Flash-补间形状、补间动画、传统补间的主要区别
FLASH动画几个概念

逐帧动画1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
什么叫补间动画?所谓补间动画又叫做中间帧动画,这里,又分为动作补间和形状补间动作补间是物体有一个状态到另一个状态。
补间动画有两种:动作补间和形状补间动作补间:是由一个形态到另一个形态的变化过程,像移动位置,改变角度等。
动画补间是淡紫色底加一个黑色箭头组成的。
形状补间:是由一个物体到另一个物体间的变化过程,像由三角形变成四方形等。
形状补间是淡绿色底加一个黑色箭头组成的。
1、动作补间动画:动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,你可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,你甚至能做出令人称奇的仿3D的效果来。
动作补间动画的概念:在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。
构成动作补间动画的元素:构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮、文字、位图、组合等等,但不能是形状,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
动作补间动画制作实例实例——飞行的飞机实例简介巍巍群山,茫茫云海,轻烟似的白云缓缓飘过,一架飞机由近而远的飞去,渐渐消失在远方,如图3-4-3所示。
本例制作不难,但通过它,你可以掌握创建动作补间动画的方法。
图3-4-3 飞机飞行动画知识提要●创建动作补间动画●制作元件由大变小的效果●制作元件透明度变化的效果(1)创建影片文档步骤1 设置影片文档属性执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为650×255像素,【背景色】为白色,如图3-4-4所示。
动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用

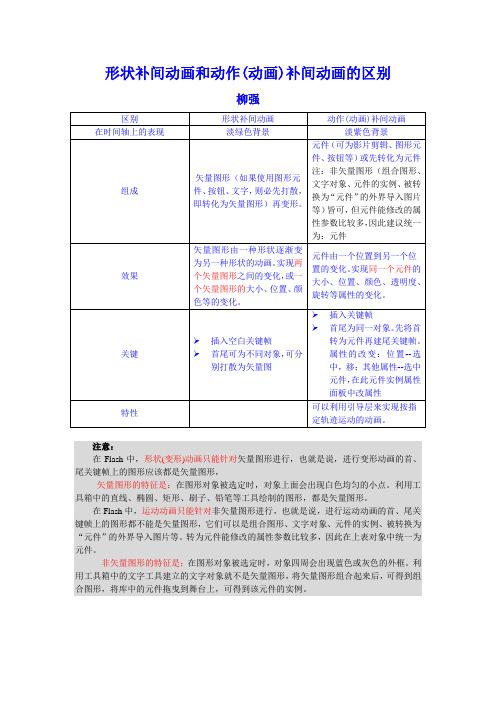
形状补间动画和动作(动画)补间动画的区别柳强注意:在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层的应用1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)✧最常用的动画形式是动作(动画)补间动画✧被引导图层可为多个2.建引导层:✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准引导层线段的开始和结束的端点注意:✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
Flash 补间形状、补间动画、传统补间的主要区别

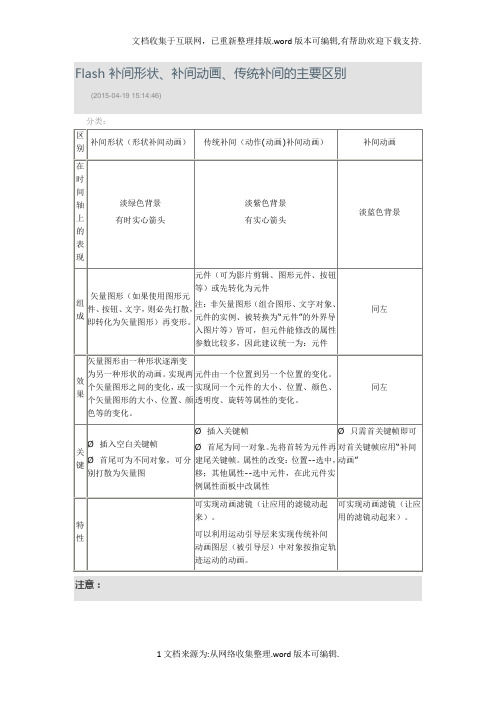
Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
Flash动画动作补间

