如何利用FLASH制作课件
用Flash制作课件的三个步骤

用Flash制作课件的三个步骤一、脚本设计。
它是整个课件制作的重要部分,其目的是将教师的教学过程用计算机的形式表现出来,包括教学设计、结构设计和版面设计三个部分。
其中教学设计是制作课件的基础,它是根据教学目标,对教学内容、教学方法和教学过程等方面进行具体安排。
结构设计是为编写课件程序做准备的,他的目的是通过CAI课件的方式将教学内容表现出来,实现教学目的,完成教学任务。
版面设计具体确定每个版面的内容,如图像、文本、动画及声音等素材的演示顺序、位置及大小等。
二、课件素材的收集。
我们可以根据教学内容,以及课件本身的需要,从因特网上下载或购买一些教学素材光盘。
如图片、文字说明、声音、动画及影片等。
如果为了充分体现自身的教学特点和教学安排,也可以自己动手制作素材。
三、编写课件程序。
在设计脚本和收集素材完成之后,就可以在Flash中编写程序,它的一般步骤如下:1、启动flash制作窗口,建立一个新空白的文件,设置文件的属性。
2、将收集的素材导入到该文件中,按照脚本设计在软件中组织素材,输入文字、绘制图形、制作动画、添置按钮、交互命令等。
3、将课件发布为.swf格式文件或.exe可执行文件。
首先我们来看一看Flash的制作窗口,它是由菜单栏、工具栏、时间轴、舞台、动作和属性组成。
要想学会它,必须先知道时间轴的构成。
时间轴包括:场景、图层、帧和播放头。
我们可以打个比方,帧就相当于影片中的每一幅图画;图层有许多帧组成,相当于一盘胶片;场景有许多图层组成,相当于一个故事情节。
这样告诉你,也许你还不能明白,我们以小学五年级语文第九册第14课《三峡之秋》为例制作一个课件来做以简要说明。
(一)打开Flash MX的制作窗口,新建一个电影文档,设置属性背景为白色,大小为600×400像素。
(二)将收集到的有关三峡的秋天图片及其他素材导入库中。
(三)按照教学过程编写课件程序。
打开文件菜单,选择插入“场景”,分别输入“封面”、“图片欣赏”、“思考”、“学习生字”、“练习”五个场景。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
如何用flash制作化学PPT课件

触颜色为“#663300”,笔触高度为“5”,笔触样为
,
在舞台上绘制两条水平直线,如图12.1.4所示。
.
5
(7)选中“线条”层,单击时间轴面板中的“插入图层” 按钮 ,插入一个名为“课件名称”的层。
图12.1.3 导入图片
图12.1.4 绘制直线
.
6
(8)选择工具箱中的文本工具 ,在属性面板中设置字 体为“楷体_GB2312”,字体大小为“40”,文本颜色为“黑 色”,在舞台上输入文本“电解水课件”,如图12.1.5所示。
.
14
(26)按“Ctrl+C”键复制两个黑点,然后单击“场景1”图 标,返回到主场景。
图12.1.17 显示变形控制点
图12.1.18 调整变形中心的位置
.
15
(27)选中“开关”层的第2帧,按“F7”键插入空白关键 帧,然后按“Ctrl+Shift+V”键将其粘贴在相同位置。
(28)选择工具箱中的铅笔工具 ,在属性面板中设置笔 触颜色为“红色”,笔触高度为“1”,绘制一条如图12.1.19所 示的直线。
.
