网页设计作业
网页设计练习及答案

一、选择题1.以下扩展名不表示网页文件的是( D)。
A. .htmB. .htmlC. .aspD. .txt2.构成Web站点的最基本单位是(C)。
A.网站B.主页C.网页D文字.3.网页最基本的元素是(A )。
A.文字与图像B.声音C.超链接D.动画4.下面不可以用来处理图形的软件是( B )。
A.FireworksB.FlashC.FrontPageD.Photoshop5. 网页中插入图片的标记为(B )。
A.<bgcolor>B.<img>C.<music>D.<sound>6.以下说法中,错误的是(D )。
A.表格在页面中的对齐应在table标记中使用align属性B.要控制表格内容的水平对齐,应在tr、td、th中使用align属性C.要控制表格内容的垂直对齐,应在tr、td、th中使用valign属性D.表格内容的默认水平对齐方式为居中对齐7.HTML文件中,下面哪个标记中包含了网页的全部内容(C )。
A.<center>……</center>B.<pre>……</pre>C.<body>……</body>D.<br>……<br>8.HTML语言中,设置背景颜色的代码是(A)A.<body bgcolor=?>B.<body text=?>C.<body link=?>D.<body vlink=?>9. 关于HTML标记的说法,不正确的是____B________。
A.标记内可以包含一些属性,属性名称出现在标记的后面,并且以分号进行分隔B.书写标记的时候,英文字母的大、小写或混合使用大小写都是允许的C.标记要填写在一对尖括号(<>)中D.HTML对标记的属性名称的排列顺序没有特别的要求10. 以下_______D____为无序列表标记对。
网页设计作业

网页设计与制作大作业学号:********班级:******姓名:*****一、作业1网站规划1.1网站的名称、背景及描述①名称:科比个人站②背景:科比·布莱恩特(Kobe Bryant,1978年8月23日—),美国职业篮球运动员,司职得分后卫。
自1996年起效力于NBA洛杉矶湖人队,是前NBA篮球运动员乔·布莱恩特的儿子。
科比·布莱恩特是NBA第一个高中生后卫,帮助洛杉矶湖人队拿下5次NBA 总冠军,是NBA史上最年轻的30000分先生。
2次成为NBA得分王,2次NBA总决赛MVP,1次NBA年度MVP,连续15次入选NBA全明星赛,2枚奥运会金牌,于2014年11月12日加冕历史第一“打铁王”。
2014年12月15日,科比·布莱恩特生涯总得分超越迈克尔·乔丹,升至历史第三位。
2015年11月30日,科比宣布本赛季结束后正式退役。
2016年1月22日,科比以1,891,614票第4次成为全明星票王,入选2016年NBA全明星赛西部首发阵容。
2016年4月14日,科比NBA生涯告别战——主场对决爵士后,正式退役。
③个人印象:科比是我初中及高中时期的偶像,他的事迹及成功激励我能够努力学习。
1.2网站的目的、特点、意义①目的:希望更多的人能了解科比,让更多的人能够收到他事迹的激励。
②特点:是一个球星的个人网页,较全面的介绍了科比的相关事迹。
③意义:能够让人们充分地了解到科比成功的秘诀,让人们能够吸取经验。
1.3网站的定位、栏目设置及内容规划①定位:对篮球有兴趣和喜欢科比的人②栏目设置:科比的简介及生涯,以及图片③内容规划:科比的简介,个人生活,还有辉煌生涯1.4网站的技术体系文字页面、图片、背景 HTML菜单、栏目 JAVASCRIPT字体 CSS1.5网站的前景分析科比个人站是一个科比迷和篮球爱好者的聚集区,是人们了解科比的一个平台。
1.6总结通过设计这个网页更加了解科比,同时也为更多人能了解科比而开心。
Dreamweaver网页设计作业参考答案

D r e a m w e a v e r网页设计作业参考答案(总14页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--Dreamweaver网页设计作业一答案一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共60分)1.A2.D3.B4.D5.C6.B7.B8.C9.A10.A11.C12.D13.C14.B15.B16.B17.A18.C19.B20.D二、多项选择题(将一个以上正确的答案代码填入括号中,每小题4分,共20分)1.ABD2.AC3.BC4.AB5.BD三、填空题(每小题4分,共20分)1.播放时间轴、停止时间轴2.网页元素定位、格式化3.网站的主题、网站的内容、网站的对象4.POST、GET5.收集用户的信息、隐藏域Dreamweaver网页设计作业二答案一、单项选择题(每个题只有一个的答案是正确的。
每题3分,共60分)1.下图为Dreamweaver8的新建文档页面,一般情况下,创建完全空白的静态页面应选择( B )。
A. 基本页类别中的“HTML模板”选项B. 基本页类别中的“HTML”选项C. 动态页类别中的选项D. 入门页面中的选项2.下列选项中( B )按钮表示插入Fireworks HTML。
A.B.C.D.3.下列( C )不能在网页的“页面属性”中进行设置。
A.文档编码B.背景颜色、文本颜色、链接颜色C.网页背景图及其透明度D.跟踪图像及其透明度4.JavaScript包括在HTML中,它成为HTML文档的一部分,可将<Script>...</Script>标识放入( C )。
A.只能在<Head>.. </Head>之间B.只能在<Body>...</Body>之间C.既可放入<Head>.. </Head>之间,也可放入<Body>...</Body>之间D.只能在<divL>...</div>之间5.在Dreamweaver 8中,下面对象中可以添加热点的是( B )。
网页设计制作练习题

网页设计制作练习题
1. 设计一个简单的登录界面,包括账号和密码输入框,登录按钮。
2. 设计一个新闻网站的首页,包括重要新闻推荐、热门新闻、最新新闻、热门评论等模块。
3. 设计一个电商网站的商品详情页,包括商品图片、名称、价格、规格、评论等模块。
4. 设计一个教育网站的课程详情页,包括课程介绍、授课老师介绍、上课时间、报名方式等模块。
5. 设计一个音乐网站的个人主页,包括个人信息、上传的音乐作品、收藏的音乐、关注的音乐人等模块。
6. 设计一个博客网站的文章详情页,包括文章标题、作者、发布时间、文章内容、评论等模块。
7. 设计一个社交网站的个人主页,包括个人信息、发布的动态、关注的人、粉丝、私信等模块。
8. 设计一个美食网站的菜谱详情页,包括菜名、配料、步骤、口感描述、评论等模块。
9. 设计一个旅游网站的目的地详情页,包括景点介绍、酒店推荐、旅游攻略、评论等模块。
10. 设计一个健康网站的文章详情页,包括健康知识、健康饮食、运动指南、保健方法等模块。
网页制作期末作业模板.doc

