用FrontPage制作网页的方法
网制作软件FrontPage的使用

3.2 HTML文件的基本结构
2.HTML文件的基本结构
HTML的结构包括头部(Head)和主体(Body)两大部分。 头部描述浏览器所需要的信息,主要含有网页标题、解码 方式等信息;主体包含所要说明的具体内容,含有网页中 的各种元素,如段落文字、表格、图像、颜色等信息。
HTML文档最重要的特性是能支持超链,它能使网页之间 链接起来,从而实现了网页之间的跳转和自由切换。链源 可以是文档中的任何一个字、词或句子,甚至可以是一幅 图像。链宿可以是另外一个Web服务器上的某个信息资源, 也可以是文档内部的某个地方。HTML的这种超链接功能
5.4 网页格式设置
2.背景设置 (1)将光标定位在当前网页的任何位置。 (2)单击“格式/背景”命令,或在网页属性对话
框中单击“格式”选项卡。 (3)若要为当前网页设置背景图片,并将背景图片
设置为水印效果。可选中“背景图片”和“使其 成为水印”两个复选框,并单击“浏览”按钮, 打开“选择背景图片”对话框,在其中选择需要 的背景图片并单击“打开”按钮即可。 (4)设置完毕后,单击“确定”按钮即可。
5.3 插入对象及组件
2.插入日期和时间 (1)单击“插入/日期和时间”命令,弹出“日期
和时间”对话框,如图所示。 (2)在“日期和时间”对话框中选择显示的方式,
并在“日期格式”和“时间格式”下拉列表框中 设置日期和时间的显示格式,最后单击“确定” 按钮即可.插入计数器 (1)将光标定位在需要插入计数器的
1.2 设计网站的一般步骤
1.确定网站主题 2.搜集材料 3.规划站点 4.选择合适的制作工具 5.制作网页 6.测试与发布 7.网站宣传 8.维护更新
2.2 FrontPage的启动和退出
1.启动FrontPage 方法1:单击“开始/程序/Microsoft Office /
FrontPage2003网页制作

返回
任务二:网页布局及发布、表单的创建 创建表格网页
创建方法如下:
使用菜单命令“插入”——“表格”,弹出如图8—14所 示,可以对插入的表格进行精确的设置,包括行和列的数目、 边框尺寸以及单元格宽度等。王君根据实际情况,选择了大 小为4行1列,和背景颜色为水绿色的的表格。然后在插入的 表格中输入文字,并最后在表格属性中调整表格,完成后的 表格页面如图8—15所示。
网页制作软件
FrontPage 2003
任务一 制作简单网页
任务二:网页布局及发布、表 单的创建
任务一 制作简单网页
任务引入
我们很多人都喜欢上网冲浪,甚至于梦想着 有一天自己也能拥有一个个人网站,可是, 怎样制作网站呢?我们可能还从未曾真正的 知道,而FrontPage就可以帮助我们完成我们 的小小愿望。
返回
任务一 制作简单网页
预览和保存网页: 切换到预览视图可以 查看网页的效果。制 作完成后,保存网页 为“历届奥运吉祥物 .htm",注意设置合 适的网页标题。保存 后,在浏览器中打开 并浏览该网页。
返回
任务一 制作简单网页
在窗口左侧的文件夹列表中,双击网页文件“index.htm”,打开并 编辑该网页文件。输入标题“历届奥运会吉祥物”,利用“格式” 工具栏中的“样式”将其设置为“标题一”,并设“对齐方式”为 “水平居中”。
返回
任务二:网页布局及发布、表单的创建 创建表格网页
图8—14表格属性图
图8—15 表格设计完成图
返回
任务二:网页布局及发布、表单的创建 创建表格网页
创建表格还有以下2种方法: (1)可以使用“常用”工具栏中的“插入表格”按钮,快 速地插入表格。 (2)从“表格”菜单中选择“手绘表格”命令,手动绘制 表格。
frontpage使用教程(可编辑修改word版)

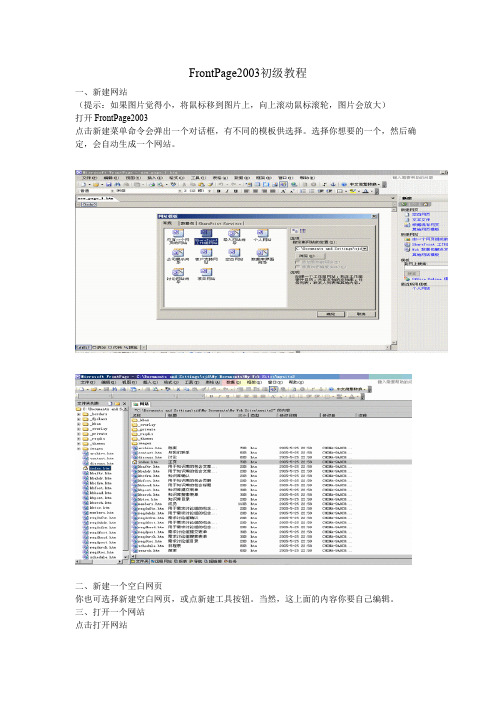
FrontPage2003初级教程一、新建网站(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)打开FrontPage2003点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站点击打开网站四、浏览网页“文件”“浏览”有几个选项(不同分辨率)五、编辑方式有“设计”“拆分”“代码”“浏览”六、插入WEB组件WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)2、制作到书签的链接(标题)3、选择右边的“书签”4、找到书签名十一、创建一个超链接1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)4、当然,最后是点击“确定”十二、插入表格1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
