实验三 利用Flash制作形变动画
形变动画实例

一、用形变动画制作红五星的变化二、方法是:在第一帧里绘制一个小的红五星,然后只在第十帧里插入一个关键帧,第二到第九帧中的变化,让计算机给我们完成。
具体制作见下图面的图示:1.在第1帧里绘制一个小红五星2.在第10帧里插入关键帧,并用变形工具把插入的红五星放大3.创建动画的渐变过程:下图的时间轴是生成了形状补间动画的情景。
按Ctrl+Enter键测试动画。
在这个动画里,第一帧和第十帧是关键帧,第二到第九帧是过渡帧,也就是说,中间这8个帧的形状逐变,由Flash根据两个关键的形状和大小自动给补上了,所以,这种类型的动画,我们称为补间动画或称为渐变动画。
补间动画分为“形状补间”和“动作补间”(又称“运动补间”,FlsahMX称为”动画补间“),或者称为形变动画和运动动画。
二、形变动画实例2-圆变矩形1.用工具栏的“椭圆形工具”绘制一个红色的圆(按住Shift绘出的是园)2.在第30帧点击右键,在弹出的菜单中选“插入空白关键帧”:3.用“矩形工具”在第30帧里绘制一个蓝色的正方形(按住Shift键用鼠标可绘制正方形)。
为了保证绘制的正方形与圆在同一个位置,可先点击选中“绘图形外观”按钮,这样在选中第30帧的空白帧时,也可显示出第一帧内的圆。
下图是在第30帧画了一个蓝色的矩形,该矩形正好与红色的圆位置相同。
4.生成形状补间:然后保存并按Ctrl+Enter测试动画,测试成功,发布动画。
我们保存的Flsah文件,其扩展名为*.fla,这是Flash动画的源文件。
要想应用Flsah动画,必须把它发布生成扩展名为*.swf的文件。
发布动画请选“文件”菜单的"发布”,或用快捷键"Shift+F12"。
另外,当我们保存了动画后,测试动画时,也会自动发布生成swf文件。
三、形变动画实例3下面我们实例2的基础上,再增加一个图形变化2.在图层2的第1帧绘一个蓝色矩形3.在图层2的第30帧插入空白关键帧:4.在图层2的第30帧的空白关键帧里绘一个红色的圆,位置如下图所示。
制作Flash形变动画教学设计 -教案

本节课我在45分钟内完成了规定的教学内容,较好地完成了教学任务,达到了预期的教学效果。上完这节课后我认真地进行了反思,具体内容如下:
党建工作计划 工会工作计划 教研工作计划 学习计划 学期工作计划 社区工作计划 后勤工作计划 教师工作计划 党支部工作计划
办公室工作计划 临时栏目
您现在的位置: 中国大学网 >> 范文 >> 教案 >> 制作Flash形变动画教学设计正文
工作计划范文 班主任工作计划 销售工作计划 幼儿园工作计划 学校工作计划 小学工作计划 学生会工作计划 教学工作计划 德育工作计划
健康教育工作计划 团支书工作计划 少先队工作计划 班级工作计划 个人工作计划 团委工作计划 年度工作计划 财务工作计划 五五普法工作计划
练 习 巩 固 探 究 新 知 1、要求学生通过探究性学习,制作一个形变对象为文字的形变动画。
2、在学生制作过程中巡视,并随时对学生学习过程中存在的普遍问题进行提示和解答。
提示:
1、通过“修改”菜单下的“分离”操作将文字对象转换为图形对象;
年度工作总结 年终总结 个人总结 简报大全 个人工作总结 半年工作总结 转正申请书 范文 致辞 主持稿 三句半 说话的艺术 导游词 评语
寄语 赠言 证明 读书笔记大全 书信格式篇 辞职信 求职信 感谢信 分手信 倡议书 协议书 检讨书 情书大全 借条格式 工作计划范文
二、教学设计
【教学目标】:
知识与技能:
1、了解什么是形变动画;
2、能区分对象的分离与组合状态;
Flash动画制作_实验报告

《Flash动画制作》实验教学指导目录实验一F l a s h动画欣赏,熟悉软件环境 (3)实验二图形对象的绘制与对象的编辑处置 (4)实验三制作形状渐变更画 (5)实验四制作图层特效动画——运动引导层动画 (6)实验五制作图层特效动画——遮罩动画 (7)实验六f l a s h特殊按钮的制作 (8)实验七按钮、声音和Action脚本语句的综合运用 (11)实验八A c t i o n S c r i p t的脚本语言 (13)实验九flash欣赏和综合设计 (14)实验一Flash动画欣赏,熟悉软件环境一、实验目的一、通过Flash动画欣赏,了解该软件的功能并熟悉软件环境;二、把握舞台、工作区、时刻轴、帧和关键帧的概念,了解制作Flash动画的大体流程;3、学习Flash帮忙的利用。
二、实验前的预备工作认真阅读以下教学内容:1、flash动画制作原理;2、舞台、时刻轴、帧、关键帧、图层的概念,了解flash动画制作的大体流程;3、Flash动画文件的格式,如何新建、保留、输出打开和播放两种格式的文件。
三、实验指导一、打开flash软件,别离选择打开已有.fla文件,观看界面的时刻轴、图层、舞台、帧等;二、别离点击时刻轴、帧、舞台、图层,观看属性栏;3、设置舞台的属性;4、选中图层上的锁、眼睛、方框,观看时刻轴、舞台转变;五、新建、保留和导出文件。
四、实验内容一、启动和退出Flash、了解Flash的工作环境;二、打开、保留动画文件并观看Flash影片;3、打开Flash帮忙,阅读其目录结构。
五、实验报告要求一、写出实验内容及进程。
实验二图形对象的绘制与对象的编辑处置一、实验目的一、学会设置笔触颜色和填充颜色,能利用铅笔、钢笔、笔刷、直线、圆、矩形等画图工具绘制简单的图形,把握复制和移动图形、对图形进行选取、变形、修改等操作;二、熟练利用颜色调板。
3、绘制flash图形,进一步熟悉帧、关键帧、图层、时刻轴的概念。
Flash动画制作实验报告