网页制作
作业(五)
学院:教育科学与技术学院班级:网络二班
姓名:武鹏飞
学号:100806131234
日期:2012年6月29日
综合网站的开发及其设计方案
一、确定网站主题及风格创意
(1)网站的主题是什么?
网站的主题是:苹果平板电脑网站。
背景颜色主要是橙黄色以及渐变的银灰色,体现电子商务主题。
(2)网站的用户是谁?有哪些功能?
该网站属于商务网站,用户为平板电脑购买者,游客可以浏览到最新的商品以及一些活动,此外还增设了娱乐游戏应用等。
(3)网站的风格定位是什么?
采用平面设计风格,基于一个二维视图来工作的,给人以空灵的意境和透气爽快的感觉。
二、网站功能模块规划
(1)画出站点地图,
(2)画出链接结构图
(3)阐述各模块的布局特点及技术实现
●布局技术
1)该布局分为上中下三个结构,分别插入div(id=zongbu),div
(id=bannerip),div(id=bottom)三个外层。
2)在div(id=zongbu)中继续插入子层,进行排局。
同理,在其他外层当
中插入子层,进行调整达到需求。
●各静态模块的功能特点及内容呈现
通过链接来联通各个子页,以实现其网站的功能,主要功能达到用户很好得购买到理想的商品。
●动态模块的功能实现及技术(包括ASP核心代码的解释)
本网站没有使用其动态功能
三、综合性布局设计(编写故事板)
四、总结
通过这次网页制作的学习,初步能够建立站点以及制作一些简单的网页,重在美工和排版,此外还可以加上行为,使网页动起来,不足之处没能和ASP达到很好的链接,缺失动态效果,以后努力完善。
网页设计第二次作业

网页设计第二次作业
一、制作简单的网页
1、新建站点mywebsite,在站点目录mywebsite\best中新建网页文件index.htm
2、分别练习使用CSS样式和HTML来设定网页的属性。
备注:CSS样式自定义嵌入到网页中
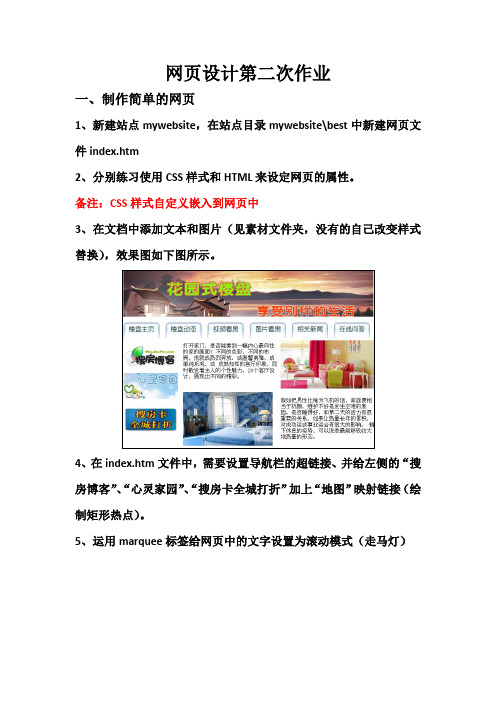
3、在文档中添加文本和图片(见素材文件夹,没有的自己改变样式替换),效果图如下图所示。
4、在index.htm文件中,需要设置导航栏的超链接、并给左侧的“搜房博客”、“心灵家园”、“搜房卡全城打折”加上“地图”映射链接(绘制矩形热点)。
5、运用marquee标签给网页中的文字设置为滚动模式(走马灯)
期末大作业内容:
1、创建个人主页。
包含我的简介,我的爱好,我的朋友,我的生活,我的工作,必须有本人照片等,网站主题最好是有自己的个人特色。
各个页面需要串接起来。
(可以参考明星们的主页)
2、作业要求
(1)主页布局要清晰、规整,导航要方便浏览,色彩搭配合理。
(2)至少要有3-5个以上的文本和图片超级链接。
(3)网页中尽可能用到多种网页技术。
(4)在网页的底部写上版权(Copyright 2011@XXX)。
(5)必须用到外部CSS。
(6)使用的HTML文件、图片文件、Flash文件、音频视频文件单独存放
注意:在第12周周五之前交至班长或者负责人。
大学生网页设计作业

大学生网页设计作业随着互联网的不断发展,网页设计已经成为了一门非常重要的技能。
而在大学生的课程中,网页设计也是一门必修课程。
这门课程的主要目的是让学生掌握网页设计的基本知识和技能,培养学生的创新思维和实践能力。
本文将从大学生网页设计作业的目的、内容、方法和评估等方面进行探讨。
一、大学生网页设计作业的目的大学生网页设计作业的目的是让学生掌握网页设计的基本知识和技能,培养学生的创新思维和实践能力。
具体来说,它包括以下几个方面:1. 掌握网页设计的基本原理和技巧。
学生需要学习网页设计的基本原理和技巧,包括色彩搭配、排版设计、图像处理、动画设计等方面的知识。
2. 提高学生的创新思维和实践能力。
网页设计需要学生具备创新思维和实践能力,能够根据不同的需求设计出符合用户需求的网页。
3. 培养学生的团队合作能力。
在网页设计作业中,学生需要与其他同学合作完成任务,这有助于培养学生的团队合作能力。
二、大学生网页设计作业的内容大学生网页设计作业的内容包括以下几个方面:1. 网页设计基础知识。
学生需要学习网页设计的基本知识,包括HTML、CSS、JavaScript等方面的知识。
2. 网页设计实践。
学生需要完成一些网页设计实践任务,例如设计一个企业网站、设计一个电商网站等。
3. 网页设计项目。
学生需要完成一个网页设计项目,这个项目需要涉及到网站的规划、设计、制作、测试和发布等方面。
三、大学生网页设计作业的方法大学生网页设计作业的方法主要包括以下几个方面:1. 网络课堂教学。
学校可以通过网络课堂的形式进行网页设计教学,让学生在家里就能学习网页设计的知识。
2. 实践教学。
学校可以组织学生到公司或者机构进行实践教学,让学生在实际工作中学习网页设计的知识和技能。
3. 自主学习。
学生可以通过网络或者书籍等自主学习网页设计的知识和技能,这有助于提高学生的学习积极性和自主学习能力。
四、大学生网页设计作业的评估大学生网页设计作业的评估主要包括以下几个方面:1. 作业质量。
网页设计习题与答案

网页设计习题与答案一、单选题(共30题,每题1分,共30分)1、<'div>标记是网页布局中最常用的标记,其显示类型为()。
A、浮动类型B、块级类型C、行内类型D、行内块类型正确答案:B2、关于盒子模型中的宽度和高度属性,下面说法正确的是()。
A、盒子模型中的宽度和高度属性适用于所有元素B、盒子模型中的宽度和高度属性仅适用于行内元素C、盒子模型中的宽度和高度属性仅适用于块级元素D、以上说法都正确正确答案:C3、下列标记中,用来设置文本为粗体的是()。
A、<'strong><'/strong>B、<'del><'/del>C、<'em><'/em>D、<'u><'/u>正确答案:A4、下列选项中哪个表示有序列表?()A、<'li><'/li>B、<'dd><'/dd>C、<'ol><'/ol>D、<'ul><'/ul>正确答案:C5、在网页中插入图像,若图像文件位于html文件的上两级文件夹,则在文件名之前加入()。
A、../../B、/C、./D、../正确答案:A6、使用标签指定式选择器,让段落应用class名为test的类,下列写法正确的是()。
A、p.test{color:red;}B、p .test{color:red;}C、p#test{color:red;}D、p,test{color:red;}正确答案:A7、定义列表常用于对术语或名词进行解释和描述,用一对()标记定义。
A、<'dl><'dl>B、<'ul><'/ul>C、<'dt><'/dt>D、<'ol><'/ol>正确答案:A8、位于HTML文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范的标记是()。
《第7节制作网页》作业设计方案-初中信息技术北师大版八年级上册自编模拟