FrontPage_2003网页设计技术

一、网页视图 网页视图为网页的设计提供了一个工作 场所,可以在这个环境下对网页进行设计 和修改。 二、文件夹视图 打开一个网页后,系统默认是以文件夹 视图来显示的,文件夹视图与Windows中 的资源管理器相似,它能够显示当前的 Web中的内容是如何组织的。
三、报表视图 报表视图相当于属性检查,它能给出当 前网站的有关属性。灵活应用报表视图能 够使用户方便地了解网页的属性,便于把 握和修改网页。 四、导航视图 导航视图清楚地显示了Web的结构,用 户可以从中了解到网站中各部分之间的逻 辑关系,它反映了网站的整个脉络。
6 图形运用
一、添加图形 打开“插入”菜单的“图片”子菜单, 执行 “来自文件”命令,选择图象文件的名称。 二、编辑图形 包括设置图象的特殊效果、剪切图象、 添加文本。
1.添加文本 图片工具栏的“文本按钮”就是用来在 图象内添加文本信息的。 2.图象的特殊效果 ⑴ 旋转90度;⑵ 图象翻转;⑶ 修正对 比度;⑷ 调整亮度;⑸ 黑白处理;⑹ 图 象弱化;⑺ 突出效果;⑻ 采样与还原;⑼ 调整图象大小;⑽ 设置对齐方式;⑾ 使用 折叠文本;⑿ 设置间隔距离;⒀ 设置透明 背景
⒊ 选择动态类型的效果 设置动态类型的效果,也就是动态类型 的属性。 ⑴ 飞行方式 ⑵ 格式效果 在选择完事件类型、动态类型和动态类 型的效果后,就完成了一个动态效果的设 置。可以点击“DHTML效果”对话框右下 方 的效果显示图标,观察所设置的动态效果。
10 使用表单
创建表单的方式有三种:表单模板、表 单向导和自定义表单。 一、使用表单模板 二、使用表单向导 使用表单模板只能创建最简单的几种表 单,而用表单向导,就可以随心所欲地创 建表单。
⑴ 网页加载 网页加载是打开网页的操作,可以选择 某种动态效果,在网页加载时生效。 ⑵ 单击和双击 发生这种事件时,可以使用“飞到”或 “格式”两种动态效果。 ⑶ 鼠标移动 鼠标移动时间是指在浏览器窗口或预览 窗口中,鼠标经过效果文本或图片的操作。
FrontPage_2003网页制作

<img src =URL width =n1 height =n2> 其中width和height属性的取值n1和n2,可以是像素数或百 分比。
2020/8/13
24
插入图片动态内容网页 目 录 如:网就是一个动态内容网站上一页
下一页
结束
目录 上一页 下一页 结束
静态网页的开发工具
可以制作静态网页的工具有
记事本、
HTML超文本标记语言
Dreamweaver
目录
上一页 Frontpage
下一页
Word等工具
结束
动态网页开发工具
动态表现网页 Gif动画 Flash动画 Javascript和vbscript语言
下一页
结束
2020/8/13
21
目录 上一页 下一页 结束
文字格式
2)字体标记<font>
字体标记用来对文字格式进行设置,主要具有以下属性: (1)size属性:用来控制文字的大小,格式如下:
<font size=n>…</font> 其中n的取值范围为1~7的数字,默认值为3。 <font>标记和<hn>标记都可以控制文字的大小。一般情况下, 文章的标题最好由<hn>标记控制,而其余的文字由<font>标 记控制。相比较而言,<font>对字体的控制更加灵活。 (2)color属性:用来控制文字的颜色,格式如下: <font color=#n或英文表示的颜色>…</font> 其中n是一个十六进制的六位数。 (3)face属性:用来指明文字使用的字体,格式如下: <font face=字体名>…</font> 其中字体名的选择由Windows操作系统安装的字体决定。如: 宋体、楷体_GB2312、Times New Roman、Arial等。
用Dreamweaver制作网页

