用FrontPage制作网页课件教程
《最实用的FrontPage教程》PPT课件

图8-2 学生个人就职网站结构图
8.2.1案例综述
FrontPage2003开发本案例,用到的知识点主要有:
➢ 创建站点 ➢ 文本的格式化 ➢ 网页属性的设置(背景颜色、背景图片、网页标题、背景音乐) ➢ 插入层 ➢ 水平线与图像的插入 ➢ 表格的制作及用表格布局 ➢ 超链接(文本超链接、图像超链接、热点超链接、书签超链接) ➢ 表单的制作 ➢ 框架网页制作 ➢ 几种动态效果(字幕、交互式按钮、动态DTML、站点计数器) ➢ 插入Flash影片等。
3.链接到电子邮件
方法如下: (1)选中要电子邮件链接的文本,单击工具栏中
的“插入超链接”按钮,打开“插入超链接”对 话框; (2)单击“电子邮件地址”选项,对话框变成图 8-10所示; (3)在“要显示的文字”文本框中输入要显示的 文字,在“电子邮件地址”文本框中输入邮件地 址,在“主题”文本框中输入主题; (4)单击“确定”按钮。
图8-4 “网站模板”对话框
8.2.3网页的基本编辑
一、新建一个网页
在FrontPage2003的主窗口中,单击“视图”栏上 的“网页”视图,使当前处于网页视图模式下。单击菜 单栏上的“文件”,在弹出的下拉菜单中选中“新建”, 在窗口的右边出现“新建”面板,在新建网页项中选择 “其他网页模板”。打开如图8-4所示的“网站模板”对 话框。单击“常规”选项卡,在列表框中显示了 FrontPage2003提供的创建网页的11种模板,包括有普 通网页、表单网页向导、常见问题、目录、确认表单等。 使用各类模板可以创建不同的网页。
图8-1 FrontPage2003启动后显示页面
视图
1.网页。编辑网页需在“网页”视图中进行。在“网页” 视图中,有“设计”、“拆分”、“代码”和“预 览”4张选项卡。
应用FrontPage制作公司产品网页最全ppt文档

3.报表视图 利用报表视图可以明晰地理
解各个文件的内容、链接 情况等 4.导航视图 导航视图主要用于显示Web站 点的构造,并可以在导航 视图中修改Web站点的构造 5.超链接视图 在这个视图中,Web站点中所 有Web网页的超链接将以一 个网络的形式出现 6.任务视图 任务视图显示的是各种需要 做的工作。用户可以方便 地对其进展管理
1.设置动态HTML
①翻开Web网页,选中要设定动画的元素,比 方一段文本,或一张图片等。
②执行“视图〞→“工具栏〞→〞动态HTML 效果〞菜单命令,翻开“DHTML效果〞工具 栏。
在第一个列表框中选定一个事件
在“应用〞下拉列表框中选择一种动画效果
最后在第三个下拉列表框中选择动画的详细 形式
2.网页过渡效果
第6章应用FrontPage制作公司产品网页
主要内容
6.1 网络信息搜索下载 6.2 公司网站创立 6.3 公司网站编辑 6.4 公司网站美化 6.5 公司网站发布 6.6 拓展练习
素材整理
1.迅雷Thunder
– 单文件下载 – 批量文件下载
②翻开“格式〞选项卡,便可设置当前Web网页的背景。
③假设想设置Web网页的背景音乐,翻开“常规〞选项卡 。在“背景音乐〞选项组中设置背景音乐,其中的“ 循环次数〞表示翻开Web网页以后,该背景音乐播放的 次数,假设选中“不限次数〞复选框,那么音乐将一 直播放,直至该Web网页关闭。
④设置完毕,单击“确定〞按钮即可。
• 实际上,在导航视图 下的文件列表中双击 目的文件同样也能翻 开该文件。
• 翻开后的文件显示在网页视图中。在利用 向导和模板生成的Web网页中,FrontPage 提供了大量的注释。修改即可按照这些注 释进展,在适宜的位置按照提示输入文本 即可。
