仿京东商城系统
ECshop优缺点

服务站线上服务的网站支持一、前言为了公司线上线下业务相结合并且线上服务能真正为线下业务提供大力支持与后盾,公司决定通过ECshop商城开展线上服务。
在最近的一段时间里,技术部通过对ECshop商城的测试,确定了ECshop 商城可以满足中心85%-90%的线上服务,而不能满足的,也可通过后期的技术支持实现其功能。
二、ECshop商城可以满足的线上服务说明1.线上服务商场美观大方。
通过测试,ECShop网店系统提供了3套免费精美模板,同时可在后台任意更换,可快速建立不同的网店外观。
同时还可以对网店模板自定义设计,建立个性化网店形象。
中心可将ECshop商城首页作为社区365商城,首页显示中心的服务与商品,给人一种大气、正规的感觉,能更好的促进中心业务的开展。
2.ECshop商城可提供促销热卖活动。
ECSHOP提供了积分、红包、赠品,夺宝奇兵等多种促销方法。
不论是突出团购订购还是主打热点热销,都可随心所欲。
3.ECshop商城平台稳定。
在测试过程中,ecshop平台无出现无法登入,代码错误,系统出错等不稳定因素,运行效率较快,负载能力、安全等级、权限严密性等都做得比较完善。
4.ECshop商城便捷搜索功能。
Ecshop商城所提供的搜索菜单为下拉或级联菜单并且其搜索引擎结合了商品属性的可搜索功能,居民可通过多种途径(价格、质量、品牌、销售排行)轻松找到所需服务。
5.ECshop商城支持虚拟商品销售。
通过测试可知ECShop网店支持多种类型商品销售,实物商品销售及虚拟商品(如服务站的电话充值业务)可在社区365商城中统一管理。
但没详细操作,还不知其具体操作流程。
6.ECshop商城可提供强大的网上支付功能。
ECshop整合了大多数主流第三方支付网关(如支付宝、财付通、快钱、网银等)数量达十多种,通过测试ECshop商城的网上支付功能可简单便捷的安装并顺利使用。
7.ECshop商城便捷功能。
三、ECshop所需的技术支持以及未测试的内容1、因测试的ECshop为测试版,未能涉及频道方面的内容,若中心需使用频道功能,后期必须经过技术支持,开发频道功能。
仿京东放大镜效果

仿京东放⼤镜效果案例分析:1.整个案例可以分为三个功能模块;2.⿏标经过⼩图⽚盒⼦,黄⾊的遮挡层和⼤图⽚盒⼦显⽰,离开时2个盒⼦隐藏功能;3.黄⾊的遮挡层跟随⿏标移动功能;4.移动黄⾊遮挡层,⼤图⽚跟随移动功能。
效果:代码:html部分1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<title>仿京东放⼤镜效果</title>6<link rel="stylesheet" href="detail.css">7<script src="detail.js"></script>8</head>9<body>10<div class="preview">11<img src="../图⽚/iphone.png" alt="" class="preview_img">12<div class="mask"></div>13<div class="big">14<img src="../图⽚/big.jpg" alt="" class="big_img">15</div>16</div>17</body>18</html>View Codecss部分1*{2 margin: 0;3 padding: 0;4 }5.preview{6 width: 250px;7 height: 250px;8 border: 1px solid #ebebeb;9 margin: 50px 0 0 50px;10 text-align: center;12.preview_img{13 position: relative;14 width: 250px;15 }16.mask{17 display: none;18 position: absolute;19 width: 150px;20 height: 150px;21 background-color: rgba(245, 201, 56, 0.4);22 top: 0;23 left: 0;24 border: 1px solid #ccc;25 margin: 50px 0 0 50px;26 cursor: move;27 }28.big{29 display: none;30 position: absolute;31 width: 600px;32 height: 600px;33 left: 450px;34 top: 20px;35 z-index: 999;36 border: 1px solid #ccc;37 overflow: hidden;38 }39.big_img{40 position: absolute; /*添加了定位才可以移动*/41 top: 0;42 left: 0;43 width: 1000px;44 }js部分1// 因为是外部的js,所以要等页⾯加载完毕执⾏2 window.addEventListener('load',function(){3var preview = document.querySelector('.preview');4var mask = document.querySelector('.mask');5var big = document.querySelector('.big');6//1.当我们⿏标经过preview就显⽰和隐藏mask遮挡层和big⼤盒⼦7 preview.addEventListener('mouseover',function(){8 mask.style.display = 'block';9 big.style.display = 'block';10 })11 preview.addEventListener('mouseout',function(){12 mask.style.display = 'none';13 big.style.display = 'none';14 })15//2.⿏标移动事件16 preview.addEventListener('mousemove',function(e){17//(1)先计算出⿏标在盒⼦内的坐标18var x = e.pageX - preview.offsetLeft;19var y = e.pageY - preview.offsetTop;20//(2)减去盒⼦宽度和⾼度的⼀半(x - mask.offsetWidth / 2)21//(3)限制遮挡层移动范围22var maskX = x -mask.offsetWidth / 2;23var maskY = y -mask.offsetHeight / 2;24//遮挡层的最⼤移动距离25var maskMax = preview.offsetWidth - mask.offsetWidth; //因为是正⽅形,width和height⽤⼀个就⾏26if(maskX <= 0){27 maskX = 0;28 }else if(maskX >= maskMax){29 maskX = maskMax;30 }31if(maskY <= 0){32 maskY = 0;33 }else if(maskY >= maskMax){34 maskY = maskMax;35 }36 mask.style.left = maskX + 'px';37 mask.style.top = maskY + 'px';38//3.⼤图⽚跟随移动功能39// ⼤图⽚移动距离=遮挡层移动距离*⼤图⽚最⼤移动距离/遮挡层最⼤移动距离40var bigImg = document.querySelector('.big_img');41//⼤图⽚最⼤移动距离42var bigMax = big.offsetWidth - bigImg.offsetWidth;43//⼤图⽚的移动距离44var bigX = maskX * bigMax / maskMax;45var bigY = maskY * bigMax / maskMax;46 bigImg.style.left = bigX + 'px'; //这个地⽅视频上说加-号,我没有加的效果是好的,不清楚?47 bigImg.style.top = bigY + 'px';49 })。
第7章 电商类:仿京东购物微信小程序[19页]
![第7章 电商类:仿京东购物微信小程序[19页]](https://img.taocdn.com/s3/m/53db0a88d1f34693daef3e52.png)
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.1 需求描述及交互分析
需求描述
(2)在搜索商品首界面里,单击搜索京东商品输入框,会跳转到搜索界面,在搜索界面里,有输入商品的输入框以 及经常检索商品的标签;
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.1 需求描述及交互分析
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.1 需求描述及交互分析
交互分析
(1)搜索商品、购物车、我的订单底部标签导航可以相互的切换,显示对应的内容; (2)在搜索商品首界面里,单击搜索京东商品跳转到搜索界面里; (3)在搜索界面里,输入商品的关键字后,鼠标离开输入框可以进行商品的检索,显示检索商品的列表; (4)在搜索界面里,单击取消按钮可以清空输入框内容; (5)在购物车界面里,可以动态添加商品的数量以及计算商品的总价格; (6)在我的订单界面里,单击优惠券导航,可以跳转到优惠券二级界面里; (7)在优惠券界面里,优惠券待使用、已过期、已使用页签可以相互的切换,显示对应的优惠券内容。
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.3 搜索商品首界面布局设计
搜索商品首界面布局设计
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.4 搜索商品设计
搜索商品设计
微信小程序开发全案精讲
第7章 电商类:仿京东购物微信小程序
7.5 购物车设计
购物车设计
优惠券设计
微信小程序开发全案精讲
仿京东购物微信小程序微信小程序开发全案精讲需求描述2在搜索商品首界面里单击搜索京东商品输入框会跳转到搜索界面在搜索界面里有输入商品的输入框以及经常检索商品的标签
仿京东商城购物系统设计与实现【毕业作品】

