手机客户端切图命名规则
手机客户端切图命名规则

选项卡
选项卡按钮命名规则: tab_(功能描述).png如: tab_set.png\nav_set_pre.png (设置)
主界面
主页面命名规则: home_(功能属性+描述).png如: home_menu_recommended.png (热门推荐)PS:描述可用英文或拼命名规则: list_(功能属性+描述).png如: list_menu_collect.png (页表页收藏按钮)
内容页
可重复使用按钮命名规则: btn_(功能属性或色彩均可).png如: btn_blue.png /btn_blue.9.png(蓝色按钮)
登录界面
启动界面命名规则: login_bg.png (登录背景) login_logo.png (登录logo) login_input.png (输入框)login_input_pre.png (输入框选中状态)Login_btn.png (登录按钮) Login_btn_pre.png (登录按钮选中状态)
导航栏
导航栏按钮命名规则: nav_(功能描述).png如: nav_menu.png\nav_menu_pre.png (同一按钮选中前后两种状态命名)PS:同一区域按钮切图大小一致
左侧导航
左侧导航切图名规则: leftbar_(功能描述).png如: leftbar_info.png\leftbar_info_pre.png (个人中心)
UI系列干货-切图命名

UI系列干货-切图命名我们都知道UI设计切图是最重要的设计输出物,切图输出的命名规范不规范也直接影响到工程师对设计效果的还原度。
网上也有很多这样的教程,大多比较笼统,今天我们就从两个方面0基础教你学会切图和命名的方法。
切 图一、设计切图的原则设计切图输出的目的是跟下游的工程师团队协同工作,那么在团队协作过程中,首先应该保证切图输出能够满足工程师设计效果图的高保真还原需求。
其次,切图输出应该尽可能降低工程师的开发工作量,避免因切图输出而导致不必要的工作量。
所以我们要在程序里放置多套切图,然后让程序判断「主人」的手机是什么型号,显示不同的切图。
这样才能够完美地呈现给用户最好的体验。
最后,输出的切图应当尽可能的压缩大小,以降低APP的总大小,提升用户使用时的加载速度。
所以切图输出应当做到切图精准、便与协同和压缩大小。
1. 切图资源尺寸必须为偶数众所周知,智能手机的屏幕大小都是偶数值,比如iPhone 7的屏幕分辨率是750*1334 px。
切图资源尺寸必须为双数,是为了保证切图资源在工程师开发时是高清显示。
因为1px是智能手机能够识别的最小单位,换句话说就是1像素不能在智能手机上被分为两份各0.5px。
所以如果是单数切图的话,手机系统就会自动拉伸切图,从而导致切图元素边缘模糊,造成开发出来的APP界面效果与原设计效果差距甚远。
图片2. 图标切图输出多个平台尺寸在切图资源输出中,图标切图输出是至关重要的部分。
在开发中由于各机型的屏幕分辨率不同,需要针对一些大屏机型进行适配。
为了适配大分辨率手机(例如iPhone 7plus),图标在切图的时候需要输出@2x和@3x的切图,其中@2x的切图可以满足双平台大部分机型的适配要求,@3x是用来适配iPhone 手机的各种plus版本(后边会有文章专门讲解关于适配的问题)。
@3x是@2x尺寸的1.5倍,例如一个图标切图@2x尺寸是44px,那么@3x尺寸是66px。
浅析app设计:切图的命名规范与标注说明

浅析app设计:切图的命名规范与标注说明写这篇文章也是总结了以前刚接触时候遇到的问题,还有来自其他朋友的提问。
关于切图的命名规范给人的第一印象就是全英文,看不懂,让很多人望而却步,当你有所了解之后,你就会发现其实没那么复杂。
本文主要为了给想了解命名规范的朋友解解惑。
一款产品的落地,必将先经历过需求分析、产品定位、项目拟定、功能分析、原型设计、再到设计稿输出,接下来再到开发,切图、标注是设计与开发需要沟通的步骤之一。
问题1:切图与标注是什么?切图:APP切图是实现设计效果的重要环节,开发们在实现的过程中需要计算好各个元素的位置,排布,然后再调用我们切好的图进行填充。
其存在是为了程序提高产品的开发效率和团队协作。
标注:标注能够帮助其他团队理解设计页面的布局关系、模块大小、颜色与字体规范等等。
注意:区分iOS与Android的规范问题2:为什么要制定规范?(规范存在的意义)1、方便修改与迭代对于项目而言,产品的优化迭代是必要的,除非打算放弃治疗。
有很多人对于文档的命名是这样的:遇到突发情况,比如你完成了设计后,突然要你改动哪个icon,你要找起来也是相当麻烦。
养成良好的命名习惯很重要,比如可以利用版本命名,亦或时间命名都可以更清晰地标明。
2、方便更快捷查找对于个人而言,psd文件有时候需要修改,整齐规范的psd文档是不是在修改图层的时候更容易找到该图层呢?(以上来自网络,图层命名没有固定性)3、方便设计团队沟通如果设计团队有一套完整的设计规范,那是再好不过。
如果没有这样完整设计系统,那么我们就得自己通过沟通制定一套规范,才能让沟通更加高效。
建议可以多看看网易、Google、QQ等企业的设计规范进行学习。
4、方便程序开发沟通曾经与程序沟通过需求,有些程序需要你切好图,标注好,命名好给他们,有些程序只需要你的设计档,他们自行切图标注,所以设计时与开发沟通尤为重要。
但是无论如何,规范的命名是最有效的沟通。
二、关于切图命名与标注的那些事像以前的设计输入都是手动输出,如今有了各种软件与插件,给设计师提供了更高效与快捷的方式去解决切图问题。
app界面命名规范

