flash遮罩层应用——画卷展开制作步骤
用flash制作遮罩动画卷轴展开_说课课件

归纳总结
• 教师提问:今天主要学习了哪些知识?
教师与学生一起简短回顾本节课的主要知识点,
将前面所学的零散知识汇总,使学生所掌握的感性 知识上升学理性知识。并提醒学生要灵活、合理运 用动画效果。
谢谢!
让学生说出动态遮罩的效果, 然后教师演示,学生观察,最
后让学生按照Leabharlann 师演示的步骤完成任务。驱动任务 层层深入
2. 遮罩效果
任务三:卷轴展开效果的实现
通过前面对两种遮罩效果的学
习和实践,来进行综合实践练 习,教师演示,然后让学生完
成任务。
驱动任务 层层深入
2. 遮罩效果
任务四:探究任务
要求学生根据“提示”自主学习 ,并对个别学生单独辅导。 如实践中遇到困难可与同学交流
学情分析
所教对象为计算机专业一年级的学生,由于计算机的普及,大多数 学生在初中时就学过一些计算机方面的基本知识,加上现在上网的方便, 因此学生对计算机的基本操作应该有一定的了解。
由于学生对以往的灌输式学习已经呈现出抵触情绪,所以本书采用
“行动导向”,“任务驱动”的方法引导学生在“学中做”、“做中 学”,把基础知识的学习和基本技能的掌握有机地结合在一起,从具体
。
• 学法
采用分层任务驱动法、自主探究学习等方法,在整个教学中,学生也
是由浅入深、循序渐进,围绕知识点展开,通过自主式和合作式学习 ,最后达到对知识的理解和能力的提高。
教学过程
4 3 2 1
情境导入 任务驱动 评价交流 归纳总结
创设情境 导入新课
• 欣赏动画作品,引入遮罩效果
驱动任务 层层深入
的操作实践中培养学生的应用能力。
教学目标
1、知识目标:
FLASH操作实例之遮罩层使用—卷轴展开 教学设计

《FLASH操作实例之遮罩层使用—卷轴展开》教学设计一、设计思想随着新课程改革的深入,信息技术课程理念发生了巨大的变化,具体表现为:强调培养学生的信息素养;为学生打造终身学习的平台;关照全体学生的发展;强调培养学生解决问题的能力,运用信息技术创新实践的能力,与人交流合作的能力。
新课程要求教师必须改变传统的“教教材”,要“用教材去教”,要求教学模式由以往的“以教师为主体”转变到“以学生为主体”,提倡“任务型”教学,关注学生的情感态度价值观。
本节课我根据新课标,结合学生的特点对教材的内容进行了深入的挖掘和思考,创设丰富的教学情境,提供多样的学习资源。
教学以生活中有趣的问题作为任务驱动,让学生采用自主、合作、探究、体验等学习方式,通过实践操作获得新知,充分体现学生的主体地位。
二、学情分析从思维品质上来说:学生已有使用计算机的感性经验,已经可以超越简单的技术操作,具备了接受更高层面文化的能力。
学生的思维能力已接近成人,他们有旺盛的求知欲,较高的学习自觉性,并具备一定的自学能力,已具有较强抽象思维和逻辑推理能力。
从知识储备上来说:经过前面的学习,学生已经可以使用计算机处理一些实际问题,例如:利用计算机对文字、图片、多媒体信息的处理,但是对于相对复杂一点的多媒体作品设计学生还是难以完成。
三、教学目标(一)、知识与技能:1、理解帧的概念;2、理解遮罩层的概念;2、理解动作补间和形状补间的概念;(二)、过程与方法:1、学会做简单动作补间和形状补间动画;2、学会制作简单的遮罩层动画;2、培养学生的理论联系实际能力和动手操作能力。
(三)、情感态度与价值观:1、培养学生学习信息技术课程的兴趣;2、培养学生主动探究和合作学习的意识和能力。
四、重点难点教学重点:动作补间、形状补间、遮罩层教学难点:遮罩层五、教学策略与方法1、问题导入,激情引趣。
2、创设情境,任务驱动。
3、自主完成,构建新知。
4、强化练习,巩固提高。
六、课前准备1、教学课件2、计算机教室七、教学过程(一)新课导入同学们,上节课我们进行了FLASH动画操作题的练习,并且制作了打台球的动画作品,大部分同学对于FLASH的一般操作有了一定的了解,对于设计动作补间的动画也有了一定的尝试,也可以独立完成一些简单的FLASH操作题,这节课,我们继续讲解FLASH操作题的练习,不同的是,这节课制作的难度有所增加,也要制作更美观的动画。
怎么用flash制作遮罩动画

怎么用flash制作遮罩动画
Flash 制作遮罩动画主要的流程如下:
1.新建一个新的Flash影片。
打开新的Flash影片,添加您想要制作
的图像。
可以选择引入图像或者是从外部程序中粘贴图像,把它们导入到
你的Flash项目中。
2.添加遮罩层,让每个图像可以看到您想要它们显示的内容。
在“图层”面板的第一个(最底部的)图层上放置一个矩形形状,以分隔其余的
每个图像。
3.将遮罩层设置为遮罩层。
点击程序菜单中的“视图”,然后切换到“遮罩层”视图。
点击遮罩层上的图标,将它变成遮罩层。
4.添加动画。
您可以使用帧动画或者形状动画,将遮罩层的位置移动
到另一侧,使得每个图像显示出您想要它们显示的内容。
帧动画可以用键
帧来让您移动遮罩层,而形状动画则让您通过调整图形参数来移动遮罩层。
5.调整动画。
通过调整动画的速度来调整遮罩层移动的速度。
您可以
在“时间轴”面板上选择每一个动画帧的时间,以调整动画的速度。
6.将动画导出到Flash。
在您的Flash项目完成之后,您可以将它导
出到Flash,以便于播放和共享。
在“文件”菜单中选择“导出”,然后
选择“Flash Movie”,将动画保存到Flash文件中。
遮罩动画+补间动画——卷轴

