图标基础概念
所有图标及手势

图标分类
基础图标
常见的基础图形,如圆形、方形、三角形 等。
装饰性图标
主要用于美化界面,增强视觉效果,不具 有实际功能。
具象图标
以现实生活中的物体或场景为原型设计的 图标。
指示性图标
用于指示某个功能或操作,如保存、删除 、播放等。
抽象图标
非具象的图形,通过线条、形状和颜色的 组合来表达意义。
图标设计原则
手势设计原则
总结词
设计有效且易于理解的手势需要遵循一定的原则,包括直观性、简洁性、文化适宜性和 标准化等。
详细描述
直观性是指手势应与所表达的概念或意图直接相关,避免混淆和误解。简洁性是指手势 应尽可能简单明了,易于学习和记忆。文化适宜性是指手势应尊重不同文化背景,避免 冒犯或不适当的含义。标准化是指在特定行业或领域中,应使用统一的手势表达方式,
以保持沟通的一致性和有效性。
04 常见手势分类
点击手势
总结词
点击手势是指用户通过单指触摸 屏幕并迅速离开的操作。
详细描述
点击手势常用于触发按钮、链接 或应用程序中的菜单项等交互元 素,是最基本的手势之一。
滑动手势
总结词
滑动手势是指用户通过触摸屏幕并沿 一定方向移动手指的操作。
详细描述
滑动手势广泛应用于各种应用程序中 ,如滑动解锁、滑动翻页、滑动切换 等,提供直观和便捷的操作体验。
05 图标与手势的应用场景
移动应用界面
导航栏
工具栏
用于展示应用的主要功 能和页面跳转,如首页、
个人中心、设置等。
用于展示常用的工具或 快捷方式,如搜索、分
享、删除等。
标签栏
用于展示不同模块或页 面的标签,便于用户快
图标总结知识点

图标总结知识点一、图标的定义和作用图标是一种用来代表某种概念、物品或者行为的符号,通常是以简约的形式和设计来展示,用于辅助人们理解和识别特定的信息。
图标在日常生活中无处不在,它们可以出现在各种场景中,比如电脑桌面、手机应用、网络页面、地图导航等等。
图标的作用主要有以下几点:1. 辅助理解和识别:图标通过简洁的设计,能够帮助人们更快速地理解和识别特定的信息,比如商标、应用图标、商品图标等等。
2. 提升品牌形象:通过精心设计的图标,能够有效提升品牌的形象和知名度,比如苹果公司的苹果图标、麦当劳的黄色大招牌等等。
3. 节约空间和资源:图标能够在有限的空间内传达更多的信息,同时也能够节约资源和减少印刷成本。
二、图标的设计原则1. 简洁性:图标的设计应该力求简洁和清晰,不要包含多余的元素和信息,避免造成混乱和歧义。
2. 易识别性:图标应该容易被人们识别和理解,避免过于复杂的设计和形状,以免引起困扰和误解。
3. 有效性:图标应该能够有效地传达特定的信息和意义,不宜模糊或含糊不清。
4. 一致性:图标的设计风格和色彩应该与品牌或者相关信息保持一致,确保整体的统一性和和谐性。
5. 可视性:图标应该在不同的尺寸和背景下都能够保持清晰和可见,避免出现模糊或不清晰的情况。
三、常见的图标类型和用途1. 应用图标:用于代表特定的应用程序或软件,通常出现在电脑桌面或手机应用列表中。
2. 网络图标:用于表达特定的网站或者网络服务,比如在线购物、社交媒体、新闻资讯等等。
3. 地图图标:用于标记特定的地点、景点或者路线,比如旅游地图、导航应用等等。
4. 商标图标:用于代表特定品牌的标识符,是品牌形象和知名度的重要组成部分。
5. 素材图标:用于代表特定的文件类型或者功能,比如文档、图片、音频、视频等等。
四、图标设计的步骤和方法1. 需求分析:首先需要明确图标的设计目的和应用场景,然后根据需求进行信息收集、理解和分析。
2. 手绘草图:通过手绘草图的方式,对图标的整体形状和构图进行设计和调整,不断尝试和改进。
最全PPT图标大全

