网页设计说明书(同名9757)
网页设计毕业设计说明书

网页设计毕业设计说明书网页设计毕业设计说明书一、引言在当今数字化时代,互联网已经成为人们生活中不可或缺的一部分。
随着互联网的普及和发展,网页设计作为一门新兴的职业逐渐受到人们的重视。
本毕业设计旨在通过对网页设计的深入研究和实践,探索如何利用设计原理和技术来创造出具有吸引力和用户友好性的网页。
二、背景随着互联网的快速发展,越来越多的企业和个人开始意识到网页设计对于网站的重要性。
一个好的网页设计不仅可以吸引用户的眼球,还能提升用户体验,增加网站的可用性和可访问性。
因此,学习和掌握网页设计技能对于未来从事相关职业的学生来说至关重要。
三、目标本毕业设计的目标是通过学习网页设计的基本原理和技术,设计并开发一个具有创新性和实用性的网页。
通过此项目,将会探索以下几个方面:1. 网页设计的基本原则:包括布局、色彩、字体等方面的设计原则;2. 用户体验设计:通过用户研究和测试,优化网页的用户界面和交互设计;3. 响应式设计:设计一个适应不同设备和屏幕尺寸的网页;4. 网页性能优化:通过优化代码和图像等方式,提高网页的加载速度和性能。
四、方法与步骤1. 网页设计理论学习:通过学习相关的网页设计理论和实践,掌握网页设计的基本原则和技巧;2. 网页设计工具使用:学习并掌握一些流行的网页设计工具,如Adobe Photoshop、Adobe Illustrator等;3. 网页开发技术学习:学习并掌握一些常用的网页开发技术,如HTML、CSS、JavaScript等;4. 网页设计实践:根据学习的理论和技术知识,设计并开发一个具有创新性和实用性的网页;5. 用户测试和反馈:邀请一些用户进行测试,并根据他们的反馈进行网页的优化和改进。
五、预期成果通过本毕业设计,预期将会产生以下几个成果:1. 网页设计说明书:详细记录网页设计的整个过程,包括设计思路、技术选择、界面设计等;2. 网页设计原型:根据设计说明书,制作一个网页设计的原型,展示网页的布局和交互效果;3. 网页设计实现:根据设计原型,使用HTML、CSS等技术实现一个完整的网页;4. 用户测试报告:记录用户测试的结果和反馈,分析用户对网页的使用体验和建议;5. 毕业设计论文:撰写一篇毕业设计论文,总结整个设计过程和成果,探讨网页设计的相关问题和未来发展趋势。
网页设计说明书

网页设计说明书网页设计说明书一、网页结构设计二、网页制作环境及使用技术1、用到的软件:dreameweaver8、美图秀秀2、在字体上面用到了一点css,因为我比较喜欢楷体字,但是版面上没有楷体,所以当时自己加了楷体,还加了仿宋体。
如图:3、多处用到了javascript行为(跑马灯,图片滚动,幻灯片广告)幻灯片切换:首页中的自我介绍、我的学校、专业介绍中都用到了幻灯片切换跑马灯:首页的友情链接、所学课程页面用到了跑马灯图片滚动:首页最下面有南邮的校园风景图片滚动、学校介绍页面和社会实践页面都用到了图片滚动以上三幅图是切换中的幻灯片如上图是跑马灯上图是图片滚动这个是我自己做得图片滚动,是每个图片都在自己的框格内滚动上图也是在自己框格内滚动的图片,图片是用美图秀秀拼的图4、用到了几个装饰作用的javascript行为:跟随鼠标的字符、鼠标响应文字变色、字符围绕鼠标、旋转变换文字等特效“Welcome“和“欢迎您的光临”用的是字符跟随鼠标特效以上文字用的是鼠标响应文字变色特效“欢迎你的光临”用的是旋转变换文字特效5、表单方面我用的不是与我联系页面,而是用户注册页面,先插入表单,再插入表格6、网页配色上面,我并没有用单纯的页面背景,而是用的自己搜集来的图片作为背景的7、首页中的用户登录界面是把老师给的模板中的代码拿过来直接用的8、背景音乐:开始是每一个页面都添加了背景音乐(在head中加bgsoundscr….),后来发现我用的是框架,只要一个背景因为一直循环就够了,就把其他页面中的背景音乐代码都删了。
我的背景音乐用的是winter in my heart 插入的代码如下图:9、用了顶部和嵌套的左侧框架,如图所示:10、要注意的是,特效和视频的播放要用到一个playswf的小插件,我一开始不知道,所以效果一直显示不出来。
如图是playswf小插件三、个人体会听老师讲课的时候觉得应该不太难,表格做起来没问题,javascript效果应该就是把代码复制粘贴过去就可以了。
网页设计说明书

