在flash里做动态的滚动文字
Flash滚动文本框

Flash滚动文本框
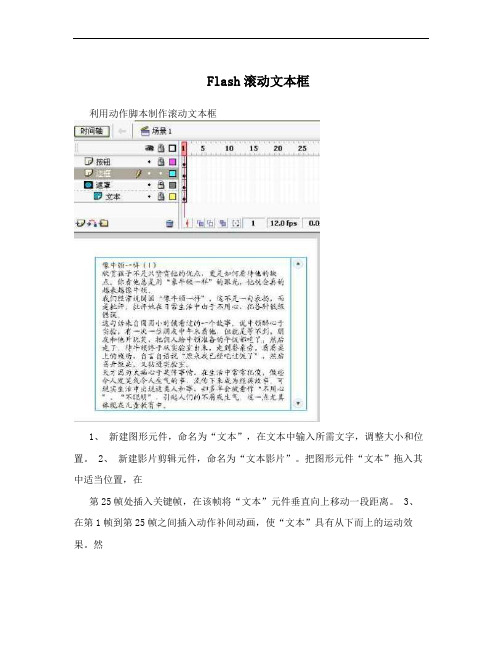
利用动作脚本制作滚动文本框
1、新建图形元件,命名为“文本”,在文本中输入所需文字,调整大小和位置。
2、新建影片剪辑元件,命名为“文本影片”。
把图形元件“文本”拖入其中适当位置,在
第25帧处插入关键帧,在该帧将“文本”元件垂直向上移动一段距离。
3、在第1帧到第25帧之间插入动作补间动画,使“文本”具有从下而上的运动效果。
然
后在第1帧添加“stop();”命令,使“文本影片”剪辑停止在第1帧。
4、将图层1命名为“文本”,将影片剪辑添加到该图层中,点击影片剪辑,在属性中输入
剪辑名称为“text”。
5、添加图层2,将其命名为“按钮”。
从公用库中选择合适的按钮添加到图层中,调整大小
和位置。
6、为按钮添加动作脚本:(选择按钮,单击右键,选择动作)
向上的按钮:
on (release) {
text.prevFrame();
}
向下的按钮:
on (release) {
text.nextFrame();
}
7、添加图层3,命名为“边框”,选择矩形工具,填充色为无色,线条色为蓝色,用矩形工
具把文本和按钮围起来。
然后在文本封闭图形中,用灰色填充包围文字的部分。
8、添加图层4,命名为“遮罩”,并把其置于“文本”图层的上方,“遮罩”为遮罩层,“文
本”为被遮罩层。
并把图层“边框”中的覆盖在文字上的灰色块剪切到图层“遮罩”的
相同位置。
(使用右键中的“粘贴到当前位置”命令)
9、按下Ctrl + Enter键即可运行。
flash几种文字、图片滚动代码

几种文字、图片滚动代码1.<marquee onmouseover=this.stop() onmouseout=this.start()>鼠标放上去停止滚动,移开继续滚动。
</marquee>效果如下:2.<marquee direction=up scrollamount=3 >文字向上滚。
</marquee>效果如下:3.<marquee direction=down scrollamount=3 >文字下向滚。
</marquee>效果如下:文字移动速度的设置:请注意下面语句中的红色属性4.<marquee direction="left" scrolldelay="60"> 文字部分</marquee>IE默认值为60(单位:毫秒)取值越大,移动越慢(小于60,IE仍默认为60)。
效果如下:5.常用字体:宋体黑体楷体_GB2312仿宋_GB2312新宋体幼圆隶书方正舒体华文新魏华文行楷华文细黑华文彩云6.常用字体颜色:浅绿----aqua黑----black兰----blue紫红----fuchsia,灰----gray绿----green亮绿----lime茶----maroon,深兰----navy橄榄----olive紫----pourple红---red,银----silver青----teal白----white黄----yellow紫红--purple7.图片、文字左右移动-代码如下<marquee width=100% behavior=alternate><img src="uploadpic/2005040904472464883.gif"></marque e>效果如下:。
闪烁字逐帧动画制作步骤

闪烁字逐帧动画制作步骤
一、用到的工具有:工具箱中的文本工具、选择工具、填充色
二、制作步骤:
1、打开flash,点击新建flash文档
2、制作第一帧的动画:点击工具箱中的文本工具,将鼠标移动到舞台上,按住鼠标左键拖动,画出一个文本框,切换输入法,输入汉字“国庆节快乐”,完成后,点击工具箱中的选择工具,结束文本输入
3、用选择工具单击舞台中的文字“国庆节快乐”,在flash下方的属性面板中为输入的文字设置效果,如:选择自己喜欢的一种字体,调整文字的大小,改变文字的颜色等操作。
4、在第二帧处,单击鼠标右键,在弹出的菜单中选择插入关键帧,然后选中文字,在填充色中任意选择一种颜色,舞台中的文字就变成了你选择的颜色了
5、重复操作4,注意:每次插入关键帧后改变文字颜色,但是颜色不要和前一关键帧颜色相同
6、测试动画,按一下键盘上的“enter回车键”。
观看动画效果。
7、保存文件,执行文件——保存命令,弹出另存为对话框,选择保存的位置,输入文件名“国庆节快乐”,保存类型选择flash文档格式,即扩展名是“.fla”单击保存,即可完成动画的保存。
如何改变舞台的大小(白色区域),鼠标在舞台上的空白区域或者工作区上单击,然后在属性面板中会出现舞台的相关属性,点击大小后面的按钮,弹出“文档设置”对话框,分别在宽、高中输入项修改的尺寸,确定。
flash制作一个一个字的冒出来的打字效果

