电子商务网页图像制作(Adobe Photoshop)(第二版) 第 9 章 图像处理技法——特效
图形图像处理PhotoshopCC(电子商务专业)高职PPT完整全套教学课件

第一章 Photoshop CC软件概述
3.保存图像
(2)保存为其他格式文件
步骤1:选择菜单“文件”/“存储为”命令,弹出“存储为”对话框; 步骤2:在“格式”下拉列表中选择要转换的图像格式,如JPEG格式; 步骤3:在“存储选项”中按需要进行设置; 步骤4:单击“保存”按钮,弹出JPEG选项对话框; 步骤5:在“调板”和“选项” 中进行相应设置; 步骤6:单击“确定”按钮,转换完成。
第一章 Photoshop CC软件概述
2
Photoshop CC的操作界面
第一章 Photoshop CC软件概述
启动Photoshop CC后,将打开其默认的工作界面,主要由菜单栏、工具选 项栏、工具面板、图像窗口、文件选项卡、浮动调板和状态栏7部分组成。
第一章 Photoshop CC软件概述
6.画布调整
选定需要改变画布大小的图像 文件,选择菜单“图像”/“画 布大小”命令
单击“确定”按钮
在“新建大小”选项组中设 置适合的度量单位,并在 “宽度”和“高度”文本框 中输入数值,然后在“定位” 框中单击相应的按钮,以调 整图像在画布中的位置
第一章 Photoshop CC软件概述
7.标尺
使用标尺可以准确地显示出当前光 标所在位置和图像尺寸,让用户更 加准确地对齐图像和确定选取范围, 选择菜单“视图”/“标尺”命令 即可打开标尺。
步骤1:打开要修改的 图片,执行【图像】— 【图像大小】命令,即 可查看图片的大小,如 图所示。
第二章 Photoshop CC基础操作
步骤2:在【宽度】和【高度】文 本框中可以设置新的数值,并可以 在数值后面选择不同的单位,如图 所示。
第二章 Photoshop CC基础操作
电子商务网页图像制作完整版教学课件全书电子讲义

5. PSD 格式
PSD 是图像处理软件 Adobe Photoshop 的专用格式。PSD 其实是 Photoshop 进行平面设计的一张“草稿图”,它里面包含有各种图层、通道、遮 罩等多种设计的样稿,以便于下次打开文件时可以修改上一次的设计。在 Photoshop 所支持的各种图像格式中,PSD 的存取速度比其他格式快很多,功能 也很强大。
RGB 图像使用红、绿、蓝三种颜 色,在屏幕上可以重现多达 1670 万 种颜色。RGB 图像为三通道图像,每 个像素包含 24 位(8×3)。新建 Photoshop 图像的默认模式为 RGB, 计算机显示器总是使用 RGB 模型显示 颜色。
RGB颜色模式
2. CMYK 模式
CMYK 颜色模式以打印在纸张上油墨的光线吸收特性为基础,当白光照射 到半透明的油墨上时,部分光线被吸收,部分被反射回眼睛。理论上,纯青色 (C)、品红(M)和黄色(Y)色素能够合成吸收所有颜色并产生黑色,因此, CMYK 模型也叫作减色模型。由于所有打印油墨都会包含一些杂质,这三种油墨 实际上产生的是一种土灰色,因此必须与黑色(K)油墨混合才能产生真正的黑 色。
标准色轮不同色相及其饱和度变化
基于颜色的色相(Hue)、饱和 度(Saturation)、明度(Brightness) 三要素,在Photoshop等计算机绘图 软件中,常用 HSB 模式来描述颜色。
使用 HSB 模式描述颜色
二、数字图像的色彩模式
除了 HSB 颜色表示模式,计算机图像处理软件通常还使用 RGB、CMYK 及 Lab 等色彩模式,以便在不同应用领域更好地表示颜色。其中 RGB 模式是一种 发光屏幕的加色模式;CMYK 模式是一种颜色反光的印刷减色模式;Lab 模式是 为了弥补 RGB 和 CMYK 两种色彩模式的不足,由 CIE 组织(国际照明委员会) 确定的一个理论上包括了人眼可以看见的所有色彩的色彩模式。
《电子商务网页设计与制作》教学教案

《电子商务网页设计与制作》教学教案第一章:电子商务网页设计基础1.1 教学目标1. 了解电子商务网页设计的概念与意义。
2. 掌握电子商务网页设计的基本原则与要求。
3. 熟悉常用的网页设计工具与技术。
1.2 教学内容1. 电子商务网页设计的概念与意义。
2. 电子商务网页设计的基本原则与要求。
3. 常用的网页设计工具与技术。
1.3 教学方法1. 讲授与案例分析相结合。
2. 实际操作演示与学生实践。
1.4 教学资源1. 教学PPT。
2. 网页设计案例素材。
3. 网页设计工具软件。
1.5 教学评估1. 课堂问答。
2. 学生实践作品展示。
第二章:网页布局与配色设计2.1 教学目标1. 掌握网页布局的设计方法与技巧。
2. 学习网页配色的基本原则与方法。
3. 了解色彩搭配对网页视觉效果的影响。
2.2 教学内容1. 网页布局的设计方法与技巧。
2. 网页配色的基本原则与方法。
3. 色彩搭配对网页视觉效果的影响。
2.3 教学方法1. 讲授与案例分析相结合。
2. 实际操作演示与学生实践。
2.4 教学资源1. 教学PPT。
2. 网页布局与配色案例素材。
3. 网页设计工具软件。
2.5 教学评估1. 课堂问答。
2. 学生实践作品展示。
第三章:网页图像处理与动画制作3.1 教学目标1. 掌握网页图像处理的基本方法与技巧。
2. 学习动画制作的基本方法与技术。
3. 了解动画在网页设计中的应用与效果。
3.2 教学内容1. 网页图像处理的基本方法与技巧。
2. 动画制作的基本方法与技术。
3. 动画在网页设计中的应用与效果。
3.3 教学方法1. 讲授与案例分析相结合。
2. 实际操作演示与学生实践。
3.4 教学资源1. 教学PPT。
2. 网页图像处理与动画案例素材。
3. 网页设计工具软件。
3.5 教学评估1. 课堂问答。
2. 学生实践作品展示。
第四章:网页文字处理与排版4.1 教学目标1. 掌握网页文字处理的基本方法与技巧。
2. 学习网页排版的设计方法与原则。
东北财经大学22春“电子商务”《网页制作:Photoshop平面设计》期末考试高频考点版(带答案)试

