网站设计中的色彩搭配
网站色彩配色方法

网站色彩配色方法一个人拥有自己的风格,称为个性。
一个网站有独特的色彩风格,可以吸引浏览者的注意,从而细细品味该站的内容。
所以,网页配色是非常重要的。
网页色彩是树立网站形象的关键之一。
网页颜色搭配的是否合理,直接影响到访问者的情绪。
好的色彩搭配,会给访问者带来强烈的视觉冲击力。
那么,具体到网页的背景、文字、图标、边框、超链接等,应该采用什么样的颜色,应该搭配什么颜色,才能最好地表达出网站的内涵呢?一、网页色彩基础知识首先,需要弄清楚什么是三元素,即:什么是同类色?什么是临近色?什么是对比色?什么是补色?这些都是色彩的基本概念,也是必须掌握的内容。
众所周知,Photoshop有一种HSB色彩模式,就是用色彩的三要素进行定义的。
色相是Hue,纯度是Saturation,明度是Brightness。
三元素指的是色相、纯度、和明度。
色相,指颜色的品相,如红色、绿色、蓝色。
纯度,指颜色的饱和度、鲜艳度;纯度越高,颜色就越鲜艳,否则颜色就越黯淡。
明度,指颜色的明亮程度。
亮度越高,就越接近白色;亮度越低,就越接近黑色。
其中,白色最亮,黑色最暗。
按照色彩在色轮上的位置不同,又可将色彩定义为同类色、邻近色、对比色、补色。
同类色是指两种颜色在色轮上位置的角度相差不超过15°;邻近色是指两种颜色在色轮上位置的角度相差不超过30°;对比色指两种颜色在色轮上位置的角度相差不超过120°;补色是指两种颜色在色轮上位置的角度相差为180°。
二、网络色彩的基本类型每个颜色都代表了一个概念,以及该色彩所表达的情感,如红色、黄色、蓝色、绿色、粉色、紫色等。
1.红色常见的红色有纯红、朱红、粉红、深红、浅红等。
红色是一种喜庆的颜色,是中国最传统的色彩。
例如,过年时的年画是红色的;古时状元及第的服饰也是红色。
红色象征着吉祥,代表着祝福。
但是,红色也代表着危险。
例如,医院的标识很多都是红色的,红绿灯的红灯就表示危险的信号。
网页设计中色彩搭配的原则与技巧

网页设计中色彩搭配的原则与技巧网页设计中色彩搭配的原则与技巧色彩是艺术表现的要素之一。
在网页设计中,我们的设计师根据和谐、均衡和重点突出的原则,将不同的色彩进行组合.搭配来构成美丽的页面。
下面就是店铺介绍网页设计中色彩搭配的原则与技巧,欢迎大家借鉴!色彩能够建立起我们对品牌的直观感知。
在谈论网页设计中色彩搭配原则之前,我们需要先来看看不同主色调的象征意义。
这个主色调的选择,需要依据我们对所要设计网站的定位来确定。
灰色:象征冷静、中立;(苹果、维基百科、纽约时报……)绿色:象征健康、生命;(BP石油、食品超市whole foods、星巴克……)蓝色:象征可靠、力量;(戴尔、大众汽车、IBM……)紫色:象征智慧、想象;(雅虎、T-Mobile、科幻主题电视台Syfy……)红色:象征血气、年轻;(可口可乐、乐高、肯德基……)橙色:象征欢乐、信任;(芬达、亚马逊、火狐……)黄色:象征温暖、透明;(百思买、法拉利、麦当劳……)网页中色彩搭配的原则在网页美工设计中,最常用的.几个颜色为蓝色、绿色、橙色,以及暗红色。
如:蓝为主调时,多与白、橙搭配。
白底,蓝标题栏,橙色按钮或图标做点缀;蓝天白云,沉静整洁的感觉。
绿为主调时,多与白、蓝两色搭配。
白底,绿标题栏,蓝色或橙色按钮或图标做点缀,绿白相间,雅致而有生气。
橙为主调时,多与白、红搭配。
白底,橙标题栏,暗红或桔红色按钮或图标做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页设计。
暗红为主调时,显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页设计时注意的几点问题尽管三原色的相互搭配创造出了无数颜色,不是所有的颜色都适用于网页设计,不同的颜色在搭配上也有着其中的学问。
在网页设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧。
忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
网站配色方案与网页色彩搭配

1 分析:
紫色具有创造、谜、忠诚、神秘及稀有等内涵。象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。紫色通常被用于以女性为对象或以艺术品介绍为主的站点,但很多大公司的站点中也喜欢使用蕴含着神秘、尊贵和高尚的紫色。
2 搭配:
紫色加入少量的白色,就会成为一种十分优美、柔和的色彩。随着白色的不断加入,也就不断产生不同层次的淡紫色,可使紫色的沉闷性格消失,变得优雅、娇气,并充满女性魅力。
2、 在紫色中加入少量的黑,其感觉就趋于沉闷、伤感、恐怖。
3、 在紫色中加入白,可使紫色沉闷的性格消失,变得优雅、娇气,并充满女性的魅力。
六、白色的色感光明,性格朴实、纯洁、快乐。白色具有圣洁的不容侵犯性。如果在白色中加入其它任何色,都会影响其纯洁性,使其性格变的含蓄。
1、 在白色中混入少量的红,就成为淡淡的粉色,鲜嫩而充满诱惑。
深蓝色是沉稳的且较常用的色调,能给人以沉稳、冷静、严谨和成熟的心理感受。它主要用于营造安稳、可靠及略带有神秘感的氛围,一般用于企业宣传类网站的设计中。
四、绿色
1 分析:
在商业网页设计中,绿色所传递的是清爽、理想、希望和生长的意象,较符合服务业、卫生保健业、教育行业、农业类网页设计的要求。绿色通常与环保意识有关,也经常使人联想到有关健康方面的事物。绿色与人类息息相关,是自然之色,代表了生命与希望,也充满了青春与活力。它生机勃勃,象征着生命。它本身具有特定的与自然、健康相关的感受,所以也经常被用于与自然、健康相关的站点。此外,绿色还经常用于一些公司的儿童站点或教育站点。绿色具有黄色和蓝色两种成分,绿色的性格最为平和、安稳,是一种柔顺、恬静、满足及优美的色彩。
一、红色
1 分析:
网页设计的常用配色原理和技巧

