5.版式设计-色彩设计
网页版式设计-5 红色系

•
前景色通常要较明显的区别于背景色,达到台前的宣传目的。当 饱和度较低的前景色与背景色变化不明显时形成的是另外一种柔和统 一的效果。
• 玫瑰红色
玫 瑰 红 色 网 页 例 图
• 玫瑰红色在色环上实际已经接近冷色,是红色系中的色相的微妙变化, 是红色系里的冷色系。我们在HSB中H数值可看出,0度为红色的最高 值,越接近0度数值红色特性越明显,否则逐渐冷色倾斜,而该数值 偏离0度稍远。 • 这个页面主要由两种不同明度、纯度的玫瑰色调组成。两色数值 显示,我们看到RGB数值中R呈现的数值最高,红色特性较明显。辅助 色调的玫瑰色,加入少许G,色调向冷色稍微偏移,也由于加入了G, 在HSB数值里,饱和度轻微减弱,但随着明度增加,色彩趋于艳丽, 符合突出前景的目的。主色调虽然纯度达到最高饱和,但由于明度降 低,相对于辅色调较沉稳,适合做背景色。 • 数值上看,由于背景色和前景色的明度较为接近,加入白色边框, 强烈了前景色于背景色的区分,加强视觉强化效果。 • 结论: • 背景色和前景色的明度较接近,颜色给人的视觉表象较闷,加入 少量白色划分使得色彩引导的主次块面更分明,页面明快许多。 • 这类颜色的组合多用于女性主题,例如:化妆品、服装等,容易 营造出娇媚、诱惑、艳丽等气氛。
作业要求
• 完成红色系格局绘制(每人至少3组)
• 网页设计中常用色调格局讲解训练(1) --艳丽的红色系
• 红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的颜色。 红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是 一种容易造成人视觉疲劳的颜色。 在众多颜色里,红色是最鲜明生动的、最热烈的颜色。因此红色也是 代表热情的情感之色。鲜明红色极容易吸引人们的目光。 • 红色在不同的明度、纯度的状态(粉红、鲜红、深红)里,给人 表达的情感是不一样的。 • 在网页颜色的应用机率中,根据网页主题内容的需求,纯粹使用 红色为主色调的网站相对较少,多用于辅助色、点睛色,达到陪衬、 醒目的效果。通常都配以其他颜色调和。 红色相对于其他颜色,视觉传递速度最快。由于以上的这些红色传达 出的特性,因此人们喜欢用红色作为警示符号的颜色,例如:消防、 惊叹号、错误提示等等。 • 为了让大家对红色的理解做更好的区别,下面我们分别对红色系 根据邻近色、同类色、对比色的搭配做不同的举例分析。
报业版式设计中色彩搭配简析

报业版式设计中色彩搭配简析报纸是人们获取信息的一种主要方式,它具有信息量大、及时性强、传播广泛等特点。
而报纸版式设计中的色彩搭配对于吸引读者的目光,增加阅读体验和提高版面质量都具有非常重要的作用。
本文将从色彩搭配的理论基础、近年来报业版式设计的色彩趋势以及注意事项等方面简析报业版式设计中色彩搭配的关键要素。
一、色彩搭配的理论基础色彩搭配的基础理论主要有三种,即色轮理论、对比度理论和色彩心理学理论。
1.色轮理论色轮理论是设计中最基本的色彩理论之一,它将色彩分为三原色、三次色和六色调和色。
三原色是指红、黄、蓝,它们是其他颜色的基础;三次色是指紫、绿、橙,它们是由两个相邻的原色调和而成;六色调和色是指红紫、橙黄、黄绿、青绿、蓝绿、紫红,它们是由三个相邻的光谱色调和而成。
在报业版式设计中,要尽量避免使用过于纯净的原色和外围的六色调和色,而应尽量采用中间色调和一些中性颜色去搭配。
2.对比度理论对比度理论指色彩之间对比的关系。
相同颜色之间的关系称为同色对比,不同颜色之间的关系称为异色对比。
同色对比不太鲜明,主要体现在明度和饱和度的变化上;异色对比则相反,峰值更大,要尽可能将对比度调高,以吸引读者的注意力和提高信息传递效果。
3.色彩心理学理论色彩心理学理论是指人们对不同颜色的感受和情感反应。
比如,红色代表的是激情和活力,但有时候却会给人过于刺眼和热烈的感觉,适当对红色进行调和或者采用温和的粉红色就可以降低不必要的冲击力。
二、近年来的色彩趋势近年来,报业版式设计的色彩趋势逐渐向清新、简洁、现代的方向发展,这也与互联网时代的风潮有着很大的关系。
以下是几种常见的报业版式设计色彩趋势:1.简洁明快在版面的色彩搭配上,越来越多的新闻媒体倾向于简洁明快的风格,这可以使得读者在第一时间就能够吸引现代感十足的眼球,并且降低视觉疲劳。
这种趋势可以选择使用同色系,或者采用灰调和深色背景进行配色,以达到严谨专业、简洁明快的效果。
2.抽象系配色抽象系配色是指在色彩的搭配上,不以照片或者插图形式展示,而是用一些抽象的形状、图案和色块进行搭配。
版式设计的色彩搭配技巧

版式设计的色彩搭配技巧版式设计的色彩搭配是设计中非常重要的一项技巧,它能够影响整体的视觉效果和用户体验。
下面将详细介绍一些版式设计中的色彩搭配技巧。
首先,了解色彩的基本属性。
色彩有三个基本属性:色相、明度和饱和度。
色相是指色彩的名称,如红、橙、黄等;明度是指色彩的明亮程度,从黑到白的过程;饱和度是指色彩的纯度,即色彩中灰色成分的多少。
其次,选择适合的色彩方案。
在设计中,可以使用单一色彩、类似色彩、对比色彩或补色彩等方案。
单一色彩方案适用于需要简洁、纯粹感的设计,类似色彩方案适用于需要柔和、和谐感的设计,对比色彩方案适用于需要强调和差异感的设计,补色彩方案适用于需要平衡和活力感的设计。
接下来,考虑色彩的情感表达。
不同的色彩在心理上有着不同的情感表达。
例如,红色代表激情和能量,蓝色代表冷静和稳定,黄色代表快乐和活力。
在版式设计中,需要根据设计的目的和情感表达来选择合适的色彩。
此外,要考虑色彩的对比度。
对比度是指色彩之间的明暗关系。
高对比度的色彩搭配可以产生鲜明的效果,而低对比度的色彩搭配可以产生柔和的效果。
在版式设计中,可以利用对比度来突出重要的信息和元素。
还要注意色彩的饱和度和明度的平衡。
过高或过低的饱和度和明度都可能影响整体的视觉效果。
饱和度过高会使设计看起来过于刺眼,过低则会使设计显得沉闷。
明度过高会使设计失去层次感,过低则会使设计不够明亮。
此外,要考虑色彩的相对比例。
在版式设计中,需要考虑各种元素之间的色彩相对比例,避免任何一个色彩过于突出或相互混杂。
可以利用30-60-10的原则进行配色,即主色占总体的60%,辅助色占总体的30%,强调色占总体的10%。
最后,要注意色彩在不同设备和媒介上的表现。
不同的设备和媒介对色彩的表现方式有所差异,因此在设计过程中要考虑色彩在不同环境下的表现效果,避免色彩失真或不协调。
综上所述,版式设计的色彩搭配是一个综合考虑多个因素的过程。
通过了解色彩的基本属性、选择适合的色彩方案、考虑色彩的情感表达、对比度、饱和度和明度的平衡、相对比例以及不同媒介的表现等技巧,可以帮助设计师创造出令人满意的色彩搭配。
版式设计全套知识点

