实训任务1--作业
《钳工实训》项目1任务1 划线

任务1 划线
二、 实施步骤 Step6 划出尺寸分别为30 mm、34 mm 的垂直线和尺寸58 mm 的水平线,在两交点处打样冲眼。划34 mm 长形腰孔及外围轮廓线 及两个R6 mm 过渡圆弧,并划55°倾斜线。 Step7 检查校对所划零件图是否符合图样要求。
13
任务1 划线
注意事项 1、为熟悉各图形的作图方法,实习操作前可先作一次纸上练习。 2、划线工具的使用方法及划线动作必须正确。 3、划线时要保证划线尺寸准确、线条细而清晰及冲点的准确性。 4、工件要合理放置。左手工具放在作业件的左面,右手工具放在
作业件的右边,并且要整齐、稳妥。 5、任何工件在划线后,都必须作一次仔细的复检校对工作,避免
差错。
14
任务1 划线
任务小结
一、划线概述 二、划线基准的选择 三、常用的划线工具、量具 四、平面零件划线
15
廓线或作为基准的点和线,这些点和线标明了工件某部分的尺寸、 位置和形状特征。
划线
4
任务1 划线
2、划线的分类 划线分平面划线和立体划线两种。只需要在工件一个表面上划
线后即能明确表示加工界线的是平面划线。需要在工件几个互成不 同角度(一般是互相垂直)的表面上划线才能明确表示加工界线的 是立体划线。
平面划线
2、 工具、刃具、量具准备 万能角度尺、游标高度卡尺、钢直尺、划线平台、方箱、
划规、划针、样冲、手锤等。
11
任务1 划线
二、 实施步骤 Step1 检查毛坯尺寸是否满足要求,并对其进行清理和表面涂 色。 Step2 在毛坯件上划出80 mm、86 mm 的两条基准线,如图1-5 所示,并在两交点处打样冲眼。 Step3 以样冲眼为圆心,划出φ24 mm 和φ58 mm 的圆。 Step4 划出尺寸分别为15 mm、10 mm 的垂直线,并以5 mm 为 半径分别作两线与φ58 mm 圆弧的过渡圆弧。 Step5 划20°倾斜线及R 70 mm 圆弧,在圆弧与20°倾斜线以 及垂直基准线的交点处打样冲眼,然后划20°弧形腰孔及外围轮廓 线,并划R10 mm 过渡圆弧。
物流设备操作实务-任务1——装卸桥的使用

集装箱装卸桥作业后的注3. 升起前伸臂,利用安全钩将其固定,当前伸臂 完全被安全钩固定后,俯仰操作室内的指示灯就会亮 灯指示; 4. 将驾驶室内的控制杆以及各个开关回到指定位 置上;
5. 将机器房内控制柜等必须的开关都 回到“OFF”位置上;
(2)集装箱吊具的减摇。在装卸集装箱 时,当装卸桥或龙门吊小车行车速度达到 130m/min以上或司机的操作水平不高时,集 装箱摇摆的幅度可达2米以上,时间可长达半 分钟,这会导致集装箱无法对准船舶的BAY 位,或无法对准码头接卸的集装箱设备。这时 需要吊具的减摇装置进行支持。集装箱吊具的 减摇装置,可以在10秒内,将集装箱的摇摆幅 度控制在±10cm以内。
(5)顶吊和底吊两用吊具。指既可以从集 装箱的顶角件起吊集装箱,也可以从底角件起吊 集装箱的吊具。在顶吊时,这类吊具同一般的吊 具一样使用;在底吊时,用特殊的抓臂,将集装 箱从底部角件吊起。通常用于集装箱的堆场。
也可用叉车进行空箱垂直装卸,货叉插入叉 槽应达三分之二以上,以防止倾覆。
2、集装箱吊具的对位和减摇 (1)集装箱吊具的对位 。是指通过导向 板将吊具与集装箱相联接,其偏差范围为 ±200mm。如果集装箱存在倾斜,吊具的对位 机构都有倾斜装置来适应这种误差。集装箱正 面吊吊具的对位机构,还应具有平面旋转的功 能。
5. 小车沿悬臂向陆侧方向移动,将集装箱吊至 码头前沿等待着的水平运输设备上(或直接放在码 头前沿);
6. 松开扭锁装置,吊具与集装箱分离; 7. 吊具起升,小车向海侧方向移动,进入下一 个操作。
二、装卸桥装船步骤 1. 船靠码头前,将装卸桥运行至码头前沿指
定的大致作业位置; 2. 船靠码头后,将卸桥移至具体的作业位置,
④ 臂架俯仰时间。臂架的俯仰属非工作性 操作。船舶靠离码头时,臂架仰起;进行装卸 作业时,臂架俯下。臂架仰起和俯下一个工作 周期约8min。
操作系统(本)形考实训任务1结果