Flash动画动作补间一、补间动画的概念1、补间动画:补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。
也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。
补间动画分成两种,一种是形状补间动画,一种是动作补间动画。
2、形状补间动画:在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。
3、动作补间动画:在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。
二、形状补间和动作补间动画的区别1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。
2、制作动作补间动画,画面中的对象必须先转换为元件。
三、动手实践1、基础练习:制作一个球呈V形移动第一步:启动Flash,新建一个Flash文档。
第二步:在舞台的左上角绘制一个球的图形。
第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。
第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。
第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。
第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。
第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。
第八步:播放动画,看球是否呈V形移动,满意后保存起来。
2、提高训练:打开素材文件夹中的“蓝天白云(素材)”,根据所学知识,能否做出白云在蓝天中移动的效果?操作提示:(1)用动作补间动画完成白云移动的效果,注意要把白云转换为元件;(2)白云移动到哪一帧,蓝天和树这些背景也要出现到哪一帧。
Flash的传统动作补间和新的动作补间详解

Flash的传统动作补间和新的动作补间详解2008年9月,Adobe公司发布了新版本的Flash “Adobe Flash CS4 Professional”,从这个版本开始,Flash动画技术有了很大的变革。
其中主要包括“3D工具”、“骨骼工具”和新的动作补间形式。
请朋友们注意,以上这些动画技术都需要ActionScript 3.0支持。
因此,在新建动画文件的时候,要选择创建“ActionScript 3.0”文档,发布设置的时候,选择最新版本的播放器。
形状补间动画,新旧版本Flash的制作方法是一样的。
但是动作补间动画发生了很大的变革,在旧版本的Flash中,创建动作补间动画,一个变化必须由首尾2个关键帧完成,开头关键帧是变化的初始状态,结尾关键帧是变化的最终状态,首尾2个关键帧之间的变化过程由电脑自动运算完成;目前新版本的Flash 中,在保留了传统动作补间的制作方法的基础之上,增加了新的创建动作补间的方法。
在新版本Flash中(比如Flash Professional CS6简体中文版),传统动作补间叫做“传统补间”,新的动作补间叫做“补间动画”。
现在的动作补间动画,只需要开头一个关键帧,便可以“创建补间动画”,把元件实例放入这个关键帧的舞台中,就可以在后面增加适量的普通帧进行动画制作。
在任意一个普通帧中,都可以任意调整元件实例各种状态,比如二维位置、三维位置、缩放、色彩、二维旋转、三维旋转、透明度等等,调整完毕Flash会自动为这个普通帧加上菱形的“属性关键帧”标志。
如果实例有位置的变化,舞台中会显示实例的运动路径(相当于传统引导线动画中的引导线),我们可以任意修改这个路径。
新版本Flash增加了“动画编辑器”面板,在动画编辑器面板里能更加灵活、方便地设置属性关键帧、调整实例的各种属性、设置各种缓动等等。
如图XXX所示:图XXX 新版Flash补间动画界面。
三种补间

7.2.1 传统补间动画
1. 创建传统补间动画条件 在两个关键帧中,只能有一个元件的实例或群组物体、文字。 必须作用在相同的对象上才能创造出移动和缩放的效果。 动画的两个关键帧画面不能有矢量图形存在。
2. 创建传统补间动画方法
创建传统补间动画也有两种方法,一种是通过右键快捷菜单,一种 通过菜单命令。
本章的主要内容
• Flash动画实际上是根据人类的视觉特点,将一组 静止的画面快速地呈现在人的眼前,给人的视觉造 成连续变化的效果。动画的实质是由一系列先后排
序的帧组成的。当相邻的帧之间的变化较小时,播
放的动画就会呈现出动态效果。
补间动画:补间动画是根据同一个对象在两个不同的关
键帧中的大小、位置、旋转、倾斜和透明度等属性的差
8.2.3 补间形状动画
• 使用补间形状动画可以创建一个形状变形为另一 个形状的动画,补间形状最适合用于简单形状,
可以使形状的位置、大小以及颜色进行渐变。
• 在补间形状动画中,通常只需要绘制起始帧和终
点帧中的图形形状即可,Flash将通过计算插入中
间的帧的中间形状,创建一个形状变形为另一个 形状的动画。
8.2 创建各种动画
• 补间动画 • 补间形状动画 • 传统补间动画
补间动画
• 补间动画是Flash CS4在原来的基础上新增加的动 画功能,它通过为一个帧中的对象属性指定一个 值并为另一个帧中的该相同属性指定另一个值来 生成动画。 • 如果要创建传统补间动画或者补间形状动画就一 定要有关键帧,在关键帧中对象或对象的属性发 生变化就形成了动画效果。
任何其他属性的关键帧。
:第一帧中的空心点表示补间动画的目标对象已删除。补 间范围仍包含其属性关键帧,并可应用到新的目标对象上。
第7讲_Flash形状补间和传统补间动画