2024年FRONTPAGE制作网页型课件教案设计

2024年FRONTPAGE制作网页型课件教案设计第一章:FRONTPAGE 2024概述1.1 课程目标了解FRONTPAGE 2024的基本功能和特点掌握FRONTPAGE 2024的界面布局和主要工具栏熟悉FRONTPAGE 2024的网页编辑和排版技巧1.2 教学内容FRONTPAGE 2024的发展历程和版本特点FRONTPAGE 2024的启动和界面布局工具栏的功能介绍和操作方法网页编辑和排版的基本技巧1.3 教学活动观看FRONTPAGE 2024的介绍视频教师演示FRONTPAGE 2024的基本操作学生跟随教师一起创建一个简单的网页1.4 作业与评估学生完成一个简单的网页设计评估学生的网页设计质量和操作技能第二章:网页布局与设计2.1 课程目标学习网页布局的基本原则和方法掌握FRONTPAGE 2024的表格和框架功能了解网页设计的色彩和排版原则2.2 教学内容网页布局的基本原则和常见布局方式FRONTPAGE 2024的表格操作方法和技巧框架的创建和使用方法网页设计的色彩和排版原则2.3 教学活动教师讲解网页布局的原则和方法学生跟随教师一起设计一个网页布局学生自主设计一个网页布局并进行展示2.4 作业与评估学生完成一个网页布局设计评估学生的网页布局设计和操作技能第三章:网页元素添加与编辑3.1 课程目标学习在FRONTPAGE 2024中添加和编辑网页元素掌握文本、图片、等网页元素的添加和编辑方法学习使用FRONTPAGE 2024的表单功能3.2 教学内容文本的添加和编辑方法图片的插入和编辑方法的创建和编辑方法表单的创建和编辑方法3.3 教学活动教师讲解文本、图片、等网页元素的添加和编辑方法学生跟随教师一起添加和编辑网页元素学生自主设计一个包含文本、图片、和表单的网页3.4 作业与评估学生完成一个包含文本、图片、和表单的网页设计评估学生的网页元素添加和编辑技能第四章:网页样式与动画4.1 课程目标学习使用FRONTPAGE 2024的样式功能掌握CSS样式的创建和应用方法学习使用FRONTPAGE 2024的动画功能4.2 教学内容样式的创建和应用方法CSS样式的编写和应用方法动画的创建和编辑方法4.3 教学活动教师讲解样式和CSS样式的创建和应用方法学生跟随教师一起创建和应用样式和动画学生自主设计一个包含样式和动画的网页4.4 作业与评估学生完成一个包含样式和动画的网页设计评估学生的样式和动画创建和应用技能第五章:网页发布与维护5.1 课程目标学习使用FRONTPAGE 2024发布网页掌握网页的预览和发布方法学习网页的维护和更新技巧5.2 教学内容网页的预览和发布方法网页的维护和更新技巧5.3 教学活动教师讲解网页的预览和发布方法学生跟随教师一起发布网页学生自主设计一个网页并进行发布和维护5.4 作业与评估学生完成一个网页的设计、发布和维护评估学生的网页发布和维护技能第六章:FRONTPAGE 2024高级文本编辑6.1 课程目标掌握FRONTPAGE 2024中的高级文本编辑功能学习使用字体、字号、颜色、对齐等文本样式了解如何插入特殊字符和符号文本样式设置:字体、字号、颜色、对齐等插入特殊字符和符号的方法使用文本框和段落格式的技巧实例讲解文本的高级编辑技巧6.3 教学活动教师演示高级文本编辑功能的使用学生跟随教师一起练习文本编辑学生自主设计一个文本编辑展示页6.4 作业与评估学生完成一个高级文本编辑的网页设计评估学生的文本编辑质量和操作技能第七章:图片和多媒体的应用7.1 课程目标学习在FRONTPAGE 