认识FLASH动画的几种基本类型
Flash动画基础知识

(a)“草地”层及对象内容(b)“白云”层及对象内容
图1-15层命名
在创建动画时,层的数目仅受计算机内存的限制,增加层不会增加最终输出动画文件的大小。另外,创建的层越多越便于管理及控制动画。Flash包括两种特殊的图层,分别是引导层与遮罩层。
(a)创建图形元件(b)添加并在【属性】面板显示元件
图1-16添加图形元件
影片剪辑元件就是大家平时常说的MC(Movie Clip),是一种可重用的动画片段,拥有各自独立于主时间轴的多帧时间轴。用户可以把场景上任何看得到的对象,甚至整个时间轴内容创建为一个MC,而且可以将这个MC放置到另一个MC中,用户还可以将一段动画(如逐帧动画)转换成影片剪辑元件。
帧是制作动画的核心,它们控制着动画的时间和动画中各种动作的发生。动画中帧的数量及播放速度决定了动画的长度。其中,最常用的帧类型有以下几种。
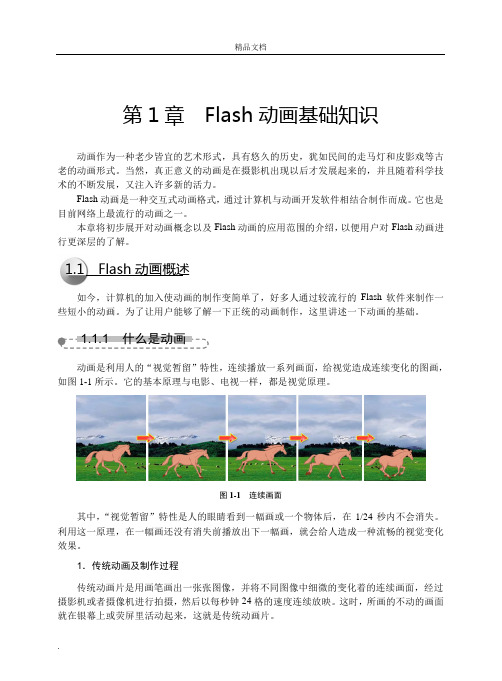
1.关键帧
制作动画过程中,在某一时刻需要定义对象的某种新状态,这个时刻所对应的帧称为关键帧,如图1-12所示。关键帧是变化的关键点,如补间动画的起点和终点,以及逐帧动画的每一帧,都是关键帧。关键帧数目越多,文件体积就越大。所以,同样内容的动画,逐帧动画的体积比补间动画大得多。
图1-11 Flash教学课件
时间轴是Flash的一大特点,位于舞台的上方。通过对时间轴上的关键帧的制作,Flash会自动生成运动中的动画帧,节省了制作人员的大部分时间,也提高了效率。在时间轴的上面有一个红色的线,那是播放的定位磁头,拖动磁头可以实现对动画的观察,这在制作当中是很重要的步骤。
Flash动画分类

17/40
形状补间动画示范
5/40
三、运动补间动画
– –
–
可完成对图像的位移、缩放、 可完成对图像的位移、缩放、旋 变速等内容的动画处理; 转、变速等内容的动画处理; 相对于逐帧动画, 相对于逐帧动画,运动补间动画 适合做一些有规律、 适合做一些有规律、相对简单的 动画; 动画; 注意:作用对象为符号的实例、 注意:作用对象为符号的实例、 群组对象及文字对象, 群组对象及文字对象,不包括图 形对象; 形对象;
6/40
运动补间动画示范
1.
2.
3.
7/40
位移渐变运动: 位移渐变运动 : 指两个关键帧之间 的动画对象有位移的差异, 的动画对象有位移的差异 , 通过运 动渐变动画可以在两个关键帧之间 形成位移动画; 形成位移动画; 缩放变形渐变运动: 缩放变形渐变运动 : 在两个关键帧 之间创建动画, 之间创建动画 , 针对动画对象的变 形来创建动画; 形来创建动画; 旋转运动渐变动画: 动画对象旋转; 旋转运动渐变动画 : 动画对象旋转 ;
运动补间与形状补间动画比较
–
–
形状补间动画比运动补间动画简 单一些; 单一些; 但由于运动补间动画使用了符号, 但由于运动补间动画使用了符号, 因此大大压缩了动画的体积; 因此大大压缩了动画的体积;因 此能使用运动补间做出来的动画 效果, 效果,最好不要使用形状补间动 画去完成; 画去完成;
8/40
Flash动画分类 动画分类
1)
2)
0/40
帧并帧动画Frame 帧并帧动画Frame by Frame 采用传统动画的制作方法: 采用传统动画的制作方法 : 即由设 计者制作动画中的所有帧, 计者制作动画中的所有帧 , 然后在 时间轴上每一帧处插入关键帧, 时间轴上每一帧处插入关键帧 , 直 到动画的结尾处; 到动画的结尾处; 渐变动画: 渐变动画: 只需制作两个关键帧, 只需制作两个关键帧 , 这两个关键 帧中的动画对象在位置或者外形上 有一些变化, 有一些变化 , 然后在这两个关键帧 间添加渐变命令; 运动渐变; 间添加渐变命令 ; 运动渐变 ; 图形 渐变16/40 Nhomakorabea 课堂练习
人教版八级上册 第一单元第1课 认识flash动画(共17张PPT)

