flash制作图片连续滚动
Flash动画制作实例

Flash动画制作实例【Flash动画制作实例】不间断滚动图片动画1. 首先准备要滚动的图片,用ps处理一般要高度相同,2、打开Flash,打开【修改】里的文档,设置舞台尺寸。
宽度等于所有图片宽度之和。
3、将所有图片导入到flash库中,分别在库中右击它们,选择属性,将“使用导入的JPEG品质”前的钩去掉,这样文档的体积会小很多。
、点击插入>新建元件,新建一图形元件,5、将库的图片拖到舞台上,首尾相接拼好。
6. 回到主场景,将图片元件拖到舞台上,打开对齐面板,选择相对舞台,左对齐,垂直居中对齐。
7. 在第50帧插入关键帧,将图片水平移到左面刚好舞台之外,使图片元件的右边与舞台的左边对齐。
8. 创建补间动画。
选择第一帧,在图片元件上点右键>复制。
然后将图层上锁。
9. 新插入图层2,选中第1帧,点击【编辑】中的[粘贴到当前位置]。
在第50帧插入关键帧。
10. 选中图层2的第1帧,将图片水平右移,使它与第1层的图片对接。
在图层2创建补间动画。
11. 按住shift 键,同时选中图层1和图层2的第59帧,点击右键>插入关键帧。
按住shift 键,同时选中图层1和图层2的第150帧,点右键>删除帧,将两层的第50帧删除。
12.执行【文件】的【保存】13.执行【文件】的【发布设置】如图14、OK,测试影片吧,现在图滚动起来了,而且没有停顿了。
这个效果的一个难点是可能产生的停顿,图片不间断滚动的关键是第1帧和最后1帧位置完全相同,所以用复制第1层的第1帧,粘帖到第2层的最后一帧相同位置,达到了这个目的。
但正因为第1帧和最后1帧位置完全相同,即在该位置会有两帧(最后1帧和第1帧),这样就会产生1帧的停顿,所以将最后1帧删除后,避免了这个停顿。
flashAS打造图片滚动效果-电脑资料

flashAS打造图片滚动效果-电脑资料当我们浏览网页时,我们经常能看到各种各样的有图片滚动的菜单、横幅及广告,尽管效果基本相同,但因为编写者的思路各异,所以脚本的繁易差异也很大,这里介绍的是一个脚本非常简单的实例,①在MC的中心点的左右两侧,同时摆放相同的一组图片,中心点也是首尾相接处②测得鼠标和场景水平中心点的距离,判断MC向左或右及以怎样速度运动。
③当MC左端抵场景左端或MC右端抵场景右端时,令MC回到一定位置,实现持续循环滚动新知识点Stage.width//场景的宽度,是随意老师教我的,我找半天都没找到。
Stage.height//场景的高度,练习要用到。
MovieClip._width//MC的宽度。
MovieClip._height//MC的高度。
实例说明①在MC注册点的左右都摆放同一组图片,在主场景中若MC运动到边端时刻,即由中心点替代,播放影片时看图片是一致的,但又不是尽头,会形成循环播放的效果,②取得场景和MC的宽度,以进行计算比较,用鼠标偏离场景水平中线的距离作MC移动的参数,当鼠标正在此线,数值为0,MC静止不动,距离大运动速度则快。
③设2个条件判断,是在MC运动到边端时,重新定位。
编写动作脚本①在第1帧上输入:m=Stage.width;//取得场景的宽度n=tu._width/2;//取得MC的宽度的1/2的值tu._x=tu._x-(m/2-_xmouse)/10;//将鼠标与水平中心线的差值的1/10加到MC的位置上,再赋值到新的MC位置。
②在第2帧上输入:if(tu._x>=n){//MC左端抵场景左端时tu._x=tu._x-n;//MC重新定位到自身中心点在场景左端}if(tu._x<=(m-n)){//MC右端抵场景右端时tu._x=tu._x+n;//MC 重新定位到自身中心点在场景右端}。
图片循环显示

用flash制作图片循环无间断滚动效果首先,新建一个尺寸为470 X 340 px的FLASH文档,设置其背景色为:#333333灰度。
然后,导入预先设置好的五张大小均为130 X 94 px的图片文件(至少高度要一至),并将其依次整齐的排列如下:但很明显这时导入的图片有一部分还在舞台的外部,(其实我们要的也是这样效果。
不然怎么会循环滚动)如下图示:将5张大小均等的小图整齐排列后,点击图层1第一帧,右键-选择“创建补间动画”选项,然后,在第81帧处插入"关键帧",并向左移动图片,使整体图片的右端与舞台的右边界对齐,如下图示:这样,图层1的图片滚动效果就做好了,接下来,我们开始制作图片滚动的衔接动画。
方法如下:选择第81帧内对应图片图形,按CTRL+C复制此图片段。
然后,新建图层2,并在第81帧处插入关键帧,按CTRL+V键粘贴刚才复制的图形,同时将此图片段左端与舞台的右边界即图层1图片段的末端进行位置衔接,图示如下:从上图可以看出两段图片进行了首尾衔接,这一点是非常重要的,主要是为了图片循环滚动时能够流畅自然。
图层2第81帧处图片段位置放好后,接着,点击图层2第81帧,点击右键并再次选择"创建补间动画"。
然后,重新回到图层1,在第289帧处插入关键帧,并将帧内图片段继续向左平行移动,使其末端与舞台外左边界对齐,图示如下:这样,图层1中的图片段整体滚动动画就做好了,接着,回到图层2,在图层2第289帧处插入关键帧,并将帧内图片段向左平移,使其左端与舞台内左边界对齐。
图示如下:这样,图片循环滚动效果就正式完成了。
点击下一页查看最终动画效果。
如果您想让图片滚动速度更快一些,那么就减少相应的帧数即可。
看下面的效果演示:。
flash制作图片滚动

(1).新建一个Flash文档,舞台大小设置为300*160px帧频30fps。
再按“Ctrl+R”按光盘目录导入图片photo2.jpg。
(2).选中我们导入的那张图片,按快捷键“F8”跳出“转化为元件对话框”输入任意元件名称,将图片转化为“影片剪辑”。
再创建动作补间,让影片从舞台一直运动到滚出舞台,如图2所示。
