06-制作动画-“影片剪辑”元件的创建和使用
flash动画制作:元件和元件的创建技巧介绍

flash动画制作:元件和元件的创建技巧介绍
flash是制作动画的专业软件,⽤它可以制作丰富多变的动画效果,下⾯我将向⼤家分享flash动画制作的⼀些基本知识与⽅法。
希望能给您带来⼀些帮助。
⽅法/步骤
1、元件的是flash动画的基本元素,如果把flash动画⽐作是⼀部电影,那么元件就是演绎这部电影的演员,所以了解熟悉“演员”是⾮常重要的。
在flash中,元件有三类:影⽚剪辑、按钮和图⽚。
2、影⽚剪辑类的元件可以存放⼀段视频、动画等,⽤它可以实现视频的调⽤,画中画等效果。
3、按钮元件提供⼈机交互的功能,它有四个帧弹起、指针经过、按下、点击,分别对应四种⿏标操作状态。
4、图⽚元件是⽤来存放图⽚的,可以把外部的图⽚导⼊存成图⽚元件,当然也可以把在舞台上⽤flash提供的绘图⼯具绘制的图画转存成图⽚元件。
5、以上三种元件⼏乎可以囊括flash动画制作的所需的所有类型的素材,当然每种类型的元件并不是相互孤⽴的,他们彼此之间很多时候是相互联系的。
那么如何创建这三种元件呢,看如图所⽰:
6、创建成功的元件,都存放在元件库中,如何找到这些元件呢?⽅法如图所⽰:
使⽤的⽅法是在元件库找到需要的元件,把它拖⼊到舞台即可。
以上就是flash动画元件和元件的创建技巧介绍,希望能对⼤家有所帮助!。
flash元件知识点

Flash 元件知识点Flash 元件是 Adobe 公司开发的多媒体软件,常用于动画和交互式网页设计。
它具有强大的功能和灵活的动画效果,因此在设计师和开发者中非常受欢迎。
本文将介绍 Flash 元件的基本知识点,包括创建元件、使用元件和优化元件。
创建元件在Flash 中创建元件非常简单。
首先,打开Flash 软件并新建一个文档。
然后,选择“插入”菜单中的“元件”选项。
这将打开一个窗口,让您选择创建的元件类型。
有三种常见的元件类型:图形元件、按钮元件和影片剪辑元件。
选择图形元件可以创建一个包含形状和颜色的元件。
您可以使用绘图工具在舞台上绘制形状,然后将其转换为图形元件。
按钮元件用于创建可交互的按钮,您可以为其添加鼠标事件和动画效果。
影片剪辑元件是最常用的一种元件类型,它可以包含多个图形和动画序列。
创建元件后,您可以对其进行编辑和修改。
例如,您可以更改元件的大小、颜色、位置和动画效果。
修改后的元件将自动应用于所有使用该元件的地方,这样可以节省大量时间和工作量。
使用元件一旦创建了元件,您可以在 Flash 文档中使用它们。
您可以将元件拖放到舞台上的任何位置,并且可以重复使用相同的元件。
这种重复使用可以大大简化设计和开发过程。
使用元件时,可以对其进行实例化。
通过实例化元件,您可以为每个元件实例设置不同的属性。
例如,您可以更改每个按钮实例的文本内容,或者为每个影片剪辑实例设置不同的动画序列。
还可以使用时间轴来控制元件的动画效果。
在时间轴上,您可以为元件添加关键帧和动画序列。
通过在关键帧上设置不同的属性,您可以创建逐帧动画或补间动画。
这些动画效果可以应用于任何元件,使其在播放时具有动态和吸引人的效果。
优化元件为了实现更好的性能和用户体验,优化元件至关重要。
以下是一些优化元件的最佳实践:•减少文件大小:使用图形压缩和优化技术来减小元件的文件大小。
这将提高页面加载速度并减少网络带宽的使用。
•使用缓存:使用缓存技术来存储和加载元件。
元件元件是在Flash中创建的图形按钮影片剪辑

库是通过库面板进行管理的:
打开库面板:窗口—库(Ctrl+L)
4
2019/12/25
::::: 第6章 元件、实例和库 :::::
一、元件、实例和库
(三)【库】面板 库中物件的来源: 1)从外部文件导入 2)从其他Flash文档的库中复制 3)新建元件 对元件及文件夹的操作: 新建、删除、复制、粘贴、编辑等。
按钮元件共有4种状态:弹起、指针经过、按下和 点 击。
7
2019/12/25
::::: 第6章 元件、实例和库 :::::
三、创建元件
创建元件一般有以下3种方法:
将舞台上已存在的对象转化为元件; 创建新元件:创建一个空元件,然后在元件编辑窗
口中制作或导入内容; 将已有的动画转换成元件。
五、按钮元件
作用:为动画提供交互的媒介物,可通过鼠标让用 户操作动态变化。
按钮的四种状态: 弹起:表示鼠标不在按钮上时按钮的样式; 指针经过:表示鼠标指针放置在按钮上面时按钮的样式; 按下:表示鼠标单击按钮时按钮的样式; 点击:设定对鼠标单击挡在时做出反应的感应区域范围。
15
2019/12/25
中选择“粘贴帧”,即将所复制的所有帧粘贴到该 元件中。 例:将变色玫瑰转换为“图形”元件
11
2019/12/25
::::: 第6章 元件、实例和库 :::::
图形元件与影片剪辑元件的区别
例:变色标志
12
2019/12/25
::::: 第6章 元件、实例和库 :::::
四、实例的创建与应用P124-131
5
2019/12/25
::::: 第6章 元件、实例和库 :::::
二、元件类型
flash影片剪辑的控制与用法