2、选择图层1的第1帧,用椭圆工具在工作区中绘制一个圆形
播放、测试、保存动画文件
4、选择图层1的第10帧,用矩形工具在工作区绘制一个矩形,现在设置好
了变形的初始状态和终止状态。
5、选择时间轴上前一个关键帧,在属性面板上将“补间”设置成“ 形状”。时间轴背景变成了绿色,多了一个实线的箭头。
播放、测试、保存动画文件
4、选择图层1的第10帧,用矩形工具在工作区绘制一个矩形,现在设置好了变形的初始状态和终止状态。
1、确定起始帧和终止帧画面 前者只能在Flash环境中运行,是flash的源文件;
播放动画:控制
播放,或直接按Enter键
同学们,你们喜欢看动画片吗?你们都看过哪些动画呢?
关键帧:flash中可以2添、加对创象的建帧形。 状补间动画
Flash初识——简单形变动画制作
PPT模板下载:行业PPT模板: 节日PPT模板:素材下载: PPT背景图片:图表下载: 优秀PPT下载:教程: Word教程: 教程: 资料下载:课件下载: 范文下载:试卷下载: 教案下载:
Flash动画种类
01 逐帧动画 02 形变动画 03 运动动画
同学们,你们喜欢看动画片 吗?你们都看过哪些动画呢?
保存动画:文件
保存,保存时的文件扩展名是.fla
播放动画:控制
播放,或直接按Enter键
测试动画:控制
测试影片,或者同时按Ctrl+Enter键,
测试文件时,系统会自动在保存文件的位置生成一个播放型文
件,扩展名为:.swf
练习:
1、完成圆到矩形的变形动画 2、三人一个小组,完成圆由大到小的变形动画
4、帧、关键帧、空白关键帧
帧:构成flash作品的基本时间单位,帧中装载着flash作品的 播放内容,每一帧都由一个小矩形方格表示。
Flash的动画类型

影片剪辑和实例(“见影片剪辑实例”和”小黑人走 路”实例)
实例名
混合模式
影片剪辑的播放与主时间轴没有直接的关系 可以有实例名,这样就可以进行鼠标的响应,具有 交互功能。可以添加滤镜。 新增的混合模式,与photoshop一样,处理对象 之间的混合模式。
2、新建元件 插入—新建元件,或者Ctrl+F8
3、将已有的动画转换为元件 1)、按住Shift,单击要复制的图层。 2)、在时间轴上单击鼠标右键,选择拷贝帧 3)、插入—新建元件,输入元件名称,选择好类型 4)、在第一帧处,粘贴帧
元件与实例 1、图形元件与实例(见”雪花飞舞”和”小女孩实 例”)
参见案例“文字遮罩效果”
参见案例“world”
参见案例“遮罩山水画”
参见案例“水中倒影”
参见案例“放大小女孩”
骨骼动画 骨骼动画也称之为反向运动(IK)动画,是一种使用骨 骼的关节结构对一个对象或彼此相关的一组对象进 行动画处理的方法。在Flash CS4中创建骨骼动画 对象分为两种,一种是元件的实例对象,另一种是 图形形状。
见逐中较为常见的基础动画类型使用它可以制作出对象的位移变形旋转透明度滤镜以及色彩变化的动画效果使一个形状变成另一个形状同时也可以设置图形形状位置大小颜色的变化
难点
遮罩动画
引导层动画
元件、实例和库资源 元件是非常重要的概念,是可以重复使用的图 片、动画或按钮。元件只需要创建一次,在整个文 档或者其他文档中重复使用。创建的任何元件自动 成为当前文档库的一部分。 把元件从库面板中拖放到当前舞台上,就是 创建了一个该元件的实例。 使用元件能够减小文件的尺寸,因为不管该 元件被重复使用多少次,它所占的空间也只有一个 元件的大小。
Flash动画的分类