视觉清晰度
合理设置透明度,提高视觉清晰 度,使图标更加清晰可见。
图标形状调整
基本形状
确保图标保持基本形状,不要过于变形导致识别 困难。
创意形状
根据需要,可以适当调整图标的形状,增加创意 元素。
形状统一
同一页面的图标形状应保持统一,避免形状混搭 影响视觉效果。
04
PPT图标资源推荐
免费图标网站推荐
02
PPT图标分类
基础图标
总结词
用于表达最基本的概念或事物,如文件、文件夹、电脑等。
详细描述
基础图标通常用于表达最基本的概念或事物,如文件、文件 夹、电脑、打印机等。这些图标简洁明了,易于理解和识别 ,是PPT设计中常用的图标之一。
流程图标
总结词
用于表示一系列的步骤或过程,如开始、结束、步骤、流程等。
02
强调图标在PPT中的重要性,它 可以增强视觉效果,提高观众的 注意力,使信息更易理解和记忆 。
PPT图标的作用
01
02
03
引导观众的视线
通过使用图标,可以引导 观众的视线,使他们在浏 览PPT时更容易理解内容 的结构和层次。
传达抽象概念
使用图标可以将一些抽象 的概念或想法可视化,帮 助观众更好地理解。
Iconfinder
提供超过700,000个图 标,涵盖多种风格和设 计,可按关键词搜索。
Flaticon
Ionicons
拥有超过50万免费图标 ,支持多种格式下载,
可按需选择。
提供超过3000个图标, 覆盖多种平台和设备,
可按需定制。
Freepik
提供超过420,000个矢 量图标,支持多种格式 下载,可按关键词搜索
最全PPT图标大全

如何选择合适的图标
根据主题选择
选择与PPT主题相关的图 标,以确保观众能够轻松 理解其含义。
简洁明了
选择简洁、易懂的图标, 避免使用过于复杂或难以 辨认的图标。
风格统一
确保所选图标与PPT的整 体风格相协调,以保持视 觉一致性。
图标颜色搭配原则
与背景色对比
选择与背景色形成鲜明对比的图标颜 色,以确保图标清晰可见。
语音通话
电话形状,代表语音通话或打电话
04
社交表情符号
笑脸
黄色的圆形脸,眼睛和嘴巴呈弯曲形状,代 表开心或愉快
哭脸
黄色的圆形脸,眼睛和嘴巴呈下弯形状,代 表伤心或难过
生气
红色的圆形脸,眉毛呈倒八字形,代表愤怒 或生气
惊讶
黄色的圆形脸,眼睛和嘴巴呈圆形张开,代 表惊讶或震惊
04
CATALOGUE
生活类图标
与主题色搭配
色彩协调
遵循色彩搭配原则,如使用相邻色、 互补色等,使图标与PPT整体色彩和 谐统一。
将图标颜色与PPT的主题色相搭配, 以增强视觉效果。
图标大小设置建议
根据版面调整
根据PPT版面大小和布局,适当 调整图标大小,以确保其清晰可
见且不影响阅读。
保持一致性
在同一PPT中,尽量保持各个图 标大小一致,以维护视觉平衡。
休闲娱乐
电影
电影票、放映机、爆米花 等
运动健身
各种球类、瑜伽垫、哑铃 等运动器材
音乐
唱片、耳机、麦克风等
旅游度假
行李箱、相机、地图、酒 店等
交通出行
公共交通
公交车、地铁、火车、飞 机等
04
交通设施
红绿灯、路标、加油站等
常用图标知识

常用图标知识在我们的日常生活和工作中,图标无处不在。
从手机应用程序的界面到电脑操作系统的菜单,从道路交通标志到产品包装上的标识,图标以其简洁、直观的特点,为我们传递着重要的信息。
那么,什么是图标?常用的图标又有哪些分类和特点呢?让我们一起来探索一下图标世界的奥秘。
图标,简单来说,就是一种图形符号,它通过形象化的视觉元素来代表某种概念、功能或操作。
与文字相比,图标能够更快速地被人们感知和理解,尤其是在信息量大、需要快速获取关键内容的场景中,图标发挥着不可替代的作用。
常见的图标可以分为以下几大类:一、功能性图标这类图标主要用于指示操作或功能。
比如,在软件界面中,“保存”图标通常是一个软盘的形状,“打印”图标则是一台打印机的形象。
在手机上,“设置”图标一般是齿轮的样子,“搜索”图标多为放大镜。
功能性图标具有明确的指向性,让用户能够一眼就明白其代表的功能,从而快速进行相应的操作。
二、指示性图标指示性图标主要用于引导和提示。
例如,在公共场所,“出口”图标是一个绿色的箭头指向门外,“卫生间”图标会用男女的形象来区分。
在交通领域,“禁止通行”图标是一个红色的圆圈内有一条横线。
这些图标能够帮助人们在不依赖文字说明的情况下,准确找到方向或了解相关规定。
三、信息性图标信息性图标用于传达某种状态或信息。
比如,电量图标会显示设备剩余电量的多少,网络信号图标显示网络连接的强弱。
在邮件应用中,未读邮件的图标会有特殊的标识,已读邮件则是另一种显示方式。
这类图标让用户能够及时了解相关设备或系统的运行情况。
四、品牌标识图标品牌标识图标是企业或产品的独特象征。
像苹果公司的苹果标志、耐克的勾形标志等。
这些图标具有高度的识别性和品牌价值,能够在消费者心中建立起深刻的印象,成为品牌形象的重要组成部分。
不同类型的图标有着各自的特点。
功能性图标强调简洁明了,要让用户在最短的时间内理解其含义并进行操作。
因此,其设计通常会遵循普遍认知的图形规范,避免造成误解。
幻灯片常用图标分享PPT图标再也不荒啦

