手机APP切图命名规则
手机客户端切图命名规则

选项卡
选项卡按钮命名规则: tab_(功能描述).png如: tab_set.png\nav_set_pre.png (设置)
主界面
主页面命名规则: home_(功能属性+描述).png如: home_menu_recommended.png (热门推荐)PS:描述可用英文或拼命名规则: list_(功能属性+描述).png如: list_menu_collect.png (页表页收藏按钮)
内容页
可重复使用按钮命名规则: btn_(功能属性或色彩均可).png如: btn_blue.png /btn_blue.9.png(蓝色按钮)
登录界面
启动界面命名规则: login_bg.png (登录背景) login_logo.png (登录logo) login_input.png (输入框)login_input_pre.png (输入框选中状态)Login_btn.png (登录按钮) Login_btn_pre.png (登录按钮选中状态)
导航栏
导航栏按钮命名规则: nav_(功能描述).png如: nav_menu.png\nav_menu_pre.png (同一按钮选中前后两种状态命名)PS:同一区域按钮切图大小一致
左侧导航
左侧导航切图名规则: leftbar_(功能描述).png如: leftbar_info.png\leftbar_info_pre.png (个人中心)
UI系列干货-切图命名

UI系列干货-切图命名我们都知道UI设计切图是最重要的设计输出物,切图输出的命名规范不规范也直接影响到工程师对设计效果的还原度。
网上也有很多这样的教程,大多比较笼统,今天我们就从两个方面0基础教你学会切图和命名的方法。
切 图一、设计切图的原则设计切图输出的目的是跟下游的工程师团队协同工作,那么在团队协作过程中,首先应该保证切图输出能够满足工程师设计效果图的高保真还原需求。
其次,切图输出应该尽可能降低工程师的开发工作量,避免因切图输出而导致不必要的工作量。
所以我们要在程序里放置多套切图,然后让程序判断「主人」的手机是什么型号,显示不同的切图。
这样才能够完美地呈现给用户最好的体验。
最后,输出的切图应当尽可能的压缩大小,以降低APP的总大小,提升用户使用时的加载速度。
所以切图输出应当做到切图精准、便与协同和压缩大小。
1. 切图资源尺寸必须为偶数众所周知,智能手机的屏幕大小都是偶数值,比如iPhone 7的屏幕分辨率是750*1334 px。
切图资源尺寸必须为双数,是为了保证切图资源在工程师开发时是高清显示。
因为1px是智能手机能够识别的最小单位,换句话说就是1像素不能在智能手机上被分为两份各0.5px。
所以如果是单数切图的话,手机系统就会自动拉伸切图,从而导致切图元素边缘模糊,造成开发出来的APP界面效果与原设计效果差距甚远。
图片2. 图标切图输出多个平台尺寸在切图资源输出中,图标切图输出是至关重要的部分。
在开发中由于各机型的屏幕分辨率不同,需要针对一些大屏机型进行适配。
为了适配大分辨率手机(例如iPhone 7plus),图标在切图的时候需要输出@2x和@3x的切图,其中@2x的切图可以满足双平台大部分机型的适配要求,@3x是用来适配iPhone 手机的各种plus版本(后边会有文章专门讲解关于适配的问题)。
@3x是@2x尺寸的1.5倍,例如一个图标切图@2x尺寸是44px,那么@3x尺寸是66px。
AppUI命名常见规范

AppUI命名常见规范1、常见界⾯、控件、功能、状态命名集合:APP产品经理、APP设计师、APP开发⼯程师,包括H5前端开发⼈员都可以记住的⽂件命名规范。
界⾯命名整个主程序App搜索结果Search results活动Activity信息Messages ⾸页Home应⽤详情App detail探索Explore⾳乐Music软件Software⽇历Calendar联系⼈Contacts新闻News游戏Game相机Camera控制中⼼Control center笔记Notes管理Management照⽚Photo健康Health天⽓Weather发现Find视频Video邮件Mail⼿表Watch个⼈中⼼Personal center设置Settings地图Maps锁屏Lock screen系统控件库状态栏Status bar搜索栏Search bar提醒视图Alert view弹出视图Popovers 导航栏Navigation bar表格视图Table view编辑菜单Edit menu开关Switch标签栏Tab bar分段控制Segmented选择器Pickers弹窗Popup⼯具栏Tool bar活动视图Activity view滑杆Sliders扫描Scanning功能命名确定Ok添加Add卸载Uninstall选择Select默认Default查看View搜索Search更多More取消Cancel删除Delete暂停Pause刷新Refresh关闭Close下载Download继续Continue发送Send最⼩化Min等待Waiting导⼊Import前进Forward最⼤化Max加载Loading导出Export重新开始Restart菜单Menu安装Install后退Back更新Update资源类型图⽚Image滚动条Scroll进度条Progress线条Line图标Icon标签Tab树Tree蒙版Mask静态⽂本框Label勾选框Checkbox动画Animation标记Sign编辑框Edit下拉框Combo按钮Button动画Animation 列表List单选框Radio背景Backgroud播放Play常见状态普通Normal获取焦点Focused已访问Visited默认Default按下Press点击Highlight禁⽤Disabled选中Selected悬停Hover错误Error完成Complete空⽩Blank位置排序顶部Top底部Bottom第⼆Second页关Header中间Middle第⼀First最后Last页脚Footer2、以iOS为范例(安卓通⽤)的切⽚⽂件命名规范如下:个⼈觉得标识符命名原则,尽可能的⽤最少的字符⽽⼜能完整的表达标识符的含义(如:Navigation bar可以缩减成nav)。
浅析app设计:切图的命名规范与标注说明

