JavaScript事件
JavaScript事件属性event.target和currentTarget属性的区别。

JavaScript事件属性event.target和currentTarget属性的区别。
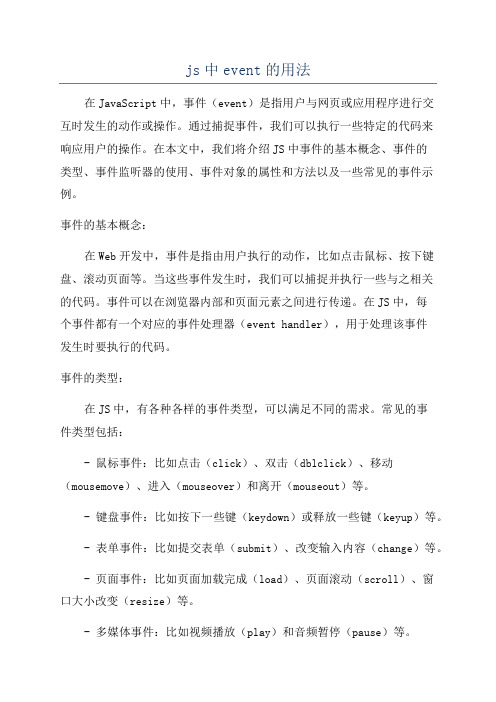
event.target 获取的是触发事件的标签元素event.currentTarget 获取到的是发起事件的标签元素⼀、事件属性:event.targettarget事件委托的定义:本来该⾃⼰⼲的事,但是⾃⼰不⼲,交给别⼈来⼲例⼦11<!DOCTYPE html>2<html>34<head>5<meta charset="UTF-8">6<title></title>7<style type="text/css">8 #main {9 width: 200px;10 height: 100px;11 background: red;12 }13</style>14<script type="text/javascript">15 window.onload = function() {16 document.getElementById("main").onclick = function(e) {17/*这⾥e等于window.event也可以写成event.*/18 console.log(e.target); //<div id="main" class="sb js node"><span>我爱JavaScript</span></div>19 console.log(e.target.id); //main 返回点击元素⾥存在的id属性值20 console.log(e.target.tagName); //DIV21 console.log(e.target.nodeName); //DIV22 console.log(e.target.classList); //输出dom类列表,没有即空23 console.log(e.target.className); // sb js node24 console.log(e.target.innerHTML); //<span>我爱JavaScript</span>25 console.log(e.target.innerText); //我爱JavaScript2627 console.log("----------------------------------------------------")2829 console.log(e.type); //获取事件类型:click30 console.log(event.pageX+":"+event.pageY); //⿏标相对于⽂件的左侧和顶部边缘的位置31 console.log(event.target); //获取发起事件的标签32 console.log(event.currentTarget); //获取发起事件的标签33 console.log(event.currentTarget.id); //获取发起事件的标签⾥的id属性值34 console.log(event.which) //针对键盘和⿏标事件,这个属性能确定你到底按的是哪个键或按钮常⽤在keydown事件中35 console.log(event.timeStamp); //事件触发与事件创建之间的时间间隔36 alert("点击了id为:"+event.target.id+"的"+event.target.nodeName+"标签");3738// console.log(e.preventDefault()); //阻⽌默认事件39// console.log(e.stopPropagation()); //阻⽌事件冒泡到⽗元素40 }41 }42</script>43</head>4445<body>46<div id="main" class="js node"><span>我爱JavaScript</span></div>47</body>4849</html>View Code输出如下:tip:给⽹页⾥ID为main的div标签绑定了⼀个⿏标点击事件,⽽在实际中,在点击了这个div内的所有⼦标签时,都会触发这个事件,这个过程就是“冒泡”例⼦中的事件传播顺序:在冒泡型事件流中,是span> div > body > html > document。
javascript的常用事件有哪些