Flash常用mc属性控制方法Flash中有图形、按钮和影片剪辑这三种类型的元件,总结一下Flash的属性控制应用。
效果简介:这是一个使用电影属性来完成的综合效果。
想通过这个具体实例讲解影片剪辑属性的作用及其使用方法。
应该先知道这个概念——从库中拖拽到场景中的元件就是一个实例。
只有影片剪辑、按钮实例能使用电影属性。
文章中将学到使用常用电影属性实现的一些效果。
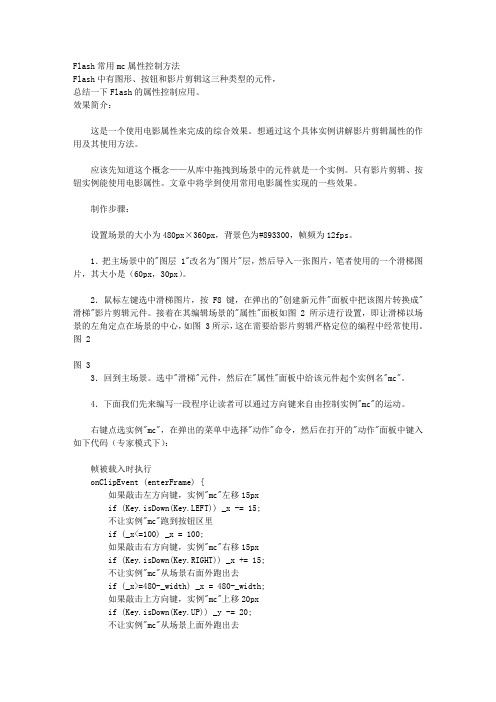
制作步骤:设置场景的大小为480px×360px,背景色为#893300,帧频为12fps。
1.把主场景中的"图层 1"改名为"图片"层,然后导入一张图片,笔者使用的一个滑梯图片,其大小是(60px,30px)。
2.鼠标左键选中滑梯图片,按F8键,在弹出的"创建新元件"面板中把该图片转换成"滑梯"影片剪辑元件。
接着在其编辑场景的"属性"面板如图 2所示进行设置,即让滑梯以场景的左角定点在场景的中心,如图 3所示,这在需要给影片剪辑严格定位的编程中经常使用。
图 2图 33.回到主场景。
选中"滑梯"元件,然后在"属性"面板中给该元件起个实例名"mc"。
4.下面我们先来编写一段程序让读者可以通过方向键来自由控制实例"mc"的运动。
右键点选实例"mc",在弹出的菜单中选择"动作"命令,然后在打开的"动作"面板中键入如下代码(专家模式下):帧被载入时执行onClipEvent (enterFrame) {如果敲击左方向键,实例"mc"左移15pxif (Key.isDown(Key.LEFT)) _x -= 15;不让实例"mc"跑到按钮区里if (_x<=100) _x = 100;如果敲击右方向键,实例"mc"右移15pxif (Key.isDown(Key.RIGHT)) _x += 15;不让实例"mc"从场景右面外跑出去if (_x>=480-_width) _x = 480-_width;如果敲击上方向键,实例"mc"上移20pxif (Key.isDown(Key.UP)) _y -= 20;不让实例"mc"从场景上面外跑出去if (_y<=0) _y = 0;如果敲击下方向键,实例"mc"下移20pxif (Key.isDown(Key.DOWN)) _y += 20;不让实例"mc"从场景下面外跑出去if (_y>=360-_height) _y = 360-_height;}在代码中,使用到了_x、_y、_width、_height这四个电影属性了。
小学信息技术五年级上册第11课《雪花飘飘 ——制作有“影片剪辑”的动画》教案