1、新建FLASH文档,设置舞台尺寸为600*200,背景颜色为#336699。
2、选择“矩形工具”,设置笔触为无色,填充颜色为白色,在舞台上绘制一个480*110的长方形。
选择“文本工具”,在长方形上输入所需的文本内容。
并将长方形和文本全部选中,设置其在舞台中央对齐。
3、在长方形上单击鼠标右键,选择“复制”命令。
锁定图层1,单击“插入图层”按钮,新建图层2,并在舞台中单击鼠标右键,选择“粘贴到当前位置”命令,将长方形复制到图层2。
4、选择图层2第60帧,按下F6键插入关键帧;选择图层2第1帧,选择“任意变形工具”,将舞台上矩形向左缩小至最小状态。
5、选择图层2第1帧,单击鼠标右键,选择“创建补间形状”命令。
并将图层1延长至60帧。
6、用鼠标右键单击图层2,选择“遮罩层”命令。
7、单击“插入图层”按钮,新建图层3,选择“矩形工具”,设置笔触为无色,填充颜色为线性渐变(颜色自定),在舞台上绘制一个宽为12像素,高为130像素的矩形。
将该矩形转换为图形元件,命名为“轴”。
将“轴”放在之前所绘制的长方形的左侧边缘。
8、锁定图层3,单击“插入图层”按钮,新建图层4。
将元件“轴”拖放到舞台上,使其与图层3的轴并排排列。
选择图层4第60帧,按下F6键插入关键帧,将“轴”放在之前所绘制的长方形的右侧边缘。
9、选择图层2第1帧,单击鼠标右键,选择“创建补间动画”命令。
1、新建FLASH文档,创建影片剪辑元件“放大镜”。
2、在图层1中,输入要放大的文本,文本字体选较小的字体,如25号。
并让文本在舞台居中。
3、在图层1中选择文本,选择“复制”命令。
单击“插入图层”按钮,新建图层2,并在舞台中单击鼠标右键,选择“粘贴到当前位置”命令,将文本复制到图层2。
并把文本的字体设置为50号,4、使用“任意变形工具”,把图层1中的文本放大至与图层2的文本宽度一样,并调整两个图层上的文本的起始位置一致。
5、在图层2的第1帧上,使用“矩形工具”,设置笔触为无色,填充颜色为白色(或与背景同色)。
九年级信息技术 《展开的画卷》flash动画之遮罩层的应用教学设计

《展开的画卷》教学设计----flash动画之遮罩层的应用创新整合点利用深圳市“宝安区信息技术网上学习评价”为学习平台,学生在此平台上下载学习资源,进行自主探究学习,使学生真正地参与进来。
教师起到“引导、组织、点拨”的作用,培养学生的自学能力,同时也为个性化学习提供了条件。
教学内容分析本节是中国信息技术教育杂志社编著的初中《信息技术》九年级第二单元“让flash动画更精彩”活动三“利用遮罩层制作动画”中的教学内容。
本节是要让学生在上节课初步理解了遮罩层的原理和作用的基础上进一步学习较复杂的多层动画的制作过程和方法。
就本节的实例来看具有较强的综合性,是对前面内容的总结与应用,实例具有典型性。
掌握多层动画的制作,理解“遮”与“被遮”及与其它“普通层”混合在一起时如何确定各层的上下次序,从而使动画效果更加精彩。
明确这些技巧对提高flash制作技能有很大的帮助,会使同学们的制用技术上一个新的台阶。
学情分析本学期初二的学习内容是flash动画制作。
前面已学习过了逐帧动画、动作补间动画和形状补间动画。
对于绘图工具也有了初步的认识。
但由于每周只有一节课,学生练习的实例不多,对于概念的掌握上不牢固,也不全面。
很多学生停在“照猫画虎”的层面上。
在老师的指导下能完成一些简单的动画制作。
动画制作是一个熟练性的工作,只有多做实例加上自己的悟性,才能较好的掌握其中的技巧。
学好动画的唯一方法就是多练多想。
对于只有两层(遮罩层与被遮罩层)的遮罩动画,在上节课进行了初步学习。
本节的动画共要作四层,基本包括了前面学习的所有内容,因此本节课具有很大的挑战性。
教学目标知识与技能(1)明确“遮”与“被遮”概念,深刻理解“遮罩层”的“透视”原理与作用。
(2)能根据动画效果需要在多个层中准确地设置遮罩层。
(3)能准确地找到各层中的对象,并能进行动画效果的测试与修改。
过程与方法(1)通过“读、看、练、改”体会学习知识的一般过程。
(2)通过本实例的学习,培养自主学习与探究问题的基本方法。
flash案例 展开的画卷