幻灯片常用图标分享PPT图标再也不荒啦•幻灯片常用图标概述•幻灯片图标设计原则•幻灯片常用图标分享•PPT 图标应用技巧•PPT 图标素材推荐•总结与展望目录CONTENTS01幻灯片常用图标概述幻灯片常用图标是指在幻灯片演示中,用来辅助说明、强调重点或增加视觉效果的图形符号。
定义用于增加幻灯片的美观度和视觉效果,如花边、纹理等。
装饰性图标根据功能和使用场景,幻灯片常用图标可分为以下几类分类用于指示、引导观众注意力,如箭头、手指等。
指示性图标通过图形符号代表抽象概念或事物,如心形代表爱、灯泡代表创意等。
象征性图标0201030405定义与分类通过直观的图形符号,帮助观众更好地理解和记忆演示内容。
辅助说明强调重点增加视觉效果在关键信息处使用醒目的图标,引导观众关注重点。
精美的图标可以提升幻灯片的整体美感和专业度,增强观众的视觉体验。
030201图标在幻灯片中的作用扁平化图标拟物化图标线性图标面性图标常见图标类型及特点01020304简洁明了,线条清晰,色彩鲜艳,符合现代设计趋势。
形象逼真,立体感强,易于识别和记忆。
以线条为主要元素,轻盈简洁,具有良好的视觉效果和辨识度。
以面为主要元素,色彩丰富,具有较强的视觉冲击力和表现力。
02幻灯片图标设计原则图标设计应简洁而不复杂,避免使用过多的绹络和细节。
选择易于理解和辨认的图形元素。
保持图标的清晰度和辨识度,确保在不同尺寸下都能清晰展示。
简洁明了图标应与幻灯片的主题和内容紧密相关。
根据主题选择合适的图标风格和元素。
确保图标与背景和其他设计元素相协调,不产生视觉冲突。
与主题相符色彩搭配协调图标的色彩应与幻灯片的整体色调相协调。
选择与背景色形成对比的颜色,以确保图标的可见性。
避免使用过于刺眼或不搭配的颜色组合。
通过巧妙的构思和新颖的表现手法,使图标更具吸引力和记忆点。
避免使用过于普通或陈词滥调的图标,力求与众不同。
在符合设计原则的基础上,追求创意和独特性。
创意独特03幻灯片常用图标分享工作汇报类图标表示任务完成度或进度,可直观展示工作进度。
FW关于图标设计的基础