《制作网页》作业设计方案(第一课时)一、作业目标本作业设计旨在通过第一课时的学习与实践,使学生掌握网页制作的基本概念、网页的构成元素及基本操作技巧。
学生能够根据给定主题设计并初步完成一个简单网页的制作,并初步培养他们的逻辑思维能力和创新能力。
二、作业内容本课时作业的主要内容是“了解网页制作的流程和工具”,包括但不限于以下几点:1. 了解网页的基本构成,如标题、导航栏、内容区、页脚等。
2. 掌握使用网页制作工具(如Dreamweaver、FrontPage等)的基本操作,包括创建新网页、设置页面属性等。
3. 完成一个基于主题的网页草图设计,明确页面布局和元素摆放。
4. 根据草图设计,用网页制作工具将构想初步实现,确保网页具备基础框架。
5. 学习并掌握简单的CSS(层叠样式表)基础知识和运用,用以对字体、颜色、背景等基础元素进行设计。
三、作业要求在作业过程中,学生应做到:1. 充分利用教材及网上资源学习,保证基础概念的掌握和理解。
2. 设计出新颖独特的主题内容,并能围绕该主题构思布局和元素选择。
3. 动手实践操作,鼓励创造性地运用所学知识完成制作任务。
4. 合理利用资源,尽量使用系统自带软件或推荐的免费软件完成作业,确保顺利完成且不产生额外经济负担。
5. 作业需按时提交,并附上作业过程简述或设计思路说明。
四、作业评价作业评价将从以下几个方面进行:1. 基础知识的掌握程度(如网页构成、工具操作等)。
2. 创意与设计的独特性及实用性。
3. 操作实践的熟练程度及作品完成的完整性。
4. 作业提交的及时性和规范性。
5. 设计思路的清晰表述和逻辑性。
五、作业反馈在作业提交后,教师将根据上述评价标准对作业进行批改和点评,并在课堂上进行讲解与讨论。
同时,学生将通过教师反馈得知自己的不足和需要改进的地方,以进一步提升信息技术操作能力及创新思维能力。
教师还会对优秀作品进行展示与表扬,激励学生积极学习、主动探索。
此外,鼓励学生在课下时间进行互相交流和学习,以形成良好的学习氛围和互助机制。
《第7节 制作网页》作业设计方案-初中信息技术北师大版八年级上册自编模拟

《制作网页》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握网页制作的基本知识和技能,了解网页设计的基本原理,学会使用工具软件制作网页,并能够按照要求完成基本的设计任务。
二、作业内容1. 作业主题:个人网站制作2. 作业要求:学生需在规定的时间内完成一个包含标题、首页、内容页、版权页等的个人网站,可以使用各种多媒体素材,如图片、文字、视频等。
3. 作业步骤:(1)确定网站主题和名称;(2)设计首页布局,包括导航栏、标题栏、内容区域等;(3)添加内容,包括文字、图片、视频等多媒体素材;(4)调整页面布局,优化用户体验;(5)添加版权信息。
4. 作业素材提供:提供一些基本的图片、文字、视频等素材,学生可以根据需要自行补充或修改。
三、作业要求1. 作业应以小组为单位完成,每组不超过3人;2. 作业应按时提交,提交方式为电子版文件(如PDF、PPT 等);3. 作业应包含完整的网站设计说明,包括设计思路、素材来源等;4. 作业应符合网络安全和信息版权的相关规定。
四、作业评价1. 评价标准:评价学生的作业完成情况、创意性、技术性、实用性等方面;2. 评价方式:教师评价和学生互评相结合,教师最终给出综合评价结果;3. 评价结果反馈:对于优秀作品,将在班级内进行展示和表扬,对于存在问题的作品,将给予指导和建议,帮助学生改进和提高。
五、作业反馈1. 学生反馈:学生应就作业完成情况、遇到的问题、收获与体会等方面进行反馈;2. 教师反馈:教师根据学生的作业完成情况、评价结果等方面,给出相应的指导建议和改进措施;3. 作业反馈的利用:根据学生的作业反馈和教师的评价结果,我们将不断优化课程内容和教学方法,以提高教学效果和质量。
同时,也将把这些反馈信息用于课程评估和教学质量改进。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步掌握网页制作的基本技能,包括网页布局、色彩搭配、图片处理、文字排版等,同时提高团队协作和创新能力,为后续的网页制作打下坚实的基础。
网页设计作业要求-最新范文

网页设计作业要求-最新范文第一篇:网页设计作业要求-最新范文网页设计作业要求一、电子作业要求1、设计由多个网页组成的小型网站,自选主题,要求积极、健康,不得从网络上下载;2、构建本地站点,创建站点目录;3、站点目录中各种文件分类存放,文件命名科学,网站不少于10个页面;4、整个网站内容大小不超过20M;5、网页版面采用表格布局;6、网页中引入CSS样式表技术。
7、超级链接的都可正确点通;8、网页中需添加如动画、音频、视频等多媒体元素;9、栏目设计合理,页面文字充实,图文并茂。
10、使用动态页面效果,如时间轴动画、弹出信息、弹出菜单等;11、可根据个人能力和兴趣使用数据库,ASP,JSP,PHP等网页技术。
二、实验报告要求实验报告是形成性考核成绩的实物性依据,所以一定要交,未上交的学员将无形成性考核成绩。
实验报告应包涵以下几个部分:1、实验说明:说明网战在设计所应用的技术,站点下各目录、各文件;素材的收集途径等;2、实验步骤:详细阐述网页设计整体流程和其中各个环节的操作步骤;3、实验心得。
三、作业上交实验报告需要用专业的《实验报告》用纸,在期末考试之前交给辅导老师,需要签字确认;电子作业发至辅导老师的邮箱*****************辅导老师联系方式:3629***730第二篇:网页设计作业要求一、课题的类型(以下课题以供参考)课题一:班级主页网站题目说明:建设一个班级网站,详细介绍班级的各个方面的信息,来展示班级的风采。
要求:5个页面以上,栏目要求有班级首页,班级介绍,班级相册,班级公告,友情链接,意见与建议等。
页面尽可能用DIV+CSS样式布局、闪图(幻灯片式播放)、文字走动(走马灯效果),应用框架或者软框架、模板、行为、表单等技术。
课题二:小型企业网站题目说明:建设一个企业网站,详细介绍该企业的各个方面的信息。
要求:5个页面以上,栏目要求有首页,企业介绍,产品中心,企业新闻,注册信息,友情链接,联系我们等。
网页设计练习题和答案