操作系统(本)形考实训任务1结果
任务1的目标是完成对操作系统的基本了解,并具备一定的操
作系统实践能力。
该文档总结了任务1的结果。
1. 实验环境搭建
我们成功地搭建了实验所需的操作系统环境。
这包括安装了一
个虚拟化软件,并在其中创建了一台虚拟机用于实验。
2. 操作系统安装
我们选择并成功安装了一种操作系统。
通过此过程,我们熟悉
了操作系统的安装步骤,并了解了一些常见的安装问题和解决方法。
3. 操作系统配置
在安装完操作系统后,我们进行了一些必要的配置。
这包括调
整系统设置、安装和配置必要的驱动程序、更新系统补丁等。
4. 文件系统操作
我们研究了操作系统中的文件系统,并进行了一些文件系统的
基本操作。
这包括创建、复制、移动和删除文件、查看文件属性等。
5. 进程管理
我们了解了操作系统中的进程概念,并尝试了一些进程管理操作。
如启动、停止、调度进程,查看进程状态等。
总结:
任务1使我们对操作系统有了更清晰的认识,并提升了我们的操作系统实践能力。
完成这些实验任务后,我们能够熟练地搭建实验环境,安装和配置操作系统,并进行常见的文件系统和进程管理操作。
感谢您的阅读。
初级-实训项目四--实训任务1:直角定位块的制作

工具钳工(TJB6050202)初级工
课程资源
实训项目四:一般零件加工
实训任务1:直角定位块的制作
1实训准备
1.1背景要求
达到国家职业标准初级工职业资格鉴定报考条件的学员,可选择本课程资源。
1.2实训目的
(1)掌握平面锉平的方法要领;
(2)掌握游标卡尺的测量方法;
(3)正确使用直角尺检查工件的平面度、垂直度;
(4)掌握锯削的方法,并能达到一定的锯削精度;
(5)掌握钻孔的划线方法,能进行一般孔的钻削加工;
(6)掌握攻螺纹底孔直径的确定方法;
(7)掌握攻螺纹的方法。
1.3实训场地
校内实训教室
1.4工具与材料
零件图纸、常用划线工具、划线涂料、锯弓、锯条、各种锉刀、钻头、丝锥、铰杠、直角尺、游标卡尺、R规、钻床、平口钳、呆板子、夹头钥匙、台虎钳、钳口垫铁、45钢板料(8x62x62)一块、机油等。
参考资料:
《钳工》(初级)徐彬主编. 机械工业出版社.2012,10
2实训内容
见《钳工》(初级)P287页---P289页。
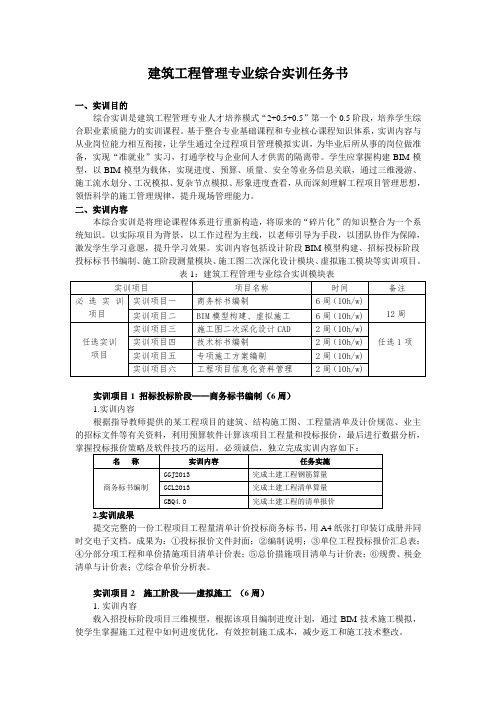
1、 实训任务书

建筑工程管理专业综合实训任务书一、实训目的综合实训是建筑工程管理专业人才培养模式“2+0.5+0.5”第一个0.5阶段,培养学生综合职业素质能力的实训课程。
基于整合专业基础课程和专业核心课程知识体系,实训内容与从业岗位能力相互衔接,让学生通过全过程项目管理模拟实训,为毕业后所从事的岗位做准备,实现“准就业”实习,打通学校与企业间人才供需的隔离带。
学生应掌握构建BIM模型,以BIM模型为载体,实现进度、预算、质量、安全等业务信息关联,通过三维漫游、施工流水划分、工况模拟、复杂节点模拟、形象进度查看,从而深刻理解工程项目管理思想,领悟科学的施工管理规律,提升现场管理能力。
二、实训内容本综合实训是将理论课程体系进行重新构造,将原来的“碎片化”的知识整合为一个系统知识。
以实际项目为背景,以工作过程为主线,以老师引导为手段,以团队协作为保障,激发学生学习意愿,提升学习效果。
实训内容包括设计阶段BIM模型构建、招标投标阶段投标标书书编制、施工阶段测量模块、施工图二次深化设计模块、虚拟施工模块等实训项目。
实训项目1 招标投标阶段——商务标书编制(6周)1.实训内容根据指导教师提供的某工程项目的建筑、结构施工图、工程量清单及计价规范、业主的招标文件等有关资料,利用预算软件计算该项目工程量和投标报价,最后进行数据分析,2.实训成果提交完整的一份工程项目工程量清单计价投标商务标书,用A4纸张打印装订成册并同时交电子文档。
成果为:①投标报价文件封面;②编制说明;③单位工程投标报价汇总表;④分部分项工程和单价措施项目清单计价表;⑤总价措施项目清单与计价表;⑥规费、税金清单与计价表;⑦综合单价分析表。
实训项目2 施工阶段——虚拟施工(6周)1.实训内容载入招投标阶段项目三维模型,根据该项目编制进度计划,通过BIM技术施工模拟,使学生掌握施工过程中如何进度优化,有效控制施工成本,减少返工和施工技术整改。
2.实训成果以PPT形式用A4纸张打印装订成册并同时交电子文档。
国开作业职业基本技能实训(1)-作业5选择题74参考(含答案)

