六大板块FLASH 动画展制作
flash动画详细制作教程

Flash MX
初识Flash 动画制作基础 简单动画制作 高级动画制作 作品的输出
本文档后面有精心整理的常用PPT编辑图标,以提高工作效率
一、初识Flash
1. 用户界面 菜单栏 标准工具栏 控制工具栏 绘图工具栏 浮动面板 时间轴面板 (图见下页) 属性面板 (图见下页) 工作区
3. 符号和实例
符号的分类:图形(Graphic)、按钮 (Button)和电影片段(Movie Clip)。
图形可以是任意静态图形、也可以是受主 时间轴(场景中的时间轴)控制的动画。
按钮是指可以通过鼠标在这(或滑过、移 离等)完成一定的交互功能的符号。
电影片段是指可以独立于主时间轴的动画 片段。
一、初识Flash
⑿ 缩放工具(Zoom Tool)。 用于调整工作区的显示比例。
选项栏:放大(Enlarge)和缩小(Reduce)。
二、动画制作基础
动画的类型 帧、图层和场景 符号和实例 动画制作流程
1. 动 画 的 类 型
Flash生成的动画文件,其扩展名默认为.fla 和.swf。前者只能在Flash环境中运行;后者可 以脱离Flash环境独立运行。
3. 符号和实例
编辑符号 在库面板中双击需编辑符号
的名称。
3. 符号和实例
创建实例
创建符号的新实例
选择关键帧→Window/Library→将Library窗 口中的符号拖至场景中。
更改实例的颜色效果
Brightness (明暗)、Tint(浓淡)、Alpha (透明度)、advanced(特殊效果)。
时间轴面板
属性面板 如文字工具的属性面板。
一、初识Flash
2. 绘图工具
Flash动画制作流程

汇报人:XX 2024-01-23
目录
• Flash动画制作概述 • 前期策划与准备 • 动画制作阶段 • 后期合成与输出 • Flash动画制作工具介绍 • Flash动画制作案例分享
01
Flash动画制作概述
Flash动画的特点
矢量图形
Flash使用矢量图形,可以无损 缩放,保持图像清晰度。
后期合成
将动画片段进行剪辑、拼接和 调色等后期处理,输出成品。
案例二:教育课件动画
教学内容分析
分析教学目标和知识点,确定动画要 表达的核心内容。
02
教学设计
根据教学内容,设计动画的表现形式 和教学流程。
01
03
素材准备
收集或制作与教学内容相关的图像、 音频和视频素材。
正常,根据反馈进行修改。
专业动画制作软件,支持多种媒体格式,可创建丰富的交互式动画和多
媒体内容。
02
强大的功能特性
该软件提供了丰富的绘图和编辑工具,支持逐帧动画、补间动画、骨骼
动画等多种动画制作方法,同时集成了ActionScript编程语言,可实现
复杂的交互效果。
03
广泛的应用领域
Adobe Animate CC被广泛应用于网页动画、游戏开发、移动应用开发
添加特效
根据需要,为动画片段添加特效,如阴影、发光、模 糊等,增强视觉效果。
转场效果
在不同场景或动画片段之间添加转场效果,使过渡更 加自然流畅。
音效处理
为动画添加背景音乐、音效等,提升观众观影体验。
输出动画作品
01
测试动画
在输出前,对动画进行全面测试 ,确保动画播放无误、效果良好
。
Flash动画的制作流程

Flash动画的制作流程Flash动画的制作流程Flash动画制作流程十分的简单清楚,主要分为新建Flash文档、编辑场景、保存影片、发布影片四个步骤,其中编辑动画部分是制作过程的关键步骤。
3.1设计动画内容制作Flash动画,首先要设计好动画的主题内容,并且要确定好动画内容中角色的在整体过程起到的作用,并且,在Flash动画设计时,色彩是造型设计的构成元素之一,色彩对造型风格的表现,其作用是很突出的,因此,角色的色彩一定要明确。
3.2设计动画的主要步骤3.2.1变静为动要想使设计的角色运动起来,将静态图形变为活灵活现的动画,时间轴是最主要的工具。
简单来说,时间抽是可以将所有元素联系起来而构成一个整体的主线,而那个整体就是完成制作之后的动画。
时间轴主要有两个部分组成,一个是图层管理区,另一个是帧管理区,将背景、角色用图层管理区来区分开,在这其中,背景在最底层,然后按照需要分别分层。
分层后将运用到帧这个可以记录图形图像信息的关键部分。
这里指的帧可以根据其不同功能分成普通帧、关键帧和空白关键帧。
普通帧也可称为过度帧,它不记录图像的'变形信息;关键帧可以记录所有图形和变形的信息,因此,关键帧是重要的帧,关键帧使用的越多则动画运动量越大。
3.2.2动画补间在制作Flash动画的过程中,最重要的部分就是动画补间,而动画补间又可以分为动作补间和形状补间,根据前期设计的动画效果需要,在不同地方选择不同功能的补间。
3.2.3原件和库在案例中的使用在Flash设计制作中,不同的案例可能要用到相似的原件,要想改动拥有相似原件的案例,只需改动一个原件即可。
库不仅可以用于储存三种元件,也可以存储位图、声音和视频等文件。
简单来说,库就是用来储存制作动画必需元素的容器。
当元素过多时,库可以通过建立文件夹对各类元素进行分类管理。
3.2.4使用引导层和蒙版层引导层是一种辅助制作Flash的特殊图层,按照引导层中设计好的轨迹,可以达到相应的运动下效果。
flash动画开发制作流程五步