浅析app设计:切图的命名规范与标注说明写这篇文章也是总结了以前刚接触时候遇到的问题,还有来自其他朋友的提问。
关于切图的命名规范给人的第一印象就是全英文,看不懂,让很多人望而却步,当你有所了解之后,你就会发现其实没那么复杂。
本文主要为了给想了解命名规范的朋友解解惑。
一款产品的落地,必将先经历过需求分析、产品定位、项目拟定、功能分析、原型设计、再到设计稿输出,接下来再到开发,切图、标注是设计与开发需要沟通的步骤之一。
问题1:切图与标注是什么?切图:APP切图是实现设计效果的重要环节,开发们在实现的过程中需要计算好各个元素的位置,排布,然后再调用我们切好的图进行填充。
其存在是为了程序提高产品的开发效率和团队协作。
标注:标注能够帮助其他团队理解设计页面的布局关系、模块大小、颜色与字体规范等等。
注意:区分iOS与Android的规范问题2:为什么要制定规范?(规范存在的意义)1、方便修改与迭代对于项目而言,产品的优化迭代是必要的,除非打算放弃治疗。
有很多人对于文档的命名是这样的:遇到突发情况,比如你完成了设计后,突然要你改动哪个icon,你要找起来也是相当麻烦。
养成良好的命名习惯很重要,比如可以利用版本命名,亦或时间命名都可以更清晰地标明。
2、方便更快捷查找对于个人而言,psd文件有时候需要修改,整齐规范的psd文档是不是在修改图层的时候更容易找到该图层呢?(以上来自网络,图层命名没有固定性)3、方便设计团队沟通如果设计团队有一套完整的设计规范,那是再好不过。
如果没有这样完整设计系统,那么我们就得自己通过沟通制定一套规范,才能让沟通更加高效。
建议可以多看看网易、Google、QQ等企业的设计规范进行学习。
4、方便程序开发沟通曾经与程序沟通过需求,有些程序需要你切好图,标注好,命名好给他们,有些程序只需要你的设计档,他们自行切图标注,所以设计时与开发沟通尤为重要。
但是无论如何,规范的命名是最有效的沟通。
二、关于切图命名与标注的那些事像以前的设计输入都是手动输出,如今有了各种软件与插件,给设计师提供了更高效与快捷的方式去解决切图问题。
像素大厨安卓切图标准

像素大厨安卓切图标准首先,我们需要了解安卓切图的基本原则。
安卓应用在不同的设备上会有不同的分辨率和屏幕密度,因此切图的时候需要提供多套不同分辨率和密度的图片资源。
而像素大厨提供了一站式的切图解决方案,可以根据设计师提供的原始设计图,自动生成符合安卓不同分辨率和密度要求的切图资源。
其次,关于切图的命名规范。
在像素大厨中,切图的命名规范是非常重要的,它能够帮助我们更好地管理和使用切图资源。
一般来说,像素大厨会根据切图的尺寸和密度自动生成相应的命名,比如“ic_launcher.png”、“bg_home_hdpi.png”等。
我们在使用切图资源的时候,只需要按照这样的命名规范进行引用即可,非常方便和高效。
接下来,我们需要注意切图的尺寸和比例。
在安卓应用中,不同的控件和界面元素需要的切图尺寸和比例是不同的,因此在切图的时候需要根据具体的需求进行调整。
像素大厨可以根据设计师提供的原始设计图,自动生成符合要求的切图资源,但是在使用的过程中,我们还是需要根据实际情况进行适当的调整和优化。
此外,切图的格式也是需要我们关注的一个重点。
在安卓应用中,常用的切图格式包括png、jpg、webp等,而像素大厨可以根据我们的需求自动生成相应格式的切图资源。
一般来说,对于需要透明度的图片资源,我们会选择png格式;而对于一些不需要透明度的大图资源,我们可以选择jpg或者webp格式,这样可以更好地节省内存和提高加载速度。
最后,我们需要注意切图的导出和管理。
像素大厨提供了丰富的导出和管理功能,可以帮助我们更好地管理和使用切图资源。
在导出的时候,我们可以选择导出全部切图资源,也可以根据需要选择部分资源进行导出,非常灵活和方便。
而在管理方面,像素大厨也提供了强大的资源管理功能,可以帮助我们更好地管理和维护切图资源,确保应用的性能和用户体验。
总的来说,像素大厨安卓切图标准是非常严格和规范的,但是只有深入了解和掌握这些标准,我们才能更好地进行安卓应用开发。
app界面命名规范

