图形元件与影片剪辑的区别
简述flash中的元件类型及其特点。

Flash中的元件类型及其特点Flash是一款非常流行的矢量动画制作软件,它具有丰富的元件类型,每种类型都有其特点和用途。
本文将就Flash中常见的元件类型及其特点做一个简要的介绍。
一、图形元件1.1、形状元件形状元件是Flash中最基本的元件,它由线条、填充或渐变构成。
形状元件具有良好的编辑性,可以进行分组、旋转、缩放等操作。
但是形状元件不支持动画效果,适合静态的图形展示。
1.2、按钮元件按钮元件是一种交互式的图形元件,可以响应鼠标或键盘事件。
按钮元件可以包含正常状态、鼠标经过状态、按下状态和禁用状态,具有丰富的交互效果。
按钮元件在制作网页导航、游戏界面等方面有着广泛的应用。
二、影片剪辑元件2.1、影片剪辑元件影片剪辑元件是Flash中最常用的元件类型,它可以包含动画、音频和交互效果。
影片剪辑元件具有独立的时间轴,可以在同一个场景中多次使用而不需要重复制作。
影片剪辑元件在制作动画、广告和多媒体应用中非常方便。
2.2、按钮影片剪辑元件按钮影片剪辑元件是按钮和影片剪辑的结合体,具有按钮的交互特性和影片剪辑的动画效果。
按钮影片剪辑元件在制作动态按钮和交互式动画中起着重要作用。
三、文字元件3.1、静态文本静态文本是不可编辑的文本元件,它的内容在制作时就确定下来,无法通过程序改变。
静态文本常用于标题、标签等不需要动态更新的文本显示。
3.2、输入文本输入文本是可以接收用户输入的文本元件,它具有编辑功能和特定的文本格式设定。
输入文本常用于表单、输入框等需要用户交互的场景。
四、组合元件4.1、组合元件组合元件是将多个元件合并成一个整体的元件类型。
组合元件可以方便地在场景中移动、复制和修改,减少了制作过程中的重复劳动。
总结:Flash中的元件类型丰富多样,每种类型都有着自己的特点和优势。
通过合理的运用各种元件类型,可以高效地制作出丰富多彩的动画、交互效果和多媒体应用。
希望本文对读者对Flash元件类型有所了解和启发。
FLASH补间动画知识点

形状动画(形变动画):指打散的对象发生的一系列改变,如颜色,大小,位置,透明度,形状等。
补间动画的制作步骤:
1、分析动画的变化过程
2、制作动画的起始状态
3、制作动画的终止状态
4、将光标定位在起始帧上或除最后一帧的其它任何帧上,并在属性面板的补间
3、形状提示点应放在边线上
元件的创建与应用:
三种类型的元件
新建 元件
转换 元件
图形 影片剪辑 按钮
元件与实例 的关系:
一个元件对应对个实例,修改实例,仅一个实例变化,修改元件,对应的实例均发生变化。
元件在库里存放。F11打开库
第三讲 补间动画
1、掌握动画产生的三个条件
a、两个关键帧(起始状态帧和结束状态帧)
b、变化(位移/大小/旋转/颜色/alpha)
c、用两种补间做动画(形状补间和动画补间)
2、做文字动画(在元件内部做动画的应用)
3、文字动画制作的原则
a、CTRL+B 文字的分离
b、分散到图层的应用
2、至少应有前后两个关键帧
动画可能出错的原因:
1、缺少关键帧
2、起始状态与结束状态上的对象类型不一样
形状控制点:ctrl+shift+H 显示隐藏形状提示点:ctrl+alt+H
注意:1、必须为形状补间动画,并且补间动画已制作完成
2、要将光标放置在动画的起始帧上
c、文字的移动/帧的移动
d、按着先后的播放顺序来合理安排时间轴/图层
e、banner的制作(FLASH特效软件)
两种元件的区别与联系
1、元件内部做动画的方法
第四课教学设计(影片剪辑)