竭诚为您提供优质文档/双击可除app界面命名规范篇一:app界面切图命名和文件整理规范app界面切图命名和文件整理规范切图命名英文缩写三个原则:1较短的单词可通过去掉“元音”形成缩写2较长的单词可取单词的头几个字母形成缩写3此外还有一些约定成俗的英文单词缩写.第一部分:iosapp界面设计切图命名规范第二部分:手机app切图文件整理和技巧分享篇二:ios和android的app界面设计规范ios和android的app界面设计规范字数876阅读96439评论36喜欢344记录一下ios和andoird的界面设计规范,方便进行标准的产品设计,并与设计师顺畅沟通ios篇界面尺寸设备iphone6plusiphone6iphone5/5s/5ciphone4/4sipad1/2ipa dmini分辨率750×1334px640×1136px640×960px1024×768px1024×768px状态栏高度导航栏高度标签栏高度60px40px40px40px40px20px20px132px88px88px88px88px44px44px147px98px98px98px98px49px49px1242×2208pxipad3/4/air/air2/mini22048×1536pxpaste_image.png图标尺寸设备iphone6plusiphone6iphone5/5s/5ciphone4/4sipad1/2ipadminiappstore程序应用主屏幕spotlight工具栏和标签栏搜索导航栏75*75px44*44px75*75px44*44px75*75px44*44px25*25px22 *22px25*25px22*22px1024*1024px180*180px144×144px87×87px75*75px66*66px1024*1024px120*120px144×144px58*58px1024*1024px120*120px144×144px58*58px1024*1024px120*120px144×144px58*58px1024*1024px90*90px1024*1024px90*90px 72*72px50*50px72*72px50*50pxipad3/4/air/air2/mini21024*1024px180*180px144×144px100*100px50*50px44*44px字体iphone上的字体英文为:helveticaneue至于中文,mac 下用的是黑体-简,win下则为华文黑体,所有字体要用双数字号。
切图命名规范 [命名规范]
![切图命名规范 [命名规范]](https://img.taocdn.com/s3/m/1fdce5474b35eefdc8d3336a.png)
切图命名规范 [命名规范]命名规范版本:编写: 1. 通用命名规则 l 在所有命名中,都应使用标准的英文单词或缩写。
不得使用拼音或拼音缩写,除非该名字描述的是中文特有的内容,如半角、全角,声母、韵母等。
l 所有命名都应遵循达意原则,即名称应含义清晰、明确。
l 所有命名都不易过长,常量变量应控制在规定的长度20以内,函数30以内。
l 所有命名都应尽量使用全称。
l 大小写规则 l 类型标识符是保留字,应当全部小写。
l Win32API类型常常全部大写,并且遵循诸如Windows.pas或其他API单元中关于特定类型名的规则。
l 对于其他变量名,第一个字母应大写,其他字母则大小写交错。
(即:如查变量名由多个单词构成每个词首字母大写) 下面是一些例子: var MyString:string; //保留字 WindowsHandle:HWND;//Win32API类型 I:Integer; //在System单元中引入的类型标识ICount:Integer; //在System单元中引入的类型标识 l 如何定义一个元件类型前缀:从元件类型名中移去T前缀。
例如TButton变成Button。
除了第一个元音,删去所有元音字母。
例如,Button变成bttn,Edit变成edt。
压缩双字母。
例如,bttn变成btn。
如发生冲突,则在某一元件前缀中加入一个元音。
例如在TBatton 元件的前缀中加入元音变为batn,以区别TButton的前缀。
不过,上述规则首先得保证前缀名称必须符合习惯,做到见名知意,如:TDDEClientConv控件的前缀就是一个例外。
注意:元件的前缀是为了表示出元件的类型,是按钮,还是标签等等,因此没有必要为每一个特别元件类建立一个元件前缀,如:TMyButton的元件前缀仍为btn。
2. 常量(Constants)和变量(Variable) 2.1. 常量常量的名称应当能够表达出它的用途。
IOS开发切图规范

