C++实验报告-QT PaintPad
QT实验报告【范本模板】

面向对象程序设计2实验报告专业:计算机科学与技术年级:2013级班级:工科1班学号:070613047姓名:黄剑波目录实验一:线程通信:门铃 (1)一、实验目的 (1)二、实验内容 (1)三、实验要求 (1)四、实验步骤 (1)五、实验源码 (2)main.cpp (2)doorbell。
h (2)doorbell.cpp (4)doorbell.qrc (7)六、实验结果与分析 (7)七、教师评价 (7)实验二:高阶多线程QtConcurrent的使用:ImageLoader (8)一、实验目的 (8)二、实验内容 (8)三、实验要求 (8)四、实验步骤 (8)五、实验源码 (9)main。
cpp (9)widget。
h (9)widget。
cpp (10)imageloader.qrc (11)六、实验结果与分析 (12)七、教师评价 (13)实验三:HTTP编程:httpTestTool (14)一、实验目的 (14)二、实验内容 (14)三、实验要求 (14)四、实验步骤 (14)五、实验源码 (15)main。
cpp (15)widget。
h (15)widget.cpp (17)六、实验结果与分析 (35)七、教师评价 (37)实验四:FTP:ftpTestTool (38)一、实验目的 (38)二、实验内容 (38)三、实验要求 (38)四、实验步骤 (38)五、实验源码 (39)main.cpp (39)widget.h (39)widget。
cpp (41)六、实验结果与分析 (48)七、教师评价 (48)实验五:TCP服务器:timeService (49)一、实验目的 (49)二、实验内容 (49)三、实验要求 (49)四、实验步骤 (49)五、实验源码 (50)main.cpp (50)timeService.h (50)timeService。
cpp (51)七、教师评价 (52)实验六:TCP:timeClient (53)一、实验目的 (53)二、实验内容 (53)三、实验要求 (53)四、实验步骤 (53)五、实验源码 (54)main.cpp (54)widget。
qt课程设计实验报告

程序设计课程设计实验报告(qt实验报告)信息科学与技术学院软件三班高文博2010050703092011年5月实验1:计算当初存入本金的钱数。
(12题)1.实验目的、要求目的:1)熟悉qt中的常用属性;2)熟悉vbox hbox模型及怎样根据需求设计控件,边框等;3)熟悉各个槽函数的使用,准确的将c++语言转换成qt语言,将控件功能与函数结合起来。
要求:1)掌握对控件的文本色,背景色等常用属性的设置。
2)掌握对控件、边框尺寸与结构的设置3)掌握对函数的设置2.实验设备笔记本电脑,已安装Qt 开发环境。
3.实验内容、步骤●先在vc++上进行编译。
●应用qt3.38进行编译,运行。
实验步骤:1)根据题目需求在草纸上画出结构图;2)根据草图用代码设计整体框架和控件;3)在qt上运行;4)运行成功后根据功能添加函数;5)在头文件中添加头文件。
6)将添加的功能函数与功能控件相连;7)分别对每个函数进行测试;8)将整个程序在qt运行调试;9)运行通过后给每个函数写注释;实验代码如下所示A (1)主框架结构代码#include"gwbsave.h"GwbSave::GwbSave(QWidget*parent,const char*name):QWidget(parent,name) {//??vBox=new QVBoxLayout(this);vBox->setMargin(5);vBox->setSpacing(5);label=new QLabel("Please input the lilv:",this,"label");vBox->addWidget(label);//??hBox=new QHBoxLayout(this);hBox->setMargin(5);hBox->setSpacing(5);vBox->addLayout(hBox);le1=new QLineEdit(this,"le1");hBox->addWidget(le1);//?,??hBox2=new QHBoxLayout(this);hBox2->setMargin(5);hBox2->setSpacing(5);vBox->addLayout(hBox2);leResult=new QLineEdit(this,"leResult");leResult->setReadOnly(true);leResult->setPaletteBackgroundColor(Qt::gray);hBox->addWidget(leResult);//аgrid=new QGridLayout(this,1,5,5,10);vBox->addLayout(grid);btnResult=new QPushButton("Result",this,"btnResult");grid->addWidget(btnResult,0,2);btnClean=new QPushButton("Clean",this,"btnClean");grid->addWidget(btnClean,0,3);btnExit=new QPushButton("Exit",this,"btnExit");grid->addWidget(btnExit,0,4);connect(btnExit,SIGNAL(clicked()),this,SLOT(close())); // connect(btnClean,SIGNAL(clicked()),this,SLOT(slotClean())); //? connect(btnResult,SIGNAL(clicked()),this,SLOT(slotExit()));//}(2)主窗体结构视图B(1)添加函数后的全部代码a头文件//#ifndef GWBSAVE_H#define GWBSAVE_H#include<qwidget.h>#include<qlayout.h>#include<qlineedit.h>#include<qpushbutton.h>#include<qlabel.h>#include<qdatetime.h>//class GwbSave:public QWidget{Q_OBJECTpublic:GwbSave(QWidget*parent=0,const char*name=0);//构造函数。
qt画图实验报告doc

qt画图实验报告篇一:QT综合作业实验报告一、实验目的1,了解并掌握Qt集成开发环境下使用Qt Designer 开发图形界面程序的流程和相关操作;2,了解并掌握Qt的信号槽和信号传递机制,并通过具体应用加深理解;3,了解并掌握使Qt应用程序支持中文或国际化的方法,并在本次实验中使用; 4,了解并掌握QPainter的translate、shear等库函数的使用方法和Widget类的使用方法,并通过本次实验加深理解;5,掌握在Qt Designer界面上为菜单项添加工具栏按钮、创建相应槽函数的方法; 6,了解并掌握使用双缓冲机制绘图的方法。
二、实验环境操作系统:Windows 7应用软件:Qt Creator开发平台:qt-sdk-win-opensource-XX.04三、程序流程图:四、核心源代码mainwindow.cpp的内容(实现菜单项的功能和绘图功能的调用)#include "mainwindow.h"#include "ui_mainwindow.h"#include "donewdialog.h"#include#include#include#include "aboutdialog.h"MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ui->setupUi(this);setWindowTitle(tr("Qt绘图板"));setFixedSize(700,500); //主窗口大小设为700*500area = new PaintArea;scrollArea = new QScrollArea;scrollArea->setBackgroundRole(QPalette::Dark); //scrollArea对象的背景色设为Dark scrollArea->setWidget(area); //将画布添加到scrollArea中scrollArea->widget()->setMinimumSize(800,600); //scrollArea初始化大小设为800*600ui->dockWidget->hide();setCentralWidget(scrollArea); //将scrollArea加入到主窗口的中心区isSaved = false;curFile = tr("未命名.png");creatColorComboBox(ui->penColorComboBox); //画笔颜色组合框creatColorComboBox(ui->brushColorComboBox); //填充颜色组合框}MainWindow::~MainWindow(){delete ui;}void MainWindow::changeEvent(QEvent *e){QMainWindow::changeEvent(e);switch (e->type()) {case QEvent::LanguageChange:ui->retranslateUi(this);break;default:break;}void MainWindow::doOpen(){if (maybeSave()){QString fileName = QFileDialog::getOpenFileName(this,tr("打开文件"), QDir::currentPath());if (!fileName.isEmpty()){area->openImage(fileName);scrollArea->widget()->resize(area->getImageSize());//获得图片的大小,然后更改scrollArea的大小isSaved = true;curFile = fileName;}}void MainWindow::doNew(){if(maybeSave()){DoNewDialog dlg;if(dlg.exec() == QDialog::Accepted){int width = dlg.getWidth();int height = dlg.getHeight();area->setImageSize(width,height); scrollArea->widget()->resize(width,height); area->setImageColor(dlg.getBackColor()); isSaved = false;}}bool MainWindow::maybeSave(){if(area->isModified()){QMessageBox::StandardButton box;box = QMessageBox::warning(this,tr("保存文件"),tr("图片已经改变,是否保存?"), QMessageBox::Yes|QMessageBox::No|QMessageBox::Cance l);if(box == QMessageBox::Yes){return doFileSave();}else if(box == QMessageBox::Cancel){return false;}return true;}bool MainWindow::doFileSave(){if(isSaved){return saveFile(curFile);}else return doFileSaveAs();}bool MainWindow::saveFile(QString fileName) {if(area->saveImage(fileName,"png"))篇二:C++实验报告-QT PaintPad《面向对象程序设计与C++》实验报告报告创建时间:篇三:QT实验五QT绘图基础实验QT绘图基础实验(一)编程绘图实现显示时钟窗口使用定时器和QPAINTER类绘制时钟,包括使用刷子、画笔、定义坐标旋转、刻度定义、画线等函数,完成时钟实时显示。
完整QTP实验报告.

