FrontPage1学习任务单
《第6课 认识Frontpage》作业设计方案-小学信息技术人教版三起五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生进一步了解Frontpage软件,熟悉其基本操作,以及掌握一些基本的网页制作技巧。
通过完成作业,学生将能够:1. 了解Frontpage软件的基本界面和功能;2. 掌握一些基本的网页制作技巧,如文本编辑、图片插入、链接设置等;3. 增强学生对网页制作的兴趣和信心。
二、作业内容1. 制作一个简单的个人网页(包括标题、段落、图片、链接等基本元素);2. 在网页中插入一段文字介绍,包括姓名、年龄、爱好等个人信息;3. 在网页中添加一张个人照片,并设置适当的图片格式;4. 创建几个链接,将个人网页链接到其他网站或社交媒体平台;5. 保存并上传个人网页至指定的网络空间。
三、作业要求1. 作业应在规定时间内完成,建议不超过一周;2. 每位学生应独立完成作业,不得抄袭或使用他人作品;3. 作业完成后,请将个人网页的链接或文件发送至教师指定的邮箱;4. 作业过程中如有任何问题,请及时与教师沟通。
四、作业评价教师将对每位学生的作业进行评价,主要依据如下:1. 作业完成质量,包括页面布局、文字排版、图片插入、链接设置等;2. 个人信息的完整性和准确性;3. 作业的完成时间。
对于优秀的作业,教师将给予适当的奖励,并在下一次上课时进行展示和表扬。
对于未达到预期质量的作业,教师也将进行个别指导,帮助学生找出问题并加以改进。
五、作业反馈教师将定期收集学生对作业的反馈意见和建议,以便改进教学方法和内容。
以下是一些可能的反馈问题:1. 您对本次作业有何评价?2. 在完成作业过程中,您遇到了哪些困难?我们如何解决这些问题?3. 您希望在下次作业中增加哪些内容或难度?4. 您对教师有哪些建议或意见?通过收集这些反馈意见,我们将不断优化教学方案,提高学生的学习效果和满意度。
希望学生们能够积极参与作业反馈环节,为我们的教学工作提供宝贵的意见和建议。
作业设计方案(第二课时)一、作业目标1. 巩固学生对Frontpage软件的基本操作,如文件管理、网页布局等。
高中信息技术_使用FRONTPAGE制作网页1教学设计学情分析教材分析课后反思

教学设计----使用FrontPage制作网页一(说明:在高效课堂理念下,先制作好学案让学生预习,熟悉上课内容各组要完成的任务。
上课时按“由各组协作研究本组任务后----选代表上台演示各组任务的制作方法----所有学生完成本任务”的顺序进行教学活动,变老师教为学生教。
)认知目标:1、让学生了解网页制作的基本过程2、让学生了解《FrontPage》操作界面3、让学生认识表格是制作网页框架的工具技能目标:1、会使用表格构建网页框架2、让学生学会插入图片3、让学生学会插入滚动字幕情感目标:1、培养学生爱国主义思想2、培养学生对网页整体布局审美感及对复杂问题分层解决的思想学习重点:表格使用、图片插入、滚动字幕学习难点:使用表格构建网页框架教学过程学情分析本节课是在高二上学期开设的《网站设计》中的第三节。
前期通过几节课,学生已经系统学习了网站的规划设计,并分组确定了各小组网站主题,设计了网站的结构,确定了版面设计中的风格和布局。
在课下已经分工收集了素材并进行了加工处理。
本节课需要让学生掌握网页的基本制作技术,并能把这些技术加以应用,更好的表现主题。
学生通过高中一年级的学习已经掌握了文本处理、多媒体处理等信息加工工具,以他们的基础应该可以很快学会这些网页制作技术。
同时为了调动学生积极性,本节课只讲述基本的制作技术,让学生迅速掌握并能制作出简单的网页,体会网页制作的乐趣和成就感,为将来开发复杂网站打下基础。
效果分析根据上课观察情况,各小组同学分工协作,自主研究学习,小组成员都能学会掌握基本的制作技术,完成简单网页的制作。
90%的同学在完成基本要求,制作出网页整体来后,就开始尝试对网页修饰美化,最终得到的网页已经超出教师制定的标准。
一些同学在制作完善网页的过程中,不断产生新的问题,通过小组讨论和积极探究都能顺利解决。
本节课不仅让学生掌握了基本的网页制作技术,更让学生体会了把复杂问题简单化,化大为小的解决问题的思想和方法。
《第6课认识Frontpage》作业设计方案-小学信息技术人教版三起01五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标1. 了解Frontpage软件的基本功能和特点。
2. 掌握Frontpage的界面组成和基本操作。
3. 学会使用Frontpage进行简单网页的设计与排版。
二、作业内容(一)理论学习学生需认真阅读教材,了解Frontpage的基本概念、功能及界面布局。
通过观看教师提供的视频教程,掌握Frontpage的安装、启动及退出方法。
(二)实践操作1. 启动Frontpage软件,熟悉其工作界面。
了解菜单栏、工具栏、属性栏等基本组成元素及其功能。
2. 创建新网页,学习使用Frontpage提供的各种工具进行文字输入、图片插入及排版等基本操作。
3. 尝试使用Frontpage的模板功能,快速生成一个简单的网页框架。
4. 保存并预览网页,检查排版效果及内容完整性。
(三)创意设计结合所学知识,设计一个以“我的校园”为主题的简单网页。
要求包含校园风景图片、学校简介、校园新闻等内容,并合理运用Frontpage的排版工具进行设计。
