flash课件_第11课 制作引导动画和遮罩动画
《Flash遮罩动画》教学课件

《Flash遮罩动画》教学课
件
• 遮罩动画简介 • Flash遮罩动画制作基础 • 遮罩动画的进阶技巧 • 实例展示与解析 • 学生作品展示与点评 • 总结与展望
目录
CONTENTS
01
遮罩动画简介
BIG DATA EMPOWERS TO CREATE A NEW
遮罩动画能够提高观众的视觉体验, 增强信息传递的效果,对于数字媒体 从业人员来说,掌握遮罩动画技术是 非常必要的。
随着数字媒体技术的不断发展,遮罩 动画的应用领域越来越广泛,如网页 设计、广告制作、教育演示等。
未来发展的趋势和展望
随着数字媒体技术的不断创新,遮罩动画将会有更加丰富的表现形式和 更加广泛的应用领域。
ERA
文字渐显渐隐效果
总结词
文字渐显渐隐效果是遮罩动画中常见的一种,通过遮罩层的 移动或形状变化,使被遮罩层的内容逐渐显示或消失。
详细描述
在Flash中,我们可以创建一个遮罩层,然后在遮罩层上添加 关键帧动画,使遮罩层在运动过程中逐渐显示或隐藏被遮罩 层的内容,从而实现文字的渐显渐隐效果。
图片切换效果
特点:色彩丰富,动态效果逼真,将遮罩的动态与海底的静态完美结合,形成强烈的视觉冲 击。
学生作品展示
作品3
穿越时空门
描述
利用遮罩动画制作出一扇神奇的时空门,通过门的开合展现出不同 的场景,如古代的城堡、未来的城市等。
特点
创意新颖,将多个场景融合在一个作品中,展现出丰富的想象力与 创造力。
教师点评与建议
运动路径应用
可以在遮罩层上应用运动路径,使 遮罩形状产生动态效果。通过调整 运动路径的属性,可以实现多种有 趣的遮罩动画效果。
flash-引导动画和遮罩动画(PPT)

引导动画的制作方法
制作引导动画的具体操作如下 (1)在普通层中创建一个元件。 (2)在普通层上方新建一个引导层,普通层自动变 为被引导层,在引导层中绘制一条路径。
(3)将引导层中的路径沿用到某一帧。
(4)在被引导层中将元件的中心控制点移动 到路径的起点。
(5)在被引导层的某一帧插入关键帧,并 将元件移动到引导层中路径的终点。
标新建一个引导层, 选中引导层的第1帧, 单击铅笔工具 ,在
选项区域中选择 “平滑”模式,然 后在舞台中绘制一 条光滑的曲线,如 图11-2所示。
图11-2
(4)在引导层的第50帧按【F5】键沿 用帧。
(5)选中被引导层中的树叶,将其中 心控制点移动到引导线的起点,然后在 第50帧插入关键帧,并将树叶放大一点。
(6)选中第50帧中的树叶,将其中心 控制点移动到引导线的终点位置,如图 11-3所示。然后在第1帧和第50帧之间 创建动作补间动画。
图11-3
(7)选中第1帧,在“属性”面板的“补间”下 拉列表框中选择“动作”选项,并选中 、
、 和 复选框,如图11-4所示。
图11-4
选中
、
和 复选框是
为了使对象沿着引导路
(4)在图层“飞机1”中将“飞机1”移动到左 边曲线的左端点上,在图层“飞机2”中将“飞 机2”移动到右边曲线的右端点上,如图11-8所 示。
(5)在图层“飞机1”的第50帧插入关键帧, 并将“飞机1”移动到两条曲线的交点处,在图 层“飞机2”的第50帧插入关键帧,并将“飞 机2”移动到两条曲线的交点处,如图所示。
(6)在被引导层的两个关键帧之间创建补 间动画,引导动画制作完成。
另:如果想看到引导线的话,需要添加一图层, 在引导层第一帧点击“复制帧”,在新添加的 图层第一帧点击“粘贴帧”,然后再双击新图 层把它改为“一般”图层即可。
