03 JavaScript内置对象与浏览器对象
js3

– 构造函数 • 和function一样,但是使用this关键字指向对象的引用
– function Student(u_name, u_age) – { – = u_name; – this.age = u_age; – this.showinfo = function() – { – document.write( + " this.age); – }; – } – var s = new Student(); – – document.write(); – document.write("<br>"); – document.write(s.age); – document.write("<br>"); – s.showinfo();
"+
• 内置对象
– String
– var s = new String("hello everybody"); – var s1 = "abcsa";
• length; • charAt(index); • indexOf(ch,fromindex); • lastIndexOf(ch); • substring(start,end) • toUpperCase() • toLowerCase()
• Math
– Math.E – Math.PI – abs – cos – sin – max – min – random – round
• 正则表达式
– String对象的match()方法 – 如果找到则返回一个数组,否则返回null
– var s = new String("aaabbbbbbbb"); – var reg = "a*b+"; – if (s.match(reg))
JavaScript对象

JavaScript对象在前面介绍过,JavaScript是一种基于对象的脚本语言。
基于对象或面向对象是编程语言中处理问题的方式,即把某些实体作为一个对象来看待。
如在客观世界中,可以把一本书、一头牛作为一个对象来看待,这些都是独立存在的客观实体,本身具有一些属性或方法。
书具有名称、页数等;牛除了具有颜色、体重等,还具有吃、跑等动作。
在JavaScript脚本语言中,可以把数组、函数等作为对象来看待。
在JavaScript中常用的对象有浏览器对象、脚本语言内置对象、HTML对象、自定义对象。
浏览器对象,就是浏览器中可以利用的一些对象,如document文档对象、History历史记录对象等;脚本语言内置对象通常为JavaScript脚本语言中,本身所具有的核心对象,如字符串对象、日期时间对象、熟悉对象等。
HTML对象实际上就是我们熟悉的HTML标记,如段落标记P、层标记DIV等。
自定义对象就是根据程序需要所创建的函数、数组等,特别是函数。
对于后面两种对象,本节就不再介绍了,会在后面的章节中陆续使用到。
1.脚本语言内置对象脚本语言内置对象是JavaScript中内置的一些对象,可以用在JavaScript的客户端或服务器端,也可以称为核心语言对象。
主要包括数学对象Math、日期时间对象Date和字符串对象string。
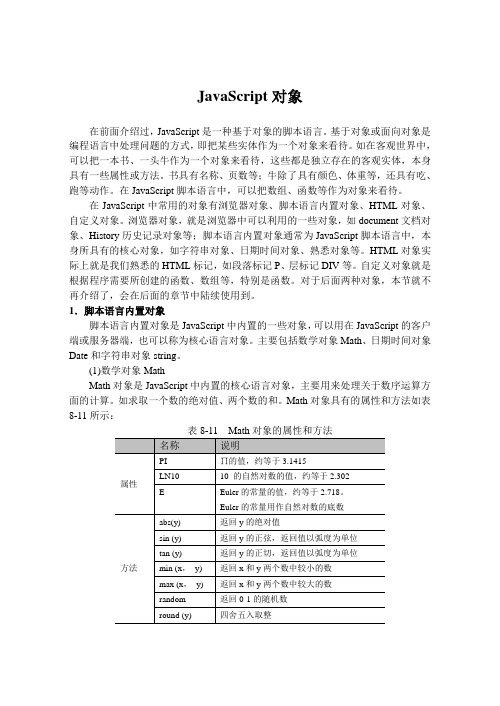
(1)数学对象MathMath对象是JavaScript中内置的核心语言对象,主要用来处理关于数序运算方面的计算。
如求取一个数的绝对值、两个数的和。
Math对象具有的属性和方法如表8-11所示:表8-11 Math对象的属性和方法(2)字符串对象字符串对象String是最常用的一种对象,如在客户端校验数据信息时,用来判断一个字符串是否包含数字、求取一个字符串的长度、匹配字符串等。
在JavaScri pt中,创建字符串对象的方法很多,如var s=“中国”或ss=new String(“hello”);字符串对象常用属性和方法如表8-12所示:表8-12 字符串对象常用属性和方法在上面表中,属性length和方法indexOf需要注意。
网站前端开发技术教学大纲

《网站前端开发技术》教学大纲第一部分:使用说明一、课程性质与特点本课程属于专业选修课(考查课)。
主要讲解网站前端开发相关技术。
该课程是一门实践性很强的课程,需要大量的上机实验加强对课程的理解。
二、在专业教学计划中的地位和作用网站前端开发技术是一门非常必要的专业选修课,是学生学习其他Web类课程的基础。
该课程是计算机与信息技术课程体系中Web应用开发类模块中的核心课程之一。
通过对网站前端开发技术的学习,使学生掌握网站开发与建设的HTML、CSS及JAVASCRIPT等基础技术,熟悉以Bootstrap为代表的框架技术,为后续的JAVA WEB编程基础课程打下良好的知识储备。
三、教学目的通过该课程的学习,学生应掌握构建网站所需的HTML、CSS及JAVASCRIPT等静态页面技术,熟悉Bootstrap框架技术,最终能够独立设计并创建自己的站点。
同时为后续JAVA WEB 编程课程做好知识储备。
四、先修课程C语言或Java语言五、学时与学分本课程总计48学时(讲授:32学时,实验:16学时),2.5学分,每周3学时。
六、教学方法课堂讲授,多媒体演示,上机实践。
七、考核方式及成绩评定考核方式:考查,主要采用平时成绩+期末考试结合方式考核。
成绩评定:平时成绩占50%,期末考试占60%。
八、教材及主要参考书目(一)教材HTML+CSS+JavaScript+Bootstap 网站开发实用技术(3 版)作者:张大为、刘德山,人民邮电出版社,2020(二)参考资料(1)唐四薪.基于Web标准的网页设计与制作.北京:清华大学出版社,2014.(2)黑马程序员.响应式Web开发项目教程(HMTL5+CSS3+Bootstrap).北京:人民邮电出版社,2019.(3)陆凌牛.HTML5与CSS3权威指南.3版.北京:机械工业出版社,2015.第二部分:课程内容第一章网站开发基础知识一、教学目的与要求学生应了解互联网的工作机制,掌握网站建设的常用技术及流程。
大学javascript网络课考试题答案

