前端精英班入学测试题.doc
前端测试题及答案

前端测试题及答案一、单选题(每题2分,共10分)1. HTML5中,用于定义文档类型和HTML版本信息的标签是?A. `<!DOCTYPE html>`B. `<html>`C. `<head>`D. `<title>`答案:A2. CSS中,以下哪个属性用于设置元素的背景颜色?A. `background-color`B. `color`C. `font-color`D. `background`答案:A3. JavaScript中,用于获取页面中元素的DOM操作是?A. `getElementById()`B. `getElementsByClassName()`C. `getElementsByTagName()`D. `querySelector()`答案:A4. 在JavaScript中,以下哪个方法用于将字符串转换为小写?A. `toUpperCase()`B. `toLowerCase()`C. `toLocaleUpperCase()`D. `toLocaleLowerCase()`答案:B5. 下列哪个是JavaScript中的一个全局函数,用于解析JSON字符串?A. `JSON.parse()`B. `JSON.stringify()`C. `eval()`D. `decodeURI()`答案:A二、多选题(每题3分,共15分)6. 以下哪些是HTML5新增的语义化标签?A. `<article>`B. `<section>`C. `<footer>`D. `<p>`答案:ABC7. CSS中,哪些属性可以设置元素的字体大小?A. `font-size`B. `font-family`C. `line-height`D. `font-weight`答案:A8. JavaScript中,哪些方法可以用来创建一个新的数组?A. `Array()`B. `new Array()`C. `[]`D. `new ArrayConstructor()`答案:ABC9. 在JavaScript中,哪些是事件对象的属性?A. `event.type`B. `event.target`C. `event.preventDefault()`D. `event.stopPropagation()`答案:AB10. 下列哪些是JavaScript中常见的异步编程模式?A. 回调函数B. PromiseC. 事件监听D. 同步编程答案:ABC三、判断题(每题1分,共5分)11. HTML中的`<img>`标签必须包含`src`属性。
1+xweb前端开发初级试题

1+xweb前端开发初级试题作为一名前端开发初学者,你可能会遇到以下类型的试题: 1. HTML相关问题:
什么是HTML?它的作用是什么?
HTML5和HTML4有什么区别?
请解释一下HTML标签和元素的区别。
什么是语义化的HTML?为什么要使用语义化标签?
如何在HTML中插入图像?
请解释一下HTML表单及其常用元素。
2. CSS相关问题:
什么是CSS?它的作用是什么?
请解释一下CSS选择器及其优先级。
如何居中一个元素?
请解释一下盒模型及其不同的盒子模型。
如何实现响应式布局?
请解释一下CSS预处理器(如Sass、Less)的作用和优势。
3. JavaScript相关问题:
什么是JavaScript?它的作用是什么?
请解释一下变量的作用域及其区别。
如何定义和调用一个函数?
请解释一下闭包的概念及其用途。
如何处理异步操作?
请解释一下ES6的一些新特性,如箭头函数、模板字符串、解
构赋值等。
4. 前端开发工具相关问题:
请介绍一下常用的代码编辑器和开发工具。
如何使用版本控制工具(如Git)管理前端项目?
请解释一下前端构建工具(如Webpack、Gulp)的作用和优势。
如何进行性能优化和代码调试?
这些问题只是开发中的一小部分,但可以帮助你建立起对前端
开发的基本理解和知识体系。
当然,在实际的工作中,你还需要不
断学习和实践,掌握更多的技术和应用场景。
软件开发前端人员测试题目及考察点

题目:深度剖析软件开发前端人员测试题目及考察点一、前言在软件开发行业中,前端人员的工作职责日益重要。
他们负责开发网站和网页应用程序的用户界面,与后端工程师协同合作,为用户提供优质的使用体验。
为了选拔优秀的前端人员,公司在招聘过程中常常会设计一些测试题目,以考察应聘者的能力和水平。
本文将就软件开发前端人员的测试题目及考察点展开深度剖析,帮助读者全面了解这一主题。
二、测试题目及解析1. 编程能力考察点:HTML、CSS、JavaScript编程能力考题举例:请使用HTML和CSS编写一个响应式网页布局,同时添加JavaScript交互效果解析:这个题目考察应聘者对前端基础知识的掌握程度和编程能力,同时也考察其对响应式设计和交互效果的理解和应用能力。
2. 技术应用考察点:前端框架应用考题举例:请使用Vue.js或React.js框架实现一个简单的ToDoList应用解析:通过这个题目,面试官可以了解应聘者对主流前端框架的掌握程度,以及其对框架应用的实际操作能力。
3. 问题解决能力考察点:前端调试和问题解决考题举例:给定一个网页布局问题,请找出其中的bug并给出解决方案解析:这个题目考察应聘者在实际工作中遇到问题时的解决能力和调试技巧。
4. 项目经验考察点:前端项目开发经验考题举例:请描述你参与过的一个前端项目,介绍其中的挑战和解决方案解析:通过这个题目,面试官可以了解应聘者在实际项目中所承担的角色、遇到的问题及其解决方案,以及对项目经验的总结和反思能力。
三、总结与回顾通过对软件开发前端人员测试题目及考察点的深度剖析,我们可以看出,一位优秀的前端人员需要具备扎实的HTML、CSS、JavaScript基础知识,熟练掌握主流前端框架的应用,并且具有良好的问题解决能力和项目经验。
这些考察点全面地展现了前端人员在实际工作中所需的能力和素养。
个人观点与理解作为一名前端工程师,我深知前端技术的复杂性和多样性。
通过参与各种前端项目的经验,我对前端开发的要求和挑战有了更深刻的认识。
前端考试试题

