工资管理系统用户界面设计
工资管理系统设计

工资管理系统设计1. 引言本文档是关于工资管理系统设计的详细说明。
工资管理系统是一个用于管理员工工资信息的系统。
通过该系统,可以方便地对员工的工资进行计算、录入和查询,同时也能够生成工资报表和各类统计分析。
2. 系统需求分析2.1 用户角色系统主要包括以下几个用户角色: - 管理员:负责系统配置、员工信息录入、工资计算等操作。
- 员工:能够查询自己的工资信息。
2.2 功能需求•管理员功能:包括系统配置、员工信息管理、工资计算、工资报表生成等。
•员工功能:能够查询自己的工资信息。
2.3 数据需求系统需要保存以下数据:- 员工信息:包括员工ID、姓名、部门、职位等。
- 工资信息:包括员工ID、基本工资、加班工资、绩效工资等。
3. 系统设计3.1 技术选型•编程语言:推荐使用Python进行系统开发。
•数据库:推荐使用关系型数据库,如MySQL或PostgreSQL。
•前端框架:推荐使用基于Web的前端框架,如React或Vue。
3.2 系统架构系统架构如下图所示:+--------------++---->| 前端界面 || +--------------+|+----------+ | +--------------+| 管理员 |-|---->| 后端API |+----------+ | +--------------+|| +--------------++---->| 数据库存储 |+--------------+3.3 数据库设计系统数据库应包含以下几个表: - 员工表(Employee):存储员工的基本信息。
- 员工ID - 姓名 - 部门 - 职位 - 工资表(Salary):存储员工的工资信息。
- 员工ID - 基本工资 - 加班工资 - 绩效工资 - 总工资3.4 前端设计前端界面应包括以下几个页面: - 登录页面:用于管理员和员工的登录。
- 管理员页面:包括员工信息管理、工资计算、工资报表生成等功能。
高校工资管理系统程序设计

高校工资管理系统程序设计高校工资管理系统程序设计可真是个让人又爱又恨的活儿!我记得有一次,我参与了一所高校的工资管理系统程序的优化工作。
当时那所高校的财务人员跟我吐槽,说他们每个月发工资就像打一场混乱的仗,各种数据混乱,计算出错,老师们抱怨连连。
咱先说这高校工资管理系统的重要性吧。
老师们辛辛苦苦教学、搞科研,每个月就盼着那点工资能准时、准确地到账。
要是系统出了岔子,那影响可大了去了。
想象一下,一位老师满心欢喜等着工资到账去还房贷,结果发现金额不对,或者干脆没到,那得多着急上火呀!所以这程序设计得靠谱。
首先得把数据收集这一块做好。
每个老师的基本信息、岗位工资、课时费、津贴等等,都得清清楚楚。
这就像做菜前准备食材,少了一样都不行。
比如说,有的老师这个月多上了几节课,课时费就得算准咯;还有的老师参加了什么学术项目拿到了奖励,这也得准确无误地加到工资里。
计算工资的算法也得精心设计。
不能简单粗暴地加减乘除,得考虑各种特殊情况。
像有些老师有免税的项目,有些可能因为迟到早退有扣罚,都得算得明明白白。
我就曾经遇到过一个难题,有位老师因为参与学校的紧急任务,临时有额外的补贴,可这补贴的计算规则特别复杂,我是绞尽脑汁,查了好多资料,才把算法搞定。
然后是数据安全。
这可不能马虎,要是老师的工资信息泄露了,那可就麻烦大了。
得设置好严格的权限,不是谁都能随便查看、修改数据的。
再说说界面设计吧。
得简单易懂,让财务人员操作起来方便快捷。
不能搞得太复杂,不然他们一看到就头疼。
就像我之前看到的一个系统,界面上按钮密密麻麻,找个功能得找上半天,这不是添乱嘛。
还有报表生成功能也很重要。
学校领导可能需要查看各种统计报表,了解工资的发放情况、支出趋势等等。
这报表得做得清晰明了,让人一看就懂。
总之,高校工资管理系统程序设计可不是一件轻松的事儿。
得细心、耐心,还得有责任心。
设计好了,能让老师们安心,学校财务工作也能顺顺利利;设计不好,那可就是一场灾难。
工资管理系统设计

工资管理系统设计2篇工资管理系统设计(一)随着企业规模的不断扩大和工作岗位的不断增加,工资管理对企业来说变得越来越复杂。
为了提高工资管理的效率和准确性,许多企业开始采用工资管理系统来自动化管理工资发放和计算。
本文将介绍工资管理系统的设计与功能,并探讨其对企业的意义。
一、系统设计1. 数据库设计工资管理系统需要一个可靠的数据库来存储员工的个人信息、工作时长、绩效评价等数据。
数据库的设计应考虑数据的安全性、完整性和易用性。
同时,为了提高查询和统计数据的效率,可以采用合适的数据库模型和索引策略。
2. 用户界面设计工资管理系统的用户界面应简洁明了,方便用户操作。
界面应提供员工管理、工资计算、报表生成等功能,使用户能够方便地查看和处理相关信息。
同时,考虑到系统可能需要被不同角色的用户使用,界面设计应根据不同用户的权限进行限制和区分。
3. 流程设计工资管理系统应具备完善的工资计算流程和工资发放流程。
对于计算流程,系统需要根据员工的工作时长、工资标准等因素进行自动计算,并生成工资表;对于发放流程,系统需要提供相应的支付接口和流程,以确保工资能够及时准确地发放给员工。
二、系统功能1. 员工信息管理工资管理系统应能够方便地管理员工的个人信息,包括姓名、工号、职位、部门等。
系统应提供员工信息的录入、修改、查询等功能,以及相应的数据校验和权限控制。
2. 工资计算根据员工的工作时长、加班情况、请假情况等因素,工资管理系统能够自动计算员工的工资,并生成工资表。
系统应支持多种计算方式,如按小时计算、按月计算等,并能够根据不同岗位设置相应的工资标准和计算规则。
3. 报表生成工资管理系统应具备报表生成功能,能够根据需要生成工资汇总表、工资明细表、绩效报告等不同类型的报表。
报表应具备灵活的设置选项,能够按照部门、岗位、时间段等条件进行筛选和排序,以满足不同用户的需求。
4. 权限管理工资管理系统应具备完善的权限管理功能,以保证数据的安全性和机密性。
工资管理信息系统设计

工资管理信息系统设计GL990525 彭卫兵一、可行性分析1.技术可行性:工资管理是一项琐碎、复杂而又十分细致的工作,不能发生差错,由于考虑到手工计算十分麻烦,又因为工资的发放必须按照规定的时间严格地进行;并且工资的发放具有重复性、规律性、时间性的特点,使工资的计算和发放采用计算机成为可能。
2.经济可行性:在手工的方式下,工资发放的反复抄写、计算、核对,不仅大量地花费时间,还很容易发生错误。
在计算机方式下,工资的发放与计算由计算机进行,大大提高了工资管理的时间性与准确性,工资管理的效率得到很大的提高。
计算机的核算具有相当的准确性,有利于企业及时地处理内部的成本、财务问题,提高本企业的劳动生产率和管理效率。
3.社会可行性:本次工资管理信息系统设计得到了领导和广大员工的支持,投入资金贰万元,为公司创建一个有效的工资管理系统。