2024中插入和编辑图片掌握多媒体文件(如音频、视频)的插入和控制了解图片和多媒体在网页中的优化使用7.2 教学内容插入和编辑图片的方法和技巧多媒体文件(音频、视频)的插入和属性设置图片和多媒体的优化使用和版权问题实例讲解图片和多媒体在网页中的应用教师讲解图片和多媒体的应用方法学生跟随教师一起练习插入和编辑图片及多媒体学生自主设计一个包含图片和多媒体的网页7.4 作业与评估学生完成一个包含图片和多媒体的网页设计评估学生的图片和多媒体应用质量和操作技能第八章:超和导航栏的制作8.1 课程目标学习在FRONTPAGE 2024中创建超掌握超的目标设置和路径选择了解如何创建导航栏和菜单8.2 教学内容超的创建方法和目标设置超路径的选择和编辑导航栏的创建和菜单的设置实例讲解超和导航栏在网页中的应用8.3 教学活动教师讲解超和导航栏的制作方法学生跟随教师一起练习创建超和导航栏学生自主设计一个包含超和导航栏的网页8.4 作业与评估学生完成一个包含超和导航栏的网页设计评估学生的超和导航栏制作质量和操作技能第九章:FRONTPAGE 2024表格和数据展示9.1 课程目标学习在FRONTPAGE 2024中创建和编辑表格掌握表格的样式设置和数据排序了解如何使用表格进行数据展示和分析9.2 教学内容表格的创建和编辑方法表格样式的设置和调整表格数据的排序和筛选实例讲解表格和数据在网页中的应用9.3 教学活动教师讲解表格和数据的创建和编辑方法学生跟随教师一起练习创建和编辑表格学生自主设计一个包含表格和数据的网页9.4 作业与评估学生完成一个包含表格和数据的网页设计评估学生的表格和数据编辑质量和操作技能第十章:FRONTPAGE 2024表单和交互设计10.1 课程目标学习在FRONTPAGE 2024中创建和编辑表单掌握表单元素(如文本框、按钮、下拉菜单等)的插入和属性设置了解表单的提交和数据处理方式10.2 教学内容表单的创建和编辑方法表单元素的插入和属性设置表单的提交和数据处理方式实例讲解表单和交互在网页中的应用10.3 教学活动教师讲解表单和交互的创建和编辑方法学生跟随教师一起练习创建和编辑表单学生自主设计一个包含表单和交互的网页10.4 作业与评估学生完成一个包含表单和交互的网页设计评估学生的表单和交互设计质量和操作技能第十一章:FRONTPAGE 2024模板和主题应用11.1 课程目标学习如何在FRONTPAGE 2024中应用模板和主题掌握模板和主题的导入和编辑方法了解如何定制模板和主题以适应个性化需求11.2 教学内容模板和主题的概念及作用模板和主题的导入和应用方法定制模板和主题的技巧实例讲解模板和主题在网页设计中的应用11.3 教学活动教师讲解模板和主题的应用方法学生跟随教师一起练习导入和应用模板和主题学生自主设计一个应用了模板和主题的网页11.4 作业与评估学生完成一个应用了模板和主题的网页设计评估学生的模板和主题应用质量和操作技能第十二章:FRONTPAGE 2024网页布局的高级技巧12.1 课程目标学习FRONTPAGE 2024网页布局的高级技巧掌握框架的嵌套和表格的层叠使用了解响应式布局和移动端优化方法12.2 教学内容框架的嵌套方法和技巧表格的层叠使用和样式设置响应式布局的实现方法移动端网页优化的技巧12.3 教学活动教师讲解网页布局的高级技巧学生跟随教师一起练习框架嵌套和表格层叠学生自主设计一个具有响应式布局和移动端优化的网页12.4 作业与评估学生完成一个具有响应式布局和移动端优化的网页设计评估学生的网页布局高级技巧质量和操作技能第十三章:FRONTPAGE 2024网页设计的最佳实践13.1 课程目标学习FRONTPAGE 