FlashCS5项目教学
《Flash CS5工作过程导向标准教程》课件项目05

图5-1 动画参考效果
任务一:背景动画的处理
图5-2 更改图层名称
图5-3 【颜色】面板
图5-4 矩形效果
图5-5 【颜色】面板
图5-6 绘制虚光的圆形
图5-7 绘制的矩形
图5-8 【变形】面板
图5-9 缩小倾斜的矩形
图5-10 【转换为元件】对话框
图5-11 创建传统补间动画
5.2 项 目 分 析
在各种媒体宣传广告中,网络广告越来越被商家所重视, 它主要分为静态图片广告、动态Flash广告以及Flash交互形 式的广告。
5.3 项 目 实 施
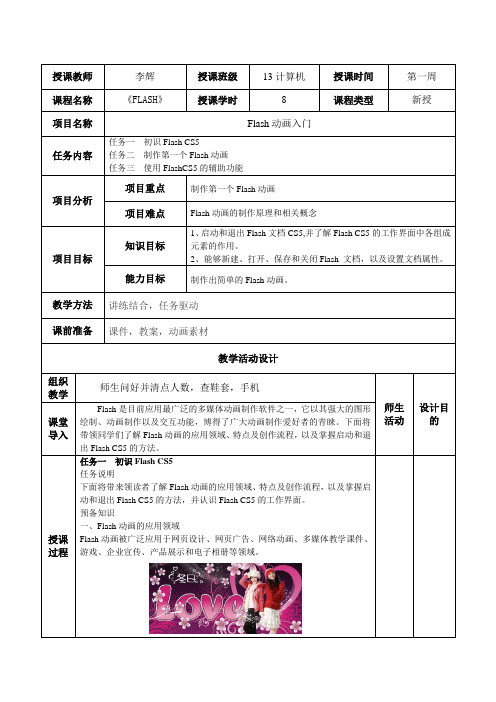
本项目的制作技术并不难,主要是了解Flash中文本工 具的使用以及动画预设功能的便捷性,另外需要熟练运用影 片剪辑元件。本项目的参考效果如图5-1所示。
图5-77 传统补间动画的外观形态
3. 补间形状动画 补间形状动画是一种Flash动画类型,不仅可以制作出 图形外形的变化,也可以制作出移动、缩放、色彩变化、变 速运动、遮罩等动画效果。但是补间形状动画的动画对象必 须是图形,也就是说,只有图形才能用来制作补间形状动画, 如果要对文字、实例、群组对象等制作补间形状动画,必须 先执行【分离】命令将其分离为图形。在【时间轴】面板中, 它的外观形态是在两个关键帧之间以黑色箭头和绿色背景呈 现,如图5-78所示。
图5-12 第1帧中的“星”实例的属性
图5-13 第20帧中的“星”实例的属性
图5-14 复制选择的帧
图5-15 【时间轴】面板
图5-16 “图层5”的第41帧中的实例属性
图5-17 星星的闪烁效果
任务二:制作公司Logo动画
图5-18 创建的新图层
图5-19 【属性】面板
图5-20 绘制的折线
FlashCS5项目教学教案1

任务实施
一、启动FlashCS5并熟悉工作界面
文档选项卡编辑栏
舞台工具箱
知识库
与电影胶片类似,Flash动画的基本单位为帧,多个帧上的画面连续播放,便形成了动画。
图层就像堆叠在一起的多张幻灯片,每个图层都有独立
制作动画时,适当地放大视图显示比例,可以对图形的细微处进行精确处理;
本人有FLASH CS 5项目教学的全部教学资料,包括教案,课件,素材原文件与练习用文件,视频资料等,需要请联系QQ :32177763,因是自己精心制作,不免费哟,非诚勿扰。
教案简图
课件简图:
项目一学习资料:
项目二学习资料:
项目3-9不到上图,视频资料:。
《Flash CS5工作过程导向标准教程》课件项目09

图9-13 复制的小腿
图9-14 复制的右腿
图9-15 火柴人效果
任务二:添加骨骼
图9-16 创建躯干与头部之间的骨骼
图9-17 创建躯干与右上臂之间的骨骼
图9-18 创建上臂与前臂之间的骨骼
图9-19 创建左手臂的骨骼
图9-20 创建躯干与臀部之间的骨骼
图9-21 创建左腿的骨骼
图9-47 打开的文件
图9-48 创建的骨骼
图9-49 创建骨骼后的图层
图9-50 【时间轴】面板
图9-51 移动曲臂
图9-52 拖动吊车的钢爪
知识点二:骨骼动画的编辑 1. 选择骨骼 如果要选择单个骨骼,可以使用“选择工具” 单击
此骨骼,这时【属性】面板中将显示该骨骼的属性,如图953所示。
9.2 项 目 分 析
使用骨骼工具制作人物动画时可以省不少力气。但是在 制作火柴人动画时,要注意符合人体各个部位的运动规律, 使其看起来自然舒适。
9.3 项 目 实 施
在Flash中既可以对图形创建骨骼动画,也可以对元件 的实例创建骨骼动画,本项目使用的是元件的实例,两者在 操作上大同小异,关键是人物姿态的调整与骨骼属性的设置。 本项目的参考效果如图9-1所示。