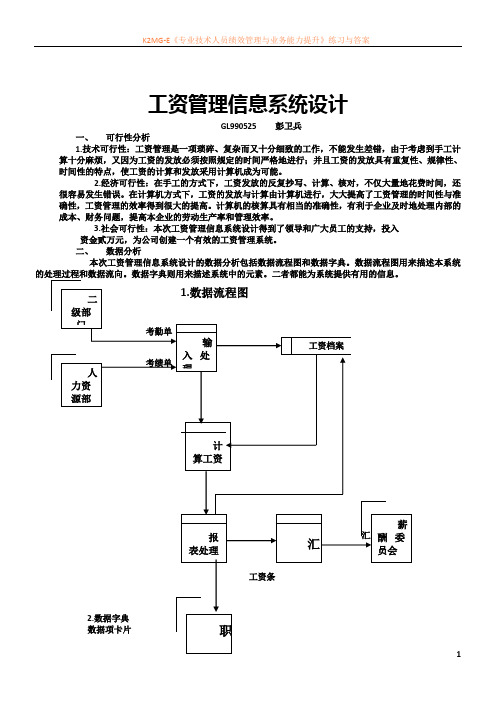
二、数据分析本次工资管理信息系统设计的数据分析包括数据流程图和数据字典。
数据流程图用来描述本系统的处理过程和数据流向。
数据字典则用来描述系统中的元素。
二者都能为系统提供有用的信息。
三、功能模块设计本次工资管理信息系统设计的功能模块包括初始处理、工资核算、信息查询、统计分析、报表输出、系统维护、帮助、退出八项。
具体功能模块结构如下图:代码设计对管理信息系统是一个非常有利的事情,设计出一个好的代码方案对于系统内的许多机器处理变得十分的方便,不仅能提高数据维护、查询统计的及时性与准确性,还能把现阶段的一些计算机很难处理的工作变得简单的处理。
根据代码设计的原则,进行本次代码设计。
具体内容如下:1.性别:其中1代表性别,001表示男002表示女1001 男1002 女2.民族:其中2代表民族,001表示汉族,002表示少数民族2001 汉族2002少数民族3.文化程度:3表示文化程度,根据文化程度的高低依次排列3001文盲3002 小学3003初中3004中专3005 高中3006大专3007 大本3008硕士3009博士3010博士后4.技术职务:其中4表示技术职务,根据职务高低依次排列。
员工工资管理系统_数据库课程设计

企业员工工资管理系统设计1一、背景 .........................................................1二、员工工资系统设计 ............................................12.1系统功能分析 ...............................................22.2系统物理模块设计 ...........................................2三、 数据库设计 .................................................23.1数据流需求分析 ............................................23.2概念模型设计 ...............................................53.3逻辑结构设计 ...............................................6四、数据库程序设计 ...............................................4.1用户登录模块 ...............................................674.2 主窗体模块 ...............................................4.3员工信息模块 ...............................................894.4工资信息模块 ...............................................9附录 .............................................................一、背景S家具企业始建于1954年,是一家有着40多年历史的老厂。
基于VB的工资管理系统设计与开发

基于VB的工资管理系统设计与开发工资管理系统是一种用于管理员工薪酬信息的软件系统,可以帮助企业有效地管理员工工资发放、报表生成、数据分析等工作。
VB(Visual Basic)是一种使用广泛的编程语言,可以用于开发各种应用程序。
本文将介绍基于VB的工资管理系统的设计与开发过程。
一、需求分析在设计工资管理系统之前,首先需要进行需求分析,明确系统具体的功能和要求。
一般来说,工资管理系统需要实现以下功能:1.员工信息管理:包括员工基本信息、薪资信息、考勤记录等。
2.薪资计算:根据员工考勤记录和工资标准,自动计算每位员工的薪资。
3.工资发放:生成工资条并记录每位员工的发放情况。
4.报表生成:生成各种报表,如薪资明细表、员工考勤表、工资总额统计等。
5.数据分析:可对员工薪资情况进行数据分析和统计。
二、系统设计在进行系统设计之前,需要确定系统的架构和数据库设计。
可以采用三层架构,即用户界面层、业务逻辑层和数据访问层。
数据库设计可采用关系型数据库,存储员工信息、薪资计算结果、考勤记录等数据。
1.用户界面设计:设计用户友好的界面,包括员工信息管理界面、薪资计算界面、工资发放界面等。
2.业务逻辑设计:编写各种业务逻辑代码,包括员工信息管理、薪资计算、工资发放等功能。
3. 数据访问设计:通过ADO(ActiveX Data Objects)技术进行数据库的连接和操作,实现数据的读取和更新。
三、系统开发在系统设计完成后,可以进行系统的开发和编码。
以下是基于VB的工资管理系统的开发步骤:1. 创建VB项目:打开Visual Studio并创建新的VB项目,选择Windows窗体应用程序。
2.设计界面:设计各个功能界面,包括员工信息管理界面、薪资计算界面、工资发放界面等。
3.编写业务逻辑代码:实现员工信息的添加、修改、删除功能,编写薪资计算逻辑和工资发放逻辑。
4.数据访问代码:使用ADO技术连接数据库,编写SQL语句进行数据的读取和更新操作。
工资管理系统毕业设计附源码

工资管理系统毕业设计附源码工资管理系统是一种用于管理和计算员工工资的软件系统。
它可以帮助企业自动化工资计算、发放和记录,提高工资管理的效率和准确性。
下面是一个简单的工资管理系统的毕业设计附源码的示例。
首先,我们需要设计数据库来存储员工信息和工资数据。
可以使用关系型数据库如MySQL或SQLite。
以下是一个简化的员工表和工资表的设计示例:员工表(employees):employee_id: 员工ID(主键)。
name: 员工姓名。
department: 所属部门。
position: 职位。
工资表(salaries):salary_id: 工资记录ID(主键)。
employee_id: 员工ID(外键)。
salary_date: 工资发放日期。
basic_salary: 基本工资。
bonus: 奖金。
deductions: 扣款。
total_salary: 总工资。
接下来,我们需要开发一个用户界面,让管理员可以输入员工信息和工资数据,并进行工资计算和管理。
可以使用Java编程语言和Swing图形用户界面库来实现。
以下是一个简单的Java代码示例:java.import javax.swing.;import java.awt.;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;public class SalaryManagementSystem extends JFrame {。