前端考试试题前端考试试题前端开发是当今互联网行业中备受关注的一个领域,随着移动互联网的快速发展,前端开发的重要性也日益凸显。
为了选拔优秀的前端开发人才,许多公司在招聘过程中都会设置前端考试试题,以评估应聘者的技能水平和能力。
一、HTML基础HTML是前端开发的基础,掌握HTML的基本语法和标签是每个前端开发人员的必备技能。
以下是一些常见的HTML试题:1. 请解释HTML是什么,它的作用是什么?2. HTML中常用的块级元素有哪些?行内元素有哪些?3. 请写出一个简单的HTML页面结构,并标注出DOCTYPE声明、head标签和body标签。
4. 请解释HTML5的新特性和优势。
5. 如何在HTML中插入图片?二、CSS样式CSS是用来控制网页样式的语言,熟练掌握CSS的使用方法和各种样式属性是前端开发人员的基本要求。
以下是一些常见的CSS试题:1. 请解释什么是CSS?它的作用是什么?2. 如何在HTML中引入CSS样式表?3. 请写出一个简单的CSS选择器,并解释其作用。
4. 如何居中一个元素?5. 请解释CSS盒模型,并解释其各个属性的含义。
三、JavaScript编程JavaScript是一种用于给网页添加交互功能的脚本语言,掌握JavaScript编程是成为优秀前端开发人员的关键。
以下是一些常见的JavaScript试题:1. 请解释什么是JavaScript?它的作用是什么?2. 如何在HTML中引入JavaScript代码?3. 请写出一个简单的JavaScript函数,并解释其作用。
4. 如何获取网页中的元素?5. 如何实现一个简单的动画效果?四、响应式设计和移动端开发随着移动互联网的兴起,响应式设计和移动端开发成为前端开发人员必备的技能之一。
以下是一些常见的试题:1. 请解释什么是响应式设计?如何实现响应式设计?2. 请解释什么是移动端开发?与传统的网页开发有何不同?3. 如何在移动端开发中适配不同的屏幕尺寸?4. 如何通过CSS媒体查询实现响应式布局?5. 请解释什么是移动端开发框架,列举一些常用的移动端开发框架。
前端笔试试题

前端笔试试题前端与移动开发就业班入学测试题目1、下面为块级元素标签的是()A: div B: span C: strong D: em2、属于HTML5标准的DOCTYPE 声明的是()A: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "">B: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" ""> C: <!DOCTYPE html>D: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "">3、CSS中clear属性能够清除position:absolute的元素吗?A: 是B:否4、设置span标签的css属性height值后()A: span标签会忽略height属性值B:span标签会按照height显示5、下面关于CSS选择器优先级最高的是()A:#id B: .className C: div#id D: div.className6、下面能够让Div水平居中的css设置是()A:.sec { margin:0 auto; }B:.sec { margin:auto auto; }C:.sec { margin: auto 0;}D:.sec { margin: 0 0; }7、CSS中让元素隐藏,可是不清除元素的方法是()A: .element { display: none; }B: .element { visibility: hidden; }C: .element { display: block;}D: .element { visibility: visible; }8、Img标签中图片加载失败时显示提示文本的属性是()A:alt B: tiltle C:text D: value9、下面不属于CSS盒模型属性的是()A: padding B: margin C: border D:color10、关于下面对于前端页面内容分层的描述错误的是()A:HTML属于结构层B: CSS属于表示层C: JS属于行为层D: JS属于结构层11、下面定义的函数方式是在作用域内进行预解析的是()A:var fun = function() { console.log(“.cn”);}B: function fun() { console.log(“.cn”); }C: var t = new Function(“console.log(‘.cn’);”);12、不属于JS的原始数据类型的是()A: Number B:String C: undefined D:int13、如何在新窗口中打开链接?( )A. <a href=”#” new>B. <a href=”#” target=”_blank”>C. <a href=”#” target=”_self”></a>D. <a href=”#” target=”_blank”></a>14、选出你认为最合理的定义标题的方法( C )A.<span class="heading">文章标题</span>B.<p><b>文章标题</b></p>C.<h1>文章标题</h1>D.<strong>文章标题</strong>15、a:hover表示超链接文字在()时的状态。
Web前端与H5移动开发基础测试题

泰牛程序员(Web前端与H5移动基础班)入学测试第一部分:基础英语(20’)一、请写出以下英语单词的中文意思(100词,分数20分)table()list()align()center()style()border()true()row()paragraph()frame()anchor()from()password()background()margin()padding()color()size()head()body(身体)title()content()class()font()clear()false ()position()top()left()width()height()image()user()document()alert()write()get()floor()ceil()array()object()function()string()date()hour()time()host()seconds()day()month()split()splice()rand()print()round()new()index()while()for()if()else()value()form()window()update()delete()sort()modify()change()transform()data()call()drop()create()type()database()character()set()fetch()method()event()inline()include()page()after()last()first()replace()before()mouse()element()math()debug()prompt()confirm()post()submit()click()blur()focus()第二部分:HTML基础(25’)一、选择题,请将正确答案填到括号内(5x3’=15)1.下列对HTML的含义解释正确的是()A.HTML即Hyper Text Markup Language超文本标记语言B.HTML是编程语言C.HTML是一种开发工具D.HTML是一种浏览器2.用HTML标记语言编写一个简单的网页,网页最基本的结构是()A.<html><head></head><frame></frame></html>B.<html><title></title><body></body></html>C.<html><title></title><frame></frame></html>D.<html><head><title></title></head><body></body></html>3.下列哪一项是在新窗口中打开网页文档()A._selfB._blankC._topD._parent4.在页面中看不见的表单元素是那种?()A.<inputtype="password"></input>B.<inputtype="radio"></input>C.<inputtype="hidden"></input>D.<inputtype="reset"></input>5.若要在页面中创建一个图形超链接,要显示的图形为:logo.jpg,所链接的地址为以下用法中,正确的是()A.<a href=””>logo.jpg</a>B.<a href=””><img src=”logo.jpg”></a>C.<img src=”logo.jpg”><a href=””></a>D.<img src=”logo.jpg”><a href=””></a></img>二、综合题(1x10’=10’)1.请使用html标签编写页面,内容如下:第三部分:CSS基础(25’)一、请将正确答案填到括号内(5x3’=15)1.CSS这个缩写名词所代表的具体含义是()A.Cascading Style SheetsB.Creative Style Sheetsputer Style SheetsD.Colorful Style Sheets2.下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度()A.display:inlineB.display:noneC.display:blockD.display:inheric3.选出你认为最合理的定义标题的方法()A.<span class=”heading”>文章标题</span>B.<p><b>文章标题</b></p>C.<h1>文章标题</h1>D.<strong>文章标题</strong>4.A文件夹与B文件夹是同级文件夹,其中A下有a.htm,B下有b.html文件,现在我们希望在a.html文件中创建超链接,链接到b.htm,应该在a.htm页面代码中如何描述链接内容()A.b.hmtlB../././B/b.htmlC.../B/b.htmlD.../../b.html5.如何显示这样一个边框:上边框10像素、下边框5像素、左边框20像素、右边框1像素?()A.border-width:10px5px20px1pxB.border-width:10px20px5px1pxC.border-width:5px20px10px1pxD.border-width:10px1px5px20px二、综合题(1x10’=10’)1.利用DIV+CSS实现简单的三行三列布局,要求结构清晰合理,样式简洁优雅,总体宽度为780,其余见图所示:第四部分:JavaScript基础(30’)一、请将正确答案填到括号内(5x3’=15)1.下列哪个选项是JavaScript的技术特征()A.解释性脚本语言B.跨平台C.基于对象和事件驱动D.具有以上各种功能2.下面哪种JavaScript语法格式是正确的()A.echo“I enjoy JavaScript”;B.Document.Write(I enjoy JavaScript);C.Response.Write(“I enjoy JavaScript”);D.alert(“I enjoy JavaScript”);3.下列选项中,不是网页中的事件是()A.onclickB.onmouseoverC.onsubmitD.Onpressbutton4.foo对象有att属性,那么获取att属性的值,以下做法错误的是()A.foo.attB.foo(“att”)C.foo[“att”]D.foo[“a”+”t”+”t”]5.在Array对象中的元素值进行输出的方法是()A.应用下标获取指定元素值B.应用for语句获取数组中的元素值C.应用数组对象名输出所有元素值D.以上3种方法都可以二、综合题(第1题7分,第二题8分,共15’)1.编写一个JavaScript函数,实时(每隔1秒变化一次)显示当前时间,格式“年-月-日时:分:秒”。
web前端智力测试题(3篇)