图2 第一组从舞台中直到滚出舞台区
(3).第一组的滚动补间做好了,再做第二组的滚动图片才能构成一个循环。
新建一个图层,把影片剪辑复制一份在新建的图层里第50帧处按“F7”插入空白关键帧,我们在这里插入第二组影片剪辑。
再到“图层1”的最后按“F6”插入关键帧把影片剪辑的X轴设为0也就是把他位图设成第一帧的影片剪辑一样,也可以直接把第一帧复制到这里来。
注意,创建第二组影片剪辑时,Y轴位图要一样,在播放时才不会抖动。
在最后一帧里,第二组的X轴要和第一组起始时一样,否则切换图时也会抖动。
调整好以后可以发布了,如图3所示:
图 3 发布连续滚动的图片。
用Flash MX制作图片循环播放

这 个 图 片 循环 播 放 的 F s 1 h文 件 生 成 后 , 可 用 网页 制 作软 件 D e m e Q a r a w a F将 它 嵌 入 到 网页 中 所 需 的 位 置 , V 这 样 竹 的 网 页 就 会 “ ” 起 来 , 有 兴 趣 的 朋 友 不 妨 试 一 试 !叨 动
。
釜
片 ” 命 令 , 可 以预 览 播 放 的 效 果 , 即 图 片 从右 到 左 循 环 播放 。
l■ 燃照一 a柏嘲 ● 目 t 精 — I睡 曲 啦 嚏 旧_ |
舞 曜 l蠓囊■焉蛐
囊蒋■—幅 嘧 毒曝■●攮睡∞ 曲“ B 照.
纛啊●纛睡 誊 壤雕毫
维普资讯
多媒 体 与 图像
ls a hMX制 作 图 片 循 环 播 放
爻 季 莉
F s Ⅵ l h a x是 当前 最 热 门 的 网 页 动 画 制 作 软 件 , 作 为 一 种 交 互 式 动 画 设 计 工 具 , 它 可 以 将 音 乐 、 声 效 和 动 画 等 融 合 在 一 起 , 从 而 创 造 出 高 品 质 的 网页 动 态 效 果 。 下 面 本 人 将 使 用 F h M l s X制 作 一 种 图 片 循 环 播 放 的 动 a 画效 果 , 这 种 效 果 主 要 用 到 _ l s M r _ F a h X的 时 间 轴 , 操 作 比 较 简 单 ( 文 件下 载地 址 :h t :/ 源 t p/
d w 1a / 。 o n o d )
p d g s .。 / c i e l c m c
P c0
。
53
维普资讯
应 用
技 巧
pcdi ● pc ge st di 口e 3t cOm
flash制作卷轴效果详细操作步骤如下

制作卷轴效果详细操作步骤如下一、单击“文件”→“导入”→“导入到舞台”→选择一张图片→单击“打开”即可,然后用“任意变形工具”→调整图片大小适中放在舞台中间。
二、单击“插入”→“新建元件”→修改名称为“画轴”→“类型”选择为图形。
三、画轴杆。
用矩形工具画一个细长的矩形,在颜色面板中将填充样式设为如下线性渐变,两端色块为棕色,中间为白色。
四、先插入一个新图层,然后选中新图层再用矩形工具画一个黑色的细长矩形。
图7五、将两个矩形放在一起并居中对齐。
六、单击时间轴上的“场景1”,插入一个新图层2,选中画轴元件按住鼠标左键从库面板里拖到工作区(或画布),同理再插入一个新图层3用来放置右端的画轴(可以通过复制和粘贴左端画轴来快速实现)。
然后分别在各个层的第60帧击右键选择“插入帧”。
七、选中图层1→单击插入图层按钮插入一个新图层4,然后按下鼠标左键拖出一个矩形刚好覆盖住两个画轴中间的图片,→然后选中矩形单击“任意变形工具”并把中心原点用鼠标拖动到矩形的左边边线上,→选中图层4的第一帧用鼠标指针指向矩形右边黑色控制点向左拖动使矩形变窄。
→然后右击图层4的第60帧选择插入关键帧,仍然保证中心控制点(圆点)在矩形的左边边线上,然后把矩形向右拖动使矩形覆盖住图层1中的图片,→选中图层4的第一帧在下面属性面板的“补间”一栏中选择“形状”创建形状渐变动画。
八、先用鼠标选中图层3的第一帧把右端画轴拖到左端画轴右边并紧挨着左端画轴,→把鼠标移到图层3的第60帧单击鼠标右键选择“转换为关键帧”,→然后有鼠标把右端画轴拖放到图片的右端,→最后在图层3的第一帧处单击鼠标右键→选择“创建补间动画”。
九、最后选中图层4,在图层4上单击右键→选中“遮罩层”即可。
然后按CTRl+Enter键测试影片。
(完成)。
Flash滚动条制作

Flash滚动条制作
• 需要说明的是,遮罩层矩形的顶部要跟 “文字”的顶部对齐。
Flash滚动条制作
• 5.创建一个影片剪辑,起名“滚动条”。
用来制作我们的滚动条。
Flash滚动条制作
• 9.在【场景】中,新建一层。把“滚动条 “拖入场景中,放在文字影片剪辑元件的 旁边
Flash滚动条制作
• 10.选中滚动条影片剪辑,添加代码:完毕
onClipEvent(load){ var h=_root.wenzi._height-_root.area._height; // h 就是 wenzi元件应该滚动的距离 var firstY=_root.wenzi._y; // firstY 表示,wenzi最开始的纵坐标 } onClipEvent(enterFrame){ _root.wenzi._y=firstY-h*this.s_btn._y/187; }
Flash滚动条制作
石磊Βιβλιοθήκη Flash滚动条制作• 1.创建一个新的flash文档。 • 2.新建一个【影片剪辑】,在里面写好文字,配 上图片之类的东西。
Flash滚动条制作
• 3.把这个影片剪辑拖入场景中,起个实例名称 “wenzi”
Flash滚动条制作
• 4.在“文字”层上,新建一层,起名“遮罩”。
Flash滚动条制作
• 6.在“滚动条”影片剪辑里绘制一根垂直的 线条,用来表示滚动条拖动路径
起点一定要在 【注册中心】
Flash滚动条制作
• 7.在“滚动条”影片剪辑里,新建一层,在 这里放入一个矩形按钮,实例名称“s_btn”.