《雪花飘飘——制作有“影片剪辑”的动画》教案(一)小学信息技术五年级上册第11课年级:五年级上册学科:信息技术版本:清华版(2012)【教材分析】《雪花飘飘——制作有“影片剪辑”的动画》是小学信息技术五年级上册的一节重要课程。
本节课的主要目的是让学生学习并掌握如何使用Flash软件制作含有“影片剪辑”的动画。
通过这节课的学习,学生不仅能够了解影片剪辑的基本概念,还能学会如何创建图形元件、影片剪辑元件,以及如何在场景中应用这些元件来制作动画。
一、教学目标1. 知识目标:理解并掌握影片剪辑元件的概念和创建方法,学会在Flash中制作含有影片剪辑元件的动画。
2. 技能目标:能够利用图形元件和引导线制作雪花飘落的动画效果,能够熟练导出swf格式的Flash影片文件。
3. 情感目标:通过制作雪花飘飘的动画,体验动画制作的乐趣,培养学生的审美情趣和创新精神。
二、教学重难点1. 教学重点:影片剪辑元件的创建和使用方法,雪花飘落动画的制作。
2. 教学难点:影片剪辑元件的理解及其在动画中的应用,雪花飘落动画的流畅性和自然性的实现。
三、教学准备1. 教师准备:Flash软件、教学课件、示例动画、微课视频等。
2. 学生准备:电脑、Flash软件安装完成。
四、教学过程(一)导入新课1. 情境导入:播放一段关于冬天雪景的视频,引导学生观察雪花飘落的景象,并提问学生是否喜欢雪花以及雪花的美丽之处。
2. 引出课题:告诉学生今天我们将学习如何使用Flash 软件制作雪花飘飘的动画,并板书课题《雪花飘飘——制作有“影片剪辑”的动画》。
(二)新课讲授1. 创建新文件并导入背景:指导学生新建一个Flash文件,并导入一张雪景背景图片作为动画的背景。
2. 创建影片剪辑元件:讲解影片剪辑元件的概念和作用,即影片剪辑元件可以是一段独立的动画,可以在主场景中反复调用和播放。
演示如何创建一个名为“飞舞的小雪花”的影片剪辑元件,并在其中绘制雪花形状和设置动画效果。
《影片剪辑元件的制作——flash动画》教学方案

《影片剪辑元件的制作——flash动画》教学方案影片剪辑元件的制作是《信息技术2》八年级(河北省)第一单元的内容。
影片剪辑元件的制作是动画制作的关键所在。
它的好坏决定动画的质量,这一部分安排在(一)制作逐帧动画;(二)制作形状补间动画(三)制作引导线动画之后。
它放在了制作动作补间动画里,学生看演示时觉得容易,但做起来又麻烦不断,如在教学中只让学生单纯为掌握知识而教,会使教学显得空洞,学生注意力容易分散,讲完后容易忘记。
所以需要运用大量实例演示,比较说明制作影片剪辑元件的重要意义,激发学生兴趣,使他们产生创作欲望。
本课在课前的教学设计中就力争做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是单纯的灌输;在教学过程中,循序渐进,分层教学,激发学生学习兴趣,让学生积极主动地参与到教学活动中来。
在实际教学中,教师讲解和演示了几个有代表性的Flash引导层动画实例,学生通过自主实践,学会了引导层动画的基本制作方法,达到了本课的教学目标。
在教师的合理引导下,学生较为积极地完成了本课的学习任务,并通过实践、探究,初步掌握了Flash中影片剪辑元件的制作原理及简单应用,激发了学生的学习兴趣,培养了学生的想象能力和创新能力,锻炼了学生的自主学习能力和探究学习能力,获得了完成动画作品的成就感。
在本节课的教学活动过程中,有成功也有不足:1.课程的导入阶段。
采取的是由教师展示了四个影片剪辑元件制作动画的实例,夸美钮斯说过:“兴趣是创造一个欢乐和光明的教学环境的主要途径之一。
”而通过播放swf动画格式让学生们欣赏到了优美的动画,激发学生的学习兴趣。
可以让学生们了解动画的设计思想和制作方法,看到动画的本来面目,从而,引导学生思考,制作蝴蝶飞舞的动画。
2.任务的分解,采取的是难度不同的分层次的任务,并分阶段完成。
先教师演示制作简单的任意图形的引导动画,然后学生再制作书本上的蝴蝶飞舞的动画。
这样有利于学生循序渐进的进行学习,掌握知识和技能,既符合学生的学习习惯,也能够照顾到大部分学生,让所有的学生都有事做,让所有的学生都能体验成功,并且给学有余力的学生提供了更广阔的探究空间。
第9课创建按钮元件、影片剪辑元件