// 声明界面组件。
private JTextField idField, nameField, departmentField, positionField;private JTextField dateField, basicSalaryField, bonusField, deductionsField;private JTextArea resultArea;private JButton calculateButton, saveButton;public SalaryManagementSystem() {。
工资管理系统设计

本科生毕业论文(设计)题目:工资管理系统设计学号:姓名:年级:学院:系别:专业:完成日期:指导教师:摘要:本文从用计算机实现工资管理的角度出发,系统地介绍了为某所大学设计的一套网络环境的工资软件。
本文详细叙述了系统的功能、数据结构、概要设计、详细设计。
系统实现了职工信息、工资的录入、查询和修改,用户可定制报表,用户管理等功能。
系统的特点是采用B/S架构,整个系统的管理工作都集中在服务器端,运用多层软件架构确保了系统的扩展性和适用性。
服务器端主要运用servlets实现,客户端主要使用jsp实现。
关键字:工资管理系统,oracle的java存储过程,工资计算模块AbstractThis treatise bases on the managing of wage by computer and generally introduces a kind of wage managing software about internet environment for a certain university. It discusses the functions of the system, data structure, summary designing and particular designing in detials. The system implements the insert query of the employee's information and wage, the reports ,user management and so on. The specialty of the system is using B/S structure. The management of the system focus on the server. It uses several layers software structure to insure the applicability and the expansibility of the system. The server is mostly using servlets and, the client is jsp.Key Words:The management system of wage, the java stored procedure of oracle,the module of wage calculoation目录第一章绪论 (1)1.1 背景 (1)1.2 开发工具和运行环境的选择 (1)1.3 本文所做的工作 (2)第二章需求分析 (3)2.1 用户功能的需求分析 (3)2.2 功能划分 (4)2.3 数据描述 (5)2.4 数据采集 (9)2.5 数据库设计 (10)第三章概要设计 (14)3.1总体设计 (14)3.1.1基本概念设计 (14)3.1.2开发环境 (14)3.1.3软件结构 (15)3.2数据结构设计 (17)3.2.1全局变量定义 (17)3.2.2物理结构设计 (17)第四章详细设计 (19)4.1 登陆窗口设计 (19)4.1.1 功能说明 (19)4.1.2 实现方法 (19)4.2 主界面 (19)4.2.1 功能说明 (20)4.2.2 实现方法 (20)4.3职工信息录入 (20)4.3.1 功能说明 (21)4.3.2 实现方法 (21)4.4 职工信息的查询和修改 (21)4.4.1 功能说明 (22)4.4.2 实现方法 (22)4.5 课时工资信息的录入 (22)4.5.1 功能说明 (22)4.5.2 实现方法 (22)4.6 课时和工资信息的查询和修改 (23)4.6.1 实现方法 (23)4.7 工资结构的查看 (23)4.8工资结构的调整 (24)4.9 报表生成 (24)4.9.1 实现方法 (25)4.10 过滤器和监听器 (25)4.10.1 是否登陆过滤器 (25)4.10.2 编码过滤器 (25)4.10.3 用户监听器 (25)第五章毕业设计小结 (26)5.1目标完成情况和不足 (26)5.2总结和体会 (27)致谢 (28)参考文献 (29)附录 (30)附录一工资的计算公式 (30)附录二数据库表的结构 (30)附录三源代码 (34)1. oracle的java存储过程(工资计算模块) (34)2. 监听器(日志生成) (35)3.过滤器 (38)第一章绪论1.1 背景随着计算机技术的飞速发展,计算机在企业和大学管理中应用的普及,利用计算机实现人事工资的管理势在必行。
工资管理系统设计

工资管理系统设计一、系统需求分析1.功能需求(1)员工信息管理:包括员工基本信息、薪资标准、薪资档案等;(2)考勤管理:记录员工的出勤情况,包括迟到、早退、缺勤等情况;(3)计算工资:根据考勤记录和薪资标准,自动计算每个员工的工资;(4)工资发放:生成工资条,记录发放日期和金额;(5)统计报表:生成工资统计报表,包括总工资、平均工资、最高工资、最低工资等。
2.性能需求(1)数据安全性:保护员工的个人隐私和工资信息,确保系统安全可靠;(2)操作便捷性:界面友好,操作简单方便,提供快速查询和查看功能;(3)计算准确性:计算工资的准确性是系统的关键,要确保计算结果精确无误;(4)数据存储和查询速度:要求数据库的存储和查询速度较快,以提高系统的响应速度。
二、系统设计1.数据库设计(1)员工信息表:包括员工ID、姓名、性别、部门、岗位、入职日期等;(2)考勤记录表:包括员工ID、打卡日期、上班时间、下班时间等;(3)工资标准表:包括工资标准ID、基本工资、奖金、补贴等;(4)工资发放表:包括员工ID、工资发放日期、金额等。
2.系统架构设计(1)前端设计:采用用户界面友好的Web页面,并提供登录、员工信息管理、考勤管理、工资计算及发放、统计报表等功能的页面;(2)后端设计:使用Java语言开发后台逻辑,实现与前端交互、数据的存储、计算和查询等功能;(3)数据库设计:使用关系型数据库如MySQL进行数据存储,设计合理的表结构和索引,保证数据的存储和查询速度;(4)系统安全设计:采用用户登录、权限管理和数据加密等手段,确保系统的安全性。
