Web应用平台开发
Web应用开发简介

CSS语法非常简单,组成CSS语法的元素只有CSS选择符与CSS属性。每个CSS选择符 可以包含一个或多个CSS属性。将下面的XML文件使用CSS设置样式:
<?xml version="1.0" encoding="GB2312"?> <student>
<!-- 姓名 --> <name id="className">张三</name> <!-- 班级 --> <class class="studentClass">09213班</class> </student> CSS的代码: #studentName {color:blue} .studentClass {color:red}
1.2.2 丰富的框架技术
框架技术
框架介绍
面向对象的一个突出优点就是复用,面向对象系统获得的最大的复用方式就是使用框 架。框架其实就是可重用的设计架构,应用框架强调的是软件的设计重用性和系统的可 扩充性,以缩短大型应用软件系统的开发周期,提高开发质量。
Java中常用的框架
Struts:一个基于Sun J2EE平台的MVC框架,它将Servlet和JSP标签作为实现自身功 能的一部分。
EasyJWeb:EasyJWeb是一个核心基于模板技术实现的MVC框架,主要致力于Java Web应用程序的快速开发。
1.2.3 XML、CSS的应用(1)
XML
简介
XML中文称为可扩展标记语言,它是由W3C(万维网协会)推出的新一代数据交互的 标准,主要用于定义Web网页上的文档元素和商业文档。
Java EE Web应用开发基础-第1章-Java EE概述

EE应用时涉及到的API服务(续)
JAVA EE平台主要内容
开发基于Java
EE平台的应用时经常需要涉 及到的一些应用组件
JSP(Java Server Pages):JSP页面由 XHTML/HTML代码和嵌入其中的Java代码所组成。 服务器在页面被客户端请求后对这些Java代码进 行处理,然后将生成的XHTML/HTML页面返回给 客户端的浏览器
JAVA EE平台主要内容
Java
EE平台是由一系列容器、应用组件和 API服务所组成
JAVA EE平台主要内容
开发Java
JDBC(Java Database Connectivity,Java数 据库连接):一种用于执行SQL语句的Java API,可 为访问不同的关系型数据库提供一种统一的途径。 JNDI(Java Name and Directory Interface, Java命名和目录接口):JNDI被用于执行名字和目 录服务。它提供了一致的模型来存取和操作企业级 的资源,如DNS、LDAP、本地文件系统或应用服务 器中的对象。 RMI(Remote Method Invoke:远程方法调用): RMI定义了调用远程对象上的方法的标准接口。作 为一种被EJB使用的更底层的协议,它通过使用序列 化方式在客户端和服务器端传递数据。
JAVA EE WEB应用开发基础
《Java EE Web应用开发基础》(电子工业出版社)
杭州电子科技大学 俞东进 任祖杰 dodge2000@
第1章:JAVA EE概述
Java
EE规范简介 Java EE平台主要内容 Java EE应用服务器软件 Java EE的相关角色 Java EE应用软件的体系结构 Java EE体系架构的优点 思考题
渐进式Web应用(PWA)开发指南(五)

渐进式Web应用(Progressive Web App, PWA)是一种可以在移动设备和桌面浏览器上提供类似原生应用体验的Web应用程序。
它结合了Web应用和原生应用的最佳特性,使得用户可以无需下载和安装应用,直接在浏览器中访问并使用。
本文将探讨PWA开发的指南,包括关键技术和最佳实践。
一、Web应用的演变Web应用的发展经历了从传统的网站到响应式设计的转变,最终演变成了渐进式Web应用。
传统网站只能在桌面浏览器上访问,响应式设计则使得网站能够适应不同尺寸的移动设备。
而PWA更进一步,通过使用Service Worker和其他技术,使得Web应用具备离线访问、推送通知、安装到主屏幕等能力,更接近原生应用的用户体验。
二、关键技术1. Service WorkerService Worker是PWA的核心技术之一,它是运行在浏览器后台的JavaScript脚本,可以实现离线缓存和推送通知等功能。
Service Worker可以拦截网络请求并缓存响应,使得用户在离线状态下仍然可以访问应用的内容。
同时,它还可以接收服务器发送的推送消息,提醒用户重要事件。
2. Web App ManifestWeb App Manifest是一个JSON文件,用于描述PWA的元信息。
它包含了应用的名称、图标、起始页等信息,让用户可以将应用安装到主屏幕,并提供原生应用的入口。
通过Web App Manifest,开发者可以实现自定义的启动画面和主题色等元素。
3. 响应式设计PWA需要适配不同尺寸的设备,因此响应式设计是重要的一环。
开发者可以使用CSS媒体查询和弹性布局等技术,根据设备屏幕的大小和方向调整布局和样式。
这样,无论用户使用手机、平板还是桌面电脑访问应用,都能得到良好的用户体验。
三、最佳实践1. 提供离线访问体验借助Service Worker,PWA可以缓存应用的资源文件,并在离线状态下从缓存中加载这些文件,确保用户可以继续访问应用的内容。
web应用开发的课课程设计