一、创建按钮元件
1、插入→新建元件→按钮→输入元件名称→确定。
2、选择弹起帧,在屏幕上画一红色矩形→在鼠标经过帧处插入关键帧→选择油漆桶工具将
红色矩形的颜色改变成绿色→在按下帧处插入关键帧→选择油漆桶工具将绿色矩形的颜色改变成紫色→在点击帧处插入关键帧→单击“场景1”。
3、打开库面板→将刚才所创建的按钮元件用鼠标拖入到场景中→控制→测试影片。
二、创建影片剪辑元件
1、插入→新建元件→影片剪辑→输入元件名称→确定。
2、选择第1帧,在屏幕上画红色五边形→在第30帧处插入关键帧,用DELETE键删除原
来的红色五边形,重新画上一蓝色五角星→选择第1—30帧处的任一帧,在属性面板的“补间”处选择“形状”→单击“场景1”。
3、打开库面板→将刚才所创建的影片剪辑元件拖入到场景中的左上角处→在第30帧处插
入关键帧→将左上角的对象拖动到右下角→创建补间动画。
4、控制→测试影片。
三、插入声音
1、导入素材图片
2、插入新图层,命名为声音。
3、文件→导入→导入到库→选择合适的声音文件→打开。
4、选择声音图层→将声音文件从库面板中拖动到舞台,就为关键帧添加了声音。
5、控制→测试影片。
粤教版 信息技术 六年级上册课件《蝴蝶飞舞—创建影片剪辑元件》

蝴蝶飞舞 —创建影片剪辑元件
影片剪辑就像是一个微型的动画,可以 独立运行。每一个影片剪辑元件内还可 以拥有自己的动画,也可以被别的影片 剪辑元件调用,方便动画制作。
蝴蝶影片剪辑元件里包含了两个关键帧
第一帧是蝴蝶翅膀合起来的动作
第二帧是翅膀打开的动作
创建影片剪辑元件
到舞台
二、制作影片剪辑元件动画效果
选择蝴蝶影片剪辑 元件,点击播放按 钮,可以看到元件
的动画效果
利用刚才所学的影片剪辑元件,能不能使 校车前进的时候车轮滚动起来呢?
请打开“前进的校车.fla”,开始制作吧 温馨提示:可尝试用补间动画制作
谢谢观看!
一、新建影片剪辑元件 二、制作影片剪辑元件动画效果 三、测试影片剪辑元件效建元件
选择影片剪辑 类型,并命名
为“蝴蝶”
二、制作影片剪辑元件动画效果
点击第一帧,拖 动“翅膀合”元件
到舞台
在图形属性面板中 调整位置,使1、2 帧中的元件位置一
致
点击第二帧,拖 动“翅膀开”元件
影片剪辑元件

影片剪辑元件
• 影片剪辑元件:指的就是里面可以包含一段动 画。
• 影片剪辑元件有单独的时间轴面板(图层、帧) 等。在影片剪辑里做为散 件,做位移动画时要求对象为元件。
蝴蝶振翅步骤
• 2)插入图层,选择插入菜单中的新建元件, 建立影片剪辑元件,名字改为蝴蝶振翅。
蝴蝶振翅步骤
• 3)在影片剪辑元件蝴蝶振翅里,图层一导 入蝴蝶身体,到第20帧插入帧,延长时间, 锁定图层。
蝴蝶振翅步骤
• 4)插入图层,图层2命名左翅膀,导入左 翅膀的图片,点右键转换为元件,缩放, 每间隔5帧,插入关键帧,完成左右的缩放。
影片剪辑元件与图形元件的区别
• 影片剪辑元件中,动画的播放与主场景中的时 间轴帧数无关。
• 图形元件中动画的播放是与主场景中的时间轴 帧数有关。
• 因此,我们一般如果需要再元件中包含动画, 一般都使用影片剪辑元件而不用图形元件。
蝴蝶振翅步骤
• 1)图层1上,文件-导入-导入到舞台,设置 背景画面。到第40帧,点右键插入帧,延 长显示时间。
蝴蝶振翅步骤
• 5)插入图层,图层3命名为右翅膀,制作 方法同图层2的方法。
蝴蝶振翅步骤
• 6)切换到场景一, 选中场景1图层2的 第一帧,从库里拖 出蝴蝶振翅影片剪 辑元件。在最后一 帧插入关键帧,改 变蝴蝶振翅元件的 位置和缩放,创建 补间动画。控制/ 测试影片。(可添 加运动引导层,让 蝴蝶做曲线运动)
元件元件是在Flash中创建的图形按钮影片剪辑共21页

