Servlet 实验报告
Servlet和JavaBean开发实验报告

一、实验目的1.掌握jsp的javabean相关知识2.能熟练使用javabean编写程序实现对数据库的访问(增、删、改、查操作)二、主要仪器设备微型计算机、Windows操作系统,MyEclipse软件。
三、实验原理与方法运行一个Servlet时,首先要将编写好的.java文件打包成一个.class文件,然后将打包好的文件添加到Tomcat容器中,启动容器,通过已经设置好的地址就可以访问对应的Servlet。
而且可以运用转发和重定向的方法来向服务器发送请求。
四、实验主要内容1.新建一个login.html文件,实现登录的页面。
2.打开数据库,在数据库里面新建一个登录信息表,然后再新建一个login.html文件,通过连接数据库获取表中的信息,来登录tedu系统。
五、实验主要步骤与实验结果1、实验主要操作过程登录界面主要步骤如下:(1)打开MyEclipse软件,新建一个web project,命名为“MyWeb_04”,在“sr c”下新建包“web”,并且在里面新建HelloServlet.java、LoginWeb.java、User.java 三个文件。
(2)在LoginWeb.java文件中编写代码,实现对用户输入数据的判断,如果用户名和密码都匹配的话,就调用success.html文件,输出“欢迎小主回来”,否则,就调用error.html文件,输出“小主的网页走丢了”。
(3)在WebRoot的WEB_INF目录下添加web.xml文件,并配置访问路径。
(4)在WebRoot的根目录下新建error.html、success.html、login.html、userlist.jsp等文件,实现网页的登陆。
(5)打开浏览器,在地址栏中输入地址:localhost:8080/WebRoot/login.html,即可实现登录页面。
Tedu系统的登陆:(1)将项目名为oa_01的web project中的部分文件导入到MyEclipse中,打开数据库软件的命令窗口,在里面输入以下命令:create database tedu;use tedu;create table user(id int primary key auto_increment,uname varchar(40),password varchar(20),age int(11),sex varchar(15),salary int);insert into user values(null,'jack','1234',16,'man',1000);(2)在数据库创建成功后,在“sr c”下新建包“web”,并且在里面新建DBUtis.java、LoginWeb.java、User.java三个文件。
Web数据库实验报告servlet

6、掌握SerlvetConfig上下文的用法
实验内容
Servlet配置、servlet设计、会话管理、请求流转、上下文应用
实
验
过
程
、
结
果
及
分
析
一、
1、请建立一个servlet类用于显示当前的系统时间。写出它的url配置写法
package servlet;
import java.io.IOException;
<servlet>
<servlet-name>servletDate</servlet-name>
<servlet-class>servlet.servletDate</servlet-class>
</servlet>
然后进行映射,第一个斜杠是web应用的根路径;
<servlet-mapping>
<servlet-name>servletDate</servlet-name>
(4)boolean isLogin=session.getAttribute("islogin");
Login.html:
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>MyHtml.html</title>
实验报告(三)
院系:信息学院课程名称:Web数据库技术日期:
班级
实验九 Servlet应用

实验九 Servlet应用实验九servlet应用实验九 servlet应用程序1.实验目标1.掌握servlet的编译和配置2了解servlet生命周期3了解servlet和JSP之间的区别2.实验内容与要求1.主要通过实践掌握servlet的使用和编写2.创建一个简单的servlet程序并在tomcat中进行配置3.创建一个servlet程序,可以接收客户端提交的参数,并在处理后返回给客户端。
4.使用request Getparametervalues(“”)获取复选框数据以实现用户注册功能3.实验步骤3) Java类生成的helloservlet被编译成helloservlet类。
编译时要注意使用它servlet-api.jar文件。
2.创建和部署servlet1)在tomcat\\webapps\\目录下创建自己的项目名称myexample2)在Tomcat\\webapps\\myexample目录中创建一个web inf目录,并创建一个classes目录,将编译后的helloservlet.class文件拷贝到这里。
3)在Tomcat\\webapps\\myexample目录中创建一个web inf目录,并创建一个web XML文件。
内容为Helloservlet是我们自己定义的servlet名称。
指定的helloservlet类(包括包名,如果有的话)指定了我们在ie.3中使用的地址。
启动Tomcat并运行测试1、response.setcontenttype(\;和request SetCharacterEncoding(\两种方法主要用于设置从客户端接收的字符编码和从服务器返回的信息的编码,以防止中文被篡改。
2、通过request.getparameter(\\方法分别得到从客户端传递过来的name和暗语3、最后用out.println()方法输出显示给客户的信息。
4.编译loginservlet Java,编译Jar文件时注意servlet API,Jar文件将被编译生成的loginservlet.class文件拷贝到tomcat\\webapps\\myproject\\web-inf\\classes目录下。
Java web servlet容器模型实验

String userName=request.getParameter("userName");
String password=request.getParameter("password");
if(userName!=null&&password.equals("member")
byte[]buffer=new byte[1024];
FileInputStream fis =null;
BufferedInputStream bis =null;
try{