BI YE SHE JI 仿京东商城购物系统设计与实现目录目录 (II)摘要 (IV)ABSTRACT (IV)第一章绪论 (1)1.1 选题背景及研究意义 (1)1.2 国内外发展情况 (2)1.2.1 国外发展状况 (2)1.2.2 国内发展状况 (2)1.3 本文的研究内容 (3)第二章相关理论与技术分析 (4)2.1 B/S 模式 (4)2.2 PHP 介绍 (5)2.3 MySQL简介 (5)2.4 CSS 样式表简介 (6)2.5 本章小结 (6)第三章系统需求分析 (7)3.1 系统功能需求 (7)3.2 系统性能需求 (8)3.3 系统目标 (8)3.4 开发环境 (9)3.5 本章小结 (9)第四章系统设计及功能实现 (10)4.1 设计说明 (10)4.2 前台管理系统的功能设计 (10)4.3 后台管理系统的功能设计 (11)4.4 数据库设计 (11)4.4.1 数据库分析 (11)4.4.2建立数据库及数据表 (11)4.5 公共模块设计 (17)4.5.1 数据库连接文件 (17)4.5.2 CSS样式表文件 (17)4.6 前台首页设计 (18)4.6.1 前台首页概述 (18)4.6.2 前台首页结构分析 (19)4.6.3 前台首页实现过程 (19)4.7 商品分类模块设计 (21)4.7.1 商品分类模块概述 (21)4.7.2 商品分类的实现过程 (21)4.8 购物车模块设计 (23)4.8.1 加入购物车的实现过程 (23)4.8.2 修改商品购买数量的实现过程 (24)4.8.3 删除购物车指定商品的实现过程 (24)4.8.4 购物车结算的实现过程 (24)4.9 后台首页设计 (25)4.9.1 后台首页概述 (25)4.9.2 后台首页技术分析 (26)4.10 本章小结 (26)第五章总结 (27)5.1 论文总结 (27)参考文献 (28)摘要随着网络技术的快速发展和进步,人们的生活发生了巨大了变化,网络已经成为人们工作和生活必不可少的一部分,我们的生活朝着电子化、虚拟化、网络化、数字化的方向快速发展。
京东商城交易系统的演进之路

压测
•压测环境 – 线上压测 – 线下压测 •两类压力测试场景 – 读业务压测 – 写业务压测 •压力测试方案 – 从集群中缩减服务器 – 模拟流量 – 流量泄洪
压测-交易系统
缓存 压缩
1.CDN网络层 2.Nginx代理层 3.java应用层 4.数据层
缓存 压缩-购物车
异步 异构
l 异步web请求 l 后端数据异步推到前端 l 内部调用接口并行异步 l 异步数据落地
异步 异构-接单
异步 异构-订单中心
异步 异构-商品
分流 限流
l 渠道来源 l 系统隔离
app pc 微 信 系统 其 他 系统
系统
系统
l nginx入口层限流 l Web应用限流 l 业务逻辑SDK限流 l 数据层 限流
用户rquest
分流 限流-秒杀
分流 限流-促销,价格
容灾 降级
商城服务
商城服务
历年的618,双11系,京东研发迎接流 量?都做了些什么?
•流量角度
一、整体规划 二、调优过程 三、容灾备案 四、限流降级 五、监控
– – – –
分流 限流 灾备 降级
•渠道角度
– – – – – Pc端 移动 手Q 微信 其他
•数据角度
– – – 压缩数据 异构 冷热分离 读写分离
监控-系统
监控-系统
监控-系统
监控-系统
谢谢!
•机房容灾
l 机房容灾 l 网络容灾 l 应用容灾 l 业务容灾 – 廊坊 – 马驹桥
•网络容灾
– 内网容灾 – 外网容灾
•应用容灾
– 分组容灾 – 托底容灾
•业务容灾
容灾 降级-网络
容灾 降级-结算
javascript仿京东导航左侧分类导航下拉菜单效果

javascript仿京东导航左侧分类导航下拉菜单效果本⽂实例为⼤家分享了类似于京东、淘宝商城左侧分类导航下拉菜单,供⼤家参考,具体内容如下效果图:实现代码:<!DOCTYPE html><html><head><meta charset="gb2312"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><style>*{margin:0;padding:0;}.ul{position:relative;width:200px;height:auto;}.ul li{height:24px;line-height:24px;border-bottom:1px solid #ddd;text-align:center;font-size:12px;}.ul li a{display:block;background:#fff;color:#000;text-decoration:none;}.ul li a:hover{display:block;background:#000;color:#fff;text-decoration:none;}.ul li div{display:none;width:400px; height:auto;position:absolute;top:0;left:200px; background:#000; color:#fff;}.ul li div dl dd{float:left; width:100px;}.ul .liname div{display:block;}</style><script>window.onload=function(){var aLi=document.getElementsByTagName("li");for(var i=0;aLi.length>i;i++){aLi[i].i=i;aLi[i].onmouseover=function(){this.className="liname";var h1=this.i*25;var h2=this.getElementsByTagName("div")[0].offsetHeight;if(h2<h1){this.getElementsByTagName("div")[0].style.top=h1+'px';}}aLi[i].onmouseout=function(){this.className="";}}}</script></head><body><ul class="ul"><li><a href="">类别1</a><div class="div"><dl><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd></dl></div></li><li><a href="">类别2</a><div class="div"><dl><dd>类别2</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd></dl></div></li><li><a href="">类别3</a><div class="div"> <dl><dd>类别3</dd></dl></div></li><li><a href="">类别4</a><div class="div"> <dl><dd>类别4</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd></dl></div></li><li><a href="">类别5</a><div class="div"> <dl><dd>类别5</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd></dl></div></li><li><a href="">类别6</a><div class="div"> <dl><dd>类别6</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd></dl></div></li><li><a href="">类别7</a><div class="div"> <dl><dd>类别7</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd></dl></div></li><li><a href="">类别8</a><div class="div"><dl><dd>类别8</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd><dd>类别1</dd></dl></div></li></ul></body></html>希望本⽂所述对⼤家学习javascript程序设计有所帮助。
DIV+CSS仿京东商城导航条代码