flash动画开发制作流程五步要制作出优秀的Flash动画,需要经过很多的制作环节,其中的每一个环节都直接影响作品的最终质量。
Flash动画的制作过程大致可分为策划主题、搜集素材、制作动画、优化与调试、测试与发布几个步骤。
1、策划主体在动画制作之前,首先应明确制作动画的目的,要制作什么样的动画,通过这个动画要达到什么样的效果,动画的风格是怎样的,以及要通过什么样的形式将它表现出来等。
要明确了制作目的之后,就需要为整个动画作初步的策划。
2、搜集素材在对动画进行了初步的策划后,就可以开始对动画中可能用到的素材进行搜集。
在搜集时应注意有针对性、有目的性地搜集素材。
3、制作动画制作动画是Flash动画作品制作中最关键的一步,是指利用所搜集的动画素材来表现动画策划中各个项目的具体实现过程。
4、优化与调试在下载和播放Flash动画时,如果速度很慢,容易产生停顿,这说明Flash 动画文件很大。
为了减少Flash动画的占用空间,加快动画的下载速度,可以对动画文件进行优化。
优化动画主要包括在动画制作过程中的优化、对元素的优化和对文本的优化等。
将动画中相同的对象转换为元件,只保存一次,以后可以合使用多次,这样可以很好地减少动画的数据量。
制作动画时最好减少逐帧动画的使用,尽量使用补间动画,因为补间动画的数量相对于逐帧动画是很小的。
如果制作类似的动画效果,补间动画相对于逐帧动画的体积小得多。
导入声音文件时尽量使用体积相对于其它音乐格式较小的Mp3格式。
尽量减少特殊形状矢量线条的应用,如虚线、锯齿状线和点状线等。
5、测试与发布在动画完成之前,还需要对动画的效果、品质等进行最后检测。
因为Flash 动画的播放是通过电脑对动画中的各个矢量图形、元件的实时运算来实现的,所以动画播放的效果很大程度上取决于电脑的软硬件配置。
发布动画是Flash动画制作过程中的最后一步,用户可以对动画的生成格式、画面品质和声音效果等进行设置。
在动画发布时的设置将最终影响到动画文件的格式、文件大小以及动画在网络中的传输速率。
44.FLASH动画制作的操作步骤包括

44.FLASH动画制作的操作步骤包括flash动画影片制作的过程可分作六步:1、由编导(可以是你自己)确定动画剧本及分镜头脚本;2、美术动画设计人员设计出动画人物形象;3、美术动画设计人员绘制、编排出分镜头画面脚本;4、动画绘制人员进行绘制;5、导入到flash进行制作;6、剪辑配音。
在分镜头画面脚本绘制过程中,应养成填表的好习惯,在表格中注明画面的景别,画面景别使用的专业术语有:大特写、特写、近景、中景、全景、远景、全远景、纵深景等。
画面镜头号景别秒数内容摘要对白效果音乐具体用例——音乐作品制作过程1.选歌个人原创作品,歌曲自选。
或客户提供。
2.听歌一遍一遍的听。
把歌词收录在文档里。
确定音乐的风格,表达的主题。
定位FLASH作品的风格。
3.构思剧本这个阶段很重要。
不要急于去做动画,一定要构思一个自己足够满意的剧情。
结合歌曲的意境和你所擅长的表现方式综合考虑。
可以把你的个人经历和对人生的感悟也考虑进去。
这样你才会感同身受,写出饱含情感的东西,不至于过于空洞、牵强。
一个成功的音乐动画,它传达的精神是最重要的,要让你的观众有共鸣,画功,表现手法其次。
最后,剧情熟于脑中,如果你比较勤快,最好把它写下来。
结合自己当前的制作水准,反复推敲。
忌讳好高骛远,剧本要符合实际,量力而行。
4.确定主要的人设风格及画面风格。
剧本有了,我想作品的画面已经浮现在你的脑海里了。
这时就要确定剧中的主要人物,和大体的作品风格了。
你是要走写实路线,还是卡通路线,取决于你擅长的`风格和歌曲的风格。
人物造型构思得差不多了。
就要开始动笔了。
先画出人物的正面造型。
反复修改。
直到你满意为止,当然,也要听听你身边人的意见。
一定要结合自己实际的水平,人物力求线条简单流畅,不要作太多细节的修饰,毕竟这是做动画,不是画插画。
过于复杂的人物造型看上去当然很精致很美,但工作量太大可求次为之。
另外,人物的设定,还要结合考虑你动画的表现方式,是逐帧动画还是组件动画,或者是逐帧组件组合的。
怎样制作flash动画

怎样制作flash动画Flash动画是一种基于矢量图形和动态效果制作的动画效果。
它可以在Web页面中呈现出生动、鲜明的动态效果,被广泛应用于互联网广告、网站导航、游戏等领域。
本文将介绍制作Flash动画的基本步骤和常用工具。
1. 准备工作在制作Flash动画之前,我们需要准备一些资源和工具: - 设计草图:确定动画的故事板和场景,绘制草图来指导后续制作。
- 素材资源:准备需要用到的图片、音频等素材资源。
- Flash编辑软件:常用的Flash编辑软件有Adobe Animate、Toon Boom Studio等。
选择一款适合自己的软件进行制作。
2. 创建新项目打开Flash编辑软件,创建一个新的项目。
设置项目的宽度、高度和帧速率等参数,并保存项目。
3. 绘制场景在Flash编辑软件中,我们可以使用矢量绘图工具绘制场景。
可以根据设计草图的要求,绘制背景、角色等元素。
使用颜色和渐变工具来为场景添加色彩和逼真感。
4. 导入素材将之前准备好的素材资源导入到Flash项目中。
可以使用导入菜单选择导入相应的素材文件,如图片、音频等。
导入后的素材会显示在库面板中。
5. 创建动画元件动画元件是Flash动画的基本单元,它可以包含一个或多个关键帧。
关键帧是定义动画变化的关键位置,通过在不同关键帧中绘制场景元素的变化实现动画效果。
在库面板中,右键点击空白处,选择“新建动画元件”,并命名元件。
6. 设置关键帧在动画元件中,选择第一个关键帧,将场景元素拖入关键帧上。
在时间轴上移动到下一个关键帧,对场景元素进行修改或移动。
重复这个过程直到动画结束。
7. 添加动画效果Flash编辑软件提供了多种动画效果和过渡效果,可以为动画元件和场景添加一些特殊效果。
比如渐变、旋转、缩放等效果可以让动画更加生动。
8. 编辑动画时间轴时间轴是用来控制动画的播放顺序和速度的。
在Flash编辑软件中,可以调整关键帧的位置,增加或删除关键帧,修改关键帧之间的时间差,实现动画的流畅播放。
六大板块FLASH 动画展制作