fis=new FileInputStream(file);
bis=new BufferedInputStream(fis);
</body>
</html>
2.LoginServlet的部分程序清单
@WebServlet(urlPatterns={"/login"})
public class LoginServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
request.getRequestDispatcher("/login.jsp");
dispatcher.forward(request, response);
return;
}
String dataDirectory=request.getServletContext().getRealPath("/WEB-INF/data");
实验五:Servlet实验

实验五Servlet实验实验目的:1.熟悉Servlet程序运行机制2.熟练掌握Servlet中进行页面重定向3.熟练掌握session的应用4.了解Servlet在项目开发中所应用的位置实验内容:一.Servlet生成页面内容按下列步骤完成简单Web应用项目。
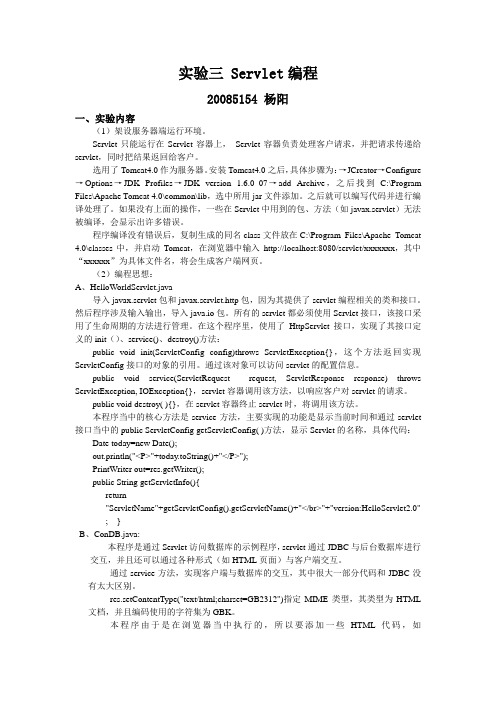
1.一个最简单的Servlet程序新建一个项目,Dydamic Web Project类型,在该项目中新建一个Servlet,命名为WelcomeServlet 在doGet方法里面编写代码示例如下:protected void doGet(HttpServletRequest request, HttpServletResponse response) t hrows ServletException, IOException {request.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");PrintWriter out=response.getWriter();out.println("<html><head><title>");out.println("欢迎页面");out.println("</title></head><body>");out.println("我们欢迎你!");out.println("</body></html>");out.close();}在Web.xml文件中加入如下代码(如已生成,可对照查看):<servlet><servlet-name>WelcomeServlet</servlet-name><servlet-class>user.web.WelcomeServlet</servlet-class></servlet><servlet-mapping><servlet-name>WelcomeServlet</servlet-name><url-pattern>/WelcomeServlet</url-pattern></servlet-mapping>在eclipse中运行此Servlet(演示效果如下:)图1 运行效果示例2.关于Servlet的url配置将上述Servlet在Web.xml中的配置代码改为如下:<servlet><servlet-name>WelcomeServlet</servlet-name><servlet-class>user.web.WelcomeServlet</servlet-class></servlet><servlet-mapping><servlet-name>WelcomeServlet</servlet-name><url-pattern>/test/welcome</url-pattern></servlet-mapping>修改完毕后,运行此Servlet程序,应能得到如图1的页面显示效果。
Servlet编程实验报告

实验三Servlet编程20085154 杨阳一、实验内容(1)架设服务器端运行环境。
Servlet只能运行在Servlet容器上,Servlet容器负责处理客户请求,并把请求传递给servlet,同时把结果返回给客户。
选用了Tomcat4.0作为服务器。
安装Tomcat4.0之后,具体步骤为:→JCreator→Configure →Options→JDK Profiles→JDK version 1.6.0_07→add Archive,之后找到C:\Program Files\Apache Tomcat 4.0\common\lib,选中所用jar文件添加。
之后就可以编写代码并进行编译处理了。
如果没有上面的操作,一些在Servlet中用到的包、方法(如javax.servlet)无法被编译,会显示出许多错误。
程序编译没有错误后,复制生成的同名class文件放在C:\Program Files\Apache Tomcat 4.0\classes中,并启动Tomcat,在浏览器中输入http://localhost:8080/servlet/xxxxxxx,其中“xxxxxx”为具体文件名,将会生成客户端网页。
(2)编程思想:A、HelloWorldServlet.java导入javax.servlet包和javax.servlet.http包,因为其提供了servlet编程相关的类和接口。
然后程序涉及输入输出,导入java.io包。
所有的servlet都必须使用Servlet接口,该接口采用了生命周期的方法进行管理。
在这个程序里,使用了HttpServlet接口,实现了其接口定义的init()、service()、destroy()方法:public void init(ServletConfig config)throws ServletException{},这个方法返回实现ServletConfig接口的对象的引用。
servlet实验报告

Servlet上机实验报告班级:软件 1 班学号:20姓名:张波时间:2015.一、实验目的1.掌握Servlet来访问数据库。
2.了解servlet工作的流程,servlet的作用。
3.掌握servlet的方法init(),destory(),doGet(),doPost();二、实验环境+ Eclipse + MySQL数据库三、实验步骤1.创建一个动态网页的项目,名字为:Employeer,创建包,在包下新建Servlet,名为,里面代码实现和MySQL数据库的连接,并将数据库的内容以表格的形式显示到页面。
并将用于连接数据库的驱动jar包添加到JavaPath中。
2.配置,匹配访问页面的URL。
3.创建数据库Employee,在里面新建表emp,并在表中添加字段ename(雇员姓名),job(职位),sal(工资),hiredate(入职时间),并插入若干条数据。