动画制作1:帧帧动画首先是用写字工具写出自己的名字,然后两次用ctrl+B 分离接下来插入关键帧,用橡皮擦倒着把字迹一划一划的擦掉,直至把自己全部擦掉,,没擦掉一划就插入一个新的关键帧,完成时全选,使用翻转帧,最后便是播放看效果了这样子,就可以播放出自己姓名一笔一划写出来的效果了这次截图比较少,工作虽然简单,但是也要耐心才做得好一点。
2:运动渐变首先要先用画图工具画出一个圆,填充颜色。
首先要先用画图工具画出一个圆,填充颜色。
然后建立一个引导层,点击引导层,然后建立一个引导层,点击引导层,然后建立一个引导层,点击引导层,用铅笔工用铅笔工具画出运动路径,具画出运动路径,再在结束的地方,再在结束的地方,再在结束的地方,同时在引导层和图层都插入关键帧,同时在引导层和图层都插入关键帧,同时在引导层和图层都插入关键帧,把圆的中心移到引把圆的中心移到引导线的另外一个端点。
接下来,全选,插入补间动画,然后进行播放测试。
这样子之后就可以保存文件了。
这样子之后就可以保存文件了。
这样子就可以实现图形按照引导轨道运行了这样子就可以实现图形按照引导轨道运行了3:形状渐变首先,也是先插入关键帧,画出一个图形,接着再重复以上动作,但要改变位置和颜色接着,当所有的图形和帧都做好了之后,全选,插入补间形状,然后就是播放测试了最后没有问题就可以保存了最后没有问题就可以保存了这样可以实现图形的变形,很有意思这样可以实现图形的变形,很有意思汇总先把所有的动画在Flash中打开,再创建一个新的文件接着就要把原来的动画复制到新建的文件中当然,期间要注意把握好图层与引导层的设置,否则可能会出项错误或者某些效果无法显示最后,为动画插入一段音乐,使之有声有色自己的学习工作生活带来不少便利和乐趣。
Flash动画形状渐变和运动渐变.

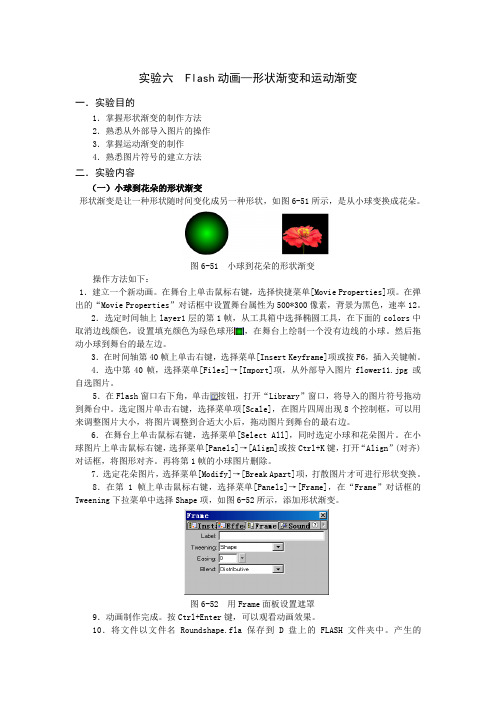
实验六 Flash动画—形状渐变和运动渐变一.实验目的1.掌握形状渐变的制作方法2.熟悉从外部导入图片的操作3.掌握运动渐变的制作4.熟悉图片符号的建立方法二.实验内容(一)小球到花朵的形状渐变形状渐变是让一种形状随时间变化成另一种形状,如图6-51所示,是从小球变换成花朵。
图6-51 小球到花朵的形状渐变操作方法如下:1.建立一个新动画。
在舞台上单击鼠标右键,选择快捷菜单[Movie Properties]项。
在弹出的“Movie Properties”对话框中设置舞台属性为500*300像素,背景为黑色,速率12。
2.选定时间轴上layer1层的第1帧,从工具箱中选择椭圆工具,在下面的colors中取消边线颜色,设置填充颜色为绿色球形,在舞台上绘制一个没有边线的小球。
然后拖动小球到舞台的最左边。
3.在时间轴第40帧上单击右键,选择菜单[Insert Keyframe]项或按F6,插入关键帧。
4.选中第40帧,选择菜单[Files]→[Import]项,从外部导入图片flower11.jpg 或自选图片。
5.在Flash窗口右下角,单击按钮,打开“Library”窗口,将导入的图片符号拖动到舞台中。
选定图片单击右键,选择菜单项[Scale],在图片四周出现8个控制框,可以用来调整图片大小,将图片调整到合适大小后,拖动图片到舞台的最右边。
6.在舞台上单击鼠标右键,选择菜单[Select All],同时选定小球和花朵图片。
在小球图片上单击鼠标右键,选择菜单[Panels]→[Align]或按Ctrl+K键,打开“Align”(对齐)对话框,将图形对齐。
再将第1帧的小球图片删除。
7.选定花朵图片,选择菜单[Modify]→[Break Apart]项,打散图片才可进行形状变换。
8.在第1帧上单击鼠标右键,选择菜单[Panels]→[Frame],在“Frame”对话框的Tweening下拉菜单中选择Shape项,如图6-52所示,添加形状渐变。
[设计] 《Flash变形动画》
![[设计] 《Flash变形动画》](https://img.taocdn.com/s3/m/73463cef4693daef5ff73d0c.png)
[设计] 《Flash变形动画》《Flash变形动画》教学设计一、教材分析Flash是针对多媒体互动网页而开发的动画设计软。
Flash 动画在网页制作中普遍应用及其独特的风格能够充分调动学生的兴趣。
特别是在制作自己的主页时,为了突出个性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不可少的内容和表现手法。
这节以字母变形动画制作实例为主,采用“任务驱动法”组织知识要点,“任务”由易到难,易教易学,能使学生在学习过程中充满成功的喜悦,又能举一翻三,触类旁通,有利用培养和调动学生学习的积极性和创造性。
二、教学目标1、知识与技能理解形状渐变动画的原理,学会制作形状渐变动画2、过程与方法在创作过程中培养学生的创新能力,培养学生触类旁通、举一反三的自主探究学习的能力,以及相互合作的协作精神。
3、情感态度与价值观发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
三、重难点:重点:形状渐变动画的制作方法难点:利用所学的知识创作有主题的动画四、学情分析学生对Flash动画充满兴趣,通过前面的学习已有了一定的基础。
初中二年级的学生已有一定的逻辑思维能力,对有兴趣的事物有强烈自主探究的欲望,渴望展示自我、渴望得到肯定。
五、教学策略授过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本在网络教室进行,全方位的使用多媒体(网页)和网络多媒体广播系统演示和展示,增加教学的直观性,为主体参与的顺利开展提供保障。
七、教学过程1、导入新请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节,我们就来利用变形动画完成黑板上的任务——制作Flash变形动画。
本动画制作-形变动画

