用Flash制作的三个步骤
flash小游戏制作教程

flash小游戏制作教程Flash小游戏制作教程Flash是一种常用的游戏开发平台,可以制作出各种有趣的小游戏。
下面是一个简单的Flash小游戏制作教程,帮助你快速入门。
步骤1:安装Flash软件。
首先,你需要安装Adobe Flash软件。
你可以在Adobe的官方网站上免费下载并安装。
步骤2:了解Flash界面。
打开Flash软件后,你会看到一个分为菜单栏、工具栏、时间轴、舞台等界面的工作区。
花一些时间熟悉这些界面组成部分。
步骤3:创建新文件。
点击菜单栏的“文件”,选择“新建”来创建一个新文件。
在弹出的对话框中,输入游戏的宽度和高度,选择帧速率,然后点击“确定”。
步骤4:绘制游戏场景。
在舞台上使用各种绘图工具,如画笔、橡皮擦等,来绘制游戏的场景。
可以画一些简单的图形或复杂的背景图片。
步骤5:添加角色。
点击菜单栏的“文件”,选择“导入”来导入游戏角色的图片或动画。
然后,在舞台上使用选择工具将角色拖拽到合适的位置。
步骤6:编写脚本。
点击舞台上的角色,按下F9键打开动作面板。
在动作面板中,编写脚本来控制角色的移动、碰撞等动作。
可以使用ActionScript编程语言来编写脚本。
步骤7:设计游戏规则。
使用时间轴来设计游戏的规则。
可以在不同的帧上设置不同的游戏状态,如开始界面、游戏进行中、结束界面等。
步骤8:制作游戏音效和音乐。
点击菜单栏的“文件”,选择“导入”来导入游戏音效和音乐的文件。
然后,可以在时间轴中使用“声音”图层来添加音效和音乐。
步骤9:测试游戏。
点击菜单栏的“控制”或按下Ctrl+Enter键来测试你的游戏。
在浏览器中打开,看看游戏是否正常运行。
步骤10:发布游戏。
如果你满意你的游戏,点击菜单栏的“文件”,选择“发布设置”来设置游戏的发布选项。
然后,选择“发布”来发布你的游戏。
以上就是一个简单的Flash小游戏制作教程,希望对你有所帮助。
掌握了这些基本的技巧和知识,你可以尝试制作更复杂、更有趣的Flash小游戏。
简述flash动画的制作流程

简述flash动画的制作流程Flash动画是一种基于矢量图形的动画制作软件,它可以制作出各种生动、有趣的动画效果,广泛应用于网站、游戏、广告等领域。
下面将简述Flash动画的制作流程。
一、确定动画的主题和风格在制作Flash动画之前,首先需要确定动画的主题和风格。
根据动画的用途和受众群体,选择合适的主题和风格,例如,如果是为儿童制作的动画,可以选择色彩鲜艳、形象可爱的风格。
二、制作动画素材制作动画素材是制作Flash动画的重要步骤。
动画素材可以是图片、音频、视频等,也可以是手绘的矢量图形。
在制作动画素材时,需要注意素材的大小、格式和清晰度,以确保最终的动画效果清晰流畅。
三、制作动画场景动画场景是指动画中的背景和环境,它可以是静态的图片,也可以是动态的视频。
在制作动画场景时,需要考虑场景的布局、色彩和细节,以营造出逼真的场景效果。
四、制作动画帧动画帧是指动画中的每一帧,它们组成了整个动画的流畅效果。
在制作动画帧时,需要根据动画的需求,逐帧绘制或调整动画素材的位置、大小和颜色等属性,以达到预期的动画效果。
五、添加动画效果添加动画效果是制作Flash动画的关键步骤之一。
通过添加动画效果,可以让动画更加生动、有趣。
常见的动画效果包括缩放、旋转、移动、淡入淡出等。
在添加动画效果时,需要注意效果的时序和速度,以确保动画效果的流畅性和自然性。
六、添加声音和音效添加声音和音效可以让动画更加生动、有趣。
在添加声音和音效时,需要根据动画的需求,选择合适的音频素材,并调整音频的音量和时序,以达到最佳的效果。
七、导出动画导出动画是将制作好的Flash动画保存为可播放的文件格式,例如SWF或FLV。
在导出动画时,需要选择合适的导出设置,以确保动画的质量和兼容性。
总结:以上就是Flash动画的制作流程。
在制作Flash动画时,需要注意素材的质量、动画效果的流畅性和自然性,以及声音和音效的合理运用。
只有在这些方面做好了工作,才能制作出生动、有趣的Flash动画。
用Flash制作课件的三个步骤

用Flash制作课件的三个步骤一、脚本设计。
它是整个课件制作的重要部分,其目的是将教师的教学过程用计算机的形式表现出来,包括教学设计、结构设计和版面设计三个部分。
其中教学设计是制作课件的基础,它是根据教学目标,对教学内容、教学方法和教学过程等方面进行具体安排。
结构设计是为编写课件程序做准备的,他的目的是通过CAI课件的方式将教学内容表现出来,实现教学目的,完成教学任务。
版面设计具体确定每个版面的内容,如图像、文本、动画及声音等素材的演示顺序、位置及大小等。
二、课件素材的收集。
我们可以根据教学内容,以及课件本身的需要,从因特网上下载或购买一些教学素材光盘。
如图片、文字说明、声音、动画及影片等。
如果为了充分体现自身的教学特点和教学安排,也可以自己动手制作素材。
三、编写课件程序。
在设计脚本和收集素材完成之后,就可以在Flash中编写程序,它的一般步骤如下:1、启动flash制作窗口,建立一个新空白的文件,设置文件的属性。
2、将收集的素材导入到该文件中,按照脚本设计在软件中组织素材,输入文字、绘制图形、制作动画、添置按钮、交互命令等。
3、将课件发布为.swf格式文件或.exe可执行文件。
首先我们来看一看Flash的制作窗口,它是由菜单栏、工具栏、时间轴、舞台、动作和属性组成。
要想学会它,必须先知道时间轴的构成。
时间轴包括:场景、图层、帧和播放头。
我们可以打个比方,帧就相当于影片中的每一幅图画;图层有许多帧组成,相当于一盘胶片;场景有许多图层组成,相当于一个故事情节。
这样告诉你,也许你还不能明白,我们以小学五年级语文第九册第14课《三峡之秋》为例制作一个课件来做以简要说明。
(一)打开Flash MX的制作窗口,新建一个电影文档,设置属性背景为白色,大小为600×400像素。
(二)将收集到的有关三峡的秋天图片及其他素材导入库中。
(三)按照教学过程编写课件程序。
打开文件菜单,选择插入“场景”,分别输入“封面”、“图片欣赏”、“思考”、“学习生字”、“练习”五个场景。
flas制作教程

