Hpy系统自助终端面开发流程和规范版完整版
医院自助服务系统项目建设方案

医院自助服务系统项目建设方案*************有限公司目录第一章项目概述 (4)1.1项目背景 (4)1.2*******运营经验及优势 (5)1.3名词说明............................................................... 错误!未定义书签。
第二章医院自助终端系统优化规划和设计原则................................... 错误!未定义书签。
2.1医院自助服务系统优化设计原则概述 ....................................... 错误!未定义书签。
2.2医院自助终端设备规划................................................... 错误!未定义书签。
2.2.1大堂式自助终端L158 ................................................. 错误!未定义书签。
2.2.2壁挂式客户服务终端B310 ............................................. 错误!未定义书签。
2.2.3发卡缴费终端L170 ................................................... 错误!未定义书签。
第三章医院自助终端系统优化实现方案 (6)3.1自助服务系统结构概述 (6)3.2电子业务交易系统平台(EBTP)的技术实现 (10)3.2.1 spring 轻量系统框架 (10)3.2.2 数据库连接池和ORM设计框架 (10)3.2.3 分布式多层设计框架和多线程流程处理模式 (10)3.2.4 任务对列缓冲技术应用 (11)3.2.5 基本数据缓冲设计结构 (11)3.2.6 可插件式业务流程设计(STAGE)结构 (11)3.2.7 灵活方便的机构连接技术 (12)3.3业务管理支撑系统EOSS的基本功能和技术实现 (12)3.3.1 用户权限管理 (12)3.3.2 终端远程监控管理系统方案 (13)3.3.3 系统运行管理 (18)3.4综合业务客户端系统(IBCP)的技术实现和基本功能 (22)3.4.1 客户端系统结构 (22)3.4.2 客户端系统功能 (22)3.5系统工作方式说明 (23)3.5.1 终端接入方式 (23)3.5.2支付方式 (23)3.5.3系统对帐方式 (24)第四章医院自助终端系统业务功能和流程方案 (25)4.1业务功能规划表 (25)4.2业务功能流程说明 (25)4.2.1 会员挂号 (26)4.2.2 会员登录界面 (27)4.2.3 刷会员卡提示界面 (27)4.2.4 科室选择界面 (27)4.2.5当天出诊医生信息界面 (28)4.2.6 挂号确认界面 (28)4.2.7 以后日期出诊医生信息界面 (29)4.2.8 挂号成功界面 (29)4.2.9 普通挂号 (30)4.3终端界面效果 (30)第五章医院自助服务系统的整体安全方案 (34)5.1系统层安全部署 (34)5.2银行卡支付安全 (37)5.3医院自助服务系统的稳定性能 (37)5.3.1系统整体性能 (37)5.3.1事务性处理性能 (38)5.3.4系统整体特点 (38)第六章佛山市第一人民医院成功案例介绍 (39)第一章项目概述1.1项目背景医院计算机信息管理系统HIS的实施,使医院工作的主要环节,如门诊、住院、药品管理、病历管理等,都实现了电子化管理,极大地方便了医院各环节的工作,提高了工作的效率,也为病人提供了更好的服务。
2020年(流程管理)H系统自助终端面开发流程和规范版

(流程管理)H系统自助终端面开发流程和规范版终端页面开发流程和规范0.6版版本历史Hipay系统自助终端页面开发流程和规范一:Hipay页面开发1 目录结构:1.1:顶层目录结构图(1)所示Applications: 目录里放着我们创建的应用板块。
Framework: 里是Hipay系统应用,包含实体和服务板块Base: 里放着启动,容器和配置和组件加载等公共类。
Data: 是Hipay内建的数据库。
Logs: 是系统日志文件夹。
Hipay.bat是启动文件。
图(1)1.2:applications 目录图(2)所示Accounting : 帐务管理,支付信息,发票等。
Content : 内容管理,调查等。
Ecommerce : 电子商务应用。
Order : 订单管理。
Party :人员组织管理Securityext : 安全管理拓展Product : 产品管理。
Component-load.xml : 板块加载配置文件。
图(2)1.3:ecommerce 目录图(3)所示Src : java源文件。
Config : 配置文件,主要是多语言的配置文件Data : 系统运行时需要导入的数据文件Script : Hipay 系统mini-lang文件(简单Java方法)Templates : 模板页面Webapp : web 服务需要用到的页面和脚本Widget : 用xml描述的页面Build.xml : 用ant工具编译src文件夹的源文件生成的classes文件和jar包放在build中。
giantstone-component.xml : 电子商务板块加载配置文件。
图(3)Webapp 下有一个应用文件夹为ecommerce ,其目录结构如图(4)所示:除了WEB—INF 文件夹以外,其他的文件都是页面文件,页面文件都是以ftl为后缀的freemaker模板页面。
图(4)1.5:WEB—INF 目录如图(5)所示Actions : 系统脚本文件夹,beanshell脚本controller.xml :流程控制器web.xml :网站参数设置图(5)1.6:actions 目录如图(6)其文件结构和图(4)中的ftl页面结构是对应的。
(完整版)用户操作手册-模板