三、作业要求1. 理论学习部分需结合教材和视频教程,认真阅读并观看,确保掌握基本知识。
2. 实践操作部分需按照步骤进行,确保每一步操作正确无误。
3. 创意设计部分要求主题明确、内容丰富、排版美观,能够充分展示自己的创意和所学知识。
4. 作业需在规定时间内完成,并按时提交。
四、作业评价1. 评价标准:理论学习掌握程度、实践操作准确性、创意设计的主题与内容、排版的合理性及美观度等。
2. 评价方式:教师根据学生提交的作业进行评分,并结合课堂表现和小组互评等方式进行综合评价。
3. 评价反馈:教师将评价结果及时反馈给学生,指出优点和不足,并提出改进建议。
五、作业反馈1. 教师将针对学生在作业中出现的共性问题进行课堂讲解,帮助学生解决疑惑。
2. 对于优秀作业,将在班级中展示并表扬,激励学生继续努力。
3. 对于需要改进的作业,教师将提供具体的改进建议,帮助学生提高信息技术应用能力。
《第6课 认识Frontpage》作业设计方案-小学信息技术人教版三起01五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生进一步了解Frontpage软件,熟悉其基本操作,掌握基本的网页制作技巧。
通过完成作业,学生将能够:1. 了解Frontpage软件的基本界面和功能;2. 掌握新建、打开、保存网页的基本操作;3. 学会在网页中插入文本、图片、超链接等元素;4. 初步了解网页布局和排版的基本知识。
二、作业内容1. 制作一个简单的个人网页(第一课时完成后):a. 打开Frontpage软件,新建一个网页文件;b. 在网页中插入标题、段落文本;c. 插入一张个人照片作为背景图片;d. 插入个人简介和联系方式;e. 添加超链接,链接到其他网站或个人社交媒体;f. 保存网页文件。
2. 在第二课时中,学生需完成以下任务:a. 对个人网页进行简单的布局和排版;b. 调整图片和文本的位置和大小;c. 尝试使用表格进行网页布局。
三、作业要求1. 学生需独立完成作业,不得抄袭;2. 作业文件需保存为Frontpage格式,并命名为学生姓名+学号;3. 提交作业的时间和方式将在第二课时进行说明。
四、作业评价1. 评价标准:a. 作业完成质量,包括网页的布局、排版、内容和美观程度;b. 操作的正确性和熟练程度,如新建、打开、保存网页文件,插入文本、图片、超链接等操作。
2. 评价方式:a. 学生自评:学生需对自己的作业进行评分和简要说明;b. 小组互评:同一班级的学生可自愿组成小组,对其他同学的作业进行评价,提出改进意见;c. 教师评价:教师根据学生的作业完成情况,给出最终评价和成绩。
五、作业反馈1. 学生可随时向教师咨询在完成作业过程中遇到的问题和困难,教师将尽力提供帮助和指导;2. 教师在评价作业后,会将评价结果反馈给学生,包括成绩和改进意见,以帮助学生更好地了解自己的学习情况;3. 学生应根据教师的反馈,及时调整自己的学习方法和技巧,加强练习,提高自己的信息技术水平。
《Section A 1a-1d》 学习任务单

《Section A 1a-1d》学习任务单一、学习目标1、掌握本部分的重点词汇,如_____、_____、_____等。
2、能够听懂并运用关于_____的日常交际用语。
3、培养学生的_____能力和_____能力。
二、学习重难点1、重点重点词汇的发音和拼写。
理解和运用 1a-1d 中的句型进行交流。
2、难点某些词汇在特定语境中的用法。
如何在实际交流中灵活运用所学句型。
三、学习方法1、多听多读反复听录音,模仿语音语调,注意连读、弱读等发音规则。
大声朗读课文,增强语感。
2、情景模拟创设与1a-1d 相关的情景,与同学或家人进行角色扮演,练习对话。
3、做练习题通过完成课本上的练习题和相关的课外练习,巩固所学知识。
四、学习过程(一)预习1、预习单词查阅词典,了解单词的词性、词义和用法。
尝试根据音标读出单词。
2、预习课文通读 1a-1d 的内容,了解大致意思。
标注出不理解的地方。
(二)课堂学习1、词汇学习老师讲解重点词汇的发音、拼写和用法,学生跟读、拼写。
进行词汇练习,如单词填空、选择等。
2、听力训练听 1b 的录音,完成听力任务。
再次听录音,核对答案,并逐句跟读。
3、对话学习老师讲解 1c 和 1d 中的对话,分析句型和语法。
学生分组练习对话,然后进行展示。
(三)课后复习1、复习词汇背诵重点词汇,默写单词。
用所学词汇造句。
2、复习对话回顾 1c 和 1d 中的对话,模仿对话进行自由交流。
3、完成作业认真完成老师布置的书面作业,如翻译、写作等。
五、拓展学习1、观看英语电影或电视剧,注意其中与本部分相关的表达。
2、阅读英语短文,积累相关的词汇和句型。
六、学习检测1、进行单词听写和测试。
2、安排口语测试,检查对话的掌握情况。
3、完成一份综合练习题,检测对本部分知识的整体掌握程度。
希望同学们能够按照这份学习任务单认真学习《Section A 1a-1d》,不断提高自己的英语水平。
《第6课 认识Frontpage》作业设计方案-小学信息技术人教版三起五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生进一步了解Frontpage软件的基本操作,掌握网页的基本构成,以及如何使用Frontpage创建简单的网页。
通过完成作业,学生将能够:1. 熟练掌握Frontpage的界面和基本操作;2. 了解网页的基本构成,如标题、内容、链接等;3. 能够使用Frontpage创建简单的网页,并添加文本、图片等元素。
