一个简单的导航菜单
(1,2)制作简单的一级导航菜单(网页特效)

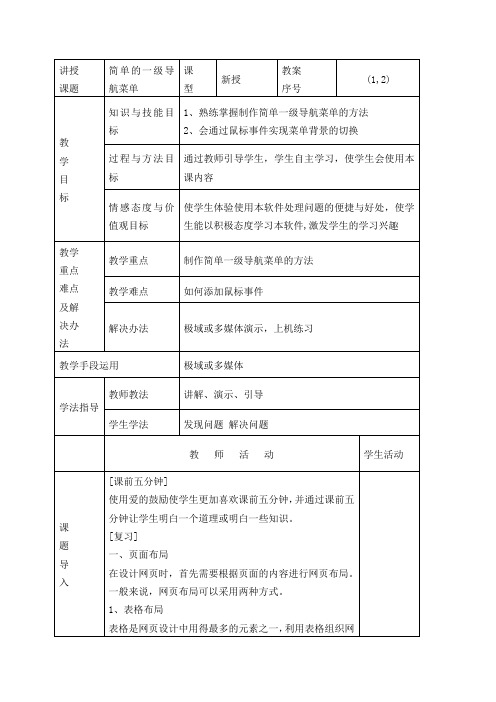
讲授课题简单的一级导航菜单课型新授教案序号(1,2)教学目标知识与技能目标1、熟练掌握制作简单一级导航菜单的方法2、会通过鼠标事件实现菜单背景的切换过程与方法目标通过教师引导学生,学生自主学习,使学生会使用本课内容情感态度与价值观目标使学生体验使用本软件处理问题的便捷与好处,使学生能以积极态度学习本软件,激发学生的学习兴趣教学重点难点及解决办法教学重点制作简单一级导航菜单的方法教学难点如何添加鼠标事件解决办法极域或多媒体演示,上机练习教学手段运用极域或多媒体学法指导教师教法讲解、演示、引导学生学法发现问题解决问题教师活动学生活动课题导入[课前五分钟]使用爱的鼓励使学生更加喜欢课前五分钟,并通过课前五分钟让学生明白一个道理或明白一些知识。
[复习]一、页面布局在设计网页时,首先需要根据页面的内容进行网页布局。
一般来说,网页布局可以采用两种方式。
1、表格布局表格是网页设计中用得最多的元素之一,利用表格组织网页内容,可以设计出布局合理,结构协调、美观匀称的网页。
在网页制作中表格主要有两个用途:(1)在页面上显示表格数据。
可以在网页中直接显示表格数据,当遇到网页中有大量数据文字信息时,使用表格形式显示要清晰得多。
例如:成绩单、新闻列表、通讯录等。
(2)使用表格布局。
这是当前网页布局使用比较多的技术之一,通过设置表格的高度、宽度、比例等属性对页面元素进行控制,精确布局网页上的元素。
2、CSS+DIV层布局CSS+DIV布局是利用CSS控制DIV标签的位置来实现的。
CSS控制DIV搭建网页,可以生成简洁的网页源代码,提高页面的浏览速度,同时CSS也可以自如地控制网页外观,如边框、背景、链接等,利用这种布局方法不仅可以制作出精美的网页,也可以提供良好的用户浏览体验。
二、JavaScript事件简单地理解,事件就是某一个动作发生时产生的一种信号。
在用户浏览页面时,随时都会引发不同类型的事件。
例如:鼠标单击了页面上的按钮、在文本框中输入内容等。
实验六用CSS+DIV制作导航菜单

3
实验步骤及内容
Step5:选中某一行项目列表(<li>),新建CSS规则,类型为:复合内容 (基于选择的内容),名称为:#menu ul li。 类型:line-height:30px 背景:background-color:白灰色#eee 方框:height:30 边框:style:solid(仅为bottom),1px,#ccc 下面为这些菜单加上链接,并制作交互效果,定义鼠标划过的状态。 Step6:选中要链接的文字,输入链接,可先设虚拟链接# Step7:新建CSS规则,类型为:标签(重新定义HTML元素),名称为: a 类型:color:黑色#000,text-decoration:none Step8:现在要为链接做交互效果。选中链接文字,新建CSS规则,类型: 复合内容(基于选择的内容),名称为:a:hover 类型:color:红色#foo, underline(下划线)
4
2、超链接样式 超链接有四种样式:
A:link (未访问的连接) A:visited(已访问的连接) A:hover(鼠标移动到连接上时的效果) A:active(选定的连接)
插入的链接默认是蓝色的带下划线的样式,我们可以通过 CSS样式来修改 新建CSS规则,类型为:复合内容(基于选择的内容), 名称从下拉列表中选择
最终效果
8
实验六:使用css+div制作导航菜单 实验目的
掌握列表导航菜单的制作方法 熟悉超链接的四种样式 学会用CSS制作按钮 掌握横向表导航菜单
纵向列表或称为纵向导 航,在网站的产品列表 中应用比较广泛,如淘 宝网左侧的淘宝服务
三把利斧教你做PPT导航菜单