设计说明书需求分析目标定位a、制作这个网站的目的是为了方便我们学院的新生与老生能快速浏览的我们学校的基本情况,了解我们学校所有好玩,有趣的事情。
b、本网站的主要职能是实时为新生提供部分新的资讯。
c、本网站所面向的用户是所有进入我校的同学以及想要了解我们学校的用户。
用户分析a、使用本网站的用户主要是想要了解我们学校的所有信息,并且能够为他们提供所需的生活所需的信息。
b、他们最想本网站为他们提供校内外的所有资讯,包括饮食,住宿,景点旅游等.c、本网站制作内容架构清晰,避免过多的文字介绍造成用户过多阅读的麻烦.d、用户可以每天浏览我们为其提供的实时热点以及校内外最新的资讯,比如:校园通知、饭堂价格等。
市场前景a、本网站的市场需求在于为本校师生以及想要了解我校的用户提供最便捷,最新的信息.b、基于前面的分析,决定了本网站的设计风格要简明、清晰;主题围绕着学生所需而开展. 网站规划内容策划a、本往网站主要经营的内容是:校园文化、校园资讯、美食住宿、周边景点等主题。
b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅助的是校园资讯等主题. 对于网页如此划分的目的是,使用本网站的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。
文化可以增进他们知道我们学校的最近的文化活动生活。
而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。
界面设计a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航,并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达内容上得较为详细,所以社体元素较为单调以图文介绍为主。
b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、阴影、重叠、浮动、定位等的元素来协调画面风格。
网页制作说明书

《网页设计》 网站制作说明书一、网站简介网站名称 茶文化 教 学 院 计算机学院 专 业 计算机信息管理班 级 09信管 姓名 孙亚 指导教师何军华2011 年 12 月 14 日随着市场经济的高速发展,经济已经逐渐全球化,商务贸易已经日趋成熟,传统的商业模式已经不能满足人们的日益需求,商业模式已经逐渐开始向电子商务模式转变。
本网站是一个商务公司的门户网站,整个网站共分为5个主要部分,分别由首页、关于、访客留言、作者等连接组成。
首页标题栏主要链接企业文化、公司规模、公司产品等相关内容,让浏览网页的人对公司有个大致的了解;左侧栏主要连接了商品列表、访客留言板,以供进入网站的留言、提意见等;主题内容只要链接公司的最新动态以及相关新闻和新出的产品等,让浏览网页的人嫩娘个一目了然的了解到茶文化。
二、网站制作步骤简介该网站为了突出直观、美观的效果大量使用了photoshop、dreamweaver等常用网页制作软件,下面对制作过程作一个简单介绍。
一、用photoshop制作主页效果1、新建一个ps任务,并根据最初的设计描绘出辅助线2、并对页内各模块进行填充修改,并配色。
3、制作标题栏二、创建站点在本地创建一个名为‘茶文化’的站点。
三、使用dreamweaver编辑模板页1、创建首页的基本框架2、插入表格3、插入图片4、输入相关文字四、完成首页的制作五、使用模板完成其他二级页面的制作1.企业文化2.公司规模3茶行业界面3.公司产品5.图册界面六、检查所有页面的链接将所有页面进行相关链接,完成制作。
七、总结通过本次网站的制作,让我更加了解了photoshop对网页美工的重要性,同时也使我对dreamweaver的常用操作更加熟练,以及一些网页制作的技巧。
1、小图标怎样与文字对齐。
<img src="小图标位置" style=" vertical-align:middle" />订阅采购信息2、文字如何环绕在图片周围。
网页设计说明书

我所做的网站是:海南环岛旅游导航目的:海南作为我国的一个热带岛屿,有着优美的自然风光和丰富的旅游资源,是游客观光、旅行的胜地,我想通过这个网站向人们介绍各个迷人的景点,吸引更多游客来海南观光。
内容:这个网站主要介绍环岛的一些主要的景点和一些特色景点,以及简要介绍它们由来、风俗及相关传说等。
在这个网站中我侧重景点介绍,推荐一些人们路线,还有一些宾馆、实用电话的简单说明。
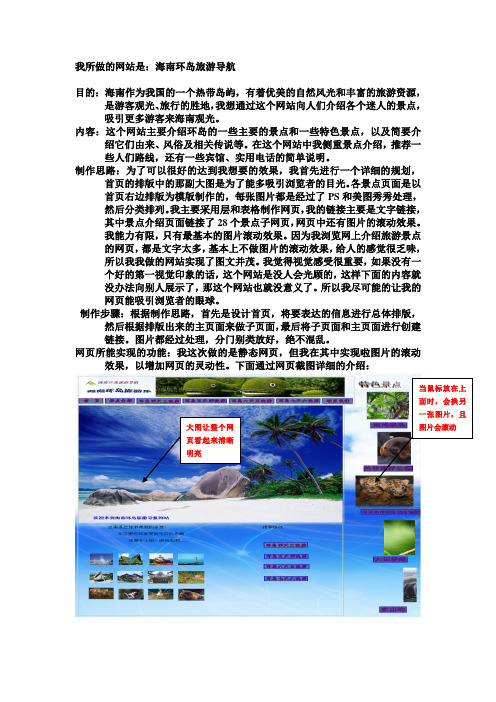
制作思路:为了可以很好的达到我想要的效果,我首先进行一个详细的规划,首页的排版中的那副大图是为了能多吸引浏览者的目光。
各景点页面是以首页右边排版为模版制作的,每张图片都是经过了PS和美图秀秀处理,然后分类排列。
我主要采用层和表格制作网页,我的链接主要是文字链接,其中景点介绍页面链接了28个景点子网页,网页中还有图片的滚动效果。
我能力有限,只有最基本的图片滚动效果。
因为我浏览网上介绍旅游景点的网页,都是文字太多,基本上不做图片的滚动效果,给人的感觉很乏味,所以我我做的网站实现了图文并茂。
我觉得视觉感受很重要,如果没有一个好的第一视觉印象的话,这个网站是没人会光顾的,这样下面的内容就没办法向别人展示了,那这个网站也就没意义了。
所以我尽可能的让我的网页能吸引浏览者的眼球。
制作步骤:根据制作思路,首先是设计首页,将要表达的信息进行总体排版,然后根据排版出来的主页面来做子页面,最后将子页面和主页面进行创建链接。
图片都经过处理,分门别类放好,绝不混乱。
网页所能实现的功能:我这次做的是静态网页,但我在其中实现啦图片的滚动效果,以增加网页的灵动性。
下面通过网页截图详细的介绍:大图让整个网页看起来清晰明亮以首页右边排版为片为模板推荐的热门路线宾馆推荐及实用电话部分技术代码:制作图片滚动及当鼠标停在图片上时会换另一张图片:<div id="apDiv12"><a href="../hony_jd2/hony_jd22_datpl/datpl.html"><img src="n4.jpg" width="105" height="26" /></a></div><div id="apDiv13"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image16','','tds2.jpg',1)"><marquee><img src="tds1.jpg" name="Image16" width="214" height="180" border="0" id="Image16" />心得系会:一个网页的色彩最好不要超过3种,否则会给人的视觉感受就会觉得很乱。
网页设计说明书