2024网页设计的最佳实践掌握网页设计的基本流程和原则了解如何提高网页设计的质量和用户体验13.2 教学内容网页设计的基本流程和原则网页设计的标准和规范提高网页设计质量和用户体验的方法实例讲解网页设计的最佳实践13.3 教学活动教师讲解网页设计的最佳实践学生跟随教师一起练习网页设计的基本流程学生自主设计一个符合最佳实践的网页13.4 作业与评估学生完成一个符合最佳实践的网页设计评估学生的网页设计质量和操作技能第十四章:FRONTPAGE 2024网页设计的案例分析14.1 课程目标分析FRONTPAGE 2024网页设计案例学习优秀网页设计案例的优点和启示了解如何将案例中的设计理念应用到实际项目中14.2 教学内容分析网页设计案例的方法和技巧优秀网页设计案例的优点和启示将案例中的设计理念应用到实际项目中的方法14.3 教学活动教师讲解网页设计案例分析的方法学生跟随教师一起分析优秀网页设计案例学生自主分析一个网页设计案例并分享心得14.4 作业与评估学生完成一个网页设计案例分析报告评估学生的案例分析质量和操作技能第十五章:FRONTPAGE 2024网页设计的项目实践15.1 课程目标运用FRONTPAGE 2024完成一个网页设计项目掌握网页设计项目的整体流程和团队协作了解如何将所学知识应用到实际项目中15.2 教学内容网页设计项目的整体流程和团队协作项目实践中的注意事项和解决方法实例讲解网页设计项目实践15.3 教学活动教师讲解网页设计项目实践的方法学生跟随教师一起完成一个网页设计项目学生自主设计一个网页设计项目并进行展示15.4 作业与评估学生完成一个网页设计项目评估学生的网页设计项目质量和操作技能重点和难点解析本文主要介绍了2024年FRONTPAGE制作网页型课件教案设计,内容涵盖了网页布局与设计、网页元素添加与编辑、网页样式与动画、网页发布与维护、高级文本编辑、图片和多媒体的应用、超和导航栏的制作、表格和数据展示、表单和交互设计、模板和主题应用、网页布局的高级技巧、网页设计的最佳实践、网页设计的案例分析以及网页设计的项目实践等十五个章节。
用FrontPage2003制作网页课件

用 FrontPage2003 制作网页课件Frontpage2003 是 office 家族的一员,应用于网站、网页的编写管理,操作简单方便。
对于广大中小学教师来说,掌握 frontpage2003 的操作,我们能够:<1)制作网页课件 <演示型、 flash 课件,网络型)<2)建设教学设计资源网站举例:三角形中的线段为例今日我们将以“乡愁”为例,来叙述网站的制作过程。
创立网站是一个系统的过程,包含设计网站的构造、采集与加工网站素材、开发网站和公布网站四个步骤。
一、设计网站的构造二、采集与加工网站所需素材三、开发网站四、公布网站应当掌握的技术:1、利用FrontPage,新建并保留一个站点。
2、新建、保留站点中的网页。
3、插入并调整表格。
4、在表格中输入文字并编写。
5、加入背景图片。
6、在网页中插入图片并调整。
7、在网页中创立“超链接”。
8、在网页中利用框架布局网站。
9、在网页中设置背景音乐。
10、在网页中加入音频、视频、转动字幕、水平线。
11、公布网站。
一、设计网站的构造<一)确立网站的名称与栏目1.网站名称就是一个网站的名字命名原则: <1)内容性; <2)艺术性2.网站栏目是网站内容的目录栏目的设计应以教学设计需要为主要目的。
本网站的栏目主要有:如菜单<二)规划网站构造网站的构造是指网站中各个网页之间的关系。
例: 《乡愁》网站构造图示例主页二、采集与加工网站所需素材网站素材包含文本、图片<图形与图像)、动画、音频和视频等。
在网站开发前,应依据每个网页内容的需要,采集有关的素材,门路:网上搜走倾品感索或自制。