添加的额数据如下:四、源代码;import class ShowEmployeeList extends HttpServlet {private static final long serialVersionUID = 1L;private Connection cn = null;@Overridepublic void init(ServletConfig config) throws ServletException { ();String driver = ("driver");String url = ("url");String user = ("user");String password = ("password");try {(driver);cn = (url, user, password);} catch (Exception e) {"Init error:" + ());}}public void destroy() {();try {if (cn != null && (!())) {();cn = null;}} catch (Exception e) {"Destroy Error:" + ());}}protected void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException {("text/html");("GBK");PrintWriter out = ();("<HTML>");(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");(" <BODY>");try {String sql = "select ename,job,sal,hiredate from emp";PreparedStatement ps = (sql);ResultSet rs = ();("<h1>员工列表</h1>");("<table border='1' cellspacing='0'>");("<tr>");("<td>姓名</td><td>职位</td><td>工资</td><td>加入公司日期</td>");("</tr>");while ()) {("<tr>");("<td>" + ("ENAME") + "</td>");("<td>" + ("JOB") + "</td>");("<td>" + ("SAL") + "</td>");("<td>" + ("HIREDATE") + "</td>");("</tr>");}();();("</table>");} catch (Exception e) {("<h2>处理请求发生错误:"+ () + "</h2>");}("</BODY>");("</HTML>");();();}protected void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}version="" encoding="UTF-8"><!DOCTYPE web-appPUBLIC "-/DTD Web Application /EN"""><web-app><servlet><servlet-name>ShowEmployeeList</servlet-name><servlet-class> <init-param><param-name>driver</param-name><param-value> </init-param><init-param><param-name>url</param-name><param-value>jdbc: </init-param><init-param><param-name>user</param-name><param-value>root</param-value></init-param><init-param><param-name>password</param-name><param-value>930515</param-value></init-param></servlet><servlet-mapping><servlet-name>ShowEmployeeList</servlet-name><url-pattern>/ShowEmployeeList</url-pattern></servlet-mapping></web-app>3.执行效果五、Java反射机制什么是反射机制反射机制是如何实现的Java反射是Java被视为动态(或准动态)语言的一个关键性质。
实验6 Servlet的使用

实验6 Servlet的使用
一、实验目的
编写Servlet处理表单的程序。
二、实验要求
1.熟悉Servlet的基本概念,掌握Servlet的工作原理和生命周期,
2. 熟悉Servlet处理表单数据的编程方式,了解Servlet会话管理的
编程设计基础。
三、实验内容
1. 编写一个Servlet处理表单的程序,客户端以HTML表单方式向服务
器提交数据,提交方法采用Post方法,使用相应方法获取表单数据。
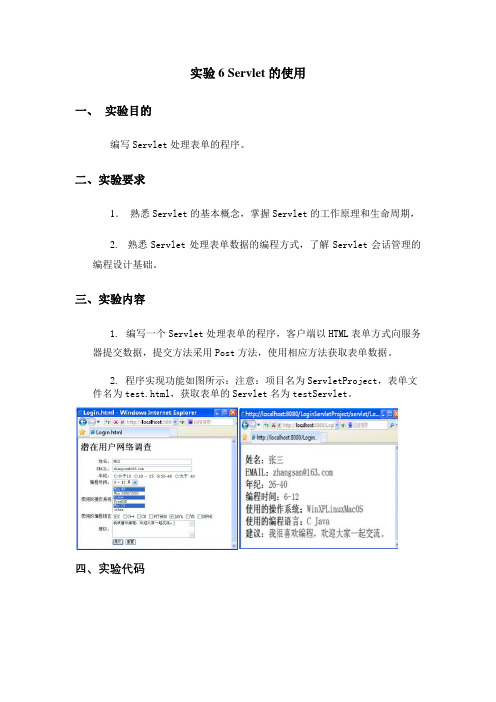
2. 程序实现功能如图所示:注意:项目名为ServletProject,表单文
件名为test.html,获取表单的Servlet名为testServlet。
四、实验代码
五,实验结果
六,实验分析
本实验主要问题是eclipse的环境配置,首先原来安装的eclipse 没有网页程序功能,需要重新下载正确的安装包。
然后服务器tomcat的配置,然后servlet.java的编写,由于eclipse未自动生成web.xml需要手动生成,web.xml中<url-pattern><url-pattern>的配置,比较麻烦,修改后成功。
servlet实验报告

servlet实验报告Servlet 实验报告一、实验目的本次实验旨在深入了解和掌握 Servlet 的基本概念、工作原理及开发方法。
通过实际编写和运行 Servlet 程序,熟悉 Servlet 的生命周期,掌握如何处理 HTTP 请求和响应,以及如何与 Web 页面进行交互,从而提高对 Java Web 开发的理解和实践能力。
二、实验环境1、操作系统:Windows 102、开发工具:Eclipse IDE for Java EE Developers3、服务器:Apache Tomcat 904、 JDK 版本:JDK 18三、实验内容(一)简单的 Servlet 程序编写1、创建一个名为`HelloServlet` 的 Java 类,继承自`javaxservlethttpHttpServlet` 类。
2、重写`doGet` 和`doPost` 方法,在方法中实现输出一段简单的问候语到客户端浏览器。