库是通过库面板进行管理的:
打开库面板:窗口—库(Ctrl+L)
4
2019/10/19
::::: 第6章 元件、实例和库 :::::
一、元件、实例和库
(三)【库】面板 库中物件的来源: 1)从外部文件导入 2)从其他Flash文档的库中复制 3)新建元件 对元件及文件夹的操作: 新建、删除、复制、粘贴、编辑等。
在制作Flash动画时,应尽可能的重复利用各种元件,这 样不仅可以大大减小文件的尺寸,也为修改与更新带来 极大的方便。
2
2019/10/19
::::: 第6章 元件、实例和库 :::::
一、元件、实例和库
(二)实例 当把元件从库中拖动到当前舞台上时,舞台上就 增加了一个该元件的实例,即实例是元件的具体 应用。 每一个实例都有区别与其他实例的属性,如大小、 颜色、旋转方向等。 一个元件在同一个舞台上可以有多个实例。
2019/10/19
::::: 第6章 元件、实例和库 :::::
(一)新建元件
【插入】|【新建元件】(Ctrl+F8组合键),弹出:
确定后,进入元件编辑模式,绘制图形、导入外部 素材、拖入其他元件等。
完成元件制作。
例:图形元件 例:影片剪辑元件
9
2019/10/19
::::: 第6章 元件、实例和库 :::::
2019/10/19
1
一、元件、实例和库
(一)元件
元件是在Flash中创建的图形、按钮、影片剪辑。元件只 需创建一次,就可在整个文档或其他文档中重复使用。 创建的任何元件都会自动成为当前文档的库的一部分。
使用元件能减少文件的尺寸,因为不管该元件被重复使 用多少次,它所占的空间也只有一个元件的大小。即: 当用户在浏览带Flash影片的页面过程中,一个元件只需 被下载一次。
动画设计制作flash教程第4章元件和实例的使用

Flash8.0动画设计
4.1 认识元件
在动画中使用元件的优点 元件的种类 图形元件 元件的种类 影片剪辑元件
按钮元件
Flash8.0动画设计
学习目标
图形元件:主要是用于静止的图形,它是最基
本的一种元件类型也可以由多个图形元件组成一个
新的图形元件。
按钮元件:按钮元件主要是具备鼠标响应效果的一种
Flash8.0动画设计
通过绘制与鼠标事件相对应的对象,按钮元件主要用于 创建响应鼠标事件的交互式按钮。鼠标事件包括鼠标 触及与单击两种。将绘制的图形转换为按钮元件,在 播放影片时,当鼠标靠近图形时,光标就会变成小手 状态,为按钮元件添加脚本语言,即可实现影片的控 制。
Flash8.0动画设计
Flash8.0动画设计
4.5 “库”面板
4.5.3 公用库
使用“公用库”中的按钮
Flash8.0动画设计
4.6
典型实例
“灿烂夜空” 弯挂在静静的夜幕中,繁星点点,星光闪烁。
Flash8.0动画设计
操作步骤: 1.制作“夜空”图形元件 2.制作图形元件“星” 3.制作图形元件“月亮” 4.制作影片剪辑元件“星闪” 5.布置场景
Flash8.0动画设计
第 4章
元件和实例的使用
动画中的元件及其种类
元件的制作与编辑
元件库的使用
实例的编辑与应用
Flash8.0动画设计
学习目标
所谓元件,就是指具有独立时间轴的特殊对象,同时可以在动 画制作中重复使用而不会大幅度增加文档容量。根据其使用方 式的不同,元件主要分为3类:图形元件、影片剪辑以及按钮元 件 元件是可以重复使用的图像、动画或按钮。 实例是元件在场景上的具体体现。 元件使编辑电影更加简单化。 使用元件的优点
信息技术基础(必修)第九节 制作和使用影片剪辑元件

三、实例制作演示: 骏马在奔驰
四、小试牛刀: 体验练习一:(制作豹子在雪原奔跑)
四、小试牛刀(体验练习二)
自行车行驶 (实战练习1)
挑战性任练习3)
实战练习4
图形元件:是指静态的文字、图形或图像。
按钮元件:是指具有“按钮”功能及操作效果的图形。
影片剪辑元件:是指具有动画效果的元件。
二、影片剪辑元件的理解
影片剪辑元件可以理解为有动画效果的元件,该 元件放入场景中即可独立播放,不受场景时间轴的限 制。
影片剪辑的制作环境即元件制作环境,与场景环 境相似,有自己独立的时间轴。
第九节 flash影片剪辑元件的制作与应用
使用图形元件
使用影片剪辑元件
一、flash中的元件:
元件是构成Flash 动画的最基本角色,如同“演 员”,动画过程可以看成是每个元件的变化过程。
元件必须在Flash 中才能创建或转换生成,元件一 旦创建,就可以多次重复使用。
Flash中有三种类型的元件:即影片剪辑元件、图 形元件、按钮元件,
影片剪辑元件和遮罩动画制作