二、作业内容1. 创建一个简单的网页,要求包含标题、内容和链接;2. 插入图片并设置图片属性,如大小、位置等;3. 学习并使用Frontpage的导航栏和工具栏,掌握基本的编辑和格式化技巧;4. 学习并掌握网页的基本排版和布局技巧。
三、作业要求1. 每位学生需独立完成作业,不得抄袭;2. 作业完成后,请将网页文件以学号+姓名的方式命名并保存;3. 请在完成每个任务后,仔细检查并确保无误;4. 鼓励学生在作业过程中发现问题并及时记录,以便在后续课堂中与老师和同学交流讨论。
四、作业评价1. 评价标准:作业完成质量、操作熟练程度、问题记录情况等;2. 评价方式:教师评价与学生互评相结合;3. 评价时间:在下节课上课时进行作业评价,并对优秀作品进行展示和表扬。
五、作业反馈在完成作业后,学生应主动向老师和同学请教问题和解答疑惑,以便更好地掌握Frontpage软件的操作技巧和网页制作知识。
同时,教师也应积极关注学生的作业完成情况,及时给予反馈和建议,帮助学生更好地提高自己的信息技术水平。
在完成本节课的作业后,学生应该能够基本掌握Frontpage软件的基本操作和网页制作的基本知识,为后续的学习和实际应用打下坚实的基础。
同时,教师也应该根据学生的作业完成情况,及时调整教学策略和方向,以更好地满足学生的学习需求。
作业设计方案(第二课时)一、作业目标本作业旨在进一步巩固学生对Frontpage软件的认识和操作技能,提高学生对网页制作的兴趣和信心。
《第6课 认识Frontpage》作业设计方案-小学信息技术人教版三起五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生进一步熟悉Frontpage软件,了解其基本操作,包括文件管理、页面布局、网页元素编辑等。
通过完成作业,学生将熟悉Frontpage的基本操作,增强对网页制作的认知,为后续学习打下基础。
二、作业内容1. 打开Frontpage软件,创建一个新网页文件,并为其命名;2. 在网页中插入文本、图片、超链接等元素;3. 调整页面布局,包括标题栏、菜单栏、工具栏、状态栏等;4. 保存网页文件,并上传至本地服务器或互联网。
三、作业要求1. 独立完成作业,家长不参与操作;2. 按照要求设置文件名和文件夹路径,确保文件保存位置正确;3. 按照要求插入网页元素,保证页面布局合理;4. 作业完成后上传至指定位置,以便教师检查;5. 每个学生在上传作业时,请附上一张个人桌面截图,以证明作业已完成。
四、作业评价教师将根据以下标准对学生的作业进行评价:1. 操作规范性:学生是否按照要求进行操作,文件名、保存位置、上传路径等是否正确;2. 页面布局:页面布局是否合理,各元素位置是否得当;3. 网页元素编辑:插入的文本、图片、超链接等元素是否符合要求;4. 创新性:学生在作业过程中是否有所创新,提出新的想法和实践;5. 上交时间:学生是否按时完成作业并提交。
评价结果将作为下次课上课的重要依据,优秀的学生将获得表扬和奖励,未达到要求的学生将需重新完成作业直到达到标准为止。
同时,教师也会针对学生作业中出现的问题进行反馈和指导,帮助学生更好地理解和掌握Frontpage软件的操作。
五、作业反馈教师将在下次课上对本次作业进行反馈。
对于普遍存在的问题,教师将在课堂上集中讲解和指导;对于个别学生的问题,教师将单独进行辅导和帮助。
同时,教师也会鼓励学生之间互相交流和学习,共同提高对Frontpage软件的操作水平。
通过本次作业,学生将进一步熟悉Frontpage软件的基本操作,增强对网页制作的认知,为后续学习打下坚实的基础。
《第6课 认识Frontpage》作业设计方案-小学信息技术人教版三起五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生进一步了解Frontpage软件,熟悉其基本操作,掌握基本的网页制作技巧。
通过完成作业,学生将能够:1. 了解Frontpage软件的基本界面和功能;2. 掌握网页的基本组成元素;3. 初步掌握在Frontpage中创建和编辑网页的基本操作。
二、作业内容1. 制作一个简单的个人网页(包括主页和子页);2. 网页内容包括:标题、图片、文字、链接等;3. 页面布局合理,符合基本的网页设计规范;4. 保存为HTML文件。
三、作业要求1. 独立完成作业,不允许抄袭;2. 按照规定的格式和要求保存文件;3. 在制作过程中遇到问题,可以向老师咨询,寻求帮助;4. 提交作业时,需要附带完整的操作过程说明和截图。
四、作业评价1. 评价标准:作业完成质量、完成时间、是否按时提交等;2. 评价方式:学生自评、小组互评、教师评价相结合。
五、作业反馈在作业评价完成后,老师将根据评价结果给出反馈,包括作业的优点、需要改进的地方以及下一步的学习建议。
同时,学生也可以主动提出对作业的反馈意见和建议,帮助老师更好地改进教学。
具体作业内容及步骤如下:一、引导步骤:1. 请同学们在Frontpage中打开一个空白网页,尝试熟悉Frontpage的基本界面和功能;2. 试着在网页中插入标题、图片、文字等内容,并尝试链接到其他网页;3. 学习并尝试使用Frontpage中的工具栏和菜单栏进行网页的基本编辑和修改。