24
(44)在第60帧中插入关键帧,并向下移动该帧中的对象 到如图12.1.27所示的位置。
(45)分别选中“负极试管水面”和“正极试管水面”层 的第1帧,在属性面板的“补间”下拉列表中选择“动画”选 项,创建运动补间动画。
(46)单击时间轴面板中的“插入图层”按钮 ,插入一 个名为“试管水面遮罩”的层,并在该层中绘制如图12.1.28所 示的图形。
框,在“名称”文本框中输入“气泡1”,在“类型”选项区中
选中“影片剪辑”单选按钮,单击“确定”按钮,将其转换为
元件。
(34)双击“气泡1”实例,进入实例编辑模式对其进行编
使用flash制作数学课件

使用钢笔工具
上的曲线点时,会显示一个钢笔形状并且带 有一个“∧”符号 ,此状态表示单击该点 可以将其变为转角点。
当钢笔经过角点时,显示的是一个钢笔形状 并且在其右下角有一个“-”符号 ,此状态 表示单击此处将删除该转角点。
➢逐帧动画:将所要表现的动态部分分解, 一个个地绘制动作
பைடு நூலகம்
Flash 的重要概念
➢运动补间动画 :在一个帧中定义一个实例、 组或文本块的位置、大小和旋转等属性, 然后在另一个帧改变那些属性
Flash 的重要概念
➢形状补间动画 :使一个形状看起来随着时 间变成另一个形状
Flash 的基本操作
1.创建Flash文档
➢各种视频格式(需安装QuickTime 4以上版本或 DirectX 7以上版本),包括MOV(QuickTime影 片)、AVI(音频视频交叉文件)和MPG/MPEG (运动位图专家组文件)。
绘制直线路径:
✓选择钢笔工具(单击P键),此时光标变为小钢笔形状的指针, 将指针定位在工作区中想要的线条开始的地方,单击以定义 第一个锚记点,然后在线条的下一个点处继续单击,直到该 线条创建完成。
✓路径分为开放和闭合两种。要绘制闭合路径,将钢笔工具 移动起点附近,如果在靠近钢笔尖的地方出现一个小圆圈, 说明遇到了起点,此时单击或拖动就可以成为闭合路径。
✓对锚记点还可以进行添加、删除或是移动等。
✓在使用钢笔工具绘制曲线时,会创建曲线点,即连续的弯 曲路径上的锚记点。当绘制一条直线段,或者与曲线段相连 的直线时,创建的是转角点,即直线路径上或直线路径与弯 曲路径连接处的锚记点。用部分选取工具选定曲线点显示为 圆圈,选定转角点显示为正方形。
Flash动画设计与制作教学PPT课件

Flash动画制作流程
故事板设计
确定动画的主题和情节, 绘制故事板草图。
角色与场景设计
根据故事板,设计角色和 场景的外观。
动画制作
根据故事板和角色设计, 制作动画的关键帧和中间 帧。
音效与配乐
添加音效、背景音乐和声 效,增强动画的氛围。
测试与发布
在完成动画制作后,进行 测试并发布到不同的平台。
02 场景布局
合理安排场景中的元素,如建筑、道具、光线等, 营造出场景的氛围和意境,增强观众的代入感。
03 细节处理
注重场景中的细节处理,如纹理、质感、光影等, 使场景更加真实、细腻,提高观众的视觉体验。
色彩与构图
色彩设计
根据故事情感和主题,选择合适 的色彩搭配,如冷暖色调、对比 色等,营造出特定的氛围和情感。
02 表情与动作
通过细腻的表情和动作设计,表现出角色的情感 和性格特点,增强角色的表现力和感染力。
03 服装与道具
根据角色特点和故事背景,为角色设计合适的服 装和道具,使角色形象更加完整和统一。
场景设计
01 场景风格
根据故事背景和主题,选择合适的场景风格,如 写实、卡通、科幻等,使场景与故事相得益彰。
• 总结词:通过逐帧动画,可以创建出细腻、流畅的动画效果,适合表现细节丰富的动作或场 景。
实例一:制作一个简单的逐帧动画
详细描述 01
确定动画主题和内容,准备素材。 02
在Flash中新建一个空白文档,设置舞台大小和帧 03 频。
实例一:制作一个简单的逐帧动画
01 在时间轴中插入关键帧,将准备好的素材逐一拖 拽到舞台中。
• 总结词:引导线动画是一种通过引导线来控制对 象运动轨迹的动画方式,可以创建出曲线运动效 果。
用flash制作漂亮的数学课件

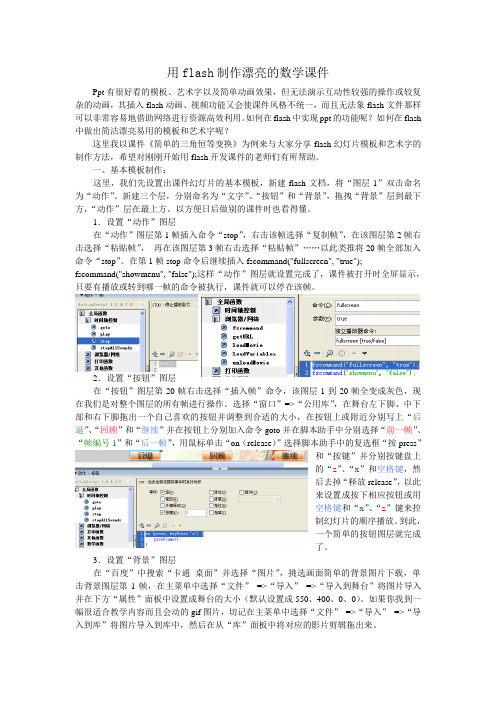
用flash制作漂亮的数学课件Ppt有很好看的模板、艺术字以及简单动画效果,但无法演示互动性较强的操作或较复杂的动画,其插入flash动画、视频功能又会使课件风格不统一,而且无法象flash文件那样可以非常容易地借助网络进行资源高效利用。