六大板块FLASH 动画展制作1、背景层:打开Flash cs4,在第一个图层中,命名为“背景图”,文件—导入到舞台导入一张世界六大板块图。
调整其大小为800*400,修改—文档将背景改为1000*600,蓝色。
在第二帧处插入帧。
2、拼图层与相关元件制作新建图层,命名为“拼图层”。
在第二帧处插入关键帧,运用“ctrl+B”对背景层的图片进行分离打散,运用“套索工具+魔术棒”对亚欧板块进行选择,复制并在拼图层第二帧中“粘贴到当前位置”,“右键—转换为元件”将亚欧板块的图幅转换为“影片剪辑元件”命名为“亚欧板块”。
其他板块同理。
打开“亚欧板块”的元件,使用“颜料桶—墨水瓶工具”对图像画出边框,在使用“颜料桶工具”对其上色。
中间的线条、文字等使用“橡皮工具”进行去除。
制作完成,在“拼图层”第二帧处,图框外在拉入一个“亚欧板块”。
这样,在“拼图层”中第二帧处就有了两个“亚欧板块”。
可以对第一个亚欧板块元件,命名为“yobk1_mc”,第二个“亚欧板块”命名为“yobk2_mc”。
其他同理。
3、按钮层新建图层三,命名为“按钮”,在按钮层第一、二帧处,使用公共库中的按钮元件,分别制作“开始游戏”“重新开始”按钮。
命名为“Start_btn”“ReStart_btn”。
4、As层新建图层,命名为“as”,在as层第二帧处,“右键—动作”,打开面板,书写代码:stop();var date1:Date = new Date();var hh1:int = date1.getHours();var mm1:int = date1.getMinutes();var ss1:int = date1.getSeconds();var totalSecond1 = hh1*3600+mm1*60+ss1;this.addEventListener(Event.ENTER_FRAME,showTime);function showTime(e:Event){var date2:Date = new Date();var hh2:int = date2.getHours();var mm2:int = date2.getMinutes();var totals:int = totalSecond2-totalSecond1;var totalString = totals.toString();TEXT_txt.text="您现在共用了"+totalString+"秒";trace(TEXT_txt.text);}ReStart_btn.addEventListener(MouseEvent.CLICK,ReStart);function ReStart(e:MouseEvent){gotoAndStop(1);}///////////////////////////////亚欧版块/////////////////////////////////////////////yobk1_mc.visible = false;var yobk2_x:int = yobk2_mc.x;var yobk2_y:int = yobk2_mc.y;yobk2_mc.addEventListener(MouseEvent.MOUSE_DOWN, handlerYOBK2_Down);yobk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerYOBK2_Up); function handlerYOBK2_Down(e:MouseEvent){yobk2_mc.startDrag(false);}function handlerYOBK2_Up(e:MouseEvent){yobk2_mc.stopDrag();var xx:int = yobk2_mc.x;var yy:int =yobk2_mc.y;var yobk1_x:int = yobk1_mc.x;var yobk1_y:int =yobk1_mc.y;var detx:int = Math.abs(yobk1_x-xx);var dety:int = Math.abs(yobk1_y-yy);if((detx<50)&&(dety<50)){yobk2_mc.x =yobk1_x;yobk2_mc.y = yobk1_y;}else{yobk2_mc.x = yobk2_x;yobk2_mc.y = yobk2_y;}}///////////////////////////////印度洋板块/////////////////////////////////////////////ydybk1_mc.visible = false;ydybk2_mc.addEventListener(MouseEvent.MOUSE_DOWN,handlerYDYBK2_Down);ydybk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerYDYBK2_Up); function handlerYDYBK2_Down(e:MouseEvent){ydybk2_mc.startDrag(false);}function handlerYDYBK2_Up(e:MouseEvent){ydybk2_mc.stopDrag();var xx:int = ydybk2_mc.x;var yy:int =ydybk2_mc.y;var ydybk1_x:int = ydybk1_mc.x;var ydybk1_y:int =ydybk1_mc.y;var detx:int = Math.abs(ydybk1_x-xx);var dety:int = Math.abs(ydybk1_y-yy);if((detx<50)&&(dety<50)){ydybk2_mc.x = ydybk1_x;ydybk2_mc.y = ydybk1_y;}else{ydybk2_mc.x =ydybk2_x;ydybk2_mc.y =ydybk2_y;}}///////////////////////////////非洲板块/////////////////////////////////////////////fzbk1_mc.visible = false;var fzbk2_x:int = fzbk2_mc.x;var fzbk2_y:int = fzbk2_mc.y;fzbk2_mc.addEventListener(MouseEvent.MOUSE_DOWN, handlerFZBK2_Down); fzbk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerFZBK2_Up); function handlerFZBK2_Down(e:MouseEvent){fzbk2_mc.startDrag(false);}function handlerFZBK2_Up(e:MouseEvent){fzbk2_mc.stopDrag();var xx:int = fzbk2_mc.x;var yy:int = fzbk2_mc.y;var detx:int = Math.abs(fzbk1_x-xx);var dety:int = Math.abs(fzbk1_y-yy);if((detx<50)&&(dety<50)){fzbk2_mc.x = fzbk1_x;fzbk2_mc.y = fzbk1_y;}else{fzbk2_mc.x = fzbk2_x;fzbk2_mc.y = fzbk2_y;}}///////////////////////////////南极洲板块/////////////////////////////////////////////njzbk1_mc.visible = false;var njzbk2_x:int = njzbk2_mc.x;var njzbk2_y:int = njzbk2_mc.y;njzbk2_mc.addEventListener(MouseEvent.MOUSE_DOWN, handlerNJZBK2_Down);njzbk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerNJZBK2_Up); function handlerNJZBK2_Down(e:MouseEvent){njzbk2_mc.startDrag(false);}function handlerNJZBK2_Up(e:MouseEvent){njzbk2_mc.stopDrag();var xx:int = njzbk2_mc.x;var yy:int = njzbk2_mc.y;var njzbk1_x:int = njzbk1_mc.x;var njzbk1_y:int = njzbk1_mc.y;var detx:int = Math.abs(njzbk1_x-xx);var dety:int = Math.abs(njzbk1_y-yy);if((detx<50)&&(dety<50)){njzbk2_mc.x = njzbk1_x;njzbk2_mc.y = njzbk1_y;}else{njzbk2_mc.x = njzbk2_x;njzbk2_mc.y = njzbk2_y;}fmzbk1_mc.visible = false;var fmzbk2_x:int = fmzbk2_mc.x;var fmzbk2_y:int = fmzbk2_mc.y;fmzbk2_mc.addEventListener(MouseEvent.MOUSE_DOWN, handlerFMZBK2_Down);fmzbk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerFMZBK2_Up); function handlerFMZBK2_Down(e:MouseEvent){fmzbk2_mc.startDrag(false);}function handlerFMZBK2_Up(e:MouseEvent){fmzbk2_mc.stopDrag();var xx:int = fmzbk2_mc.x;var yy:int = fmzbk2_mc.y;var fmzbk1_x:int = fmzbk1_mc.x;var fmzbk1_y:int = fmzbk1_mc.y;var detx:int = Math.abs(fmzbk1_x-xx);var dety:int = Math.abs(fmzbk1_y-yy);if((detx<50)&&(dety<50)){fmzbk2_mc.x = fmzbk1_x;fmzbk2_mc.y = fmzbk1_y;}else{fmzbk2_mc.x = fmzbk2_x;fmzbk2_mc.y = fmzbk2_y;}}///////////////////////////////美洲版块/////////////////////////////////////////////mzbk1_mc.visible = false;var mzbk2_x:int = mzbk2_mc.x;var mzbk2_y:int = mzbk2_mc.y;mzbk2_mc.addEventListener(MouseEvent.MOUSE_DOWN,handlerMZBK2_Down);mzbk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerMZBK2_Up); function handlerMZBK2_Down(e:MouseEvent){mzbk2_mc.startDrag(false);}function handlerMZBK2_Up(e:MouseEvent)var xx:int = mzbk2_mc.x;var yy:int = mzbk2_mc.y;var mzbk1_x:int = mzbk1_mc.x;var mzbk1_y:int = mzbk1_mc.y;var detx:int = Math.abs(mzbk1_x-xx);var dety:int = Math.abs(mzbk1_y-yy);if((detx<50)&&(dety<50)){mzbk2_mc.x = mzbk1_x;mzbk2_mc.y = mzbk1_y;}else{mzbk2_mc.x = mzbk2_x;mzbk2_mc.y = mzbk2_y;}}///////////////////////////////太平洋板块/////////////////////////////////////////////tpybk1_mc.visible = false;var tpybk2_x:int = tpybk2_mc.x;var tpybk2_y:int = tpybk2_mc.y;tpybk2_mc.addEventListener(MouseEvent.MOUSE_DOWN, handlerTPYBK2_Down);tpybk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerTPYBK2_Up); function handlerTPYBK2_Down(e:MouseEvent){tpybk2_mc.startDrag(false);}function handlerTPYBK2_Up(e:MouseEvent){tpybk2_mc.stopDrag();var xx:int = tpybk2_mc.x;var yy:int = tpybk2_mc.y;var tpybk1_x:int = tpybk1_mc.x;var tpybk1_y:int = tpybk1_mc.y;var detx:int = Math.abs(tpybk1_x-xx);var dety:int = Math.abs(tpybk1_y-yy);if((detx<50)&&(dety<50)){tpybk2_mc.x = tpybk1_x;tpybk2_mc.y = tpybk1_y;}elsetpybk2_mc.y =tpybk2_y;}}5、文字层新建图层,命名为“文字”,在第二帧处插入关键帧,使用“文本工具”设置字体等,文本命名为“TEXT_txt”,属性为“动态文本”。
flash动画制作完整入门教程(新手必备)