```javaimport javaioIOException;import javaioPrintWriter;import javaxservletServletException;import javaxservlethttpHttpServlet;import javaxservlethttpHttpServletRequest;import javaxservlethttpHttpServletResponse;public class HelloServlet extends HttpServlet {protected void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {responsesetContentType("text/html");PrintWriter out = responsegetWriter();outprintln("<html><body>");outprintln("<h2>Hello, Servlet GET Method!</h2>");outprintln("</body></html>");}protected void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {responsesetContentType("text/html");PrintWriter out = responsegetWriter();outprintln("<html><body>");outprintln("<h2>Hello, Servlet POST Method!</h2>");outprintln("</body></html>");}}```(二)Servlet 配置1、在`webxml` 文件中配置`HelloServlet` ,指定 Servlet 的名称、类路径和访问路径。
servlet实验报告

实验三Servlet编程一、目的通过servlet程序的编写、调试,使学生掌握servlet编程的思路,掌握servlet编程涉及的类、接口,促进学生对概念的理解,培养动手能力。
二、基本要求学生需要按时达到指定实验室上机。
调试教学中使用的程序示例,并加以修改,增加程序的功能。
完成实验后,需要按时提交实验报告。
三、实验内容(1)架设服务器端运行环境。
(2)编写、调试servlet小应用程序。
(3)在servlet中加入简单的网页标记,使得servlet能够向客户端的浏览器中发送数据。
(4)使用servlet访问数据库。
(5)实验代码及结果间附录四、实验方法与实验步骤(1)熟悉servlet编程所用的类及接口,掌握服务器端运行环境的架设方法,着重掌握Tomcat的使用方法。
(2)编写简单的servlet,在程序中加入简单的html标记,用于向客户端的浏览器中发送数据。
(3)编译servlet源程序,修改JDK或IDE提示的错误,直到编译源程序时无错误出现。
(4)运行servlet。
将编译好的ConDB.class文件放在Tomcat4.0安装目录下的webapps\examples\WEB-INF\classes目录下(或放在Tomcat4.0安装目录下的classes目录下),然后启动服务器,在浏览器的地址栏中输入http://127.0.0.1:8080/examples/servlet/ ConDB,即可观察servlet的运行结果。
如果不能正常运行,根据提示的错误修改源程序,直到能够显示正确的结果。
(5)利用第二章所学的JDBC技术,使用servlet访问数据库,将访问数据库的结果显示在客户端的浏览器中。
五、设备或工具使用说明软件要求:Windows操作系统,JDK 1.4或以上版本,JCREATOR或记事本编辑器,Access数据库,Tomcat服务器,浏览器。
软件具体用法参见课堂教学。
六、注意事项在编译之前要将Tomcat4.0安装目录下的common\lib\servlet.jar加入类路径classpath中,如果使用IDE编译servlet,可以修改IDE的Option。
3-实验三 Servlet实验

实验三Servlet实验实验目的:1、理解Servlet的概念2、掌握Servlet编程方法3、学会配置Servlet4、学会发布Web项目实验环境:JDK+MyEclipse+Tomcat实验内容:根据所学知识完成以下实验:1、创建一个实现Servlet接口的类,在service()方法中编码,在地址栏输入相关路径后,显示一串文本信息(如:hello Servlet)。
(同样的,使用GenericServlet 和HttpServlet完成相同的功能)2、在Servlet中连接数据库、执行查询、遍历取得的记录,并显示所有的员工信息。
实验操作步骤:1、操作步骤(实现Servlet接口方法)(1)在MyEclipse环境下创建一个Web Project工程,工程名称ServletTest1。
(2)在src目录下创建一个包cn.yctu.cs.javaweb,在此包下创建一个实现Servlet 接口的类TestServlet。
结构如下图3.1所示图3.1 Web 工程结构(3)打开TestServlet.java代码,在service方法中添加代码,显示Hello Servlet。
代码如下:(4)配置web.xml文件,配置<servlet>和<servlet-mapping>结点,配置信息如下:(5)在Tomcat下部署该工程,点击部署按钮,在打开的对话框中选择要部署的工程名,点击“add”按钮,选择Web服务器,完成之后回到部署对话框,如下图3.2所示。
图3.2 部署对话框(6)点击部署对话框上的“OK”按钮,部署成功。
接下来,点击工具栏上的启动服务器按钮,点击黑色下拉箭头,选择“Tomcat7.x”,在其子菜单中选择“Start”进行启动。
(7)测试。
打开IE浏览器,在地址栏中输入如下地址http://localhost:8080/ServletTest1/TestServetInterface,则显示“Hello Servlet!”。
j2ee实验报告

3)registerSuccess.html 文件:显示注册成功信息。 根据以上要求,使用 sql 或 Mysql 或 access 建立数据库,实现相应的功能。
实验题 3 编写四个页面:one.jsp,two.jsp,three.jsp 和 error.jsp,one.jsp,two.jsp,three.jsp 页面都含有一个导
航条,以便用户方便地单击超链接访问这三个页面,要求这三个页面通过使用 include 动作标记动态 加载导航条文件 head.txt。导航条文件 head.txt 的内容如下:
11
实验报告
页面。 (2)show.jsp 的具体要求 该页面调用名字为 car 的 bean,并显示该 bean 的各个属性的值。 (3)Car.java 的具体要求 编写 Car.java 应当有描述汽车牌号、名称和生产日期的属性,并提供相应的 getXxx 和 setXxx 方