如何在flash中实现ppt的功能呢?如何在flash 中做出简洁漂亮易用的模板和艺术字呢?这里我以课件《简单的三角恒等变换》为例来与大家分享flash幻灯片模板和艺术字的制作方法,希望对刚刚开始用flash开发课件的老师们有所帮助。
一、基本模板制作:这里,我们先设置出课件幻灯片的基本模板,新建flash文档,将“图层1”双击命名为“动作”。
新建三个层,分别命名为“文字”、“按钮”和“背景”,拖拽“背景”层到最下方,“动作”层在最上方。
以方便日后做别的课件时也看得懂。
1.设置“动作”图层在“动作”图层第1帧插入命令“stop”,右击该帧选择“复制帧”,在该图层第2帧右击选择“粘贴帧”,再在该图层第3帧右击选择“粘贴帧”……以此类推将20帧全部加入命令“stop”。
在第1帧stop命令后继续插入fscommand("fullscreen", "true");fscommand("showmenu", "false");这样“动作”图层就设置完成了,课件被打开时全屏显示,只要有播放或转到哪一帧的命令被执行,课件就可以停在该帧。
2.设置“按钮”图层在“按钮”图层第20帧右击选择“插入帧”命令,该图层1到20帧全变成灰色,现在我们是对整个图层的所有帧进行操作。
选择“窗口”=>“公用库”,在舞台左下脚、中下部和右下脚拖出一个自己喜欢的按钮并调整到合适的大小,在按钮上或附近分别写上“后退”、“回顾”和“继续”并在按钮上分别加入命令goto并在脚本助手中分别选择“前一帧”、“帧编号1”和“后一帧”,用鼠标单击“on(release)”选择脚本助手中的复选框“按press”和“按键”并分别按键盘上的“z”、“x”和空格键,然后去掉“释放release”,以此来设置成按下相应按钮或用空格键和“x”、“z”键来控制幻灯片的顺序播放。
Flash制作PPT课件

关键帧 空白关键帧
Flash只要求画出几个关键动画处的 画面就可以了(关键帧)。
Flash会自动补充关键帧之间的过程 帧(普通帧),形成连续不断的动画。
关键帧
空白关键帧
普通帧
ActionScript (动作)
AS是一种面向对象的程序设计语言,利用它 可以增加影片的交互性。
在本例中的动作有两种:一是帧动作, Nhomakorabea是按钮动作。
Flash动画的优点
Flash是目前最为流行的动画格式 (.SWF) 。
与GIF和JPG格式的文件不同,Flash动画是由矢量图 组成的,不管怎样放大、缩小,它还是清晰可见。
Flash动画的文件很小,便于在互联网上传输,而且 它采用了流技术,能一边播放一边传输数据。
交互性更是Flash动画的迷人之处,可以通过点击按 钮、选择菜单来控制动画的播放。
注意:
只有在遮罩层与被遮罩层都被锁定的情况下,遮 罩动画才能被正确地预览。
遮罩层必须在被遮罩层之上。
运动引导线(guide)
Mask和Guide是图层的两种特殊层,它们 分别实现两种特殊形式的动画:遮罩动画和轨 迹动画。
运用引导线可以让对象沿着导线层上的轨 迹运动。最适合做飞行效果。 注意: 沿轨迹运动的对象在guide层之下的层中。 确定对象的中心在轨迹的两端。
教师: (网络与教育技术中心)
Flash是美国著名的多媒体软件公 司Macromedia开发的图形编辑和动画制 作软件,主要用于网页动画制作,它与 Dreamweaver、Fireworks一起称为网页 三剑客。由于其功能强大、易学易用, 在制作课件方面有很大优势,越来越受 到各学科教师喜爱。
Flash动画的原理
flash制作ppt课件

05
02
详细描述
在PPT中选中需要添加超链接的文本或图片 ,然后点击“插入”菜单下的“超链接”, 输入链接地址即可。
04
详细描述
选中已添加的超链接,点击右键选择 “编辑超链接”,可以修改链接地址 、打开方式等属性。
06
详细描述
在PPT中插入动作按钮,并为其设置超链接, 用户可以点击按钮跳转到指定页面。
丰富的语音和动画效果
详细描述
利用Flash的语音合成和动画功能,制作英语课件,可以呈现生动有趣的动画场景和语音对话,提高学 生学习英语的兴趣和口语表达能力。
案例三:使用Flash制作化学课件
总结词
模拟实验,真实感强
详细描述
通过Flash的模拟实验功能,制作化学 课件,能够模拟真实的化学实验环境 和操作过程,让学生在实际操作前了 解实验步骤和注意事项,提高实验的 安全性和成功率。
创建互动测试和游戏