FlashCS43D工具打造滚动的照片立方体

FlashCS43D工具打造滚动的照片立方体展开全文Flash CS4在工具菜单中添加了3d工具,还针对mc添加了一个动画编辑器。
下面我们利用Flash CS4的3d工具制作一个照片的立方体模型。
Flash CS4没有3dmax等3d软件强大的建模工具,但是提供了一个z轴的概念,开发环境从原来的2维环境拓展到一个有限的3维环境。
之所以说“有限”是因为虽然有z轴但是所有的结构还是建立在图层这个基础之上的,那么就存在上下层的关系,而图层本身是基于2维。
这里就遇到一个问题,当一个3d模型转动的时候他原有的上下层关系发生变化,而cs4并没有建模工具。
所谓的模型也是用几个面拼凑出来的,这样的话逻辑关系就出现了问题,原本应该是在下的面却依然显示在最上一层(图层原因)。
我们用先6张同样尺寸的图片来构建一个正方体。
首先从外部导入6张图片到Flash中,分辨率为100dpi:图1将这6张图片放入一个mc当中命名为“box”。
每一张图片都是这个“box” 立方体的一个面,将每张图片单独创建成一个mc,然后分别进行其坐标设置(x,y,z)轴:将图片1的设置成(0,0,0),图片2为(0,0,100)如图:图2图片3利用3d旋转工具将其Y轴旋转90度设置成(0,0,0),如图:图3同样图片4利用3d旋转工具将其Y轴旋转90度设置为(100,0,0):图4图片5利用3d旋转工具将其X轴旋转90度成(0,0,0),图片6利用3d旋转工具将其X轴旋转90度成(0,100,0),如图:图5这样一个简单的立方体模型就算做好了。
将“box”这个mc拖入主场景时间轴中第一帧在时间轴的第50帧插入帧并且创建补件动画,点选最后一帧也就是50帧在动画编辑器里面调整对应的属性就可以得到想要的效果,这里调整Y轴的旋转角度为360度即旋转一周得到本文开头演示的动画3d-box。
效果图:。
图片连续移动flash制作步骤

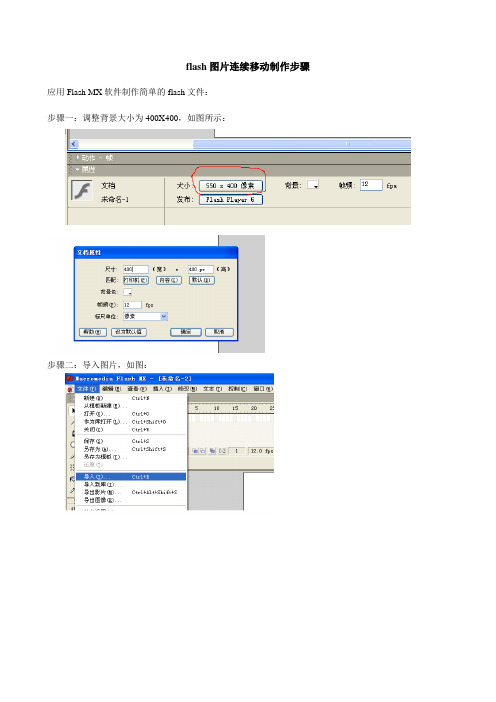
flash图片连续移动制作步骤应用Flash MX软件制作简单的flash文件:
步骤一:调整背景大小为400X400,如图所示:
步骤二:导入图片,如图:
步骤三:将导入的图片均修改为150X100的大小,如图:
步骤四:复制天鹅的图片,调整四张图片的排列顺序及整齐度,如图:
步骤五:框选四幅图,右击鼠标,将其转换为元件,如图:
步骤六:按样例所示,在第1帧处放置图片:
步骤七:在第40帧处插入关键帧,如图:
步骤八:按样例所示,在第40帧处放置图片:
步骤九:在第1帧处修改属性为“运动变化”,如图:
步骤十:插入新图层,如图:
步骤十一:在图层2的第1帧处做修改,选择矩形工具,如图:
步骤十二:画矩形,并将其大小改为150X100如图:
步骤十三:框选矩形,右击鼠标,将其转换为元件,如图:
步骤十四:将矩形覆盖在第1张天鹅图上,如图:
步骤十五:右击图层2,选择“遮罩层”,如图:
步骤十六:测试效果,如图:
(注意:需保存2次,第一次保存的是.fla格式,如图:)
(第二次保存的是.swf格式,如图:)
完成!。
flash滚动动画

一、加工图片相机拍出的相片一般都很大,要经过加工后才能在FLASH中使用,加工图片的软件很多,目前最好的可能是Photoshop ,在FLASH里一样可以加工,但导出的图片在质量上我总感到没有在Photoshop导出的图片质量好,下面,为了帮助初学人员学习,分别作简单介绍。
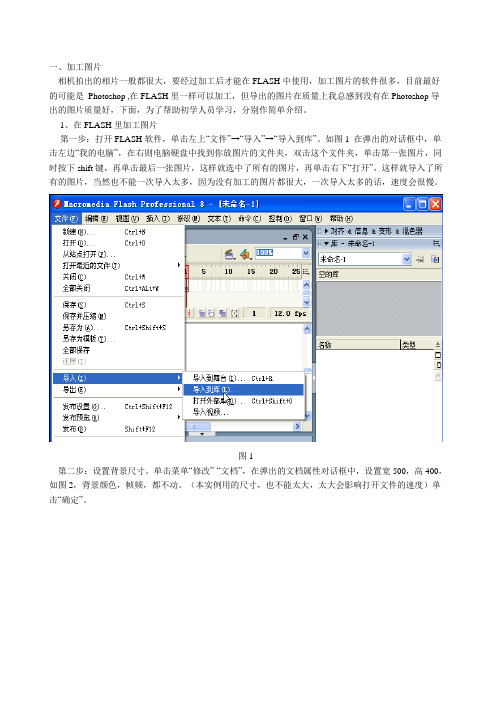
1、在FLASH里加工图片第一步:打开FLASH软件,单击左上“文件”→“导入”→“导入到库”。
如图1 在弹出的对话框中,单击左边“我的电脑”,在右则电脑硬盘中找到你放图片的文件夹,双击这个文件夹,单击第一张图片,同时按下shift键,再单击最后一张图片,这样就选中了所有的图片,再单击右下“打开”,这样就导入了所有的图片,当然也不能一次导入太多,因为没有加工的图片都很大,一次导入太多的话,速度会很慢。
图1第二步:设置背景尺寸。
单击菜单“修改”-“文档”,在弹出的文档属性对话框中,设置宽500,高400,如图2,背景颜色,帧频,都不动。
(本实例用的尺寸,也不能太大,太大会影响打开文件的速度)单击“确定”。
图2第三步:从库里拖出图片到工作区,选中图片,在属性下面单击小锁(解锁,不解锁你设置宽500后,会自动设置高度)在宽后面输入500,高后面输入400,将X,Y轴设置为0,如图3图3第四步:单击菜单“文件”,“导出”,“导出图象”,在保存类型中选择jpg,在文件名中输入文件名,单击右下“保存”。
如图4。
(本实例图片命名为tp1,tp2,tp3....tp8)图4当出现“导出J PEG”对话框时,我们再进行如图5的设置,默认品质是50,我们在这里设置为100,如图5。
单击“确定”这样就导出了我们加工后的图片。
图52、在Photoshop里加工图片第一步:打开Photoshop软件,选择菜单“文件”,“打开”,在我的电脑里找到要加工的图片,然后单击下面的“打开”这样就导入要进行加工的图片。
如图6下回车。
如图图7第三步:单击菜单“图象”,“图象大小”,在弹出的“图象大小”对话框中输入我们需要的宽度和高度。
用Java_Script、Firworks制作连续滚动图片的方法

②编好程序后将其复制起来(以 dreameavell5.0软件为例):
打开dreameaver6.0软件后新建立一 个scrollimg—pic.htm文件,首先在其页面 中插入已经准备好的相同大小的图片若 干张。然后将编辑方式切换到“H7rML源码 编辑器”,打开html窗口,在(bodv)。</ body)的相关位置粘贴刚才写的代码,这样 连续滚动的图片效果就制作出来了!