flash制作⼀个⼀个字的冒出来的打字效果
今天为⼤家分享在flash制作⼀个⼀个字的冒出来的打字效果⽅法,操作很简单的,也很有趣,喜欢的朋友⼀起来学习吧!
⽅法/步骤
第⼀步:
先打开flash软件,按ctrl+N新建⼀个flash⽂档,点击确定
第⼆步:
点击进⼊,在舞台上选择⽂字⼯具,然后动态⽂本(你的字有多少,就把动态⽂本拉多⼤,可以⽤选择⼯具),变量⽐如是a,弄完就之后帧数就有1帧了
第三步:
点击帧数第⼀帧(现在也只有第⼀帧),按F9添加函数,i=0,换⾏,然后t="你要打的字,你要打的字必须全部在⼀⾏,不能换⾏"
第四步:
在按下F9,然后在第⼆帧按F6,在按F9添加函数
if(i<length(t))
{a=substring(t,1,i)
i=i+1}
else
stop()
这句话的意思是:如果i⼩于⽂本的长度,就逐次截取字符串,⼀个⼀个字的增加,直到结束
第五步:
在按下F9,然后在第三帧按F6,在按F9添加函数:
gotoAndPlay(2)
意思是跳到第⼆帧播放
第六步:
步骤现在全部完成了,按ctrl+回车测试下你的作品吧
注意事项
函数的输⼊,变量的名称,⼯具的熟悉
以上就是flash制作⼀个⼀个字的冒出来的打字效果⽅法介绍,操作简单,你学会了吗?希望⼤家喜欢本教程!。
如何用Flash软件制作书法卷轴动画

书山有路勤为径,学海无涯苦作舟
如何用Flash 软件制作书法卷轴动画
1、新建文档,然后导入图片,在舞台的第一帧拖入图片,调节到合适的大小并按(F8)转化为影片剪辑元件(提示:转化为影片剪辑的目的是为了能够使用模糊滤镜)
2、新建层,复制图层1 的第一帧,粘贴到图层2 的第一帧,在第二层的第一帧选择影片剪辑元件,在属性栏选择-添加滤镜-模糊(15 左右,视舞台大小及图片分辨率),在图层1 和图层2 的第90 帧按F5
插入帧(提示:90 帧是影片播放的长短,可以视需求而定)。
3、新建一层,用矩形工具绘制一个和舞台大小一样的(我这里是550*400),位置X,Y 分别为0(在属性栏设置),在该层的第90 帧插入
关键帧,然后改X 的位置为550(同上,舞台宽度的大小),再设置形状补间。
4、再新建一层,复制第一层的第一帧,粘贴到第4 层的第一帧,然后在第四层的90 帧插入关键帧。
5、再次新建一层,然后选择第一帧,在选择工具栏的矩形工具,把轮廓颜色为无,选择填充颜色,到颜色面板上去,选择线性渐变,设置全部为白,在第一个位置的透明度为0%,第二个位置为44%,第三个位置的透明度为0%,第四个位置的透明度为33%,第五
个位置为0%
用矩形绘制一个矩形,宽(即为卷轴的宽度),高为舞台的高度(这里我的是400),位置X,Y 为(0,0)。
然后在第90 帧插入关键帧,设置
X,Y 位置为(舞台宽度550,0)并设置形状补间。
6、再次新建一层,选择图层5 的所有帧-右键复制帧,然后选择图层6 的第一帧,粘贴帧。
7、回到图层5,让图层5 对图层4 进行遮罩。
flash cs5文字特效

河北医科大学
33
动态文字—跳动的文字效果
效果: 目的:在黑色的背景中制作跳动的文字效果。 要点:用到的工具及功能有:文字工具、补间动画、 分离、分散到图层、Alpha的设置等
河北医科大学
34
动态文字—跳动的文字效果
17
动态文字—变心文字
(3) 单击[选择]工具,选中刚输入的文字,在文字上 单击鼠标右键,弹出快捷菜单,选择[分离]命令,
将文字分离成单个文字
(4) 再在文字上单击鼠标右 键,在弹出的快捷菜单中
选择[分离] 命令,将文字分离成矢量图,如图所
示。
(5) 在“图层1”的30帧处单击鼠标右键,在弹出的
快捷菜单中单击[插入关键帧] 命
3
静态文字—浮雕文字
效果:
目的:在白色背景中制作浮雕文字 要点:主要用到的工具及相关知识有:文字
工具、分离、图像叠放的顺序改变、扩展
填充等。
4
(1)单击[文字]工具,在舞台中央输入“艺术与人生” 文字,文字【属性】面板的设置如图所示,文字效果 如图所示。
选中“艺术与人生”文字,按【Ctrl+C】键复制文字, 再按【Ctrl+V】将当前文字粘贴到舞台上,如图示。 设置所复制文字的颜色为“灰色3.18所”,效果如图所 示
7
静态文字—渐变文字
效果:
目的:在白色背景中制作五颜六色的文字效。 要点:主要用到的工具及相关知识有:文字
工具、填充工具、渐变设置浮动面板、属
性设置等
8
(1) 启动Flash CS5,新建一个文档,命名为“渐变文字 效果”。 (2) 单击[文字]工具,在舞台上输入“花样年华”文字, 如图所示。
(3) 选择[修改]→[分离]命令,将文字分离成单个的文字。 (4) 重复第3步,再将单个的文字分离成矢量图形。 (5) 单击颜料桶工具,并将填充色设置为 渐变。 (6) 颜色浮动面板的设置如图所示,所获得的效果如图所 示。 注意:可调
FLASH中制作滚动文本框的两种方法