《Flash动画制作——遮罩动画》PPT

课堂导入:动画视频
项目指导
01 遮罩动画的原理
02
遮罩动画的制作
03 水中倒影的制作
专题一
初步了解遮罩动画
遮罩动画的原理
遮罩层的基本原理是:能够们的变形效果),但是遮罩层中的对象中的许多属性如渐 变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层 的渐变色来实现被遮罩层的渐变色变化。
专题二
制作简单的遮罩动画
典型实例1
1、分析图层
谁是遮罩层, 谁是被遮罩层
2、创建图层
先做哪个层, 后做哪个层
3、设置运动对象
分析谁在动,怎么动
4、设置图层属性
右击图层—遮罩层
谢谢
Flash动画制作之—制作遮罩层动画ppt课件

图8-29 图层效果
图8-30 导入图片
4、选中“背景”图层的第1帧,按下Ctrl+Alt+C 快捷键复制该帧, 选中“被遮罩”图层的第1帧,按下Ctrl+Alt+V快捷键进行粘贴 帧操作 。
19
5、选中“被遮罩”图层的第1帧舞台中的图片,按下Ctrl+B 快捷键将 图片打散,然后删除多余部分,保留水流部分图形,如图8-31所示 。
(10)至此流水特效制作完成,保存并测试影片,得到如图8-23所 示的效果 。
图8-22 完成“海水流动”元件的创建 图8-23 完成海水流动动画
观看动画发现,整个动画只有水流效果,画面动画不够 丰富有趣,下面针对此问题为动画场景添加两只飞翔的 海鸥 。
15
3、导入海鸥 。 (1)设置图层如图8-24所示 。
遮罩层中的对象必须是色块、文字、符号、影片剪辑元件 (MovieClip)、按钮或群组对象,而被遮层不受限制
4
8.1.2 范例解析(一)──创建遮罩层动画练习
请同学们在老师的带领下进一步熟悉遮罩层动画的创建方法 和原理,并按要求完成以下操作 。
1、绘制镜片图形。 (1)打开教学资源中的“素材\第8讲\眼镜反光特效\制作模板.fla”,
如图8-6所示。 (2)在“眼镜”图层之上新建一个图层,并重命名为“镜片”层。 (3)在“镜片”图层上利用【线条】工具和【选择】工具绘制出眼
镜的两个镜片形状,如图8-7所示 。
图8-6 打开制作模板
图8-7 绘制镜片图形
5
2、制作反光效果。 (1)在“眼镜”图层之上新建图层并重命名为“光效”层。 (2)选择【矩形】工具,在【属性】面板中设置【填充颜色】为
第5帧场景效果
《Flash动画制作——遮罩动画》PPT

游戏设计
多媒体教学软件
项目指导
01 02
03 遮罩动画的原理
遮罩动画的制作 水中倒影的制作
专题一
初步了解遮罩动画
吉祥如意.fla
有几个图层? 各自包含了什么内容?
01 02 03
圆形做的是什么动画类型? 动作补间or形状补间?
遮罩层与被遮罩层之 间的关系是什么?
步骤 1 步骤 6
步骤 2 步骤 5
步骤 3
步骤 4
“姓名+2”保存 上传至教师机
Ctrl+Enter 测试影片
遮罩层的动 画如何完成
课堂小结
1 2 3
被遮罩 层。 遮罩 层和__________ 1、要产生遮罩,至少要________
内容 。 形状 ,被遮罩层决定看到的________ 2、遮罩层决定看到的________
04
微课1:遮罩动画的原理
专题二
制作简单的遮罩动画
典型实例1பைடு நூலகம்3、设置运动对象 1、分析图层
谁是遮罩层, 谁是被遮罩层
分析谁在动,怎么动
2、创建图层
先做哪个层, 后做哪个层
4、设置图层属性
右击图层—遮罩层
水中倒影的制作
舞台属性 的设置 素材的导入 元件的转换 需要几个图层? 依次的顺序?