具体制作方法如下: ①打开firworks新建一个353×51的 文件,设置背景颜色为黑色。 ②由于图像相对较小,为了方便编辑 我们可以改变视图大小,点击“视图”菜 单,选择“缩放比例”150%。 ③点击工具箱中的矩形图标,在图像 上画一矩形,矩形的大小为12女12像素, 并设置填充色为白色。 ④选择刚刚画好的矩形并按ctrl+c 复制,再不断按ctrl+V56次粘贴。并用方 向键移动刚才复制所得到的矩形到适当 位置并排列成一定的形状后按Shift键选 择两者并组合。 ⑤分别导入4张图片,如图l所示进 行排列,同时选择4张图片后选择“修改” I“组合”,将所有元素组合成一个对象。 ⑥为了实现滚动效果,需要图像右边 移出时,左边有图像能够补进。需要两幅 相同图像来制作滚动效果。首先选择“修 改”菜单,然后选择“画布”l“画布大小”, 修改画布大小为706×51,得到图2。 ⑦开始制作滚动动画。首先选择“修 改”菜单,在其下拉菜单中选择“动画”I “选择动画”,在窗口参数设置中将“移动” 设为“353”,使其恰好能够左右衔接浙江丽水学院。谢富平
l 概述
在制作网页时我们经常需要制作一 幅连续滚动图片来作网络宣传或为某个 产品作广告,根据需要可以将其分为几种 不同的要求,有些需要连续滚动,有些需 要连续滚动的同时鼠标移动可以停止让 浏览者能够清晰的阅览,有些需要左右上 下移动,不管效果如何通常都是用flash来 制作,这样对于计算机的爱好者来说,单 一的设计制作方法也不是很好的途径。
flash图片切换效果Flash 图片轮换效果

flash图片切换效果:Flash 图片轮换效果疯狂代码 / ĵ:http://Flash/Article59249.html 这里图片轮换效果跟新浪那种不太样整个代码都是笔者自己写而且后来下了源码发现里头做法跟笔者也不尽相同它那里基本上是用Interval控制转换特效很多是用纯AS写出来而笔者做那个基本上是时间轴控制特效也不是纯AS从规范标准和运行效率来说新浪那个更接近规范标准语言运行效率更高从制作方便性和直观性来说笔者那个制作起来更为方便更为直观对于不是员出身Flasher来说笔者这个更好理解 考虑到AS也趋向于规范标准性笔者前段时间也用纯AS2.0类把这个轮换效果写成了组件但是笔者多类编程思想还不很了解导致贻笑大方故本篇文章就先介绍笔者这个时间轴版轮换效果制作过程整个流程: 1、 该图像列表是读XML故第步先读取并分析XML把相关信息存于里头该分析是时间轴第部分 2、 分析到XML以后根据图像源把所有图片先载入到swf在图片切换过程中不允许有图像消失现象或者延迟现象出现图片是通过用遮罩效果把新张覆盖掉旧张来 实现切换因此需要有 3个图层:个放旧图片个放新图片其中新图片被遮罩为了不让切换时图像有不可见现象或者出现延迟加载时放旧图片和放新图片MC里头都要先载入所有图像然后通过设置可见性来显示相应图像 这是时间轴第 2部分 3、 然后将有比较长段时间轴这个其实就是图片轮换延迟时间 4、 此时就要进入下轮切换了这里可以通过attachMovie或者duplicateMovieClip放入个载入所有图MC但可惜是这么做需要重新loadMovie故不可取或者通过交换深度来实现不过每次交换深度也很麻烦要重新设置遮罩在这里笔者将利用人眼睛错觉来方便实现这过程 具体做法如下: 这切换过程完成了个周期结束 5 、接下来讲述随机效果实现: 如果在mask里就个单效果切换时间轴动画那么每次轮换效果将都是样这里笔者提供两种随机效果实现思路方法: A 把遮罩做成个MC时间轴如下: 点击放大 其中无标签空白关键帧均输入代码:stop_parent.play; 在遮罩效果时候用个随机数来控制使用何种特效:mask.gotoAndPlay("效果"+(random(3)+1)) 笔者不推荐使用该法把所有效果放在同时间轴里容易乱而且不知道是不是Flash有BUGMCgotoAndPlay如果使用帧标签容易出错使用帧号话将很麻烦要手动把关键帧标签所在帧号(26,47,65)放在个里面旦效果增加或者改变很大又要手动修改 笔者推荐使用办法是: 每个效果都放在个MC里头单独控制在效果结束后运行stop;_parent._parent.play; 6、 按钮切换实现: 切换过程中显示哪个图片可以在主时间轴通过个变量来控制有两个图片所以就需要两个变量笔者定义为lastIndex和thisIndex 如果没有按钮控制图片轮换是以图片顺序为根据根据上述错觉显示法在将要切换时候运行 lastIndex=thisIndex thisIndex1 对于thisIndex如果超过了图片信息下标则需要进行判断这将在介绍具体做法时候提到 如果换作了按钮则thisIndex不是加1而是换成按钮所传过去变量而lastIndex=thisIndex这个把新图片放到旧图片操作不变具体做法: 0.1、准备好外部文件:在你硬盘里新建个文件夹里头放入个图像列表文件list.xml使用如下格式<?xml version="1.0" encoding="GB2312"?