八、设置图像边距 、 3、鼠标经过图像 鼠标经过图像:鼠标经过图像实际上由两个图像组成, 鼠标经过图像 原始图像和鼠标经过图像。这两张图片要大小相等,如果不相 等,Dreaweaver会自动调整鼠标经过图像的大小跟原始图像 大小一致。
返回目录
练习6 练习6:制作一个图文并茂的网页
1.插入表格(宽度用像 插入表格( 素)并设置页面属性 2.布局Banner和导航 布局Banner和导航 Banner 条 3.布局图像列表 4.布局详细内容
返回目录
六、文字的输入
网络世界五彩缤纷,涌现出大量优秀精美的网页。大量的网络信息, 无非就是通过文本、图像、动画等网页元素来呈现,其中,文本和图像是 网页中最为重要的设计元素。这里介绍一下文字和图像在网页中的应用。
Flash动画以小巧、动感、富有交互性而风靡网络。在制作网页时,将 Flash动画应用到网页中,能使网页更具动感,更富有感染力。 在网页中插入Flash制作的SWF格式动画,单击对象工具栏上的Flash 按钮或单击的“媒体”下的“Flash”,打开一个对话框,选择SWF动画文 件即可。 如果需要插入Flash透明,可进行参数的设置:( Flash动画控制参数的 透明,可进行参数的设置: 如果需要插入 透明
返回目录
二、网页制作软件简介
• 初识 初识Dreamweave
网页制作工具有Dreamweaver 、 FrontPage 、Photoshop、Fireworks、 Flash 等 。 Dreamweaver 、Fireworks、Flash 三个软件合在一起,被称为网页制作 “三剑客”,这三个软件相辅相承,可谓是制作网页的最佳拍档。
设计不能在【属性】面板中直接设置,需要打开【参数】对话框进行设置。)
网页制作软件FrontPage

脚本调试
FrontPage提供了脚本调试工具,可以帮助用户定位和解决脚本错误。
实现动态效果及响应式设计
01
动态HTML效果
响应式设计
02
03
嵌入多媒体内容
利用FrontPage的DHTML工具, 可以创建动态HTML效果,如动 态显示/隐藏元素、改变元素样 式等。
04
交互
表单元素设计
使用FrontPage的表单工具,可以方便地创建文本框、下拉列表、 单选框、复选框等表单元素,用于收集用户输入的信息。
表单验证
通过JavaScript或VBScript脚本,可以在用户提交表单前进行验证, 确保用户输入的数据符合要求,提高数据准确性。
FrontPage提供了直观的编辑界面,用户可 以直接在编辑窗口中看到网页的最终效果 。
集成性
易用性
与Office套件的其他应用程序高度集成,可 以轻松导入和导出数据。
适合初学者使用,提供了大量的模板和向 导,帮助用户快速创建网页。
FrontPage与同类软件比较
与Dreamweaver比较
专业性:Dreamweaver是专业的网页设计软件, 功能更强大,而FrontPage更适合初学者。
创建链接
FrontPage支持创建超链接,用户可以将文本或图 片链接到其他网页或文件,实现网页之间的跳转。
插入多媒体
除了图片和链接,FrontPage还支持插入音 频、视频等多媒体元素,增强网页的交互性 和趣味性。
表格和层叠样式表(CSS)应用
创建表格
FrontPage提供了强大的表格功 能,用户可以创建各种规格和样 式的表格,用于展示数据或布局 网页元素。
frontpage2003网页设计制作步骤

frontpa ge 2003 网页设计制作步骤①单击“开始”—“所有程序”—“Microsoft Office”→“Microso ft OfficeFrontPa ge 2003”,启动Front Page 2003,进入网页编辑窗口;②在网页编辑窗口,单击“文件”—“保存”,弹出Windo ws保存窗口,指定目标文件夹为“我的文档”,指定文件名称“index.htm”;③单击“保存”,则index.htm文件建立完毕。
网页制作步骤⑵添加标题图片①单击菜单“插入”—“图片”—“来自文件”,弹出打开图片对话框,选择所要插入的图片;②单击“插入”,标题图片插入完成。
网页制作步骤⑶在标题图片下添加滚动文字①单击回车键,使光标位于标题图片下最左端;②单击“插入”—“Web组件”,在“组件类型”栏中选择“动态效果”,在“选择一种效果”栏中选择“字幕”;③单击“完成”;④在文本栏内输入比如“你好!欢迎访问我的个人网页……”,单击“样式”—“格式”,弹出格式菜单。