本科中期实习报告*名:***学号:**********专业:软件工程院系:信息学院****:***完成日期:2012 年 6 月22 日西安财经学院教务处制目录内容摘要 (4)一、关于QTP软件介绍 (5)(一)软件特点 (5)(二)QTP测试主要过程 (6)二、测试计划及测试需求 (8)(一)测试原理分析 (8)(二)测试需求分析 (8)(三)测试流图 (9)(四)测试搭建环境 (9)(五)测试计划设计图 (10)三、测试用例设计 (11)(一)登录与退出登录测试用例 (11)(二)写信测试用例图 (11)四、测试过程 (13)(一)开始录制脚本 (13)(二)回放录制脚本 (17)(三)加入检查点 (17)(四)重新运行脚本 (20)五、测试结果分析 (21)六、测试总结和心得体会 (23)基于QTP对新浪邮箱进行功能测试的测试报告内容摘要QTP是quicktest Professional的简称,是一种自动测试工具。
使用QTP的目的是想用它来执行重复的手动测试,主要是用于回归测试和测试同一软件的新版本。
因此你在测试前要考虑好如何对应用程序进行测试,例如要测试那些功能、操作步骤、输入数据和期望的输出数据等对于一个网站系统,其链接的正确性和各个功能模块的功能实现的准确性是其测试的关键性环节。
同时在最短的时间内开发出需求分析中的网站系统的软件产品,以最快的速度能先于其他竞争对手占领软件市场,从而获取最大的利益,所以测试速度也是至关重要的。
本次实验是基于QTP对新浪邮箱进行功能测试。
以QTP自动化测试工具对网站的链接正确性检查和各个功能模块的功能实现的准确性测试能够在满足测试需求的前提下加快测试进度。
关键词:QTP 新浪邮箱测试结果分析录制脚本一、关于QTP软件介绍(一)软件特点(1)QTP是一个侧重于功能的回归自动化测试工具;提供了很多插件,如:.NET的,Java 的,SAP的,Terminal Emulator的等等,分别用于各自类型的产品测试。
基于Qt的游戏开发(实训报告)

扬州市职业大学课程设计说明书设计题目:基于QT的嵌入式智能游戏开发系别:信息工程学院专业:计算机应用*名:***学号:*********指导教师:***完成时间:2014年6月摘要嵌入式软件软件开发是嵌入式产品开发的关键技术之一,特别是基于Linux操作系统的嵌入式软件开发,已经成为嵌入式开发的主要领域。
Qt作为一种跨平台的图形界面开发平台,可以直接建立在简单的帧缓冲驱动上,并且有良好的可配置、可裁剪特性,因此也经常用在嵌入式系统上。
Qt支持一般图形界面系统的由事件驱动的编程模型,并且支持特有的信号与槽的编程模型,应用非常灵活。
越来越多的嵌入式终端需要一个图形化的人机借口界面(GUI),良好的人机交互界面是嵌入式系统设计的一个关键技术,尤其是嵌入式系统在消费电子领域的发展,消费者对嵌入式系统的游戏娱乐功能也越来越关注。
本文的目标是设计和实现嵌入式Linux下基于Qt的猜数字游戏的开发,程序所实现的功能是首先由计算机随机产生4个范围在0至9内的数字但是不显示给玩家,由玩家进行试猜。
当玩家输入4个数字之后,计算机进行统计,给出这4个数字与答案中4个数字相同的个数及位置也相同的个数。
玩家根据这个结果进行下一次的试猜,直到所输入的数字及数字的位置与答案完全相同为成功,或者达到规定的次数为失败。
猜数字游戏的基本功能由几个与数组相关的算法来实现,通过Qt中的QLineEdit 类实现文本输入数字,使用QValidator类校验输入是否为整数并且可以限定整数的范围。
用QtGlobal库函数中的qsrand生成一个随机数来实现方块的随机出现。
用QMessageBox类实现显示对话框。
关键词:嵌入式软件软件开发;Qt4图形用户界面;猜数字游戏目录摘要 (I)目录 (II)第1章绪论 (1)1.1 课题研究背景和意义 (1)1.2 嵌入式软件发展状况及未来 (2)1.2.1 标志性的嵌入式产品 (2)1.2.2 嵌入式软件技术面临挑战 (3)1.2.3 影响未来软件新技术 (4)1.3 课题研究内容 (4)第2章 Linux和Qt开发环境的简介 (6)2.1 Linux操作系统的简介 (6)2.2 Linux操作系统的主要特性 (7)2.3 Qt简介 (8)2.4 Qt开发环境 (9)2.5 Qt编程机制 (11)第3章项目设计 (14)3.1 需求分析 (14)3.2 总体设计 (14)3.3 可行性分析 (15)第4章嵌入式猜数字游戏的功能实现 (17)4.1 系统功能模块的设计 (17)4.2 结构设计 (17)4.3 功能实现 (23)第5章总结和展望 (27)致谢 (28)参考文献 (29)附录(源代码) (30)第1章绪论1.1课题研究背景和意义嵌入式系统(Embedded System)可以简单定义为“以转门应用的实现为中心。
qt画图实验报告

qt画图实验报告篇一:QT时钟实验报告实验报告书实验名称:qmainwindow程序设计专业班级:6学号:姓名:陈俊宇潘耀斌联系电话:指导老师:谭智实验时间:—计算机科学与工程学院计算机实验室(中心)1设计分析qmainwindow程序设计对qmainwindow类窗口进行分析,qmainwindow类是一个经常用到的类,为用户提供了一个主窗口程序,可包含一个菜单条,一个工具栏,一个状态条以及一个中央窗体,是许多应用程序的基础,,如文本编辑器,图片浏览器都是以qmainwindow为基础实现的。
本次程序设计,首先分析了一个基本的窗口程序的实现,只包含基本的菜单和工具栏,实现了基本的窗口功能,如打开、新建等。
2功能需求实现一个基本的窗口程序,包括一个菜单条,一个工具栏,中央可编辑窗体及状态栏。
实现的效果如图所示。
在编写文本编辑器等应用中,需要对文本进行排序,以列表的方式显示各段文本。
即实现文本的排序功能,并实现文本的对齐及撤销和恢复功能,如图所示。
在编辑框中任意输入几段文字,单击工具栏上的下拉列表框,选择排序方式,则光标所在的文本段以所选排序方式自动缩进排序显示,并且紧接着的文本段以同样的方式排列;工具栏中部的4个快捷按钮实现文本的对齐功能,分别为左对齐,右对齐、居中和两端对齐;工具栏右部的快捷按钮实现文本操作的前进/回退功能。
3程序源代码###include#include#include#include#include#include#include#includemainwindow::mainwindow(qwid get*parent):qmainwindow(parent),ui(newui::mainwindow){ui->setupui(this);issaved=fal se;curfile=tr(noname);ui->action_left->setcheckable(true);ui->action_righ t->setcheckable(true);ui->action_justift->setchecka ble(true);ui->action_center->setcheckable(true);/*w orkspace=newqworkspace;setcentralwidget(workspace); createmenu();qmainwindow*window1=newqmainwindow;qmainwindow*wind ow2=newqmainwindow;qmainwindow*window3=newqmainwind ow;window1->setwindowtitle(tr(windowi));window2->se twindowtitle(tr(windowii));window3->setwindowtitle(tr(windowiii));qtextedit*edit1=newqtextedit;qtexted it*edit2=newqtextedit;qtextedit*edit3=newqtextedit; edit1->settext(tr(window1));edit2->settext(tr(windo w2));edit3->settext(tr(window3));window1->setcentra lwidget(edit1);window2->setcentralwidget(edit2);win dow3->setcentralwidget(edit3);workspace->addwindow( window1);workspace->addwindow(window2);workspace->a ddwindow(window3);*/[root@localhostopt]#三、实验总结篇三:用qt实现桌面时钟设计.doc附件二【学生用】西北农林科技大学信息工程学院面向对象实习实习报告题学号姓名专业班级指导教师实践日期目:桌面时钟设计与实现目录一、综合训练目的与要求................................................. ............................合训练任务................................................. ........................................................................... .....1三、总体设计................................................. ........................................................................... .............2四、详细设计说明................................................. ........................................................................... .....4五、调试与测试................................................. .....................................5六、实习日志................................................. ........................................................................... .............9七、实习总结................................................. ........................................................................... .............9八、附录:核心代码清单................................................. ............................ (9)一、综合训练目的与要求正文这次面向对象实习实践活动是在c++面向对象程序设计之后进行的实践环节旨在加深对面向对象编程的设计思想(类的设计,抽象,封装,包含与继承,多态性,uml图)的理解,掌握使用c++编程的基本的技能,从而能通过小型的团队开发一些小软件的实现与设计,并能够解决一定的实际问题。
18-Qt 2D绘图(八)涂鸦板