web应用开发的课课程设计一、教学目标本课程旨在通过学习Web应用开发的基本概念和技术,使学生掌握HTML、CSS和JavaScript等基本技能,能够独立设计和开发简单的Web应用。
具体的教学目标如下:1.知识目标:学生能够理解Web应用开发的基本概念,掌握HTML、CSS和JavaScript的基本语法和用法,了解Web标准的重要性。
2.技能目标:学生能够使用HTML创建网页结构,使用CSS进行页面样式设计,使用JavaScript实现网页交互功能,能够独立设计和开发简单的Web应用。
3.情感态度价值观目标:培养学生对Web应用开发的兴趣和热情,使学生能够认识到Web应用开发对个人和社会的重要性,培养学生的创新精神和团队合作意识。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分。
具体的教学大纲如下:1.HTML:介绍HTML的基本概念和语法,包括文本、链接、图片、、表单等常见元素的使用,以及HTML5的新特性。
2.CSS:介绍CSS的基本概念和语法,包括选择器、盒模型、样式规则、样式优先级等,以及CSS3的新特性,如 Flexbox 和 Grid 布局。
3.JavaScript:介绍JavaScript的基本概念和语法,包括变量、数据类型、运算符、控制结构、函数等,以及DOM操作和事件处理等高级功能。
三、教学方法本课程采用讲授法、讨论法、案例分析法和实验法等多种教学方法,以激发学生的学习兴趣和主动性。
1.讲授法:通过教师的讲解和演示,使学生掌握Web应用开发的基本概念和技能。
2.讨论法:通过小组讨论和课堂讨论,培养学生的思考能力和团队合作意识。
3.案例分析法:通过分析实际案例,使学生能够将理论知识应用到实际项目中。
4.实验法:通过上机实验,使学生能够亲手实践,巩固所学的知识和技能。
四、教学资源本课程的教学资源包括教材、参考书、多媒体资料和实验设备等。
1.教材:选择权威、实用的教材,如《HTML与CSS设计与构建》和《JavaScript高级程序设计》等。
Web技术在移动应用开发中的应用

Web技术在移动应用开发中的应用一、引言随着移动互联网的快速发展和智能手机的普及,移动应用成为了人们生活中不可或缺的一部分。
移动应用开发是一个高度专业化的领域,需要使用各种技术和工具才能完成。
Web技术在移动应用开发中也扮演着重要的角色。
本文主要探讨Web技术在移动应用开发中的应用。
二、Web技术在移动应用开发中的基础移动应用开发中最基础的技术就是Web技术,主要包括HTML、CSS和JavaScript。
HTML负责页面结构,CSS负责页面样式,JavaScript负责页面行为。
Web技术可以快速构建页面和实现各种交互效果。
移动应用开发人员需要熟练掌握这些技术,才能开发出高质量的移动应用。
三、Web技术在移动应用开发中的应用1.Web Hybrid应用Web Hybrid应用将Web技术与Native技术混合使用,既可以使用Web技术快速开发页面,也可以使用Native技术访问设备硬件和API。
例如,Cordova和React Native就是非常流行的WebHybrid开发框架。
Web Hybrid应用具有开发速度快、跨平台、易维护等优点,但性能相较于Native应用有所下降。
2.Web View应用Web View应用是指运行在WebView(类似于浏览器的应用内控件)上的应用,这种应用只需要编写Web页面部分即可。
WebView可以使用HTML、CSS和JavaScript开发,因此开发人员可以使用熟悉的技术来开发应用。
Web View应用也具有跨平台、易维护等优点,但也存在一些性能和安全方面的问题。
3.PWA应用PWA(Progressive Web App,渐进式Web应用)是一种基于Web技术的新型应用开发方式,它采用渐进增强的方式来提高用户体验。
PWA应用可以像Native应用一样独立运行,也可以像Web应用一样在浏览器中打开。
PWA应用最大的优点是它具有快速、可靠、安全、可发现和可安装等特点。
移动智能终端Web应用平台开发技术研究