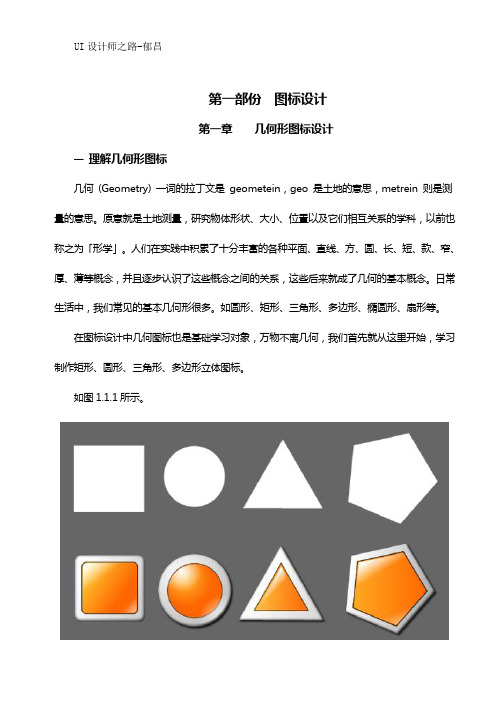
UI设计师之路-郁昌第一部份图标设计第一章几何形图标设计一理解几何形图标几何(Geometry) 一词的拉丁文是geometein,geo 是土地的意思,metrein 则是测量的意思。
原意就是土地测量,研究物体形状、大小、位置以及它们相互关系的学科,以前也称之为「形学」。
人们在实践中积累了十分丰富的各种平面、直线、方、圆、长、短、款、窄、厚、薄等概念,并且逐步认识了这些概念之间的关系,这些后来就成了几何的基本概念。
日常生活中,我们常见的基本几何形很多。
如圆形、矩形、三角形、多边形、橢圆形、扇形等。
在图标设计中几何图标也是基础学习对象,万物不离几何,我们首先就从这里开始,学习制作矩形、圆形、三角形、多边形立体图标。
如图1.1.1所示。
图 1.1.1几何形图标设计二设计草图“矩形”特征:矩形的四个叫都是直角、矩形的对角线相等。
“圆形”特征:平面内到定点的距离等于定长的点的集合。
“三角形”特征:三条线段顺次首尾相连。
“多边形”特征:多条线段顺次首尾相连。
如图1.1.2所示。
图 1.1.2几何形图标设计草图三图标绘制开始以前,先说下绘制工具的问题,常用的绘制软件有Photoshop、Illustrator、Firework 等,不管用什么软件只要能达到绘制的目的就行,工具是用来帮忙的,原则是自己熟悉,用的顺手。
这里本人使用的是Firework这款软件,功能强大,速度快,绘制方式自由。
只要你有一定的绘画功底,就可以绘制漂亮的图标。
Firework界面包括菜单栏、工具栏、属性栏、编辑区和面版组。
熟记以上区域,在后面经常会提到,学习中我们在逐步认识。
如图1.1.3所示。
图 1.1.3 Firew ork界面为了方便初学者,下面我会以过程方式来描述几何形图标制作过程。
步骤1、打开Fireworks, 在菜单栏中选择【文件】-【新建】新建一个文档(快捷键:【Ctrl+N】)。
步骤2、在弹出的【新建文档】对话框中设置画布的宽度为800像素、高度为800像素,背景颜色为灰色#666666,分辨率72像素。
iconbox 用法

iconbox 用法Iconbox 是一种常见的UI 设计元素,用于呈现图标和相关信息,为用户提供直观的界面体验。
本文将深入探讨Iconbox 的使用方法,包括基本概念、常见样式和实际应用,帮助开发人员和设计师更好地利用Iconbox 提升用户界面的质量。
一、Iconbox 基础概念1.定义与作用Iconbox 是指一个包含图标和相关文本或信息的方框,通常用于界面设计中以传达特定功能、状态或内容。
它为用户提供了直观、简洁的交互方式,使界面更加友好和易于理解。
2.主要组成部分–图标(Icon):Iconbox 最突出的特征之一是包含一个图标,通常是代表特定功能或内容的小型图像。
–文本(Text):Iconbox 还包含相关的文本,用于进一步解释图标的含义或提供相关信息。
–边框与背景:Iconbox 通常有一个可定制的边框和背景,以适应整体界面风格。
3.应用场景Iconbox 广泛应用于各种应用和网站中,常见于导航栏、工具栏、设置界面等位置。
通过图标与文本的组合,它可以简化用户操作,提高用户体验。
二、Iconbox 样式与设计1.图标选择与设计–清晰明了:选择简洁而清晰的图标,避免过于繁复的设计,确保用户能够轻松理解图标的含义。
–一致性:在整个界面中保持图标的一致性,确保相似功能使用相似或相关的图标,以提高用户的直观认知。
2.文本处理–简短明了:Iconbox 中的文本应当简短明了,用少量文字准确描述图标的含义。
–字体选择:使用清晰易读的字体,确保文本在各种屏幕尺寸下都能清晰可见。
3.颜色和样式–主题一致性:Iconbox 的颜色和样式应与整体界面主题一致,保持和谐的视觉效果。
–动画效果:在某些情况下,可以添加简单的动画效果,使用户与界面的交互更加生动。
4.大小和间距–适当大小:Iconbox 的大小应当适中,不宜过小导致不易点击,也不宜过大占据过多空间。
–合理间距:在界面布局中,确保Iconbox 之间和周围元素之间有合理的间距,避免视觉混乱。
最全PPT图标大全