互动测试
在PPT课件中添加互动测试,如选择题、填空题等,可以增加观众的参与度和记 忆效果。
游戏
在PPT课件中添加小游戏,如拼图、猜谜等,可以增加观众的兴趣和参与度。优Biblioteka Flash文件大小图片优化
对PPT课件中的图片进行 压缩和优化,以减小文件 大小。
音频和视频优化
对PPT课件中的音频和视 频进行压缩和优化,以减 小文件大小。
01
02
03
04
跨平台播放
Flash格式的PPT课件可以在 多个操作系统和浏览器上播放
,不受平台限制。
丰富的交互功能
Flash制作PPT课件支持多种 交互功能,如按钮、超链接等 ,使演示内容更加生动有趣。
动画效果丰富
Flash制作PPT课件支持多种 动画效果,使演示内容更加生
FLASH动画制作入门基础PPT课件

第一章 了解Flash软件及动画的创作流程
“颜色”面板
以滑杆方式调整并设 置图形的笔触、填充 色及透明度等,并提 供直线型、放射型渐 变填充及位图填充等 模式。
“库”面板
“库”面板是存放着 所在影片创建的各种 元件,还包括导入的 位图、声音和视频剪 辑文件。
颜色面板
库面板
第一章 了解Flash软件及动画的创作流程
-
18
第一章 了解Flash软件及动画的创作流程
【小结一下】
从该实例看出,一个简单的动画制作流程,大体可分为 创建文档、设置文档属性、制作影片、测试影片、保 存文档、导出影片等几个步骤。除非使用默认值,否 则每个步骤都需要用户重新进行相关设置。对于导出 的影片,文件扩展名为.swf,只需双击文件名即可播 放。
计算机 CPU 内存 硬盘空间 显示器 操作系统 多媒体功能
基本要求 Intel Pentium 3, Intel Pentium 4, Intel Core 256MB(建议使用1GB) 3GB的本用硬盘空间 1024*768分辨率的显示器(带有16位视频卡) Windows XP(带有Service Pack 2)或Windows Vista 多媒体功能需要Quick Time 7.1.2 DirectX 9.0c软件
第一部分 Flash动画入门
第一章 了解Flash软件及动画 的创作流程
-
1
第一章 了解Flash软件及动画的创作流程
学习目标
了解Flash动画的原理及其特点; 掌握Adode Flash CS3 Pro的安装方法; 熟悉Adode Flash CS3 Pro的工作界面; 了解Flash动画的一般创建流程; 制作一个简单Flash动画
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
Flash数学课件的设计与制作

Flash数学课件的设计与制作Flash数学课件的设计与制作随着信息技术的不断发展,越来越多的教育者开始注重多媒体教学手段的应用,其中Flash课件相比其他多媒体课件更具有优势。
在数学学科中,Flash课件的应用同样具有重要的意义,可以为学生提供生动、直观、具有趣味性的学习方式。
下面我们将从Flash数学课件的设计和制作两个方面介绍其应用。
一、Flash数学课件的设计课件设计是Flash数学课件制作的前置工作。
首先,我们应该明确Flash数学课件需要满足的教学需求。
具体而言,数学教学应该注重生动形象、提高学生对数学学习的兴趣、增强学生的探究精神、培养学生的思维能力等,课件制作应从以下几方面考虑:1.规划好教学内容:根据教学计划和教学要求,规划好课件的设计内容和形式,确定课件的核心内容,并根据学生的学习情况制定教学策略,让学生在课件学习中更好地理解和掌握知识。
2.避免单一化:数学知识较为抽象,单一的形式容易让学生感到枯燥、乏味。
可以通过字幕、音效、图像等多种形式,多角度的呈现数学学科内容,让学生在学习过程中不断体验和洞察问题的本质。
3.注重思维训练:数学学科注重思维的培养,Flash数学课件的设计应注重训练学生的数学思维能力,帮助学生理解数学关系,概括规律,提高运算能力。
4.与生活实际结合:在设计Flash数学课件时,应当充分考虑学生的生活经验,将抽象的数学知识与日常生活相结合,这样才能让学生更好地理解和接受数学知识。
二、Flash数学课件的制作Flash数学课件的制作主要包括以下几个步骤:1.准备素材:Flash课件制作离不开素材的支持,具体而言,素材包括动画、音效、图片、视频等。
在选择材料时,要严格遵守版权法规,避免侵犯他人的知识产权。