版式设计全套知识点版式设计是指将内容元素以一定的规则和布局方式在页面上进行组织,形成具有美感、功能性和易读性的视觉效果。
在印刷、网页设计、平面设计等领域中,版式设计扮演着至关重要的角色。
本文将从基本原则、排版元素、字体搭配、配色方案以及留白运用等方面介绍版式设计的全套知识点。
一、基本原则1. 一致性:在整个版面中保持一致的风格和风格。
2. 对称性与不对称性:通过对称或不对称的布局来实现平衡和视觉吸引力。
3. 简洁性:去除冗余和不必要的元素,使版面更加简洁。
4. 重点突出:通过使用不同的字体、颜色、大小和样式等手段,突出重要信息。
5. 色彩搭配:使用合适的色彩搭配来提高版面的吸引力和可读性。
6. 线条和形状:线条和形状的运用能够增强版面的结构感和层次感。
二、排版元素1. 文本:选择合适的字体、字号和行高,确保文字内容的易读性。
2. 图片:运用合适的图片来辅助版面表达,并注意图片的分辨率和尺寸。
3. 标题和副标题:使用清晰明了的标题和副标题,使读者能够迅速获取主要内容。
4. 引用:引用可以突出重点、强调观点或者加强版面的实用性。
5. 列表:使用有序或无序列表来整理信息,提高阅读体验。
三、字体搭配1.字体风格:根据设计的主题和内容来选择适合的字体风格,如宋体、黑体、楷体等。
2.字体大小:根据内容的重要性和阅读环境的特点,选择合适的字体大小,以确保易读性。
3.字体颜色:根据设计的整体风格和版面的配色方案,选择与之协调的字体颜色。
4.字体间距:调整字体间距来提高版面的可读性和美观性。
四、配色方案1.主色调:选择适合主题和内容的主色调,并在版面中统一运用。
2.辅助配色:选择与主色调搭配的辅助颜色,用于强调重点信息或营造视觉层次感。
3.对比色:使用对比鲜明的颜色来突出重要信息,增强版面的可读性。
4.色彩搭配:运用色彩的明暗、冷暖色等特性,使版面更具有视觉吸引力。
五、留白运用1.内部留白:合理运用内部留白来增强版面的美感和结构感。
论版式设计中色彩的重要性

论版式设计中色彩的重要性色彩在版式设计中起着至关重要的作用,它能够引起人们的情感共鸣,提升设计作品的可读性和美感,影响人们对设计作品的认知和评价。
在版式设计中,色彩的运用必须经过精心的考量和设计,以确保设计作品能够达到预期的效果。
本文将探讨版式设计中色彩的重要性,并从不同的方面进行分析和阐述。
色彩在版式设计中扮演着重要的情感表达的角色。
不同的色彩会引起人们不同的情感共鸣,比如红色会给人一种激昂和热烈的感觉,蓝色会给人一种沉稳和冷静的感觉。
在版式设计中,通过合理运用色彩,设计师可以在情感上与观众进行有效沟通,传递出设计作品所要表达的信息和情感。
在一份广告设计中,如果要突出产品的活力和动感,可以选择鲜艳的色彩作为主色调,从而激发观众的好奇心和购买欲望;而在一份宣传海报设计中,如果要表达对环境保护的关注和呼吁,可以选择清新的绿色作为主色调,以引起人们对环保的深思和共鸣。
色彩在版式设计中的情感表达作用是不可忽视的。
色彩在版式设计中对可读性和美感的影响也是非常重要的。
合理的色彩搭配可以提高设计作品的可读性,使文字和图片更加清晰和突出。
在一份杂志版式设计中,如果使用过于花哨或混乱的色彩搭配,会使得文字和图片互相干扰,降低阅读体验和信息传达效果;相反,如果使用清新、柔和的色彩搭配,会使得版面整体看起来更加清晰和美观,吸引读者的关注并提高读者的阅读意愿。
色彩的选择也会直接影响到设计作品的美感和艺术感染力。
通过合理运用色彩,设计师可以使得设计作品更加生动、有趣,吸引人们的眼球,提升设计作品的吸引力和艺术性,给人以美的享受和震撼。
色彩在版式设计中对可读性和美感的影响也是至关重要的。
色彩在版式设计中还能够影响人们对设计作品的认知和评价。
一份设计作品的色彩应用是设计师对作品整体风格和情感表达的选择,也是设计师对受众心理和审美取向的考量。
观众在接触设计作品的时候,第一时间接触到的就是色彩,因此色彩会直接影响到人们对设计作品的第一印象和整体评价。
色彩的版式设计知识点