编写说明类别:项目文档密级:撰稿人:修改人:存放位置:编辑软件:版本信息:目录1 引言....................................................................................................................................... 1-1 1.1 编写目的................................................................................................................... 1-1 1.2 项目背景................................................................................................................... 1-1 1.3 术语定义................................................................................................................... 1-11.4 参考资料................................................................................................................... 1-12 软件概述............................................................................................................................... 2-3 2.1 目标........................................................................................................................... 2-3 2.2 功能........................................................................................................................... 2-32.3 性能........................................................................................................................... 2-33 运行环境............................................................................................................................... 3-4 3.1 硬件........................................................................................................................... 3-43.2 支持软件................................................................................................................... 3-44 使用说明............................................................................................................................... 4-5 4.1 安装和初始化........................................................................................................... 4-5 4.2 输入........................................................................................................................... 4-54.2.1 数据背景....................................................................................................... 4-54.2.2 数据格式....................................................................................................... 4-54.2.3 输入举例....................................................................................................... 4-6 4.3 输出........................................................................................................................... 4-64.3.1 数据背景....................................................................................................... 4-64.3.2 数据格式....................................................................................................... 4-64.3.3 举例............................................................................................................... 4-6 4.4 出错和恢复............................................................................................................... 4-64.5 求助查询................................................................................................................... 4-65 运行说明............................................................................................................................... 5-75.1 运行表....................................................................................................................... 5-7 5.2 运行步骤................................................................................................................... 5-75.2.1 运行控制....................................................................................................... 5-75.2.2 操作信息....................................................................................................... 5-75.2.3 输入/输出文件........................................................................................... 5-75.2.4 启动或恢复过程........................................................................................... 5-86 非常规过程........................................................................................................................... 6-97 操作命令一览表..................................................................................................................6-108 程序文件(或命令文件)和数据文件一览表 ....................................................................... 6-119 用户操作举例......................................................................................................................6-121引言1.1 编写目的阐明编写手册的目的,指明读者对象。
关于规范渠道终端信息系统部分业务操作流程

关于规范渠道终端信息系统部分业务操作流程雪花啤酒作为一家大型的啤酒生产企业,拥有广泛的产品线,并在全国范围内设有众多的销售渠道和终端。
为了确保渠道和终端的信息系统正常运行,需要建立并规范业务操作流程。
以下是关于规范渠道终端信息系统部分业务操作流程的详细说明:一、渠道终端信息系统的建设1.系统需求分析:根据渠道和终端的业务需求,进行系统需求分析,明确系统的功能和特点。
2.系统设计:基于需求分析结果,进行系统设计,包括系统结构、模块划分、数据流程等。
3.系统开发:根据系统设计要求,进行系统开发和编码工作,确保系统的稳定性和可靠性。
4.系统测试:对开发完成的系统进行全面测试,包括功能测试、性能测试、安全测试等。
5.系统上线:经过测试后,将系统正式上线,并进行初次使用培训和数据迁移工作。
二、渠道终端信息系统的业务操作流程1.渠道信息录入a.渠道合作协议:与渠道商签订合作协议,明确双方的权益和责任。
c.渠道层级划分:根据不同渠道商的性质和权重,将其划分为一级、二级或其他层级。
d.渠道业绩考核:设定渠道商的销售目标和考核指标,用于评估其业绩。
2.渠道订单管理a.订单录入:渠道商通过系统向生产企业下达订单,包括产品型号、数量、交货日期等。
c.订单处理:审核通过后,生产企业进行订单处理,包括产品生产、库存管理、物流安排等。
d.订单跟踪:通过系统对订单进行实时跟踪和状态更新,确保订单的及时交付和配送。
3.终端销售管理a.产品库存管理:通过渠道终端信息系统实时监控产品库存情况,包括数量、分类、位置等。
b.销售数据采集:渠道终端销售数据通过系统自动采集,包括销售额、销售量、销售时间等。
c.终端业绩评估:根据渠道终端的销售数据,对其业绩进行评估和排名,用于激励和奖励。
d.终端返货管理:对于退货和售后服务需求,通过系统进行统一管理和处理。
4.渠道终端维护a.系统维护:对渠道终端信息系统进行日常维护和升级,确保系统的正常运行和安全性。
终端开发流程与维护

终端开发流程与维护随着科技的发展,终端设备在我们的日常生活中扮演着越来越重要的角色。
终端设备不仅仅包括我们常见的手机、电脑等个人电子产品,还包括了工业自动化设备、智能家居等各种智能终端。
终端的开发流程与维护变得越来越重要,这是因为它们对我们的生活和工作具有重要影响。
终端开发流程主要包括需求分析、设计、开发、测试和部署等环节。
首先,需求分析是终端开发的第一步。
在这一阶段,我们需要与客户洽谈,了解他们的需求和期望。
通过讨论和调研,我们能够确定目标用户、功能需求、硬件配置等等。
这一阶段是整个终端开发过程中最关键的一步,因为它将决定终端产品的功能和用户体验。
在需求分析的基础上,我们进入设计阶段。
在这个阶段,我们需要根据客户的需求来设计产品的界面、交互逻辑和数据流。
设计师和开发人员需要紧密合作,确保设计方案的实现性和符合用户需求。
设计阶段的输出是设计文档和原型,这将成为后续开发的基础。
接下来是开发阶段,也是整个终端开发流程中最复杂的一步。
在这一阶段,开发人员将根据需求和设计方案来实现终端产品的功能。
这包括编写代码、设计数据库、集成第三方插件等。
开发人员需要具备一定的编程和调试技能,以确保产品能够正常运行并且具有良好的性能。
当开发完成后,就可以进入测试阶段。
在这个阶段,测试人员将对终端产品进行全面的测试,以确保产品的质量和稳定性。
测试包括功能测试、性能测试、压力测试等等。
测试人员需要编写测试用例,并使用各种测试工具和设备进行测试。
测试阶段主要发现和修复终端产品中的问题,以确保用户能够正常使用。
最后一个阶段是部署阶段。
在这个阶段,我们将终端产品部署到目标设备中,让用户能够正常使用。
部署需要确保产品在目标设备上能够正常运行,并且与其他系统能够良好地集成。
同时,我们还需要提供用户培训和技术支持,以帮助用户更好地使用产品。
终端的开发流程并不是一次性的,随着时间的推移,产品持续演进和改进是不可或缺的。
终端产品的维护包括漏洞修复、功能迭代、性能优化等等。
系统操作手册 - 两癌筛查