一、初识Flash
⑷ 椭圆工具(Oval Tools)和矩形工具 (Rectangle Tools)。
绘制椭圆或矩形。配合Shift键,可绘制圆 或正方形。
⑸ 笔刷工具(Brush Tool)。 填充工作区中任意区域的颜色。
按钮或Insert/Scene;
删除
按钮或 Ctrl+按钮(无确认框);
复制
按钮,新场景名后有一copy;
改名 双击场景名;
查看 单击场景名或View/Goto/…。
2.4 场景(Scene)应用
2. 调整场景的显示
放大或缩小
单击工具箱View区中的 按钮;
选择工具箱Options区中的 或 按钮 Alt+单击反相操作。
3. 符号和实例
新建一个符号 Insert/New Symbol命令。
或 Ctrl+F8
创建新符号
用箭头工具选择场景中的元素 →Insert/Convert to Symbol→输入名称→选择 类型→单击OK。
创建空符号
Insert/New Symbol→输入名称→选择类型→ 单击OK →进入符号编辑模式。
渐变动画区分为“移动渐变”(motion tween) 和“形状渐变”(shape tween);
移动渐变动画 首末帧间是淡蓝色的背景; 形状渐变动画 首末帧间是淡绿色的背景;
渐变有问题用虚线表示。
2. 帧、图层和场景
动画电影的组成层次可分为:
动画电影(movie)→场景(scene)→帧
(frame) 。
它与铅笔工具不同,笔刷工具画出的是填 充区,而铅笔工具则是线条。
flash动画古诗30秒制作教程

flash动画古诗30秒制作教程【标题】:30秒Flash动画古诗制作教程【引言】:Flash动画以其独特的视觉表现力和动态效果,为古诗词的呈现提供了新的可能。
下面将以30秒Flash动画古诗制作教程为主题,引导大家快速入门,用动画形式生动展现古诗的魅力。
【步骤一:确定古诗内容与场景设计】首先,选取一首意境深远、适合视觉化的古诗作为创作主题,如《静夜思》、《江雪》等。
根据古诗的内容设计相应的背景场景和角色元素,比如月光下的床前,或是孤舟蓑笠翁在寒江独钓。
【步骤二:创建Flash文档并绘制基本元素】1. 打开Adobe Flash软件,新建一个Flash文档,设定画布大小以及帧频(一般为24fps)。
2. 使用绘图工具,如线条工具、矩形工具、椭圆工具等,绘制出古诗描绘的背景、人物及物体元素。
【步骤三:添加关键帧并制作动画】1. 在时间线上插入关键帧,依据古诗情节设置每一帧的内容变化,例如人物的动作、景物的移动或变换。
2. 利用补间动画功能,实现平滑的动态过渡效果。
例如,可以制作月亮逐渐升起、人物动作变化的过程。
【步骤四:添加文字与音效】1. 选择合适的字体和颜色,将古诗的文字以逐行出现或者滚动的形式添加到动画中,增强视觉节奏感。
2. 导入与古诗意境相符的背景音乐,甚至加入一些环境音效,如风声、水声等,使动画更加生动立体。
【步骤五:预览与导出】完成所有动画制作后,点击预览查看整体效果,进行必要的细节调整。
确认无误后,选择“文件”-“导出”-“导出影片”,将动画输出为SWF或其他格式文件。
【结语】:通过以上五个步骤,您已成功掌握了制作30秒Flash动画古诗的基本方法。
当然,实际操作中需要不断尝试和创新,才能让古诗在现代科技手段下焕发新的生命力。
期待您的作品能淋漓尽致地展现出中国古典诗词之美。
二维flash路径动画的制作步骤

二维flash路径动画的制作步骤步骤一:准备工作在制作路径动画之前,需要准备一些素材和资源,比如背景图片、角色或物体的图片、音乐等。
步骤二:创建新文档打开flash软件,点击菜单栏中的“文件”->“新建”,创建一个新的flash文档。
步骤三:导入素材点击菜单栏中的“文件”->“导入”->“导入到舞台”,选择你准备好的图片素材,导入到舞台上。
步骤四:设计路径在flash软件的工具栏中,选择曲线工具或者钢笔工具,设计出路径。
可以使用直线、曲线、闭合曲线等多种形状来设计路径。
也可以通过调整路径的控制点来调整路径的形状。
步骤五:创建运动对象在舞台上选择你想要运动的对象,比如一个角色或者物体。
然后右键点击该对象,在弹出的菜单中选择“转换为运动对象”。
步骤六:设置动画属性选择舞台上的路径对象,点击菜单栏中的“窗口”->“属性”,在属性面板中选择“运动路径”,勾选“按路径运动”。
然后选择刚刚创建的运动对象,在属性面板中选择“运动”,设置运动的速度、运动的方向等属性。
步骤七:设置运动的初始位置在舞台上拖动你的运动对象到路径的起点位置。
步骤八:创建帧动画点击舞台上的第一帧,然后按F5键,在时间轴上创建多个关键帧。
在每个关键帧上,拖动你的运动对象到路径上的相应位置。
步骤九:播放动画点击舞台上的“播放”按钮,来预览你制作的路径动画。
步骤十:添加其他效果你可以在路径动画中添加其他的效果,比如声音效果、特效等。
可以使用flash软件的其他工具和函数,来添加相应的效果。
步骤十一:保存动画点击菜单栏中的“文件”->“存储为”,选择保存的位置和文件名,保存你的路径动画。
flash 工艺流程