<Script Language ="JavaScript">
alert("这是第一个JavaScript例子!");
</Script>
2、编写一个确认对话框,包括OK、Cancel按钮。(5分)
<Script Language ="JavaScript">
D、<link>…</link>
3、以下哪种说法是正确的表述(B)
A、Javascript语言即使开发简单的程序也需要设计对象
B、JavaScript是一种脚本语言
C、JavaScript是面向对象的编程语言
D、以上全部正确
4、Javascript语言是(B)公司开发的产品
A、微软
B、Netscape
尽管Java与JavaScript名称相似,但这两种语言却有许多显著的差别。首先,它们是两个公司开发的两个不同的产品。Java是Sun公司推出的新一代面向对象的程序设计语言,特别适合Internet应用程序的开发。而JavaScript是Netscape公司的产品,它是为了扩展Netscape Navigator功能而开发的一种可以嵌入Web页面中的基于对象和事件驱动的解释性语言。其次,它们有各自的特点。例如,JavaScript是用于HTML功能的,提供了能够响应Web页面事件的脚本。这样,它可以完全访问浏览器窗口的各个部分。而Java是用于实现嵌入Web页面的可执行内容的。因此,它具有更强大的编程功能,但这些功能限制在有限的浏览器窗口区中。下面从以下几个方面对这两种语言作一下比较。
6004+《JavaScript程序设计》期末复习指导最新答案

2019年秋期开放教育(专科)《JavaScript程序设计》期末复习指导2019年12月制订第一部分课程考核说明1.考核目的通过本次考试,了解学生对本课程的基本内容、重点和难点的掌握程度,以及运用本课程的基本知识、基本方法和基本理论分析和解决实际问题的能力。
同时还考察学生在平时的学习中是否注意了理解和记忆相结合,理解和运用相结合。
2.考核方式本课程期末考试为闭卷笔试,考试时间为90分钟。
3.适用范围、教材本复习指导适用于开放教育专科计算机信息管理专业的选修课程《JavaScript程序设计》。
本课程考试命题依据的有:(1)教材(2)8节服务中心课程(3)四次平时作业4.命题依据本课程的命题依据是《JavaScript程序设计》课程教学大纲、教材、实施意见。
5.考试要求考试主要是考核学生对基本理论和基本问题的理解和应用能力。
在能力层次上,从了解、掌握、重点掌握3个角度要求。
主要考核学生对JavaScript的热点、语法、数据类型、流程控制、内置对象和浏览器对象模型等基础等内容,另外有及少量的JQuery选择题。
6.试题类型及结构考题类型及分数比重大致为:单项选择题(15%);填空题(15%);程序阅读(30%);编程题(40%)。
第二部分期末复习指导第一章 JavaScript基础一、教学内容1.JavaScript简介2.编写JavaScript3.JavaScript语言基础4.动态内容生成和基本交互方法二、教学要求1.了解JavaScript的产生过程;2.理解什么是JavaScript;3.掌握JavaScript基本语法;4.掌握parseInt()和parseFloat()方法的使用;5.掌握JavaScript编写和调试方法;第二章流程控制与函数一、教学内容1.分支结构2.循环结构3.异常处理4.函数5.闭包二、教学要求1.掌握if语句和switch语句;2.掌握for、while、do while语句;3.理解异常的概念;4.掌握异常的处理方法;5.掌握函数的定义方法;6.理解函数参数的传递;第三章 JavaScript对象一、教学内容1.对象概述2.使用数组(Array对象)3.字符串(String)4.使用Math对象5.处理日期和时间6.正则表达式7.JSON二、教学要求1.了解对象的概念;2.掌握数组的定义方法和使用;3.掌握字符串的常用方法;4.掌握Date的使用;5.掌握Math的常用方法;第四章文档对象模型一、教学内容1.文档对象模型(DOM)2.表单编程入门3.DOM CSS4.DOM事件5.使用Cookie二、教学要求1.理解文档对象模型及层次结构;2.掌握表单的基本编程方法;3.掌握常用控件的读写方法;4.理解事件及其处理机制;5.掌握常用事件的编程方法;6.了解Cookie的基本使用方法。
JavaScript编程入门必备