网页设计的常用配色原理和技巧在网页设计中,配色是非常重要的一个部分。
合理的配色方案可以让网页看起来更加美观,有利于吸引用户的注意力,提升用户对网站的好感度和信赖感。
在这篇文章中,我们将介绍几种常用的网页设计配色原理和技巧,希望能对你的网页设计工作有所帮助。
1. 对比度原理对比度原理是指在网页中使用明亮和暗色彩之间的对比,使文字和图像更容易被用户辨认。
在进行对比度配色时,一般会选择一种明亮颜色与一种暗色颜色进行搭配。
明亮颜色可以让网页看起来更加生动活泼,而暗色彩则可以增强网页的深度和层次感。
2. 色轮原理色轮原理是基于彩色环来确定色彩搭配的原理。
色轮是一个由基本颜色按照一定的顺序排列而成的色彩图表。
在网页设计中,我们需要通过色轮的原理来确定网页的主色调和辅助色调。
一般而言,颜色环中的相邻颜色搭配更为和谐。
例如,在色轮中,黄色和橙色相邻,蓝色和绿色相邻,红色和紫色相邻。
3. 单色调配色原理单色调配色原理是指在网页设计中只使用一种颜色调来达到高水平的装饰效果。
例如,我们可以使用一种柔和的颜色调,比如灰色、米色或浅蓝色等来搭配,从而达到优雅、简洁的效果。
当然,在单色调配色中,需要注意的是添加一些不同明度和饱和度的热色彩或冷色彩。
4. 三色、五色、七色搭配原理三色、五色、七色搭配原理是指在网页设计中可以使用三种、五种或七种不同颜色来搭配,从而制作出更加绚丽多彩的网页。
在这个配色原理中,我们可以根据不同颜色调的明度、饱和度、纯度等因素来确定颜色的搭配顺序。
一般而言,五色配合是最为常见的一种搭配方案,主要是因为五种颜色可以覆盖到所有的基本色,同时又不至于显得过于花哨。
5. 反色搭配原理反色搭配原理是指在配色时,使用完全相反的两种颜色,例如黑色和白色、红色和绿色、蓝色和黄色等来搭配。
在网页设计中,反色搭配一般会产生一个强烈的对比效果,使得网页更加生动活泼。
6. 冷暖色调搭配原理冷暖色调搭配原理是指在搭配颜色时,利用冷色调和暖色调之间的关系来产生不同的效果。
网页设计常用色彩搭配表

网页设计常用色彩搭配表目录网页设计常用色彩搭配表 (1)按色相的搭配分类 (1)红色 (2)橙色 (3)黄色 (4)黄绿色 (5)绿色 (6)青绿色 (7)蓝色 (8)蓝紫色 (9)紫色 (10)紫红色 (11)按印象的搭配分类 (12)柔和、明亮、温柔 (12)柔和、洁净、爽朗 (13)可爱、快乐、有趣 (13)活泼、快乐、有趣 (14)运动型、轻快 (14)轻快、华丽、动感 (15)狂野、充沛、动感 (15)华丽、花哨、女性化 (16)回味、女性化、优雅 (16)高尚、自然、安稳 (17)冷静、自然 (17)传统、高雅、优雅 (18)传统、稳重、古典 (18)忠厚、稳重、有品位 (19)简单、洁净、进步 (19)简单、时尚、高雅 (20)简单、进步、时尚 (20)按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
黄绿色绿色青绿色蓝色蓝紫色紫色紫红色按印象的搭配分类色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
柔和、明亮、温柔柔和、洁净、爽朗可爱、快乐、有趣活泼、快乐、有趣运动型、轻快轻快、华丽、动感狂野、充沛、动感华丽、花哨、女性化回味、女性化、优雅高尚、自然、安稳冷静、自然传统、高雅、优雅传统、稳重、古典忠厚、稳重、有品位简单、洁净、进步简单、时尚、高雅简单、进步、时尚。
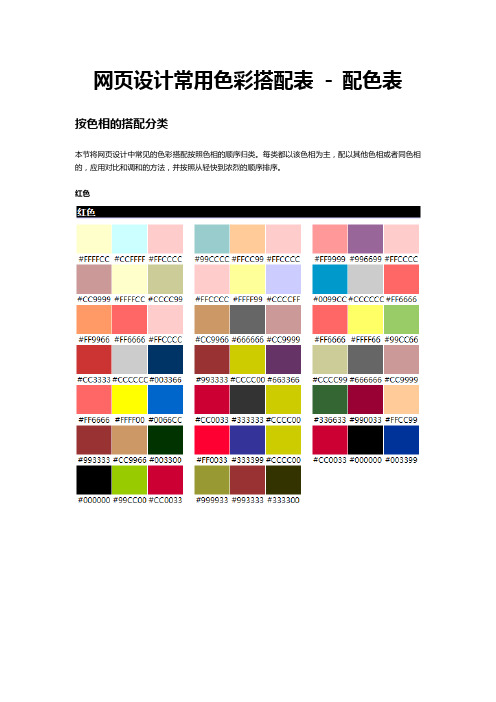
网页设计常用色彩搭配表 - 配色表