2.制定制作计划:确定Flash数学课件需要满足的教学目标,设计相关动画、音效、配色等等,制定详细的制作计划并按计划逐步进行制作。
3.开发、制作Flash课件:根据制定的计划,使用相关的制作工具进行课件制作,包括使用Flash、Photoshop、Illustrator等等,需要具备一定的艺术设计能力和代码编程能力。
Flash的引导层动画制作PPT专业课件PPT专业课件

Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
引导层可以实现如树叶飘落,小鸟飞翔, 蝴蝶飞舞,星体运动,激光写字等效果的制 作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
(3)利用铅笔工具围绕着花儿的上方绘制如图曲线。
(4)单击引导层的第 35 帧,按 F5 键插 入一个帧,将帧扩展到第 35 帧处。
(5)锁定引导层
制作曲线运动效果
制作好蝴蝶层与引导层,下一步是让蝴蝶沿着 引导层做曲线运动,做出蝴蝶围绕着花儿飞翔的 效果。
操作步骤
(1)选中蝴蝶层,单击引导层的第 1 帧。拖动蝴蝶元件,将蝴蝶元件的中心 点与运动引导层的曲线起点对齐,如图 3.59 所示。
(2)在时间线面板上单击蝴蝶层的 35 帧,按 F6 键插入关键帧。 (3)拖动蝴蝶元件,将蝴蝶元件的中心点与运动引导层的曲线终点对齐,如 图 3.60 所示。 (4)这一步操作的目的是确定蝴蝶沿曲线运动的起点和终点。效果如图显示:
(5)在蝴蝶层的帧编辑区上,单 击鼠标右键,在弹出的菜单选择 “创建补间动画”命令,帧编辑 区上出现浅蓝色背景箭头,建立 蝴蝶从左端移动到右端的曲线运 动动画。
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
如何制作flash课件

如何制作flash课件许多老师都想知道怎样制作好flash课件?如何给他们满意的答案?我只好把在制作Flash课件的过程中积累了一些经验,和老师们做个探讨:①首先必须确定课件的结构,课件中不可避免的涉及到交互,一般用这样几种方法实现:a 帧跳转这是我最常用的一种方式在流程线上每隔一段(如10帧)插入一个关键帧,在关键帧上放置Stop命令,每个关键帧放置不同的交互内容,然后用按钮进行跳转。
b 场景跳转和上法相同,场景跳转使你的流程线结构更加清晰,但是场景跳转有一个致命的缺陷:如果你有一个需要在整个电影中监视的变量,你将其定义在场景一中,你会发现从场景一跳到场景二后的你的变量找不到了。
我想可能在Flash中每个场景是互相独立的吧。
c MC跳转将每个交互内容做成MC,然后用按钮控制MC内部流程线实现交互。
这三种方法可以综合运用。
②关于变量我一般是将课件中所有需要监视的变量放在一个空MC中,使用时只要指向那个MC就行了。
③关于按钮交互、热区交互、热对象交互由于Flash中没有像Authorware那样的交互类型,所以大多数交互都必须用到按钮。
如果对课件要求不高,没有必要做动态按钮。
可以做一个空按钮,将它覆盖到你需要交互的区域。
同样的方法可以制作热区交互。
要制作热对象交互,可以将热对象转换成按钮。
也可以用MC事件实现。
④其他的交互对于按键交互,可以用按钮的“按键”事件。
在FlashMX中增加了KEY的侦听器,也可以用侦听器实现。
其他的特殊类型的交互就只能用脚本实现了。
Flash的脚本功能非常强大,建议你好好研究。
我认为对任何一个课件来说,界面本身都不是最重要的,最重要是要有一个良好的教学设计。
因为课件是为教学服务,再漂亮也只是教学辅助手段。
所以完全没有必要为自己的课件不够美感到不开心。
当然,如果想让课件更加美观,就要学习一些美术相关知识,如配色、构成等等。
也可以多看看别人的课件,多仿效别人的界面。
仿效并不是抄袭,慢慢地就能设计出自己的优秀作品来了。
2024版Flash多媒体课件制作教程第2版

根据课件特点和受众需求,选择合适 的发布平台,如学校官网、在线教育 平台等。
课件格式转换
将制作好的课件转换为适合网络发布 的格式,如SWF、HTML5等。
2024/1/29
上传课件
将转换好的课件文件上传到发布平台, 并设置好相关参数和属性。
测试与预览
在发布前对课件进行测试和预览,确 保其在不同设备和浏览器上能够正常 显示和运行。
使用“铅笔”工具绘制自由线条