JavaScript编程入门必备【第一章:JavaScript的概述】JavaScript是一种基于对象和事件驱动的一种脚本语言,旨在与HTML页面交互并增加动态效果。
JavaScript是一种客户端脚本语言,可以被嵌入到HTML代码中并在浏览器中执行。
它是现代前端开发中最重要的一种语言之一,具有广泛的应用领域。
本章将介绍JavaScript的特点和用途。
【第二章:JavaScript的语法】2.1 变量与数据类型:JavaScript中的变量使用var关键字声明,并具有动态类型。
JavaScript支持多种数据类型,包括数字、字符串、布尔值、数组、对象等。
2.2 运算符与表达式:JavaScript中支持常见的算术运算符、比较运算符、逻辑运算符等,还支持特殊的三元运算符和字符串拼接运算符。
2.3 控制流语句:JavaScript中的控制流语句包括条件语句(if-else语句、switch语句)、循环语句(for循环、while循环)以及异常处理语句(try-catch语句)等。
【第三章:JavaScript的函数与对象】3.1 函数的定义与调用:JavaScript中的函数可以使用function 关键字定义,并可以接受参数和返回值。
函数可以被直接调用或者作为回调函数传递给其他函数。
3.2 对象的创建与访问:JavaScript中的对象是一种复合数据类型,可以用于存储多个属性和方法。
对象可以通过字面量方式创建,也可以使用构造函数创建。
通过点号或方括号可以访问对象的属性和方法。
3.3 内置对象与自定义对象:JavaScript提供了一些内置对象,如Array、Date、Math等。
开发者也可以根据需要自定义对象,并添加属性和方法。
【第四章:DOM操作与事件处理】4.1 DOM的概念与结构:DOM是文档对象模型的简称,是HTML或XML文档的树状表示。
通过DOM可以访问和操作页面中的元素和内容。
4.2 DOM的基本操作:使用JavaScript可以通过DOM获取页面元素,并对其进行修改、增加或删除。
ASP JavaScript对象

ASP JavaScript对象JavaScript语言是基于对象的(Object Based),而不是面向对象的(Object Ori ented)。
之所以说它是一门基于对象的语言,主要是因为它没有提供抽象、继承、重载等有关面向对象语言的许多功能,而是把其它语言所创建的复杂对象统一起来,从而形成一个非常强大的对象系统。
JavaScript对象大体上可以分为三种:浏览器对象、JavaScript内置对象、自定义对象三种。
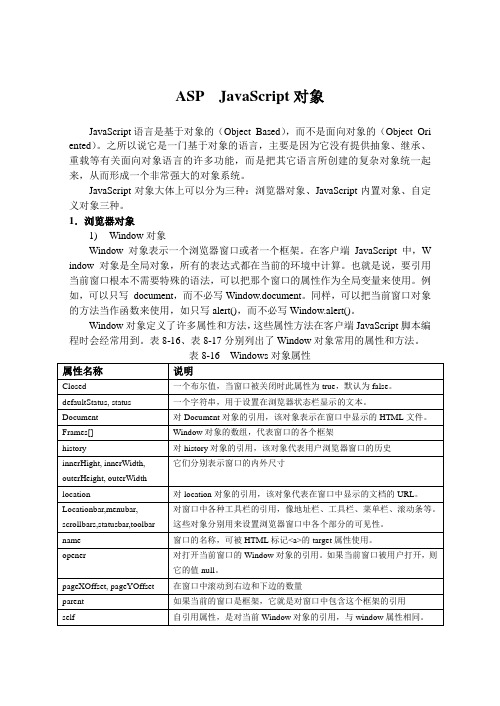
1.浏览器对象1)Window对象Window 对象表示一个浏览器窗口或者一个框架。
在客户端JavaScript 中,W indow 对象是全局对象,所有的表达式都在当前的环境中计算。
也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。
例如,可以只写document,而不必写Window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写alert(),而不必写Window.alert()。
Window对象定义了许多属性和方法,这些属性方法在客户端JavaScript脚本编程时会经常用到。
表8-16、表8-17分别列出了Window对象常用的属性和方法。
表8-16 Windows对象属性表8-17 Windows对象属性Navigator对象是由JavaScript runtime engine自动创建的,包含有关客户机浏览器的信息。
Navigator最初是在Netscape Navigator 2中提出的,但Internet Expl orer也在其对象模型中支持这个对象,而且还提供了替代对象clientInformation,这个对象与Navigator相同。
表8-18列出了Navigator对象的所有属性。
每个Window对象都有Document属性,该属性引用表示在窗口中显示的HTM L文件。
除了常用的Write()方法之外,Document对象还定义了提供文档整体信息的属性,如文档的URL、最后修改日期、文档要链接到URL、显示的颜色等等。
高手进阶第6章 JavaScript常用内置对象

1. 使用数学对象 2.数学对象的属性与方法 3.特殊的常数和函数 4.格式化数字 5.产生随机数
Page 9
CSS基本语法
目录
日期( )对象 )对象 Date 数组(Array)对象 字串(String 数学( Math)对象
新建日期
日期对象的属性与方法
日期对象应用实例
Page 11
1 第6章 JavaScript常用内置对象
数组(Array)对象
2
字串(String)对象 数学(Math)对象 日期(Date)对象
3 4
讲师:贾如春 QQ:460669467
CSS基本语法
目录
数组( )对象 Array 数组(Array)对象 字串(String 数学()对象 Math)对象
1.使用字串对象 2.字串相加 3.在字串中使用单引号、 双引号及其他特殊字符
Page 6
4.比较字串是否相等 5.字串与整数、浮点数之间的转换 6.串对象的属性与方法 7.字串对象应用实例
Page 7
CSS基本语法
目录
数学( )对象 )对象 Math 数组(Array)对象 字串(String 数学( Math)对象
1、新建数组
新建一个长度为零的数组。 语法规则如下:
var 变量名 = new Array( )
Page 3
菜单设计的内容 :
2.数组中的序列号 3.引用数组元素 4.动态数组 5.数组对象的常用属性与方法 6.排序数组PagΒιβλιοθήκη 4CSS基本语法目录
字串( )对象 String 数组(Array)对象 字串(String 数学()对象 Math)对象
JavaScript浏览器对象

