产品经理实用工具【7】-客户端原型GUI Design Studio
GUIDESIGNSTUDIO3中文帮助

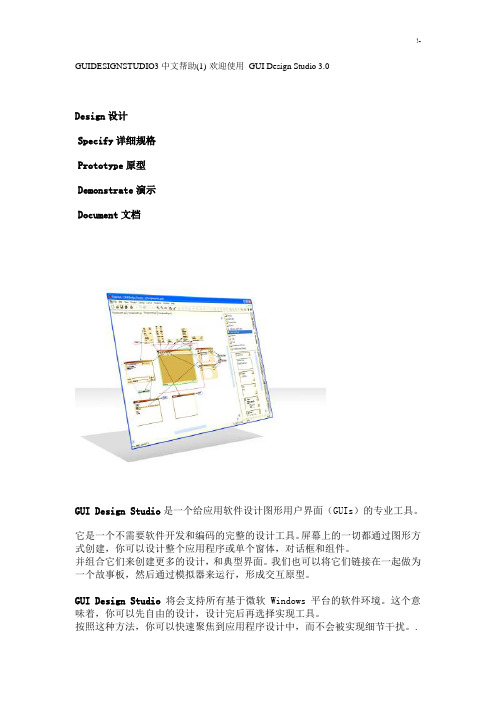
GUIDESIGNSTUDIO3中文帮助(1)-欢迎使用GUI Design Studio 3.0Design设计Specify详细规格Prototype原型Demonstrate演示Document文档GUI Design Studio是一个给应用软件设计图形用户界面(GUIs)的专业工具。
它是一个不需要软件开发和编码的完整的设计工具。
屏幕上的一切都通过图形方式创建,你可以设计整个应用程序或单个窗体,对话框和组件。
并组合它们来创建更多的设计,和典型界面。
我们也可以将它们链接在一起做为一个故事板,然后通过模拟器来运行,形成交互原型。
GUI Design Studio将会支持所有基于微软 Windows 平台的软件环境。
这个意味着,你可以先自由的设计,设计完后再选择实现工具。
按照这种方法,你可以快速聚焦到应用程序设计中,而不会被实现细节干扰。
.GUI Design Studio可以被用于,任何你需要画程序界面,或着想展示这些界面是如何流转和配合的时候,例如:•·设计整个应用程序•·文档化产品创意•·创建项目建议•·需求捕捉•·创建模拟界面•·给开发者的产品详细规格说明•·注解现有产品的可用性•·给现有产品提供建议•·构建用户手册时候的临时屏幕截图•·+ 更多其它用途我们可以创建如下的报告给用户、主管甚至是自己::•·验证设计•·展示候选方案•·评估不同的使用场景____________________Issue: 7Version: 3.0June 2008GUI Design Studio是一款图形用户界面设计工具,您能用它在不需要编写任何代码或脚本的情况下快速地创建演示原型。
使用标准元素绘制个人化的屏幕、窗口以及控件;将它们整合以展示操作工作流然后运行模拟程序测试您的设计。
什么是ui designer_uidesigner2.5

什么是ui designer_uidesigner2.5什么是ui designer_uidesigner2.5,它拥有强大的模板和预制功能,能够快速的搭建起软件界面的高保真原型。
可以实现制定师、产品经理、程序开发工程师三者间的快速沟通,减少不必要的工作内耗。
UIDesigner的主要目标用户:交互制定师、用户调研员、视觉制定师、产品经理。
特性:1.全新UI界面、10大功能模块,可定制用户视图2.丰富控件类型,自定义控件样式3.可视化控件样式编辑器,创建个性化控件,满足不同制定必须求软件版本:UIDesigner2.0由腾讯CDC制定和研发,专为交互制定师、视觉制定师、用研制定师精心打造的全新软件。
版本功能大:①丰富控件类型,自定义控件样式。
②可创建个性化控件,满足不同制定必须求。
UIDesigner软件是由腾讯公司开发。
2uidesigner2.5IDesigner 2.5版本是一款可以快速搭建iOS平台产品原型的制定软件,目标用户是制定师和产品经理。
我们的理念是,制定出一款简单的软件,让没有制定软件基础的人都可以快速画出制定稿,表达出自己的制定想法。
同时可以快速生成用于可用性测试的产品原型。
UIDesigner 2.5 for mobile是专门针对移动平台的制定软件,第一个版本先支持iOS平台,它集成了iOS系统常用控件,可以迅速拖拽到画布中生成制定稿,方便易学,很容易上手。
UID2.5除了可以快速搭建制定稿外,还可以快速生成可以操作体验的产品原型。
即可以快速浮现整个交互流程,还可以用于可用性测试来验证制定的优劣。
除了在PC端演示,还可以将UID文件通过iTunes导入iPhone,直接在iPhone上演示,而且在iPhone 上的效果还都是系统原生控件,效果和实际开发出来的效果一模一样。
3uidesigner 3.0什么是ui designer_uidesigner2.5,UIDesigner 3.0架构制定:UIDesigner是腾讯用户研究与体验制定部(CDC)制定研发的一款制定类软件,打造一款可以让制定师统一平台和团队协作的平台型制定工具,经过1.0和2.0版本的经验沉淀,将对3.0版本进行全新的架构制定。
产品经理必备的软件工具