任务四 主场景创建动画效果
图层5:使用文字工具创 建“印章”一枚,创建 80-120补间动画,在 120帧加上动作“stop()” 图层6按钮:将文字“按 钮”拖动到工作区,在 “按钮”上右键单击, 选择动作。输入如下内 容。
总结
一、建立画轴元件 二、创建图画元件 三、制作播放按钮 1、图层1:使用矩形工具绘制一矩形,颜色 自己调整。 2、图层2:使用文字工具,输入文字。
任务三 创建文字按钮
1、插入新建元件,类型为按钮,使用文字工 具输入PLAY,调整颜色。
任务四 主场景创建动画效果
图层1:添加一副背景。 图层2:将元件“画卷”拖动到工作区。 图层3:将元件“画轴”拖动到工作区中间区 域,创建补间动画。1-100补间动画,100 帧调整到“画卷”的左边。 图层4:将元件“画轴”再次拖动到工作区中 间区域,创建补间动画。1-100补间动画, 100帧调整到“画卷”的右边。
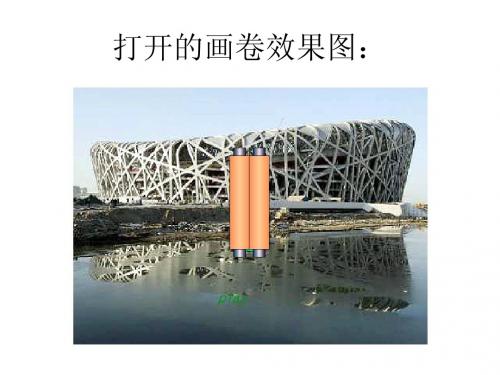
打开的画卷效果图:
案例 展开的画卷
主讲 潘秀敏
教学要求:
学习目标:按钮的用途和制作方法
重点:按钮制作方法
难点:按钮特效
教学内容:
一、建立画轴元件 二、创建图画元件 三、制作播放按钮 四、制作动画效果
任务一 创建画轴
1、使用矩形工具绘制轴:轮廓线为黑色,填 充色为线性渐变金黄色到黄色再到金黄色。 2、使用矩形工具绘制轴的两端:轮廓线为黑 色,填充色为线性渐变灰色到白色再到灰 黄色。
flash制作卷轴效果详细操作步骤如下

制作卷轴效果详细操作步骤如下一、单击“文件”→“导入”→“导入到舞台”→选择一张图片→单击“打开”即可,然后用“任意变形工具”→调整图片大小适中放在舞台中间。
二、单击“插入”→“新建元件”→修改名称为“画轴”→“类型”选择为图形。
三、画轴杆。
用矩形工具画一个细长的矩形,在颜色面板中将填充样式设为如下线性渐变,两端色块为棕色,中间为白色。
四、先插入一个新图层,然后选中新图层再用矩形工具画一个黑色的细长矩形。
图7五、将两个矩形放在一起并居中对齐。
六、单击时间轴上的“场景1”,插入一个新图层2,选中画轴元件按住鼠标左键从库面板里拖到工作区(或画布),同理再插入一个新图层3用来放置右端的画轴(可以通过复制和粘贴左端画轴来快速实现)。
然后分别在各个层的第60帧击右键选择“插入帧”。
七、选中图层1→单击插入图层按钮插入一个新图层4,然后按下鼠标左键拖出一个矩形刚好覆盖住两个画轴中间的图片,→然后选中矩形单击“任意变形工具”并把中心原点用鼠标拖动到矩形的左边边线上,→选中图层4的第一帧用鼠标指针指向矩形右边黑色控制点向左拖动使矩形变窄。
→然后右击图层4的第60帧选择插入关键帧,仍然保证中心控制点(圆点)在矩形的左边边线上,然后把矩形向右拖动使矩形覆盖住图层1中的图片,→选中图层4的第一帧在下面属性面板的“补间”一栏中选择“形状”创建形状渐变动画。
八、先用鼠标选中图层3的第一帧把右端画轴拖到左端画轴右边并紧挨着左端画轴,→把鼠标移到图层3的第60帧单击鼠标右键选择“转换为关键帧”,→然后有鼠标把右端画轴拖放到图片的右端,→最后在图层3的第一帧处单击鼠标右键→选择“创建补间动画”。
九、最后选中图层4,在图层4上单击右键→选中“遮罩层”即可。
然后按CTRl+Enter键测试影片。
(完成)。
画卷展开教学过程

教学过程(一)复习在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
1.遮罩动画的原理2.构成遮罩和被遮罩层的元素3.遮罩中可以使用的动画形式(二)新课导入欣赏“画卷展开”作品,分析如何实现这一动画?——引出课题(画卷展开动画)通过小实验演示(用一张纸代替画,画沿画轴卷起来,用手遮挡住画。
随着手的移开让学生观察分析遮罩对象和被遮罩对象),确定遮罩层和被遮罩层。
再根据制作动画的口诀,分析制作方法和过程。
展示问题:制作动作补间动画时至少需要几个关键帧呀?而我们的遮罩动画中,哪个图层中的对象是动态效果?第一个口诀,一个对象一个图层。
确定本实例由画、遮罩层、左轴、右轴,4个图层组成。
第二个口诀,前后两个关键帧,中间任选一帧,确定动画类型。
遮罩层制作一个由小变大的矩形形状补间实现遮罩。
动画制作思路和过程:本实例由画、遮罩层、左轴、右轴,4个图层组成。
任务一:画卷展开(遮罩动画)任务二:卷轴打开(补间动画)教学环节:回顾补间动画原理,引导学生自主完成左右各轴的补间动画,并注意各轴与纸张边缘变化的同步性。
同时注意两个轴要在不同的层。
设计意图:通过引导学生自主完成,培养学生在综合实例中的判断力和观察(三)自主实践,学以致用由学生自主学习,小组讨论,并实践操作,由各小组推荐选出操作熟练的学生演示并讲解。
打开导学案,自主完成画卷展开动画任务一:画卷展开(遮罩动画)教学环节:1、师生问答明确遮罩的含义。
(遮罩层至少有两层,上层的“遮罩层”决定看到的“范围”,下层的“被遮罩层”决定看到的“内容”。
)2、教师模拟演示引导学生理解遮罩动画的原理,让学生思考遮罩层的形状、大小、颜色与遮罩效果的关系。
3、学生自主探究,完成纸张自动铺开的效果。
教学过程中教师巡视,个别指导。
设计意图: 在遮罩动画模拟演示的基础上,尽量让学生自主完成,考虑到这个分解任务是一个难点,老师在巡视巡视指导的同时,让先完成操作的学生作演示,同时充分发挥小组内同伴互助优势,力求让绝大多数同学完成。
卷轴(遮罩动画)