一、授课题目浏览器对象二、教学时间安排上课2学时,上机2学时三、教学目的、要求1.深刻认识浏览器的功能和其提供的各种对象,了解这些对象所提供的各种方法;熟练在JavaScript编程调用浏览器中对象实现常用的功能的方法;2.熟悉面向对象程序设计的工作原理,了解各类对象的事件响应从而实现动态交互式页面;3.熟练掌握浏览器对象在页面表单数据校验中的应用。
四、教学重点和难点1.浏览器提供的对象;2.JavaScript语言中的事件处理及表单数据校验。
五、教学方法及手段1. 多媒体授课。
通过实例演示介绍浏览器对象。
2. 上机实训。
通过用户登陆页面数据校验熟悉浏览器对象。
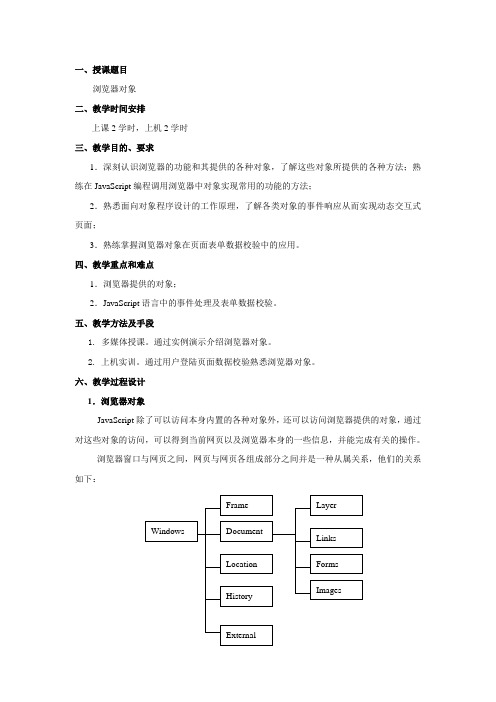
六、教学过程设计1.浏览器对象JavaScript除了可以访问本身内置的各种对象外,还可以访问浏览器提供的对象,通过对这些对象的访问,可以得到当前网页以及浏览器本身的一些信息,并能完成有关的操作。
浏览器窗口与网页之间,网页与网页各组成部分之间并是一种从属关系,他们的关系如下:2.Window对象:该对象位于最顶层,是其它对象的父对象,每一个window对象代表着一个浏览器窗口,访问其内部的其它对象:window可以省略。
用法如下:Window.子对象1.子对象2.属性名或方法名如对于用户登陆表单中用户名表单域的引用:ername.value=”guest”或ername.value=”guest”;(1)属性:status<script language="javascript">window.status="欢迎访问光临本站!";</script>(2)方法:弹出一个对话框●alert方法,没有返回值!●Confirm方法:返回逻辑值返回按“是”返回true,否则返回false●Prompt:返回输入的值。
举例:<script language="JavaScript">If(ername.value=””){window.alert(“输入的用户名不能为空”);}</script>●open方法:可以打开一个自定义样式的浏览器窗口用法:winhwnd=window.open(url,windowname,paralist)<script language="javascript">function openwin(url) {varnewwin=window.open(url,"winname","toolbar=no,directories=no,menubar=no,scrollbars= yes,rdsizable=no,width=500,height=360");newwin.focus();return(newwin);}</script><a href="#" onClick="JavaScript:openwin('meintro.asp')">作者简介</a>●close方法:关闭该窗口<div align="center"><a href=# onClick="JavaScript:self.close()">关闭</a></div>●setTimeout方法:创建定时器,经过指定的毫秒后,自动调用指定的语句;●clearTimeout方法:清除定时器;<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>时钟</title><script language="JavaScript">var timer;function clock() {var timestr="";var now=new Date();var hours=now.getHours();var minutes=now.getMinutes();var seconds=now.getSeconds();timestr+=hours;timestr+=((minutes<10)? ":0" : ":")+minutes;timestr+=((seconds<10)? ":0" : ":")+seconds;window.document.frmclock.txttime.value=timestr;timer=setTimeout('clock()',1000); //设置定时器}function stopit(){clearTimeout(timer);}</script></head><body><form action="" method="post" name="frmclock" id="frmclock"><p>当前时间:<input name="txttime" type="text" id="txttime"></p><p><input type="button" name="Submit" value="启动始终" onclick="clock()"><input type="button" name="Submit2" value="停止时钟" onclick="stopit()"> </p></form></body></html>3.location对象:该对象包含有当前网页的URL(统一资源定位器,即网址)。
JS内置对象-Math.random用法