flash 工艺流程flash工艺流程是一种常用的半导体制造工艺,它可以用于生产芯片和存储设备。
以下是一篇关于flash工艺流程的700字的文章。
Flash工艺流程是一种半导体制造工艺,用于生产芯片和存储设备。
它是一种非挥发性存储器技术,能够在断电后保持数据。
Flash工艺流程主要包括五个主要的步骤:光刻、沉积、腐蚀、离子注入和封装。
首先,在Flash工艺流程的光刻步骤中,通过使用光刻机将电路图案转移到硅片上的感光胶上。
这一步骤是整个工艺流程的核心,决定了芯片的结构和功能。
光刻机使用紫外线光源和投影镜头,可以将微小的图案精确地转移到感光胶上。
接下来,在沉积步骤中,使用化学气相沉积法将层层电介质材料沉积在硅片上。
沉积的材料有助于隔离电路层,并保护电路免受外部环境的干扰。
常用的沉积材料包括二氧化硅和多晶硅。
然后,在腐蚀步骤中,使用化学腐蚀法去除不需要的硅片材料。
腐蚀的目的是形成所需的电路结构,例如通道和栅极。
腐蚀可以使用干法或湿法进行,具体方法取决于所用的材料和工艺要求。
接着,在离子注入步骤中,使用离子注入装置将杂质离子注入硅片,以改变硅片的导电性质。
这一步骤是制造杂质型半导体的关键。
通过控制注入的杂质类型和浓度,可以使芯片具有不同的电性能。
最后,在封装步骤中,将芯片封装到外部包装中,以保护芯片免受机械和环境的损坏。
封装通常使用陶瓷或塑料材料,通过焊接引脚将芯片连接到外部电路。
除了以上的五个主要步骤,Flash工艺流程还包括其他辅助步骤,如清洗、烘烤和测试。
清洗步骤用于去除工艺中产生的杂质和残留物,以保证芯片的质量。
烘烤步骤用于去除水分和其他挥发性物质,以防止电路损坏。
测试步骤用于验证芯片的性能和可靠性,以确保芯片符合规格要求。
总的来说,Flash工艺流程是一种复杂而关键的制造工艺,用于生产芯片和存储设备。
通过光刻、沉积、腐蚀、离子注入和封装等步骤,可以制造出功能强大、性能稳定的Flash存储器。
不断的工艺创新和提升,使得Flash存储器的容量和速度不断提高,为人们的生活和工作带来了更多的便利。
FLASH芯片制作过程

FLASH芯片制作过程1.硅片加工:首先,从硅石中提炼出高纯度的硅,然后使用化学气相沉积(CVD)或物理气相沉积(PVD)技术,在硅片上形成硅层。
接着,使用光刻和蚀刻技术,在硅片上形成源和漏极。
2.电介质层制作:使用CVD或PVD技术,在硅片上形成电介质层,该层用于隔离不同的电极。
3.金属电极制作:使用光刻和蚀刻技术,在电介质层上形成金属电极,以连接源和漏极。
4.控制门电极制作:通过光刻和蚀刻技术,在硅片上形成控制门电极,这是用于控制FLASH芯片的数据存储和读取的关键电极。
5.氧化物形成:在硅片的表面形成一层氧化物薄膜(SiO2),以提供一种保护层并启用浮栅结构的构成。
6.浮栅层形成:使用PVD技术,将浮栅层的材料沉积在氧化物层上,然后使用光刻和蚀刻技术,将浮栅层形状定义为准格子结构。
7.隔离层制作:使用CVD技术,在浮栅层上形成隔离层,以隔离不同的存储单元。
8.接触层制作:使用光刻和蚀刻技术,将接触层的材料定义为与源/漏极和控制门电极之间的连接。
9.陷阱层形成:使用CVD技术,在隔离层上形成陷阱层,用于增加FLASH芯片的容纳能力。
10.上层隔电层形成:使用CVD技术,在陷阱层上形成上层隔电层,以增加FLASH芯片的稳定性和耐久性。
11.顶层电极制作:使用光刻和蚀刻技术,在上层隔电层上形成顶层电极,以连接FLASH芯片的上下电极。
12.金属包封:最后一步是将金属封装到芯片上,以保护芯片免受外界环境的影响。
以上是FLASH芯片制作过程的主要步骤,每个步骤都需要高度的精确性和耐心。
制作过程并不仅仅限于上述步骤,因为每个制造商可能会有自己的工艺和技术变化。
但总体上,这些步骤涵盖了一个典型的FLASH芯片的制作过程。
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
44.FLASH动画制作的操作步骤包括