二、实践步骤:1. 根据自己的兴趣和爱好,选择一个主题(如个人介绍、兴趣爱好等),制作一个简单的个人网页;2. 在制作过程中,要注意页面布局的合理性和美观性,符合基本的网页设计规范;3. 试着使用Frontpage中的一些特殊工具和功能,如动画效果、视频嵌入等,使网页更加生动有趣。
三、分享与交流:1. 在制作完成后,将完成的个人网页与同学们进行分享,互相评价和交流;2. 可以提出自己在制作过程中遇到的问题和困难,大家一起讨论和解决。
《第6课认识Frontpage》作业设计方案-小学信息技术人教版三起01五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业设计旨在让学生初步了解Frontpage软件的基本界面和功能,掌握软件的基本操作,为后续深入学习网页制作打下基础。
通过完成作业,培养学生的自主学习能力和实践能力,提高学生对信息技术课程的兴趣。
二、作业内容1. 预习任务:学生需在家中自行预习Frontpage软件,了解其基本界面和功能,包括菜单栏、工具栏等。
2. 实践操作:在教师的指导下,学生需完成以下操作:(1)打开Frontpage软件,熟悉其界面。
(2)了解并熟悉菜单栏中的各项功能。
(3)掌握工具栏中常用工具的使用方法,如插入文本、图片等。
(4)尝试创建一个简单的网页,包括标题、段落和图片等元素。
(5)保存并预览所创建的网页。
3. 拓展任务:学生可自行设计一个主题,如“我的校园”、“我的家庭”等,并使用Frontpage软件制作一个包含该主题的网页。
要求主题明确、内容丰富、排版合理、色彩搭配得当。
三、作业要求1. 按时完成:学生需在规定时间内完成作业,不得拖延。
2. 独立完成:作业需学生独立完成,不得抄袭他人作品。
3. 规范操作:学生在操作过程中需按照教师指导的步骤进行,规范操作。
4. 作品质量:作品需符合要求,主题明确,内容丰富,排版合理,色彩搭配得当。
四、作业评价1. 教师评价:教师根据学生完成作业的情况,对每个学生的作品进行评价,并给出相应的分数。
2. 同学互评:学生之间可互相评价作品,提出建议和意见,互相学习、互相进步。
3. 自评反思:学生需对自己的作品进行反思,找出不足之处,为今后的学习提供参考。
五、作业反馈1. 教师反馈:教师需对学生的作品进行总结,指出共性问题及优点不足,并给出相应的建议和指导。
2. 学生反馈:学生需根据教师和同学的反馈,对自己的作品进行修改和完善,不断提高自己的信息技术能力。
3. 家长反馈:家长需关注孩子完成作业的情况,与孩子一起探讨作品中的优缺点,鼓励孩子不断提高自己的信息技术能力。
《第6课认识Frontpage》学历案-小学信息技术人教版三起01五年级下册

《认识Frontpage》学历案(第一课时)一、学习主题本节课的学习主题是“认识Frontpage”,我们将从软件的基础介绍开始,逐步了解Frontpage的基本功能和操作方法,包括软件的启动与退出、界面的基本布局、基本工具的使用等。
本课程是信息科技技术领域学习的基础部分,也是为后续更深入的Frontpage学习和网站开发制作打下基础。
二、学习目标1. 知识与理解:掌握Frontpage的基本概念和功能,了解其界面布局和工具栏的分布。
2. 技能与操作:学会启动和退出Frontpage软件,熟悉其基本操作界面,掌握一些常用工具的使用方法。
3. 情感态度与价值观:培养学生对信息技术课程的兴趣和热爱,提高其自主学习和合作学习的能力。
三、评价任务本节课的评价任务主要包括以下几个方面:1. 学生对Frontpage的基本概念和功能的掌握情况;2. 学生能否正确启动和退出Frontpage软件;3. 学生能否熟悉Frontpage的基本操作界面,并掌握一些常用工具的使用方法;4. 学生在学习过程中的参与度、合作能力和学习态度。
四、学习过程1. 导入新课(5分钟)通过展示一些用Frontpage制作的网页作品,激发学生的学习兴趣,引导学生了解Frontpage的重要性和应用场景。
2. 新课讲解(15分钟)(1)介绍Frontpage的基本概念和功能,让学生对软件有一个初步的认识。
(2)演示如何启动和退出Frontpage软件,并介绍其界面布局和工具栏的分布。
(3)重点讲解一些常用工具的使用方法,如文本编辑、图片插入、超链接等。
3. 学生操作练习(20分钟)(1)学生自行启动Frontpage软件,熟悉其基本操作界面。
(2)学生尝试使用一些常用工具进行简单的操作,如输入文本、插入图片等。
(3)教师巡回指导,及时解答学生在操作过程中遇到的问题。
4. 课堂小结(5分钟)总结本节课的学习内容,强调Frontpage的重要性和应用场景,鼓励学生继续深入学习。
《Revision 1》学习任务单

《Revision 1》学习任务单班级:姓名:小组:层次代号:教师评价:【课程标准与考试要求】本模块主要是让同学们在开学初期互相了解,复习1进一步巩固这个模块的基础知识,包括词汇、句型等。
要求同学们能够熟练掌握和运用与自我介绍、介绍他人相关的单词和句子,能够准确地进行简单的口语表达和书面写作,在听说读写各方面都能达到课程标准对五年级学生在这个模块的基本要求,并且能在考试中准确应对相关知识点的考查。
【学习目标】1、知识与技能- 记住本模块的重点单词,如name, age, grade, class等,能准确无误地拼写和认读。
- 熟练运用重点句型,像“I'm... I'm from... I'm in Class... Grade...”进行自我介绍或者介绍他人,做到口语表达流利,书写规范正确。