<li><a href="#">推广</a></li>
<li><a href="#">建网站</a></li>
<li><a href="#">网站推广</a></li>
<li><a href="#">网站建设</a></li>
<li><a href="#">SEO</a></li>
height:20px;
background-repeat:no-repeat;
font-size:14px;
font-weight:bold;
padding-left:15px;
padding-top:8px;
margin:0px;
color:#FFF;
}
.my_left_category .my_left_cat_list{
</style>
</head>
<body>
<div class="my_left_category">
<h1>分类导航</h1>
<div class="my_left_cat_list">
<h2><a href="#">按网站类别</a></h2>
京东商城电商平台创新案例

京东商城电商平台创新案例近年来,京东商城凭借着强大的技术实力和创新思维,成为中国电商行业的领军企业之一。
本文将围绕京东商城的创新案例展开详细论述,从供应链管理、物流配送、智能科技等方面逐一介绍京东商城的创新实践,并探讨它们对电商行业的影响。
一、供应链管理创新京东商城通过建立完善的供应链管理系统,实现了多层次、多渠道的商品供应体系,为用户提供全方位的购物选择。
京东采用了与供应商的深度合作模式,通过与供应商共享信息、分摊风险等方式,最大限度地降低了商品的价格成本,并确保了货品的品质和供货的稳定性。
另外,京东还积极引入第三方物流服务,通过与物流企业的合作,实现了订单的快速配送,为用户带来了极大的便利。
二、物流配送创新为了提供更高效、更便捷的物流服务,京东商城率先推行了“211城市配送模式”。
通过在全国各地建立物流中心和配送站,京东实现了商品的快速分拣和派送。
同时,京东还积极推广自有物流产品——“京东物流”,通过建设全国性的仓储物流网络,不仅提升了物流效率,还为京东商城提供了更多的运营控制权,减少了对外部物流的依赖。
三、智能科技创新京东商城积极借助智能科技,推动电商行业的创新发展。
通过与人工智能技术相结合,京东商城实现了个性化推荐、智能客服、智能仓储等一系列智能化服务。
其中,京东的个性化推荐系统以大数据为支撑,通过用户的历史购物记录和浏览行为,为用户量身定制个性化推荐,提供更准确的购物选择。
此外,京东还引入了无人机、无人车等智能配送设备,实现了物流配送过程中的自动化与智能化。
京东商城的创新实践不仅在技术上取得了突破,也为整个电商行业带来了深远的影响。
其供应链管理创新优化了商品的采购和供应环节,降低了成本,提高了效率;物流配送创新极大地缩短了交付时间,提升了用户体验;智能科技创新为用户提供了更加智能、便捷的购物服务。
这些创新实践不仅推动了京东商城的发展,也推动了整个电商行业的升级与变革。
总结起来,京东商城通过供应链管理创新、物流配送创新以及智能科技创新等方面的实践,一直致力于为用户提供更优质的购物体验,并不断引领电商行业的创新发展。
京东电子商务案例分析

目录目录 (1)1.京东商城基本状况 (1)京东商城简介 (1)创始人简介 (2)发展史 (2)2.京东商城的商业模式 (3)业务模式 (3)赢利模式 (4)目标客户 (4)核心能力 (4)战略目标 (5)3.京东商城的经营模式 (6)支付方式 (6)物流配送方式 (6)4.京东商城的管理模式 (7)组织结构的管理 (7)供应链管理 (7)配送管理 (7)客户关系管理 (8)5.京东商城的技术模式 (9)6.京东商城的资本模式 (9)7.成功的原因 (9)8.目前存在问题 (10)9.京东商城前景 (11)1. 京东商城基本状况京东商城简介360buy京东商城()是中国B2C市场最大的3C网购专业平台,是中国电子商务领域最受消费者欢迎和最具影响力的电子商务网站之一。
360buy京东商城自2004年初涉足电子商务领域以来,专注于该领域的长足发展,凭借在3C领域的深厚积淀,先后组建了上海及广州全资子公司,富有战略远见地将华北、华东和华南三点连成一线,使全国大部分地区都覆盖在360buy京东商城的物流配送网络之下;同时不断加强和充实公司的技术实力,改进并完善售后服务、物流配送及市场推广等各方面的软、硬件设施和服务条件。
根据战略规划,360buy京东商城将组建以北京、上海、广州和成都为中心的四大物流平台,以期能为全国用户提供更加快捷的配送服务,进一步深化和拓展公司的业务空间。
京东商城总部设在北京,目前在北京、上海、广州、成都、设立了华北、华东、华南、西南、分公司和自己的服务、物流系统。
管理中心:北京采购中心:北京一级物流中心:北京、上海、广州、成都、武汉二级物流中心:、、、、、、、全国客服中心:创始人简介360buy京东商城由先生于2004年初创办。
刘强东,网名“老刘”。
1996年毕业于社会学系。
尽管大学期间学的是文科专业,但酷爱编程的他将所有课余时间用在了学习编程上。
并通过独立开发几个项目的程序掘到了人生中的第一桶金,并为今后的创业之路奠定的坚实的基础。
京东商城的简单介绍