抽象性图标
总结词
抽象性图标通过抽象的图形表现某种概念或情感,如速度、激情等。
详细描述
抽象性图标注重表达内在的概念或情感,其设计常常运用几何图形、线条和色彩 等元素,以简洁、流畅的方式呈现。它们能够激发人们的联想和思考,具有较高 的艺术性和创意性。
CHAPTER 03
PPT图标使用技巧
选择合适的图标
最全PPT图标大全
汇报人:可编辑
2023-12-26
CONTENTS 目录
• 图标概述 • 常见图标类型 • PPT图标使用技巧 • PPT图标资源推荐 • PPT图标使用案例
CHAPTER 01
图标概述
图标定义
01
图标是一种视觉化的图形符号, 用于传达特定的信息或概念。
02
它通过简洁的图形设计,帮助观 众快速理解内容,增强视觉效果 。
高视觉效果。
色彩搭配
选择适当的颜色搭配, 使图标更加醒目且符合
主题。
CHAPTER 用于传达具体的信息或指示,如导航图标、功能按钮等。
详细描述
指示性图标通常具有明确的指示意义,用于引导用户进行操作或指示信息的位 置。它们通常简洁明了,易于识别,能够帮助用户快速理解页面内容。
对齐方式
采用合适的对齐方式,如左对齐、 右对齐或居中对齐,使图标整齐有 序。
CHAPTER 04
PPT图标资源推荐
免费图标网站推荐
01
02
03
04
1. Flaticon
提供数千个高质量的矢量图标 ,可免费下载并用于商业和非
商业目的。
2. Iconfinder
一个大型图标库,提供多种风 格和格式的图标,部分收费,
象征性图标
小学课程设计图标

小学课程设计图标一、课程目标知识目标:1. 学生能够理解并掌握课程设计中图标的基本概念和使用原则。
2. 学生能够识别并运用各类常见的图标,如天气、交通、警示等,加深对日常信息的快速解读能力。
3. 学生能够结合实际情境,设计出具有创意和实用性相结合的图标,展现对知识的应用。
技能目标:1. 培养学生运用观察、分析、创意等思维方法,进行图标设计和制作的能力。
2. 提高学生运用信息技术工具(如画图软件)进行图标创作的能力。
3. 培养学生团队协作、沟通交流的能力,通过小组讨论、分享,提升设计效果。
情感态度价值观目标:1. 培养学生热爱生活,关注社会,认识到图标在生活中的重要性。
2. 培养学生的创新意识和审美观念,激发对设计创作的兴趣。
3. 引导学生树立正确的价值观,明白设计应遵循道德、法律和公共秩序。
课程性质:本课程为小学四年级信息技术课程,旨在通过图标设计,提高学生对信息传递与接收的理解,培养学生的创新思维和审美能力。
学生特点:四年级学生对新鲜事物充满好奇,具备一定的观察力和想象力,但需引导和培养创新意识和实际操作能力。
教学要求:结合学生特点,注重启发式教学,鼓励学生积极参与,关注实践操作,以培养学生的综合运用能力。
同时,注重情感教育,引导学生形成正确的价值观。
通过分解课程目标,为教学设计和评估提供明确的方向。
二、教学内容1. 图标的基本概念:介绍图标的定义、作用和分类,让学生了解图标在生活中的广泛应用。
2. 常见图标识别:教授学生识别日常生活中的各类图标,如交通、公共设施、安全警示等,提高学生的信息识别能力。
3. 图标设计原则:讲解图标设计的基本原则,如简洁、易懂、创意等,引导学生遵循原则进行创作。
4. 图标创意设计:指导学生运用创意思维,结合实际需求,设计具有个性和实用性的图标。
5. 图标制作技巧:教授学生使用画图软件等工具进行图标制作,提高学生的实际操作能力。
6. 图标设计评价:组织学生进行作品展示,引导学生相互评价,培养审美观念和批判性思维。
小学美术《认识图标》教案

(一)导入新课(用时5分钟)
同学们,今天我们将要学习的是《认识图标》这一章节。在开始之前,我想先问大家一个问题:“你们在日常生活中是否注意过身边的各种图标?”比如,在道路上、商场里或家中电器上。这个问题与我们将要学习的内容密切相关。通过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索图标的奥秘。
此外,实践活动中的小组讨论和实验操作环节,学生们表现得相当活跃,能够积极投入到讨论和设计中。但在成果展示环节,我发现有些小组的图标设计仍然存在一定的问题,如图标含义表达不清、设计过于复杂等。这说明在实践活动中,我还需要加强对学生的个别指导和评价,帮助他们更好地掌握图标设计的要领。
在学生小组讨论环节,我对学生的启发和引导还有待加强。有些学生在讨论过程中显得有些迷茫,不知道如何展开思考和交流。为了提高讨论效果,我计划在接下来的教学中,提前准备一些引导性问题,让学生在讨论时有更多的方向和思路。
1.加强对学生创新思维的培养,鼓励他们勇于尝试,突破传统设计思维。
2.提高实践活动中对学生的个别指导,帮助他们更好地掌握图标设计的技巧。
3.优化小组讨论环节,提前准备引导性问题,让学生讨论更有针对性。
4.注重教学评价,及时了解学生的学习情况,调整教学策略,提高教学效果。
3.成果分享:每个小组将选择一名代表来分享他们的讨论成果和设计的图标。这些成果将被记录在黑板上或投影仪上,以便全班都能看到。
(五)总结回顾(用时5分钟)
今天的学习,我们了解了图标的基本概念、构成元素、设计原则以及在实际生活中的应用。通过实践活动和小组讨论,我们加深了对图标的理解。我希望大家能够掌握这些知识点,并在日常生活中灵活运用。最后,如果有任何疑问或不明白的地方,请随时向我提问。
二、核心素养目标
PPT中自带的图标最全总结