资源)二、软件介绍及下载自从我从事了产品相关的工作开始,就习惯了层级化管理电脑上的相关资源,所以我的相关软件就会根据产品经理的工作活动进行分门别类,主要分成了以下几类(排序不分先后,每一类推荐不超过3个软件):时间管理类:我第一想到的是时间管理类的工作,这是我所认为了产品经理的第一类强效工具,如果运用的好,可以极大的条理化大大小小的事务。
1.TaskUnifier+Toodledo+PocketInformant(iphone)——多平台组合选择这个的原因关键在于PC桌面、网站、手机屏保、手机软件四向同步,这是我选择这个组合的首要因素,基本上围绕着GT D的核心时间管理理念运作。
TaskUnifier是开源工具,当前版本是2.1.1:下载地址Toodledo是在线网站,支持开放的API接入,免费版不支持subtask(子任务),网址是:访问网站PocketInformant(iphone)端有两个,一个是软件:下载地址一个是屏保插件(插件要结合Lockinfo使用):下载地址2.ToDoList个人事务管理的灵活工具,如果不考虑多平台的同步管理,单从PC端来说,是个相当不错的管理工具。
TodoList是开源免费工具,当前版本是6.3.9:下载地址信息收集类:1.Mybase虽然目前有很多云存储的工具,不过从整体的信息组织及操作上来说,我个人还是最喜欢Mybase,Microsoft的OneNote因为庞大和不易备份而弃用了。
myBase.Desktop.6.0.4.多国语言绿色注册版:下载地址2.Evernoteevernote是我的备用,主要是不喜欢其没有树级节点的管理方式,一般会用于临时的信息存储以及与手机等移动终端的同步。
官方下载文本编辑类:1.EmEditor(多标签的文本编辑器)EmEditor的多标签、打开速度、代码高亮及缩减等等是我选择它的主要原因。
(这个太常见了,建议大家百度一下)2.Notepad2(比记事本更快速而且相对丰富的编辑器)曾经找了很多能替代windows记事本的文本编辑器,其它软件不是速度不行,就是功能、界面不行,最后选中了Notepad2,唯一看中了它的“快”!(下载地址建议大家百度一下)邮件处理客户端类:1.DreamMail(适用于邮件处理量达日均50封以上)DreamMail我从2005年就开始在用,相较于Foxmail或Outlook来说,DM最大的优点还是在大量邮件的处理上,而且还便于备份,可以当绿色软件使用,到目前为止,我的邮件备份量就达10G了。
常用4款原型设计软件对比评测(Gui Design Studio VS Fireworks ...)

Axure RP 就平时逛论坛的经验而言,国内已经有组织开始推行 Axure RP,而且有较大数量的互联网 公司已经开始使用 Axure RP 了,原因是 Axure RP 设计出的 Web 页面方面的效果却是
比较炫,仿真效果很好,设计思路以可视化的方式表达出来,能够很好地和客户进行需求沟 通。而且商家资料丰富,上手很快。》 》》下载 Axure RP 及查看官方资料
Fireworks Fireworks 是由 Adobe 推出的一款网页作图软件,适用于 Web 设计,பைடு நூலகம்有基础的控件, 易于画出 wireframe,擅长图形处理。不足就是,它不利于表达交互式设计,因为它只能 一页一页浏览,而且交互演示要 DW 处理。此外,Fireworks 不擅长于文字说明与批注, 文字无法直观表达。》 》》下载 Fireworks
常用4款原型设计软件对比评测(Gui Design Studio VS 常用4 款原型设计软件对比评测(Gui Fireworks ...)
原型设计软件种类繁多,知名的有 Axure RP Gui Design Studio RP,Gui Studio,Fireworks,和 Balsamiq Mockups 等等。本着好奇的心情,我试用了这几款原型设计工具,每一款都有 其独特之处, 慧都小编特将这些原型设计工具的特色与优势例举处来, 方便大家选择合适的 原型设计工具。 Gui Design Studio 在本人的使用经验而谈,若是设计软件原型的话,建议使用 Gui Design Studio。因为 Gui Design Studio 提供了比较多的绘制元素(按钮、输入框、网格、office2007效果) ,不用 为了绘制元素去伤神。使用 Design Studio 时擅长于交互过程和产品样子,而不是界面的 细节(颜色、背景等) 。此外,它使用也非常的方便,直接拖拉需要的元素到相应的位置就 可以了。但是该款原型设计软件也有不足之处,它的界面不够漂亮,不太适合做 Web 设计。 下载 Gui Design Studio 及视频
【产品管理】软件产品原型设计工具