塔里木大学必修课《网页设计基础》《个人网站》设计说明书学生姓名郭金亮学号2021212302所属学院动物科学学院专业动物科学班级动科16-3授课教师杨翠芳目录1.网站介绍 (3)1.1网站构思 (3)1.2网站功能 (3)2.网站结构图 (3)3.操作步骤及页面设计说明 (4)1.创建站点 (4)(1)在e盘,创建站点letu。
(4)(2)根据网站结构图建立好站点内的文件夹和文件。
(4)2.建立并保存模板 (5)(1)新建模板 (5)(2)保存模板 (5)(3)给模板设置页面属性 (6)(4)插入表格 (7)个人网站1.网站介绍1.1网站构思为自己创建一个网站,不只是局限于制作其他网站,说起创建网站,人们就只能想起那些公益网,环保网等等,可是,我要为我自己创建一个自己的专属网站,不再局限于特定的什么东西,我就是我,里面应该有我喜欢玩的,喜欢看的,应有尽有,首先创建模板,然后以模板创建其他的子页。
其中采用css样式、锚点链接、外部链接、邮件链接、内部链接、图片链接及鼠标经过图像、背景音乐等,使整个网页设计不仅生动而且更加吸引人,最重要的一点就是凸显我的个人style。
1.2网站功能让认识我的人更多的了解我,不认识我的人了解我,也让更多的人了解一些资讯,网游等2.网站结构图3.操作步骤及页面设计说明(即图片和文字结合的形式)1.创建站点(1)在e盘,创建站点sda。
执行“站点”菜单中的“新建站点”命名,在弹出的站点定义对话框中选择“高级”选项卡,在“本地信息”分类中,定义“站点名称”为“web”;“本地根文件”为“c:\Users\Administrator\Desktop\文件夹;”“默认图像文件夹”为“c:\Users\Administrator\Deskto\guojinliang”。
(2)根据网站结构图建立好站点内的文件夹和文件。
2.建立并保存模板(1)新建模板(2)保存模板执行文“文件”菜单中的“另存为模板”命令,在弹出的“另存模板”对话框中选择站点为当前的“web”,命名为“index”,如图所示,单击“保存”按钮。
网页设计说明书

四叶草
3
3 首页设计
3.1栏目与版块
主页栏目主要有 导航栏、文章、心情、相册、留言板 、关于我、音乐盒子、链接等栏目。
版块主要有 导航版块、多媒体版块、文字版块、版权版块、滚动文字版块
3.2 实现方法
1、设置标题:我的博客。
页面属性:左边距80像素,上边距30像素,链接颜色和已访问链接颜色为#666666,变换图像链接为#FF0000,下划线样式选为“仅在图像变换时显示下划线”。
2、利用Photoshop 编辑图片加入文字,用fireworks 对编辑好的图片进行切片,插入表格、图片、文字,添加热区链接,CSS 样式美化文字栏,JavaScript 脚本制作文字滚动效果。
3.3效果
图3.2 主页(a )
广东技术师范学院计算机科学学院
4
图3.3 主页(b )。
网页设计说明书