第1篇前言欢迎来到本次Web前端智力测试!这是一场针对Web前端开发者技能和知识的挑战。
我们将通过一系列问题来测试你对HTML、CSS、JavaScript以及Web开发相关知识的掌握程度。
请在答题时仔细阅读每个问题,并选择你认为最合适的答案。
祝你测试顺利!一、HTML基础(每题2分,共20分)1. HTML文档的基本结构包括哪些部分?A. 头部(Head)、主体(Body)、尾部(Tail)B. 标题(Title)、头部(Head)、主体(Body)C. 头部(Head)、尾部(Tail)、主体(Body)D. 标题(Title)、头部(Head)、尾部(Tail)2. 以下哪个标签是HTML5新增的?A. <div>B. <header>C. <footer>D. <span>3. 在HTML中,如何将文字加粗?A. <b>文字</b>B. <strong>文字</strong>C. <i>文字</i>D. <em>文字</em>4. 如何在HTML中添加图片?A. <img src="image.jpg" />B. <img src="image.jpg" alt="描述" />C. <img src="image.jpg" title="描述" />D. <img src="image.jpg" width="100" height="100" />5. 以下哪个属性可以控制表格的边框?A. borderB. cellspacingC. cellpaddingD. all6. 如何在HTML中创建有序列表?A. <ul>B. <ol>C. <li>D. <ul type="1">7. 以下哪个标签用于定义表单?A. <form>B. <input>C. <select>D. <textarea>8. 如何在HTML中添加超链接?A. <a href="url">链接文本</a>B. <a src="url">链接文本</a>C. <a link="url">链接文本</a>D. <a url="url">链接文本</a>9. 以下哪个属性可以控制输入框的宽度?A. widthB. sizeC. heightD. max10. 如何在HTML中添加下拉列表?A. <select>B. <option>C. <input type="select">D. <input type="dropdown">二、CSS基础(每题2分,共20分)1. CSS的全称是什么?A. Cascading Style SheetsB. Custom Style SheetsC. Common Style SheetsD. Custom Sheets2. 以下哪个选择器可以选中页面中所有的<p>标签?A. pB. .pC. pD. div3. 如何设置元素的字体大小?A. font-size: 12px;B. fontsize: 12px;C. font-size: 12px;D. font-size: 12px;4. 如何设置元素的背景颜色?A. background-color: red;B. back-color: red;C. bg-color: red;D. background-color: red;5. 如何设置元素的文本颜色?A. color: red;B. text-color: red;C. txt-color: red;D. color: red;6. 如何设置元素的边框?A. border: 1px solid red;B. border: 1px solid red;C. border: 1px solid red;D. border: 1px solid red;7. 如何设置元素的内边距?A. padding: 10px;B. padding: 10px;C. padding: 10px;D. padding: 10px;8. 如何设置元素的边距?A. margin: 10px;B. margin: 10px;C. margin: 10px;D. margin: 10px;9. 如何设置元素的显示方式?A. display: block;B. display: block;C. display: block;D. display: block;10. 如何设置元素的隐藏?A. visibility: hidden;B. visibility: hidden;C. visibility: hidden;D. visibility: hidden;三、JavaScript基础(每题2分,共20分)1. JavaScript的全称是什么?A. JavaScriptB. Java ScriptC. Java ScriptingD. JavaScript2. 如何在HTML中引入JavaScript文件?A. <script src="script.js"></script>B. <script type="text/javascript" src="script.js"></script>C. <script link="script.js"></script>D. <script src="script.js" type="text/javascript"></script>3. 如何在JavaScript中定义变量?A. var a = 10;B. var a = 10;C. var a = 10;D. var a = 10;4. 如何在JavaScript中获取元素的ID?A. getElementById("id");B. getId("id");C. getElementById("id");D. getId("id");5. 如何在JavaScript中获取元素的类名?A. getElementsByClassName("class");B. getClassName("class");C. getElementsByClassName("class");D. getClassName("class");6. 如何在JavaScript中获取元素的标签名?A. getElementsByTagName("tag");B. getTagName("tag");C. getElementsByTagName("tag");D. getTagName("tag");7. 如何在JavaScript中设置元素的文本内容?A. innerHTML = "文本";B. innerHTML = "文本";C. innerHTML = "文本";D. innerHTML = "文本";8. 如何在JavaScript中设置元素的值?A. value = "值";B. value = "值";C. value = "值";D. value = "值";9. 如何在JavaScript中添加事件监听器?A. addEventListener("事件", 函数);B. addEventListner("事件", 函数);C. addEventListener("事件", 函数);D. addEventListner("事件", 函数);10. 如何在JavaScript中创建一个数组?A. var arr = [1, 2, 3];B. var arr = [1, 2, 3];C. var arr = [1, 2, 3];D. var arr = [1, 2, 3];四、Web开发相关(每题2分,共20分)1. 什么是Web标准?A. 指的是HTML、CSS和JavaScript的规范B. 指的是浏览器兼容性C. 指的是网站性能D. 指的是网站设计风格2. 什么是HTML5?A. 是HTML的第五个版本B. 是HTML4的升级版C. 是CSS3的升级版D. 是JavaScript的升级版3. 什么是响应式设计?A. 是指网站能够适应不同屏幕尺寸B. 是指网站能够适应不同浏览器C. 是指网站能够适应不同操作系统D. 是指网站能够适应不同网络环境4. 什么是跨浏览器兼容性?A. 指的是网站能够在不同浏览器中正常显示B. 指的是网站能够在不同操作系统上运行C. 指的是网站能够在不同设备上运行D. 指的是网站能够在不同网络环境下运行5. 什么是SEO?A. 指的是搜索引擎优化B. 指的是搜索引擎营销C. 指的是搜索引擎广告D. 指的是搜索引擎推广6. 什么是Web API?A. 是指Web开发中使用的各种接口B. 是指Web开发中使用的各种框架C. 是指Web开发中使用的各种工具D. 是指Web开发中使用的各种库7. 什么是AJAX?A. 是一种异步JavaScript和XML技术B. 是一种用于网页数据交互的技术C. 是一种用于网页数据传输的技术D. 是一种用于网页数据存储的技术8. 什么是JSON?A. 是一种轻量级的数据交换格式B. 是一种用于网页数据传输的技术C. 是一种用于网页数据存储的技术D. 是一种用于网页数据交互的技术9. 什么是HTTP?A. 是一种用于网页数据传输的协议B. 是一种用于网页数据存储的协议C. 是一种用于网页数据交互的协议D. 是一种用于网页数据展示的协议10. 什么是HTTPS?A. 是一种基于HTTP的安全协议B. 是一种基于HTTPS的安全协议C. 是一种基于HTTP的加密协议D. 是一种基于HTTPS的加密协议五、综合应用(每题5分,共20分)1. 编写一个HTML页面,包含标题、段落、列表、表单和图片。
前端基础测试-考试1