网页设计常用色彩搭配表- 配色表按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
红色按印象的搭配分类色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
亮度高的色彩搭配在一起就会得到柔和、明亮、温和的感觉。
为了避免刺眼,设计师一般会用低亮度的前景色调和,同时色彩在色环之间的距离也有助于避免沉闷。
对于柔和、清洁、爽朗的印象,色环中蓝到绿相邻的颜色应该是最适合的。
并且亮度偏高。
可以看到,几乎每个组合都有白色参与。
当然在实际设计时,可以用蓝绿相反色相的高亮度有彩色代替白色。
可爱、快乐、有趣印象中的色彩搭配特点是,色相分布均匀,冷暖搭配,饱和度高,色彩分辨度高。
活泼、快乐、有趣相对前一种印象,色彩选择更加广泛,?最重要的变化是将纯白色用低饱和有彩色或者灰色取代。
运动的色彩要强化激烈、刺激的感受,同时还要体现健康、快乐、阳光。
因此饱和度较高、亮度偏低的色彩在这类印象中经常登场。
华丽的印象要求页面充斥有彩色,并且饱和度偏高,而亮度适当减弱则能强化这种印象。
狂野的印象空间中少不了低亮度的色彩,甚至可以用适当的黑色搭配。
其他有彩色的饱和度高,对比强烈。
女性化的页面中紫色和品红是主角、粉红、绿色也是常用色相。
一般它们之间要进行高饱和的搭配。
优雅的感觉很奇特,色彩的饱和度一般要降下来。
一般以蓝、红之间的相邻,调节亮度和饱和度进行搭配。
UI 设计中的色彩搭配与视觉效果

UI 设计中的色彩搭配与视觉效果在当今数字化的时代,用户界面(UI)设计扮演着至关重要的角色。
一个优秀的 UI 设计不仅能够提升用户体验,还能增强产品的竞争力。
而在 UI 设计中,色彩搭配与视觉效果的运用则是关键因素之一。
色彩是一种强大的视觉语言,能够在瞬间吸引用户的注意力,传达情感和信息,并引导用户的行为。
不同的色彩具有不同的特性和象征意义。
例如,红色常常代表激情、活力和警示;蓝色则给人以信任、专业和稳定的感觉;绿色通常与自然、健康和生机联系在一起。
因此,在 UI 设计中,选择合适的色彩来契合产品的定位和目标用户的心理需求是至关重要的。
在色彩搭配方面,有一些基本原则需要遵循。
首先是对比原则。
通过使用对比度高的色彩组合,如黑白、黑红等,可以使界面元素更加突出,增强视觉层次感。
比如,在一个购物类 APP 中,将商品的价格用红色突出显示,与周围的白色背景形成鲜明对比,能够迅速吸引用户的目光。
其次是协调原则。
选择相互搭配和谐的色彩组合能够营造出舒适、统一的视觉感受。
例如,相近色的搭配,如蓝色和紫色,能够创造出柔和、流畅的效果。
而互补色的搭配,如黄色和紫色,虽然对比度高,但如果运用得当,也能产生独特而吸引人的视觉冲击。
此外,色彩的明度和饱和度的选择也会影响视觉效果。
高明度和高饱和度的色彩通常更具吸引力和活力,但过度使用可能会造成视觉疲劳。
相反,低明度和低饱和度的色彩可能给人一种沉稳、低调的感觉,但如果使用不当,可能会使界面显得沉闷。
视觉效果不仅仅取决于色彩的选择和搭配,还与色彩的应用方式有关。
比如,色彩的面积比例会影响视觉重心。
在一个界面中,占据较大面积的色彩往往会成为主导色,而较小面积的色彩则起到点缀和补充的作用。
通过合理控制色彩的面积比例,可以实现视觉平衡和重点突出。
同时,色彩的动态变化也能为 UI 设计增添活力。
例如,在加载页面或者用户操作反馈中,使用渐变的色彩或者闪烁的效果,可以增加用户的等待耐心和操作的趣味性。
网页美工设计色彩搭配特点

我们在打开一个网站时,第一印象并不是网站丰富的内容,也不是网站合理的版面布局,而是网站的色彩搭配得如何。
网站色彩的搭配对人的视觉效果非常具有冲击力。
大家知道:网页设计属于平面效果设计之一,排除立体图形、动画效果等,在平面视觉上色彩的冲击力是最强的。
因此,一个网站设计得成败与否,一定程度上取决于网页美工设计者对色彩的.搭配运用。
配色主要有两种方式,一种是通过色彩的色相、明度、纯度的对比来控制视觉刺激,达到配色的效果。
另一种是通过心理层面感观传达,间接地改变颜色,从而达到配色的效果。
网页美工设计中除立体图形、动画效果外,在平面画面中色彩的冲击力是最强的。
下面只针对前一种方式进行阐述。
1、使用一个色系就是用一个感觉的色彩,如淡蓝、淡黄、淡绿或者土黄、土灰、土蓝。
即在同一色系里采用不同的颜色。
例如:网页使用淡蓝、淡黄、淡绿,不仅色彩丰富,而且色调统一。
这种配色在网站设计中最为常见。
2、使用一种色彩先选定一种色彩,然后调整纯度、明度,产生新的色彩。
这样的页面看起来色彩统一,有层次感。
例如:在儿童网页设计中通常使用绿色作为网站的主体颜色,然后通过调整绿色的明度或饱和度定位网页中的其它要素。
3、使用灰色灰色在网页设计中又称为“万能色”,其特点是可以和任何颜色搭配。
例如:使用灰色不同明度、纯度的变化,结合橙色作为点缀,这样尽量避免网页整体变灰。
4、使用两种色彩先选定一种色彩,然后使用它的对比色。
例如:橙色是蓝色的对比色。
网页的背景色使用蓝色,主色调使用橙红色,使视觉刺激非常强烈,运用大面积高纯度来突出蓝色产品主体物,又形成了一次页面上的视觉对比--背景蓝色与前景橙红色,前景橙红色与产品主体物蓝色的二次对比。
在网面配色中,尽量控制在3种色彩以内,以避免网页花、乱、没有主要的显现,而且背景色和文字颜色的对比尽量要强烈,以使突出主要文字内容,同时也便于用户浏览信息。
例如:背景色用黑色,绿色作为点缀色,视觉感受强烈。
般来说,网站美工设计的背景色应该柔和一些、素雅一些、淡雅一些,再配上深色的文字,使人看起来会从心理上产生自然、舒畅的感觉。
UI设计中的色彩搭配