元件 才能制作动作补间动画。 3、图形必须转换为_________
谢 谢
Flash遮罩动画制作课件

教学目标
教学内容
教学重难点
教学重、难点
教学方法
重点
将普通图层转化成遮罩 层,并实现遮罩效果;
遮罩动画的原理。
难点
对遮罩层、被遮罩层 的理解;
遮罩效果的分析及其 制作方法 。
结束播放
拓展资源
课后练习
4
教学过程
教学目标
教学内容
教学重难点
教学方法与手段
教学方法
结束播放
拓展资源
课后练习
5
教学过程
遮罩动画 教学过程
(1)课程内容:制作遮罩动画(2)课时安排:40分钟 (3)所属学科:信息技术 (4)教学对象:初二年级学生
返回导航页
谢谢各位专家
2. 插入一个图形元件,并在此元件中利用刷子工具画许多
条波浪形状的线条,宽度要同图片的宽度,高度要大于刚才
所复制内容的高度。
3. 回到场景中,插入一个新图层,将图形元件拉进舞台中,
然后分别在30和60帧插入关键帧,并将30帧的图形元件移
动位置,然后创建补间动画。
4. 将此图层设置为遮罩层。
Page 20
我认为关键是 区分遮罩层和 被遮罩层……
返回导航
Page 11
返 回基本概念
遮罩动画 教学过程
基本概念 动画实例 上机实习 小结 返回导航
Flash的引导层动画制作PPT专业课件PPT专业课件

Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
引导层可以实现如树叶飘落,小鸟飞翔, 蝴蝶飞舞,星体运动,激光写字等效果的制 作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
(3)利用铅笔工具围绕着花儿的上方绘制如图曲线。
(4)单击引导层的第 35 帧,按 F5 键插 入一个帧,将帧扩展到第 35 帧处。
(5)锁定引导层
制作曲线运动效果
制作好蝴蝶层与引导层,下一步是让蝴蝶沿着 引导层做曲线运动,做出蝴蝶围绕着花儿飞翔的 效果。
操作步骤
(1)选中蝴蝶层,单击引导层的第 1 帧。拖动蝴蝶元件,将蝴蝶元件的中心 点与运动引导层的曲线起点对齐,如图 3.59 所示。
(2)在时间线面板上单击蝴蝶层的 35 帧,按 F6 键插入关键帧。 (3)拖动蝴蝶元件,将蝴蝶元件的中心点与运动引导层的曲线终点对齐,如 图 3.60 所示。 (4)这一步操作的目的是确定蝴蝶沿曲线运动的起点和终点。效果如图显示:
(5)在蝴蝶层的帧编辑区上,单 击鼠标右键,在弹出的菜单选择 “创建补间动画”命令,帧编辑 区上出现浅蓝色背景箭头,建立 蝴蝶从左端移动到右端的曲线运 动动画。
FlashCS4课件制作案例教程引导层动画与遮罩层动画

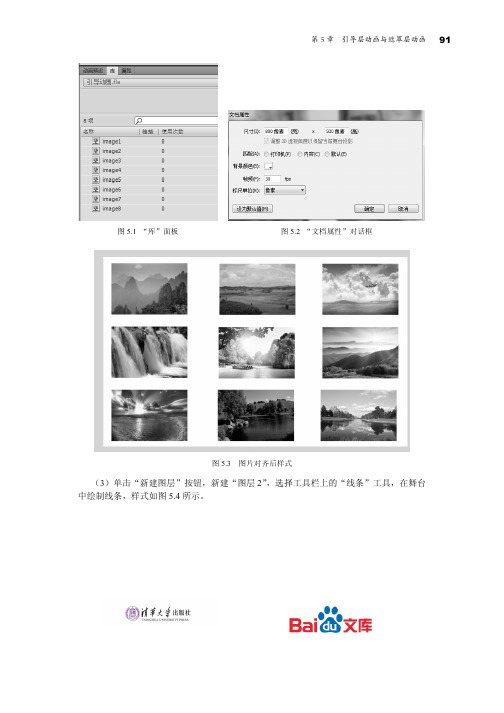
图5.1 “库”面板图5.2 “文档属性”对话框
图5.3 图片对齐后样式
(3)单击“新建图层”按钮,新建“图层2”,选择工具栏上的“线条”工具,在舞台中绘制线条,样式如图5.4所示。
图5.4 绘制线条
(4)右击“图层2”,在出现的快捷菜单中选择“引导层”命令,“图层2”中会出现锤子状引导图标,用鼠标将“图层1”往“图层2”拖动,使“图层2”变为引导层,“图层1”变为被引导层,如图5.5~图5.7所示。
图5.5 设置引导层图5.6 “图层1”往“图层2”拖动
图5.7 引导层设置成功
(5)锁定“图层2”,解锁“图层1”,分别选定9张图片,按下F8键,分别转化为图形元件。
选定“图层1”中的第1帧,将会同时选定舞台中的9张图片,选择菜单栏中的“修改”→“时间轴”→“分散到图层”命令,将9张图片分散到各个图层,如图5.8和图5.9所示。
图5.8 “分散到图层”命令
图5.9 分散后图层样式