概念:影片剪辑元件用于创建独立于主舞 台时间轴并可以重复使用的动画片段。电 影片段就像主动画中的独立小电影,可以 包含另外一个元件。 实例:闪烁的星星 舞台灯光
二、遮罩动画制作
概念:在Flash中的“遮“罩” 被看见。 作为遮罩对象所在的层叫做遮罩层。 被遮罩对象所在的层叫做被遮罩层。 “遮罩”的结果是“被遮罩层”上的对象 被“遮罩层”中的对象挡住的部分可以显 示出来,而没有挡住的部分则无法显示。 实例:被盖住身体的小鸭
三、影片剪辑元件和遮罩动画结合
初学Flash时思维和创造力有限,分析别人 的优秀作品可以扩展视野、提高技术,分 析别人作品时,某个层只有一个关键帧, 什么也看不到却播放着精彩的动画,此时 应打开“库”面板,查看是否有影片剪辑 元件在发挥威力。 实例演示:水波纹效果制作
四、小结
遮罩动画制作常用手法: 1、遮罩对象移动,被遮罩对象不动。例如 实例探照灯效果制作。 2、被遮罩对象移动,遮罩对象不动。例如 流光溢彩的文字制作。 3、遮罩对象逐渐增大,逐渐减小或逐渐变 形。例如水波纹效果制作、打开的对联、 图片切换制作。
五、作业
闪闪的红星影片片头制作 生日快乐(或其他主题)动画制作。要求:
有个人元素(如照片、姓名、学号、简介 等)体现在动画中。
创建遮罩动画
1、选择被遮罩层,其中包含要通过遮罩显示的内 容,然后单击新建图层按钮 ,以便在该层的上 面创建遮罩层。因为遮罩总是遮盖住它下面的层, 所以要确保遮罩层与被遮罩层的相互位置正确。 2、在遮罩层上,绘制一个矢量图形形状,文字或 建立一个元件实例。 3、用鼠标指向时间轴图层控制区遮罩层的层名, 单击右键打开快捷菜单,执行“遮罩层”命令。
动画制作技术—元件与实例(现代教育技术课件)

实例属性
1 图片元件的实例属性
实
例
属
2 按钮元件的实例属性
性
3 影片剪辑元件的实例属性
用于静态图像,并可用来创建连接 到主时间轴的可重用动画片段
2 按钮元件
3 影片剪辑元件
Hale Waihona Puke 用于创建响应鼠标的交互式按钮 用于创建可重用的动画片段
创建元件
创 建
1 将舞台上选定对象转换成元件
元
件
的 方
2 先创建一个空元件,然后在元件编辑模式下制作
法
【实例1 】将选定的对象转换成图形元件
【实例2 】创建一个影片剪辑元件
【实例3 】制作动态按钮
说明: Flash的“窗口”菜单
的“公用库”中提供了很 多的按钮,可以直接用鼠 标左键拖动到舞台使用
【实例4 】跟我学英语
【实例5 】架子鼓(隐形按钮)
创建实例
1 创建元件的实例,只需将元件从库中拖到舞台上即可。 2 实例是指位于舞台上或嵌套在另一个元件内的元件副本。 3 修改一个元件的实例不会影响其他实例。 4 编辑元件则会更新它的所有实例。
学习目标
理解元件和实例的含义 掌握元件的三种类型 运用创建元件的方法创建不同类型的元件
元件
1 元件是Flash中创建图形、按钮或影片剪辑的特殊对象 2 元件只需创建一次,即可在文档中重复使用 3 在文档中使用元件可以显著减少文件的大小 4 使用元件可以加快SWF文件的回放速度
元件的类型
1 图形元件
2.制作影片剪辑元件[共2页]
![2.制作影片剪辑元件[共2页]](https://img.taocdn.com/s3/m/40fd4d122cc58bd63086bd69.png)
第6章节目片头与MTV CHAPTER 6 131单击“确定”按钮,完成舞台属性的修改。
2 选择“文件 > 导入 > 导入到库”命令,在弹出的“导入到库”对话框中选择“Ch06 > 素材 > 制作卡通歌曲> 01、02、03、04、05、06、07”文件,单击“打开”按钮,文件被导入到“库”面板中,如图6-2所示。
3 按Ctrl+F8组合键,弹出“创建新元件”对话框,在“名称”选项的文本框中输入“楼房”,在“类型”选项下拉列表中选择“图形”选项,单击“确定”按钮,新建图形元件“楼房”,如图6-3所示,舞台窗口也随之转换为图形元件的舞台窗口。
将“库”面板中的位图“01”拖曳到舞台窗口中,效果如图6-4所示。
图6-2 图6-3 图6-4 4 用上述的方法创建图形元件“草坪”、“树枝”、“小猴”、“太阳”和“白云”,并分别将“库”面板中的位图“02”、“03”、“04”、“05”、“06”拖曳到相应的舞台窗口中,“库”面板如图6-5、图6-6、图6-7、图6-8和图6-9所示。
图6-5 图6-6 图6-7 图6-8 图6-9 2.制作影片剪辑元件
1 按Ctrl+F8组合键,弹出“创建新元件”对话框,在“名称”选项的文本框中输入“小猴动”,在“类型”选项下拉列表中选择“影片剪辑”选项,单击“确定”按钮,新建影片剪辑元件“小猴动”,如图6-10所示,舞台窗口也随之转换为图形元件的舞台窗口。
2 将“库”面板中的图形元件“小猴”拖曳到舞台窗口中,如图6-11所示。
选择“任意变形”工具,将中心点拖曳至左上角,如图6-12所示。
《Flash动画制作课程》元件和实例教案