十八、Qt2D绘图(八)涂鸦板上面一节我们深入分析了一下Qt的坐标系统,这一节我们在前面程序的基础上稍加改动,设计一个涂鸦板程序。
简单的涂鸦板:1.我们再在程序中添加函数。
我们在dialog.h里的public中再添加鼠标移动事件和鼠标释放事件的函数声明:void mouseMoveEvent(QMouseEvent*);void mouseReleaseEvent(QMouseEvent*);在private中添加变量声明:QPixmap pix;QPoint lastPoint;QPoint endPoint;因为在函数里声明的QPixmap类对象是临时变量,不能存储以前的值,所以为了实现保留上次的绘画结果,我们需要将其设为全局变量。
后两个QPoint变量存储鼠标指针的两个坐标值,我们需要用这两个坐标值完成绘图。
2.在dialog.cpp中进行修改。
在构造函数里进行变量初始化。
resize(600,500);//窗口大小设置为600*500pix=QPixmap(200,200);pix.fill(Qt::white);然后进行其他几个函数的定义:void Dialog::paintEvent(QPaintEvent*){QPainter pp(&pix);pp.drawLine(lastPoint,endPoint);//根据鼠标指针前后两个位置就行绘制直线lastPoint=endPoint;//让前一个坐标值等于后一个坐标值,这样就能实现画出连续的线QPainter painter(this);painter.drawPixmap(0,0,pix);}void Dialog::mousePressEvent(QMouseEvent*event){if(event->button()==Qt::LeftButton)//鼠标左键按下lastPoint=event->pos();}void Dialog::mouseMoveEvent(QMouseEvent*event){if(event->buttons()&Qt::LeftButton)//鼠标左键按下的同时移动鼠标{endPoint=event->pos();update();}}void Dialog::mouseReleaseEvent(QMouseEvent*event){if(event->button()==Qt::LeftButton)//鼠标左键释放{endPoint=event->pos();update();}}这里的update()函数,是进行界面重绘,执行该函数时就会执行那个重绘事件函数。
QTP测试工具实验报告

QTP测试工具实验报告一、QTP 简介1.1自动化测试的好处如果你执行过人工测试,你一定了解人工测试的缺点,人工测试非常浪费时间而且需要投入大量的人力。
使用人工测试的结果,往往是在应用程序交付前,无法对应用程序的所有功能都作完整的测试。
使用QuickTest可以加速整个测试的过程,并且建置完新版本的应用程序或网站后,可以重复使用测试脚本进行测试。
以QuickTest执行测试,就与人工测试一样。
QuickTest会仿真鼠标的动作与键盘的输入,不过QuickTest比人工测试快了很多。
1.2 QuickTest工作流程1.录制测试脚本前的准备在测试前需要确认你的应用程序及QuickTest是否符合测试需求?确认你已经知道如何对应用程序进行测试,如要测试哪些功能、操作步骤、预期结果等。
同时也要检查一下QuickTest的设定,如Test Settings以及Options对话窗口,以确保QuickTest会正确的录制并储存信息。
确认QuickTest以何种模式储存信息。
2.录制测试脚本操作应用程序或浏览网站时,QuickTest会在Keyword View 中以表格的方式显示录制的操作步骤。
每一个操作步骤都是使用者在录制时的操作,如在网站上点击了链接,或则在文本框中输入的信息。
3.加强测试脚本在测试脚本中加入检查点,可以检查网页的链接、对象属性、或者字符串,以验证应用程序的功能是否正确。
将录制的固定值以参数取代,使用多组的数据测试程序。
使用逻辑或者条件判断式,可以进行更复杂的测试。
4.对测试脚本进行调试修改过测试脚本后,需要对测试脚本作调试,以确保测试脚本能正常并且流畅的执行。
5.在新版应用程序或者网站上执行测试脚本通过执行测试脚本,QuickTest会在新本的网站或者应用程序上执行测试,检查应用程序的功能是否正确。
6.分析测试结果分析测试结果,找出问题所在。
7.测试报告如果你安装了TestDirector(Quality Center),则你可以将发现的问题回报到TestDirector(Quality Center)数据库中。
qt画图实验报告

qt画图实验报告篇一:QT综合作业实验报告一、实验目的1,了解并掌握Qt集成开发环境下使用Qt Designer 开发图形界面程序的流程和相关操作;2,了解并掌握Qt的信号槽和信号传递机制,并通过具体应用加深理解;3,了解并掌握使Qt应用程序支持中文或国际化的方法,并在本次实验中使用; 4,了解并掌握QPainter的translate、shear等库函数的使用方法和Widget类的使用方法,并通过本次实验加深理解;5,掌握在Qt Designer界面上为菜单项添加工具栏按钮、创建相应槽函数的方法; 6,了解并掌握使用双缓冲机制绘图的方法。
二、实验环境操作系统:Windows 7应用软件:Qt Creator开发平台:qt-sdk-win-opensource-XX.04三、程序流程图:四、核心源代码mainwindow.cpp的内容(实现菜单项的功能和绘图功能的调用)#include "mainwindow.h"#include "ui_mainwindow.h"#include "donewdialog.h"#include#include#include#include "aboutdialog.h"MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ui->setupUi(this);setWindowTitle(tr("Qt绘图板"));setFixedSize(700,500); //主窗口大小设为700*500area = new PaintArea;scrollArea = new QScrollArea;scrollArea->setBackgroundRole(QPalette::Dark); //scrollArea对象的背景色设为DarkscrollArea->setWidget(area); //将画布添加到scrollArea中scrollArea->widget()->setMinimumSize(800,600); //scrollArea初始化大小设为800*600ui->dockWidget->hide();setCentralWidget(scrollArea); //将scrollArea加入到主窗口的中心区isSaved = false;curFile = tr("未命名.png");creatColorComboBox(ui->penColorComboBox); //画笔颜色组合框creatColorComboBox(ui->brushColorComboBox); //填充颜色组合框}MainWindow::~MainWindow(){delete ui;}void MainWindow::changeEvent(QEvent *e){QMainWindow::changeEvent(e);switch (e->type()) {case QEvent::LanguageChange:ui->retranslateUi(this);break;default:break;}}void MainWindow::doOpen(){if (maybeSave()){QString fileName = QFileDialog::getOpenFileName(this,tr("打开文件"), QDir::currentPath());if (!fileName.isEmpty()){area->openImage(fileName);scrollArea->widget()->resize(area->getImageSize());//获得图片的大小,然后更改scrollArea的大小isSaved = true;curFile = fileName;}}}void MainWindow::doNew(){if(maybeSave()){DoNewDialog dlg;if(dlg.exec() == QDialog::Accepted){int width = dlg.getWidth();int height = dlg.getHeight();area->setImageSize(width,height); scrollArea->widget()->resize(width,height); area->setImageColor(dlg.getBackColor()); isSaved = false;}}}bool MainWindow::maybeSave(){if(area->isModified()){QMessageBox::StandardButton box;box = QMessageBox::warning(this,tr("保存文件"),tr("图片已经改变,是否保存?"), QMessageBox::Yes|QMessageBox::No|QMessageBox::Cance l);if(box == QMessageBox::Yes){return doFileSave();}else if(box == QMessageBox::Cancel){return false;}}return true;}bool MainWindow::doFileSave(){if(isSaved){return saveFile(curFile);}else return doFileSaveAs();}bool MainWindow::saveFile(QString fileName){if(area->saveImage(fileName,"png"))篇二:C++实验报告-QT PaintPad《面向对象程序设计与C++》实验报告报告创建时间:篇三:QT实验五QT绘图基础实验QT绘图基础实验(一)编程绘图实现显示时钟窗口使用定时器和QPAINTER类绘制时钟,包括使用刷子、画笔、定义坐标旋转、刻度定义、画线等函数,完成时钟实时显示。
QT实验报告范文

QT实验报告范文实验报告-QT编程一、实验目的1.理解QT框架的概念和特点;2.掌握QT编程的基本语法和使用方法;3.学习使用QT进行界面设计和图形绘制。
二、实验内容本次实验主要分为三个部分:QT框架的概述、QT编程基础和实际操作。
2.1QT框架的概述QT(即"Qt")是一种跨平台C++应用程序开发框架。
它可以在不同的操作系统上如Windows、macOS和Linux上运行,并提供了一套完整的开发工具链。
QT提供了一个基于信号和槽机制的事件模型,使得开发者可以通过简单的代码连接不同的对象,实现对象之间的通信和交互。
这个机制使得QT编程变得简单而灵活。
2.2QT编程基础QT框架中的基本概念有:- QObject:所有的类都从QObject继承,使得类具有信号槽机制和对象树的功能。
- QWidget:继承自QObject,是所有GUI类的基类。
它可以显示在屏幕上,接受用户的输入,并显示自己的状态。
- QApplication:应用程序类,是QT程序的入口点。
在程序的主函数中创建一个QApplication对象后,可以调用exec(函数进入事件循环。
QT框架中的基本语法和使用方法包括:- 信号和槽机制:通过connect函数将信号与槽函数连接,使得当一些特定事件发生时,槽函数会被调用。
-事件处理:通过重写事件处理函数来处理各种不同的事件,如鼠标点击、键盘输入等。
- 布局管理器:QT提供了一些布局管理器来帮助开发者实现灵活的界面布局,如QVBoxLayout、QHBoxLayout等。
2.3实际操作本次实验中,我们将实际用QT进行界面设计和图形绘制。
首先,我们通过QT Designer创建一个简单的界面,包含一个按钮和一个文本框。
然后,我们使用QT Creator将界面和代码进行关联,使得按钮点击时,文本框中显示一段文字。
其次,我们使用QT自带的绘图类和函数进行图形绘制。
通过继承QWidget类,并重写其paintEvent函数,我们可以在界面上绘制各种图形,如直线、矩形、椭圆等。
基于Qt的游戏开发(实训报告)