东北财经大学22春“电子商务”《网页制作:Photoshop平面设计》期末考试高频考点版(带答案)一.综合考核(共50题)1.下列哪些方法可以建立新图层?()A.双击图层控制调板的空白处B.单击图层调板下方的新图层按钮C.使用鼠标将当前图像拖动到另一张图像上D.使用文字工具在图像中添加文字参考答案:BCD2.下面哪些是文字图层中抗锯齿的类型?()A.中度B.明晰C.强D.平滑参考答案:BCD3.若要制作一个规则的立方体,一般使用如下()滤镜。
A.像素化/品格化B.纹理/颗粒效果C.像素/化点状化D.渲染/3D变换参考答案:D4.“色彩平衡”命令只能调整图像的中间调。
()A.错误B.正确参考答案:A5.打开一张照片,人像头是朝下的,如果要头朝上,应该使用菜单命令()。
A.“编辑”、“变换”、“旋转”、“180°”B.“编辑”、“变换”、“水平翻转”C.“图像”、“图像旋转”、“180°”D.“图像”、“图像旋转”、“垂直翻转画布”参考答案:CD6.工具箱中有几个文字工具?()A.1B.2C.3D.4参考答案:D7.下列关于动作描述中正确的有()。
A.所谓“动作”就是对单个或一批文件回放一系列命令B.大多数命令和工具操作都可以记录在动作中,动作可以包含暂停,这样可以执行无法记录的任务(如使用绘画工具等)C.所有的操作都可以记录在动作调板中D.在播放动作的过程中,可以在对话框中输入数值参考答案:ABD8.关于“自定形状工具”,使用PhotoShop缺省用法,以下说法正确的是()。
A.自定形状工具画出的对象会以新图层的形式出现B.自定形状工具画出的对象是矢量的C.可以用钢笔工具对自定形状工具画出的对象的形状进行修改D.自定形状工具画出的对象实际上是一条路径曲线参考答案:ABCD在Photoshop中渐变工具(GradientTool)有几种渐变形式?()A.3种B.4种C.5种D.6种参考答案:C10.在索引颜色或位图模式的图像上不能使用涂抹工具。
电子商务网站建设与网页设计 项目二 使用Photoshop制作网页版面

在“图像”|“调整”菜单下选择相关的命令,可以对图像的色彩与色调进行精确的调整。
三、使用Photoshop制作图像特效
2 调整图像色彩与色调
在电子商务网站的制作过程中,比较常用的命令有以下几种。
1
色阶
2
亮度/对比度
3
色相/饱和度
三、使用Photoshop制作图像特效
1
2 调整图像色彩与色调
3 使用Photoshop制作图像特效
4 电子商务网站首页设计 5 促销活动页设计
三、使用Photoshop制作图像特效
01 02
调整图像大小
调整图像色彩与色调
03
应用滤镜特效
三、使用Photoshop制作图像特效
1 调整图像大小
打开网页图像,单击“图像”|“图像大小”命令,弹出“图像大小”对话框,从中设置“像 素大小”“文档大小”“缩放样式”“约束比例”等参数,然后单击“确定”按钮。
3 应用滤镜特效
Contents 目录
1 Photoshop基本操作
2 使用Photoshop制作文字特效
3 使用Photoshop制作图像特效
4 电子商务网站首页设计 5 促销活动页设计
四、电子商务网站首页设计
01 02
页面头部的制作
页面左侧的制作
03
04
页面中间及右侧的制作
页面底部的制作
四、电子商务网站首页设计
1 初识电子商务网站
创建段落文字
二、使用Photoshop制作文字特效
4
1 初识电子商务网站
创建变形文字
设置变形参数。
变形文字效果。
二、使用Photoshop制作文字特效
5
Web前端开发与应用教程-第二版 第9章 参考答案[1页]
![Web前端开发与应用教程-第二版 第9章 参考答案[1页]](https://img.taocdn.com/s3/m/10a2fbf2370cba1aa8114431b90d6c85ec3a88aa.png)
第9章参考答案
1. 根据本章介绍的CSS3新增属性,尝试在例9-1茶文化网站的页面中添加丰富的CSS3高级应用的效果,使用线性渐变样式给页面添加渐变色背景颜色。
参考9.2部分,加入线性渐变或径向渐变观察背景颜色。
background: linear-gradient(direction, color-stop1, color-stop2, ...);
background: radial-gradient(center, shape size, start-color, ..., last-color);
2. 使用CSS3中的transform中的scale() 元素缩放属性和transition中的transition-duration 动画时间长度属性制作图片的放大镜效果,要求光标放在图片上时,图片缓慢放大,当移走光标时,图片缓慢恢复原有尺寸大小。
提示:img{transition: transform 3s;}
img:hover{transform: scale(1.5);}
参考9.3部分,根据提示完成效果。
3. 在网页中设置下列CSS3样式,img{transition: transform 5s; filter: grayscale(1);},img:hover{transform: rotateY(360deg);},并插入图片观察该图片显示效果。
略。
4. 自建网页,运行9.5部分CSS3 animation动画中的代码,实现盒子变色和移动的动画效果。
参考9.5部分,复制代码到HTML文档中完成效果。
5. 模仿茶文化网站制作新网站,主题自拟。
参考9.6部分。
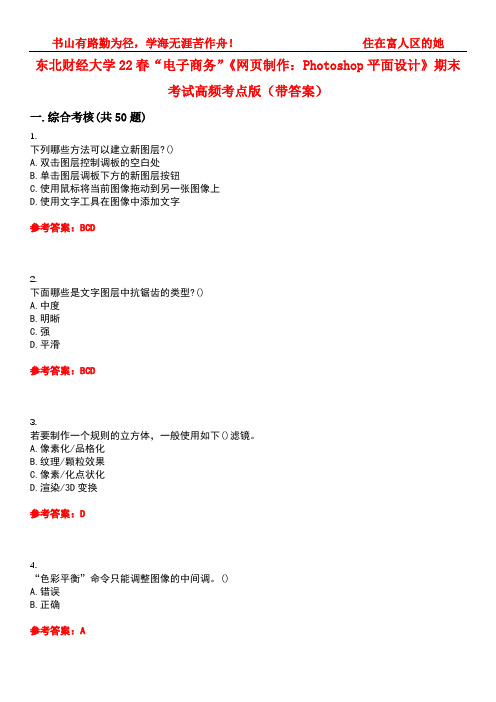
电子课件-《电子商务网页图像制作(Adobe Photoshop)(第二版)》-A2第 6 章 图像处理技法——修图