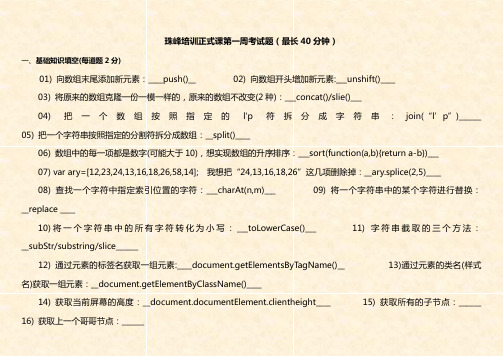
珠峰培训正式课第一周考试题(最长40分钟)一、基础知识填空(每道题2分)01) 向数组末尾添加新元素:____push()__ 02) 向数组开头增加新元素:___unshift()____03) 将原来的数组克隆一份一模一样的,原来的数组不改变(2种):___concat()/slie()___04) 把一个数组按照指定的l'p符拆分成字符串:join(“l’p”)______05) 把一个字符串按照指定的分割符拆分成数组:__split()____06) 数组中的每一项都是数字(可能大于10),想实现数组的升序排序:___sort(function(a,b){return a-b})___07) var ary=[12,23,24,13,16,18,26,58,14]; 我想把“24,13,16,18,26”这几项删除掉:__ary.splice(2,5)____08) 查找一个字符中指定索引位置的字符:___charAt(n,m)___ 09) 将一个字符串中的某个字符进行替换:__replace ____10)将一个字符串中的所有字符转化为小写:___toLowerCase()___ 11) 字符串截取的三个方法:__subStr/substring/slice______12) 通过元素的标签名获取一组元素:____document.getElementsByTagName()__ 13)通过元素的类名(样式名)获取一组元素:__document.getElementByClassName()____14) 获取当前屏幕的高度:__document.documentElement.clientheight____ 15) 获取所有的子节点:______ 16) 获取上一个哥哥节点:______17) 获取所有的元素子节点:______ 18) 获取最后一个子节点:______ 19) 动态创建一个元素节点:______20) 向指定容器中添加子节点的方法(2种):_____ 21) 设置自定义属性,可以在HTML结构中体现的:______22) 向下取整:_______ 23) 获取最大值:______24) 获取[n,m]之间的随机整数:______ 25) 设置定时器的两种方式:______二、问答题(每到题5分)1、输出的结果是:___undefined_______2、输出的结果是:_________3、输出的结果是:_________4、输出的结果是:_______5、输出的结果是:_________(本题10分)6、看下面的代码,回答以下的内容(每个小问题1分):7、简述:document.parentNode 和 document.parentnode 的值是什么,为什么?8、prototype 是谁的属性,它起什么作用?__proto__是谁的属性,它有什么作用?prototype 和__proto__有什么联系?。
前端精英班入学测试题复习过程