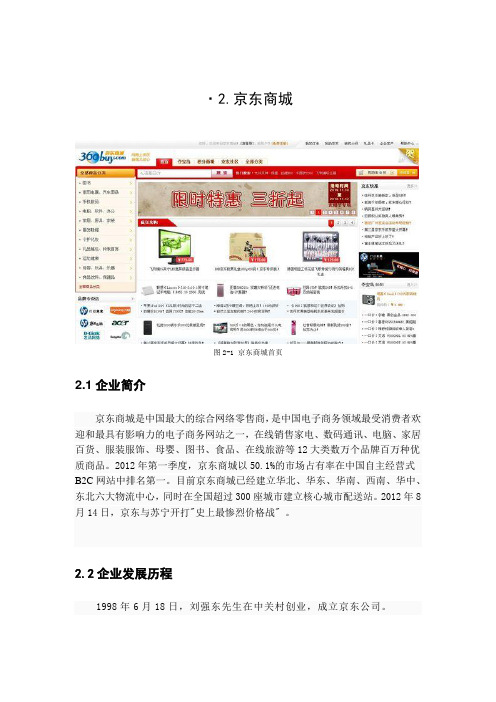
·2.京东商城图2-1 京东商城首页2.1企业简介京东商城是中国最大的综合网络零售商,是中国电子商务领域最受消费者欢迎和最具有影响力的电子商务网站之一,在线销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品、在线旅游等12大类数万个品牌百万种优质商品。
2012年第一季度,京东商城以50.1%的市场占有率在中国自主经营式B2C网站中排名第一。
目前京东商城已经建立华北、华东、华南、西南、华中、东北六大物流中心,同时在全国超过300座城市建立核心城市配送站。
2012年8月14日,京东与苏宁开打"史上最惨烈价格战" 。
2.2企业发展历程1998年6月18日,刘强东先生在中关村创业,成立京东公司。
2001年6月,京东成为光磁产品领域最具影响力的代理商,销售量及影响力在行业内首屈一指。
2004年1月,京东开辟电子商务领域创业实验田,京东多媒体网正式开通,启用新域名。
2004年7月京东在全国首创即时拍卖系统——京东拍卖场正式开业,目前已经成为各大IT电子商务网站争相模仿对象之一。
2005年11月,京东多媒体网日订单处理量稳定突破500个。
2006年1月,京东宣布进军上海,成立上海全资子公司。
2006年6月,京东开创业内先河,全国第一家以产品为主体对象的专业博客系统――京东产品博客系统正式开放。
2006年6月,京东在由第三方电子支付公司网银在线与中国计算机报联合主办的“网银杯” 2006超级网商评选活动中,荣获最受欢迎的IT产品网商称号。
2007年5月,京东广州全资子公司成立,全力开拓华南市场。
广州全资子公司的成立代表着京东由北京、上海、广州三地为基础覆盖全国的销售网络的形成。
2007年6月,京东商城日订单处理量突破3000个。
2007年6月,成功改版后,京东多媒体网正式更名为京东商城,以全新的面貌屹立于国内B2C市场。
2007年6月,京东正式启动全新域名,并成功改版。
仿京东商城系统开发功能说明

仿京东商城系统开发功能说明一、评价网站的功能(一)网站的功能导航:品牌直销、团购、夺宝岛、迷你挑、服装城、在线游戏、全部商品分类等,还有用户注册。
首页左侧:全部商品分类,清晰明了的条列出了商城所有商品的分类,让用户能一目了然的查找所需商品。
首页右侧:货到付款、售后上门,京东快报、充值、旅游、彩票等,满足用户的各种需求。
首页中下方:促销产品、新上架商品、热卖商品、热评商品等。
还有电脑数码、家电通讯、丽人、名仕、生活专区等分类。
首页下方:帮助中心、配送方式、售后服务、购物指南、付款方式。
(二)网站功能的评价京东商城网站的首页格局分布清晰,与其他网站大体基本一致,根据用户的浏览习惯,即呈“F”状的视线习惯,在网页的中间部分是大幅的商城的最新信息,及商品的最新信息,让顾客能及时找到自己所需的商品,导航栏及所有商品分类为用户提供方便,让用户放心选择,网页中间的flash动画生动形象的展示了商品的最新更新,让用户能更快知道商品信息。
网页的下方为用户提供售后服务、配送方式等,让用户了解商城的运作方式,为用户以后的购物提供方便。
二、网站评价的指标体系(一)整体评价1、域名和URL域名是Internet上的一个服务器或一个网络系统的名字,在Internet上,没有同样的域名,因此,域名具有唯一性。
域名由26个英文字母和10个阿拉伯数字以及横杠“—”(减号)组成。
URL是通用资源定位器的缩写。
一个恰当、精练的域名对于网站的发展是十分重要的。
同时,独立域名是一项十分重要的指标。
京东商城的域名就是唯一的,他的域名体现了网站的寓意,而且简单易记,对于吸引用户有很大的帮助,这就体现了域名的唯一性的好处。
2、链接有效性在企业网站中,链接有效性占有极其重要的地位。
无效链接会直接影响用户对网站本身的信任度。
在指标评价过程中,连接的完备性也是一项十分重要的指标。
京东商城上的链接都保证了它的有效性,链接有效性关系着网站的声誉及用户对网站的信任度,无效链接会影响用户对网站的信任,会给网站带来巨大损失,从而证明链接有效性是非常重要的。
js实现仿京东2级菜单效果(带延时功能)