FLASH中制作滚动文本框的两种方法- -种是利用flash自己的组件,是最简单的一种方法;再一种就是利用一些简单的命令来实现滚动的效果;一、利用组件制作滚动文本框在场景的空白位置往往不够容纳下当前部分的所有文字。
此时,我们需要使用滚动文本框组件来完成。
(1) 打开"窗口"——"开发面板"——"组件"面板,或按下Ctrl+F7组合键打开"组件"面板,并从"UI Components"列表中拖动"TextArea"组件到场景中。
(2) 选中"textarea"组件,利用属性面板调整其属性为宽"240px",高"200px",x轴坐标"200",y轴坐标"100"。
(3) 打开属性对话框中"参数"选项卡,或按下Alt+F7组合键,打开"组件"参数设置面板(图三),在"Text"参数的右侧输入所需文字即可,这两个不同的面板功能是一样的。
这种制作滚动文本的方法很简单,用这种方法做的文件如果直接导出swf文件的话,在使用时可能会看不到这个滚动组件,这时只要把通过发布设置,直接发布成exe文件或html 文件就可以正常使用了。
二、利用命令制作滚动文本框(1)在场景空白位置插入一个静态文本框,在文本框中输入所需文字,调整好大小和位置。
鼠标右键单击该文本框,在弹出的快捷菜单中选择"转换为元件",先将其转换为"图形",命名为"文本"。
(2)选择"插入"——"新建元件",新建一个影片剪辑,命名为"文本影片"。
把图形元件"文本"拖入其中适当位置,在第25帧处插入关键帧,在该帧按住"shift"键,将该帧的"文本"元件垂直向上移动一段距离(3)从第1帧到第25帧创建补间动画,使"文本"元件有一个至下而上的运动效果。
flash中的动态文本使用

一、flash中的动态文本使用方法在flash中,文本工具提供了三种文本类型。
分别是:静态文本、动态文本和输入文本。
要创建一个动态文本非常简单,只需要选中文本工具,然后选择动态文本类型,然后在舞台上拖拽出所需要的动态文本框就行了。
1、使用动态文本的实例名字来赋值操作步骤:(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个名字,例如test(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:test.text = "为动态文本赋值"按下ctrl+回车就可进行测试了。
从这个简单的例子可以知道,如果要用文本实例名字来进行赋值的话,必须使用以下格式:动态文本实例的名字.text=”需要赋值的内容”2、使用变量来赋值(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个变量名text。
2)选中时间轴的第一桢,打开动作面板,输入以下脚本:test = "为动态文本赋值!"不难看出,使用变量赋值更为简单实用!赋值格式为:变量名=“赋值的内容”以上两种赋值方法如果内容过多需要换行的时候,需要使用行用回车符(“\r”即ASCII 13)分隔!三、如何载入外部txt文本里的内容当内容过多的时候,使用上面的方法并不是太好,我们可以使用下面的方法,从外部获取文本资料内容!而外部的资料内容就放在一个普通的txt(记事本)文件中。
具体操作步骤如下:1、创建一个动态文本实例,并并为这个动态文本实例起一个变量名text2、选中时间轴的第一桢,打开动作面板,输入以下脚本:loadV ariablesNum("text.txt", 0);//载入外部名字叫text.txt的文本文件,加载级别为03、现在来准备外部的text.txt文本文件了。
注意:要把这个文本文件和你刚才做的flash文件放在一个文件夹里!这个txt文件里的资料应该按照如下格式编写:flash中动态文本变量的名字=这里就是所需要的资料内容。
Flash CS3 入门 歌词滚动动画