实验五基本动画制作-形变动画
实验性质:基础性试验
一、实验目的:
掌握形变动画、逐帧动画的制作方法;
掌握形状补间动画的应用;
掌握绘图工具、调色板、颜色的高级设置;
掌握变形面板及帧的沿用;
掌握帧的复制、移动的技巧。
二、实验仪器设备:计算机
三、实验环境:Flash cs4
四、实验内容:
1、立方体的变形
①绘制矩形,利用变形工具使矩形倾斜45度;
②按住alt键,复制一个矩形移动到下面,利用直线工具绘制立方体;
③选中虚线部分,ctrl+x剪切,ctrl+shift+v原位置粘贴到新的图层上面,更名为虚线层,并移动到实线层的下面
④选中虚线层,新建一个图层,更名为变形图层,绘制一个三角形,并填充颜色为黄色,更改透明度。
⑤在变形图层上间隔14帧的位置,绘制矩形,利用修改-形状-添加形状提示点,创建形状补间动画;
⑥用同样的方式,将其他方向上的形状变化做出来。
2、蒙自欢迎您文字变形
①新建flash文档,运用矩形工具绘制矩形,并填充渐变色,如图;
②导入礼盒图片,调整位置
③新建图层,在第1帧的位置,利用星型工具绘制五角星,转换为图形元件;在20帧位置插入关键帧,创建传统补间动画,帧属性面板调整旋转;在30帧的位置插入关键帧,将元件转换为散件,更改五角星的颜色,紧接着在55帧的位置插入空白关键帧,输入文字蒙,将文字打散,更改颜色,创建形状补间动画。
在70帧的位置插入帧,让文字延续到70帧的位置。
五、试验结果提交
按“学号+姓名+文件名+.swf”格式提交作品文件,填写实验报告。
flash变形动画

第四章 动画、视频及应用
4.3 计算机动画制作 ——flash形变动画
《香烟爱上火柴》
点击观看
现在从电视中,手机中,路边的LED(霓虹灯)上都能够很方便的欣赏到奇 妙有趣的动画 Flash就是一款优秀的矢量动画制作软件,为我们创建文本、图像、音频、 视频多种媒体信息的动画作品提供了一个强大易用的平台。
视觉暂留现象
• 人眼在观察景物时,光信号传入大脑神经, 需经过一段短暂的时间,光的作用结束后, 视觉形象并不立即消失,这种残留的视觉 称“后像”,视觉的这一现象则被称为 “视觉暂留现象”。对于中等亮度的光刺 激,视觉暂留现象大约在十分之一秒。视 觉暂留现象可以让我们产生视觉上的幻觉。
• 我们来看一个小实验:
实验过程
1、准备一张长30厘米、宽10厘米的白纸; 2、将白纸对折,,在对折的两张纸条上, 分别画上大小相同,神情不一的小人; 3、把上面一张纸条紧紧卷在一枝铅笔上, 左手按住纸条上部,右手拿着铅笔,让上 面的纸条随着铅笔不断快速地伸展、卷曲。 看看结果是什么?
这就是视觉暂留现象,动画原理利用的就是 人类的视觉暂留特性,当以较快的速度播放 静止图像时,观察者就认为图像是连续运动 的。平时我们看得电影和电视也是根据这个 原理制作出来的。如果没有视觉暂留现象, 我们看到的电视和电影就会是一行行、一张 张的片子,而不是动态的。
字和图片分离一次,多个文字分离二次。
Flash的两种保存方法区别
.fla 格式可以进行修改
flash形变动画