影片剪辑的使用教学目标:1、明确影片剪辑的创建与图形元件的区别2、能够创建动画补间动画3、能够修改出错的动画补间教学过程:上节课我们学习了诗句的创作,接触了元件的概念,以及对元件基本属性的设置。
那么这节课我们要来学习影片剪辑那这个影片剪辑与图形元件有什么区别呢?1、影片剪辑自身形成的动画可以直接播放,而图形元件不行2、图形元件是影片剪辑的动画基础举例:1、上节课制作了文字“爱我中华”的移动,动画是在场景中生成的。
2、接下来我们分别在影片剪辑与图形元件中生成动画,观察区别影片剪辑的动画可以导出,图形元件不可以任务:创建飞翔的小鸟打开flash8软件,新建一个文件1、打开“小鸟.Fla”文件,将库面板中“小鸟飞”影片剪辑复制到新建文件的库面板中,2、从“任务”文件夹中导入名为“beijing”图片到库,在库面板中新建图形元件,重命名为“背景”,将“beijing”图片拖到图层1的第一帧处,返回到场景1。
3、在库中,新建名为“循环背景”的影片元件,将背景元件拖入到图层1的第一帧,元件坐标为“X:-17;Y:0”,在60帧处插入关键帧,元件坐标为“X:591;Y:0”4、新建图层2,将背景元件拖入到图层2的第一帧,元件坐标为“X:-620;Y:0”,在60帧处插入关键帧,元件坐标为“X:-17;Y:0”,并返回到场景15、将“循环背景”影片剪辑拖入到图层1的第一帧,元件坐标为“X:242;Y:200”6、新建图层2.将“小鸟飞”影片剪辑拖入到图层2的第一帧,并置于舞台中间,适当修改其大小以下制作过程仔细思考?7、新建图层3,选中第一帧,利用矩形工具绘制黑色矩形,修改其属性面板参数画笔处选择无线条油漆桶处,选黑色再利用任意变形工具使黑色矩形覆盖舞台8、在图层3的第一帧处,再次利用矩形工具在舞台中心画一个红色小矩形,选中红色色块,点击delete键删除颜色,露出小鸟与部分背景。
9、以“姓名+学号”保存文件,同时测试影片,提交作业。
人教版()信息技术五年级上册《影片剪辑添风采》课堂练习及课文知识点

人教版(2015)信息技术五年级上册《影片剪辑添风采》课堂练习附课文知识点一、填空题1 .在Flash中,影片剪辑元件是一种可以独立播放的动画片段,它具有的特性。
答案:独立性2 .影片剪辑元件的创建需要在Flash的面板中进行。
答案:库3 .将影片剪辑元件拖放到舞台上时,可以通过调整其来改变其大小。
答案:属性二、选择题1.影片剪辑元件与图形元件的主要区别在于()。
A.影片剪辑元件可以独立播放,而图形元件不能B.图形元件可以独立播放,而影片剪辑元件不能C.两者都可以独立播放D.两者都不能独立播放答案:A2.在FlaSh中,要将一个影片剪辑元件放入场景中,应使用()。
A.选择工具B.线条工具C.矩形工具D∙文本工具答案:A3.关于影片剪辑元件的实例,以下说法正确的是()。
A.影片剪辑元件的实例不能调整大小B.影片剪辑元件的实例可以调整播放速度C.影片剪辑元件的实例不能修改动画内容D.影片剪辑元件的实例只能播放一次答案:B三、判断题1.影片翦辑元件可以被多次重复使用在Flash作品中。
O答案:√2 .影片翦辑元件的实例在舞台上可以单独进行编辑。
O答案:×3 .影片剪辑元件可以包含其他类型的元件,如图形元件或按钮元件。
O答案:√四、简答题1 .请简述影片剪辑元件在Flash动画中的作用。
答案:影片剪辑元件在FlaSh动画中扮演者非常重要的角色。
它可以被看作是一个独立的动画片段,可以包含Fl己的时间轴和动画序列。
通过在舞台上放置影片剪辑元件的实例,并控制其实例的播放、哲停、停止等动作,可以实现更复杂的动画效果和交互功能。
2 .请描述如何在Flash中创建一个影片剪辑元件。
答案:在Flash中创建影片剪辑元件的步骤如下:首先,打开Flash软件并新建一个FlaSh文档。
然后,选择“插入”菜单中的“新建元件”选项,在弹出的对话框中选择“影片剪辑”作为元件类型,并为其命名。
接下来,在元件编辑模式下绘制或导入所需的动画内容。
影片剪辑和图形元件的区别