UI设计中的色彩搭配色彩搭配在UI设计中起着至关重要的作用。
正确的色彩搭配可以提高用户体验,传递品牌形象,增强界面的可读性和可视性。
以下是一些色彩搭配原则和技巧,可以帮助设计师创建吸引人的UI界面。
1.色彩心理学色彩可以引起情绪和情感的共鸣,所以在选择色彩搭配时,了解色彩心理学是非常有帮助的。
不同的颜色可以激发不同的情绪和体验。
例如,蓝色可以提供冷静和专业的感觉,红色可以表示激情和能量,黄色可以带来温暖和乐观。
根据设计的目标和用户的需求,选择适合的色彩搭配可以在用户心中留下深刻的印象。
2.色彩对比色彩对比是指色彩之间的明暗或饱和度的差异。
在UI设计中,色彩对比可以提高可读性和可视性,帮助用户更好地理解界面上的信息。
一个常用的色彩对比方法是使用互补色,即位于色彩轮上彼此相对的两种颜色,例如红色和绿色、蓝色和橙色等。
这种对比可以使界面更加生动和引人注目。
3.色彩平衡不同的色彩组合可以实现不同的平衡效果。
在选择色彩搭配时,设计师应该注意到主色和辅助色之间的平衡。
主色通常用于标志或导航栏,而辅助色则用于强调和突出特定的元素。
设计师可以使用色彩搭配工具来选择合适的色彩组合,并确保整体界面能够保持平衡和和谐。
4.同一色系搭配同一色系搭配是指使用相同的颜色和不同的亮度或饱和度来创建色调变化。
这种搭配方法可以创造出简洁和舒适的界面,同时提供良好的阅读体验。
使用类似的颜色可以使整个界面看起来更加一致和统一5.对比色搭配对比色搭配是指使用鲜明或相对的颜色来突出特定的元素。
这种搭配方法可以使界面元素更加突出和引人注目。
例如,使用黑色文本和白色背景可以提高可读性,使用饱和的黄色按钮可以吸引用户的注意力。
确定主要内容和次要内容之间的对比可以使用户很容易地找到他们需要的信息。
色彩搭配在UI设计中是一个非常复杂和个人化的话题。
在选择色彩搭配时,设计师应该考虑到目标用户的需求和偏好,同时借鉴色彩心理学和色彩搭配原则。
通过合理的色彩搭配,UI设计可以更好地传达信息,提高用户体验,并帮助品牌塑造独特的形象。
简单优雅的网站颜色方案-黑白网页设计

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。
页面设计配色技巧-网页色彩搭配技巧-怎么配色

页面设计配色技巧-网页色彩搭配技巧-怎么配色在进行〔网页〔制定〕〕时,可以使用的页面色彩搭配技巧有这些:1.使用近邻色,可以避免色彩杂乱,使得页面层次分明;2.使用对比色,用对比色来点缀和丰富页面,可以起到画龙点睛的作用。
1. 使用近邻色相邻色指的是色环中相邻、相近的颜色,既可以是相近的两种颜色,也可以是相隔的几种颜色,但相隔的颜色最多不能超过五种。
例如,蓝色和紫色,红色和黄色等颜色。
利用相邻的颜色来制定页面,可以使页面的色彩搭配更加方便,也可以避免色彩杂乱,使得页面层次分明,整体页面效果更容易达到和谐统一。
2. 使用对比色所谓对比色是指色环相差不到180度的两种颜色,互相之间的角度越大,意味着对比度越大。
例如,蓝色和橙色,红色和绿色,以及紫色和黄色等。
通过合理地运用对比色,可以使页面与众不同,给浏览者带来生动的视觉效果,并特别页面的重点,吸引浏览者进一步浏览,更深入地了解本网站的信息。
在制定页面制定中,一般以一种颜色为主色调,用对比色来点缀和丰富页面,可以起到画龙点睛的作用。
3. 使用黑色黑色是一种经典的颜色,也是一种神秘的颜色,它含有攻击性,但它在邪恶中也隐藏着优雅,在沉稳中也包涵着威严,它与力量密不可分,它是最具表现力的颜色,激烈而鲜亮。
因此,当黑色与鲜亮多变的排版相结合,再加上对比色和辅助色,页面就会有一种独特而鲜亮的质感。
黑色的页面制定往往能顺利地掩盖一些缺陷,并能特别一些内容和效果。
4. 使用背景色一般来说,应使用素雅的颜色作为背景色,避免使用复杂的图片图案和高纯度的颜色,背景色的颜色应与页面的主色调相协调,背景色的目的是为了辅助主色调,丰富页面制定的整体性。
因此,背景色不应该使用纯度太高的颜色。
如果为了美化页面而使用一些颜色过于复杂的图片,那么不仅会使页面华而不实,而且会混淆受众,不容易特别重点。
同时,应该注意的是,背景色要与文字的颜色形成激烈的对比,这样才干特别文字,从而特别页面的主题。
网站页面设计中的色彩搭配原则