三、系统实施1.数据采集(1)员工信息采集:通过员工管理模块,录入员工的基本信息和薪资标准;(2)考勤记录采集:通过考勤管理模块,记录员工的打卡情况,包括上班时间、下班时间等。
2.工资计算与发放(1)根据考勤记录和薪资标准,自动计算每个员工的工资;(2)生成工资发放表,记录工资发放的日期和金额。
数据库应用系统设计大作业人事工资管理

数据库应用系统设计大作业人事工资
管理
1
2
武汉工业学院
- 第 1学期
<数据库应用系统设计>
<人事工资管理>
学生学号:
学生姓名: 张海燕
所在班级: 信管二班
任课教师: 林菁
12月25日
人事工资管理系统设计
一、系统设计的目的
考虑到使用传统的人工方式来对各企事业人事工资进行管理带来的效率低下以及操作复杂等诸多弊端,我们为能够极大地提高人事管理的效率,优化单位的科学、正规化管理,而且与世界接轨。
故开发了此系统来尽可能提高管理效率。
二、需求分析
经过我们小组的讨论,实践并参考一些资料得出比较完全的人事工资管理系统必须包括以下几个模块:企业基础设施部分,职工档案管理部分,考勤记录管理部分,职工的事假病假管理部分、工资发放管理部分,同时为达到系统的完善性处理,也设置了退出系统模块和帮助模块。
系统的基本功能主要包括:部门信息的管理(查询、添加、修改、删除学生部门等)、职员信息的管理(录入、查询、修改、删除员工的信息等)、工资信息的管理(录入、查询、修改员工的工资等)。
总之为帮助企业人力资源部门提高工作效率,实现人事信息管理的系统化、规范化和自动化。
根据这个系统所要实现的目的和任务,调查分析总结出该系统实现以上功能。
1)、经过分析所见表格详细介绍如下:
各个表的基本情况如下:
(1)政治面貌表
2
表1
(2)职称类型表
表2
(3)、用户表
表3
(4)、学历类型表
表4
(5)、员工基本信息表
3。
数据库课程设计--工资管理系统

数据库课程设计设计题目:工资管理系统班级:学号:姓名:任务分配表目录一绪论 (3)二需求分析 (3)三概要设计 (4)四物理设计 (5)五详细设计 (6)六调试分析 (9)七小结 (16)八附件 (16)一、绪论随着计算机技术的飞速发展和经济体制改革的不断深入,传统企业管理方法、手段以及工作效率已不能适应新的发展需要,无法很好地完成员工工资管理工作。
提高公司企业管理水平的主要途径是更新管理者的思想,增强对管理活动的科学认识。
基于C#与SQL server数据库技术建立一个通用工资管理系统,该系统为提供了查询、增加记录、删除等功能,功能比较的齐全,并对工资进行了统计如津贴管理、报表统计等。
基本上能满足管理员和公司的要求。
此次数据库课程设计的主要设计如下:原理分析、程序设计过程、程序实现和程序调试以及数据库的设计。
需求分析、概要结构设计、逻辑结构设计、物理结构设计和数据库的实施和维护。
主要包括两大大功能模块:1.管理员管理界面设计。
2.员工管理界面设计。
二、需求分析功能需求分析:该通用工资管理系统具备下列功能:管理员通过输入用户名和密码进下该系统后,可以进行一些基本查询(员工信息查询、工资奖金信息查询)、工资管理(计算总工资、奖金管理);通过输入密码,可以进行查询员工的数据(工资,奖金,税收等)。
具体功能的详细描述如下1、在首页进行选择,员工与管理员通道2、点击[管理员登陆]3、用户名和密码即可进入 [工资管理]功能窗体,在此可以选择功能,添加,查询,人员列表4、点击[添加]功能窗体,添加员工工资信息。
5、点击[查询]功能窗体,输入员工号即可查询员工信息。
6、点击[人员列表]功能窗体,可查看所有员工的列表,这界面内可以进行删除操作。
7、点击[员工登陆]8、用户名和密码即可进入 [员工工资查询]功能窗体,在此可以选择查询基本信息,查询工资信息。
9、在[查询基本信息],员工可自己查看自己的信息。
10、在[查询工作信息],员工可自己查看自己的工作信息。
基于python的工资绩效管理系统的设计与实现

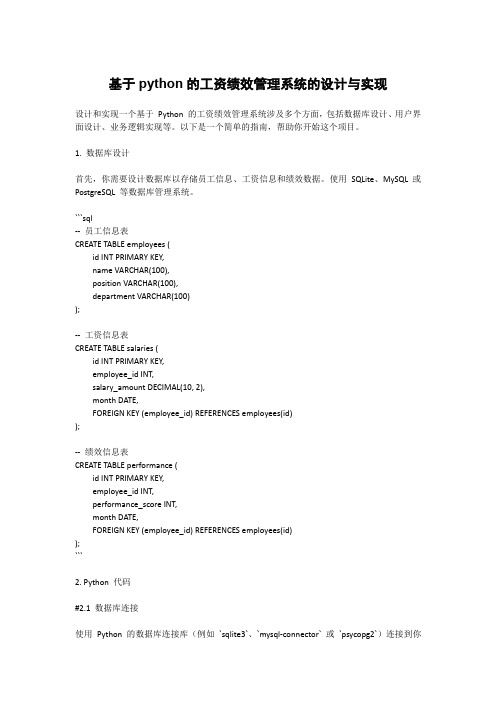
基于python的工资绩效管理系统的设计与实现设计和实现一个基于Python 的工资绩效管理系统涉及多个方面,包括数据库设计、用户界面设计、业务逻辑实现等。
以下是一个简单的指南,帮助你开始这个项目。
1. 数据库设计首先,你需要设计数据库以存储员工信息、工资信息和绩效数据。
使用SQLite、MySQL 或PostgreSQL 等数据库管理系统。
```sql--员工信息表CREATE TABLE employees (id INT PRIMARY KEY,name VARCHAR(100),position VARCHAR(100),department VARCHAR(100));--工资信息表CREATE TABLE salaries (id INT PRIMARY KEY,employee_id INT,salary_amount DECIMAL(10, 2),month DATE,FOREIGN KEY (employee_id) REFERENCES employees(id));--绩效信息表CREATE TABLE performance (id INT PRIMARY KEY,employee_id INT,performance_score INT,month DATE,FOREIGN KEY (employee_id) REFERENCES employees(id));```2. Python 代码#2.1 数据库连接使用Python 的数据库连接库(例如`sqlite3`、`mysql-connector` 或`psycopg2`)连接到你```pythonimport sqlite3# 连接到SQLite 数据库conn = sqlite3.connect('your_database.db')cursor = conn.cursor()```#2.2 员工管理实现员工信息的增加、删除和查询功能。
工资管理系统课程设计报告

工资管理需求。
02
存在问题
系统在处理大量数据时可能会出现性能瓶颈,需要进一步优化数据库设
计和查询算法。
03
改进建议
可以考虑采用分布式数据库或云计算技术来提高系统处理能力和扩展性
;同时,可以加强对系统的监控和日志分析,及时发现并解决问题。
06
课程设计总结与展望
课程设计成果总结
工资管理系统的设计与实现
服务器:Tomcat
04
05
操作系统:Windows 10
编码实现
数据模型设计
设计工资条、员工、部 门等数据模型,并实现 数据模型之间的关系。
数据库操作
使用JDBC连接MySQL 数据库,实现数据的增
删改查操作。
业务逻辑实现
实现工资计算、工资条 生成、员工管理、部门