❖逐帧动画➢需要单独制作出每一帧的图形,然后把这些图形连续播放来构成动画;补间动画➢是由用户绘制或定义首尾两帧的图形,由Flash自动生成中间帧,产生首尾两帧间对象的尺寸、旋转角度、色彩、以及其他一些属性的均匀变化运动效果,由首帧的图形变化到尾帧的图形➢分类运动动画形变动画xx(KeyFrame):此关键帧的表演内容与先前的一些普通帧内容大不相同,而呈现出关键性的动作或内容的变化;增加关键帧意味着要增加动画文件的文件长度只有xx中的内容才能够被选取和编辑插入关键帧:F6(并将前一关键帧复制)❖图层(Layers)动画在空间上的关系由层来控制为方便动画制作,往往将各种对象(角色)分开在不同的层中;上面图层的对象将挡住所有在它下面图层的对象元件(符号)➢是Flash中可重复使用的元素➢创建元件xx元件:[插入]-[xx元件]将对象转换为元件:[修改]-[转换为元件]/F8➢种类图形元件按钮元件影片剪辑元件❖逐帧动画实例图像序列➢将图片按照动画的先后顺序依次命名,这样的图像文件序列称为图像序列操作要点➢xx文件➢导入图像➢修改舞台大小➢移动图像位置➢移动所有帧的内容利用“绘图纸外观”按钮利用“编辑多个帧”按钮➢测试:Ctrl+Enter➢发布❖补间动画实例创建运动补间动画的基本步骤➢建立一个元件,其包含运动对象➢创建首帧,把运动对象从库中拖动到舞台上➢插入尾帧,并调整其运动对象,可使色彩、尺寸、位置等发生变化➢选中首尾帧之间的任一帧,插入不见动画,产生中间帧➢选中任一中间帧,打开属性面版,可调整运动的各种属性,如旋转、运动速度等➢按钮元件的制作步骤要点制作素材元件•buttonp1图形元件:无边渐变圆•sanjiao图形元件:用钢笔工具画的三角制作按钮元件的图形元件buttonp2•buttonp1的实例1做最底层•将buttonp1的实例2缩小、翻转180度做第二层•将sanjiao的实例做第三层•选中三个实例,对齐([窗口]-[设计面版]-[对齐])制作按钮元件button1 •编辑按钮的Up状态:拖入图形元件buttonp2,对准舞台中间的十字•编辑按钮的Over状态:(变大)插入关键帧;拖入图形元件buttonp2,对准舞台中间的十字;放大•编辑按钮的Down状态:(变色)插入关键帧;拖入图形元件buttonp2,对准舞台中间的十字;打散(打散后的元件才能填色);将要变色的图形拖出,填色,并分别组合,放回原位;Shift+点选三个图形,对齐•编辑按钮的Hit状态:插入关键帧;因和Over状态的面积要求完全相同,故删除遗留的上一帧的内容,复制Over帧的内容为按钮加入声效•添加一新图层sound•建立4个xx•在Down帧拖入声音文件回到场景1:•增加一新图层buttons将建好的按钮元件拖入;选中按钮,打开动作面版,为其添加动作(on(release){play();})•增加-新图层action定位第一帧,打开动作面版,为其添加动作(stop())。
Flash动画类型区别

插入空白关键帧首尾可为不同对象,可分别打散为矢量图插入关键帧首尾为同一对象。
先将首转为元件再建尾关键帧。
属性的改变:位置--选中,移;其他属性--选中元件,在此元件实例属性面板中改属性只需首关键帧即可对首关键帧应用“补间动画”注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的 SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
Flash动画初识