一
、
网页界面色彩设计的要素
般是将企业 的标准 色作 为网站的主色调 ,以突显 企业 的整 体
1 . 主色 调
形象 。如百事可乐的标准色是蓝色 , 在 网页上也要对其标 准色进 行体现 。 辅助色是用来增加 页面色彩 的层次 ,或者 实现某项功能 而
在 网页设计 的时候 ,最 大面积采用 的色彩即为 网页界 面的
的设计 , 除考 虑到功能 和性质之外 , 还要考虑到 企业 的主题 色 ,
一
需根据 网站 的具 体经营项 目和性 质来决定 。 站, 每个 网站 的基本功都是做好 网站的页面美化设计 , 以吸引更 站 的不 同色彩格 调 , 作 为网站页面设计 的基础 , 页面的色彩设计 时非常重要 的 , 决定 了一个网站的基本风格 和行业 , 给人 以丰富的想象和联想 , 并且 , 在静态 形态的色彩之外还可 以使用动 态进 行色彩 的表 达 , 设计者在对 网页 的色彩进行搭配 的时候 , 要 考虑到很多 的方 面 ,
影响阅读 的体验 。如果底色 和文 字色 的色彩差 异度越低 , 光线下生活 , 因此对黄色产生一定 的心理定势 , 在进行色彩搭配 吃力 , 的时候要注意人们的这种心理感 受。 就越贴近浏 览者 的阅读需要 , 有利 于浏 览者进行长 时间的 阅读 。
4 . 色彩搭 配 色彩搭 配是对 网页 中的主色调 、 辅助 色 、 背景 色进行搭 配 ,
主色调 , 主色调掌管 了整个 画面的色彩 气氛 , 给人们不 同的视 觉
虽然 占据 的面积较小 , 但 是有效 的起 到 了缓冲 的作用 , 感受 , 并且能让人们对 网站的内容 产生联想 , 例如女性化妆 品网 使 用的 ,
前端开发知识:前端设计中的色彩和风格搭配

前端开发知识:前端设计中的色彩和风格搭配前端设计中的色彩和风格搭配前端设计是一个创造美观和优化用户体验的过程。
这个过程中,色彩和风格搭配是非常重要的一个方面。
合理地使用色彩和风格可以提升网站的视觉效果,增加用户的舒适感和粘度,同时也能够将网站的主题和风格表现得更为清晰和鲜明。
在本文中,我们将介绍前端设计中的色彩和风格搭配技巧,希望对广大前端工程师有所帮助。
一、色彩搭配技巧1.色彩的意义在前端设计中,色彩选择是非常重要的。
色彩所传达的感觉和主题会直接影响到用户的心理反应和对网站的印象。
因此,我们在进行色彩搭配时,需要考虑以下几个方面:(1)色彩在文化中的意义。
不同的文化对色彩的含义有着不同的理解和解读。
(2)色彩在情感中的意义。
不同的色彩会引起人们不同的情感反应,比如黄色代表快乐,蓝色代表冷静等等。
(3)色彩的组合和配合。
不同的色彩可以组合出不同的搭配效果,比如相邻色、对比色、三色组成的色彩组合等等。
2.使用色轮进行搭配在设计网站时,可以使用色轮进行色彩搭配。
色轮分为三类:基本色轮、扩展色轮和配色色轮。
基本色轮由红、黄、蓝三个主色组成,可以通过叠加来形成其他颜色。
扩展色轮增加了橙色、紫色、绿色等颜色,使得配色更加灵活。
配色色轮则是将具有相同感觉的颜色组合在一起,用于特殊场合的设计。
一般来说,在色轮上,相邻波段的颜色可以让人感到柔和、舒适;对比大的颜色会让人感到刺激、鲜明;而灰度色调则会让人感到平静、高雅。
3.色彩搭配的具体应用根据不同的主题和需求,我们可以采用不同的色彩搭配方法。
比如:(1)单色调搭配。
选取一个主色调,在此基础上选取深浅不同的色调搭配,整体视觉效果会比较和谐、简洁。
(2)对比色搭配。
选取两种互补的颜色进行对比搭配,整体效果明显,但不适合使用在大面积场景下。
(3)三色调搭配。
选取三种相邻的颜色组合,用于突出某个色调,可用于强化主题的视觉效果。
(4)灰度色搭配。
选取不同的灰色进行搭配,使得整体视觉效果更加平衡、高雅,适用于后端管理系统和展示类网站。
网页设计颜色搭配步骤