flash动画制作完整入门教程(新手必备) flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)目录Flash基础(一)动画制作一、界面介绍二、绘制对象三、缩放对象四、调整对象五、辅助选项六、输入和修改文字七、编辑文字八、显示和隐藏时间轴九、显示和播放帧十、编辑帧十一、图层操作十二、图层遮罩十三、符号和组件十四、线性动画十五、缩放动画十六、色彩动画十七、引导线动画十八、按钮组件十九、帧动作和按钮动作二十、添加声音二十一、总结启动Flash单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。
1.标题栏窗口的上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。
“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。
“修改”菜单的“群组”和“分解组件”命令。
“窗口”菜单中的“面板”命令。
3.工具栏工具栏中放的是常用的菜单命令,而且是用图标来表示的,便于形象记忆。
4.工具箱工具箱里面有许多的绘图和修改工具,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。
5.时间轴面板时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。
Flash动画制作教程

Flash动画制作教程Flash动画是一种常用的电脑动画制作软件,它可以制作出精美、流畅的动画效果。
本文将为大家介绍Flash动画的制作流程和一些基本操作技巧,希望能对大家有所帮助。
一、准备工作首先,我们需要安装Flash动画制作软件,并确保计算机的配置能够满足软件的运行要求。
在安装完成后,我们将打开软件,开始我们的制作之旅。
二、基本操作1.介面熟悉打开Flash软件后,我们会看到一个分成三个区域的工作区界面。
左边是工具栏,中间是舞台区,右边是时间轴。
工具栏上有各种不同的工具,通过点击相应的工具来进行操作。
时间轴可以帮助我们控制动画的时间线和帧数。
2.绘制图形在Flash中,我们可以使用画笔工具、形状工具和笔刷工具来绘制各种各样的图形。
使用画笔工具绘制出线条,使用形状工具绘制出各种封闭的图形,使用笔刷工具可以帮助我们添加各种特效和细节。
另外,还有一些高级工具,如填充变换工具和滤镜工具等,可以更进一步调整和美化图形。
3.添加动画效果在时间轴中,我们可以通过调整每一帧的图层和内容来实现动画效果。
通过在每一帧中改变图层中的对象位置、大小、透明度等属性,我们可以实现简单的动画效果。
此外,我们还可以在每一帧中添加关键帧,以控制对象的动画动作。
4.音频和视频的添加Flash还支持添加音频和视频到动画中。
我们可以通过导入已有的音频和视频文件,或者使用内置的录音和录像功能来添加音频和视频素材。
在时间轴中,我们可以控制音频和视频素材的播放时间和循环方式。
5.导出和发布制作完成后,我们需要将动画导出或发布。
在导出时,我们可以选择不同的文件格式,如SWF格式、GIF格式和视频格式等。
发布时,我们可以选择将动画制作成网页、应用程序或者直接上传到网络平台进行分享。
三、注意事项1.了解基本原理在进行Flash动画制作之前,建议先了解一些基本的动画原理,如关键帧、缓动、过渡等概念。
这样有助于我们更好地掌握动画制作的技巧。
2.注意细节和流畅度在制作动画时,我们要注意每一个关键帧和动作之间的过渡和衔接,保证动画的流畅度。
Flash动画分类及其制作方法