竭诚为您提供优质文档/双击可除app界面命名规范篇一:app界面切图命名和文件整理规范app界面切图命名和文件整理规范切图命名英文缩写三个原则:1较短的单词可通过去掉“元音”形成缩写2较长的单词可取单词的头几个字母形成缩写3此外还有一些约定成俗的英文单词缩写.第一部分:iosapp界面设计切图命名规范第二部分:手机app切图文件整理和技巧分享篇二:ios和android的app界面设计规范ios和android的app界面设计规范字数876阅读96439评论36喜欢344记录一下ios和andoird的界面设计规范,方便进行标准的产品设计,并与设计师顺畅沟通ios篇界面尺寸设备iphone6plusiphone6iphone5/5s/5ciphone4/4sipad1/2ipa dmini分辨率750×1334px640×1136px640×960px1024×768px1024×768px状态栏高度导航栏高度标签栏高度60px40px40px40px40px20px20px132px88px88px88px88px44px44px147px98px98px98px98px49px49px1242×2208pxipad3/4/air/air2/mini22048×1536pxpaste_image.png图标尺寸设备iphone6plusiphone6iphone5/5s/5ciphone4/4sipad1/2ipadminiappstore程序应用主屏幕spotlight工具栏和标签栏搜索导航栏75*75px44*44px75*75px44*44px75*75px44*44px25*25px22 *22px25*25px22*22px1024*1024px180*180px144×144px87×87px75*75px66*66px1024*1024px120*120px144×144px58*58px1024*1024px120*120px144×144px58*58px1024*1024px120*120px144×144px58*58px1024*1024px90*90px1024*1024px90*90px 72*72px50*50px72*72px50*50pxipad3/4/air/air2/mini21024*1024px180*180px144×144px100*100px50*50px44*44px字体iphone上的字体英文为:helveticaneue至于中文,mac 下用的是黑体-简,win下则为华文黑体,所有字体要用双数字号。
ui切图规范