仿制图章工具的属性: (1)单击选中图章工具组中的“仿制 图章工具”,其快捷键为 S。 (2)打开仿制图章工具的工具属性栏。
第6章 仿制图章工具
仿制图章工具属性栏
9
第6章
二、修复画笔工具
修复画笔工具可以有效去除诸如人物面部的皱纹和雀斑等缺陷,也可以帮 助去除污点和划痕等瑕疵。
修复画笔工具与仿制图章工具几乎完全一样,都可以完成从一个区域图像 到另一个图像区域的复制,只是在处理上略有不同。仿制图章工具只是完成图像 区域的复制,而修复画笔工具在图像复制的过程中还可以将取样像素的纹理、明 暗、阴影、光照等与源像素进行匹配,从而将修复后的像素更好地与图像其余部 分融合,使画面更加自然。
4
第6章
第 2 节 去除图像上的污点
污点修复画笔工具可以快速去除较小区域的图像,如人物面部的黑痣、痘 印等,也可以对图像中的文字和日期信息、杂色、污斑等进行去除,使画面恢 复整洁。
污点修复画笔工具适用于修复区域较小的图像,在修复图像时,不需要对 修复点进行取样,直接单击被修复区域即可,它可以自动完成对被修复区域颜 色、纹理、质地的分析,进行自动采样与修复。
修补工具
修补工具属性栏
3
第6章
二、修补工具的主要用途
修补工具的主要用途是修改图像中的明显残缺、裂痕和污点等,可以将图 像中的多余部分进行清除,也可以对目标对象区域进行复制。
三、修补工具的操作方法
单击修补工具,属性栏的选区状态为“新选区”,修改方式为“源”时,选 取需要修补图像区域到完好区域实现修补。修改状态为“目标”时,选取足够盖 住被修补区域的选区拖动到被修补区域,盖住污点实现修补。
第6章
第 6 章 图像处理技法——修图
第 1 节 修补图像画面残缺 第 2 节 去除图像上的污点 第 3 节 修调图像画面内容 第 4 节 修图综合实训
《网页设计与制作》(第二版)电子课件第一章

(1)创意并不是天才的灵感,
而是思考的结果
根据美国广告学教授詹姆斯的研究,创意思考的过 程可分为五个阶段: 准备期 ——研究所搜集的资料,根据经验,启发 新创意; 孵化期 ——将资料咀嚼消化,使意识自由发展, 任意结合; 启示期 ——意识发展并结合,产生创意; 验证期 ——将产生的创意讨论修正;
(4)其他注意方面
①不要使用中文目录名,使用中文目录名可能 对网址的正确显示造成困难。 ②不要使用过长的目录名,太长的目录名不便 于记忆。 ③尽量使用意义明确的目录名,你可以用Flash、 Dhtml、Javascript来建立目录名,也可以用1, 2,3来建立目录名,但是哪一个更明确,更 便于记忆和管理呢?显然是前者。
现实生活中的Logo
(2)设计网站的标准色彩
“标准色彩”是指能体现网站形象和延伸内涵的色彩。 例如:IBM的深蓝色,肯德基的红色条形,Windows 视窗标志上的红蓝黄绿色块,都使我们觉得很贴切, 很和谐。 标准色彩要用于网站的标志、标题、主菜单和主色 块,给人以整体统一的感觉。一般来说,一个网站的 标准色彩不超过3种 ,太多则让人眼花缭乱
1.3网站建立的一般流程
一般来说,网页制作可分为三个阶段: 1.前期工作准备阶段:在此阶段主要完成以下几 个方面的工作:拟定网页主题、搜集相关资料、 规划网页内容、绘制结构草图。 2.中期制作阶段:在此阶段主要利用各种网页制 作工具,开始制作网页,并不断地进行上传与测 试,直到最后制作完毕。 3.后期维护阶段:网页制作完成后,可进行发布 和推广应用。根据需要,对网页进行更新与维护。
栏目的实质是一个网站的大纲索引,索引应该 将网站的主体明确显示出来
一般的网站栏目安排要注意以下几方面: (1)记住一定要紧扣你的主题即将你的主题按 一定的方法分类并将它们作为网站的主题栏目 (2)设立一个最近更新或网站指南栏目 (3)设立一个可以双向交流的栏目 (4)设立一个下载或常见问题回答栏目
Photoshop CC图像处理案例教程(第2版)

目录分析
1.2 Photoshop CC 基本操作
1.1图像处理理论 基础
1.3 Photoshop CC 专业快捷键的应用
1.4小结
1.5项目作业
2.1案例1:盘中红 草莓效果的制作
2.2案例2:诚信公 益广告的制作
2.3小结 2.4项目作业
3.1案例1:黄昏美 景海报的制作
3.2案例2:杂志内 页展示效果的制作
11.3项目3:数码婚 纱及写真设计
11.4项目4:手机效 果图的设计
作者介绍
这是《Photoshop CC图像处理案例教程(第2版)》的读书笔记模板,暂无该书作者的介绍。
读书笔记
这是《Photoshop CC图像处理案例教程(第2版)》的读书笔记模板,可以替换为自己的心得。
精彩摘录
这是《Photoshop CC图像处理案例教程(第2版)》的读书笔记模板,可以替换为自己的精彩内容摘录。
3.3小结 3.4项目作业
4.1案例1:翡翠玉 镯的制作
4.2案例2:网站效 果图的设计与制作
4.3小结 4.4项目作业
5.2小结
5.1案例1:单色调 怀旧照片的制作
5.3项目作业
6.1案例1:制 作卡通趣味铅
笔
6.2案例2:制 作音乐图标
6.3小结
6.4项目作业
7.1案例1:国画书 法作品的合成
Photoshop CC图像处理案例教程 (第2版)
读书笔记模板
01 思维导图
03 目录分析 05 读书笔记
目录
02 内容摘要 04 作者介绍 06 精彩摘录
思维导图
本书关键字分析思维导图
第版
教学内容
作业
应用
Photoshop在电子商务(网店)中的应用