"·属性按钮:单击打开所选项的属性面板·删除按钮:单击删除选中的项目5.2 创建图形元件图形元件主要用于静态图像的重复使用以及用于制作运动渐变动画。
一. 将场景中的元素转换成图形元件1.选择要变为元件的元素,可选择一个或多个2.选择菜单“修改”→“转换为元件”或按F8键3.在名称栏中输入元件名称,在行为栏中选择“图形”4.单击"确定"按钮二. 创建新的图形元件1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“图形”后,单击"确定"。
3.在舞台中创建元件内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式5.3创建影片剪辑元件影片剪辑元件主要用于制作需要重复使用的动画片段。
一. 创建新的影片剪辑元件操作步骤:1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“影片剪辑”后,单击"确定"。
3.在舞台中制作影片剪辑的动画内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式二.将舞台上的动画转换为影片剪辑操作步骤:1.选择帧•选择某些层的所有帧:按住Shift键,点击时间轴左边要转换为影片剪辑的各层;•选择多个连续的帧:单击某帧,再按住 Shift 键并单击其它帧2. 拷贝帧:右键单击选定的帧,从弹出菜单中选择“复制帧”或选择“编辑”→“时间轴”→“复制帧”3. 新建元件:选择“插入”→“新建元件”;在对话框中给元件命名。
选择“影片剪辑”后单击“确定”4. 在时间轴上右键单击第1层上的第1帧,在弹出的菜单中选择“粘贴帧”5. 单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式。
5.4 实例的创建与修改一.创建实例在创建元件之后,用户就可以使用元件创建实例,电影中的所有地方都可以使用元件实例,包括在其他元件的内部创建实例步骤:1)选中时间轴的层2)选择窗口→库或按Ctrl+L键打开库面板3)将元件拖到舞台上二.改变实例的属性每个实例可以有自己的属性,属性独立于元件。
谈影片剪辑元件的简单应用和高级应用

谈影片剪辑元件的简单应用和高级应用摘要:制作Flash动画离不开元件,元件是在动画设置过程中,可重复使用的媒体内容。
元件只需创建一次,便可在flash文档中反复使用,这也正是元件在制作Flash动画过程中最便利的用途。
如果在动画场景中,某一动画过程反复出现,那么我们就可以把它(动画过程)作成元件,然后,在场景编辑状态下设置动画时,反复调用它便可以了,这类元件就是影片剪辑元件。
掌握好影片剪辑元件,是制作高级Flash动画的必备。
关键词:Flash 动画制作步骤1 影片剪辑元件的简单应用实例:制作Flash动画“小蝌蚪找妈妈”。
(场景见图1)阶段一:动画制作前的分析:动画场景中除了多支小蝌蚪在朝左前方游动外,其它画面皆不动,很显然不动的画面(小河及河边的绿草)是背景图,动画制作时需独占一个图层(第一个图层);另外,由于多个小蝌蚪在进行着同样的动画过程(向左前方游动),所以,只需制作一个小蝌蚪向左前方运动的影片剪辑元件,然后在动画设置过程中多次调用便可以了。
阶段二:动画制作的具体操作:(1) 制作动画所需的元件:元件1:背景图(图形类)。
元件2:小蝌蚪(图形类)。
元件3:小蝌蚪游动(影片剪辑类)。
该影片剪辑元件共需一个图层,两个关键帧,动作类补间,实现的是小蝌蚪从右向左的游动。
(2)场景编辑状态下设置各图层上的动画:①单击“场景1”,返回到场景编辑状态→显示比例处选“显示帧” →“窗口”下拉菜单中单击“库”(打开元件库)。
②选定图层1的开始关键帧,拖库中的背景图到舞台,且调背景图至`舞台大小→在第20帧处右击,单击“插入帧”命令(“插入帧”命令是为了让背景图扩展显示**帧)→把“图层1”名称改为“背景层”。
③单击时间轴上的“插入图层”按钮,出现“图层2”→选定图层2的开始关键帧,拖库中“小蝌蚪游动”元件,到舞台小河中的适当位置→多次重复此操作(此时,小河中便出现了“小蝌蚪游动”元件的多个实例)→调整这些实例的大小、方向、透明度等→在第20帧处右击,单击“插入帧”命令(此时的“插入帧”命令,是为开始关键帧上放置的多个影片剪辑元件的实例,作影片剪辑元件中规定的动画过程提供时间的,通常把此称作“扩展动画”) →把“图层2”名称改为“影件实例层”。
人教版八年级信息技术上册《影片剪辑动画》教案