ui切图规范UI切图规范是指在进行UI设计切图时遵循的一套标准和规范,旨在保证切图效果的一致性和高质量。
以下是UI切图规范的一些重要内容,共计1000字。
1. 文件类型和分辨率UI切图通常使用PNG或者JPEG格式,对于有透明背景的图像,应使用PNG格式。
切图时要确保分辨率与设计稿一致,不要缩放。
如果设计稿尺寸过大,可以通过缩小比例来适应切图。
2. 图层命名和分组切图前应对设计稿中的图层进行合理的命名和分组,以方便后续的切图工作。
图层命名要简洁明了,能够清晰地表达图层的含义。
图层分组要合理,相同类型的图层要放在一起,方便定位和使用。
3. 图片大小和优化在切图时要根据需求和使用场景来选择合适的图片大小,避免不必要的加载和占用空间。
对于需要显示在高分辨率屏幕上的图像,可以使用矢量图或者高分辨率的位图,以保证图像的清晰度。
同时,对于切图后的图片要进行压缩和优化,减小文件大小,提高加载速度,保证用户体验。
4. 边界和间距在切图时要注意图元素之间的边界和间距,在设计稿中留有足够的空隙,避免图层之间相互重叠或者挤压。
同时,对于需要对齐的图层和元素,要使用对齐工具进行精确对齐,保证切出的图像符合设计要求。
5. 切图工具和技巧在进行UI切图时,可以使用一些专业的切图工具和技巧来提高效率和准确性。
例如,可以使用切图工具中的切片功能来快速切割图层,并设置输出路径和格式。
另外,可以使用取色器工具来获取设计稿中的颜色值,保证切出的图像颜色一致。
6. 图像质量和实际效果切图前应仔细审查设计稿,确保图像质量和实际效果的一致性。
例如,注意字体的平滑性和清晰度,保证切出的文字图像不会出现锯齿现象。
另外,注意对细节部分的处理,避免模糊和失真,特别是在缩小图像大小时要特别注意。
7. 标注和导出切图完成后,应进行标注和导出,方便开发人员的使用。
标注要包括图层尺寸、字体大小、颜色值等信息,并与开发人员进行沟通,确保理解和一致性。
导出时要注意导出格式和文件命名,方便后续的开发和使用。
切图命名规范 [命名规范]
![切图命名规范 [命名规范]](https://img.taocdn.com/s3/m/1fdce5474b35eefdc8d3336a.png)
切图命名规范 [命名规范]命名规范版本:编写: 1. 通用命名规则 l 在所有命名中,都应使用标准的英文单词或缩写。
不得使用拼音或拼音缩写,除非该名字描述的是中文特有的内容,如半角、全角,声母、韵母等。
l 所有命名都应遵循达意原则,即名称应含义清晰、明确。
l 所有命名都不易过长,常量变量应控制在规定的长度20以内,函数30以内。
l 所有命名都应尽量使用全称。
l 大小写规则 l 类型标识符是保留字,应当全部小写。
l Win32API类型常常全部大写,并且遵循诸如Windows.pas或其他API单元中关于特定类型名的规则。
l 对于其他变量名,第一个字母应大写,其他字母则大小写交错。
(即:如查变量名由多个单词构成每个词首字母大写) 下面是一些例子: var MyString:string; //保留字 WindowsHandle:HWND;//Win32API类型 I:Integer; //在System单元中引入的类型标识ICount:Integer; //在System单元中引入的类型标识 l 如何定义一个元件类型前缀:从元件类型名中移去T前缀。
例如TButton变成Button。
除了第一个元音,删去所有元音字母。
例如,Button变成bttn,Edit变成edt。
压缩双字母。
例如,bttn变成btn。
如发生冲突,则在某一元件前缀中加入一个元音。
例如在TBatton 元件的前缀中加入元音变为batn,以区别TButton的前缀。
不过,上述规则首先得保证前缀名称必须符合习惯,做到见名知意,如:TDDEClientConv控件的前缀就是一个例外。
注意:元件的前缀是为了表示出元件的类型,是按钮,还是标签等等,因此没有必要为每一个特别元件类建立一个元件前缀,如:TMyButton的元件前缀仍为btn。
2. 常量(Constants)和变量(Variable) 2.1. 常量常量的名称应当能够表达出它的用途。
Android尺寸标注设计大全和Android切图规范

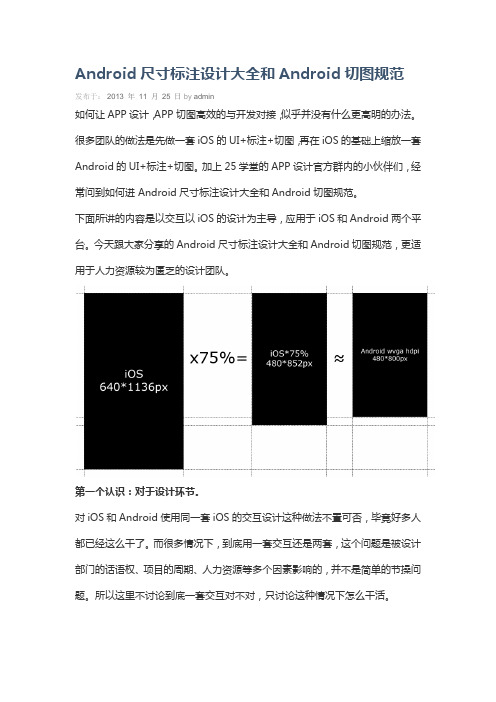
Android尺寸标注设计大全和Android切图规范发布于:2013 年11 月25 日 by admin如何让APP设计,APP切图高效的与开发对接,似乎并没有什么更高明的办法。
很多团队的做法是先做一套iOS的UI+标注+切图,再在iOS的基础上缩放一套Android的UI+标注+切图。
加上25学堂的APP设计官方群内的小伙伴们,经常问到如何进 Android尺寸标注设计大全和Android切图规范。
下面所讲的内容是以交互以iOS的设计为主导,应用于iOS和Android两个平台。
今天跟大家分享的Android尺寸标注设计大全和Android切图规范,更适用于人力资源较为匮乏的设计团队。
第一个认识:对于设计环节。
对iOS和Android使用同一套iOS的交互设计这种做法不置可否,毕竟好多人都已经这么干了。
而很多情况下,到底用一套交互还是两套,这个问题是被设计部门的话语权、项目的周期、人力资源等多个因素影响的,并不是简单的节操问题。
所以这里不讨论到底一套交互对不对,只讨论这种情况下怎么干活。
那么既然是同一套设计,如果仅仅是为了达到的交付物标准,输出两套几乎完全一样的iOS和Android的UI图,这种事情略显蛋疼。
据我所知有一些设计团队都在不明真相地这么干着。
第二个认识:来看设计环节的交付物iOS和Android开发需要的设计交付物至少要有:高保真UI图,标注,切图。
高保真UI图所起到的作用是,开发会参照其画页面,仅仅是获知页面样子的一个手段,并非什么高精度的事情。
仅仅基于这一条,设计师就没有必要出iOS 和Android两套样子一样只是大小不同的图的,对于开发来说,他们只需要看到页面样子即可。
标注和切图的作用是,开发会按照标注的尺寸,把切图按照高保真UI图的摆放方式做到界面上。
那么问题来了,iOS的开发和Android开发所需要的标注和切图是不一样的。
如何在一套iOS的高保真UI图上做出两套标注和切图呢?众所周知iOS设计的像素尺寸是640*960/1136,Android主流的hdpi模式下的像素尺寸是480*800。
APP切图详细规范终极指南