图9-61 【属性】面板
图9-62 【属性】面板
9.5 项 目 实 训
“骨骼工具” 作为Flash的新工具,在制作角色动 画的时候,可以让整个制作过程变得简单、轻松、自如。它 不但可以应用于元件的实例,而且可以对图形应用骨骼动画。 下面使用图形对象来制作水蛇的骨骼动画。
任务分析 首先绘制出水蛇的形状,然后添加骨骼,骨骼要添加的 多一些,使动画尽量平滑。另外,为了增加视觉效果,还可 以添加上背景,并制作出水波的动画效果。 任务素材 光盘位置:光盘\项目09\实训,素材如图9-63所示。 参考效果 光盘位置:光盘\项目09\实训,参考效果如图9-64所示。
《Flash CS5工作过程导向标准教程》课件项目11

图11-47 绘制的圆环
图11-48 绘制的圆形
图11-49 添加“红色小圆点”实例
图11-50 擦除后的运动引导线
图11-51 第30帧中的实例中心点
图11-52 第50帧中的实例中心点
图11-53 输入的文字
图11-54 添加的“半径动画”实例
图11-55 添加的“直径动画”实例
6.关键字 AS 3.0专门保留了一些单词用于本语言中,称为关键字, 它们不能被作为自定义变量、函数的名字。例如,var、 public、class、if、with、new等都属于关键字。
7.常量 AS 3.0中全部使用大写字母表示常量,各个单词之间用 下划线(_)分隔。例如,常量CLICK、DOUBLE_CLICK等。
项目11 制作一个数学课件
11.1 项目说明 11.2 项目分析 11.3 项目实施 11.4 知识延伸 11.5 项目实训
11.1 项 目 说 明
Flash是目前最流行的课件制作工具之一,由它制作的 教学课件体积小、动画效果丰富、交互功能强大,可以大大 提高教学内容的表现力和感染力。该项目是为某初中数学老 师制作的一个教学课件——“圆的认识”,要求能够帮助同 学理解圆、圆心、半径、直径的概念。
知识点六:AS 3.0的控制结构 1.条件判断 1) if语句 if语句的意思就是“如果…那么…”,即如果“条件表
达式”成立,那么执行“语句内容”。if语句的语法格式为:
if(条件表达式) {
语句内容 }
if…else条件语句是if条件语句的另一种标准格式,它的 意思是“如果…那么…,否则…”。它的表达式为:
2.循环语句 1) for循环 for循环在每次循环重复之前都要测试条件,如果测试 成功,则执行循环体内的代码;如果测试不成功,则不执行 循环体内的代码。语法表达式为:
FLASHcs5 教案

讲授与示范
教学环节
教学过程
教学内容
教师活动
学生活动
备注
导入
通过上节课的学习,你一定想见一见Flash MX的庐山真面目
导入新课
明确任务
新授
一. Flash MX的启动与退出:
“开始”→”程序”→”Flash MX”
启动
双击桌面快捷图标“f”
单击标题栏的“
退出
单击“文件”→“退出”
二.Flash MX的工作界面:
二、存储、打开、关闭Flash动画
*fla*swf
三、改变显示方式
四、输出和发布Flash产品:]
在Flash中,一个动画制作成功后,生成作品的方法有两种:一是将其输出为影片或图像。二是将其发布成为指定格式的文件。可发布的文件格式:*swf *html gif jpg png exe mov
示范
讲解与示范
(窗口是舞台与时间轴的合称)
二、舞台工作区的调整:
1.大小“修改”“影片”(文)
2.颜色
3.位置:滚动条或手形工具
4.显示比例:列表框“查看”
缩放比例
三、舞台中的标尺、网格和引导线“查看”菜单