题目:表示一组测量数据中,最大值与最小值之差的叫做
选项A:绝对偏差
选项B:平均偏差
选项C:绝对误差
选项D:极差
答案:极差
题目:pH = 2.0,其有效数字为( ) 。
选项A:2位
选项B:3位
选项C:4位
选项D:1位
答案:1位
题目:测量结果与被测量真值之间的一致程度,称为( ) 。
选项A:准确性
选项B:重复性
选项C:再现性
选项D:精密性
答案:准确性
题目:下列四个数据中修改为四位有效数字后为0.7314的是( )选项A:0.731451
选项B:0.73146
选项C:0.731349
选项D:0.73145
答案:0.73145
题目:将1245.51修约为四位有效数字,正确的是()
选项A: 1.245 X103
选项B:12.45X103
选项C:1.246 X103
选项D:1245
答案:1.246 X103
题目:一个样品分析结果的准确度不好,但精密度好,可能存在
选项A:使用试剂不纯
选项B:记录有差错
选项C:操作失误
选项D:随机误差大
答案:使用试剂不纯
题目:有效数字是指实际上能测量得到的数字,只保留末一位()数字,其余数字均为准确数字。
选项A:可疑
选项B:不可读
选项C:可读
选项D:准确
答案:可疑
题目:下列数据中,有效数字位数是四位的有()。
选项A:0.052
选项B:10.3。
商务谈判实训1

工商信息学院2013市场营销专业成绩《现代推销实务》课程实训项目商务谈判实训任务1--语言表达能力实训项目负责人:刘耿豪指导老师:黄春荣湖北轻工职业技术学院信息工程系2014年12月实训目的:1.理解和掌握语言沟通的各种表达方式、不同的表达效果2.熟悉商务谈判各阶段常用语句实训地点:湖北轻工职业技术学院实训一委婉表达训练下列句子在沟通过程中存在着“过分强调自我”、“过分刺激对方”、“伤害对方”、“增强对抗的心理”等弊端,请你用委婉的表达方式来表达。
1.我方的产品是市场最好的。
我方的产品是市场上目前较好的。
2.我们要求你方立即交货,否则,我们不同意你方报价。
我们请你方尽快交货,否则,我们将会重新考虑是否同意你方报价。
3.你们那样做,真是太不明智了。
你们那样做,似乎不是很明智。
4.如所退货物已污损,无法销售,我们将不接受退货。
如所退货物已污损,无法销售,我们不能够接受退货请求。
5.如果你没理解我所说的,我再重复一遍。
如果您没理解我所说的,我可以再给您重复一遍。
6.你有什么不明白的吗?请问您还有哪些不明白的吗?7.贵方的产品质量太差劲了。
贵方的产品质量达不到我们想要的要求。
实训二模糊表达训练模糊表达的词语有:太高、很难、幅度很多、很优惠、恐怕、难以、有很少。
模糊表达效果:改善气氛,使谈判顺利进行;还能探出对方真正的意图和问题所在,寻求和扩大共同点,以达到最后的共识。
回避直言。
表达公司的经营政策是很明确的,企业的信誉也是总所皆知的。
实训三得体表达训练分析下列句子存在的缺点,试着进行得体的表述。
1.我们这种设备的性能,真是好极了!根据用户反映,这是一种性能良好的设备。
2.这种打火机性能良好,经久耐用。
这种打火机的寿命很长。
3.我们企业发展速度快,海内外闻名,产品深受用户欢迎。
表达得体。
实训四有效发问的训练分析以下三个问句存在的问题并纠正。
1.“你对这个问题还有什么意见?”你能提出一个切实可行的方案,这很好,能说明一下吗?2.“不知各位对此有何高见?请发表!”不知各位意下如何,能否交流一下?3.“这香烟发霉了吗?”这香烟是刚到的新货吗?对吗?实训五巧妙答复技巧分析分析下列答复方式的艺术性如何?1.在答复您的问题之前,我想听听贵方的观点。
计算机应用基础(本)实训任务一

实训任务1一、Windows10基本操作1.实验目的掌握使用Windows10的基本方法。
2.实验要求(1)观察Windows10的桌面结构。
(2)掌握Windows10的启动和关闭方法。
(3)掌握鼠标的操作方法。
(4)掌握窗口、图标、菜单、工具栏、快捷方式的操作方法。
3.实验内容和步骤(1)Windows10的启动和关闭。
①启动计算机,观察在Windows10操作系统的启动过程中屏幕是怎样变化的。
在上述过程中出现屏幕显示的是Windows10的操作桌面②观察Windows10操作系统启动完成后屏幕的全貌。
③移动鼠标,观察鼠标指针在屏幕上运动的效果。
④随意单击几个桌面上的图标,注意图标发生了何种变化。
⑤右击桌面上无图标处,会出现什么现象?描述出现的内容。
出现桌面可用菜单⑥右击桌面上某个图标,会出现什么现象?描述出现的内容。
出现该图标可使用的菜单⑦单击“开始”按钮,在随后弹出的开始菜单中单击“关机”选项,观察屏幕是怎样变化的。
(2)窗口操作。
①双击桌面上“此电脑”图标后观察随后弹出的窗口。
②单击“最大化”按钮,出现了什么现象?描述出现的内容。
铺满整个屏幕③单击“还原”按钮,出现了什么现象?描述出现的内容。
窗口自动缩小到默认状态④单击“最小化”按钮,出现了什么现象?描述出现的内容。
窗口隐藏至任务栏⑤单击“关闭”按钮,出现了什么现象?描述出现的内容。
关闭正在浏览窗口⑥重复步骤①~步骤⑤。
⑦双击“此电脑”图标后,双击窗口内C盘图标,会出现什么现象?描述出现的内容。
打开磁盘C盘⑧单击标准工具栏内的“后退”按钮,出现了什么现象?描述出现的内容。
后退到打开此电脑图标状态⑨单击标准工具栏内的“前进”按钮,出现了什么现象?描述出现的内容。
返回到打开的磁盘C盘目录⑩将鼠标指针移至窗口的右边或底边,出现了什么现象?此时拖拽鼠标会有什么结果?描述出现的内容。
将鼠标指针移至窗口的右边或底边出现两头都是箭头的图标,拖动鼠标会改变窗口大小(3)快捷方式操作方法。
国家开放大学《可编程控制器应用实训》形考任务1(实训一)参考答案