44.FLASH动画制作的操作步骤包括flash动画影片制作的过程可分作六步:1、由编导(可以是你自己)确定动画剧本及分镜头脚本;2、美术动画设计人员设计出动画人物形象;3、美术动画设计人员绘制、编排出分镜头画面脚本;4、动画绘制人员进行绘制;5、导入到flash进行制作;6、剪辑配音。
在分镜头画面脚本绘制过程中,应养成填表的好习惯,在表格中注明画面的景别,画面景别使用的专业术语有:大特写、特写、近景、中景、全景、远景、全远景、纵深景等。
画面镜头号景别秒数内容摘要对白效果音乐具体用例——音乐作品制作过程1.选歌个人原创作品,歌曲自选。
或客户提供。
2.听歌一遍一遍的听。
把歌词收录在文档里。
确定音乐的风格,表达的主题。
定位FLASH作品的风格。
3.构思剧本这个阶段很重要。
不要急于去做动画,一定要构思一个自己足够满意的剧情。
结合歌曲的意境和你所擅长的表现方式综合考虑。
可以把你的个人经历和对人生的感悟也考虑进去。
这样你才会感同身受,写出饱含情感的东西,不至于过于空洞、牵强。
一个成功的音乐动画,它传达的精神是最重要的,要让你的观众有共鸣,画功,表现手法其次。
最后,剧情熟于脑中,如果你比较勤快,最好把它写下来。
结合自己当前的制作水准,反复推敲。
忌讳好高骛远,剧本要符合实际,量力而行。
4.确定主要的人设风格及画面风格。
剧本有了,我想作品的画面已经浮现在你的脑海里了。
这时就要确定剧中的主要人物,和大体的作品风格了。
你是要走写实路线,还是卡通路线,取决于你擅长的`风格和歌曲的风格。
人物造型构思得差不多了。
就要开始动笔了。
先画出人物的正面造型。
反复修改。
直到你满意为止,当然,也要听听你身边人的意见。
一定要结合自己实际的水平,人物力求线条简单流畅,不要作太多细节的修饰,毕竟这是做动画,不是画插画。
过于复杂的人物造型看上去当然很精致很美,但工作量太大可求次为之。
另外,人物的设定,还要结合考虑你动画的表现方式,是逐帧动画还是组件动画,或者是逐帧组件组合的。
flash制作电子相册教程

flash制作电子相册教程步骤一: 准备素材1. 收集要用于制作电子相册的照片和音乐。
2. 确保照片和音乐文件格式兼容Flash,如JPEG或PNG格式的图片,MP3或WAV格式的音乐。
步骤二: 创建新的Flash文件1. 打开Adobe Flash软件,并创建一个新的Flash文档。
2. 在舞台上,设置好适合您电子相册展示的大小和分辨率。
步骤三: 导入照片1. 点击“文件”菜单,选择“导入”和“导入到库”以将照片文件导入到Flash库中。
2. 在库面板中,右键点击导入的照片,选择“属性”来设置每个照片的属性,如实例名称和描述。
步骤四: 定义动画帧1. 在时间轴上,选择要添加照片的帧。
2. 拖动库中的照片到舞台上的指定帧中。
步骤五: 添加过渡效果1. 创建新的图层,并将过渡效果应用于相册中的照片。
2. 选择要添加过渡效果的照片帧,点击“属性”面板中的“过渡效果”选项。
步骤六: 添加音乐1. 使用同样的方法将音乐文件导入到Flash库中。
2. 在时间轴上创建新的图层,并将音乐文件拖拽到指定帧中。
3. 使用“属性”面板中的“声音”选项设置音乐的循环和音量等属性。
步骤七: 设计界面1. 使用Flash的绘图工具和文本工具来设计电子相册的界面。
2. 在舞台上添加菜单按钮,以便用户可以浏览照片和控制音乐播放。
步骤八: 将电子相册导出为可执行文件或网页1. 点击“文件”菜单,选择“发布设置”来设置电子相册的输出选项。
2. 导出电子相册为可执行文件(.exe)或嵌入网页。
步骤九: 预览和测试1. 点击“控制”菜单,选择“测试电影”来预览制作的电子相册。
2. 测试各个按钮、过渡效果和音乐是否正常工作。
步骤十: 发布和分享1. 将制作完成的电子相册保存到合适的位置。
2. 将电子相册上传到网页上或者通过电子邮件等方式与他人分享。
如何用flash制作mv

如何用flash制作mv
第一步:准备MV素材
第二步:创建新的Flash文档
在打开Flash软件后,选择“新建”创建一个新的Flash文档。
在“新建文档”对话框中,选择“ActionScript 3.0”作为文件类型,并设置适当的舞台尺寸和帧率。
第三步:导入素材
点击导入按钮,将已准备好的视频和音频素材导入到Flash文档中。
导入的音频和视频素材将被自动放置在资产面板中。
第四步:创建动画
在时间轴中,创建一个新的图层用于动画。
选择你想要添加动画效果的位置,并在该帧上选择复制图层。
使用画笔工具和形状工具等工具创建所需的图形元素,并使用动画属性面板设置动画效果。
第五步:添加音频
在资产面板中,拖拽导入的音频文件到时间轴的音轨图层中。
你可以根据需要在时间轴上剪辑和调整音频。
第六步:设置转场效果
为了让MV更具艺术感和流畅性,你可以在时间轴上添加转场效果。
通过透明度、位置和缩放等属性的调整,实现平滑的转场效果。
第七步:添加字幕和特效
如果你想在MV中添加字幕或特效,可以创建一个新的图层并使用文本工具添加字幕,或者使用其他Flash特效插件添加想要的特效。
第八步:导出MV
总结
使用Adobe Flash制作MV可能需要一些时间和专业技能的学习,但它可以给你带来无限的创造力和表达方式。
以上是使用Flash制作MV的基本步骤,希望能够帮助到你。
如果你想更进一步学习和掌握Flash制作MV的技巧,可以通过在线教程、视频教学或参考书籍等途径来进一步提升你的技能水平。
flash游戏教程