运动1.swf 运动2.swf
圆变方.swf 遮罩动画.swf 交互.swf
由基本动画到复杂动画扩展
1. 以一种动画表现手法为主,设置对象属性 参数和调整对象形状位置,不断扩充动画 效果 2. 将一种动画效果做成影片剪辑,再给影片 剪辑施加另外一种动画效果,如果需要可 以将合成的动画再保存成影片剪辑,多次 嵌套想要的动画效果 综合应用.swf
实例欣赏
Flash MTV Flash游戏 Flash贺卡 Flash Flash课件 Flash广告 Flash片头 两只蝴蝶.swf 俄罗斯方块.swf 生日贺卡.swf .swf 乙酸的化学性质.swf 飞利浦显示器广告.swf 网站首页.swf
Flash动画基本类型 Flash动画基本类型
为什么要学Flash制作
兴趣爱好简单应用 1. 熟悉 Flash软件基本操作 2. 掌握五大基本动画的制作 Flash动画设计师 1. 熟练矢量图形绘制 2. 精通ActionScript编程
怎样学好Flash
1. 从五种基本动画练起,逐 步深入,扩充式学习。 2. 多看视频教程(网上有免 费的),由模仿到自创。演示五大基Biblioteka 动画的制作过程学生实践内容
练熟五大基本动画的制作
Flash动画初识 Flash动画初识
美阳中学 毕忠刚
本节学习目标
1.初步认识Flash动画的特点和用途。 2.激发学生学习Flash动画的热情。 3.熟悉Flash软件界面和常规操作。 4.理清学习Flash动画制作的思路。
Flash动画简介 Flash动画简介
Flash动画是目前网络上最流行的一种平面动画。 由于Flash动画效果绚丽,文件体积小,交互功 能强,所以被广泛应用于网络中的多种领域。
Flash 动画制作教程-基本动画基础

本章目标
掌握帧的基本概念、类型与操作 学会制作逐帧动画、补间动画 掌握预设动画的应用
2
预习检查
提问 Flash中如何产生动画? 动画的类型都有哪些
3
6.1 帧的基本概念与操作
6.1.1 帧的基本概念 1.帧的基本概念 帧是Flash动画的基本编辑单位,动画实际上是通过帧的变化产生。用户可以 各帧中对舞台上的对象进行修改、设置,制作各种动画效果。 根据作用的不同,帧分为关键帧、空白关键帧、属性关键帧、补间帧和静态帧。
6.3.2 基于对象的补间动画
基于对象的补间动画可以实现对象的位移、缩放、旋转、倾斜等变化。 创建补间动画后,该对象所在的图层将变成补间图层,如果该图层还包 括其他对象,则会在该补间图层的上边或者下边创建新的图层,并将除 了创建补间的对象外的所有对象移至对应的新建图层中。
实例:制作海豚
6.3.3 基于形状的补间动画
9.转换为空白帧关键帧 静态帧或补间帧可以转换为空白关键帧,转换方法如下: ▪右击要转换的静态帧或补间帧,在弹出的快捷菜单中执行“转换空 白关键帧”命令。 ▪选定帧后执行“修改”→“时间”→“转换为空白关键帧”命令。
10.清除关键帧 清除关键帧如下: ▪右击要清除的关键帧,在弹出的快捷 菜单中执行“清除关键帧”命令。 ▪选定帧后执行“修改”→“时 间”→“清除关键帧”命令。
2.插入关键帧 在时间轴中插入关键帧的方法如下: ·在时间轴中选取一帧,执行“插 入”→“时间轴”→“关键帧”命令 ·右击帧,在弹出的快捷菜单中执行“插入 关键帧”命令 ·在时间轴中选取一帧,按F6键。
6.1.2 帧的基本操作
3.插入空白关键帧 在时间轴中插入空白关键帧的方法如下: ▪在时间轴中选取一帧。执行“插入”→“时间轴”→“空白关键帧”命令。 ▪右击帧,在弹出的快捷菜单中执行“插入空白关键帧”命令。 ▪在时间中选取一帧,按F7键。
认识FLASH动画的几种基本类型

3、运动动画
4、遮罩动画 5、引导线动画
FLASH动画的几种基本类型举例
1、帧帧动画:火柴头人动画,倒计时动画、GIF类等。 2、形变动画:月亮变太阳、溶雪、燃烧的蜡烛等。
3、运动动画:移动的小球、旋转的风车等。
4、遮罩动画:探照灯、MTV字幕等。 5、引导线动画:飞舞的小球、飘落的叶子等。
认识FLASH动画的 几种基本类型
湖南省首届微课大赛参赛作品
认识FLASH动画的 几种基本类型
湖南lash是由Adobe公司推出 的交互式二维矢量动画制作软件, 常用于网页设计和动画片的制作。
学好Flash,让我们一起进入动画乐园开启追梦之旅!
FLASH动画的几种基本类型
1、帧帧动画 2、形变动画
FLASH动画类型全解