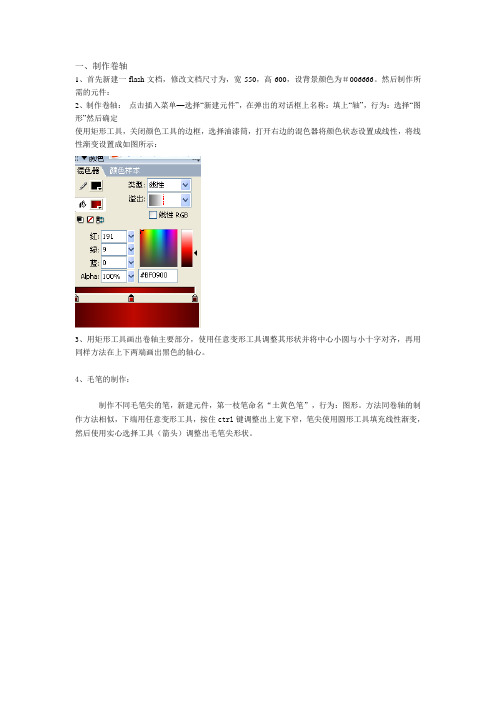
一、制作卷轴1、首先新建一flash文档,修改文档尺寸为,宽550,高600,设背景颜色为#006666。
然后制作所需的元件:2、制作卷轴:点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示:3、用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。
4、毛笔的制作:制作不同毛笔尖的笔,新建元件,第一枝笔命名“土黄色笔”,行为:图形。
方法同卷轴的制作方法相似,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。
5、回到场景,制作卷轴展开。
打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:上轴。
新建一层,命名:下轴。
将元件轴再拖入该层,调整两个层中的轴为并列并位于上方位置如图。
6、点击下轴层的第一帧,右键—选择创建补间动画,在第15帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的下面。
将上轴层的第15帧处插入帧。
7、制作纸张铺开。
在最下面新建一图层,命名:纸。
按照卷轴展开的位置画出浅黄色的纸,再在黄色纸上画出白纸芯,位置大小适当。
(对象绘制)在图层纸上新建一层,命名:遮罩。
画一很窄的矩形,一定要与纸相同宽,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其高度修改成文档高度,右键点击遮罩层—选择遮罩。
创建补间动画。
8、制作荷花。
在画荷花之前先在白色纸张上绘制底色,新建“底色”层,用渐变色绘制一个矩形,笔触颜色设置无,填充颜色用渐变色:#FFE7C4,#FFFFFF,然后新建一层“荷花”层,用直线和颜料桶工具画出荷花的轮廓,并填充渐变色:#FFcccc,#FFFFFF。
花茎用深棕色刷子画出。
9、下面我们制作模拟画水墨画的效果。
Flash制作水墨卷轴画展开动画教程

Flash制作水墨卷轴画展开动画
制作步骤:
1、新建一个默认大小的Flash文档,用矩形工具画一个矩形,轮廓宽度为2,填充色为#BED0BF。
图1
2、Ctrl+R导入一幅自己喜欢的图片到舞台。
图2
3、用任意变形工具将图画调整到合适的大小,放在背景中央位置。
图3
4、再用矩形工具画一个黑色的矩形放在图画后面。
图4
5、用任意变形工具将黑色的矩形调整到合适的大小,形成图画的黑边框。
图5
6、画轴杆。
用矩形工具画一个细长的矩形,在颜色面板中将填充设为如下线性渐变,两端色块为#98B498,中间为白色。
图6
7、再用矩形工具画一个黑色的细长矩形。
图7 8、将两个矩形放在一起并居中对齐。
图8
9、用挑选工具将黑色矩形的两端调整成弧形,然后将两个卷轴一起选中并Ctrl+G群组。
图9
10、选中画好的卷轴,按住Alt键水平拖动就能复制出另外一根,将它们并排放在图画的一端。
图10
11、选中右边的卷轴,Ctrl+Shift+D将它分散到新的图层并命名为“bar2”。
用矩形工具画一个白色的大矩形放在这根卷轴的下面,矩形要大到盖住下面的图画。
将这根卷轴和白色矩形Ctrl+G群组。
图11
12、现在有三个图层,最下面的是图画背景,另外两个图层是卷轴。
在第100帧处按F5给三个图层都插入帧。
图12
13、在“bar2”层的第50帧处按F6插入关键帧,并添加动画补间。
在第50帧上将本层上的卷轴和白色矩形调整到图画背景的右端。
完成!
图13。
FLASH如何使用动画形式之遮罩层动画