【产品管理】软件产品原型设计工具AxureRPPro5.6教程目录(一)Axure介绍2(二)界面与功能4(三)文档管理7(四)模板复用11(五)widgets工具-上14(六)widgets工具-下17(七)注释annotations18(八)交互interactions(上)25(九)交互interactions(中)29(十)交互interactions(下)33(一)Axure介绍互联网行业产品经理的一项重要工作,就是进行产品原型设计(PrototypeDesign)。
而产品原型设计最基础的工作,就是结合批注、大量的说明以及流程图画框架图wireframe,将自己的产品原型完整而准确的表述给UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改prototype直至最终确认,开始投入执行。
进行产品原型设计的软件工具也有很多种,我写的这个教程所介绍的AxureRP,是taobao、dangdang等国内大型网络公司的团队在推广使用的原型设计软件。
同时,此软件也在产品经理圈子中广为流传。
之所以AxureRP得到了大家的认同和推广,正是因为其简便的操作和使用,符合了产品经理、交互设计师们的需求。
在正式谈AxureRP之前,我们先来看看做产品原型设计,现在大致有哪些工具可以使用,而他们的利弊何在。
纸笔:简单易得,上手难度为零。
有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。
但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。
可以画wireframe,能够画页面流程,能够使用批注与文字说明。
但是对交互表达不好,也不利于演示。
PPT:上手难度普通。
易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。
但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。
善于画流程图,框架图。
不利于批注与大篇幅的文字说明。
同样不利于交互的表达与演示。
Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。
GUI Design Studio

基本简介
基本简介GUI Des来自gn StudioGUI Design Studio是一款用户界面及软件原型设计工具,适用于Web,桌面,移动和嵌入式软件应用程序 设计。其快速、易于使用以及无需任何编码的优点,使其成为软件设计师,用户体验专家,业务分析师,开发人 员,项目经理和咨询专家的首选原型设计工具。
软件特点
软件特点
·自带流程控制和命令促发判断。 ·多达120余种可用的内置设计元素,使用标准的Windows控件,Web元素以及其他的泛型元素创建窗体。 ·以不同的视图风格查看设计,允许您无需修改设计即可改变演示效果。 ·用法的超链接,直接以建立元素与元素之间的关联的方式来自动化的创建动作流程。 ·在不需要编写任何代码或脚本的情况下,使用标准元素绘制个性化的屏幕、窗口及控件,快速创建演示原 型,并将它们整合以展示操作工作流程然后运行模拟程序以测试设计。 ·提供的了大部分C/S、B/S组件的示意图,可组合使用。 ·精确的图标、窗体定位,可以具体到每一个Px ·提供丰富的配色方案,在菜单参数选择里面选择颜色配置,然后所有的界面都可以一起换装。 ·支持模拟器模拟界面效果,同时也可以支持鼠标的点击,及屏幕的跳转。 ·实现多工程间互用串联设计以创建动态原型。
谢谢观看
功能介绍
功能介绍
快速简单的创建用户界面原型 无论你是想要在你的界面上显示应用窗口,Web页面,子面板抑或是自定义控件,该功能全面的界面设计器 均能帮助你快速且轻松的完成创建。 ·设计元素的拖曳与摆放 ·边缘处理以及专业化的抓取,以实现点击即结合好设计元素 ·使用鼠标即可实现顺利的翻动与缩放(还支持滚动与纵横滚轮) ·可无限的进行撤销/还原操作 ·剪切,复制,粘贴命令 ·自动进行元素的父处理 ·校正以及间隔处理工具 多达120余种可用的内置设计元素
产品经理常用的原型图设计工具有哪些?