影片剪辑和图形元件的区别FLASH中影片剪辑和图形元件的区别与特点收藏区别:(1)影片剪辑的播放完全独立于时间轴。
即使主场景中只有一个帧,也不会影响影片影片剪辑的播放。
但是图形元件就不同了——如果主场景中只有一个帧,那么其中的图形元件也只能永远显示一个帧。
(2)影片剪辑可以设置实例名称,图形元件则不行。
(3)影片剪辑可以设置滤镜,图形元件则不行。
(4)影片剪辑可以设置混合模式,图形元件则不行。
(5)影片剪辑可以使用“运行时位图缓存”功能,图形元件则不行。
(6)在影片剪辑中可以包含声音,只要将声音绑定到影片剪辑时间轴中,那么播放影片剪辑时也会播放声音,但是在图形元件中即使包含了声音,也不会发声。
(7)影片剪辑可以转换为组件,实现视觉元素和代码的安全封装。
看完上面的区别之后,是不是觉得图形元件可有可无呢?其实不然,让我们来看看图形元件的一些特点:(1)影片剪辑由于肩负着重大的控制任务,使得数据结构变得复杂,也增大了播放器的负担。
使用图形元件可以减轻播放器的负担。
所以在可以使用图形元件来实现的地方,就不要使用影片剪辑了。
(2)图形元件与所在地时间轴是严格同步的,时间轴暂停了,图形元件也会跟着暂停播放,而影片剪辑元件就必须使用动作脚本来暂停。
(3)图形元件可以设置播放方式。
而影片剪辑只能从第一张开始,循环播放。
如果要让影片剪辑实现图形元件一样的播放方式,只能借助动作脚本来实现。
图形元件与影片剪辑元件的区别<1>:从原理上说,这两个是完全没有区别,都可以制作动画,而且都可以播放。
但就具体而言,影片剪辑(一般称为MC)可以自动播放,而且如果不加动作控制的话会是无限循环播放,但图形却不行,它要求放置图形的位置要有足够多的帧,例如。
在图形中定义了一段动画,共计20 帧,但放置图形的场景中却只有3帧,那么,这个图形元件在主场景中就只会播放3帧。
另外,MC可以被脚本直接进行控制,不但MC内部可以定义脚本,它本身也可以命名并被其它脚本进行控制。
FLASH期末复习资料

FLASH期末复习资料一、名词解释1.场景:用于FLASH动画创作的区域。
2.库:存放元件的地方。
3.帧:帧是动画的基本单位,帧中可以是元件、图形,声音等。
4.位图:位图又称为点阵图,由横扫描点和竖扫描点组成。
5.矢量图:是由线条和色块组成,它的大小由文件的复杂程度决定。
6.逐帧动画:是由时间轴上同一层上的一组关键帧组成,相邻的关键帧中的对象变化不大。
7.渐变动画:是由两个内容完全不同的关键帧组成,中间的过渡帧由计算机完成。
8.交互:由一个事件引发的响应动作组成。
9.元件:元件是指可以反复使用的图形,按钮,和影片片段等。
10.时间轴:控制动画的播放。
11.Flash:闪光、闪现。
12.调色板:又称为色彩调色器。
可以进行多种风格填充。
13.沿用帧:在关键帧后面插入普通帧使该关键帧的内容延续。
14.清除帧:是指清除该帧所对应的内容。
而变为白色关键帧。
15.翻转帧:指将动画的播放顺序颠倒。
16.转换关键帧:是指将普通帧转换为有内容的关键帧。
二、填空1.矩形、笔刷工具的快捷键是R 、 B 。
2.点滴器、填充工具的快捷键是I 、K 。
3.FLASH MX2004是由美国苹果公司开发设计的一个动画制作软件。
4.CTRL+K、CTRL+I 、在FLASH中各表示排列、信息、面板5.CTRL+F2、CTRL+O、在FLASH中各表示工具条、打开。
6.A、E、V在FLASH中是箭头、橡皮擦、贝兹选取工具的快捷键。
7.F5、F6、F7在FLASH中各表示插入普通帧、关键帧、白色关键帧。
8.帧可分为:普通帧、关键帧、白色关键帧三种9.FLASH MX2004主窗口由标题栏、场景、时间轴、层、工具条组成。
10.选取矩形工具按着SHIFT键时可绘制正方形。
11.CTRL+T、F9在FLASH中各表示变形、动作面板。
12.钢笔工具、铅笔工具的快捷键是P 、Y 。
13.铅笔模式包括:直线化、平滑、黑水瓶。
14.元件是存放在库中。
影片剪辑元件、按钮元件、图形元件的区别