国家开放大学《可编程控制器应用实训》形考任务1(实训一)参考答案可编程控制器应用基础实训报告一、实训目的通过对实训单位的典型PLC安装PLC应用程序,并进行PLC的安装配线,使学生对PLC的机型、配置、功能及主要技术性能指标等基础知识进行了解。
二、实训要求1.选择实训单位的典型PLC安装PLC应用程序,并进行PLC安装配线;2.同一班级中,可按个人或小组在指导教师的指导下进行选题。
三、实训内容1.可编程序控制器(PLC)是利用微机的顺序控制专用的电子控制装置,随着计算机网络的发展,其在工业控制领域中的应用愈益广泛。
2.S7-200系列PLC的硬件系统组成:主要由主机单元、I/O扩展单元、特殊功能单元、相关设备、工业软件等组成。
3.S7-200系列PLC是整体式结构,具有很高性价比的小型PLC。
因此主机单元主要由输入输出接线端子、状态指示灯、通接口和扩展接口等组成。
4.S7-200系列CPU22X主机的输入回路为双向光耦合输入电路,输出有继电器和晶体管两种类型,用户可根据需要选用。
其中继电器型为交流输入电源,提供24V直流为外部元件(如传感器等),继电器输出方式;晶体管型为直流24V 输入电源,提供24V直流为外部元件(如传感器等),半导体元件直流方式输出。
CPU226PLC一种是CPU226AD/DC/继电器型,其含义为交流输入电源,提供24V直流为外部元件(如传感器等),继电器输出方式,共有24个输入点(I0.0~I0.7、I1.0~I1.7、I2.0~I2.7)和16个输出点(Q0.0~Q0.7、Q1.0~Q1.7)。
(1)输入接线:系统设置1M为输入端子I0.0~I0.7、I1.0~I1.4的公共端,2M为I1.5~I1.7、I2.0~I2.7的公共端。
(2)输出接线:在继电器输出电路中,PLC由220V交流电源供电,负载采用了继电器驱动,所以既可选用直流电源为负载供电,也可采用交流电源为负载供电。
网页制作综合实训(任务1--任务5)