n 具体 内容 按 钮 的制作 。
厶
和 制 作 主 菜 单 的 方 法 类
似 ,分 别 利用 自选 图形 中 的圆 角 所 示 ,当 鼠标 移到 “ 菜 单 ”上 主
时 , 鼠标变 成 小手 形状 ,单击 鼠 矩 形或 者矩 形 以及 通 过 “ 入 文 插
一
舞 二 缀
・
我 们 去直接 用 鼠标 单击 就 可 以。 在 P T ,我 们 只 要 将 母 版 、触 P中 发 器和 超链 接 巧妙 的结合 在 一起 也 能 设 计 出这 样 的菜 单 。如 图 1
崾 王
鼍醛
第幕鼹蟋 三 舔
一
l¨ j 董。 … _ :霉 j }
4 发,作出菜 触器制弹式
下面 就 该 触 发器 伺候 了 。选
本框 ”命令 制 作弹 出菜单 后 的 具 体 按钮 。为 了让按 钮 能够 在 页面 上 分布 均匀 ,我们 需 要将 他们 同
时选 中,然 后 利用 “ 图 ”工具 绘
中组 合 后 的 内容 按 钮 ,这 时是 整 体选 中。单 击 “ 灯片 放 映 ”中 幻 的 “白定义 动 画 ”命令 ,这 时在
点 l
I 蕊l 萋l
点
辍
。 j
。
鞠 慰甄 缀 }
, {此 处 编 H ,
・
埋 ¨
l 熏龋番—函 ■
嚣囊 髀辑 秘 式 氟鬣
}
| ” 警 _
l l
该菜 单 ,这样 菜 单下 面 的具 体 内
容 就 显示 在面 前 ,需 要哪 个 功能
率击 此姓编辑 曝版文奉样式
工作 鲫 表 ’ G H I
简单三部实现导航分类二级菜单

1.在page_header.lbi对应的位置(你想显示导航的位置)插入(注意下面的"themes/模板名称/util.php"中的"模板名称"改成你模板文件夹的名称)<?phprequire_once("themes/模板名称/util.php");?><div class="header-menu"><p {if $navigator_list.config.index eq 1} class="cur" {/if}><a href="../index.php">{$lang.home}</a></p><ul><!-- {foreach name=nav_middle_listfrom=$navigator_list.middle item=nav} --><li onMouseOver="sw_nav(this,1);"onMouseOut="sw_nav(this,0);" {if $nav.active eq 1} class="curs"{/if}> <a href="{$nav.url}" {if $nav.opennew eq1}target="_blank" {/if}>{$}</a><?php$subcates =get_subcate_byurl($GLOBALS['smarty']->_var['nav']['url']);if($subcates!=false){if(count($subcates)>0){echo "<div class='sub_nav'>";if($subcates){foreach($subcates as $cate){echo "<ahref='".$cate['url']."' class='level_1'>".$cate['name']."</a>";}}echo "</div><iframe frameborder='0' scrolling='no' class='nomask'></iframe>";}}?></li><!-- {/foreach} --></ul><script type="text/javascript">//初始化主菜单function sw_nav(obj,tag){var subdivs = obj.getElementsByTagName("DIV"); var ifs = obj.getElementsByTagName("IFRAME");if(subdivs.length>0){if(tag==1){subdivs[0].style.display = "block";ifs[0].style.display = "block"; }else{subdivs[0].style.display = "none";ifs[0].style.display = "none"; }}}</script></div>2.在CSS文件中插入.header-menu p{ float:left;padding:1px 12px 1px 0;margin-top:-2px;}.header-menu ul li{float:left;padding:1px 12px 1px12px;margin-top:-2px;}.header-menu ul li a,.header-menu p a{color: #333;display:block;}.header-menu ul li a:hover,.header-menu p a:hover{color:#888;}.header-menu ul li.curs{background:#999;}.header-menu ul li.curs a{color:#fff;}.sub_nav{ background:#999;width:110px; position:absolute; z-index:5003; display:none;margin-left:-12px;}.nomask{ background:#fff; width:110px; height:50px; position:absolute;z-index:5002;display:none;margin-left:-12px;}.sub_nav a.level_1{ display:block;color:#fff;padding:6px 6px 6px13px;font:11px Tahoma,Verdana,PMingLiU,Arial;border-bottom:1px dotted #D1D1D1;*border-bottom:1px dotted#D1D1D1 !important;*border-bottom:1px solid #A8A8A8;}.sub_nava.level_1:hover{color:#fff;background:#55B46C;text-decoration:none;}OK,搞定效果(具体样式可根据自己的模板需求修改CSS部分):。
PPT如何制作幻灯片的导航菜单