Flash CS3 入门歌词滚动动画本练习为制作歌词滚动动画,主要通过补间动画结合遮罩层实现歌词的滚动,使用补间动画制作素材图片的动画效果。
然后通过代码控制按钮的操作,使动画更具操作化。
通过学习本练习,要求用户能够熟练掌握遮罩动画的制作方法,了解代码基本知识。
练习要点●矩形工具●添加滤镜●文本工具●使用颜色面板●添加遮罩层●添加代码练习过程(1)在Flash中创建一个文档,设置大小为800×600像素。
然后在工具箱中单击【对象绘制】按钮,使用【矩形工具】绘制一个矩形图形,使用【任意变形工具】将其旋转。
并按下F8快捷键,打开【转换为元件】对话框,将其转换为影片剪辑,如图40-1所示。
图40-1 创建影片剪辑元件(2)双击图形,进入编辑模式双击轮廓线选中并按下Delete键删除。
然后返回到舞台,执行【窗口】|【属性】|【滤镜】命令,打开【滤镜】面板。
在该面板中单击【添加滤镜】按钮,在下拉列表中选择【投影】选项,设置如图40-2所示。
图40-2 添加滤镜(3)依据上面为矩形图形添加滤镜的方法,继续使用【矩形工具】并将其转换为影片剪辑元件。
与上步一样为其添加投影,如图40-3所示。
然后使用【文本工具】输入图中所示的文字。
图40-3 创建影片剪辑元件(4)在【时间轴】上面新建“图层2”,选择【矩形工具】绘制一个矩形图形。
然后按下Ctrl+T快捷键,打开【变形】对话框,在该面板中单击【旋转】单选按钮,在其后面的文本框中输入参数,如图40-4所示。
图40-4 绘制矩形(5)在【时间轴】上面创建新的图层,并命名为“按钮”。
然后使用【矩形工具】绘制一个矩形,按下Shift+F9快捷键,打开【颜色】面板,设置各个选项,设置如图40-5所示。
最后,使用【渐变变形工具】调整渐变颜色的方向。
图40-5 绘制矩形图形(6)选择【椭圆工具】在矩形图形上面绘制一个正圆图形,再使用【文本工具】输入歌曲的名称。
然后选择矩形图形以及圆形和文字,按下F8快捷键,打开【转换为元件】对话框,将图形转换为按钮,如图40-6所示。
FLASH滚动字幕制作示例(朱中良)

FLASH滚动字幕制作示例蕲春县实验高中朱中良黄冈市信息技术应用能力提升培训考核试题(第五期)第6小题:“用Flash制作一个《卜算子》的文字滚动效果并插入到课件中”。
文就此题拓展示例如下,供大家参考。
一、制作滚动效果字幕1、制作要求(1)提供材料:背景图片、《忆江南》诗句文本、朗读音频文件。
相关素材存放于桌面名为“忆江南”文件夹中。
(2)导出动画为swf格式,存放于桌面名为“忆江南”文件夹中。
要求有控制“播放”和“停止”按钮。
(3)文字从左进入到中间停止。
(文本左进右出或下进上出制作方支一样)2、制作步骤(1)新建FLASH文档。
设置舞台大小640*480,帧频24fps,保存文件。
(2)将桌面文件夹“忆江南”中的素材导入到库中。
(3)新建六个图层名为:声音层、背景层、文本层、遮罩层、控制层、按钮层。
如图所示。
(4)将背景图片转为图形元件起名为背景图。
将背景图层拖至背景层第1帧,在舞台上进行对齐等项设置后,转化为图形元件,并新建“播放”和“停止”两个按钮元件。
也可以在公共库中调取,这里选择制作。
制作完成后,在库中有两个按钮“播放”和“停止”。
(5)查看音频属性。
双击库中01忆江南.mp3,可查看声音文件属性。
可查看声音播放时间为20.8秒,估计需播放声音所需的帧数,(时间乘以帧频20.8*24=499.2)约为500帧。
将声音文件拖到声音层关键帧上,(建议不要在第1帧上创建声音关键帧,本例将在第30帧创建声音关键帧)。
将声音文件拖到第30帧,并在该层后面540帧处建普通帧(或关键帧),查看声音是否能全部播放完。
选中时间轴上的声音层,在波形上单击,打开属性栏设置将“同步”设为数据流,“重复次数”设为1次。
(6)导入文本。
将背景层延伸至540帧后,锁定声音和背景层。
复制《忆江南》文本,在文本层第1帧上创建文本,设置文本字体、颜色、字间距离和行间距离等。
文本框位居背景图的左边。
在文本层第180帧处插入关键帧,调整文本在该帧上的位置,在第540帧创建普通帧,使文本延伸至此。
PPT PS Flash制作滚动字幕教程