单击“字体”,弹出“字体”对话框。
在“字体”栏内选择文本字体,在“大小”栏内改大小,在“颜色栏”内选择颜色,单击“字符间距”选项卡,显示字符间距栏,在“间距”栏内选择间距,在“间距大小”栏内填入大小;⑤单击“确定”关闭所有对话框,添加字幕完毕。
网页制作步骤⑷在网页中添加四条横线①光标移到字幕末尾,敲击键盘上回车键,使光标位于字幕的下一行左侧;②单击“插入”—“水平线”,插入一条水平线;双击该水平线,弹出“水平线属性”对话框;在“颜色”栏内选择颜色,在“高度”栏内填写高度;单击“确定”,退出“水平线属性”对话框;③单击菜单“格式”—“边框和底纹”,弹出“边框和底纹”对话框;在“样式”栏内选择样式,然后单击“确定”,退出“边框和底纹”对话框。
④复制水平线;单击菜单“编辑”—“复制”;重复三次:单击菜单“编辑”→“粘贴”,绘制水平线。
如何用Frongpage制作班级网页

汇报人: 日期:
目录
• 网页制作背景与目的 • 规划与设计网页结构 • 使用Frontpage制作网页 • 增强网页交互性与功能 • 优化与发布网页 • 评估与维护网页
01
网页制作背景与目的
班级网页的意义
信息共享
班级网页可以方便学生、家长和 教师之间实时共享各类信息,如 课程安排、作业要求、活动通知 等。
提升网页安全与稳定性
1 2
选择可靠主机
选择知名、稳定的主机服务商,确保网页的正常 运行和访问速度。
加强密码管理
设置复杂的密码,并定期更换,防止黑客攻击和 恶意入侵。
3
定期备份数据
定期对网页数据进行备份,以防数据丢失或受到 破坏。
THANKS
谢谢您的观看
定期对收集到的反馈进行汇总和分析 ,找出网页存在的问题和改进方向。
定期更新与维护内容
制定更新计划
根据班级活动和课程安排,制定网页内容的更新计划,确保信息 的及时性和准确性。
分工合作
明确团队成员的分工,确保各类信息的收集和整理工作有序进行 。
审核发布
设立内容审核机制,对更新后的内容进行审核,确保信息的准确 性和合规性。
精简代码
去除多余的HTML、CSS和JavaScript代码,减 少文件大小。
使用缓存
设置合适的缓存策略,使浏览器能够缓存部分网页内容,加快重复访问速度。
发布与推广网页
选择合适的域名
为班级网页选择一个简洁易记的域名,方便 用户访问。
购买空间与上传文件
购买合适的虚拟主机空间,将制作好的网页 文件上传到服务器上。
为文字或图片添加超链接,使用户能 够便捷跳转到其他页面或网站,增强 网页的扩展性。
山东高中信息技术会考复习 Frontpage网页制作

wordFrontpage网页制作1.用frontpage新建文件index1.html,输入文字“我的个人主页〞,文字下方插入一个四行五列的表格并保存在“D:\g2x〞文件夹中。
2.用frontpage新建名为“个人主页.htm〞的网页要求如下:输入标题“我的网上乐园〞设为“宋体、40磅、蓝色〞并在它的下面插入水平线,要求宽度为窗口宽度的80%,水平居中,高度为2个像素,颜色为红色。
并保存在“D:\g2x〞文件夹中。
3.按要求制作网页,要求:插入一个四行五列的表格,将第一行合并为一个单元格。
在其中插入滚动字幕“欢迎光临本网站〞,滚动方向为自右向左,以“index3.htm〞名存盘,保存在“D:\g2x〞文件夹中。
4.在当前frontpage编辑器中,打开D:\g2x\test名为“班级主页.htm〞网页;在标题“我们欢乐的家〞下插入一条水平线,并设置水平线的高度为“10〞像素,颜色为“红色〞;在水平线下,插入一个4行4列的表格。
并将修改后的网页另存到D:\g2x下,文件名为“班级主页2.htm〞网页。
5.在frontpage编辑器中制作一个简单的网页,具体要求如下:①用图片“image1.Gif〞〔D:\g2x\test 文件夹下〕作网页背景,②在网页中输入标题“相聚在明天〞③在标题下插入红色、10像素高的水平线。
6.打开D:\g2x\test文件夹中的frontpage文件“我的主页〞,将“我的主页〞中的标题“我的主页〞设置为红色,在标题下插入一图片,图片位置为D:\g2x\test文件夹中的image2.gif。