javascript的常⽤事件有哪些javascript常⽤事件:click、dblclick、mouseup、mouseout、keypress、keydown、keyup、error、load、resize、unload、blur、change、focus、reset等。
JavaScript 的⼀个基本特征就是事件驱动。
所谓事件驱动,就是当⽤户执⾏了某种操作或 Javascript 和 html 交互后导致了某种状态改变后,会因此⽽引发⼀系列程序的响应执⾏。
在这⾥,⽤户的操作称为事件,程序对事件作出的响应称为事件处理。
事件处理,是指程序对事件作出的响应。
事件,对 JavaScript 来说,就是⽤户与 Web 页⾯交互时产⽣的操作或 Javascript 和 html 交互后导致发⽣变化某种状态的事情,⽐如移动⿏标、按下某个键、单击按钮等操作以及表⽰ Ajax 的⼯作状态发⽣变化、表⽰动画已经完成运⾏等。
事件处理中涉及的程序称为事件处理程序。
事件处理程序通常定义为函数。
在 Web 页⾯中产⽣事件的界⾯元素,称为事件源。
在不同事件源上可以产⽣相同类型的事件,同⼀个事件源也可以产⽣不同类型的事件。
JS 程序通过指明事件类型和事件源,并对事件源绑定事件处理程序,这样,⼀旦事件源发⽣指定类型的事件,浏览器就会调⽤事件源所绑定的处理程序进⾏事件处理。
所以事件处理涉及的⼯作包括事件处理程序的定义及其绑定。
在 Web 页⾯中,⽤户可进⾏的操作有很多,⽽每⼀种操作都将产⽣⼀个事件。
下⾯给⼤家介绍⼀下javascript常⽤事件。
JavaScript 常⽤事件事件描述⿏标事件 click ⽤户单击⿏标时触发此事件dblclick ⽤户双击⿏标时触发此事件mousedown ⽤户按下⿏标时触发此事件mouseup ⽤户按下⿏标后松开⿏标时触发此事件mouseover 当⽤户将⿏标的光标移动到某对象范围的上⽅时触发此事件mousemove ⽤户移动⿏标时触发此事件mouseout 当⽤户⿏标的光标离开某对象范围时触发此事件mousewheel 当滚动⿏标滚轮时发⽣此事件,只针对 IE 和 Chrome 有效DOMMouseScroll 当滚动⿏标滚轮时发⽣此事件,针对标准浏览器有效键盘事件 keypress 当⽤户键盘上的某个字符键被按下时触发此事件keydown 当⽤户键盘上某个按键被按下时触发此事件keyup 当⽤户键盘上某个按键被按下后松开时触发此事件窗⼝事件 error 加载⽂件或图像发⽣错误时触发此事件load 页⾯内容加载完成时触发此事件resize 当浏览器的窗⼝⼤⼩被改变时触发此事件unload 当前页⾯关闭或退出时触发此事件表单事件 blur 当表单元素失去焦点时触发此事件click ⽤户单击复选框、单选框、普通按钮、提交按钮和重置按钮等按钮时触发此事件change 表单元素的内容发⽣改变并且元素失去焦点时触发此事件focus 当表单元素获得焦点时触发此事件reset ⽤户单击表单上的重置按钮时触发此事件select ⽤户选择了⼀个 input 或 textarea 表单元素中的⽂本时触发此事件submit ⽤户单击提交按钮提交表单时触发此事件。
第七章 JavaScript事件

Page 13
三、事件处理程序
前面我们已经介绍过,响应某个事件的函数就叫事件处理 程序。为事件绑定事件处理程序的方式主要有以下三种: HTML事件处理程序 该方法是直接在HTML标记中指定事件处理程序。如:
或者
例题7-2.html
7-2-1.html
Page 14
三、事件处理程序
* 缺点:HTML与JavaScript代码紧密耦合。如果要更换事件 处理程序,就用改动两个地方:HTML代码和JavaScript代 码。 DOM 0级事件处理程序 ☞ 添加事件处理程序:对象.事件=事件处理程序
二、事件流
单击<div>M事件流中,实际的目标(<div>元素)在捕获阶段捕获接收到事 件。这意味着在捕获阶段,事件从document到<html>再到<body>后就 停止了。下一个阶段是“处于目标”阶段,于是事件在<div>上发生, 并在事件处理中被看成冒泡阶段的一部分。然后,冒泡阶段发生,事 件又传播回文档。
Page 23
四、事件对象
属性/方法 preventDefault() stopImmediatePr opagation() 类型 读/写 说明 取消事件的默认行为,如果cancelable是true ,则可以使用这个方法 取消事件的进一步捕获或冒泡,同时阻止任何 事件处理程序被调用
Function 只读 Function 只读
也就是说,click事件首先在<div>元素上发生,而这个元素就是我们 单击的元素,然后,click事件沿着DOM树向上传播,在每一级节点上 都会发生,直至传播到document对象。如下图:
*所有现代浏览器都支持事件 冒泡,IE9、FF、Chrome、 Safari会将事件一直冒泡到 window对象。
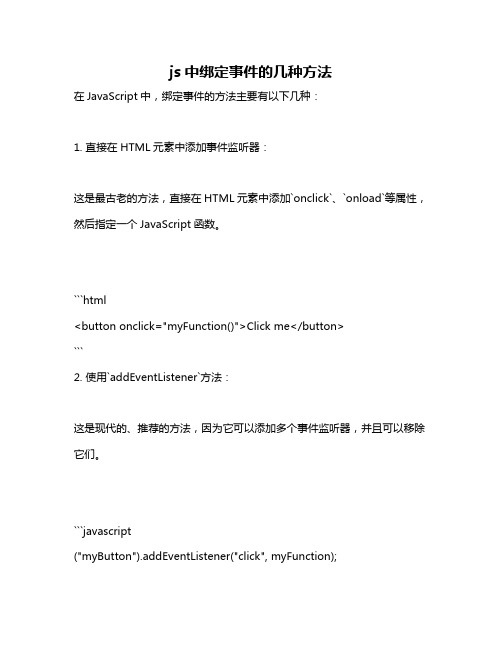
js中event的用法