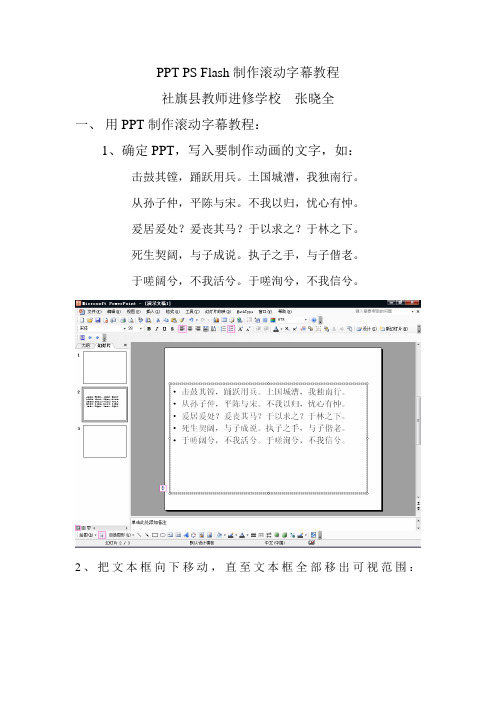
PPT PS Flash制作滚动字幕教程社旗县教师进修学校张晓全一、用PPT制作滚动字幕教程:1、确定PPT,写入要制作动画的文字,如:击鼓其镗,踊跃用兵。
土国城漕,我独南行。
从孙子仲,平陈与宋。
不我以归,忧心有忡。
爰居爰处?爰丧其马?于以求之?于林之下。
死生契阔,与子成说。
执子之手,与子偕老。
于嗟阔兮,不我活兮。
于嗟洵兮,不我信兮。
2、把文本框向下移动,直至文本框全部移出可视范围:3、对文本框做自定义动画,执行“设计-自定义动画-添加效果-动作路径-向上”命令,效果选项:计时:速度非常慢。
正文文本动画:调整动作路径长度,使整个文本完全移出可视文本框之外。
二、PS制作滚动字幕教程:1、启动PS,执行“文件-新建-默认photoshop大小”的文档,2、用文字工具输入文字:3、右键单击文字图层执行“栅格化文字”命令使其成为普通图层。
4、单击图层面板上的添加图层蒙版按钮,给文字图层添加蒙版,用矩形选框工具框选文字,执行“选择-反向”命令。
5、用油漆桶工具在选区内填充前景色。
去除文字图层和蒙版之间的连结。
6、执行“窗口-动画”命令,调出动画控制面板,选中文字图层,用移动工具向下移动文字,直至看不见为止;点击动画面板上的复制所选帧按钮,用移动工具向上移动文字,直至看不见为止;点击第一帧,点击添加过渡帧按钮,修改帧数为60。
执行全选所有帧命令,把延迟时间改为0.2秒,永远。
保存为“web 和设备所用格式”,*.gif.复制所选帧按钮添加过渡帧按钮三、用Flash制作滚动字幕教程:1、启动Flash,创建一个Actionscript 3.0下的550×400px 的场景1,使用文字工具输入文字。
用选择工具移动文字直到场景外的底部。
2、点击第100帧,插入关键帧,并向上移动文字,直至文字在场景上方。
3、在第1和第100帧之间的任意地方单击,选择“创建传统补间”。
4、执行“文件-导出-导出影片”命令,测试并完成。
Flash 制作跳动的文字镜像效果[千图网]
![Flash 制作跳动的文字镜像效果[千图网]](https://img.taocdn.com/s3/m/b0863732376baf1ffc4fad50.png)
Flash 制作跳动的文字镜像效果此实例实现的是制作一个跳动的文字镜像效果。
效果实现主要有两个方面,一是通过延迟不同元件的动画开播时间,实现了文字的先后运动。
二是通过对中间帧动画变速调整,实现了跳动的弹性效果。
而效果的主要制作步骤也是有两个,一是制作字符模板,二即是制作具体效果。
难点在于元件转换、元件替换、中间帧动画调速和简单的播放控制。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下图1 最终效果一.制作字符模板1.新建一个电影,在属性面板中设置其尺寸为550pxX400px,选择一种颜色(本例为#FFCCFF)作为背景色。
2.单击或直接按R键从工具箱中选择矩形工具。
将边框色设定为无,填充色设定为#FF99CC,用Rectangle(矩形)工具在舞台上画一个大矩形,盖住舞台的下半部分,效果如图2所示。
图2 在舞台上绘制的矩形3.单击或直接按T键从工具箱中选取文本工具,并在属性面板中。
将字体设定为黑体,字体大小设为96,颜色为#FF99CC,在舞台上写一个 X 大写字母,这个 X 将会被作为所有文字的模板,效果如图3所示:图3 制作的 X 文字模板4.选中字符 X ,选择插入/转换为元件菜单命令或直接按F8,将弹出转化为元件对话框。
将行为设置为图形并在名称文本框中为其命名为char_tpl ,单击确定将字符 X 转化为图形元件 char_tpl 。
选中刚转化成图形元件 char_tpl 的字符X,再次打开转化为元件对话框。
这一回,将行为改为影片剪辑,并为其重新命名为 m_char_tpl ,将图形元件 char_tpl 转化为影片剪辑元件 m_char_tpl。
双击影片剪辑元件 m_char_tpl 的字符X,进入元件编辑模式。
选中舞台上的字符 X ,然后选择窗口/信息菜单命令或直接按Ctrl+I,打开信息面板。
接着把其上的Y值(也就是字符X的纵坐标值)改为50,如图4所示。
图4 设置信息面板5.选中时间线上的第20帧,选择插入/关键帧菜单命令或直接按F6,插入一个关键帧。
在Flash动画上加入滚动字幕的代码

<TBODY>
<TR>
<TD>
<DIV align=center><EMBED src=/domName/lvzhou/00type=application!/x- WMODE="transparent" ALLOWNETWORKING="internal" ></EMBED>
Good fun提示:
1、上面粉色处是flash(或视频)地址,换成你自己的!
2、黄字处是flash显示的宽度和高度,改变数值来改变显示大小!
3、红色处是字幕离边框的距离,改变数值可以调整整个字幕在flash上的位置。
4、蓝色处是滚动字幕的宽度和高度。可以自己改变数值!
5、灰色处换成你自己的文字,用代码“<br>”来换行!
<P style="MARGIN-TOP: -300px; MARGIN-LEFT: 10px"align=center> </P>
<MARQUEE style="WIDTH: 485px; HEIGHT: 150px" scrollAmount=1 direction=up><FONT face=楷体-GB2312 color=#ff0033 size=3><STRONG>前生五百次的凝眸,<BR>才能换得今生一次的擦肩而过。<BR>世间若真有轮回,<BR>那么,我们的前生曾会是什么?<BR>我又是在何处与你相逢、何处于你回眸?<BR>远风吹灭了沾霜的渔火,<BR>却吹不尽弯月沉没的忧伤。<BR>也许,你的前世是天际的一缕彤云,<BR>也许,我的前世是山野柔柔的清风;<BR>你我前生曾经许下这个约定,<BR>今世延续我们这段刻骨铭心的爱情。</STRONG></FONT></MARQUEE></DIV></TD></TR></TBODY></TABLE></DIV>
使用Flash制作跳动文字效果