影片剪辑元件、按钮元件、图形元件的区别元件是指在F lash中创建且保存在库中的图形、按钮或影片剪辑,可以自始至终在影片或其他影片中重复使用,是flas h动画中最基本的元素。
1.概念影片剪辑元件——可以理解为电影中的小电影,可以完全独立于主场景时间轴并且可以重复播放。
按钮元件——实际上是一个只有4帧的影片剪辑,但它的时间轴不能播放,只是根据鼠标指针的动作做出简单的响应,并转到相应的帧。
通过给舞台上的按钮实例添加动作语句而实现fl ash影片强大的交互性。
图形元件——是可以重复使用的静态图像,或连接到主影片时间轴上的可重复播放的动画片段。
图形元件与影片的时间轴同步运行。
2.相同点几种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新。
3.区别及应用中需注意的问题1)影片剪辑元件、按钮元件和图形元件最主要的差别在于,影片剪辑元件和按钮元件的实例上都可以加入动作语句,图形元件的实例上则不能;影片剪辑里的关键帧上可以加入动作语句,按钮元件和图形元件则不能。
2)影片剪辑元件和按钮元件中都可以加入声音,图形元件则不能。
3)影片剪辑元件的播放不受场景时间线长度的制约,它有元件自身独立的时间线;按钮元件独特的4帧时间线并不自动播放,而只是响应鼠标事件;图形元件的播放完全受制于场景时间线;4)影片剪辑元件在场景中敲回车测试时看不到实际播放效果,只能在各自的编辑环境中观看效果,而图形元件在场景中即可适时观看,可以实现所见即所得的效果。
flashcs4中文版动画制作试题三及答案

flashcs4中文版动画制作试题三及答案一、选择题(每题2分,共50分)下列各题A)、B)、C)、D)四个选项中,只有一个选项是正确的,请将正确的选项涂写在答题卡相应位置上,答在试卷上不得分。
(1)Flash将舞台中的多个选中对象建为一组的快捷操作是()。
A. Ctrl+Shift+TB. Ctrl+KC. Ctrl+GD. Ctrl+Shift+G(2)Flash中插入关键帧的快捷键是什么()。
A.F5B.F6C.F7D.F8(3)Flash中,电影的源文件格式是什么()。
A. .flaB. .movC. .jpegD. .swf(4)Flash中,影片剪辑元件与图形元件有什么不同()。
A. 影片剪辑元件相当于图片,图形元件必须以固定长度的Timeline来表现,B. 影片剪辑元件可以重复在影片中使用,图形元件只是图片。
C. 影片剪辑元件相当于图片,可以重复在影片中使用,图形元件必须以固定长度的时间轴来表现,而影片剪辑元件则不受限制。
D. 以上答案没有正确的(5)要对文字进行形状渐变,首先要将其进行什么操作()。
A. 线条B. 转换为图像C. 空白D. 打散(6)Flash中增加形状提示点\的快捷键是什么()。
A. Ctrl +Alt+SB. Ctrl +Shift+HC. Ctrl +HD. Ctrl +Alt+Up(7)在flash中,对帧频率正确描述是()。
A、每小时显示的帧数B、每分钟显示的帧数C、每秒钟显示的帧数*D、以上都不对(8)、Flash的动作中goTo命令是代表什么( )。
A、转到B、变换C、播放D、停止(9)墨水瓶工具的快捷键是()。
A、PB、sC、hD、f(10)在绘制图形的时候,要删除相连相同的颜色可以使用什么工具() 。
A、套索工具B、魔术棒工具C、橡皮擦工具D、水龙头工具*(11)使用缩放工具,可将视图中的对象放大()倍。
A、20B、200C、2000D、2(12)选择所有帧的快捷键是()。
简述flash中的元件类型及其特点

简述flash中的元件类型及其特点Flash中的元件类型包括图形元件、按钮元件、电影剪辑元件和文本元件。
每种元件类型都有其自身的特点和用途。
1. 图形元件是Flash中最基本的元件类型,用于创建静态图形。
它可以是简单的形状或复杂的插图,可以自由地绘制和编辑。
图形元件可以被重用,并且可以在整个动画中以不同的方式使用。
2. 按钮元件是用于创建交互式控件的元件类型。
它可以包含不同的状态(正常、鼠标悬停、按下等),并且可以与动作脚本关联,实现各种交互效果。
按钮元件常用于创建导航菜单、链接和用户界面中的交互元素。
3. 电影剪辑元件是用于创建复杂动画效果的元件类型。
它可以包含多个图形和动画序列,并且可以在主时间轴中以单个实例的形式使用。
电影剪辑元件可以具有自己的时间轴,可以实现更复杂的动画效果,如逐帧动画、补间动画等。
4. 文本元件是用于添加和格式化文本内容的元件类型。
它可以包含静态文本、输入文本和动态文本。
静态文本是不可编辑的文本,可以用于显示固定的文本内容。
输入文本是可编辑的文本,用户可以输入和修改内容。
动态文本是通过动作脚本从外部数据源获取文本内容的文本。
这些元件类型各具特点,可以在Flash中灵活地创建不同类型的动画和交互元素。
图形元件和电影剪辑元件可以用于创建各种静态和动态图形效果,按钮元件可以实现用户与动画的交互,文本元件可以添加和格式化文本内容。
通过使用不同的元件类型,可以实现更复杂和丰富的动画效果。
例如,可以使用图形元件创建动画角色的外观,使用电影剪辑元件将这些角色的动画序列组织起来,使用按钮元件添加用户交互,使用文本元件添加说明和对话。
Flash还提供了丰富的元件库,其中包含了各种预定义的元件,如图标、按钮、滚动条等。
这些预定义元件可以快速地创建常见的界面元素,加快开发速度。
总的来说,Flash中的元件类型各具特点,可以满足不同的创作需求,使得动画和交互元素的创建更加灵活和高效。
通过合理运用这些元件类型,可以创造出丰富多样的Flash动画作品。
元件元件是在Flash中创建的图形按钮影片剪辑共21页