PPT如何制作幻灯片的导航菜单幻灯片导航菜单是一种帮助听众在PPT演示过程中更好地进行导航的工具。
通过添加导航菜单,您可以使听众更容易地浏览和访问幻灯片中的各个部分。
本文将为您介绍几种制作幻灯片导航菜单的方法,让您的PPT演示更加专业和有序。
一、通过超链接添加导航菜单超链接是一种常见而有效的制作幻灯片导航菜单的方法。
您可以在每个幻灯片上设置超链接,以链接到其他相关幻灯片。
以下是具体步骤:1. 在PPT中选择要添加导航菜单的幻灯片。
2. 在选中的幻灯片上选择“插入”>“超链接”。
3. 在弹出的对话框中,选择“本文档”选项,并从下拉菜单中选择要链接的幻灯片。
4. 在“文本显示”框中输入您想要显示在导航菜单上的文本,比如“目录”、“章节1”等。
5. 点击“确定”完成导航菜单的添加。
通过超链接添加的导航菜单可以通过点击菜单上的文本实现快速跳转到相关幻灯片,使整个演示流程更加便捷和高效。
二、使用自定义按钮制作导航菜单除了超链接外,您还可以使用自定义按钮来制作幻灯片导航菜单。
自定义按钮可以更好地适应您的幻灯片设计风格,提升演示的专业性。
以下是具体步骤:1. 在PPT中选择要添加导航菜单的幻灯片。
2. 在“插入”选项卡中,选择“形状”并选择一个按钮形状。
3. 在选中的幻灯片上绘制一个自定义按钮形状。
4. 右键点击按钮,选择“超链接”。
5. 在弹出的对话框中,选择“本文档”选项,并从下拉菜单中选择要链接的幻灯片。
6. 点击“确定”完成导航按钮的添加。
通过使用自定义按钮制作的导航菜单可以为您的幻灯片增添独特的风格和视觉效果,提升演示的吸引力和专业性。
三、利用动画效果实现导航菜单另一种制作幻灯片导航菜单的方法是利用PPT的动画效果。
通过设置动画效果,您可以在特定时间点显示或隐藏导航菜单。
以下是具体步骤:1. 在PPT中选择要添加导航菜单的幻灯片。
2. 在选中的幻灯片上选择“插入”>“形状”并选择一个图形形状用作导航菜单按钮。
Wps中制作下拉式导航菜单的操作方法

Wps中制作下拉式导航菜单的操作方法wps演示在工作使用过程中,一般都有好几张,甚至几十张,如果在任何一张幻灯片中想快速知道哪些内容在哪一页,且快速转到指定页,让你有一个明确的导航指示。
该怎样制作呢?今天,店铺就教大家在Wps中制作下拉式导航菜单的操作方法。
Wps中制作下拉式导航菜单的操作步骤如下:一、制作出导航栏目1、打开你的演示文档或新建一个演示文档,在主菜单栏中找到“插入”选项,在插入下拉菜单中找到“形状”。
2、打开“形状”控制面板,在流程图中选择圆角矩形(你也可以根据自己的喜好选择其他图形,一般常用的都是矩形或圆角矩形)。
然后在打开的或新建的演示文档中,你认为合适的地方画出一个形状,调整大小,双击打开“设置对象格式”控制面板。
3、在“设置对象格式”控制面板中,设置好你喜欢的填充色,透明度,线条色(一般情况下线条色选择无线条色,看起来更自然),尺寸,位置等,设置好后,点击右下角的确定按钮。
4、选中刚才设置好的形状,然后在上面单击鼠标右键,选择“复制”,再单击鼠标右键,选择“粘贴”,连续粘贴直至粘贴数目,满足你需要设置导航的幻灯片的个数(幻灯片数目较少时,可以将每一页都设置导航,即粘贴数目等于你的幻灯片数目)5、粘贴完成后,将粘贴产生的新形状,依次拖动到原来形状的下方,适当调整距离和位置。
然后用鼠标框选住所有形状图形,接着在主菜单栏里找到“绘图工具”菜单。
6、在绘图工具下拉菜单中,找到“对齐”功能,点击并展开,在其下拉菜单中,选择“水平居中”,然后再次框选住所有形状,再在“对齐”里面选择“纵向分布”,操作完成后,所有的形状图形就排列很整齐了,距离也都一样了。
7、接下来,我们选中第一个形状图形,单击鼠标右键,选择“添加文字”,第一个图形上可编辑为导航栏,下面每一个图形你可以根据自己的需要,在上面编辑出你的内容,建议最好和你导航将要跳转的幻灯片是关联的,知道将要跳转到哪一张幻灯片,以免在导航时出错。
PPT中如何制作一个演示文稿的导航菜单

PPT中如何制作一个演示文稿的导航菜单在制作PPT演示文稿时,一个清晰易用的导航菜单是非常重要的。
它可以帮助观众快速导航到演示文稿的不同部分,提高整个演示的效果和观看体验。
下面将介绍如何在PPT中制作一个演示文稿的导航菜单,以便您能够轻松地创建一个专业而有吸引力的演示文稿。
一、选择适合的布局和样式在制作导航菜单之前,首先要考虑整个演示的布局和样式。
选择一个适合您主题和风格的布局模板,并确保其整体风格与演示文稿一致。
您可以通过在"PPT设计"下选择不同的主题来更换样式,或根据需要自定义设计。
二、准备导航页面在开始制作导航菜单之前,您需要为每个部分准备一个导航页面。
导航页面可以是一个单独的幻灯片,也可以是一个整页的图表。
每个导航页面都应包括一个简短的标题和一个可点击的按钮,用于导航到相关部分的具体页面。
三、创建按钮链接在每个导航页面上,您需要创建与其他页面的链接按钮。
幸运的是,PPT提供了一个简单的方法来创建按钮链接。
1. 选择一个按钮形状:在导航页面上插入一种形状,比如一个矩形或一个圆形,作为您的导航按钮。
调整按钮的大小和位置以适应页面布局。
2. 添加链接:选择您创建的按钮形状,然后在"PPT菜单"上选择"插入"-"超链接"。
在弹出的对话框中,选择“幻灯片”,然后选择要链接到的目标页面。
点击“确定”。
3. 样式美化:您可以对按钮进行自定义样式美化,例如改变按钮的颜色、字体、边框等,以使其在演示中更吸引人。
四、添加返回按钮为了让用户能够方便地返回到导航菜单,您可以在每个部分的具体页面上添加一个返回按钮。
1. 插入一个按钮形状:在每个具体页面上插入一个按钮形状,用作返回按钮。
2. 添加链接:选择返回按钮,然后在"PPT菜单"上选择"插入"-"超链接"。
在弹出的对话框中,选择“幻灯片”,然后选择导航菜单的页面。
如何使用无序列表制作导航菜单