js中event的用法在JavaScript中,事件(event)是指用户与网页或应用程序进行交互时发生的动作或操作。
通过捕捉事件,我们可以执行一些特定的代码来响应用户的操作。
在本文中,我们将介绍JS中事件的基本概念、事件的类型、事件监听器的使用、事件对象的属性和方法以及一些常见的事件示例。
事件的基本概念:在Web开发中,事件是指由用户执行的动作,比如点击鼠标、按下键盘、滚动页面等。
当这些事件发生时,我们可以捕捉并执行一些与之相关的代码。
事件可以在浏览器内部和页面元素之间进行传递。
在JS中,每个事件都有一个对应的事件处理器(event handler),用于处理该事件发生时要执行的代码。
事件的类型:在JS中,有各种各样的事件类型,可以满足不同的需求。
常见的事件类型包括:- 鼠标事件:比如点击(click)、双击(dblclick)、移动(mousemove)、进入(mouseover)和离开(mouseout)等。
- 键盘事件:比如按下一些键(keydown)或释放一些键(keyup)等。
- 表单事件:比如提交表单(submit)、改变输入内容(change)等。
- 页面事件:比如页面加载完成(load)、页面滚动(scroll)、窗口大小改变(resize)等。
- 多媒体事件:比如视频播放(play)和音频暂停(pause)等。
事件监听器的使用:要捕捉事件并执行相应的代码,我们可以使用事件监听器(event listener)或事件处理器。
事件监听器用于“监听”特定的事件,并指定当事件发生时要执行的代码。
在JS中,我们可以使用addEventListener(方法来添加事件监听器。
该方法接受三个参数:事件名称、事件处理函数和一个可选的布尔值,用于指定事件的传播方式。
下面是一个例子,展示如何使用addEventListener(方法来添加一个鼠标点击事件监听器:```javascriptdocument.addEventListener('click', functioalert('鼠标点击了页面!');});```事件对象的属性和方法:在事件处理函数中,我们可以通过事件对象(event object)来访问和操作事件的属性和方法。
JavaScript创建和触发自定义事件

JavaScript 创建和触发⾃定义事件第⼀种第⼀种使⽤使⽤Event 构造函数创建事件构造函数创建事件::event = new Event(typeArg, eventInit);typeArg :指定事件类型,传递⼀个字符串。
这⾥的事件类型指的是像点击事件(click )、提交事件(submit )、加载事件(load )等等。
eventInit :可选,传递EventInit 类型的字典。
实际上这个EventInit 类型的字典也就是我们使⽤InitEvent()时需要传递的参数,以键值对的形式传递,不过它可以多选⼀个参数:bubbles :事件是否⽀持冒泡,传递⼀个boolean 类型的参数,默认值为false 。
cancelable :是否可取消事件的默认⾏为,传递⼀个boolean 类型的参数,默认值为false 。
composed :事件是否会触发shadow DOM (阴影DOM )根节点之外的事件监听器,传递⼀个boolean 类型的参数,默认值为false 。
const event = new Event('build');// Listen for the event.elem.addEventListener('build', function (e) { /* ... */ }, false );// Dispatch the event.elem.dispatchEvent(event);不适⽤Internet Explorer 浏览器第⼆种CustomEvent 对象的构造函数CustomEvent()可以像Event()那样赋值,但它可以在Web Workers 中使⽤(与主线程分离的另⼀个线程),可以传递跟事件关联的相关值(detail )event = new CustomEvent(typeArg, customEventInit);typeArg ⼀个表⽰ event 名字的字符串customEventInit 可选detail :可选的默认值是 null 的任意类型数据,是⼀个与 event 相关的值bubbles :⼀个布尔值,表⽰该事件能否冒泡。
js触发事件的方法

js触发事件的方法JavaScript中,触发事件的方法是非常重要的,它可以让我们在页面上动态响应用户的行为,从而提高我们页面的交互性和用户体验。
在本篇文章中,我们将深入探讨JS触发事件的方法。
一、addEventListener()方法addEventListener()方法是JS中使用最多的事件绑定方法之一,它能够捕获指定事件类型的所有事件,并将它们处理成指定的回调函数。
我们来看一下使用addEventListener()方法的语法:element.addEventListener(event, function, useCapture)参数说明:event:必须。
字符串,表示要接收的事件类型,比如click、mousedown等。
function:必须。
事件触发时执行的回调函数。
useCapture:可选。
Boolean类型,表示是否使用事件捕获模式。
默认情况下为false,即使用事件冒泡模式。
二、onclick()方法onclick()方法是一种特殊的事件触发方法,它只能用于鼠标单击事件。
当鼠标单击元素时,onclick()方法会触发指定的回调函数。
我们来看一下onclick()方法的语法:element.onclick = function;参数说明:function:必须。
事件触发时执行的回调函数。
三、dispatchEvent()方法dispatchEvent()方法是JS中另一种触发事件的方法,它可以模拟任何类型的事件,如鼠标事件、键盘事件等等。
使用dispatchEvent()方法时需要先创建一个Event对象,然后通过dispatchEvent()方法触发该对象。
我们来看一下dispatchEvent()方法的语法:element.dispatchEvent(event)参数说明:event:必须。
Event对象,表示要触发的事件类型。
四、fireEvent()方法在IE浏览器中,我们可以使用fireEvent()方法来触发事件。
JS——各种事件