- 能正确理解和运用本模块涉及的简单语法知识,如be动词的用法。
2、过程与方法- 通过各种有趣的互动活动,如小组对话、角色扮演等,提高口语表达能力。
- 借助阅读简单的英语小短文,巩固单词和句型的运用,提高阅读理解能力。
- 在书写练习中,学会规范书写单词和句子,养成良好的书写习惯。
3、情感、态度与价值观- 增强自信心,勇敢地用英语介绍自己和他人,提高人际交往能力。
- 培养对英语学习的兴趣,感受英语学习的乐趣。
【学习重点】1、本模块重点单词和句型的记忆与运用。
2、 be动词在不同人称后的正确使用。
【学习难点】1、能够根据不同情境,灵活运用所学句型进行准确的表达。
2、在口语表达中,正确运用单词的发音和句子的语调。
【知识链接】同学们,就像我们刚进入一个新的班级一样,我们要先互相认识。
在英语的世界里,这也是我们要做的第一步。
就像我刚参加工作的时候,进入一个新的学校,我得和同事们、同学们互相认识。
我当时可紧张啦,就像你们现在用英语介绍自己一样,担心自己说错话呢。
不过后来发现只要把自己的基本情况说清楚就好啦。
《操作计算机》 学习任务单

《操作计算机》学习任务单一、学习目标1、了解计算机的基本组成和工作原理。
2、熟练掌握计算机操作系统的基本操作,如Windows 或Mac OS。
3、能够熟练使用常见的办公软件,如 Word、Excel、PowerPoint 等。
4、掌握网络的基本设置和使用,能够进行网页浏览、文件下载等操作。
5、学会计算机的文件管理,包括创建、复制、移动、删除文件和文件夹等。
6、了解计算机的安全知识,能够进行基本的病毒防护和系统维护。
二、学习资源1、计算机教材:推荐《计算机基础教程》、《操作系统实用指南》等相关书籍。
2、在线课程:可以在各大在线教育平台搜索计算机基础课程,如网易云课堂、腾讯课堂等。
3、教学视频:在 B 站、优酷等视频网站上有丰富的计算机操作教学视频。
4、实践操作:使用自己的计算机或学校、单位提供的计算机进行实际操作练习。
三、学习方法1、理论学习与实践操作相结合:在学习计算机知识的同时,及时进行实际操作,加深对知识的理解和掌握。
2、多做练习:通过完成课后练习题、实际项目等方式,提高自己的操作技能。
3、交流与分享:与同学、同事或在线学习社区的成员交流学习心得和经验,互相学习和帮助。
4、遇到问题及时解决:在学习过程中遇到问题,通过查阅资料、请教他人或在线搜索等方式及时解决,避免问题积累。
四、学习内容与步骤(一)计算机基础知识1、计算机的发展历程和分类了解计算机从第一代到现代的发展历程,以及计算机按照用途、规模等的分类方式。
2、计算机的硬件组成认识计算机的主机、显示器、键盘、鼠标、硬盘、内存、CPU 等硬件设备,了解它们的功能和作用。
3、计算机的工作原理学习计算机如何通过输入、处理、存储和输出等过程完成工作。
(二)操作系统的使用1、 Windows 系统(1)Windows 系统的基本操作学习开机、关机、登录、桌面操作、窗口操作等。
(2)文件和文件夹管理掌握文件和文件夹的创建、重命名、复制、移动、删除等操作。
《编辑文档》 学习任务单

《编辑文档》学习任务单一、学习目标1、掌握常见文档编辑软件(如 Word、WPS 等)的基本操作。
2、学会规范的文档排版,包括字体、字号、段落格式等。
3、能够熟练运用查找替换、修订、批注等功能提高编辑效率。
4、培养良好的文档编辑习惯,注重文档的准确性、完整性和可读性。
二、学习内容1、文档编辑软件的界面介绍菜单栏、工具栏、状态栏的功能和使用方法。
文档视图模式(页面视图、大纲视图、阅读视图等)的切换和特点。
2、文字输入与编辑输入法的切换和设置。
文字的录入、修改、删除、复制、粘贴等基本操作。
特殊字符和符号的插入方法。
3、文档格式设置字体格式:字体、字号、颜色、加粗、倾斜、下划线等。
段落格式:对齐方式(左对齐、居中、右对齐、两端对齐)、缩进(首行缩进、悬挂缩进)、行距、段间距。
页面设置:纸张大小、页边距、页眉页脚的编辑。
4、标题与目录标题样式的应用和级别设置。
自动生成目录的方法和更新。
5、图表与图片的插入插入表格并进行编辑(合并单元格、调整行高列宽等)。
图片的插入、裁剪、大小调整、环绕方式设置。
6、查找替换与修订查找和替换特定的文字、格式。
修订功能的使用,查看和接受/拒绝修订。
7、批注与注释为文档添加批注,方便他人理解和交流。
注释的插入和编辑。
8、文档保存与打印不同格式的保存选项(doc、docx、pdf 等)。
打印设置(打印范围、份数、纸张方向等)。
三、学习资料1、在线教程相关软件的官方帮助文档和教程。
各大在线学习平台(如网易云课堂、腾讯课堂等)的文档编辑课程。
2、书籍《Word 从入门到精通》《WPS 办公软件实战技巧》四、学习方法1、理论学习认真学习在线教程和书籍中的相关知识,理解文档编辑的基本概念和操作方法。
2、实践操作按照学习任务,打开文档编辑软件进行实际操作,熟悉各项功能的使用。
完成课后练习和案例,巩固所学知识。
3、交流分享与同学、朋友交流文档编辑的经验和技巧,互相学习。
加入相关的学习社群或论坛,向他人请教问题,获取最新的学习资源。
《Internet Explorer 下载》 学习任务单

《Internet Explorer 下载》学习任务单一、学习目标1、了解 Internet Explorer 的基本信息和历史背景。
2、掌握 Internet Explorer 下载的途径和方法。
3、学会正确安装 Internet Explorer 并进行初步的设置。