@6x
Notification@6x.png
工具条导航栏图标
50x50
@2x
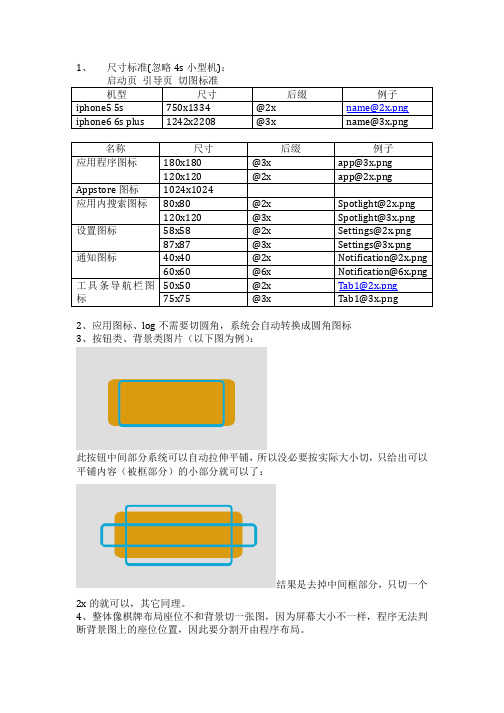
Tab1@2x.p、应用图标、log不需要切圆角,系统会自动转换成圆角图标
3、按钮类、背景类图片(以下图为例):
此按钮中间部分系统可以自动拉伸平铺,所以没必要按实际大小切,只给出可以平铺内容(被框部分)的小部分就可以了:
1、尺寸标准(忽略4s小型机):
启动页引导页切图标准
机型
尺寸
后缀
例子
iphone55s
750x1334
@2x
name@2x.png
iphone66s plus
1242x2208
@3x
name@3x.png
名称
尺寸
后缀
例子
应用程序图标
180x180
@3x
app@3x.png
120x120
@2x
app@2x.png
结果是去掉中间框部分,只切一个2x的就可以,其它同理。
4、整体像棋牌布局座位不和背景切一张图,因为屏幕大小不一样,程序无法判断背景图上的座位位置,因此要分割开由程序布局。
Appstore图标
1024x1024
应用内搜索图标
80x80
@2x
Spotlight@2x.png
120x120
@3x
Spotlight@3x.png
设置图标
58x58
@2x
Settings@2x.png
87x87
@3x
Settings@3x.png
通知图标
40x40
@2x
Notification@2x.png
APP切图详细规范终极指南

APP切图详细规范终极指南2015-03-11 分类:UI设计围观31698次我们都知道一套完整的App 通常会有很多张切图,不管是iPhone 需要1x、2x、3x 图档,Android 需要至少3 种hdpi、xhdpi、xxhdpi。
在庞大的切图数量下如何让负责套图的RD 快速找到所需图档,档名的命令方式就需要双方统一格式方便大家作业。
所以,制定一套非常有效而方便的APP切图命名规范非常有用的。
下面就跟随小编来详细了解APP切图命名的流程和命名规范。
ios切图尺寸规则目前iPhone有10种型号,5种屏幕尺寸,再加上6plus的“降采样”(Downsampling)(1080-1920),还有iPhone6和6+上的放大模式(1125-2001)和默认模式(1242-2208),是不是感觉好恐怖?但是不用怕,我分享一套超简单的适配方法,看完你都不信有这么简单~美术交付给开发的资料有1、标注图(以640为宽度尺寸为基准标注)2、 2x切图(以640为宽度尺寸为基准切图)3、 3x切图(以1280为宽度尺寸为基准切图)开发看到这份标注图,可以自己用上面的数字,乘以1.5得出3X的数字。
1.为什么3x切图要以1280来为宽度?其实iPhone6+的尺寸1242*2208作为3X,怎么算都又难记又不能整除,我们直接640*2得到1280跟1242相差也没几十个像素,最重要的是不虚边啊,放在真机上看(处女座除外)看不出差别的。
2.为什么只设宽度?为了保持长宽比例。
iPhone的这几个尺寸不是正好的,宽度放大后高度总差那么几个像素,这不要紧,千万别去改高度,手机屏幕是可以上下滑动的嘛。
不可以滑动必须保证一屏显示的除外,手动去调整好了。
3.为什么开发不是乘以2而是乘以1.5来算尺寸和字号?因为大屏手机就是要显示更多内容而存在的。
纯等比放大界面看起来傻大傻大的,实验证明1.5倍是正好的。
Android切图尺寸规则px(像素)是我们UI设计师在PS里使用的(不解释),同时也是手机屏幕上所显示的(也不解释)dp是开发写layout的时候使用的尺寸单位,sp是开发写layout时关于字体的字号单位,且dp与sp总为1:1关系。
iphone6切图规范