摘要:Adobe Photoshop 简称“PS”,是一款图像处理软件,其在社会实践中具有广泛的应用。
网店是依托互联网技术发展起来的一种电子商务模式,Photoshop 在网店中具有普遍的应用,其主要应用在网店网页制作、图片信息处理以及网店海报制作等。
关键词:Photoshop 网店应用随着电子商务的发展,网店的数量越来越多,网店的交易额也越来越大,网店已经成为人们生活中的重要组成部分。
面对日益竞争的电子商务市场,网店如何在复杂的电子商务中脱颖而出是网店发展需要面临的主要问题,影响网店经营的因素有很多种,比如网店的宣传、网店的图片美化以及网店的网页制作等,而Adobe Photoshop 是网店经营中需要用到的重要的软件系统,因为它对美化商品、提高网店宣传效果具有重要的作用。
1Adobe Photoshop 在网店图片信息处理中的应用在网店经营中,需要将销售的商品图片放置到网店中进行展示,为了凸显自己网店商品的独特性,吸引更多消费者的眼光,需要将商品图片进行美化处理,而图片信息的美化处理则需要借助Adobe Photoshop 软件系统。
1.1抠取图像网店的商品图片需要商家自行实物拍摄,由于商家拍摄水平有限,其拍摄的图片需要进行美化处理,首先需要将拍摄的原图抠取出来,Photoshop 的抠取工具比较多,一般我们经常用Photoshop 中的钢笔工具,因为钢笔工具不仅具有绘画功能,还具有通过绘制不规则路径转化为选区达到对图像边缘色彩差别不明显的图像的选取,而且钢笔工具中包含的各种灵活工具可以有效的对拍摄图片进行抠取。
比如销售肥皂盒的网店对其产品进行拍摄图片(图1),对其进行美化,首先利用Photoshop 钢笔工具确定第一个锚点,然后再确定第二个锚点后拖动鼠标形成曲线,调整使之与肥皂盒边缘吻合后松开鼠标左键即形成新的锚点,此时需要使用转换点工具以挑选路径,即删除多余路径,如此反复,直至将整个图像抠选出,如图2所示。
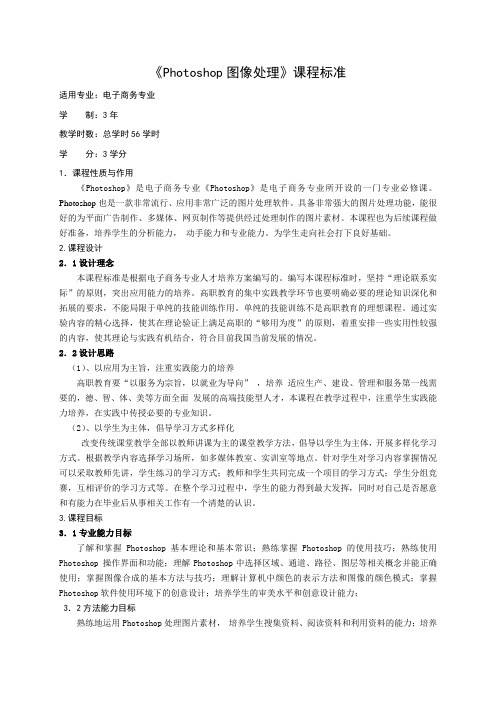
《photoshop》课程标准 ·电子商务

《Photoshop图像处理》课程标准适用专业:电子商务专业学制:3年教学时数:总学时56学时学分:3学分1.课程性质与作用《Photoshop》是电子商务专业《Photoshop》是电子商务专业所开设的一门专业必修课。
Photoshop也是一款非常流行、应用非常广泛的图片处理软件。
具备非常强大的图片处理功能,能很好的为平面广告制作、多媒体、网页制作等提供经过处理制作的图片素材。
本课程也为后续课程做好准备,培养学生的分析能力,动手能力和专业能力。
为学生走向社会打下良好基础。
2.课程设计2.1设计理念本课程标准是根据电子商务专业人才培养方案编写的。
编写本课程标准时,坚持“理论联系实际”的原则,突出应用能力的培养。
高职教育的集中实践教学环节也要明确必要的理论知识深化和拓展的要求,不能局限于单纯的技能训练作用。
单纯的技能训练不是高职教育的理想课程。
通过实验内容的精心选择,使其在理论验证上满足高职的“够用为度”的原则,着重安排一些实用性较强的内容,使其理论与实践有机结合,符合目前我国当前发展的情况。
2.2设计思路(1)、以应用为主旨,注重实践能力的培养高职教育要“以服务为宗旨,以就业为导向”,培养适应生产、建设、管理和服务第一线需要的,德、智、体、美等方面全面发展的高端技能型人才,本课程在教学过程中,注重学生实践能力培养,在实践中传授必要的专业知识。
(2)、以学生为主体,倡导学习方式多样化改变传统课堂教学全部以教师讲课为主的课堂教学方法,倡导以学生为主体,开展多样化学习方式。
根据教学内容选择学习场所,如多媒体教室、实训室等地点。
针对学生对学习内容掌握情况可以采取教师先讲,学生练习的学习方式;教师和学生共同完成一个项目的学习方式;学生分组竞赛,互相评价的学习方式等。
在整个学习过程中,学生的能力得到最大发挥,同时对自己是否愿意和有能力在毕业后从事相关工作有一个清楚的认识。
3.课程目标3.1专业能力目标了解和掌握Photoshop基本理论和基本常识;熟练掌握Photoshop的使用技巧;熟练使用Photoshop 操作界面和功能;理解Photoshop中选择区域、通道、路径、图层等相关概念并能正确使用;掌握图像合成的基本方法与技巧;理解计算机中颜色的表示方法和图像的颜色模式;掌握Photoshop软件使用环境下的创意设计;培养学生的审美水平和创意设计能力;3.2方法能力目标熟练地运用Photoshop处理图片素材,培养学生搜集资料、阅读资料和利用资料的能力;培养学生的自学能力。
网店美工设计-Photoshop 2022案例教程 第2版 第9章 调整图像的色彩与色调