网页设计练习题和答案网页设计练习题和答案在如今数字化的时代,网页设计已经成为一门非常重要的技能。
无论是个人博客、商业网站还是社交媒体平台,都需要一个吸引人的网页设计来吸引用户。
然而,对于初学者来说,网页设计可能会感到有些困难。
因此,本文将提供一些网页设计练习题和答案,帮助初学者更好地掌握网页设计的技巧。
练习题一:颜色搭配一个网页的颜色搭配对于用户的视觉体验至关重要。
请设计一个简单的网页,要求使用三种主要颜色和两种辅助颜色。
解释你为什么选择这些颜色,并描述它们在网页设计中的作用。
答案一:我选择了蓝色、白色和灰色作为主要颜色,以及橙色和绿色作为辅助颜色。
蓝色给人一种稳定和可靠的感觉,适合用于商业网站。
白色给人一种清新和简洁的感觉,适合用于个人博客。
灰色则可以作为背景色,使网页看起来更加专业。
橙色和绿色可以用于突出重要信息或按钮,增加用户的注意力。
练习题二:排版和布局网页的排版和布局直接影响用户对网页的阅读和浏览体验。
请设计一个网页,要求包含标题、正文和图片,并合理安排它们的位置和大小。
解释你为什么选择这样的排版和布局,并描述它们对用户的影响。
答案二:我选择了将标题放在网页的顶部,正文放在标题下方,图片则与正文相邻。
这样的排版和布局可以使用户在进入网页后首先看到标题,从而了解网页的主题。
接着,他们可以直接阅读正文,并在需要时参考图片。
这种布局可以提高用户的阅读效率,使他们更容易获取所需信息。
练习题三:导航设计网页的导航设计对用户的浏览体验至关重要。
请设计一个包含主导航和次导航的网页,并解释你为什么选择这样的导航设计。
描述这种导航设计如何帮助用户更好地浏览网页。
答案三:我选择了将主导航放在网页的顶部,次导航放在主导航下方。
主导航包含了网页的主要页面链接,次导航则包含了与主要页面相关的其他链接。
这样的导航设计可以使用户更好地浏览网页。
当用户进入网页后,他们可以通过主导航快速访问到所需页面。
而次导航则提供了与当前页面相关的其他链接,帮助用户更深入地了解网页的内容。
《第7节 制作网页》作业设计方案-初中信息技术北师大版八年级上册自编模拟

《制作网页》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页制作的基本概念和技能,熟悉网页制作工具,提高他们的实践操作能力。
通过完成作业,学生将能够:1. 了解网页的基本构成元素;2. 熟悉网页制作的基本流程;3. 掌握使用工具软件制作网页的基本方法。
二、作业内容1. 创建一个空白网页:学生需要使用所学的工具软件创建一个空白网页,掌握网页的创建和保存方法;2. 设计网页布局:在所创建的空白网页中,学生需要使用工具软件设计一个简单的网页布局,包括标题、导航栏、主要内容区域等;3. 添加网页元素:学生需要在所设计的网页布局中添加所需的网页元素,如文字、图片、链接等;4. 保存并发布网页:完成以上步骤后,学生需要将制作好的网页保存并发布到指定的网站上。
三、作业要求1. 作业应独立完成,不得抄袭;2. 作业应按照要求完成,包括每个步骤的细节;3. 提交作业时,应附带必要的说明和注释,以便教师理解学生的思路和操作过程。
四、作业评价1. 作业评价将根据学生的完成度、正确性和创新性进行评分;2. 教师将对学生的作业进行点评,指出优点和不足,并提供改进建议;3. 优秀作业将有机会在班级或学校内展示,以激励学生的学习积极性。
五、作业反馈学生应积极向教师反馈作业中遇到的问题和困难,以便教师更好地了解学生的学习情况,并及时提供帮助和指导。
同时,教师也应该对作业的反馈进行整理和分析,以便更好地改进教学计划和教学方法。
通过本节课的作业,学生将能够更加深入地了解网页制作的基本概念和技能,熟悉网页制作工具,提高他们的实践操作能力。
同时,教师也应该根据学生的作业反馈和评价结果,不断改进教学计划和方法,提高教学质量和效果。
以上就是初中信息技术课程《制作网页》作业设计方案(第一课时)的全部内容。
作业设计方案(第二课时)一、作业目标1. 巩固学生对网页制作工具的掌握,如HTML、CSS、JavaScript等。
2. 提高学生设计和制作网页的能力,包括布局、色彩、文字、图片等元素。
网页设计作业答案

单项选择题(每个题只有一个答案是正确的。
每题3分,共60分)(总分60.00)1.关于网页中的换行,说法错误的是( c )。
(3.00分)A. 可以使用br 标签换行B. 使用br 标签换行,行与行之间没有间隔;使用p 标签换行,两行之间会空一行C. 可以直接在HTML代码中按下回车键换行,网页中的内容也会换行D. 可以使用p 标签换行2. 关于替换文本的描述正确的是( c )。
(3.00分)A. 设计鼠标经过图像时,必须设置替换文本B. 设计导航条时,必须设置替换文本C. 替换文本的作用是当鼠标指向对应的图片时,在鼠标位置旁会弹出一个包含替换文本内容的文本显示区域D. 替换文本的作用是代替对应的图片3.关于导航条的描述正确的是(A )。
A. 导航条中显示4个状态的图片可以是相同的B. 设计导航条时,必须设置替换文本C. 设计导航条必须制作4个不同的图片D. 一个网页中可以包括多个导航条4.关于网页中的头部标签,说法错误的是( A )。
(3.00分)A. 页面属性的设置属于头信息的内容B. 关键字设置属于头信息的内容C. 头信息是指包含在head一对头部标签内的信息D. 包含在头部标签之间的内容不会在浏览器窗口中显示出来5.进行站点设置时,关于下图的设置正确的说法是(b )。
A. 指定了站点中的文件存储在Internet上的位置B. 指定了站点中的文件存储在计算机上的位置C. 当前站点中的网页已经上传到互联网中不能再进行修改D. 可以在本地的计算机上直接修改网络上页面的内容6.对插入文件中的Flash动画,不能在属性面板中设置(b )属性。
(3.00分A. 动画播放时的品质B. 动画循环播放的次数C. 是否自动播放动画D. 动画是否循环播放7.如果要在网页中插入关键字信息,最常用的操作应(D )进行设置。
A. 点击标志1B. 点击标志3C. 点击标志4D. 点击标志28.如果要使图像在缩放时不失真,在图像显示原始大小时,按下( D )键,拖动图像右下方的控制点,可以按比例调整图像大小。
个人网页设计作业要求及评分标准

网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、班级网站、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己设计制作的LOGO,使用DIV+CSS布局,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo或banner;自己设计网站的logo或banner。
4.使用DIV+CSS布局页面;
5.链接清楚,无链接错误;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品完成后,将整个站点压缩上交,应自备一份备份,以备教师手中的作品因故无法正
常读取时补交。
2.独立完成作业,并做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为
不及格。
网页设计与制作_在线作业_4