.test a:link{color:#666;background:url(arrow_off.gif) #CCC no-repeat 5px 12px;text-decoration:none;}
<li><a href="5">立刻购买</a></li>
<li><a href="6">联系我们</a></li>
</ul>
第二步:隐藏li的默认样式
<li><a href="6">联系我们</a></li>
</ul>
</div>
好了,主要步骤就是这7步,立刻拷贝和修改代码试试,你也可以用CSS做横向菜单了!
图标,这样导航更清楚。CSS是采用定义li的背景图片来实现的:
.test a:link{color:#666;background:url(arrow_off.gif) #CCC no-repeat 5px 12px;text-decoration:none;}
默认状态下,图标为arrow.off.gif,当鼠标移动到链接上,图标变为arrow_on.gif
如何使用PowerPoint制作幻灯片导航菜单

如何使用PowerPoint制作幻灯片导航菜单在这篇文章中,我将分享如何使用PowerPoint制作幻灯片导航菜单。
幻灯片导航菜单是一种方便的方式,可以帮助你在演示时快速访问特定的幻灯片,提高整体展示的流畅性和效果。
下面是一些简单的步骤来创建幻灯片导航菜单。
第一步,打开PowerPoint并创建一个新的幻灯片。
选择一个适合的布局,例如标题和内容布局。
第二步,进入“视图”选项卡,然后选择“幻灯片母板”。
在幻灯片母板视图中,你可以添加和编辑幻灯片导航菜单。
第三步,选择一个合适的幻灯片布局来作为导航菜单。
你可以选择包含导航菜单中想要显示的文本和链接的布局。
第四步,添加导航菜单中的文本和链接。
你可以使用文本框工具添加菜单项的文本,并使用超链接功能将它们链接到相应的幻灯片。
确保文本和链接都清晰可读,并易于点击。
第五步,设计导航菜单的外观。
你可以使用字体、颜色和样式选项来自定义导航菜单的外观,使其与你的幻灯片主题保持一致。
第六步,测试导航菜单。
在演示模式下,确保导航菜单工作正常,能够正确跳转到相应的幻灯片。
除了以上的基本步骤,还有一些附加的技巧和注意事项,可以帮助你更好地使用PowerPoint制作幻灯片导航菜单。
首先,确保导航菜单的布局简洁明了,易于阅读和操作。
避免使用过多的文本和链接,以免给观众带来混淆和困惑。
其次,注意导航菜单的位置和大小。
将导航菜单放置在屏幕适当的位置,不要遮挡或分散注意力。
同时,调整导航菜单的大小,使其不显得过于突兀或过于拥挤。
另外,为导航菜单添加视觉效果和动画效果是一种提升演示效果的方式。
你可以尝试使用渐变填充、阴影效果或缩放动画等来增添一些视觉吸引力和动态性。
最后,务必在演示之前进行多次测试和修改。
确保导航菜单的链接正确无误,并且在演示时能够流畅地导航到各个幻灯片。
通过以上的步骤和技巧,你应该能够轻松地制作一个令人印象深刻的幻灯片导航菜单。
记住,导航菜单的目的是使你的演示更加流畅和易于导航,因此确保它的设计和功能都符合你的目标和观众的需求。
如何使用无序列表制作导航菜单

第一步:建立一个无序列表我们先建立一个无序列表,来建立菜单的结构。
代码是:<ul><li><a href="1">首页</a></li><li><a h ref="2">产品介绍</a></li><li><a h ref="3">服务介绍</a></li><li><a h ref="4">技术支持</a></li><li><a h ref="5">立刻购买</a></li><li><a h ref="6">联系我们</a></li></u l>第二步:隐藏li的默认样式因为看起来不是很好看,菜单通常都不需要li默认的圆点,我们给UL定义一个样式来消除这些圆点。
当然,为了更好的控制整个菜单,我们把菜单放在一个div里。
页面代码变成:<div c lass="test"> <u l><l i><ahref="1">首页</a></li><li><a hr ef="2">产品介绍</a></li><li><a hr ef="3">服务介绍</a></li><li><a hr ef="4">技术支持</a></li><li><a hr ef="5">立刻购买</a></li><li><a hr ef="6">联系我们</a></li></ul> </d iv>CSS定义为:.testul{li st-st yle:n one;}说明:“.tes t ul”表示我要定义的样式将作用在te st的层里的ul标签上。
在WPS演示中制作导航菜单