JS——各种事件⿏标事件⿏标事件指与⿏标相关的事件(滚轮),继承了MouseEvent接⼝。
问:⿏标事件有哪些?click , dblclick , mousedown , mouseup ,mousemove , mouseenter , mouseover , mouseout , mouseleave , contextmenu( 按下右键), wheel(滑轮滚动)【后⾯这两个也是,别忘记】mouseenter事件只触发⼀次,在⽗节点内部进⼊⼦节点,不会触发mouseenter事件,但是会触发mouseover事件。
mouseout事件和mouseleave事件,都是⿏标离开⼀个节点时触发。
两者的区别是,在⽗元素内部离开⼀个⼦元素时,mouseleave事件不会触发,⽽mouseout事件会触发。
(mouseover与mouseout这两个O字母开头的事件会受到⿏标在⼦⽗亲之间变化的影响)MouseEvent实例属性有哪些?MouseEvent接⼝继承了Event接⼝,所以拥有Event的所有属性和⽅法。
它还有⾃⼰的属性和⽅法。
screenX (屏幕), screenY , clientX(程序窗⼝),offsetX(返回⿏标位置与⽬标节点左侧的padding边缘的⽔平距离(单位像素)) , offsetY, clientY ,pageX,pageY(属性返回与⽂档上侧边缘的距离(单位像素)。
它们的返回值都包括⽂档不可见的部分。
这两个属性都是只读。
) ctrlKey (是否按下了ctrl键,返回布尔), shiftKey , altKey , button(左键的值为0,中间1,右键2)举个例⼦:实例⽅法:getModifierState:⽅法返回⼀个布尔值,表⽰有没有按下特定的功能键。
它的参数是⼀个表⽰的字符串wheel事件:WheelEvent 接⼝继承了 MouseEvent 实例,代表⿏标滚轮事件的实例对象。
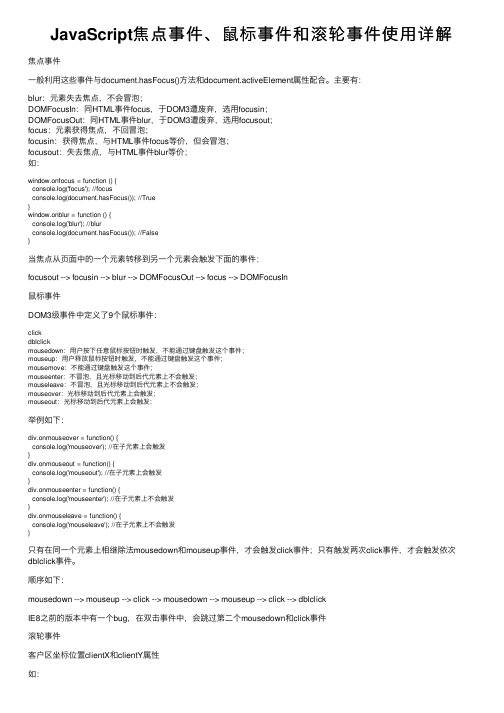
JavaScript焦点事件、鼠标事件和滚轮事件使用详解

window.onmousemove = function() { clickX = event.clientX; clickY = event.clientY; var div = document.createElement("img"); div.src = "hhh.gif" div.style.position = "absolute"; div.style.width = '100px'; div.style.left = clickX + "px"; div.style.top = clickY + "px"; document.body.appendChild(div);
};
页面坐标位置pageX与pageY;
window.onclick = function() { clickX = event.pageX; clickY = event.pageY; var div = document.createElement("img"); div.src = "ppp.png" div.style.position = "absolute"; div.style.width = '100px'; div.style.left = clickX + "px"; div.style.top = clickY + "px"; document.body.appendChild(div);
// if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")) { // return false; // } // return true; // } catch (e) { // return false; // } return false; }
javascript鼠标及键盘事件总结及案例