前端精英班入学测试题Name:_________ Array_________ Score_________选择题每题2分,共计70分;代码题每题4分,共计20分;简答题每题6分,共计30分;选择题主要考查的基本知识点的理解,而简答题主要考查表达能力.一、单选题(每题2分)1. 下面标签中不属于html结构标签的是:(A)!DOCTYPE(B) html(C) title(D) div2. 下面哪一项不是mate标签的作用(A) 描述页面的内容(B) 提高页面关键字的权重(C) 页面使用的编码(D) 管理页面上所以的标签3. 下面哪些操作内容可以在html中被有html代码中被识别:(A) 一个空格(B) 一个换行(C) 一个缩进(D) 以上都不可以4.在上面结构中,哪种写法可以在index页面中有输出img.gif(A) <img src=”../image/img.gif” />(B) <img src=”image/img.gif” />(C) <img src=”image../img.gif” />(D) <img src=”img.gif/image” />5. 下面哪些代码不能成功注释?(A)(B)(C)(D)6. 哪些标签在页面上没有语义的(A) p (B) h(C) input (D) span7. 下面哪段代码可以在页面上显示一个输入框,并且默认输入框上的文字是”admin”(A) <input type=”text” />(B) <input type=”text” name=”admin” />(C) <input type=”text” value=”admin” />(D) <input type=”text” id=”admin” />8. 下面哪些标签不属于表单元素:(A) <input type=”text” />(B) <input type=”buttom” />(C) <textarea></textarea>(D) <div></div>9.一个盒模型,它有如下属性。
高中前端面试题及答案

高中前端面试题及答案1. 请解释HTML5中的`<canvas>`元素及其用途。
答案:`<canvas>`元素是HTML5中用于绘制图形的元素,它允许开发者通过JavaScript在网页上绘制图形、图像、动画等。
`<canvas>`本身是一个容器,实际的绘图操作需要通过JavaScript的Canvas API来实现。
2. 描述CSS选择器的优先级。
答案:CSS选择器的优先级由四个级别决定,分别是内联样式、ID选择器、类选择器和伪类选择器、类型选择器和伪元素选择器、属性选择器和关系选择器。
优先级从高到低依次是:内联样式 > ID选择器 > 类选择器、伪类选择器、类型选择器和伪元素选择器 > 属性选择器、关系选择器。
当优先级相同时,最后定义的样式将被应用。
3. 解释JavaScript中的闭包是什么,并给出一个例子。
答案:闭包是JavaScript中一个非常重要的概念,它指的是一个函数和它声明时的词法环境的组合。
即使在其外部函数执行完毕后,闭包仍能访问其外部函数的变量。
例如:```javascriptfunction createFunctions() {var result = new Array();for (var i = 0; i < 10; i++) {result[i] = function() {return i;};}return result;}var funcs = createFunctions();funcs[6](); // 输出 10 而不是 6```在这个例子中,`createFunctions`函数创建了一个函数数组,每个函数都返回循环变量`i`的值。
尽管循环结束后`i`的值是10,但每个函数都保留了自己创建时`i`的值,这就是闭包。
4. 请说明如何使用JavaScript实现深拷贝。
答案:在JavaScript中,深拷贝意味着创建一个对象的副本,并且这个副本与原始对象在结构和数据上完全独立。
前端培训练习题

前端培训练习题前端开发是近年来备受瞩目的领域之一,在IT行业中呈现出快速增长的趋势。
为了培养更多的优秀前端开发人才,许多机构和公司提供了关于前端开发的培训课程。
本文将提供一些前端培训的练习题,以帮助初学者巩固所学内容。
1. HTML/CSS基础题题目:创建一个网页,包括标题、段落、图片和链接。
美化该网页的样式,包括颜色、字体和布局。
提示:使用HTML标签创建基本结构,如`<html>`、`<head>`、`<body>`、`<title>`、`<p>`、`<img>`、`<a>`等。
通过CSS样式表选择器设置样式,如选择元素名、类名、ID等。
2. JavaScript基础题题目:编写一个JavaScript程序,实现计算器功能。
要求包括加法、减法、乘法和除法,并能正确处理输入错误的情况。
提示:使用JavaScript编写函数,通过`prompt()`函数获取用户的输入,使用`alert()`函数显示计算结果。
对输入进行逻辑判断,避免除数为零等错误。
3. 响应式设计题题目:创建一个具有响应式设计的网页,使其在不同设备上能够良好显示。
包括移动设备、平板电脑和桌面电脑。
提示:使用CSS媒体查询,根据不同的设备屏幕尺寸设置不同的样式。
使用布局技术,如Flexbox或Grid布局,以实现网页元素的自适应。
4. 框架练习题题目:使用一个前端框架,如React、Vue或Angular,创建一个简单的任务管理应用。
实现任务的增加、删除和编辑功能。
提示:根据选择的框架,创建组件、定义任务数据结构,并编写对应的事件处理函数。
通过框架的数据双向绑定机制,实现对任务列表的动态更新。
5. 性能优化题题目:优化一个网页的加载速度,并尽量减少网络请求和资源大小。
提示:使用合适的压缩工具压缩图片、CSS和JavaScript文件。
合并多个CSS和JavaScript文件,以减少网络请求。
2019前端试题及答案

2019前端试题及答案一、选择题(每题2分,共10分)1. HTML5中,用于定义文档的元信息的标签是:A. `<!DOCTYPE html>`B. `<html>`C. `<head>`D. `<meta>`答案:C2. CSS中,以下哪个属性用于设置文本的颜色?A. `font-color`B. `color`C. `text-color`D. `text-color`答案:B3. JavaScript中,用于声明变量的关键字是:A. varB. letC. constD. all of the above答案:D4. 在HTML中,以下哪个标签用于插入一个无序列表?A. `<ol>`B. `<ul>`C. `<dl>`D. `<dd>`答案:B5. 下列哪个选项不是JavaScript中的全局对象?A. windowB. documentC. MathD. String答案:D二、填空题(每题2分,共10分)1. 在HTML中,`<form>`标签用于创建一个______。
答案:表单2. CSS中,`display: none;`的作用是______。
答案:隐藏元素3. JavaScript中,`undefined`和`null`的区别是______。
答案:`undefined`表示未定义,`null`表示空值4. 在HTML5中,`<canvas>`标签用于______。
答案:绘制图形5. 使用JavaScript,`console.log()`函数用于______。
答案:输出信息到控制台三、简答题(每题5分,共20分)1. 请简述HTML5相对于HTML4的新特性。
答案:HTML5引入了新的语义标签,如`<article>`、`<section>`、`<header>`等,支持新的表单控件,如`<email>`、`<date>`等,增加了音频和视频支持,如`<audio>`、`<video>`标签,引入了2D和3D绘图API,以及对本地存储的支持等。
WEB前端开发师资培训入训测试卷-初级(附答案)