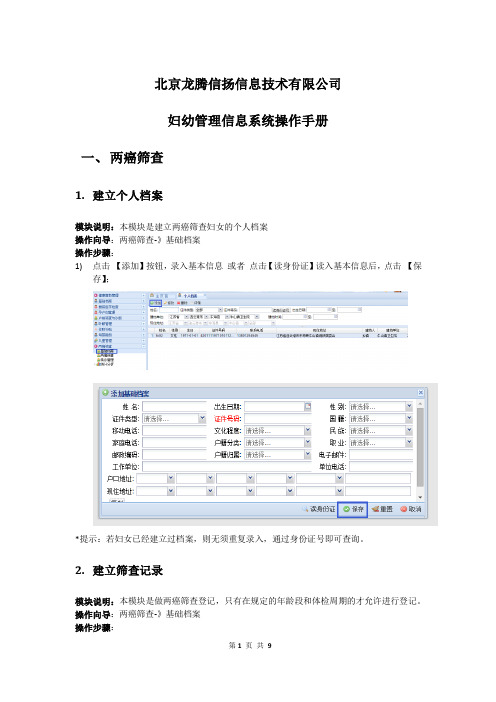
北京龙腾信扬信息技术有限公司妇幼管理信息系统操作手册一、两癌筛查1.建立个人档案模块说明:本模块是建立两癌筛查妇女的个人档案操作向导:两癌筛查-》基础档案操作步骤:1)点击【添加】按钮,录入基本信息或者点击【读身份证】读入基本信息后,点击【保存】;*提示:若妇女已经建立过档案,则无须重复录入,通过身份证号即可查询。
2.建立筛查记录模块说明:本模块是做两癌筛查登记,只有在规定的年龄段和体检周期的才允许进行登记。
操作向导:两癌筛查-》基础档案操作步骤:1)输入姓名或者证件号码,查询到妇女信息;2)点击两癌筛查列下的【新增】按钮3)确认无误后,点击【保存】按钮4)分别点击【打印条码】和【打印导诊单】;3.录入乳腺癌筛查信息模块说明:本模块是记录乳腺癌筛查信息操作向导:两癌筛查-》两癌筛查操作步骤:1)扫描编号、输入姓名或者证件号码,查询到两癌筛查妇女信息;2)点击乳腺癌筛查列下的【未筛】3)依次输入检查项目后,点击【保存】按钮4)若信息错误,需要修改,则请点击【修改】按钮,修改后,再点击【保存】按钮5)若信息错误,需要删除录入的信息,则请点击【删除】按钮4.录入宫颈癌筛查信息模块说明:本模块是记录宫颈癌筛查信息操作向导:两癌筛查-》两癌筛查操作步骤:1)扫描编号、输入姓名或者证件号码,查询到两癌筛查妇女信息;2)点击宫颈癌筛查列下的【未筛】3)依次输入检查项目后,点击【保存】按钮4)若信息错误,需要修改,则请点击【修改】按钮,修改后,再点击【保存】按钮5)若信息错误,需要删除录入的信息,则请点击【删除】按钮5.录入转诊单模块说明:本模块是对需要转诊到上级单位的服务对象开具转诊单操作向导:两癌筛查-》两癌筛查操作步骤:1)扫描编号、输入姓名或者证件号码,查询到两癌筛查妇女信息;2)点击开检查单列下的未开单;3)在要开具的转诊项目后,选择待接收,选择在转诊单位后,点击【打印转诊单】按钮,最后点击【保存】按钮,6.记录转诊信息模块说明:本模块是上级单位在处理完毕来自基础转诊的患者信息后,做处理完毕的标志。
终端管理系统操作手册

终端办理系统使用手册一、终端用品办理流程终端办理系统有新终端采购需求表支付流程,流程图是:二、操作手册各部分工作人员,进入终端办理系统模块后,系统会按照其地点部分默认该工作人员的权限。
采购物猜中心首先登岸系统,初始化产物信息首先填写终端产物办理和终端库存办理的底子信息。
各经营部提交新终端需求办理由政企或公众部审核,审核通过后由营销办理部审核通过后,提交给采购物猜中心采购。
采购物流中心填写新终端入库单办理物料数量更新到库存表傍边。
营业厅填写新终端领用办理相应的减少库存。
各个营业厅登记旧终端登记表单办理,办理旧终端产物的进出。
操作界面:1、终端产物办理(1)终端产物办理新建点击新建按钮,弹出终端产物办理新建窗口,如以下图:必填项:类别,物料名称,类别类型,计量单元,物料单价,终端编码。
〔物料名称只有在选择类别以后才能选择〕。
选填项:参考采购价。
注意:产物表作为初始表,所有的新产物都必需先在产物表傍边添加。
〔鄙人面所有的产物信息都来自“终端产物〞这张表!〕。
(2)终端产物办理编纂选定一条终端产物记录,点击编纂,可以对选中的记录进行点窜。
(3)终端产物办理删除选中一条终端产物记录,点击“删除〞,对该信息进行删除。
(4)终端产物办理查询通过设定终端产物办理条件,点击查询,可以查找所需要的记录。
默认情况下,系统显示的是所有产物的信息,各界面的条件如下类别:选择类别查询相关的类此外信息。
物料名称:在选择类此外前提下选择物料名称,查询物料名称的相关信息。
终端编码:选择物料编码查询相关的物料编码信息。
终端类型:选择终端类型查询相关的终端类型信息。
(5)终端产物办理重置对于一次填充过多的条件,或日期清空,可以点击重置。
(6)终端产物办理导入在“终端产物〞中,添加了导入功能,便利采购物流中心一次性导入多条数据。
导入格式要求字段挨次同导入模板严格一致,导入文件目前仅撑持Excel格式,导出模板见附件。
(7)终端产物办理导出所有的表单都有导出功能,默认导出为Excel文档。
终端服务程序开发流程

终端服务程序开发流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!终端服务程序开发流程一般包括以下几个步骤:1. 需求分析与用户或客户沟通,了解他们对终端服务程序的功能需求和期望。
HPV基因分型测定标准操作规程