js实现仿京东2级菜单效果(带延时功能)本⽂实例讲述了jquery实现仿京东2级菜单效果。
分享给⼤家供⼤家参考。
具体如下:这⾥介绍js实现仿京东2级菜单效果代码,带有延时功能,操作上更加舒适⾃然。
先来看看运⾏效果截图:在线演⽰地址如下:具体代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>仿京东⽹站的2级菜单导航</title><style type="text/css">ul{margin:0;padding:0;list-style-type:none;}a{ text-decoration:none;}.mold_open_hover,.mold_open{background-image:url();background-repeat:none;display:inline-block;width:10px;height:6px;margin-left:10px;position:relative;top:-2px;}.mold_open{background-position:0 -6px;}.mold_open_hover{background-position:0 0;}.mod-menu{position:relative;z-index:1000;left:-1px;margin-left:100px;}h1{margin-left:100px;}.menu-cont-list a:hover{text-decoration:underline;}.mod-menu .menu-item{width:220px;border-top:solid 1px #d59bb2;border-bottom:solid 2px #d59bb2;position:relative;z-index:22;}.mod-menu .menu-item li{height:47px;line-height:47px;background:#feebf3;border-top:solid 1px #f0bfd3;}.mod-menu .menu-item li.mouse-bg{background:url() no-repeat #fff;position:relative;z-index:22;margin-right:-4px;}.mod-menu .menu-item a{color:#c81d61;font-size:16px;padding-left:33px;display:block;height:45px;border-top:solid 1px #f1f2f7;}.mod-menu .menu-item a:hover{ text-decoration:none;}.mod-menu .menu-cont{position:absolute;left:220px;top:1px;background:#fff;width:573px;border:solid 1px #F0BFD3;box-shadow:2px 0 10px rgba(210,33,103,0.25);z-index:20;} .mod-menu .menu-cont-list{padding:0 30px;}.mod-menu .menu-cont-list li{border-bottom:dotted 1px #f0bfd3;padding:10px 0;}.mod-menu .menu-cont-list li:last-child{border-bottom:none;}.mod-menu .menu-cont-list h3{font-size:14px;font-weight:700;}.mod-menu .menu-cont-list h3 a{color:#222;}.mod-menu .menu-list-link a{color:#666;line-height:24px;}.mod-menu .menu-list-link .long-string{color:#ccc;font-size:12px;padding:0 10px;}</style><script src="jquery-1.6.2.min.js" type="text/javascript"></script><script type="text/javascript">var l;var t;var menuItem;$(document).ready(menu_init);function menu_init(){var mod_menu=$(".mod-menu");//导航模块区menu();//执⾏展开⼆级菜单函//setTimeout(menu(),1000)}var menu=function(){menuItem=$(".menu-item li");//选择导航列表menuItem.each(menu_each);/*导航菜单菜单*/menuItem.mouseleave(menu1_leave);/*导航菜单菜单*/$(".mod-menu").mouseleave(menu2_mouse_leave);}//展开⼆级菜单var menu_each=function(){var _index=$(this).index();//获取当前选择菜单列表的索引$(this).mouseenter(menu_mouse_enter);}var menu_mouse_enter=function(){l = $(this);//获取当前⿏标滑过的列表的顶部坐标t=setTimeout("menu_mouse_enter_show()", 300)}function menu_mouse_enter_show(){// alert(y1);var y = l.position().top+1;//获取当前⿏标滑过的列表的顶部坐标$(".menu-cont").show();$(".menu-cont").css("top",y);//需要显⽰的对应索引内容l.addClass("mouse-bg").siblings().removeClass("mouse-bg");$(".menu-cont>div").eq(_index).show().siblings().hide();}var menu1_leave=function(){clearTimeout(t);var menu2_mouse_leave=function(){$(".menu-cont").hide();menuItem.removeClass("mouse-bg");}</script></head><body><h1>简单的2级菜单导航</h1><div class="mod-menu f-l"><div id="column-left"><ul class="menu-item"><li class=""><a href="#">Wedding</a></li><li class=""><a href="#">Women's Shoes</a></li><li class=""><a href="#">Accessories</a></li><li class=""><a href="#">Beauty & Health</a></li></ul><!--⼀级菜单列表--><div class="menu-cont hide" style="display: none; top: 241px;"> <div class="menu-cont-list" style="display: none;"><ul><li><h3><a href="#">Wedding Dresses</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Bridesmaid Dresses</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Wedding Party Dresses</a></h3><div class="menu-list-link"><a title="" href="#">Mother of the Brides Dresses</a><span class="long-string">|</span><a title="" href="#">Flower Girl Dresses</a><span class="long-string">|</span><a title="" href="#">Wedding Guest Dresses</a></div></li><li><h3><a href="#">Wedding Accessories</a></h3><div class="menu-list-link"><a title="" #">Fabric Swatch</a><span class="long-string">|</span><a title="" href="#">Bridal Lingerie</a><span class="long-string">|</span><a title="" href="#">Wedding Flowers</a><span class="long-string">|</span><a title="" href="#">Wedding Petticoats</a></div></li></ul></div><div class="menu-cont-list" style="display: none;"><ul><li><h3><a href="#">Prom Dresses</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Military Ball Dresses</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Evening Dresses</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Cocktail Dresses</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Ball Gowns</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Homecoming Dresses</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Little Black Dresses </a></h3></div></li><li><h3><a href="#">Quinceanera Dresses</a></h3> <div class="menu-list-link"></div></li></ul></div><div class="menu-cont-list" style="display: none;"> <ul><li><h3><a href="#">Dresses</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Clubwear</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Leggings</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Lingeries</a></h3><div class="menu-list-link"><a title="" #">Bras</a><span class="long-string">|</span><a title="" href="#">Babydolls</a><span class="long-string">|</span><a title="" href="#">Panties</a><span class="long-string">|</span><a title="" href="#">Hosiery</a></div></li><li><h3><a href="#">Swimwear</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Activewear</a></h3><div class="menu-list-link"></div></li></ul></div><div class="menu-cont-list" style="display: none;"> <ul><li><h3><a href="#">Heels</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Pumps</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Boots</a></h3><div class="menu-list-link"></div></li></ul></div><div class="menu-cont-list" style="display: none;"> <ul><li><h3><a href="#">Evening Bags</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Hats & Scarves</a></h3><div class="menu-list-link"><a title="" href="#">Womens Hats</a><span class="long-string">|</span><a title="" href="#">Womens Scarves</a></div></li><li><h3><a href="#">Jewelry</a></h3><a title="" href="#">Earrings</a><span class="long-string">|</span><a title="" href="#">Necklaces</a><span class="long-string">|</span><a title="" href="#">Rings</a></div></li><li><h3><a href="#">Watches</a></h3><div class="menu-list-link"></div></li></ul></div><div class="menu-cont-list" style="display: block;"><ul><li><h3><a href="#">Wigs & Hair extensions</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Fascinators</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Makeup Tools</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Spas & Massagers</a></h3><div class="menu-list-link"></div></li><li><h3><a href="#">Health & Fitness</a></h3><div class="menu-list-link"></div></li></ul></div></div></div><!--⼆级菜单内容--></div>若提⽰有错误,请刷新⽹页</body></html>希望本⽂所述对⼤家的jquery程序设计有所帮助。
使用递归制作仿京东淘宝的商品分类导航栏