FLASH如何使用动画形式之遮罩层动画FLASH是一种广泛应用于动画、游戏开发和网络应用的软件平台。
它具有强大的动画制作功能,包括使用遮罩层创建动画效果。
遮罩层动画可以通过遮罩层来隐藏图像的一部分,使其可以显示出一种动态的效果。
在本文中,我们将介绍如何使用FLASH创建遮罩层动画。
首先,我们需要准备一个FLASH项目。
你可以创建一个新项目,也可以使用已有的项目。
打开FLASH软件后,选择“文件”菜单下的“新建”命令,然后选择“FLASH文件”选项。
接下来,我们需要导入图像素材。
点击主菜单中的“文件”选项,选择“导入”命令,然后选择你要使用的图像文件。
你可以选择任何图像文件,例如JPEG、PNG或GIF。
导入图像后,一个新的图层将在时间轴中创建,并显示导入的图像。
然后,我们需要创建一个遮罩层。
选择时间轴中的一个图层,在图层面板中单击右键,在弹出菜单中选择“添加遮罩”选项。
这样,一个新的遮罩层将在时间轴中创建。
下一步,我们需要将遮罩层与要显示的内容进行关联。
选择遮罩层,在图层面板中单击右键,在弹出菜单中选择“选择遮罩对象”选项。
然后,点击时间轴中需要被遮罩的内容图层,并在图层面板中单击右键,选择“添加图层遮罩”选项。
这样,遮罩层将与内容图层关联起来。
在内容图层中,我们可以进行一些动画效果的设置。
你可以选择移动、旋转或变换内容图像,以达到你想要的效果。
FLASH中可以使用关键帧来设置每个帧上的图像效果。
你可以在时间轴中选择一个帧,然后使用工具栏或属性面板上的工具和选项进行图像的操作。
动画效果设置完成后,我们可以预览遮罩层动画。
点击主菜单中的“控制”选项,选择“测试影片”命令,预览动画效果。
你可以通过在预览状态下点击时间轴中的不同帧来查看动画的效果。
最后,我们可以将遮罩层动画导出为一个可用的文件格式。
点击主菜单中的“文件”选项,选择“发布设置”命令,然后选择你想要的导出格式。
FLASH支持导出为SWF、GIF或视频文件等多种格式。
flash遮罩层应用——画卷展开制作步骤

1.打开flash软件,将提供的素材图片导入到库中,打开菜单栏【窗口】——【库】;
2.将文档(舞台)大小调整为:740*390像素,背景颜色调整为自己喜欢的颜色;
3.将库中的期中一张山水画拖入到图层1的舞台中央,调整位置,使其像一个有边框的山
水画,在第40帧处单击右键——插入帧,如下图所示;
4.新建一个图层2,在图层2的第一帧处画一个矩形长条,不要边框颜色,使其高与背景
的高保持一致,宽与左边框保持一致;
5.选中矩形框,单击右键——转换为【图形】元件,在图层2的第40帧处单击右键——
插入关键帧,将矩形框选中单击右键——任意变形——使矩形框变长,大小为:740*390,调整位置,直至覆盖整个背景,在两个关键帧之间的任意一帧单击右键——创建补间动画;
6.插入图层3,在第一帧处将库中的其中一个画轴拖入到舞台,选中画轴,单击右键——
任意变形,调整高度与位置,使其位于背景图片的最左边;
7.插入图层4,选中图层3的第一帧,单击右键——复制帧,在图层4的第一帧处单击右
键——粘贴帧,向右移动位置,使两个画轴紧挨在一起;选中画轴——单击右键——转换为【图形】元件;
8.在图层4的第40帧处单击右键——插入关键帧,将图层4中的画轴移到背景图层的最
右边,在两个关键帧的任意一帧处单击右键——创建补间动画;
9.选中图层2,单击右键——选择【遮罩层】,即可,选择菜单栏【控制】——【测试影片】,观看制作效果。
Flash基础教程:画轴及展开动画效果的制作