•形状补间动画的概念
【制作条件】
制作形状补间动画需要具备以下3个条件: •至少有两个关键帧。 •在这两个关键帧中包含必要的矢量图形。 •设定了“形状补间”的动画方式。
【形状补间帧】
• 用底色为浅绿色的箭头符号表示,代表这个区域存在 形状补间动画。
任务二:文字变形
• 操作步骤: • 1、新建图层2并命名为“文字变形”,把图层1锁 定并命名为“圆变方”(复习)
• (2)确定提示点的排列顺序合乎逻辑 • (3)在复杂的变形中,最好再创建一个中 间形状,而不是仅仅定义开始和结束的形 状,这样动画会衔接得更为流畅。
• 上交作业,并点评 • 小结:
1、形状补间动画只能作用于形状(要对组合、 实例、位图或文本对象应用形状补间动画, 必须先将这些对象分离为形状)Leabharlann 2、形状间的渐变只能在同一图层
定义:所谓形状,就是在Flash中直接使用绘图工具 绘制出来的矢量图形,或者是将其他对象分离出 来的矢量图形。形状补间动画是Flash动画的一个 主要组成部分,反映了在一段时间内将一个形状 对象变形为另一个形状对象的过程。
是图形的一种形状动态的变化成另一种形状。 Flash可以对图形的形状、大小、位置和颜色等进 行形状变化。
L/O/G/O
Flash形变动画
动画欣赏
形状补间动画新课学习
任务1——圆形变方形
• 制作步骤 • (1)在第1帧绘制一个圆; • (2)在第40帧插入空白关键帧,在该帧上绘制一 个方形; • (3)选中第1帧,点击属性面板的补间——形状;
绘制方形的时候,更改一下它 的颜色、大小、位置
•形状补间动画的概念
• 2、重复任务一的操作步骤,完成“快乐—— happy”的变化
FLASH形变动画说课稿

“FLASH形变动画”说课稿一、说教材教材的地位及作用本节课是甘肃教育出版社义务教育实验教科书,初中信息技术八年级模块三FLASH动画制作第四节制作形变动画的内容。
FLASH软件是目前国际互联网中应用最广泛的动画设计软件之一,动画的设计和制作是中学信息技术课必修内容。
FLASH形变动画中的形变效果则体现了FLASH动画制作的重要功能之一,灵活运用形变动画可获得许多特殊的动画效果,使得FLASH 动画更加美仑美奂,形象逼真;因此,形变动画的应用在本课中起着重要的作用。
教学目标在FLASH教学中,侧重于学生的理解能力及应用能力的提高,根据学生的认知特点,心理规律,我们把教材中的重点、难点及关键点进行分解。
贯彻瓜州二中教学模式学生自主学习的学法进行教育,让学生通过实践操作,来理解掌握本堂课的内容,达到教学目标。
知识与技能:1、了解什么是形变动画;2、理解形变动画的概念,掌握形变动画的应用。
过程与方法:1、演示制作flash形变动画的过程,强调操作的重点和难点。
2、让学生在实践操作过程中掌握制作单个flash形变动画的基本方法;引导学生拓展到多个形变动画的制作。
情感态度与价值观:1、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣;2、让学生养成仔细观察事物的习惯,培养学生的创新精神、表达能力、审美能力、学生探究性学习的能力和综合应用知识的能力。
教学的重点、难点教学重点:1、如何把元件转换为图形对象,分离和组合状态的区别;2、制作flash形变动画的基本方法。
教学难点:1、形变动画的概念;2、理解只有图形对象(色块)能制作形变动画,元件不能直接制作形变动画,但元件与图形可相互转换。
二、说教法、学法教法:我根据本校教学模式和新课程改革的理论认识,结合本校学生实际,主要突出了几个方面:一是创设问题情景,充分调动学生求知欲,并以此来激发学生的探究心理。
二是运用任务驱动教学方法,就是让学生结合课本把教师布置的任务和学生自主探究的方法综合起来统一组织运用于教学过程,以求获得最佳效果。
实验4 利用Flash制作形变动画

实验四利用Flash制作形变动画实验目的1.理解形状补间和动作补间动画的基本原理。
2.掌握形状补间和动作补间动画的区别。
3.能进行形状补间和动作补间动画的制作。
实验学时2学时实验原理1.形状补间动画(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间帧的值或形状的变化来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用元件或文字,则必需先“打散”,再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图1所示。
图1 “形状补间”动画的表现形式(4)认识形状补间动画的属性面板“缓动”选项:在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
取值在1到-100的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
取值在1 到100的正值之间,动画运动的速度从快到慢,朝运动结束的方向减速补间。
默认情况下取值为0,补间帧之间的变化速率是不变的。
“混合”选项:“混合”选项中有二项供选择。
“角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具有锐化转角和直线的混合形状。
“分布式”选项:创建的动画中间形状比较平滑和不规则。
2.动作补间动画(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间帧的值的变化所创建的动画被称为动作补间动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形、按钮等等。
Flash CS3 大创意 物理仿真实验课件制作 第2章资料