网页设计与制作_在线作业_4一、单选题(每题5分,共6道小题,总分值30分)1.框架面板的主要作用是()。
(5分)设置框架结构管理框架协同运作选中框架和框架集为框架命名正确答案您的答案是C回答正确展开2.下列代码定义了()的表格。
<table 属性名="属性值" … ><tr><td>表项</td><td>表项</td></tr><tr><td>表项</td><td>表项</td></tr><tr><td>表项</td><td>表项</td></tr></table>(5分)3行2列1行2列3行6列2行3列正确答案您的答案是A回答正确展开3.建立网站时()可以使用中文。
(5分)您打算为您的站点起什么名字?您的站点的HTTP地址(URL)是什么?站点根目录文件夹使用哪一个服务器技术正确答案您的答案是A回答正确展开4.在播放Flash动画时()可以通过程序语句设置或获取其属性值。
(5分)按钮元件实例影片剪辑元件实例帧图形元件实例正确答案您的答案是C回答错误展开是()。
(5分)根相对路径文档相对路径站点相对路径绝对路径正确答案您的答案是D回答正确展开6.Flash中要掌握修改关键帧内对象的大小、位置、颜色、透明度的技术,才能形成动画。
矢量图形和元件实例的颜色、透明度分别在()设置。
(5分)“混色器”面板“混色器”面板,“属性”面板“属性”面板,“混色器”面板“属性”面板正确答案您的答案是B回答正确展开二、多选题(每题5分,共6道小题,总分值30分)利用文本框的属性面板可以设置文本的()。
(5分)A填充颜色B文本对齐方式C透明度D笔触颜色正确答案您的答案是ABC回答正确展开2.Flash中元件实例可以来自()。
西南大学网络教育2020年春0834]《网页设计》作业标准答案
![西南大学网络教育2020年春0834]《网页设计》作业标准答案](https://img.taocdn.com/s3/m/9699cbb30912a2161579298f.png)
1、在菜单标记中,默认选中的标记是下列哪一项?().〈img src=″url″border=?〉.〈option selected〉.〈isindex prompt=″* * *″〉.〈textarea wrap=ff | virtual | physical 〉〈/textarea 〉2、若要在浏览器的标题栏显示文字,应该使用的标记是().〈TITLE〉.〈BODY〉.〈A〉.〈HEAD〉3、关于JavaScript的说法错误的是().是一种脚本编写语言.是面向结构的.具有安全性能.是基于对象的4、HTML语言中的转行标记是( )。
.〈Html〉.〈br〉.〈Title〉.〈p〉5、.标题标记.预排版标记.转行标记.文字效果标记6、.border用于设置表格边线宽度,cellpadding用于设置框线厚度.cellpadding用于设置框线厚度,cellspacing用于设置数据与边框的距离.bgcolor用于单元格的背景颜色,width用于设定整个表格的宽度.valign用于强制单元格内容不换行,nowarp用于设定单元格内容垂直对齐方式7、.超级链接到黑龙江网页上.超级链接到本文件中hlj标记处.超级链接暂时不被运行.超级链接到#hlj网页上8、在HTML中,标记<pre>的作用是( )。
.标题标记.预排版标记.转行标记.文字效果标记9、在HTML中,标题字体标记<hx>中x的最大取值是( )。
<br< span="">. 4. 5.6.710、HTTP协议是一种()协议。
.文件传输协议.远程登录协议.邮件协议.超文本传输协议11、目前在Internet上应用最为广泛的服务是( )。
.FTP服务.WWW服务.Telnet服务.Gopher服务12、CSS用于控制网页的背景图片的属性正确的是().背景重复:background-repeat;图片依附位置:background-attachment.图片定位:position-background;图片大小:size-background.图片转换:variant-background;图片定义:family-background.倾斜控制:oblique-background;效果控制:style-background13、在CSS中,BOX的Padding属性的数值赋予顺序为().顶、右、底、左.顶、底、左、右.左、右、顶、底.顶、左、底、右14、DHTML的动态内容的作用是().让页面制作者以自动方式或对用户的操作做出响应的方式移动页面上的文本和图像.可实现客户端与服务器端动态的信息资源交换.可使开发人员改变显示在一页上的文本或图像,以便内容能够交互式地对用户的鼠标和键盘操作做出响应.使网页制作者改变内容的外部特征而不强制用户再次下载全部内容15、.脚本置于标记中间.直接嵌入HTML窗口或链接中.使用SRC属性应用外部脚本文件.作为应用程序嵌入16、最常用的客户端脚本语言是().VB.JavaScript.JSP.ASP17、关于客户端动态网页技术DHTML叙述正确的是().动态管理,动态更新,动态识别.动态样式,动态内容,动态定位.安全性高,DHTML是一种独立的技术,与浏览器有关系.HTML主要包括VBScript和JavaScript和CSS技术18、下列标记不正确的是().test.Nokia 8850.img class="anchorclass"/>test.test19、访问Web服务器时,使用的协议是().FTP.TELNET.HTTP.SMTP20、在下列PWS组件中,可以通过发送和接收邮件使应用程序之间进行快速、可靠和异步通讯的是().事务服务器.数据访问组件.消息队列服务器.个人Web服务器21、下列关于Web服务器默认文档的描述中正确的是().只能是HTML文件.只能是HTML、asp、jsp或php文件.只能是asp、jsp或php文件.可以是任何操作系统支持的文件22、在DHTML的四个主要组成部分中,可以实现为HTML文档定义一个与平台无关的程序接口功能的是( ).CSS.DOM.脚本语言.HTML 4.023、如果站点服务器支持安全套接层(SSL),那么链接到安全站点上的所有URL开头是().HTTP.HTTPS.SHTTP.SSL24、下列关于HTML的说法正确的是().HTML是网页的核心,是一种超文本标记的程序设计语言.通过网页浏览器阅读HTML文件时,WEB服务器负责解释插入到HTML文本中的各种标记.HTML是网页的核心,是一种超文本标记的语言,它是页面描述语言.编制HTML文件时不需要加入任何标记(tag)25、任何一个网站用三级结构实现时,位于最底层的是().文章页.导航页.栏目页.首页26、合理组织网站链接结构的根本目的在于().链接最少,使浏览者不会迷路.最少的链接使得浏览最有效率.链接最少,保证网站内的目录结构不乱.考虑到网络情况,尽量少用链接就可以减少浏览器下载网页的负担27、.<a herf="#object-name">text</a>.<a name="object-name">text</a>.<a target="object-name">text</a>.<a link="object-name">text</a>28、.colspan.nowra.colwra.nospan29、.″#808080″.″#0000FF″.″#00FF00″.″#FF0000″30、.HTML.脚本语言.DOM.CSS31、.离开页面.鼠标离开.鼠标经过.鼠标单击32、外部式样式单文件的扩展名为().js.dom.htm.css33、.不用修饰.下划线.上划线.横线从字中间穿过34、.image.url.style.embed35、.GB2312.IG5.UTF-8.UTF-1636、.XML比HTML功能强大.HTML着重描述Web页格式,XML着重描述Web页内容.HTML和XML书写格式上基本相同.XML具有严密性、可扩展性、互操作性和开放性的特点37、.可索引化.能够描述一定的信息.以XML为第一个标记开头.符合“结构良好的”标准38、HTML语言中的预排版标记是( ).<body>.<nobr>.<pre>.<p>39、Flash中,与位图相比,矢量图形的优点是().变形、缩放不影响图形显示质量.丰富多彩.图像所占空间大.图像质量好40、在Dreamweaver中,菜单栏下面默认的工具栏也称().插入栏.文档工具栏.编辑栏.标签栏41、下列说法错误的是().VBScript使用Sub语句定义函数.JavaScript使用Function和花括号“{”定义函数.VBScript中的注释语句用“∥”引导.JavaScript中的注释语句可用“∥”引导42、动态HTML的核心是().DOM.Script.SS.XML43、与CSS和DHTML相比,XML侧重于().Web页的继承性和表现.组织和查找数据.网页的创建.Web页内容的动态表现44、Photoshop默认的图像格式是().JPG.MP.GIF.PSD45、在Photoshop中,解析度也叫精度,它的单位是().dpi.api.bps.kbs46、以下不属于专用网页制作工具的是( ).Notepad.HomeSite.Dreamweaver.HotDog47、“利用各种网页制作技术把客户的书面材料和相关图形有机地集成在一起”是下列哪一个国际专业流程的功能( ).页面布局和导航.图像制作.内容流程.综合内容48、域名系统能够将( ).域名转换成主机名.主机名转换成域名.主机名转换成IP地址.域名转换成IP地址49、下列Web服务器上的目录权限级别中,最安全的权限级别是( ).读取.执行.脚本.写入50、对远程服务器上的文件进行维护时,通常采用的手段是( ).POP3.FTP.SMTP.Gopher51、嵌入多媒体标记中的loop属性是用来设置播放次数的,若要无限制地播放,属性值应设为().0.true.no.-152、HTML中字体大小的级别有().3级.5级.7级.9级多项选择题53、关于标记〈title〉的说法正确的是().〈title〉是标题标记,它只能出现在文件体中即〈body〉〈/body〉之间.〈title〉是标题标记,格式为:〈title〉文件标题〈/title〉.〈title〉和〈TITLE〉是一样的,不区分大小写.〈title〉和〈TITLE〉是不一样的,〈TITLE〉根本不存在."E:Title的长度没有限制,但过长的标题会导致折行,一般长度不应超过64个字符"54、CSS文本属性中,文本对齐属性的取值有().auto.justify.center.right.left55、网站链接的组织形式有().层次形链接结构.树形链接结构.网状链接结构.星形链接结构.环形链接结构56、下面关于CSS的说法正确的有().CSS可以控制网页背景图片.margin属性的属性值可以是百分比.整个BODY可以作为一个BOX.对于中文可以使用word-spacing属性对字间距进行调整.margin属性不能同时设置四个边的边距57、在CSS中,下面属于BOX模型属性的有().font.margin.adding.visible.border58、通过<body>标记对页面文本色彩体系进行控制时可以用到的属性有().bgcolor.text.hue.staturation.1ightness59、关于IP地址与域名的说法正确的有().IP地址以数字表示,域名以字符表示.IP地址比域名更有用.iP地址可以分为三个层次.域名可以多于三个层次.iP地址与域名是一一对应的60、站点的设计流程中,需要反复进行的步骤有().页面布局和导航.内容流程.构思.图形制作.验收交付61、下列关于IP地址与域名的理解,正确的有().IP地址以数字表示,域名用字符表示.IP地址与域名都限制在32位内.IP地址与域名是一一对应的.域名可以多于三个层次.IP地址是供全球识别的通信地址62、CSS中BOX的padding属性包括的属性有().填充.上填充.底填充.左填充.右填充主观题63、简述XML的主要特征。
网页设计课程期末大作业