产品经理常用的原型图设计工具有哪些?我结合自己的工作经验,给大家整理了九款常用的工具,大家可以简单看看,然后选择一款最适合自己的。
一、摹客RP学习曲线:低。
简介:摹客原型设计采用基于Web的全新架构,无需下载,不受设备系统限制,可以通过浏览器快速设计原型。
摹客原型自带钢笔、铅笔等矢量工具,可帮助用户自由完成设计。
设计完成后,可以与团队成员无缝合作,轻量化设计可以直接交付开发,真正实现从创意到落地。
优点:全新的主辅画板模式可以灵活创建不同的交互效果。
支持多人同时在线编辑同一个项目,共同完成APP原型设计。
自带钢笔工具、铅笔工具、布尔运算、响应布局等特色功能,设计创作自由。
支持页面交互、状态交互、命令交互,设置各种触发方式和曲线,快速交互原型。
支持在设计稿中直接绘制流程图,清晰地呈现项目逻辑。
缺点:不支持离线使用。
适用人群:需要快速绘制中高保真原型的产品经理和设计师。
还可快速构建原型,WEB/端/平板原型,线框图,视觉稿。
二、Axure学习曲线:高。
简介:AxureRP是美国AxureSoftwareSolution公司的旗舰产品,是一款专业的快速产品原型工具,允许负责定义需求和规格、设计功能和界面的专家快速创建应用软件或Web的线框图、流程图、原型和规格描述文档。
作为一种专业的原型工具,它可以快速地创建原型,同时支持多人合作设计和版本控制管理。
优点:多端操作,自带组件库,支持强大的第三方组件库,强大的交互支持,完整的教程和文档支持,原型预览支持。
缺点:学习曲线高,性价比低,专业需求高。
适用人群:适合追求强交互效果和细节的产品经理和设计师,需要有一定的经验或专业性。
由于篇幅原因,接下来的七款工具会在下篇文章中继续介绍,赶紧去看看吧!前面给大家了四款常用的原型设计工具“产品经理常用的原型图设计工具有哪些?(二)”,接下来看看另外的两款,也非常不错。
五、Proto.io学习曲线:中简介:Proto.io是一种专门用于应用的产品原型工具——可以构建和部署全交互应用的原型,可以模拟类似的成品。
产品经理实用工具【7】-客户端原型GUI Design Studio

产品经理实用工具【7】-客户端原型GUIDesign Studio网站策划5分钟画好客户端原型大家在画基于web形态的原型时,可以用axure、Balsamiq Mockups很方便的画出来,,但要是对象是客户端软件呢?Axure还是不是首选呢?或许你现在用Axure用的很熟,但我还是强烈的建议你用一下Gui studio这个软件感受下,闲话不扯我接下来演示讲解一下,注意了特别是一些做软件pm的朋友。
GUI Design Studio是一款图形用户界面设计工具,您能用它在不需要编写任何代码或脚本的情况下快速地创建演示原型。
你可以用GUI Design Studio快速的把你们的erp软件的界面画出来,把QQ/MSN/飞信的客户端界面原型画出来,你使用标准元素绘制个人化的屏幕、窗口以及控件;因为这些都是基于windows标准协议的。
最后将它们整合以展示操作工作流然后运行模拟程序测试您的设计。
当您需要绘制一款应用程序的原型或显示怎样将程序的各个部分连接起来时,您就可以使用GUI Design Studio来实现,如:• 将产品创意文档化• 制作项目提案• 需求记录• 创建屏幕图样• 为开发人员制作详细的规格• 为现有产品提出加强方案• 以及更多其它用途为用户以及股东甚至您自己制作展示文件以:• 验证设计• 找出替代项• 评估多个使用场景工程• 将您的工作组织放到工程里。
• 每个工程都拥有它自己的文件夹结构。
• 可连接您计算机或网络上任何地方的其它库工程。
• 可连接到您计算机或网络上任何地方使您能够方便地获取图片以及其它文件。
• 创建您想要的并独立于所有工程的个人化设计文件。
• 创建能重复使用的设计库以及工程之间的一致性。
• 将图片直接从剪贴板中粘贴到工程文件夹的文件中。
屏幕设计程序• 可同时打开多个设计文档并能使用分页界面在文档间快速切换。
• 可使用标准Windows元素创建图形用户界面(GUI)屏幕,包括框架窗口、会话、菜单、工具栏、标签、按钮、复选框、单选按钮、滚动条、滑动调节框、微调框、组合框、树列表、列表框、编辑框以及静态文本等。
GUIDesignStudio中文使用用户手册