第四步 创建形变动画
可以看到第1帧到30帧之间形 成了一个实线的箭头,时间轴背 景变成浅绿色,这表明形变动画 完成。
第五步 测试影片 执行菜单“控制”→“测试影片”命令,可以看到一个正方形变成 圆形的动画。
2.3 移动动画——弹跳的小球
第一步 影片属性设置。 第二步 绘制小球。 第三步 转化为图形元件——动画起点。 选定所绘小球,执行“修改”→“转化为元件”命令,打开如图2-9 左边所示窗口,可以把元件命名为“小球”,类型选“图形”,确定后就创 建了一个图形元件。可以执行“窗口” →“库”命令来打开图右边所示的库 窗口查看到库中有这个元件。
第七步 测试和调试影片。
基本动画步骤完成后,一般会通过测试来发现问题,不断修改,使其逐步完 美。
本例通过测试后,会发现单摆的运行是匀速的,与实际不符,还需调整帧
速度。选择第1帧,打开窗口下方的“帧”属性面板,把“缓动”中数据调为100。在第15帧处单击右键执行“转换为关键帧”命令把本帧变成关键帧,并把 “缓动”中数据调为100。把30帧的“缓动”中数据调为-100。把45帧也转换为 关键帧,“缓动”中数据调为100。
第六步 创建小球返回动画。
第七步 调整小球运动的速度。 选定第1帧,打开窗口下方的“帧”属性面板如图2-11所示,把“缓动 ”中数据调为-100。意思是从第1帧加速运动到第40帧,负的值越大,就越 快。
同理,把第40帧属性中“缓动”值 改为100,就创建了从第40帧到第80 帧的减速运动。
三种基本flash动画制作过程,实验报告

学号:2012214227 姓名:徐倩实验项目一基本动画的制作实验目标能够制作出一个动画阶段的运动动画和形变动画,能够制作出简单的逐帧动画。
实验内容制作三个小作品:1.转动的照片(运动动画)2.方圆变化(形变动画)3.写字效果(逐帧动画)制作步骤;1.转动的图片:S1:单击舞台,在“属性”面板中单击“大小”指示的按钮,可在弹出的“文档属性”对话框中将“尺寸”处的内容改为“800”和“600”;“背景”选择白色;“帧频”处键入“12”。
S2:①导入图片单击“文件”菜单,选择“导入”命令,在“导入”对话框中选择要导入的图片文件,单击“打开”。
②调整图片的位置:单击工具栏中的任意变形工具,按shift键,使其等比例缩小,将其托至S3:单击时间线上的第40帧,鼠标不离开,按右键弹出快捷菜单,选择“插入关键帧”命令,将舞台上出现的图片用“箭头工具”拖曳到(400,300)处,用“任意变形工具”将图片旋转180 o。
在属性的窗口里边设置运动效果为顺时针,并连续翻转3次。
2.方圆变化(形变动画)的制作步骤S1:单击舞台,在“属性”面板中单击“大小”指示的按钮,可在弹出的“文档属性”对话框中将“尺寸”处的内容改为“550”和“400”;“背景”选择白色;“帧频”处键入“12”。
S2:在“工具”栏中单击“椭圆工具”,在“工具”栏中的“颜色”处,将“填充色”设置为“无填充”;将“笔触颜色”(线条颜色)设置为红色,颜色号为#FF0000。
在舞台上用鼠标拖曳的方法,绘制一圆,为保证是正圆而不是椭圆,可在拖曳鼠标的同时,按住“Shift”键。
用“工具”栏中的“箭头工具”,点击圆的线条,将圆选中,将“属性”面板中的“高”和“宽”都设置为150;将“X”和“Y”分别设置为50和45。
S3:绘制方的方法与绘制圆的方法基本相同,只是具体的绘图工具选择“矩形工具”。
属性的设置方法也与圆的设置方法基本相同,只是方的大小没有具体要求,在圆内根据情况用“箭头工具”,和鼠标拖曳的方法调整方的大小和位置。
Flash实验报告设计实验报告-动画实例

Flash实验报告设计实验报告-动画实例Flash 实验报告设计实验报告动画实例一、实验目的通过本次实验,深入了解 Flash 软件的基本功能和操作方法,掌握动画制作的基本流程和技巧,能够运用所学知识创作出具有一定创意和表现力的动画实例。
二、实验环境1、操作系统:Windows 102、软件版本:Adobe Flash Professional CS6三、实验内容(一)简单图形动画1、绘制一个圆形在 Flash 软件的绘图工具中,选择椭圆工具,按住 Shift 键绘制一个正圆形。
2、制作圆形的位移动画在时间轴上选择第 1 帧,将圆形放置在舞台左侧。
然后在第 20 帧处插入关键帧,将圆形移动到舞台右侧。
接着,在第 1 帧到第 20 帧之间创建传统补间动画,这样圆形就会从左侧平滑地移动到右侧。
(二)形状变化动画1、绘制两个不同形状分别绘制一个三角形和一个正方形。
2、实现形状之间的变化选择第1 帧的三角形,在第20 帧处插入空白关键帧,绘制正方形。
然后在第 1 帧到第 20 帧之间创建形状补间动画,就可以看到三角形逐渐变成正方形的过程。
(三)逐帧动画1、绘制一系列连续的动作比如,绘制一个人物跑步的动作,每一帧都稍微改变人物的姿势和位置。
2、按顺序排列帧将绘制好的每一帧按照时间顺序排列在时间轴上,形成连续的跑步动画。
(四)引导层动画1、绘制运动路径使用铅笔工具绘制一条弯曲的路径。
2、让对象沿路径运动将需要运动的对象(比如一个小球)的中心吸附到路径的起点,然后在时间轴上创建传统补间动画,小球就会沿着绘制的路径运动。
(五)遮罩动画1、制作遮罩层和被遮罩层在一个图层上绘制一个图形作为遮罩层,另一个图层上放置需要显示的内容作为被遮罩层。
2、实现遮罩效果通过设置遮罩层和被遮罩层的关系,实现只显示遮罩图形范围内的被遮罩内容的效果。
四、实验步骤(一)简单图形动画1、打开 Flash 软件,新建一个 Flash 文档。
[设计] 《Flash变形动画》的.doc
![[设计] 《Flash变形动画》的.doc](https://img.taocdn.com/s3/m/5293984f941ea76e59fa0424.png)
[设计] 《Flash变形动画》《flash变形动画》教学设计一、教材分析flash是针对多媒体互动网页而开发的动画设计软件。
flash 动画在网页制作中普遍应用及其独特的风格能够充分调动学生的兴趣。
特别是在制作自己的主页时,为了突出个性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不可少的内容和表现手法。
这节课以字母变形动画制作实例为主,采用“任务驱动法”组织知识要点,“任务”由易到难,易教易学,能使学生在学习过程中充满成功的喜悦,又能举一翻三,触类旁通,有利用培养和调动学生学习的积极性和创造性。
二、教学目标1、知识与技能理解形状渐变动画的原理,学会制作形状渐变动画2、过程与方法在创作过程中培养学生的创新能力,培养学生触类旁通、举一反三的自主探究学习的能力,以及相互合作的协作精神。
3、情感态度与价值观发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
三、重难点:重点:形状渐变动画的制作方法难点:利用所学的知识创作有主题的动画四、学情分析学生对flash动画充满兴趣,通过前面的学习已有了一定的基础。
初中二年级的学生已有一定的逻辑思维能力,对有兴趣的事物有强烈自主探究的欲望,渴望展示自我、渴望得到肯定。
五、教学策略授课过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本课在网络教室进行,全方位的使用多媒体课件(网页)和网络多媒体广播系统演示和展示,增加教学的直观性,为主体参与的顺利开展提供保障。
七、教学过程1、导入新课请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节课,我们就来利用变形动画完成黑板上的任务——制作flash变形动画。
flash实验之变形动画及传统补间动画