扬州市职业大学课程设计说明书设计题目:基于QT的嵌入式智能游戏开发系别:信息工程学院专业:计算机应用*名:***学号:*********指导教师:***完成时间:2014年6月摘要嵌入式软件软件开发是嵌入式产品开发的关键技术之一,特别是基于Linux操作系统的嵌入式软件开发,已经成为嵌入式开发的主要领域。
Qt作为一种跨平台的图形界面开发平台,可以直接建立在简单的帧缓冲驱动上,并且有良好的可配置、可裁剪特性,因此也经常用在嵌入式系统上。
Qt支持一般图形界面系统的由事件驱动的编程模型,并且支持特有的信号与槽的编程模型,应用非常灵活。
越来越多的嵌入式终端需要一个图形化的人机借口界面(GUI),良好的人机交互界面是嵌入式系统设计的一个关键技术,尤其是嵌入式系统在消费电子领域的发展,消费者对嵌入式系统的游戏娱乐功能也越来越关注。
本文的目标是设计和实现嵌入式Linux下基于Qt的猜数字游戏的开发,程序所实现的功能是首先由计算机随机产生4个范围在0至9内的数字但是不显示给玩家,由玩家进行试猜。
当玩家输入4个数字之后,计算机进行统计,给出这4个数字与答案中4个数字相同的个数及位置也相同的个数。
玩家根据这个结果进行下一次的试猜,直到所输入的数字及数字的位置与答案完全相同为成功,或者达到规定的次数为失败。
猜数字游戏的基本功能由几个与数组相关的算法来实现,通过Qt中的QLineEdit 类实现文本输入数字,使用QValidator类校验输入是否为整数并且可以限定整数的范围。
用QtGlobal库函数中的qsrand生成一个随机数来实现方块的随机出现。
用QMessageBox类实现显示对话框。
关键词:嵌入式软件软件开发;Qt4图形用户界面;猜数字游戏目录摘要 (I)目录 (II)第1章绪论 (1)1.1 课题研究背景和意义 (1)1.2 嵌入式软件发展状况及未来 (2)1.2.1 标志性的嵌入式产品 (2)1.2.2 嵌入式软件技术面临挑战 (3)1.2.3 影响未来软件新技术 (4)1.3 课题研究内容 (4)第2章 Linux和Qt开发环境的简介 (6)2.1 Linux操作系统的简介 (6)2.2 Linux操作系统的主要特性 (7)2.3 Qt简介 (8)2.4 Qt开发环境 (9)2.5 Qt编程机制 (11)第3章项目设计 (14)3.1 需求分析 (14)3.2 总体设计 (14)3.3 可行性分析 (15)第4章嵌入式猜数字游戏的功能实现 (17)4.1 系统功能模块的设计 (17)4.2 结构设计 (17)4.3 功能实现 (23)第5章总结和展望 (27)致谢 (28)参考文献 (29)附录(源代码) (30)第1章绪论1.1课题研究背景和意义嵌入式系统(Embedded System)可以简单定义为“以转门应用的实现为中心。
QT综合作业实验报告