位于 远端服 务器 ,其 应用平 台框 架如 图 1 所示 。
We b 应 用功 能 受开 发 平 台 的限 制 ,无 法 直接 调 用
护 各 自的应 用 商店 ,形成 较 为 稳定 的 移 动互 联 网 生态 系统 。现 有 的 本地 应 用 及 其开 发 技术 都 是 针对 固 定 平 台 ,利 用特 定 的开 发语 言 和工 具 进行 开 发 。 由于 各 个
页 应 用 的 开 发 ;这 个 应 用 不依 赖 于 本 地 操 作 系统 A P I
( Ap p l i c a t i o n P r o g r a mmi n g I n t e r f a c e ,应 用程 序编 程 接 口 ),但 可 以 针对 不 同的 平 台进 行 优 化 ,并 通 过 一
同 时 ,智 能 终 端软 硬 件 的发 展 契 合 了移 动 云服 务 的技 术 需 求 ,进 一 步 刺激 了 云计 算 在 移动 互 联 网领 域 的业 务扩 展 。移 动W e b 应用 由于 其平 台无关 和数 据集 中 特性 ,成 为 云服 务 的一 项 支 持技 术 和 实现 形 式 。 国 外 的M o z i l l a 及 国 内的阿 里 巴 巴先 后推 出 了云 操作 系 统
效 率高 。
用 的 区 别在 于 :移动 W e b 应 用 的开 发 是 基于 W e b 技 术
的 ,即 通过 HTML ( Hy p e r t e x t Ma r k u p L a n g u a g e ,超
利 用 移 动W e b 应 用 平 台 的 目的 在 于 实现 跨 多种 终
这 一规 范 已 由W3 C宣布 正 式定稿 ,但标 准 尚未 完 成 。 HTM L 5 提供 了 一个 跨 平 台 的 、平 面 化 的 网络 应 用解
《Java Web应用开发》电子教案

1.知识点分析:(根据学生分析总结)
1)系统概述
前台购物系统
后台管理系统
再系统演示,进一步明确商场需求及功能划分;
2)系统功能模块设计
前台商品展示模块
用户注册模块
2.创建E-Store商城项目;
碰到困难可以反复观摩操作录相视频;
教学过程设计
活动内容
活动要点
课程概述
教学方法:讲授、演示
分配时长:10分钟
教师:演示系统配置方法、演示E-Store电子商城系统的使用讲授,启发式提问,倒推系统功能划分
学生:观看演示,回答学生问题
由此导入新课
学习内容:知识目标
1. 理解E-Store电子商城需求
操作练习:(加深对基本能力的认识与体会)
Jsp程序编写、部署、执行;
课堂小结
教学方法:
讲授、现场解答常见错误及处理
分配时长:10分钟
教师:讲授
学生:听讲
学生有疑问当场提出;教师现场解答
教 案
授课班级
授课时数
6
序号
2
时间地点
2021.9.10,2021.9.14,2021.9.17.资309,102,209
程序内容及操作实录,PPT演示
重点内容、易错内容强调,学生提问
演示操练:Java Web开发环境配置(掌握初步或基本能力)
Tomcat安装配置、MyEclipse安装
实例驱动:演示、讲解和练习创建一个简单的HelloWord Web应用程序
1.Jsp程序编写、部署、执行;
2.在安装成功后打开Tomcat安装目录,可以看到几个文件夹。其中,Tomcat将由JSP文件转译后的Java源文件和class文件存放在work文件夹下,bin为Tomcat执行脚本目录,conf文件夹下存放有Tomcat的配置文件,lib文件夹为Tomcat运行时需要的库文件,Tomcat执行时的日志文件存放在logs文件夹下,webapps为Tomcat的Web发布目录。
《Web应用系统开发》—教学大纲(含章节教学重难点)