将文本转换为图形并编辑
1 2
文本转换 PPT中可以将文本转换为图形,然后进行编辑和 美化。
转换方法 选择要转换的文本,然后选择“开始”选项卡中 的“转换为形状”或“转换为图形”按钮。
3
编辑与美化
转换后,可以对文本图形进行颜色填充、线条样 式、阴影效果等美化操作,也可以将其与其他图 形组合成更复杂的图标。
面积图
在折线图的基础上,将折线与横轴之 间的区域填充颜色,用于强调数据随 时间或其他连续变量的累积效应。
饼图和圆环图
饼图
用于显示各项数据的占比情况,整个饼图代表数据的总和,每个扇区代表一个数据项。
圆环图
与饼图类似,但中心部分被挖空,形成一个圆环,适用于需要在图表中展示更多信息的 情况。
数据表与雷达图
05
图表类图标
柱形图与条形图
柱形图
01
用于显示不同类别数据之间的比较,可以直观地看出各项数据
之间的差异。
条形图
02
与柱形图类似,但条形图的横轴表示类别,纵轴表示数值,适
用于类别名称较长或数据项较多的情况。
堆叠柱形图/条形图
03
用于显示同一类别下不同子类别数据的占比情况。
折线图和面积图
折线图
用于显示数据随时间或其他连续变量 的变化趋势,适用于展示数据的动态 变化。
特殊符号如@、#、$、%等
单位符号
长度单位
米、厘米、毫米等
面积单位
平方米、平方厘米等
体积单位
立方米、立方厘米等
时间单位
秒、分、小时等
04
图片类图标
剪贴画与矢量图
剪贴画
PPT中提供了大量的剪贴画,包括人物、动物、植物、食物、建筑等各类主题, 用户可以根据需要选择合适的剪贴画来丰富演示内容。
经典的PPT图标大全

调整大小和位置
选中需要调整的图标,通过鼠标拖拽的 方式可以调整图标的位置。
通过选中图标后,在“格式”选项卡中 如果需要更精确地调整图标的位置和大
的“大小”组中可以调整图标的尺寸和 小,可以使用PPT中的对齐和分布功能,
比例。
以及参考线和网格线等辅助工具。
更改颜色和效果
选中需要更改颜色的图标,在“格式”选项卡中的“形状填充”和“形状轮廓”组中可以选 择不同的颜色、渐变、纹理等效果。
在设计过程中,可以参考已有的图标库或设计规范,确保图标的一致性和易用性。
可识别性原则
图标设计应具有辨识度,使用户能够 轻松区分不同的图标并理解其含义。
在设计过程中,可以进行用户测试或 反馈收集,以验证图标的可识别性和 易用性。
对于相似的图标,可以通过细微的差 异或添加辅助元素来区分,以避免混 淆。
04
PPT中图标运用方法
插入和编辑方法
在PPT中选择需要插入图标的幻 灯片,点击“插入”选项卡,在 “插图”组中选择“图标”按钮
。
在弹出的图标库中选择合适的图 标,点击“插入”按钮即可将图
标插入到幻灯片中。
插入图标后,可以通过“格式” 选项卡中的“形状样式”、“形 状填充”、“形状轮廓”等功能
对图标进行编辑和美化。
生活类图标
家居用品
如沙发、床、餐具等,代表家庭生活、 舒适环境。
美食
各种菜肴、饮品等,适用于展示餐饮、 美食文化或生活方式。
运动健身
如跑步、游泳、瑜伽等运动图标,表 示健康生活、积极锻炼。
旅行度假
如飞机、酒店、景点等图标,代表休 闲旅游、度假时光。
03
图标设计原则与技巧
简洁明了原则
图标设计应简洁而不复杂,避免 使用过多的线条和图形元素,以 确保图标的清晰度和易于理解。
图标设计与制作教学教案