管理等业务逻辑。
界面设计
使用Java Swing设计用 户界面,包括登录界面 、主界面、工资条界面
选用MySQL数据库,保证数据的稳定性和安全性。
数据表设计
设计员工信息表、工资条表、考勤表、奖惩表等数据表,定义字段 、数据类型、约束等属性,实现数据的规范化存储。
数据关系
通过外键关联实现数据表之间的关联,保证数据的一致性和完整性 。
界面设计
01
02
03
界面风格
采用简洁、大气的设计风 格,符合企业用户的审美 习惯。
报告范围
系统需求分析
对工资管理系统的需求进行详细分析 ,包括功能需求、性能需求、安全需 求等。
01
02
系统设计
根据需求分析结果,设计系统的整体 架构、数据库结构、功能模块等。
03
系统实现
依据系统设计,采用合适的编程语言 和开发工具进行系统编码和实现。
小型企业工资管理系统java课程设计

小型企业工资管理系统java课程设计1.概述随着社会的发展,企业的规模越来越多样化。
小型企业也日益增加,而小型企业的存在为大多数人提供了就业机会。
然而,小型企业的管理也面临着诸多挑战,其中包括工资管理。
为了提高工资管理的效率和准确性,我们决定设计一个小型企业工资管理系统。
2.系统设计目标本课程设计的目标是设计一个基于java语言的小型企业工资管理系统,该系统应能够实现以下功能:- 实现员工信息的录入、修改和删除。
- 实现工资的计算、发放和管理。
- 实现员工考勤记录的管理。
- 实现员工与薪资的绑定。
- 实现数据的可视化统计和报表生成。
3.系统设计理念本系统的设计理念是简洁而高效。
我们希望通过精心设计的用户界面和清晰的操作流程,为小型企业提供一套方便、快捷、准确的工资管理方案。
4.系统实现方案为实现以上目标和理念,我们将采用以下技术方案:- 使用java语言进行系统开发,结合面向对象的设计思想。
- 使用MySQL数据库进行数据存储,确保数据的可靠性和安全性。
- 使用Swing框架进行用户界面设计,确保界面美观和易用。
- 使用JDBC技术进行数据库连接和操作,保证系统的数据操作能力。
- 使用Eclipse作为开发工具,提高开发效率和代码质量。
5.系统功能模块本系统将包括以下主要功能模块:- 员工信息管理模块:包括员工基本信息的录入、修改和删除。
- 工资管理模块:包括工资的计算、发放和管理。
- 考勤记录管理模块:包括员工考勤记录的管理和统计。
- 统计报表模块:包括员工工资和考勤情况的可视化统计和报表生成。
6.系统实现步骤开发该系统的步骤如下:- 分析需求:对系统功能和性能进行详细分析,明确需求。
- 数据库设计:设计合理的数据库表结构,保证数据的准确性和完整性。
- 系统架构设计:设计系统的整体架构和模块划分,明确模块之间的关系和交互。
- 编码实现:按照设计要求,使用java语言进行编码实现。
- 调试测试:对系统进行全面测试和调试,确保系统的稳定性和可靠性。
职工工资管理系统设计与实现

职工工资管理信息系统设计与实现学院:经济与管理学院班级:09信管姓名:王友兴学号:090403010043目录1 引言 (2)1.1问题的提出 (3)1.2任务与分析 (3)2设计方案 (4)2.1程序功能设计 (4)2.1.1程序功能描述 (4)2.1.2程序结构分析 (4)2.1.3 数据表结构分析 (5)2.1.4程序流程分析 (7)2.2程序界面和代码设计 (7)2.2.1项目设计框架 (7)2.2.2主要表单及代码设计 (9)3 结果分析 (20)结论 (25)致谢 (26)参考文献 (27)1 引言1.1 问题的提出为适合现代企业的需要,职工工资管理已经成为企业管理的一个难题,由于其费时和繁琐性,企业迫切需要一种专门为职工工资管理而服务的工具。
为此,简单的职工工资管理系统为此而制造出来。
本简单程序是为职工工资管理而设计的,内容简单,使用方便。
程序稍加变更可以适合对资源分配方面的杂事加以处理。
作为当代大学生,熟练的操作计算机是一种必备的素质。
本次设计会让我们更加熟悉VF编程,把以前学过的一些东西又重新复习了一遍,并与实际结合起来,对我们能力的提升有了很大的帮助,还能促使我们在以后的实际应用中更好的应用VF编程来设计一些数据库管理系统。
1.2 任务与分析分析你的设计任务,有什么难点?怎么解决?完成的步骤!职工工资管理系统是典型的信息管理系统,其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。
对于前者要求建立起数据一致性和完整性强、数据安全性好的库。
而对于后者则要求应用程序功能完备,易使用等特点.本系统主要完成对学生选课信息的管理,包括数据库中表的添加、删除等。
系统可以完成对各类信息的浏览、修改、查询和工资信息对工资进行计算的功能。
系统的核心是数据库中各个表联系,每一个表的修改都将联动的影响其它的表,当完成对数据的操作时系统会自动地完成数据库的修改。
查询功能也是系统的核心之一,在系统中即有单条件查询和多条件查询,也有精确查询和模糊查询,系统不仅有静态的条件查询,也有动态生成的条件查询,其目的都是为了方便用户使用。
企业工资管理系统设计报告

企业工资管理系统设计报告计算机与信息学院题目:企业工资管理系统作者:王龙陈李刘章良班级: 10级C1班指导教师:王帅日期: 2013年7月11日一、总体设计我们根据需求分析大概可以把系统分为客户端功能实现部分和后台数据的设计部分,客户端和数据部分要我们实现以下几个目标:1.登录用户的验证和系统指引。
2.普通用户对于基本信息和详细工资信息的查询功能。
3.管理员用户对于整个工资管理系统的使用,包括员工信息浏览,员工信息添加删除以及修改,对于考勤系统的管理,对于工资部分管理,对于系统设置管理,生成员工工资报表。
4.数据部分我们要实现对员工信息的记录,对工资情况记录,对考勤记录,对于的记录是整个系统的灵魂部分。
二、功能部分详细设计根据需求分析我们可以把系统大概分为以下几个模块一.登录系统一个好的登录页面应该做到简洁大方,所以本系统采用简约的风格设计了一个界面简单明了登陆界面,为了界面的美观,特地删除了微软form的边框,才用无框化设计。
除了传统的用户名和密码输入框外,还增加了一个是否以管理员身份进行登录的选项(界面图如图2-1所示)。
当用户输入好用户名和密码点击登录按钮后,系统会自图2-1登录界面动进入数据库根据用户输入的用户ID去数据库中查找相应的密码和管理员权限进行匹如果用户名和密码任意一个为空的话,则会提示用户信息输入不完整图2-2提示框要求从新输入。
当用户名和密码完全匹配后,如果“以管理员身份登录”选项被选中,则还会去数据库中取出相信的字段来判断该用户是否拥有管理员权限,如果有则可以登录,如果没有,则提示没有权限,返回登录窗口;如果该选项没有被选中,则直接以普通用户身份登录系统。