javascript⿏标及键盘事件总结及案例⼀、⿏标事件1、单击事件box.onclick2、双击事件(双击时也会触发单击)box.ondblonclick3、⿏标右键box.oncontextmenu=function(){console.log('右键事件');//取消⿏标的默认事件return false;}4、按下|移动|抬起|⿏标悬浮|⿏标移开|⿏标右键onmousedown ⿏标按下onmousemove ⿏标移动onmouseup ⿏标抬起onmouseover ⿏标悬浮onmouserout ⿏标移开(从⽗集移⾄⼦集,触发out事件,紧接着触发⼦集的over事件,并可以冒泡给⽗集(触发⽗集的over)) oncontextmenu ⿏标右键onmouseenter ⿏标悬浮()onmouseleave ⿏标移开(leave默认⼦集是⽗集的⼀部分,所以从⼦集移到⽗集不会触发,enter事件也不会触发)enter:⽗集enter ⼦集enter (不⽀持冒泡)over:⼦集over ⽗集over(想当于⼦集冒泡给⽗集) (⽀持冒泡)总结:将⽗集和⾃⼰分开考虑盒⼦的悬浮离开事件,⽤over | out组合;将⼦集纳⼊⽗集的考虑当中,只考虑⽗集的相应悬浮离开事件,采⽤ enter | leave组合;单独考虑⼀个盒⼦的悬浮离开事件,都可以使⽤⼆、js的盒模型1、应⽤<style>.box{width:100px;height:100px;background:red;}</style><div class="box"></div><script>var box=document.querySelector('.box')var width=getComputedStyle(box,null).width;console.log(width)//转化成数字类型console.log(+(width.slice(0,3)))</script>==>100px2、数字字符转换var a="1213124"//转化成整型a=+a//如果待单位会转化成NaNa=parseInt(a)//字符的切割a.substr(0,3)==>123 //从0往后取3个单位a.slice(0,2)==>12 //从0取到2,前取后不取3、获取paddingheight:100px;background:red;padding:20px;position:absolute;}body{position:relative;}</style><div class="box"></div><script>var box=document.querySelector('.box')var width=getComputedStyle(box,null).width;console.log(width)//转化成数字类型console.log(+(width.slice(0,3)))var clientW=box.clientWidth//获得padding和width的总和console.log(box.clientWidth)//获得盒⼦的总⾼度(padding+height)console.log(box.clientHeight)//padding+border+widthconsole.log(box.offsetWidth)//padding+height+borderconsole.log(box.offsetHeight)//匹配绝对定位的⽅向实现(获取与定位⽗集的距离)left top console.log(box.offsetTop)console.log(box.offsetLeft)</script>三、⿏标事件的拖拽案例1.v1版本<style>.box{width:100px;height:100px;background:red;border: 10px solid black;position:absolute;}</style><div class='box'></div><script>var box=document.querySelector('.box');box.onmousedown=function(){console.log('按下');box.onmousemove=function(ev){console.log('移动');var x=ev.clientX;var y=ev.clientY;box.style.left=x-10+'px';box.style.top=y-10+'px';}};box.onmouseup=function(){console.log('取消移动');box.onmousemove=null;}</script>2、⿏标拖拽事件v2版本<style>.box{width: 100px;height: 100px;border: 10px solid red;background: black;position:absolute;top: 0;left: 0;}</style><div class="box"></div><script>var box=document.querySelector('.box');box.onmousedown=function (fa) {//将移动⿏标捕捉改成⽂档,是为了⿏标就算脱离box也不会停⽌移动 document.onmousemove=function (ev) {console.log('移动');var x=ev.clientX;var y=ev.clientY;box.style.left=x-dX+'px';box.style.top=y-dY+'px';}};box.onmouseup=function () {console.log('移开');//对⿏标移动事件删除document.onmousemove=null;}</script>四、键盘事件1、键盘按下事件(键盘按下会⼀直触发事件)<style>.box{width:100px;height:100px;background:red;}</style><div class="box"></div><script>var box=document.querySelector('.box');document.onkeydown=function(ev){// console.log(ev.keyCode);console.log(ev.which)}</script>2、键盘按下移动盒模型案例<style>.box{width:100px;height:100px;background:red;position:absolute;top:0;left:0;}</style><div class="box"></div><script>var box=document.querySelector('.box');document.onkeydown=function(ev){console.log(ev.keyCode);switch (ev.keyCode){case 37:box.style.left=box.offsetLeft-10+'px';break;case 38:box.style.top=box.offsetTop-10+'px';break;case 39:box.style.left=box.offsetLeft+10+'px';break;case 40:box.style.top=box.offsetTop+10+'px';break;}}</script>四、javascript其他事件1、onload(⽂档加载事件)<script>//将script标签写在标签前⾯使⽤window.onload=function(){var box=document.querySelector('.box')console.log(box)}</script><div class='box'></div>2、onscroll事件window.onscroll=function(){console.log(window.scrollY);}</script><div class='box'></div><br>*1003、盒⼦显影与⿏标滚动事件的案例1)滚动⼀直触发事件<style>.box{width:100px;height:100px;background:red;position:absolute;top: 0;left: 0;}.btn{width: 50px;height: 50px;background: red;display:none;position: fixed;top: 200px;right: 100px;}</style><div class="box"></div><script>//将script标签写在标签前⾯使⽤window.onload=function(){var box=document.querySelector('.box');console.log(box);}window.onscroll=function(){var btn=document.querySelector('.btn');console.log(window.scrollY);console.log("cc");if (window.scrollY>700){console.log("bb");btn.style.display='block';btn.style.background="black"}if (window.scrollY<=700){btn.style.display='none';}}</script><div class='box'></div><div class="btn"></div>2)只触发⼀次<style>.box{width:100px;height:100px;background:red;position:absolute;top: 0;left: 0;}.btn{width: 50px;height: 50px;background: red;display:none;position: fixed;top: 200px;right: 100px;}</style><div class="box"></div>var isshow=false;window.onscroll=function(){var btn=document.querySelector('.btn'); console.log(window.scrollY);// console.log("cc");if (window.scrollY>700){if (!isshow){console.log("bb");btn.style.display='none';btn.style.background="black";isshow=true;}}else {if (isshow){btn.style.display="block";isshow=false}}}。
js中绑定事件的几种方法

js中绑定事件的几种方法在JavaScript中,绑定事件的方法主要有以下几种:1. 直接在HTML元素中添加事件监听器:这是最古老的方法,直接在HTML元素中添加`onclick`、`onload`等属性,然后指定一个JavaScript函数。
```html<button onclick="myFunction()">Click me</button>```2. 使用`addEventListener`方法:这是现代的、推荐的方法,因为它可以添加多个事件监听器,并且可以移除它们。
```javascript("myButton").addEventListener("click", myFunction);```3. 使用`attachEvent`和`detachEvent`方法(IE浏览器专用):这是旧版本的Internet Explorer(IE)浏览器中用于添加和移除事件监听器的方法。
```javascriptvar myButton = ("myButton");("onclick", myFunction);// ... 之后可以调用 detachEvent 来移除事件监听器```4. 使用`on`和`off`方法:这是另一种添加和移除事件监听器的方法,但不如`addEventListener`方法通用。
```javascriptvar myButton = ("myButton");('click', myFunction); // 添加事件监听器// ... 之后可以调用 off 来移除事件监听器,例如:('click');```5. 使用jQuery:jQuery是一个流行的JavaScript库,它提供了简洁的方法来添加和移除事件监听器。
js事件练习题