9.1 调整图像明暗 在处理网店图像的过程中,常常需要根据实际情况对网店的商品图像或模特图像进行色彩和色调 调整。Photoshop 2022提供了多种色彩和色调的调整命令,应用这些调整命令可以对图像的明暗进 行调整。 【课堂案例】调整模特图 在制作一些护肤品页面时,会使用模特对商品进行展示,而通常摄影师拍摄出的照片效果并不能 达到要求,此时就需要使用 Photoshop 对照片的色彩和色调进行调整。根据网店的定位和面向人群 的不同,模特照片的色彩和色调也不同,如果受众是年轻的小女生,则模特图会更显活泼,颜色也会 更丰富,照片的色彩和色调趋于明亮、饱和。 本案例将调整清透的模特护肤照片,使读者通过学习不同的调整命令,掌握各个调整命令的使用 方法。
图 9-4
• 对于色调偏亮的 RGB 模式图像,可以将曲线调整为下凹的形状,压暗图像。 • 对于色调对比不明显的图像,可调整曲线为 S形,使图像亮部更亮、暗部更暗,如图 9-5所 示。
图 9-5
4. 曝光度 曝光度用于调整 HDR 图像的色调,有时也会用于调 整曝光不足或曝光过度的图像。选择“图像>调整>曝光 度”命令打开“曝光度”对话框,如图 9-6 所示。
图 9-9
9.1.2 调整曲线
图 9-10
图 9-11
图 9-12ห้องสมุดไป่ตู้
图 9-13
图 9-14
9.1.3 调整色相 / 饱和度
图 9-15
图 9-16
9.1.4 调整曝光度
图 9-17
图 9-18
9.2 图像色彩调整 【课堂案例】婚纱模特展示图调色 在淘宝网店中,好的婚纱模特展示图可以 吸引顾客,让顾客有购买欲望,因此,除了在 拍照时需要有必要的摄影技巧,后期的调色工 作也非常重要。漂亮的后期图能够为美工在制 作各种设计时锦上添花。除了对婚纱模特展示 图进行调色外,还可对其他商品进行调色,为 了保证商品的色差不大,在调色过程中一定要 把握调色的度,不要为了调色而去改变商品本 身的色彩。 本案例的最终效果如图 9-19 所示(资源 包 /09/ 效果 / 婚纱模特展示图调色 .psd)。
《电子商务视觉设计(第2版)》-课程标准

电子商务视觉设计(第2版)》课程标准一、课程性质该课程是电子商务专业核心课程,同时也是电子商务专业的一门面向职业岗位(群)的综合性实训课程。
本课程以PhotoshopCC2018和PremiereCC2019为操作平台,依据电子商务视觉设计工作任务规划课程内容,以理论+实例的形式全面介绍了PC端电商网店与移动端电商网店、微店的视觉设计思路和具体的实现方法,打破了以理论传授为主要特征的课程模式,转变为以工作任务为中心组织课程内容,并让学生在完成具体任务的过程中构建相关理论与实践知识,锻炼技能,发展职业能力。
通过本课程的讲解、演练与实践,能够促进学生更好地掌握电子商务视觉设计实战技能,具备利用Photoshop和Premiere进行电子商务视觉设计的实操能力,让学生从营销的角度,利用视觉手段来进行店铺形象、品牌、商品信息的传达,吸引与转化流量,提升转化率。
该课程的先修课程为《Photoshop网店美工实例教程》《网店美工》等,后续课程为《电子商务视觉营销》《网店运营实务》等。
二、设计思路本课程秉承“视觉是手段,营销是目的”的宗旨,从营销的角度来解析电子商务视觉设计的方法与技巧,涵盖电商网站视觉配色设计、店铺标志视觉设计、店铺首页视觉设计、商品详情页视觉设计、高点击率推广图片视觉设计、网店促销活动页视觉设计、移动端网店用户体验设计、手机移动端淘宝店铺视觉设计、手机移动端微店视觉设计和商品短视频视觉设计等。
本课程按照电子商务视觉设计工作任务安排学习内容,采用情境教学、理实一体的授课方法,通过“操作+报告”的考试方法,全面考核学生电子商务视觉设计的实际能力。
1.遵循职业性。
高职教育就是就业教育,是一种适应市场需求、培养高等技术应用人才的职业教育,所以高职电子商务专业的《电子商务视觉设计》就应该达到直接为提高学生专业操作技能服务,并最终为学生就业服务的教学效果。
《电子商务视觉设计》课程的设计突出职业性,着力营造职业氛围,逐步提高学生电子商务视觉设计意识,培养学生电子商务视觉设计的实际能力。
《电子商务视觉设计(第2版 慕课版)》读书笔记模板