7.在D:\g2x\test文件夹中已有网页“index.htm〞,按要求对所给网页进展修饰:①用frontpage打开index.htm,在标题〔我们要飞〕下插入一个高度为10像素,绿色的水平线;②在水平线下,插入一条滚动字幕“欢迎光临!〞并将修改后的网页另存到D:\g2x\test文件夹中,文件名为“欢迎.htm〞。
Frontpage2003网页制作讲义——网站创建篇

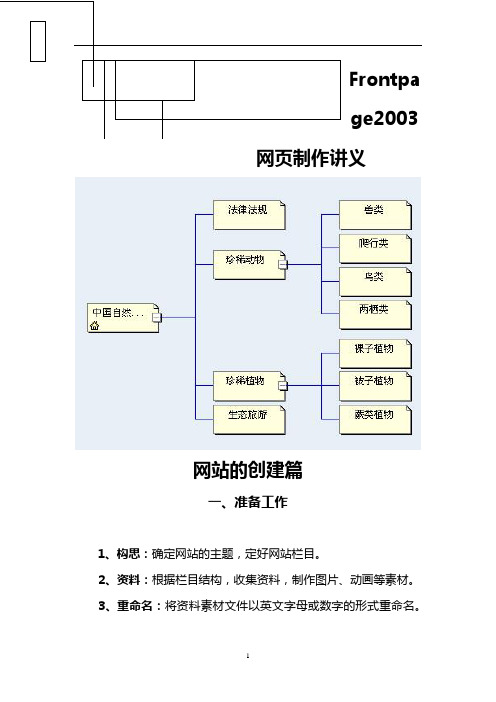
Frontpage2003网页制作讲义网站的创建篇一、准备工作1、构思:确定网站的主题,定好网站栏目。
2、资料:根据栏目结构,收集资料,制作图片、动画等素材。
3、重命名:将资料素材文件以英文字母或数字的形式重命名。
(说明:网站中的所有文件及文件夹都不可以用汉字命名,否则,会出现链接错误。
)4、归类:根据栏目结构,创建每一层栏目相应的文件夹,并将素材归类到相应的文件夹中。
(说明:在本例中,已经建立好文件夹,并将素材归类了。
)二、网站的创建1、创建一个空白站点:打开FrontPage2003,执行“文件”→“新建”命令,在右边的任务窗格中,选择“新建网站”栏下的“其他网站模板”,在弹出的“网站模板”对话框中选择“空白站点”,在右边的“指定新站点的位置”中单击“浏览”按钮,选择创建好的“首页的文件夹(如:webs),单击“确定”按钮。
2、在“导航”视图下建立网站的栏目结构①单击窗口下方“视图”工具栏中的“导航”,切换到导航视图。
接着单击工具栏中的“新建网页”按钮,建立网站的首页,即index.htm。
然后将“主页”重命名为“中国自然保护区”。
②在“中国自然保护区”图标上单击右键,选择“新建”→“网页”命令,分别建立它的4个栏目网页,分别将它们重命名为“法律法规”、“珍稀动物”、“珍稀植物”、“生态旅游”。
③在“珍稀动物”图标上单击右键,选择“新建”→“网页”命令,分别建立它的3个子栏目网页,分别将它们重命名为“兽类”、“爬行类”、“鸟类”、“两栖类”。
④在“珍稀植物”图标上单击右键,选择“添加已有的网页”命令,分别选择“珍稀植物”(文件夹:zxzw)下的3个子栏目网页,添加到导航中。
(说明:此步操作只是为了讲解“添加已有的网页”的作用,在实践中更多地采用第③步的方法。
)3、在“文件夹”视图下给各个网页重命名:单击“视图”工具栏中的“文件夹”,切换到文件夹视图,可以看到在导航视图中创建的网页都出现在右边的文件夹webs下,而且名称都用“new_page_”和数字表示(如:new_page_1.htm),这样不利于网站的管理,因此,我们必须把这些网页重命名为它们对应的网页名称(如:“new_page_1.htm”重命名为“flfg.htm”),注意这里同样不能用中文汉字命名。
第7章 用FrontPage 2003创建站点 网页设计与制作教程(第3版) 教学课件

单击“高级”选项卡,打开图7-22所示的对话框。
选择“启动超链接翻转效果”复选框后,单击【翻转样式】按钮打开图 7-23所示的“字体”对话框。
图7-24表示了使用超链接翻转效果的情况,当用户将鼠标指向超链接 文字时,表现出预设的超链接效果(字体变为红色、加粗)。
7.3.2 在网页中插入文字、图片和链接 1. 向网页中添加文字 2. 向网页中插入图片
将图片设置为单元格背景时,图片将平铺到整个单元格区域。 如图7-25所示。
如果插入的图片大小不符合要求,可用鼠标单击选中图片, 图片被选中后四周出现8个用于调整大小的“控制点”, 拖动这些控制点可调整图片的大小,如图7-26所示。
3. 向网页中添加Flash动画
当鼠标变成十字箭头样式时按下左键拖动将其移到适当的 位置,如图7-27所示。
7.4 创建ASP数据库应用程序
第7章 用FrontPage 2003创建站点
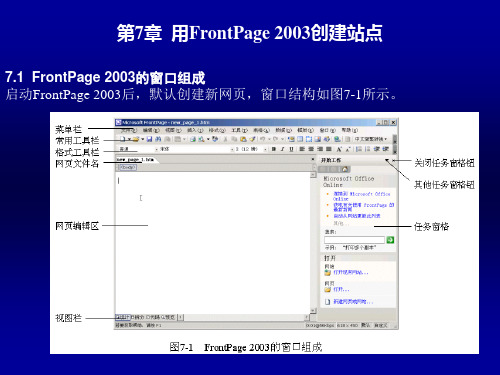
7.1 FrontPage 2003的窗口组成 启动FrontPage 2003后,默认创建新网页,窗口结构如图7-1所示。
7.2 创建一个简单网站
7.2.1 合理规划站点布局和内容 图7-2所示的是经过 FrontPage页面布局设计技术、编辑美化技术处理后的页面在 浏览器中显示出来的效果。
3. 为表格添加标题 执行“表格”菜单中“表格属性”选项下的“标题”命令, 打开图7-17所示对话框。