二.普通用户系统由于普通用户只有查看和修改个人信息的权限,所以在页面设计上比较简单,采用TapePage控件将界面设计成个人信息和工资查询两个page,初始情况下,普通用户弹出的界面是个人信息page,在个人信息page中,将员工所有的信息都通过控件的方式列举出来,用户可以对一些可以修改的个人信息可以直接在相应的输入框里进行修改,然后点击保存修改后进行存储工作。
企业工资管理系统的设计

第一章引言1.1、开发背景随着计算机技术的不断发展,计算机作为知识经济时代的产物,已被广泛应用于社会各个行业和领域。
随着我国国企改革的深入和社会主义市场经济的日趋繁荣,导致各企业间的竞争日益激烈,迫使企业采取先进的计算机硬件设备以及高质量的辅助软件来管理企业的各项运作,以提高本企业的劳动生产率以及人员效率。
工资管理系统软件作为一种管理软件正在各企事业单位中得到越来越广泛的应用.企业的工资管理是公司管理的一个重要内容。
随着企业人员数量增加,企业的工资管理工作也变得越来越复杂.工资管理既涉及到企业劳动人事的管理,同时也是企业财务管理的重要组成部分.工资管理需要和人事管理相联系,同时连接工时考勤和医疗保险等等,来生成企业每个职工的基本工资、津贴、医疗保险、保险费、实际发放工资等.资金是企业生存的主要元素,资金的流动影响到企业的整体运作,企业员工的工资是企业资金管理的一个重要的组成部分.早期的工资统计和发放都是使用人工方式处理纸质材料,不仅花费财务人员大量的时间且不易保存,往往由于个人的因素抄写不慎或计算疏忽,出现工资发放错误的现象。
早期工资管理多采取纸质材料和具有较强的时间限制.基于以上原因,企业工资管理系统使用电脑安全保存、快速计算、全面统计,实现工资管理的系统化、规范化、自动化。
企业工资管理系统是典型的信息管理系统(MIS),前台程序开发工具采用微软的VB6,后台数据库采用Access数据库。
VB6是一种面向对象的开发工具,具有组件丰富、语言简单、功能强大的优点。
Access数据库具有与VB6无缝连接、操作简单、易于使用的优点。
运行结果证明,本企业工资管理系统极大提高了工作效率,节省了人力和物力,最终满足企业财务管理、员工工资发放的需要,同时也成为现代化企业管理的标志1。
2、系统说明1。
2.1、数据模型分析数据库是某个企业、组织或部门所设计的数据的一个综合,它不仅要反映数据本身的内容,而且要反映数据之间的联系.在数据库中用数据模型这个工具来抽象、表示和处理现实世界中的数据和信息。
C语言课程设计报告-工资管理系统

C语言课程设计报告-工资管理系统一.系统功能设计一个职工工资管理系统,其功能包括:(1)职工基本工资信息录入包括工号,姓名,应发工资,奖金,扣款,应发工资,扣税,实发工资。
(2)职工基本工资信息保存(3)职工基本工资信息查询按照工号查询按照姓名查询(4)职工基本工资信息显示在屏幕上显示所有的职工基本工资信息。
(5)职工基本工资信息更新能够实现修改,删除,插入,排序功能。
(6)职工基本工资信息统计统计公司员工工资在各等级的人数主界面系统主界面应有如下功能选项录入职工基本工资信息查询职工基本工资信息保存职工基本工资信息删除职工基本工资信息插入职工基本工资信息修改职工基本工资信息统计职工基本工资信息排序职工基本工资信息显示职工基本工资信息退出代码如下:#incl ude <stdio.h>typed ef st ructemplo yee{ char num[10]; //保存职工编号 char name[15]; //保存职工姓名 floa t jbg z; //保存职工基本工资f loatjj; //保存职工奖金f loatkk; //保存职工扣款float yfgz; //保存职工应发工资 fl oat s k; //保存职工税款f loatsfgz; //保存职工实发工资}ZG GZ;voidmenu(){ pr intf(" Empoy ee Sy stem\n"); pr intf("--<-<-<@ --<-<-<@ --<-<-<@ --<-<-<@ --<-<-<@ --<-<-<@ --<-<-<@--<-<-<@\n"); pr intf(" *1 i nputr ecord *2 dele te recor d\n");print f(" *3 sear ch reco rd *4 mo dify rec ord\n"); pri ntf("*5 in sert re cord *6countr ecord\n");p rintf(" *7sortrecor d *8 sav e reco rd\n"); prin tf("*9 dis play rec ord *0 q uit re cord\n"); pr intf("--<-<-<@ --<-<-<@ --<-<-<@ --<-<-<@ --<-<-<@ --<-<-<@ --<-<-<@--<-<-<@\n"); pr intf("Plea se en ter y ou ch oice(0-9)\n");}i nt in put(Z GGZ a[],in t k){ intj,x; ch ar st r[10];j=x=0;while(1) {p rintf("----------------------------\n"); prin tf("请输入职工的编号:(按0返回主菜单)"); sc anf("%s",s tr); str cpy(a[k].n um,st r);f or(j=0;j<k;j++) {if(st rcmp(a[j].num,s tr)==0){ prin tf("已经有工号为%s的员工信息!请重新输入员工号。
教师工资管理系统课程设计报告

教师工资管理系统课程设计报告一、题目教师工资管理系统课程设计报告二、设计要求1.分析教师工资管理系统的功能需求,说明系统功能包括哪些方面;2.设计教师工资管理系统的概念模型、数据模型和数据库结构;3.采用面向对象的程序设计方法,设计教师工资管理系统的功能模块及其实现;4.设计相应的用户界面,实现对教师信息的查询、修改和删除等操作;5.实现系统中数据的导入导出功能,方便管理和操作;6.测试系统的功能和性能,撰写测试报告。
三、设计思路教师工资管理系统是一款功能比较复杂的管理软件,它主要用于对学校里的教师的工资进行管理。
在进行设计时,首先需要分析系统的功能需求,确定系统的功能模块。
其次,需要以面向对象的程序设计方法,设计教师工资管理系统的功能模块。
最后,还需要测试系统的功能和性能,以保证系统的稳定性和可靠性。
四、具体实现1.需求分析我们所需要的教师工资管理系统可以分为以下3个功能模块:(1)教师信息管理模块:这个功能模块主要用于管理教师的基本信息,包括姓名、性别、职称、工龄、电话和住址等方面。
管理员可以在这个模块中对教师的基本信息进行添加、修改和删除等操作。
(2)工资管理模块:这个功能模块主要用于管理教师的工资信息,包括基本工资、津贴、奖金等方面。