选择“铅笔”工具,在舞台上拖动鼠标可绘制任意形状的线条。铅笔模式可选择“伸直”、 “平滑”或“墨水”以创建不同效果的线条。
2024/1/29
使用“矩形”和“椭圆”工具绘制几何图形
选择“矩形”或“椭圆”工具,在舞台上拖动鼠标即可绘制矩形或椭圆形。按住Shift键可绘 制正方形或圆形。
03
设置文本样式
在属性面板中可为文本添加下划线、删除线、阴影等效果,还可设置文
本的排列方式(如左对齐、右对齐等)。
12
03
动画原理与逐帧动画制作
2024/1/29
13
动画原理简介
视觉暂留原理
人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后, 视觉形象并不立即消失,这种残留的视觉称“后像”,视觉的这一现象则被称为“视觉
调整颜色透明度和亮度 在属性面板中可调整图形的颜色透明度和亮度,以创建不 同的视觉效果。
11
文本输入、编辑及样式设置
01
输入文本
选择“文本”工具,在舞台上单击并输入所需文本。
2024/1/29
02
编辑文本
使用“选择”工具选中文本后,可对其进行复制、粘贴、删除等操作。
同时,可在属性面板中设置文本的字体、大小、颜色等属性。
中学信息技术-Flash动画制作入门课件

感谢您的观看
THANKS
跨平台播放
丰富的媒体元素
Flash动画可以在多种操作系统和浏览器上 播放,具有较好的兼容性和跨平台性。
Flash动画可以集成多种媒体元素,如文本 、图像、音频、视频等,实现丰富的表现 形式和效果。
Flash动画的应用领域
网络广告
Flash动画在网络广告中 广泛应用,能够吸引用 户的注意力并传递广告
中学信息技术-flash动画制 作入门课件
contents
目录
• Flash动画制作简介 • Flash动画制作基础 • 制作简单动画 • 交互式动画制作 • 动画的发布与导出 • Flash动画制作进阶技巧
01
Flash动画制作简介
什么是Flash动画
Flash动画是一种基于矢量图形的交互式多媒体动画格式,由Adobe公司开发。 它能够将音乐、声效、动画和交互性元素融合在一起,创建出具有高度表现力和 感染力的作品。
创建遮罩层
在Flash中,可以通过单击“新建图层”按钮,然后在弹出的菜单中选择“遮罩层”来创 建一个新的遮罩层。将需要放大的内容放在遮罩层上,然后对该图层应用遮罩效果。
遮罩层的属性
遮罩层的属性包括遮罩层的位置、大小、形状等。可以通过拖动、缩放、旋转等操作来调 整遮罩层的属性,以达到所需的效果。
使用引导层
Flash动画通常用于制作网页动画、网络广告、多媒体课件、游戏等多种类型的 内容,具有广泛的应用领域。
Flash动画的特点
基于矢量图形
交互性
Flash动画使用矢量图形技术,这意味着它 可以在保持清晰度的情况下任意缩放,不 会出现像素化现象。
Flash动画具有强大的交互性,可以通过按 钮、热区等交互元素实现与观众的互动, 增加观众的参与感和体验感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何利用FLASH制作课件一、flash 的基础知识:1、界面介绍:(课件说明)2、flash的工具介绍:(课件说明)3、帧的介绍(课件说明)4、场景的介绍(课件说明)二、生物课件的制作:1、课件页面属性的设置:鼠标点屏幕下方的“属性”,设置:尺寸800X600,帧频12,然后点击“确定”。
如果要全屏显示的话,进行如下操作:在第一帧处加入动作函数,具体如下:点击“帧动作”,在点击“Browser/ network”,双击fscommand,在独立播放器的方框下,点击在对话框中选择“fullscreen”,然后单击“帧动作”。
注意:设置好后要保存,请进行如下操作:“文件”→“另存为”→“jspx”文件夹→保存为“王练强”(自己的名字命名)。
2、制作生物课件封面。
(兼讲授插图、配音)倒入封面图片:点击“文件”→“导入”,在“jspx”的文件夹中选择“课本封面”,点击“自由转换工具”,使图片大小为800X600。
也可以点击属性,在“W”处设置为800,“H”处设置为600也可以。
这样封面底图就制作好了。
大家可以利用各种图形、底色等作为背景。
为了便于区别,我们给封面所在的“图层1”命名:连击“图层1”→键入“封面”。
你想看效果吗?如果想请进行如下操作。
点击“文件”→“发布”,在“jspx”文件夹中点击“王练强”就可以看到了。
要退出可以同时按“ctrl”“Q”键。
