图形学 用OpenGL实现平移、旋转、缩放
opengl入门教程

opengl入门教程OpenGL入门教程OpenGL是一种跨平台的图形库,可用于创建各种类型的图形和视觉效果。
本教程将带你入门使用OpenGL,并介绍一些基本的概念和技术。
安装OpenGL首先,你需要安装OpenGL的开发环境。
具体安装方法将因操作系统而异,以下是一些常见操作系统的安装指南。
- Windows: 在Windows上,你可以使用MinGW或者MSYS2安装OpenGL。
- macOS: OpenGL在macOS上是默认安装的,你只需要确保你的系统版本满足OpenGL的要求。
- Linux: 在Linux上,你可以使用包管理器安装OpenGL的开发环境,如apt-get (Ubuntu)或yum (Fedora)。
创建一个OpenGL窗口在开始编写OpenGL应用程序之前,你需要创建一个OpenGL 窗口来显示你的图形。
以下是使用GLUT创建一个简单窗口的例子。
```c++#include <GL/glut.h>void display() {glClear(GL_COLOR_BUFFER_BIT);glBegin(GL_TRIANGLES);glVertex2f(-0.5, -0.5);glVertex2f(0.5, -0.5);glVertex2f(0.0, 0.5);glEnd();glFlush();}int main(int argc, char** argv) {glutInit(&argc, argv);glutCreateWindow("OpenGL Window");glutDisplayFunc(display);glutMainLoop();return 0;}```运行上述代码,你将看到一个简单的OpenGL窗口中显示了一个三角形。
绘制基本图形OpenGL提供了一组基本的绘图函数,可用于绘制各种类型的图形。
以下是一些常见的绘图函数:- `glBegin(GL_POINTS)`: 用于绘制点。
gltranslatef函数

gltranslatef函数
glTranslatef函数是一种OpenGL图形系统提供的基本函数,它的作用是改变图形的位置。
它接受三个参数,分别是X轴、Y轴和Z 轴的转换值。
它可以实现3D图形的平移操作,也可以用于2D图形的平移操作。
glTranslatef函数的一般语法如下:
glTranslatef (x, y, z);
其中,参数x,y,z是位移的量,表示在X,Y,Z轴上平移的距离。
glTranslatef函数可以用来实现对图形对象统一的平移操作,这样可以减少程序的开发和调试工作量,更加便捷。
同时,也可以用来在3D世界中实现物体的移动。
例如,要将一个物体平移到另一个位置,可以使用glTranslatef函数来实现,传递参数x,y,z表示物体在X,Y,Z轴上的位移。
在OpenGL中,图形的变换操作(包括缩放、旋转、平移等)都是以矩阵形式进行操作的。
在调用glTranslatef函数时,系统会使用一个4x4的矩阵来改变图形的位置,矩阵的第4列的四个元素就是glTranslatef传入的参数x,y,z。
glTranslatef函数是OpenGL中非常重要的一个函数,它可以实现最基本的平移操作:x,y,z轴上的位移。
同时,它也可以用于实现3D世界中物体移动的操作,因此,glTranslatef函数在OpenGL
图形系统中十分重要,也是非常常用的函数。
- 1 -。
计算机图形学实验报告

计算机图形学实验报告
在计算机图形学课程中,实验是不可或缺的一部分。
通过实验,我们可以更好地理解课程中所学的知识,并且在实践中掌握这些
知识。
在本次实验中,我学习了如何使用OpenGL绘制三维图形,并了解了一些基本的图形变换和视图变换。
首先,我们需要通过OpenGL的基本命令来绘制基本图形,例
如线段、矩形、圆等。
这些基本的绘制命令需要首先设置OpenGL 的状态,例如绘制颜色、线段宽度等,才能正确地绘制出所需的
图形。
然后,在实验中我们学习了图形的变换。
变换是指通过一定的
规则将图形的形状、位置、大小等进行改变。
我们可以通过平移、旋转、缩放等变换来改变图形。
变换需要按照一定的顺序进行,
例如先进行旋转再进行平移等。
在OpenGL中,我们可以通过设
置变换矩阵来完成图形的变换。
变换矩阵包含了平移、旋转、缩
放等信息,通过矩阵乘法可以完成图形的复合变换。
最后,视图变换是指将三维场景中的图形投影到二维平面上,
成为我们所见到的图形。
在实验中,我们学习了透视投影和正交
投影两种方式。
透视投影是指将场景中的图形按照视点不同而产
生不同的远近缩放,使得图形呈现出三维感。
而正交投影则是简单地将场景中的图形按照平行投影的方式呈现在屏幕上。
在OpenGL中,我们可以通过设置视图矩阵和投影矩阵来完成视图变换。
通过本次实验,我对于计算机图形学有了更深入的了解,并掌握了一些基本的图形绘制和变换知识。
在今后的学习中,我将继续学习更高级的图形绘制技术,并应用于实际的项目中。
图形学实验报告

图形学实验报告图形学实验报告概述:在本次图形学实验中,我们将探索和学习计算机图形学的基本概念和技术。
通过实验,我们深入了解了图形学的原理和应用,以及如何使用计算机生成和处理图像。
实验一:像素和颜色在这个实验中,我们学习了图像是由像素组成的,每个像素都有自己的颜色值。
我们使用了Python编程语言和PIL库来创建一个简单的图像,并设置了不同的像素颜色。
通过改变像素的颜色值,我们可以创建出各种各样的图像效果。
实验二:坐标系统和变换在这个实验中,我们学习了坐标系统和图形变换。
我们使用OpenGL库来创建一个简单的二维图形,并通过平移、旋转和缩放等变换操作来改变图形的位置和形状。
这些变换操作使我们能够在屏幕上创建出各种不同的图案和效果。
实验三:线段和多边形在这个实验中,我们学习了如何使用线段和多边形来绘制图形。
我们使用了Bresenham算法来绘制直线,并学习了如何使用多边形填充算法来填充图形。
通过这些技术,我们可以创建出更加复杂和精细的图像。
实验四:光照和阴影在这个实验中,我们学习了光照和阴影的原理和应用。
我们使用了光照模型来模拟光线的传播和反射,以及计算物体的明暗效果。
通过调整光照参数和材质属性,我们可以创建出逼真的光照和阴影效果。
实验五:纹理映射和渲染在这个实验中,我们学习了纹理映射和渲染的概念和技术。
我们使用了纹理映射来将图像贴到三维物体表面,以增加物体的细节和真实感。
通过渲染技术,我们可以模拟光线的折射和反射,以及创建出逼真的材质效果。
实验六:三维建模和动画在这个实验中,我们学习了三维建模和动画的基本原理和方法。
我们使用了三维建模工具来创建三维模型,并学习了如何使用关键帧动画来实现物体的运动和变形。
通过这些技术,我们可以创建出逼真的三维场景和动画效果。
总结:通过这次图形学实验,我们深入了解了计算机图形学的原理和应用。
我们学习了像素和颜色、坐标系统和变换、线段和多边形、光照和阴影、纹理映射和渲染,以及三维建模和动画等技术。
第四章OpenGL图形变换(一)

第四章 OpenGL 图形变换OpenGL 图形变换是OpenGL 技术体系的核心内容之一,它的最主要功能是让虚拟世界里的物体动起来,是虚拟世界的动力驱动系统,也可以称之三维图形系统的引擎!OpenGL 图形变换的主要内容包括几何变换、投影变换、裁剪变换、视口变换等,本章尽量以通俗易懂的方式来讲解各技术要点。
4. 1 图形变换浅说OpenGL 图形变换和照相是非常相似的,它们之间的关系大致描述如下。