项目5 网页制作综合实训知识技能目标●掌握HTML代码设计网页结构和内容的技能●掌握使用CSS控制网页外观的技能●掌握设计JavaScript网页脚本效果的技能●掌握综合运用网页制作技术、整合各种效果、完成整体网站设计的能力本项目结合一个鲜花销售网站作为蓝本,通过五个任务完成网站几个主要页面静态模板的综合设计。
任务5.1 鲜花销售网站首页的制作5.1.1 任务分析本任务设计制作一个鲜花销售网站首页的静态模板。
5.1.2页面结构分析1.页面效果图如图5-1所示:图5-1 页面效果图2.布局分析图5-2 页面布局结构图5.1.3任务实施1.新建网站根目录,将图片素材images目录拷到网站目录下。
新建一个style子目录,在其中创建一个样式文件css.css。
本网站还用到了jquery效果,将其使用的样式文件lanren.css拷入style子目录中并将脚本素材js目录拷到网站目录中;2.在网站根目录中新建一个名为index.html的网页文档,在HTML文档头部加上以下代码来附加脚本文件和样式文件:<link rel="stylesheet" media="screen" href="style/lanren.css" /><link href="style/css.css" rel="stylesheet" type="text/css" /><script src="js/jquery.min.js"></script><script src="js/lanrenzhijia.js"></script><script src="js/jquery.sequence-min.js"></script><script src="js/sequencejs-options.modern-slide-in.js"></script><script>$(function(){scrolltotop.offset(5,120); scrolltotop.init();});</script>3.在css.css文档中添加以下样式代码:*{margin:0; padding:0; border:0;}body{background-color:#f3f3f3; font-size:12px; color:#19181c;}4.在HTML页面的body标记中添加以下代码,在页面右侧添加返回页面顶部的图标及顶部导航<div id="topcontrol" style="position: fixed; bottom: 120px; right: 100px; cursor: pointer; display:none;" title="返回页面顶部"><img src="images/top.png" width="40" height="40" /></div><div style="width:100%; height:466px; background-color:#605d70;background-image:url(images/boby.jpg); background-repeat:repeat-x;"><div id="banner"><div id="login"><a href="#" target="_blank"><div class="md1"></div></a><a href="#" target="_blank"><div class="md2"></div></a><a href="#" target="_blank"><div class="md3"></div></a><div class="md4"></div><a href="vlove2.html"><div class="md5"></div></a><a href="vlove3.html" ><div class="md6"></div></a><a href="vlove4.html" ><div class="md7"></div></a><a href="vlove5.html" ><div class="md8"></div></a></div></div></div>5.在css.css中加入以下样式代码,效果如图5-3所示:#banner{p adding-top:20px; width:1001px; height:446px; margin:0 auto;b ackground-image:url(../images/bg11.jpg); background-repeat:no-repeat;}#login{h eight:46px; width:423px; margin-left:505px; float:left;}.md1{w idth:25px; height:12px; margin-left:118px; float:left;}.md2{f loat:left; width:25px; height:12px; margin-left:5px;}.md3{f loat:left; width:60px; height:12px; margin-left:20px; margin-bottom:8px;}.md4{c lear:both; width:33px; height:15px; margin-left:4px; margin-top:8px; float:left;}.md5{f loat:left; width:60px; height:15px; margin-left:38px; margin-top:8px;}.md6{f loat:left; width:60px; height:15px; margin-left:35px; margin-top:8px;}.md7{f loat:left; width:60px; height:15px; margin-left:35px; margin-top:8px;}.md8{f loat:left; width:60px; height:15px; margin-left:35px; margin-top:8px;}图5-3 页面顶部效果图6.在上面DIV后面添加名为box的DIV,并在其中插入相应div(作品展示),代码如下:<div id="box"><div id="zpzs"><div class="sp1"><img src="images/sp01.jpg" width="129" height="21" /><br /><br />hjdfgjdf<br />66776<br /><br />$34.00<br /><br /><a href="vlove6.html" ><img src="images/button.jpg" width="62" height="24" /></a></div><div class="sp2"><img src="images/sp02.jpg" width="131" height="21" /><br /><br />hjdfgjdf<br />66776<br /><br />$34.00<br /><br /><a href="vlove6.html" ><img src="images/button.jpg" width="62" height="24" /></a></div><div class="sp3"><img src="images/sp03.jpg" width="87" height="21" /><br /><br />hjdfgjdf<br />66776<br /><br />$34.00<br /><br /><a href="vlove6.html" ><img src="images/button.jpg" width="62" height="24" /></a></div><div class="sp4"><img src="images/sp04.jpg" width="128" height="21" /><br /><br />hjdfgjdf<br />66776<br /><br />$34.00<br /><br /><a href="vlove6.html" ><img src="images/button.jpg" width="62" height="24" /></a></div><div class="sp5"><img src="images/sp05.jpg" width="152" height="21" /><br /><br />hjdfgjdf<br />66776<br /><br />$34.00<br /><br /><a href="vlove6.html" ><img src="images/button.jpg" width="62" height="24" /></a></div></div></div>7.在css.css文档中加入以下样式代码,显示效果如图5-4所示:#box{width:1001px; margin:0 auto;}#zpzs{width:1001px; height:866px; background-image:url(../images/bg2.jpg);background-repeat:no-repeat;}.sp1{width:158px; height:136px; float:left; margin-left:780px; margin-top:160px;}.sp2{width:158px; height:136px; float:left; margin-left:460px; margin-top:128px;}.sp3{width:158px; height:136px; float:left; margin-left:160px; margin-top:140px;}.sp4{width:158px; height:136px; float:left; margin-left:370px; margin-top:120px;}.sp5{width:158px; height:136px; float:left; margin-left:67px; margin-top:120px;}图5-4 效果图8.在box后插入以下div,引入一个jquery的图片切换效果:<div style="width:100%; height:670px; background-color:#bfc0c2;"><div id="fshd_title"><img src="images/fshd.jpg" width="1001" height="70" /></div><div id="fshd"><div class="sequence-theme"><div id="sequence"><img class="sequence-prev" src="images/bt-prev.png" alt="Previous Frame" /><img class="sequence-next" src="images/bt-next.png" alt="Next Frame" /><ul class="sequence-canvas"><li class="animate-in"><h2 class="title">hjdrgfe7wgtbehjvgdrg</h2><h3 class="subtitle">hjg78478g4gyu</h3><img class="model" src="images/model1.png" alt="Model 1" /></li><li><h2 class="title">dfgdsfhdsfhdsfhdsfh</h2><h3 class="subtitle">45g4t45y45y54b</h3><img class="model" src="images/model2.png" alt="Model 2" /> </li><li><h2 class="title">45v4by54b4b</h2><h3 class="subtitle">67n6n5n5ub5</h3><img class="model" src="images/model3.png" alt="Model 3" /> </li></ul><ul class="sequence-pagination"><li><img src="images/tn-model1.png" alt="Model 1" /></li><li><img src="images/tn-model2.png" alt="Model 2" /></li><li><img src="images/tn-model3.png" alt="Model 3" /></li></ul></div></div></div></div>9. 在css.css中添加以下样式,显示效果如图5-5所示:#fshd_title{width:1001px; margin:0 auto;}#fshd{width:1001px; margin:0 auto; height:600px;}图5-5 效果图10.在上面DIV后面加入以下的DIV(唯爱物语和特殊定制):<div style="width:100%; background-color:#f3f3f3;"><div style="width:1001px; margin:0 auto;"> <div id="wawy_title"><img src="images/wawy.jpg" width="1001" height="115" /></div><div class="wawy" style="margin-left:68px;"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="268" height="168" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div></div><div class="wawy"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="268" height="168" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div> </div><div class="wawy"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="267" height="168" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div></div><div class="wawy" style="margin-left:68px;"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="268" height="169" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div> </div><div class="wawy"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="268" height="169" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div> </div><div class="wawy"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="267" height="169" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div> </div><div class="tsdz"><a href="#" target="_blank"><img src="images/tsdz.jpg" width="869" height="320" /></a></div></div></div>11. 在css.css中添加以下样式,显示效果如图5-6所示:.wawy{width:268px; height:218px; float:left;margin-right:30px; margin-bottom:30px; border:1px solid #dadada;}.wawy_title{margin-bottom:20px; height:135px;}.wawy_text{width:268px; height:50px; border-top-color:1px solid #dadada;}.tsdz{width:1001px; text-align:center; margin-bottom:30px;}图5-6 效果图12.在上述DIV后面加入class名为bottom_top的div,并设置样式如下:.bottom_top{width:100%px; height:30px; background-color:#ccc;}13. 在bottom_top后添加名为bottom的div,用来设置版权、地址、联系方式等信息:<div class="bottom"><div class="bottom3"><div class="bottom1"><div class="bottom_left"><img src="images/rwm.jpg" width="107" height="111" /></div><div class="bottom_middle">hjhdsfhjadsf<br />hjdfhg<br />hdfhugyus<br />hjhdsfhjadsf<br />hjdfhg<br />hdfhugyus<br /></div><div class="bottom_right"><div class="logo2"><img src="images/logo2.jpg" width="214" height="34" /></div><div class="text1">sdg</div><div class="text1">cvb</div><div class="text1">cxvbxc</div><div class="text1">34t3</div><div class="text2">dfg</div><div class="text3">xcfb</div></div></div><div class="bottom2">fghdfh</div></div></div>14.在css.css中设置样式如下,显示效果如图5-7所示:.bottom{width:100%; height:348px; background-color:#a0a1a5;}.bottom3{width:1001px; margin:0 auto;}.bottom_left{float:left; margin-left:65px; margin-top:30px; width:107px; height:111px;}.bottom_middle{line-height:35px; float:left; margin-left:65px; margin-top:30px; width:300px;}.bottom_right{float:left; margin-left:65px; margin-top:30px; width:320px; height:111px;}.bottom2{clear:left; padding-top:20px; text-align:center; margin:0 auto;width:869px; height:80px; border-top:1px solid #464749;}.text1{float:left; margin-left:5px; margin-bottom:5px;width:152px; height:25px; background-color:#adadad; }.text2{float:left; margin-left:5px; margin-bottom:10px;width:310px; height:70px; background-color:#adadad; }.text3{clear:left; margin-left:215px; margin-bottom:5px;width:100px; height:25px; background-color:#adadad; }图5-7 效果图15.首页制作完成。
任务1 新能源汽车电动转向系统认知-实训工单

