为黑色,硬度为10%软刷轻轻涂抹在画布的边缘。
这样,我们的注意力会集中到中心。
填写文字,我使用的140PT的字号。
从图层窗口中,右键在文字层上单击并选择混合选项。
渐变叠加给文字上色。
现在选择光泽,设置其混合模式为叠加,添加发光的效果:最后,选择内发光文字描边,复制文字层(Ctrl + J键),然后删除所有的样式和填充不透明度降低到0%。
添加7px的内描边。
新建空白图层,选择描边层和空白层,然后按CTRL + E合并他们。
标题这层“描边”。
双击描边层,然后通过添加一个渐变叠加。
我选择了从Photoshop的库的默认金属渐变。
新增1px的渐变描边从黑到白。
要增加深度,添加一个清晰的阴影:最后,添加内发光,以提高金属效果:文本效果看起来已经不错了。
在下面的截图你可以看到,我们只用了几个层来实现这一结果:但是,我们可以用图层样式添加更多的细节。
我们需要创建一个重复的文字层(按Ctrl + J)。
打开新的层混合选项删除所有的样式。
现在,你可以使用你喜欢的图案和颜色。
我们使用一个颜色加深的混合模式制作一个例子。
最后你可以合并复制左右层,下移3-4个像素。
删除所有的样式,并改变为黑色:添加白色阴影:完成!。
如何用ps制作金属质感文字ps制作《极限挑战》金属质感艺术字

如何⽤ps制作⾦属质感⽂字ps制作《极限挑战》⾦属质
感艺术字
效果图:
素材:
操作步骤
1.打开【PS 】,新建任意画布⼤⼩,拖⼊钻⽯素材,使⽤【矩形选框⼯具】裁剪掉不要的部分。
添加图层样式。
2.复制两层钻⽯素材,现在最上⾯那层,【ctrl+t】⾃由变换,等⽐例缩放⾄合适的位置。
选择中间图层,ctrl+⿏标单击顶层图层,调出选区,然后删除。
把顶层图层也⼀并删除。
3.添加图层样式【斜⾯与浮雕】,把其他样式清除掉。
复制⼀层,按等⽐例缩放⾄合适⼤⼩位置。
4.⽤钢笔⼯具在中间绘制合适的路径形状,【ctrl+enter】转换为选区,填充⽩⾊,添加图层样式。
上⼀页123下⼀页阅读全⽂。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
光泽设置-混合模式颜色减淡,颜色选择白
0c85f9e 易博亚洲
色,不透明度 100%,角度 124,距离 8,大小 50, 等高线修改设置并消除锯齿。
颜色叠加设置-颜色叠加混合模式叠加,颜 色淡水蓝色 DCEAF6,不透明度 70%。
描边设置-描边蓝色 5E7788,位置外部,不 透明度 44%,以上数值均可根据实际情况改变。
ctrl+i 反向效果,在双击打开图层 1 的图层
样式,勾选“斜面与浮雕”,进行相关设置,注 意数值方法选择“雕刻清晰”、深度 590、大小 12、软化 0、角度 120、高度 35、高则等高线设 置,其余保持默认设置即可。
注意在斜面与浮雕下的“光泽等高线”的设 置,点击一下等高线,打开编辑等高线的对话框,
0c85f9e 易博亚洲
进行相关的调整,调整效果
勾选“等高线”(更改等高线并勾选消除锯 齿)、“投影”(正片叠底不透明度 65%,取消勾选 使用全局光,距离 11,扩展 21,大小 25,其余 保持默认即可。)、“光泽(混合模式为颜色加深, 不透明度为 60%,角度 135,距离 44,大小 79,
取消勾选反相。)”、“描边”(描边位置选择内部, 大小 12px,更改一下颜色灰色。),注意参数设置。 确定即可。这里需要注意的是画布的大小,图像 的像素以及矩形的大小都会影响数值具体的设 置,可以根据具体的效果调整一下数据。
选择横排蒙板文字,输入字体调整字号,新
0文字图层,填充灰色。下面就对文字进行具体 的调整。
双击打开图层样式,勾选“投影”投影设置 -混合模式颜色加深,不透明度 50%,取消勾选使 用全局光,距离 15,扩展 30,大小 29.其余默认 设置即可。
斜面与浮雕设置-选择外斜面,方法雕刻清 晰,深度 600%,大小 8,软化 1,光泽等高线设 置好,高光模式下不透明度为 100%,光泽等高线 所示,其余保持默认即可。
主要用滤镜和图层样式结合的方式,打造金 属不锈钢的质感,并且使之具有金属的立体感, 先来看一下最终
ctrl+n 新建画布 10 厘米*6 厘米,分辨率为 180;然后新建图层命名为“图层 1”,使用矩形 工具,填充黑色。
选中图层 1 执行滤镜-杂色-添加杂色,数量 100%、高斯单色分布即可。
单机图层面板中的锁定透明背景按钮,锁定 图层 1 的透明区域,执行滤镜-模糊-动感模糊, 角度为 45 度,距离 300px。
设置好文字层的样式之后就可以看到文字 的效果了,注意用 PS 做金属立体不锈钢文字特 效的时候,有很多因素影响字体图层样式的具体 设置,可以根据效果反复调试,笔者最后效果:
温馨提示,加上合适的背景素材,加上喜欢 的文字,效果更赞哦!更多原创 PS 教程关注后
0c85f9e 易博亚洲