(6)删除“图层1”,为了方便后续动画制作,调整图层顺序如图5.10所示。
tupian3图层 tupian2图层 tupian1图层
图5.10 调整图层顺序
(7)下面接着制作引导层动画,选择图层中的隐藏按钮,隐藏“tupian2”~“tupian9”所在的图层,如图5.11所示。
图5.11 隐藏图层
(8)单击“tupian1”所在图层的第1帧,使用“选择”工具,将图片元件的中心点与tupian4
图层 tupian8
tupian9
图层。
FLASH遮罩动画说课课件

教学目标
情感目标
能力目标
知识目标
培养学生合作
精神和自主探
培养学生的自
究的习惯
主学习能力与
理解遮罩动
实践能力
画的原理,
掌握遮罩动
画的应用 5
教学重难点
重点
1、弄清遮罩层和 被遮罩层的关系
2、掌握遮罩动画 的两种效果
教学重点 教学难点
难点
1、理解遮罩动 画原理 2、掌握遮罩动 画的应用
6
二、说教学策略
1、针对学生特点,充分利用多媒体手段,优
化教学环节, 突出教学重点。给学生自由想像和发 挥的空间,引导他们积极探究,自主的学习。通过 分析作品,理清遮罩动画的结构和制作步骤,以增 强他们学习的信心。
本课用“创设情境”,来激发学生兴趣。用 “任务驱动”、“小组讨论”等方法来引导学生发 现问题、总结规律。
2、分组互展互评学习,不仅体现了分层次教学,而 且也让学生们感受到“我能行”,增强了学生学习科学的信 息。
不足:驾驭课堂的能力有待提高
15
谢谢!
16
谢谢!
13
遮罩动画的应用^
通过前面对两种遮罩效果的学习 和实践,来进行综合实践练习。教师 演示“挑战任务.fla”的制作过程,然 后让学生完成自己的制作。
14
教学反思:
优点: 1、充分考虑了学生学情,设计一个比较好的情境引
入来激发学生好奇心和求知欲,在兴趣的引导下主动获取知 识,变“要我学”为“我要学”。
7
2、学生采用分层任务驱动法、自主探究学 习等方法,在整个教学中,学生也是由浅入深、 循序渐进,围绕知识点展开,通过自主式和合 作式学习,最后达到对知识的理解和能力的提 高。
8
学习课件《Flash遮罩动画》教学课件.ppt

思考:与《探照灯》效果有什么不同?
.精品课件.
6
问题分析
(1)
.精品课件.
7
问题分析
(2)
.精品课件.
8
《探照灯》 《电影胶片》
1.《探照灯》,《电影胶片》两个动画的共同点和区别? 2. 是不是一个遮罩层只能有一个被遮层呢?
.精品课件.
14
(二). 揭示了遮罩层与多个被遮层的关系
(3)
3. 一个遮罩层能有多个被遮层吗? 能
4. 这个动画如果少掉一个被遮层,类似于刚才做的什么动画?电影胶片
.精品课件.
15
(三). 揭示了遮罩层与普通层的关系
(4)
4. 遮罩层一定能遮住普通层吗?不一定
5. 如果没有放大镜和小动物图层,类似于刚才做的什么动画? 探照灯
9
《爱莲说》
观察:1. 有哪些在移动?
2. 透过什么形状看到了这些移动内容? 3. 请你思考这里有几个图层?
从上往下图层的顺序是什么?
4. 你能判断出哪个是遮罩层,哪些是被遮层?
尝试操作: 通过图层 属性 来.精设品课置件.第二个被遮层
10
问题分析
(1)
(2)
.精品课件.
11
问题分析
(3)
.精品课件.
这里放大镜、小动物图层的使用是为了产生一种逼真的放大的视觉效果。
动画的关键:是镜片图层(遮罩层)与大动物(被遮层)的遮罩效果。
.精品课件.
16
镜片图层与放大镜图层镜片的重合
《水中倒影》
《徐徐展开的画卷》
.精品课件.
17
——Flash遮罩动画
FLASH 引导层动画 遮罩层动画 课件

哈利甩开了恶龙,到达了目的地。但是在他的面前出现了 一道门,门上有一个奇怪的符号,怎么打开门呢?