Flash游戏教程1. 简介Flash是一种基于向量和位图的图形处理软件,由Adobe公司开发。
Flash具有动画效果、视频播放、游戏制作等功能,广泛运用于网页设计和游戏开发。
本文将介绍Flash游戏的基础知识和制作流程,旨在帮助初学者快速入门Flash游戏开发。
2. 准备工作在开始制作Flash游戏之前,我们需要以下准备工作:•安装Adobe Flash软件:前往Adobe官网下载最新版的Flash软件并安装。
•学习基础知识:掌握Flash的基础知识,了解舞台、图层、时间轴、关键帧等概念。
•学习ActionScript编程语言:ActionScript是Flash的编程语言,学习它可以实现更复杂的游戏功能。
3. 游戏制作流程Flash游戏的制作一般可以分为以下几个步骤:步骤一:设计游戏概念和规则在开始制作游戏之前,我们需要先设计游戏的概念和规则。
这包括确定游戏的类型、主题、目标等。
例如,我们可以设计一个射击类游戏,玩家需要通过准确的点击射击目标来获得分数。
步骤二:创建游戏资源在Flash中,游戏资源可以包括角色、背景、道具等。
我们可以使用Flash软件中的绘图工具来创建这些资源,也可以导入其他图像编辑软件中设计好的资源。
步骤三:构建游戏场景根据游戏概念和规则,我们需要在Flash中构建游戏场景。
可以在舞台中添加背景图像、角色等元素,并设置它们的初始位置。
步骤四:实现游戏逻辑使用ActionScript编程语言来实现游戏逻辑。
例如,可以编写代码来控制角色的移动、判断点击目标的准确性、计算分数等。
步骤五:测试和调试制作完毕后,进行游戏的测试和调试是非常重要的。
我们应该尽可能地模拟玩家的操作,测试游戏的各个方面,修复可能出现的Bug。
步骤六:发布游戏当我们完成测试和调试后,就可以将游戏发布到各个平台上。
可以将游戏导出为.swf文件以供网页嵌入,也可以转换为其他格式进行发布。
4. 实例演示下面以一个简单的Flash游戏为例,演示游戏制作的过程:游戏概念和规则:打砖块游戏,玩家需要通过控制一个滑动板来反弹球,击碎屏幕上的砖块。
flash动画古诗30秒制作教程

flash动画古诗30秒制作教程标题:30秒Flash动画古诗制作教程一、前期准备1. 软件工具:首先,确保你已安装Adobe Flash或Animate等支持动画制作的软件。
2. 古诗素材:选取一首适合以动画形式表现的古诗,例如《静夜思》。
提前将诗句内容和意境进行视觉化的构思设计。
3. 元素设计:根据古诗的内容,绘制或寻找相应的背景图片、角色(如诗人)、动态元素(如月亮、流水)等素材。
二、制作步骤1. 新建项目:打开软件,新建一个Flash文档,设置舞台大小和帧频(一般帧频为24fps),并选择背景颜色。
2. 插入层:创建至少两层,一层用于背景,一层用于动态元素,如果有对话或文字描述,可以再增加一层。
3. 导入素材:将准备好的背景图片导入至背景层,并调整其位置与大小;将人物及动态元素分别导入相应层。
4. 制作动画:- 对于背景,如果需要有动态效果(如星空闪烁),可在时间线上逐帧修改。
- 对于动态元素,利用补间动画功能,比如让月亮从左至右移动,表现出“床前明月光”的场景;或者让诗人做出低头思念的动作,描绘出诗人的内心世界。
5. 添加文字:在文字层上插入文本框,输入古诗内容,可设定合适的字体、大小以及动态进入、消失的效果。
6. 音效配乐:根据古诗的意境添加适当的音效或背景音乐,增强动画的艺术表现力。
三、后期调整与预览完成以上步骤后,对整个动画进行精细调整,包括动画流畅度、元素之间的协调性等。
最后,点击“控制”菜单下的“测试影片”,预览30秒内的动画效果,确认无误后即可导出并保存你的Flash古诗动画作品。
总结:尽管要在短短30秒内完整展现一首古诗的意境有一定挑战,但通过精心设计和合理的动画编排,完全可以在有限时间内创造出富有诗意的动画作品。
同时,这个过程也将帮助你深入理解和感受古诗之美。
简述flash动画的制作流程

简述flash动画的制作流程
制作Flash动画的流程通常包括以下几个步骤:
1. 制定概念和故事板:首先确定动画的主题和故事情节,以及所需的角色、场景和动作等元素。
可以用纸和笔绘制故事板,规划动画的每一帧。
2. 设计角色和场景:根据故事板中的需求,设计并绘制动画中的角色和场景。
可以使用绘图软件(如Adobe Illustrator)或手绘,将设计的元素导入到Flash软件中。
3. 分解动画:将故事板中的每一帧分解成连续的动作序列。
这可以通过翻转绘制或通过Flash软件中的帧功能完成。
4. 动画制作:使用Flash软件中的绘图工具和动画功能,逐帧绘制和调整角色和场景的动作。
可以使用关键帧、补间动画和动作脚本等功能来创建复杂的动画效果。
5. 添加声音和效果:根据需要,可以在动画中添加音效和背景音乐,以及特殊效果(如闪光、转场效果等)。
可以使用Flash软件中的音频和效果功能完成。
6. 测试和修改:在制作过程中,可以反复测试和修改动画,确保效果符合预期。
可以使用Flash软件中的预览功能,或者将动画导出为视频文件进行观看。
7. 导出和发布:完成动画后,可以将其导出为SWF(Shockwave Flash)格式,以便在Web页面上播放。
也可以将动画导出为其他常见视频格式,如MP4、AVI等。
导出后,可以将动画上传到网页、社
交媒体或其他平台上进行发布和分享。
需要注意的是,Flash技术已经逐渐被HTML5等替代技术取代,因此,在制作Flash动画之前,需要确认目标平台是否支持Flash播放器。
Flash动画制作教程