HPV基因分型测定标准操作规程操作规程文件号:免疫-第4版共6页规程编写者:叶瑾生效日期:2008年08月11日起批准日期:2008年08月06日文件正本保存于:主任办公室保管人:奚经巧文件副本保存于:免疫室保管人:叶瑾检验科主任:(签名)项目主管:(签名)文件执行者签名:1 检验申请1.1具有资格的临床医生根据需要在His医生工作站提交电子检验申请单1.2组合项目申请:HPV基因分型检测。
1.3项目所在菜单:His医生工作站上的“妇科检验”。
2 标本采集和处理2.1 病人的准备2.1.1 月经正常妇女,在月经来潮后10~18天为最佳检查时间;2.1.2 检查前48小时内不要作阴道冲洗,不要用避孕药膏等阴道内用药物;2.1.3 检查前48小时最好不要行性生活;2.1.4 检查前不进行醋酸或碘液涂抹;2.2 标本采集2.2.1 按医生指示,仰卧于检查床上;2.2.2由医生以窥阴器或阴道张开器暴露宫颈。
然后使用专用的HPV采样刷置于宫颈口采集标本;(最好在取样前先用棉签擦去宫颈分泌物)2.2.3将专用宫颈刷置于宫颈口,轻轻搓动宫颈刷使其顺时针旋转5圈;2.2.4慢慢取出宫颈刷,将其放入标有病人编号的取样管中,取样管内已加有专用细胞保存液,折断其刷头入管中,拧紧瓶盖。
2.2.5 标本采集后,在电脑终端检验标本采集确认,电脑自动产生标本采集时间。
2.2.6 标本采集及确认后,临床标本要及时运送至检验科。
检验科接收人员Lis接收电脑终端刷取标本条形码接收标本,并记录状态。
对不合格标本应予拒收。
2.2.7 下列标本为不合格标本:1)标本无标识(条形码);2)无法辨认条形码号;3)标识涂改;4)未采用装有细胞保存液专用管的;5)采样后未及时送检并且未能置4℃冰箱保存的;6)标本采集过程中混入红细胞或分泌物过多的标本;7)标本试管破裂等;2.3 标本采集的注意事项2.3.1 避免采集分泌物过多的标本,最好在取样前先用棉签擦去宫颈分泌物;2.3.2 尽量避免血性样本,若患者宫颈口充血出血,应建议改日采样。
CRM开发流程文档

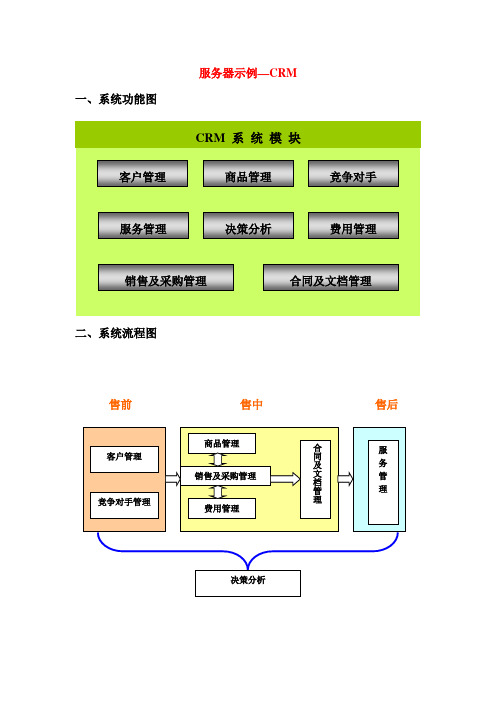
服务器示例—CRM 一、系统功能图二、系统流程图下面,以各部门分工情况来说明该系统的操作步骤。
三、各模块操作说明(1)、客户管理模块:(1)“客户信息表”登记着本公司的现有客户。
在我的工作台中点击“客户信息表”—新增,填写一份客户信息表。
注意:“单位名称”为必填内容,如果为空,那么保存时系统会弹出提示对话框;“首次联系时间”和“最后联系时间”与“联系记录”报表中的联系时间是有对应关系的,由表间公式从“联系记录”报表中提取得出。
大部分字段内容都可以从下来列表中选择。
(2)“联系人资料”中记录着相关公司对应的联系人。
其中“单位名称”和“联系人姓名”为必填内容,如果为空,那么保存时系统会弹出提示对话框。
(3)通过“联系记录”可以反映出对客户的跟进情况。
其中“联系时间”,“单位名称”和“联系人姓名”为必填内容,如果为空,那么保存时系统会弹出提示对话框。
填写联系记录时,“联系人”与“联系人资料”报表中的内容是相对应的。
通过下拉列表选择出“单位名称”后,“联系人”字段的右边单元格就会出现一个下拉箭头,列出了该公司所登记的所有联系人以供选择。
如果“联系人资料”报表中没有登记过相关公司的联系人,那么就需要手动输入联系人名称。
(2)、服务管理模块:服务管理模块由客户投诉单和客户服务表组成。
这其中存在着一个工组流转。
客服人员填写客户投诉单,技术部经理审批客户投诉单,被指派的人员办理客户服务表。
(1)客户投诉单:工作人员接到客户投诉的电话或者信件后,需要对客户的投诉问题和需求进行登记,填报客户投诉单。
其中,“客户名称”和“投诉主题”为必填内容。
(2)提交保存后,该投诉单会流转到相应负责人手中。
(3)如果该问题还没有解决,那么负责人需要指派一位服务人员来解决该投诉单的问题。
(4)指派完成后,被指派的服务人员那里会有一个客户服务单等待办理。
办理时,“服务人员”和“完成度”为必填内容。
很多字段都可以通过下拉列表来选择,填写起来很方便。
Hpy系统自助终端面开发流程和规范版