哈利陷入了沉思……
在哈利手足无措的时候。一个声音从哈利耳边传来“用你的魔杖沿着这个符号画一 遍就能打开这扇门了。”
哈利进入了基地,变成了敌人的样子,并且顺利的拿到了 魂器……现在,哈利要返回霍格沃中的所有帧,右键选择“翻转帧” 2、改变首尾关键帧中哈利的方向
FLASH 遮罩层动画
新建图层 转为遮罩层
遮罩层:放置遮罩用的图形 被遮罩层:需要呈现的内容
谢谢
FLASH 引导层动画
FLASH 引导层动画
引导层动画也可以叫做牵引动画,它是运动对象 沿着某条特定路径运动的一种动画形式
哈利学会了“变形”的魔法之后 踏上了前往敌军所在地的旅程……
哈利波特只会补间动画的魔法,他只能直线飞行 下面是哈利原定的路线……
引导层:引导路径所在的图层 (地图上的路径线)
被引导层:运动对象所在的图层 (哈利的运动)
起点
补间动画
路径线
终点
如何添加引导层
添加引导层
方法一
如何添加引导层
添加引导层
将该图层转为引导层
拖拽图层
方法二
用铅笔工具或者刷 子工具绘出路径
控制点
需要将控制点放在路径线上
哈利在行进的途中,不小心惹怒了一条恶龙……
一个引导层能不能同时引导两个对象运动呢?
flash引导与遮罩动画

3.引导动画的制作方法
下面通过制作一个沿曲线移动的动画来介绍引导动作动画的制 作方法。
(1)按照上述方法建立沿直线移动的动作动画,例如圆球 从左边移到右边的动画。
(2)单击时间轴左下角的“添加运动引导层” 按钮, 则将在选中图层(此处是“图层 1”图层)的上边增 加一个引导层(也叫做导向图层),同时选中的图层 自动成为与引导层相关联的被引导层。被关联的图层 名称向右缩进,表示它是被关联的图层。此外,还可 以通过单击下拉菜单“插入”→“时间轴”→“运动 引导层”来增加一个引导层。
– (1)选中在时间轴内一个空白关键帧作为动画的开 始帧。然后,在舞台工作区内创建一个符合要求的对 象,作为形状动画的初始对象。此处绘制一个红色立 体彩球。 – (2)选中形状动画的第1个关键帧,再选中“属性” 面板内“补间”下拉列表框中的“形状”选项,此时 该面板如图10-5-3所示。
图10-5-3 形状动画关键帧的“属性”面板
(5)按回车键,播放动画,小球将引导线运动。按Ctrl + 回车键,播放动画,此时引导线不再显示出来。
4.引导动画的制作要点
引导线延续到位:引导层添加后要延续到被引导层的终端关键
帧处(F5),以便使引导线始终显示,一般会自动延续。
运动对象咬合到位:使运动对象的变形中心咬合在引导线的起、
末端,否则运动对象将沿短路运动,不沿引导线运动。为了便 于咬合到位,应启用运动动画的“对齐(贴紧)”属性,使运动对 象始终粘合在引导线上。
在遮罩层上创建对象,相当于在遮罩层上挖掉了相应形状的 洞,形成挖空区域而呈现完全透明,其他非遮罩区将不透明。 透过挖空区域,其下面被遮罩图层的相应内容就可以被显示出 来,而没有遮罩的部位成了遮挡物,把下面的被遮罩图层的其 余内容遮挡起来。
flash引导动画和遮罩动画

Flash 遮罩动画与引导动画
1、遮罩动画的概念
“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2、引导动画的概念
“引导动画”:是物体沿着一个你设定的线所做运动。
只要固定初时点和结束点,物体就可以沿着线运动。
这个线就是所谓的引导线
3、创建遮罩动画
制作滚动字
(1)、新建两个图层,并命名为“文字”“背景”
(2)、在背景层第一帧新建一个渐变,并在100帧上插入一个帧
(3)、在文字层第一帧输入文字并转换为图形元件放在图形的最下方;在第一百帧插入关键帧放在最上方。
(4)在文字层创建补间动画,属性设为遮罩层
(5)、测试场景(Crl+Enter)
四、创建引导动画
1、新建两个图层并命名为“引导线”“球”
”
2、分别在“引导线”“球”两个图层绘制一个圆弧和一个球。
把球转换为图形元件;在五十帧都插入关键帧。