在WPS演示中制作导航菜单来源:WPS Office官网WPS演示相信大家都用过,是否想过制作导航菜单让你的演示文档更生动?让页面切换更随你意?下面我们就来探讨一下导航菜单之制作方法。
首先,大家要明确菜单的功能。
常规状态下播放演示时只能单击一次进入下页或者在指定时间后自动进入下一页,这无法满足所有用户的需求。
有时在给客户作产品功能演示时需要在第二页跳转至第8页,然后回到第二页等类似状况,这就需要菜单式组件来调节,让演示使用时更能随心所欲,也比一页页切换显得更专业。
下面是菜单设计过程。
步骤一:建立文件新建一个演示文件,然后存盘。
友情提示:工作中需要养成第一时间存盘的习惯,中途遇到停电/死机等突发状况时,重启电脑后可以找回文档内容,否则所有辛苦的成果将彻底丢失。
图1所示位置即存放临时文件文件夹,可以至该处取回。
图1 文件存放位置步骤二:编辑母版。
1.单击菜单【视图】【母版】【幻灯片母版】进入母版编辑状态;2.将标题和标题样式框和正文文本样式框向右移动,使左边有足够空间显示菜单;3.单击右键,选择【背景】菜单,在填充效果中选择一种自己喜欢的背景图,见图2;图2 修改模板背景4.选择左下角“日期区”文本框,单击【插入】【日期和时间】;5.选择中间“页脚区”文本框,单击【插入】【幻灯片编号】,并在编号#前后加上“第”和“页”字样;6.通过自选图形工具绘出一个园角方框,输入文字“菜单”,并选择一种图形填充色,见图3所示;图3 菜单图形7.重复前一步,制作7个菜单项,分别修改文字为“首页”、“公司简介”、“产品特色”、“产品功能”、“市场计划”、“历史成绩”、“结语”,并修改与菜单不同之背景色(将菜单置于母版中而不置于演示正文中的好处是制做快速且统一,新建的页面将自动生成相应的菜单项,且大小、位置完全一致)。
见图4所示。
图4 完整的菜单步骤三:插入新幻灯片1.单击【插入】【新幻灯片】分别插入6张幻灯片;2.对各页标题进行编辑,使之对菜单名对应。
用Dreamweaver做下拉导航菜单

用Dreamweaver怎么做下拉导航菜单具体步骤:1.按Ctrl+Alt+T插入一个两行三列的表格(图1.3.30):图1.3.30【Table】对话框的设置2.选中表格,在属性面板中设置表格的背景颜色,如图1.3.31所示。
图1.3.31 在属性面板(Propertyes)中设置表格的背景颜色3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为"#CCCCCC"、水平对齐方式为"center"(居中),如图1.3.32所示:图1.3.32 在属性面板中设置单元格的背景颜色和水平对齐方式4.同理设置第一行第二、三列的单元格的背景颜色(分别为"#3399FF"和"#FFCC33")和对齐方式(居中),并在单元格里写上文字完成后如图1.3.33所示:图1.3.33在单元格中写上文字后的效果(Dreamweaver中)5.光标定位到第二行第一个单元格里,单击【插入】【布局对象】【ap div】插入层(图1.3.34)。
图1.3.34 在菜单中插入层6.选中该层,然后在属性面板中设置层的宽为"100px",高为"150px",背景颜色为"#CCCCCC"(跟第一行第一列的单元格背景颜色一致),如图1.3.35所示:图1.3.35 在属性面板中设置层的尺寸和背景颜色7.光标定位到层内,按Ctrl+Alt+T插入一个五行一列的表格(图1.3.36):图1.3.36在属性面板中设置所插入表格的属性8.同理在大表格的第二行第二、三列插入层,分别设置层的宽、高、背景颜色并在层中插入表格,完成后如图1.3.37所示:图1.3.37插入所有作为下拉菜单的层后的效果界面部分到这里就完成了,现在开始给层和单元格加上动作10.光标定位到第一行第一列的单元格后,按【窗口】【行为】打开行为面板,单击上面的【+】号按钮,在下拉菜单里选择【显示-隐藏元素】行为,在弹出的【显示-隐藏元素】对话框中作如图1.3.38设置(选中"元素"的第一项,再单击下面的【显示】按钮)。
Bootstrap4导航菜单及下拉菜单制作

Bootstrap4导航菜单及下拉菜单制作Bootstrap是一个开源的前端框架,为我们提供了丰富的组件和工具,可以帮助我们快速构建现代化的网页设计。
其中,导航菜单和下拉菜单是网页中常见的元素,本文将介绍如何利用Bootstrap4来制作导航菜单及下拉菜单。
一、创建基础导航菜单在使用Bootstrap4制作导航菜单之前,我们需要先引入Bootstrap的相关资源文件,包括bootstrap.min.css和bootstrap.min.js。
接下来,我们可以利用以下代码创建一个简单的导航菜单:<div class="navbar"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">关于我们</a></li><li class="nav-item"><a class="nav-link" href="#">产品展示</a></li><li class="nav-item"><a class="nav-link" href="#">联系我们</a></li></ul></div>以上代码中,我们使用了Bootstrap提供的.navbar和.navbar-nav类来设置导航菜单的基本样式,每个菜单项使用.nav-item类,链接文字使用.nav-link类。
Dreamweaver中的响应式导航菜单教程