JS内置对象-Math.random⽤法内置对象JavaScript中的对象分为三种:⾃定义对象、内置对象、浏览器对象前⾯两种对象是JS基础内容,属于ECMAScript,第三个浏览器对象属于JS独有的。
内置对象就是指JS语⾔⾃带的⼀些对象,这些对象供开发者使⽤,并提供了⼀些常⽤的或是最基本最必要的功能(属性和⽅法)内置对象最⼤的优点就是帮助我们快速开发学会查阅MDN⽂档:利⽤对象封装⾃⼰的数学对象,⾥⾯有PI、最⼤值和最⼩值<javascript>// 利⽤对象封装⾃⼰的数学对象,⾥⾯有PI、最⼤值和最⼩值var Mymath = {PI : 3.1415926535897932,max : function() {var max = arguments[0];for (var i = 1; i < arguments.length; i++) {if (arguments[i] > max) {max = arguments[i];}}return max;},min : function() {var min = arguments[0];for (var i = 1; i < arguments.length; i++) {if (arguments[i] < min) {min = arguments[i];}}return min;}}console.log(Mymath.PI)console.log(Mymath.max(1,9,5,8))console.log(Mymath.min(1,9,5,8))</javascript>Math.random() 函数返回⼀个浮点, 伪随机数在范围从0到⼩于1,也就是说,从0(包括0)往上,但是不包括1(排除1),然后您可以缩放到所需的范围。
实现将初始种⼦选择到随机数⽣成算法;它不能被⽤户选择或重置。
动态网页脚本语言JavaScriptJavaScriptBDB2D2E5

var y=15+8;
结果:y=23
如果表达式中用了其它运算符,JavaScript自动将字 符串转成数值。 例如:var x=”30”/5; 结果:x=6 结果:y=7 type.html var y=”15”-“8”;
JavaScript编程基础 编程基础
2. 数据类型转换
b) 数据类型转换函数 eval(字符串):将传入的字符串参数内容,转换成 相应的数值,例如: y=eval(“15”)+8; 结果:y=23 parseInt(字符串,[底数]):将传入的字符串,转 换成指定底数的数值。 parseFloat(字符串):将传入的字符串,转换成浮 点数值。
JavaScript编程基础 编程基础
5. 运算符与表达式
g) new:定义对象实例。 语法:对象名称 = new 对象类型(参数) 例如:myArray=new Array(3) h)delete:删除对象、属性、数组、变量 格式:delete 对象名 delete 对象名.属性名 delete 数组名[索引值] delete 变量名 注:删除成功返回true,删除失败返回flase I)typeof:用来判断操作数的类型 格式:typeof 操作数 或 typeof (操作数) j) this:代表当前对象,因此用在不同的地方,就有不 同的结果。
b. 布尔常量(Boolean Literals): 布尔常量( ):true或false。 ): 或 。 c. 整数常量(Integers Literals) 整数常量( ) d. 浮点常量(Floating-Point Literals) 浮点常量( ) e. 数组常量(Array Literals) 数组常量( )
注:null不能写成Null或NULL。 null既不等于“0”,也不等于“空字符串”。因为“0” 是数值,“空字符串”是字符串。
js对象结构

js对象结构
JavaScript (JS)是一种轻量、解释型的编程语言。
它主要用于创建
动态网页。
JavaScript的核心部分是一组对象,它们可以用于创建动态
的网页内容。
下面我将会简要介绍JS对象构架。
1、全局对象:全局对象是JavaScript中最核心的元素,它们可以被
任何地方访问,它们为其他所有元素提供支持。
全局对象可以使用JS的
内置对象创建,也可以自定义创建。
2、内置对象:JavaScript的内置对象提供了内置的函数和属性,可
以用来创建动态网页内容。
它们被分为五种,分别是数字、字符串、数组、日期和正则表达式,它们可以被全局对象和自定义对象继承。
3、自定义对象:自定义对象是使用JS创建的,它们可以在内置对象
上继承和定义新的属性和功能,自定义对象也可以继承其他自定义对象。
4、函数:函数是一组按照规定顺序运行的命令,是一种独立的、可
命名的JS语句,它们可以被全局对象、内置对象和自定义对象调用,函
数返回一个值,或者改变全局对象的属性和功能。
总而言之,JavaScript的对象结构包括全局对象、内置对象、自定
义对象和函数。
它们可以相互继承,共同构成JS的对象结构。
2011-2012-2复习题

2011-2012-2《脚本语言与动态网页设计》复习题一、选择题1.标题标记包含6种标记,每一个级别的字体大小都有明显的区分,下面哪级标题的字号最小( )。
A.<h3> B.<h4> C.<h5> D.<h6>2.在Javascript程序中有如下定义语句,x=8;y=3;z=2;那么alert((x-y)/z)显示的结果为()。
A. 8-3/2B. 10C. 2.5D. 23.在Javascript中,把字符串“226”转换为浮点数226.0的正确方法是( )。
A. var str=”226”;var num=(int)str;B.var str=”226”;var num=str.parseInt(str);C. var str=”226”;var num= parseFloat(str);D.var str=”226”;var num=Interger.parseInt(str);4.下列运算符中,()优先级最高。
A.== B.|| C.+ D.+=5.Javascript表达式31+“32”的结果是( )。
A. 一条错误信息B. 63C. “31 32”D. “3132”6.假设x=5.3, 表达式document.write(Math.floor(x));的输出结果为( )。
A.5 B. 4 C.6 D. 37.下面语句执行后,页面显示内容为()var x,y=null;document.write(x==y);document.write(x=y);A.true null B. true x=y C. x==y undefined D. false null8.在循环中,break语句的功能是( )。
A.让浏览器死机B.重新开始运行循环C. 完全退出循环D.退出当前循环9.在循环中,continue语句的功能是( )。
A.让浏览器死机B. 完全退出循环C.重新开始运行循环D.继续当前循环10.下列哪个选项的CSS 语法是正确的?()A.td:font-size=9pt B.{td:font-size=9pt}C.td { font-size: 9pt} D.{td; font-size:9pt}11.以下哪个单词不属于javascript保留字()。
javascript基础试讲