管理员可以在这个模块中对教师的工资信息进行添加、修改和删除等操作。
(3)报表统计模块:这个功能模块主要用于生成报表,包括教师基本信息报表、教师工资报表等方面。
管理员可以在这个模块中按照时间周期对教师的工资进行查询和统计等操作。
2.设计概念模型和数据模型在进行概念模型的设计时,我们需要先了解教师工资管理系统的数据内容。
教师工资管理系统中主要涉及到两个实体,分别是教师和工资。
其中,教师包含以下属性:编号、姓名、性别、职称、工龄、电话和住址等;工资包含以下属性:编号、基本工资、津贴、奖金等。
我们可以根据这些属性设计出以下的概念模型:教师:编号(PK)、姓名、性别、职称、工龄、电话、住址工资:编号(PK)、基本工资、津贴、奖金在设计数据模型时,我们需要把概念模型中的实体和属性转化为实际的数据表。
工资管理系统课程设计

工资管理系统课程设计课程设计:工资管理系统1. 课程设计目的和背景:工资是员工劳动的回报,对于企业和员工来说都有重要的意义。
工资管理系统是一种可以自动化处理和管理企业工资支付和相关数据的系统。
本次课程设计旨在设计一个简单的工资管理系统,实现基本的工资计算和管理功能,提高企业工资管理的效率和准确性。
2. 课程设计内容和步骤:2.1 需求分析:分析企业对工资管理系统的具体需求,包括工资计算、工资发放管理、员工信息管理等功能。
2.2 系统设计:设计合适的系统架构,确定相关的数据库表结构和字段,设计用户界面和交互流程。
2.3 功能实现:2.3.1 员工信息管理功能:包括员工信息的录入、查询、修改和删除等功能。
2.3.2 工资计算功能:根据员工的工作时长、工作岗位和薪资级别等信息,计算每个员工的工资,并生成工资明细。
2.3.3 工资发放管理功能:记录每个员工的工资发放情况,包括工资发放日期、发放方式等信息。
2.3.4 统计报表功能:生成工资报表和统计报表,方便企业进行数据分析和业务决策。
2.4 系统测试和验证:对系统进行功能性测试和性能测试,确保系统能够正常运行和满足需求。
3. 课程设计成果:3.1 完整的工资管理系统:包括员工信息管理、工资计算、工资发放管理和统计报表等功能的实现。
3.2 系统设计文档:包括需求分析、系统设计、数据库设计等的详细文档。
3.3 系统操作手册:包括系统安装、配置和使用的详细说明。
3.4 系统演示和报告:展示系统的功能和操作,总结系统设计和实现的经验和教训。
4. 课程设计评估:根据系统的功能性和性能的完整度和质量,以及文档和报告的详细程度和准确性,对课程设计进行评估和打分。
5. 学习收获:通过课程设计,学生能够深入了解工资管理系统的设计和实现过程,掌握系统设计和数据库设计的相关知识和技能,提高对工资管理和信息系统的理解和应用能力。
同时,通过团队合作和完成项目的经验,培养学生的团队合作和项目管理能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
工资管理系统用户界面设计The Standardization Office was revised on the afternoon of December 13, 2020工资管理系统用户界面设计报告文件状态:[√] 草稿[ ] 正式发布[ ] 正在修改文件标识:Company-Project-SD-UI当前版本:作者:完成日期:2012-12-25机构公开信息版本历史目录0. 文档介绍.................................................................................... 错误!未定义书签。
文档目的 ................................................................................... 错误!未定义书签。
文档范围 ................................................................................... 错误!未定义书签。
读者对象 ................................................................................... 错误!未定义书签。
参考文献 ................................................................................... 错误!未定义书签。
术语与缩写解释 ......................................................................... 错误!未定义书签。
1. 应当遵循的界面设计规范 ........................................................... 错误!未定义书签。
2. 界面的关系图和工作流程图........................................................ 错误!未定义书签。
3. 主界面 ....................................................................................... 错误!未定义书签。
4. 子界面A .................................................................................... 错误!未定义书签。
5. 子界面B .................................................................................... 错误!未定义书签。
6. 美学设计.................................................................................... 错误!未定义书签。
7. 界面资源设计............................................................................. 错误!未定义书签。
8. 其他 .......................................................................................... 错误!未定义书签。
0. 文档介绍文档目的界面设计是为了满足软件专业化标准化的需求而产生的对软件的使用界面进行美化优化规范化的设计分支。
界面设计文档可以让用户对软件产品有了更直观的了解,并且了解各个模块的设计及用意。