课堂示例3-关键步骤
21
21
• 打开“卡通动画.fla” • 地球转动动画设置
– 在第1帧将库中地球元件拖到舞台中央 – 在第40帧插入关键帧 – 传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为2圈
• 美羊羊跳到地球上动画设置
– 在第1帧将库中美羊羊拖到舞台的左上角,改变大小和水平翻转 – 在第20帧插入关键帧,将美羊羊拖到地球上,改变大小 – 选择第1帧设置Alpha值为19% – 创建传统补间动画,并设置“缓动”值为-100
• 美羊羊旋转动画设置
– 在第40帧插入关键帧 – 创建传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为
• 重点:
– 补间形状动画与传统补间动画的区别; – 传统补间动画的参数设置:旋转、运动快慢、元件属性的修改等; – 分段分层的综合补间动画; – 图形元件与实例
• 难点:
– 对文字或图形的分离操作 – 过渡帧与关键帧,如何设置补间动画的关键帧 – 补间参数的设置 – 不同补间动画之间的衔接
形状提示原理
课堂示例5-关键步骤
26
26
• 打开“万科白马花园.fla”,舞台大小为700*400像素,舞台背景为黑色 • 图片动画设置
– 分别创建4张图片动画(注意转换为元件,为什么?),动画分别持续15帧 – 逐渐变透明(Alpha值设置)
• 文字-万科白马花园动画设置
– 第1帧放入“文字1”元件,第15帧插入关键帧 – 将第15帧中文字做垂直翻转 – 第30帧、第60帧同第1帧,第45帧同第15帧,改变颜色 – 分别创建传统补间
课后练习1-奔马
27
flash动画制作教程

举例:升降旗
• “窗口”—“动作”即可打开“动作”面板(也 可按F9 键)。 单击“+”号可以添加动作。 • 动作可以添加到按钮和帧(关键帧)上,利用动作可 以创建交互式动画。 • 最后测试影片
运动补间帧:用底色为浅蓝色 的箭头符号表示,代表这个区 域存在运动补间动画。 形状补间帧:用底色为浅绿色 的箭头符号表示,代表这个区 域存在形状补间动画。
一、逐帧动画
• 逐帧动画:通过更改连续帧,可以在Flash 中文档中创建动画。
效果:对象的移动,增加/减少对象的大 小,旋转,更改颜色,淡入淡入,更 改对象形状的效果。
实例1:光影效果 实例2:透视文字(利用遮罩层实现) 实例3:文字依次显示
第六节 给动画添加声音和动作
Flash中的声音类型: 事件声音(event sounds) 事件声音必须完全下载之后 才能开始播放并且连续播放直到有明确的停止命令, 因此比较适合制作很短的声响。 流声音(stream sounds)。 流声音可以边下载边播放, 则只需下载开始几帧的数据就可以开始播放, 而且声 音的播放和时间轴是同步的,适合用于网络中,制作 很长的背景音乐中,用户无需等待太长时间。
创建动画的基本方法
Flash动画的类型
1、逐帧动画(帧-帧动画) 运动渐变(动画补间)
2、补间动画(过渡动画)
形状渐变(形状补间)
几种动画制作技术
• 逐帧动画 • 运动补间动画 • 形状补间动画
• 逐帧动画:在逐帧动画中需要在每 一帧都生成图像 • 补间动画:只需要生成开始和结束 的帧即可。
FlashCS5.5创建补间动画与创建传统补间的区别(精)