检查工作场地是否清洁及存在安全隐患,如不正常,请汇报老师并及时处理。
记录:
总评教师签名:任务Fra bibliotek学生姓名
班级
学号
实训场地
学时
日期
客户任务
一辆新能源汽车转向系统发生转向沉重的故障,你的主管认为电动转向系统出现故障, 要求你进行检查,你能完成这个任务吗?
实训设备
(1)防护装备:
(2)车辆、台架、总成:电动转向系统台架
(3)专用工具、设备:
(4)手工工具:组合工具
(5)辅助材料:
任务要求
1.能够进行电动真空助力制动系统的检修。
相关信息
请阅读教材中改任务的“获取信息”,完成以下内容。
1.新能源汽车电动转向系统有哪些类型?
2.新能源汽车电动转向系统由哪些结构组成?
计划
与
决策
请根据任务要求,确定所需要的场地和物品,并对小组成员进行合理分工,制定详细的工作计划。
人员分工
小组编号:,组长:O
小组成员:
我的任务:
二、准备场地及物品
检查并记录完成任务需要的场地、设备、工具及材料。
项目7 实训任务1:超限货物运输[2页]
![项目7 实训任务1:超限货物运输[2页]](https://img.taocdn.com/s3/m/abca67ccaaea998fcd220e01.png)
任务一:超限货物运输组织
【技能训练目标】
知道超限货物运输的作业流程、作业准备内容;知道各运输阶段需要完成的技术工作;编制运输方案实施作业,懂各运营阶段的运营管理措施。
【技能训练准备】
1、分组:每个小组7人左右,设项目专业技术负责人1名;安全员1-2名;调度员1-2名;运务管理员1名;技术人员2-3名;
2、项目准备
大件货物规格尺寸:直径3.8米,长度28米,重量37吨。
运输起、讫点以及运输方式要求由各老师根据当地实际情况进行确定,请学生安排模拟运输工作。
【训练步骤】
1、技术人员做好货物尺寸勘查,提供初步运营线路、运输方式;
2、调度员根据技术员提供相关技术参数,选择运输车辆;
3、技术人员编制运输方案,安全员编制运输安全控制措施方案;
4、专业技术负责人审核方案,批准实施;
5、运务管理员根据方案,跟踪实施;
学生分组运作项目考评表。
运输管理实务项目三 实训任务1 铁路货物运输作业