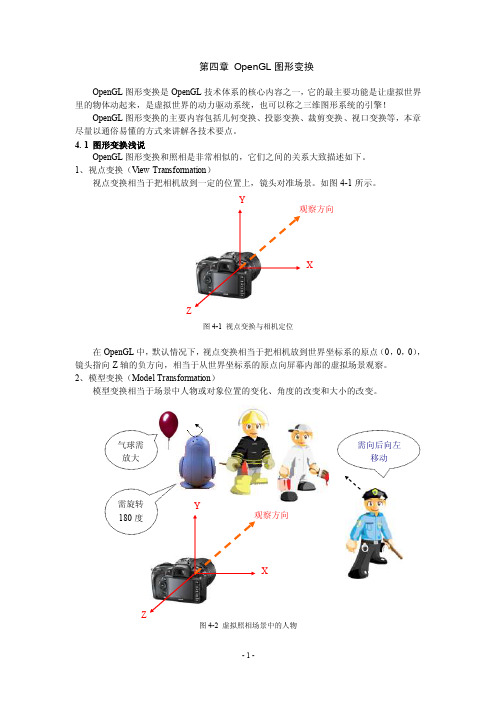
1、视点变换(View Transformation ) 视点变换相当于把相机放到一定的位置上,镜头对准场景。
如图4-1所示。
图4-1 视点变换与相机定位在OpenGL中,默认情况下,视点变换相当于把相机放到世界坐标系的原点(0,0,0),镜头指向Z轴的负方向,相当于从世界坐标系的原点向屏幕内部的虚拟场景观察。
2、模型变换(Model Transformation)模型变换相当于场景中人物或对象位置的变化、角度的改变和大小的改变。
图4-2 虚拟照相场景中的人物YXZ观察方向X照相时场景中的人物或对象需要作调整,以便他们位于场景中合适的位置上。
有此时候人物不在视野范围内时,还要走动一下,进入镜头场景内,方向不对时,还要转动一下,眼睛转向镜头。
比如图4-2所示,照相时,警察不在镜头场景内,他需要向后向移动。
中间的企鹅背对镜头,他需要转过向来面向镜头。
企鹅向左边的气球中吹气,气球变大。
调整后的场景如图4-3所示。
图4-3 虚拟照相场景中的调整后人物或对象上述调整过程中的人员移动 和企鹅的转身动作 和气球充气变大 都属于模型变换。
3、投影变换(Projection Transformation ) 投影变换相当于调整相机镜头焦距,放大或缩小景物(如图4-4所示)。
图4-4 投影变换与相机焦距调整OpenGL 中投影变换的本质功能是定义一个视景体,使视景体外的多余部分被裁剪掉,再把景物变换到一个规则投影体(高、宽、深均为2个单位的立方体)。
计算机图形学OpenGL版实验1-4

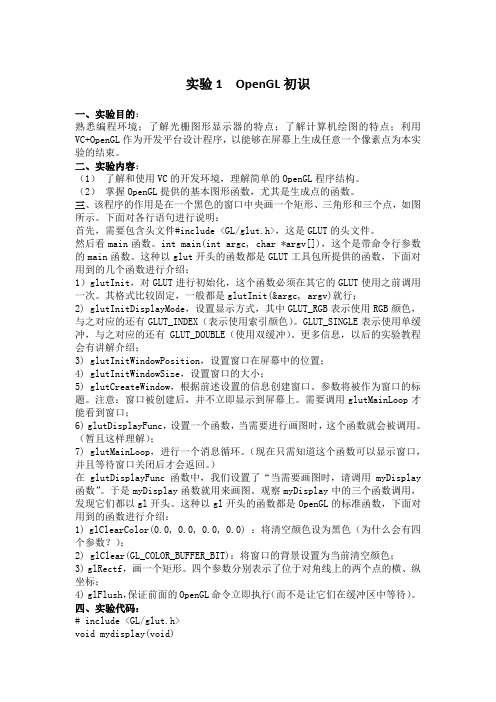
实验1 OpenGL初识一、实验目的:熟悉编程环境;了解光栅图形显示器的特点;了解计算机绘图的特点;利用VC+OpenGL作为开发平台设计程序,以能够在屏幕上生成任意一个像素点为本实验的结束。
二、实验内容:(1)了解和使用VC的开发环境,理解简单的OpenGL程序结构。
(2)掌握OpenGL提供的基本图形函数,尤其是生成点的函数。
三、该程序的作用是在一个黑色的窗口中央画一个矩形、三角形和三个点,如图所示。
下面对各行语句进行说明:首先,需要包含头文件#include <GL/glut.h>,这是GLUT的头文件。
然后看main函数。
int main(int argc, char *argv[]),这个是带命令行参数的main函数。
这种以glut开头的函数都是GLUT工具包所提供的函数,下面对用到的几个函数进行介绍;1)glutInit,对GLUT进行初始化,这个函数必须在其它的GLUT使用之前调用一次。
其格式比较固定,一般都是glutInit(&argc, argv)就行;2) glutInitDisplayMode,设置显示方式,其中GLUT_RGB表示使用RGB颜色,与之对应的还有GLUT_INDEX(表示使用索引颜色)。
GLUT_SINGLE表示使用单缓冲,与之对应的还有GLUT_DOUBLE(使用双缓冲)。
更多信息,以后的实验教程会有讲解介绍;3) glutInitWindowPosition,设置窗口在屏幕中的位置;4) glutInitWindowSize,设置窗口的大小;5) glutCreateWindow,根据前述设置的信息创建窗口。
参数将被作为窗口的标题。
注意:窗口被创建后,并不立即显示到屏幕上。
需要调用glutMainLoop才能看到窗口;6) glutDisplayFunc,设置一个函数,当需要进行画图时,这个函数就会被调用。
(暂且这样理解);7) glutMainLoop,进行一个消息循环。
计算机图形学实验报告

计算机图形学基础实验报告院系:计算机科学学院班级:2012级4班姓名:彭晓学号:21209010434实验二直线生成算法的实现1.实验目的:理解基本图形元素光栅化的基本原理,掌握一种基本图形元素光栅化算法,利用OpenGL 实现直线光栅化的DDA算法。
2.实验内容:(1)根据所给的直线光栅化的示范源程序,在计算机上编译运行,输出正确结果;(2)指出示范程序采用的算法,以此为基础将其改造为中点线算法或Bresenham算法,写入实验报告;(3)根据示范代码,将其改造为圆的光栅化算法,写入实验报告;(4)了解和使用OpenGL的生成直线的命令,来验证程序运行结果。
3.实验原理:示范代码原理参见教材直线光栅化一节中的DDA算法。
下面介绍下OpenGL画线的一些基础知识和glutReshapeFunc()函数。
(1)数学上的直线没有宽度,但OpenGL的直线则是有宽度的。
同时,OpenGL的直线必须是有限长度,而不是像数学概念那样是无限的。
可以认为,OpenGL的“直线”概念与数学上的“线段”接近,它可以由两个端点来确定。
这里的线由一系列顶点顺次连结而成,有闭合和不闭合两种。
前面的实验已经知道如何绘“点”,那么OpenGL是如何知道拿这些顶点来做什么呢?是一个一个的画出来,还是连成线?或者构成一个多边形?或是做其它事情呢?为了解决这一问题,OpenGL要求:指定顶点的命令必须包含在glBegin函数之后,glEnd函数之前(否则指定的顶点将被忽略),并由glBegin来指明如何使用这些点。
例如:glBegin(GL_POINTS);glVertex2f(0.0f, 0.0f);glVertex2f(0.5f, 0.0f);glEnd();则这两个点将分别被画出来。
如果将GL_POINTS替换成GL_LINES,则两个点将被认为是直线的两个端点,OpenGL将会画出一条直线。
还可以指定更多的顶点,然后画出更复杂的图形。
opengles 缩放效果实现原理

opengles 缩放效果实现原理OpenGLES是一种用于嵌入式设备的图形库,可以实现高性能的2D 和3D图形渲染。
缩放是OpenGLES中常用的图形效果之一,它可以将图像按比例放大或缩小。
本文将介绍OpenGLES缩放效果的实现原理。
在OpenGLES中,缩放效果的实现基于变换矩阵。
变换矩阵是一个3x3的矩阵,用于对图像进行平移、旋转和缩放等操作。
在缩放效果中,只需修改变换矩阵中的缩放部分即可实现图像的缩放。
图像的缩放是通过修改顶点坐标来实现的。
顶点坐标是描述图形形状的一组点的坐标,通过将顶点坐标乘以变换矩阵,可以实现图像的缩放。
具体来说,对于一个点的坐标(x, y),通过变换矩阵的缩放部分,可以将该点的坐标变为(x * sx, y * sy),其中sx和sy 分别表示在x和y方向上的缩放比例。
在OpenGLES中,可以使用以下代码来进行缩放的变换矩阵的设置:```Matrix.setIdentityM(matrix, 0); // 初始化变换矩阵Matrix.scaleM(matrix, 0, sx, sy, 1.0f); // 设置缩放比例```其中,matrix是一个float类型的数组,用于存储变换矩阵;sx和sy分别表示在x和y方向上的缩放比例。
在进行图像绘制时,需要将顶点坐标与变换矩阵相乘,得到经过缩放效果处理后的顶点坐标。
具体来说,对于一个顶点的坐标(x, y),通过变换矩阵的乘法运算,可以得到新的顶点坐标(x', y'),即:```x' = x * sxy' = y * sy```然后,使用新的顶点坐标进行图像绘制,就可以实现缩放效果。
需要注意的是,缩放比例sx和sy的取值范围通常为0到1之间,表示缩小;大于1表示放大。
如果sx和sy的值相同,则图像在x 和y方向上的缩放比例相同,保持图像的宽高比不变;如果sx和sy的值不同,则图像在x和y方向上的缩放比例不同,会改变图像的宽高比。