法,来获取和修改这些属性的值。Car.java 中 package 语句,起的包名是 tom.bean。将 Car.java 保存 到该包中。 要求:使用 useBean 标记及 setProperty、getProperty 动作标记,使用表单参数的值来设置 bean 的相 应属性的值。
二、实验环境(实验设备)
硬件: 微型计算机 P4
软件: windows XP+NetBean IDE 6.9+JDK 1.6+数据库
三、实验原理及内容
实验题 1 编写一个对 1 到 100 之间的整数求和的 JSP 程序。 要求: (1) 在程序中对语句进行说明。 (2) 说明采用两种注释方式。
网络工程网络编程实验报告6-Servlet

《J2EE程序设计与应用开发》实验报告实验序号:06 实验项目名称:Servlet学号姓名专业、班20网络工程实验地点指导教师实验时间2022一、实验目的及要求1、Servlet基本基础2、Filter过滤器基础二、实验设备(环境)及要求一台Windows XP、JDK1.6、MyEclipse 8.5三、实验内容与步骤四、实验结果与数据处理附源程序清单:1.WelcomeServlet及其配置Web.xmlpackage servlets;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class WelcomeServlet extends HttpServlet{public WelcomeServlet(){System.out.println("WelcomeServlet构造函数");}protected void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException { System.out.println("WelcomeServlet.doGet函数");}}2.过滤器(1)EncodingFilterpackage filter;import java.io.IOException;import javax.servlet.Filter;import javax.servlet.FilterChain;import javax.servlet.FilterConfig;import javax.servlet.ServletException;import javax.servlet.ServletRequest;import javax.servlet.ServletResponse;public class EncodingFilter implements Filter {public void init(FilterConfig config) throws ServletException {}public void destroy() {}public void doFilter(ServletRequest request, ServletResponse response,FilterChain chain) throws IOException, ServletException { request.setCharacterEncoding("gb2312");chain.doFilter(request, response);}}(2)filterForm .jsp文件<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%> <html><body><form action="servlets/DealWithServlet" method="post">请输入学生信息的模糊资料:<input type="text" name="stuname"><br><input type="submit" value="查询"></form></body></html>(3)DealWithServletpackage servlets;import java.io.IOException;import javax.servlet.RequestDispatcher;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class DealWithServlet extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request,response);}public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String stuname = request.getParameter("stuname");System.out.println("学生姓名:" + stuname);}}。
servlet实验报告

Servlet上机实验报告班级:软件 1 班学号:20姓名:张波时间:2015.一、实验目的1.掌握Servlet来访问数据库。
2.了解servlet工作的流程,servlet的作用。
3.掌握servlet的方法init(),destory(),doGet(),doPost();二、实验环境+ Eclipse + MySQL数据库三、实验步骤1.创建一个动态网页的项目,名字为:Employeer,创建包,在包下新建Servlet,名为,里面代码实现和MySQL数据库的连接,并将数据库的内容以表格的形式显示到页面。
并将用于连接数据库的驱动jar包添加到JavaPath中。
2.配置,匹配访问页面的URL。
3.创建数据库Employee,在里面新建表emp,并在表中添加字段ename(雇员姓名),job(职位),sal(工资),hiredate(入职时间),并插入若干条数据。
添加的额数据如下:四、源代码;import class ShowEmployeeList extends HttpServlet {private static final long serialVersionUID = 1L;private Connection cn = null;@Overridepublic void init(ServletConfig config) throws ServletException { ();String driver = ("driver");String url = ("url");String user = ("user");String password = ("password");try {(driver);cn = (url, user, password);} catch (Exception e) {"Init error:" + ());}}public void destroy() {();try {if (cn != null && (!