竭诚为您提供优质文档/双击可除iphone6切图规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
UI切图管理规范

UI切图管理规范1切图命名规范UI切图命名格式为:“aaa_bbbb_cccc”。
其中“aaa”为切图类型;“bbbb”为模块名称;“cccc”为具体名称。
其间用“_”分割。
其他情况:当三级仍无法具体标识切图时,可延伸至四级。
例如“aaa_bbbb_cccc_dddd”。
iOS以在切图命名末位加“@2x”或“@3x”等标识来区分不同像素的同一张图片。
例如:“aaa_bbbb_cccc@2x”、“aaa_bbbb_cccc@3x”。
详见3.1。
Android则以drawable-mdpi,drawable-hdpi,drawable-xhdpi,drawable-xxhdpi等文件夹来区分不同像素的同一张图片。
详见3.2。
2切图类型和格式2.1图标切图命名以“ico”开头;后缀为“png”格式。
例如:首页公告图标切图应命名为“ico_home_notice.png”2.2背景切图命名以“bg”开头;后缀为“png”格式。
例如:首页标题栏背景切图应命名为“bg_home_title.png”。
2.3图片切图命名以“img”开头;后缀为“jpg”格式。
例如:广告栏轮播图应命名为“img_adv_name.jpg”2.4按钮切图命名以“btn”开头;后缀为“png”格式。
按钮一般分为两种状态:点击状态和未点击状态。
例如:缴费页面确定按钮点击状态的切图应命名为“btn_pay_confirm_onclick.png”;未点击状态的切图应命名为“btn_pay_confirm_unclick.png”2.5标签切图命名以“tab”开头;后缀为“png”格式。
标签一般分为两种状态:选中状态和未选中状态例如:首页标签选中状态的切图应命名为“tab_home_onselected.png”未选中状态的切图应命名为“tab_home_unselected.png”3切图尺寸规范3.1iOS尺寸规范3.1.1iPhone界面尺寸3.1.2iPhone图标尺寸3.2Android尺寸规范3.2.1Android SDK模拟机尺寸3.2.2Android图标尺寸3.2.3Android系统dp/sp/px换算表。
IOS切图技巧

iOS界面设计切图小结2013-08-29 21:17:-巧克力.Net-点击数:54更多01.基本尺寸(1)界面实际设计时按:∙iPhone4、4s:640px*960px∙iPhone5: 640px*1136px∙iPad:1536px*2048px(2) 图标:∙1024px*1024px 圆角180px∙提交1024px*1024px 方角png格式图片2.图形部件及字体(1)为显示清晰∙所有图形部件尺寸必须为偶数∙样式中阴影、发光、描边的数值也必须为偶数(2)为方便用户点击∙所有可点击的部件需大于88px*88px∙若图片本身不够,可在切图时补足空白像素例如:(3)为减小程序体积建议尽量使用可平铺图案设计界面(4)苹果默认字体在pc上没有完全一样的字体,Hiragino Sans GB苹果丽黑最相近一般做效果图时,用Hiragino Sans GB(包括中英文)代替即可,也可以用方正黑体代替∙所有字体使用偶数字号进行设计∙苹果丽黑有W3、W6两种粗细的字体附下载地址:苹果丽黑(5)系统可以做到如下字体效果即,向特定方向1px(做效果图时做2px的效果)投影,需给出字体颜色、阴影颜色。
一般不建议按钮上的文字做特殊效果。
如果必要,需将字体和按钮一起切图。
(6)导航栏中的文字一般为40点W63.切图提示(1)所有切图必须为偶数先根据Retina屏幕切图(即640960/6401136/1536*2048),后将切图缩为普通屏幕尺寸。
(有特殊图片需要单独制作)(2)可平铺部件切图时可如下图:带圆角按钮切图时可如下图同理并在效果图中标出具体大小标注软件推荐:dorado(3)导航栏和标签栏下的阴影程序可以自动生成,可不切,如图:若不满意默认阴影效果,可以单独切2px宽的阴影,如图:如有异形阴影如:需切整条阴影,并与攻城师说明。
(4)所有按钮需有两种状态——正常状态和按下状态(6)一般情况下切图格式为png24∙若个别图片jpg 比png 小很多,可用jpg ∙ 但欢迎页、icon 必须为png ,在不影响显示效果的前提下,可以考虑用png84.命名(1)图片命名后缀∙根据Retina 屏幕的切图文件名后加@2x ,普通屏幕尺寸不用加。
移动端空间切图命名规则和中英文对照表-NWE