库是通过库面板进行管理的:
打开库面板:窗口—库(Ctrl+L)
4
2019/10/19
::::: 第6章 元件、实例和库 :::::
一、元件、实例和库
(三)【库】面板 库中物件的来源: 1)从外部文件导入 2)从其他Flash文档的库中复制 3)新建元件 对元件及文件夹的操作: 新建、删除、复制、粘贴、编辑等。
在制作Flash动画时,应尽可能的重复利用各种元件,这 样不仅可以大大减小文件的尺寸,也为修改与更新带来 极大的方便。
2
2019/10/19
::::: 第6章 元件、实例和库 :::::
一、元件、实例和库
(二)实例 当把元件从库中拖动到当前舞台上时,舞台上就 增加了一个该元件的实例,即实例是元件的具体 应用。 每一个实例都有区别与其他实例的属性,如大小、 颜色、旋转方向等。 一个元件在同一个舞台上可以有多个实例。
2019/10/19
::::: 第6章 元件、实例和库 :::::
(一)新建元件
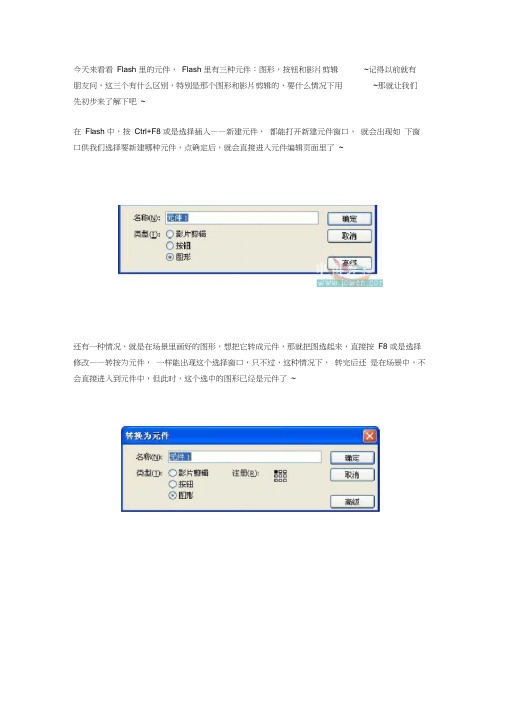
【插入】|【新建元件】(Ctrl+F8组合键),弹出:
确定后,进入元件编辑模式,绘制图形、导入外部 素材、拖入其他元件等。
完成元件制作。
例:图形元件 例:影片剪辑元件
9
2019/10/19
::::: 第6章 元件、实例和库 :::::
2019/10/19
1
一、元件、实例和库
(一)元件
元件是在Flash中创建的图形、按钮、影片剪辑。元件只 需创建一次,就可在整个文档或其他文档中重复使用。 创建的任何元件都会自动成为当前文档的库的一部分。
使用元件能减少文件的尺寸,因为不管该元件被重复使 用多少次,它所占的空间也只有一个元件的大小。即: 当用户在浏览带Flash影片的页面过程中,一个元件只需 被下载一次。
Flash基本概念