FLASH动画类型全解FLASH动画类型全解一、几种类型帧的小结:(关键帧、空白关键帧、普通帧)1. 特点帧——是进行flash动画制作的最基本的单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其他多种对象。
关键帧——顾名思义,有关键内容的帧。
用来定义动画变化、更改状态的帧,即编辑舞台上存在实例对象并可对其进行编辑的帧。
空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
2. 区别1)关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格2)同一层中,在前一个关键帧的后面任一帧处插入关键帧,是复制前一个关键帧上的对象,并可对其进行编辑操作;如果插入普通帧,是延续前一个关键帧上的内容,不可对其进行编辑操作;插入空白关键帧,可清除该帧后面的延续内容,可以在空白关键帧上添加新的实例对象。
3)关键帧和空白关键帧上都可以添加帧动作脚本,普通帧上则不能。
3. 应用中需注意的问题1)应尽可能的节约关键帧的使用,以减小动画文件的体积;2)尽量避免在同一帧处过多的使用关键帧,以减小动画运行的负担,使画面播放流畅。
二、几种类型动画的小结:(帧帧动画、形变动画、运动动画)1. 特点帧帧动画——是flash动画最基本的形式,是通过更改每一个连续帧在编辑舞台上的内容来建立的动画形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或色彩变化,并由程序自动创建中间过程的形状变化而实现的动画运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、大小、旋转角度、色彩变化等等属性,并由程序自动创建中间过程的运动变化而实现的动画2. 区别1)帧帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。
flash动画制作教程

举例:升降旗
• “窗口”—“动作”即可打开“动作”面板(也 可按F9 键)。 单击“+”号可以添加动作。 • 动作可以添加到按钮和帧(关键帧)上,利用动作可 以创建交互式动画。 • 最后测试影片
运动补间帧:用底色为浅蓝色 的箭头符号表示,代表这个区 域存在运动补间动画。 形状补间帧:用底色为浅绿色 的箭头符号表示,代表这个区 域存在形状补间动画。
一、逐帧动画
• 逐帧动画:通过更改连续帧,可以在Flash 中文档中创建动画。
效果:对象的移动,增加/减少对象的大 小,旋转,更改颜色,淡入淡入,更 改对象形状的效果。
实例1:光影效果 实例2:透视文字(利用遮罩层实现) 实例3:文字依次显示
第六节 给动画添加声音和动作
Flash中的声音类型: 事件声音(event sounds) 事件声音必须完全下载之后 才能开始播放并且连续播放直到有明确的停止命令, 因此比较适合制作很短的声响。 流声音(stream sounds)。 流声音可以边下载边播放, 则只需下载开始几帧的数据就可以开始播放, 而且声 音的播放和时间轴是同步的,适合用于网络中,制作 很长的背景音乐中,用户无需等待太长时间。
创建动画的基本方法
Flash动画的类型
1、逐帧动画(帧-帧动画) 运动渐变(动画补间)
2、补间动画(过渡动画)
形状渐变(形状补间)
几种动画制作技术
• 逐帧动画 • 运动补间动画 • 形状补间动画
• 逐帧动画:在逐帧动画中需要在每 一帧都生成图像 • 补间动画:只需要生成开始和结束 的帧即可。
Flash动画制作

号。 6、场景:实际上就是一个小小的影片片段。 7、影片:Flash的最终呈现。
二、Flash 动画类型
逐帧动画 动
画
补间动画
形状补间动画 动作补间动画
2.3 引导层动画
1、定义:引导层动画也称为路径动画,即让运动对象(元件)沿着特定 轨迹移动的动画。
2、特点:特定路线(引导线) 3、图层:引导层和被引导层。 4、步骤:(1)添层(为动画图层添加运动引导层) (2)画线(在运动引导层上画引导线) (3)定位置(确定运动对象的起始位置和终止位置,吸附中心点) 5、关键词:引导层;动作补间;元件吸附中心点 6、实例七Байду номын сангаас小蚂蚁
1、定义:在一个关键帧设置一个元件,然后在另一个关键帧改变这个元件 的大小、颜色、位置、透明度等等,Flash根据二者之间的帧的值创建的 动画。
2、构成元素:元件,包括影片剪辑、图形元件、按钮、文字、位图、组合, 但不能使用形状,只有把形状转化成“元件”方可。
3、关键词:起始关键帧;创建元件(影片剪辑、图片、按钮);动作补间 4、实例六:转动的风车
时间轴面板
工具箱
工具箱是Flash最常用 的一个管理窗口。它 提供了用于图形绘制 和编辑的各种工具。
专业术语
1、帧:关键帧(F6),普通帧(F5),空白关键帧(F7) 2、图层:就像堆叠在一起的多张幻灯胶片一样,每个层中都排放着一些画面。 3、元件:又称为符号,用于生成元件实例,可重复利用。元件的分类:影片
2.4 遮罩动画
1、定义:利用遮罩图层创建的,使用遮罩图层后,被遮罩层上的内 容就像通过一个窗口显示出来一样,这个窗口便是遮罩层上的对象, 播放动画时,遮罩层上的对象不会显示,被遮罩层上位于遮罩层对 象之外的对象也不会显示。
Flash四种动画的基本步骤