人教版八年级信息技术上册《影片剪辑动画》教案以下是整理的人教版八年级信息技术上册《影片剪辑动画》教案内容,欢迎大家浏览参考。
更多相关信息请关注教案栏目。
人教版八年级信息技术上册《影片剪辑动画》教案一教学目标:练习创建图形元件、影片剪辑元件、导入音乐使用影片剪辑,制作出下雪的动画。
教学分析:“设计”中已经将此次活动的三个层次分出来,并且还表达出了活动的最终目标:下雪场景,学生可根据“设计”着手自己的任务。
图层2导入雪景作为背景。
影片剪辑元件“雪花飘飘”的动作是动作渐变动画,其中第一次涉及到对象中心点的移动,这一点教材中并没有做详细的解释说明,由学生在实践中去体会其作用。
活动建议:教师给学生提供各样的雪景图片,引导学生仔细观察雪花的结构特点和运动特点。
教学过程设计教学目标:知识目标:练习创建图形元件、导入音乐、影片剪辑元件;制作出流畅的动画。
能力目标:使用FLASH创作完整的动画情感目标:与科学学科相整合,培养学生热爱生活,热爱环保。
教学重点:综合使用导入音乐、影片剪辑元件,制作出流畅的动画。
教学时间:1课时教学过程:一、整合科学课,问题导入:师:冬天什么景色最美?对!是下雪的景色。
今天我们就来动手制作出自己心中的下雪场景吧!根据下雪的场景需要那几个环节,学生的回答,让学生自由发挥。
归纳:雪花、雪花飘,(在旋转的过程中落地后渐渐消失)。
二、新课:执行插入——新建元件:1、绘制雪花图形元件在制作过程中,要注意画好的雪花瓣,要用任意变形工具选中,把中心点必须下移到雪花瓣的底端,然后用变形中的复制并应用变形。
2、制作雪花飘飘影片剪辑元件用雪花图形元件制作出下落动作渐变动画,旋转效果;设置透明雪花必须选中雪花元件选择颜色中的ALPHA,调整百分比。
3、单击场景1,返回场景1,拖入雪花飘飘影片剪辑。
4、导入素材雪景图片作为背景到图层2,调整图层位置。
5、插入图层,将音乐文件导入到库然后直接拖入到,新插入的图层。
动画影片剪辑

动画影片剪辑动画影片剪辑是指将多个独立的画面按照一定的逻辑顺序进行拼接和编辑,形成一个连贯、有故事性的影片作品。
在动画制作过程中,剪辑是至关重要的环节之一,它能够通过对画面、音频、特效等进行组合排列,使得影片更加吸引人,能够准确传递出导演的意图和故事情节。
一、前期准备在进行动画影片剪辑之前,我们需要做一些前期准备工作。
首先,收集和整理原始素材,包括动画片段、音频、特效等。
此外,还需要明确剪辑的目标和风格,确定要传递给观众的情感或信息。
这个过程涉及到影片的主题、剧情和视觉风格的选择。
二、剧情构建一个动画影片通常由多个场景组成,而每个场景则由多个镜头构成。
在进行剪辑时,我们需要将这些镜头按照合理的顺序进行排列,以展现动画的故事情节。
需要注意的是,剪辑不仅仅是简单地将镜头拼接在一起,更要通过各种过渡效果和封面,使得画面过渡自然,流畅且连贯。
三、音频剪辑除了画面的剪辑外,动画影片的音频也非常重要。
音频可以是对话、背景音乐、音效等。
在进行音频剪辑时,我们需要注意音频和画面的同步性,确保声音和图像的配合,以达到更好的观影体验。
此外,还可以对音频进行处理,如混音、修音等,使得整个影片听觉效果更加出色。
四、特效与调色特效和调色是让动画影片更具艺术感和视觉冲击力的重要环节。
通过添加各种特效,如颜色修正、滤镜、转场效果等,可以改变画面的色调、光影和动态表现,从而营造出更好的观影氛围。
特效和调色的运用要根据影片的风格和主题来灵活选择,以增强影片的表现力和感染力。
五、后期处理与导出在完成对动画影片的剪辑、音频处理、特效与调色等工作后,我们需要对整个作品进行后期处理和导出。
后期处理可以包括对剪辑的微调、错误和瑕疵的修复等。
最后,我们需将影片导出为常见的视频格式,以便于在各平台和设备上播放和分享。
总结动画影片剪辑是一项复杂而精细的工作,它要求剪辑师有丰富的创意和技术能力。
通过合理的剪辑,能够让影片更具观赏性和吸引力,同时确保整体故事和画面的连贯性和流畅度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第七章动画制作
“影片剪辑”元件的创建和使用
一、教学目标:
1、知识与技能目标
使学生掌握“影片剪辑”元件的创建和使用。
2、过程与方法
通过“花儿开放.fla”动画的制作,使学生在具体的动画制作过程中学会使用“影片剪辑”元件,并初步理解“影片剪辑”元件的创建和使用原理。
3、情感态度与价值观
通过“影片剪辑”元件的有效运用,培养学生对动画制作更进一步学习的兴趣,激发学生对更深层次动画制作的探究激情。
二、重点难点:
教学重点:“影片剪辑”元件的创建和使用
教学难点:“影片剪辑”元件的使用原理。