><images><i s="images/v82008.jpg"a="images_abbr/v82008.jpg">未被直播超女复活赛</i><i s="images/060820110116v82009.jpg"a="images_abbr/060820110116v82009.jpg">吃“最便宜盒饭”</i><is="images/060820110131v82010.jpg" a="images_abbr/060820110131v82010.jpg">本报记者亲历长沙“超级女声”台前幕后</i></images> 根据这里路径放置图像文件PS:这样写法其实名称不好看明白但当初笔者考虑传输时间就在变量这里对xml文件做了压缩 0.2 、新建个Flash文档大小定为300*225(参考)保存为picsExchange.fla位置跟list.xml在同目录 1.1、 开始进入读取分析XML工作并把所有信息存放于里头这里笔者创建了 3个:descriptionsimgabbrsimgs 1.2 、在第帧里加上代码:stop; //是时间轴版所以需要先停止播放等xml读取和分析完成以后才可以进入时间轴第 2段.useCodepage=true //防止中文乱码var imgList:XML= XML //创建读取xml对象imgList.load("list.xml") //读取list.xml文件var descriptions:Arrayvar imgabbrs:Arrayvar imgs:Array //定义 3个用于存放图像信息var imgsNum:Number=0; //放置图片数目变量imgList.onLoad=function(success){ imgList.ignoreWhite=true (success){ descriptions= Array imgabbrs= Array imgs= Array //该步用于化在重新读取时候把里内容清空 imgsNum=imgList.childNodes[0].childNodes.length for(var i in imgList.childNodes[0].childNodes){ var imgNode:XMLNode=imgList.childNodes[0].childNodes[i] descriptions[i]=imgNode.childNodes[0].nodeValue //这是图片文字描述 trace("description:"+descriptions[i]) imgabbrs[i]=imgNode.attributes.a //这是缩略图路径 trace("imgabbr:"+imgabbrs[i]) imgs[i]=imgNode.attributes.s //这是源图路径 trace("img:"+imgs[i]) } play; //分析完毕可以让时间轴播放 }{ trace("loading error!") }} 1.3、 确定所有内容正确输出以后就可以进入加载图片操作 2.1、 按照下图创建 3个图层 其中动作脚本层就是1.2中输入代码图层 2.2 、在旧图片图层里新建个MC命名为loadPic例子名为lastPic并让该MC注册点放在主场景左上方然后双击进入该MC在里头再创建个MC元件名称和例子名均为graph 2.3 这里我们将通过复制graph载入列表中所有图像名称将按graph0graph1规则来命名因此在这里帧先定义个设置图像可见性function Image(imgIndex){ for(var i in _parent.imgabbrs){ this["graph"+i]._visible=false }//先把所有图片隐藏 this["graph"+imgIndex]._visible=true //把需要显示图像重新显示出来} 然后把loadPic这MC复制个到新图片所在图层例子名为thisPic并让两个loadPic重合 3.1、 到显示图片了先在第 3帧里化下thisIndex和lastIndex值这两个值分别控制两个图片容器显示哪个图片 第 3帧代码:var thisIndex:Number=0var lastIndex:Number=-1 其实是开始没有旧图片所以lastPic里头实际上是不显示任何图片正如此这代码只运行次就把它单独放到第 3帧了 第 4帧就正式显示图片了而且每次切换都要重新次:thisPic._visible=true;lastPic._visible=true;thisPic.Image(thisIndex);lastPic.Image(lastIndex);// Image刚在是loadPic里头写好控制里第几张图片显示 3.2 、进入图片停止状态加段比较长时间轴笔者加到第42帧并在42帧里加入代码:lastIndex=thisIndex //让下次新图片放到旧图片位置thisIndex=(thisIndex+1)%imgabbrs.length //显示下张图片%运算让图片显示最后张后可以回到第张 3.3、 在44帧里添加帧代码:gotoAndPlay(4); 个切换周期完成 此时运行影片如果图像列表和图片都没有话图像就会轮着显示但是现在效果很生硬是还没有遮罩动画做过渡 4.1、要添加遮罩了在遮罩图层第帧里创建个mc元件名和例子名均为mask接着在里头添加这么段形状补间动画: 其中时间轴上首尾两帧均加上:stop; 主时间轴第 4帧追加:mask.gotoAndPlay(2); 此时运行效果就不再生硬了是个简单遮罩动画切换效果 但是为了更方便地实现随机效果这种刚才笔者不推荐做法就不再用了刚才只是为了方便大家测试效果而已 5.1、 把时间轴改成下图设置: 动作脚本中每帧都是写:stop;mask.gotoAndPlay(2); 而遮罩mc这图层区别帧都放置些跟刚才形状补间类似MC动画例子名均为mask最好动画开头都不跟图片容器有接触结尾则把整个图片容器覆盖达到遮罩显示新图片效果 然后主场景第 4帧控制mask代码也要跟着改变把mask.gotoAndPlay(2);改为mask.gotoAndStop(1+random(mask._totalframes-1))于是每次切换mask就会跳转到区别帧 5.2 、修复个Bug: 笔者以为已经成功时候测试才发现有些时候还是不能自然过渡直以为是动画效果问题调来调去还是不行好不容易地笔者通过输出每次跳转帧才知道原来当两次跳转位置样时候遮罩动画动不起来没有发生帧跳转为此笔者想到了用如下思路方法调整: 