目录第一章:网页设计规划 (1)一、整体规划 (1)1.网页设计目的 (1)2.网页定位: (1)3.网页模块的设置 (1)第二章:网页设计与制作 (1)一、主页设计 (1)1.模块设计 (1)2.风格与色彩 (2)二、子页设计 (2)1.基本信息模块 (2)2.学习成绩模块 (2)3.获奖情况模块 (2)4.实践经历模块 (2)总结 (3)第一章:网页设计规划一、整体规划1.网页设计目的我们读书就是为了获得知识,学习了网页设计就是为了把它运用到实际中。
此次网页设计的目的有三个。
第一,完成我们的考试,对我们平时学到的知识进行考核。
第二,把学到的知识运用到实践中。
正值大四,求职是我们必须面对的事情,一份完美的简历是找到一份满意工作的敲门砖。
把自己的简历做成个人网页是一个独特新颖的方式,能让大家直观快速地了解我。
第三,在此次的网页设计中,能把之前学到的知识前后联系起来,系统地得到复习,加强对知识的掌握程度。
2.网页定位:1)让大家更快更全面地了解我。
2)把自己以最新颖的方式推荐给大家。
3)网页设计风格要符合简历本质的要求。
3.网页模块的设置此次网页设计共分成五个模块。
第一个是网页主页,其次是四个子网页,分别是我的基本信息、学习成绩、获奖情况、实践经历四个模块。
主页中包含有四个子网页的链接。
在基本信息页面中,可以了解到我的个人信息、优势、技能和在校任职情况等。
在学习成绩模块可以了解到大学期间每个学期我的综测排名情况,还可以链接到我的详细成绩单。
获奖信息页面中可以了解到大学期间不同时间段我获得的奖励,并附上了主要的几张奖状。
在实践经历页面中可以了解到大学期间我的一些实践情况以及每次实践经历后提高的能力。
第二章:网页设计与制作一、主页设计1.模块设计此页面上包含四个链接图标,分别为基本信息、获奖情况、学习成绩和实践经历。
在photoshop中制作好四个链接图片,设定图片大小。
通过使用<a>标签在HTML中创造链接,使用herf属性创建指向另一个文档的链接。
网页设计说明书

网页设计说明书一、网页主题花卉展示二、主页的布局三、用到的软件及技术Macromedia Dreamweaver 8.0美图秀秀Javascript技术四、Javascript图片特效的代码段1、<script language =javascript >var curIndex=0;//时间间隔(单位毫秒),每秒钟显示一张,数组共有5张图片放在image文件夹下。
var timeInterval=3000;var arr1=new Array();arr1[0]="image/show.png";arr1[1]="image/a.png";arr1[2]="image/e.png";setInterval(changeImg,timeInterval);function changeImg(){var d=document.getElementById("d");if (curIndex==arr1.length-1){curIndex=0;}else{curIndex+=1;}d.src=arr1[curIndex];}</script><img id=d src ="image/show.png" width="943" height="300">2、<script language="JavaScript"><!--var slidespeed=3000var slideimages=new Array("image/1.png","image/2.png","image/3.png","image/4.pn g")var slidelinks=new Array("index.html","index.html","index.html","index.html") var imageholder=new Array()var z=window.createPopupfor (i=0;i<slideimages.length;i++){imageholder[i]=new Image()imageholder[i].src=slideimages[i]}function gotoshow(){window.location=slidelinks[whichlink]}//--></script><a href="javascript:gotoshow()"><img src="image/1.png" name="slide" border=0 width="126" height="126"style="filter:progid:DXImageTransform.Microsoft.Pixel ate(MaxSquare=15,Duration=1)" /></a><script language="JavaScript"><!--var whichlink=0var whichimage=0var pixeldelay=(ie55)? document.images.slide.filters[0].duration*1000 : 0 function slideit(){if (!document.images) returnif (z) document.images.slide.filters[0].apply()document.images.slide.src=imageholder[whichimage].srcif (z) document.images.slide.filters[0].play()whichlink=whichimagewhichimage=(whichimage<slideimages.length-1)? whichimage+1 : 0setTimeout("slideit()",slidespeed+pixeldelay)}slideit()//--></script>五、网页的另外两个页面文件inner.htmlbeautiful flower.htm1.html六、总结虽然我做的网页在技术方面有些单薄,在内容方面也不够完善,配色可能也不够协调,但是我用心完成了每一部分,在整个网页制作过程中我也学到了很多,希望老师和同学们能喜欢我的小作品,并给我的小作品提出改进意见,O(∩_∩)O谢谢!。
网页设计说明书

交通运输系计算机程序设计综合实践教学系统开发说明书学号:20107745 20107746 20107747姓名:黄蕴莹贺海燕蒋雪梅班级:铁运四班题目:网站设计入门指导教师:陈东廖健刘意朱虹宇王正彬沈丽萍目录1. 网站概述设计 (2)1.1. 项目背景与意义 (2)1.1.1. 项目背景 (2)1.1.2. 项目意义 (2)1.2. 相关技术与开发工具介绍 (2)2. 网站总体设计 (3)2.1. 需求分析 (3)2.1.1. 功能需求 (3)2.2. 用户界面需求 (4)2.3. 概要设计 (4)2.3.1. 软件结构设计 (4)2.3.2. 数据库分析与设计 (5)2.4. 网站的总体规划 (5)3. 详细设计 (6)3.1. 网站主体的设计 (6)3.2. 主页设计 (6)3.3. 功能模版的设计 (7)3.3.1. 各个模板界面设计 (7)3.3.2. 各模板界面间的衔接设计 (11)3.4. 代码设计 (11)3.4.1. 管理登录 (11)3.4.2. 留言板 (11)3.4.3. 日期 (16)4. 网站的更新维护 (17)5. 总结与展望 (17)5.1. 当前存在的问题和今后开发的方向 (17)5.2. 心得与体会 (18)1.网站概述设计1.1. 项目背景与意义1.1.1.项目背景随着网络技术的发展,许多的人们都通过上网来打发无聊的时间,所以在网上发布一些消息,同学们很快就会知道。
网站制作为校内事务的传达和通知提供了方便。
所以本次暑期计算机实习,我们组所选的题目是第十个网站设计入门。
主要任务是根据相关资料及老师要求设计出一个我系的系网。
要求外形越美观越精致越好。
1.1.2.项目意义我们学习就是为了获得知识,现在我们学习了网站设计,当然就是要能做一个精美的网站。
在此次网站设计中,我们要能更加的了解网页设计工具强大的功能和更好的使用它。
诚然,在此次改进我们的系网主页,一方面是为了完成我们的作业,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用网页设计工具和技术,以便提高对网页知识的更深层了解。
网页设计说明书