Flash基本概念1.帧:是Flash动画中最基本的组成单位。
每一个动画都是由许多不同的帧组合而成的。
通过这些帧的连续播放,来实现所要表达的动车效果。
2.帧的类型:(1)关键帧:主要用于定义动画中对象的主要变化,在时间轴中以实心的小圆表示,动画中所有需要显示的对象都必须添加到关键帧中。
(2)普通帧:不起关键作用的帧,时间轴中每一小格在创建动画时都是一个普通帧,关键帧之间的灰色帧也是普通帧,主要用作关键帧与关键帧之间的过渡。
(3)空白关键帧:是没有任何对象的关键帧,在时间轴中心空心的小圆表示。
空白关键帧主要用于结束或间隔动画中的画面。
3.各种帧状态含义(1)灰色背景:表示在关键帧后面添加了普通帧,用于延长关键帧的显示时间。
(2)浅紫色背景的黑色箭头:表示为关键帧创建了运动补间动画。
(3)浅绿色背景的黑色箭头:表示为关键帧创建了形状补间动画。
(4)虚线:表示创建动画不成功,关键帧中的对象有误或图形格式不正确。
(5)关键帧上有“α”符号,表示为关键帧添加了特定的语句。
4.图层图层就像一张透明的纸,在每一张纸中放置了不同的内容,将这些内容组合在一起就形成了完整的图形。
位于上层中的内容,会遮住下层中相同位置的内容,但如果上面一层的某个区域没有内容,透过这个区域就可以看到下面一层相同位置的内容。
居于上面的图层,其图层中的对象也居于其他对象的上方。
每个图层都是彼此独立的,在一个图层上修改其中的内容不会影响到其他图层的内容。
5.库用以存储导入的文件(如视频剪辑、声音剪辑、图像)和元件,可通过执行【窗口】-【库】菜单命令显示或隐藏库面板。
6.元件元件是指创建一次即可多次重复使用的图形、按钮或影片剪辑。
在制作动画的过程中,用户创建的元件会自动存放在库中。
(1)元件类型:图形元件、影片剪辑元件和按钮元件。
图形元件:用于创建可反复使用的图形。
影片剪辑元件:创建反复使用的动画片段,可独立播放。
按钮元件:包括“弹起”、“指针经过”、“按下”和“点击”4种状态。
简述flash中的元件类型及其特点

简述flash中的元件类型及其特点Flash中的元件类型主要分为图形元件、按钮元件和影片剪辑元件。
1. 图形元件:图形元件是Flash中最基本的元件类型,用于创建静态的图形对象。
图形元件可以包含矢量图形、位图和文本等内容,可以通过修改属性和效果来实现各种视觉效果。
图形元件的特点是可以在舞台上独立使用,也可以在其他元件中嵌套使用,具有较高的灵活性和可重用性。
2. 按钮元件:按钮元件是Flash中用于实现交互功能的元件类型,可以添加鼠标事件和动画效果。
按钮元件通常包含了四个状态:正常状态、鼠标移上状态、按下状态和禁用状态,可以通过修改每个状态的外观和行为来实现不同的交互效果。
按钮元件的特点是可以响应用户的鼠标操作,例如点击、悬停和释放等,可以用于创建导航菜单、交互式表单等功能。
3. 影片剪辑元件:影片剪辑元件是Flash中最复杂和最强大的元件类型,用于创建动态的动画效果。
影片剪辑元件可以包含多个图层和帧,可以通过在时间轴上设置关键帧和补间动画来实现复杂的动画效果。
影片剪辑元件的特点是可以在舞台上独立使用,也可以在其他元件中嵌套使用,可以通过动画控制器和动作脚本来实现更高级的交互功能。
不同类型的元件在Flash中的使用方式和特点也有所不同。
图形元件适用于创建静态的图形对象,可以通过修改属性和效果来实现各种视觉效果。
按钮元件适用于创建交互功能,可以添加鼠标事件和动画效果来实现不同的交互效果。
影片剪辑元件适用于创建动态的动画效果,可以通过设置关键帧和补间动画来实现复杂的动画效果。
除了以上三种常见的元件类型,Flash中还有一些其他类型的元件,如文本输入框元件、组合元件等。
文本输入框元件用于创建可编辑的文本输入框,用户可以在运行时输入和编辑文本内容。
组合元件用于将多个元件组合在一起,形成一个整体,可以方便地进行管理和编辑。
Flash中的元件类型包括图形元件、按钮元件、影片剪辑元件等,每种类型都有其特点和用途,可以根据需要选择合适的元件类型来创建丰富多样的交互性和动画效果。
flash图形、按钮和影片剪辑元件