Flash动画制作教程一、Flash介绍Flash是Macromedia公司的一个的网页交互动画制作工具。
在Flash里我们把做成的动画文件称为电影,实际上Flash中的许多名词都与电影有关,包括帧、舞台和场景等。
电影(包括动画电影)放映时都是一帧一帧连续播放的,通常每秒24帧。
由于视觉暂留的原因,我们看到的电影就是连续有动作的。
Flash与电影一样,也是要制成连续动作的图像,再输出播放就形成了电影。
输出的电影可以使用Flash专有的电影格式,也可以输出成其它图片格式,比如Gif动画。
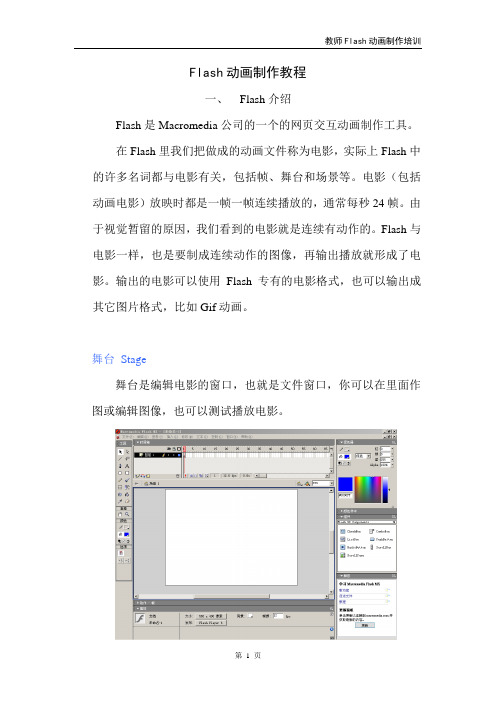
舞台Stage舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也可以测试播放电影。
时间轴TimelineFlash将时间分割成许多同样的小块,每一块表示一帧。
时间轴上的每一小格就表示一帧,帧由左向右按顺序播放就形成了动画电影。
时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。
时间轴上最主要的部分是帧、层和播放指针。
帧Frame帧是时间轴上的一个小格,是舞台内容的中的一个片断。
关键帧Key Frame在电影制作中,通常是要制作许多不同的片断,然后将片断连接到一起才能制成电影。
对于摄影或制作的人来说,每一个片断的开头和结尾都要做上一个标记,这样在看到标记时就知道这一段内容是什么。
在Flash里,把有标记的帧称为关键帧,它的作用与上面是一样的。
除此之外,关键帧还可以让Flash识别动作开始和结尾的状态。
比如在制作一个动作时,我们将一个开始动作状态和一个结束动作状态分别用关键帧表示,再告诉Flash动作的方式,Flash 就可以做成一个连续动作的动画。
对每一个关键帧可以设定特殊的动作,包括物体移动、变形或做透明变化。
如果接下来播放新的动作,我们就再使用新的关键帧做标记,就象做动作的切换一样。
当然新的动作也可以用场景的方式做切换。
场景Scene电影需要很多场景,并且每个场景的人物、时间和布景可能都是不同的。
FLASH怎么制作引导动画

FLASH怎么制作引导动画步骤一:创建新的FLASH文件首先,打开FLASH软件,点击“文件”菜单,选择“新建”来创建一个新的FLASH文件。
在弹出的新建文件对话框中,选择“动画”或“互动内容”类别,在“打开”选项卡中选择“空白文档”。
步骤二:设置舞台和场景在FLASH中,舞台是动画的主要画布,场景则是舞台中的不同部分。
点击舞台底部的“场景”区域,可以添加和管理不同的场景。
可以通过点击“添加场景”按钮来添加新的场景。
步骤三:设计动画帧选中“场景1”,在舞台上点击鼠标右键,选择“插入帧”来添加新的帧。
然后,在舞台上绘制或导入所需的图形和图像。
可以使用FLASH提供的绘图工具、形状工具、文本工具等来设计动画。
步骤四:设置动画效果点击舞台上的第一帧,并在时间轴中选择“帧”选项卡,可以设置动画和过渡效果。
可以设置帧的显示时间、缓动效果等,以实现所需的效果。
步骤五:插入图形、动画和音频可以使用FLASH提供的插入功能,将图形、动画、音频和视频等内容插入到动画中。
可以通过点击菜单中的“插入”选项,选择需要插入的内容类型,然后按照提示进行操作。
步骤六:添加交互功能引导动画可以包含交互功能,例如按钮和链接等。
在FLASH中,可以使用动作脚本来控制交互功能。
点击场景中的元素,然后在属性面板中选择“动作”选项卡,可以设置该元素的交互功能。
步骤七:导出和发布动画完成动画的设计后,可以点击菜单中的“文件”选项,选择“导出”或“发布”来导出和发布动画。
可以选择导出为.swf文件、HTML文件、视频文件等。
根据需要选择合适的导出选项,并按照提示进行操作。
总结:使用FLASH制作引导动画需要先创建新的FLASH文件,然后设计动画帧、设置动画效果,插入图形、动画和音频,添加交互功能,最后导出和发布动画。
通过这些步骤,可以根据需求制作出各种引导动画。
希望这篇文章能帮助到你!。
FLASH动画的制作步骤