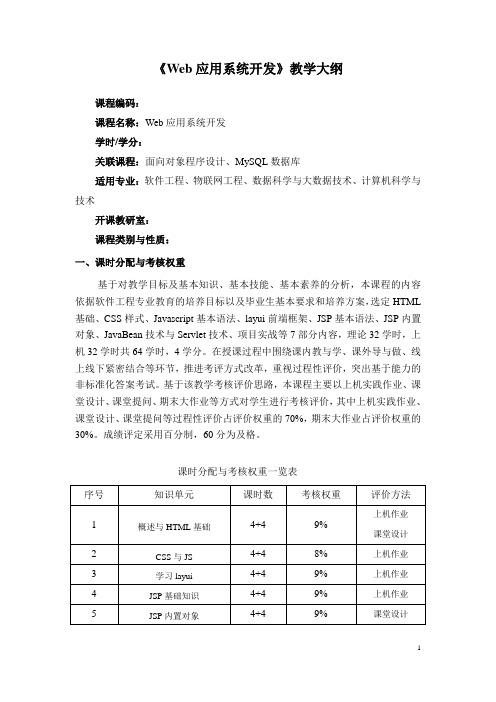
《Web应用系统开发》教学大纲课程编码:课程名称:Web应用系统开发学时/学分:关联课程:面向对象程序设计、MySQL数据库适用专业:软件工程、物联网工程、数据科学与大数据技术、计算机科学与技术开课教研室:课程类别与性质:一、课时分配与考核权重基于对教学目标及基本知识、基本技能、基本素养的分析,本课程的内容依据软件工程专业教育的培养目标以及毕业生基本要求和培养方案,选定HTML 基础、CSS样式、Javascript基本语法、layui前端框架、JSP基本语法、JSP内置对象、JavaBean技术与Servlet技术、项目实战等7部分内容,理论32学时,上机32学时共64学时,4学分。
在授课过程中围绕课内教与学、课外导与做、线上线下紧密结合等环节,推进考评方式改革,重视过程性评价,突出基于能力的非标准化答案考试。
基于该教学考核评价思路,本课程主要以上机实践作业、课堂设计、课堂提问、期末大作业等方式对学生进行考核评价,其中上机实践作业、课堂设计、课堂提问等过程性评价占评价权重的70%,期末大作业占评价权重的30%。
成绩评定采用百分制,60分为及格。
课时分配与考核权重一览表二、课程资源库1. 参考书:(1)刘乃琦、王冲.《JSP应用开发与实践》.人民邮电出版社.2015年1月.(2)郭路生杨选辉.《Java Web编程技术》.清华大学出版社.2016年12月.(3)刘欢.《HTML5基础知识核心技术与前沿案例》.人民邮电出版社.2016年10月.(4)黑马程序员.《响应式Web开发项目教程》.人民邮电出版社.2017年1月.2. 期刊:《计算机学报》、《软件学报》、《计算机应用》、《计算机工程》、《计算机工程与科学》、《计算机工程与应用》、《计算机工程与设计》、《计算机教育》、《IEEE Transactions on Cloud Computing》、《Journal of Cloud Computing: Advances, Systems and Applications》、VLDB、SIGMOD、ICDE会议论文。
第1章 Web应用开发概述

客户端脚本技术 客户端脚本技术是指嵌入到Web页面中的程序代码,这些程序代码是一种解释性的语言,浏览器 可以对客户端脚本进行解释。通过脚本语言可以实现以编程的方式对页面元素进行控制,从而增加 页面的灵活性。常用的客户端脚本语言有JavaScript和VBScript。 说明: 目前,应用最为广泛的客户端脚本语言是JavaScript脚本,它是Ajax的重要组成部分。在本书 的第2章将对JavaScript脚本语言进行详细介绍。
图1-2 B/S体系结构 说明:B/S由美国微软公司研发,C/S由美国Borland公司最早研发。
1.1.3
两种体系结构的比较
C/S结构和B/S结构是当今世界网络程序开发体系结构的两大主流。目前,这两种结构都有自己 的市场份额和客户群。但是,这两种体系结构又各有各的优点和缺点,下面将从以下3个方面进行 比较说明。 1.开发和维护成本方面 C/S结构的开发和维护成本都比B/S高。采用C/S结构时,对于不同客户端要开发不同的程序, 而且软件的安装、调试和升级均需要在所有的客户机上进行。例如,如果一个企业共有10个客户站 点使用一套C/S结构的软件,则这10个客户站点都需要安装客户端程序。当这套软件进行了哪怕很 微小的改动后,系统维护员都必须将客户端原有的软件卸载,再安装新的版本并进行配置,最可怕 的是客户端的维护工作必须不折不扣的进行10次。若某个客户端忘记进行这样的更新,则该客户端 将会因软件版本不一致而无法工作。而B/S结构的软件,则不必在客户端进行安装及维护。如果我 们将前面企业的C/S结构的软件换成B/S结构的,这样在软件升级后,系统维护员只需要将服务器的 软件升级到最新版本,对于其他客户端,只要重新登录系统就可以使用最新版本的软件了。
图1-3 Web的工作流程图
Web应用开发-第2课

定义格式: <form method=“POST/GET” action=“要提交到的服务端JSP程序 的路径及名称”>
…<!-- 表单控件 -->
</form> 说明:表单如果是用POST方式提交,提交的信息不会在URL中显示,而 GET方法则会将相关信息显示在URL中。
24
Web应用开发-JSP
处理思想:首先,将获取的字符串用ISO-8859-1进行编码,并 将编码 存放到一个字节数组中
26
Web应用开发-JSP
案例:
若单击“放弃”按钮,则转向“专业频道”。采用forward实现,注 意:需要传递参数choice,值为1
27
Web应用开发-JSP
本节课程结束!
提交/复位按钮
定义格式: <input type=“submit/reset” name=“按钮名称” value=“按钮
显示的内容”>
说明:提交按钮的作用是将表单中的信息发送到Form表单所指定的处理 页面中;复位按钮的作用是返回到表单的初始状态。
23
Web应用开发-JSP
4.1 HTML表单控件
special.jsp、 connectus.jsp
运用“include”指 令,组合页面: <%@include file= “ 要插入的文件名
调试、运行
“%>
17
Web应用开发-JSP
项目功能改进——请大家完成练习
思路: 减少JSP文件个数; 超级链接的附带参数;
实现方法:
1. 链接方式:修改head.htm文件:<a href="index.jsp?choice=1">专业 首页</a>
软件工程中的 Web 开发技术应用