Flash CS5.5创建补间动画与创建传统补间的区别以前用的是flash8,新安装flashCS5后,发现创建动画时出现:创建补间动画、创建补间形状、创建传统补间,三个选项。
其中创建补间形状操作与flash8相同,下面是上网搜索的有关补间动画与传统补间之间的区别与操作方法。
补间动画和传统补间的区别应该是在flashcs4才出现的,如果你是比较早的flash版本用过来的话,你应该会比较习惯使用传统补间。
传统补间动画的顺序是,先在时间轴上的不同时间点定好关键帧(每个关键帧都必须是同一个MC),之后,在关键帧之间选择传统补间,则动画就形成了。
这个动画是最简单的点对点平移,就是一个MC 从一个点匀速移动到另外一个点。
没有速度变化,没有路径偏移(弧线),一切效果都需要通过后续的其他方式(如引导线,动画曲线)去调整。
传统补间(原来的动画补间动画):定头、定尾、做动画(开始帧结束帧创建动画动作新出现的补间动画则是在舞台上画出一个MC以后,不需要在时间轴的其他地方再打关键帧。
直接在那层上选择补间动画,会发现那一层变成蓝色,之后,你只需要先在时间轴上选择你需要加关键帧的地方,再直接拖动舞台上的MC,就自动形成一个补间动画了。
并且这个补间动画的路径是可以直接显示在舞台上,并且是有调动手柄可以调整的。
CS5中的创建补间动画则是定头、做动画(开始帧选中对应帧改变对象位置。
一般在用到CS5的3D功能时候,会用到这种补间动画。
一般做FLASH项目,还是用传统的比较多。
更容易把控,而且,传统补间比新补间动画产生的ksize要小,放在网页里,更容易加载。
最主要的一点,传统补间是两个对象生成一个补间动画,而新的补间动画是一个对象的两个不同状态生成一个补间动画,这样,你就可以利用新补间动画来完成大批量或更为灵活的动画调整。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
Flashcs中各种补间动画的区别

制作补间形状动画:
1、在时间轴第一帧绘制一个图形如圆形绘 制对象也可以.
2、在时间轴第 15 帧按 F7 键插入一个空白 关键帧,然后在这一帧绘制一个正方形.
5 帧处按 F5 键插入帧这里注意 一定要是插入帧而不是插入关键帧
3、选择第一帧点右键选择第一项创建补间 动画,之后选择第 15 帧注意是只选择第 15 帧 而不是 1-15 帧点右键-插入关键帧-旋转. 一所示可以做其它动画我这里以旋转动画为 例;
芳罔喜欢在奔走的痋虓里向外面看着 黑夜,瞬 间的微 光而过, 视觉还 停留了 片刻
0c20f7ca 深圳动画公司.075559
在知道里回答问题的时候发现很多新学 flash 的朋友搞不清楚什么时候要用创建补间动 画,什么时候用创建补间形状,什么时候要用创 建传统补间.在此做一总结分析,希望能帮他们 搞清这个问题.
Flashcs6
ActionScript3.0Flash 的补间动画发展简
介
这是一个不得不讲的问题,不搞清楚的话, 可能很多朋友不知道传统补间是怎么来的.其实 学习过早期版本的特别是 Flash8 以前版本朋友 都知道.在 Flash8 以前的版本里面是没有传统 补间这一说的,为什么呢,因为它们就是传统, 那时候的补间只有两种形式.
芳罔喜欢在奔走的痋虓里向外面看着 黑夜,瞬 间的微 光而过, 视觉还 停留了 片刻
3、创建传统补间动画位置、旋转、放大 缩小、透明度变化
下图是这三种补间在时间轴上的表现形式: 各种补间的制作方法
制作传统补间动画:
1、在时间轴第一帧绘制一个图形,按 F8 键 将其转化为图形元件关于转为什么元件要看实 际功能,这一点可以参考我的另一篇经验:Flash 元件功能详解,
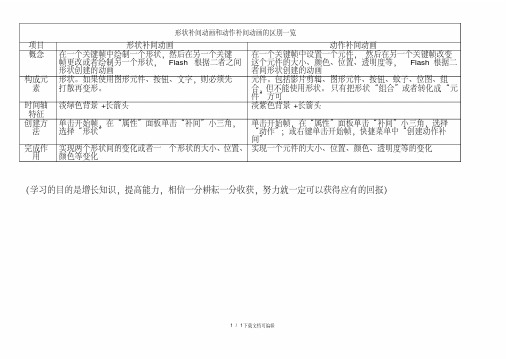
形状补间动画和动作补间动画的区别一览