网页设计颜色搭配步骤第一步、底色和图形色色彩搭配的问题确实不是一个简单的问题。
这一代的设计师比上一代的设计师,所能运用的色彩工具多了许多。
如今,我们能运用好计算机为我们提供的丰富色彩,看来不是很简单的事情。
就我个人而言,在我从事设计师工作以来,往往也会迷失在色彩的世界。
现在交流一下自己学过的和掌握的一些经验,希望大家指正。
配色所要注意的要素实际设计时,我们经常会按照设计的目的来考虑与形态、肌理有关联的配色及色彩面积的处理方案,这个方案就是我的配色计划。
在做配色计划时,我们应该考虑下述几点以突出视觉效果。
1.底色和图形色在设计时我们会经常遇到用几个色做各种形的构成,作为底的色我们往往会将它推远,而作为图形或文字的色我们要将它拉近。
这就需要我们了解受配色关系的影响是什么样的。
一般明亮和鲜艳的色比暗浊的色更容易有图形效果。
因此,配色时为了取得明了的图形效果必须首先考虑图形色和底色的关系。
图形色要和底色有一定的对比度。
这样才可以很明确的传达我们要表现的东西。
我们要突出的图形色必须让它能够吸引观者的主要注意力。
如果不是这样就会喧宾夺主。
第二步、整体色调如果我们想使我们的设计能够充满生气,稳健,冷清或者温暖,寒冷等感觉都是由整体色调决定的。
那么我们怎么能够控制好整体色调呢?只有控制好构成整体色调的色相、明度、纯度关系和面积关系等。
才可以控制好我们设计的整体色调。
首先要在配色中心决定占大面积的色,并根据这一色来选择不同的配色方案会得到不同的整体色调。
从中选择出我们想要的。
如果我们用暖色系列来做我们的整体色调则会呈现出温暖的感觉,反之亦然。
如果用暖色和纯度高的色作为整体色调则给人以火热刺激的感觉,以冷色和纯度低的色为主色调则让人感到清冷、平静的感觉。
以明度高的色为主则亮丽,而且变得轻快,以明度低的色为主则显得比较庄重、肃穆。
取对比的色相和明度则活泼,取类似、同一色系则感到稳健。
色相数多则会华丽,少则淡雅、清新。
ui设计配色原则中的色彩搭配

UI设计配色原则中的色彩搭配概述色彩是UI设计中至关重要的元素之一,它能够直接影响用户对产品的感受和体验。
在UI设计中,色彩搭配是指如何选择、组合和运用颜色来传达设计的目标和意图。
良好的色彩搭配可以提升用户界面的美感、可读性和易用性,进而增强用户对产品的吸引力和信任感。
本文将介绍一些常见的UI设计配色原则,以及如何运用这些原则进行有效的色彩搭配。
1. 色彩心理学在进行色彩搭配之前,我们需要了解不同颜色对人们情绪和心理状态的影响。
以下是一些常见颜色的心理效应:•红色:热情、活力、紧迫感。
•橙色:温暖、友好、兴奋。
•黄色:快乐、希望、活力。
•绿色:平静、健康、自然。
•蓝色:冷静、专业、信任。
•紫色:神秘、豪华、创意。
•粉红色:浪漫、温柔、女性化。
通过了解不同颜色的心理效应,我们可以根据设计目标选择合适的色彩搭配方案。
2. 色彩搭配原则2.1 对比原则对比是指通过使用不同亮度、饱和度和色相的颜色来创造视觉上的差异。
对比能够使设计更加有层次感,吸引用户的注意力。
•高对比:使用明亮与暗淡、饱和与低饱和、冷色与暖色等形成强烈对比的颜色。
这种搭配适用于需要突出某个元素或信息的场景。
•低对比:使用相似亮度、饱和度和色相的颜色,创造柔和、平静的效果。
这种搭配适用于需要营造舒适和放松氛围的场景。
2.2 类型原则类型是指颜色在光谱中所处位置的属性。
常见的类型包括:•单一类型:使用同一种颜色或不同亮度、饱和度来表现同一种颜色。
这种搭配简洁、统一,适用于简单明了的界面。
•类型对比:使用不同类型(如冷暖)的颜色进行搭配。
这种搭配能够增加视觉层次感,使界面更加丰富多样。
•类型混合:使用多种类型的颜色进行搭配。
这种搭配既能增加层次感,又能保持整体统一。
2.3 色彩分布原则色彩分布是指在设计中如何分布和运用不同颜色。
•主色:主要用于突出界面的重要元素和信息。
一般建议选择饱和度较高、对比度较强的颜色作为主色。
•辅助色:用于补充主色,增加界面的层次感。
网页设计重点知识点

网页设计重点知识点在当今数字化时代,网页设计成为了各个企业和个人展示自身形象、传递信息的重要手段。
为了能够设计出令人满意的网页,掌握一些重要的网页设计知识点至关重要。
本文将介绍一些网页设计的重点知识,帮助您提升网页设计的水平。
一、色彩搭配色彩是网页设计中最重要的要素之一,能够直接影响用户的感受。
在选择色彩时,需要考虑品牌形象、用户体验和可读性等因素。
以下是一些常见的色彩搭配:1. 互补色搭配:选择在色相环上互为180度的颜色,增加对比度,鲜明夺目。
2. 类比色搭配:选择在色相环上相邻的颜色,更加和谐平衡。
3. 分裂互补色搭配:选择在色相环上相隔120度的两个颜色,并使用它们的中间色,增加色彩丰富度。
二、布局设计网页设计的布局对于整体效果起着至关重要的作用。
以下是一些布局设计的关键点:1. 响应式设计:随着移动设备的普及,网页需要具备良好的响应式设计,适应不同屏幕尺寸,确保用户能够获得良好的浏览体验。
2. 比例和对齐:使用黄金比例或其他合适的比例来确定元素的大小和位置关系,同时确保元素在页面上能够对齐,减少视觉上的混乱感。
3. 空白空间利用:合理运用空白空间可以提升页面的清晰度和可读性,将内容进行分组和区分,并让用户更容易集中注意力。
三、字体选择字体在网页设计中有着重要的作用,不仅仅是为了传递信息,更是为了展示品牌的个性。
以下是一些字体选择的建议:1. 类型选择:选择适合网页的字体类型,如衬线字体、非衬线字体或手写体等。
同时,考虑字体的可读性,确保用户能够轻松阅读文字内容。
2. 层次设置:设置字体的层次结构,使用不同大小和粗细的字体来区分标题、副标题和正文等不同级别的内容,提升页面的可读性。
四、导航设计导航设计是网页中的重要组成部分,直接影响用户对网页的浏览和使用体验。
以下是一些导航设计的要点:1. 明确标签:使用简洁清晰的标签,确保用户能够快速理解导航的功能和内容。
2. 一致性:保持导航在整个网站中的一致性,让用户能够在不同页面上轻松进行导航。
浅谈网站设计中的色彩搭配