讲授舞台
舞台工作区及窗口之间的区别与联系
讲解与示范如何去何调整舞台工作区的大小、颜色、显示比例及位置
理解舞台、舞台工作区及窗口的含义
重点
Flash影片的制作过程
难点
移动过渡动画的制作方法
方法
讲授与制作过程
教学环节
教学过程
教学内容
教师活动
学生活动
备注
导入
展示“跟我学Flash”
展示影片
欣赏观察
新授
一、导分析,描述动画的效果
《Flash CS5动画制作项目教程》教学课件 005

预备知识 一、编辑元件
创立好元件后,用户可进入元件的编辑状态对其进行修改, 修改方法与修改主时间轴中的对象相同〔也可在元件内部创立动 画〕。对元件进行修改后,该元件在舞台上的所有元件实例也会 随之改变。进入元件编辑状态的方法主要有以下几种。
▪ 使用“选择工具〞双击舞台中的元件实例,此时元件中
的对象可以编辑,舞台中其他对象不能编辑并以高光显 示。
闪电动画
任务三 元件应用技巧
任务说明
在前面的任务中我们已经学习了元件的创立、编辑和 使用方法。虽然元件的创立和编辑很简单,但要完全掌握 其使用技巧也不是一件容易的事。本任务将带着读者解决 这些问题。
预备知识
一、图形元件应用技巧
因为图形元件中的时间轴是与主场景的时间轴同步的, 所以具有以下特点和应用技巧。
设置元件实例的色彩效果
▪ 设置显示效果:使用“选择工具〞选中影片剪辑或按
钮元件实例后〔注意不能设置图形元件实例的显示效 果〕,可利用“属性〞面板“显示〞区的“混合〞下 拉列表中的选项设置实例与排列在其下方对象的融合 效果。
设置影片剪辑实例的混合效果
▪ 添加滤镜:使用“选择工具〞选中影片剪辑或按钮元
件实例后,可利用“属性〞面板的“滤镜〞区为所选 对象添加滤镜。
▪ 设置对象在三维空间的位置:使用“选择工具〞选中
影片剪辑实例后,可利用ห้องสมุดไป่ตู้属性〞面板的“3D定位和 查看〞区设置所选对象在三维空间中的位置。
任务实施——制作闪电动画
下面我们通过制作一个闪电的动画效果,学习元件的相 关操作。
翻开素材文档后,在“背
对象。
1.要转换元件,可选中舞台上需要转换的对象,如选中“背 景〞图层中的所有对象,然后选择“修改〞>“转换为元件 〞菜单项,或按快捷键【F8】,在弹出的“转换为元件〞 对话框中输入元件名称、选择元件类型、设置对齐点后, 单击“确定〞按钮,即可将所选对象转换为元件 。
《Flash CS5工作过程导向标准教程》课件项目10

图10-11 设置多角星形边数
图10-12 绘制的六角星形
图10-13 【柔化填充边缘】对话框
图10-14 雪花效果
图10-15 转换为元件
图10-16 选择元件
图10-17 喷涂刷工具属性设置
图10-18 绘出的雪花图形
图10-19 分离雪花图形
图10-20 调整后的效果
图10-54 柔化填充边缘效果
图10-55 【柔化填充边缘】对话框
图10-56 原图、扩展、插入的效果
知识点三:喷涂刷工具 “喷涂刷工具” 类似于粒子喷射器,使用它可以一
次性将图案“刷”到舞台上。默认情况下,喷涂刷使用当前 选定的填充颜色喷射粒子点。除此之外,用户也可以自定义 喷涂对象。
图10-57 【属性】面板
图10-30 【时间轴】面板
图10-31 绘制的矩形
图10-32 创建遮罩动画
图10-33 【颜色】面板
图10-34 调整渐变方向
图10-35 测试影片
任务四:添加背景音乐
图10-36 【导入到库】对话框
图10-37 设置声音的属性
图10-38 【时间轴】面板
图10-39 添加声音
10.2 项 目 分 析
Flash贺卡的最大特点就是图文并茂、声像俱全,可以 非常立体化地表达情感,更好地抒发对亲人、朋友、同学的 思念。