WEB前端开发师资培训⼊训测试卷-初级(附答案)学校名称教师姓名联系电话参训时间WEB前端开发实训⼊训测试卷1、在CSS中,以下哪项表⽰类选择器()。
A. #divB. .divC. divD. ^div2、在CSS3中,哪项表⽰选择title 属性包含单词"abc" 的全部元素。
()A. [title~=abc]B. [title = abc]C. [title$ ="abc"]D. [title*="abc"]3、networkState属性表⽰⽂件正在加载过程中,它的返回值是哪个选项。
()A.0B.1C.2D.34、在CSS中,使⽤什么属性来定义盒的类型。
( )A. margin属性B. padding属性C. display属性D. font属性5、在盒布局中,使⽤什么属性,可以改变⼦元素显⽰时的排列顺序。
()A. box-ordinal-group属性B. box-pack-group属性C. box-align-group属性D. text-align-group属性6、在text-shadow属性使⽤的参数中,第⼆个参数是指什么。
()A. 阴影的模糊半径B. 阴影的颜⾊C. 阴影与⽂字的横向距离D. 阴影与⽂字的纵向距离7、调⽤函数要根据哪个代码执⾏的顺序原则。
()A. 先定义,后调⽤B. 先调⽤,后定义C. 先定义,后调⽤,再定义D. 先调⽤,后定义,再调⽤8、删除数组中的最后⼀个元素,需要调⽤哪个⽅法。
()A. sort⽅法B. push()⽅法C. unshift()⽅法D. pop()⽅法9、JavaScript函数中,哪个语句可以返回值。
()A. goB.exitC.returnD. continue10、需要⽤什么属性来定义,在元素的前⾯或后⾯插⼊内容。
()A.content 属性B. text属性C. text-align属性D. font属性11、使⽤下列哪项属性,可以对⽂字或图像进⾏旋转、缩放、倾斜和移动的变形处理。
前端开发基础班试题1

前端与移动开发基础班考试题(一)第一部分:单选题1)下面为块级元素标签的是(A)A)div B)span C)strong D)em2)属于HTML5标准的DOCTYPE 声明的是(C)A)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd">B)<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01Transitional//EN" "/TR/html4/loose.dtd">C)<!DOCTYPE html>D)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN""/TR/xhtml11/DTD/xhtml11.dtd">3)下面哪些标签不属于表单元素(D)A)<input type=”text” />B)<input type=”buttom” />C)<textarea></textarea>D) <div></div>4)下列哪个css属性不可继承(A)A)height C)text-alignB)font-size D)text-indent5)下面关于CSS选择器优先级最高的是(C)A)#id B) .classNameC) div#id D) div.className6)下面可以让Div水平居中的css设置是(A)A) .sec { margin:0 auto; }B) .sec { margin:auto auto; }C) .sec { margin: auto 0;}D) .sec { margin: 0 0; }7)CSS中让元素隐藏,但是不清除元素的方法是(B)A) .element { display: none; }B) .element { visibility: hidden; }C) .element { display: block;}D) .element { visibility: visible; }8)Img标签中图片加载失败时显示提示文本的属性是(A)A) alt B) tiltle C) text D) value9)下面不属于CSS盒模型属性的是(D)A) padding B) margin C)border D)color10)如何在新窗口中打开链接?(D)A)<a href=”#” new>B) <a href=”#” target=”_blank”>C)<a href=”#” target=”_self”></a>D)<a href=”#” target=”_blank”></a>第二部分:填空题1.表达无序列表语义的Html标签是ul2.padding:10px 20px 30px 40px的设置的顺序是上、右、下、左。
东师《Web前端开发基础》入学测试答案

试卷总分:100 得分:0一、单选题(共20 道试题,共100 分)1.世界上第一台通用电子数字计算机诞生于( )。
A.美国B.英国C.德国D.日本正确答案:A2.世界上第一台通用电子数字计算机诞生于( )。
A.1953年B.1946年C.1964年D.1956年正确答案:B3.一个完整的微型计算机系统应包括( )。
A.计算机及外部设备B.主机箱、键盘、显示器和打印机C.硬件系统和软件系统D.系统软件和系统硬件正确答案:A4.计算机的中央处理器CPU包括运算器和( )两部分。
A.存储器B.寄存器C.控制器D.译码器正确答案:C5.微型计算机的中央处理器包括( )。
A.CPU和存储器B.CPU和控制器C.运算器和累加器D.运算器和控制器正确答案:C6.微型计算机的性能主要由微处理器的( )决定。
B.控制器C.CPUD.价格性能比正确答案:C7.数据库系统的核心是( )。
A.数据库B.软件工具C.数据库管理系统D.数据模型正确答案:C8.下列四项中,不属于数据库系统的特点的是( )。
A.数据结构化B.数据冗余度大C.数据有DBMS统一管理和控制D.数据独立性高正确答案:D9.下面概念中,不属于面向对象编程三个特征的是( )。
A.封装B.继承C.多态D.指针操作正确答案:D10.下列关于Java特点的描述中,错误的是( )。
A.Java语言不支持指针B.Java具有自动垃圾回收的机制C.Java只能运行在Window和Linux平台D.Java允许多个线程同时执行正确答案:A11.万维网英文全称是( )。
A.WanWeiWangB.WorldWideWebC.TenthousandDimensionalWebD.WWW正确答案:B12.关于绝对路径说法正确的是( )。
A.绝对路径不需要使用"/"来定位文件B.是硬盘上的真实路径,定位清晰C.使用绝对路径需要考虑源文件的位置D.文件移动后,该文件的绝对路径仍然有效正确答案:C13.HTML5新增的多媒体标签是( )。
前端笔试题及答案