4、能够解决在下载和安装过程中可能遇到的常见问题。
二、学习资源1、官方网站:访问微软官方网站获取最新、最权威的 Internet Explorer 下载链接和相关信息。
2、技术论坛和社区:在一些知名的技术论坛和社区中,查找关于Internet Explorer 下载的经验分享和问题解答。
3、在线教程和视频:通过搜索引擎,找到详细的 Internet Explorer 下载安装教程和相关视频。
三、学习方法1、自主探索:通过网络资源,自行查找和了解 Internet Explorer 的下载流程。
2、实践操作:按照所学步骤实际进行下载和安装,加深印象。
3、交流讨论:与同学或朋友交流在下载过程中遇到的问题和解决方法,共同提高。
四、学习过程(一)Internet Explorer 简介Internet Explorer (简称 IE)是微软公司推出的一款网页浏览器。
它曾经在很长一段时间内是 Windows 操作系统的默认浏览器,具有广泛的用户基础。
然而,随着互联网技术的不断发展,其他浏览器的竞争日益激烈,IE 的市场份额逐渐减少。
但在某些特定的场景和系统中,仍然可能需要使用 Internet Explorer 来访问特定的网站或应用程序。
(二)下载途径1、微软官方网站打开浏览器,输入微软官方网址。
在网站的搜索框中输入“Internet Explo rer 下载”。
选择适合您操作系统版本的 Internet Explorer 进行下载。
2、 Windows 更新打开 Windows 设置。
选择“更新和安全”选项。
在 Windows 更新页面中,检查是否有 Internet Explorer 的更新或可选功能,如有,进行下载和安装。
《第6课认识Frontpage》作业设计方案-小学信息技术人教版三起01五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业设计旨在使学生能够:1. 认识Frontpage的基本界面和常用工具栏;2. 了解网页的基本构成元素;3. 掌握使用Frontpage创建简单网页的初步技能;4. 培养学生的信息素养和实际操作能力。
二、作业内容作业内容分为以下几个部分:1. 预习任务:学生需在家中自行打开Frontpage软件,熟悉其界面,并尝试使用工具栏中的基本功能。
2. 实践操作:学生需在计算机教室中,利用Frontpage软件,完成以下任务:(1)新建一个网页文件,并为其命名;(2)在网页中插入一段文字,并设置文字的字体、颜色和大小;(3)插入一个图片,并调整图片的大小和位置;(4)保存并预览网页,确保各项设置正确。
3. 拓展探究:学生可尝试使用Frontpage的更多功能,如添加超链接、创建表格等,并尝试制作一个简单的个人网页。
三、作业要求1. 学生需按照教师提供的操作步骤,认真完成每个任务;2. 文字输入要规范,图片来源需合法,不得使用不当内容;3. 操作过程中遇到问题,可向教师或同学请教,不得抄袭他人作业;4. 完成作业后,需保存文件并按照教师指定的格式提交;5. 拓展探究部分,学生可自由发挥创意,但需保证内容的健康与积极。
四、作业评价1. 教师将根据学生完成作业的情况,给予相应的评价和指导;2. 评价内容包括作业的完成度、操作的规范性、创意的独特性等方面;3. 对于优秀作业,将在课堂上进行展示和表扬,激励学生继续努力;4. 对于存在问题的作业,教师将给予指导和建议,帮助学生改进。
五、作业反馈1. 教师将在课堂上对作业进行讲解和点评,指出学生的优点和不足;2. 学生需认真听取教师的反馈,并按照教师的建议进行改进;3. 对于未完成或未提交作业的学生,教师将进行个别辅导和督促;4. 作业反馈将作为学生信息技术课程学习的重要依据,帮助其提高实际操作能力。
《第6课 认识Frontpage》作业设计方案-小学信息技术人教版三起01五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生进一步熟悉Frontpage软件,了解其基本操作,并能够初步掌握在网页中插入图片、文字等基本元素。
通过完成作业,提高学生的动手能力和实际操作技能,为后续网页制作打下基础。
二、作业内容1. 打开Frontpage软件,熟悉界面和基本操作;2. 创建一个新的网页文件,命名为“我的网页”;3. 在网页中插入一张图片,可以是自带的图片库中的图片,也可以是本地电脑上的图片;4. 在图片下方添加一段文字说明;5. 调整图片和文字的位置、大小和格式,使其看起来更加美观;6. 保存网页文件。
三、作业要求1. 每位同学必须独立完成作业,不允许抄袭和团队合作;2. 作业过程中遇到问题可以向老师请教,寻求帮助;3. 确保网页文件保存为正确的格式,以便于后续查看和评价;4. 请按照规定的时间节点完成作业,本节课结束后请将作业上传至学习平台。
四、作业评价1. 作业评价将根据完成度、美观度、正确性三个维度进行评估;2. 评价标准分为优秀、良好、合格、不合格四个等级;3. 评价结果将作为期末总评的一部分,以激励学生更好地完成作业和学习任务。
五、作业反馈1. 请同学们在完成作业后,认真检查自己的作品,确保无误;2. 对自己作品中的不足之处,请及时进行修改和完善;3. 对于作业中遇到的问题和困惑,请及时与老师沟通,寻求解答;4. 请同学们将作业上传至学习平台后,关注自己的作业评价结果,以便于了解自己的学习状况和进步情况。