网页设计课程期末大作业一、题目结合课堂所学内容,综合运用数据库、静态和动态网页技术,制作一个通讯录管理网站。
二、具体内容1、利用DreamWeaver软件制作一个简单的通讯录管理网站,要求站点组织结构清晰,文件链接正常。
2、使用Access建立数据库文件,数据库中至少包含两张表格,分别用于记录网站注册用户信息和通讯录信息,通讯录条目应至少包含姓名、电话、电子邮件、地址等栏目。
3、网站主要页面包括用户注册页面、登录页面、通讯录记录查询页面、记录添加页面、记录删除页面、记录修改页面等。
可实现用户自行注册,登录,登录后可查询、添加、删除、修改通讯录记录。
在注册及插入通讯录记录页面,提交表单时应能自动检查输入信息是否合法。
4、主页统一命名为index.html,如为动态网页,则命名为index.asp。
主页应包含logo、导航栏等元素,导航栏可使用flash按钮、鼠标经过图像或者CSS样式表等技术美化。
5、可自由选择使用表格、框架或者层等技术进行页面的布局,要求布局美观合理,主题鲜明。
6、应使用外部样式表,统一网站内页面风格,要求色彩搭配和谐,页面美观。
三、其他要求1、在服务器ftp://web:web@192.168.77.247上你的学号根目录内建立子目录Contact作为本网站目录,网站发布后请检查是否能正常工作,并将整个网站文件夹压缩打包后发送至平时作业邮箱aliweb2012@以作备份。
2、制作一份作业说明文档(学号+班级+姓名.doc),包括网站的使用说明、站点内部结构、每个页面的名称作用以及相互之间关系、数据库结构等。
3、做好自己作品的著作权保护,在主页底部footer位置请注明你的班级、学号和姓名,如有抄袭雷同作业,均视为不合格。
(0834)《网页设计》网上作业题及答案