《软件工程中的 Web 开发技术应用》摘要:随着信息技术的飞速发展,Web 开发在软件工程领域中占据着越来越重要的地位。
本文深入探讨了软件工程中的 Web 开发技术应用,包括前端开发技术、后端开发技术、数据库管理、Web 安全以及性能优化等方面。
通过对这些技术的分析和实际案例的研究,展示了Web 开发技术在软件工程中的重要性和广泛应用,同时也指出了当前面临的挑战和未来的发展趋势。
关键词:软件工程;web;开发技术一、引言在当今数字化时代,Web 应用已经成为人们生活和工作中不可或缺的一部分。
从电子商务平台到社交媒体,从企业管理系统到在线教育,Web 应用的需求不断增长。
软件工程作为一门致力于开发高质量软件的学科,在 Web 开发中起着至关重要的作用。
通过合理运用各种 Web 开发技术,可以提高 Web 应用的质量、性能和用户体验,满足不断变化的市场需求。
二、前端开发技术(一)HTML、CSS 和 JavaScriptHTML(超文本标记语言)是 Web 页面的基础结构,用于定义页面的内容和布局。
CSS(层叠样式表)用于控制页面的外观和样式,使页面更加美观和易于阅读。
JavaScript 是一种客户端脚本语言,用于实现页面的交互效果和动态功能。
这三种技术相互配合,构成了现代 Web 前端开发的基础。
(二)前端框架和库为了提高开发效率和代码质量,前端开发中广泛使用各种框架和库。
例如,React、Vue 和 Angular 是目前流行的前端框架,它们提供了组件化开发、数据绑定、状态管理等功能,使开发人员能够更高效地构建复杂的 Web 应用。
此外,还有许多前端库,如 jQuery、Bootstrap 等,它们提供了丰富的功能和工具,方便开发人员进行页面开发和交互设计。
(三)响应式设计随着移动设备的普及,响应式设计成为前端开发的重要趋势。
响应式设计可以使Web 页面在不同设备上自动适应屏幕大小和分辨率,提供良好的用户体验。
《Web应用程序开发》教学大纲·优选.

《Web应用程序开发》课程教学大纲课程名称:Web应用程序开发课程编码:62101280英文名称:Web Application Development学时:54 学分:3开课学期:第七学期适用专业:计算机科学与技术课程类别:专业必修课先修课程:数据库原理与应用、Java面向对象程序设计、网页制作技术建议教材:《Web技术应用基础》第2版,樊月华,清华大学出版社一、课程目的、任务《Web应用程序开发》是计算机科学与技术专业的一门专业必修课。
本课程以理论和实际应用相结合,使学生通过本课程的学习,熟悉Web技术的各种基本概念、体系结构和主要组成,并达到一定的应用水平。
掌握一种主流的Web集成技术,熟悉其配置和应用环境,能与传统程序设计和数据库开发技术相结合,并能根据实际问题,能独立设计、开发、调试完成一个Web应用。
二、课程教学基本要求通过本门课的学习,使学生掌握构建Web应用软硬件平台的基本技能,具有基本的Web 编程能力,掌握HTML、CSS与XML、JavaScript技术的应用,熟练掌握应用JSP技术完成数据库库信息存储、管理与发布技术。
本课程的教学形式采用课堂讲授与实训相结合的形式,教学中要注重学生动手能力的培养,帮助学生提高综合应用Web技术来开发Web应用的方法和技巧,提高学生综合解决Web应用问题的能力。
要求学生学会扩展学习的能力。
提高学生应用知识和技术解决应用技能。
本课程考核以平时课程考核和期末考核为主,分别占40%和60%。
三、课程教学内容(分章节)第一章Web技术概述1.1 Web简介1.2 计算机网络基础1.3 IP地址、域名和URL1.4 Web基础知识1.5 Web数据库基本要求:使学生了解Web技术的基础知识和基本原理,包括计算机网络基础知识、IP地址、域名和统一资源定位器(URL)、Web的基本概念、工作原理和Web站点的体系结构、Web数据库基础知识等,为Web应用开发做好准备。
基于Web的在线教育平台的设计与开发