opengl中旋转公式推导

opengl中旋转公式推导OpenGL是一个用于渲染2D和3D图形的开放式图形库。
在OpenGL中,旋转是一种常见的变换操作,用于将对象绕某个轴旋转一定角度。
本文将推导出OpenGL中旋转的公式,并解释其原理和应用。
在OpenGL中,旋转变换是通过一个旋转矩阵来实现的。
旋转矩阵可以描述物体绕某个轴旋转一定角度后的新位置。
假设我们要将一个物体绕原点的Z轴旋转,旋转角度为θ。
那么旋转矩阵可以表示为:R = | cosθ -sinθ 0 || sinθ cosθ 0 || 0 0 1 |其中,cosθ表示θ的余弦值,sinθ表示θ的正弦值。
通过将物体的顶点坐标与旋转矩阵相乘,可以得到旋转后的新顶点坐标。
下面我们来推导一下这个旋转矩阵的公式。
假设物体的原始坐标为P(x, y, z),旋转后的新坐标为P'(x', y', z')。
我们可以表示P为一个列向量:P = | x || y || z |旋转矩阵R作用于P,得到P'的计算公式为:P' = R * P展开矩阵乘法,可以得到:P' = | cosθ -sinθ 0 | * | x || y || z |经过计算,可以得到:x' = x * cosθ - y * sinθy' = x * sinθ + y * cosθz' = z这就是物体绕Z轴旋转θ角度后的新坐标公式。
同样的,我们可以推导出绕X轴和Y轴旋转的公式,分别为:绕X轴旋转:x' = xy' = y * cosθ - z * sinθz' = y * sinθ + z * cosθ绕Y轴旋转:x' = x * cosθ + z * sinθy' = yz' = -x * sinθ + z * cosθ这三个公式分别描述了物体绕X轴、Y轴和Z轴旋转后的新坐标计算方式。
在OpenGL中,我们可以通过调用旋转函数来实现物体的旋转变换。
OpenGL ES总结(二)OpenGL坐标变换之平移及旋转

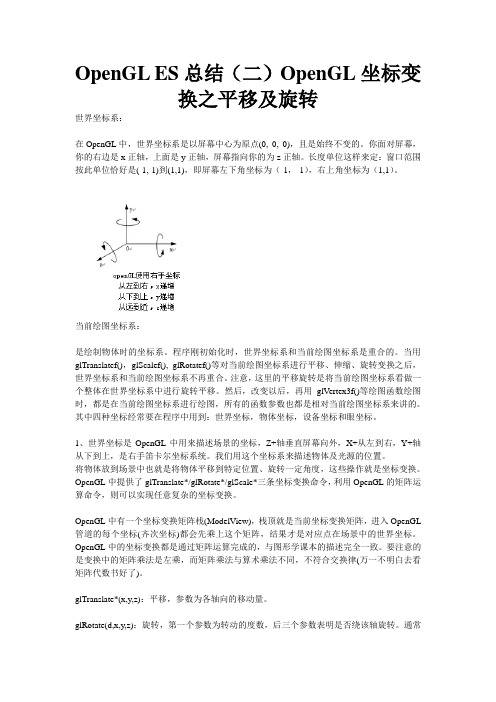
OpenGL ES总结(二)OpenGL坐标变换之平移及旋转世界坐标系:在OpenGL中,世界坐标系是以屏幕中心为原点(0, 0, 0),且是始终不变的。
你面对屏幕,你的右边是x正轴,上面是y正轴,屏幕指向你的为z正轴。
长度单位这样来定:窗口范围按此单位恰好是(-1,-1)到(1,1),即屏幕左下角坐标为(-1,-1),右上角坐标为(1,1)。
当前绘图坐标系:是绘制物体时的坐标系。
程序刚初始化时,世界坐标系和当前绘图坐标系是重合的。
当用glTranslatef(),glScalef(), glRotatef()等对当前绘图坐标系进行平移、伸缩、旋转变换之后,世界坐标系和当前绘图坐标系不再重合。
注意,这里的平移旋转是将当前绘图坐标系看做一个整体在世界坐标系中进行旋转平移。
然后,改变以后,再用glVertex3f()等绘图函数绘图时,都是在当前绘图坐标系进行绘图,所有的函数参数也都是相对当前绘图坐标系来讲的。
其中四种坐标经常要在程序中用到:世界坐标,物体坐标,设备坐标和眼坐标。
1、世界坐标是OpenGL中用来描述场景的坐标,Z+轴垂直屏幕向外,X+从左到右,Y+轴从下到上,是右手笛卡尔坐标系统。
我们用这个坐标系来描述物体及光源的位置。
将物体放到场景中也就是将物体平移到特定位置、旋转一定角度,这些操作就是坐标变换。
OpenGL中提供了glTranslate*/glRotate*/glScale*三条坐标变换命令,利用OpenGL的矩阵运算命令,则可以实现任意复杂的坐标变换。
OpenGL中有一个坐标变换矩阵栈(ModelView),栈顶就是当前坐标变换矩阵,进入OpenGL 管道的每个坐标(齐次坐标)都会先乘上这个矩阵,结果才是对应点在场景中的世界坐标。
OpenGL中的坐标变换都是通过矩阵运算完成的,与图形学课本的描述完全一致。
要注意的是变换中的矩阵乘法是左乘,而矩阵乘法与算术乘法不同,不符合交换律(万一不明白去看矩阵代数书好了)。
计算机图形学实验报告

计算机图形学实验报告引言计算机图形学是计算机科学中一个重要的研究领域,它涉及了计算机图像的生成、处理和显示等方面的技术。
本次实验旨在通过实际操作学习计算机图形学的相关知识,并利用图形学算法实现一些有趣的效果。
实验目的1. 了解计算机图形学的基本概念和发展历程;2. 掌握图形学中的基本几何变换,如平移、旋转和缩放等;3. 实现一些常见的图形学算法,如光照模型、三角形剪裁和绘制等。
实验准备在开始实验之前,我们需要准备一些实验所需的工具和环境。
首先,确保计算机上安装了图形学相关的软件,如OpenGL或DirectX等。
其次,为了编写和运行图形学程序,我们需要掌握基本的编程技巧,如C++或Python语言,并了解相关的图形库和API。
实验过程1. 实现平移、旋转和缩放首先,我们需要掌握图形学中的基本几何变换,如平移、旋转和缩放。
通过矩阵运算,我们可以很方便地实现这些变换。
例如,对于一个二维点P(x, y),我们可以通过以下公式实现平移:P' = T * P其中,P'是平移后的点,T是平移矩阵。
类似地,我们可以用旋转矩阵和缩放矩阵来实现旋转和缩放效果。
2. 实现光照模型光照模型是指在计算机图形学中模拟现实光照效果的一种方法。
它可以提供更真实的视觉效果,让计算机生成的图像更加逼真。
其中,常用的光照模型有环境光照、漫反射光照和镜面光照等。
通过计算每个像素的光照强度,我们可以实现阴影效果和光源反射等功能。
3. 实现三角形剪裁三角形剪裁是计算机图形学中一种常用的几何算法,用于确定哪些像素需要绘制,哪些像素需要剔除。
通过对三角形的边界和视口进行比较,我们可以快速计算出剪裁后的三角形顶点,以提高图形渲染的效率。
4. 实现图形绘制图形绘制是计算机图形学中的核心内容,它包括了点、线和面的绘制等。
通过设定顶点坐标和属性(如颜色、纹理等),我们可以使用算法绘制出各种形状的图像。
其中,常用的绘制算法有Bresenham算法和扫描线算法等。
OpenGL中平移、旋转、缩放矩阵堆栈操作

OpenGL中平移、旋转、缩放矩阵堆栈操作在OpenGL中,图元的⼏何变换均为线性变换,通过矩阵变换实现。
OpenGL中的坐标⽤齐次坐标表⽰,即(x,y,z)表⽰成(x',y',z',h),其中x=x'/h; y=y'/h; z=z'/h. 通常h取1. ⽐如空间中的点(2,3,4),在OpenGL中将表⽰成(2,3,4,1). 齐次坐标表⽰⽅式适合于矩阵运算,也很⽅便地表⽰了⽆穷远的点,⽐如(1,0,0,0)就表⽰x轴上⽆穷远的点,因为1/0是⽆穷⼤,这⾥约定0/0=0.例:点(1,1,1)将该向量平移变换(2,3,4)个单位,得到(3,4,5)矩阵表⽰为1 0 02 1 30 1 0 3 * 1 = 40 0 1 4 1 5左边的矩阵为平移变换矩阵,若把2、3、4换成x、y、z,则⽤它乘以⼀个齐次坐标表⽰的向量,就可以将该向量平移(x,y,z)个单位。
把平移变换矩阵记为T(x,y,z),旋转变换矩阵记为R(x,y,z,w)。
例:glTranslatef(50.0, 0.0, 0.0)//沿x正⽅向平移50。
glRotate3f(90,0.0,0.0,1.0)//沿x轴逆时针旋转90°。
矩阵表⽰为T(50,0,0)*R(1,0,0,90)*X.OpenGL有个变换矩阵堆栈,先进后出,离X最近的矩阵最先作⽤。