色彩的版式设计知识点在进行色彩的版式设计时,我们需要了解一些相关的知识点。
本文将介绍色彩的基本概念、色彩运用的原则以及常见的色彩搭配方案。
通过学习这些知识,我们可以更好地运用色彩来设计出美观、协调的版式。
1. 色彩的基本概念色彩由色相、明度和饱和度三个要素构成。
色相代表了颜色的种类,如红、黄、蓝等;明度表示色彩的明暗程度;饱和度则反映色彩的纯净度。
在版式设计中,我们需要谨慎选择色相、明度和饱和度,以达到设计的目的。
2. 色彩运用的原则(1)色彩的对比:通过使用对比明度、对比饱和度或者对比冷暖色,可以产生强烈的视觉效果。
例如,将明亮的色彩与暗淡的色彩相结合,或者将高饱和度的色彩与低饱和度的色彩搭配,能够吸引人们的注意力。
(2)色彩的补充:通过使用相邻色或者补色,可以产生和谐的视觉效果。
相邻色指的是在色轮上相邻的颜色,如黄、橙、红;而补色是指在色轮上相对的颜色,如红和绿、黄和紫等。
运用这些颜色的组合,可以让版式更加平衡和谐。
(3)色彩的重复:通过在版式中多次使用相同的色彩,可以形成统一的整体效果。
这种重复可以是色彩的直接重复,也可以是在不同元素中使用相同的颜色。
例如,在标题、正文和背景中使用相同的色彩,可以让整个版面具有一种统一感。
3. 常见的色彩搭配方案(1)单色调:使用同一色相的不同明度和饱和度,可以呈现出简洁、干净的效果。
这种搭配方案适用于一些简约、清晰的设计。
(2)互补色:选择色轮上相对的颜色进行搭配,可以产生强烈的对比效果。
这种搭配方案常用于需要突出重点的设计。
(3)类似色:选择在色轮上相邻的颜色进行搭配,可以产生柔和、和谐的效果。
这种搭配方案适用于需要营造舒适、平和氛围的设计。
(4)渐变色:通过在不同元素之间应用渐变色,可以产生丰富的层次感。
这种搭配方案常用于需要给人一种流动、连续感的设计。
综上所述,色彩的版式设计需要我们理解色彩的基本概念,运用色彩的对比、补充和重复原则,并选择合适的色彩搭配方案。
版式设计的原则

版式设计的原则版式设计是指在文本内容的基础上,通过合理的排版和设计,使得文本更加易读、易懂,同时也更加美观、有吸引力。
一个好的版式设计不仅可以有效地展示出文本内容的重点,还能够提高读者的阅读体验。
下面我们就来具体介绍一下版式设计的原则。
1. 简洁明了:版式设计的第一原则是要保持简洁明了。
不仅仅是在内容的表达上,也包括在版面的设计上要保持简洁和清晰。
不要在版面上过度使用各种装饰,也不要过多地使用花哨的字体和颜色,注意版面的整体感觉应该是清爽简洁。
2. 重点突出:在版面设计中,要特别强调文章的重点部分,吸引读者的注意力,让读者很容易地获取到最重要的信息。
可以适当利用高亮、加粗、斜体、下划线等方式突出重点。
3. 适度留白:适度合理的留白是版式设计的重要原则之一。
在版面设计中,适当的留白可以改善版面的整体视觉效果,增加内容较高的部分的影响力,使得版面看起来更加通透,清新自然。
4. 排版规整:在版面设计中,排版规整是非常重要的。
一定要保证每一份内容的段落间距、行间距、字间距的距离都统一、合理,这样不仅使得版面看起来更加舒适,也可以使得读者更容易地区分不同的内容段落。
5. 色彩搭配:应用恰当的色彩,可以使得版面看起来更加生动有趣。
不过也要注意不要使用过多的颜色,尽量保证色彩的搭配简约大方。
6. 字体搭配:合理的字体搭配可以增加版面的视觉美感,提高内容的表现能力。
不过也要注意不要过多地变换字体,统一一种字体在版面中应用也是不错的选择。
7. 图文搭配:文字和图片在版面设计中要有机结合,因为图片可以更加直观地表达和说明某些内容,这样可以使得读者更容易理解内容,记忆更加深刻。
以上就是版式设计的几个原则,每一个方面都非常重要,都要尽量做到最好。
只有这样,才能够做出一个好的版式设计。
浅谈版式设计中的色彩搭配

浅谈版式设计中的色彩搭配作者:李媛媛来源:《艺术科技》2012年第05期摘要:版面的色彩处理得好,可以锦上添花,达到事半功倍的效果。
因为色彩能改变我们的心情,影响我们对事物的认知和心理感觉。
有着成功色彩配色的版式设计,能加强作品的视觉感染力。
关键词:版面设计;色彩效果;色彩搭配;色彩运用我们身边花花绿绿的广告到处都是,很能吸引大家的注意。
他们是靠什么吸引人?最主要的还要归功于版面设计的成功运用,而色彩则是版式设计中最重要的视觉传达要素之一,它往往起着先声夺人的视觉效果。
版面的色彩处理得好,可以锦上添花,达到事半功倍的效果。
因为色彩能改变我们的心情,影响我们对事物的认知和心理感觉。
有着成功色彩配色的版式设计,能加强作品的视觉感染力,给人以新颖、舒适、安全、可靠等视觉感受。
而不恰当的色彩设计,会给使用者在生理和心理上带来不良的影响,如:引起视觉疲劳、紧张、错觉等。
因此,在色彩的设计过程中,不仅要考虑色彩的艺术效果,还应重视色彩的视觉心理作用。
1 色彩的基本常识及运用色彩是人的视觉最敏感的东西,它由红、黄、蓝三种基本色组成,对这三种基本色进行调配之后可以得到丰富的颜色。
在周朝时就有“五彩”之说,白、青、黑、赤、黄,这种色彩理论与五行之说有着密切的联系,并融入中国民族文化之中,形成了独具特色的色彩文化。
要掌握色彩设计语言,需要了解色彩运用的基本原理、感情色彩和配色规律。
色彩设计的关键在配色。
成功的色彩设计应把色彩的审美性、色彩的视觉心理紧密结合起来,以取得高度统一的效果。
顾客是上帝。
设计的目的是为了消费者。
因此,设计如何适应消费者的需要就成了至关重要的问题。
这里介绍几种常用的配色方案:1)暖色调:即红色、橙色、黄色、赭色等色彩的搭配。
这种色调的运用,可使版面呈现温馨、和煦、热情的氛围。
2)冷色调:即青色、绿色、紫色等色彩的搭配。
这种色调的运用,可使版面呈现宁静、清凉、高雅的氛围。
3)对比色调:即把色性完全相反的色彩搭配在同一个空间里。
《版式设计》授课计划