使⽤递归制作仿京东淘宝的商品分类导航栏前些天,培训的⽼师布置了作业,制作商城的⼀些重要功能,昨天做了⼀下其中⽐较难的商品分类导航类,使⽤了递归的⽅法。
ps:使⽤的是WebForm,希望看到MVC的同学请忽略。
最终效果图:下⾯记录⼀下:⾸先是数据库部分,使⽤的是SQL,在⼀张叫做Category的表中,设置了以下字段:[Id] 分类的Id,int,⾃增长[Name] 分类的名称,nvarchar(50)[ParentId] ⽗类的Id,int[Link] 链接地址,varchar(max),⽤于打开链接,也可以通过Get传Id这⾥只模拟了⼀部分数据,从85开始,有6个⼦类的测试数据,原本是做书店的后台数据库,但我追加了⼀部分数据,不影响功能的实现。
三层中的Model层,Category类:1using System.Collections.Generic;23namespace Cong.Model4 {5//根节点6public class Category7 {8public int Id { get; set; }910public string Name { get; set; }1112public int ParentId { get; set; }1314public string Link { get; set; }15//⼦类集合16public List<Category> Children { get; set; }1718public Category()19 {20this.Children = new List<Category>();21 }2223public Category(int id,string name,int parentid,string link)24 {25this.Id = id; = name;27this.ParentId = parentid;28this.Link = link;29this.Children = new List<Category>();30 }31 }32 }三层中的Dao层,CategoryDao类:1using Cong.Model;2using Cong.Utility;3using System.Collections.Generic;4using System.Data.SqlClient;56namespace Cong.Dao7 {8public class CategoryDao9 {10public IEnumerable<Category> GetAllCate()11 {12string sql = "select * from Category";13 SqlDataReader reader = SqlHelper.ExecuteReader(sql);14if (reader.HasRows)15 {16while (reader.Read())17 {18 Category cate=SqlHelper.MapEntity<Category>(reader);19yield return cate;20 }21 }22 }23 }24 }三层中的Bll层,CategoryBll类:1using Cong.Dao;2using Cong.Model;3using System.Collections.Generic;4using System.Linq;56namespace Cong.Bll7 {8public class CategoryBll9 {10 CategoryDao cd = new CategoryDao();1112public Category GetCategorys()13 {14 List<Category> list = cd.GetAllCate().ToList();1516 Category root = new Category();17//为节点对象root添加⼦类,主要是parentId为0的对象18 root.Children.AddRange(from c in list where c.ParentId == 0select c);19//执⾏递归⽅法20 AddNode(root, list);2122return root;23 }2425//参数1:传⼊⼀个Category类型的节点,这⾥从root开始,26//参数2:第⼆个参数就是全部分类的集合,⽤于检索27public void AddNode(Category cate, List<Category> list)28 {29for (int i = 0; i < cate.Children.Count; i++)30 {31//临时集合对象,存放parentId与⽗类的Id相等的对象32 List<Category> temp = (from c in list where c.ParentId == cate.Children[i].Id select c).ToList(); 33//加⼊到Children属性中34 cate.Children[i].Children.AddRange(temp);35//递归,执⾏⽅法本体36 AddNode(cate.Children[i], list);37 }38 }39 }40 }Html页⾯的后台代码:1using Cong.Bll;2using Cong.Model;3using System;4using System.Collections.Generic;5using System.Linq;6using System.Web;7using System.Web.UI;8using System.Web.UI.WebControls;910namespace WebApp11 {12public partial class master : System.Web.UI.MasterPage13 {14protected Category root { get; set; }1516protected void Page_Load(object sender, EventArgs e)17 {18 CategoryBll cb = new CategoryBll();1920 root = cb.GetCategorys();21 }22 }23 }定义了root属性,把从Bll层查找到的数据存到root,便于前端代码输出。
微信小程序仿京东商城(小程序支付+购物车+详情+传值)课件PPT模板

e
1-6微信小程序-创建 第一个小程序微信小 程序-创建第一个小程
序
第1章微信小程序-基础与实战经 典教程京东商城(首页展示)
01
1-7微信小程序-配置tabBar微信小程序-配置 tabBar
02
1-8微信小程序-获取头像昵称微信小程序-获取 头像昵称
03
1-9微信小程序-解决用户授权微信小程序-解决 用户授权
04
1-10微信小程序-配置接口域名及获取数据微信 小程序-配置接口域名及获取数据
05
1-11微信小程序-首页展示(搜索和轮播)微信小 程序-首页展示(搜索和轮播)
06
1-12微信小程序-首页展示(完)微信小程序-首页 展示(完)
0
2
第2章微信小程序-基础与实战经典教程京东商 城(分类页面)
第2章微信小程序-基础与实战经典教程京东商城(分类页面)
内容展示
C
2-6微信小程序-下 拉刷新和上拉加载 微信小程序-下拉刷
新和上拉加载
F
第2章微信小程序-基础与实战经典教程京东商城(分类页 面)
2-7微信小程序-获取商品详情数据微信小程序-获取 商品详情数据
2-8微信小程序-展示商品详情微信小程序-展示商品 详情
感谢聆听
a
1-1微信小程序-成果 展示和注意事项微信 小程序-成果展示和注
意事项
d
1-4mlab已被 mongodb收购的解决方 案mlab已被mongodb
收购的解决方案
b
1-2接口地址接口地 址
e 1-5微信小程序-小程 序号码注册微信小程 序-小程序号码注册
c
1-3微信小程序-后端 代码下载并打包上传 微信小程序-后端代码
仿当当网源代码

仿当当网源代码文章出处:仿当当网源代码由网畅基于PHP+MYSQL开发具有商品分类、品牌管理、商品管理、支付方法管理、配送区域和配送方法设置、商品搜索和分类查询、商品评论、购物车、非会员和会员订单提交、订单管理、在线支付、订单统计、销售统计等网上商店常用的功能。
该模块适合企业网站建立在线商品销售栏目,开展B2C电子商务。
仿当当网源代码模式图供应商发布商品→管理员审核商品并发布自家商品→买家支付货款给管理员→管理员发送商品仿当当网源代码功能介绍1、网店参数设置非会员订购设置:可以设置是否允许非会员订购,非会员订购的订单不需要会员登录,直接提交直接处理订单会员定价规则设置:可以设置各级会员自动按比率计算会员价,也可以在商品发布时输入各会员类型的会员价格;可以预设各级会员价计算比例和市场参考价计算比例,方便商品定价输入商品积分规则设置:可以设置商品购买所使用的积分类型(会员系统有五种会员积分类型),设置按商品固定积分或按订购金额动态计算积分,并设定积分的计算比例2、配送区域设置可以设置二级配送区域,用于给不同的区域指订不同的配送费用计算方法3、配送方法设置可以添加多种配送方法,每种配送方法可以指定按固定运费、按重量计算运费或按订单价格计算运费同一种配送方法可以和不同区域绑定,产生不同的运费计算方法前台网站订单提交时,根据顾客选择的配送地区动态显示适用的配送方法,并动态计算出配送费用4、支付方法设置(会员模块功能)可以添加线下支付,在线支付等支付方式;5、商品分类支持多级商品分类可以为每个分类指定商品参数列,用于商品发布时填写参数列支持分类专栏,用于大型购物网站为某些分类开设单独专栏主页(不同专栏主页可以分别排版)6、品牌管理添加和管理品牌,包括品牌名称、品牌介绍、官方网址、品牌LOGO等品牌和分类的关联,品牌可以和多个自选分类进行关联,在商品发布时选择分类时,动态显示并可选择相关的品牌;前台网站有相应的分类品牌展示的插件,可以根据各大分类下的相关品牌进行商品查询7、商品发布和管理可以选择分类、选择品牌、填写商品名称和自定义参数列填写商品售价后根据预设的会员类型价格比例自动计算填写价格(可以修改),自动按预设填写市场参考价填写商品计价单位、重量、库存等数据如果启用积分并采用商品固定积分,则可填写商品积分商品简述,可用于商品推荐和检索列表中的简介文字商品介绍,采用html编辑器录入商品介绍详细参数,在商品修改时可以录入商品的详细参数表,用于详情页的的商品详细参数介绍自定标签,可以录入多个自定义标签,例如“新品上架、本季特卖”等,在前台可插入多个自选商品列表,通过“标签匹配”可以在不同板块中指定显示特定标签的商品。
京东营销商城营销推广方式