第9章手机移动端淘宝店铺视觉设计
9.1手机移动端淘宝店铺首页优化设计 9.2电子数码类商品店铺首页案例解析 9.3手机移动端淘宝店铺详情页优化设计 9.4家纺视觉设计案例实操 课后习题
第10章手机移动端微店视觉设计
10.1微店首页优化设计 10.2商品详情页优化设计 10.3母婴微店视觉设计案例构思 10.4母婴微店视觉设计案例实操 课后习题
第6章高点击率推广图片视觉设计
6.1推广图片构图法则 6.2直通车图设计 6.3钻展图设计 6.4直播封面图设计 6.5聚划算主图设计 课后习题
第7章店促销广告视觉设计
7.1促销广告的黄金设计要素 7.2不同发展阶段的促销广告设计 课后习题
第8章移动端店用户体验设计
8.1移动端店的设计标准 8.2移动端店视觉设计 课后习题
5
第11章商品短 视频视觉设计
第1章初识电商视觉设计
1.1什么是视觉设计 1.2电商视觉设计前的准备 1.3电商视觉设计的黄金构图法 课后习题
第2章电商站视觉配色设计
2.1店铺页面的配色方案 2.2店铺页面的配色误区 2.3店铺的整体配色案例 课后习题
第3章店铺标志视觉设计
3.1店标的设计形态 3.2店标的设计技巧 3.3不同风格的店标设计 3.4店标的设计流程 课后习题
第4章店铺首页视觉设计
4.1首页视觉水平评价的四大指标 4.2店招视觉设计 4.3首焦轮播区视觉设计 4.4商品陈列区视觉设计 4.5茶叶店铺首页视觉设计案例 课后习题
第5章商品详情页视觉设计
5.1商品主图设计 5.2商品细节展示区设计 5.3商品功效简介区设计 5.4女鞋商品详情页视觉设计案例 课后习题
目录分析
第1章初识电商视 觉设计内容提要第2章电商站 Nhomakorabea觉 配色设计
电子商务网页图像制作(Adobe Photoshop)(第二版) 第 3 章 图像的简单处理

灵活使用 Photoshop CS6中的“移动”工具,及“变换”和“自由变换” 菜单命令,就可以将所选定的图形变换成所想要的形状和形式。
5
一、Photoshop CS6 的移动工具
调整图像的像素总量有两种方法:一是改变图像的分辨率;二是调整图像的 尺寸。这两种方法可以结合使用。
3
第 2 节 图像的裁切处理
Photoshop CS6 中,最常用、最方便的是使用工具箱中 的“裁剪工具”,用以对图像进行裁剪。
“裁剪工具”和“切片工具”等在一个工具组里,按键盘 上的C键,即可调出裁剪工具。
油漆桶(即颜料桶)工具用于向鼠标单击处和与其颜色 相近区域填充前景色或指定图案。
使用工具箱中的渐变工具可以产生两种以上的颜色渐变 效果。渐变方式既可以选择系统设定值,也可以自己定义。 渐变方向有线性状、圆形放射状、方形放射状、角形和斜向 等几种。如果不选择区域,将对整个图像进行渐变填充。
15
第3章 填充工具
12
一、Photoshop CS6 的画笔工具
画笔工具主要用来绘图或对图像上色,画 笔的颜色可由色板的颜色决定。画笔工具的使 用方法和实际使用毛笔在画纸上绘画一样,可 以表现出多种边缘柔软的效果。
13
第3章 画笔工具
第3章
画笔工具的选项栏包括:画笔、模式、不透明度、流量和喷枪,可以调整画 笔的大小、硬度、刷式(笔刷形状)、不透明度等,如图所示。
选中了裁剪工具,默认的裁剪范围是整张图片,这和以往 需要自己拖动设置有所不同,而且图片被裁剪工具默认划为九 宫格,只需拖动边缘来确定裁剪范围即可。裁剪图片通常是将 图像裁剪得更小。如果裁剪的尺寸,比原有尺寸还大,这样超 出原始图片的地方,将会使用背景色填充。
Photoshop核心应用案例教程-第2版-配套课件精选全文

1.2.1 Photoshop的发展
Adobe公司于1990年推出了Photoshop1.0,之后不断优化Photoshop,随 着版本的升级,Photoshop的功能越来越强大。Photoshop的图标设计也在不 断的变化,直到2002年推出了Photoshop7.0。
2003年,Adobe整合了公司旗下的设计软件,推出了Adobe Creative Suit(Adobe创意套装),简称Adobe CS。Photoshop也命名为Photoshop CS, 之 后 陆 续 推 出 了 Photoshop CS2 、 CS3 、 CS4 、 CS5 , 2012 年 推 出 了 Photoshop CS6
状态栏
2.1.5 控制面板
控制面板是处理图像时另一个不可或缺的部分。Photoshop 2021界 面为用户提供了多个控制面板组。
收缩与扩展控制面板。 拆分控制面板 组合控制面板 控制面板弹出式菜单 隐藏与显示控制面板
2.2 新建和打开图像
新建图像 打开图像
2.2.1 新建图像
选择“文件 > 新建”命令,或按Ctrl+N组合键,弹出“新建文档” 对话框。在对话框中可以设置新建的图像名称、宽度和高度、分辨率、 颜色模式等选项,单击图像名称右侧的按钮,新建文档预设。设置完 成后单击“创建”按钮,即可完成新建图像。
学习目标
Photoshop的概述。 Photoshop的诞生和发展。 Photoshop的应用领域。
1.1 Photoshop概述
Adobe Photoshop,简称“PS”,是一款专业的数字图像处理软 件,深受创意设计人员和图像处理爱好者的喜爱。PS拥有强大的绘 图和编辑工具,可以对图像、图形、文字、视频等进行编辑,完成 抠图、修图、调色、合成、特效、3D、视频编辑等工作。
PS教程第9章 网页制作