实训任务1 铁路货物运输作业【技能训练目标】明确铁路运输在我国的运输领域中的地位和未来的发展;清楚铁路货物运输的三种形式;能理解铁路货运的有关名词;知道铁路货物运输的车辆的类型及其运输的货物,有良好的职业操守,严谨的工作作风;具有人际沟通和团队合作协调能力。
【技能训练准备】1.分组:5~6人一组。
2.每组准备一张全国铁路运输地图。
3.每组按技能训练的目的收集相关资料:(1)查阅有关铁路运输发展的相关资料。
(2)查阅有关铁路货物运输形式的资料。
(3)查阅铁路货运有关术语的资料。
(4)查阅铁路货物运输车辆的类型及其运输的货物资料。
【技能训练步骤】查阅与整理资料,内容如下:1.列出铁路运输的发展的阶段和特点。
2.列出我国铁路运输的发展的各阶段的特点。
3.列出整车、零担和集装箱的区别。
4.列出铁路货物运输各车型及运输的货物。
5.列出铁路货物运输各形式的特点。
【技能训练的注意事项】1.资料的查阅范围要广泛,内容要全面。
在调查收集资料时要做到认真细致,注意文明礼貌。
2.讨论时,认真思考,积极发言。
【技能训练评价】铁路货物运输基本知识技能训练评价表如表1表1 铁路货物运输作业技能训练评价表备注:1.综合评价:以教师评价为主,自我评价作为教师对学生初期能力参考条件。
2.能级标准:1级标准:在教师指导下,能部分完成某项实训作业或项目;2级标准:在教师指导下,能全部完成某项实训作业或项目;3级标准:能独立地完成某项实训作业或项目;4级标准:能独立地又快又好地完成某项实训作业或项目;5级标准:能独立地又快又好地完成某项实训作业或项目,并能指导其他人。
【技能训练练习】1.山西大同煤矿有200t煤炭要用火车运送到浙江某火电厂,可以用哪种铁路货物运输形式运输?为什么?2.江西赣州某生猪场向香港运输500头生猪,可以用哪种铁路货物运输形式运输?3.刘勇今年从西安一高校毕业,准备到上海一家公司工作。
现在,他有许多的书籍和一些生活用品。
零售业经营模拟实训任务1

课后作业
1. 学习教程中的“价格制定”部分。
菜单位置
2. 打开“价格制定”课程。
3. 使用“操作”菜单下的“价格制定”菜单项: a. 设置整体毛利率为 50%。 b. 持续运行仿真三个星期。 c. 点击“财务报告”按钮,在下面工作报表的第一行记下最后一 周的销售额和利润。
4. 重复第 3 步,但将毛利率设置为 5%,并将结果记录在工作报表的第 二行。
策略?为什么?
数,例如为成本的 1.2 倍。
4. 较合理的毛利率是多高?
需求导向的价格制定
根据顾客的需求制定价格。
竞争导向的价格制定
根据竞争对手的价格进行价格制定。将价格设置 为低于竞争对手的水平将能够吸引更多的顾客 到你的商店来。
销售额
在一段时间内商店销售的总金额。
问题
利润
1. 如果将价格提高,那么需求量会上升还是降低?
在一段时间内商店的销售总金额与所有支出的 差额。
2. 如果价格较低,则毛利率较高还是较低?
成本导向的价格制定
3. 对于一个便利店,将价格设置为使毛利率为 60%是否是一个较好的 根据成本制定价格。通常价格设置为成本的倍
5. 重复第 3 步,尝试将毛利率设置为你ቤተ መጻሕፍቲ ባይዱ认为更好的值,并将结果记录 在工作报表的第 3-5 行。
指定目标
每周利润高于 2500 元。
6. 回答工作报表后面的问题。
工作报表
毛利率 50% 5%
三周后销售额
三周后利润
术语定义
成本
商店从供应商那里采购商品所付出的资金。
毛利
销售价格与购入成本之间的差额。
绩效管理职位实训作业一

绩效管理职位实训作业一(1)何谓绩效考评?绩效考核指企业在既定的战略目标下,运用特定的标准和指标,对员工的工作行为及取得的工作业绩进行评估,并运用评估的结果对员工将来的工作行为和工作业绩产生正面引导的过程和方法。
(2)绩效考评职位的主要职责是什么?1.编制绩效制度和考核方案.(1)协助人事主管制定并完善公司绩效管理制度,不断优化绩效管理流程. (2)建立公司员工绩效考核指标体系,报主管领导和相关部门负责人审查. (3)在人事主管的领导下全面实施、推行公司的绩效考核制度.2.执行绩效考核.(1)根据公司组织机构设计及绩效考核政策,编制各岗位绩效考核表.(2)会同各部门负责人组织实施各类员工的绩效考核工作.(3)负责向各部门解释说明绩效考核制度、流程等相关内容.(4)组织对员工的绩效考核工作,确保组织绩效的顺利开展.3.提供绩效考核服务.(1)跟踪绩效考核实施过程,及时对被考核员工进行考核指导和帮助.(2)受理员工考核申诉,并进行申诉调查,提出处理方案.(3)收集各类工作岗位绩效信息,为考核指标体系建设提供依据.(4)建立并保管员工绩效考核档案,整理考核文件与资料.4.完成其他工作完成上级领导交办的其他工作.除此之外,也让我们看看绩效考核专员岗位要求:.1、沟通能力;.2、很强的激励、沟通、协调、团队领导能力;.3、很强的责任心、事业心;.4、具有较强的组织及沟通协调能力,原则性强,有较强的文字功底;.5、热爱本职工作,积极主动,为人正直,忠诚守信,工作严谨。
.(3)简述绩效考评的特点?1多因性多因性指员工的绩效高低受多翻面因素影响,主要有四方面因素:技能、激励、机会、环境。
技能指由个人的智力、天赋、教育程度、经历等个人特点决定的员工工作能力和水平;激励即员工的工作积极性,其工作积极性取决于员工的需要结构、感知、价值观等个人特点;机会指员工承担某种工作任务的机会;环境即工作环境,包括文化环境、工作场所布局、企业外的客观环境等。
形考作业1--实训1 化学试剂的配制实验报告