Flash动画分类及其制作方法位置移动:汽车、飞机运动补间角度变换:表针、单摆动画类型形状补间:圆形变为矩形逐帧动画:横幅广告1、运动补间动画——例1:圆球的运动第一步执行“文件”?“新建”命令或单击常用工具栏中的新建按钮。
第二步利用工具栏中椭圆工具在舞台上画一个圆(可以利用填充工具,使圆产生立体感)。
第三步利用选择工具选定整个圆的图形,然后,鼠标指向圆的图形单击右键,选择“转换为元件”,出现对话框,选择“图形”,单击确定。
第四步鼠标指向时间轴中第30帧单击右键,弹出菜单,选“插入关键帧”,然后拖动舞台上的圆球到舞台右边适当位置。
第五步鼠标指向时间轴中第1,30帧之间单击右键,弹出菜单,选“新建补间动画”。
然后,按回车播放。
试一试:操练与练习——圆球在运动过程中由大变小操练与练习——圆球在运动过程中颜色淡化 2、运动补间动画——例2:文字的变幻第1步单击工具栏中的文字工具A第2步在舞台内划一个文字输入区域,输入文字“Flash带你进入精彩世界” 第3步选定输入的文字,鼠标指向文字单击右键,选择“转换为元件”,出现对话框,选择“图形”,单击确定。
第4步鼠标指向时间轴内第30帧击右键,弹出菜单,选“插入关键帧”。
然后,利用箭头工具选择输入的文字,再单击菜单栏中的“窗口”?“设计面板”?“变形”,出现对话框,在比例栏中输入200。
第5步选择舞台上的文字,单击属性面板中颜色下拉框,选Alpha,设置其右边的数值为10%第6步鼠标指向时间轴内第1,30帧之间单击右键,弹出菜单,选“创建补间动画”。
按回车播放。
3、运动补间动画——例3:直线的旋转第1步利用工具栏中直线工具画一条直线。
选择箭头工具,鼠标指向直线单击右键,选择“转换为元件”,出现对话第2步框,选择“图形”,单击确定。
第3步利用箭头工具选择上输直线,然后中心点单击工具栏中“任意变形工具” ,利用鼠标拖动直线中心点到直线底端。
第4步鼠标指向时间轴内第30帧击右键,弹出菜单,选“插入关键帧”,再单击菜单栏中的“修改”?变形?旋转,鼠标指向直线顶端控制点,拖动鼠标使直线旋转到适当位置。
Flash动画制作ppt课件

发布与输出
• 制作完动画之后,可以把生成的动画导出 为后缀名为.swf的动画播放文件,也可以把 它发布为影片,生成网页浏览器支持的 HTML、GIF、JPEG文件。
• 当动画导出为影片或者是完成HTML文档的 创建后,就可以上载给有MIME类型文件、 能识别Flash影片的浏览器,任何带有 Flash播放器〔Shockwave Flash Player〕 的浏览器都可以播放它。
教学进程
动画的画法
● 绘制轮廓线
(1) 选择铅笔工具 (2) 选择铅笔颜色 (3) 选择轮廓模式 (4) 描绘轮廓
● 直线化 ● 平滑 ● 墨水瓶
● 填充颜色
(1) 选择颜料桶工具
(2) 选择填充模式 (渐变、单色均可)
(3) 选择封闭模式
(4) 单击图形内部
填充颜色
● 渐变 ● 渐变
● 单色
教学进程
● 画图形
● 画圆
(1) 选择画圆工具 (2) 选择圆内单色或渐变色 (3) 画圆 (鼠标—椭圆 /〈Shift〉+鼠标—正圆)
● 画方框
(1) 选画方框工具 (2) 选择单色或渐变色 (3) 单击“圆角” 按钮,设置圆角
(4) 画方框 (鼠标—恣意 /〈Shift〉+鼠标—正方)
● 画空心图形
在调色板中选择“没有”
√ 状态栏 √ 控制栏
● 演播动画效果
(1) 选择“窗口/工具栏/控制栏”,打开控制栏 (2) 选择“控制/循环播放”,连续观察动画效果
停首倒播进尾
教学进程
7.1.4 制作自动动画
● 直线移动动画
(1) 在第1帧中画 一个图形
(2) 鼠标右键单击某一帧,如第20帧 选择“插入关键帧”
Flash基础教程:画轴及展开动画效果的制作

Flash基础教程:画轴及展开动画效果的制作
效果演示:
其实,画轴的展开制作方法很多,我用的是遮罩从中间展开!
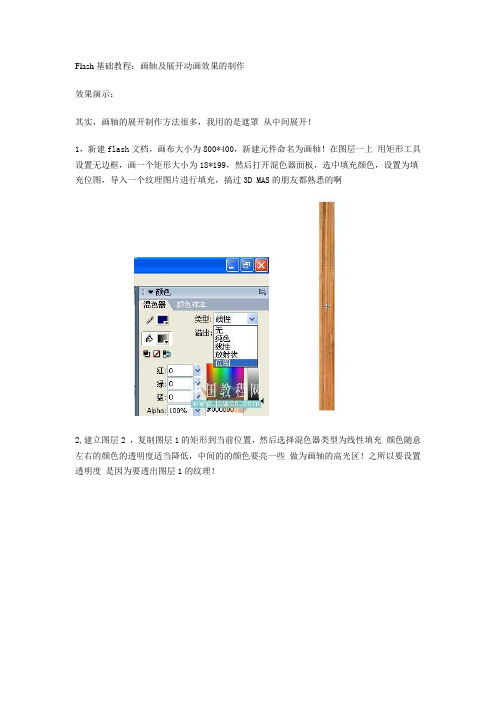
1,新建flash文档,画布大小为800*400,新建元件命名为画轴!在图层一上用矩形工具设置无边框,画一个矩形大小为18*199,然后打开混色器面板,选中填充颜色,设置为填充位图,导入一个纹理图片进行填充,搞过3D MAS的朋友都熟悉的啊
2,建立图层2 ,复制图层1的矩形到当前位置,然后选择混色器类型为线性填充颜色随意左右的颜色的透明度适当降低,中间的的颜色要亮一些做为画轴的高光区!之所以要设置透明度是因为要透出图层1的纹理!
3,轴头的制作。
用矩形工具设置无边框画一个矩形调整如下形状,然后用上述步骤进行纹理和高光填充
4,纸张的制作,这个很简单了,新建元件,然后用矩形画出纸张,要注意留天地和边!注意!这里的矩形的宽要和两个画轴展开的距离一样,高要和画轴的高一样!
5,设置动画。
返回主场景,图层1起名为左轴,图层2为右轴。
把画轴拖入场景,在第1帧处将两个画轴中心对齐并排放好,中间不要留空隙!在第30帧处将两个画轴拖到场景的两端,然后设置补间动画
第1帧和第30帧
6,新建图层命名为纸张,讲纸张元件拖入到场景中,高度应与画轴的高度对齐,效果如下
然后再纸张图层上面新建一层名为遮罩,在第1帧处用矩形工具在两个画轴的接缝处画一个很窄的矩形
高度要高出纸张的高度
然后在第30帧处用变形工具将矩形加宽,宽度完全要覆盖着纸张!然后设置动画为形状补间,并设置为遮罩层!
测试影片,OK 。
自己可以好好欣赏了!。
试述flash动画的制作流程