今天来看看Flash 里的元件,Flash 里有三种元件:图形,按钮和影片剪辑~记得以前就有朋友问,这三个有什么区别,特别是那个图形和影片剪辑的,要什么情况下用~那就让我们先初步来了解下吧~在Flash 中,按Ctrl+F8 或是选择插入——新建元件,都能打开新建元件窗口,就会出现如下窗口供我们选择要新建哪种元件,点确定后,就会直接进入元件编辑页面里了~还有一种情况,就是在场景里画好的图形,想把它转成元件,那就把图选起来,直接按F8 或是选择修改——转按为元件,一样能出现这个选择窗口,只不过,这种情况下,转完后还是在场景中,不会直接进入到元件中,但此时,这个选中的图形已经是元件了~这三种元件中, 按钮算是比较特殊的元件,图形元件和影片剪辑元件, 就有些人会搞乱,那 就先说下这两种元件吧 ~图形元件: 一般我们是用来放静态图用的, 转成图形元件的图案, 可以方便的在影片剪辑元 件中或是场景中做动画补间 ~影片剪辑元件: 这个是很方便的一个元件,有时候,我们打开来一个 FLASH 源文件,发现只 有主场景中一帧,会奇怪,怎么这一帧就有那么多动画呢,其实, 问题就在于这个影片剪辑 中了,这一帧包含的影片剪辑,内容可是很丰富的,也就是说,一个影片剪辑中,可以套上 多个不同的影片剪辑和图形元件,是我们做动画减少场景中图层的一个必要手段 ~图形元件虽说一般只用来存放静态图案, 但,它也是可以做动态的, 只是不如影片剪辑方便 打个比方吧,在一个图形元件中,做好一个小圆移动的补间动画~这个动画在元件中测试是可以的~三种元件的标志是不一样的,如图我们把它放到场景中,再发布测试下,发现,它是不会动的,跟影片剪辑不一样,那就不能让它动么,那是可以的,只不过,要在场景中,把它的帧数延长才能动,而要它跟在元件中一模一样,则需要延长的帧数跟在元件中一样才行了~而影片剪辑元件,刚很是方便啦,还是用上面的例子,在一个影片剪辑元件中做一个圆移动的补间动画~再把这个影片剪辑放到场景中测试,发现,虽只有一帧,还是能完整播放完的再来看下按钮元件吧,按钮元件是三个元件中最特别的了,只有四帧:弹起、鼠标经过、按下、和点击~按钮一般是我们用来加代码控制一个动画的播放停止结束等的,但也有用来做特效的~今天先弄个简单的控制的吧,把这三个元件都加一块练习比较下~先看下效果,一个影片剪辑,一个图形元件,一个按钮元件组成的一个小动画,通过这个小动画比较了解下三个元件的不同~新建一个空白的FLASH文档,按Ctrl+F8 新建一个图形元件,在元件中做一个圆到四方形的移动形状补间(补间的前几天讲过的了,就不详说了,不清楚看前几天发的帖吧~)所谓的圆到四方形的移动补间,就是在第一帧画一个圆,然后在一定的帧,我这里是30 帧插入关键帧,把圆删掉,在离圆一定距离的地方画个四方形,创建形状补间动画~再按CTRL+F8新建一个影片剪辑元件,同样,做一个形状补间,就还做前些天做的那个五个圆的吧~先在第一帧画五个圆,然后在30 帧插入关键帧,把五个圆删掉画一个大圆,再创建形状补间~接下来,新建一个按钮元件,在第一帧,即弹起这一帧画一朵花,这朵花就是这个按钮的形状啦~按F6 插入三个关键帧,然后点下第二帧鼠标经过这一帧,改变下花的颜色好了,回到场景中~按Ctrl+L 打开库面板(可是直接选择窗口——库)在图层 1 第一帧,把图形元件拉到场景中来,用鼠标点着库里的元件不放,拖到来即可再把按钮元件也一块拖到来摆放好~PS:几个元件是可以放在一个帧里的,不会受到影响,但若是单独做的补间,则不可以一帧放多个图形或元件,做好的元件才可以放同一帧里~在31 帧插入关键帧,把图形元件删掉,再把影片剪辑元件放到场景中来好了,该放的都放好了,下面,再来写上两锯代码控制下吧 ~点下图层 1第一帧,按 F9 打开动作面板(或是选择窗口——动作),输入代码 也可以如图这样,选择 stop(); 这个应该不用解释了吧,停止的意思,这样,一打开就停 止在这一帧了 ~stop();友情提示:加在帧上的代码,帧上会出现一个字母 a 喔,如果不小心点错加到元件上就不会有这个了,所以有时候注意下就不会出错了再在第31 帧也插入代码stop();好了,下面,点回第一帧,点一下这一帧的按钮元件,打开动作面板输入代码on (release) { play();}意思是单击按钮时播放再点回31帧,点下31 帧的按钮元件,输入代码on (release) { gotoAndPlay(1); } 意思是单击按钮时跳转播放第一帧好了,可以测试了~友情提示:写上元件上的和写上帧上的是不一样的喔,所以,注意,不要点错了把写按钮上的代码写到帧上了,那样就会出错了~通过这个小小的动画,不难发现,影片剪辑单独一帧,只要是停止在那的,它也会不停的播放着元件中的内容,相反,图形元件就不行了,所以,一般图形元件我们就只用来存放静态的图,方便用来做动画,因为,一个图形,转成元件后,放到别的元件或是场景中,属性里会有方便修改色调透明度等的选项,这些用来做一些效果是很棒的~而且,转成元件的图形,是属于组合状态的,这样在做动画的时候就不会轻意给修改了,再者,当你发现做的时候,有个地方没画对,想改变下,但已经做了N 帧了,这时,如果这图形是元件的话,只要改变下元件中的内容,后面套用的就全部改变了,也就是所有帧都变了,不需要一帧一帧去改非常方便~一句两句是说不完的,以后慢慢从练习中熟悉吧。
第7章元件