也可以点击“控制”→“测试影片”,也可以看到。
要关闭的话可以点击“文件”→“关闭”也可以。
封面制作好了,要加上美妙动听的配乐,如何配呢?请同学们进行如下操作:“文件”→“导入库”→“jspx”文件夹中选取“课件音乐”→在对话框中“打开”→点击图层“封面”的第一帧,在“属性”的对话框中选取声音“课件配音”,点击“文件”→“发布”,在“jspx”文件夹中点击“王练强”就可以听看到了。
3、标题的制作:(兼介绍文字的处理)新建一个图层,点击“插入”→“图层”,把“图层2(或3……)”重新命名为“课件标题”,然后点击第一关键帧,在工具栏上点击“文本工具”,在封面底图上点击一下,就可以输入文字“细胞膜的结构和功能”。
现在请思考几个问题:要改变字体、大小、颜色、字符间距、上标或下标、文字方向、对齐等,如何修改呢?可以进行如下的操作(自己试试,慢慢体会),点击“属性”→对话框,进行各项选择和调节就行了。
4、文字的编辑和处理。
增加图层,把该图层命名为课件内容,在本图层电击第二帧,然后点击“插入”→“关键帧”。
本操作可以直接按“F6”也可以。
点击“文本工具”,输入:“多细胞生物体一般数以亿计的细胞组成的,如成年人的身体大约含有10 个细胞。
细胞的种类繁多,大小、形状各不同。
直径在微米水平”。
要求:字体是黑体,字号是30,粗体,同学们会发现,输进去的文章段落如果不回车的话,可能会超出可见的展示屏幕,怎么办?连击有文字的范围,会显示出编辑文字的框,在框的右上方有一个小方形,鼠标点中它,会出现双箭号,用鼠标左右拉,就可以把文字框进行调节。
请同学们试运行一下你的课件,你会发现什么问题?问题一:如何让它在封面暂停?加一个控制函数“stop”就可以了,请你单击图层“封面”的第一帧,在“帧动作”的MOVE CONTROL中连击stop。
问题二:运行到第一帧是就stop,如何进入第二帧呢?这也简单,加一个按钮就行了。
同学们单击图层“课件标题”的第一帧,用箭头工具点选“细胞膜的结构和功能”,单击鼠标右键→转换成元件→在对话框中选取按钮→确定。
这时我们可以看到标题上有⊕,这就意味着他现在有两重身份,一个是文字标题,另一个是按钮了。
有了按钮,还要给按钮以命令,他才能工作。
如何做呢?单击点选“细胞膜的结构和功能”→动作→“MOVE CONTROL”→“go to(连击)”→把帧的数字“1”改为“2”。
点击“文件”→“发布”,在“jspx”文件夹中点击“王练强”,就可以看到效果了。
其实这就有点向幻灯片了。
如何在这些文字上配上图片呢?再创建新的图层,命名为“课件内容1”→“课件内容”的第3帧,按鼠标右键,插入“关键帧”,同样也在“课件内容1”→第3帧插入关键帧→文件→导入→“jspx”→“图2-1”→打开。
这时同学们发现图片太大了,如何调整呢?用鼠标点选自由转换工具→选取图形,会发现有黑框,黑框上有8个拖拉点,可以在拖拉点上任意调节图片的大小。
在四个角上的点可以使图形旋转。
现在请同学们自己解决一个问题:如何使课件运行从第二帧到第三帧?(方法与前面的方法类似)。
五、生物图片指示线的制作(兼讲小动画)生物课件上经常使用图片,如何制作动画式的指示线呢?我们可以做如下操作:图层“课件内容”的第四五帧处,插入关键帧(按F6),连击文字框,删去文字,键入“动物亚显微细胞结构”,要求字体隶书,字号58,颜色红色。
文件→导入→“jspx”→“动物细胞”→打开导入。
这时发现图形太小,如何把他拉大?让我们一起来复习一下吧。
用鼠标点选自由转换工具→选取图形,会发现有黑框,黑框上有8个拖拉点,可以在拖拉点上任意调节图片的大小。
调到自己满意为止。
现在我们就来学习指示线的制作了。
“插入”→“新建元件”→对话框→命名为“指示线”→“作用”→选取“影片剪辑”→确定。
这时出现指示线的编辑窗口。
在第一帧,用划线工具画一条线段,这时需要调节他的颜色、粗细,如何调节?(提示:“属性”、“描绘颜色”和“填充颜色”工具都可以实现)。
要求:红色、描绘高度是3,长度是100。
在第10帧建立关键帧,可以发现第1和10帧完全相同,把第1帧直线的长度调整为10(如何调呢?可以在属性窗口的“W”处调为10,按回车就可以)。
然后点击第1帧,点击“修改”→“分解组件”,点击第10帧,点击“修改”→“分解组件”,按鼠标右键→点击第1帧“创建动画动作”,点击“属性”对话框,把“中间”里面的内容改为“形状”,然后点选第1帧,按回车就可以看到动画了。