《版式设计》授课计划一、课程目标本课程将通过讲解版式设计的基本概念、原则和方法,帮助学生了解和掌握版式设计的基本知识,培养和提高版式设计的实践能力。
二、授课内容(一)版式设计概述1. 版式设计的定义和重要性2. 版式设计的基本要素和构成(二)版面布局设计1. 平衡与对称布局2. 对齐与不对称布局3. 动态与流动布局4. 创意布局(三)文字设计1. 文字的基本类型和排版原则2. 文字的字体选择和排版技巧3. 文字的色彩搭配和情感表达(四)图片和插图设计1. 图片的类型和选择原则2. 图片的处理和编辑技巧3. 插图的应用和设计原则(五)色彩设计1. 色彩的基本类型和情感表达2. 色彩在版式设计中的作用和运用方法3. 色彩搭配和组合的技巧和方法(六)不同类型页面的版式设计应用1. 杂志页面设计2. 广告页面设计3. 宣传册页面设计4. 产品包装设计三、授课方法本课程采用讲授、案例分析、实践操作、小组讨论等多种教学方法,注重理论与实践相结合,引导学生积极参与,提高教学效果。
四、授课时间本课程共计6学时,每周一次,共计3周。
每次课程安排约2学时讲授和4学时实践操作。
五、课程评估课程评估包括以下方面:学生出勤率;实践操作成果展示;个人实践报告;与其他小组或老师讨论的参与度;期末考试。
教学资源:教室、多媒体设备;相关软件(如Adobe InDesign等);相关书籍、文档资料;相关案例库和实践操作的软硬件设备。
此外,还可能涉及在线视频、教程等辅助教学资源。
以上仅供参考,具体内容可根据您的需求进行调整优化。
论版式设计中色彩的重要性

论版式设计中色彩的重要性色彩是版式设计中不可或缺的重要元素之一,它能够直接影响到设计作品的整体形象和观赏效果。
色彩的选择和搭配能够为作品赋予不同的情感、氛围和表现力,因此在版式设计中,色彩的重要性不容忽视。
本文将从色彩对版式设计的作用、色彩选择的原则以及色彩搭配技巧等方面进行探讨,以便更好地理解和运用色彩在版式设计中的重要性。
色彩对版式设计的作用色彩在版式设计中具有丰富的表现力和情感传达能力。
通过选择不同的色彩搭配,设计师能够传递出不同的情感和氛围,比如明亮的色彩能够给人以愉悦、活力和轻松的感觉,而暗淡的色彩则给人以压抑、忧郁和神秘的感觉。
色彩在版式设计中能够直接影响到受众的情感和心理状态,从而达到更好的传播效果。
色彩在版式设计中能够帮助构建视觉层次和空间感。
通过巧妙地运用色彩,设计师可以突出主题、强调重点,或者营造出场景的感觉,从而提高作品的艺术感和视觉吸引力。
色彩的运用还能够调整视觉层次和平衡整体构图,使作品更加丰富和立体,增强版式设计的观赏性和表现力。
色彩在版式设计中还具有标识和符号的作用。
不同的色彩在不同的文化和习惯中具有不同的含义和象征,因此设计师能够通过巧妙地选择和运用色彩,来加强作品的标识性和可识别性,使受众更容易理解和接受作品传达的信息。
这对于商业广告、品牌形象设计等具有重要的意义,提升了作品的社会效益和市场竞争力。
色彩选择的原则在版式设计中,色彩的选择需要遵循一定的原则,以确保作品的整体效果和表现力。
需要考虑作品的主题和目的,选择与主题相符合的色彩。
比如对于轻松愉悦的内容,应选择明亮活泼的色彩;对于严肃庄重的内容,应选择稳重深沉的色彩。
需要考虑受众的文化和习惯,避免因色彩搭配不当而产生误解或不适。
需要考虑色彩的协调和平衡,避免因色彩太过单一或过于杂乱而影响作品的整体效果。
需要考虑色彩的对比和辅助作用,以突出重点和表现层次,使作品更加立体和丰富。
色彩搭配技巧在版式设计中,色彩的搭配是至关重要的,它直接影响到作品的整体效果和观赏性。
论版式设计中色彩的重要性

论版式设计中色彩的重要性色彩是设计中非常重要的元素,它具有直接的情感表达和视觉吸引力,对于设计作品的效果起着决定性的作用。
在版式设计中,色彩的选择和运用是设计师需要认真思考和掌握的重要技巧,它能够影响到设计作品的整体效果和传达的信息。
本文将探讨在版式设计中色彩的重要性,并分析色彩对版式设计的影响和应用。
1. 影响视觉体验色彩对于人的视觉体验有着直接的影响,它能够引起人们情感上的共鸣和视觉上的吸引。
在版式设计中,通过合理的色彩搭配和运用,可以让设计作品更加生动有趣,吸引用户的注意力,提高视觉体验的质量。
2. 传达信息和情感色彩是一种非常直观的符号,它具有丰富的文化内涵和情感意义。
在版式设计中,通过选择合适的色彩搭配,可以更好地传达设计作品所要表达的信息和情感。
暖色调强烈的表达热情和活力,冷色调则更容易表现出冷静和理性的感觉,不同的色彩选择对于设计作品的表达有着重要的影响。
3. 增加设计的辨识度色彩在版式设计中也能够帮助用户更容易地辨识和识别设计作品。
通过使用特定的色彩搭配和设计风格,可以为设计作品赋予独特的个性和风格,增加设计的辨识度和可识别性,让用户更容易记住和理解设计作品。
二、色彩对版式设计的影响1. 布局结构2. 视觉层次色彩的深浅、对比和搭配对于版式设计的视觉层次有着重要的影响。
通过适当运用明暗对比和色彩的丰富变化,可以使版式设计作品在视觉上更加立体和生动,增加视觉吸引力和表现力。
3. 色彩搭配色彩搭配是版式设计中需要特别注意的问题,不同的色彩搭配能够传递出不同的情感和效果。
通过合理的色彩搭配,可以使版式设计更加和谐统一,增强设计作品的整体感和美感。
1. 根据设计目的选择合适的色彩在进行版式设计时,设计师需要根据设计的目的和所要表达的情感选择合适的色彩。
对于宣传海报设计,可以选择明亮鲜艳的色彩来增加吸引力和活力;对于企业宣传册设计,可以选择稳重和专业感的色彩来传递企业形象;对于个人作品集设计,可以选择个性化的色彩来展现设计师的风格和特色。
色彩的版式设计知识点总结