7.4.2 文件夹操作
❖ 1.新建文件夹 为了方便管理元件“库”,可以使用文件夹 来归类元件。
❖ 2. 拖曳元件到文件夹中 建立文件夹后,可以将相关的元件拖曳到文 件夹内,便于以后快速找到所需的元件
❖ 3.更改文件夹或元件名称 更改文件夹或元件名称的。
பைடு நூலகம்
7.1 元件的类型
❖ 7.1.1 图形元件 图形元件主要是用于创建动画中可反复使用 的图形,是制作动画的基本元素之一。图形 元件中的内容可以是静态图像,也可以是由 多个帧组成的动画,但不能对图形元件添加 交互式行为和声音控制。
❖ 7.1.2 影片剪辑元件
影片剪辑元件本身就是一段可独立播放的动
画,等同于一个完整的动画文件。在一个影 片片段中可以包含其他多个动画片段,形成 一种嵌套的结构。在播放影片时,影片剪辑 元件不会随着主动画面的停止而结束工作, 因此非常适合制作如下拉式菜单之类的动画 元件。用户可对影片剪辑元件添加交互式行 为和声音控制,使动画更加丰富多彩。
❖ 在Flash 中,“库”的作 用主要是存放动画文件中 的元件、声音、位图以及 视频等素材,并对元件提 供了简单有效地管理功能。 利用“库”面板,可方便 地将元件从“库”中拖动 到场景中,也可以快速地 进入某一个元件的编辑场 景中对其进行修改。合理
7.4.1 调用元件
❖ 【例7.6】调用图形元件。 在“库”面板中,选中要调用的元件。然后 按住鼠标左键,将选中的元件拖动到场景中 的适当位置,释放鼠标左键即可。如图
❖ 1.一般编辑 ❖ 当工作区中包含多个图形时,只有选中的元件显示
在编辑区中,这是最常用的编辑操作。编辑元件有 以下4种方法,用任意一种方法,都可进入编辑模 式,如图
❖ 2.在当前位置编辑
影片剪辑和图形元件

影片剪辑和图形元件
陶文辉
【期刊名称】《科技信息》
【年(卷),期】2010(000)021
【摘要】本文主要阐述了flash中影片剪辑和图形元件的区别,帮助初学者了解两者的不同,加深对两种元件的理解,进一步掌握两种元件的特点,在实际使用中,应如何使用好这两种元件.
【总页数】1页(P62)
【作者】陶文辉
【作者单位】常州技师学院计算机系动漫组,江苏,常州,213000
【正文语种】中文
【相关文献】
1.万能的演员--影片剪辑元件
2.Flash图形元件与影片剪辑元件分析
3.Flash图形元件与影片剪辑元件分析
4.Flash中图形元件与影片剪辑元件的比较分析
5.Flash 中图形元件与影片剪辑元件的区别
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、图形元件与影片剪辑元件的区别
1.特点
影片剪辑元件——可以理解为电影中的小电影,可以完全独立于主场景时间轴并且可以重复播放.
图形元件——是可以重复使用的静态图像,或连接到主影片时间轴上的可重复播放的动画片段.图形元件与影片的时间轴同步运行.
2. 相同点:
两种元件的相同点是都可以重复使用,且当需要对重复使用的元素进行修改时,只需编辑元件,而不必对所有该元件的实例一一进行修改,flash会根据修改的内容对所有该元件的实例进行更新.
3. 区别及应用中需注意的问题:
1)影片剪辑元件的实例上都可以加入动作语句,图形元件的实例上则不能; 影片剪辑里的关键帧上可以加入动作语句,图形元件则不能.
2)影片剪辑元件中可以加入声音,图形元件则不能.
3)影片剪辑元件的播放不受场景时间线长度的制约,它有元件自身独立的时间线;图形元件的播放完全受制于场景时间线;
4)影片剪辑元件在场景中敲回车测试时看不到实际播放效果,只能在各自的编辑环境中观看效果,而图形元件在场景中即可适时观看.
5)两种元件在舞台上的实例都可以在属性面板中相互改变其行为,也可以相互交换实例.
6)影片剪辑中可以勘套另一个影片剪辑,图形元件中也可以勘套另一个图形元件。
两种元件可以相互勘套 Flash作品的播放保护。