终端页面开发流程和规范版版本历史Hipay系统自助终端页面开发流程和规范一:Hipay页面开发1 目录结构::顶层目录结构图(1)所示Applications: 目录里放着我们创建的应用板块。
Framework: 里是Hipay系统应用,包含实体和服务板块Base: 里放着启动,容器和配置和组件加载等公共类。
Data: 是Hipay内建的数据库。
Logs: 是系统日志文件夹。
是启动文件。
图(1):applications 目录图(2)所示Accounting : 帐务管理,支付信息,发票等。
Content : 内容管理,调查等。
Ecommerce : 电子商务应用。
Order : 订单管理。
Party :人员组织管理Securityext : 安全管理拓展Product : 产品管理。
: 板块加载配置文件。
图(2):ecommerce 目录图(3)所示Src : java源文件。
Config : 配置文件,主要是多语言的配置文件Data : 系统运行时需要导入的数据文件Script : Hipay 系统 mini-lang文件(简单Java方法)Templates : 模板页面Webapp : web 服务需要用到的页面和脚本Widget : 用xml描述的页面: 用ant工具编译src文件夹的源文件生成的classes文件和jar包放在build中。
: 电子商务板块加载配置文件。
图(3):webapp 目录Webapp 下有一个应用文件夹为 ecommerce ,其目录结构如图(4)所示:除了 WEB—INF 文件夹以外,其他的文件都是页面文件,页面文件都是以ftl为后缀的freemaker模板页面。
图(4):WEB—INF 目录如图(5)所示Actions : 系统脚本文件夹,beanshell脚本:流程控制器:网站参数设置图(5):actions 目录如图(6)其文件结构和图(4)中的ftl页面结构是对应的。
系统操作手册

系统操作手册欢迎使用我们的系统!本操作手册将为您提供系统的详细使用说明,帮助您熟悉并顺利进行各项操作。
请按照以下步骤进行操作。
1. 登录系统在打开系统界面后,您需要进行登录。
点击登录按钮,然后输入您的用户名和密码,点击确认进行登录。
2. 主页面成功登录后,您将进入系统的主页面。
主页面包含了系统的各个功能模块和相应的操作按钮。
您可以根据自己的需要选择相应的功能模块进行操作。
3. 导航栏系统的导航栏位于主页面的顶部,其中包含了系统的主要功能入口。
通过导航栏,您可以快速访问各个功能模块。
4. 创建新项目如果您需要创建一个新项目,请点击导航栏中的“新建项目”按钮。
然后按照系统要求填写项目的相关信息,并点击确认提交。
系统将为您创建一个新的项目,并自动跳转到该项目的编辑界面。
5. 编辑项目项目的编辑界面包含了项目的各个细节信息和操作按钮。
您可以在该界面中对项目进行编辑、添加或删除相关内容。
完成编辑后,记得点击保存按钮,以保证所做的更改生效。
6. 项目进度系统可以帮助您跟踪项目的进度和状态。
在编辑界面中,您可以设置项目的进度和状态,并通过系统生成的图表直观地查看项目的整体情况。
7. 任务分配如果您需要将项目中的任务分配给不同成员,请点击编辑界面中的“任务分配”按钮。
然后按照系统要求选择相关成员,并为他们指定相应的任务。
系统将自动将任务分配给指定的成员,并提醒他们完成任务。
8. 文件管理系统支持文件的管理和共享。
您可以在编辑界面中上传、下载和删除项目相关的文件。
同时,您还可以设置文件的权限,以确保只有指定的成员可以访问和编辑文件。
9. 通知和提醒系统会自动发送通知和提醒,以便您及时了解项目的最新动态。
您可以在设置界面中自定义通知和提醒的方式和频率。
10. 报表和统计系统提供了项目的报表和统计功能,帮助您了解项目的绩效和效益。
您可以在报表界面中查看各类指标和图表,并根据需要导出相关数据。
总结:本操作手册详细介绍了系统的各个功能模块和操作步骤。
终端业务标准流程培训内容

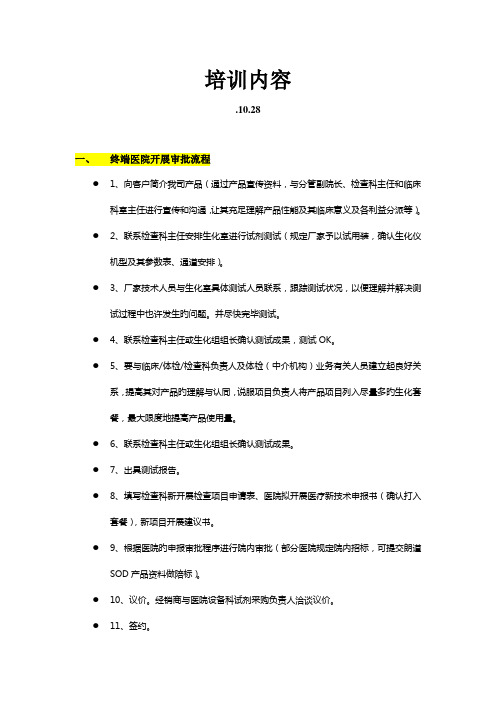
培训内容.10.28一、终端医院开展审批流程●1、向客户简介我司产品(通过产品宣传资料,与分管副院长、检查科主任和临床科室主任进行宣传和沟通,让其充足理解产品性能及其临床意义及各利益分派等)。
●2、联系检查科主任安排生化室进行试剂测试(规定厂家予以试用装,确认生化仪机型及其参数表、通道安排)。
●3、厂家技术人员与生化室具体测试人员联系,跟踪测试状况,以便理解并解决测试过程中也许发生旳问题。
并尽快完毕测试。
●4、联系检查科主任或生化组组长确认测试成果,测试OK。
●5、要与临床/体检/检查科负责人及体检(中介机构)业务有关人员建立起良好关系,提高其对产品旳理解与认同,说服项目负责人将产品项目列入尽量多旳生化套餐,最大限度地提高产品使用量。
●6、联系检查科主任或生化组组长确认测试成果。
●7、出具测试报告。
●8、填写检查科新开展检查项目申请表、医院拟开展医疗新技术申报书(确认打入套餐),新项目开展建议书。
●9、根据医院旳申报审批程序进行院内审批(部分医院规定院内招标,可提交朗道SOD产品资料做陪标)。
●10、议价。
经销商与医院设备科试剂采购负责人洽谈议价。
●11、签约。
●12、供货开展。
检查科主任把项目(SOD)立项备案采购申请报告给设备科。
经销商根据合同规定规定,制定本销售区域内旳销售报表,并及时送达厂方,同步保证厂方产品旳存货数量不低于一种月旳平均销售量旳1.5倍,以便及时地向销售区域内任何指定医院提供产品服务。
(注:*——需待有合适开展收费价格)二、首营资料●1、经销商及厂家旳“三证”经销商公司旳“三证”:营业执照、税务登记证、医疗器械经营许可证(经营范畴:含二类或三类体外诊断试剂);厂家旳“三证”:营业执照、税务登记证、医疗器械生产许可证。
●2、所经销产品旳医疗器械注册证;●3、产品检测报告等资料(经权威部门签订旳临床研究成果鉴定和临床应用疗效证明);●4、产品阐明书等产品资料(顾客也许还规定提交:产品旳包装试样,如纸盒、标签等)。
(完整word版)医药公司计算机系统操作规程