实验三(2) FLASH ——变形动画及传统补间动画制作实验目的:1、熟悉FLASH 中建立元件和制作动作补间动画的一般步骤;2、熟悉制作形状补间动画的一般步骤。
3、通过实例制作,掌握动作补间动画和形状补间动画的制作要点和区别。
实验内容:1、 制作“变形字”形状补间动画;2、 制作“月亮绕地球”引导线动画。
实验步骤:一、变形字制作步骤1、打开FLASH 程序,建立新的FLASH 文档,进入FLASH 工作界面。
2、单击属性栏中,大小后面的按钮,打开文档属性对话框,设置文档的宽为:500PX ,高为:200PX 。
选择红色作为背景颜色。
3、选择工具箱中的文本工具,在“属性”栏设置文本的字体、字号和颜色如下图所示。
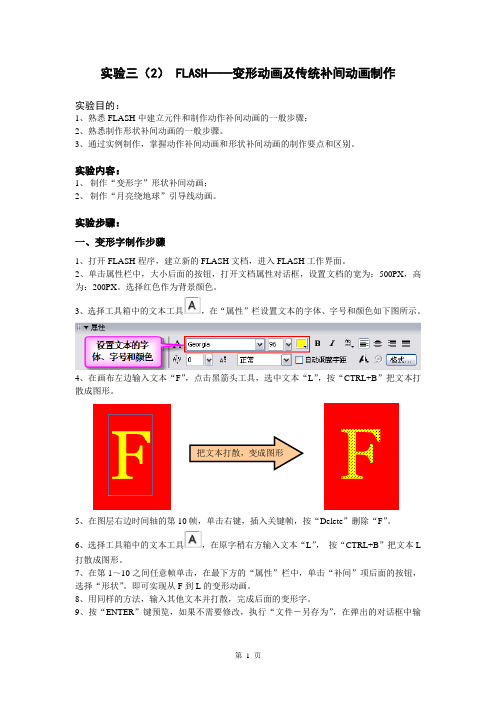
4、在画布左边输入文本“F ”,点击黑箭头工具,选中文本“L ”,按“CTRL+B ”把文本打散成图形。
5、在图层右边时间轴的第10帧,单击右键,插入关键帧,按“Delete ”删除“F ”。
6、选择工具箱中的文本工具,在原字稍右方输入文本“L ”, 按“CTRL+B ”把文本L 打散成图形。
7、在第1~10之间任意帧单击,在最下方的“属性”栏中,单击“补间”项后面的按钮,选择“形状”。
即可实现从F 到L 的变形动画。
8、用同样的方法,输入其他文本并打散,完成后面的变形字。
9、按“ENTER ”键预览,如果不需要修改,执行“文件-另存为”,在弹出的对话框中输入文件名“实验3-2变形字”,保存为源文件。
10、执行“文件-导出-导出影片”命令,在弹出的“导出影片”对话框中,选择文件保存的位置,输入文件名“实验3-2变形字”,把文件导出成FLASH影片(*.swf)的格式。
二、月亮绕地球制作步骤1、打开FLASH程序,建立新的FLASH文档,进入FLASH工作界面。
2、单击文档属性中“背景”右下方的黑色三角形按钮。
弹出色版中,选择深蓝色作为太空的颜色。
3、按“CTRL+F8”建立新元件,新元件名称:月亮;行为:图形。
实验三Flash的动画设计