【 摘 要 】 个 网站 设 计 成 功 与 否 , 某 种 程 度 上 取 决 于 设 计 者 对 色彩 的运 用和 搭 配 。 一 在 因为 网 页 设 计 属 于一 种 平 面 效 果 设 计 . 排 除 立 体 图 在 形 、 画 效 果之 外 , 平 面 图 上 , 彩 的 冲 击 力 是 最 强 的 , 很 容 易给 用 户 留下 深 刻 的 印 象 。 此 , 设 计 网 页时 。 们 必 须 要 高度 重 视 色彩 的 搭 动 在 色 它 因 在 我
一
留下 深 刻 的 印 象 。 此 , 设 计 网页 时 , 们 必 须 要 高 度 重视 色 彩 的搭 能 显 得 个 性 鲜 明 , 浏 览 者 留下 深 刻 的 印象 ; 配 合 理 。 因 在 我 给 搭 网页 设 计 虽 然 配 。本 文 主 要 是 分 析 归 纳 色 彩 搭 配 的一 些 技 巧 , 望 能 为 网站 设计 者 属 于 平 面设 计 的 范 畴 , 它 又 与 其 它 平 面 设 计 不 同 . 在 遵 从 艺 术 规 希 但 它 们 提 供 一 些 合 理 的建 议 律 的 同 时 , 考 虑 人 的 生 理 特 点 , 彩 搭 配 一 定 要 合 理 , 人 一 种 和 还 色 给 谐 、 快 的 感 觉 , 免 采 用 纯 度 很 高 的单 一 色 彩 , 样 容 易 造 成 视 觉 疲 愉 避 这 1 色 彩 的 基 础 知 识 劳 ; 究 艺 术 性 。按 照 内容 决 定 形 式 的原 则 , 胆 进 行 艺 术 创 新 , 计 讲 大 设 出既 符 合 网站 要 求 , 有 一 定 艺 术 特 色 的 网站 。 又 11 颜 色 是 因 为 光 的 折 射 而 产 生 的 。 _ . 红 , , 是 三 原 色 , 它 的 色 彩 都 可 以用 这 三 种 色 彩 调 和 而 成 22 色 彩 搭 配 的 技 巧 黄 蓝 其 “ 底 用 什 么 色 彩 搭 配 好 看 呢? ” 个 是 我 们 学 习 者 都 想 知 道 的 。 到 这 网页 hml 言 中 的色 彩 表 达 即 是 用 这 三 种 颜 色 的 数 值 表 示 例 如 : t 语 红 色 是 clr 2500 十 六 进 制 的 表 示 方 法 为 (F 0 0 白 色 为 (F F F, 下 面 我 将 介 绍 几 种 色 彩 搭 配 的技 巧 。 o (5 ,, o ) F O0) FFF) .. 以 我 们 经 常 看 到 的 ”g oo= F F F f 是 指 背 景 色 为 白色 。颜 色 分 非 221 使 用 单 色 。 尽 管 网 站 设 计 要 避 免 采 用 单 一 色彩 . 免 产 生 单 调 bC l # F F ’ r F就 但 使 彩 色 和 彩 色 两 类 。非 彩 色 是 指 黑 , . 系统 色 。彩 色 是 指 除 了非 彩 色 的 感 觉 , 通过 调 整 色 彩 的 饱 和 度 和 透 明 度 也 可 以 产 生 变 化 , 网 站 白 灰 以 外 的 所 有 色 彩 。任 何 色 彩 都 有 饱 和 度 和 透 明度 的 属性 . 性 的变 化 避 免 单 调 。 属 产 生 不 同 的 色 相 . 以 至 少 可 以 制 作 几 百万 种 色 彩 。 网 页 制 作 用 彩 色 所 还 是 非 彩 色 好 呢 ? 根 据 专 业 的 研 究 机 构 研 究 表 明 : 色 的 记 忆 效 果 是 彩 黑 白的 35倍 。也 就 是 说 , 一 般 情 况 下 , 色 页 面 较 完 全 黑 白 页面 更 . 在 彩 加 吸 引 人 。 们 通 常 的做 法 是 : 我 主要 内 容文 字 用非 彩 色( 色)边 框 , 黑 , 背 景 , 片 用 彩 色 。 这 样 页 面 整 体 不 单 调 , 主 要 内容 也 不 会 眼花 。 图 看 1 非 彩 色 的搭 配 . 2 黑 自 是 最 基 本 和 最 简 单 的 搭 配 , 字 黑 底 . 底 白字 都 非 常 清 晰 白 黑 明 了。 灰 色 是 万 能 色 , 以和 任 何 彩 色 搭 配 , 可 以 帮 助 两 种 对 立 的 , 可 也 色 彩 和谐 过 渡 。 果 你 实 在 找 不 出 合 适 的 色 彩 , 么 用 灰 色 试 试 , 果 如 那 效
web配色方案