(0834)《网页设计》网上作业题及答案第一次作业[单选题]在域名系统中,域名采用( )A:树型命名机制B:星型命名机制C:层次型命名机制D:网状型命名机制参考答案:C[单选题]IP地址在概念上被分为( )A:二个层次B:三个层次C:四个层次D:五个层次参考答案:B[单选题]在网站设计中所有的站点结构都可以归结为( )A:两级结构B:三级结构C:四级结构D:五级结构参考答案:B[单选题]Web安全色所能够显示的颜色种类为( )A:4种B:16种C:216种D:256种参考答案:C[单选题]在客户端网页脚本语言中最为通用的是( )A:JavaScriptB:VBC:PerlD:ASP参考答案:A[单选题]下面不属于CSS插入形式的是( )A:索引式B:内联式C:嵌入式D:外部式参考答案:A[单选题]使用FrontPage时,如果要检查网页的超链接是否正确有效,可以使用( ) A:网页视图B:超链接视图C:报表视图D:导航视图参考答案:C[单选题]在DHTML中把整个文档的各个元素作为对象处理的技术是( )A:HTMLB:CSSC:DOMD:Script(脚本语言)参考答案:C[单选题]下列描述错误的是( )A:DHTML是HTML基础上发展的一门语言B:根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动态页面C:客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D:DHTML侧重于Web的内容的动态表现参考答案:B[单选题]对远程服务器上的文件进行维护时,通常采用的手段是( )A:POP3B:FTPC:SMTPD:Gopher参考答案:B[单选题]下列Web服务器上的目录权限级别中,最安全的权限级别是( )A:读取B:执行C:脚本D:写入参考答案:A[单选题]XML描述的是( )A:数据的格式B:数据的规则C:数据的本身D:数据的显示方式参考答案:C[单选题]Internet上使用的最重要的两个协议是( )A:TCP和TelnetB:TCP和IPC:TCP和SMTPD:IP和Telnet参考答案:B[单选题]下面说法错误的是( )A:规划目录结构时,应该在每个主目录下都建立独立的images目录B:在制作站点时应突出主题色C:人们通常所说的颜色,其实指的就是色相D:为了使站点目录明确,应该采用中文目录参考答案:D[单选题]非彩色所具有的属性为( )A:色相B:饱和度C:明度D:纯度参考答案:C[单选题]为了标识一个HTML文件应该使用的HTML标记是( )A:<p></p>B:<body></body>C:<html></html>D:<table></table>参考答案:C[多选题]WWW的组成主要包括( )A:URLB:GopherC:HTMLD:HTTPE:Telnet参考答案:ACD[多选题]一般来说,适合使用信息发布式网站模式的题材有( ) A:软件下载B:新闻发布C:个人简介D:音乐下载E:文学作品大全参考答案:ABDE[多选题]网页制作工具按其制作方式分,可以分为( )A:通用型网而制作工具B:标记型网页制作工具C:专业型网页制作工具D:编程型网页制作工具E:“所见即所得”型网页制作工具参考答案:BE[多选题]下列关于网页设计的说法中,正确的有( )A:冷暖色调在均匀使用时不宜靠近B:纯度相同的两种颜色适宜放在一起C:整个页面中最好有一个主色调D:文本的色彩不会发生抖动,只有图片的色彩才会发生抖动E:抽象线条的构图很容易造成重心不稳参考答案:ACE[多选题]下面说法正确的是( )A:Java是一种编译语言B:JaveScript是面向对象的程序设计语言C:JavaScript是由SUN公司开发的D:JavaScript的源代码非常安全E:Java采用强定义类型变量检查参考答案:AE[多选题]以下属于DHTML最主要的优点的是( )A:动态样式B:动态定位C:动态链接D:动态内容E:动态扩展参考答案:ABD[多选题]下面属于JavaScript对象的有( )A:WindowB:DocumentC:FormD:StringE:Navigator参考答案:ABCDE[单选题]如果站点服务器支持安全套接层(SSL),那么链接到安全站点上的所有URL开头是()A:HTTPB:HTTPSC:SHTTPD:SSL参考答案:B[多选题]下列关于IP地址与域名的说法正确的是()A:IP地址以数字表示,域名用字符表示B:IP地址是供全球识别的通信地址C:IP地址与域名是一一对应的D:域名可以多于三个层次E:IP地址与域名都限制在32位内参考答案:ABCD[多选题]在CSS中,下面属于BOX模型属性的有()A:fontB:marginC:paddingD:visibleE:border参考答案:BCE[多选题]下面关于CSS的说法正确的有()A:CSS可以控制网页背景图片B:margin属性的属性值可以是百分比C:整个BODY可以作为一个BOXD:对于中文可以使用word-spacing属性对字间距进行调整E:margin属性不能同时设置四个边的边距参考答案:ABC[单选题]目前在Internet上应用最为广泛的服务是( )A:FTP服务B:WWW服务C:Telnet服务D:Gopher服务参考答案:B[单选题]在HTML中,标记〈pre〉的作用是()A:标题标记B:预排版标记C:转行标记D:文字效果标记参考答案:B[单选题]在HTML中,标记〈font〉的Size属性最大取值可以是()A:5B:6C:7D:8参考答案:C[论述题]1.什么叫DOM2.什么叫网站的层次3.什么叫贴层4.什么叫可扩展标记语言(XML)5.什么叫标记6.简述选择符的作用及分类。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计作业单选题(共40道题)1.(2.0分)在Dreamweaver 中,框架是按照()来进行排列的。
A、表格B、水平线C、对角线D、行与列2.(2.0分)下面关于使用框架的弊端和作用说法错误的是。
()A、增强网页的导航功能B、在低版本的IE浏览器(如IE3.0)中不支持框架C、整个浏览空间变小,让人感觉缩手缩脚D、容易在每个框架中产生滚动条,给浏览造成不便3.(2.0分)下列说法中正确的是()。
A、APdiv元素的Z轴越小,APdiv元素的叠放位置就越靠近顶部B、APdiv元素的Z轴越大,APdiv元素的叠放位置就越靠近底部C、所有APdiv元素的Z轴的大小不能重复D、在AP元素面板中睁眼的APdiv元素表示显示APdiv元素,闭眼的APdiv元素表示隐藏APdiv 元素4.(2.0分)在使用表单时,文本域主要有几种形式。
()A、1B、2C、3D、45.(2.0分)Dreamweaver中,在将模板应用于文档之后,下列说法中正确的是()。
A、模板将不能被修改B、模板的任何区域都可以被修改C、文档将不能被修改D、文档的任何区域都可以被修改6.(2.0分)Dreamweaver模板文件的扩展名是()。
A、A.htmlB、B.htmC、C.dwtD、D.txt7.(2.0分)在表单元素“列表”的属性中,()用来设置列表显示的行数A、类型B、高度C、允许多选D、列表值8.(2.0分)在Dreamweaver中,下面关于行为面板的说法错误的是:()A、在行为面板左边的文字表示事件B、在行为面板右边的文字表示事件(动作)C、左上角的加号和减号表示添加和删除行为D、中间的向下的小三角形表示对行为的顺序的排列9.(2.0分)在AP Div元素的属性设置中,修改Z轴可以改变AP Div元素的。
()A、水平位置B、垂直位置C、APDiv元素的纵深相对位置D、相对网页的竖直位置10.(2.0分)在Dreamweave CS4 中,在设置各分框架属性时,框架属性面板项目“滚动”是用来设置什么属性的。