Flash四种动画的基本步骤Flash 动画包括逐帧动画、动作补间动画、形状补间动画、遮罩动画、引导线动画等。
(一)逐帧动画逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧"中分解动画动作,即在时间轴的每个关键帧上逐帧绘制不同的内容,使其连续播放而成动画.逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,很适合于表演细腻的动画。
但因每个关键帧上的内容不一样,增加了动画制作负担,且使最终输出的文件体积很大。
实例:打字效果(1)新建一个 Flash 文件,展开 Flash 窗口下端的文档属性面板或在舞台上单击右键,在右键菜单中选择“文档属性",设置舞台的宽 500 像素、高 200 像素,背景色为黑色. (2)选中第一帧,选取文本工具,在属性面板上设置字体为“楷体” 、字号“ 72 ”、颜色“白色”、粗体,键入“教育技术学"六个字;并设置它的位置相对于舞台居中对齐(选择“窗口”主菜单的“设计面板”,调出“对齐"面板。
在“对齐"面板上先把“相对于舞台"五字下方的按钮单击成白色,再分别单击“水平中齐”和“垂直中齐").(3)选中文本,在按住 Ctrl 键的同时,单击 B 键,把组合在一起的文字分解,并分别在第 10 、 20 、 30 、 40 、 50 帧插入一个关键帧。
若连续单击 B 键两次,则把文字打散。
(4)选中第 1 帧,将五个文字全部删除。
(5)选中第 10 帧,将后四个文字删除,留下一个“教”字.选中第 20 帧,将后三个文字删除,留下“教育”两字.选中第 30 帧,将后二个文字删除,留下“教育技” 三字。
选中第40 帧,将后一个文字删除,留下“教育技术"四字。
(6)在第 60 帧插入普通帧.测试效果,观看效果。
(二)补间动画Flash 中的补间动画有两种:一种是动作补间动画;另一种是形状补间动画。
flash动画的基本类型有哪些

flash动画的基本类型有哪些动画设计工作是在故事板的基础上,确定背景、前景及道具的形式和形状,完成场景环境和背景图的设计、制作。
以下是店铺整理的关于flash动画的基本类型,欢迎阅读!(一)逐帧动画逐帧动画是利用人的视觉暂留特性,象电影一样虽然每格胶片内容都不同却能形成连续的画面。
它在flash时间轴上的每一帧按照一定的规律都有所变化。
【示例】一个沿顺时针方向画的圆【步骤】1、“文件”选择“新建”,在舞台上画一个圆,删去圆面。
(要按住shift键)此时,时间轴上的第1帧自动生成一个关键帧。
2、选择第2帧,从菜单栏“插入”里面选择“关键帧”(或用右键单击第2帧)。
此时,第2帧变成关键帧,第2帧在舞台上的内容是从第1帧复制而来的。
3、我们把舞台上的圆删去一小部分。
此时,应注意播放指针在第2帧上。
4、然后,选择第3帧,从“插入”里面选择“关键帧”(或右键单击第2帧)。
此时,第3帧变成关键帧,第3帧在舞台上的内容是从第2帧复制而来的。
5、我们把舞台上的`圆删去一小部分。
此时,应注意播放指针在第3帧上。
6、依次制作,到最后一个关键帧将整个圆都删去。
7、测试影片(按下Ctrl+Enter)。
(二)形状变形形状变形是flash舞台上一个物体变成其他物体。
例如,文字变图形、方形变圆形等。
【示例】“美”字变成圆形的动画【步骤】1、新建文件,在舞台上选择工具栏上的图标“A”,写一个“美”字,在属性栏中可以调整字体、字号、颜色等。
2、用黑箭头选中文字,然后从菜单栏“修改”中选择“分解组件”(或按Ctrl+B),将文字打散。
此时,文字变成图形,不能在做为文字进行编辑。
3、将时间轴上第20帧选中,从菜单栏“插入”中选择“白色关键帧”。
此时,播放指针移到第20帧,第20帧虽然也是关键帧,并没有将第1帧舞台上的内容复制过来。
4、我们在舞台上画一个圆,删去圆框。
5、在时间轴上选中第1帧,在窗口下方的属性栏中将“中间”的类型改变成“形状”。
2020年高考浙江版高考信息技术 第1节 Flash动画制作基本操作