FLASH动画的制作步骤1.规划阶段:在制作FLASH动画之前,首先需要进行项目规划。
确定动画的主题、目标受众和播放平台。
同时,考虑动画的时长、故事情节、角色设定、背景设计等方面。
2.创意阶段:在规划完成后,进入创意阶段。
可以通过绘制故事板、草图或使用其他创意工具来构思并设计动画的场景、角色和主要元素。
此阶段的目标是确定整个动画的视觉风格和故事线。
3.素材准备:在创意阶段确定动画元素后,需要准备素材。
这包括收集和创建需要的图像、音频和视频文件,如背景图、人物角色、音效等。
素材可以通过扫描、摄影或由插图师、设计师等专业人员设计制作。
4.动画制作:5.帧动画制作:帧动画是FLASH的核心功能之一、通过在时间轴上创建关键帧和中间帧,可以将角色、物体等元素进行运动和变化。
在每个帧上,可以对元素的位置、大小和外观进行调整。
此外,还可以应用过渡效果和补间动画来实现平滑的运动。
6.添加动作脚本:除了帧动画,FLASH还支持动作脚本的添加。
通过ActionScript语言编写动作脚本,可以为角色和其他元素添加交互式动作,例如按钮的点击、场景的跳转等。
动作脚本可以通过FLASH软件内置的编码工具进行编写和调试。
8.动画渲染:在制作完成后,需要对动画进行渲染。
渲染是将FLASH动画转化为可播放的文件格式的过程。
可以选择将动画导出为SWF(Shockwave Flash)文件,方便在网页或其他平台上播放。
同时,也可以将动画导出为其他视频文件格式,如AVI、MP4等。
9.测试和发布:在渲染之前,需要对动画进行测试。
在测试中,可以查看动画播放是否流畅、声音是否正常、交互是否有效等。
如果发现问题,可以进行调整和修复。
在测试完成后,可以将动画发布到网络、电视或其他媒体平台上,与观众分享。
总结:以上就是FLASH动画制作的基本步骤。
从规划到发布,每个阶段都需要仔细思考和精心准备。
通过合理的规划、创意、素材准备、动画制作和调试,可以制作出富有创意和吸引力的FLASH动画作品。
Flash广告制作