基于Web的在线教育平台的设计与开发在当今数字化时代,基于Web的在线教育平台已经成为一种受欢迎的学习模式。
这种平台通过互联网技术,为学生和教师提供了便利和灵活性。
为了满足学生和教育者的需求,开发一个功能强大、易于使用和可靠的基于Web的在线教育平台是非常重要的。
在设计和开发基于Web的在线教育平台时,以下几个关键要素是需要考虑的:1. 用户友好界面:一个优秀的在线教育平台应该有一个直观、简洁而又易于导航的用户界面。
用户应该能够轻松地找到所需的课程和资料,以及与其他学生和教师进行互动和交流的工具。
2. 多媒体内容:作为在线教育平台的核心,多媒体内容必不可少。
这包括视频、音频、演示文稿和其他交互式学习资料。
高质量的多媒体内容有助于提高学生的学习兴趣和参与度。
3. 个性化学习:基于Web的在线教育平台应该尽可能满足学生个性化的学习需求。
通过收集学生的学习数据和反馈,平台可以根据学生的兴趣、学习风格和进度,为他们推荐合适的课程和教材。
4. 互动和合作:在线教育平台应该提供各种互动和合作工具,以促进学生与教师以及学生之间的交流和合作。
这可以通过实时在线聊天、讨论论坛、协作编辑工具等方式来实现。
5. 弹性学习安排:基于Web的在线教育平台应该提供灵活的学习安排,以便学生可以根据自己的时间和需求自由选择课程。
这意味着课程材料应该随时可访问,并且学生可以在适合自己的时间参与学习。
在开发基于Web的在线教育平台时,以下几个步骤是需要遵循的:1. 需求分析和规划:首先,需要明确平台的目标和受众群体。
然后,进行需求分析,确定平台所需的功能和特性。
根据需求,制定一个详细的项目计划,包括时间表、资源分配和预算。
2. 构建数据库和后端系统:在开发基于Web的在线教育平台时,需要构建一个稳定和可靠的数据库系统来存储学生信息、课程内容和其他相关数据。
同时,也需要开发一个强大的后端系统来管理平台的各种功能和服务。
3. 设计用户界面:基于需求分析,设计一个用户友好的界面是非常重要的。
博星WEB开发平台使用说明书

博星卓越WEB开发平台系统使用说明书专业版制作:北京博导前程信息技术有限公司目录第一章电子商务实验软件概论 (2)一、博星卓越电子商务教学软件开发背景 (2)二、博星卓越电子商务教学实验系统综述 (2)三、博星卓越电子商务系统评测 (3)3.1目前的一些电子商务试验教学软件的不足之处 (3)3.2博星卓越教学试验系列软件的优势 (4)3.3系统使用效果 (5)第二章 WEB开发平台 (6)一、WEB开发平台综述 (6)二、WEB开发平台使用介绍 (6)1向导生成工具概览 (6)二、项目生成工具介绍 (12)2.1工程菜单 (13)2.2自动生成菜单 (19)三、编辑器介绍 (28)3.1文件菜单 (28)3.2编辑菜单 (29)3.3设置菜单 (31)3.4工具菜单 (32)四、Java环境介绍 (37)4.1Java文件菜单............................................ 错误!未定义书签。
4.2常用工具菜单............................................ 错误!未定义书签。
五、HTML环境介绍.................................................. 错误!未定义书签。
1第一章电子商务实验软件概论一、博星卓越电子商务教学软件开发背景21世纪,是电子的时代,是知识经济的时代。
电子时代与知识经济时代的同时到来,要求人们不断学习新知识、提高学习能力、提高个人素质,成为当今时代追求的新目标,而e时代的电子商务也正在孜孜不倦地寻求新的教育、教学方法。
随着电子商务专业人才的需求在迅猛增长,越来越多的高校开办电子商务专业,期望培养出高素质、实用型的电子商务专业人才。
由于在电子商务专业的教学和培养过程中,电子商务专业人才的教育具有非常强的实践性,教学中的实验环节是必不可少的,要求学生能够运用所学知识设计、制作电子商务各环节的解决方案,而目前尚未有非常完善的试验系统能完全满足目前的试验教学的要求。
如何进行平台化Web应用开发与运维