void myDisplay(void){glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(-500.0, 500.0, -500.0, 500.0);glClearColor(1.0, 1.0, 1.0, 0.0);glClear(GL_COLOR_BUFFER_BIT);glMatrixMode(GL_MODELVIEW);glLoadIdentity();glColor3f(0.0, 0.0, 0.0);glBegin(GL_LINES);glVertex2f(-500.0, 0.0);glVertex2f(500.0, 0.0);glVertex2f(0.0, -500.0);glVertex2f(0.0, 500.0);glEnd();glColor3f(1.0, 0.0, 0.0);glRecti(50, 100, 200, 150);//initial rectangleglColor3f(0.0, 1.0, 0.0);glTranslatef(50.0, 50.0, 0.0);//translationglRecti(50, 100, 200, 150);//reset the current modelview matrixglLoadIdentity();// 重置当前矩阵为单位阵glColor3f(0.0, 0.0, 1.0);glRotatef(90.0, 0.0, 0.0, 1.0);//rotation 逆时针glRecti(50, 100, 200, 150);//reset the current modelview matrixglLoadIdentity();glColor3f(1.0, 1.0, 0.0);glTranslatef(-100.0, 0.0, 0.0);//translationglScalef(0.5, 1.0, 1.0);//scale 所有x坐标缩⼩⼀半glRecti(50, 100, 200, 150);glFlush();}补充:在opengl中,函数glTranslatef的作⽤就是移动坐标原点。
Opengl实验报告及源代码实验五 几何变换

实验报告学生姓名:学号:专业班级:实验类型:□验证□综合□设计□创新实验日期:2018.11 实验成绩:一、实验名称实验五几何变换二、实验内容1.编写程序绘制若干三维物体,将其放置在场景的不同位置,并让物体绕自身的某条轴做旋转运动;2.编写一个可在三维场景中自由移动和改变观察方向的摄像机,利用键盘和鼠标控制摄像机实现三维场景的动态漫游。
三、实验目的1.了解缩放、平移和旋转等模型变换的实现原理,掌握模型变换矩阵的使用方法,能够利用模型变换建立三维场景;2.了解视点变换的实现原理,掌握视点变换与摄像机功能的具体关系和利用视点变换矩阵构造摄像机的具体方法。
3.了解投影变换和视口变换的实现原理,掌握投影变换与视口变换在场景缩放和显示中的作用。
四、实验步骤1.建立立方体几何模型。
定义立方体顶点的位置坐标和纹理坐标,设置不同立方体在世界坐标系中的位置。
// Set up vertex data and attribute pointersGLfloat vertices[] = {-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f };// World space positions of our cubes glm::vec3 cubePositions[] = {glm::vec3(0.0f, 0.0f, 0.0f),glm::vec3(2.0f, 5.0f, -15.0f),glm::vec3(-1.5f, -2.2f, -2.5f),glm::vec3(-3.8f, -2.0f, -12.3f),glm::vec3(2.4f, -0.4f, -3.5f),glm::vec3(-1.7f, 3.0f, -7.5f),glm::vec3(1.3f, -2.0f, -2.5f),glm::vec3(1.5f, 2.0f, -2.5f),glm::vec3(1.5f, 0.2f, -1.5f),glm::vec3(-1.3f, 1.0f, -1.5f)};2.加载立方体模型的顶点数据。
计算机图形

华北电力大学科技学院实验报告实验名称基于OpenGL的综合性实验课程名称计算机图形学专业班级:软件07K2 学生姓名:解文龙学号:0719******** 成绩:指导老师:张荣华实验日期:2010年5月10-12日实验一:使用OpenGL及Glut库编写程序绘制二维数学曲线。
一、实验目的1.熟悉OpenGL基本图元函数的使用,进一步理解计算机图形学直线段和多边形的光栅化原理;2.熟悉OpenGL的图形几何变换函数、观察函数以及投影函数的使用,进一步理解计算机图形学中一个完整的三维绘制流程的工作原理;3.通过编程,在Visual C++环境下结合OpenGL标准图形库实现图形的几何变换(平移、旋转、缩放、对称及错切);二、实验要求1.每个学生单独完成;2.开发语言规定为C++,平台为Visual C++;3.使用OpenGL及Glut库编写程序绘制二维数学曲线。
4.编写的一个要求程序中显式地使用后面的OpenGL函数:gluOrtho2D或gluPerspective、gluLookAT、glViewport;三、实验原理该实验基于OpenGL编写的图形绘制程序基本综合了图形绘制流程各阶段涉及的主要图形学算法及原理,所以我们设置一个因子factor,把所有的坐标值等比例缩小,这样就可以画出更多个正弦周期。
程序代码如下:#include <math.h>#include <GL/glut.h>const GLfloat factor = 0.1f;void myDisplay(void){GLfloat x;glClear(GL_COLOR_BUFFER_BIT);glBegin(GL_LINES);glV ertex2f(-1.0f, 0.0f);glV ertex2f(1.0f, 0.0f); //可以画出x轴glV ertex2f(0.0f, -1.0f);glV ertex2f(0.0f, 1.0f); //可以画出y轴glEnd();glColor3f(1.0, 0.0, 0.0);glBegin(GL_LINE_STRIP);for(x=-1.0f/factor; x<1.0f/factor; x+=0.01f){glV ertex2f(x*factor, sin(x)*factor);}glEnd();glFlush();}int main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(400, 400);glutCreateWindow("正弦函数的图形");glutDisplayFunc(&myDisplay);glutMainLoop();return 0;}四、实验结果与数据处理Factor=0.1fFactor=0.2f五、讨论与结论修改factor的值,显示周期变化。
OpenGL中旋转平移缩放等变换的顺序对模型的影响

OpenGL中旋转平移缩放等变换的顺序对模型的影响
l 前提:
0x01. 假设绘制顶点的语句为Draw Array,变换的语句(旋转、平移、缩放)为M,⽽
M0;
M1;
M2;
Draw Array;
则称对Array先进⾏M2再进⾏M1、M0
0x02. 本⽂基于SharpGL版本的OpenGL(C#版本)
l 预备知识:
0x01. gl.Rotate是按照右⼿系来计算的,即设旋转轴为⼤拇指⽅向,则从指跟到指尖的⽅希为正⽅向。