Flash广告制作随着互联网的迅速发展,人们的视野也在不断地扩大,广告也越来越多地呈现在我们的面前。
而其中,Flash广告便成为一种非常受欢迎的广告形式。
因为Flash广告可以通过动态的视觉效果吸引目标受众,从而提高广告覆盖率和宣传效果。
本文将介绍Flash 广告制作的步骤和技巧。
一、Flash广告原理分析Flash广告的原理是通过Adobe Flash软件来制作动画,从而实现一系列有吸引力的效果,如闪烁、变色等。
Flash广告广泛应用于网络宣传,电子商务,品牌推广等方面,成为一种十分流行的广告形式。
二、Flash广告制作步骤1. 制作创意方案Flash广告制作的第一步就是制定创意方案。
需要确定广告主题、广告媒介、目标受众等因素,这些因素共同构成了Flash广告制作的基础。
2. 设计广告基础在创意方案确定后,即可开始设计Flash广告基础。
需要确定广告的尺寸、背景颜色、字体等,还可以加入一些形象的图标或照片,以使广告具有吸引力。
3. 制作动画特效Flash广告最为吸引人们的就是那种动态的视觉效果。
制作动画特效这一步骤体现了Flash广告的制作核心。
一些技巧性较高的动画特效制作需要运用Flash动画制作的相关技术。
4. 添加互动性元素在Flash广告的制作过程中,添加一些互动性元素可以使广告具有更多的吸引力。
比如添加链接,用戶点击后可以转移到广告主网站进行浏览和交易等,从而达到实际销售的目的。
5. 广告测试和发布完成Flash广告的制作后,需要进行广告测试。
首先需要在自己的电脑中测试广告的效果和稳定性,然后可以在网站或其他媒体上发布广告。
三、Flash广告制作技巧1. 使用简单、明亮的颜色来设计Flash广告可以吸引人们的注意力。
2. 在制作Flash动画时,可以在图形上添加适当的渐变和阴影,使动画看起来更具层次感。
3. 在Flash广告中,添加声音或音乐效果可以让广告具有更多的吸引力,但注意不要过于占用用户的网络资源。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Flash制作课件的三个步骤
一、脚本设计。
它是整个课件制作的重要部分,其目的是将教师的教学过程用计算机的形式表现出来,包括教学设计、结构设计和版面设计三个部分。
其中教学设计是制作课件的基础,它是根据教学目标,对教学内容、教学方法和教学过程等方面进行具体安排。
结构设计是为编写课件程序做准备的,他的目的是通过CAI课件的方式将教学内容表现出来,实现教学目的,完成教学任务。
版面设计具体确定每个版面的内容,如图像、文本、动画及声音等素材的演示顺序、位置及大小等。
二、课件素材的收集。
我们可以根据教学内容,以及课件本身的需要,从因特网上下载或购买一些教学素材光盘。
如图片、文字说明、声音、动画及影片等。
如果为了充分体现自身的教学特点和教学安排,也可以自己动手制作素材。
三、编写课件程序。
在设计脚本和收集素材完成之后,就可以在Flash中编写程序,它的一般步骤如下:
1、启动flash制作窗口,建立一个新空白的文件,设置文件的属性。
2、将收集的素材导入到该文件中,按照脚本设计在软件中组织素材,输入文字、绘制图形、制作动画、添置按钮、交互命令等。
3、将课件发布为.swf格式文件或.exe可执行文件。
首先我们来看一看Flash的制作窗口,它是由菜单栏、工具栏、时间轴、舞台、动作和属性组成。
要想学会它,必须先知道时间轴的构成。
时间轴包括:场景、图层、帧和播放头。
我们可以打个比方,帧就相当于影片中的每一幅图画;图层有许多帧组成,相当于一盘胶片;场景有许多图层组成,相当于一个故事情节。
这样告诉你,也许你还不能明白,我们以小学五年级语文第九册第14课《三峡之秋》为例制作一个课件来做以简要说明。
(一)打开Flash MX的制作窗口,新建一个电影文档,设置属性背景为白色,大小为600×400像素。
(二)将收集到的有关三峡的秋天图片及其他素材导入库中。
(三)按照教学过程编写课件程序。
打开文件菜单,选择插入“场景”,分别输入“封面”、“图片欣赏”、“思考”、“学习生字”、“练习”五个场景。
接着编辑场景。
1、编辑场景“封面”。
(1)单击“封面”进入编辑窗口,双击图层1输入图层名称“背景”。
(2)在第1帧导入一张图片作为封面背景,并写上帧标签p1。
按F5增加帧数到20帧。
(3)插入图层2,改名称为“课题”,在第1帧拉一个文本框,输入“小学语文课件”,在第20帧插入关键帧,给帧加上动作“stop”。
在两帧之间点右键,选“创建补间动画”,出现实线箭头线为创建成功。
在第1帧把“小学语文课件”移到舞台上方用“任意变形工具”使其变小。
(4)插入图层3,在第1帧输入“三峡之秋”,在第20帧插入关键帧,并创建补间动画,动作为由小变大。
加上帧动作“stop”。
2、编辑场景“图片欣赏”。
(1)在库中新建影片剪辑元件“瞿塘峡”、“巫峡”、“西岭峡”三峡的秋天景色图片,做成卷轴动画。
(2)把三个元件分别拖放在“图片欣赏”的第1、20、40帧处,在第1帧给帧写上帧标签p2。
(3)把图层1的名称改为“图片欣赏”,在第19、39、60帧处加上帧动作“stop”。
3、编辑场景“思考”。
(1)在库中新增影片剪辑元件“问题1”、“问题2”、“问题3”,动作分别设置为从上滑入、中间渐大、底部旋转飞入。
(2)把三个元件分别拖放在图层1的第1、20、40帧,在舞台中调整好大小位置。
在第1帧写上帧标签p3。
(3)把图层1的名称改为“思考”,在第19、39、60帧处加上帧动作“stop”。
4、编辑场景“学习生字”。
(1)在库中新增影片剪辑元件“橘”、“驳”。
(2)把元件“橘”和“驳”放在图层1的第1、20帧,在第1帧写上帧标签p4。
(3)把图层1的名称改为“学习生字”,在第19、39帧加上帧动作“stop”。
5、编辑场景“练习”。
(1)进入场景“练习”,把图层1的名称改为“练习”。
(2)在第1帧用铅笔工具画一个表格,填上表头、项目,并标上帧标签p5,给帧加上动作“stop”。
(3)插入图层2,逐帧填上表格的内容,并给每帧加上动作“stop”。
6、添加影片控制按钮。
(1)制作按钮。
在库中新增按钮元件,在第1帧用方形工具画一个大小为80×40的长方形,颜色为黄色;再在上面画一个大小为70×30的长方形,颜色为紫色,居中对齐。
在第2、3帧按鼠标右键插入关键帧,第2帧把紫色长方形改为蓝色,第3帧改为绿色。
意思是当按钮弹起时为黄色,鼠标指针经过按钮时变为蓝色,按下时为绿色。
并在第1帧输入“返回”。
(2)为了整齐美观。
我们可以拷贝8个大小一样的按钮,分别改名称为“图片欣赏”“思
考”“学习生字”“练习”“瞿塘峡”“巫峡”“西陵峡”“上一步”“下一步”。
(3)单击进入场景“封面”中,新增加一个图层,把“图片欣赏”“思考”“学习生字”“练习”四个按钮拖放在第1帧中,调整好位置。
给按钮添加动作命令,选中“图片欣赏”按钮,单击“动作-按钮”—动作—影片控制(选择标准模式)—双击“on”,选择“按下”—双击“goto”,再选择“转到并播放”,按顺序填入场景:图片欣赏;类型:帧标签;帧:p2。
意思是当单击此按钮时播放头转到场景“图片欣赏”(p2)并开始播放。
依次给其他按钮添加动作,“思考”:“on”—“goto”(思考、p3);“学习生字”:“on”—“goto”(学习生字、p4);“练习”:“on”—“goto”(练习、p5)。
(4)单击进入场景“图片欣赏”,新增加一个图层,把“上一步”“下一步”“返回”三个按钮放在第1帧中,调整好位置。
给按钮添加动作,选中按钮“上一步”:“on”—“goto”选择“转到并停止”,场景:当前场景,类型:上一帧。
选中按钮“下一步”:“on”—“goto”选择“转到并停止”,场景:当前场景,类型:下一帧。
选中按钮“返回”:“on”—“goto”选择“转到并播放”,场景:“封面”,类型:帧标签,帧:p1。
用此方法,分别向场景“思考”“学习生字”“练习”添加按钮和动作。
(5)给“图片欣赏”配上音乐。
向库中导入音乐,格式mav或mp3。
在库中新建声音影片剪辑元件“yinyue”,把导入的音乐拖放在第1帧中,在第20帧插入关键帧,并给帧加上动作“stop”。
在场景“图片欣赏”中新增一个图层,命名为“音乐”,然后把元件“yinyue”拖放在第1帧中,按F5增加帧。
7、保存课件。
打开“文件菜单”,选择“导出影片”或“发布”,把文件保存为.swf或.exe格式。
有人说,用flash制作课件难,但它较用powerpoint制作的幻灯片更具有生动性、趣味性和动画的连贯性。
其实“世上无难事,只怕有心人”,只要你刻苦努力钻研,也能制作出很好的flash课件。
(注:文档可能无法思考全面,请浏览后下载,供参考。
可复制、编制,期待你的好评与关注)。