Flash基础教程:画轴及展开动画效果的制作
效果演示:
其实,画轴的展开制作方法很多,我用的是遮罩从中间展开!
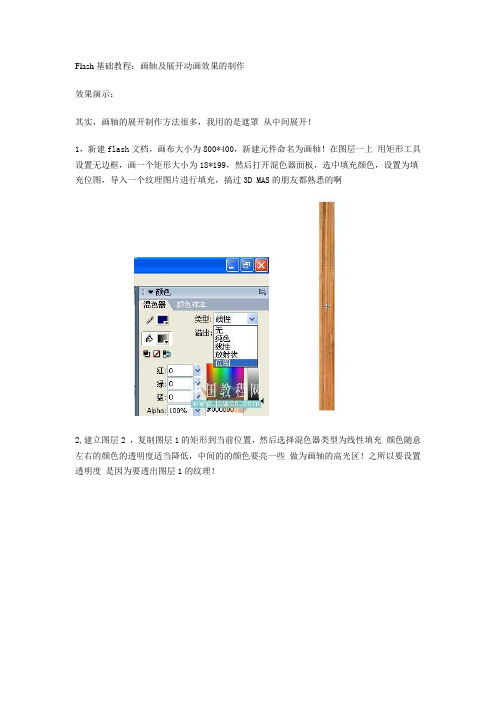
1,新建flash文档,画布大小为800*400,新建元件命名为画轴!在图层一上用矩形工具设置无边框,画一个矩形大小为18*199,然后打开混色器面板,选中填充颜色,设置为填充位图,导入一个纹理图片进行填充,搞过3D MAS的朋友都熟悉的啊
2,建立图层2 ,复制图层1的矩形到当前位置,然后选择混色器类型为线性填充颜色随意左右的颜色的透明度适当降低,中间的的颜色要亮一些做为画轴的高光区!之所以要设置透明度是因为要透出图层1的纹理!
3,轴头的制作。
用矩形工具设置无边框画一个矩形调整如下形状,然后用上述步骤进行纹理和高光填充
4,纸张的制作,这个很简单了,新建元件,然后用矩形画出纸张,要注意留天地和边!注意!这里的矩形的宽要和两个画轴展开的距离一样,高要和画轴的高一样!
5,设置动画。
返回主场景,图层1起名为左轴,图层2为右轴。
把画轴拖入场景,在第1帧处将两个画轴中心对齐并排放好,中间不要留空隙!在第30帧处将两个画轴拖到场景的两端,然后设置补间动画
第1帧和第30帧
6,新建图层命名为纸张,讲纸张元件拖入到场景中,高度应与画轴的高度对齐,效果如下
然后再纸张图层上面新建一层名为遮罩,在第1帧处用矩形工具在两个画轴的接缝处画一个很窄的矩形
高度要高出纸张的高度
然后在第30帧处用变形工具将矩形加宽,宽度完全要覆盖着纸张!然后设置动画为形状补间,并设置为遮罩层!
测试影片,OK 。
自己可以好好欣赏了!。
FLASH制作展开的画卷(遮罩)

FLASH 制作展开的画卷(遮罩)一、制作展开画卷的影片剪辑元件1、将场景图层一重命名“展开图层”。
点文件--导入--导入到库,找到素材图片导入到库。
选图层1的第一桢把图片拖进舞台,在属性面板中设置图片的宽为550高为400,在对齐面板里让图片全居中场景。
点右键将它转换元件,名称“展开”,类形“影片剪辑”,注册点在中间,确定。
2、双击场景中的“展开”元件,进入它的编辑场景中,在第 180 帧处插入帧。
上锁。
3、在新建图层 2,选中第 1 帧,单击矩形工具,关闭笔触颜色,填充色任意。
然后在舞台中画一个矩形,在属性面板中设置宽和高为550×400,居中对齐。
在第 100 帧插入关键帧,回到第一帧,利用任意变形工具选中矩形,把注册点拖到左边,把右边的横向缩放手柄左推,宽度缩窄到18 个象素左右,在属性面板中设置“形状”补间,把“缓动“设为:100,在 180 帧插入普通帧。
4、选择图层2,鼠标点右键选择“遮罩层”,上锁并隐藏。
5、新建图层 3。
复制图层 1 第一帧,粘贴到图层3的第一帧上,执行修改、变形、水平翻转,移动图片位置到左侧。
在100桢处插入关键桢,再把图移到右边。
在第 1 帧处设置动作补间,并修改属性“缓动”为 100。
6、新建图层 4,选中第 1 帧,选择矩形工具,关闭笔触颜色,打开混色器,填充样式选择“线形”,把左、右两边的颜色指针的颜色代码设置为#66ffff,透明度设为 90 %,中间再添加一个颜色指针,颜色代码为:E6E4F8,设置透明度为70%。
在舞台图片中画一个宽为30高为400的矩形。
放置场景左边,将它转换为“图形元件”,命名“轴”,注册点在中间。
7、在图层 4 第 100 帧插入关键帧,移动“卷筒”位置到场景的右侧。
在第 1 帧处右键创建动画补间,在属性面板中设置“缓动”为100。
选择图层4,鼠标右键选择“遮罩层” 。
8、插入图层 5,复制图层 4 到图层 5 内。
Flash动画中遮罩层的制作

变此 元件 的 大小 、颜 色 、位置 、透 明度 等属 性 ,在 两
个 关 键 帧之 间右击 鼠标创 建运 动 补 间动 画 。做 运 动 补
间动 画 时有 一个 问题 需要 注 意 ,其运 用对 象 必须 是 元
收 稿 日期 :2 0 1 7 — 0 4 — 1 0
》
与
毒
…Hale Waihona Puke …………
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
‘
实用第一 智慧密集
。 。 . . . 。 。 。 , . , . 。 . . . .. 。。 . 。 , . . 。
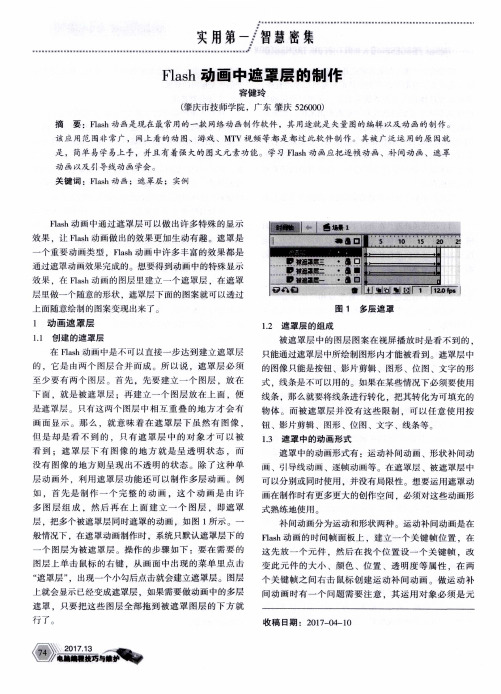
F l a s h动画 中遮罩层 的制作
容健 玲 ( 肇庆市技 师学 院 ,广东 肇庆 5 2 6 0 0 0 ) 摘 要 :F l a s h 动 画是现在 最常用的一款 网络 动画制作软件 ,其 用途就是 矢量 图的编辑 以及 动画的制 作。
式熟 练地使用 。
补间动画分 为运动 和形状 两种 。运动补 间动 画是 在 F l a s h动 画的时 间帧 面板 上 ,建立 一个 关键 帧位 置 ,在
这先 放一 个 元件 ,然 后在 找个 位 置设 一 个关 键 帧 ,改
层 .把多个 被遮 罩层 同时遮罩 的动画 。如图 1 所示 。一 般情况下 ,在遮 罩动画制作时 .系统 只默认 遮罩层下 的
意f = 冬 1 _ 案 .然后 存另一 个位置设 一 个关键 帧 ,改变 原来
绘制 的形状或 绘制另一个形状 ,然 后 两个关键帧之 问 存 鼠标 ,点击 “ 属性 ” ,存 “ 补问 ”项 选择 “ 形状”
flash的遮罩动画—卷轴画的制作