目录第一部分GUI DESIGN STUDIO快速入门 (3)第一章环境简介 (3)1. 工程面板 (3)2. 元素面板 (4)3. 图标面板 (5)4. 注释面板 (6)5. 故事板面板 (7)6. 备注面板 (8)第二章窗口设计 (9)1. 创建工程 (9)2. 创建对话框 (10)3. 创建应用程序窗口 (12)4. 创建文档窗口 (14)5. 创建"Edit Task"对话框 (16)6. 放置屏幕截图 (17)第三章窗口交互 (19)1. 添加故事看板 (19)2. 添加导航功能 (20)3. 添加文件打开标准对话框 (23)4. 添加菜单功能 (26)第二部分GUI DESIGN STUDIO功能介绍 (28)第一章使用图片 (28)1. 导出设计文档 (28)2. 使用图片 (29)第二章使用组件 (30)1. 使用设计文档作为普通组件 (30)2. 使用设计文档作为组件缩略图 (31)3. 使用设计文档作为定制组件 (32)第三章使用模板 (33)1. 基于模板创建工程 (33)2. 向工程中插入模板 (34)第四章网页程序设计 (35)1. 使用图片和文字占位符 (35)2. 创建网页的头部和尾部 (36)3. 创建动态内容 (36)4. 鼠标事件 (37)5. "前进"和"后退"切换 (39)第一部分 GUI Design Studio快速入门第一章环境简介1. 工程面板使用工程面板可以访问工程所有设计文档和图片文件。
在这里你可以快速做如下事情:1)创建新的工程目录来组织文件。
2)创建新的设计文档。
3)复制已有的设计文档。
4)从剪贴板上粘贴图片生成图片文件。
5)加入其它工程和文件夹的链接,以访问它们的所有设计文档和图片文件。
特别适用于使用库工程的公共组件或使用存在别处图片的情况。
6)当你选择了列表中的工程或文件夹时候,其对应的文件树将出现在下方。
GUI Design Studio在软件开发中的应用

GUI Design Studio在软件开发中的应用GUI Design Studio是一款强大的图形用户界面设计软件,它的设计是用于仿真和原型设计软件,以提供易于使用的图形界面。
GUI Design Studio可以帮助软件开发人员更有效地设计、开发和测试用户界面,从而提高软件的质量和用户体验。
本文将探讨GUI Design Studio在软件开发中的应用。
1.原型设计GUI Design Studio提供了一个简单而强大的工具,帮助软件开发人员快速创建用户界面原型图。
使用GUI Design Studio,开发人员可以轻松地创造一个可交互原型,并且快速地测试其设计的操作流程和用户体验。
原型设计可以提早检测到潜在的设计和使用问题,在实际开发过程中节省时间和成本。
2.软件开发由于GUI Design Studio提供了高效而有趣的原型工具,它也可以用来设计和创建完整的图形用户界面。
使用GUI Design Studio,开发人员可以快速地创建和测试原型设计,对其进行迭代,制作出一个高效率的设计,并且让开发团队采用更快的速度实现这样的设计。
3.界面测试GUI Design Studio有助于开发人员进行视觉和操作的测试,以评估整个用户交互和界面设计流程的效果。
通过GUI DesignStudio的模拟测试方式,软件开发人员可以模拟用户对整个界面的操作,对新设计的框架和流程进行测试,评估其可用性和交互性,最终确保软件产品可以满足用户期望。
4.团队协作GUI Design Studio还允许团队成员分配任务、上传和下载设计和原型,并进行版本控制,从而协调个人之间的工作。
GUI Design Studio还提供了对创建和修改原型的历史记录以及讨论板的支持。
这样,团队中的每个人都可以方便地共享和协作,以便准确地传达设计和开发过程中的需求。
5.文档生成GUI Design Studio可以生成文件,包括交互设计文档和解释设计理念的原型,以及结构设计和用户需求分析。
十大原型设计工具(附带墨刀使用教程)

⼗⼤原型设计⼯具(附带墨⼑使⽤教程)⼀、AxureAxure RP是美国Axure Software Solution公司旗舰产品,是⼀个专业的快速原型设计⼯具,让负责定义需求和规格、设计功能和界⾯的专家能够快速创建应⽤软件或Web⽹站的线框图、流程图、原型和规格说明⽂档。
作为专门的原型设计⼯具,它⽐⼀般创建静态原型的⼯具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、⾼效。
⽼牌原型设计⼯具,交互制作功能强⼤,当然同时也带来了较⾼的学习成本。
设计区域是⽆限画布,⽅便给设计稿添加⽂字注解。
在交互效果层⾯,可以实现⾮常多条件判断、巧妙运⽤可以实现更复杂的交互。
不过同时也会带来“效率不⾼”的问题,因为细节过于繁琐,所以会加重产品经理或交互设计师在画原型时的负担Axure RP的⽤户群体⾮常宽泛,包括商业分析师、信息架构师、可⽤性专家、产品经理、IT咨询师、⽤户体验设计师、交互设计师、界⾯设计师、架构师、程序开发⼯程师等相关从业者。
⼆、Invision作为⽬前国外⾮常知名的⼀款在线原型设计协作⼯具,Invision 的发展势头很强。
虽然最⼀开始Invision 主要是做设计稿之后的交互原型和团队协作管理,⽐如可以顺畅衔接Sketch/PS设计稿,为设计稿做批注,以及Freehand功能可以实现团队⾃由讨论想法。
但后来发布的 Invison studio 具备从基础开始的设计功能,可以完成相当精细的设计稿,较为强⼤的交互动效功能也可以满⾜⼤多数设计者的动效需求。
利⽤ InVision Studio,还可以将团队的设计规范落地在设计⼯作中。
不过对于国内⽤户来说,Invision 始终还有些不便利:⽐如全英⽂的界⾯;国内访问速度⼀般;以及价格较贵。
三、Proto .ioProto .io 也是国外⼀款轻便好⽤的在线原型设计⼯具,在⼤多数浏览器中都能使⽤,⽀持导⼊Sketch和PS设计稿做交互。
软件开发----------之原型开发工具篇