1.某同学在制作多媒体作品的过程中,Flash时间轴如图所示:
第1、10、20帧的帧类型分别为 ( B ) A.普通帧,关键帧,空白关键帧 B.关键帧,普通帧,空白关键帧 C.空白关键帧,关键帧,普通帧 D.关键帧,空白关键帧,普通帧
2.胡飞使用Flash制作动画,下课时还没有完成作品,他准备将文件暂时 保存起来,带回家接着做,则所保存的文件类型应该是 ( C )
(2)形状补间:由一个物体到另一个物体的变化过程,像由三角形变成 四边形等。形状补间两个关键帧中的对象必须是分离状态。形状补间 是淡绿色底及一根黑色箭头线。
如果补间不成功,则箭头线会变成虚线。
四、Flash动画的保存和导出
“控制”菜单下的“测试影片”命令,或者按快捷键Ctrl+Enter,可以 产生相应的SWF文件。也可以利用“文件”菜单下的“导出”或“发 布”命令。Flash作品可发布为SWF、HTML、GIF、JPEG、EXE等类 型文件,也可以将其导出为AVI、WAV等格式的文件。
例4 (2019名卷精编A版模块测试卷3,9,2分)使用 Flash 软件制作动画 的部分界面如图所示。
分别做以下操作:①在“按钮”图层第 26 帧插入关键帧。 ②隐藏“音 乐”图层。 ③在“小猪” 图层第 45 帧插入帧。 ④在“草地”图层第 26 帧执行清除帧。 其中,不会改变原动画效果的操作是 ( A ) A.①② B.①③ C.②④ D.③④
突破四 形状补间动画
参与形状补间动画的前后两个关键帧必须为分离状态,否则形状动 画不能实现。如果两个关键帧中的元素是用鼠标或压感笔绘制的形状, 可直接创建形状补间动画。如果是文字、图片、组合类对象或者元件, 必须先分离,不同的对象需要的分离次数可能不同。比如文本,第一次 分离是分离成单个文字,第二次分离才是把单个文字分离成像素点。
Flash 基本介绍

Flash动画设计与制作——知识要点一、动画的基本原理:所谓动画,包括Flash动画都是一个原理——将许多静止的图片按照一定的时间序列进行播放,给人产生的错觉就是画面会连续动起来。
那些静止的图片叫帧;播放速度越快,动画越流畅。
Flash动画与传统动画一样,是将许多静止的图片(即画面)按照一定的时间序列进行组合而构成的。
产生的动画最基本元素就是那些静止的图片,即帧,所以怎样生成帧就是制作动画的核心,而用Flash制作动画也是这个道理——时间轨上每个小格子就是一个帧。
按理说,每一帧都需要制作,但是Flash能根据前一个关键帧和后一个关键帧自动生成期间的帧而不用人为地刻意制作。
二、Flash动画的类型:Flash动画由两种类型:逐帧动画;补间动画1. 逐帧动画:逐帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每一个帧上逐帧添加和编辑不同的对象(静止图片),使其连续播放而成动画。
2. 补间动画:在Flash动画制作时,只需要编辑和处理动画的起始帧(关键帧)和结束帧(关键帧)的对象(元件),即可在两个关键帧之间创建“补间动画”。
创建补间动画后,两个关键帧之间的过渡帧,是由计算机自动运算而得到的。
因此,补间动画的动作对象必须是元件。
三、Flash的工作界面基本介绍在Flash的【工作区】主界面中,包括了菜单栏、【时间轴】面板、【舞台】(文档编辑区)、【属性】/【库】面板组、【工具】箱等组成部分。
如图1所示。
1. 菜单栏Flash与同为Adobe创意套件的其它软件相比最典型的特征就是没有标题栏。
Adobe公司将Flash的标题栏和菜单栏集成到了一起,以求在有限的屏幕大小中尽可能地将空间留给【文档】窗格。
2. 【时间轴】/【动画编辑器】面板组时间轴是指动画播放所依据的一条抽象的轴线。
在Flash中,将这套抽象的轴线具象化到了一个面板中,即【时间轴】面板。
Flash动画类型