4. 设置单元格属性 用鼠标指向某单元格单击右键,在弹出的快捷菜单中执行 “单元格属性”命令,打开图7-18所示的对话框。
其中,“水平对齐方式”和“垂直对齐方式”用来设置文字在单元 格中的对齐方式;“行跨距”和“列跨距”用来设置单元格纵向扩 展的行数或横向扩展的列数,如图7-19所示。
frontpage教程-编辑网页

frontpage教程:编辑网页第一课:frontpage教程:网页制作基础知识1.视图与模式(一)现在进入frontpage。
单击任务栏“开始”按钮,选择“程序”选项,单击“microsoftfrontpage”选项就可以了。
可能你会发现frontpage界面和word很相似[图2-1],这是因为编辑web页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2-1]frontpage2000界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2-1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2.视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1)单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2-2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2-3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2)文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
frontpage教程-编辑网页

第一课:frontpage教程:网页制作基础知识1•视图与模式(一)现在进入frontpage。
单击任务栏"开始”按钮,选择"程序”选项,单击"microsoftfrontpage ” 选项就可以了。
可能你会发现frontpage界面和word很相似[图2- 1],这是因为编辑web 页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2 —1]frontpage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2 —1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2•视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1) 单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2 —2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2—3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2) 文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用FrontPage制作网页的方法各位读友大家好,此文档由网络收集而来,欢迎您下载,谢谢课题:用FrontPage制作网页的方法谢珊珊xxxx年12月一、说教材说:网页制作(FrontPage)的创作开设在我校高二年级的信息技术课程中,内容是选自于由江西科学技术出版社出版的《高中信息技术》第二册的第二章《网页制作》的第二节。
同学们已经接触计算机多年,基本上掌握了word、Excel等操作,而FrontPage与它们都是microsoftoffice的组件,它们的操作界面和使用方法有很多相似之处。
这部教学内容比较适合学生自主探索、依靠学习word时掌握的知识、经验和技巧来搜索ProntPage的操作方法,达到“知识的迁移”。