试述Flash动画的制作流程引言Flash动画是一种用于创建交互式和动态内容的工具,它可用于制作游戏、网站动画、广告等。
本文将探讨Flash动画的制作流程,包括以下几个方面:准备工作、场景设计、角色设计、动画制作、交互设计和导出发布。
通过本文的介绍,读者将能够了解整个Flash动画制作的过程和步骤,从而能够更好地应用和发挥Flash动画的功能和优势。
准备工作在制作Flash动画之前,需要完成一些准备工作。
以下是准备工作的详细步骤:1.确定目标和受众:首先需要明确动画的目标和受众群体。
是为了娱乐、教育、宣传还是其他目的?同时也要确立受众的年龄、性别、文化背景等信息。
2.制定故事板和脚本:故事板是一个将动画中的各个场景和动作组织起来的视觉工具。
在故事板上,可以将每个场景的画面草图和动作描述进行排列,以便于制作动画时的参考。
3.收集素材:收集与故事板和脚本所需的素材,例如图片、音频、视频等。
这些素材可以通过自己绘制、拍摄或从网络和其他来源获取。
场景设计在Flash动画中,场景设计是制作成功的关键之一。
以下是场景设计的详细步骤:1.画幅设定:根据目标受众和动画的用途,选择适当的画幅尺寸。
常见的画幅尺寸有800x600、1024x768等。
2.设计背景:根据故事板和脚本,设计场景的背景。
可以使用Flash的绘图工具绘制,或导入外部图像进行背景设计。
3.安排元素:将角色、道具、文字等元素按照故事板的要求放置在场景中,确保它们的布局与动画的目的和风格相符合。
角色设计角色设计是Flash动画中另一个重要的环节。
以下是角色设计的详细步骤:1.创意构思:根据故事板和脚本,构思角色的外观、性格和特点。
可以进行草图或细节设计,以便后续制作。
2.角色建模:使用Flash的绘图工具,将角色的外观绘制成矢量图形。
注意细节和轮廓,确保角色的可动性和表现力。
3.配色方案:为角色选择合适的颜色方案。
可以根据角色的性格、环境和目标受众进行选择,以突出角色的特点。
flash动画制作教程初级

flash动画制作教程初级
Flash动画制作教程
Flash动画是一种制作动画效果的软件,它可以创建各种精彩
的动画作品,如动画片、广告、游戏等。
下面我将为大家介绍初级Flash动画制作的教程。
首先,打开Flash软件并创建一个新的文档。
在舞台上,可以
添加各种元素,如图片、形状、文本等,作为动画的基础素材。
你可以通过插入菜单来添加这些元素。
其次,选择场景面板,点击“添加”按钮,然后选择“动画剪辑”
选项。
动画剪辑是用来创建动画效果的重要工具。
选择动画剪辑后,将素材拖入到此动画剪辑中。
接下来,可以开始制作动画效果。
点击时间轴上的某一帧,然后在舞台上调整素材的位置、大小或颜色等属性。
按住Shift
键并拖动素材可以保持比例,按住Ctrl键可以对素材进行复制。
当一个动画效果完成后,可以复制整个动画剪辑,然后在时间轴的下一帧中粘贴,以制作连续的动画效果。
可以不断复制和粘贴来制作更复杂的动画效果。
另外,Flash还提供了丰富的动画效果和过渡效果供选择。
在
时间轴上选择一个帧,然后点击“效果”面板,选择所需的效果即可。
你还可以通过调整效果参数来改变动画的速度和运动路
径。
最后,点击“控制”菜单下的“测试电影”选项,来预览制作好的
动画效果。
如果满意,则可以将动画导出为SWF文件,用于
发布或分享。
这就是初级Flash动画制作的基本教程。
通过不断练习和思考,你可以制作出更加绚丽和精彩的动画作品。
希望这个教程能帮助到你,加油!。
简析FLASH动画制作流程