js事件练习题JavaScript 事件练习题一、题目描述编写一个 JavaScript 程序,实现以下功能:1. 当页面加载完成后,输入框自动获取焦点。
2. 当用户在输入框内按下回车键时,控制台输出输入的文本内容。
3. 当用户点击页面其他位置时,控制台输出提示信息"请在输入框内按下回车键"。
二、解题思路1. 获取页面中的输入框元素,并使用 JavaScript 绑定 load 事件,确保页面加载完成后执行相关的操作。
2. 在 load 事件的回调函数中,使用 JavaScript 获取输入框元素,并调用 focus() 方法,使其自动获取焦点。
3. 给输入框元素绑定 keyup 事件,当用户在输入框内按下键盘键时触发该事件。
4. 在 keyup 事件的回调函数中,判断按下的键是否为回车键,如果是,则获取输入框的值,并将其输出到控制台。
5. 给页面绑定click 事件,当用户点击页面其他位置时触发该事件。
6. 在 click 事件的回调函数中,判断用户点击的目标元素是否为输入框,如果不是,则输出提示信息到控制台。
三、代码实现```javascript// 页面加载完成后执行操作window.addEventListener('load', function() {// 获取输入框元素var inputBox = document.querySelector('#inputBox');// 输入框自动获取焦点inputBox.focus();// 键盘按下事件inputBox.addEventListener('keyup', function(event) {// 判断按下的键是否为回车键if (event.keyCode === 13) {// 获取输入框的值var inputValue = inputBox.value;// 输出到控制台console.log(inputValue);}});// 页面点击事件document.addEventListener('click', function(event) {// 判断点击的目标元素是否为输入框if (event.target !== inputBox) {// 输出提示信息到控制台console.log('请在输入框内按下回车键');}});});```四、实现效果通过以上 JavaScript 代码的实现,我们可以达到以下效果:1. 页面加载完成后,输入框自动获取焦点。
javascript鼠标单击事件的实例

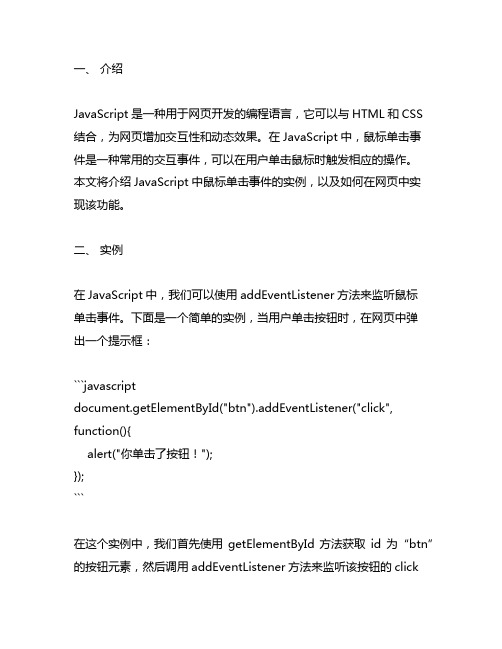
一、介绍JavaScript是一种用于网页开发的编程语言,它可以与HTML和CSS 结合,为网页增加交互性和动态效果。
在JavaScript中,鼠标单击事件是一种常用的交互事件,可以在用户单击鼠标时触发相应的操作。
本文将介绍JavaScript中鼠标单击事件的实例,以及如何在网页中实现该功能。
二、实例在JavaScript中,我们可以使用addEventListener方法来监听鼠标单击事件。
下面是一个简单的实例,当用户单击按钮时,在网页中弹出一个提示框:```javascriptdocument.getElementById("btn").addEventListener("click", function(){alert("你单击了按钮!");});```在这个实例中,我们首先使用getElementById方法获取id为“btn”的按钮元素,然后调用addEventListener方法来监听该按钮的click事件。
当用户单击按钮时,匿名函数内的代码将被执行,弹出一个提示框显示“你单击了按钮!”。
除了按钮元素,我们还可以在其他元素上实现鼠标单击事件。
我们可以在一个图片上监听鼠标单击事件,当用户单击图片时,显示一段文字:```javascriptdocument.getElementById("img").addEventListener("click", function(){document.getElementById("text").innerHTML = "你单击了图片!";});```在这个实例中,当用户单击id为“img”的图片时,页面中id为“text”的元素的内容将被替换为“你单击了图片!”。
三、实现要在网页中实现鼠标单击事件,我们首先需要在HTML中添加相应的元素,并为其指定id。
js绑定事件的方法

js绑定事件的方法JavaScript是一种常用的Web编程语言,是开发网页动态效果的必备工具。
在Web应用程序中,事件是非常重要的,比如按下按钮、移动鼠标、键盘输入等,都会触发一个事件。
在JavaScript中,我们可以通过绑定事件来捕获事件并进行相关操作。
在本文中,我们将介绍JavaScript中绑定事件的常用方法。
一、HTML的事件处理属性最早的JavaScript事件处理方法是在HTML标签上通过事件处理属性来定义事件处理函数。
在HTML中定义一个按钮,并为其指定一个单击事件处理函数:```html<button onclick="myFunction()">单击按钮</button><script>function myFunction() {alert("Hello World!");}</script>```在上述代码中,我们使用onclick属性为按钮定义了一个单击事件处理函数myFunction()。
当用户单击按钮时,会触发myFunction()函数并显示"Hello World!"的提示框。
虽然HTML的事件处理属性用起来十分简单明了,但是当我们需要为多个元素进行事件绑定时,代码的可维护性和可读性却会变得非常差。
我们通常不建议使用HTML的事件处理属性来处理JavaScript事件。
二、DOM 0级事件处理程序(元素级事件处理)DOM0级事件处理程序是通过JavaScript的一些方法来绑定事件的。
每个HTML元素都有一些事件属性,例如onclick、onmouseover、onmouseout等等。
我们可以通过设置这些属性为一个函数的方式来为元素绑定一个事件处理程序:在上述代码中,我们首先获取了ID为myBtn的按钮元素,然后设置它的onclick属性为一个匿名函数,当用户单击按钮时,会触发该匿名函数中的代码。
JavaScript中常用的事件