软件开发----------之原型开发⼯具篇⽬录⼀、我对原型设计的理解⼆、原型设计⼯具的简单介绍三、具体介绍对墨⼑的使⽤四、个⼈感受五、个⼈推荐⼀、我对原型设计的理解对于原型设计的理解,我认为原型设计所设计出来的产品代表软件的⼀个基本框架,通过对软件页⾯的设计对软件进⾏“包装”,再通过⼀些简单的交互使模拟系统具有⼀定的可实践性,⽤可视化的⽅式,将软件的⼤体结构和功能以及外观设计等展⽰给⽤户以及公司,为进⼀步研发和修改打下基础。
准确⼀点来说原型设计是交互设计师与PD、PM、⽹站开发⼯程师沟通的最好⼯具。
这⼀部分的设计在原则上是交互设计师的产物,交互设计以⽤户为中⼼的理念会贯穿整个产品。
利⽤交互设计师专业的眼光与经验来搭建整个产品,最终展现出该产品的可⽤性。
⼆、原型设计⼯具的简单介绍Axure:发展较早的⼀款原型设计软件,名声较⼤⽤的也较为普遍。
⽆限画布,适合做低保真到中保真度的原型。
功能很多,但学习起来有点难度,⽹上有很多axure教程可以⾃⾏学习。
本地型软件,可以下载html⽂档预览,⼿机预览不⽅便。
Axure 优点:1、擅长原型设计的复杂交互⾏为;2、拥有良好的培训和⽂档⽀持;3、拥有多种元素样式,可增加独⽴元素交互性;4、内置的插件库可以定制特殊的动作和⾏为。
Axure 缺点:1、对于初学者来说不算容易;2、在导出HTML之前⽆法对原型进⾏预览;3、原型的web展⽰并不⽀持所有的浏览器,⽐如,对于⾕歌浏览器就必须要使⽤插件才能观看;4、对其它设备的⽀持较差。
墨⼑:国产的⼀款原型设计协作⼯具,⽐起axure来⾮常容易学会,内置组件很多,其控件的拖拉、⼤⼩的调整,都会⾃然的去匹配相应的母版⼤⼩。
创建页⾯跳转也⽐axure简单很多。
因为是⼀款在线⼯具,可以云端保存⼯作,这点⼗分便捷。
另外,通过分享链接就可以分享原型给别⼈看了,如果需要跟其他伙伴⼯作对接什么的,选择在线的⼯具更⽅便。
⽀持sketch⽂稿导⼊和⾃动标注。
使用GUI Design Studio进行原型设计

使用GUI Design Studio进行原型设计如何制作界面图在实际开发中,我们常常会用很多工具,绘制界面图。
用于描述我们的产品的某个功能对应的界面,将来会是什么样子。
可以使用的工具很多(visio、smartdraw等),也有用excel画框图,来标明程序的各个区域的。
其实使用gui design studio,可以很容易的话界面图。
不仅轻松,而且十分的真实,既获得一个很好的效果,也能减少沟通上的一些不便。
不仅可以向非开发人员展示,也可以向开发人员展示你的设计。
1、新建设计打开gui design studio,其默认会打开welcome工程。
由于我们只是做一个界面效果图,所以不会用到工程那一块的功能。
我们就直接使用File 菜单下的new菜单项(CTRL+N)新建一个设计。
2、添加界面控件右边的面板叫设计器面板,它由多个页签构成。
分别对应的功能是:工程面板、元素面板、图标面板、注释面板、故事板、备注面板。
而我们要用的是第二个面板“元素面板”。
在这个面板上分为上下两部分,上部分是一个分类列表,下部分为各个分类下的元素。
当你选择一个分类后,下面的面板就会显示该分类的元素。
要将元素添加到设计文档中,有两种方法。
1)用鼠标双击要加入的元素 2)用鼠标单选要加入的元素,不要放鼠标左键,将对应的元素拖拉到文档中。
整个设计文档中间有一个红色线条围成的矩形,这个区域代表屏幕区域。
在这个区域里的元素,在模拟器运行中将显示在屏幕中,对于不在这个区域的元素将不会显示。
那么其他区域到底放什么呢,主要是放置在作为事件等动作,触发后被切换进入屏幕区的元素。
我们拖拉一个窗体作为整个设计的开始,你会发现这个窗体边缘有淡淡的绿色。
这个绿色表示是整个设计的主元素,默认的情况studio认为第一个就是主元素。
当然你也可以使用F10或使用右键菜单来指明主元素(此时淡绿色会变为深绿色)。
主元素是模拟器作为显示的起始元素,也是当该设计作为其他设计文档的组件时候,展现的起始元素。
产品经理常用工具图示