各种帧的区别
帧:不可以编辑,用来显示左边关键帧的内容。 关键帧:有内容显示,可以编辑。 空白关键帧:没有内容显示,可以编辑添加内容。
flash动画类型,主要有三种,“补间动画”(动作补间 和形状补间)、 “逐帧动画” 、“遮罩动画” 动作动画:用库中有的“元件”(手绘的也可转换成元件) 做动画,动画开始与结尾的两个关键帧中的元件是一个, 后者只是改变了前者的整体形状(不能打散),如位置变 动、形状整体压扁、拉长、旋转、斜切什么的,均可。这 样形成的动画为动作动画。在FLASH中,做成功了的动 作动画,用浅兰色箭头表示。 形状动画:用手绘的图形(没组合),或已经组合的图片、 图形,打散后,前后两个关键帧之间设置的动画。打散与 否是关键,打散后的手绘图形,可任意变形的。 逐帧动画:手工一帧一帧地让关键帧的图形变化。(手绘、 或库中已有的图形变形均可) “遮罩动画”:是指以一定方式透过一个图层中的对象去 查看另一个(或多个)图层中的对象。
形状补间动画与动作间动画区别一览表
项目 形状补间动画 动作补间动画 在一个关键帧中设置一个元件, 在一个关键帧中绘制一个形状, 然后在另一个关键帧改变这个 然后在另一个关键帧更改或者 元件的大小、颜色、位置、透 绘制另一个形状,FLASH根 明度等,FLASH根据二者间 据二者之间形状创建的动画 形状创建的动画 形状。如果使用图形元件、按 扭、文字,则必须先打散再变 形。 淡绿色背景下,起始帧到结束 帧有一个长长的带箭头的线 单击开始帧,在“属性”面板 单击“补间”小三角,选择 “形状” 实现两个形状间的变化或者一 个形状的大小、位置、颜色等 变化 元件。包括影片剪辑、图形元 件、按扭、文字、位图、组合, 但不能使用形状。只有把形状 “组合”或者转化成“元件” 方可。 淡紫色背景下,起始帧到结束 帧间有一个长长的带箭头的线 单击开始帧,在“属性”面板 单击“补间”小三角,选择 “动作”;或右键单击开始帧, 快捷菜单中“创建补间动画” 实现一个元件的大小、位置、 颜色、透明度等的变化
Flash动画入门ppt课件

精选版课件ppt
10
02 Flash动画制作流程
精选版课件ppt
11
Flash制作流程
1 确定制作对象
2 收集素材
3 新建Flash影片文档
4
设置文档属性
5 制作动画
6 测试和保存动画 7 导出和发布影片
精选版课件ppt
12
谢谢观看
精选版课件ppt
7
3 帧动画和矢量动画
计算机动画类型: 动画的性质:帧动画和矢量动画 表现方式:二维动画和三维动画
帧动画:是指构成动画的基本单位 是帧,一部动画有很多帧组成。
矢量动画:是CG(computer Graphics) 动画的一种,Flash就是目前使用最为广 泛的矢量动画制作软件。
精选版课件ppt
8
4 Flash动画特点
一、文件空间小 二、网络传播快 三、可跨平台播放(比如手机、电视等各种平台媒体上) 四、具有交互性(Flash制作游戏经常利用、需要人机 互动)
精选版课件ppt
9
5 Flash文件的类型
(1)*.fla源文件。不可能脱离Flash 软件环境运行 (2)*.swf文件。可以脱离Flash软 件环境运行,但需要计算机上安装有 不低于该版本的Flash播放器软件。 (3)*.exe文件。运行不需要播放器, 单文件体积较大。 (4)*.html格式。发布为网页文件。 (5)*.gif文件。图像文件。 (6)*.avi文件。视频文件。
THANK YOU FOR YOUR WATCH
精选版课件ppt
13
Flash动画 基础知识
3 帧动画和矢量动画 2 动画的视觉原理
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3、运动动画
4、遮罩动画 5、引导、帧帧动画:火柴头人动画,倒计时动画、GIF类等。 2、形变动画:月亮变太阳、溶雪、燃烧的蜡烛等。
3、运动动画:移动的小球、旋转的风车等。
4、遮罩动画:探照灯、MTV字幕等。 5、引导线动画:飞舞的小球、飘落的叶子等。
认识FLASH动画的 几种基本类型
湖南省首届微课大赛参赛作品
认识FLASH动画的 几种基本类型
湖南省岳阳市教育科学技术研究院
陈育军
什么是FLASH?
Flash是由Adobe公司推出 的交互式二维矢量动画制作软件, 常用于网页设计和动画片的制作。
学好Flash,让我们一起进入动画乐园开启追梦之旅!
FLASH动画的几种基本类型
1、帧帧动画 2、形变动画