使用Flash制作跳动文字效果Step 1:新建一Flash文档。
设置文档属性,把帧频设为24,使得动画的播放更加流畅,具有真实感。
Step 2:制作文字“图形〞元件。
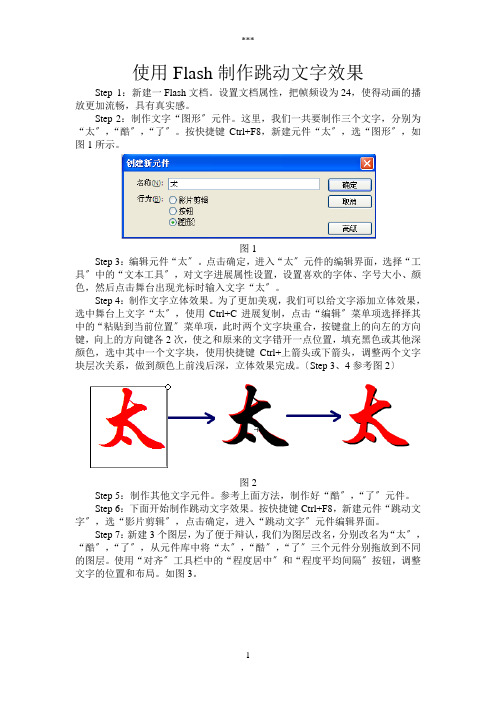
这里,我们一共要制作三个文字,分别为“太〞,“酷〞,“了〞。
按快捷键Ctrl+F8,新建元件“太〞,选“图形〞,如图1所示。
图1Step 3:编辑元件“太〞。
点击确定,进入“太〞元件的编辑界面,选择“工具〞中的“文本工具〞,对文字进展属性设置,设置喜欢的字体、字号大小、颜色,然后点击舞台出现光标时输入文字“太〞。
Step 4:制作文字立体效果。
为了更加美观,我们可以给文字添加立体效果,选中舞台上文字“太〞,使用Ctrl+C进展复制,点击“编辑〞菜单项选择择其中的“粘贴到当前位置〞菜单项,此时两个文字块重合,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充黑色或其他深颜色,选中其中一个文字块,使用快捷键Ctrl+上箭头或下箭头,调整两个文字块层次关系,做到颜色上前浅后深,立体效果完成。
〔Step 3、4参考图2〕图2Step 5:制作其他文字元件。
参考上面方法,制作好“酷〞,“了〞元件。
Step 6:下面开始制作跳动文字效果。
按快捷键Ctrl+F8,新建元件“跳动文字〞,选“影片剪辑〞,点击确定,进入“跳动文字〞元件编辑界面。
Step 7:新建3个图层,为了便于辩认,我们为图层改名,分别改名为“太〞,“酷〞,“了〞,从元件库中将“太〞,“酷〞,“了〞三个元件分别拖放到不同的图层。
使用“对齐〞工具栏中的“程度居中〞和“程度平均间隔〞按钮,调整文字的位置和布局。
如图3。
图3Step 8:为了把握好文字在跳动时的高度,我们需要为文字定位。
按快捷键Ctrl+Shift+Alt+R,显示标尺,然后在标尺上按住鼠标左键,拖动拉出如图4所示的定位参考线。
图4Step 9:使用F6快捷键,分别在“太〞图层的第10帧、15帧、20帧、24帧、26帧、27帧、28帧插入关键帧。
Flashcs6怎么使用代码实现动态文本?

Flashcs6怎么使⽤代码实现动态⽂本?
Flash中的动态⽂本可以使⽤代码来实现,下⾯我们就来看看⽤代码实现动态⽂本的教程,请看下⽂详细的教程。
Adobe Flash CS6(FI cs6) 官⽅简体中⽂正式版
类型:动画制作
⼤⼩:1.24GB
语⾔:简体中⽂
时间:2015-12-10
查看详情
1、双击Flash图标,打开软件,创建⼀个空⽩⽂档。
2、将图层1重命名为代码图层,在第1帧上右击,选择“动作”选项。
3、⾸先,创建⼀个⽂本实例,实例名为Output_txt。
4、将⽂本实例Output_txt的类型,设置为DYNAMIC动态类型,即设置为动态⽂本。
5、接着,将动态⽂本的背景属性设置为真,即显⽰背景。
6、设置动态⽂本的边框值为true,即显⽰边框。
7、将实例Output_txt添加到显⽰列表中,使动态⽂本能正常显⽰。
8、最后,设置动态⽂本输出的内容,本例内容为“静夜思”。
9、运⾏程序,在动态⽂本框中,输出设置好的⽂本值“静夜思”。
以上就是flash cs6看中使⽤代码实现动态⽂本的教程,希望⼤家喜欢,请继续关注。
在flash里做动态的滚动文字