首先感谢1号店组对京东的友好支持!
1.网络营销
2.广告植入与赞助 3.实体广告营销
4.其他营销
“一价到底12天”
1.电子邮件营销
1)、直接推广及推荐
1)、直接推广及推荐
2)、商品的间接营销(推出优惠券等) 以提醒送出优惠券的形式来促进客户消费,以优惠和折扣营销
以优惠券 活动刺激 鼓励消费
不错过外交机会
8.网站销售联盟
——加盟方式
8.网站销售联盟
——三大优势
京东联盟基于京东商城,拥有大量忠实客户资源及高质量的广告活动, 素材全面多样,推送内容更精准。PC联盟和无线联盟的上线为站长提供 多方位的合作。
完善的数据监测系统能跟踪每个推广位的投放效果,利于站长有效 推广。实时数据和业绩数据透明,有效保障网站主利益。
GPS计费即按成本交计费赚取的收入,高返点,月度结算,缩 短付款周期,让您获得高额回报。
8.网站销售联盟
——加盟条件
1). 您需拥有至少一个有代码投放控制权的网站; 2). 网站本身及广告不能包含任何违反国家法律的内容; 3). 网站本身及广告不能含有恶性代码及病毒,不能包含 不健康的内容,如成人、性、色情、淫秽、赌博、暴力、 反动、基于种族、宗教信仰、国籍、残疾、性倾向或年龄 的歧视等等; 4). 网站不得使用域名中包含 “jd”“360buy”“jingdong”“jdsc”“jingdongsha ngcheng”或与这几个词近似的域名,或者网站框架内容 模仿京东网站内容等各种仿京东钓鱼网站,来推广京东的 商品和服务。
8.网站销售联盟
——佣金结算
二、如下情形扣除整站未结算的全部佣金: 1、在京东商于“京东商城”“京东”“京东 网”“京东优惠券” “360buy”等关键词来推广的;做关键词的SEO网站优化,使用域 名中包含但不限于“360buy”“jingdong”“jdsc”“jingdongshangcheng”或与这几 个词近似的域名,或者网站框架内容模仿京东商城网站内容等各种仿京东钓鱼网站; 3、组织会员进行各种团购,代购行为的; 4、域名与京东商城相类似例如包括但不限于近似、变异、拼错等,网站框架内容模仿京 东商城,恶意误导终端用户的; 5、发布、发放、销售京东优惠券的; 6、恶意下小额订单的或每个自然月100元以下订单总数超过当月订单总数的5%(图书音 像类订单除外); 7、其他任何发布虚假或违法信息、不实推广链接或图片,使消费者产生误解或混淆行为, 已经或将要或有可能给京东商城造成损失、损害的造成不良影响的; 8、在淘宝、拍拍等交易平台发布虚假优惠券信息,并引导消费者使用CPS链接的; 三、其他情况: 1、每周二统一查询,周五给予反馈。因系统或技术等因素出现的特殊情况另行处理。 2、结算周期为隔月结,根据商家的订单处理时间结算数据; 3、商品编号100开头或者10位数及以上的均为品牌直销。 4、新客政策的判定规则:通过联盟链接注册,并在24小时内下的第一单才享受新客首单 政策(即注册和下单两个环节必须都是在联盟计费链接下完成的)。
京东商城案例分析(史上最全),商业模式,管理模式,经营模式,资本模式,技术模式

1.商业模式
盈利模式
(1)直接销售收入 赚取采购价和销售价 之间的差价,实现的京东的“低应力大 规模”的商业模式。 (2)虚拟店铺出租费 、店铺租金、产品 登陆费、交易手续费 (3)资金沉淀收入 利用收到顾客货款和 支付供应商的时间差产生的资金沉淀进 行再投资从而获得赢利。 (4)广告费 。
1.商业模式
(3)企业目标明确,京东商城将在不远的未来努力发展成为一个百亿规模的大 型专业3C网购平台。
1.商业模式
核心能力
(4)在线服务更周全 京东商城在为消费者提供正品行货、机打发票、售后服务的同时,还推出了
“价格保护”、“延保服务”等举措,最大限度的解决消费者的后顾之忧,保护 了消费者的利益。京东商城用自身的诚信理念为中国电子商务企业树立了诚信经 营的 榜样。
京东客户关系管理——购买的不是产 品,而是服务体验
五日售后保障 DIY装机服务 上门自提服务 价格保护承诺 商品代购服务
360度视频展示服务 即时拍卖模式 用户产品评价系统 运费实收多退少补 移动POS机的上门刷卡
提供正品行货、机打发票、售后服务
211配送——即在指定的北京、上海、广州、成都等物流中心辐射及自营配送的城 市范围内,上午 11:00前提交的现货订单,当日送达;夜里11:00前提交的现货 订单在第二天下午2:00前送达。 售后100分——是指顾客退回的商品确定是商品质量问题的,从京东的售后服务部 接到用户的返修品并确认属于质量故障算起,承诺在100分钟之内给予解决,要么 给顾客换货、补发,要么给顾客全额退款。
vue仿京东画线验证码,前端手指位置数据获取