实验三 Flash的动画设计一、实验目的熟练掌握动画补间、传统动画补间、形状补间动画的设计与制作掌握引导动画和遮罩动画的设计与制作掌握能实现运动动画的几种对象;掌握用元件来制作运动动画;掌握淡入淡出效果的制作;掌握色彩变换动画效果的制作;掌握加速减速运动动画的制作;二、实验内容1、掌握制作变形动画的基本操作;能够利用添加变形提示点使动画效果更加美观。
2、制作各种动画效果。
三、实验步骤(一)动感球体的制作:首先制作一个球如下图,分别在20、40、60、80帧处调整渐变位置,并在图层中创建形状补间。
(二)同底等高三角形面积相等的变形动画:制作如下图形状,图层1制作形状,图层2制作线条。
(三)动感反弹球动画效果:1、首先制作一个球的元件和一个投影的元件2、在图层一中放置投影元件,图层2中放置球3、在图层2中13帧处插入关键帧,并做垂直向下的位移;在17帧处插入关键帧,对球做变形处理,在21帧处插入关键帧,还原球变形;在35帧处插入关键帧对球做垂直向上位移。
4、在图层1中分别在13、21、35帧处插入关键帧,在13和21帧对阴影元件做缩小处理。
(四)水滴动画效果:首先自作水滴和圆圈元件对水滴做垂直向下动画,如图层1所示;下一图层做圆圈放大和透明度渐变的动画,如图层2所示;然后复制图层2动画帧,并在前面插入帧。
(五)月亮环绕地球运动:(六)飘落的树叶:(七)利用Flash的遮罩制作简单视觉特效1、创建影片剪辑元件,名为“曲线动画”;把图层名称更改为“曲线”;画一条曲线,笔触高度为2,颜色任意;选中曲线(“修改”--“形状”--“将线条转换为填充”),将线条转换为填充。
如图1:2、在该元件中创建新图层,名称为“矩形”;把该图层放在“曲线”图层的下方;画一个矩形,从左到右渐变,中间白色透明度为100%,两边白色透明度为0;把矩形放到曲线的右边。
如图2:3、在“矩形”图层的第10帧处插入关键帧,把矩形放到曲线的左边,并创建形状补间动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验三利用Flash制作形变动画实验目的1 .理解形状补间和动作补间动画的基本原理。
2 .掌握形状补间和动作补间动画的区别。
3 .能进行形状补间和动作补间动画的制作。
实验学时2 学时实验原理1 .形状补间动画(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间帧的值或形状的变化来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用元件或文字,则必需先“打散”,再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图1所示。
图1 “形状补间”动画的表现形式(4)认识形状补间动画的属性面板“缓动”选项:在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
取值在1到-100的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
取值在1 到100的正值之间,动画运动的速度从快到慢,朝运动结束的方向减速补间。
默认情况下取值为0,补间帧之间的变化速率是不变的。
“混合”选项:“混合”选项中有二项供选择。
“角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具有锐化转角和直线的混合形状。
“分布式”选项:创建的动画中间形状比较平滑和不规则。
2 .动作补间动画(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间帧的值的变化所创建的动画被称为动作补间动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形、按钮等等。
除了元件,文字也可以作为动作补间动画的对象。
但如果是形状,必须把形状“组合”或者转换成“元件”后才可以实现动作补间动画。
(3)动作补间动画在时间帧面板上的表现动作补间动画建好后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图2所示。
图2 “动作补间”动画的表现形式(4)动作补间动画的属性面板同形状补间动画。
实验内容与步骤1 .形状补间动画的制作实例:“樱花节”的形状补间动画(1)新建文档,设置其背景色和文档大小。
(2)选择“文件”菜单中的“导入”,将光盘中的素材图片“樱花1.jpg”、“樱花2.jpg”、“樱花3.jpg”(光盘/Course/Flash/sucai.rar)导入至库。
(3)选择“图层1”的第1帧,该帧默认情况下为空白关键帧。
从库中将“樱花1”拖放至舞台,该图片与舞台默认大小一致,为550*400像素,此时只需打开对齐面板,使图片相对应于舞台水平中齐和垂直中齐即可。
(4)选中图片,选择“修改”菜单中的“分离”命令或使用快捷键Ctrl+B,将位图分离。
然后选择椭圆工具,笔触色设置为“黑色”,填充色为无色,在图片中央绘制一个正圆,如图3所示。
最后选中椭圆外的内容,按Delete键删除。
图3 编辑图片(5)同理,分别在第5、10帧处插入空白关键帧,将“樱花2”和“樱花3”放置于第5、10帧,并进行同样的编辑操作。
(6)在第15帧处插入关键帧,将樱花图片的黑色线条去除。
(7)在第35帧处插入空白关键帧,使用文本工具输入文字“第三届樱花节”,设置文字的字体、字号和颜色,使文字相对于舞台水平中齐和垂直中齐。
然后选中文字,两次使用Ctrl+B分离文字,文字外边框消失,此时文字被分离为矢量形状。
(8)将鼠标置于第15-35帧中的任意一帧上(第35帧除外),打开“属性”面板,将“补间”类型设置为“形状”,即可实现樱花向文字的变化。
“属性”面板如图4所示。
图4 形状补间的属性面板(9)在第45帧处插入关键帧,使樱花变化为文字后可在“第三届樱花节”停留10帧的时间,不致于一闪而过。
然后文字“第三届樱花节”再向“即将开幕”变化。