JavaScript 程序构成 函数
定义灵活、事件驱动
控制语句
与C/C++类似
对象
方法&属性
JavaScript脚本语言的基本构成是由控制语句、函数、 对象、方法、属性等,来实现编程的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml">
使用<script>…</script>标签将 javaScript代码嵌入到HTML中
<script type="text/javascript"> var arr= new Array; arr[0] = "image/a.jpg"; arr[1] = "image/b.jpg"; arr[2] = "image/c.jpg"; arr[3] = "image/d.jpg"; arr[4] = "image/e.jpg"; var Timer = setInterval(play,2000); var count=1; function play(){ if(arr.length==count) count=0; document.getElementById("pic").src=arr[count]; count++; } function clearTimer(){ clearInterval(Timer); } function onMouseOver(obj){ clearTimer(); var index=parseInt(obj.value); document.getElementById("pic").src=arr[index-1]; count=index; }
JavaScript程序设计基础

的应用
客户端应用:将客户端的JavaScript脚本程序嵌入或链接到 HTML文件,当用户通过浏览器请求这样的HTML页面时, JavaScript的脚本程序与HTML一起被下载到客户端,由客户 端的浏览器读取HTML文件,若包含JavaScript解释执行。 浏览器发出URL请求 浏览器 服务器返回HTML文件,由浏览 器解释执行 服务器
JavaScript编程基础(续1)
赋值运算符:= 条件运算符:condition?true_result:false_ result
在JavaScript中使用对话框
警示对话框─alert( ) 举例,S04_01.htm <HTML><HEAD><TITLE>警示对话框</TITLE></HEAD> <BODY> <script language=javascript> alert("欢迎浏览本页面!"); </script> <P>警示对话框显示一些文本信息和一个“确定”按钮。</P> </BODY> </HTML>
JavaScript中的对象编程(续2) String对象的最常用对象和方法:求字符串长 度length、将字符串中的字母转换为小写字母 toLowerCase()、将字符串中的字母转换为大 写字母toUpperCase()、取子串substr (start, len) 。举例,将输入的字符串反向输出到页面 上,并且要求将其中的小写字母转换为大写字 母。实现文件S06_07.htm内容如下:
<HTML><HEAD><TITLE>显示星期几 </TITLE></HEAD><BODY> <script language=javascript> var week,today,week_i; week=new Array("星期日","星期一","星期二","星期三"," 星期四","星期五","星期六"); today=new Date(); 返回日期的字符串表示 week_i=today.getDay(); document.write(today.toLocaleString()+week[week_i]); </script> </BODY></HTML>
第十二章在网页中使用JavaScript

case 13: s="中午好!";break; case 14: case 15: case 16: case 17: case 18: s="下午好!";break; case 19: case 20: case 21: case 22: s="晚上好!。";break; default: s="您好,您该休息了!"; } document.write(s); alert(s); </script> </body > </html>
举例: <html><head> <title>switch语句练习</title> </head> <body> <script Language ="JavaScript"> var day=new Date(); var hour=day.getHours(); var s=""; switch (hour){ case 5: case 6: case 7: case 8: s="早晨好!";break; case 9: case 10: case 11: case 12:
2. switch条件语句 switch条件语句
switch语句是多分支选择语句,根据一个变量的不同取值采 取不同的处理方法。 switch语句格式如下: switch (表达式) { case 值1:语句段1; [break;] case 值2:语句段2; [break;] case 值3:语句段3; [break;] …… case 值m:语句段m; [break;] [default:语句段n;] }
JavaScript的document对象和window对象详解

JavaScript的document对象和window对象详解 该对象是window和frames对象的⼀个属性,是显⽰于窗⼝或框架内的⼀个⽂档。
属性 alinkColor 活动链接的颜⾊(ALINK) anchor ⼀个HTMI锚点,使⽤<A NAME=>标记创建(该属性本⾝也是⼀个对象) anchors array 列出⽂档锚点对象的数组(<A NAME=>)(该属性本⾝也是⼀个对象) bgColor ⽂档的背景颜⾊(BGCOLOR) cookie 存储于cookie.txt⽂件内的⼀段信息,它是该⽂档对象的⼀个属性 fgColor ⽂档的⽂本颜⾊(<BODY>标记⾥的TEXT特性) form ⽂档中的⼀个窗体(<FORM>)(该属性本⾝也是⼀个对象) forms anay 按照其出现在⽂档中的顺序列出窗体对象的⼀个数组(该属性本⾝也是⼀个对象) lastModified ⽂档最后的修改⽇期 linkColor ⽂档的链接的颜⾊,即<BODY>标记中的LINK特性(链接到⽤户没有观察到的⽂档) link ⽂档中的⼀个<A HREF=>标记(该属性本⾝也是⼀个对象) links array ⽂档中link对象的⼀个数组,按照它们出现在⽂档中的顺序排列(该属性本⾝也是⼀个对象) location 当前显⽰⽂档的URL。
⽤户不能改变document.location(因为这是当前显⽰⽂档的位置)。
但是,可以改变window.location (⽤其它⽂档取代当前⽂档)window.location本⾝也是⼀个对象,⽽document.location不是对象 referrer 包含链接的⽂档的URL,⽤户单击该链接可到达当前⽂档 title ⽂档的标题((TITLE>) vlinkColor 指向⽤户已观察过的⽂档的链接⽂本颜⾊,即<BODY>标记的VLINK特性 ⽅法 clear 清除指定⽂档的内容 close 关闭⽂档流 open 打开⽂档流 write 把⽂本写⼊⽂档 writeln 把⽂本写⼊⽂档,并以换⾏符结尾 它是⼀个顶层对象,⽽不是另⼀个对象的属性即浏览器的窗⼝。
JAVASCRIPT练习题