列表
Background
背景
Scroll
滚动条
Tab
标签
Checkbox
勾选框
Combo
下拉框
Normal
普通
Highlight
点击
FocusedBiblioteka 获取焦点Press
按下
Selected
选中
Disabled
禁用
Hover
悬停
Visited
已访问
Default
默认
Top
顶部
Second
第二
First
日历
Music
音乐
Camera
相机
Photo
照片
News
新闻
Video
视频
Settings
设置
Notes
笔记
Activity
活动
Explore
探索
Watch
手表
Contacts
联系人
Control center
控制中心
Weather
天气
Look screen
锁屏
Status bar
状态栏
Tab bar
Uninstall
卸载
Forward
前进
Install
安装
Pause
暂停
Continue
继续
Select
选择
More
更多
Image
图片
Progress
进度条
Line
线条
Icon
图标
Tree
树
Mask
蒙版
Label
UI设计中的命名规范

很多UI设计师对于“命名”是没什么概念的,他们都是随随便便地用一些没有特定意思的字母去给页面命名,这是不好的。
因为统一的、规范的命名对我们自己的文件整理有很大的帮助,后期修改文件、图层的时候更加方便快捷,而且规范的命名也显得我们自身比较专业。
而且,如果如果命名不统一,团队之间的成员很难达成共识,任务交接时需要很大的学习成本。
而更重要的是,有规范的命名可以极大的节省程序开发的时间成本,减少很多不必要的沟通与重复切图的概率,程序员完全可以直接使用的我们切片而不更改切片的名称,后期我们更换切图,只要切片名称不变,开发看都不用看直接替换就可以了。
1.所有命名全部为小写英文字母在程序员的代码里只有小写的英文字母,如果你给出的命名全是中文的,那么他们是一定会更改的,所以命名全部用小写的英文字母是最基本的规则。
有些人会觉得写这么多英文太麻烦,但其实为了自己专业能力的提高,这种规范的命名方式是必须要经历的过程,当你习惯了这样的命名方式后,你的成就感会油然而生。
2.命名格式一个大型项目会分很多模块,每个模块由不同的设计师来独立完成,还有人会专门管理公共的组件,如tabbar、navbar等等,这种情况下就会分为两种切图,一种是通用类型的切图,还有一种就是各个模块特有的切图。
通用切片命名格式:组件_类别_功能_状态@2x.png举例:tabbar_icon_home_default@2x.png(对应中文:标签栏_图标_主页_默认@2x.png) 模块特有切图命名规则:模块_类别_功能_状态@2x.png举例:mail_icon_search_pressed@2x.png(对应的中文为:邮件_图标_搜索_默认@2x.png) 我们的原则就是清晰的表达出切片的具体内容并且没有重复的名称。
(要注意,命名中不能含有空格)3.常用英文单词如果所有命名都写为全称,名字就会特别长,所以我们可以将一些常用的英文单词进行缩写,减少工作成本与开发代码资源。
app设计规范大全