Flash的遮罩动画—卷轴画的制作教学目标:知识目标:学习和掌握用FLASH制作卷轴画展开动画能力目标:在完成一个个具体的任务的过程中学会FLASH的制作技巧,熟练Flash软件的各种操作,情感目标:通过学生动手操作,体验创造与实践的快乐,培养提高学生的审美情趣教学方法:讲授法、演示法、实践法教学工具:多媒体计算机机房、flash及相关教学软件教学过程:一、新课导入同学们,北京奥运会开幕式上那充满诗情画意的卷轴,大家一定还记忆犹新吧!今天我们就用Flash一起来制作一幅具有古典风格的仕女图卷轴画。
二、讲授新课1、新建一个默认大小的Flash文档,设置修改文档尺寸大小为400px×580px,导入仕女图素材到场景中,并调整好仕女图的位置,修改图层名为仕女图。
2、新建遮罩图层,在遮罩图层的第一帧用矩形工具画一个矩形,并调整好矩形的位置。
在该图层的85帧处插入一个关键帧,同时将---------------------------------------------------------精品文档仕女图背景也延伸到85帧,调整好矩形大小,使之完全遮盖住仕女图,并对矩形创建一个由上向下打开的形状补间。
3、新建一个画轴图层,绘制画轴图形,将画轴图形转化为图形元件。
4、新建画轴动画图层,在第一帧处插入画轴元件,调整好画轴位置。
在该层85帧处插入一个关键帧,将画轴移到仕女图的底部,创建一个画轴打开的动画补间。
5、将遮罩图层转化为遮罩层,使矩形对下方的画轴进行遮罩,并观看动画效果。
三、学生上机操作按照上述步骤制作一个卷轴画动画,保存文档,命名为“学号+姓名”,并且提交。
四、小结通过本节课,学习了运用遮罩动画制作出卷轴画效果,通过上机操作使学生达到从理论到实践,从而学到操作flash的技巧。
---------------------------------------------------------精品文档。
Flash CS3 入门 卷轴动画

Flash CS3 入门卷轴动画本练习为卷轴动画。
主要通过遮罩层,使素材图片逐渐显示的效果,然后使用【矩形工具】绘制卷轴,填充方式为线性渐变,制作出补间动画,与画面显示同步,从而形成卷轴动画。
本练习的重点在于遮罩层的创建和作用。
通过学习本练习,要求用户对掌握创建遮罩层的方法以及遮罩层的工作原理。
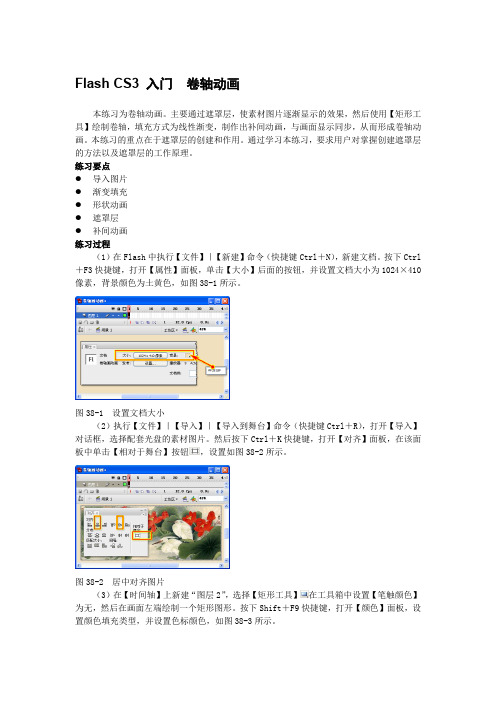
练习要点●导入图片●渐变填充●形状动画●遮罩层●补间动画练习过程(1)在Flash中执行【文件】|【新建】命令(快捷键Ctrl+N),新建文档。
按下Ctrl +F3快捷键,打开【属性】面板,单击【大小】后面的按钮,并设置文档大小为1024×410像素,背景颜色为土黄色,如图38-1所示。
图38-1 设置文档大小(2)执行【文件】|【导入】|【导入到舞台】命令(快捷键Ctrl+R),打开【导入】对话框,选择配套光盘的素材图片。
然后按下Ctrl+K快捷键,打开【对齐】面板,在该面板中单击【相对于舞台】按钮,设置如图38-2所示。
图38-2 居中对齐图片(3)在【时间轴】上新建“图层2”,选择【矩形工具】在工具箱中设置【笔触颜色】为无,然后在画面左端绘制一个矩形图形。
按下Shift+F9快捷键,打开【颜色】面板,设置颜色填充类型,并设置色标颜色,如图38-3所示。
图38-3 设置渐变填充(4)继续使用【矩形工具】在上步绘制的矩形图形上方绘制一个矩形图形,打开【颜色】面板,设置颜色填充类型,以及色标的位置和颜色,制作出卷轴,如图38-4所示。
在这一步中用户需要注意,高光位置需要和上步图形的高光绘制一致。
图38-4 设置渐变填充(5)选中上一步制作的卷轴图形,按下Ctrl+D快捷键,执行【直接复制】命令,复制一个卷轴到画面的下方,与其对称。
然后选择这3个矩形图形,按下F8快捷键打开【转换为元件】对话框,将其转换为图形元件,如图38-5所示。
图38-5 转换为元件(6)在【时间轴】上面选择“图层1”图层,单击【插入图层】按钮新建“图层3”,选择【矩形工具】在画面左端绘制一个矩形图形,如图38-6所示。
遮罩动画实例打开的卷轴.