把随机跳转代码转移到mask里头在mask里添加最后帧其中在遮罩MC图层里随便放入些图形但是不要跟图片容器重叠该帧动作脚本图层添加代码:gotoAndStop(random(_totalframes-1)+1)跳转到除最后帧任帧里头运行遮罩动画效果然后主时间轴第 4帧中最后句也相应地改为mask.gotoAndStop(mask._totalframes)让mask先跳转到最后帧再随机播放效果这样哪怕两次随机值样帧也会发生跳转过渡动画定可以播放成功 这里需要介绍说明点是如果你在2.2步创建graph元件不是矩形或者Alpha不等于100话那么当图形比例问题而不占满整个graph时候旧图片将有可能新图片面积小而不会被完全覆盖在下次轮换时候就会看到很生硬图片消失效果所以笔者建议大家graph元件最好是个全不透明矩形 至此自动过渡播放效果已经实现了下面就是按钮控制实现 6.1 按钮功能实现: 如果要添加按钮功能首先就得添加按钮这个道理连小学生都明白然而it's easier said than done具体如何创建按钮就不是那么简单了图像数目是不确定因此需要动态创建 创建按钮其实只需要在载入全部图像进入第轮显示时候创建次就可以了因此可以把该段创建按钮代码放在第 3帧为了让美工高手能有发挥自己才华机会笔者在这里就不用代码写按钮了而是先在库里手动创建个接着通过attachMovie载入 为了让按钮深度更好管理笔者建议大家把所有按钮载入到个mc里头于是在遮罩层上面新建个图层命名为按钮然后放置个空mc元件名和例子名均为button_Field位置根据你个人喜好而定 接着在第 3帧追加代码:for (var i in imgabbrs) { var btn:MovieClip = button_Field.attachMovie("button", "button"+i, i);//从库里载入button元件创建思路方法在后面介绍 btn._x = i*btn._width; btn._y = 0;//这两句让按钮横向排列 btn.index=Number(i)+1;//给按钮定义个属性这个属性表示第几张图片将在个动态文本里显示} 6.2 按钮到现在还没创建所以大家可能不明白上面代码有些到底是用来干啥 现在笔者就给大家讲述如何先创建个按钮 在库里右键—新建元件命名为button类型为mc打开“高级”对话框点中“为动作脚本导出”和“在第帧导出” 在该元件里创建两个图层 其中按钮图层放个按钮添加代码:on(release){ _parent._stIndex=_parent._parent.thisIndex //让新图片放到旧图片所在地方 _parent._parent.thisIndex=(index-1) //获得新图片索引 _parent._parent.gotoAndPlay(43) //跳转到43帧从而跳过42帧自动切换代码} 文字图层放动态文本变量名为index 现在测试下基本效果就出来了但是还有个小Bug就是当图片切换效果动画还没完成时候马上切换下个图动画效果过渡就不自然解决办法有两个第个很简单就是把44帧代码拖后点但是不能从根本上解决问题第 2个办法相对复杂将在下帖再作介绍 6.3 从根本上解决上述小Bug: 新浪新闻图片轮换里如果遮罩效果运行时候点了别图片话Flash会等效果运行结束就马上切换到所点到图像因此在这里我们应该让控制主时间轴帧跳转代码gotoAndPlay(43)放在效果运行结束以后 那么效果运行结束的后如何知道的前点了按钮呢?这个很好处理只要设个布尔变量havePressed=true就可以了动画效果结束以后检查havePressed值就可以了因此我们还需要在开始切换图片时候要让havePressed变回false否则即使下次不点按钮也会在遮罩效果结束后马上切换到下图 但是这样又会有新问题如果在遮罩效果运行结束后已经检查了havePressed再点切换按钮话检查havePressed操作就不能再在点击按钮时进行导致立即切换图片操作失败 由此可见效果运行时和效果运行结束两种状态需要分别处理故还需要定义个布尔变量存放当前效果运行状态是运行时还是运行结束在遮罩效果开始时设置running=true运行结束让running=false 于是要修改代码地方就比较多了 首先按钮代码需要改为:on (release) { _parent._stIndex = _parent._parent.thisIndex; //让新图片放到旧图片所在地方 _parent._parent.thisIndex = (index-1); //获得新图片索引 (_parent._parent.running) { //如果遮罩效果正在运行 _parent._parent.havePressed = true; //主时间轴不能直接跳转而要等到效果运行结束后检查到havePressed=true时才可以 } { _parent._parent.gotoAndPlay(43); //跳转到43帧从而跳过42帧自动切换代码 }} 主时间轴第 3帧声明两个布尔变量:var running:Boolean;var havePressed:Boolean; 主时间轴第 4帧为切换周期开始遮罩效果处于运行时状态而还没点击过按钮故追加:running=true;havePressed=false; 的后在每个遮罩动画效果运行结束后要让running=false运行已经结束并且检测是否在效果运行这段时间内点过按钮因此都追加代码:_parent._parent.running=false;//running是在主场景里声明故需要指向于主场景(_parent._parent.havePressed){//假如在效果运行时点了按钮根据按钮代码该值定为true否则就是false _parent._parent.gotoAndPlay(43);//检查到点过话就在效果运行结束这刻马上切换图片} 至此整个图片轮换效果完成了但是大家也许会提问为什么那些很眩百叶窗效果丰富多彩形状变化还没做出来啊?其实那些都是在遮罩mc里做笔者在这里只拿了个最简单效果作为例子大家完全可以根据自己需要把那里效果换成自己想要效果2009-1-23 2:07:40疯狂代码 /。