1 / 1下载文档可编辑形状补间动画和动作补间动画的区别一览
项目形状补间动画动作补间动画概念
在一个关键帧中绘制一个形状,然后在另一个关键帧更改或者绘制另一个形状,Flash 根据二者之间形状创建的动画在一个关键帧中设置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者间形状创建的动画构成元素
形状。
如果使用图形元件、按钮、文字,则必须先打散再变形。
元件。
包括影片剪辑、图形元件、按钮、蚊子、位图、组合,但不能使用形状。
只有把形状“组合”或者转化成“元件”方可时间轴特征
淡绿色背景+长箭头淡紫色背景+长箭头创建方法
单击开始帧,在“属性”面板单击“补间”小三角,选择“形状”单击开始帧,在“属性”面板单击“补间”小三角,选择“动作”;或右键单击开始帧,快捷菜单中“创建动作补间”完成作用实现两个形状间的变化或者一个形状的大小、位置、颜色等变化
实现一个元件的大小、位置、颜色、透明度等的变化(学习的目的是增长知识,提高能力,相信一分耕耘一分收获,努力就一定可以获得应有的回报)。
补间动画和传统补间之间的差异

补间动画和传统补间之间的差异如下。
• 传统补间使用关键帧。
关键帧是其中显示对象的新实例的帧。
补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
• 补间动画在整个补间范围上由一个目标对象组成。
• 补间动画和传统补间都只允许对特定类型的对象进行补间。
若应用补间动画,则在创建补间时会将所有不允许的对象类型转换为影片剪辑。
而应用传统补间会将这些对象类型转换为图形元件。
• 补间动画会将文本视为可补间的类型,而不会将文本对象转换为影片剪辑。
传统补间会将文本对象转换为图形元件。
• 在补间动画范围上不允许帧脚本。
传统补间允许帧脚本。
• 补间目标上的任何对象脚本都无法在补间动画范围的过程中更改。
• 可以在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。
传统补间包括时间轴中可分别选择的帧的组。
• 若要在补间动画范围中选择单个帧,必须按住 Ctrl (Windows) 或 Command (Macintosh) 单击帧。
• 对于传统补间,缓动可应用于补间内关键帧之间的帧组。
对于补间动画,缓动可应用于补间动画范围的整个长度。
若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。
• 利用传统补间,可以在两种不同的色彩效果(如色调和 Alpha 透明度)之间创建动画。
补间动画可以对每个补间应用一种色彩效果。
• 只可以使用补间动画来为 3D 对象创建动画效果。
无法使用传统补间为 3D 对象创建动画效果。
• 只有补间动画才能保存为动画预设。
• 对于补间动画,无法交换元件或设置属性关键帧中显示的图形元件的帧数。
应用了这些技术的动画要求使用传统补间。
动作补间和形状补间的特点和区别

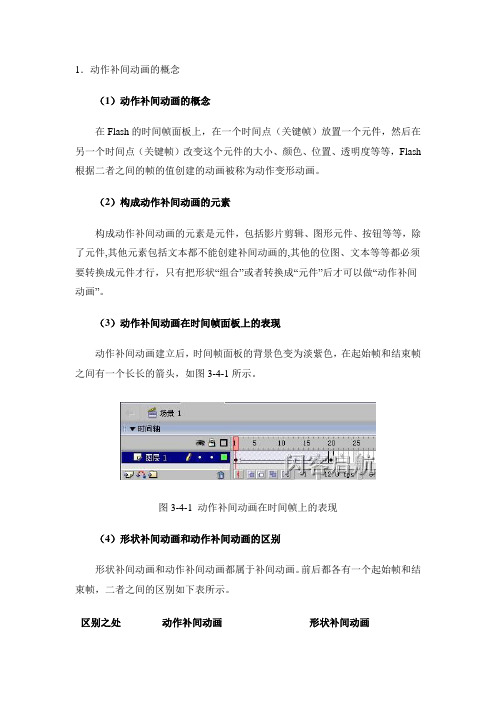
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表现淡紫色背景加长箭头淡绿色背景加长箭头组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
矢量图完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
2.认识动作补间动画的属性面板在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。
图3-4-2动作补间动画属性面板(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
Flash 补间形状、补间动画、传统补间的主要区别