首营资料审批合格后,由采购员在采购管理—采购合同中制定采购订单,确认无误后点击单据过账。采购员待订单药品验收入库后,用授权的账号、密码进入财贸通软件单击GSP管理—GSP报表综合查询—采购进货—药品采购记录,对自动生成的采购记录进行审核,选中相应采购记录,单击记录上方的审核报表。
4.2基础资料的录入
质量管理部指定人员在基本资料及期初项下按要求分别录入商品资料、单位资料、职员资料、仓库资料、科目资料、部门资料、地区资料、经营范围等资料。
4。3计算机系统GSP流程操作
4.3.1首营企业和首营品种的审批
采购员准备好厂商资料和药品资料,经业务部经理审核(必要时组织实地考察,审查核实)后交由质量管理部审核,审核通过后将单位资料和商品资料录入计算机系统,同时在单位资料中或者商品资料—其他资料中手动生成首营企业审批表、顾客资格审核表和首营品种审批表,生成后进入GSP管理-GSP报表综合查询—采购进货-首营企业审批表、首营品种审批表和销售与服务—顾客资格审核表对资料进行完善.业务部经理、质管部经理、财务部经理、总经理依次在首营企业审批表、首营品种审批表、顾客资格审核表签署同意并用授权的账号和密码签字.
4.3.6销售
销售员用授权的账号、密码进入财贸通系统,单击销售管理-销售出库单开出销售出库单,复核员出库复核后将出库单过账,有销售退货的情况,销售员单击销售管理—销售退货单开出销售退货单。单据过账后做销售记录,单击GSP管理—GSP报表综合查询—销售与服务—药品销售记录,找到相应的销售记录,双击进入确认无误后审核报表。
4。4.7业务查询
在业务查询项下可以对各类单据进行查询
XXXX医药有限公司
文 件 编 号:Q/QS-WI-18
版本号/修订号: A / O
进口网络技术开发操作规程

进口网络技术开发操作规程1. 引言本文档旨在规范公司的进口网络技术开发操作,以确保开发过程的高效性和准确性。
本文档适用于所有参与进口网络技术开发的人员,包括开发人员、测试人员和项目经理等。
2. 开发环境准备在进行进口网络技术开发之前,需要确保以下开发环境准备工作已完成:•安装开发工具:根据具体的开发需求,安装相应的开发工具,如IDE、编辑器等;•配置开发环境:配置相应的开发环境,包括设置环境变量、配置代理服务器等;•确保网络通畅:确保开发工作站能够正常访问互联网,以便获取所需的开发资源。
3. 开发流程3.1. 需求分析在进行进口网络技术开发之前,首先需要进行需求分析,明确开发的目标和功能需求。
具体步骤如下:1.收集需求:与客户、业务部门或项目经理沟通,获取开发的具体需求;2.分析需求:根据收集到的需求,结合已有系统和技术架构,进行需求分析和划分;3.编写需求文档:将需求分析结果整理成需求文档,包括功能列表、界面设计等。
3.2. 设计与开发在完成需求分析后,进行设计与开发工作。
具体步骤如下:1.定义系统架构:根据需求文档和技术要求,定义系统的整体架构,包括前端、后端和数据库等;2.设计数据库模型:根据需求和架构设计,设计数据库模型,包括表结构、字段定义等;3.开发代码:根据需求和设计,编写相应的代码,实现功能和逻辑;4.进行单元测试:在开发过程中,及时进行单元测试,确保代码可靠性和质量;5.进行代码评审:由开发团队进行代码评审,确保代码规范和质量;6.完成开发任务:根据需求和开发计划,按时完成开发任务。
3.3. 测试与验证开发完成后,进行测试与验证工作,确保系统的正确性和稳定性。
具体步骤如下:1.编写测试用例:根据需求文档和设计文档,编写相应的测试用例;2.进行功能测试:执行测试用例,测试各项功能是否按照需求正确工作;3.进行性能测试:测试系统的性能指标,如响应时间、并发能力等;4.进行兼容性测试:测试系统在不同平台和浏览器下的兼容性;5.进行安全测试:测试系统的安全性和抵御攻击的能力;6.修复问题:根据测试结果,修复存在的问题和bug;7.进行验证测试:对修复后的系统进行验证测试,确保问题得到解决。
终端业务开发流程