简析FLASH动画制作流程摘要:Flash动画因其文件小、播放效果好、可移植性强的特点受到广大网友的喜爱,也成为大家日常接触最多的动画形式。
本文从前期、中期、后期三个阶段介绍了Flash动画的制作流程。
关键词:flash 动画制作流程“Flash动画”是一门集文、理、技、科的学科,它的产生、存在和发展,不仅涉及文学和艺术,综合了戏剧、文学、美术、音乐等艺术成分,而且涉及科学技术,综合摄影、计算机等许多科学技术手段,是一门把艺术与科学相结合而形成的、具有非常广泛综合性学科性质的独特的综合性艺术形式。
Flash最早出现并兴起与网络,是网络多媒体动画的重要制作形式。
2005年Adobe公司收购Macromedia公司及其旗下产品线,为Flash动画进入传统影视动画领域提供了重要契机。
从此Flash开始与Adobe旗下的Premiere、AfterEffects、Photoshop等传统影视、电脑绘画制作平台紧密结,共同发展。
突破了Flash仅仅局限于网络动画的狭义概念。
Flash动画成为二维动画一个可以包办“前期制作”到“后期合成”全过程的创作方式。
由于Flash软件的特性,使Flash动画的个人独立制作成为可能,也是Flash 动画有相对于其他动画种类较为简单的制作过程。
由于每个制作者的习惯不同,制作动画的流程也会不同,但是大体的步骤还是一致的。
Flash动画制作分为前期、中期和后期。
一、前期制作前期包括策划、选材、素材准备、脚本、角色造型设计、场景设计和分镜头等。
1.策划。
Flash由于本身的软件特点,前期策划相较于传统动画来说要简单一些,一般要明确动画的目的意图和一些具体要求,可是使制作人员按照要求开展工作。
2.素材的收集。
根据策划的意图来广泛的收集意图。
动画素材是脚本创作的基础。
收集素材可以从文献中查找也可以从生活中采集,例如有针对性的写生、照相和录像等。
素材收集要尽量的多,这样在下一步的脚本构思和角色背景的设计才有更大的选择空间。
flash简单动画制作教程