Web配色方案1. 简介在设计Web页面时,配色方案是至关重要的,它能够影响用户对网站的第一印象,提升用户体验。
本文将介绍几种常见的Web配色方案,并提供一些实用的建议。
2. 基本原则在选择Web配色方案之前,我们需要了解一些基本原则。
2.1 色轮理论色轮理论是指将颜色按照特定次序组合成一个圆环,在这个圆环上相互靠近的颜色具有一定的关联性。
常见的方式有:•三原色配色方案:基于红、绿、蓝三个原色的配色方案,可产生丰富的色彩。
例如,蓝色和黄色可产生绿色。
•互补色配色方案:选择彼此相对的颜色进行搭配,使得对比强烈,例如红色和绿色。
•相似色配色方案:选择相邻的颜色进行搭配,使得整体色调和谐。
例如橙色和黄色。
2.2 色彩对比在Web设计中,色彩对比是非常重要的,它可以决定页面内容的易读性。
选择对比度高的配色方案能够提高用户的阅读体验。
对比度可以通过以下方式来衡量:•亮度对比:将颜色转换成灰度,并比较颜色间的亮度差异。
•色彩对比:比较颜色在色轮中的位置,确保彼此之间有足够的色彩差异。
2.3 色彩心理学色彩心理学研究了不同颜色对人们情绪和行为的影响。
在Web设计中,选择适当的配色方案可以引发用户的情感共鸣,增强页面的吸引力。
一些常见的色彩心理学理论包括:•红色:代表激情、力量和紧张感。
•蓝色:代表平静、和谐和信任。
•绿色:代表自然、健康和安全感。
3. 常见的Web配色方案3.1 单色配色方案单色配色方案是最简单且常见的配色方案之一。
它基于一个主色调,并在不同亮度和饱和度下使用该颜色。
该方案具有简洁、统一和专业的特点。
以下是一些常见的单色配色方案:•蓝色单色方案:不同亮度的蓝色搭配,适合展现科技、信任和可靠性。
•橙色单色方案:不同亮度的橙色搭配,适合展现创新、活力和温暖。
•紫色单色方案:不同亮度的紫色搭配,适合展现优雅、神秘和独特。
3.2 对比配色方案对比配色方案基于不同颜色之间的对比度,使得页面内容更加明确和突出。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站设计中的色彩搭配
一、色彩的对比色调
所谓的对比色调,就是在同一个空间里,把完全不同的色性,搭配在
一起。
比如蓝与黄,红与绿等等。
网站版面上运用这种对比色调,可
以给人们的视觉上带来强烈的效果。
看上去鲜艳亮丽,还会感觉很喜庆。
这种对比色调的弊端就是如果没有很好的运用,不但没达到预期
的效果,还会让观赏者感觉刺眼,俗气,这就得不偿失了。
因此,能
够适当运用对比色调,在网站设计中色彩搭配工作上起到很关键的作用。
二、网站设计中色彩搭配的运用
色彩搭配这项工作的艺术性很强,还具有技术性。
因此,对设计者的
要求不光有精深的技术来完成这项工作,还要具备很深的艺术品位。
设计者在设计网站时,不光要顾及到网站的文字内容和要表达的情感,重要的还要搭配好网站的版面色彩,这样才能制作出一个性格独特,
色彩鲜明的成功网站。
那么,我们怎么样运用好这些色彩呢?首先,我们要尽量避免网站使
用单一色系,因为那样会给网站带来单调的感觉。
如果必须用单色调,可以调整色彩的透明度或是饱和度,对色彩进行调节。
网站设计上,
还可以使用邻近色,这样可以有效的避免色彩的杂乱性,是网站设计
的色彩搭配上产生和谐统一的效果。
在这基础上,可以大胆的使用对
比色,合理的运用对比色,可以起到突出重点,视觉色彩鲜明的作用。
在实际设计中,一般是以一种颜色为主色调,再加上作为点缀的对比色,就会更加突出网站所要表达的含义了。
黑色在网站设计的色彩搭
配中,也是必不可少的。
合理恰当的运用黑色,可以给网站带来神秘
感觉,还会有很强的艺术效果,一般作为背景色出现在网站设计中。
提到背景色,一般避免使用一些纯度很高的色彩和花纹复杂的图片做
网站的背景,应该在色彩上选择清淡素雅,和网站文字有强烈对比的
色彩。
对于网站设计上色彩数量的运用,并不是越多越好,大多在三种色彩以内来调控,如果色彩运用的过多,不但会给网站带来过于花哨的感觉,还会缺乏网站的协调和统一性,看着很俗气,会适得其反。
如果感觉色彩不够鲜明,可以通过色彩的饱和度和透明度等各项属性进行调节,以达到最好的效果。
三、结论
在网站设计中,什么样的配色,可以给人们带来什么样的感觉。
想要制作出一个清新脱俗,让人们记忆犹新的网站,色彩搭配就显得格外重要。
网站版面是色彩做到有效的处理,完全可以起到锦上添花的作用,起到事半功倍的效果。
而那些不恰当的色彩设计,则会给使用者带来视觉疲劳,错觉紧张等等一系列在心理和生理上的不良影响。
搭配合理的色彩,可以左右我们的心情,影响我们的情绪,甚至对事物的认知和心理感觉也会有所影响。
因此,具有成功色彩配色的网站版面设计,可以加强作品给人们带来的视觉感染力的同时,还可以给人们带来舒适,安全,可靠,新颖的视觉感受。
网站设计中的色彩搭配。