()A、是否进行颜色设置B、是否出现滚动条C、是否设置边框宽度D、是否使用默认边框宽度11.(2.0分)如果想在打开一个页面的同时弹出另一个新窗口,应该进行的设置是:()A、在“行为”面板中选择“弹出信息”<弹出的是对话框>B、在“行为”面板中选择“打开浏览器窗口”C、在“行为”面板中选择“转到URL”D、在“行为”面板中选择“显示弹出式菜单”12.(2.0分)若要使访问者无法在浏览器中通过拖动边框来调整框架大小,则应在框架的属性面板中设置。
()A、将“滚动”设为“否”B、将“边框”设为“否”C、选中“不能调整大小”D、设置“边界宽度”和“边界高度”13.(2.0分)有一个供用户注册的网页,在用户填写完成后,点击“确定”按钮,网页将检查所填写的资料的有效性,这是因为使用了Dreamweaver的()事件。
A、检查表单B、检查插件C、检查浏览器D、改变属性14.(2.0分)在表单元素“列表”的属性中,()用来设置列表显示的行数。
A、类型B、高度C、允许多选D、列表值15.(2.0分)下面选项那个不是表单的基本元素。
()A、表单标签B、表单域C、表单按钮D、表单名称16.(2.0分)下列选项中,关于AP Div的说法不正确的是。
()A、APDiv在网页布局上具有的灵活性是表格无法比拟的。
B、一些浏览器不能正常显示APDiv,因此Dreamweaver提供了APDiv与表格互相转换功能。
C、如果APDiv里没有插入对象(空的),就不能转化为表格。
D、APDiv和表格互相转换操作,可以执行菜单中的“修改”|“转换”|里的命令。
17.(2.0分)在()的情况下,则无法实现AP Div元素的重叠。
A、APDiv元素模板上的“防止重叠”被勾选B、APDiv元素面板上的“防止重叠”被勾选C、框架面板上的“防止重叠”被勾选D、框架面板上的“防止重叠”不被勾选18.(2.0分)在Dreamweaver中,可利用表单与浏览者进行交流,在设计中要区分男女性别,通常采用()。
A、复选框B、单选按钮C、单行文本域D、提交按钮19.(2.0分)下面关于行为事件和动作的说法正确的是:()A、动作的发生是在事件的发生以后B、事件的发生是在动作的发生以后C、事件和动作是同时发生的D、以上说法都错20.(2.0分)在库的属性检查器中,单击()按钮会断开库项目与其在文档中的引用之间的链接。
A、打开B、从源文件中分离C、重新创建D、无正确答案21.(2.0分)在Dreamweaver可以使用()网页脚本语言实现一些特效。
A、JavaScriptB、VBC、PerlD、ASP22.(2.0分)在Dreamweaver 中使用什么行为命令可以制作选择不同的下拉菜单选项,即可以跳转到不同的页面的效果? ()A、新开浏览器窗口B、跳转菜单C、跳转菜单开始D、弹出菜单23.(2.0分)在Dreamweaver中,通常是通过()来实现对文档内容的精确定位。
A、表格B、APdiv元素C、框架D、图片24.(2.0分)下面关于定义模板的可编辑区和不可编辑区的说法正确的是()。
A、要尽量留下足够的可编辑区B、不可编辑区也需要定义C、可编辑区的定义数量上有一定的限制D、以上说法都错25.(2.0分)在Dreamweaver 中,设置分框架属性时,选择设置滚动的下拉参数为“自动”,其表示。
()A、在内容可以完全显示时不出现滚动条,在内容不能被完全显示时自动出现滚动条B、无论内容如何都不出现滚动条C、不管内容如何都出现滚动条D、由浏览器来自行处理26.(2.0分)一个有3 个框架的Web 页实际上有几个独立的HTML 文件?()A、2B、3C、4D、527.(2.0分)下面关于设置文本域的属性说法错误的是。
()A、单行文本域只能输入单行的文本B、通过属性设置可以控制单行域的高度<通过CSS样式可以设置高度>C、密码域的主要特点是不在表单中显示具体输入内容,而是用●来替代显示D、通过设置可以控制输入单行域的最长字符数28.(2.0分)在Dreamweaver中,要使在当前框架打开链接,目标窗口设置应该为:()A、_blankB、_parentC、_selfD、_top29.(2.0分)表格的单元格内的文本内容对齐方式有多少种。
()A、3B、4C、5D、630.(2.0分)Dreamweaver动作设置中显示弹出对话框供使用者输入的函数是( )。
A、弹出信息B、调用javaScriptC、打开浏览器窗口D、改变属性31.(2.0分)下列说法中错误的是()。
A、每个框架都有自己独立的网页文件B、每个框架的内容不受另外框架内容的改变而改变C、表格对窗口区域进行划分D、表格单元中不仅可以输入文字,也可以插入图片32.(2.0分)用于保存可能在基于模板的文档中出现的内容被称为()区域。
A、可编辑标签属B、重复区域C、可选区域D、可编辑区域33.(2.0分)下面表单的工作过程说法错误的是。
()A、访问者在浏览有表单的网页时,填上必需的信息,然后按提交按钮提交B、这些信息通过Internet传送到服务器上C、服务器上专门的程序对这些数据进行处理D、因为表单处理程序放在服务器,所以不管服务器的程序如何编写,我们都无法知道信精选文库息是什么。
34.(2.0分)表格在网页中通常存在形式说法不正确的是:()A、以独立的形式存在B、以隐藏的形式存在C、以压缩的形式存在D、以嵌套的形式存在35.(2.0分)下列关于库项目的说法错误的是()。
A、库项目可以看成是网页上能够被重复使用的“零件”B、利用库项目同样可以实现对文档风格的维护C、在不同文档中放入相同的库项目时,可以得到完全一致的效果D、不可以将多个文档内容的组合定义成库项目36.(2.0分)关于AP Div与表格的关系,以下说法正确的是。
()A、表格可以转换成APDivB、只要是APDiv就可以转换成表格C、任何APDiv都不能转换成表格D、表格和APDiv不可以互相转换37.(2.0分)在Dreamweaver中,最常用的表单处理脚本语言是()。
A、CB、JavaC、ASPD、JavaScript38.(2.0分)在单元格中,文字或对象同单元格边缘之间的距离称作()。
A、单元格间距B、单元格边距C、文字间距D、对象间距39.(2.0分)在Dreamweaver中插入单行文本域时,下面不是文本域形式的是。
()A、单行文本域B、口令域<密码>C、多行文本域D、限制行域40.(2.0分)在客户端网页脚本语言中,最为常用的是()。
A、JavaScriptB、VBC、PerlD、ASP多选题(共2道题)41.(4.0分)表格的基本结构一般被划分为()三部分。
A、单元格B、行C、列D、边框42.(4.0分)下列说法正确的是:()A、嵌套表格是指在上一级表格中的单元格里插入表格。
精选文库B、插入表格时,如果在表格属性面板里把边框设置为0,在浏览器表格便为不可见状态。
)C、在“表格”对话框中,单元格边距指的是单元格内容与单元格边框的距离。
D、在“表格”对话框中,单元格间距指的是单元格内容与单元格边框的距离。
判断题(共12道题)43.(1.0分)“动作”下拉列表框中的POST表示信息的提交以数据包的形式。
(╳)44.(1.0分)“方法”设置下拉列表框的作用是将要把服务器脚本或应用程序的URL输入或选择到此文本框中。
(╳)45.(1.0分)当用户在填写好表单信息后点击“提交”按钮之后就可以把信息提交到服务器。
(√)46.(1.0分)表单信息提交到服务器端后服务器脚本或应用程序要对用户信息进行处理并把处理后的信息返回给用户。
(√)47.(1.0分)用户通过表单可以在把填写相关信息传送到服务器上。
(√)48.(1.0分)“动作”设置文本框的作用是用来定义表单的提交方式。
(╳)49.(1.0分)表单是使网站实现与用户进行交互功能的重要途径。
(√)50.(1.0分)单选按钮主要用于多选一的项目中。
(√)51.(1.0分)创建空链接的方法是先把创建文本选定,然后在“属性”面板中的“链接”文本框中输入“#”字符即可。
(√)52.(1.0分)选择菜单插入表单,会在文档窗口中出现一个红色的虚线框。
(√)53.(1.0分)创建空链接的方法是先把创建文本选定,然后在“属性”面板中的“链接”文本框中输入“#”字符即可。
(√)54.(1.0分)表单可以在不需要服务器脚本程序或应用程序的情况下就可以实现用户和服务器之间的信息交互。
(╳)。