flash简单动画制作教程
Flash动画制作教程
Flash是一种强大的多媒体软件,它可以制作出各种各样的动画效果。
本教程将为你介绍如何简单制作一个Flash动画。
步骤1:打开Flash软件
首先,打开Flash软件,并创建一个新的文件。
步骤2:创建动画场景
在舞台上创建你想要制作的动画场景。
你可以使用工具栏上的绘图工具来绘制形状,或者导入你自己的图片。
步骤3:插入关键帧
现在,选择你想要添加动画的帧,并在时间轴上选择“插入关键帧”。
这样可以确保你在该帧上可以添加动画效果。
步骤4:添加动画效果
在你选择的关键帧上,你可以使用Flash提供的动画效果工具来创建动画。
例如,你可以使用“形状补间”来使你的形状逐渐变形,或者使用“运动补间”来使你的物体移动。
步骤5:设置动画速度
在时间轴上选择你的动画帧,然后在属性面板中找到“补间”选项。
在这里,你可以设置动画的速度和缓动效果。
步骤6:添加声音效果
如果你想要给你的动画添加声音效果,可以选择在时间轴上的某个帧上插入关键帧,然后导入你想要的音频文件。
步骤7:预览和导出动画
完成所有动画效果后,你可以点击“控制”菜单中的“测试电影”来预览你的动画。
如果满意,则可以选择“文件”菜单中的“导出”选项,将其保存为SWF文件,供网页上使用。
完成以上步骤后,你就能简单制作出一个Flash动画了。
希望这个教程对你有所帮助!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
六大板块FLASH 动画展制作1、背景层:打开Flash cs4,在第一个图层中,命名为“背景图”,文件—导入到舞台导入一张世界六大板块图。
调整其大小为800*400,修改—文档将背景改为1000*600,蓝色。
在第二帧处插入帧。
2、拼图层与相关元件制作新建图层,命名为“拼图层”。
在第二帧处插入关键帧,运用“ctrl+B”对背景层的图片进行分离打散,运用“套索工具+魔术棒”对亚欧板块进行选择,复制并在拼图层第二帧中“粘贴到当前位置”,“右键—转换为元件”将亚欧板块的图幅转换为“影片剪辑元件”命名为“亚欧板块”。
其他板块同理。
打开“亚欧板块”的元件,使用“颜料桶—墨水瓶工具”对图像画出边框,在使用“颜料桶工具”对其上色。
中间的线条、文字等使用“橡皮工具”进行去除。
制作完成,在“拼图层”第二帧处,图框外在拉入一个“亚欧板块”。
这样,在“拼图层”中第二帧处就有了两个“亚欧板块”。
可以对第一个亚欧板块元件,命名为“yobk1_mc”,第二个“亚欧板块”命名为“yobk2_mc”。
其他同理。
3、按钮层新建图层三,命名为“按钮”,在按钮层第一、二帧处,使用公共库中的按钮元件,分别制作“开始游戏”“重新开始”按钮。
命名为“Start_btn”“ReStart_btn”。
4、As层新建图层,命名为“as”,在as层第二帧处,“右键—动作”,打开面板,书写代码:stop();var date1:Date = new Date();var hh1:int = date1.getHours();var mm1:int = date1.getMinutes();var ss1:int = date1.getSeconds();var totalSecond1 = hh1*3600+mm1*60+ss1;this.addEventListener(Event.ENTER_FRAME,showTime);function showTime(e:Event){var date2:Date = new Date();var hh2:int = date2.getHours();var mm2:int = date2.getMinutes();var totals:int = totalSecond2-totalSecond1;var totalString = totals.toString();TEXT_txt.text="您现在共用了"+totalString+"秒";trace(TEXT_txt.text);}ReStart_btn.addEventListener(MouseEvent.CLICK,ReStart);function ReStart(e:MouseEvent){gotoAndStop(1);}///////////////////////////////亚欧版块/////////////////////////////////////////////yobk1_mc.visible = false;var yobk2_x:int = yobk2_mc.x;var yobk2_y:int = yobk2_mc.y;yobk2_mc.addEventListener(MouseEvent.MOUSE_DOWN, handlerYOBK2_Down);yobk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerYOBK2_Up); function handlerYOBK2_Down(e:MouseEvent){yobk2_mc.startDrag(false);}function handlerYOBK2_Up(e:MouseEvent){yobk2_mc.stopDrag();var xx:int = yobk2_mc.x;var yy:int =yobk2_mc.y;var yobk1_x:int = yobk1_mc.x;var yobk1_y:int =yobk1_mc.y;var detx:int = Math.abs(yobk1_x-xx);var dety:int = Math.abs(yobk1_y-yy);if((detx<50)&&(dety<50)){yobk2_mc.x =yobk1_x;yobk2_mc.y = yobk1_y;}else{yobk2_mc.x = yobk2_x;yobk2_mc.y = yobk2_y;}}///////////////////////////////印度洋板块/////////////////////////////////////////////ydybk1_mc.visible = false;ydybk2_mc.addEventListener(MouseEvent.MOUSE_DOWN,handlerYDYBK2_Down);ydybk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerYDYBK2_Up); function handlerYDYBK2_Down(e:MouseEvent){ydybk2_mc.startDrag(false);}function handlerYDYBK2_Up(e:MouseEvent){ydybk2_mc.stopDrag();var xx:int = ydybk2_mc.x;var yy:int =ydybk2_mc.y;var ydybk1_x:int = ydybk1_mc.x;var ydybk1_y:int =ydybk1_mc.y;var detx:int = Math.abs(ydybk1_x-xx);var dety:int = Math.abs(ydybk1_y-yy);if((detx<50)&&(dety<50)){ydybk2_mc.x = ydybk1_x;ydybk2_mc.y = ydybk1_y;}else{ydybk2_mc.x =ydybk2_x;ydybk2_mc.y =ydybk2_y;}}///////////////////////////////非洲板块/////////////////////////////////////////////fzbk1_mc.visible = false;var fzbk2_x:int = fzbk2_mc.x;var fzbk2_y:int = fzbk2_mc.y;fzbk2_mc.addEventListener(MouseEvent.MOUSE_DOWN, handlerFZBK2_Down); fzbk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerFZBK2_Up); function handlerFZBK2_Down(e:MouseEvent){fzbk2_mc.startDrag(false);}function handlerFZBK2_Up(e:MouseEvent){fzbk2_mc.stopDrag();var xx:int = fzbk2_mc.x;var yy:int = fzbk2_mc.y;var detx:int = Math.abs(fzbk1_x-xx);var dety:int = Math.abs(fzbk1_y-yy);if((detx<50)&&(dety<50)){fzbk2_mc.x = fzbk1_x;fzbk2_mc.y = fzbk1_y;}else{fzbk2_mc.x = fzbk2_x;fzbk2_mc.y = fzbk2_y;}}///////////////////////////////南极洲板块/////////////////////////////////////////////njzbk1_mc.visible = false;var njzbk2_x:int = njzbk2_mc.x;var njzbk2_y:int = njzbk2_mc.y;njzbk2_mc.addEventListener(MouseEvent.MOUSE_DOWN, handlerNJZBK2_Down);njzbk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerNJZBK2_Up); function handlerNJZBK2_Down(e:MouseEvent){njzbk2_mc.startDrag(false);}function handlerNJZBK2_Up(e:MouseEvent){njzbk2_mc.stopDrag();var xx:int = njzbk2_mc.x;var yy:int = njzbk2_mc.y;var njzbk1_x:int = njzbk1_mc.x;var njzbk1_y:int = njzbk1_mc.y;var detx:int = Math.abs(njzbk1_x-xx);var dety:int = Math.abs(njzbk1_y-yy);if((detx<50)&&(dety<50)){njzbk2_mc.x = njzbk1_x;njzbk2_mc.y = njzbk1_y;}else{njzbk2_mc.x = njzbk2_x;njzbk2_mc.y = njzbk2_y;}fmzbk1_mc.visible = false;var fmzbk2_x:int = fmzbk2_mc.x;var fmzbk2_y:int = fmzbk2_mc.y;fmzbk2_mc.addEventListener(MouseEvent.MOUSE_DOWN, handlerFMZBK2_Down);fmzbk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerFMZBK2_Up); function handlerFMZBK2_Down(e:MouseEvent){fmzbk2_mc.startDrag(false);}function handlerFMZBK2_Up(e:MouseEvent){fmzbk2_mc.stopDrag();var xx:int = fmzbk2_mc.x;var yy:int = fmzbk2_mc.y;var fmzbk1_x:int = fmzbk1_mc.x;var fmzbk1_y:int = fmzbk1_mc.y;var detx:int = Math.abs(fmzbk1_x-xx);var dety:int = Math.abs(fmzbk1_y-yy);if((detx<50)&&(dety<50)){fmzbk2_mc.x = fmzbk1_x;fmzbk2_mc.y = fmzbk1_y;}else{fmzbk2_mc.x = fmzbk2_x;fmzbk2_mc.y = fmzbk2_y;}}///////////////////////////////美洲版块/////////////////////////////////////////////mzbk1_mc.visible = false;var mzbk2_x:int = mzbk2_mc.x;var mzbk2_y:int = mzbk2_mc.y;mzbk2_mc.addEventListener(MouseEvent.MOUSE_DOWN,handlerMZBK2_Down);mzbk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerMZBK2_Up); function handlerMZBK2_Down(e:MouseEvent){mzbk2_mc.startDrag(false);}function handlerMZBK2_Up(e:MouseEvent)var xx:int = mzbk2_mc.x;var yy:int = mzbk2_mc.y;var mzbk1_x:int = mzbk1_mc.x;var mzbk1_y:int = mzbk1_mc.y;var detx:int = Math.abs(mzbk1_x-xx);var dety:int = Math.abs(mzbk1_y-yy);if((detx<50)&&(dety<50)){mzbk2_mc.x = mzbk1_x;mzbk2_mc.y = mzbk1_y;}else{mzbk2_mc.x = mzbk2_x;mzbk2_mc.y = mzbk2_y;}}///////////////////////////////太平洋板块/////////////////////////////////////////////tpybk1_mc.visible = false;var tpybk2_x:int = tpybk2_mc.x;var tpybk2_y:int = tpybk2_mc.y;tpybk2_mc.addEventListener(MouseEvent.MOUSE_DOWN, handlerTPYBK2_Down);tpybk2_mc.addEventListener(MouseEvent.MOUSE_UP, handlerTPYBK2_Up); function handlerTPYBK2_Down(e:MouseEvent){tpybk2_mc.startDrag(false);}function handlerTPYBK2_Up(e:MouseEvent){tpybk2_mc.stopDrag();var xx:int = tpybk2_mc.x;var yy:int = tpybk2_mc.y;var tpybk1_x:int = tpybk1_mc.x;var tpybk1_y:int = tpybk1_mc.y;var detx:int = Math.abs(tpybk1_x-xx);var dety:int = Math.abs(tpybk1_y-yy);if((detx<50)&&(dety<50)){tpybk2_mc.x = tpybk1_x;tpybk2_mc.y = tpybk1_y;}elsetpybk2_mc.y =tpybk2_y;}}5、文字层新建图层,命名为“文字”,在第二帧处插入关键帧,使用“文本工具”设置字体等,文本命名为“TEXT_txt”,属性为“动态文本”。