10.3 项 目 实 施
在制作本项目的过程中,关键是学会在Flash中使用视 频文件、声音文件,并合理设置声音的属性,然后配合前面 学习的各种动画制作技术,就可以创建出非常漂亮的Flash 贺卡。本项目的参考效果如图10-1所示。
图10-50 对视频进行简单修剪
图10-51 【导出设置】选项组
《Flash CS5工作过程导向标准教程》课件项目12

图12-53 【属性】面板
知识点四:影片优化 1. 优化对象 2. 优化字体和文字 3. 优化线条 4. 优化图形颜色
知识点五:SWF文件发布设置 完成了Flash动画的制作以后,我们可以将其发布为
SWF文件,单击菜单栏中的【文件】/【发布设置】命令, 打开【发布设置】对话框,然后切换到【Flash】选项卡, 如图12-54所示,在这里可以对相关选项进行设置。
方法二:完成了Flash动画的制作,并保存文件后,通 过【发布设置】对话框设置发布参数,然后单击菜单栏中的 【文件】/【发布】命令,完成动画的发布。
12.5 项 目 实 训
对于基本的Flash项目是一个非常简单的网站 架构,使用AS 2.0实现页面的跳转,请利用学习的内容,制 作一个类似架构的Flash网站。
项目12 制作一个Flash网站
12.1 项目说明 12.2 项目分析 12.3 项目实施 12.4 知识延伸 12.5 项目实训
12.1 项 目 说 明
小张爱好摄影,喜欢拍摄一些花草、鸟虫之类,他希望 建立一个Flash网站,展示自己的作品,推销自己,实现与 网友的互动交流。要求网站具有个性,能够实现基本的网络 功能,如留言、展示、论坛等。本项目将学习Flash网站的 制作方法。
图12-1 动画参考效果
任务一:网站外观的制作
图12-2 导入的图片
图12-3 【属性】面板
图12-4 输入的文字
图12-5 输入的文字及其属性
图12-6 绘制的矩形
图12-7 插入的关键帧
图12-8 第1帧、第6帧和第8帧处的矩形形态
图12-9 【属性】面板
图12-10 【属性】面板
图12-54 【发布设置】对话框
知识点六:HTML文件发布设置 在Web浏览器中播放Flash动画时,需要一个能激活
Flash-CS5项目教学教案2

授课过程授课过程任务一绘制和调整线条任务说明Flash动画中各种图形的轮廓都是有线条组成的,利用Flashn CS5提供的“线条工具”和“铅笔工具”可以绘制出各种线条,“利用选择工具”可以将绘制的线条调整为任何形状,从而绘制出动画需要的图形。
下面我们就来学习这几个工具的用法。
预备知识一、使用线条工具使用“线条工具”可以绘制出不同角度的直线线段,并且可以通过“属性”面板设置线段的颜色、粗细和样式等属性。
“线条工具”的使用方法可参考以下操作。
二、使用“铅笔工具”利用“铅笔工具”可以在舞台上模仿用笔在纸上绘制图形的效果,并且通过设置绘图模式,可以绘制不同风格的线条。
“铅笔工具”的使用方法可参考以下操作。
教师用多媒体演示讲解,学生听课,做好课堂笔记针对学生第一次学习动画知识,授课内程简单易懂为好。
授课过程三、使用选择工具利用“选择工具”可以方便的将图形调整为动画需要的任何形状。
使用“选择工具”调整图形形状的方法如下。
任务实施——绘制热带鱼线稿下面通过绘制图Flashn CS5-Flash3所示的热带鱼图形,学习“线条工具”、“铅笔工具”和“选择工具”在绘图中的应用,以及鱼类的绘制方法。
案例最终效果请参考本书配套素材“素材与实例”“项目二”文件夹“热带鱼线稿,fla”文件。
制作思路鱼类主要由身体和鱼鳍组成,不同鱼类的主要区别也在于这几个部分。