在flash里做动态的滚动文字Flash]可以上下滚动的文本框1、创建场景文件。
2、输入或者粘贴一段文字。
调整好大小。
3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。
4、在靠近文本框右上角处画一个三角形。
5、将三角形转换为按钮。
双击进入按钮的编辑界面。
6、在反应区插入帧。
7、返回场景1。
选择三角形按钮,打开动作面板。
8、输入如下代码:on (release) {if (txtBox._y>-340) {//-340的意思是顶部y值减去高度Height的结果,//保证文本框向上移动到刚好看不见。
txtBox._y = txtBox._y-10;}else{txtBox._y=txtBox._y;}}9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。
将向下按钮移动到文本框右下角。
10、选择向下按钮,打开动作面板,修改代码如下:on (release) {if (txtBox._y<385) {txtBox._y = txtBox._y+10;}else{txtBox._y=txtBox._y;}}11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。
12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。
13、Ctrl+Enter,并点击两个按钮查看效果。
[Flash]带滚动条的文本框(三)1、新建场景文件,创建三个图层。
2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。
3、在图层2画一个矩形,遮住一段文字。
将举行转换为影片剪辑,在属性面板中为实例取名为mask。
4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。
在图层3上点右键,遮蔽,将图层3创建为蒙板层。
5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。
Flash的动态文本如何调用

Flash的动态文本如何调用外部文本文件制作自助建站系统时候,每个会员的页面名称都不一样,如果单独用文本显示样式比较单一,所以打算使用FLASH,但是如果为每个会员制作独立的SWF,工作量又比较大,所以使用FLASH中的动态文本调用外部TXT文件动态显示就是必须工作,这样剩下的工作就是动态生成外部TXT文件就可以了。
一、了解FLASH中的“动态文本”1,打开FLASH,新建一个文档,选择文本工具2,在窗口中插入文本3,“文本”属性面板中选择为“动态文本”4,“实例名称”输入为“cnbruce”二、“动态文本”的值1,选择第一帧,添加帧动作2,输入 cnbruce.text="hello,world";3,“Ctrl+Enter”测试效果三、“动态文本”的值显示的另一种方法1,除了可以给动态文本取实例名称以外,还可以给其定义“变量”2,同样,设置第一帧动作为 cnrose="hi,cnbruce";3,“Ctrl+Enter”测试效果,即“动态文本”被赋予的新的值四、动态文本调用外部文本文件的值1,动态文本如何调用外部文本文件中的值,首先就是将FLASH源文件和文本文件保持在磁盘目录下(本处是将FLASH和文本文件t1.txt放在同一目录下)。
2,在FLASH第一帧设置动作:swft = new LoadVars();//创建一个LoadVars对象的实例swftswft.load("t1.txt");//swft实例载入的对象是t1.txt文本文件swft.onLoad = function(a) {if (a) {cnrose = swft.wenben;//如果载入文件成功,FLASH动态文本中的值即为swft实例载入的t1.txt 文件中wenben的内容}}3,t1.txt的内容为:wenben=HI,你好吗4,“Ctrl+Enter”测试英文显示正常,而中文显示为乱码,调整文本文件t1.txt的保存编码方式为“utf-8”形式>。
Flash高级编程-动态文本

运算符
1、算术运算符和算术表达式 执行算术运算的运算符包括用于常规的加、减、乘、
除四则运算,以及求模和增量、减量等运算的运算符。
运算符
2、赋值运算符和赋值表达式 赋值运算符是二元运算符,它用操作符右侧操作数的
值更新左侧操作数的值,因此在赋值表达式中,左面 的操作数必须是一个变量。
谓的初始化变量。未初始化的变量,默认值为undefined。
变量的命名的规则
(1)不能是as 关键字,所谓关键字也称保留字,指as 预先定义好的标识符。 (2)不能以数字开头,第一个字符必须是字母或下划线“_”和美元符 “$” 。 (4)中间不能有空格。 (5)变量名中不能使用标点符号, (6)不应将动作脚本语言中的任何元素用作变量名称。 正确的示例: a,m,ba,assw,a_aa,my_mc,$abc,$_ss,$_mc等等 my_txt 保存文本的变量 错误的示例: 2_m //不能用数字开头 my-a //不能用减号分割 a.ss //不能使用标点符号 a b //不能有空格
符。例如: _global. myName = "Global";
数据类型
计算机程序在处理用于不同方向运算的数据时,往往需要为其 划分数据类型,从面减少判断数据处理方式的时间,提高程序 的效率。主要包括以下五种数据类型:数值类型,字符串类型, 布尔类型,对象类型,影片剪辑类型 。 Number:数字数据类型 String:字符或者叫文本,String数据类型常常用引号括起来,
如: Boolean:布尔值,它只有两个值:true、false,分别是真和假
的意思.也就是"是"和"不是"的意思 Object:可以里解为对象 MovieClip:影片剪辑
利用控件解决ppt课件中Flash播放问题及制作滚动文本框