如何进行平台化Web应用开发与运维平台化Web应用开发与运维是一种面向多个应用的统一开发和运维方式,可以提高开发效率、降低维护成本,并实现代码的复用和资源的共享。
以下是关于平台化Web应用开发与运维的一些步骤和建议。
1.构建基础平台在进行平台化Web应用开发与运维之前,首先需要构建一个基础平台。
这个平台负责提供一些通用的功能,例如用户认证、权限管理、日志记录、异常处理等。
可以使用一些成熟的开源框架或平台,例如Spring Boot、Django等来构建基础平台。
2.设计分层架构在进行平台化Web应用开发与运维前,需要设计一个清晰的分层架构。
常见的分层架构包括:表现层、业务层、数据访问层等。
这样可以将应用的不同组件进行分离,提高代码的可维护性和扩展性。
同时,还可以实现对不同层次的组件进行独立的开发和部署。
3.开发可复用的组件在进行平台化Web应用开发与运维时,应尽量开发可复用的组件。
这些组件可以是一些通用的功能、模块或者服务,例如邮件发送、文件上传、数据缓存等。
这样可以减少代码的冗余,提高开发效率,并方便进行统一的维护和更新。
4.使用自动化工具在进行平台化Web应用开发与运维时,可以借助一些自动化工具来提高效率。
例如使用持续集成工具(如Jenkins)来自动构建、编译和部署应用,使用自动化测试工具(如JUnit)来自动化测试应用。
这样可以减少手动操作的错误和繁琐,提高开发和部署的效率。
5.实施DevOps文化在进行平台化Web应用开发与运维时,可以实施DevOps文化。
DevOps强调开发和运维之间的协作与合作,通过自动化、监控和持续交付来提高软件交付的速度和质量。
可以使用一些DevOps工具,例如Docker、Kubernetes等来实现应用的容器化和自动化部署。
6.实时监控和预警在进行平台化Web应用开发与运维时,需要实时监控和预警系统的运行状态。
可以使用一些监控工具,例如Prometheus、Grafana等来监控应用的性能、资源使用情况、异常情况等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
– Adobe官方数据,94%的电脑都装有 FlashPlayer。
• Silverlight
– 个跨浏览器、跨客户平台的技术,能够设计、 开发和发布有多媒体体验与RIA的网络交互程 序; – 将最佳的 .NET 平台带入浏览器架构的应用程 序之中; – 提供更丰富、更互动的用户体验;
WebGIS的发展趋势
删除等事务操作,是对Web地图服务的进一步深入。 – WCS(Web Coverage Service,网络覆盖服务)提供 的是包含属性的空间栅格图层,而不是静态地图的访问。 根据HTTP客户端要求发送相应区域的栅格数据,包括 影像和其它科学数据。
WebGIS的发展趋势
• 网络虚拟地理环境
– 3D + WebGIS
WebGIS的发展趋势
• WebGIS与云计算
– 云计算是并行计算(Parallel Computing)、 分布式计算(Distributed Computing)和网 格计算(GridComputing)的发展; – 通过Internet 将客户端的服务需求动态的分配 到位于各地的数量巨大的服务器集群,大大提 高资源的服务效率和利用率; – ArcGIS10支持基于云计算的架构,正在构建 基于ArcGIS Server的大型GIS云计算平台以 处理海量数据。
Web GIS应用平台开发
WebGIS简介
• 社会对地理信息需求的增长。 • 网络成为信息化社会信息交流、信息获取的最 重要工具。 • 网络GIS是以网络为平台的GIS。
• WebGIS是基于 Web 技术标准和通信协 议的网络化 GIS, 采用WWW协议,以Web
浏览器为客户端的网络GIS称为WebGIS。
主要的开发平台
• ESRI:ArcGIS Server、ArcIMS
主要的开发平台
• 超图:SuperMap iServer
主要的开发平台
• MapInfo:MapXtreme • 其它:MapGIS K9 IMS、GeoSurf、 GeoStar WebGIS等; • 开源:GeoServer、OpenLayer、 MapGuid、MapServer等。
• OGC Web Services
– WMS(Web Map Service,网络地图服务)是一种地 图表现服务,指参照服务端空间数据动态地生成地图的 服务。WMS产生的地图格式有PNG、GIF、JEPG等。 – WFS(Web Feature Service改、
浏览器
request
服务器
Web SERVER
ActiveX Ctrl
下载ActiveX控件
GIS Data
GIS数据请求和响应
GIS SERVER
客户端策略的特点
• 优点:
– 客户端功能丰富,处理能力强; – 服务器和网络负载较轻;
• 缺点:
– 客户端需要安装; – 安全性不高。
适合于专业应用:
WebGIS的发展趋势
• WebGIS与HTML5
– 带来了很多以往需要借助第三方插件的帮助才 能获得的新特性,例如媒体流、画布、离线操 作等; – 提供地位接口:Geolocation API; – 内建了对3D技术的支持,即WebGL标准,它 是一种把JavaScript和OpenGL ES 2.0结合 起来,为HTML5 Canvas提供硬件3D加速渲 染的网页3D绘图标准; – 广大浏览器的支持;