一、实验目的1,了解并掌握Qt集成开发环境下使用Qt Designer开发图形界面程序的流程和相关操作;2,了解并掌握Qt的信号槽和信号传递机制,并通过具体应用加深理解;3,了解并掌握使Qt应用程序支持中文或国际化的方法,并在本次实验中使用;4,了解并掌握QPainter的translate、shear等库函数的使用方法和Widget类的使用方法,并通过本次实验加深理解;5,掌握在Qt Designer界面上为菜单项添加工具栏按钮、创建相应槽函数的方法;6,了解并掌握使用双缓冲机制绘图的方法。
二、实验环境操作系统:Windows 7应用软件:Qt Creator开发平台:qt-sdk-win-opensource-2009.04三、程序流程图:四、核心源代码mainwindow.cpp的内容(实现菜单项的功能和绘图功能的调用) #include "mainwindow.h"#include "ui_mainwindow.h"#include "donewdialog.h"#include <QMessageBox>#include <QFileDialog>#include <QPainter>#include "aboutdialog.h"MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ui->setupUi(this);setWindowTitle(tr("Qt绘图板"));setFixedSize(700,500); //主窗口大小设为700*500area = new PaintArea;scrollArea = new QScrollArea;scrollArea->setBackgroundRole(QPalette::Dark); //scrollArea对象的背景色设为Dark scrollArea->setWidget(area); //将画布添加到scrollArea中scrollArea->widget()->setMinimumSize(800,600); //scrollArea初始化大小设为800*600ui->dockWidget->hide();setCentralWidget(scrollArea); //将scrollArea加入到主窗口的中心区isSaved = false;curFile = tr("未命名.png");creatColorComboBox(ui->penColorComboBox); //画笔颜色组合框creatColorComboBox(ui->brushColorComboBox); //填充颜色组合框}MainWindow::~MainWindow(){delete ui;}void MainWindow::changeEvent(QEvent *e){QMainWindow::changeEvent(e);switch (e->type()) {case QEvent::LanguageChange:ui->retranslateUi(this);break;default:break;}}void MainWindow::doOpen(){if (maybeSave()){QString fileName = QFileDialog::getOpenFileName(this,tr("打开文件"), QDir::currentPath());if (!fileName.isEmpty()){area->openImage(fileName);scrollArea->widget()->resize(area->getImageSize());//获得图片的大小,然后更改scrollArea的大小isSaved = true;curFile = fileName;}}}void MainWindow::doNew()if(maybeSave()){DoNewDialog dlg;if(dlg.exec() == QDialog::Accepted){int width = dlg.getWidth();int height = dlg.getHeight();area->setImageSize(width,height);scrollArea->widget()->resize(width,height);area->setImageColor(dlg.getBackColor());isSaved = false;}}}bool MainWindow::maybeSave(){if(area->isModified()){QMessageBox::StandardButton box;box = QMessageBox::warning(this,tr("保存文件"),tr("图片已经改变,是否保存?"), QMessageBox::Yes|QMessageBox::No|QMessageBox::Cancel);if(box == QMessageBox::Yes){return doFileSave();}else if(box == QMessageBox::Cancel){return false;}}return true;}bool MainWindow::doFileSave(){if(isSaved){return saveFile(curFile);}else return doFileSaveAs();}bool MainWindow::saveFile(QString fileName){if(area->saveImage(fileName,"png"))isSaved = true;return true;}else return false;}bool MainWindow::doFileSaveAs(){QString fileName = QFileDialog::getSaveFileName(this,tr("另存为"),curFile); if(fileName.isEmpty()){return false;}else return saveFile(fileName);}void MainWindow::on_action_N_triggered() //新建菜单{doNew();}void MainWindow::on_action_O_triggered() //打开菜单{doOpen();}void MainWindow::on_action_S_triggered() //保存菜单{doFileSave();}void MainWindow::on_action_A_triggered() //另存为菜单{doFileSaveAs();}void MainWindow::on_action_X_triggered() //退出菜单{if(maybeSave())qApp->quit();}void MainWindow::closeEvent(QCloseEvent *event) //关闭事件{if(maybeSave())qApp->quit();else event->ignore();}void MainWindow::on_action_P_triggered() //打印菜单{area->doPrint();}void MainWindow::on_action_4_triggered() //放大菜单{area->zoomIn();scrollArea->widget()->resize(area->getImageSize());//获得图片的大小,然后更改scrollArea的大小}void MainWindow::on_action_5_triggered() //缩小菜单{area->zoomOut();}void MainWindow::on_action_6_triggered() //还原菜单{area->zoom_1();}void MainWindow::on_action_7_triggered() //旋转菜单{area->doRotate();}void MainWindow::on_action_8_triggered() //拉伸菜单{area->doShear();}void MainWindow::on_action_10_triggered() //清空菜单{area->doClear();}void MainWindow::on_action_11_triggered() //绘图工具栏菜单{ui->dockWidget->show();}void MainWindow::creatColorComboBox(QComboBox *comboBox){QPixmap pix(16,16);QPainter painter(&pix);painter.fillRect(0,0,16,16,Qt::black); //先绘制一个16*16的小图片,然后给其涂色comboBox->addItem(QIcon(pix),tr("黑色"),Qt::black); //再用该图片作为组合框条目的图标painter.fillRect(0,0,16,16,Qt::white);comboBox->addItem(QIcon(pix),tr("白色"),Qt::white);painter.fillRect(0,0,16,16,Qt::red);comboBox->addItem(QIcon(pix),tr("红色"),Qt::red);painter.fillRect(0,0,16,16,Qt::green);comboBox->addItem(QIcon(pix),tr("绿色"),Qt::green);painter.fillRect(0,0,16,16,Qt::blue);comboBox->addItem(QIcon(pix),tr("蓝色"),Qt::blue);painter.fillRect(0,0,16,16,Qt::yellow);comboBox->addItem(QIcon(pix),tr("黄色"),Qt::yellow);comboBox->addItem(tr("无颜色"),Qt::transparent); //即透明}void MainWindow::on_shapeComboBox_currentIndexChanged(QString shape) //选择图形组合框{if(shape == tr("无"))area->setShape(PaintArea::None); //利用PaintArea类中的枚举变量else if(shape == tr("矩形"))area->setShape(PaintArea::Rectangle);else if(shape == tr("直线"))area->setShape(PaintArea::Line);else if(shape == tr("椭圆"))area->setShape(PaintArea::Ellipse);}void MainWindow::on_penStyleComboBox_currentIndexChanged(QString style) //画笔风格组合框{if(style == tr("实线")){area->setPenStyle(Qt::SolidLine);}else if(style == tr("虚线")){area->setPenStyle(Qt::DotLine);}}void MainWindow::on_penWidthSpinBox_valueChanged(int width) //画笔线宽组合框{area->setPenWidth(width);}void MainWindow::on_penColorComboBox_currentIndexChanged(int index) //画笔颜色组合框{QColor color =ui->penColorComboBox->itemData(index,Qt::UserRole).value<QColor>();area->setPenColor(color);}void MainWindow::on_brushColorComboBox_currentIndexChanged(int index) //填充颜色组合框{QColor color =ui->brushColorComboBox->itemData(index,Qt::UserRole).value<QColor>(); area->setBrushColor(color);}void MainWindow::on_action_12_triggered() //关于对话框的实现{AboutDialog abdlg;abdlg.show();if(abdlg.exec()!=QDialog::Accepted)abdlg.show();}void MainWindow::on_action_2_triggered() //选择直线{area->setShape(PaintArea::Line); //利用PaintArea类中的枚举变量}void MainWindow::on_action_3_triggered() //选择无{area->setShape(PaintArea::None);}void MainWindow::on_action_9_triggered() //选择矩形{area->setShape(PaintArea::Rectangle);}void MainWindow::on_action_13_triggered() //选择椭圆{area->setShape(PaintArea::Ellipse);}void MainWindow::on_action_14_triggered() //选择实线{area->setPenStyle(Qt::SolidLine);}void MainWindow::on_action_15_triggered() //选择虚线{area->setPenStyle(Qt::DotLine);}paintarea.cpp的内容(实现双缓冲绘图并提供绘图接口的调用)#include "paintarea.h"#include <QPainter>#include <QPrintDialog>#include <QPrinter>PaintArea::PaintArea(){image = QImage(400,300,QImage::Format_RGB32); //画布的初始化大小设为400*300,使用32位颜色backColor = qRgb(255,255,255); //画布初始化背景色使用白色image.fill(backColor);modified = false;scale = 1;angle = 0;shear = 0;penColor = Qt::black;brushColor = Qt::black;penWidth = 1;penStyle = Qt::SolidLine;curShape = None;isDrawing = false;}void PaintArea::paintEvent(QPaintEvent *){QPainter painter(this);painter.scale(scale,scale);if(isDrawing) //如果正在绘制特殊图形,则显示临时绘图区上的内容{painter.drawImage(0,0,tempImage);}else{if(angle){QImage copyImage = image; //新建临时的copyImage,利用它进行旋转操作QPainter pp(©Image);QPointF center(copyImage.width()/2.0,copyImage.height()/2.0);pp.translate(center);pp.rotate(angle);pp.translate(-center);pp.drawImage(0,0,image);image = copyImage; //只会复制图片上的内容,不会复制坐标系统angle = 0; //完成旋转后将角度值重新设为0}if(shear){QImage copyImage = image;QPainter pp(©Image);pp.shear(shear,shear);pp.drawImage(0,0,image);image = copyImage;shear = 0;}painter.drawImage(0,0,image);}}void PaintArea::mousePressEvent(QMouseEvent *event){if(event->button() == Qt::LeftButton) //当鼠标左键按下{lastPoint = event->pos(); //获得鼠标指针的当前坐标作为起始坐标isDrawing = true;}}void PaintArea::mouseMoveEvent(QMouseEvent *event){if(event->buttons()&Qt::LeftButton) //如果鼠标左键按着的同时移动鼠标{endPoint = event->pos(); //获得鼠标指针的当前坐标作为终止坐标if(curShape == None) //如果不进行特殊图形绘制,则直接在image上绘制{isDrawing = false;paint(image);}else //如果绘制特殊图形,则在临时绘图区tempImage上绘制{tempImage = image; //每次绘制tempImage前用上一次image中的图片对其进行填充paint(tempImage);}}}void PaintArea::mouseReleaseEvent(QMouseEvent *event){if(event->button() == Qt::LeftButton) //如果鼠标左键释放{endPoint = event->pos();isDrawing = false;paint(image);}}void PaintArea::paint(QImage &theImage){QPainter pp(&theImage); //在theImage上绘图QPen pen = QPen();pen.setColor(penColor);pen.setStyle(penStyle);pen.setWidth(penWidth);QBrush brush = QBrush(brushColor);pp.setPen(pen);pp.setBrush(brush);int x,y,w,h;x = lastPoint.x()/scale;y = lastPoint.y()/scale;w = endPoint.x()/scale - x;h = endPoint.y()/scale - y;switch(curShape){case None:{pp.drawLine(lastPoint/scale,endPoint/scale); //由起始坐标和终止坐标绘制直线lastPoint = endPoint; //让终止坐标变为起始坐标break;}case Line:{pp.drawLine(lastPoint/scale,endPoint/scale);break;}case Rectangle:{pp.drawRect(x,y,w,h);break;}case Ellipse:{pp.drawEllipse(x,y,w,h);break;}}update(); //进行更新界面显示,可引起窗口重绘事件,重绘窗口modified = true;}void PaintArea::setImageSize(int width, int height){QImage newImage(width,height,QImage::Format_RGB32);image = newImage;update();}void PaintArea::setImageColor(QColor color){backColor = color.rgb(); //因为image的背景色要用QRgb类型的颜色,所以这里进行了一下转换image.fill(backColor);update();}bool PaintArea::saveImage(const QString &fileName, const char *fileFormat) {QImage visibleImage = image;if (visibleImage.save(fileName, fileFormat)) //实现了文件存储{modified = false;return true;}else{return false;}}bool PaintArea::openImage(const QString &fileName){QImage loadedImage;if (!loadedImage.load(fileName))return false;QSize newSize = loadedImage.size();setImageSize(newSize.width(),newSize.height());image = loadedImage;modified = false;update();return true;}QSize PaintArea::getImageSize(){return image.size()*scale;}void PaintArea::doPrint(){QPrinter printer(QPrinter::HighResolution);QPrintDialog *printDialog = new QPrintDialog(&printer, this);if (printDialog->exec() == QDialog::Accepted){QPainter painter(&printer);QRect rect = painter.viewport();QSize size = image.size();size.scale(rect.size(), Qt::KeepAspectRatio);painter.setViewport(rect.x(), rect.y(), size.width(), size.height()); painter.setWindow(image.rect());painter.drawImage(0, 0, image);}}void PaintArea::zoomIn(){scale*=1.2;update();}void PaintArea::zoomOut(){scale/=1.2;update();}void PaintArea::zoom_1(){scale = 1;update();}void PaintArea::doRotate(){angle +=90;update();}void PaintArea::doShear(){shear = 0.2;update();}void PaintArea::doClear(){image.fill(backColor); //用现在的画布背景色进行填充update();}void PaintArea::setPenStyle(Qt::PenStyle style){penStyle = style;}void PaintArea::setPenWidth(int width){penWidth = width;}void PaintArea::setPenColor(QColor color){penColor = color;}void PaintArea::setBrushColor(QColor color){brushColor = color;}void PaintArea::setShape(ShapeType shape){curShape = shape;}五、实验步骤第一部分:设计界面一.设计菜单1.在QtCreator中新建Qt4 Gui Application工程,我这里使用的工程名为paint,使用默认的QMainWindow作为主窗口。
qtp 实验报告