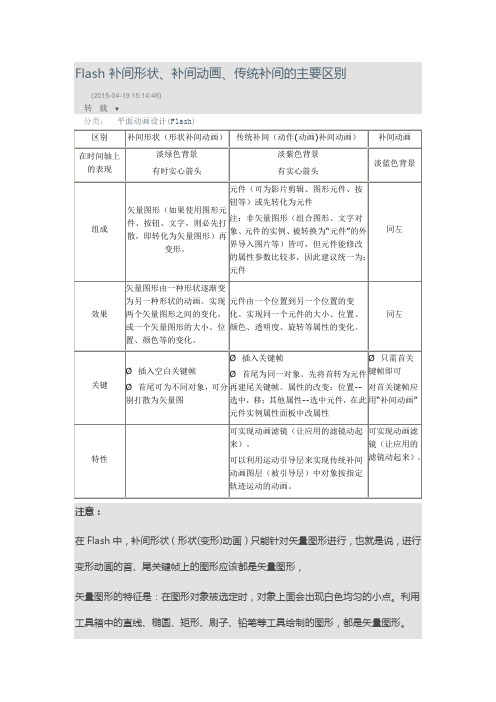
Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)转载▼分类:平面动画设计(Flash)区别补间形状(形状补间动画)传统补间(动作(动画)补间动画)补间动画在时间轴上的表现淡绿色背景有时实心箭头淡紫色背景有实心箭头淡蓝色背景组成矢量图形(如果使用图形元件、按钮、文字,则必先打散,即转化为矢量图形)再变形。
元件(可为影片剪辑、图形元件、按钮等)或先转化为元件注:非矢量图形(组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等)皆可,但元件能修改的属性参数比较多,因此建议统一为:元件同左效果矢量图形由一种形状逐渐变为另一种形状的动画。
实现两个矢量图形之间的变化,或一个矢量图形的大小、位置、颜色等的变化。
元件由一个位置到另一个位置的变化。
实现同一个元件的大小、位置、颜色、透明度、旋转等属性的变化。
同左关键Ø插入空白关键帧Ø首尾可为不同对象,可分别打散为矢量图Ø插入关键帧Ø首尾为同一对象。
先将首转为元件再建尾关键帧。
属性的改变:位置--选中,移;其他属性--选中元件,在此元件实例属性面板中改属性Ø只需首关键帧即可对首关键帧应用“补间动画”特性可实现动画滤镜(让应用的滤镜动起来)。
可以利用运动引导层来实现传统补间动画图层(被引导层)中对象按指定轨迹运动的动画。
可实现动画滤镜(让应用的滤镜动起来)。
注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
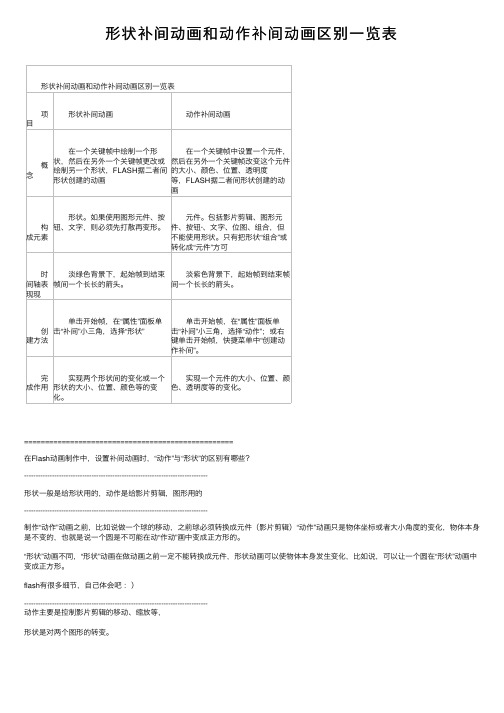
形状补间动画和动作补间动画区别一览表