java_web 设计任务书一、网页功能说明:可以进行学生登陆,管理员登陆,学生登陆。
学生登陆后即可开始查询成绩,管理员登录后可以对所有学生进行增加、删除、修改、查询的操作。
查询包括查询单个学生和查询,修改包括修改全部和修改部分。
二、数据库结构说明:我使用的数据库是MySql数据库,使用navicat进行对数据库的可视化操作。
管理员登陆时链接到管理员表中,学生登录时连接到学生表中。
三、主要技术:1、管理员的增加、删除、修改,学生与管理员的登陆均为jsp页面中将超链接添加action 到与该jsp相对应的servelet中,将数据库的连接,执行数据库的语句均写到该servelet的POST方法中。
2、管理员的查询和学生登录后的成绩查看均采用在jsp页面中嵌入java代码,代码包括数据库的连接,将查询结果显示在jsp页面中。
3、显示管理员查询结果和学生成绩时利用session技术保存从表单中接收的数据,利用setAttribute方法设置保存数据,网页中利用getAttribute方法获取数据,从而显示在相应的jsp页面中。
四、网站代码截屏:1、连接数据库增加:删除:修改:查询:学生查询之session技术:五、网页运行截屏:1、登陆页面(即主页面,有部分图片未显示,系front到jsp的问题)2、登陆后的成绩显示:3、管理员登陆页面:4、管理员界面:5管理员进行增加操作:(设增加的学生用户名为:wangnimei,密码为555,成绩为67)6、增加运行结果:7、管理员进行修改操作:8、示例(修改成绩):将wangnimei成绩修改为449、删除学生操作:(删除wangnimei)10、查询学生操作:(请注意刚刚删除了wangnimei同学)11、点击“查询全部学生”即可查询到所有学生的信息:六、课程总结:设计网页时需要注重多种技术的综合运用,可以实现不同复杂的功能。
制作前台时以后可以学习jsp和CSS等可以优化网页的技术,制作后台时可以利用容器、页面嵌入代码、利用内置对象等等技术来实现功能。
网站详细设计说明书

一系统设计(一)功能需求1) 要求设置不同的管理权限,如学生、教师和网站管理员。
2) 网站信息的管理,包括学生信息管理、教师信息管理、学校信息的展示,以及根据多种条件查询相关的信息。
3) 新信息的发布,随时更新和学校有关的各种信息内容。
4) 学生、老师信息维护,掌握每个学生、老师的相关资料,以便及时制定学习与教学计划。
5) 信息的查询,学生和老师能随时查询自己的相关信息,修改或提交自己的信息。
6) 留言板,学生和老师可以在此留言或提问,相关教学人员在此提供学术指导或解答一些疑问。
7) 网站分析,分析用户反馈的意见并根据不同的意见对学校进行改进,也可以对下一年的招生计划进行制定和修改,对毕业生进行就业市场分析。
(二)网站功能模块结构图1 网站功能模块结构1)学校规章制度、新旧信息发布展示2)留言板3)新信息的更新与删除2 管理权限1)学生权限2)教师权限3)网站管理员权限3 用户编辑1)用户信息的查询2)用户信息的修改3)用户信息的提交4 网站市场调查分析1)用户答疑2)用户留言3)对来自不同用户的留言进行统计分析5 网站管理员模块1)学校信息的更新2)用户信息维护3)用户查询及统计4)用户档案登记及管理(三)开发环境l 开发工具:Dreamweaver MX,可用其他辅助工具2 DBMS:MS SQL Server或ACCESS二功能描述(一)权限管理权限管理主要设置三种不同的权限,不同管理员设置不同的权限。
第一类是普通学生,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
第二类是教师管理员,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可在自己的信息中发布自己的社会生活感悟和学习方面的内容。
还可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
网页设计说明书