vue仿京东画线验证码,前端⼿指位置数据获取需求是这样的,京东H5移动端登录,有个安照箭头⽅向,画线登录的验证,看看是怎么实现的:直接上代码了:<template><div v-if="visible"><div class="modal"><p style="font-size:0.15rem;color: #333333;line-height: 0.22rem;padding:0.08rem 0">{{title}}</p><div class="captchaArea"><img @touchstart="touchStartCaptcha($event)" @touchmove="touchMoveCaptcha($event)"@touchend="touchEndCaptcha($event)" :src="imgUrl" alt="" @error="onError($event)"style="width:100%;height:100%;"></div><div class="tips">请按照箭头路线滑动⼿指</div></div><div class="shade"></div><div id="canvas-wrapper" v-show="showCanvas"><canvas id="captcha_canvas">您的浏览器不⽀持!请换⽤⾼版本浏览器!</canvas></div></div></template><script>export default {name: '',data () {return {showCanvas: false,imgUrl: "",da: [],pa: [],initTime: '',defaultPic: ''}},props: {visible: {type: Boolean,default: false},title: {type: String,default: "安全验证"}},methods: {onError (e) {this.showCanvas = falsee.target.src = this.defaultPic;},show () {this.visible = true;},hide () {this.visible = false;},loadImg (imgUrl) {if (imgUrl) {this.imgUrl = imgUrl}},drawCanvas (e) { // 绘制⼿指划过的路线let c = e.touches[0].clientXlet t = e.touches[0].clientYlet sx = e.touches[0].screenXlet sy = e.touches[0].screenYthis.pa.push({x: c,y: t})this.da.push([sx, sy, c, t, (new Date).getTime() - this.initTime]) // 持续添加坐标let oa = document.getElementById("captcha_canvas").getContext("2d")oa.clearRect(0, 0, window.screen.width, window.screen.height)oa.strokeStyle = "#ff9046"oa.lineWidth = 6oa.beginPath()oa.moveTo(this.pa[0].x, this.pa[0].y)for (let i = 1; i < this.pa.length - 2; i++) {let drawX = (this.pa[i].x + this.pa[i + 1].x) / 2let drawY = (this.pa[i].y + this.pa[i + 1].y) / 2oa.quadraticCurveTo(this.pa[i].x, this.pa[i].y, drawX, drawY) // 多次绘制}oa.stroke()this.initTime = new Date().getTime()},touchStartCaptcha (e) {this.initTime = new Date().getTime()this.showCanvas = truelet canvas = document.getElementById("captcha_canvas")canvas.width = window.screen.widthcanvas.height = window.screen.heightthis.drawCanvas(e) // 开始绘制⼿指划过路线},touchMoveCaptcha (e) {if (this.da.length > 400) {this.da = []this.pa = []this.showCanvas = falsereturn false}this.drawCanvas(e) // 持续绘制⼿指划过路线},touchEndCaptcha () {let c = { 'x':10, 'y':55, 'ht':179.313, 'wt':290.078, 'list': this.da }this.da = []this.pa = []this.showCanvas = falselet str = JSON.stringify(c)this.$emit('touchEndCaptcha', str)}}}</script><style scoped>i {background-image: url("../assets/img/cancel.png");width: 45px;height: 45px;display: inline-block;position: absolute;transform: scale(0.3, 0.3);right: 0px;top: 0px;}.shade {position: fixed;left: 0;top: 0;right: 0;bottom: 0;background-color: black;opacity: 0.5;z-index: 1;}#canvas-wrapper {position: fixed;left: 0;top: 0;right: 0;bottom: 0;background-color: transparent;z-index: 3;}#captcha_canvas {/*width: 100%;*//*height: 100%;*/pointer-events: none;}.modal {position: absolute;width: 90%;height: 3rem;background-color: #ffffff;opacity: 1;z-index: 2;top: 0;right: 0;bottom: 0;left: 0;margin: auto;border-radius: 5px;padding: 0.08rem 0.2rem;text-align: center;box-sizing: border-box;}.captchaArea {height: 1.8rem;margin-bottom: 0.3rem;background-color: #D8D8D8;}.tips {font-size: 0.16rem;}.bottom {height: 0.4rem;margin-top: 0.1rem;line-height: 0.4rem;text-align: left;}.bottom span {display: inline-block;vertical-align: top;}.bottom img {display: inline-block;width: 50%;}</style>最终的输出:(⽆需关注){'x':10,'y':55,'ht':179.313,'wt':290.078,'list':[[1058,440,90.66666412353516,276,1],[1058,440,90.66666412353516,276,0],[1066,444,101.33333587646484,281.3333435058594,150],[1068,444,104,281.3333435058594,9],[1071,446,108,284,7],[1074,44这样就能获取到整个⼿指划过的路线数据了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
仿京东商城系统
仿京东商城系统实际上就是一个B2C电子商务平台系统,有了它,你的企业才能网上进行各种的B2C 活动。
现在的B2C系统的功能一定要有商品分类、品牌管理、商品管理、支付方法管理、配送区域和配送方法设置、商品搜索和分类查询、商品评论、购物车、非会员和会员订单提交、订单管理、在线支付、订单统计、销售统计等网上商店常用的功能。
因为这些是一个B2C网站基本的组成结构。
仿京东商城系统介绍
国内首个完全仿京东商城系统的购物系统,无论是程序的功能,还是网站系统的网站模板都是很京东商城风格的.中国最好的购物系统,本商城购物系统采用先进的AJAX技术与XML技术相融生成静态,速度更快!管理也更为轻松!仿京东商城系统源码,仿京东商城系统源码下载,仿京东商城系统源码,免费京东商城源代码,软件代码多重过滤结合强大的SEO优化可以快速被搜索引擎收录,独特的静态生成算法可以大大减轻服务器的负担,无论在生成速度还是安全方面都达到国内领先水平。
完美的asp编程的购物系统网站源码,仿京东商城系统首页模板,仿京东商城系统网页模板,京东商城网站程序源程序,360buy
京东商城网上购物系统免费正式版,免费的网店系统正式版,后台功能非常强大,并参考目前众多流行的国内国外购物系统模板重新做了美化,非常漂亮的购物系统网站模板,适用于各电子购物网站建设的网站源码,购物网站管理系统,asp+access生成HTML
的完美结合,高效的页面执行效率,特别优化系统安全性能,可令你在商品网站群中一支独秀。
网软购物系统正式版助中国大中小型电子商务公司走上信息化道路,电子购物网站管理系统正式版助中国商品走上网络,建立网上品牌,实现各公司电子商务化,
购物网站管理系统正式版为中国商品实现网上销售,提高工作效率,节省成本,最低价格创办网络商品店提供全站程序.系统自身
具有强大、完备的网站后台管理功能,功能全面,操作简易。
仿京东商城系统源码前台功能
B2C网上商城系统前台具有商品自选列表、商品搜索和查询、商品详情、商品评论、商品咨询、团购、晒单、商品评价、商品咨询、购物车、非会员和会员订单提交、会员订单管理、非会员订单查询等功能。
前台界面采用div+css布局,广泛运用jquery/ajax技术,使用户体验更友好,尤其是商品
搜索和订单提交:商品搜索具有橱窗、列表、图片模式的切换,订单提交在同一页面实现订单填写、配送方式和支付方式选择及动态计算。
广州市网畅信息技术有限公司。