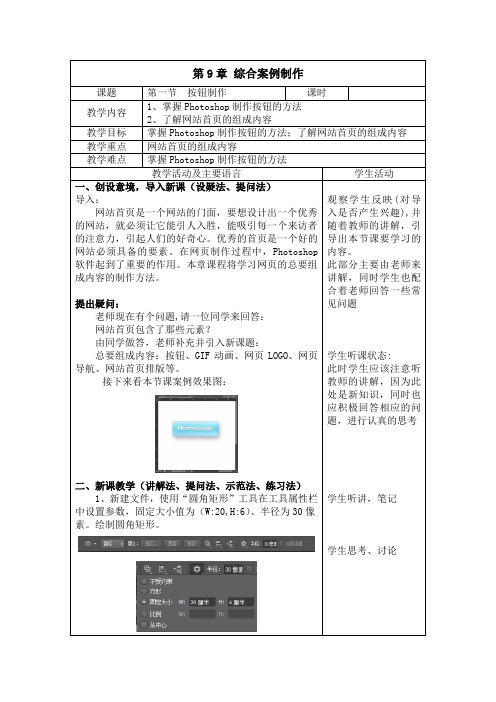
第9章综合案例制作课题第一节按钮制作课时教学内容1、掌握Photoshop制作按钮的方法2、了解网站首页的组成内容教学目标掌握Photoshop制作按钮的方法;了解网站首页的组成内容教学重点网站首页的组成内容教学难点掌握Photoshop制作按钮的方法教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:网站首页是一个网站的门面,要想设计出一个优秀的网站,就必须让它能引人入胜,能吸引每一个来访者的注意力,引起人们的好奇心。
优秀的首页是一个好的网站必须具备的要素。
在网页制作过程中,Photoshop 软件起到了重要的作用。
本章课程将学习网页的总要组成内容的制作方法。
提出疑问:老师现在有个问题,请一位同学来回答:网站首页包含了那些元素?由同学做答,老师补充并引入新课题:总要组成内容:按钮、GIF动画、网页LOGO、网页导航、网站首页排版等。
接下来看本节课案例效果图:二、新课教学(讲解法、提问法、示范法、练习法)1、新建文件,使用“圆角矩形”工具在工具属性栏中设置参数,固定大小值为(W:20,H:6)、半径为30像素。
绘制圆角矩形。
观察学生反映(对导入是否产生兴趣),并随着教师的讲解,引导出本节课要学习的内容。
此部分主要由老师来讲解,同时学生也配合着老师回答一些常见问题学生听课状态:此时学生应该注意听教师的讲解,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考学生听讲,笔记学生思考、讨论2、制作圆角矩形选区,创建一个新图层。
点击“图层1”,确定它为当前图层,点击鼠标左键绘制固定大小的圆角矩形路径,按<Ctrl+Enter>键,将路径转为选区,如图所示。
3、填充颜色,打开工具箱中“拾色器”对话框,设置前景色淡蓝色RGB为(149.197.217)。
将圆角矩形填充为淡蓝色,得到如图所示的效果。
4、为圆角矩形添加立体效果单击图层面板中的【添加图层样式】按钮。
分别设置斜面和浮雕、内发光、光泽、渐变叠加、外发光、投影,如图所示。
网页设计与制作案例教程(第2版)(胡秀娥) 项目九(模 板 与 库)