APP切图详细规范终极指南2015-03-11 分类:UI设计围观31698次我们都知道一套完整的App 通常会有很多张切图,不管是iPhone 需要1x、2x、3x 图档,Android 需要至少3 种hdpi、xhdpi、xxhdpi。
在庞大的切图数量下如何让负责套图的RD 快速找到所需图档,档名的命令方式就需要双方统一格式方便大家作业。
所以,制定一套非常有效而方便的APP切图命名规范非常有用的。
下面就跟随小编来详细了解APP切图命名的流程和命名规范。
ios切图尺寸规则目前iPhone有10种型号,5种屏幕尺寸,再加上6plus的“降采样”(Downsampling)(1080-1920),还有iPhone6和6+上的放大模式(1125-2001)和默认模式(1242-2208),是不是感觉好恐怖?但是不用怕,我分享一套超简单的适配方法,看完你都不信有这么简单~美术交付给开发的资料有1、标注图(以640为宽度尺寸为基准标注)2、 2x切图(以640为宽度尺寸为基准切图)3、 3x切图(以1280为宽度尺寸为基准切图)开发看到这份标注图,可以自己用上面的数字,乘以1.5得出3X的数字。
1.为什么3x切图要以1280来为宽度?其实iPhone6+的尺寸1242*2208作为3X,怎么算都又难记又不能整除,我们直接640*2得到1280跟1242相差也没几十个像素,最重要的是不虚边啊,放在真机上看(处女座除外)看不出差别的。
2.为什么只设宽度?为了保持长宽比例。
iPhone的这几个尺寸不是正好的,宽度放大后高度总差那么几个像素,这不要紧,千万别去改高度,手机屏幕是可以上下滑动的嘛。
不可以滑动必须保证一屏显示的除外,手动去调整好了。
3.为什么开发不是乘以2而是乘以1.5来算尺寸和字号?因为大屏手机就是要显示更多内容而存在的。
纯等比放大界面看起来傻大傻大的,实验证明1.5倍是正好的。
Android切图尺寸规则px(像素)是我们UI设计师在PS里使用的(不解释),同时也是手机屏幕上所显示的(也不解释)dp是开发写layout的时候使用的尺寸单位,sp是开发写layout时关于字体的字号单位,且dp与sp总为1:1关系。
iphone6切图规范

竭诚为您提供优质文档/双击可除iphone6切图规范篇一:ios界面设计尺寸规范ios界面设计尺寸规范一、尺寸及分辨率iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
ipad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
ps:作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px[下图说明:]至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~三、字体大小heitisc(黑体-简,黑体-简的英文名称为heitisc。
heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos3.0(版本4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。
UI切图管理规范