前端笔试题及答案1. HTML/CSS 题目1.1 请解释HTML5中的语义化标签有哪些,并给出至少3个例子。
答案:HTML5中的语义化标签用于定义文档的结构,常见的语义化标签包括`<header>`、`<footer>`、`<article>`、`<section>`、`<nav>`、`<aside>`等。
其中,`<header>`用于定义文档或区段的页眉;`<footer>`用于定义文档或区段的页脚;`<article>`用于定义独立的内容区块。
1.2 CSS选择器有哪些类型?答案:CSS选择器主要有以下类型:- 标签选择器:如`div`、`p`、`span`等。
- 类选择器:如`.className`。
- ID选择器:如`#idName`。
- 属性选择器:如`[type="text"]`。
- 伪类选择器:如`:hover`、`:active`、`:nth-child(n)`等。
- 伪元素选择器:如`::before`、`::after`等。
2. JavaScript 题目2.1 解释JavaScript中的闭包是什么,并给出一个示例。
答案:闭包是一个函数和声明该函数的词法环境的组合。
闭包允许函数访问其定义时的作用域链,即使在其外部调用时。
示例如下:```javascriptfunction outerFunction() {var outerVariable = 'I am outer';function innerFunction() {console.log(outerVariable);}return innerFunction;}var inner = outerFunction();inner(); // 输出:I am outer```2.2 如何在JavaScript中实现深拷贝?答案:实现深拷贝的方法有多种,可以使用递归函数、JSON方法、结构赋值(Object.assign)等。
WEB前端开发师资培训入训测试卷-初级(附答案)

10、需要用什么属性来定义,在元素的前面或后面插入内容。()
A.content属性B.text属性C.text-align属性D.font属性
11、使用下列哪项属性,可以对文字或图像进行旋转、缩放、倾斜和移动的变形处理。()
A.text-algin属性B.display属性C.transform属性D.font-adjust属性
7、调用函数要根据哪个代码执行的顺序原则。()
A.先定义,后调用B.先调用,后定义C.先定义,后调用,再定义D.先调用,后定义,再调用
8、删除数组中的最后一个元素,需要调用哪个方法。()
A.sort方法B.push()方法C.unshift()方法D.pop()方法
9、JavaScript函数中,哪个语句可以返回值。()
A.body:color=blackB.{body:color=black(body}
C.body{color: black}D.body=color: black
29、css样式不可能实现什么功能。()
A.兼容所有浏览器B.将格式和结构分离
C.控制图片的精确位置D.设置元素的样式
30、CSS样式中哪个优先级比较高。()
A.titleB.h3C.figcaptionD.caption
21、画布元素绘制线条时可以使用的样式属性不包含哪个。()
A.lineCapB.lineJoinC.lineWidthD.lineTo
22、HTML5中不再支持下面哪个元素。()
A.<p>B.<ins>C.<menu>D.<font>
23、以下哪项是脚本元素的必选属性。()
前端测试题及答案大全

前端测试题及答案大全一、选择题1. 以下哪个不是HTML5的新特性?A. 语义化标签B. 视频和音频C. 表单控件D. Flash2. CSS3中,以下哪个属性用于实现圆角效果?A. border-radiusB. border-curveC. border-circleD. border-smooth3. JavaScript中,以下哪个方法用于获取页面中所有`<p>`标签的元素?A. getElementsByTagName("p")B. getElementById("p")C. querySelectorAll("p")D. querySelector("p")4. 在JavaScript中,以下哪个对象用于操作浏览器的BOM(Browser Object Model)?A. DOMB. BOMC. HTMLCollectionD. NodeList5. 以下哪个是响应式设计框架?A. BootstrapB. jQueryC. AngularJSD. React二、判断题1. HTML和CSS是前端开发中不可或缺的两个部分,HTML负责页面结构,CSS负责页面样式。
()2. JavaScript是弱类型语言,可以在运行时改变变量的类型。
()3. 在HTML5中,`<canvas>`标签可以用来绘制图形。
()4. 使用JavaScript的`console.log`方法可以在浏览器的控制台输出信息。
()5. 所有的HTML标签都必须成对出现。
()三、简答题1. 请简述HTML5相对于HTML4的新特性。
2. 请解释什么是CSS选择器,并给出几种常见的CSS选择器示例。
3. 请描述JavaScript中的闭包是什么,并给出一个闭包的示例。
四、编程题1. 编写一个HTML页面,包含一个按钮,点击按钮后页面会显示一条欢迎信息。
前端精英班入学测试题