利用控件解决ppt课件中Flash播放问题及制作滚动文本框利用控件解决ppt课件中Flash播放问题及制作滚动文本框Power Point易学易用;非常适合教师备课、上课使用;它能融合声音、flash动画、视频等多媒体。
一个普通教师可以很快掌握Power Point,并很容易按自己的意愿设计出适合他本人教学的图文并茂、声色兼备的课件。
如果在学校推行Power Point,相信不出一年,就能把学校的教学推向现代化、信息化。
针对广大教师在制作课件中经常遇到的难题,根据自己的教学实践,提出一些解决办法,或许能给广大教师带来帮助。
关键词Flash,Powerpoint(ppt) 控件课件文本框教育教学国家教育部颁发的《基础教育课程改革纲要(试行)》里提出:“大力推进信息技术在教学过程中的普遍应用、促进信息技术与学科课程的整合,逐步实现教学内容的呈现方式、学生的学习方式、教师的教学方法和师生互动方式的改变,充分发挥信息技术的优势,为学生的学习和发展提供丰富多彩的教育环境和有力的学习工具。
”随着信息技术的飞速发展和教学条件的日益改善,多媒体的应用成为改变传统教学弊端的一条有效途径。
但是,我了解到有些教师在课件制作过程中往往会碰到一些问题,就这些常见难题,根据自己的教学实践,针对其中两点提出自己的解决办法,可能会对制作课件的教师有所帮助。
一、怎样让flash嵌入到ppt中去PPT文档中插入Flash影片是课件制作者经常使用的一种制作手段。
但由于这两款软件分属于两个不同的大公司,它们的兼容性并不好,这给很多教师,尤其是初学课件制作的教师带来困扰。
虽然相关的技术文章也很多。
但介绍的方法千篇一律,都是将Flash影片和PPT 文档分别同时保存,并且不能改变其相对路径和名称才能保证Flash影片在PPT文档中的正确播放。
这给课件操作带来了诸多不便,经常因为拷贝时漏拷Flash影片或存储路径发生改变而导致Flash影片播不出来。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在flash里做动态的滚动文字
Flash]可以上下滚动的文本框
1、创建场景文件。
2、输入或者粘贴一段文字。
调整好大小。
3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。
4、在靠近文本框右上角处画一个三角形。
5、将三角形转换为按钮。
双击进入按钮的编辑界面。
6、在反应区插入帧。
7、返回场景1。
选择三角形按钮,打开动作面板。
8、输入如下代码:
on (release) {
if (txtBox._y>-340) {
//-340的意思是顶部y值减去高度Height的结果,
//保证文本框向上移动到刚好看不见。
txtBox._y = txtBox._y-10;
}
else{
txtBox._y=txtBox._y;
}
}
9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。
将向下按钮移动到文本框右下角。
10、选择向下按钮,打开动作面板,修改代码如下:
on (release) {
if (txtBox._y<385) {
txtBox._y = txtBox._y+10;
}
else{
txtBox._y=txtBox._y;
}
}
11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。
12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。
13、Ctrl+Enter,并点击两个按钮查看效果。
[Flash]带滚动条的文本框(三)
1、新建场景文件,创建三个图层。
2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。
3、在图层2画一个矩形,遮住一段文字。
将举行转换为影片剪辑,在属性面板中为实例取名为mask。
4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。
在图层3上点右键,遮蔽,将图层3创建为蒙板层。
5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。
6、在图层3选择第一帧,打开动作面板,输入如下代码:
//首先定义滑块的移动范围
barUp = 67;
barDown = 204;
barPos = 446;
//然后是缓冲的程度,速度值越大缓冲越明显
speed = 6;
//然后这个是计算比例,也就是滑槽和内容的可移动长度之比
rate = (txt._height-mask._height)/(barDown-barUp);
//记录下内容的最初位置
txtOrigin = txt._y;
//在滑块上按下的时候开始拖动,down用来判断是否处在拖动中
scroll_bar.onPress = function() {
scroll_bar.startDrag(0, barPos, barUp, barPos, barDown);
down = 1;
};
//鼠标松开的时候停止拖动,down变为0
scroll_bar.onMouseUp = function() {
scroll_bar.stopDrag();
down = 0;
};
//这个是关键,enterFrame加上if(down),也就是在拖动的时候不停地执行if里面的程序
this.onEnterFrame = function() {
if (down) {
//将此时滑块的y值减去滑块上限,计算出滑块向下移动的距离,
//乘以之前算出的比例,就得到了文本内容应该向上移动的距离
txtMove = (scroll_bar._y-barUp)*rate;
//原来的位置减去距离,得到文本内容现在应该在的位置,也就是目标位置
txt.m_y = txtOrigin-txtMove;
}
//文本内容y值的每一次变化量=(目标位置-当前位置)除以缓冲速度。
//注意这一句不能放在if循环里面,否则鼠标一松开缓冲就停止了
txt._y += (txt.m_y-txt._y)/speed;
};
7、Ctrl+Enter测试。
[Flash]带滚动条的文本框
1、打开昨天的作品《可以上下滚动的文本框》。
2、在图层1绘制一个小矩形,转换为电影剪辑元件,在属性面板上为实例命名为myScrollBar。
3、选择myScrollBar元件,打开动作面板,输入如下代码:
on (press) {
startDrag ("myScrollBar", true, 523, 85, 523, 325);
down=true;
//down 变量是用来控制文本框滚动的,
//拖动是允许滚动。
}
on (release) {
stopDrag();
down=false;
//停止拖动后也就停止滚动。
}
4、在时间轴最顶上添加一个图层,选择第一帧,打开动作面板,输入如下代码:
function onEnterFrame() {
if (down) {
v_Shift = (getProperty("myScrollBar",_y) - 200)*3;
setProperty("text_movie", _y, v_Shift);
}
//如果这里不用if判断,文本框就会不停的滚动下去。
}
5、Ctrl+Enter观看效果。