步骤 1 启动Dreamweaver CC,打开blog站点。
步骤 2 单击“文件”→“新建”菜单,打开“新建文 档”对话框。在左侧列表中选择“新建文档”选项,在 “文档类型”列表中选择“HTML模板”选项,在“布局” 列表中选择“<无>”选项,如图所示。
01
任务一 模板的基本操作
使用模板可以高效率地制作同一网站中结构相同的页面。 本任务将介绍模板的基础知识,以及使用Dreamweaver CC利 用模板制作网页的基本操作。
Dreamweaver CC中创建模板的方法有两种。一种是新建空白模板文档,然后像制作普通网页一在样设置模 板内容;另一种是将已经制作好的普通网页转换为模板。(本项目内容都将以blog站点为例,即本书配套素材“ 项目九”→“blog”文件夹,读者可先使用该文件夹创建站点,便于后续学习。) 1.新建空白模板文档
相同的其他页面。 步骤 1 继续在前面的blog站点中操作,双击“文件”面板中的“bowen1.html”选项,打开网页文 档。将插入点置于“代码”视图中,单击“文件”→“另存为模板”菜单。 步骤 2 打开“另存模板”对话框,在“另存为”文本框中输入模板文档名,此处为“t2”,单击“保存” 按钮,打开“Dreamweaver”对话框,询问是否更新链接,一般情况下都应单击“是”按钮,如图所示。
“新建文档”对话框
步骤 3 单击“创建”按钮,使用模板创建的网页文 档便出现在文档窗口中,该文档中只有可编辑区域的 内容可以修改,如图所示。
步骤 4 按“Ctrl+S”组合键,打开“另存为”对话 框,保存位置选择站点根目录,在“文件名”文本框 中输入“bowen2.html”,单击“保存”按钮,如图 所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
贴图前(左)和贴图后(右)的比较
16
谢谢观赏!
电子商务网页图像制作 (Adobe Photoshop CS6)
(第二版)
17
第9章
(3)扭曲滤镜能对图像进行几何变形处理,改变图像的像素分布状态,生 成三维或其他并行效果,产生移动位置、球面、波浪、扭曲等图像变形。
(4)锐化滤镜能增强相邻像素间的对比度,使图像轮廓分明,产生清晰的 效果,与模糊滤镜的功能恰好相反。
10
第9章
(5)视频滤镜属于 Photoshop CS6 的外部接口程序,主要用于处理从 摄影机输入的图像或是要输出到录像带上的图像。因为电视的扫描方式与计算机 屏幕的显示方式是不同的,电视是隔行扫描,而计算机屏幕是逐行扫描,视频滤 镜中的隔行扫描滤镜就是用来模拟电视屏幕的显示方式。在严格的视频制作中有 可能用到这个滤镜等。
第9章
第 9 章 图像处理技法——特效
第 1 节 人像美容与美体 第 2 节 图像艺术效果制作 第 3 节 文字特效制作 第 4 节 图像加边框和水印效果 第 5 节 3D 模容与美体
现代电子商务网页图像制作过程中,对素材图像进行特效处理是非常重要的 一个环节,其工作任务主要包括人像美容与美体、图像艺术效果制作、文字特效 制作、图像加边框及水印效果制作、3D 模型制作等。
人像特效处理中有两个非常重要的技巧,一个是磨皮术,另一个是瘦脸术。 这两种技巧常常反复被应用于日常的工作之中,特别是在需要处理较多人像素材 的工作中,如服装饰品广告中对模特脸部和身材的修正工作。
2
第9章
一、磨皮
磨皮是指综合使用 Photoshop CS6 的通道、滤镜、蒙版等工具进行后期处 理,将人物面部的皱纹、色斑等瑕疵修饰掉,使人物的皮肤看上去更加细腻、美 白,使模特显得更加年轻、漂亮。磨皮的方法有很多种,本书介绍的是其中一种 较为简单、高效的方法。在实际工作中,如果有大量的人物照片需要进行磨皮处 理时,可将本书介绍的方法录制为一个动作,并为该动作设置一个快捷键,这样 每次只要按下快捷键就可以进行自动磨皮操作了。
3
第9章
二、瘦身
瘦身是指使用 Photoshop CS6 中的“液化”滤镜扭曲图像,对人物进行美 体,使人物的身体某部位变瘦,而更显苗条。瘦身可以应用于脸部及脸部以外的 其他身体部位,实现美体瘦身的效果。
4
第9章
第 2 节 图像艺术效果制作
在电子商务网页图像制作过程中,经常要为素材图像添加艺术效果,以吸引 用户的注意力,使用户能够长时间在网页、网站上浏览,提升网站、产品的档次 和品质,提高用户的满意度。可以说,图像艺术效果制作是应当熟练掌握的一种 技巧。本节将介绍两种简单实用的图像艺术效果制作方法:涂写效果边框制作和 雪景效果制作。
8
三、 Photoshop CS6 中滤镜的种类与作用概述
第9章
Photoshop CS6 中的滤镜
9
第9章
(1)风格化滤镜能对图像像素作置换操作,使得像素之间在一定范围内产 生错位,并增强像素的对比度,从而制作出不同风格和流派的艺术作品。
(2)模糊滤镜通过将图像中所定义线条和阴影区域的硬边邻近的像素平均, 产生平滑的过渡来生成模糊效果,对修复图像非常有用,能降低图像的对比度, 降低局部细节的相对反差,使图像更柔和或变得模糊一些。
13
第9章
第 5 节 3D 模型制作
Photoshop CS6 不仅提供了强大的平面图形图像处理功能,而且还内置 了丰富的三维立体图形图像处理功能,这些功能不仅可以用于艺术设计和广告制 作,还可以用于网页网站设计等领域。
14
一、材质(Material)
简单来说,材质就是物体表面的质地, 也可以理解为物体表面的材料和质地的结合, 如木质、石质、金属、塑料、玻璃等。
二、纹理(Texture)
纹理是指物体表面上的花纹或线条,是 物体上呈现的线形纹路。纹理是附着在材质 上的,如大理石材质上的黑色花纹纹理。
15
第9章 水桶的材质和纹理
第9章
三 、 纹 理 贴 图 ( Texture Mapping)
纹理贴图又称材质贴图,是指把存 储在计算机内存中的纹理包裹到 3D 渲 染的物体表面的过程。纹理贴图为 3D 物体提供了丰富的细节,用非常简单的 方式模拟出了复杂的外观。
(6)像素化滤镜的作用是将图像分块进行分析处理,使图像分解成各种不 同的色块单元。
(7)渲染滤镜具有三维造型功能,能产生云彩、镜头光晕等效果。 (8)杂色滤镜可以随机地给图像添加杂色点,也可以修饰图像中有杂色缺 陷的区域,尤其是在图像修复和修正方面的作用更为突出。
11
第9章
第 3 节 文字特效制作
制作图像艺术效果主要通过滤镜来实现。因此,首先要了解滤镜的主要功能 和用途。
5
第9章
一、滤镜
滤镜是 Photoshop CS6 的核心功能之一,通过使用滤镜可以在数字图像上 实现各种各样的特殊效果。现在的 Photoshop CS6滤镜已经集成了非常强大的图 像特效处理功能,很多效果甚至无法通过现实中的拍摄来实现。Photoshop CS6 滤镜主要分为内置滤镜(12 组 72 支)和外挂滤镜(也被称为第三方滤镜,需自 行安装)。
6
第9章
滤镜的主要作用是用来实现图像的各种特殊效果,具有非常神奇的作用。其 功能也非常强大,经常用来制作一些材质、光晕、火焰等特殊效果。用户可以将 滤镜理解为一个加工“图像”的机器,图像经过滤镜加工后,会产生各种奇妙的 变化。
滤镜的功能主要有五个方面,分别是优化印刷图像、优化 Web 图像、提高工 作效率、增强创意效果和创建三维效果。理解滤镜的最好方法就是亲自逐个去尝 试,在不断的实践中积累经验,这样才能恰到好处地运用滤镜,发挥出滤镜应有 的作用。
要顺利完成文字特效制作,需要熟练掌握文字工具、图层样式和滤镜的综 合运用方法。
目前,特效文字被广泛地应用到了视觉传达设计的各个领域,在平面设计、 网页图像制作中起着不可估量的作用。在 Photoshop CS6 中,特效字的制 作主要由内滤镜、通道、图层效果及工具综合应用完成,包括质感文字特效、 变形文字特效、立体文字特效、卡通文字特效等,有上千种之多,是当代设计 师及网页美工人员的一项基本技能,只有多多练习,才能融会贯通,举一反三。
7
第9章
二、滤镜使用须知
滤镜只能应用于当前图层或某一通道。 若在图层的某一区域应用滤镜,必须先选取该区域,然后再对其进行处理。 所有滤镜都能应用于 RGB 图像,滤镜不能应用于位图模式、索引模式或 16 位通道图像,有个别滤镜对 CMYK 图像不起作用。 滤镜在计算过程中将占用相当大的内存资源,因此,在处理一些较大的图像 文件时,将非常耗费时间。 对于文字图层或锁定像素区域的特殊图层是无法使用滤镜的。
12
第9章
第 4 节 图像加边框和水印效果
网站前台的编辑人员每天都要为很多的照片添加水印或者网站 LOGO,如 果每次都要重新制作水印,然后移动并摆放好位置,那么势必会浪费很多时间, 工作效率也会受到影响。
录音笔可以录下声音,以便日后重复播放和收听。Photoshop CS6 中的 “动作”功能就像是一支录音笔,但录制的不是声音,而是各种鼠标的操作。使 用“动作”功能可以轻松地将重复性的、机械性的操作录制并保存下来,日后需 要再次使用时能够快速调用出来,节省时间,提高效率。