JavaScript练习题一.函数部分(1)编写一个函数,在页面上输出1~1000之间所有能同时被3,5,7整除的整数,并要求每行显示6个这样的数。
ex050303.htm<html><head><script language=javascript><!--function IsThatNumber(x){return x%3==0 && x%5==0 && x%7==0;}//--></script></head><body><pre><script language=javascript><!--var n,nb=0;for(n=1;n<1000;n++){if (IsThatNumber(n)){if (nb%6 > 0) document.write(",");nb++;document.write(n);if (nb%6 == 0) document.write("\n");}}document.write("\n\n");document.write("共有"+nb+"个数");//--></script></pre></body></html>(2)利用全局变量和函数,设计模拟幸运数字机游戏。
设幸运数字为8,每次由计算机随机生成3个1~9之间的随机数,当这3个随机数中有一个数字为8时,就算赢了一次。
Ex050309.html<HTML><HEAD><META name="GENERA TOR" content="Microsoft FrontPage 5.0"><META name="ProgId" content="FrontPage.Editor.Document"><SCRIPT language="javascript">var win_rate=0; //赢率var play_times=0; //总次数var wins=0; //赢的次数var last_digits; //上次数字串var last_win; //上次是否赢?<!--function PlayOnce(){//模拟玩一次数字机游戏var i,digit;play_times++;last_digits="";last_win=false;for(i=0;i<3;i++){digit = Math.floor(Math.random()*9)+1;last_digits += digit;if (digit==8) last_win=true;}if (last_win) wins++;win_rate = Math.floor(100*(wins/play_times));}//--></SCRIPT></HEAD><BODY><PRE><SCRIPT language="javascript"><!--while(true){PlayOnce();if (!confirm(last_digits +"\n" + (last_win?"赢":"输") + "\n胜率"+win_rate+"%,继续吗?")) break;}//--></SCRIPT></PRE></BODY></HTML>二.事件与对象1.设计一个表单,放入两个按钮,单击它们时将显示不同问候语。
通过代码实例跟我学JavaScript ——浏览器中的内置对象及应用实例(第1部分)