遮罩动画实例-画卷翻开
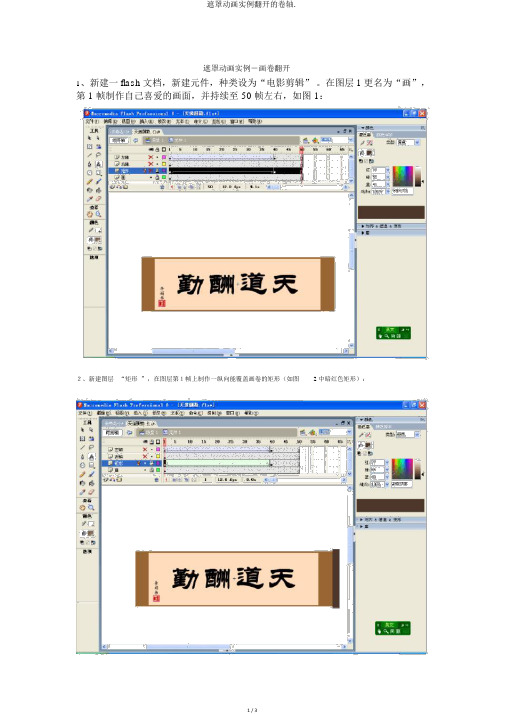
1、新建一flash文档,新建元件,种类设为“电影剪辑”。
在图层1更名为“画”,第 1 帧制作自己喜爱的画面,并持续至 50 帧左右,如图 1:
2、新建图层“矩形”,在图层第1帧上制作一纵向能覆盖画卷的矩形(如图 2 中暗红色矩形):
3、在“矩形”图层的第40 帧上插入重点帧(此时该帧内容现第 1 帧的同样),并用“随意变形工具”将该小矩形变形
为如图 3 所示,并在第 1 帧和第 40 帧之间做形状补间,持续至50 帧:
4、新建图层“右轴”,在图层第 1 帧上制作自己喜爱的画卷卷轴,制作达成后变换为元件,持续至50 帧,地点如
图 4
5 、在“左轴”图层第 1 帧上从库中拖入卷轴元件,地点如图 5 所示:
6、在“左轴”图层第 40 帧上插入重点帧(此时该帧内容也为卷轴),将该卷轴挪动到如图 6 所示左侧地点,并在第 1 帧和第 40 帧之间做动作补间,持续至50 帧:
7、设置“矩形”图层为遮罩层,“画”图层为被遮罩图层,如图7 所示,测试电影。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.打开flash软件,将提供的素材图片导入到库中,打开菜单栏【窗口】——【库】;
2.将文档(舞台)大小调整为:740*390像素,背景颜色调整为自己喜欢的颜色;
3.将库中的期中一张山水画拖入到图层1的舞台中央,调整位置,使其像一个有边框的山
水画,在第40帧处单击右键——插入帧,如下图所示;
4.新建一个图层2,在图层2的第一帧处画一个矩形长条,不要边框颜色,使其高与背景
的高保持一致,宽与左边框保持一致;
5.选中矩形框,单击右键——转换为【图形】元件,在图层2的第40帧处单击右键——
插入关键帧,将矩形框选中单击右键——任意变形——使矩形框变长,大小为:740*390,调整位置,直至覆盖整个背景,在两个关键帧之间的任意一帧单击右键——创建补间动画;
6.插入图层3,在第一帧处将库中的其中一个画轴拖入到舞台,选中画轴,单击右键——
任意变形,调整高度与位置,使其位于背景图片的最左边;
7.插入图层4,选中图层3的第一帧,单击右键——复制帧,在图层4的第一帧处单击右
键——粘贴帧,向右移动位置,使两个画轴紧挨在一起;选中画轴——单击右键——转换为【图形】元件;
8.在图层4的第40帧处单击右键——插入关键帧,将图层4中的画轴移到背景图层的最
右边,在两个关键帧的任意一帧处单击右键——创建补间动画;
9.选中图层2,单击右键——选择【遮罩层】,即可,选择菜单栏【控制】——【测试影片】,观看制作效果。