Dreamweaver中的响应式导航菜单教程导语:在如今移动互联网高度发展的时代,响应式网页设计已经成为了一个必不可少的构建网页的技术。
而导航菜单作为网页中很重要的一部分,也需要应用响应式设计,以适应各种屏幕尺寸的设备。
本文将介绍如何使用Dreamweaver创建一个响应式导航菜单。
第一章:创建HTML结构在使用Dreamweaver之前,先在编辑器中创建HTML结构。
在头部标签中添加link标签,引入CSS文件。
接下来,在body标签中创建一个div元素作为导航栏容器,并添加ul和li标签来构建菜单项。
第二章:设置CSS样式打开Dreamweaver并选中新创建的HTML文件。
在代码分割视图中,将CSS样式添加到头部的link标签中。
在内部样式表中,设置导航栏容器的宽度、背景颜色和布局格式。
对li标签设置浮动属性和宽度属性,以便在导航栏中水平排列菜单项。
第三章:应用响应式设计原理在媒体查询中,设置不同屏幕尺寸下导航栏的样式。
使用@media查询分别指定适配手机、平板和桌面设备的样式。
对于手机设备,将菜单项隐藏或以垂直列表的形式显示,以适应较小的屏幕尺寸。
对于平板和桌面设备,保持菜单项的水平排列。
第四章:使用Flexbox布局在Dreamweaver中,使用Flexbox布局对导航栏进行进一步优化。
打开样式面板,并选择导航栏容器。
在Flexbox属性中,设置弹性容器的显示方向、对齐方式和间距。
这样,导航栏将在不同设备上自动布局,使菜单项始终保持居中和均匀分布。
第五章:制作下拉菜单如果你的导航栏需要下拉菜单,可以使用Dreamweaver中的交互功能来实现。
首先,在菜单项的li标签中添加一个子ul元素作为下拉菜单的容器。
然后,使用Dreamweaver的属性面板设置下拉菜单的显示和隐藏效果。
通过悬停或点击操作,实现下拉菜单的展开和收起。
第六章:测试和优化在完成导航菜单的构建后,使用Dreamweaver的实时预览功能,在不同设备上测试导航菜单的响应式效果。
制作简单实用的FLASH导航菜单

制作简单实用的FLASH导航菜单相信大家都对现在的flash&searchtype=1' target=_blank>FLASH导航情有独钟,但是对一些的FLASH特效望尘莫及(我就是其中一位:),特别是复杂的AS动作脚本。
不过,通过自己的学习发现,一些很难理解的程序可以通过简单的AS动作脚本表现出同样的效果,今天我就来讲一个例子,可以让一些和我一样的FLASH的初学者(懂基础AS动作脚本程序的FLASHER)!希望大家有所体会,有所收获(在下献丑了-_-!)预览:先来说说知名的《闪客帝国》的导航栏:这种效果的导航栏在国内国外的例子很多的,很实用!只不过他们表现的形式不一样罢了,比如一些是子菜单是横向出现的,一些是向下笔直出现的http://www.designnet.co.kr/...不一一举例了。
1.分析他的动作原理a.当的鼠标点击菜单栏的其中一个栏目时(比如资讯中心)(如图一),相应的[资讯中心栏目]的子菜单出现效果,(以《闪客帝国》为例,就是子栏目频道首页业界动漫帝国活动杂谈)向下运动,出现一些可以点击进入相应栏目的按扭。
b.当的鼠标点击菜单栏的另一个栏目时(比如闪客帝国)(见图二),[资讯中心栏目]的子栏目消失,相应的[闪客帝国栏目]的子菜单出现效果.知道了他的原理就可一大家大胆的去尝试各种方法!2.动手制作(我知道有时候动手很难:)a.做好你要的菜单栏,和相应的子菜单(由于主要是讲将程序简单化,其他的细节就不多说了!)b.选择其中一个栏目[比如公司介绍],把他相应的子菜单拖入主场景,定义子菜单的实例名称为b(见图三);再选择其中一个栏目[比如医学],把他相应的子菜单拖入主场景,定义子菜单实例名称为c(见图四),其他栏目一样的做法!c.点击一个栏目[比如公司介绍],打开他的动作面版输入以下代码(不要想到代码就闪,坚持看下去,代码很简单的:)(见图5)on (rollOver) { //当鼠标放上去的时候b.gotoAndPlay(2);//场景中实例名称为b的影片剪辑开始从第2帧运动a.gotoAndStop(1);//场景中实例名称为a的影片剪辑停在第1帧c.gotoAndStop(1);//场景中实例名称为c的影片剪辑停在第1帧d.gotoAndStop(1);//场景中实例名称为d的影片剪辑停在第1帧e.gotoAndStop(1);//场景中实例名称为e的影片剪辑停在第1帧f.gotoAndStop(1);//场景中实例名称为f的影片剪辑停在第1帧}on (press) { //当鼠标点击的时候getURL("../intro.asp", "_self");//连接相应的网页.并在同一窗口打开}再来分析一下上面的程序(是不是很简单啊:)当我们点击一个栏目的时候,和他对应的子栏目开始运动,其他的子栏目全都停在第1帧(用心体会这是关键所在-_-!)。
实战教程使用HTML和CSS创建漂亮的导航菜单