《UI图标设计案例教程》教学教案第1讲掌握图标的基本概念。
掌握图标的应用场景。
了解图标的风格类型。
掌握图标的性格表现。
掌握图标的设计原则。
掌握图标的设计流程。
熟练掌握图标的基本概念。
了解并掌握图标的应用场景。
掌握图标的性格表现。
第2讲掌握图标标准尺寸系统。
掌握图标绘制像素完美。
掌握图标的绘制思路。
掌握布尔运算的使用。
掌握图标等比例缩放。
掌握图标的网格系统。
掌握图标的视觉调整。
熟练掌握布尔运算的使用方法。
了解图标标准尺寸系统。
掌握图标的绘制思路。
作业2.8 课堂练习-制作家居类面性图标使用圆角矩形工具、减去顶层形状命令和自由变换命令绘制基础图形,使用属性面板中圆角半径调整图形圆角,使用填充工具为图形填充颜色。
2.9 课后习题-制作服饰类线性图标使用矩形工具、剪刀工具和直接选择工具绘制图形,使用描边选项调整描边效果。
第3讲掌握线性图标的基础知识掌握线性图标的基础设计掌握线性图标的创意设计掌握线性图标的基础知识。
线性图标的基础设计。
作业3.4 课堂练习-社交类App图标命名使用图标命名规范,遵守格式:组件_类别_名称_状态@倍数,为社交类App图标命名。
3.5 课后习题-家居类App图标命名使用图标命名规范,遵守格式:组件_类别_名称_状态@倍数,为家居类App图标命名。
第4讲掌握面性图标的基础知识掌握面性图标的基础设计掌握面性图标的创意设计掌握面性图标的基础知识。
了解面性图标的基础设计。
了解并掌握面性图标的创意设计。
小结1、掌握面性图标的基础知识。
2、掌握面性图标的基础设计。
3、掌握面性图标的创意设计。
作业4.4 课堂练习-制作面性透明度变化图标使用属性面板中的不透明度选项,实现面性透明度变化图标。
4.5 课后习题-制作面性渐变图标使用椭圆工具、圆角矩形工具、多边形工具、钢笔工具绘制图形,使用图层蒙版实现面性渐变图标。
数据库系统Database System课程代码:15015190学时数:总学时56(讲课32、研讨0、实验24、实习实践0)学分数:3.5课程类别:专业核心课数据库备份和还原概述。
UI-UE试题

01、IOCN图标最基本的概念是( A )。
(1分)A、功能性B、色彩C、美感D、尺寸02、04、GUI全称(B )。
(2分)A、Graphical B、GraphicalUserInterface C、User Interface D、Graphical Interface03、10、错误的架构设计的内容是(D )(2分)A、交互方式B、操作与跳转流程C、结构、布局、信息D、测试分析一款APP从那些方面决定APP界面设计的一致性(D)(2)A、颜色B、内容C、操作方式D、以上答案都是移动客户端包括:(B)(1分)A、平面、网络、互联网B、界面设计、交互设计,用户研究C、图标、界面、游戏D、以上都不是30、产品用户调研需要了解( ABC)(2分)A、目标用户的使用特征B、用户情感、习惯C、心理需求D、以上都不是短期记忆最重要的特点(AB )(1分)A、低容量B、高度不稳定性C、片面化D、低效率29、色彩是一种( B ),客观世界通过人的( D )形成信息(2分)A、视觉体验B、视觉感受C、视觉分析D、视觉感官手持设备中以下能让用户注意到信息的重武器:( D )。
(2分)A、弹出式对话框中的信息B、使用声音C、闪烁或者短暂的晃动D、以上都是一致性原则包括:(ABCD)(2分)A、颜色B、形状C、操作方式D、内容一个好的交互设计体现在( ABCD )(2分)A、技术角度B、艺术方式C、风格D、一致性架构设计包含(ABCD )(2分)A、交互行为B、操作方式C、版式结构D、信息分布21、优秀的图形用户界面应该是(ABCD )(2分)A、直观的B、对用户透明的界面C、首次接触这个软件后一目了然的D、不需要长时间的培训的16、产品设计的基本原则包括(ABCD )(2分)A、关注用户及其任务,而不是技术B、首先考虑功能,然后才是表示C、与用户对任务的看法表示一致D、不要分散用户对他们目标的注意力原型是交互产品从( A )到(B )及最后( D )中最重要的方法,工具。
图标的基本知识点总结