产品经理实用工具整理产品经理实用工具【1】-产品演示Demo-builder (1)产品经理实用工具【2】-报表演示SwiffChart (2)产品经理实用工具【3】-图表制作Edarwmax (4)产品经理实用工具【4】-画原型界面Axure (6)产品经理实用工具【5】-用例设计RationalRose (9)产品经理实用工具【6】-流程需求专家visio (12)产品经理实用工具【1】-产品演示Demo-builder2009年05月12日 | 11:34产品经理技能-产品演示,是日常中必备的一项技能,我用demo-builder给大家演示了一些涉及的常用技巧。
一般情况下,新产品的发布与演示,以及帮助操作需要做手把手演示。
这样很多很傻瓜的用户也能跟着演示一步步的去做、去完成。
demo-builder本身这个软件没有什么技术含量,在做演示产品的过程中,你可以选择截图自己去场景拼接,或者直接录制屏幕,在事后回放的过程中进行编辑,剪辑。
那需要注意的是,一定要保证生成出来的文件比较小,这样用户下载的时候可以很方便的去查,文件大的,可以做loading。
产品经理技能-产品演示,有备无患,很多时候专业的flash人员不在,那就你发挥的时候到了。
稍微有点动画知识的产品经理就知道,demo-builder其实是很好上手的,原理有点像很多电子杂志制作软件。
通过帧的组合,快慢、场景的过渡,就能完成很多专业化的效果。
本身,一些图片的载入,载入,帧的载入、载出都是现成有的。
关键就看你怎么样合理组织了。
顺便告诉大家,demo-builder是需要验证的,可以通过HOST指向把它烦人的验证干掉。
我这里也附上了这次演示的源文件,有兴趣的朋友,可以下载研究。
产品经理实用工具【2】-报表演示SwiffChart2009年06月6日 | 22:59今天给大家介绍一款很实用的产品经理工具—SwiffChart,可能不少产品经理也用到,SwiffChart就是一个小工具,是一个根据EXCEL图表快速生成FLASH效果的工具。
【产品管理】软件产品原型设计工具