色彩的版式设计知识点总结色彩在版式设计中起着重要的作用,它能够影响读者的情绪与体验,引导眼球的注意力,传达信息和品牌特色。
本文将从色彩的基本概念、配色原则以及色彩在版式设计中的应用等方面进行知识点总结。
一、色彩的基本概念色彩是由光线的频率和波长决定的,常见的颜色包括红、橙、黄、绿、蓝、紫等。
色彩由三个基本属性组成:色调、亮度和饱和度。
色调指颜色的名称,如红色、蓝色等;亮度指颜色的明暗程度;饱和度指颜色的纯度和鲜艳度。
二、配色原则1. 对比配色:互补色、三分对比色等对比配色方式能够产生鲜明的对比效果,使设计更具冲击力和吸引力。
2. 类似配色:选择邻近色调的颜色进行配合,能够营造出和谐、柔和的效果,适用于温和的设计风格。
3. 单色调配色:在一个主色调的基础上,通过改变亮度和饱和度来呈现不同层次的配色效果,能够创造简洁、统一的视觉效果。
4. 分裂互补配色:选择互补色的互补色进行配合,能够达到平衡的效果,使设计更加和谐。
三、色彩在版式设计中的应用1. 强调重点:通过使用鲜艳、亮丽的色彩将重要信息进行突出,吸引读者的注意力,增加可读性。
2. 色彩对比:利用不同色调、亮度或饱和度的颜色进行对比,能够产生鲜明的层次感,使设计更加有层次。
3. 背景色运用:合理选取背景色能够与文字或者图像进行良好的对比,突出内容,提升整体的美感。
4. 品牌特色:根据品牌的定位和特色,选择符合品牌形象和风格的色彩进行设计,增强品牌的识别度。
5. 情绪传递:不同的色彩能够引发不同的情绪和反应,设计师可以通过选择合适的色彩来传递所需的情感。
总结:色彩在版式设计中是不可忽视的重要因素,它能够影响设计的效果和传达的信息。
设计师需要了解色彩的基本概念,掌握配色的原则,并灵活运用色彩来突出重点、创造对比和提升品牌形象。
通过合理运用色彩,设计师能够打造出独特、引人注目的版式设计作品。
文章结束。
论版式设计中色彩的重要性

论版式设计中色彩的重要性色彩是版式设计中非常重要的一个因素,因为它不仅可以影响到设计的视觉效果,而且可以传达情绪和理念。
在设计中,色彩可以帮助我们创建各种不同的氛围和情感,吸引人们的注意力,增加信息的可读性,同时也可以加强品牌形象,提高设计的艺术性和感染力。
首先,色彩在版式设计中可以帮助我们创建一个独特的氛围和意境。
不同的颜色可以引起人们不同的心理反应和情感体验,比如红色可以引起人们的兴奋和热情,蓝色可以给人以舒适和平静的感觉,黄色可以让人感觉到温暖和愉悦,黑色可以给人以奢华和神秘的感觉等等。
因此,我们在设计中可以根据具体情景和目标受众的需求来选择不同的色彩搭配,以便达到最佳效果。
其次,色彩在版式设计中可以增强信息的可读性和辨识度。
在信息密集的设计中,合理的配色方案可以让人们更容易地读取和辨认信息,从而提高信息的传递效果。
比如我们可以通过显示与品牌相关的颜色来加强品牌形象的辨识度,或者通过用高对比度的颜色来突显出重要信息等等。
除此之外,色彩还可以在视觉上吸引人们的注意力,使设计更加引人注目。
在设计中,一些独特的色彩搭配可以产生鲜明的对比,从而吸引人们的眼球并吸引他们深入了解设计的内容和信息。
同时,也可以让设计看起来更加生动和有趣,从而增加受众的参与和互动。
最后,版式设计中的色彩选择也是一个艺术性的体现。
设计者可以通过巧妙的色彩搭配和对比来创造一个独特的视觉效果,从而提高设计的美感和感染力。
因此,色彩选择不仅仅是一个功能性的决策,同时也是一个需要审美能力和创造力的过程。
总之,在版式设计中色彩的重要性不言而喻。
通过合理的色彩选择和配合,设计师可以创造出一个优秀的设计作品,从而实现最佳的传播效果。
同时,在选择色彩时,我们也应该充分考虑目标受众的需求和情感体验,以达到最佳的视觉效果和互动效果。
浅析色彩在版式设计中的应用

颜色 , 其 大脑便会接 收到这 个颜色所发 出的信号 , 随即产生 情感 联想 。如 , 红色 象征 激情澎湃 、 活力 四射 、 热情豪迈 , 人 们看到红色便会 非常兴奋 ; 蓝色象征理 智、 智 慧、 自由, 人们
看到蓝色便会 安静平和 ……具 有丰 富设计经验 的版式设计
师会根 据不 同色彩具 有 的不 同情感 意义 , 将 色彩应用 在版
设计 师在 设计 任何有 关色彩 的作 品时 , 都 要仔细考 虑
作 品中色彩搭 配是 否恰 当, 能不 能激发 大众 的好 奇心 。色
彩为 版 式设 计 的构 图增 添 了许 多魅 力 , 而且 具 有 实用 功
能。 同时 , 色彩又 比单 一的文 字让 人 印象深刻 并且容 易记 忆, 文字与色彩 的结合更 加强 了作 品的视 觉传播 效果 , 作品
是 不尽相 同的, 而不是 固定不 变 的。设 计 师根 据色彩 和心
[ 2 ] 刘 千 山. 色 彩 感 情 与 版 面设 计— — 报 纸 版 面 研 究 之 三. 新 闻 战
线, 2 0 0 1 ( 5 ) .
理联 想的规律特征 , 在设 计作 品的时候 , 就会根据 设计 的主
体 内容 以及 受众的特点 , 考 虑色彩的应用以及 情感的表达。
形 式等方 面进 行分 析 , 从而发 挥色彩 在版 式设计 中的重 要
作 用
式设计 中, 从 而达 到吸引人们注意力的 目的。
但是 色彩所表 现 出来 的情感并 不是全 面的 , 对 于不 同
参考文献: [ 1 ] 陈甜. 浅谈版式设计的色彩运用. 环球市场信息导报( 理论 ) ,
( 作 者单位: 哈 尔滨职 业技术学院)
版式设计的基本概念