qtp 实验报告Qt是一种跨平台的应用程序开发框架,它由挪威的Trolltech公司开发,并于2008年被诺基亚收购。
Qt的全称是"Qt Toolkit",它提供了一套用于开发图形用户界面(GUI)和嵌入式系统的工具和库。
Qt采用C++语言编写,具有良好的可移植性和可扩展性,被广泛应用于桌面应用、移动应用和嵌入式系统。
本文将介绍我在Qt实验中的经验和收获,以及对Qt框架的一些评价和思考。
首先,我在实验中学习了Qt的基本概念和使用方法。
Qt提供了丰富的类库和工具,使得开发者可以快速构建功能强大的应用程序。
在实验中,我学会了使用Qt Creator这个集成开发环境(IDE),它提供了可视化的界面设计器和代码编辑器,使得开发过程更加高效和便捷。
其次,我了解了Qt的信号与槽机制。
这是Qt框架中一种非常重要的通信机制,用于对象之间的消息传递。
通过信号与槽的连接,我们可以实现对象之间的解耦和灵活的交互。
在实验中,我通过编写一些简单的示例程序,深入理解了信号与槽的原理和使用方法。
另外,Qt还提供了一套强大的绘图系统,使得开发者可以轻松地创建各种图形界面元素。
在实验中,我学会了使用Qt的绘图API,绘制了一些简单的图形,如线条、矩形和椭圆等。
通过对绘图系统的学习和实践,我对Qt的图形处理能力有了更深入的了解。
此外,Qt还支持多线程编程,使得开发者可以充分利用多核处理器的优势,提高应用程序的性能和响应速度。
在实验中,我学习了Qt的多线程编程模型和相关的类库,编写了一些多线程的示例程序。
通过对多线程编程的实践,我深刻体会到了多线程编程的挑战和重要性。
总的来说,Qt是一种功能强大、易于学习和使用的应用程序开发框架。
它提供了丰富的类库和工具,使得开发者可以快速构建高质量的应用程序。
在实验中,我通过学习和实践,对Qt的各个方面有了更深入的了解和掌握。
然而,Qt也存在一些不足之处。
首先,Qt的学习曲线相对较陡峭,特别是对于初学者来说。
qt绘图函数

8-1 用QPainter绘图(Painting with QPainter)2011-10-26 19:56:04| 分类:默认分类 | 标签: |字号大中小订阅8-1 用QPainter绘图(Painting with QPainter)分类: C++ GUI Programming with Qt 4 2007-05-29 21:52 8228人阅读评论(3) 收藏举报要在绘图设备(paint device,一般是一个控件)上开始绘制,我们只要创建一个QPainter,把绘图设备指针传给QPainter对象。
例如:oid MyWidget::paintEvent(QPaintEvent *event){QPainter painter(this);...}使用QPainter的draw…()函数我们可以绘制各种图形。
图给出了主要的一些。
绘制的方式由QPainter的设置决定。
设置的一部分是从绘图设备得到的,其他是初始化时的默认值。
三个主要的设置为:画笔,刷子和字体。
画笔用来绘制直线和图形的边框。
包含颜色,宽度,线型,角设置和连接设置。
刷子是填充几何图形的方式。
包含颜色,方式设置,也可以是一个位图或者渐变色。
字体用来绘制文本。
字体的属性很多,如字体名,字号等。
这些设置随时可以改变,可用QPen,QBrush,QFont对象调用setPen(),setBrush(),setFont()修改。
Figure . QPainter's most frequently used draw...() functionsFigure . Cap and join styles< XMLNAMESPACE PREFIX ="O" />< XMLNAMESPACE PREFIX ="V" />Figure . Pen stylesFigure . Predefined brush styles现在来看看具体的例子。
实验2、Qt 程序制作实验文档

实验2、Qt Designer 使用实验【实验目的】掌握Qt 应用程序编程方法。
掌握Qt 集成开发环境使用方法和步骤。
掌握Qt 程序编译方法。
【实验步骤】第1步、在终端当中,输入designer & 命令,调用Qt Designer 窗体设计软件,如下所示:[root jim@localhost root]# designer &图1 打开Qt Designer 软件第2步、在如下图2当中的New File /Project 选项当中,选择C++ Project 选项,并单击OK选项,如下图2 所示:图2 选择新建C++ Project工程第3步、在Project Setting 窗体当中输入lesson1.pro 工程名,完成之后,单击OK按钮,完成工程的创建,如下所示:图3 创建工程第4步、新建完工程之后,在Qt Designer 当中选择File->New…,在New File 窗体视图当中,选择Dialog ,单击OK,新建一个窗体,如下图所示:图4选择新建Dialog第5步、新建完成窗体之后,会在Qt Designer 软件当中,存在一个Form1 窗体视图,调整窗体为如下图5所示(如有疑问查看视频文档):图5调整From1 窗体大小第6步、从左边的工具栏当中,将PushButton按钮和LineEidt 控件绘制到刚才调整好的窗体上面,如下图6所示。
图6将Push Button 控件放置到Form1 窗体上第7步、调整并设计3个控件在窗体上的位置,如下图8所示:图8 设置LineEdit 和PushButton 控件的布局第8步、修改Form1 的name 为work ,为后续的编程做好准备,如下图9所示:图9 设置Form1 的窗体Name 为work第9步、分别修改PushButton1 和PushButton2 的name 为ok 和cancel,修改PushButton1和PushButton2 的text 修改为ok和cancel,将LineEdit1 的name 修改成为:text,如下图10,11和12所示:图10 修改LineEdit1 的name 为text图11 修改PushButton1的name 为ok图12 修改PushButton1 的text 为OK第10步、按照上述相似的步骤,修改PushButton2 的name 和text 为:cancel.(如有不清楚的地方,请查看视频文档。
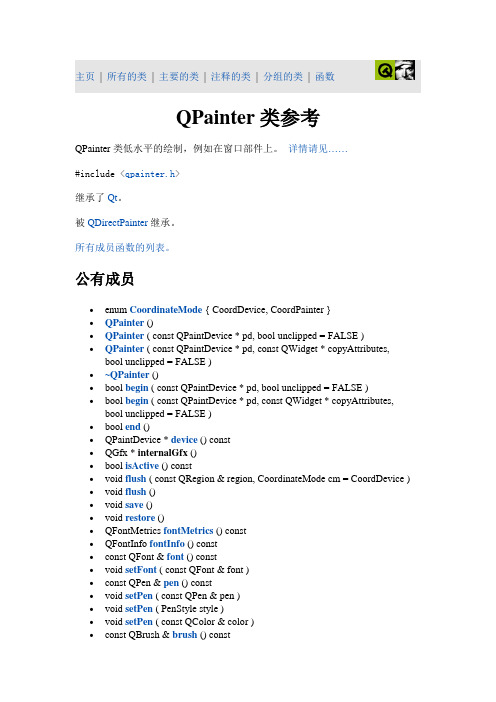
QPainter