())) {();cn = null;}} catch (Exception e) {"Destroy Error:" + ());}}protected void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException {("text/html");("GBK");PrintWriter out = ();("<HTML>");(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");(" <BODY>");try {String sql = "select ename,job,sal,hiredate from emp";PreparedStatement ps = (sql);ResultSet rs = ();("<h1>员工列表</h1>");("<table border='1' cellspacing='0'>");("<tr>");("<td>姓名</td><td>职位</td><td>工资</td><td>加入公司日期</td>");("</tr>");while ()) {("<tr>");("<td>" + ("ENAME") + "</td>");("<td>" + ("JOB") + "</td>");("<td>" + ("SAL") + "</td>");("<td>" + ("HIREDATE") + "</td>");("</tr>");}();();("</table>");} catch (Exception e) {("<h2>处理请求发生错误:"+ () + "</h2>");}("</BODY>");("</HTML>");();();}protected void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}version="" encoding="UTF-8"><!DOCTYPE web-appPUBLIC "-/DTD Web Application /EN"""><web-app><servlet><servlet-name>ShowEmployeeList</servlet-name><servlet-class> <init-param><param-name>driver</param-name><param-value> </init-param><init-param><param-name>url</param-name><param-value>jdbc: </init-param><init-param><param-name>user</param-name><param-value>root</param-value></init-param><init-param><param-name>password</param-name><param-value>930515</param-value></init-param></servlet><servlet-mapping><servlet-name>ShowEmployeeList</servlet-name><url-pattern>/ShowEmployeeList</url-pattern></servlet-mapping></web-app>3.执行效果五、Java反射机制什么是反射机制反射机制是如何实现的Java反射是Java被视为动态(或准动态)语言的一个关键性质。
SY2Servlet技术实验

实验二Servlet技术实验(2课时)1. 实验目的:①掌握Servlet的定义;②掌握在工程中添加Servlet的方法,并在web.xml配置文件中部署;③掌握Servlet的使用方法。
2. 实验内容:本实验要求以两个同学为一小组,每小组单独完成本次实验所有内容。
具体实验内容如下:1.创建Java EE的工程。
2.创建一个新类,该类继承子HttpServlet。
3.在新创建的类中,重写处理Get或者Post的方法,这里可以用doGet和doPost,也可以使用注解的方式实现,但需要注意Java EE SDK 版本,太低版本不支持注解。
4.在该类中实现一个购物车应用或者网上问卷调查应用。
5.运行服务器,在浏览器中查看上述工程。
3. 实验步骤:1.本次实验做得是购物车应用2.在这次实验中,先是按照步骤,创建一个工程。
3.然后在index.jsp中写好界面,其中有两个文本框,分别为商品1,商品2;还有一个按钮<<提交>>。
<form action=”xxx”method=”post”商品1<input type="text" name="good1"/><br/>商品1<input type="text" name="good2"/><br/><input type="submit" name="submit" value="提交"/>4.创建一个servlet类在doPost()方法里写入处理代码(当然还有其他,这里写主要的)String good1=request.getParameter(“good1”);String good2=request.getParameter(“good2”);Out.println(“</br>购物车的内容是:”+good1+good2);5.编译成功即可以运行。
javabean及servlet实验总结200字

JavaBean是一种可重用组件,具有多个属性和方法的Java类。
而Servlet是Java编程语言编写的服务器端程序,用于扩展请求-响应模型以及生成动态web内容。
在进行JavaBean及Servlet实验的过程中,我发现了一些重要的结论和体会:1. JavaBean的优势:通过实验,我发现JavaBean能够有效地封装数据和功能,并且可以在不同的模块中被重用,大大提高了代码的可维护性和扩展性。
2. Servlet的作用:在实验中,我发现Servlet可以接收来自客户端的请求,并且能够生成动态的web内容,具有很高的灵活性和可扩展性。
3. JavaBean和Servlet的配合:在实验中,我成功地将JavaBean和Servlet进行了结合,通过JavaBean封装数据和逻辑,再由Servlet来调用JavaBean中的方法获取数据并生成动态web内容。
4. 实验中遇到的问题:在实验过程中,我也遇到了一些问题,比如如何正确地配置Servlet的映射和如何处理请求参数等。
但通过仔细的学习和实践,我最终克服了这些问题。
5. 对JavaBean及Servlet的展望:通过本次实验,我对JavaBean及Servlet有了更深入的了解,并且对它们在实际项目中的应用也有了更清晰的认识。
我相信在未来的实际项目中,我能够更加熟练地运用JavaBean和Servlet,为项目的开发和维护提供更大的帮助。
通过本次JavaBean及Servlet实验,我不仅学习到了很多理论知识,更重要的是通过实践,更加深入地理解和掌握了JavaBean和Servlet 的使用方法和原理。