通过本次作业,希望同学们能够更好地掌握Frontpage软件的基本操作和技巧,为后续的网页制作打下坚实的基础。
同时,也希望同学们能够认真对待每一次作业,不断反思和总结自己的不足之处,不断提高自己的信息技术素养和能力。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步熟悉Frontpage软件的操作,掌握基本的网页制作技巧,包括文本编辑、图片插入、链接建立等。
《第6课 认识Frontpage》作业设计方案-小学信息技术人教版三起01五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标1. 了解Frontpage的基本界面和功能;2. 熟悉Frontpage的基本操作,如新建、保存、打开网页;3. 培养学生对网页制作的兴趣。
二、作业内容任务一:熟悉Frontpage界面1. 打开Frontpage软件,观察并记录Frontpage的界面布局;2. 了解各菜单、工具栏、面板的功能;3. 尝试使用不同的工具进行基本操作,如插入文本、图片、超链接等。
任务二:创建简单的网页1. 尝试使用Frontpage创建一个新的网页;2. 在网页中插入文本、图片,并设置基本的格式;3. 尝试添加超链接,链接到其他网页或本地文件;4. 保存网页文件。
三、作业要求1. 独立完成作业,遇到问题可参考课本或网络;2. 按时提交作业,作业文件以“.html”或“.htm”为后缀,保存为Frontpage生成的网页文件;3. 作业文件请存入指定的文件夹,文件夹名命名为学生姓名+学号。
四、作业评价1. 评价标准:作业完成质量、操作规范性、创新性;2. 评价方式:学生自评、小组互评、教师点评。
五、作业反馈1. 学生完成作业后,可拍照或截屏上传至学习平台或班级QQ群;2. 教师对作业进行批改,对普遍存在的问题进行集中讲解;3. 对优秀作品进行展示,鼓励学生的创作热情。
作业设计方案(第二课时)一、作业目标:1. 复习并巩固Frontpage的基本操作,包括文件操作、窗口组成、新建网页、文本输入等;2. 掌握网页的基本布局,能够根据需求进行简单的网页设计;3. 培养学生对信息技术的兴趣,激发他们对网页制作的热情。
二、作业内容:1. 制作一个简单的个人网页:a. 确定网页主题,如个人介绍、兴趣爱好等;b. 设计网页布局,包括标题栏、导航栏、内容区等;c. 输入文本内容,包括标题、段落、图片等;d. 添加链接、动画等效果,使网页更加生动有趣。
2. 收集并整理与作业相关的素材:a. 收集个人照片、视频等素材,用于制作个人网页;b. 收集与网页设计相关的图片、动画素材;c. 整理收集到的素材,分类保存,以便后续使用。
《Section B 1a-1d 》 学习任务单

《Section B 1a-1d 》学习任务单一、学习目标1、能够熟练掌握 Section B 1a-1d 中的重点词汇和短语,如“_____”“_____”“_____”等。
2、能够准确理解并运用 1a-1d 中的重点句型,如“_____”“_____”等进行日常交流。
3、通过听力训练,提高捕捉关键信息的能力。
4、培养口语表达能力,能够流利地描述相关话题。
二、学习重难点1、重点(1)词汇:熟练掌握“_____”“_____”“_____”等新单词的读音、拼写和用法。
(2)句型:理解并能运用“_____”“_____”等句型进行表达。
2、难点(1)听力理解:在较快的语速中准确捕捉关键信息。
(2)口语表达:如何流利、准确地运用所学词汇和句型进行描述。
三、学习方法1、预习(1)提前预习 Section B 1a-1d 的内容,包括单词、短语和句型。
(2)尝试听录音,初步了解听力材料的主题和大致内容。
2、课堂学习(1)认真听讲,跟随老师的思路,积极参与课堂互动。
(2)做好笔记,记录重点词汇、句型和语法点。
(3)小组合作,与同学进行对话练习,互相纠正发音和语法错误。
3、课后复习(1)复习所学单词和句型,进行背诵和默写。
(2)完成相关练习题,巩固所学知识。
(3)再次听听力材料,模仿语音语调,进行跟读训练。
四、学习资源1、教材:《_____》教材及相关配套练习册。
2、在线资源:相关英语学习网站、英语学习 APP 等。
五、学习过程1、词汇学习(1)学习 1a 中的新单词,结合图片和例句理解其含义和用法。
(2)通过单词拼写、造句等方式进行练习,加深记忆。
2、句型学习(1)分析 1b 中的重点句型,理解其结构和用法。
(2)仿照例句进行句型转换和造句练习。
3、听力训练(1)听 1c 的听力材料,第一遍了解大意,第二遍边听边填空。
(2)听完后,核对答案,并再次听录音,分析错误原因。
4、口语练习(1)根据 1d 的话题,与同学进行对话练习。
《编辑文档》 学习任务单

《编辑文档》学习任务单一、学习目标通过本次学习任务,能够熟练掌握文档编辑的基本技能和方法,提高文档编辑的效率和质量,包括但不限于文字处理、格式排版、图表插入等,能够独立完成各类文档的编辑工作。
二、学习内容1、文档编辑软件的选择与使用了解常见的文档编辑软件,如 Microsoft Word、WPS 等。
掌握软件的安装、启动和基本操作界面。
2、文字处理技巧学会输入、修改、删除和选中文字。
掌握文字的字体、字号、颜色、加粗、倾斜、下划线等格式设置。
熟练运用查找与替换功能,快速修改文档中的特定内容。
3、段落格式排版了解段落的概念和作用。