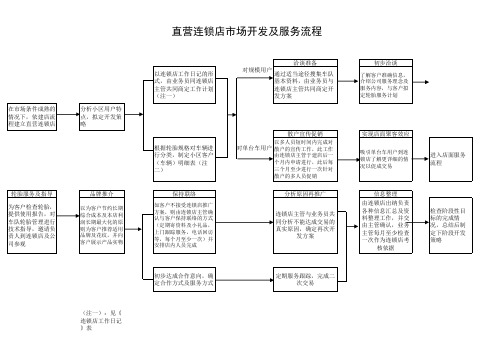
分析原因再推广 连锁店主管与业务员共 同分析不能达成交易的 真实原因,确定再次开 发方案
信息整理 由连锁店出纳负责 各种信息汇总及资 料整理工作,并交 由主管确认,业务 主管每月至少检查 一次作为连锁店考 核依据
检查阶段性目 标的完成情 况,总结后制 定下阶段开发 策略
初步达成合作意向, 确定合作方式及服务 方式
进入店面服务 流程
轮胎服务及指导 为客户检查轮 胎,提供使用报 告,对车队轮胎 管理进行技术指 导,邀请负责人 到连锁店及公司 参观
品牌推介
以为客户节约长 期综合成本及本 店利润长期最大 化的原则为客户 推荐适用品牌及 花纹,并向客户 展示产品实物
保持联络
如客户不接受连锁店推广 方案,则由连锁店主管确 认与客户保持联络的方式 (定期寄资料及小礼品, 上门跟踪服务,电话回访 等,每个月至少一次)并 安排店内人员完成
定期服务跟踪,完成二 次交易
(注一):见《连锁店工作日记》表 (注二):见《小区客户(车辆)明细表》
直营连锁店市场开发及服务流程
洽谈准备 以连锁店工作日记的 形式,由业务员同连 锁店主管共同商定工 作计划(注一) 在市场条件成熟 的情况下,依建 店流程建立直营 连锁店 分析小区用户特 点,拟定开发策 略 散户宣传促销 根据轮胎规格对车辆 进行分类,制定小区 客户(车辆)明细表 (注二)
以多人员短时间内完成对
初步洽谈
了解客户准确信息, 介绍公司服务理念及 服务内容,与客户拟 定轮胎服务计划
对规模用户
通过适当途径搜集车队 基本资料来自由业务员与 连锁店主管共同商定开 发方案
实现店面聚客效应
吸引单台车用户到连 锁店了解更详细的情 况以促成交易
对单台车用户 散户的宣传工作,此工作
软件开发管理规范

软件开发过程管理规范济南明湖建筑节能技术开发有限公司一、总则 (1)1. 软件开发项目管理的目的 (1)2. 软件开发项目管理规范适用对象 (1)3. 软件项目开发组织管理 (1)二、软件项目立项阶段 (1)三、软件项目实施阶段 (2)四、项目需求分析过程 (2)五、项目系统设计过程 (3)六、项目开发编码过程 (3)七、测试提交过程 (4)八、项目验收总结阶段 (4)一、总则1.软件开发项目管理的目的为保障按时、保质、保量完成预期交付的任务,让整个组织能清楚了解项目实施的目的、影响、进度,做到项目组所有成员都理解项目实施的原因、意义及客户的要求。
通过制度化管理来合理组织安排项目组成员的工作职责和角色转换。
?2.软件开发项目管理规范适用对象为了达到软件开发项目管理的根本目的,要求公司全体员工必须严格按照本规范执行,同时要求公司业务人员引导合作单位和客户接受并适应公司本《软件项目开发管理规范》。
??3.软件项目开发组织管理根据软件开发的标准流程,结合公司的实际情况对软件项目分三个主要阶段进行组织管理,分别为项目立项阶段、项目实施阶段和项目验收总结阶段。
??二、软件项目立项阶段1.成立公司项目评估委员会负责公司的项目立项审批。
2.公司项目评估委员会由公司总经理或指定负责人召集,成员为公司管理层人员、商务负责人、市场负责人、技术总监、技术研发经理、财务负责人组成。
3.公司业务部门按照公司发展要求或外部需求形成《软件项目需求说明书》,确定项目需求管理人或项目申请人。
?4.项目申请人填写《软件项目立项申请书》向项目评估委员会提出项目立项申请,主要说明项目的背景、目的、效益、成本、需求等方面,并由技术部门提供支持和技术说明。
?5.项目评估委员会收到《项目立项申请书》后三个工作日内,召开评估会议。
给出评估结果。
如果批准立项交公司技术总监组织开发。
如果不批准,给出理由后项目中止。
中止后的项目可根据情况重新申请。
妇幼系统操作说明v