实战教程使用HTML和CSS创建漂亮的导航菜单HTML和CSS是网页设计中最基本也是最重要的两种技术语言。
HTML负责页面结构和内容的展示,而CSS则负责页面的样式和布局。
在本教程中,我将为你详细介绍如何使用HTML和CSS创建一个漂亮的导航菜单。
一、HTML结构首先,我们需要使用HTML来构建导航菜单的结构。
以下是一个基本的导航菜单的HTML代码示例:```html<nav><ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">联系我们</a></li></ul></nav>上述代码中,`<nav>`标签表示导航菜单的容器,`<ul>`标签用于包裹菜单项,`<li>`标签表示每个菜单项,`<a>`标签用于定义菜单项的链接。
二、应用CSS样式接下来,我们将使用CSS为导航菜单添加样式。
以下是一个基本的CSS样式代码示例:```cssnav {background-color: #f2f2f2;padding: 10px;}nav ul {list-style-type: none;margin: 0;padding: 0;}nav ul li {display: inline;nav ul li a {display: block;padding: 10px;text-decoration: none;color: #333;font-weight: bold;}nav ul li a:hover {background-color: #333;color: #fff;}```上述代码中,我们为导航菜单添加了背景颜色、内边距和一些基本的布局样式。
二级导航菜单

<table width="761" height="20" border="0" cellpadding="0" cellpadding="0"><tr><td width="67" align="center"><a href="index.php">首 页</a></td><td width="75" align="center"><a href="#" onMouseMove="Lmenu('新品')">新货上架</a></td><td width="75" align="center"><a href="#" onMouseMove="Lmenu('购物')">购物车</a></td> <td width="74" align="center"><a href="#" onMouseMove="Lmenu('会员')">会员中心</a></td><td width="61" align="center"><a href="index.php">在线帮助</a></td></tr></table><script language="javascript">function Lmenu(value){switch(value){case "新品":submenu.innerHTML="<a href='#'>商品展示</a>|<a href='#'>销售排行榜</a>|<a href='#'>商品查询</a>";break;case "购物":submenu.innerHTML="<a herf='#'>添加商品</a>|<a herf='#'>移出指定商品</a>|<a href='#'>清空购物车</a>|<a href='#'>查询购物车</a>|<a href='#'>填写订单信息</a>";break;case "会员":submenu.innerHTML="<a href='#'>注册会员</a>|<a href='#'>修改会员</a>|<a href='#'>账户查询</a>";break;}}</script><div id="submenu" class="word_yellow"> </div>。
几款简洁导航条详细制作过程

一款精致的水晶风格按钮的制作网站制作中导航栏的设置非常重要。
漂亮的导航按钮和菜单会给网站增色不少。
下面介绍一款精致的水晶风格按钮的制作。
作者不仅介绍了按钮的制作还介绍了文字部分的制作方法,非常值得学习。
最终效果1、创建一个新文件600 * 140px。
现在选择圆角矩形工具制作一个圆角矩形如下图。
2、应用层样式:内发光,混合模式:滤色,方法:柔和。
3、渐变叠加:颜色设置为:#5e80a3,#839db8,#b8c7d6。
4、描边: #5e80a3。
5、这就是它应该呈现的样子。
6、现在打上菜单文字,字体Segoe,大小:14 pt,颜色白色#ffffff。
7、给字体链接应用层效果:描边 #53769a。
8、创建一个新层。
选择矩形选框工具,绘制1px宽度的线条并使用# ffffffs填充。
9、复制这个层接着在每个链接之间添加每个线条。
现在选择矩形选框工具选取线条底部的区域覆盖到所有的线条,然后使用选择- >修改- >羽化和应用5px半径。
按下Del然后采取相同的方法处理上方的线条。
10、将线条图层的混合模式改为柔光。
11、使用矩形选框工具选取你链接的内部区域(在两个线条之间)然后填充任何你想要的颜色。
12、现在给这个层应用混合模式渐变叠加使用颜色: #567595, #728fae #b3c3d3。
13、这就是它应该呈现的样子。
14、现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。
15、应用如下的层效果到形状图层: 内发光(混合模式:叠加)。
16、渐变叠加: #e6e6e6 和 #ffffff。
17、描边: #5e80a3。
18、这就是它应该呈现的样子。
19、在形状内输入“search”使用Segoe字体,大小为 12pt 颜色#7b7b7b。
最终效果:Photoshop制作一个精美的透明导航这photoshop教程介绍非常精致的导航栏的制作方法。
大致过程:先用做出自己想要的导航栏形状,然后分别对导航栏的高光及背景部分设置图层样式,做出水晶质感。
一、导航菜单

⼀、导航菜单⼀、导航菜单HTML部分即页⾯样式,组成很简单,即⼀个⽂本输⼊框<input>和⼀个搜索图标,这⾥图标可以⾃⾏搜索下载⼀个,或者像下⾯⼀样使⽤在线图标,全部代码如下:先在<header></header>内部添加以下代码,使⽤在线图标:<link href="https:///icon?family=Material+Icons"rel="stylesheet">然后在⽹页内需要添加搜索栏的合适位置添加以下代码,⼀般放在顶部导航栏:<div class="search"><i class="material-icons search-icon search-start">search</i><input type="text" class="search-input" placeholder="Searching..."/><i class="material-icons search-icon search-clear">clear</i><div class="search-results"></div></div>上⾯的clear是⼀个清除输⼊框内容的图标,search-results是⽤于输出匹配到的结果的板块;CSS部分然后来看⼀下CSS样式代码,仅供参考:.search {position: relative;height: 30px;text-align: right;line-height: 30px;padding-right: 10px;}.search .search-icon {float: right;height: 100%;margin: 0 10px;line-height: 30px;cursor: pointer;user-select: none;}.search .search-input {float: right;width: 30%;height: 30px;line-height: 30px;margin: 0;border: 2px solid #ddd;border-radius: 10px;box-sizing: border-box;}.search .search-clear {display: none;}.search .search-results {display: block;z-index: 1000;position: absolute;top: 30px;right: 50px;width: 50%;max-height: 400px;overflow: auto;text-align: left;border-radius: 5px;background: #ccc;box-shadow: 0 .3rem .5rem #333; }.search .search-results .result-item { background: aqua;color: #000;margin: 5px;padding: 3px;border-radius: 3px;cursor: pointer;}。
一个简单的导航菜单.