FLASH中滚动条控制图文的方法

简化图文混排的方法+FLASH中滚动条控制图文的方法一、简化图文混排的方法1、在WORD或PPT中进行混排。
2、复制混排的图文3、打开windows程序附件中的画图,粘贴。
4、调整画图的边框,使之紧贴图的边缘。
5、保持为高画质的png格式的图片文件(命名为“图文.png”)。
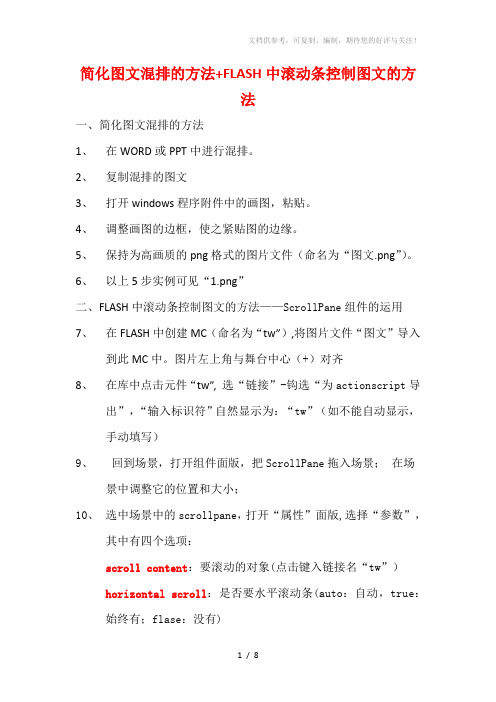
6、以上5步实例可见“1.png”二、FLASH中滚动条控制图文的方法——ScrollPane组件的运用7、在FLASH中创建MC(命名为“tw”),将图片文件“图文”导入到此MC中。
图片左上角与舞台中心(+)对齐8、在库中点击元件“tw”,选“链接”-钩选“为actionscript导出”,“输入标识符”自然显示为:“tw”(如不能自动显示,手动填写)9、回到场景,打开组件面版,把ScrollPane拖入场景;在场景中调整它的位置和大小;10、选中场景中的scrollpane,打开“属性”面版,选择“参数”,其中有四个选项:scroll content:要滚动的对象(点击键入链接名“tw”)horizontal scroll:是否要水平滚动条(auto:自动,true:始终有;flase:没有)vertical scroll:是否要垂直滚动条(同上)drag content:是否可以用鼠标拖动(true:可以;flase:不可以)11、flash8.0中有以下选项:contentPath:指明要加载到滚动窗格中的内容。
该值可以是本地SWF或JPEG文件的相对路径,或Internet上的文件的相对或绝对路径。
它也可以是设置为“为动作脚本导出”的库中的影片剪辑元件的链接标识符。
12、hLineScrollSize:指明每次按下箭头按钮时水平滚动条移动多少个单位。
默认值为5。
(调整这个值,可以实现按一下箭头,出现下一幅图文的效果)13、gPageScrollSize:指明每次按下轨道时水平滚动条移动多少个单位。
默认值为20。
14、hScrollPolicy:显示水平滚动条。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash制作图片连续滚动
flash制作图片连续滚动
2015-04-05 16:28:35| 分类:
ps-U5-flash教程
| 标签:flash教程图片滚动
|举报
|字号订阅
用微信“扫一扫”
将文章分享到朋友圈。
用易信“扫一扫”
将文章分享到朋友圈。
下载LOFTER客户端
图片连续滚动效果在网页的产品介绍和广告中使用最多,制作这种效果有很多种方法,可以用代码实现,但对于不会代
码的朋友就有难度,今天我们不用代码,在FLASH里制图
片连续滚动效果。
连续滚动是指什么呢?就是说它不产生一种接缝,给人感觉循环播放一样。
它的难点就是当图片在滚动时不发生抖动,没有打顿现象。
在本站“飘动的云”教
程里就用上它,朋友们在学习实践中遇到了这样那样的问题,为了让大家了解的更细一点,我在这里写出来。
浏览效果:本实例源文件下载提示:本教程仍用FLASH8软件。
第一步:打开FLASH8软件,新建一个文档,设置宽为640象素,高为94象素,帧频30,如图1 图1 设置文档属性第二步:单击菜单“导入”-“导入到库”,将事先准备好的五张图片导入进来。
第三步:单击图层1第1帧,从库里拖出第1张图片,然后单击菜单“窗口”-“对齐”,在右上方对齐菜单窗口中设置左对齐,上对齐,如图2 图2 设置对齐第四步:再分别从库里拖出第2、3、4、5张图片,中间大概留有一点间隙,最后1张设置右对齐,然后将图片全部选择上,将相对于舞按上来,单击“水平平均间隔”按钮。
如图3 图3 设置水平平均间隔第五步:将相对于舞台按钮点下去,再单击“垂直中齐”,如图4。
图4 设置“垂直中齐” 第六步:选中对齐的所有图片,
按键盘ctrl+g进行组合。
第七步:在图层1第400帧处插入“关键帧”,将图片移动到场景外面,如图5
图5 插入关键帧第八步:对着图层1第1帧单击右键,选择“创建补间动画”。
第九步:选中图层1所有帧,单
击右键,“复制帧”,再新建图层2,锁上图层1,删除图层2所有的空白帧,然后对图层2第1帧,单击右键,选择“粘贴帧”。
如图6
图6 选择“粘贴帧”第十步:解开图层1小锁,复制第1帧,粘到图层2第400帧处,关闭图层1眼睛,单击图层2第400帧,将图片向右拉一点,(注意:间隔调整在这里很关键),如图7
图7 设置图层2 第十一步:打开图层1眼睛,单击图
层2第1帧,看一下图层1与图层2的间隔,细心调整。
如图8 图8 要细心调整间隔第十二步:按键盘ctrl+Enter,测试效果吧!提示:图片滚动速度可以调整帧和帧频。
假如你认为它滚动速度快了,你可以在400帧基础上二层同时增加N帧,你认为速度慢了,再同时减少帧。
帧频调整小了图片会发生抖动。
你自己进行设置调整试验吧,相信你会在实践中总结更好的经验。
到时请你也不要保守哟,写出来,让大家共享。
漫步推荐
flash制作图片羽化效果
【转载】自定义多flash叠加+图片+音乐+文字+文字滚动(主要解决多个flash叠加问题)
【引用】日志框里加入滚动的文字和图片
【转载】很美的一组动态图片
【引用】Flash8制作MTV的速成教程
FLASH制作加载外部图片
【引用】图片+文字飘动+flah+滚动条+播放器+特效代码
【引用】图片FLASH穿过特效代码
【引用】滚动图片特效代码
【引用】教你在图片上贴flash动画特效【原创】
flash制作流动的水
flash視頻教程: 流水特效、渐隐渐出旋转图片、人物淡入淡
出飘移效果评论这张
阅读(141)| 评论(2)。