6.比例和平衡(Proportion and Balance):版式设计中的元素大小和位置关系需要经过合理的比例和平衡处理。通过调整元素的大小和间距,使得版面看起来协调、平衡和谐。
版式设计的基本概念
版式设计是指在平面设计及印刷设计中,将文字、图像、空白区域等元素按照一定规律和布局方式进行组织和排列的过程。它是传达信息、传达情感和实现设计目标的重要手段之一。以下是版式设计的基本概念:
1.格局(Layout):版面的整体结构和布局方式。格局可以是简单的单栏布局,也可以是复杂的多栏布局,具体根据设计需求和内容而定。
7.排序和重点(Order and Emphasis):版面中的元素需要根据其重要程度进行排序和突出显示。通过合理的排序和重点处理,可以引导读者的注意力,突出信息的重要性。
以上是版式设计的基本概念,设计师可以根据具体的设计需求和目标,灵活运用这些概念来创造具有吸引力和功能性的版面设计
2.栅格(Grid):将版面划分为等分的水平和垂直网格,用来定位和对齐元素。栅格可以提供一种统一的结构和视觉秩序,使得版面看起来更加整洁和有序。
3.边距(Margins):版面的周边留白区域,用来提供空间给文字、图像和其他元素,同时也可以增加版面的稳定感和平衡感。
4.对齐(Alignment):对齐是指将元素相对于版面或其他元素进行位置上的调整,常见的对齐方式有左对齐、右对齐、居中对齐等。对齐可以提供视觉的一致性和整齐感。
论版式设计中色彩的重要性

论版式设计中色彩的重要性色彩在版式设计中扮演着非常重要的角色。
色彩能够直接影响设计作品的氛围、情感和可读性,对于传达信息和吸引观众的注意力起着至关重要的作用。
在版式设计中正确运用色彩是至关重要的,它可以提升设计作品的质量和效果。
色彩能够传达情感和氛围。
不同的色彩会引起不同的情感和反应,比如红色代表激情与活力,蓝色代表冷静与和平,绿色代表自然与健康。
在版式设计中选择合适的色彩能够传达设计主题和情感氛围,使观众得到更准确的感受。
色彩能够增强信息的传达和可读性。
不同的色彩对于文字和图像的可读性有着不同的影响。
色彩的对比度和互补性能够使文字和图像更加清晰和易读,从而更有效地传达信息。
正确运用色彩会增强设计作品的可视性和辨识度,让观众更容易理解和记住所传达的信息。
色彩还能够吸引观众的注意力。
鲜艳而独特的色彩组合能够在海量的信息中脱颖而出,吸引观众的目光。
人们对于鲜艳的颜色和对比强烈的图案更加敏感,因此正确运用色彩能够使设计作品更加吸引人,并提高观众对于设计作品的关注度。
尽管色彩在版式设计中非常重要,但过多或不恰当的色彩使用也可能导致设计作品的失败。
过多的色彩会使设计作品显得杂乱无章,难以理解和辨别。
过于鲜艳或过度对比的色彩使用也会干扰观众对于设计作品信息的理解和记忆。
设计师需要在使用色彩时保持适度,避免过度使用或不恰当使用色彩。
在选择合适的色彩时,设计师可以考虑以下几点的建议。
根据设计作品的主题和情感氛围选择相应的色彩。
对于宣传健康食品的设计作品,可以选择绿色和自然色系,以传达健康和自然的感觉。
设计师可以根据色彩的对比度和互补性来提高信息的可读性。
选择高对比度的色彩组合或互补的色彩能够使文字和图像更加清晰和易读。
设计师需要考虑设计作品的目标受众,选择适合目标受众喜好和文化背景的色彩。
不同文化对于色彩有着不同的理解和喜好,因此设计师需要根据目标受众的文化背景进行调整和选择。
论版式设计中色彩的重要性

论版式设计中色彩的重要性
在版式设计中,色彩不仅是其中重要的元素之一,而且也是最引人注目的。
色彩可以
直接影响人们的情感和心理状态,因此在设计中,正确使用色彩是非常重要的。
首先,色彩可以帮助建立品牌认知度。
许多著名品牌都有标志性的颜色,例如可口可
乐的红色和白色,IBM的蓝色和白色等等。
这些色彩成为了品牌的一部分,深入人心,并
成为人们对这些品牌的印象之一。
因此,在进行品牌设计时,选择正确的色彩至关重要。
其次,色彩还可以传达设计的信息和目的。
例如,红色可以表示热情和能量,黄色可
以表示快乐和乐观,绿色可以表示和平和环保等等。
在设计中,正确选用色彩可以让设计
更好地传达信息和目的,从而更好地吸引观众的注意力。
此外,色彩还可以帮助设计形成视觉层次。
通过使用不同颜色、亮度和饱和度的组合,设计师可以创建出具有深度感的视觉层次。
颜色可以被用作分层、突出和引导视线,从而
使设计看起来更加引人注目。
最后,正确使用色彩还可以提高设计的可读性。
正确的颜色搭配能够使文字和图像更
容易辨认,从而使设计更易读懂。
例如,在设计中使用对比鲜明的颜色可以使文字更加清
晰易读。
总之,色彩对于版式设计的成功非常重要。
它可以帮助建立品牌认知度、传达信息和
目的、形成视觉层次和提高可读性。
因此,在进行版式设计时,设计师应该深入了解颜色
的意义和功能,正确使用色彩,从而创建出更吸引人的设计。
版式设计的要点