文档范围文档包括员工管理界面设计,客户管理界面设计,产品管理界面设计,其中各个界面包括框架设计,编程设计,按钮设计,面板设计,菜单设计,标签设计,图标设计,滚动条及状态栏设计。
读者对象购买系统的顾客、系统的所有者、开发者以及管理员。
参考文献[1] 张海藩,《软件工程导论(第5版)》,清华大学出版社,1900年01月[2] 杨培添,《软件界面设计》,电子工业出版社,2007年02月[3] 林锐,《Web软件用户界面设计指南》,电子工业出版社,2005年5月术语与缩写解释1. 应当遵循的界面设计规范软件界面的设计,既要从外观上进行创意以到达吸引眼球的目的,还要结合图形和版面设计的相关原理,从而使得软件设计变成了一门独特的艺术。
软件用户界面的设计应遵循以下几个基本原则:◆用户导向原则:明确到底谁是使用者,要站在用户的观点和立场上来考虑设计软件。
要作到这一点,必须要和用户来沟通,了解他们的需求、目标、期望和偏好等。
界面的设计者要清楚,用户之间差别很大,他们的能力各有不同。
比如有的用户可能会在视觉方面有欠缺(如色盲),对很多的颜色分辨不清;有的用户的听觉也会有障碍,对于软件的语音提示反映迟钝;而且相当一部分用户的计算机使用经验很初级,对于复杂一点的操作会感觉到很费力。
另外,用户使用的计算机机器配置也是千差万别,包括显卡、声卡、内存、网速、操作系统以及浏览器等都会有不同。
设计者如果忽视了这些差别,设计出的界面在不同的机器上显示就会造成混乱。
◆KISS原则:KISS原则就是"Keep It Simple And Stupid"的缩写,简洁和易于操作是界面设计的最重要的原则。
操作设计尽量简单,并且有明确的操作提示;软件所有的内容和服务都在显眼处向用户予以说明等。
◆布局控制:关于界面排版布局方面,很多界面设计者重视不够,界面排版设计的过于死板,甚至照抄他人。
如果界面的布局凌乱,仅仅把大量的信息堆集在页面上,会干扰浏览者的阅读。
一般在界面设计上所要遵循的原理有:视觉平衡:根据视觉原理,图形与一块文字相比较,图形的视觉作用要大一些。
所以,为了达到视觉平衡,在设计界面时需要以更多的文字来平衡一幅图片。
另外,按照中国人的阅读习惯是从左到右,从上到下,因此视觉平衡也要遵循这个道理。
◆色彩的搭配和文字的可阅读性:颜色是影响界面的重要因素,不同的颜色对人的感觉有不同的影响,例如:✧红色和橙色使人兴奋并使得心跳加速;黄色使人联想到阳光,是一种快活的颜色;黑颜色显得比较庄重,考虑到你希望对浏览者产生什么影响,为界面设计选择合适的颜色(包括背景色、元素颜色、文字颜色、链节颜色等)。
✧为方便阅读软件上的信息,可以参考报纸的编排方式将界面的内容分栏设计,甚至两栏也要比一满页的视觉效果要好。
✧另一种能够提高文字可读性的因素是所选择的字体,通用的字体(中文宋体)最易阅读,特殊字体用于标题效果较好,但是不适合正文。
如果在整个页面使用一些特殊字体(如华文彩云,华文行楷),这样读者阅读起来感觉一定很糟糕。
该类特殊字体如果在页面上大量使用,会使得阅读颇为费力,浏览者的眼睛很快就会疲劳,不得不转移到其他页面。
◆和谐与一致性:通过对软件的各种元素(颜色、字体、图形、空白等)使用一定的规格,使得设计良好的界面看起来应该是和谐的。
一致的结构设计,可以让浏览者对软件的形象有深刻的记忆;一致的导航设计,可以让浏览者迅速而又有效的进入在软件中自己所需要的部分;一致的操作设计,可以让浏览者快速学会在整个软件的各种功能操作。
当然,软件设计的一致性并不意味着刻板和一成不变,有的软件在不同栏目使用不同的风格,或者随着时间的推移不断的改版软件,会给浏览者带来新鲜的感觉。
◆个性化:✧符合网络文化企业软件不同于传统的企业商务活动,要符合Internet网络文化的要求。
首先,网络最早是非正式性、非商业化的,只是科研人员用来交流信息。
其次,网络信息是只在计算机屏幕上显示而没有打印出来阅读,网络上的交流具有隐蔽性,谁也不知道对方的真实身份。
另外,许多人在上网的时候是在家中或网吧等一些比较休闲,比较随意的环境下。
此时网络用户的使用环境所蕴涵的思维模式与坐在办公室里西装革履的时候大相径庭。
因此,整个互联网的文化是一种休闲的、非正式性的、轻松活泼的文化。
在软件上使用幽默的网络语言,创造一种休闲的、轻松愉快、非正式的氛围会使软件的访问量大增。
✧塑造软件个性另外,软件的整体风格和整体气氛表达要同企业形象相符合并应该很好的体现企业CI。
2. 界面的关系图和工作流程图设计流程:1、确定软件的整体风格:由于本系统软件设计的是面向中小型企事业单位用的软件,为了能更方便管理信息,所有采用简洁清晰的设计风格。
2、界面色彩的搭配:蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀。
3、确定界面设计的工具:用Microsoft Visual Studio 2008来设计整个软件的界面设计。
4、编写JSP语言3. 主界面当密码错误时自动提醒出错:4. 子界面A 登入界面系统管理用户登录修改密码注册退出系统该模块的主要功能:1、用户登录:2、修改密码3、注册4、退出系统。
该模块功能的操作方式:如果是新用户,通过注册得到一个用户名,接着输入正确的用户名和登陆密码进入登陆界面,待操作完毕后退出系统。
5. 子界面B管理界面该模块的主要功能: 1、用户信息管理2、工资信息管理3、用户出勤信息管理该模块功能的操作方式:管理员通过此功能来对员工的工资信息进行管理,做好员工工资的管理工作。
可以进行一些基本的操作:1、用户权限管理2、员工基本信息增3、员工基本信息删4、员工基本信息改同时可以作进一步的操作:1、基本工资信息2、奖惩信息的查删3、扣税款信息的查删4、工资查询5、打印工资条以及出勤信息的查询及记录。
6. 美学设计确定网站的整体风格:由于本系统软件设计的是面向中小型企事业单位用的软件,为了能更方便管理信息,所有采用简洁清晰的设计风格。
界面色彩的搭配:蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀。
界面配色基本概念(1)白纸黑字是永远的主题,谁都说不出不好来。
(2)界面最常用流行色·兰色——蓝天白云,沉静整洁的颜色。
·绿色——绿白相间,雅致而有生气。
·橙色——活泼热烈,标准商业色调。
·暗红——宁重、严肃、高贵,需要配黑和灰来压制刺激的红色。
(3)颜色的忌讳·忌脏——背景与文字内容对比不强烈,灰暗的背景令人沮丧!·忌纯——艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
·忌跳——再好看的颜色,也不能脱离整体。
脱离群众是自取其辱!·忌花——要有一种主色贯穿其中,主色并不时面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