最后,在第10帧加上函数“上stop”。
如何把做好的指示线动画放到图片上指示的位置呢?你可以进行如下操作:鼠标点击“场景一”→“窗口”→“库”(F11)→把“指示线”电影拖出到图片的“细胞核”的位置。
其他结构的指示如何做呢?是否要重新做一遍呢?不用,我们只要拖拉多几次就是了。
但是相反方向怎么办?你只要点击“修改”→“向左旋转90°”(两次),这就可以了。
一般课件是先出现指示线,再出现说明文字,如何做呢?在“课件内容”的第5帧处插入关键帧,在“课件内容1”第5帧处也插入关键帧,这时会发现本图层的第3-4-5帧都有内容,而我们现在要第5帧的内容,显然第四帧是多出来的,如何办呢?这可以点击本图层的第4帧,按鼠标的右键,点选清除帧就行了,第5帧的旧内容把他们删除,然后在相应指示线的位置键入“细胞核”、“线粒体”结构名称。
点击“文件”→“发布”,在“jspx”文件夹中点击“王练强”,就可以看到效果了。
学生练习:自己制作植物细胞亚显微结构图的指示。
(同学们相互学习)六、如何导入视频和别人已经制作好的flash?(细胞膜的分子结构)复习:现在我们制作细胞结构的示意图,要求会导入“膜结构”,使用“指示线”。
具体过程如下:点击图层“课件内容”的第6帧,清除图片和指示线内容,双击“动物细胞亚显微结构”,改成“细胞膜的分子结构”。
在本图层从“jspx”文件夹中,导入图片“膜结构”,然后调整到适合的大小,然后从“窗口”→“库”→拉出“指示线”,指示不同的内容。
(这又是复习)。
然后在第6帧加一个函数“stop”. 点击“文件”→“发布”,在“jspx”文件夹中点击“王练强”,就可以看到效果了。
然后在第5帧的“动物亚现微结构”上点击右键,转换为新元件,选取按钮,然后在帧动作上加入“go to”函数,帧数写6。
点击“文件”→“发布”,在“jspx”文件夹中点击“王练强”,就可以看到效果了。
如何导入视频?在图层“课件内容”处的第7帧加入关键帧,删除旧的内容,点击“插入”→“新元件”→在对话框中“影片剪辑”→“确定”→“文件”→“导入”→“细胞膜视频”文件→对话框中的关键帧间隔改为4,然后确定。
鼠标点击“场景一”,在“窗口”→“库”→把“细胞膜动画”拖到课件展示区,然后在本帧加一个函数“stop”,把第5帧的细胞膜图转换为按钮,加上“go to”第7帧就行了。
点击“文件”→“发布”,在“jspx”文件夹中点击“王练强”,就可以看到效果了。
七、遮罩效果。
刚才我们试的效果可以看到课件的视频,但是要美化一下该如何做呢?下面结合遮罩的效果来学习。
在“课件内容”的第七帧处,连击视频动画,插入新的图层,点选“椭圆工具”,在视频动画上面画一个椭圆(根据自己的需要调整大小),然后点击“图层2”,按鼠标右键,选取“遮蔽”,就可以看到效果了。
点击“场景一”,然后点击“文件”→“发布”,在“jspx”文件夹中点击“王练强”,就可以看到效果了。
八、导入flash制作的小课件。
从课件来看,我们要是能够直接拿别人制作的FLASH课件来用,并且自己能修改该多好呀!现在我们就来学习如何把别人制作的课件导入自己的课件之中。
点击“课件内容”的第8帧,插入关键帧,删除旧内容,点击“插入”→“新元件”→对话框中命名影片剪辑是“外排作用”,选择“影片剪辑”→“文件”→“导入”→在“jspx”文件夹中选取文件“外排作用”(注意:不能选择红色图表的原程序),然后,在“库”→“外排作用”→用鼠标拖出到课件的第8帧就完成了。
现在要使课件在运行的时候能从第7帧顺利进入第8帧,如何设置按钮,请同学们结合前面学习的内容制作一个按钮。
(提示:如何使用go to函数?)又如何使影片剪辑变大一点呢?(提示:“自由转换按钮”)九、如何链接网上内容。
国际互联网上内容丰富,如何使课件上的内容链接到网上的内容呢?在第9帧插入关键帧,然后输入“视觉的形成”,然后按鼠标右键,转换为新元件,选择按钮,在“动作”中加入函数“GetURL”,在对话框中输入网址/biology/chuz/SWZH/sj.htm就行。
十、小按钮的制作。
前面我们已经制作了简单的按钮,如何制作通用的按钮呢?原理也一样。
下面我们就来学习制作“上一页”、“下一页”、“退出”按钮。
“插入”→“新建元件”→在对话框中命名“下一页”,十一、简单小动画的制作。
(课件讲述)十二、教师培训参考网址:/biology/wangye/cai.htm 上面有讲义、软件、和示范的原程序。