教学目标:根据教学要求、教材特点、学生的心理、智力发展水平及知识经验和情感需求,我确定本节课的教学目标为:1.知识目标 a.使学生初步了解网页制作的流程;b.使学生能够熟练操作文字的输入以及设置;c.使学生能够插入图片;d.使学生熟练掌握网页间的超级连接;2.能力目标a.培养学生的创新能力;b.培养学生的自主学习能力、自我探讨能力;c.培养学生的动手能力,提高学生的信息处理能力;d.培养学生之间的合作精神3.情感目标a.激发学生的内心的情感;b.提高学生学习《信息技术》课程的兴趣,从而使学生不知不觉地在不断的有趣学习活动中掌握好一些必要的信息技术;说:由于本次课是学生首次接触网页制作,因而一个最基本的要求及目的就是要使学生掌握网页制作的具体流程。
大家在网络上已经浏览过许多不同的网页,对网页中的具体内容也有所了解,知道其中要有大量的文字说明,要使用大量的图片去体现网页中某一特定的内容、去美化其网页,这就要求学生能够比较熟练地去了解多媒体计算机的磁盘的某一位置的图片文件的内容,大致弄清楚图片内容是否符合自己的作品的需要,图片容量是否符合具体实际,这就是这次课要实现的另外两个知识目标:文字的处理和图片的处理。
另外通过这次课的学习与具体实践,提倡学生主动去探索与发现FrontPage软件的一些其它功能,培养学生的创新能力、自主学习能力、自我探讨能力、动手能力,提高学生的信息处理能力,从而提高学生的综合素质。
同时通过本次课的学习,还要使学生实现一定的情感目标即:把他们内心所想的以及喜欢的东西表达出来创作出他们自己的作品,还要激发起学习《信息技术》这门课程的浓厚兴趣,体会到《信息技术》课程的美学含量,从而使学生不知不觉地在不断的有趣学习活动中掌握好一些必要的信息技术。
教学重点:在FrontPage中编辑文字和插入图片。
说:使用文字处理和插入图片是学生在今后的网页制作、多媒体作品制作以及其它很多场合中使用=的一个非常基本的工作。
同时,就看编辑文字和插入图片自身来看,他们是其一项最基本最主要的功能。
因而我认为此次课的教学重点应为:编辑文字和插入图片。
教学难点:网页之间的超级链接。
说:文字的编辑和插入图片是本次课的重点,那么本次课的教学难点我认为是:网页之间的超级链接。
已经做好的几个网页怎么能够互相链接以及浏览,进行互相之间的转换。
为什么要进行链接和怎么样进行链接,这是学生比较难弄清楚的一个问题。
二、说学生1、学生情况:高二学生2、学生状况分析:本节课主要学习用ProntPage制作一份网页,由于学生在以前已经学过microsoftoffice中的许多工具,它们的使用方法有许多相似之处,学生对本课内容较容易理解。
同时由于学生之间存在个体差异,不同的学生接受能力也会有所不同。
3、学生动手尝试操作时可能会出现如下问题:①可能不会启动FrontPage建立站点②可能不会插入图片③保存时没有保存图片④不会进行超级链接说:根据学生的素质和差异情况,我们要对学生进行客观的评价,对于学生在操作中可能遇到的问题我们要提前想到,解决的办法有几种,比如:教师辅导、学生之间互相帮助,学生分组合作。
三、说教法教学方法:情景导学法与任务驱动法、启发式教学说:《中小学信息技术课指导纲要(试行)》指出:要培养学生探究能力,实践能力。
本课采用A自主探索学习和启发式教学:对应用软件的讲解,不是面面俱到,而是选取最基本的内容,更多内容的学习让学生在掌握基本方法的基础上,自主探索,举一反三,触类旁通,即利用已学过的word知识迁移到ProntPage中,从而训练学生的思维方式和学习方法;B 任务驱动法:以课堂联系为内容制作一份网页,在完成中心任务的过程中掌握本课内容。
这几种教学方法提高学生的学习兴趣,激起学生的求知欲望,发挥学生的主体作用,体现教师的主导作用教学环境:多媒体电子网络教室说:通过这种方式,不仅能比较方便地对学生进行主导,也能非常好地让学生及时参与实践,充分发挥学生的主体作用。
四、说学法自主探索和相互学习说:根据建构主义学习理论所强调的:以学生为主体,要求学生由知识的灌输对象转变为信息加工的主体。
在这节课中,我始终引导学生带着浓厚的兴趣与求知欲望去进行学习与操作,通过自主探索获取知识与技能。
五、说教学设计说:总之,在这次课中,我是充分注意到学生的主体作用,教师的主导作用,从提高学生的学习兴趣出发,以提高学生的信息处理能力为目的,培养学生的创新能力、自学能力、探索能力及动手能力,同时也没有忘记对学生进行合适的情感教育。
六、说教学过程(本课时安排一节课)运用驱动任务和启发式教学法(一)、用FrontPage制作网页(情景导学法)1.创设情境:在教师机上展示用FrontPage制作的网页作品。