这对我的未来学习和工作都具有重要的意义。
JavaBean和Servlet是Java编程中非常重要和常用的两个组件,它们在实际项目中扮演着非常重要的角色。
在进行JavaBean和Servlet 的实验过程中,我深刻地体会到了它们的优势和作用,也遇到了一些问题并通过不断的学习和实践得以解决。
servlet的应用实验报告

servlet的应用实验报告
实验目的:编写Servlet代码,熟悉并掌握Servlet的使用和配置。
相关知识点:HttpServletRequest对象代表客户端的请求,当客户端通过HTTP协议访问服务器时,HTTP请求头中的所有信息都封装在这个对象中,通过这个对象提供的方法,可以获得客户端请求的所有信息。
HttpServletResponse对象代表服务器的响应,这个对象中封装了向客户端发送数据、发送响应头,发送响应状态码的方法。
具体要求:
1.熟悉并掌握Servlet的编写和配置;
2.掌握通过HttpServletRequest对象读取请求参数,通过HttpServletResponse对象向客户端浏览器输出内容;
3.掌握访问运行Servlet的正确地址写法;
3.写出实验报告。
(根据本次实验项目的具体任务和要求,完成相关实验内容,可包括:实验仪器、算法原理、实验设备选型及连线图、算法描述或流程图、源代码、实验运行步骤、关键技术、测试数据与实验结果分析及其它;可以设置二级或三级标题)
实验运行步骤:
1.进入Eclipse环境,新建Web Project;
2.改造bookAdd.html页面,实现将书籍添加信息提交至一个Servlet,通过该Servlet读取请求参数信息并显示,要求显示在一
个表格中,表格为多行两列,第一列显示参数名,第二列显示参数值;
3.要求能正确输出中文;
4.调试运行程序。
说明:本次的任务是改造上次的bookAdd代码,实际上就是利用Servlet的方法获取客户端输入的信息,用的是getParameter方法获取。
利用Servlet显示信息.。
基于servlet的信息发布系统设计实验总结

基于servlet的信息发布系统设计实验总结基于 servlet 的信息发布系统设计实验总结,随着信息时代的飞速发展,为了能够更好地利用信息资源,很多人都会选择利用互联网进行查询。
但是,互联网并不安全,网络攻击层出不穷,而且有些内部人员还会修改数据库中原本存放的密码,这给企业带来巨大损失。
因此,保护数据安全就成为信息技术领域亟待解决的问题。
通过一个月来的实践学习,我对 servlet 程序有了初步的认识,同时也掌握了一定的基础知识,比如怎样开发信息发布系统。
其实,它是基于 Java 语言的一种应用程序框架,在 java 运行环境下调用servlet 类完成具体的功能, servlet 提供了丰富的 API 来支持各种网络应用服务,使得开发者可以方便快捷地创建应用程序。
servlet 经常被人们称作“ web 应用程序框架”,它有一套完整的 API 和类库,主要用来实现对 Web 应用程序的封装、对 Web 应用程序的开发以及提供与 Web 应用程序相关的服务。
它将 Web 应用程序分为四个部分:表示层、业务逻辑层、表示层与业务逻辑层之间的表示层以及业务逻辑层。
表示层由 html、 css、 javascript 组成;业务逻辑层包括核心业务类、属性和方法、视图类等;表示层为表示层和业务逻辑层提供服务;业务逻辑层向外提供服务,包括数据库操作、管理表格操作、处理日志操作、控制应用程序接口等。
这四层是有机联系、缺一不可的,没有业务逻辑层的表示层是空洞的、无意义的,只有业务逻辑层才真正实现了面向用户交互的应用程序。
这几层组合起来形成了一个较复杂的系统模型,如图1所示。
servlet 简单易用,易于编写,并且它具有以下特点:(1)具有良好的可扩展性和可移植性,它已经成为 Web 应用程序的首选框架,也适用于各种浏览器,不仅在客户端可以使用,在服务器端也可以使用。
(2)具有良好的安全性。
因为 servlet 是基于 Java 语言的一种应用程序框架,并且具有良好的安全性,不易受到网络安全的威胁,同时可以避免用户直接操纵数据库,极大降低了数据库的维护工作量。
javabean及servlet使用实验总结

JavaBean 和 Servlet 是 Java Web 开发中的重要概念,它们的使用可以实现 Web 应用程序的很多功能。
以下是对 JavaBean 和Servlet 使用实验的总结:1. JavaBean:JavaBean 是一种符合特定规范的 Java 类,用于封装数据。
这个规范包括私有属性、公有 getter 和 setter 方法以及无参构造函数。
通过使用 JavaBean,可以将数据与表现分离,提高代码的可重用性和可维护性。
在实验中,我们创建了一个简单的 JavaBean,用于封装用户的姓名和电子邮件地址。
然后,我们在JSP 页面中直接使用这个JavaBean,通过调用 getter 方法获取属性值,并显示在页面上。
使用 JavaBean 可以简化代码,并使其更易于维护。
2. Servlet:Servlet 是用于处理客户端请求和生成动态 Web 内容的一种 Java 类。
Servlet 在服务器端运行,可以处理来自浏览器的 HTTP 请求,并生成 HTTP 响应返回给浏览器。
在实验中,我们创建了一个 Servlet,用于接收客户端传递的用户信息,并将其存储在 JavaBean 中。
然后,我们使用 JSP 页面显示这些信息。
Servlet 的生命周期由服务器管理,可以处理各种类型的请求,并具有很好的扩展性。
3. 总结:通过本次实验,我们了解了 JavaBean 和 Servlet 的基本概念和用法。
JavaBean 可以帮助我们封装数据,使代码更易于维护和重用;而 Servlet 则可以处理客户端请求,生成动态内容,并具有很好的可扩展性。
在实际开发中,我们可以将 JavaBean 和 Servlet 结合使用,实现更复杂的 Web 应用程序。
此外,我们还学习了如何在 JSP 页面中直接使用 JavaBean 和调用Servlet。
这种方式可以使我们的代码更简洁、易于维护和重用。
同时,我们还学习了如何配置 Web 应用程序,使其能够正确地部署和运行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
软件学院设计性实验报告一、实验目的1.掌握Servlet应用,熟悉web开发的MVC模式。
2.了解servlet工作的流程,servlet的作用。
3.掌握servlet的方法init(),destory(),doget(),dopost();二、实验仪器或设备1.计算机一台2.MyEclipse软件三、总体设计(设计原理、设计方案及流程等)A:设计原理:1.servlet相当于MVC模式中的C控制器。
2.作为服务器或监听程序并响应客户请求。
3.后台业务逻辑处理,对后台数据的操作、对组件模型的操作。