• 开放式地理信息系统OpenGIS
– 开放是信息交流的趋势,WebGIS要有广泛的 发展和应用必须走开放的道路。 – OGC制定的一系列开放式地理空间数据互操作 规范。提供地理数据和地理操作的交互性和开 放性的软件开发规范。 – 开源WebGIS项目:MapServer、 GeoServer、OpenLayers、MapGuide (AutoDesk)
Client-side Strategies
Server tasks
Analysis Query
Client tasks
Display Map browsing
Map drawing
• Server-side Strategy
– 服务器完成大部分GIS操作,Web浏览器仅充当 用户接口。
GIS请求 Web Browser 地图图像 (png、jpg) Web Server 地图操作请求 地图快照
WebGIS的发展趋势
• 富客户端RIA(Rich Internet Applications)
– 利用具有很强交互性的富客户端技术来为用户提 供一个更高和更全方位的网络体验。 – 集成桌面应用的交互性和传统Web应用的部署灵 活性。 – 富客户端技术可以支持运动的图象、视频、音频、 双向的数据通信和创建复杂的窗体。
适合于公众应用: 如基础信息发布、
查询、导航等
• Client-side Strategy
– 部分GIS功能在客户端执行。 – 服务器将所需要的GIS数据和GIS工具传送给 客户端。 – 一些简单的GIS功能无须服务器的参与。 – 典型技术:Plug-in,ActiveX和Java Applet
• 工作原理
WebGIS的发展趋势
• LBS(Location-based Services)
– 无线设备运算和存储能力、无线网络速度大大 提高 – 到2010年,仅美国的LBS市场就将达到32亿 美元,其中个人应用市场将达到19亿美元,企 业LBS应用将达到13亿美元。 – 应用领域:应急处理、个人导航、兴趣点POI 查询、家人跟踪、个性服务以及企业应用(职 工跟踪和车队管理)…… – 关键技术:空间数据管理技术,实时精确定位 技术,空间数据表达技术
如空间数据采集, 国土信息系统。
开发流程
• 空间数据
– 矢量 – 栅格 – 3D模型
• GIS服务
– 地图服务、空间分析服务等的发布或获取
• 开发应用程序
– 调用GIS服务,与业务系统融合
• 发布、部署应用程序
开发的模式
• 传统开发方式:NET、JAVA • Ajax开发方式:XML+JavaScript、 CallBack • RIA:Flex、Silverlight
GIS Server
优点:兼容性好、对客户端要求低
缺点:和服务器交互频繁,网络传输数据量大
典型方式:地图快照(ArcIMS、ArcGIS Server、 MapXtreme),地图金字塔(google maps)
服务器端策略的特点
• 优势:
– 跨平台能力强; – 安全性好。
• 劣势:
– 功能较简单; – 网络和服务器端负载重。
– KML
• Keyhole Markup Language,是一种采用 XML 语法的语言, 用于描述和保存地理信息(如点、线、图像、多边形和模型等), 可以被 Google Earth 和 Google Maps 识别并显示。已经被 OGC认定为国际标准。
– CityGML – Java 3D Applet
WebGIS开发框架
WebGIS的构造策略
• 按构造模式分类
– 基于服务器的应用系统(Server-side) – 基于客户端的应用系统(Client-side)
Server-side Strategies
Server tasks Map browsing Query Analysis Client tasks Display
• Adobe FLEX
– Flex就是专为程序员developers设计的用以 创建SWF的框架,Flash是为designer(设 计者)设计的。 – Flex是通过java或者.net等非Flash途径,解 释组织components的.mxml文件,并生成 相应得.swf文件。 – Flex的开发语言:ActionScript、MXML。
WebGIS的发展趋势
• LBS(Location-based Services)
– 无线设备运算和存储能力、无线网络速度大大 提高 – 到2010年,仅美国的LBS市场就将达到32亿 美元,其中个人应用市场将达到19亿美元,企 业LBS应用将达到13亿美元 – 应用领域:应急处理、个人导航、兴趣点POI 查询、家人跟踪、个性服务以及企业应用(职 工跟踪和车队管理);Foursquare移动应用 – 关键技术:空间数据管理技术,实时精确定位 技术,空间数据表达技术
• 真3D WebGIS 需要有三维矢量数据结构和渲染插 件做支撑
– VRML(Virtual Reality Modeling Language) – X3D(eXtensible 3D)
• XML + VRML,VRML的升级版本,下一代可扩充的网络3D图形 标准 • 用于可视化,无语义和拓扑