图标的基本知识点总结1. 图标的定义图标是一种简洁、易于识别的符号,它们通常用来代表特定的事物或概念。
图标通常采用独特的形状和颜色,以便于用户快速识别和理解。
图标可以代表各种各样的事物,例如产品、应用程序、服务、功能、通知等等。
它们也可以用来指示方向、强调重点、传达信息等。
2. 图标的种类图标可以分为许多不同的种类,根据其用途和设计风格的不同。
常见的图标种类包括:- 功能图标:用来表示特定的功能或者操作,例如打印、保存、删除、搜索等。
- 应用图标:用来代表专门的应用程序或者软件,例如Facebook、Twitter、Instagram等。
- 网站导航图标:用来指示特定的网页链接或者导航条目,例如主页、联系我们、帮助等。
- 社交媒体图标:用来代表社交媒体平台,例如Facebook、Twitter、LinkedIn等。
- 通知图标:用来表示通知,例如新消息、警告、提醒等。
3. 图标的设计原则图标的设计需要遵循一些基本的原则,以确保其能够清晰、易于理解和视觉上吸引人。
常见的图标设计原则包括:- 简约性:图标应该尽可能简洁,避免过多的细节和复杂的图案,以便于用户快速识别。
- 一致性:图标的设计风格应该与其他元素保持一致,以确保整体的视觉统一性。
- 可识别性:图标的形状和颜色应该能够清晰地代表其所代表的事物或概念,以便用户能够快速识别。
- 可用性:图标的大小和布局应该适合在不同大小和分辨率的屏幕上显示,并且在不同设备上使用时也能够保持清晰。
4. 图标的设计流行趋势随着技术和设计的发展,图标的设计趋势也在不断地发生变化。
现在,一些常见的图标设计流行趋势包括:- 扁平化设计:扁平化设计是一种简约、清晰的设计风格,它强调简洁的图案和明亮的颜色,以便于用户快速识别和理解。
- 线条图标:线条图标是一种简洁而现代的设计风格,它采用简单的线条和几何形状,以便于用户快速识别和理解。
- 复古风格:复古风格的图标设计强调复古的色彩、纹理和形状,以展现一种怀旧和古典的感觉。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
操作系统
设计图标需要考虑不同系统的适配
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
最新版本
了解最新的设计动向与风格
IOS8
苹果
Andriod 5 lollipop
图标de历史
了解图标设计的发展进程
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
是什么改变了美国
美国总统宣誓就职典礼
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
2005年教皇本笃十六世,2013年教皇弗朗西斯一世
天主教皇就职
火星时代
•
交互 设计
图标 设计
界面设 计
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
APP的概念
• App 是英文Application的简称,由于iPhone智能 手机的流行,现在的APP多指智能手机的第三方 应用程序。 目前比较著名的App商店有Apple的iTunes商店里 面的App Store,android的Google Play Store,诺基 亚的ovi store,还有Blackberry用户的,BlackBerry App World. 苹果的iOS系统,app格式有ipa,pxl,deb,谷 歌的Android系统,app格式为APK,诺基亚的S60系 统,APP格式有sis,sisx。
•
•
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
什么是图标
了解图标设计的发展进程
图标是具有明确指代含义的计算机图形
图标de概念
广义
用来传达意义的图形符号。
狭义
指显示在计算机屏幕上表示命令、程序的符 号。
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
•
•
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
学完之后能做什么?
图标设计师 交互设计师 手机UI设计师 移动界面设计师
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
我们要学习什么?
MUI学习针对APP
谷歌
WIN10
微软
发布时间:2014-9-17 发布时间:2014-10-15 发布时间:2014-10-1
支持iPhone 4S、iPad 2、iPod touch 5 及以后的设备 逐步减少碎片化问题
更名为:Windows10 for phones
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
图标de分类
按功能分类/按设计风格分类
启动图标
(按功能分类)
应用图标
(按功能分类)
功能图标
(按功能分类)
剪影图标
(按设计风格分类)
扁平图标
(按设计风格分类)
拟物图标
(按设计风格分类)
Thanks forWatching
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
实训基地
•
•
Marsera Institute of Digital Arts •
叫我们记住一个人
史蒂文.乔布斯 1955-2011
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
为什么要学习MUI
• 中国,全球最大的智能手机市 场; 手机也超越台式电脑,成为 中国最大上网终端。 怎么在移动互联网时代不掉队; 上个时代的霸主微软和苹果 已经给出了答案:操作系统。 换到移动时代的说法,就是 手机OS。 国内Android系统86.4%的占 有量雄踞榜首。
图标基础
ICON DESIGN
火星时代
•
实训基地
•
•
Marsera Institute of Digital Arts •
首先了解下:什么是MUI
MUI概念
MUI全称Mobile User Interface,即移动设备用户界面设计。
MUI应用范围
手机设备用户界面,平板设备用户界面,智能家电(电视,冰箱,洗衣机等), GPS,MP5等等。