掌握段落的对齐方式(左对齐、居中对齐、右对齐、两端对齐)。
学会设置段落的缩进(首行缩进、悬挂缩进、左右缩进)。
调整段落的行距和段间距,使文档排版更加美观。
4、页面设置与打印学会设置页面的大小(A4、A3 等)、方向(纵向、横向)。
掌握页边距的调整方法,以适应不同的打印需求。
了解页眉页脚的编辑方法,能够添加页码、日期等信息。
5、标题与目录的创建掌握标题样式的应用,以便自动生成目录。
学会更新和修改目录的格式和内容。
6、图表的插入与编辑能够在文档中插入图片、表格、图表等元素。
掌握图片的大小调整、裁剪、环绕方式等编辑操作。
学会表格的创建、合并单元格、拆分单元格、调整行高列宽等操作。
了解图表的类型和用途,能够根据数据创建合适的图表并进行编辑。
7、文档的保存与版本管理掌握文档的保存方法,包括保存位置、文件名的选择。
了解文档的不同保存格式(doc、docx、pdf 等)及其特点。
学会使用版本管理功能,记录文档的修改历史,便于回滚和比较。
三、学习资料1、在线教程推荐一些权威的在线学习平台,如网易云课堂、腾讯课堂等,上面有丰富的文档编辑课程。
提供相关的文档编辑软件官方帮助文档的链接,方便学习者随时查阅。
2、书籍推荐《Word 排版艺术》:详细介绍了 Word 软件的高级排版技巧和应用。
《WPS 办公应用从入门到精通》:全面涵盖了 WPS 办公软件的各项功能和操作方法。
FrontPage1学习任务单

一、学习目标
1、通过观看视频学会使用表格布局网页。
2、通过观看视频学会文字、图片的插入。
3、通过观看视频学会表格、单元格的属性设置。
二、学习资源
1、视频资源
三、学习方法
学生自主学习、尝试操作、小组成员共同协作
$
四、学习任务
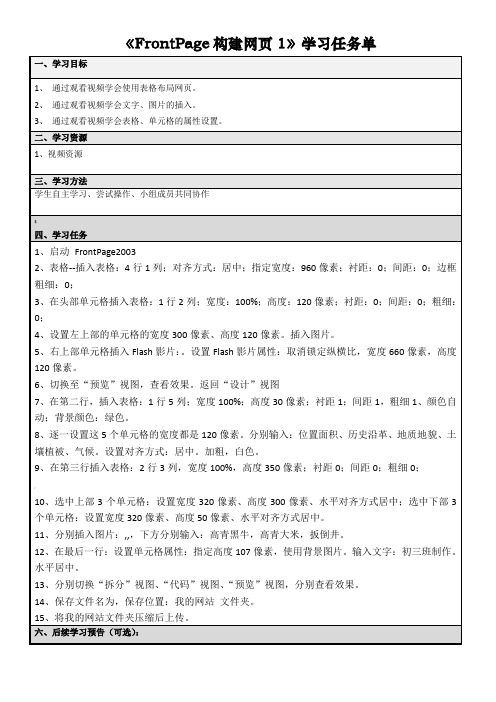
1、启动 FrontPage2003
,
10、选中上部3个单元格:设置宽度320像素、高度300像素、水平对齐方式居中;选中下部3个单元格:设置宽度320像素、高度50像素、水平对齐方式居中。
11、分别插入图片:,,,下方分别输入:高青黑牛,高青大米,扳倒井。
12、在最后一行:设置单元格性:指定高度107像素,使用背景图片。输入文字:初三班制作。水平居中。
2、表格--插入表格:4行1列;对齐方式:居中;指定宽度:960像素;衬距:0;间距:0;边框粗细:0;
3、在头部单元格插入表格:1行2列;宽度:100%;高度:120像素;衬距:0;间距:0;粗细:0;
4、设置左上部的单元格的宽度300像素、高度120像素。插入图片。
5、右上部单元格插入Flash影片:。设置Flash影片属性:取消锁定纵横比,宽度660像素,高度120像素。
6、切换至“预览”视图,查看效果。返回“设计”视图
7、在第二行,插入表格:1行5列;宽度100%;高度30像素;衬距1;间距1,粗细1、颜色自动;背景颜色:绿色。
8、逐一设置这5个单元格的宽度都是120像素。分别输入:位置面积、历史沿革、地质地貌、土壤植被、气候。设置对齐方式:居中。加粗,白色。
9、在第三行插入表格:2行3列,宽度100%,高度350像素;衬距0;间距0;粗细0;
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
15、将我的网站文件夹压缩后上传。
六、后续学习预告(可选):
本节课我们主要构链接。
五、学习困惑
4、设置左上部的单元格的宽度300像素、高度120像素。插入图片logo.jpg。
5、右上部单元格插入Flash影片:banner.swf。设置Flash影片属性:取消锁定纵横比,宽度660像素,高度120像素。
6、切换至“预览”视图,查看效果。返回“设计”视图
7、在第二行,插入表格:1行5列;宽度100%;高度30像素;衬距1;间距1,粗细1、颜色自动;背景颜色:绿色。
《FrontPage构建网页1》学习任务单
一、学习目标
1、通过观看视频学会使用表格布局网页。
2、通过观看视频学会文字、图片的插入。
3、通过观看视频学会表格、单元格的属性设置。
二、学习资源
1、视频资源http://192.168.1.100:81/video.aspx?Addr=Upload/20141201023759.mp4&Id=29
8、逐一设置这5个单元格的宽度都是120像素。分别输入:位置面积、历史沿革、地质地貌、土壤植被、气候。设置对齐方式:居中。加粗,白色。
9、在第三行插入表格:2行3列,宽度100%,高度350像素;衬距0;间距0;粗细0;
10、选中上部3个单元格:设置宽度320像素、高度300像素、水平对齐方式居中;选中下部3个单元格:设置宽度320像素、高度50像素、水平对齐方式居中。
2、相关素材
三、学习方法
学生自主学习、尝试操作、小组成员共同协作
四、学习任务
1、启动FrontPage2003
2、表格--插入表格:4行1列;对齐方式:居中;指定宽度:960像素;衬距:0;间距:0;边框粗细:0;
3、在头部单元格插入表格:1行2列;宽度:100%;高度:120像素;衬距:0;间距:0;粗细:0;
11、分别插入图片:heiniu.jpg,dami.jpg,bandaojing.jpg,下方分别输入:高青黑牛,高青大米,扳倒井。
12、在最后一行:设置单元格属性:指定高度107像素,使用背景图片footbj.jpg。输入文字:初三?班??制作。水平居中。
13、分别切换“拆分”视图、“代码”视图、“预览”视图,分别查看效果。