2、分别选中球得中心,放在显得两个端点,并自动合上(50帧内同)
3创建补间动画,并改变图层属性(引导线为引导层;球为被引导层)
4 、场景测试(Ctrl+Enter)。
flash动画-引导,遮罩

制作帧帧动画
(6)单击“添加运动引导层”按钮 ,新增一个引导层, 利用铅笔工具从舞台左下角向右上角绘制一条曲线作为引导线, 并锁定引导层. (7)在引导层第40帧处,按F5快捷键插入帧,在图层1第40帧处,按F6 快捷键插入关键帧。
添加锁定引导层
扩展到第40帧
(8)解除图层1的锁定,选中开始关键帧,把蝴蝶拖动到左下 角引导线起始端;选中结束关键帧,把蝴蝶拖动到右上角引导 线结束端,并在开始关键帧处单击鼠标右键,在弹出的快捷菜 单中选择“创建补间动画”命令 (9)打开“属性”面板,选中“调整到路径”前面的复选框。
(10)选择工具箱中的任意变形工具,选中开始关键帧的 蝴蝶,旋转使其头部正对引导线;选中结束关键帧的蝴 蝶,旋转使其头部正对引导线结束端,并适当缩小蝴蝶。
设置蝴蝶头部对准引导线方向
设置蝴蝶形状变小
8.3 制作遮罩动画
8.3.1 制作遮罩动画的原理
“遮罩动画”在有些资料中也称为“蒙版动画”,主要通过一 个“遮罩层”制作出特殊的动画效果。 直接单击“插入引导层”按钮 可插入“引导层”,而创建 “遮罩层”需在该层上单击右键,在弹出的快捷菜单中选择“遮 罩层”命令,对应的下面一个图层自动变为“被遮罩层” 。 简单的遮罩动画, 相当于在“遮罩层” 上放一个只有形状部 分是透明的对象,在 这个对象运动过程中 ,只显示这个透明部 分下面的内容,其他 的都被遮住了。
第8 章
制作典型动画
本章学习知识点
●在Flash中创建引导层、遮罩层 Flash中创建引导层、 中创建引导层 Flash中熟练使用层的各种技巧 ●在Flash中熟练使用层的各种技巧 Flash中熟练掌握元件的嵌套用法 ●在Flash中熟练掌握元件的嵌套用法
本章内容目录
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(2)新建一个图层,导入图片“风景2.jpg”,将 其缩至适当大小,使其刚好能覆盖舞台,如图1121所示。
图11-21
(3)现在制作遮罩层,选中图层2,新建一个图层 3,在图片的下方绘制一个无边框的矩形,如图1122所示。
图11-22
(4)选中该矩形,将其转换为名为“叶片”的图形 元件,然后新建一个名为“百叶窗”的影片剪辑元件, 将元件“叶片”拖放到元件编辑区中。 (5)用任意变形工具 选中矩形,将中心控制点移 动到矩形下方的中点上,如图11-23所示。
(11)选中图层4的第1帧,在弹出的快捷菜单中选择“粘 贴帧”命令,这时图层4下方出现了图层5,而图层4自动变 为遮罩层,但图层5并未成为被遮罩层。用鼠标右键单击图 层,在弹出的快捷菜单中选择“属性”命令,在打开的 “图层属性”对话框中选中 单选项,再单击 按钮即 可将图层5与图层4链接起来,如图11-26所示。
图11-28
(14)用同样的方法依次添加遮罩图层,并将复制的“百叶 窗”元件依次向上移动到相互连接,至到“百叶窗”元件到 达图片顶部为止,如图11-29所示。 (15)按【Ctrl+Enter】键测试动画。
图11-29
下面制作一 个用毛笔写字 的效果,最终 效 果 如 图 1130 所 示 , 其 具 体操作如下。
图11-24
(8)单击 图标回到场景中,将场景中的矩形删 除,选中图层3,将元件“百叶窗”拖放到图片下方, 如图11-25所示。
图11-25
(9)用鼠标右键单击图层3,在弹出的快捷菜单中 选择“遮罩层”命令,将图层3变为遮罩层。
(10)在图层3上方新建一个图层4,选中图层3和 图层2中的所有帧,用鼠标右键单击,在弹出的快捷 菜单中选择“复制帧”命令。
(7)下面用类似的方法输入诗句的第二句。在图层3上 方新建一个图层,为了使第二句诗比第一句诗后出现,在 第41帧插入关键帧,并在图层的右下方输入文字“人面桃 花相映红”,设置为“隶书、37、黄色、加粗”,如图 11-16所示。