绘制热带鱼时,首先使用“线条工具“和“选择工具”绘制热带鱼身体和鱼鳍的轮廓,然后进行细部的刻画,并利用”铅笔工具“绘制热带鱼的眼睛,完成热带鱼线稿的绘制。
教师讲授完后,学生紧接着去做练习,培养动手能力。
讲练结合的学习形式比较适合刚开始学动画的学生。
授课过程任务二绘制自由曲线任务说明利用钢笔工具组中的工具可以绘制自由曲线及,使用“部分选取工具”可以调整曲线的形状。
下面我们就来学习钢笔工具组中各工具和“部分选取工具”的使用方法。
预备知识一、使用“钢笔工具”可以绘制连续的折线或平滑流畅的曲线。
Flash CS5项目教学教案1

任务实施
一、启动FlashCS5并熟悉工作界面
文档选项卡编辑栏
舞台工具箱
知识库
与电影胶片类似,Flash动画的基本单位为帧,多个帧上的画面连续播放,便形成了动画。
图层就像堆叠在一起的多张幻灯片,每个图层都有独立
制作动画时,适当地放大视图显示比例,可以对图形的细微处进行精确处理;
本人有FLASH CS 5项目教学的全部教学资料,包括教案,课件,素材原文件与练习用文件,视频资料等,需要请联系QQ :,因是自己精心制作,不免费哟,非诚勿扰。
教案简图
课件简图:
项目一学习资料:
项目二学习资料:
项目3-9不到上图,视频资料:。
最新Flash-CS5项目教学教案2

和“铅笔工具”“线条工具”“线条工具”二、使用“铅笔工具”利用“铅笔工具”可以在舞台上模仿用笔在纸上绘制图形的效果,并“铅笔工具”三、使用选择工具利用“选择工具”可以方便的将图形调整为动画需要的任何形状。
使用“选择工具”在绘图中的应用,以及鱼类和“选择工具”“分选取工具”“钢笔工具”使用“部分选取工具”利用“部分选取工具”三、添加、删除和转换锚点利用“添加锚点工具”和“删除锚点工具”可以添加或删除任务实施——绘制桃心组中各工具及“部分选取工具”绘制一个封闭的三角形;利用几何图形工具组中的“矩形工具”“椭圆工具”预备知识可以绘制出不同样式的矩形“椭圆工具”的使用方法与“矩形工具”大同小异,利用它可三、使用“多角星形工具”可以绘制出多边形和星形。
任务实施工具”“线条工具”“选择工具”最后使用“椭圆工具”、、多角星形工具”绘制小松鼠头上的“线条工具”绘制草原上的山坡;最后使用“铅笔工具”利用“颜料桶工具”任务实施一、填充热带鱼“颜料桶工具”使用方法,打开素材文档后,首先选择“颜料桶工具”并在“属性”面板中设置填充颜色,然后填充热带鱼眼睛和鱼鳃;再在“颜色”面板中设置线性渐填充热带鱼的鱼鳃和身体,最后删除多任务五设置图形填充和轮廓(下)除了使用“颜料桶工具”填充图形外,我们还可使用“墨水瓶工具”来设置图形的轮廓线颜色,粗细和样式,使用“渐变变形工具”利用“渐变变形工具”可以调整填充的渐变色以及位图的方向、角度二、使用“墨水瓶工具”利用“墨水瓶工具”可以改变线条或图形轮廓线的颜色和粗细等属性,还可以为没有轮廓线的填充区添加轮廓线。
三、使用“滴管工具““滴管工具”一、填充玩具熊下面通过填充玩具熊,学习“墨水瓶工具”首先利用“颜料桶工具”“墨水瓶工具”“滴管工具”采样填充对象和使用“渐变变形工具”然后使用“滴管工具”的灌顶,罐身和罐低填充渐变色;再使用“滴管工具”身上的商标区域填充位图;最后使用“渐变变形工具”调整位图填充的大利用“刷子工具”“喷涂刷工具”工具”利用“刷子工具”可以绘制任意形状、大小和颜色的填充色。
Flash CS5动画设计项目教程-学习情境五 MV制作