0x02. gl.Scale 会改变法向量的值,从⽽会对颜⾊有影响。
通过gl.Enable(OpenGL.GL_NORMALIZE)或者
gl.Disable(OpenGL.GL_LIGHTING)可消除其影响。
l 实验
0x01. 先gl.Rotate(0,0,90),再gl.Translate(100,0,0):可见旋转不影响坐标系的⽅向,旋转后平移的⽅向和原坐标系⽅向相同
0x02. 先gl.Scale(0.5, 0.5, 0.5),再gl.Translate(100, 0, 0):可见放缩不会影响平移的长度,其长度和原坐标系长度保持⼀致
0x03. 先gl.Scale(0.5, -0.5, 0.5),再gl.Rotate(0, 0, -90):可见放缩放值为负值,形成轴对称的情形下,旋转的⽅向还是原坐标系中旋转的⽅向
0x04. 先gl.Translate(100, 0, 0),再gl.Scale(0.5, -0.5, 0.5),再gl.Rotate(0, 0, -90):旋转和缩放都是在原坐标系下进⾏的
l 总结
⽆论进⾏说明转换操作,都不会改变原坐标系,⽽后续的转换操作也都是基于原坐标系进⾏的。
实验3 OpenGL几何变换

实验3OpenGL几何变换1.实验目的理解并掌握O penGL二维平移、旋转、缩放变换的方法。
2.实验内容(1)阅读实验原理,运行示范实验代码,掌握0penGL程序平移、旋转、缩放变换的方法。
(2)根据示范代码,完成实验作业。
3.实验原理(1)OpenGL下的几何变换在OpenGL的核心库中,每一种几何变换都有一个独立的函数,所有变换都在三维空间中定义。
平移矩阵构造函数为glTranslate<f,d>(t x,ty,tz),作用是把当前矩阵和一一个表示移动物体的矩阵相乘。
t x、 ty、 tz指定这个移动物体的矩阵,它们可以是任意的实数值,后缀为f (单精度浮点fl oat)或d(双精度浮点double),对于二维应用来说, tz=0.0。
旋转矩阵构造函数为glRotate<f,d>(theta, vx, vy, vz),作用是把当前矩阵和一个表示旋转物体的矩阵相乘。
theta, vx, vy, vz指定这个旋转物体的矩阵,物体将围绕(0,0,0)到(x,y,z) 的直线以逆时针旋转, 参数theta表示旋转的角度.向量 v=(v x,vy,vz)的分量可以是任意的实数值,该向量用于定义通过坐标原点的旋转轴的方向,后缀为 f(单精度浮点f l oat)或d (双精度浮点double),对于二维旋转来说, vx=0.0, vy=0.0, vz=1.0。
缩放矩阵构造函数为glScale<f,d>(sx, sy, sz),作用是把当前矩阵和一个表示缩放物体的矩阵相乘。
sx, sy, sz指定这个缩放物体的矩阵,分别表示在x, y, z方向上的缩放比例, 它们可以是任意的实数值,当缩放参数为负值时,该函数为反射矩阵,缩放相对于原点进行,后缀为 f(单精度浮点fl oat)或d(双精度浮点double)。
注意这里都是说“把当前矩阵和一个表示移动<旋转, 缩放>物体的矩阵相乘”, 而不是直接说“这个函数就是旋转”或者“这个函数就是移动”,这是有原因的, 马上就会讲到。
利用OpenGL添加AutoCAD中的平移与缩放功能

利用OpenGL添加AutoCAD中的平移与缩放功能利用OpenGL添加AutoCAD中的平移与缩放功能1、添加openGL库,同过在dialog中添加picture控件来悬挂openGL视窗,悬挂方式如下:[cpp]viewplaincopyBOOLCDemoSectionDlg::InitPic()//初始化openGL视窗{CWndwnd=GetDlgItem(IDC_RENDER);//IDC_RENDER为picture控件IDhrenderDC=::GetDC(wnd->m_hWnd);//hrenderDC为类成员变量HDChrenderDC;//设备上下文if(SetWindowPixelFormat(hrenderDC)==FALSE)return0;if(CreateViewGLContext(hrenderDC)==FALSE)return0;CRectrc;wnd->GetClientRect(&rc);//rc为控件的大小。
glViewport(0,0,(GLsizei)(rc.Width()),(GLsizei)(rc.Height()));glMatrixMode(GL_PROJECTION);glEnableClientState(GL_VERTEX_ARRAY);glEnableClientState(GL_TEXTURE_COORD_ARRAY);returnTRUE;}BOOLCDemoSectionDlg::CreateViewGLContext(HDChDC)//创建viewGLContext{hrenderRC=wglCreateContext(hDC);//hrenderRC为类成员变量HGLRChrenderRC;//渲染上下文if(hrenderRC==NULL)returnFALSE;if(wglMakeCurrent(hDC,hrenderRC)==FALSE)returnFALSE;returnTRUE;}BOOLCDemoSectionDlg::SetWindowPixelFormat(HDChDC)/ /设定像素格式{PIXELFORMATDESCRIPTORpixelDesc;pixelDesc.nSize=sizeof(PIXELFORMATDESCRIPTOR);pixelDesc.nVersion=1;pixelDesc.dwFlags=PFD_DRAW_TO_WINDOW|PFD_SUPPORT_OPENGL|PFD_DOUBLEBUFFER|PFD_TYPE_RGBA;pixelDesc.iPixelType=PFD_TYPE_RGBA;pixelDesc.cRedBits=0; pixelDesc.cRedShift=0; pixelDesc.cGreenBits=0; pixelDesc.cGreenShift=0; pixelDesc.cBlueBits=0; pixelDesc.cBlueShift=0; pixelDesc.cAlphaBits=0; pixelDesc.cAlphaShift=0; pixelDesc.cAccumBits=0; pixelDesc.cAccumRedBits=0; pixelDesc.cAccumGreenBits=0; pixelDesc.cAccumBlueBits=0; pixelDesc.cAccumAlphaBits=0; pixelDesc.cDepthBits=0;pixelDesc.cAuxBuffers=0;pixelDesc.iLayerType=PFD_MAIN_PLANE; pixelDesc.bReserved=0;pixelDesc.dwLayerMask=0;pixelDesc.dwVisibleMask=0;pixelDesc.dwDamageMask=0;PixelFormat=ChoosePixelFormat(hDC,&pixelDesc); if(PixelFormat==0)//Choosedefault{PixelFormat=1;if(DescribePixelFormat(hDC,PixelFormat,sizeof(PIXELFORMATDESCRIPTOR),&pixelDesc)==0) {returnFALSE;}}if(SetPixelFormat(hDC,PixelFormat,&pixelDesc)==FALSE){returnFALSE;}returnTRUE;}2、在视窗上画图,函数如下:[cpp]viewplaincopyvoidCDemoSectionDlg::RenderScene(doublex,doubley) {glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);glLoadIdentity();glScalef(ScralSize,ScralSize,0.0);xTimes=1.4;yTimes=0.9;xLength=2B01+2B02+2B03+B04;//H01,H02,H03,B01,B02等需要通过edit控件获取,表示各部分尺寸yLength=H01+H02+H03;xRange=xTimes/xLength;//xLength通过相应尺寸计算出x向最大尺寸,xTimes为openGL绘图在x方向的放大倍数yRange=yTimes/yLength;//yLength通过相应尺寸计算出y向最大尺寸,yTimes为openGL绘图在y方向的放大倍数glTranslatef(x1.0f,y1.0f,0.0f);glTranslatef(-xTimes/2,yTimes/2,0);glColor3f(1.0f,1.0f,1.0f);//设置当前色为白色glBegin(GL_LINE_LOOP);glVertex2f(0.0xRange,0.0);glVertex2f(0.0xRange,-H01yRange);glVertex2f(B01xRange,-(H01+H02)yRange);glVertex2f(B01xRange,-(H01+H02+H03)yRange);glVertex2f((B01+B02+B03+B04+B03+B02)xRange,-(H01+H02+H03)yRange);glVertex2f((B01+B02+B03+B04+B03+B02)xRange,-(H01+H02)yRange);glVertex2f((B01+B02+B03+B04+B03+B02+B01)xRange,-H01yRange);glVertex2f((B01+B02+B03+B04+B03+B02+B01)xRange,0.0y Range);glEnd();glBegin(GL_LINE_LOOP);glVertex2f((B01+B02)xRange,-(H31+H11)yRange);glVertex2f((B01+B02)xRange,-(H01+H02+H03-H32-H12)yRange);glVertex2f((B01+B02+B11)xRange,-(H01+H02+H03-H32)yRange);glVertex2f((B01+B02+B03-B12)xRange,-(H01+H02+H03-H32)yRange);glVertex2f((B01+B02+B03)xRange,-(H01+H02+H03-H32-H22)yRange);glVertex2f((B01+B02+B03)xRange,-(H31+H21)yRange);glVertex2f((B01+B02+B03-B22)xRange,-H31yRange);glVertex2f((B01+B02+B21)xRange,-H31yRange);glEnd();glBegin(GL_LINE_LOOP);glVertex2f((B01+B02+B03+B04)xRange,-(H31+H11)yRange);glVertex2f((B01+B02+B03+B04)xRange,-(H01+H02+H03-H32-H12)yRange);glVertex2f((B01+B02+B03+B04+B11)xRange,-(H01+H02+H03-H32)yRange);glVertex2f((B01+B02+B03+B03+B04-B12)xRange,-(H01+H02+H03-H32)yRange);glVertex2f((B01+B02+B03+B03+B04)xRange,-(H01+H02+H03-H32-H22)yRange);glVertex2f((B01+B02+B03+B03+B04)xRange,-(H31+H21)yRange);glVertex2f((B01+B02+B03+B03+B04-B22)xRange,-H31yRange);glVertex2f((B01+B02+B03+B04+B21)xRange,-H31yRange);glEnd();/////////竖向左标注/////////glColor3f(1.0f,1.0f,0.0f);//设置当前色为黄色DrawLine(CPoint(-HLineDist,0),CPoint(-HLineDist,-H01),0,1,1);DrawLine(CPoint(-HLineDist,-H01),CPoint(-HLineDist,-(H01+H02)),0,1,1);DrawLine(CPoint(-HLineDist,-(H01+H02)),CPoint(-HLineDist,-(H01+H02+H03)),0,1,1);/////////横向下标注/////////DrawLine(CPoint(0,-(H01+H02+H03+BLineDist)),CPoint(B01,-(H01+H02+H03+BLineDist)),0,1,1);DrawLine(CPoint(B01,-(H01+H02+H03+BLineDist)),CPoint((B01+B02),-(H01+H02+H03+BLineDist)),0,1,1);DrawLine(CPoint((B01+B02),-(H01+H02+H03+BLineDist)),CPoint((B01+B02+B03),-(H01+H02+H03+BLineDist)),0,1,1);DrawLine(CPoint((B01+B02+B03),-(H01+H02+H03+BLineDist)),CPoint((B01+B02+B03+B04),-(H01+H02+H03+BLineDist)),0,1,1);DrawLine(CPoint((B01+B02+B03+B04),-(H01+H02+H03+BLineDist)),CPoint((B01+B02+B03+B04+B03),-(H01+H02+H03+BLineDist)),0,1,1);DrawLine(CPoint((B01+B02+B03+B04+B03),-(H01+H02+H03+BLineDist)),CPoint((B01+B02+B03+B04+B03+ B02),-(H01+H02+H03+BLineDist)),0,1,1);DrawLine(CPoint((B01+B02+B03+B04+B03+B02),-(H01+H02+H03+BLineDist)),CPoint((B01+B02+B03+B04+B03+ B02+B01),-(H01+H02+H03+BLineDist)),0,1,1);//glRasterPos2f(0.5f,0.0f);SelectFont(15,GB2312_CHARSET,"TimesNewRoman");DrawCNString("HO1",-HTxtDist,-(H01/2+7));DrawCNString("HO2",-HTxtDist,-(H01+H02/2+7));DrawCNString("HO3",-HTxtDist,-(H01+H02+H03/2+7));DrawCNString("BO1",(B01/2-40),-BTxtDist);DrawCNString("BO2",(B01+B02/2-40),-BTxtDist);DrawCNString("BO3",(B01+B02+B03/2-40),-BTxtDist);DrawCNString("BO4",(B01+B02+B03+B04/2-40),-BTxtDist);DrawCNString("BO3",(B01+B02+B03+B04+B03/2-40),-BTxtDist);DrawCNString("BO2",(B01+B02+2B03+B04+B02/2-40),-BTxtDist);DrawCNString("BO1",(B01+2B02+2B03+B04+B01/2-40),-BTxtDist);intB21=60,H11=25;DrawLine(CPoint(B01+B02+B03/2,0),CPoint(B01+B02+B03/ 2,-H11),0,1,1);DrawCNString("H11",B01+B02+B21,-(H11/2+7));SwapBuffers(hrenderDC);}voidCDemoSectionDlg::DrawCNString(constcharstr,intx,inty){glColor3f(0.0f,0.0f,1.0f);intlen,i;wchar_twstring;HDChDC=wglGetCurrentDC();GLuintlist=glGenLists(1);glRasterPos2f(xxRange,yyRange);//计算字符的个数//如果是双字节字符的(比如中文字符),两个字节才算一个字符//否则一个字节算一个字符len=0;for(i=0;str[i]!=''\0'';++i){if(IsDBCSLeadByte(str[i]))++i;++len;}//将混合字符转化为宽字符wstring=(wchar_t)malloc((len+1)sizeof(wchar_t));MultiByteToWideChar(CP_ACP,MB_PRECOMPOSED,str,-1,wstring,len);wstring[len]=L''\0'';//逐个输出字符for(i=0;i{wglUseFontBitmapsW(hDC,wstring[i],1,list);glCallList(list);}//回收所有临时资源free(wstring);glDeleteLists(list,1);glColor3f(1.0f,1.0f,0.0f);}voidCDemoSectionDlg::SelectFont(intsize,intcharset,constch arface){HFONThFont=CreateFontA(size,0,0,0,FW_MEDIUM,0,0,0,charset,OUT_DEFAULT_PRECIS,CLIP_DEFAULT_PRECIS,DEFAULT_QUALITY,DEFAULT_PITCH|FF_SWISS,face);HFONThOldFont=(HFONT)SelectObject(wglGetCurrentDC(), hFont);DeleteObject(hOldFont);}voidCDemoSectionDlg::DrawLine(CPointnS,CPointnE,BOOLIs At,BOOLIsArrow,BOOLWithBorder){//该函数可以通过nS与nE定义带箭头标线的长度与位置来做标注,带有箭头,代码较多是因为添加了横向与竖向自动识别,//IsAt标识暂时没用,表示相对当前激活点划线还是相对坐标原点划线。
opengl教程(6)平移变换

opengl教程(6)平移变换原帖地址:在这篇教程中,我们开始对三维物体进⾏位置变化操作,⽐如平移、旋转、缩放等等。
物体位置变化的操作通常都是通过矩阵来实现的,每种变化⽤⼀个矩阵表⽰,如果⼀个物体进⾏多种位置操作,可以把它们对应的矩阵乘起来,最后再乘以顶点的坐标,这样就可以得到物体位置变化后的顶点坐标位置。
⾸先我们看下平移操作,平移表⽰沿着⼀个任意长度和⽅向的向量,把物体从⼀个位置移动到另⼀个位置。
⽐如我现在要把下图中左边的三⾓形移动到右边去。
第⼀种⽅法就是提供⼀个偏移向量,在下图中偏移向量就是(1,1),把该向量作为⼀个uniform变量传输到shader中去,在每个顶点shader 操作中,把该向量增加到顶点的位置上。
第⼆种⽅法是⽤⼀个矩阵表⽰偏移,然后把该矩阵作为uniform变量,传输到shader中去,然后⽤该矩阵乘以顶点坐标得到偏移后的顶点坐标。
下⾯我们看下如何得到这个平移矩阵?如下图,什么样的矩阵乘以顶点(0,0),得到顶点(1,1),⾸先2维矩阵是不能做到这点的,同样的你也不能通过三维矩阵从顶点(0,0,0)得到(1,1,1)。
通常情况下,给定矩阵M,⼀个顶点P(x,y,z),以及向量V(v1,v2,v3),则有M * P=P1(x + v1, y + v2, z + v3),这意味着矩阵M把顶点P,平移到位置P1,从P1的结果可以看出,它的每个分量是P的每个分量和V的相对应的分量乘积的和。
对于3维向量来说,最终的矩阵M如下图左边矩阵,⽽三维向量(x,y,z)也扩展成了四维向量(x,y,z,1),此时 M*P=P1得以实现。
四维向量的第四维称作w,这种坐标也就齐次坐标,通常对点来说w=1,对向量来说w=0,所以点可以平移,但向量不⾏。
下⾯简单看下程序的代码:struct Matrix4f {float m[4][4];};我们在math_3d.h中增加⼀个4x4的矩阵结构,⽤来定义物体坐标变化矩阵。
计算机图形学实验报告

实验一:二维图形的绘制和变换一、实验目的掌握基本的图形学算法,熟悉VC下图形学的编程,初步了解并使用OpenGL 绘制图形。
二、实验内容二维图形的绘制和变换,绘制包括直线、三角形、矩形,变换包括平移、旋转、缩放。
三、实验原理二维图形的绘制和变换:在图形系统中,矩阵是实现变换的标准方法。
平移变换、旋转变换和缩放变换的矩阵表示形式如下。
平移变换:P’=P+T。
旋转变换:P’=R*P。
缩放变换:P’=S*P。
引入齐次坐标后,平移、旋转和缩放变换的矩阵表示形式如下所示。
(1)平移变换:[1 0 0][x’, y’, 1] = [x, y, 1] [0 1 0][tx ty 1](2)旋转变换:[cosɵsinɵ0][x’, y’, 1] = [x, y, 1] [-sinɵcosɵ0][0 0 1](3)缩放变换:[s x0 0][x’, y’, 1] = [x, y, 1] [0 s y0][0 0 1]四、实验代码及结果1.编写对一个三角形分别实现平移、缩放、旋转等变化的源码及效果图。