这次作业的目的在于进一步熟悉和掌握网站建设的基本流程和技术规范,巩固运用Dreamweaver网页制作软件制作网页、特别是制作动态网页的知识,巩固运用PhotoShop图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识,巩固综合运用Dreamweaver、PhotoShop、flash三个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站,具备独立撰写实训报告等科技文件的基本能力,在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识为今后从事网站开发、维护和管理奠定基础。
网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求,在教师的指导下对学生进行网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程.因此加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用。
问题超链接运用的问题超链接运用的问题超链接运用的问题超链接运用的问题现象:对文本或图片设置链接后,在预览效果中依然不能有效进行链接。
解决方法:超链接样式表只有应用于超链接标签<a>内才会对超链接的文本起作用。
如果样式表应用在其它的位置,如<td>、<span>等,将不会对超链接文本起到任何作用。
模板运用的问题模板运用的问题模板运用的问题模板运用的问题现象:网页不能在IE浏览器中预览以及在模板文件下新建的页面不能进行更改。
解决方法:在运用模板时应注意不能直接在模板文件中进行编辑;打开模板文件,在模板中边框编辑的问题边框编辑的问题边框编辑的问题边框编辑的问题现象:给边框在属性中设置最小值还是不能满足需要解决方法:在样式面板中,添加自己定义的样式,在自己定义的过程中可将边框的值定义得更小,以达到自己的目的1. 通过综合实训进一步巩固,深化和拓展学生的理论知识与专业技能。
网站设计说明书

. 学年第学期网页课程设计说明书项目名称姓名指导教师20 年月日目录目录 (1)第1章建设网站前的市场分析 (1)第2章建设网站目的及功能定位 (1)第3章网站技术解决方案 (1)第4章网站内容规划 (1)第5章网页美术设计 (2)第6章网页详细设计 (2)第7章网站维护 (2)第8章网站测试 (2)第9章网站发布与推广 (3)第10章网站建设日程表 (3)第11章费用明细 (3)第1章建设网站前的市场分析1、相关行业的市场是怎样的,市场有什么样的特点,是否能够在互联网上开展公司业务。
2、市场主要竞争者分析,竞争对手上网情况及其网站规划、功能作用。
3、公司自身条件分析、公司概况、市场优势,可以利用网站提升哪些竞争力,建设网站的能力(费用、技术、人力等)。
第2章建设网站目的及功能定位1、为什么要建立网站,是为了宣传产品,进行电子商务,还是建立行业性网站?是企业的需要还是市场开拓的延伸?2、整合公司资源,确定网站功能。
根据公司的需要和计划,确定网站的功能:产品宣传型、网上营销型、客户服务型、电子商务型等。
3、根据网站功能,确定网站应达到的目的作用。
4、企业内部网(Intranet)的建设情况和网站的可扩展性。
第3章网站技术解决方案根据网站的功能确定网站技术解决方案。
1、采用自建服务器,还是租用虚拟主机。
2、选择操作系统,用unix,Linux还是Windows。
分析投入成本、功能、开发、稳定性和安全性等。
3、采用系统性的解决方案(如IBM,HP)等公司提供的企业上网方案、电子商务解决方案?还是自己开发。
4、网站安全性措施,防黑、防病毒方案。
5、相关程序开发。
如网页程序ASP、JSP、CGI、数据库程序等。
第4章网站内容规划1、根据网站的目的和功能规划网站内容,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上定单等基本内容。
2、电子商务类网站要提供会员注册、详细的商品服务信息、信息搜索查询、定单确认、付款、个人信息保密措施、相关帮助等。
网页设计需求规格说明书

目录1. 引言 (2)1.1编写目的 (2)1.2读者对象 (2)1.3产品的范围 (2)2. 综合描述 (2)2.1产品背景 (2)2.2.产品的研究目的、范围及意义 (3)2.3.产品功能描述 (3)2.3.1.前台显示新闻部分 (4)2.3.2.后台管理部分 (5)2.4.运行环境要求 (5)2.4.1.设备 (5)2.4.2.支持程序 (5)3. 新闻系统的性能需求 (6)4. 系统结构流程 (6)4.1.新闻系统的模型结构 (6)4.2.新闻系统的功能模块简介 (7)5. 新闻系统的用例模型与用例规约 (9)6. 其他需求 (10)6.1.系统的功能实现情况: 用户可在本系统下实现各种用户要求的功能。
(10)6.2.系统的安全性: 对于系统的重要数据都有密码保护,具有一定的安全性。
. 106.3.系统的容错性: 用户输错数据都有提示信息,具有较好的容错性能。
(10)6.4.系统的封闭性: 用户的封闭性较好,用户基本上在提示信息下输数据。
(10)1.引言本规格说明详细阐述了新闻发布管理系统的软件功能、系统特性、非功能性需求及其他需求。
1.1编写目的详细、准确、全面定义新闻发布系统的软件需求,指导软件系统的后期开发工作;本文档所描述的软件需求将作为该项目最总验收的标准和依据。
1.2读者对象本软件需求规格说明的读者包括:用户、需求分析人员、软件设计人员、软件测试人员和文档编写人员。
1.3产品的范围制作本软件的目的是,借助网络向用户提供产品和信息服务,实现产品和服务向用户的转移。
2.综合描述2.1产品背景传统的网站新闻管理方式有两种:一种是静态HTML页面,更新信息时需要重新制作页面然后上传页面并修改相应链接,这种方式因为效率太低已不多用;另一种是基于ASP和脚本语言,将动态网页和数据库结合,通过应用程序来处理新闻,这是目前较为流行的做法。
但是由于ASP技术本身的局限性使得系统有一些不可克服的缺陷。
网页设计课程设计说明书