主页| 所有的类| 主要的类| 注释的类| 分组的类| 函数QPainter类参考QPainter类低水平的绘制,例如在窗口部件上。
详情请见……#include <qpainter.h>继承了Qt。
被QDirectPainter继承。
所有成员函数的列表。
公有成员∙enum CoordinateMode { CoordDevice, CoordPainter }∙QPainter ()∙QPainter ( const QPaintDevice * pd, bool unclipped = FALSE )∙QPainter ( const QPaintDevice * pd, const QWidget * copyAttributes, bool unclipped = FALSE )∙~QPainter ()∙bool begin ( const QPaintDevice * pd, bool unclipped = FALSE )∙bool begin ( const QPaintDevice * pd, const QWidget * copyAttributes, bool unclipped = FALSE )∙bool end ()∙QPaintDevice * device () const∙QGfx * internalGfx ()∙bool isActive () const∙void flush ( const QRegion & region, CoordinateMode cm = CoordDevice ) ∙void flush ()∙void save ()∙void restore ()∙QFontMetrics fontMetrics () const∙QFontInfo fontInfo () const∙const QFont & font () const∙void setFont ( const QFont & font )∙const QPen & pen () const∙void setPen ( const QPen & pen )∙void setPen ( PenStyle style )∙void setPen ( const QColor & color )∙const QBrush & brush () const∙void setBrush ( const QBrush & brush )∙void setBrush ( BrushStyle style )∙void setBrush ( const QColor & color )∙QPoint pos () const∙const QColor & backgroundColor () const∙void setBackgroundColor ( const QColor & c )∙BGMode backgroundMode () const∙void setBackgroundMode ( BGMode m )∙RasterOp rasterOp () const∙void setRasterOp ( RasterOp r )∙const QPoint & brushOrigin () const∙void setBrushOrigin ( int x, int y )∙void setBrushOrigin ( const QPoint & p )∙bool hasViewXForm () const∙bool hasWorldXForm () const∙void setViewXForm ( bool enable )∙QRect window () const∙void setWindow ( const QRect & r )∙void setWindow ( int x, int y, int w, int h )∙QRect viewport () const∙void setViewport ( const QRect & r )∙void setViewport ( int x, int y, int w, int h )∙void setWorldXForm ( bool enable )∙const QWMatrix & worldMatrix () const∙void setWorldMatrix ( const QWMatrix & m, bool combine = FALSE )∙void saveWorldMatrix () (obsolete)∙void restoreWorldMatrix () (obsolete)∙void scale ( double sx, double sy )∙void shear ( double sh, double sv )∙void rotate ( double a )∙void translate ( double dx, double dy )∙void resetXForm ()∙QPoint xForm ( const QPoint & pv ) const∙QRect xForm ( const QRect & rv ) const∙QPointArray xForm ( const QPointArray & av ) const∙QPointArray xForm ( const QPointArray & av, int index, int npoints ) const ∙QPoint xFormDev ( const QPoint & pd ) const∙QRect xFormDev ( const QRect & rd ) const∙QPointArray xFormDev ( const QPointArray & ad ) const∙QPointArray xFormDev ( const QPointArray & ad, int index, int npoints ) const∙void setClipping ( bool enable )∙bool hasClipping () const∙QRegion clipRegion ( CoordinateMode m = CoordDevice ) const∙void setClipRect ( const QRect & r, CoordinateMode m = CoordDevice )∙void setClipRect ( int x, int y, int w, int h, CoordinateMode m = CoordDevice )∙void setClipRegion ( const QRegion & rgn, CoordinateMode m = CoordDevice )∙void drawPoint ( int x, int y )∙void drawPoint ( const QPoint & p )∙void drawPoints ( const QPointArray & a, int index = 0, int npoints = -1 )∙void moveTo ( int x, int y )∙void moveTo ( const QPoint & p )∙void lineTo ( int x, int y )∙void lineTo ( const QPoint & p )∙void drawLine ( int x1, int y1, int x2, int y2 )∙void drawLine ( const QPoint & p1, const QPoint & p2 )∙void drawRect ( int x, int y, int w, int h )∙void drawRect ( const QRect & r )∙void drawWinFocusRect ( int x, int y, int w, int h )∙void drawWinFocusRect ( int x, int y, int w, int h, const QColor & bgColor ) ∙void drawWinFocusRect ( const QRect & r )∙void drawWinFocusRect ( const QRect & r, const QColor & bgColor )∙void drawRoundRect ( int x, int y, int w, int h, int xRnd = 25, int yRnd = 25 ) ∙void drawRoundRect ( const QRect & r, int xRnd = 25, int yRnd = 25 )∙void drawEllipse ( int x, int y, int w, int h )∙void drawEllipse ( const QRect & r )∙void drawArc ( int x, int y, int w, int h, int a, int alen )∙void drawArc ( const QRect & r, int a, int alen )∙void drawPie ( int x, int y, int w, int h, int a, int alen )∙void drawPie ( const QRect & r, int a, int alen )∙void drawChord ( int x, int y, int w, int h, int a, int alen )∙void drawChord ( const QRect & r, int a, int alen )∙void drawLineSegments ( const QPointArray & a, int index = 0, int nlines = -1 )∙void drawPolyline ( const QPointArray & a, int index = 0, int npoints = -1 ) ∙void drawPolygon ( const QPointArray & a, bool winding = FALSE, int index = 0, int npoints = -1 )∙void drawConvexPolygon ( const QPointArray & pa, int index = 0, int npoints = -1 )∙void drawCubicBezier ( const QPointArray & a, int index = 0 )∙void drawPixmap ( int x, int y, const QPixmap & pixmap, int sx = 0, int sy = 0, int sw = -1, int sh = -1 )∙void drawPixmap ( const QPoint & p, const QPixmap & pm, const QRect & sr )∙void drawPixmap ( const QPoint & p, const QPixmap & pm )∙void drawPixmap ( const QRect & r, const QPixmap & pm )∙void drawImage ( int x, int y, const QImage & image, int sx = 0, int sy = 0, int sw = -1, int sh = -1, int conversionFlags = 0 )∙void drawImage ( const QPoint &, const QImage &, const QRect & sr, int conversionFlags = 0 )∙void drawImage ( const QPoint & p, const QImage & i, int conversion_flags = 0 )∙void drawImage ( const QRect & r, const QImage & i )∙void drawTiledPixmap ( int x, int y, int w, int h, const QPixmap & pixmap, int sx = 0, int sy = 0 )∙void drawTiledPixmap ( const QRect & r, const QPixmap & pm, const QPoint & sp )∙void drawTiledPixmap ( const QRect & r, const QPixmap & pm )∙void drawPicture ( const QPicture & pic ) (obsolete)∙void drawPicture ( int x, int y, const QPicture & pic )∙void drawPicture ( const QPoint & p, const QPicture & pic )∙void fillRect ( int x, int y, int w, int h, const QBrush & brush )∙void fillRect ( const QRect & r, const QBrush & brush )∙void eraseRect ( int x, int y, int w, int h )∙void eraseRect ( const QRect & r )∙enum TextDirection { Auto, RTL, LTR }∙void drawText ( int x, int y, const QString &, int len = -1, TextDirection dir = Auto )∙void drawText ( const QPoint &, const QString &, int len = -1,TextDirection dir = Auto )∙void drawText ( int x, int y, const QString &, int pos, int len,TextDirection dir = Auto )∙void drawText ( const QPoint & p, const QString &, int pos, int len, TextDirection dir = Auto )∙void drawText ( int x, int y, int w, int h, int flags, const QString &, int len = -1, QRect * br = 0, QTextParag ** internal = 0 )∙void drawText ( const QRect & r, int tf, const QString & str, int len = -1, QRect * brect = 0, QTextParag ** internal = 0 )∙QRect boundingRect ( int x, int y, int w, int h, int flags, const QString &, int len = -1, QTextParag ** intern = 0 )∙QRect boundingRect ( const QRect & r, int flags, const QString & str, int len = -1, QTextParag ** internal = 0 )∙int tabStops () const∙void setTabStops ( int ts )∙int * tabArray () const∙void setTabArray ( int * ta )∙HDC handle () const静态公有成员∙void redirect ( QPaintDevice * pdev, QPaintDevice * replacement )相关函数∙void qDrawShadeLine ( QPainter * p, int x1, int y1, int x2, int y2, const QColorGroup & g, bool sunken, int lineWidth, int midLineWidth ) ∙void qDrawShadeRect ( QPainter * p, int x, int y, int w, int h,const QColorGroup & g, bool sunken, int lineWidth, int midLineWidth,const QBrush * fill )∙void qDrawShadePanel ( QPainter * p, int x, int y, int w, int h,const QColorGroup & g, bool sunken, int lineWidth, const QBrush * fill ) ∙void qDrawWinButton ( QPainter * p, int x, int y, int w, int h,const QColorGroup & g, bool sunken, const QBrush * fill )∙void qDrawWinPanel ( QPainter * p, int x, int y, int w, int h,const QColorGroup & g, bool sunken, const QBrush * fill )∙void qDrawPlainRect ( QPainter * p, int x, int y, int w, int h,const QColor & c, int lineWidth, const QBrush * fill )详细描述QPainter类低水平的绘制,例如在窗口部件上。
QT中使用QPainter在ui子控件中绘图

QT中使用QPainter在ui子控件中绘图在使用QT中的QPainter绘制图片时发现其只能够在当前类中执行绘制操作。
本文介绍一下怎么实现在ui的子控件中用QPainter实现绘图。
以QLabel为例:1.在QT工程中新建一个类PaintLabel,继承自QLabel。
//paintlabel.h文件#ifndef PAINTLABEL_H#define PAINTLABEL_H#include class PaintLabel:public QLabel{ Q_OBJECTpublic: explicit PaintLabel(QWidget *parent = 0); void paintEvent(QPaintEvent *event);};#endif // PAINTLABEL_H//paintlabel.c文件#include'paintlabel.h'#include#include#include#include#include#includePaintLabel::PaintLabel(QWidget *parent):QLabel(parent){}void PaintLabel::paintEvent(QPaintEvent *event){QPainter painter(this);global_var::Cap_Image = global_var::Cap_Image.scaled(this->width(),this->height(),Qt::Ig noreAspectRatio);painter.drawImage(QPoint(0,0), global_var::Cap_Image);QLabel::paintEvent(event);//global_var::time_End = (double)clock();//qDebug()<<(global_var::time_End-global_var::time_Start)/1000;//global_var::time_Start = global_var::time_End;}2.在界面设计文件mainwindow.ui中拖入一个QLabel控件,右键->提升为->选择基类QLabel->名称为PaintLabel->输入h文件paintlabel.h->选中->提升。
QT的Paint 系统