实验核心代码void display(void){glClear (GL_COLOR_BUFFER_BIT);glColor3f (1.0, 1.0, 1.0);glLoadIdentity ();glColor3f (1.0, 1.0, 1.0);glTranslatef(-100.0,-50.0,1.0);draw_triangle ();glLoadIdentity ();glTranslatef (0.0, 100.0, 1.0);draw_triangle ();glLoadIdentity ();glRotatef (90.0, 0.0, 0.0, 1.0);draw_triangle ();glLoadIdentity ();glScalef (0.5, 0.5, 1.0);draw_triangle ();glFlush ();}2. 实现如图功能#include<windows.h>#include <GL/glut.h>#include <stdlib.h>void init(void){glClearColor (0.0, 0.0, 0.0, 0.0);glShadeModel (GL_SMOOTH); }void draw_triangle(void){glShadeModel(GL_SMOOTH);glColor3f(0.2,0.7,0.30);glBegin (GL_TRIANGLES);//画出三角形,为混合色填充方式glVertex2f(50.0, 25.0);glColor3f(0.4,0.5,0.60);glVertex2f(150.0, 25.0);glColor3f(0.9,0.7,0.8);glVertex2f(100.0, 100.0);glEnd();}void display(void){glClear (GL_COLOR_BUFFER_BIT);glColor3f (1.0, 1.0, 1.0);glLoadIdentity ();glColor3f (1.0, 1.0, 1.0);glTranslatef(-100.0,-50.0,1.0);draw_triangle ();glLoadIdentity ();glTranslatef (0.0, 100.0, 1.0);glRotatef (90.0, 0.0, 0.0, 1.0);glScalef (0.5, 0.5, 1.0);draw_triangle ();//经过三种变换后画出图形glFlush ();}void reshape (int w, int h){glViewport (0, 0, (GLsizei) w, (GLsizei) h);glMatrixMode (GL_PROJECTION);glLoadIdentity ();if (w <= h)gluOrtho2D (-200.0, 250.0, -100.0*(GLfloat)h/(GLfloat)w,200.0*(GLfloat)h/(GLfloat)w);//调整裁剪窗口elsegluOrtho2D (-200.0*(GLfloat)w/(GLfloat)h,250.0*(GLfloat)w/(GLfloat)h, -50.0, 200.0);glMatrixMode(GL_MODELVIEW);int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB);glutInitWindowSize (600, 600);glutInitWindowPosition (100, 100);glutCreateWindow (argv[0]);init ();glutDisplayFunc(display);glutReshapeFunc(reshape);glutMainLoop();return 0;}实验二:使用中点扫描算法绘制直线和圆一、实验目的掌握基本的图形学算法,熟悉VC下图形学的编程,初步了解并使用OpenGL 绘制图形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
石正坤
一、实验目的:
1.了解OpenGL下简单图形的平移、旋转、缩放变换的编程的基本思想;
2.掌握OpenGL下简单图形的平移、旋转、缩放变换的编程的基本步骤;
二、实验原理:
在OpenGL中,可以使用下面三个函数便捷地实现简单图形平移、旋转、缩放变换的功能:
glRotatef(theta, vx, vy, vz);
glTranslatef(dx, dy, dz);
glScalef(sx,sy,sz);
三、实验内容:
// 1.cpp : Defines the entry point for the console application.
//
#include "stdafx.h"
#include "glut.h"
#include "math.h"
void display()
{
glClear( GL_COLOR_BUFFER_BIT); // Clear the frame buffer
glColor3f( 0.0, 1.0, 1.0); // Set current color to green
glBegin( GL_POLYGON); // Draw the triangle
glVertex2f( 0.0, -0.2);
glVertex2f( 0.2, 0.0);
glVertex2f( 0.0, 0.0);
glEnd();
glFlush();
}
void dsp()
{
glClear( GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BI T); // Clear the frame buffer
glColor3f( 0.0, 1.0, 1.0); // Set current color to green
display();
//-------------------------- //平移
glPushMatrix();
glTranslatef(0.5,0.5,0.0);
display();
glPopMatrix();
//-------------------------- //缩放
glPushMatrix();
glScalef(0.5,0.5,0.0);
display();
glPopMatrix();
//-------------------------- //旋转
glPushMatrix();
glRotatef(60,0.0,0.0,1.0);
display();
glPopMatrix();
}
void init()
{
glClearColor( 0.0, 0.0, 0.0, 0.0); // Set the clear color to black
// Specify the boundaries of the viewing window
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D(-1.0, 1.0, -1.0, 1.0); // The para are: (left, right, bottom, top)
glMatrixMode(GL_MODELVIEW);
}
int main(int argc, char* argv[])
{
glutInit(&argc,argv);
glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB|GLUT_DEP TH);
glEnable(GL_DEPTH_TEST);
glutCreateWindow("simple");
glutDisplayFunc(dsp);
init();
glutMainLoop();
return 0;
}
原图:
平移:
缩放:
旋转:
四、实验总结:
1.在分别查看图像的平移、缩放、旋转中的其中一个功能时,需要将其他两个的代码注释掉,否则只会显示旋转一个功能。
2.当使用函数glScalef( sx, sy, sz)对图形作缩放操作时,
若sy为正值,则图形保持正立;而当sy为负值时,则图形就变成倒立像。