移动界⾯面设计基础知识完整流程简介基础知识介绍常见适配原理切图命名规范完整流程简介完整流程介绍MRD交互原型 评审 设计 测试 showcase 上线 用研目录基础知识介绍屏幕像素密度PPI480x800px 720x1280px 640x960px……3.5寸4.5寸 5寸…… 屏幕物理尺寸 屏幕实际像素(分辨率)PPI屏幕像素密度屏幕像素密度PPI 1英寸1英寸4x4每英⼨寸的⻓长度上排列列的像素点数量量屏幕像素密度PPIPPI和屏幕实际像素,物理尺寸有关,PPI越高,屏幕越清晰逻辑像素单位PT和DPPT PT 4x4 8x8 3.5寸 iPhone 3gs 320X480px PPI:163 3.5寸 iPhone 4s 640X960px PPI:326 2倍 1x1 2x2分辨率PTiPhone6 plus放大版 iPhone6iPhone5s/5c/5 iPhone6 plus 640x960px PPIiPhone4/4s 401 326326 4011PT=1px 1PT=2px 320x480px 1PT=2px 1PT=2px 1PT=3px 640x1136px iPhone2G/3G/3GS 163 750x1334px 1125x2001px 1PT=3px1242x2208px326 iOS的倍率关系分辨率DPMDPI模式下 HDPI模式下 XHDPI模式下 XXHDPI模式下 LDPI模式下 1DP=0.75px 1DP=1px 1DP=1.5px 1DP=2px 1DP=3px240x320px 320x480px 480x800px 720x1280px 1080x1920px120 160 240 320 480PPIAndroid的倍率关系单位之间的换算PT 1PT=1PX 1PT=2PX 1PT=2PX 1PT=2PX 1PT=3PX 1PT=3PX DP1DP=0.75PX 1DP=1PX1DP=1.5PX 1DP=2PX 1DP=3PX640x960px 320x480px 640x1136px750x1334px1125x2001px 1242x2208px 240x320px 320x480px 480x800px 720x1280px 1080x1920px640x1136 750x1334 1242x2208640x960 320x480720x1280 1080x1920480x8001DP=2px1PT=2px1PT=2px1PT=2px750x1334常见控件大小基础知识介绍 750x1334 @2xiOS98px 146px 49px 20px320x48044px40px88px40px88px状态栏 导航栏标签栏常见控件大小720x1280 xhAndroid110px 165px 55px 480x800 49px98px147pxh字体 iOS苹方Android 方正兰亭黑简体字体运用偶数导航标题: 34-36px标签栏文字: 20-24px标题和正文: 28-36px注释最小字体: 24px字体规范目录常见适配原理750x1334px 640x1136px1242x2208px750x1334px640x1136px1242x2208px750x1334px640x1136px1242x2208px文字/图片流750x1334px640x1136px1242x2208px横向适配目录切图命名规范一套标注字号颜色图形大小间距切图名称有效区域,适配方式命名规则:模块_类别_功能_状态.pngnav_button_search_normal.png谢谢观看!该⽂文档的版权为百度UE讲堂所有,如需转载请注明出处。
APP界面设计规范二(Android版)

一、Android设计常识开始介绍之前先帮大家梳理一下Android常用单位,方便各位亲们更好的掌握并了解Android端设计规范。
1。
1 Android常用单位1.1。
1。
PPI(pixels per inch):数字影像的解析度,也就是每英寸所拥有的像素数,即像素密度;PPI计算公式:ppi=√(长度像素数2 + 宽度像素数2)/屏幕对角线英寸数1.1。
2。
DPI(dots per inch):是指印刷上的计量单位,也就是每英寸上能印刷的网点数,我们设计用于显示器的默认为(72像素/英寸)就好了;1.1.3.屏幕尺寸(Screen Size):一般我们所说的手机屏幕尺寸,比如3英寸、5.5英寸等,都是指对角线的长度,而不是手机的面积;1。
1.4。
分辨率(Resolution):是指手机屏幕垂直和水平方向上的像素个数,比如分辨率为:720*1280,是指设备水平方向有720个像素点,垂直方向有1280个像素点1.1.5.px( pixels):像素,不同设备显示效果相同1。
1.6.pt( point):一个标准的长度单位,ios的逻辑单位,1Pt=1/72英寸,用于印刷业,非常简单易用;标注字体大小(72是早期台式机的DPI)1.1。
7。
sp(Scaled-independentpixels):放大像素,安卓的字体单位;1.1.8。
Dp(Density-independentpixels):是指设备的独立像素,不同的设备有不同的显示效果,它与设备硬件有关系;sp和dp基本一样,是android开发里特有的单位,都是为了保证文字在不同密度的显示屏上显示相同的效果;dp与设备硬件有关,与屏幕密度无关,sp与屏幕密度和设备硬件均无关;1.2 换算关系android开发中,文字大小的单位是sp,非文字的尺寸单位用dp,但是我们在设计稿用的单位是px。
这些单位如何换算,是设计师、开发者需要了解的关键。
*dp:以160PPI屏幕为标准,则1dp=1px。
学UI设计要知道的命名规范与方法