JavaScript中常⽤的事件1.onclick事件点击事件(onclick并不是js中的⽅法,onclick只是浏览器提供js的⼀个dom接⼝,让js可以操作dom,所以onclick⼤⼩写都是没问题的,⽐如HTML代码就不⽤区分⼤⼩写)例:<%@pagelanguage="Java"import="java.util.*"pageEncoding="UTF-8"%><!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>JavaScript的⼀些常⽤⽅法</title><scripttype="text/javascript">functionmyFunction(){alert("测试onclick点击事件");}</script></head><body><center><buttononclick="myFunction()">点击这⾥</button></center></body></html>onclick通常在下列基本对象中产⽣:button(按钮对象)、checkbox(复选框)、radio(单选框)、reset buttons(重置按钮)、submit buttons(提交按钮)2.onload事件可以body执⾏,<bodyonload="alert(123)"></body>,其中onload后⾯可以写⼀个⽅法,如:onload="test()",然后在JavaScript中写⼀个test()⽅法,则在页⾯⼀开始加载的时候会先调⽤这个⽅法<%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%><!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>JavaScript的⼀些常⽤⽅法</title><scripttype="text/javascript">functiontest(){alert("测试onload⽅法");}</script></head><bodyonload="test()"></body></html>注意:此⽅法只能写在<body>标签之中3.onchange事件事件在内容改变的时候触发,和jQuery中的change()⽅法⼀样当内容改变时触发。
javascript中的常用表单事件用法

javascript中的常⽤表单事件⽤法下⾯介绍⼏种javascript中常⽤的表单事件;⼀,onsubmit:表单中的确认按钮被点击时发⽣的事件,如下案例。
案例解析:弹出表单中提交的内容<form name="testform" action="#" id="form">What is your name?<br /><input type="text" name="fname"/><input type="submit" value="Submit"/></form><script type="text/javascript">var form = document.getElementById('form');form.onsubmit = function(){alert('Hello ' + testform.fname.value +'!');}</script>⼆,onblur:在对象失去焦点时发⽣的事件,如下案例案例解析:我们将在⽤户离开输⼊框时执⾏ JavaScript 代码<p>请输⼊你的英⽂名字: <input type="text" id="fname"></p><p>请输⼊你的年龄: <input type="text" id="age"></p><script type="text/javascript">function upperCase(){var x=document.getElementById("fname").value;document.getElementById("fname").value=x.toUpperCase();}var fname = document.getElementById('fname');var age = document.getElementById('age');fname.onblur = function (){upperCase();}age.onblur = function (){alert('age is ' + this.value);}</script>三,onfoucs:在对象获得焦点时发⽣的事件,案例如下案例解析:当输⼊框获得焦点时,其背景颜⾊将改变,<!--onfoucs事件--><p>第⼀个:<input type="text" onfocus="setStyle(this.id)" id="fname-foucs"></p><p>第⼆个:<input type="text" onfocus="setStyle(this.id)" id="lname-foucs"></p><script type="text/javascript">function setStyle(x) {document.getElementById(x).style.background = "yellow";}</script>四,onchange:在对象的值发⽣改变时触发的事件,案例如下案例解析:当输⼊框的value值发⽣改变时将其转换为⼤写<!--onchange事件--><p>输⼊您的姓名:<input type="text" id="fname-change" onchange="upperCase(this.id)"/></p><script type="text/javascript">function upperCase(x) {var y = document.getElementById(x).value;document.getElementById(x).value = y.toUpperCase();}</script>五,onload事件:在页⾯或者图⽚加载完成以后执⾏的代码,案例如下:<script type="text/javascript">window.onload = function(){alert('页⾯加载已完成,会执⾏之后的代码');}</script>。
JavaScript中的鼠标事件

JavaScript中的⿏标事件昨天突发奇想,想做⼀个模拟的⿏标点击⽣成⼩球往下掉的效果。
于是涉及到了js中⼀些⿏标点击事件,接下来我来总结顺便复习⼀下。
⿏标事件包括七个:1. mousedown ⿏标点击按下2. mouseup ⿏标点击抬起3. mouseover ⿏标悬浮4. mouseout ⿏标移出5. mouseenter ⿏标进⼊6. mouseleave ⿏标移出7. mousemove ⿏标移动问题1: mouseout和mouseleave代表的都是⿏标移出事件,那么它们有什么区别呢?接下来准备⼀份html⽂件来做个例⼦HTML部分<div class="big" onmouseout="handleMouseout()" onmouseleave="handleMouseleave()"><div class="sub1">⼦元素1</div><div class="sub2">⼦元素2</div></div>CSS部分.big {width: 400px;height: 400px;background: #aaa;}.sub1 {width: 100px;height: 100px;background: #666;}.sub2 {position: relative;top: 50px;left: 50px;width: 100px;height: 100px;background: #666;}JS部分function handleMouseout () {console.log("mouse out of the {big}")}function handleMouseleave () {console.log("mouse leave of the {big}")}可以看到,当⿏标从「class="big"」的元素中离开时,触发了两个事件mouseout&mouseleave,仅仅如此还不⾜以看出它俩的区别。
JavaScript事件三要素