4.servlet有专有的方法init(),destory(),doget(),dopost();B:设计方案及流程:设计一个登陆页面,用户提交后,将数据提交给action,Servlet来控制处理,判断用户名、密码是否正确,根据不同的结果返回不同的信息。
再进行部署测试,运行。
四、实验步骤(包括主要步骤、代码分析等)1.创建一个web项目命名为myproject。
2.创建登陆页面index.jsp代码如下:注:由于css是写在页面里面的,此处省略不写,css代码见电子稿。
<%@page language="java"import="java.util.*"pageEncoding="UTF-8"%><%String errormessage=(String)request.getAttribute("errormessage");if(errormessage==null){errormessage= "";}%><%String path = request.getContextPath();String basePath =request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+pa th+"/";%><!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>Insert title here</title><script language="javascript">function sub(){// alert('欢迎使用网新商业银行');document.mainframe.submit();//window.location.href="mainframe.jsp";}</script></head><body class="main"><form name="mainframe"action="<%=basePath%>LoginServlet"method="post"><div class="middel"><div class="login"><div class="login_up"><div class="logo_top"></div><div class="logo_right"></div></div><div class="login_down"><div class="login_left"><table cellpadding="0"cellspacing="0"height="149px"width="258px"> <tr height="30px"><td width="158"><div align="right">机构编码:</div></td><td width="100"><input type="text"name="orgno"/></td></tr><tr><td><div align="right">用户编号:</div></td><td><input type="text"name="userid"/></td></tr><tr><td width="158"><div align="right">密码:</div></td><td><input type="text"name="psw"/></td></tr><tr height="10px"><td colspan="2"><divalign="center"><%=errormessage %></div></td></tr><tr height="20px"><td colspan="2"><divalign="right">*************************</div></td></tr></table></div><div class="lofin_right2"><a href="javascript:sub()"><img src="<%=basePath%>img/submit.gif" width="71"height="24"border="0"style="margin-left:25px; margin-top:35px;"/></a><br/><a href=""><img src="<%=basePath%>img/quit.gif"width="71"height="24"border="0"style="margin-top:15px; margin-left:25px;"/></a> </div></div></div></div></form></body></html>3.创建action命名为LoginAction,file-new-servlet代码如下:package com.insigma.myproject.servlet;import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.insigma.myproject.dao.LoginDao;public class LoginServlet extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request,response);}public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html");String orgno=request.getParameter("orgno");String userid=request.getParameter("userid");String passwd=request.getParameter("passwd");//LoginDao logindao=new LoginDao();//boolean isok =logindao.isLogin(userid, orgno, passwd);if (orgno.equals("1")&&userid.equals("1")&&passwd.equals("1")){System.out.println("登陆成功了");//response.sendRedirect("../mainframe.jsp");request.getRequestDispatcher("/mainframe.jsp").forward(request, response);}else {System.out.println("登陆失败了");//response.sendRedirect("../index.jsp");request.setAttribute("errormessage","用户名或密码失效");request.getRequestDispatcher("/index.jsp").forward(request, response);}}}4.创建mainframe.jsp页面,如果用户名、密码正确则跳转到此页面。