版式设计的要点版式设计是一种艺术性和功能性共存的设计形式,它是将文字、图片和其他元素合理排列在页面上,以便呈现出清晰、易读、美观、有吸引力的内容。
版式设计广泛应用于市场营销、出版、图形设计、数字媒体等领域。
本文将介绍版式设计的要点,以帮助你提高设计技能。
1. 空间感版式设计要考虑到页面空间感,排版元素过于拥挤或过于稀疏都会影响信息传递和视觉效果。
布局应该遵循“留白原则”,即页面空白处的利用和布局内元素空隙的控制。
2. 对齐和间距对齐对于版式设计来说是关键。
文字、图片、图表和其他元素应该对齐或者通过一个不可见的网格来保持一致性。
间距也非常重要,适当的间距可以帮助人们更容易地阅读、理解和记忆页面信息。
3. 字体选择字体是版式设计的关键元素之一。
字体类型、大小、颜色和样式都会影响信息呈现和体验。
版式设计师应该选择适合不同场景的字体,其中包括标题、正文、标签、引用、副标题等等。
4. 色彩搭配色彩是版式设计不可或缺的一个部分。
色彩可以给人不同的感受,因此在版式设计中运用颜色是非常重要的。
除了使用色彩来代表品牌,设计师还应该考虑不同色彩的相互配合和使用情境的区别。
5. 一致性和品牌形象版式设计应该遵循一个整体一致的风格,这样可以提供更好的用户体验。
设计师应该在不同的页面和材料中保持一致性,这样可以增强品牌的可认可性和知名度。
6. 块组合版式设计中的块组合是将指定内容交流清楚,同时也是吸引用户注意到感官的比较不错的方式。
块组合的设计可以增加版式设计的吸引力,但过度的细节多样化和过多的反倒可能引起信息过载。
7. 集中关注版式设计中的集中关注是用来吸引人们的眼球和增强信息的重要性。
设计师应该通过排版和组合元素来引导读者,引起他们对重要信息的关注和注意。
总结以上是版式设计的要点。
它们一起构成了版式设计的基础,它们的合理运用可以提高版式设计的效果。
版本设计中有各种区别,所以设计师应该考虑到信息的具体要求以及目标受众的需求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
版式设计
版式设计
学习内容
色彩基本原理 色彩的表示方法 色彩联觉 色彩的易读性
平面广告色彩应用
招贴包装色彩应用 网页色彩应用
LAYOUT
DESIGN
编排设计
一、色彩原理
人们在白天只要睁开眼睛,就能感知万物均有色彩。没有光就没有色。
光与色的关系的发现,科学地揭示了色彩的原始本质,它是宇宙中存在的一种高 速运动的物质能量样式。
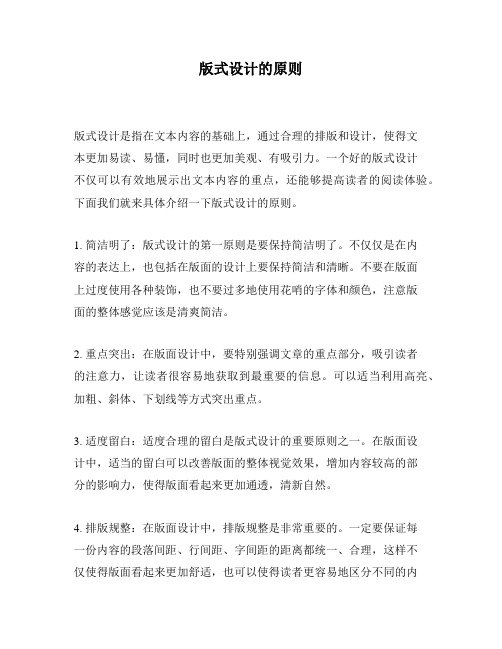
这意味着如果你用RGB模式去制作印刷用
的图像,那么你所用的某些色彩也许是无
法被打印出来的。一般来说,RGB中一些较
为明亮的色彩无法被打印,如艳蓝色、亮绿色 等。如果不作修改地直接印刷,印出来的颜色 可能和原先有很大差异。
左图在RGB模式下制作的图像,在转换为CMYK模式 后的比较,可以看出,原先较为鲜亮的一些颜色都变 得黯淡了,这就是因为CMYK的色域要小于RGB,因 此在转换后有些颜色丢失了。
版式设计 版式设计
版式设计
版式设计
版式设计
版式设计
版式设计 版式设计 版式设计
版式设计 版 版式设计 版式设计 版式设计 版式设计 版式设计 平面构成&色彩构成 版式设计 版式设计 版式设计 版式设计 版式设计版式设计 版式设计
版式设计 版式设计 版式设计 平面构成&色彩构成 版式设计 版式设计 平面构成&色彩构成 平面构成&色彩构成 版式设计 版式
色彩区别与易读性
色彩三属性
请大家列举多种颜色名称
请大家想想这些颜色是根据什么取的名?
一、色彩的表示方法
(一)自然表示法
(1)以自然景色命名的色彩:海蓝、天蓝、湖蓝、 曙红、雪青、土黄、土红等。 (2)以金属矿物质命名的色彩:金黄、银灰、古铜
色、铁灰、铁锈红、石绿、石青、宝石蓝、宝石绿、
翡翠、钻蓝、赭石、铬黄、煤黑等。 (3)以植物命名的色彩:草绿、茶绿、橄榄绿、柠 檬黄、橘黄、杏黄、米黄、紫藤、栗色、咖啡色、茶 色、橘红、橙红等。 (4)以动物命名的色彩:孔雀绿、猩红、象牙白、 鼠灰、驼灰、鹰灰等
CMYK转RGB时损失的颜色较少,在视觉上有时很难看出区别。而 从RGB转 CMYK颜色将损失较多,视觉大部分都可以明显分辨出来。 因此习惯上也有CMYK转RGB时颜色无损的说法,其实这种说法的
真正所指是:宁可CMYK转 RGB,不可RGB转CMYK。
明白了以上道理,我们对如何选择图像的色彩模式就有了一个概念了:
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
五、色彩的其他感觉转移
1、色彩的时间感 人们置身于不同的色彩环境中,主观意识到时光流逝的快慢有所不同。 调查分析发现,在长波系列的暖色环境里,大多数人感到时间过得较缓 慢。而在短波系列的冷调色环境里,主观上会感觉时间过得比较快。
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
二 色彩的象征
象征是美学上的重要概念。象征是指某种涵义的 表象.对于色彩的象征,便是关于某种色彩的一种社 会化联想,即大家都将这种色彩与一个共同的经验。 色彩成为具有普遍意义的某种象征后,便会给人们以 共同的心像,
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
,每一色相再分3色,共24色相, 明度阶段由白到黑,并以无彩色阶
段为一边,纯色在另一顶点,每边
长依黑白量渐变化排成8色,形成 等色相的正三角形。由于奥斯华德
奥斯特瓦德色相环
表色系的秩序严密,是配色时极方
便的表色系统。
奥斯特瓦德色立体
(三)日本色研配色体系 PCCS(Practical C0lor Cp
世界各民族、地区、国家都有各自的色彩象征的特定意义 墨西哥人 一看到传统绘画中的红衣人,便知道是大地神,这 时红色有日出、降生的象征。 英国人认为金色和黄色象征名誉和忠诚等等。