【产品管理】软件产品原型设计工具AxureRPPro5.6教程目录(一)Axure介绍2(二)界面与功能4(三)文档管理7(四)模板复用11(五)widgets工具-上14(六)widgets工具-下17(七)注释annotations18(八)交互interactions(上)25(九)交互interactions(中)29(十)交互interactions(下)33(一)Axure介绍互联网行业产品经理的一项重要工作,就是进行产品原型设计(PrototypeDesign)。
而产品原型设计最基础的工作,就是结合批注、大量的说明以及流程图画框架图wireframe,将自己的产品原型完整而准确的表述给UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改prototype直至最终确认,开始投入执行。
进行产品原型设计的软件工具也有很多种,我写的这个教程所介绍的AxureRP,是taobao、dangdang等国内大型网络公司的团队在推广使用的原型设计软件。
同时,此软件也在产品经理圈子中广为流传。
之所以AxureRP得到了大家的认同和推广,正是因为其简便的操作和使用,符合了产品经理、交互设计师们的需求。
在正式谈AxureRP之前,我们先来看看做产品原型设计,现在大致有哪些工具可以使用,而他们的利弊何在。
纸笔:简单易得,上手难度为零。
有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。
但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。
可以画wireframe,能够画页面流程,能够使用批注与文字说明。
但是对交互表达不好,也不利于演示。
PPT:上手难度普通。
易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。
但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。
善于画流程图,框架图。
不利于批注与大篇幅的文字说明。
同样不利于交互的表达与演示。
Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
产品经理实用工具【7】-客户端原型GUI
Design Studio
网站策划5分钟画好客户端原型
大家在画基于web形态的原型时,可以用axure、Balsamiq Mockups很方便的画出来,,但要是对象是客户端软件呢?Axure还是不是首选呢?或许你现在用Axure用的很熟,但
我还是强烈的建议你用一下Gui studio这个软件感受下,闲话不扯我接下来演示讲解一下,注意了特别是一些做软件pm的朋友。
GUI Design Studio是一款图形用户界面设计工具,您能用它在不需要编写任何代码或脚本
的情况下快速地创建演示原型。
你可以用GUI Design Studio快速的把你们的erp软件的界
面画出来,把QQ/MSN/飞信的客户端界面原型画出来,你使用标准元素绘制个人化的屏幕、窗口以及控件;因为这些都是基于windows标准协议的。
最后将它们整合以展示操作工作
流然后运行模拟程序测试您的设计。
当您需要绘制一款应用程序的原型或显示怎样将程序的各个部分连接起来时,您就可以使用GUI Design Studio来实现,如:
• 将产品创意文档化
• 制作项目提案
• 需求记录
• 创建屏幕图样
• 为开发人员制作详细的规格
• 为现有产品提出加强方案
• 以及更多其它用途
为用户以及股东甚至您自己制作展示文件以:
• 验证设计
• 找出替代项
• 评估多个使用场景
工程
• 将您的工作组织放到工程里。
• 每个工程都拥有它自己的文件夹结构。
• 可连接您计算机或网络上任何地方的其它库工程。
• 可连接到您计算机或网络上任何地方使您能够方便地获取图片以及其它文件。
• 创建您想要的并独立于所有工程的个人化设计文件。
• 创建能重复使用的设计库以及工程之间的一致性。
• 将图片直接从剪贴板中粘贴到工程文件夹的文件中。
屏幕设计程序
• 可同时打开多个设计文档并能使用分页界面在文档间快速切换。
• 可使用标准Windows元素创建图形用户界面(GUI)屏幕,包括框架窗口、会话、菜单、工具栏、标签、按钮、复选框、单选按钮、滚动条、滑动调节框、微调框、组合框、树列表、列表框、编辑框以及静态文本等。
• 通过现有元素或其它自定义控件创建自定义控制组件。
• 在其它设计中创建将要使用的控件设计。
• 以常用的文件格式添加图标与图片。
• 从能够显示您将获得什么的控件面板中进行拖放操作。
• 属性编辑程序使您能将每个元素进行自定义。
• 元素的自动生成功能。
• 您能在任何地方放置任何元素。
• Edge snapping能通过“点击”对屏幕元素进行统一记录。
• 设计网格向您提供了简单的制作具有一致性设计布局的方法。
• 只需单键点击就能排列元素组。
• 均衡地隔开元素组。
• 调整元素大小以适应其它元素或测量一组其它元素。
• 聚焦缩小以查看细节设计或聚焦放大以浏览设计概况。
使用工具栏按键或键盘或鼠标的滑动缩小放大功能聚焦增量。
• 使用鼠标的滚动以及滚轮功能快速浏览设计的概况。
• 剪切、复制与粘贴。
• 使用可选的canvas向导显示可用的屏幕空间。
• 通过文本框与书签对您的设计进行注释。
• 为每个设计添加说明。
• 选择色彩主题以避免实际功能窗口的混淆。
图标
• 为图标面板提供快速的访问方式。
• 工程间可共享常用图标。
• 工程也能拥有它们独享的图标集。
• 使用将来在实际产品开发中可能用到的标准ICO文件。
• 包含的Icon Express编辑程序支持16色、256色以及最大尺寸为127 x 127的真彩图标。
• 如果愿意同样能整合任意其它的图标编辑应用程序。
展示与原型
• 在可导航元素(如按键与窗口)之间创建连接以显示控制流程。
• 为图象添加覆盖保护以及添加其它元素以创建可导航的热点。
• 支持形式化与非模态的窗口并支持显示、隐藏或微调窗口,以及窗口替换以实现切换效果。
• 锚点使您能对窗口进行准确定位。
• 能立即在模拟程序中测试或展示您的设计。
• 添加消息框以描述可能在真实应用程序中出现的功能。
• 可创建多种场景,如正常条件下的场景与多个出错场景。
• 选择要激活的场景或让模拟程序为您选择。
• 更改有效的屏幕分辨率以查看您的设计如何适应不同的屏幕大小。
• 在没有进行脚本或代码编写的情况下,所有操作都是以图形模式完成。
下面我用GUI Design Studio演示一下5分钟画好客户端原型分几个截图给大家提供一下参考。
GUI Design Studio提供了现成的面板、文字排序都可以自由的进行编辑。
GUI Design Studio提供了精确的图标、窗体定位,可以具体到每一个PX。
GUI Design Studio丰富的考虑到对文字的支持,甚至连居左还是居右,还是禁用,360度支持。
GUI Design Studio强大的标准化元件、图标、注视功能支持,不同的工程之间还可以进行关联。
GUI Design Studio提供的了大部分C/S、B/S组件的示意图,可组合使用,在一般软件界面模型设计阶段基本可以满足需要。
GUI Design Studio提供了各种配色方案,在菜单参数选择里面选择颜色配置,然后你所有的界面齐换装了。
OK,对于这款软件的介绍到此为止,感兴趣的朋友可以百度GUI Design Studio搜索一下。