《网页设计与制作》课程设计说明书设计题目数值分析精品课程学院名称信息科学与工程学院专业班级教育技术学2008级姓名孟会真学号 200801090218 指导教师李勤实2011 年 6 月1需求分析(功能和目标)《数值分析》是数学与应用数学、信息与计算科学、统计学、计算机科学与技术本科专业的专业基础课和工科硕士研究生的一门重要学位基础课。
数值分析也称计算方法或数值计算方法,是研究用计算机求解各种数学问题的数值方法及其理论的一门学科,是现代数学在计算机上应用的重要基础工具,也是继续学习和掌握其它常用算法的基础课程。
《数值分析》精品课程不同于网路课程,网路课程是用于学习者上网进行自主学习,精品课程主要是给专家看,用于评定精品课程,可能用于学习者学习的东西会少一些,主要是呈现教学成果,教师信息,获奖证书,教学特色等。
这次主要是帮老师做的,希望能对老师有所帮助,我感觉《数值分析》作为基础课,况且是在理工类学校,制作精品课程是必要的。
在这次设计的精品课程中提供了一些资源下载,学习论坛等功能,希望能对学习者有所帮助。
制作精品课程的目的不但可以为大量的学习者提供一些获取学习的资源,交流学习的机会,还能教师对课程设计的改革,每个教师都有自己的教学方式,不同的教学特色,这样就能不同教师的教学思想,总结出真的适合该课程的方法,促进改革,找出最适合该课程的方法。
2总体设计1.界面设计首先这属于一个教育类的网站,又是关于科技理论方面的课程,所以我选择主色调为蓝色,为了避免色调太单调,又加了一些稍带写紫的颜色。
网站开头先使用动画展示一下课程特色,并设计了几个主要链接,可根据自己的需要在开头就选择自己想要了解的内容;首页banner 条使用数字与主题相符,在其中还设计了一些链接,让学习者了解更多关于学校和数值分析的一些资源,导航栏主要包括课程概述,教师队伍,申报书,课程内容,课程资源,教学评价,实验教学,专家讲座,教学答疑(学习论坛)等内容;主体包括公告,课程简介,主讲教师,获奖证书等;foot包括一些基本的信息和联系方式等。
网页设计说明书500字

网页设计说明书500字一、设计目标本网页设计旨在为用户提供简洁、友好且直观的信息展示平台,既能满足用户的需求,又能呈现出设计的美感和创意。
二、设计原则1.一致性:在整个网页设计中保持一致的颜色、字体、排版和导航等元素,确保用户能够轻松地寻找所需信息。
2.简洁性:避免冗长的文字和过多的装饰,将复杂的信息以简洁明了的方式呈现给用户,提高用户的阅读体验。
3.可导航性:设立明确的导航路径和标识,使用户能够直观地了解网页的结构和内容,并迅速找到所需信息。
4.可访问性:确保网页能够兼容不同的浏览器和设备,同时提供无障碍的设计,以便残障人士也可以方便地访问和使用网页。
5.响应式设计:针对不同的屏幕尺寸和设备进行适配,使网页在不同的终端上都可以展示出最佳的效果。
6.饱满性:使用丰富多样的媒体元素(如图片、视频、音频等),以吸引用户的注意力,提升网页的互动性和娱乐性。
三、设计风格本网页的设计风格以简约与现代为主,色彩以明亮的蓝色和清新的绿色为基调,同时运用简单的线条和大面积的留白,突出信息的重要性和页面的整洁感。
四、功能设计1.首页设计:呈现网站的整体形象,包括网站名称、标语、主要服务/内容的简介等,并提供直观的导航栏,引导用户进入不同的页面。
2.信息展示:按照层次分明、分类有序的原则,将不同类型的信息分组展示,包括文字、图片和视频等,以便用户快速了解和获取所需信息。
3.用户交互:通过表单、留言板、评论等交互方式,与用户进行互动,收集用户反馈,提供个性化的服务和优化用户体验。
4.多语言支持:为了满足全球用户的需求,本网页提供多语言切换功能,方便用户选择其所需的语言版本。
总之,本网页设计旨在为用户提供简洁、友好的信息展示平台,通过一致性、简洁性、可导航性、可访问性、响应式设计和饱满性等设计原则,结合简约与现代的风格,实现网页的美感和功能性的统一、通过以上的设计目标、原则、风格和功能的规划,旨在确保网页设计的高质量和用户体验的提升。
网页设计课程设计说明书

网页设计课程设计说明书学生姓名专业班级学号成绩摘要这是摘要,不少于400字,摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字关键词:网页设计,Dreamweaver目录1、系统需求分析(这是一级标题) (1)1.1系统概述(这是二级标题) (1)1.1.1 这是三级标题 (1)1.1.2 这是三级标题(二) (1)1.2系统运行环境 (1)1.3功能需求描述 (1)2、系统总体设计 (2)2.1开发与设计的总体思想 (2)2.2系统功能结构图 (3)3、系统详细设计 (5)3.1主页(页面一) (5)3.1.1对页面的描述说明。
例如用到什么技术如何制作 (5)3.1.2部分功能模块及代 (5)3.1.3页面的 html 标签 (5)3.2页面二 (6)3.2.1对页面的描述说明。
例如用到什么技术如何制作 (6)3.2.2部分功能模块及代 (6)3.2.3页面的 html 标签 (6)3.3页面三 (6)3.4页面四 (6)总结 (8)1、系统需求分析(这是一级标题)1.1 系统概述(这是二级标题)(正文部分小4号宋体,1.5倍)收集整理有关当前市场信息,了解市场上供应商的信息,如规模、实力、市场分额、产品品种、价格(进价和销售价)、付款条件、供货能力等等,从中筛选出候选的供应商以便进一步联系。
网页设计说明报告