UI切图管理规范1切图命名规范UI切图命名格式为:“aaa_bbbb_cccc”。
其中“aaa”为切图类型;“bbbb”为模块名称;“cccc”为具体名称。
其间用“_”分割。
其他情况:当三级仍无法具体标识切图时,可延伸至四级。
例如“aaa_bbbb_cccc_dddd”。
iOS以在切图命名末位加“@2x”或“@3x”等标识来区分不同像素的同一张图片。
例如:“aaa_bbbb_cccc@2x”、“aaa_bbbb_cccc@3x”。
详见3.1。
Android则以drawable-mdpi,drawable-hdpi,drawable-xhdpi,drawable-xxhdpi等文件夹来区分不同像素的同一张图片。
详见3.2。
2切图类型和格式2.1图标切图命名以“ico”开头;后缀为“png”格式。
例如:首页公告图标切图应命名为“ico_home_notice.png”2.2背景切图命名以“bg”开头;后缀为“png”格式。
例如:首页标题栏背景切图应命名为“bg_home_title.png”。
2.3图片切图命名以“img”开头;后缀为“jpg”格式。
例如:广告栏轮播图应命名为“img_adv_name.jpg”2.4按钮切图命名以“btn”开头;后缀为“png”格式。
按钮一般分为两种状态:点击状态和未点击状态。
例如:缴费页面确定按钮点击状态的切图应命名为“btn_pay_confirm_onclick.png”;未点击状态的切图应命名为“btn_pay_confirm_unclick.png”2.5标签切图命名以“tab”开头;后缀为“png”格式。
标签一般分为两种状态:选中状态和未选中状态例如:首页标签选中状态的切图应命名为“tab_home_onselected.png”未选中状态的切图应命名为“tab_home_unselected.png”3切图尺寸规范3.1iOS尺寸规范3.1.1iPhone界面尺寸3.1.2iPhone图标尺寸3.2Android尺寸规范3.2.1Android SDK模拟机尺寸3.2.2Android图标尺寸3.2.3Android系统dp/sp/px换算表。
app图标规范

竭诚为您提供优质文档/双击可除app图标规范篇一:app图标尺寸在iphone960pxx640px分辨率中图标显示尺寸114pxx114px20像素的圆角4像素的90度黑色投影2像素的90度白色内投影默认自带的高光在iphone480pxx320px分辨率中图标显示尺寸57pxx57px10像素的圆角2像素的90度黑色投影1像素的90度白色内投影默认自带的高光在ipad1024pxx768px分辨率中图标显示尺寸72pxx72px13像素的圆角2像素的90度黑色投影1像素的90度白色内投影默认自带的高光android屏幕图标尺寸规范android屏幕图标尺寸规范1.程序启动图标:ldpi(120dpi)小屏mdpi(160dpi)中屏hdpi(240dpi)大屏xhdpi(320dpi)特大屏36x36px48x48px72x72px96x96px2.底部菜单图标1.大屏:1.完整图片(红色):72x72px2.图标(蓝色):48x48px3.图标外边框(粉色):44x44px 1.中屏:1.完整图片:48x48px2.图标:32x32px3.图标外边框:30x30px1.小屏:1.完整图片:36x36px2.图标:24x24px3.图标外边框:22x22px3.弹出对话框顶部图标lowdensityscreen(ldpi)小屏mediumdensityscreen(mdpi)中屏highdensityscreen(hdpi)大屏24x24px32x32px48x48px4.长列表内部列表项图标lowdensityscreen(ldpi)小屏mediumdensityscreen(mdpi)中屏highdensityscreen(hdpi)大屏24x24px32x32px48x48px5.底部或顶部tab标签图标1.大屏(hdpi)screens:1.完整图片(红色):48x48px2.图标(蓝色):42x42px1.中屏(mdpi)screens:1.完整图片:32x32px2.图标:28x28px1.小屏(ldpi)screens:1.完整图片:24x24px2.图标:22x22px6.底部状态栏图标ldpi(120dpi)小屏mdpi(160dpi)中屏hdpi(240dpi)大屏xhdpi(320dpi)特大屏18x18px24x24px36x36px48x48px 篇二:app-ui规范app-ui设计规范——0.1版本1.设计尺寸及像素作图的时候尽量用形状工具画矢量图,方便后期图片尺寸的变更及切图。
IOS切图技巧