一个简单的导航菜单【原创】分类导航菜单是网上常见的效果,特别是在购物类网站和博客类网站上,几乎都有出现。
对于一个HTML和CSS初学者来说,看到这么多漂亮的导航菜单,无不有点心动,更欲有亲自动手尝试的冲动,但由于CSS的知识掌握的不够全面或了解的不够深入,往往做出来的效果不尽人意,涂生遗憾。
下面为大家带来一个简单的导航菜单的制作心得。
开始前必须先了解几个重要的CSS样式属性:1. margin:定义元素的外边距2. padding:定义元素的内边距3. display:定义元素的显示样式,取值为inline:表示行内元素,对于行内元素不能通过width和height来设置宽和高,宽和高由元素的内容和padding决定。
block:表示块元素,可以通过width和height来设置宽和高,默认的宽度会填满整个父元素。
4. line-height:设置文字的行高,通过设置该样式,可使文字在一定的高度内垂直居中。
5. float:使元素具有浮动效果,设置了float样式的元素,都可以通过width和height来设置宽和高,并且多个元素可在同一行出现(行内)好了,搞懂了上面的CSS属性,将它们相互配合就很容易搞定导航菜单啦。
全部代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title> new document </title><meta name="generator" content="editplus" /><meta name="author" content="" /><meta name="keywords" content="" /><meta name="description" content="" /><style type="text/css">ul{margin:0;padding:0;list-style:none;}div.menu{background:#fe2216;height:30px;}div.menu li{float:left; /*使垂直的li变成水平的*/ width:80px;}div.menu li a{line-height:30px; /*使文字垂直居中*/ text-decoration:none;display:block; /*使a填满整个li元素*/ color:#fff;text-align:center;font-weight:bold;}/*鼠标悬浮在超链接上时,改变背景*/ div.menu li a:hover{background:#7f7f7f;}</style></head><body><div id="" class="menu"><ul><li><a href="">首页</a></li> <li><a href="">运动鞋</a></li> <li><a href="">服装</a></li><li><a href="">包包</a></li> <li><a href="">男鞋</a></li> <li><a href="">女鞋</a></li> </ul></div></body></html>效果如下:赶快动手尝试一下吧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一个简单的导航菜单【原创】
分类导航菜单是网上常见的效果,特别是在购物类网站和博客类网站上,几乎都有出现。
对于一个HTML和CSS初学者来说,看到这么多漂亮的导航菜单,无不有点心动,更欲有亲自动手尝试的冲动,但由于CSS的知识掌握的不够全面或了解的不够深入,往往做出来的效果不尽人意,涂生遗憾。
下面为大家带来一个简单的导航菜单的制作心得。
开始前必须先了解几个重要的CSS样式属性:
1. margin:定义元素的外边距
2. padding:定义元素的内边距
3. display:定义元素的显示样式,取值为
inline:表示行内元素,对于行内元素不能通过width和height来设置宽和高,宽和高由元素的内容和padding决定。
block:表示块元素,可以通过width和height来设置宽和高,默认的宽度会填满整个父元素。
4. line-height:设置文字的行高,通过设置该样式,可使文字在一定的高度内垂直居中。
5. float:使元素具有浮动效果,设置了float样式的元素,都可以通过width和height来设置宽和高,并且多个元素可在同一行出现(行内)
好了,搞懂了上面的CSS属性,将它们相互配合就很容易搞定导航菜单啦。
全部代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<title> new document </title>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<style type="text/css">
ul{
margin:0;
padding:0;
list-style:none;
}
div.menu{
background:#fe2216;
height:30px;
}
div.menu li{
float:left; /*使垂直的li变成水平的*/ width:80px;
}
div.menu li a{
line-height:30px; /*使文字垂直居中*/
text-decoration:none;
display:block; /*使a填满整个li元素*/
color:#fff;
text-align:center;
font-weight:bold;
}
/*鼠标悬浮在超链接上时,改变背景*/ div.menu li a:hover{
background:#7f7f7f;
}
</style>
</head>
<body>
<div id="" class="menu">
<ul>
<li><a href="">首页</a></li>
<li><a href="">运动鞋</a></li>
<li><a href="">服装</a></li>
<li><a href="">包包</a></li>
<li><a href="">男鞋</a></li>
<li><a href="">女鞋</a></li>
</ul>
</div>
</body>
</html>
效果如下:
赶快动手尝试一下吧。
欢迎mail我:373376253@qq.coom。