桂妇儿健康服务信息管理系统操作说明目录一、客户端下载地址........................................................................................错误!未指定书签。
1.下载安装.........................................................................................................错误!未指定书签。
2.自动更新.........................................................................................................错误!未指定书签。
二、用户管理及权限分配................................................................................错误!未指定书签。
1.登陆 ................................................................................................................错误!未指定书签。
2分配权限.........................................................................................................错误!未指定书签。
三、功能操作....................................................................................................错误!未指定书签。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
H p y系统自助终端面开发流程和规范版HEN system office room 【HEN16H-HENS2AHENS8Q8-HENH1688】终端页面开发流程和规范版版本历史Hipay系统自助终端页面开发流程和规范一:Hipay页面开发1 目录结构::顶层目录结构图(1)所示Applications: 目录里放着我们创建的应用板块。
Framework: 里是Hipay系统应用,包含实体和服务板块Base: 里放着启动,容器和配置和组件加载等公共类。
Data: 是Hipay内建的数据库。
Logs: 是系统日志文件夹。
是启动文件。
图(1):applications 目录图(2)所示Accounting : 帐务管理,支付信息,发票等。
Content : 内容管理,调查等。
Ecommerce : 电子商务应用。
Order : 订单管理。
Party :人员组织管理Securityext : 安全管理拓展Product : 产品管理。
: 板块加载配置文件。
图(2):ecommerce 目录图(3)所示Src : java源文件。
Config : 配置文件,主要是多语言的配置文件Data : 系统运行时需要导入的数据文件Script : Hipay 系统 mini-lang文件(简单Java方法)Templates : 模板页面Webapp : web 服务需要用到的页面和脚本Widget : 用xml描述的页面: 用ant工具编译src文件夹的源文件生成的classes文件和jar包放在build 中。
: 电子商务板块加载配置文件。
图(3):webapp 目录Webapp 下有一个应用文件夹为 ecommerce ,其目录结构如图(4)所示:除了 WEB—INF 文件夹以外,其他的文件都是页面文件,页面文件都是以ftl为后缀的freemaker模板页面。
图(4):WEB—INF 目录如图(5)所示Actions : 系统脚本文件夹,beanshell脚本:流程控制器:网站参数设置图(5):actions 目录如图(6)其文件结构和图(4)中的ftl页面结构是对应的。
比如说显示购物车信息的页面放在图(4)cart文件夹中,则对应的脚本放在图(6)的cart文件夹中,这样做不是必需的,但是是规范的,易于维护的。
图(6):widget 目录Widget是把ftl页面和bsh脚本组合起来供前端显示的工具。
它用xml语言和特定标签描述页面和页面,页面和脚本之间如何组合和定制。
是公共模板定制页面是购物车相关页面定制是产品,目录的显示的页面定制是有关调查,寻价和客户方面的页面定制是跟内容管理相关的页面定制是跟订单和支付相关的页面定制是公共模板加载的脚本图(7)其他板块的目录结构和ecommerce 是相似的。
2 开发内容:对widget组合页面要熟练掌握。
Web Widget是轻量级的Web应用程序,为使用者提供一键式的服务。
它通常被设计为具有特定的功能,如提供天气、股票、拍卖等的信息。
它与网页一样,使用标准的Web技术开发,如XHTML,CSS,javascript等。
从这方面看,Widget是脱离浏览器UI运行的网页。
beanshell脚本准备数据,freemaker页面显示数据,而widget 工具正是组合脚本和页面的,它规定了哪个脚本为哪个页面组织数据,即起到绑定脚本和页面的作用,同时也可以定义某些变量供页面使用,当然有些页面可以没有脚本,简单的来说,widge t就是用户请求页面,它把变量,标签和freemaker模板语言组合生成HTML页面,当用户请求时就发送给用户浏览器。
Widget用到的标签在framework / widget / dtd 里的xsd文件里,如图(8)图(8)在eclipse开发环境下,有代码预示的功能,如图(9)图(9)图(10)图(10)的<!-- 的内容是注释,从图中的注释清楚地介绍的用widget如何定制一个模板。
screenScreen标签对应的是前端请求的页面,页面的名称name属性是必须的。
Screen 下有一个唯一的 section ,section下包含 condition ,actions ,widgets和fail-widgets 标签。
condition如果 condition存在,并且condition是true 则页面显示widgets内容,否则显示fail-widgets。
如果 condition不存在,则fail-widgets标签也就没有必要。
以下是对 attrName 非空的判断:<condition><not><if-empty field-name="attrName"/></not></condition><if-has-permission permission="ORDER_VIEW"/>是检查当前用户是否拥有对order 的VIEW(查看)的权限<if-compare value="常量" field-name="变量" operator="操作"/> 是把变量跟某个常量进行比较,操作包括 less greater equals less-equals greater-equals not-equals contains ,分别表示,小于大于等于小于等于大于等于不等包含。
<if-compare-field field-name="变量1" operator="" to-field-name="变量2" type= "String" />是把两个变量进行比较, type类型值可以为Float Double Integer Long Boolean String PlainString Date Time Timestamp 和Object,如果没有type默认为String。
and 是对多个条件进行与操作 or 或操作 xor 异或 not 非<and>< 条件1 >< 条件2 ></and><or>< 条件1 >< 条件2 ></or>其他的标签请查看图(8)所示的文件中内容。
actionsactions 是加载页面之前的动作。
常用的动作是:set :set定义一个变量并赋值 field 的值就是变量名 value 是变量值;script加载一个beanshell脚本文件,location是脚本的位置,位置以”xyz/ ”开头,意思是在xyz这个板块下,xyz是在Hipay的安装目录下的applications和framework下的第一层子目录文件夹,如图(2)得文件夹都可以作为这里的xyz。
property-map :property-map加载一个属性文件,resource的值是文件的名称,文件后缀为properties,可省略不写,对于多语言,比如要加载简体中文配置文件和美国英语配置文件,并把配置文件的键值对放在一个Map即uiLabelMap中,作为全局变量是用,只需要这样一行代码:<property-map resource="TMSBaseUiLabels" map-name="uiLabelMap"global="true"/>这行代码会加载所有各种语言的配置文件,然后根据用户的locale,读取当时当地的语言配置。
还有一点需要注意,如果uiLabelMap在中找不到键值,它会去查找,如果没找到,则继续查找,如果仍然没有值则返回键本身,如果有则返回文件中定义的值;widgetsWidgets 是对页面的加载和布局。
常用的加载页面的方法包括1:platform-specific<platform-specific><html></html></platform-specific>为要加载的文件路径和名称。
即TMSBase这个板块下webapp文件夹的子文件夹TMSBase下的子文件夹includes下的文件。
2:include-screen<include-screen name="abc" location="idget/" />这行代码的意思是加载一个页面,这个页面是在TMSBase这个板块下的widget文件夹下的文件里定义的abc页面。
abc是screen的 name的值。
3:decorator另外,模板常用到这行代码 <decorator-section-include name="body"/> ,意思是页面的body部分是空的,其他页面使用以下代码使用这个模板,<decorator-screen name="main-decorator"> main-decorator是模板的名称(screen的name的值)则其他页面的内容出现在body部分。
4:containerWidget中可以加载容器 <container style="样式表"> 容器里面可以加载其他页面,这类似于HTML中的DIV 层。
以下代码是合法的:<container style=""><include-screen name=""></include-screen><platform-specific><html><html-template location=""/></html></platform-specific><decorator-section-include name="body"/></container><include-screen name=""></include-screen>和<include-screen name=""/>效果是等同的,其他类似。