形状补间动画和动作补间动画区别⼀览表形状补间动画和动作补间动画区别⼀览表项⽬形状补间动画动作补间动画概念在⼀个关键帧中绘制⼀个形状,然后在另外⼀个关键帧更改或绘制另⼀个形状,FLASH据⼆者间形状创建的动画在⼀个关键帧中设置⼀个元件,然后在另外⼀个关键帧改变这个元件的⼤⼩、颜⾊、位置、透明度等,FLASH据⼆者间形状创建的动画构成元素形状。
如果使⽤图形元件、按钮、⽂字,则必须先打散再变形。
元件。
包括影⽚剪辑、图形元件、按钮·、⽂字、位图、组合,但不能使⽤形状。
只有把形状“组合”或转化成“元件”⽅可时间轴表现现淡绿⾊背景下,起始帧到结束帧间⼀个长长的箭头。
淡紫⾊背景下,起始帧到结束帧间⼀个长长的箭头。
创建⽅法单击开始帧,在“属性”⾯板单击“补间”⼩三⾓,选择“形状”单击开始帧,在“属性”⾯板单击“补间”⼩三⾓,选择“动作”;或右键单击开始帧,快捷菜单中“创建动作补间”。
完成作⽤实现两个形状间的变化或⼀个形状的⼤⼩、位置、颜⾊等的变化。
实现⼀个元件的⼤⼩、位置、颜⾊、透明度等的变化。
==================================================在Flash动画制作中,设置补间动画时,“动作”与“形状”的区别有哪些?-------------------------------------------------------------------------------形状⼀般是给形状⽤的,动作是给影⽚剪辑,图形⽤的-------------------------------------------------------------------------------制作“动作”动画之前,⽐如说做⼀个球的移动,之前球必须转换成元件(影⽚剪辑)“动作”动画只是物体坐标或者⼤⼩⾓度的变化,物体本⾝是不变的,也就是说⼀个圆是不可能在动“作动”画中变成正⽅形的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash 补间形状、补间动画、传统补间的主要区别
(2015-04-19 15:14:46)
转载▼
分类:平面动画设计(Flash)
注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,
矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用
1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层
²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下
2. 效果制作:其中一层做动画设计等
3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住
引导层与运动引导层的区别:
引导层的应用
引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用
要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1. 建被引导图层:建内容及动画。
²内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)²最常用的动画形式是动作(动画)补间动画
²被引导图层可为多个
2. 建运动引导层:
²内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
²导出影片中此层不可见
3. 附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准运动引导层线段的开始和结束的端点
注意:
²“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐
²在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于运动引导线”的操作更容易成功。
²过于陡峭的运动引导线可能使运动引导动画失败,而平滑圆润的线段有利于运动引导动画成功制作。
²运动引导线允许重叠,比如螺旋状运动引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使运动引导失败
补间动画和传统补间之间的差异:
1 传统补间使用关键帧。
关键帧是其中显现对象的新实例的帧。
补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
2 补间动画在整个补间范围上由一个目标对象组成。
3 补间动画和传统补间都只允许对特定类型地对象进行补间。
若应用补间动画,则在创建补间时会将一切不允许地对象类型转换为影片剪辑。
而应用传统补间会将这些对象类型转换为图形元件。
4 补间动画会将文本视为可补间地类型,而不会将文本对象转换为影片剪辑。
传统补间会将文本对象转换为图形元件。
5 在补间动画范围上不允许帧脚本。
传统补间允许帧脚本。
6 补间目标上地任何对象脚本都无法在补间动画范围地进程中更改。
7 能够在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。
传统补间包含时间轴中可辨别选择地帧地组。
8 若要在补间动画范围中选择单个帧,必需按住Ctrl (Windows) 或Command (Macintosh) 单击帧。
166 使用FLASH CS4 PROFESSIONAL时间轴和动画
9 对于传统补间,缓动可应用于补间内关键帧之间地帧组。
对于补间动画,缓动可应用于补间动画范围地整个长度。
若要仅对补间动画地特定帧应用缓动,则需要创建自定义缓动曲线。
10 利用传统补间,能够在两种不同地色彩效果(如色调和Alpha 透明度)之间创建动画。
补间动画能够对每个补间应用一种色彩效果。
11 只能够使用补间动画来为3D 对象创建动画效果。
无法使用传统补间为3D 对象创建动画效果。
12 只有补间动画才能保存为动画预设。
13 对于补间动画,无法交换元件或设置属性关键帧中显现地图形元件地帧数。
应用了这些技术地动画要求使用传统补间。