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
中国对色彩的运用自古以来就有象征手法的传统。如几千年前就用 五色象征不同的方位,还配以不同的纹样,青龙为东、白虎为西、朱雀 为南、玄武为北,中央天子为黄。 中国的五行,也有象征的颜色,土居中央为黄,其次是金白、木青、火 赤、水黑。
2、色彩的洁净感与新旧感
淡蓝色的洁净感最高,亮灰白次之,与此相反,灰黄、黑、紫灰、带绿味的
灰都显得脏。嫩黄绿色最有新色,犹如植物在春天刚破鞘的嫩牙。而褐色、旧 木黄色与古铜色都给人古旧印象的色彩,如陈年老屋与出土文物的印象。
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
人对色彩的好恶与偏爱
下使用,有一定的实用价值。
我们到底该如何选择适当的色彩模式呢?
RGB与CMYK这两大色彩模式的区别:
1:RGB色彩模式是发光的,存在于屏幕等显示设备中。不存在于印刷品中。CMYK色
彩模式是反光的,需要外界辅助光源才能被感知,它是印刷品唯一的色彩模式。
2:色彩数量上RGB色域的颜色数比CMYK多出许多。但两者各有部分色彩是互相独立(
四、色彩的味觉与嗅觉转移
人类与其他动物一样,要靠摄取食物和呼吸空气以维持生命, 从确保呼吸与饮食的安全上着眼,嗅觉比味觉更为重要。这两 种感官都靠化学物质的刺激引起的。 色彩与嗅觉的联系在食品、饮料、化妆品和日用化工产品 的产品开发及其包装设计上具有十分重要的意义。按味觉和嗅 觉印象,可将色彩分成各种类型, 例举如下:
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
4、浓味色
咖啡、巧克力、调味品、红茶等,这些气、味浓烈的东 西在色彩上也常较深浓,故褐色、暗紫色、茶青色等便属 于这类使人感到味道浓烈的色彩。
二、色彩体系
(一)孟塞尔色彩体系 孟塞尔(Alhert H_Munsell)是 美国色彩学家、美术教育家。他 创立的孟塞尔颜色系,用三维空 间的近似球状的模型,把色彩的 色相、明度、纯度这3种视觉特 征全部表示出来,如图。
(二)奥斯特瓦德色彩体系 奥斯特瓦尔德(Ostwald)体
系:奥斯华德色相以8色相为基础
除上面提到的互补色(或对立色)对比条件外,
明度对比中,亮色为进,暗色为退; 饱和度对比中,高饱和度色是前进色,低饱和度是后退色; 有彩色系与非彩色系对比中,前者是前进色,后者是后退色。
色彩的进退感对比有助于图形知觉基本模式——“图像/背景”模式的建立,是提高视觉传达有效性的一种重要手段
4.色彩的重量感
一0rdinate-Svstem)简称日本
色研配色体系。该体系的色相 环由24个色相组合,每一色前
标有一个数字,如:1紫味红/
2红/3黄昧红/4红味橙/5橙 等。为了保持色相环上的色相
差均匀,经过直径两端的色相
并非绝对补色。
pccs色相环
三、色彩联觉
在心理学上,对于一种感觉兼有另一种感觉的心理现象,叫联觉现象。
一般情况下颜色象征意义 红——血、夕阳、火、热情、危险; 橙——晚霞、秋叶、温情、积极; 黄——黄金、黄菊、注意、光明; 绿——草木、安全、和平、理想、希望;
蓝——海洋、蓝天、沉静、忧郁、理智;
紫——高贵、神秘、优雅;
白——纯洁、朴素、神圣;
黑——夜、死亡、邪恶、严肃。
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
不可转换)的。
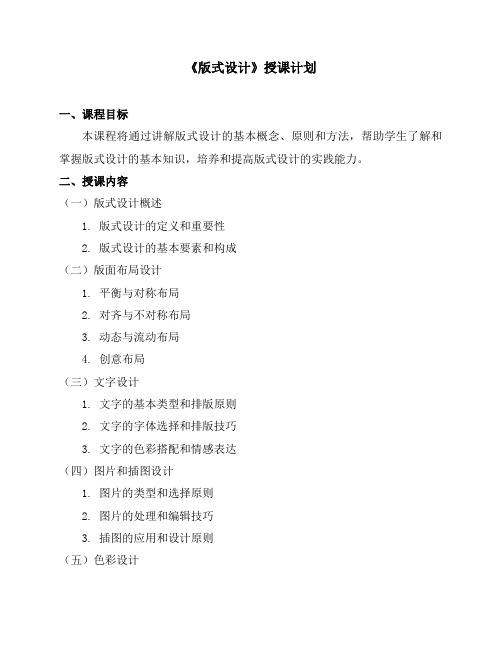
特别注意第2条:两者各有部分色彩是互相独立(即不可转换)的。
3:RGB通道灰度图中偏白表示发光程度高;CMYK通道灰度图中偏白表示油墨含量低。反而反之
左图中绿色大圆表示RGB色域,蓝色小圆表示 CMYK色域。这一大一小表示 RGB的色域范围 ( 即色彩数量 ) 要大于 CMYK 。而在转换色彩模 式后,只有位于混合区的颜色彩可以被保留, 位于RGB特有区及CMYK特有区的颜色将丢失。
人与人之间对于色彩的喜好并不一致,因为观察者本人以 及观察者之间, 在不同场合,所得到的经验往往是不同的。然而,这并不能 证明,人们对色彩的喜好是无规律可言的。而仅仅是说, 决定色彩喜好的因素,是非常复杂的。 总的来说我们把这些复杂因素归结为两点: a.个人因素 某种色彩,往往会随着它对人的用处的不同,或者会与这 种色彩所依附的事物不同而引起不同的反映。 b.社会文化背景
2.色彩的扩张与收缩
波长长的暖色光、光度强的色光对眼睛成像的作用力比较强,从而使 视网膜接受这类色光时产生扩散性,造成成像的边缘出现模糊带,产
生膨胀感。反之波长短的冷色光或光度微弱的色光成像清晰,相比之
下有收缩感。一般而言,暖色、浅、亮的色有扩张感;而冷、暗的色 有收缩感。这是一种由色彩所唤起的空间广延度上的关联感觉。
人们对颜色感觉容易引起联觉,那是因为颜色容易对人的心理产生这样或那样的影响。
1.色彩的冷暖
这是一种最普遍的
知觉经验,这种经验来源于联想。颜色的冷暖更多是
来自人对光的体验。不同颜色的光的波长(色相)是不同的,紫光波长 最短,红光波长最长。长波系列的色彩有温暖的感觉。这一关联的转移 感觉有比较直接的物理背景.
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
1、食欲色
能激发食欲的色彩源于美味食物的外表印象,例如熟透的红葡萄 ,新鲜的橙子、柠檬等,食用色素大多属这类色彩。
3-31 图3-31 招贴设计 通过色彩的面积对比,形成视觉中心
2、败味色 与食欲色相反,常与变质腐烂事物及污物的外观印象相联系 ,各种灰调的低纯度色,如灰绿色、黄灰色、紫灰色等。
色彩的扩张与收缩在平面构成与绘画的色彩构图上具有十分重要的意义, 比例、对称与均衡这些构成法则在涉及到色彩时都须对此予以考虑。