前端精英班入学测试题Name:_________ Array_________Score_________选择题每题2分,共计70分;代码题每题4分,共计20分;简答题每题6分,共计30分;选择题主要考察的根本知识点的理解,而简答题主要考察表达能力.一、单项选择题〔每题2分〕1. 下面标签中不属于html构造标签的是:(A)!DOCTYPE(B) html(C) title(D) div2. 下面哪一项不是mate标签的作用(A) 描述页面的内容(B) 提高页面关键字的权重(C) 页面使用的编码(D) 管理页面上所以的标签3. 下面哪些操作内容可以在html中被有html代码中被识别:(A) 一个空格(B) 一个换行(C) 一个缩进(D) 以上都不可以4.在上面构造中,哪种写法可以在index页面中有输出img.gif(A) <img src=〞〞/>(B) <img src=〞〞/>(C) <img src=〞〞/>(D) <img src=〞〞/>5. 下面哪些代码不能成功注释?(A)(B)(C)(D)6. 哪些标签在页面上没有语义的(A) p (B) h(C) input (D) span7. 下面哪段代码可以在页面上显示一个输入框,并且默认输入框上的文字是〞admin〞(A) <input type=〞text〞/>(B) <input type=〞text〞name=〞admin〞/>(C) <input type=〞text〞value=〞admin〞/>(D) <input type=〞text〞id=〞admin〞/>8. 下面哪些标签不属于表单元素:(A) <input type=〞text〞/>(B) <input type=〞buttom〞/>(C) <textarea></textarea>(D) <div></div>9.一个盒模型,它有如下属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前端精英班入学测试题
Name:_________ Array_________ Score_________
选择题每题2分,共计70分;代码题每题4分,共计20分;简答题每题6分,共计30分;
选择题主要考查的基本知识点的理解,而简答题主要考查表达能力.
一、单选题(每题2分)
1. 下面标签中不属于html结构标签的是:
(A)!DOCTYPE
(B) html
(C) title
(D) div
2. 下面哪一项不是mate标签的作用
(A) 描述页面的内容
(B) 提高页面关键字的权重
(C) 页面使用的编码
(D) 管理页面上所以的标签
3. 下面哪些操作内容可以在html中被有html代码中被识别:
(A) 一个空格
(B) 一个换行
(C) 一个缩进
(D) 以上都不可以
4.
在上面结构中,哪种写法可以在index页面中有输出img.gif
(A) <img src=”../image/img.gif” />
(B) <img src=”image/img.gif” />
(C) <img src=”image../img.gif” />
(D) <img src=”img.gif/image” />
5. 下面哪些代码不能成功注释?
(A)
(B)
(C)
(D)
6. 哪些标签在页面上没有语义的
(A) p (B) h
(C) input (D) span
7. 下面哪段代码可以在页面上显示一个输入框,并且默认输入框上的文字是”admin”
(A) <input type=”text” />
(B) <input type=”text” name=”admin” />
(C) <input type=”text” value=”admin” />
(D) <input type=”text” id=”admin” />
8. 下面哪些标签不属于表单元素:
(A) <input type=”text” />
(B) <input type=”buttom” />
(C) <textarea></textarea>
(D) <div></div>
9.一个盒模型,它有如下属性。
那么,它真实占有的宽度是多少?
1width:200px;
2height:200px;
3border:1px solid red;
4padding:10px 20px;
(A) 200px;
(B) 202px;
(C) 222px;
(D) 242px;
10. “相对定位”是相对何者定位?
(A) 离自己最近的已经定位了的祖先盒子
(B) 自己原来的位置
(C) 浏览器窗口的左上角
(D) 页面版心
11.css的三种样式中哪种样式的优先级最高:
(A) 行内样式
(B) 内联样式
(C) 外部样式
(D) 三种样式优先级一样
12.下面为块级元素标签的是
(A)div (B)span (C)strong (D)em
13.如何让一个div的显示方式与span标签一样的
(A) display: block
(B) display: inline
(C) display: inline-block
(D) display: block-inline
14.在w3c中规定html决定页面的:
(A) 结构
(B) 样式
(C) 行为
(D) 以上都不正确
15.下面哪些不属于css的特点
(A) 封装
(B) 继承
(C) 层叠
(D) 优先级
16.下面的代码与结果中,哪个是正确的
(A) 行高为19
(B) 颜色为红色
(C) 大小为20px
(D) 以上结果都正确
17.如果希望一行上的文字与图片居中对齐,可以设置哪个属性:
(A) margin: 0 auto;
(B) text-aline:center
(C) vertical-align: middle
(D) float: left
18.伪类的排序正确的是:
(A) link visited active hover
(B) link visited hover active
(C) visited link hover active
(D) visited link active hover
19.计算盒子模型的宽度不计算下面哪个属性:
(A) border
(B) padding
(C) margin
(D) width
20.下面哪段代码会出现盒子的“塌陷”现象:
(A)
(B)
(C)
(D) 没有正确答案
21.下列选项中能够设置元素位移变换的属性是
(A) translate
(B) rotate
(C) scale
(D) skew
22.background-size设置背景图片的尺寸会自动调整缩放比例保证图片始终填充满背景区域,如有溢出部分被隐藏的属性是
(A) contain
(B) cover
(C) content-box
(D) padding-box
23.表单属性中属于占位符的是
(A) novalidate
(B) required
(C) pattern
(D) placeholder
24.Html5中audio标签中循环播放的属性是
(A)Loop
(B) controls
(C) autoplay
(D) preload
25.不属于input元素type属性值的是:
A.button
B.file
C.radio
D.post
26.下列选择中属性选择器语法格式正确的是
A.div(class)
B.div[class]
C.div{class}
D.#class
27.animation-delay设置的是动画的
(A)动画执行次数
(B)动画的持续时间
(C)动画序列的名称
(D)动画的延时时间
28.表单属性中获取焦点的属性是
(A) placeholder
(B) autocomplete
(C) required
(D) autofocus
29.转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放,对于其描述错误的是()
A、移动 translate(x, y) 可以改变元素的位置,x、y可为负值
B、缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数,可为负值;
C、旋转 rotate(deg) 可以对元素进行旋转,正值为顺时针,负值为逆时针(注意如果是先旋转 xy轴是会改变)
D、倾斜 skew(deg, deg) 可以使元素按一定的角度进行倾斜
30、不属于HTML5提供的有语义的新标签是()
A.<nav></nav>
B.<header></header>
C.<span></span>
D.<section></section>
31、表单属性中获取焦点属性的属性是()
A.placeholder
B.autofocus
C.multiple
D.autocomplete
32、background-size属性的作用是( )
A.设置背景图片的尺寸
B.设置多背景
C.设置盒子大小
D.设置背景颜色
33、transition-duration设置的是过渡
A.设置过渡时间
B.设置过渡速度
C.设置过渡延时
D.设置过渡属性
34、3D变换属性中transform:translateY(300px)的作用是( )
A.沿着x轴向右的移动300px
B.沿着x轴向左的移动300px
C.沿着y轴向上的移动300px
D.沿着y轴向下的移动300px
35、下列哪个是视频标签( )
A video
B audio
C player
D videos
二、简答题(每题6分)
1、说出四个关于过渡的属性
1、页面上的定位主要有哪几种,分别是有哪些特点。
2、请列举出清除浮动的几种方式(最少三种)
4、2D转换都有哪几类
5、为什么要CSS 初始化,并举例说明。