(6)图层“镜头4”第835帧处插入关键帧,将图形元件“元件4” 拖入到舞台,在第1300帧处结束;第835帧“元件4”X为-384,Y为377,创建补间动画,将“元件4”的Alpha值设为0;在第875帧处, 将“元件4”的Alpha值设为100;在第886帧处,插入关键帧|位置; 在第950帧处,将“元件4”做右移操作,X为0,Y不变;在第970帧 处,插入关键帧|位置;在第1116帧处,将“元件4”做下移操作,X 不变,Y为99;在第1135帧处,插入关键帧|位置;在第1238帧处, 将“元件4”做左移操作,X为-300,Y不变;在第1261帧处,将“元 件4”的Alpha值设为100;在第1300帧处,将“元件4”的Alpha值设 为0。
3. 准备制作 (1)新建flash ActionScript 2.0文档,舞台大小550*400,帧频24fps, 舞台背景白色,并将其保存名为―歌曲片段MV制作.fla‖。 (2)选择“文件|导入|打开外部库”命令,路径为:―学习情境5|素 材|歌曲片段MV制作|歌曲片段.fla‖。 (3)将图层1重命名为―歌曲‖,并将库中的歌曲―barbossa is hungry.mp3‖拖拽到舞台,在―歌曲‖图层不断做插入帧操作,直到歌曲结 束。 (4)设置音乐同步选项。单击―歌曲‖图层中有音频的任意一帧,看属性 面板,同步选择―数据流‖,―重复‖*1。 (5)将播放头定位到第1帧,敲回车键,仔细听播放的歌曲,到你想截 取的结束位置再敲回车键,记录要截取歌曲片段的开始和结束的帧位置。 (6)截取歌曲片段。单击―歌曲‖图层中有音频的任意一帧,看属性面板, 效果选择―自定义‖,弹出―编辑封套‖对话框,在对话框的右下角点击―帧‖ 按钮,然后根据上一步确定的截取歌曲的起始帧和结束帧的位置,拖动 滑块到截取位置,确定后完成截取。
《Flash CS5工作过程导向标准教程》课件项目04

图4-15 为小白兔画上嘴巴
图4-16 【转换为元件】对话框
图4-17 绘制小白兔的脚
图4-18 删除脚上方的线条
图4-19 【时间轴】面板
图4-20 【库】面板
图4-21 调整后的位置与方向
图4-22 绘制的手
图4-23 选择手图形
图4-24 绘制的耳朵
图4-25 调整后的位置与方向
图4-60 选择并拖动帧
3. 复制帧 复制帧的目的是将选择的动画帧再复制一份,放置到其 他位置,从而提高制作动画的效率。复制帧最快速的操作方 法是:选择要复制的帧,然后按住Alt键拖曳选择的帧到合 适的位置,释放鼠标,如图4-61所示。
图4-61 选择并复制帧
4. 删除帧 如果要对帧进行删除操作,同样需要将其选择。普通帧、 关键帧与过渡帧等都可以删除。
图4-55 【声音】、【按钮】和【类】公用库
知识点五:帧的操作 1. 选择帧 在【时间轴】面板中,选择帧是对帧进行各项操作的基
础,我们可以选择同一图层中的单个帧或多个帧(包括相邻 以及不相邻的),也可以选择不同图层中的单个帧或多个帧, 选择的帧在【时间轴】面板中以深色显示。选择帧后,位于 该帧中的对象也会同时被选择。
图4-37 调整小白兔的形态
图4-38 创建传统补间动画
图4-39 复制并粘贴帧
图4-40 创建传统补间动画
图4-41 【时间轴】面板
图4-42 创建的新图层
图4-43 【颜色】面板
图4-44 最终效果
4.4 知 识 延 伸
知识点一:【时间轴】面板 在Flash中,【时间轴】面板位于窗口的最下方,是制
图4-56 选择同一图层中的连续多帧
图4-57 选择同一图层中的不相邻多帧
《Flash CS5工作过程导向标准教程》课件项目03

图3-52 将元件拖曳到舞台中
图3-53 创建多个元件的实例
图3-54 选择图形
图3-55 【转换为元件】对话框
知识点四:实例的色彩效果 在Flash CS5中,通过【属性】面板可以设置实例的属