JavaScript事件三要素事件三要素包含事件源是指那个元素引发的事件。
⽐如当你点击博客园图标的时候,会跳转到博客园⾸页。
那么这个博客园图标就是事件源。
再或者,可以这样理解,当你对某个元素执⾏动作的时候,会触发⼀系列效果(动画,跳转....),那么这个元素就是事件源事件事件是指执⾏的动作。
例如,点击,⿏标划过,按下键盘,获得焦点。
事件驱动程序事件驱动程序即执⾏的结果。
例如,当你点击博客园图标的时候,会跳转到博客园⾸页。
那么跳转到博客园⾸页就是事件的处理结果。
执⾏事件的步骤1. 获取元素2. 绑定事件3. 书写事件驱动程序例如全部代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><button>点击我有惊喜</button><div id="box"></div><script>var btn = document.getElementsByTagName("button")[0];var box = document.getElementById("box");btn.onclick =function () {box.innerHTML = "<img src=\"https:///timg?image&quality=80&size=b9999_10000&sec=1516692944212&di=38c2e662673923e26603efe1da3d935d&imgtype=0&src=http%3A%2F%%2Fimage%2Fc0 }</script></body></html>。
js事件处理机制

js事件处理机制JavaScript是一种流行的编程语言,广泛运用于现代Web应用程序中。
事件处理机制是JavaScript中一个重要的方面,可以使你的应用程序对用户的交互做出动态响应。
本文将介绍JavaScript事件处理机制,包括事件类型、事件处理程序、事件冒泡和捕获以及事件代理。
1. 事件类型JavaScript可以处理各种类型的事件,包括鼠标操作、键盘操作、窗口操作等,还可以自定义事件。
其中,鼠标事件包括click、dblclick、mousedown、mouseup等;键盘事件包括keydown、keyup、keypress等;窗口事件包括load、unload、resize、scroll等。
2. 事件处理程序当事件发生时,浏览器会自动寻找相应的事件处理程序来执行。
可以通过以下方法指定事件处理程序:(1)HTML事件处理程序:在HTML元素中添加事件属性,如onclick、onload等。
(2)DOM0级事件处理程序:通过JavaScript代码指定事件处理程序,如element.onclick=function(){}。
(3)DOM2级事件处理程序:通过addEventListener方法指定事件处理程序,如element.addEventListener('click', function(){}, false)。
3. 事件冒泡和捕获当一个事件被触发时,它会从事件目标(通常是页面中的元素)开始,沿着DOM树向上传播,可以称之为事件冒泡。
而事件捕获则是从根节点到事件目标的过程。
DOM2级事件定义了两种处理事件的方式:事件冒泡和事件捕获。
默认情况下,事件处理程序会在事件冒泡阶段被触发,但可以通过设置addEventListener方法的第三个参数为true,将事件处理程序绑定在事件捕获阶段。
4. 事件代理事件代理是一种技术,可以减少事件处理程序的数量,提高性能。
通过将事件处理程序绑定在父元素上,可以代理子元素的事件。
javaScript,页面自动加载事件详解

javaScript,页面自动加载事件详解 篇一:javascript 动态添加事件 往往我们需要在 JS 中动态添加事件,这就涉及到浏览器兼容性问题了,以下谈及的几 种方法,我们也常常混合使用。
方法一、setAttribute var obj = document.getElementById("obj"); obj.setAttribute("onclick", "javascript:alert('测试');"); 这里利用 setAttribute 指定 onclick 属性,简单,很好理解, 但是: IE 不支持, IE 并不是不支持 setAttribute 这个函数, 而是不支持用 setAttribute 设 置某些属性, 包括对象属性、 集合属性、 事件属性, 也就是说用 setAttribute 设置 style、 onclick、 onmouseover 这些属性在 IE 中是行不通的。
LEO:在 IE6 下尝试成功 方法二、用 attachEvent 和 addEventListener IE 支持 attachEvent obj.attachEvent("onclick", Foo); function Foo() { alert("测试"); } 也可写在一起 obj.attachEvent("onclick", function(){alert("测试");}); 其它浏览器支持 addEventListener obj.addEventListener("click", Foo, false); function Foo() { alert("测试"); } 同样也可写在一起 obj.addEventListener("click", function(){alert("测试");}, false); 注意 attachEvent 的事件带 on,如 onclick,而 addEventListener 不带 on,如 click。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JavaScript事件
事件是基于对象或面向对象语言中,执行程序的一种机制。
在一个事件中会存在事件源、事件处理者和事件触发者三个对象。
事件触发者触发了事件源,事件源就会给事件处理者发送一个执行信息,事件处理者获取信息后执行并将执行结果返回。
如单击一个按钮,显示一个对话框,其中鼠标为事件触发者,按钮为事件源,弹出对话框的程序为事件处理者。
在JavaScript事件机制中,通常以HTML标记作为事件源,如按钮、段落标记p等。
事件触发者可以是鼠标或键盘,事件处理者就是学习的JavaScript程序。
这也是前面提到的使用JavaScript的第三中方式。
JavaScript中常用的事件如表8-15所示:
上述表中,常用的事件有onClick、onChange和onLoad事件。
现在创建一个案例,演示JavaScript事件执行过程和原理。
打开记事本,输入下列代码:
</script>
<input type="button" onClick="winopen()" value="惠通科技公司" name="button">
将上述代码保存,名称为Event.html。
直接单击该网页,并在显示窗口中单击惠通科技公司,会显示如图8-6所示窗口:
图8-6 全屏显示窗口
在上述代码中,鼠标充当了事件触发者,按钮为事件源,JavaScript函数为事件处理者,在该函数中,主要使用Windows对象的open方法显示全屏窗口,其中方法moveTo用来设置显示窗口的坐标位置,resizeTo方法表示窗口的大小。