下面对于QT的绘制系统做一个简要说明,这个系统主要由三部分组成,QPainter, QPaintDevice, QPaintEngine。
QPainter 是一个绘制接口类,提供绘制各种面向用户的命令,而QPaintDevice 是一个QPainter绘制的目的地,相当于画布, 而QPaintEngine 是基本绘制命令的具体实现。
我们打交道比较多的是QPainter , 注意对于Windows平台来说,当绘制目标是一个widget 的时候,QPainter只能在paintEvent() 里面或者由paintEvent()导致调用的函数里面使用。
QPainter 可以定制如下的一些参数:font() 字体,辅助接口fontInfo() 和fontMetrics()brush() 定义用填充模式绘制几何形状时候的画刷,主要是画刷的颜色和模式pen() 定义花框图的时候线条的样条和颜色backgroundMode() 定义是否存在background(),分为,Qt::OpaqueMode和Qt::TransparentMode 两个background() 只有当backgroundMode() 是Qt::OpaqueMode, pen() 是一个一个stripple (各种虚线。
), 这个描述的是背景像素的颜色值。
brushOrigin() 画刷原点,正常情况下,画刷原点就是widget背景的原点viewport, window() 和worldTransform(),一起构成painter的坐标系。
hasClipping() 告诉painter 是否执行裁剪操作,裁剪的区域是clipRegion()。
layoutDirection() , 表明的是在绘制文字项的时候,文字的排版方向worldMatrixEnabled() 告诉绘制流程是否开启world 变换viewTransformEnabled() 告诉绘制流程是否开启view 变换上面的设置项,很多在绘制的device 上也会由相应的设置,比如QWdiget::font()。
QT版连连看制作的实验报告

一.游戏概述1.1游戏简介游戏“连连看”顾名思义就是找出相关联的东西,这个连连看在网上基本是用在小游戏中,就是找出相同的两样东西,在一定的规则之内可以做为相关联处理。
“连连看”的发展经历了从桌面游戏、在线游戏、社交游戏三个过程。
游戏“连连看”是源自台湾的桌面小游戏,自从流入大陆以来风靡一时,也吸引众多程序员开发出多种版本的“连连看”。
这其中,顾方编写的“阿达连连看”以其精良的制作广受好评,这也成为顾方“阿达系列软件”的核心产品。
并于2004年,取得了国家版权局的计算机软件著作权登记证书。
随着Flash应用的流行,网上出现了多种在线Flash版本“连连看”。
如“水晶连连看”,“果蔬连连看”等,流行的“水晶连连看”以华丽界面吸引了一大批的女性玩家。
2008年,随着社交网络的普及和开放平台的兴起,“连连看”被引入了社交网络。
“连连看”与个人空间相结合,被快速的传播,成为一款热门的社交游戏,其中以开发者Jonevey在Manyou开放平台上推出的“宠物连连看”最为流行。
1.2游戏功能本次设计连连看主要是在原连连看对战的基础上设计挑战模式,具体的功能如下所述:●游戏运行界面简单美观,操作简单,运行稳定;●能够根据不同的等级模式播放不同的游戏背景音乐,包括操作方向键、消行时的声音,音量由玩家操作控制;●设计不同的游戏难度,当玩家达到一定的积分,可以进入相关难度的等级;玩家可直接操作界面上的相关按钮来控制游戏的开始、暂停、设置、退出等功能。
二.需求分析2.1开发的需求2.1.1 C++C/C++的哲学就不一样了,同一份程序代码,只要在该平台重新Compile成该平台的执行档,就能在该平台执行,若文字模式下的程序,的确可以跨平台,程序完全不需修改,但GUI盛行以后,由于各GUI的Library都不一样且没有标准,所以GUI程序并没办法跨平台Compile,因为各平台都有专属的Library。
但是C/C++优势就是执行速度快,若能解决GUI Library的问题,则跨平台即可解决。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《面向对象程序设计与C++》实验报告
·新建了一个Qt设计类About_us,开始编写“关于我们”。
可浮动、可由按钮呼出\隐藏的“画图工具栏”
7)放大\缩小\还原大小功能:
10)保存功能:
12.2)打开图片效果:
【调试过程】
1、无法用"UTF-8"编码
用记事本打开,另存为,更改编码为UTF-8,保存原位置,覆盖确定。
2、No such file or directory
在Paint.pro里增加行:
QT += widgets
3、'setCodecForTr' is not a member of 'QTextCodec'
Reason:QT5中删除了此项函数。
相见CSDN-Blog:
QTextCodec中的setCodecForTr等终于消失了(Qt5):
/dbzhang800/article/details/7325698
Qt5与中文:/dbzhang800/article/details/7542672
4、QT5茫茫多的奇葩问题
切换到QT4,原来QT和QtCreator的版本是不同的……各种失败之后,
QtCreator2.6.0为QT4.8.4,Installing...
5、卸载程序时删除尽了当前文件夹,全文件丢失,上网也找不到了……Failed
6、重下载5.1.1,回归原始问题
上网查询发现No such file or directory的另一解决方案及原理:Qt5的命名空间更改了,有许多原来在gui、core里的头文件被迁移到了widgets里,所以进行更改
#include<QtWidgets\QMainWindow>
#include<QtWidgets\QScrollArea>
#include<QtWidgets\QComboBox>
#include<QtWidgets\QLabel>
事实证明,和
QT+= core gui
改成
QT+= core gui widgets
的效果是一样的……
7、'QVariant(Qt::GlobalColor)' is private
又一个被移除了的函数……
把Qt::white等颜色更改为QColor(Qt::white); 记得加上#include<QColor>//现在依然在QtGui内
8、undefined reference to _imp___ZN8QPrinterC1ENS_11PrinterModeE'
Qt5中函数有变化,直接删除QPrinter模块后,终于可以构建运行了
使用到打印相关的类,Qt5单独放到了QtPrintSupport模块中,所以得加头文件
#include <QtPrintSupport>,在.pro中要加QT += printsupport
备注:
1、教师在布置需撰写实验报告的实验前,应先将报告书上的“实验
题目”、“实验性质”、“实验目的”、“实验项目内容”等项目填写完成,然后再下发给学生。
2、教师在布置需撰写报告的实验项目时,应告知学生提交实验报告
的最后期限。
3、学生应按照要求正确地撰写实验报告:
1)在实验报告上正确地填写“实验时间”、“实验地点”等栏
目。
2)将实验所涉及的源程序文件内容(实验操作步骤或者算法)
填写在“实验过程或算法(源程序)”栏目中。
3)将实验所涉及源程序调试过程(输入数据和输出结果)或者
实验的分析内容填写在“实验结果及分析和(或)源程序调
试过程”栏目中。
4)在实验报告页脚的“报告创建时间:”处插入完成实验报告时
的日期和时间。
5)学生将每个实验完成后,按实验要求的文件名通过网络提交
(上载)到指定的服务器所规定的共享文件夹中。
每个实验
一个电子文档,如果实验中有多个电子文档(如源程序或图
形等),则用WinRAR压缩成一个压缩包文档提交,压缩包
文件名同实验报告文件名(见下条)。
6)提交的实验报告电子文档命名为:“组号(2位数字)年级
(两位数字不要“级”字)专业(缩写:计算机科学与技术
专业(计科)、网络工程专业(网络)、信息安全专业(信
息)、物联网工程(物联网))项目组成员(学号(八位数
字)姓名)实验序号(一位数字).doc。
如第1组完成第1
个Project,专业为“计算机科学与技术”专业,项目组成员
有:张三(学号20115676),李四(学号20115676),王五
(学号20115676),完成的课程设计报告命名为:01_10计科
_20115676张三_20115676李四_20115676王五1.doc,以后几
次实验的报告名称以此类推。
4、教师(或助教)在评价学生实验时,应根据其提交的其他实验相
关资料(例如源程序文件等)对实验报告进行仔细评价。
评价后应完成的项目有:
1)在“成绩”栏中填写实验成绩。
每个项目的实验成绩按照五
级制(优、良、中、及格、不及格)方式评分,实验总成绩
则通过计算每个项目得分的平均值获得(平均值计算时需将
五级制转换为百分制优=95、良=85、中=75、及格=65、不及
格=55)。
2)在“教师评价”栏中用符号标注评价项目结果(用√表示正
确,用×表示错误,用≈表示半对半错)。
3)在“教师评价”栏中“评价教师签名”填写评价教师(或助
教)姓名。
将评价后的实验报告转换为PDF格式文件归档。
4)课程实验环节结束后,任课教师将自己教学班的实验报告文
件夹进行清理。
在提交文件夹中,文件总数为实验次数×教
学班学生人数(如,教学班人数为90人,实验项目为5,其
文件数为:90×5=450)。
任课教师一定要认真清理,总数相
符,否则学生该实验项目不能得分。
最后将学生提交的实验
报告刻光盘连同实验成绩一起放入试卷袋存档。