形考作业1--实训1 化学试剂的配制实验
报告
实验目的
本实验的目的是研究化学试剂的配制方法和操作步骤,以及了解一些常见的化学试剂的性质和用途。
实验原理
化学试剂的配制需要按照一定的比例和方法进行操作。
首先确定所需试剂的种类和数量,然后根据所给配方计算出每种试剂所需的药量,接着逐一称取所需试剂,并进行搅拌或溶解,最终得到所需的化学试剂。
实验步骤
1. 准备实验所需的试剂和设备。
2. 根据实验要求,确定所需试剂的种类和数量。
3. 依据配方计算出每种试剂所需的药量。
4. 逐一称取所需试剂。
5. 将所需试剂加入中,进行搅拌或溶解。
6. 根据实验要求,调整试剂的浓度,如果需要,还可以进行过
滤或调pH值等操作。
7. 检查试剂的性质和颜色是否符合要求,如有问题,及时调整。
8. 将制备好的化学试剂储存或使用。
实验结果和分析
经过实验,成功配制出了所需的化学试剂。
各种试剂的颜色和
浓度符合要求,说明配制过程准确无误。
这些化学试剂可以用于后
续的实验研究和分析。
实验总结
通过本次实验,我掌握了化学试剂的配制方法和操作步骤。
在
实验过程中,我注意到每种试剂的药量和配比对最终结果的影响很大。
同时,我还研究到了一些常见的化学试剂的性质和用途,这对
我今后的化学研究具有一定的参考价值。
参考文献
无。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实训任务1
Can I Take a Message?
TaskⅠ:Listen the definitions and write out the corresponding words or phrases.
1.Not in service___________________
2.Connect by telephone____________________
3.Any of many telephone lines which connect various rooms or offices to the
switchboard
_________________________________
4.Look for______________________
5. A central apparatus at which telephone lines are connected and
disconnected__________
6. A telephone call to be paid by the receiver___________________
7.Pass through________________
8.Finish a telephone conversation by putting the receiver back_______________
9.International Direct Dialling_______________
-
TaskⅡListen and supply the missing words.
1
Man: Hello.
Operator: I have a ____ call from Calvin Leon. Will you accept the _____?
Man: Sure. Put him on
2
Operator: operator.
Woman: operator, I’m trying to call ______.
Operator: That number is outside this zone. It’s ______ for ___ minutes. Woman: All right. I’ll put in the ____.
3
Operator: Overseas Operator. Which country?
Man:Italy
Operator: Yes, _____.
Man: I’d like to ___a call to Venice,
Italy.
Operator: for which date and time?
Man: _______ at ______ a.m
Operator: what’s your name and ____ number?
Man: Robert Smith ______. The number in Venice is_______.
Operator: we’ll call you when your call is ready to go through.
4
Woman: Hello.
Operator: Hello. I have a _____ call for Mr.Hawkins from Carey Jones.
Woman: There’s no Hawkins here. What number are you dialling
Operator: I’m trying to reach William Hawkins at _____.
Woman: That’s our number, but you’ve made a mistake.
Operator: Sorry for disturbing you.
TaskⅢ: Listen to several calls that are answered by machines and write down the reasons why each call is being answered by a machine instead of a person and the actions you decide to take.
Receiver Reasons Actions
Transit Authority ________ _______
Call for Action ________ _______
Charlie ________ _______
Pioneer Travel ________ _______
Steve ________ ________
TaskⅣDiscuss: Do you know how to make an International Direct
Dialling(IDD) Call?
Reference answers
Task1:
1.disconnected
2.put through
3.extention
4.hunt for
5.switchboard
6.collect call
7.go through 8.hang up 10.IDD
Task2:
1.Collect, charges,
2.7982294, zone, a dollar forty-five, three, coins
3.Go ahead, date, time,
August nineteenth, ten, phone, 663639, 8211083, ready 4.Person-to-person, reach, 6099525, Task3:
Receiver Reasons Actions
Transit Authority all lines are busy wait
Call for Action not on duty call back later
Charlie not at home leave message
Pioneer Travel busy wait
Steve can’t come to the phone leave message
Task4:
If we want to make an International Direct Diallling call, we have go know four things: the Access Code, the Country Code, the Area Code and the Local Telephone Number. For example, if we want to make an IDD call to a friend of yours in Sydney, Australia form Shanghai at 24661923, first we have to dial China’s Access Code—00, and then we dial Australia’s Country Code—61, after that Sydney’s Area Code—2, and at last the Local Telephone Number—24661923. So the whole number will be 00 61 2 24661923.。