iOS界面设计切图小结2013-08-29 21:17:-巧克力.Net-点击数:54更多01.基本尺寸(1)界面实际设计时按:∙iPhone4、4s:640px*960px∙iPhone5: 640px*1136px∙iPad:1536px*2048px(2) 图标:∙1024px*1024px 圆角180px∙提交1024px*1024px 方角png格式图片2.图形部件及字体(1)为显示清晰∙所有图形部件尺寸必须为偶数∙样式中阴影、发光、描边的数值也必须为偶数(2)为方便用户点击∙所有可点击的部件需大于88px*88px∙若图片本身不够,可在切图时补足空白像素例如:(3)为减小程序体积建议尽量使用可平铺图案设计界面(4)苹果默认字体在pc上没有完全一样的字体,Hiragino Sans GB苹果丽黑最相近一般做效果图时,用Hiragino Sans GB(包括中英文)代替即可,也可以用方正黑体代替∙所有字体使用偶数字号进行设计∙苹果丽黑有W3、W6两种粗细的字体附下载地址:苹果丽黑(5)系统可以做到如下字体效果即,向特定方向1px(做效果图时做2px的效果)投影,需给出字体颜色、阴影颜色。
一般不建议按钮上的文字做特殊效果。
如果必要,需将字体和按钮一起切图。
(6)导航栏中的文字一般为40点W63.切图提示(1)所有切图必须为偶数先根据Retina屏幕切图(即640960/6401136/1536*2048),后将切图缩为普通屏幕尺寸。
(有特殊图片需要单独制作)(2)可平铺部件切图时可如下图:带圆角按钮切图时可如下图同理并在效果图中标出具体大小标注软件推荐:dorado(3)导航栏和标签栏下的阴影程序可以自动生成,可不切,如图:若不满意默认阴影效果,可以单独切2px宽的阴影,如图:如有异形阴影如:需切整条阴影,并与攻城师说明。
(4)所有按钮需有两种状态——正常状态和按下状态(6)一般情况下切图格式为png24∙若个别图片jpg 比png 小很多,可用jpg ∙ 但欢迎页、icon 必须为png ,在不影响显示效果的前提下,可以考虑用png84.命名(1)图片命名后缀∙根据Retina 屏幕的切图文件名后加@2x ,普通屏幕尺寸不用加。
移动端空间切图命名规则和中英文对照表-NWE

列表
Background
背景
Scroll
滚动条
Tab
标签
Checkbox
勾选框
Combo
下拉框
Normal
普通
Highlight
点击
FocusedBiblioteka 获取焦点Press
按下
Selected
选中
Disabled
禁用
Hover
悬停
Visited
已访问
Default
默认
Top
顶部
Second
第二
First
日历
Music
音乐
Camera
相机
Photo
照片
News
新闻
Video
视频
Settings
设置
Notes
笔记
Activity
活动
Explore
探索
Watch
手表
Contacts
联系人
Control center
控制中心
Weather
天气
Look screen
锁屏
Status bar
状态栏
Tab bar
Uninstall
卸载
Forward
前进
Install
安装
Pause
暂停
Continue
继续
Select
选择
More
更多
Image
图片
Progress
进度条
Line
线条
Icon
图标
Tree
树
Mask
蒙版
Label
app设计规范大全

移动界⾯面设计基础知识完整流程简介基础知识介绍常见适配原理切图命名规范完整流程简介完整流程介绍MRD交互原型 评审 设计 测试 showcase 上线 用研目录基础知识介绍屏幕像素密度PPI480x800px 720x1280px 640x960px……3.5寸4.5寸 5寸…… 屏幕物理尺寸 屏幕实际像素(分辨率)PPI屏幕像素密度屏幕像素密度PPI 1英寸1英寸4x4每英⼨寸的⻓长度上排列列的像素点数量量屏幕像素密度PPIPPI和屏幕实际像素,物理尺寸有关,PPI越高,屏幕越清晰逻辑像素单位PT和DPPT PT 4x4 8x8 3.5寸 iPhone 3gs 320X480px PPI:163 3.5寸 iPhone 4s 640X960px PPI:326 2倍 1x1 2x2分辨率PTiPhone6 plus放大版 iPhone6iPhone5s/5c/5 iPhone6 plus 640x960px PPIiPhone4/4s 401 326326 4011PT=1px 1PT=2px 320x480px 1PT=2px 1PT=2px 1PT=3px 640x1136px iPhone2G/3G/3GS 163 750x1334px 1125x2001px 1PT=3px1242x2208px326 iOS的倍率关系分辨率DPMDPI模式下 HDPI模式下 XHDPI模式下 XXHDPI模式下 LDPI模式下 1DP=0.75px 1DP=1px 1DP=1.5px 1DP=2px 1DP=3px240x320px 320x480px 480x800px 720x1280px 1080x1920px120 160 240 320 480PPIAndroid的倍率关系单位之间的换算PT 1PT=1PX 1PT=2PX 1PT=2PX 1PT=2PX 1PT=3PX 1PT=3PX DP1DP=0.75PX 1DP=1PX1DP=1.5PX 1DP=2PX 1DP=3PX640x960px 320x480px 640x1136px750x1334px1125x2001px 1242x2208px 240x320px 320x480px 480x800px 720x1280px 1080x1920px640x1136 750x1334 1242x2208640x960 320x480720x1280 1080x1920480x8001DP=2px1PT=2px1PT=2px1PT=2px750x1334常见控件大小基础知识介绍 750x1334 @2xiOS98px 146px 49px 20px320x48044px40px88px40px88px状态栏 导航栏标签栏常见控件大小720x1280 xhAndroid110px 165px 55px 480x800 49px98px147pxh字体 iOS苹方Android 方正兰亭黑简体字体运用偶数导航标题: 34-36px标签栏文字: 20-24px标题和正文: 28-36px注释最小字体: 24px字体规范目录常见适配原理750x1334px 640x1136px1242x2208px750x1334px640x1136px1242x2208px750x1334px640x1136px1242x2208px文字/图片流750x1334px640x1136px1242x2208px横向适配目录切图命名规范一套标注字号颜色图形大小间距切图名称有效区域,适配方式命名规则:模块_类别_功能_状态.pngnav_button_search_normal.png谢谢观看!该⽂文档的版权为百度UE讲堂所有,如需转载请注明出处。
APP界面设计规范二(Android版)