性,其中【色彩效果】属性是使用比较频繁的一类。在【属 性】面板中展开【色彩效果】分类之后,可以看到它提供了 几种不同的样式,用于控制实例的色彩属性,如图3-56所示。
图3-1 动画参考效果
任务一:对版面进行构图分割
图3-2 设置铅笔模式
图3-3 【属性】面板
图3-4 绘制草图
任务二:勾画大树的轮廓
图3-5 【时间轴】面板
图3-6 绘制树木的外轮廓
图3-7 绘制内轮廓
图3-8 绘制第二棵树
图3-9 绘制第三棵树
任务三:为大树填充颜色
图3-10 【属性】面板
3.2 项 目 分 析
创作Flash动画作品时,角色的绘制与场景的设计都非 常重要,要求设计师有一定的绘画功底以及一些相关的绘画 技巧。
3.3 项 目 实 施
本项目的实施是在Flash中直接鼠绘完成的,基本绘画 过程可以分为构图、勾勒、填色三大步骤,绘制过程中的关 键是图层的灵活运用以及使用复制、粘贴操作提高绘画效率。 本项目的效果如图3-1所示。
图3-42 【属性】面板
图3-43 铅笔模式
图3-44 “伸直”模式
图3-45 “平滑”模式
知识点二:刷子工具 刷子工具用于绘制图形或为图形填充颜色。使用方法与
“铅笔工具”相同,不同之处在于:铅笔工具绘制的对象性 质为轮廓线,而刷子工具绘制的对象性质为填充色。
图3-46 刷子工具的相关选项
图3-65 参考效果
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、自定义Flash CS5工作界面
用户可以根据个人习惯和工作需要,对Flash CS5的工作 界面进行调整,调整后还可将工作界面保存起来,方便以后 调用。要调整Flash CS5的工作界面可参考以下操作。
1.启动Flash CS5并进入其工作界面后,单击“标题栏” 右侧的”基本功能”下拉按钮,可在展开的下拉列表 中根据自己的需要选择工作界面的外观模式。
网页广告
Flash音乐动画
二、Flash动画的特点
Flash动画的主要特点如下。
• 制作简单:Flash动画的制作相对比较简单,一个爱好者 只要掌握一定的软件知识,拥有一台电脑,一套软件就可 以制作出简单的动画。
• 存储容量小和缩放时不失真:Flash动画主要由矢量图形 组成,矢量图形具有存储容量小,并且在缩放时不会失真 的优点。此外,在发布Flash动画的过程中,程序还会压 缩、优化各种动画组成元素(如位图图像、音频、视频 等),这就进一步减少了动画的存储容量,从而使其更适 于在网络上传输和播放。
展开相应面板
任务二 制作第一个Flash动画
任务说明
制作Flash动画时,首先需要新建一个Flash文档并设 置文档属性。对于新手来说,要制作出Flash动画,还需要 简单了解一下制作动画的基本原理。本任务将带领大家学习 这些知识,并创建第一个Flash动画作品。
预备知识 一、Flash文档基本操作
任务一 初识Flash CS5
任务说明
下面将带领读者了解Flash动画的应用领域、特点及创作 流程,以及掌握启动和退出Flash CS5的方法,并认识Flash CS5的工作界面。
预备知识
一、Flash动画的应用领域
Flash动画被广泛应用于网页设计、网页广告、网络动画、 多媒体教学课件、游戏、企业宣传、产品展示和电子相CS5 • 制作第一个Flash动画 • 使用Flash CS5的辅助功能
• 本人有FLASH CS5项目教学的全部教学资料,包括教案,课件,素 材原文件与练习用文件,视频资料等,需要请联系QQ:32177763, 因是自己精心制作,不免费哟,非诚勿扰。
2.如果在默认的工作界面 中找不到需要的面板,可 以通过选择“窗口”>“面 板名称”菜单来打开它, 例如打开“动作”面板
选择工作界面的外观模式
打开“动作”面板