2.引入课题:“网页制作”3.提出问题:我们怎样才能制作网页呢?说:首先直接在教师机上展示用FrontPage制作的网页作品。
借助电子教室软件将教师机上显示出的图片内容一一传送到所有学生机的屏幕上。
这样一来,不仅大大地调动了学生学习的兴趣与动机,还很自然地将学生的注意力吸引到了本次课的学习主题上来了。
此时,我便不失时机地提出本次课的课题:“网页制作”。
接着提出问题“我们怎样才能制作出这样的网页呢?”,进入正题。
4.示范操作①制作流程:I、启动程序、建立站点、打开空白页面II、编辑文字III、插入图片IV、保存网页V、超级链接②编辑文字:同学们以前都学习过woRD的基本操作,对于文字的编辑应该都掌握了。
下面大家就回忆一下应该怎样操作。
③图片插入通过以上步骤之后,我们可以看到在页面上只有几个零星的文字,如果网页中只有文字,而没有图片的搭配装饰,一定会显得呆板。
在这里就给学生提出问题:“那么在FrontPage中如何为网页加上图片呢?”在这里不做演示主要让同学们从实践中得到答案,不做过多的讲解。
④保存网页:I、单击窗口中工具栏的保存按钮或选取菜单命令“文件”“保存”。
II、保存主页面,如:“***.htm”。
III、保存图片文件。
⑤超级链接I、打开主页文件,如:“***.htm”。
II、选取主页上的几个文字,然后单击工具栏上的超级链接按钮,这时,出现“创建超级链接”对话框。
从对话框的窗口中选择刚保存“###”网页文件“###.htm”,并单击“确定”按钮。
这时,返回到主页窗口,如果发现“###”几个文字下面多了一条横线,说明你的超级链接做成功了!III、重复上面的步骤,打开“###”网页,给该网页上的“&&&”建立超级链接。
说:在“示范操作”这个环节的指导过程中,就其中的制作流程一步只须简单地向学生提一下就可以了,因为这些操作与前面学习过的其它应用程序的操作方式是大致相同的,但就编辑文字、插入图片、超级链接这个步骤要做重点示范与说明。
在示范过程中,要适时抓住学生所提出的问题,将学生的注意力引导到下一步,向学生解释清楚超级链接的过程和页面之间的转换。
在这里给学生进行操作和加之适当的语言说明,就可以非常轻松地让学生体会好链接步骤。
5.学生练习:①在网页中插入图片。
②怎样对图片进行修改。
说:通过必要的实践,培养学生的动手操作能力。
同时让学生对其它一些工具按钮的作用进行适当的了解,自已去发现、探索与体会FrontPage的一些其它功能,发挥学生的主体作用,培养学生的自学能力及探索创新能力。
6.师生小结说:通过小结,点拔实质,突出重点,使学生巩固所学知识。
、网页间的超级链接(任务驱动法)1.给出任务:制作几张网页页面,然后将他们整合进行超级链接说:任务是课堂教学的“导火线”,从应用需求出发,激发学生的学习兴趣与求知欲望,从而掌握操作且能运用。
2.分析任务:超级链接这个任务很有趣也很复杂,要同学们动脑筋进行思考,然后进行操作说:通过任务的分析,引导学生理清问题的实质。
3.学生练习:在限定时间内指导学生通过自学完成前面所提任务。
说:在学生练习过程中指导学生参照教材实例,进行自主探索学习,独立完成任务,充分发挥学生的主体作用,培养学生的自学能力及信息处理能力。
、思考练习①做自己心目中的网页。
②建立班级网站,搜集同学们做的网页。
(基础较好的同学要求)说:给出一定的思考练习题,目的就是要让学生通过问题的解决,提高自身的各种能力,发挥自身的主体作用。
七、说小结FrontPage是一个网页制作软件,在做简单的网站时必须基本掌握文字的处理和图片的插入,在主页和子页之间的超级链接更是一个难点,需要学生动手动脑来消化。
我们掌握好了FrontPage软件的使用,就会对我们今后的更高层次作品的制作提供大大的方便。
说:通过简单的归纳总结,加深学---------------------------------精选公文范文-------------------------- 生对知识的记忆与理解,建立一个较完整的知识架构。
同时指出:FrontPage还有其它很多的功能,希望学生在今后的学习中进一步去发现与探索,进而进一步调动学生的自学能力与创新意识。
通过小结,点拔实质,突破难点,有利于学生进一步巩固知识。
</FoNT各位读友大家好,此文档由网络收集而来,欢迎您下载,谢谢----------------精选公文范文---------------- 11。