一、Android设计常识开始介绍之前先帮大家梳理一下Android常用单位,方便各位亲们更好的掌握并了解Android端设计规范。
1。
1 Android常用单位1.1。
1。
PPI(pixels per inch):数字影像的解析度,也就是每英寸所拥有的像素数,即像素密度;PPI计算公式:ppi=√(长度像素数2 + 宽度像素数2)/屏幕对角线英寸数1.1。
2。
DPI(dots per inch):是指印刷上的计量单位,也就是每英寸上能印刷的网点数,我们设计用于显示器的默认为(72像素/英寸)就好了;1.1.3.屏幕尺寸(Screen Size):一般我们所说的手机屏幕尺寸,比如3英寸、5.5英寸等,都是指对角线的长度,而不是手机的面积;1。
1.4。
分辨率(Resolution):是指手机屏幕垂直和水平方向上的像素个数,比如分辨率为:720*1280,是指设备水平方向有720个像素点,垂直方向有1280个像素点1.1.5.px( pixels):像素,不同设备显示效果相同1。
1.6.pt( point):一个标准的长度单位,ios的逻辑单位,1Pt=1/72英寸,用于印刷业,非常简单易用;标注字体大小(72是早期台式机的DPI)1.1。
7。
sp(Scaled-independentpixels):放大像素,安卓的字体单位;1.1.8。
Dp(Density-independentpixels):是指设备的独立像素,不同的设备有不同的显示效果,它与设备硬件有关系;sp和dp基本一样,是android开发里特有的单位,都是为了保证文字在不同密度的显示屏上显示相同的效果;dp与设备硬件有关,与屏幕密度无关,sp与屏幕密度和设备硬件均无关;1.2 换算关系android开发中,文字大小的单位是sp,非文字的尺寸单位用dp,但是我们在设计稿用的单位是px。
这些单位如何换算,是设计师、开发者需要了解的关键。
*dp:以160PPI屏幕为标准,则1dp=1px。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
登录界面
启动界面命名规则: login_bg.png (登录背景) login_logo.png (登录logo) login_input.png (输入框) login_input_pre.png (输入框选中状态) Login_btn.png (登录按钮) Login_btn_pre.png (登录按钮选中状态)
内容页
可重复使用按钮命名规则: btn_(功能属性或色彩均可).png 如: btn_blue.png /btn_blue.9.png (蓝色按钮)
如: leftbar_info.png\leftbar_info_pre.png (个人中心)
选项卡
菜单按钮命名规则: tab_(功能描述).png 如: tab_set.png\nav_set_pre.png (设置)
主界面
主页面命名规则: Home(界面名称)_(功能属性简写+描述).png 如: home_btn_recommended.png (热门推荐)
手机APP切图命名规则
启动界面
启动界面命名规则: defoult.png (启动图片) defoult_logo.png (启动logo) 如: defoult.png\defoult@2x.png\defoult-720@2x.png
PS:同一区域按钮切图大小一致defoult@2x.png\defoult720@2x.png 为IOS命名(-720适配720px宽)
PS:描述可用英文或拼间开头字母组合等。 部分功能属性简写: 按钮:btn 按钮文字:btntext 复选框:chb 背景:bg 单选框:rb 下拉:cbb 输入:ip
列表页
页表页命名规则: list_(功能属性+描述).png 如: list_menu_collect.png (页表页收藏按钮)
PS:android下 input、btn、list 等图片可用.9.png格式图片
导航栏
Hale Waihona Puke 导航栏按钮命名规则: nav_(功能描述).png 如: nav_menu.png\nav_menu_pre.png (同一按钮选中前后两种状态命名)
PS:同一区域按钮切图大小一致
左侧导航
左侧导航切图名规则: leftbar_(功能描述).png