图11-16
(8)在图层4上方新建一个图层,在文字左方绘制一个 矩形,要求其高度比文字高。
1.引导动画的制作方法
制作引导动画的具体操作如下。 (1)在普通层中创建一个元件。 (2)在普通层上方新建一个引导层,普通层自动变 为被引导层,在引导层中绘制一条路径。 (3)将引导层中的路径沿用到某一帧。
(4)在被引导层中将元件的中心控制点移动到路 径的起点。
(5)在被引导层的某一帧插入关键帧,并将元件移 动到引导层中路径的终点。
图11-5
(2)新建一个图层,将其命名为“飞机2”,导入 图片“飞机2.eps”,将飞机2按比例缩小,并将其 转换为图形元件,如图11-6所示。
图11-6
(3)选中图层“飞机2”,单击图标新建一个引导层, 选中引导层的第1帧,单击铅笔工具 ,在选项区域中选 择“平滑”模式,然后在舞台中绘制两条相交的光滑曲 线,然后在第50帧按【F5】键沿用帧,如图11-7所示。
(9)在第80帧插入关键帧,用任意变形工具
将矩形横向拉长,使其覆盖一行文字,然后在第40帧和第 80帧之间创建形状补间动画。
(10)用鼠标右键单击图层5,在弹出的快捷菜单中选择 “遮罩层”命令,即可使图层5变为遮罩层,图层4变为被 遮罩层。
(11)按 【Ctrl+Enter】 键播放动画,最 终效果如图1117所示。完成后 的时间轴如图1118所示。
11.1 制作引导动画
1.引导动画的制作方法 2.制作多层引导动画
前面介绍过引导层和被引导层,它们是制作引导动画 的必需图层。引导层应位于被引导层的上方,在引导 层中可以像其他层一样绘制各种图形和元件,它只是 对对象运动起导向作用,在最终效果中不会显示出来; 而与之相链接的被引导层则沿着引导层中的路径运动。
时针”选项。
2.制作多层引导动画
一个引导层还可以链接多个被引导层,这样可以使 多个对象沿着同一条路径运动;另外,一个引导层中 还可以有多条运动路径,使得不同的对象沿着不同的 路径运动。下面制作两架飞机相撞的过程,来练习多 层引导动画的制作过程。其具体操作如下:
(1)新建一个文件,将背景色设为浅蓝色,大小 设为550×300像素,将图层1命名为“飞机1”,导 入图片“飞机1.eps”,将飞机1按比例缩小,并将 其转换为图形元件,如图11-5所示。
(6)在被引导层的两个关键帧之间创建补间动画, 引导动画制作完成。
下面通过一个树叶飘落的动画讲解制作引导动画的 方法,具体操作如下。 (1)新建一个文件,选择[文件][导入][导入到 舞台]菜单命令,导入图片“叶子.eps”,将其缩至 适当大小,并放置在舞台的左上方。
(2)选中树叶,选择[修改][转换为元件]菜单命 令,将其转换为图形元件,如图11-1所示。
图11-1
(3)在时间轴的图 层区下方单击 图标新
建一个引导层,选中引 导层的第1帧,单击铅 笔工具 ,在选项区域
中选择“平滑”模式, 然后在舞台中绘制一条 光滑的曲线,如图112所示。
图11-2
(4)在引导层的第50帧按【F5】键沿用帧。 (5)选中被引导层中的树叶,将其中心控制点移动 到引导线的起点,然后在第50帧插入关键帧,并将 树叶放大一点。 (6)选中第50帧中的树叶,将其中心控制点移动 到引导线的终点位置,如图11-3所示。然后在第1 帧和第50帧之间创建动作补间动画。
图11-12
(2)新建一个图层, 在图片的左上方输入
文字“去年今日此门
中”,设置为“隶书、 37、黄色、加粗”, 如图11-13所示。
图11-13
(3)下面创建遮罩 层。在图层2上方新 建一个图层,在文字 的左方绘制一个矩形, 要求其高度比文字高, 如图11-14所示。
图11-14
(4)在第40帧插 入关键帧,用任意 变形工具 将矩形横
体设置为“方正黄草简体、69、白色”,再复制 一份文字,将颜色改为绿色,移动到白色文字的