网页设计说明报告网站设计说明书-样本设计说明书题目:青岛滨海学院精品课程网站姓名:学号:班级:指导教师:完成日期:王海燕20101070130 __ _10信高1班_孙俊国__2011/12/15________目录青岛滨海学院精品课程设计与制作说明书 (3)第1章网站的规划 ........................................................... (3)1.1 网站整体规划 ........................................................... .. (3)1.1.1 网站的定位 ........................................................... (3)1.2 网站功能设计 ........................................................... (3)1.2.1 主页功能 ................................................................. .............................. 3 1.2.2 副页功能 ................................................................. (3)第2章精品课程网站设计与制作 (3)2.1 主页设计 ................................................................. . (3)2.2 副页设计 ................................................................. (5)第3章核心代码 ..................................................................74.1 网页设计的重点分析 ................................................................. .......... 8 4.2 网页设计的难点分析 ................................................................. . (9)小结:网站设计小结 ............................................................ 9 参考文献 ........................................................... (9)青岛滨海学院精品课程设计与制作说明书第1章网站的规划1.1 网站整体规划1.1.1 网站的定位精品课程网站是一个学校的网站,首先网站整体上要给人体现出一种,温馨的、充满文化气息的、先进的、积极进取的校园氛围,网页整体上呈现橙黄色色调,这种色调能带给人热情奔放、充满激情正好适合大学生这个年龄段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设计说明书
需求分析
目标定位
a、制作这个网站的目的是为了方便我们学院的新生与老生能
快速浏览的我们学校的基本情况,了解我们学校所有好玩,有趣的事情。
b、本网站的主要职能是实时为新生提供部分新的资讯。
c、本网站所面向的用户是所有进入我校的同学以及想要了解
我们学校的用户。
用户分析
a、使用本网站的用户主要是想要了解我们学校的所有信息,并
且能够为他们提供所需的生活所需的信息。
b、他们最想本网站为他们提供校内外的所有资讯,包括饮食,
住宿,景点旅游等。
c、本网站制作内容架构清晰,避免过多的文字介绍造成用户
过多阅读的麻烦。
d、用户可以每天浏览我们为其提供的实时热点以及校内外最
新的资讯,比如:校园通知、饭堂价格等。
市场前景
a、本网站的市场需求在于为本校师生以及想要了解我校的用
户提供最便捷,最新的信息。
b、基于前面的分析,决定了本网站的设计风格要简明、清晰;
主题围绕着学生所需而开展。
网站规划
内容策划
a、本往网站主要经营的内容是:校园文化、校园资讯、美食住
宿、周边景点等主题。
b、基于以上主题,其中重点制作的是校园文化和美食住宿;而
辅助的是校园资讯等主题。
对于网页如此划分的目的是,使用本网站的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。
文化可以增进他们知道我们学校的最近的文化活动生活。
而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。
a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航,并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达内容上得较为详细,所以社体元素较为单调以图文介绍为主。
b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、阴影、重叠、浮动、定位等的元素来协调画面风格。
c、对于次级页面的导航栏设计,是浮动置于页面的底部,这样设计的效果是让用户浏览简洁方便,而且导航栏不会占据页面的内容。
学习环境详细设计图
(主要参考八音盒)
<title>水院生活指南</title>
<link rel="stylesheet" href="css/jquery.mobile-1.4.5.min.css"/>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.mobile-1.4.5.js"></script>
<script src="js/jquery.min.js" type="text/javascript"></script>
<style type="text/css">
/********************公共样式******************************/
*{margin:0px;padding:0px;}
ul li{list-style-type:none;}
#page a{text-decoration: none;color:#000;text-shadow:none;}
p,h2{text-shadow:none;color:#000;}
body #page{background-image:url("img/bj.jpg");}
font{text-shadow:none;}
/*body { margin-bottom:60px !important; }/*页面上升*/ /********************内容样式******************************/
/*页眉*/
.head{width:100%;height:40px;background:#ddd;}
/*内容*/
.nav{width:90%;height:60px;border-bottom:1px #000 solid;margin:20px auto;}
/*页脚*/
.foot p{text-align:center;color:#000;}
/********************导航样式******************************/
</style>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header" class="head">
<a href="#home" data-role="button" data-icon="home">首页</a>
</div>
<!--内容-->
<div class="nav">
<p style="text-indent:2em;">当前位置:<a href="">首页</a>><a href="">水院资讯</a></p>
</div>
<!--页脚-->
<div data-role="footer" class="foot"><p>广东水利电力职业技术学院©13信管梁展图</p></div>
</div>
<!--底部导航-->
</body>
</html>
测试发布
测试
这个阶段主要对网站做兼容性测试,使其在匹配主流浏览器的基础之上,匹配更多的浏览器。
发布
前期主要在校内推广给学生使用,在用户量增长的同时,尝试向即将进入我校的新生推广本网站。
维护
每天都要更新当天的资讯,并且对出现的问题进行维护。