不同的团队使用的软件都不一样,如果经常使用sketch软件中Symbols 的同学,可能在命名的时候会考虑更多内容,但是照顾到还有很多同学在使用PS 作图,所以平面设计培训在这里只介绍一种通用的命名规则,当然大家也可以根据自己的实际情况去制定,这里只提供一种方法与思路。
关于切图命名的标准,我个人觉得关键是在于团队能够有一个统一的规则,所有成员严格遵守并且和所有开发全盘拉通,不然一切都是空谈。
一、为什么要制定标准的命名规则1. 自身层面对我们自己的文件整理有很大的帮助,后期修改文件、图层的时候更加方便快捷,而且标准的命名也显得我们自身比较专业。
2. 团队层面如果命名不统一,大家就很难达成共识,任务交接时需要很大的学习成本,所以标准的命名对于团队协同也有极大的推动作用。
3. 开发层面这一点是最重要的,可以极大的节省程序开发的时间成本,减少很多不必要的沟通与重复切图的概率,因为只要我们的命名足够标准,并且和开发达成共识,他们完全可以直接使用的我们切片而不更改切片的名称,后期我们更换切图,只要切片名称不变,开发看都不用看直接替换就可以了。
二、所有命名全部为小写英文字母这一点的理由很简单,我们的目标是让开发直接拿我们的切图进行使用,不能够随意修改名称,但是我们要知道,开发哥哥的代码里只有小写的英文字母,如果你给出的命名全是中文的,那么他们是一定会更改的。
所以命名全部用小写的英文字母是最基本的规则。
【UI 设计新手必须要知道的命名方法】三、命名格式众所周知,一个大型项目会分很多模块,每个模块由不同的设计师来独立完成,还有人会专门管理公共的组件,如tabbar、navbar等等,这种情况下就会分为两种切图,一种是通用类型的切图,还有一种就是各个模块特有的切图。
通用切片命名格式:组件_类别_功能_状态@2x.png举例:tabbar_icon_home_default@2x.png(对应中文:标签栏_图标_主页_默认@2x.png)模块特有切图命名规则:模块_类别_功能_状态@2x.png举例:mail_icon_search_pressed@2x.png(对应的中文为:邮件_图标_搜索_ 默认@2x.png)当然这两个例子都是比较基本的情况,有很多时候可能一个单词并不能清楚的描述功能,比方有两个名字相同的搜索图标,大小不一,那这种情况你就可以这样命名:mail_icon_search_big_default@2x.png,我们的原则就是清晰的表达出切片的具体内容并且没有重复的名称,希望大家能够活学活用。
(精选文档)rsp技术开发规范总结

终端RSP 开发规范2010-3-4目录一、StoryBoard规范 (4)1、场景描述规范 (4)2、Service Tree规范 (4)二、命名规范 (4)1、RSP命名规范 (4)2、元素节点命名规范 (4)3、RSP中Java代码命名规范 (5)4、切图图片命名规范 (5)三、注释规范 (5)1、RSP文件注释 (5)2、RSP节点注释 (5)3、业务条件注释 (6)四、开发框架规范 (6)1、目录规范 (6)2、RSP框架规范 (6)3、屏幕适配框架使用规范 (10)4、Cache使用规范 (13)5、CacheObject使用规范 (14)一、StoryBoard规范1、场景描述规范1)描述场景功能,对每个场景编号,该编号和Service Tree中场景编号对应;2)描述场景中各个元素的来源,动画效果和交互效果;2、Service Tree规范Service Tree要对没一个业务场景编号,该编号和Story Board的场景编号对应。
ServiceTree要反映各个场景的跳转和层次关系,根据此层次关系确定开发框架中的场景级数。
二、命名规范1、RSP命名规范RSP命名形式:文件所在位置_所属业务_场景名_类型●文件所在位置是指文件是在客户端还是服务器端。
在客户端的文件用"c"表示,在服务器端的文件用"s"表示;●所属业务是指该文件属于哪个业务模块,比如该页面在客户端,且属于新闻模块则写成:c_news.rsp。
业务名全部用英文表示;●场景名是指该rsp所描述对应场景名,场景名用英文表示。
如该页面在客户端是新闻模块,描述的是新闻类型则该rsp名是c_news_type.rsp;类型是指该rsp是View还是Content。
比如该页面在客户端,且属于新闻模块且为View则写成:c_news_type_view.rsp;如果该rsp文件既不是View也不是Content 则该类型可以不写。
切片命名总结