左上方一点,形成绿字白底的立体字效果,如图 11-32所示。按【Ctrl+B】键将文字打散,以确 保在没有安装该字体的电脑上也能正确显示该字 体效果。
图11-32
(3)新建一个图层,并命名为“选择[编 辑][粘贴到当前位置]菜单命令,将其粘贴到 “遮罩层”中相同的位置。
(4)新建一个图层,命名为“毛笔”,然后导 入素材“毛笔.swf”,并将其转换为图形元件, 然后对其大小作适当调整。最后用任意变形将毛 笔的中心控制点移动到笔尖上。
层设置为被引导图层。
(8)按【Ctrl+Enter】键播放动画,即可看到两 架飞机沿着不同的路径飞行,最后碰在了一起,如 图11-11所示。
图11-11
如果想使动画效果更 真实,还可以新建一个图 层,在第51帧绘制一团飞 机相撞爆炸后的烟雾,由 于篇幅所限,这里不再具 体制作,读者可以根据所
学知识自己制作。
图11-3
(7)选中第1帧,在“属性”面板的“补间”下
拉列表框中选择“动作”选项,并选中 、
、
和 复选框,如图11-4所示。
图11-4
选中
、
和 复选框是为了
使对象沿着引导路线移动,
选中 复选框是为了使树
叶从上到下飘落时逐渐增大。
如果想让树叶在飘落时旋转,
还可以在“旋转”下拉列表
框中选择“顺时针”或“逆
制作遮罩动画的具体操作如下。
(1)在普通层中创建要显示的内容。
(2)在普通层上方新建一个图层,在其中创建一 个对象或一段动画用来遮罩对象。
(3)将上方的图层转换为遮罩层即可完成一个遮 罩动画的创建。
下面通过一个文字录入效 果练习遮罩层的制作。其具 体操作如下。
(1)新建一个文件,在将 背景大小设为380×300像 素,导入图片“桃花.jpg”, 并适当缩小,使其刚好能覆 盖舞台,如图11-12所示。 然后在第80帧按【F5】键沿 用帧。
图11-23
(6)在元件编辑区的第42帧插入关键帧,单击任意 变形工具,将鼠标光标移到矩形上方的中点,当其变 为双向箭头时按住鼠标左键向下拖动,使其变为一条 直线。
(7)在第47帧和第97帧插入关键帧,再将第1帧复 制到第97帧,然后依次在第1帧和第42帧、第47帧和 第97帧之间创建动作补间动画,最后在第100帧按 【F5】键沿用帧,时间轴如图11-24所示。
图11-9
(6)选中图层“飞机1”中的第1帧,在“属性” 面板中按如图11-10所示进行设置,在第1帧和第50 帧之间创建动作补间动画。用相同的方法在图层 “飞机2”的第1帧和第50帧之间创建补间动画。
图11-10
(7)在场景中按【Enter】测试动画,可以看到飞 机2是沿着路径运动,而飞机1并未按路径运动,这 是因为在图层“飞机1”和引导层之间还没建立链接 关系,用鼠标右键单击图层“飞机1”,在弹出的快 捷菜单中选择“属性”命令,在打开的“图层属性” 对话框中选中 单选项,单击 按钮即可将该图
图11-17
图11-18
上机实战
制作百叶窗效果 毛笔字
在本课上机实战中将进行两个练习:一是制作百叶窗 效果,以此练习遮罩动画的制作方法;二是制作写毛 笔字的效果,以此练习引导动画的制作方法。通过练 习将使读者理解引导层和遮罩层在动画中的作用,并 熟练掌握引导动画和遮罩动画的制作方法。对于没有 练习到的多层引导动画的制作,读者可结合课堂讲解 自行练习。
制作百叶窗效果
下面制作一个 百叶窗效果,最 终 效 果 如 图 1119所示 , 其 具 体 操作如下。
图11-19
(1)新建一个文件,将背景大小设为400×300像 素,导入图片“风景1.jpg”,将其缩至适当大小, 使其刚好能覆盖舞台,如图11-20所示。然后在第 100帧插入普通帧。
图11-20
11.2 制作遮罩动画
遮罩动画可通过遮罩层创建。利用遮罩层可以决定被 遮罩层中对象的显示情况,如被遮罩层中哪些地方显示, 哪些地方不显示。在遮罩层中有对象的地方就是“透明” 的,可以看到被遮罩层中的对象,而没有对象的地方就 是不透明的,被遮罩层中相应位置的对象是看不见的。 遮罩动画的制作原理就是通过遮罩层来决定被遮罩层中 的显示内容,出现动画效果。