(10)在第65帧处插入空白关键帧,输入文字“即将开幕”,设置文字的字体、字号、颜色并居中,同样将文字分离两次成矢量形状。
最后创建45帧向65帧变化的形状补间。
(11)在66、67、68、69、70处分别按下F6插入关键帧,选中每一个关键帧对应的内容,然后在工具箱中的“填充色”中设置不同的颜色对“即将开幕”进行填充。
(12)在第80帧处按下F5插入普通帧,使“即将开幕”延长至80帧。
最后保存文件,并测试影片观看动画效果。
该动画的帧的分布如图5所示。
图5 帧的分布2 .动作补间动画的制作实例:“樱花节”的动作补间动画(1)新建文档,设置其背景色为白色、文档大小为550*400。
(2)插入一个图形元件,命名为“文字”,在这个图形元件的第1帧中输入文字“第三届樱花节”,并使文本相对于舞台居中。
(3)回到场景,将“文字”这个元件拖放到图层1的第一帧中,注意“文字”在场景中的位置,将其先放在白色舞台外的右上角。
如图9所示位置。
(4)在第5帧插入一个关键帧,将文本沿水平方向拖动到舞台上的右上角。
如图10所示位置。
在这两帧中要注意,元件不能被分离。
图9 文字的位置(舞台外)图10 文字的位置(舞台内)(5)选中第1关键帧,在“属性”面板中设置“补间”类型为“动画”,即完成第1帧到第5帧的动作补间。
“属性”面板如图11所示。
图11 动作补间的属性面板(6)在第15帧处再插入一个关键帧,将“文本”图形元件拖移到舞台的中央,然后在第5帧到第15帧的动作补间,在“旋转”中设置“顺时针”旋转“2次”即可。
(7)在第25帧处插入一个普通帧,使该动画延长至第25帧,最后保存即可。
帧的分布如图12所示。
图12 帧的分布实例2:钟表动画的制作(1)新建文档,设置其背景色为白色、文档大小为550*400,帧频为1。
(2)选择“文件”菜单中的“导入”,将“钟表.jpg”(光盘/Course/Flash/sucai.rar)导入至库。
(3)插入图形元件,命名为“钟表”,进入图形元件的编辑状态。
选中第1帧,将导入的图片拖放至该元件的第1帧,并使其居中,然后使用直线工具绘制时针和分针,如图13所示。
图13 钟表(4)新建“秒针”这一图形元件,在该元件的第1帧上用直线工具绘制秒针。
(5)回到场景,将“图层1”的名称更改为“表盘”,将“钟表”元件从库中拖放至该图层的第1帧中,然后在第61帧处插入普通帧延长。
(6)新建图层,命名为“走动的秒针”,将元件“秒针”放置于该图层的第1帧,如图14所示。
图14 场景中的钟表(7)更改指针的中心,选中任意变形工具,将指针的中心移至最底端,如图15所示。
15 更改的秒针的中心注意:这一步非常重要,必须进行中心的更改,才能保证指针正确旋转。
(8)在“走动的秒针”图层的61帧处插入关键帧。
设置第1帧到第61帧的动作补间,并设置顺时针旋转1次。
(9)保存文件,测试影片。
实验五利用Flash制作遮罩动画实验目的1 .理解遮罩动画的制作原理。
2 .学会创建、设计遮罩动画。
实验学时2 学时实验原理1 .遮罩动画的概念(1)什么是遮罩遮罩,顾名思义就是遮挡住下面的对象。
在Flash中,遮罩动画是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见;另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2 .创建遮罩的方法(1)创建遮罩在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
只要在某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,如果想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。
(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮、影片剪辑、图形、位图、文字、线条等。
实验内容与步骤遮罩动画的制作实例1:探照灯效果(1)新建文档,文档属性设置为默认。
(2)选中“图层1”的第1帧,用文字工具输入文字“遮罩动画”,设置文字的字体、字号和颜色,并在第25帧处插入普通帧。
(3)在“图层1”上新建“图层2”,选中“图层2”的第1帧,使用椭圆工具绘制一个无笔触色的椭圆,使用Ctrl+G组合后将椭圆放置在“遮”字上。
此时绘制的椭圆便是用作遮罩的物体,填充色选择为任何一种颜色都行,因为在最终的影片中遮罩层的内容是看不见的;同时,椭圆的高度最低要与文字的高度保持一致,因为只有这样在影片播放时文字才能完全显示。
如图1所示。
图1 遮罩层的椭圆(4)在“图层2”的第25帧处插入一个关键帧,将椭圆移至“画”字上,然后创建第1帧至第25帧的动作补间动画。
(5)选中“图层2”,单击鼠标右键,在弹击的快捷菜单中选择“遮罩”,即将图层更改为遮罩图层,此时位于其下方的“图层1”会自动更改为被遮罩层。
如果未自动更改,则在该图层上单击右键,选择“属性”,在“属性”面板中选择“被遮罩”。
(6)此时,一个模拟简易探照灯效果的动画制作完毕,测试影片观看动画效果。
实例2;自转的地球(1)新建文档,将文档的大小设置为60*60像素。
(2)将光盘中的素材图片“地球.jpg”导入至库。
(3)暂且不对“图层1”操作,在“图层1”上方创建“图层2”,将“图层2”更改为遮罩层,“图层1”更改为被遮罩层。
(4)选中“图层2”的第1帧,绘制一个无线条的正圆,大小为60*60像素,相对于舞台居中,并延至30帧。
如图2所示。
图2绘制的椭圆(5)选中“图层1”的第1帧,将“地球”从库中移至该帧中,移动图片的位置,使其最右边的部分能于遮罩层中的椭圆的位置一致。
如图3所示。
图3 “地球”图片的起始位置(6)在“图层1”的第30帧处插入关键帧,移动“地球”的位置,置于如图4所示的位置。
并创建第1帧到第30帧的动作补间。
图4 “地球”图片的终点位置(7)为了使自动的地球更显立体感。
在遮罩层的上方创建一个新的图层“图层3”,在“图层3”的第1帧处绘制一个60*60像素的球,颜色为白色到黑色的放射状。