切片命名总结模块_类别_功能_状态.png或类别_功能_状态.png例如:导航_按钮_搜索_默认.pngnav_button_search_default.png通用切片命名格式:组件_类别_功能_状态@2x.png举例:tabbar_icon_home_default@2x.png(对应中文:标签栏_图标_主页_默认@2x.png)模块特有切图命名规则:模块_类别_功能_状态@2x.png举例:mail_icon_search_pressed@2x.png(对应的中文为:邮件_图标_搜索_ 默认@2x.png)当然这两个例子都是比较基本的情况,有很多时候可能一个单词并不能清楚的描述功能,比如有两个名字相同的搜索图标,大小不一,那这种情况你就可以这样命名:mail_icon_search_big_default@2x.png,我们的原则就是清晰的表达出切片的具体内容并且没有重复的名称,希望大家能够活学活用。
(大家要注意,命名中不能含有空格!)UI文件命名规范常用字:常用状态_normal正常 _pressed按下 _selected选中 _disabled(_inactive)禁用(不活跃) _visited已访问 _hover悬停控件&部位(控件:较独立的可操作界面元素)(部件:描述属于某控件一部分)statusbar 状态栏navibar 导航栏 navtabbar 标签栏 tabtoolbar 工具栏 tool切换开关:switch滑动器:slider单选框:radio复选框:checkbox蒙版/遮罩:mask列表:list菜单:ment视图:view面板:panel薄板:sheet栏:bar搜索:search按钮:button btn导航栏:nav菜单栏:tab图标:icon ico背景:bg个人资料:profile用户:user退回:back刷新:refresh删除:delete编辑:edit图片:image/picture照片:photo下载:download内容:content广告:banner主页:home◦bg(backgrond 背景)◦nav(navbar 导航栏)◦tab(tabbar 标签栏)◦btn(button 按钮)◦img(image 图片)◦del(delete 删除)◦msg(message 提示信息)◦pop(pop up 弹出)◦icon(图标)◦selected(选中)◦disabled(不可点击)◦default(默认)◦pressed(按下)◦back(返回)◦edit(编辑)◦content(内容)◦left/center/right(左/中/右)◦logo(标识)◦login(登录)◦refresh(刷新)◦banner(广告)◦link(链接)◦user(用户)◦download(下载)◦note(注释)启动界面:default.png(启动图片)default_logo.png(启动logo)登录界面(login):login_bg.png(登录背景)login_logo.png(登录logo)login_input.png(输入框)login_input_pre.png(输入框选中状态)login_btn.png(登录按钮)login_btn_pre.png(登录按钮选中状态)导航栏按钮(nav):nav_(功能描述).png如:nav_ment.png\nav_menu_pre.png按钮命名(btn):_normal 正常_pressed 按下_selected 选中_disabled(_inactive) 禁用(不活跃)_visited 已访问_hover 悬停btn_(功能属性或色彩均可).png如:btn_blue.png/btn_blue.9.png(蓝色按钮)其它命名:图示:icon_xxx.png图片:pic_xxx.png\img_xxx.png照片:pho_xxx.png左侧导航:leftbar_(功能描述).png如:tab_set.png\nav_set_pre.png(设置)TabBar(底部选项卡按钮)tab_(功能描述).png如:tab_set.png\nav_set_pre.png(设置)主页命名:home_(功能属性+描述).png如:home_menu_recommended.png(热门推荐) PS:描述可用英文活拼间开头字母组合等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
导航栏
导航栏按钮命名规则: nav_(功能描述).png 如: nav_menu.png\nav_menu_pre.png (同一按钮选中前后两种状态命名)
PS:同一区域按钮切图大小一致
左侧导航
左侧导航切图名规则: leftbar_(功能描述).png
登录界面
启动界面命名规则: login_bg.png (登录背景) login_logo.png(登录logo) login_input.png(输入框) login_input_pre.png(输入框选中状态) Login_btn.png (登录按钮) Login_btn_pre.png(登录按钮选中状态)
PS:描述可用英文或拼间开头字母组合等。
列表页
页表页命名规则: list_(功能属性+描述).png 如:list_menu_collect.png (页表页收藏按钮)
内容页
可重复使用按钮命名规则: btn_(功能属性或色彩均可).png 如:btn_blue.png /btn_blue.9.png (蓝色按钮)
如: leftbar_info.png\leftbar_info_pre.png (个人中心)
选项卡
选项卡按钮命名规则: tab_(功能描述).png 如: tab_set.png\nav_set_pre.png (设置)
主界面
主页面命名规则: home_(功能属性+描述).png 如:home_menu_recommended.png (热门推荐)
手机客户端切图命名规则 V1.0
启动界面
启动界面命名规则: defoult.png (启动图片) defoult_logo.png(启动logo) 如: defoult.png\d8@2x.png
PS:同一区域按钮切图大小一致defoult@2x.png\defoult568@2x.png 为IOS命名(-568适配iphone5)