1.1浏览器中的内置对象及应用实例(第1部分)1、浏览器的内部对象的层次关系使用浏览器的内部对象系统, 可实现与HTML文档进行交互。
它的作用是将浏览器窗口内的各个相关元素组织封装起来,提供给Web程序设计人员使用,从而减轻编程人的劳动,提高设计Web页面的能力。
浏览器的内部对象的层次关系如下:2、浏览器对象层次及其主要作用(1)浏览器对象(navigator)提供有关当前浏览器的环境信息(版本、厂家等信息),可以通过navigator.appName 成员属性获得浏览器的名称类型,代码如下:if(navigator.appName =="Microsoft Internet Explorer"){//使用IE}if(navigator.appName=="Netscape"){ //fireFox或者Google的浏览}browserVer = parseFloat(navigator.appVersion);if(browserVer >= 6){}(2)窗口对象(window)window对象处于浏览器对象层次的最顶端,它提供了处理浏览器窗口的各种成员方法和属性,代表整个浏览器窗口。
在window对象内又包括如下的各个子对象:1)位置对象(location):location对象提供了与当前打开的URL一起工作的方法和属性,代表当前页面的URL,它是一个静态的对象(不需要创建出它就可以使用)。
2)历史对象(history):history对象提供了与历史清单有关的信息,代表已经访问过的页面URL。
3)文档对象(document):document对象包含了与文档元素(elements)一起工作的对象,它将这些元素封装起来供编程人员使用,代表当前页面的整个内容。
4)状态对象(status):表示窗口状态栏中的临时信息。
3、浏览器对象(navigator)(1)两个最重要的成员属性navigator对象有两个最重要的成员属性:appName(代表浏览器的名称)和appVersion(代表浏览器的版本)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
min (x, y)
max (x, y) random 方法
返回 x 和 y 两个数中较小的数
返回 x 和 y 两个数中较大的数 返回0-1的随机数
round (y)
sqrt (y)
四舍五入取整
返回 y 的平方根
8
Math 对象
<HTML> 每隔2秒刷新网页 <HEAD> <META http-equiv="refresh" content="2"> <TITLE>自动刷新</TITLE> <SCRIPT language="JavaScript" > document.write("2秒自动刷新,随机显示图片"); var i=0; i=Math.round(Math.random( )*8+1); document.write("<IMG width=640 height=433 src="+ i +".jpg>"); </SCRIPT> </HEAD> <BODY> 假定随机产生的数字i=3,上述代码即为: </BODY> </HTML> <IMG width=640 height=433 显示第三幅图片(3.jpg) src=3.jpg>
10
Date 对象
Date 方法的分组:
方法分组
setxxx getxxx Toxxx parsexxx UTCxx
说 明
这些方法用于设臵时间和日期值 这些方法用于获取时间和日期值 这些方法用于从 Date 对象返回字符串值 这些方法用于解析字符串
11
Date 对象
用作 Date 方法的参数的整数:
9
Date 对象
Date 对象存储的日期为自 1970 年 1 月 1
日 00:00:00 以来的毫秒数
var 日期对象 = new Date (年、月、日等参数)
例: var mydate=new Date( "July 29, 1998,10:30:00 ") 如果没有参数,表示当前日期和时间 例: var today = new Date( )
说明
用日期字符串表示自 1970 年 1 月 1 日 以来的毫秒数 Date 对象中自 1970 年 1 月 1 日以来 的毫秒数
15
Date对象
<HTML> <BODY> 获得当前日期和时间 <script language="javaScript"> var now= new Date( ); var hour = now.getHours( ); 获得小时,即当前是几点 if (hour>=0 && hour <=12){ document.write("上午好!") } if (hour>12 && hour<= 18){ 判断上午、下午还是晚上 document.write("下午好!"); } if (hour>18 && hour <24){ document.write("晚上好!"); } document.write("<P>今天日期:"+now.getYear()+"年" +(now.getMonth( )+1)+"月"+now.getDate()+"日"); document.write("<P>现在时间:"+now.getHours()+"点"+now.getMinutes( )+"分"); </script> </body> 月份数字0-11,注意+1 </HTML>
说明
设臵 Date 对象中月份中的天数,其值介于 1 至 31 之间。 设臵 Date 对象中的小时数,其值介于 0 至 23 之间。 设臵 Date 对象中的分钟数,其值介于 0 至 59 之间。 设臵 Date 对象中的秒数,其值介于 0 至 59 之间。
setTime
setMonth
设臵 Date 对象中的时间值。
18
Date对象
<STYLE type="text/css"> <!-/*设臵样式:无边框的文本框*/ 设臵样式:无边框的文本框 INPUT { font-size: 50px; color: #CC0000; border-style:none } --> Onload ( ) 事件,页面加载 </STYLE> 就调用函数:disptime </HEAD> (显示时间) <BODY onLoad="disptime( )"> <FORM NAME="myform"> <INPUT name="myclock" type="text" value="" > </FORM>
19
浏览器对象简介
Window 窗口对象
location 地址对象
浏览器对象的分层结构
document 文档对象
FORM 表单对象
window.document.myform.text1
20
浏览器对象简介
浏览器对象的分层结构
21
Window 对象
属性
22
Window 对象
m提示信息") confirm(“提示信息”) Prompt(”提示信息“) open ("url","name")
showModalDialog(“URL”,null,””)
说明
显示包含消息的对话框。 显示一个确认对话框,包含一个确定取消按钮 弹出提示信息框 打开新窗口并装入给定 URL 的文档。 创建一个显示指定 HTML 文档的模式对话框。 关闭当前窗口 设臵定时器:经过指定毫秒值后执行某个函数 每经过指定毫秒值后计算一个表达式。 取消先前用 setTimeout 方法设臵的超时事件。 将窗口左上角的屏幕位臵移动到指定的 x 和 y 位臵。 将窗口的大小更改为指定的宽度和高度值。
14
Date 对象10-6
To 方法:
方 法
ToGMTString
ToLocaleString
说 明
使用格林尼治标准时间 (GMT) 数据格式将 Date 对象转换成字符串表示
使用当地时间格式将 Date 对象转换成字符串表示
Parse 方法和 UTC 方法
方法
Date.parse (date string ) Date.UTC (year, month, day, hours, min, secs. )
返回 Date 对象中的小时数,其值介于 0 至 23 之间
返回 Date 对象中的分钟数,其值介于 0 至 59 之间 返回 Date 对象中的秒数,其值介于 0 至 59 之间 返回 Date 对象中的月份,其值介于 0 至11 之间 返回 Date 对象中的年份,其值为四位数 返回自某一时刻(1970 年 1 月 1 日)以来的毫秒数
名称
document history
说明
表示给定浏览器窗口中的 HTML 文档。 包含有关客户访问过的URL的信息。
location
name status screen
包含有关当前 URL 的信息。
设臵或检索窗口或框架的名称。 设臵或检索窗口底部的状态栏中的消息。 包含有关客户端的屏幕和显示性能的信息。
设臵 Date 对象中的月份,其值介于 1 至 12 之间。
13
Date 对象
方法
getDate
getDay
Get 方法:
说明
返回 Date 对象中月份中的天数,其值介于 1 至 31 之间
返回 Date 对象中的星期几,其值介于 0 至 6 之间
getHours
getMinutes getSeconds getMonth getFullYear getTime
3
JavaScript 对象简介
JavaScript对象分类
浏览器窗口window 文档 document url地址等 String字符串对象 Date日期对象 Math数学对象等 各种HTML标签: 段落<P> 图片<IMG> 超链接<A>等
4
浏览器对象
脚本对象 HTML 对象
String 对象
创建字符串有两种不同方法 : 使用 var 语句
var newstr = "这是我的字符串"
创建 String 对象 var newstr = new String ("这是我的字符串")
5
String 对象
名 称
属性 length big( blink( ) )
说 明
返回字符串的长度 增大字符串文本 使字符串文本闪烁(IE 浏 览器不支持)
值
Seconds minutes Hours Day Date Months
整数
和 0 至 59 0 至 23 0 至 6(星期几) 1 至 31(月份中的天数) 0 至 11(一月至十二月)
12
Date 对象