3. Flash会将某些性质相似的 面板放在同一面板组中,此 时单击面板组上方该面板的 名称标签,可在不同的面板 之间切换 。
切换面板
4.要将不需要的面板关闭,只需单击该面板右 上角的 按钮,在展开的下拉菜单中选 择“关闭”选项即可;若选择“关闭组”选项, 可关闭同组的所有面板。
单击此处的选 项,可使用系 统自带的一些 模板制作Flash 动画
单击该选项可 打开“打开” 对话框,从中 可选择要打开 的文档
Flash CS5开始页
3.进入Flash CS5的工作界面后,我们可以看到其工作界面由 标题栏、菜单栏、文档选项卡、主工具栏、时间轴、编辑栏、 舞台、工具箱和多个控制面板等组成 。
正确安装Flash CS5并进行注册后,可参照以下步骤启动 Flash CS5。
1.单击“开始”按钮,在弹出的菜单中选择“所有 程序”>“Adobe Design Premium CS5”>“Adobe Flash Professional CS5”,或双击桌面上的图标。
启动Flash CS5
2.打开Flash CS5的开始页,单击“ActionScript 3.0” 或者“ActionScript 2.0”选项即可新建一个Flash文档, 并进入Flash CS5的工作界面 。
• 工具箱:工提供了绘制、编辑和填充图形,以及缩放和平 移舞台的工具。要选择某工具,只需单击该工具即可。另 外,部分工具的右下角带有黑色小三角,表示该工具中隐 藏着其他工具,在该工具上按住鼠标左键不放,可从弹出 的工具列表中选择其他工具。
• “时间轴”面板:默认情况下,“时间轴”面板位于舞台 下方,用于组织和控制动画内容,它主要包括图层和时间 帧两部分。“时间轴”面板的左侧区域显示了动画中包含 的图层名称及其相应状态,右侧显示了各图层的时间轴。
Flash CS5工作界面
• 文档选项卡:当打开多个文档后,单击由文档名称形成的 文档选项卡标签可切换当前编辑的文档,单击文档选项卡 右侧的“关闭”按钮,可关闭相应的文档。
• 编辑栏:用于选择需要进行编辑的场景、元件,以及设置 舞台显示比例。
• 舞台:舞台是用户创作和编辑动画内容的场所。在工具箱 中选择绘图或编辑工具,并在时间轴面板中选择需要处理 的帧后,便可以在舞台中绘制或编辑该帧上的图形。注意, 位于舞台外的内容在播放动画时不会被显示。
• 交互性强:我们可使用ActionScript语言为Flash动画添加 代码,使动画具有交互性。
三、Flash动画创作流程
每个人创建Flash动画的习惯不同,但都会遵循一个基本的 流程。下面便为读者介绍创建Flash动画的流程。
① 前期策划
② 准备素材
③ 制作动画
⑤ 发布作品
④ 后期调试
任务实施 一、启动Flash CS5并熟悉工作界面
播放头
图层区
“时间轴”面板
时间帧标尺 时间帧
时间帧状态栏
• “属性”面板:“属性”面板默认位于舞台右侧,利用它 可以方便地查看和更改当前选定对象的属性。当前选定的 对象的不同,“属性”面板中的选项也会不同。
• 其他面板:例如,利用“颜色”面板可以设置图形的填充 色或线条颜色;利用“库”面板可以保管Flash动画中用 到的素材,如元件、音乐、视频和位图等素材。
关闭面板
6.单击右侧面板组右上角的 “折叠”按钮 或“展开”按 钮 ,可使面板组在图标状态 和展开状态之间切换。
切换面板显示状态
7.在面板组处于图标状态时,单 击某图标可展开相应面板;再 次单击可折叠面板。
8.如果不小心将工作界面调乱了,还可在 “布局模 式”下拉列表中选择“重置XXX”选项,恢复默认的 工作界面。若在该下拉列表中选择“新建工作区” 选项,则可将当前工作界面保存起来。