听味悟近1. 如:网站所需素材表乡乡乡乡愁愁愁愁网页编号网页内容所需素材形式与内容1文本、图片、动画、音频23、、、、、、、、、、、、、、、、、、、、、、、、三、开发网站站点:是一组有关网页的有机联合,网页之间相互相连,这类完好的构造就称为站点。
第5章 FrontPage网页型课件制作实例

主菜单
上一张
下一张
退 出
5.3 美化课件的运行画面
使用表格规划网页
在设计课件版面时,我们经常需要将版面分成若干版块,然后不同的 版块显示不同的内容。在实际制作网页时,一般使用表格来规划网页的版 面,此时将表格线设置成虚线。 实例9 中国古代山水画
新建“index.htm”网页
设置网页属性
主菜单
上一张
下一张
退 出
5.2 添加课件的教学内容
添加表格
在网页制作中表格的用途很大,不但呈现数据信息需要用到表格,而 且还可以利用表格来规划网页。在表格中,可以插入图片、文字、视频等 信息。 实例3 减数分裂
新建网页
插入表格
设置表格宽度 合并单元格
输入文字并设置单元格对齐方式
主菜单
上一张
下一张
退 出
5.6 制作综合课件实例
中学语文课件制作实例
实例13 桃花源记
使用框架制作课件导航 制作“课堂练习”部分 建立网页之间的联系 发布站点
主菜单
上一张
下一张
退 出
多媒体CAI课件制作 实例教程(第3版)
3.“导航”视图
4.“超链接”视图
主菜单
上一张
下一张
退 出
5.1 FrontPage基础知识
网站与网页基本操作
制作一个WEB课件的基本操作步骤如下:
(1) 创建网站和网页。
(2) 添加课件的教学内容。 (3) 美化课件的运行画面。 (4) 设置课件导航与交互。 (5) 设置课件的动态效果。 (6) 测试和发布网站。
主菜单
上一张
下一张
退 出
5.4 设置课件导航与交互
第5章 FrontPage网页型课件制作实例 第四版

③单击
5.4.5 用主题美化课件的外观
自动套用的 导航栏样式 自动套用的 水平线样式 自动套用的 网页背景
②单击
③选择位置
①单击
在FrontPage中,“主题”是指网页外观的类型或风 格,可使用FrontPage中的“主题”来快速美化课件的外 观。使用主题美化课件,可以在新建课件网页的时候使用 主题,也可以做好网页后应用主题美化网页。
5.2.1 规划课件网站
“雾凇”网站规划说明
网站总体规划
主题 建站目标
“雾凇”课件
名称
雾凇
图文介绍雾凇这一自然奇观,给学生真实体验,帮助 学生理解《雾凇》课文内涵,并提供学习交流平台。
网站栏目设置 主要栏目 研读成因 感受过程 栏目内容说明 图文介绍雾凇形成的原因。
网站内容规划
领悟奇观 课外交流
提供介绍雾凇的视频资料,帮助学生体验雾凇形成的 过程。 分析课文,帮助学生理解课文内涵 设立网上交流平台,帮助学生进一步交流学习心得。
5.4.3 使用框架组织网页
使用模板创建框架网页
②单击 ②单击 布局 ③单击 ③单击 布局
制作框架网页
①单击 布局
④单击 ④单击 布局
新建或设置各框架中的初始网页
正在保存 的区域
保存框架网页:
如果各框架中的网页是新建的, 保存时,需分别进行保存。
①单击 ①单击 布局 ②单击 ②单击 布局
5.4.3 使用框架组织网页
及时地记录设计
方案。
5.4.2 使用表格规划版面
网页上部 (表格 1 第 1 行 )
网页中部 (表格 1 第 2 行 )
网页下部 (表格 1 第 3 行 )
使用表格规划网页可以灵活安排网页版面,使网页整齐、 有序。首先在网页中插入表格并设置表格属性,然后再将文 字、图片等课件内容插入表格的单元格中。插入表格后将边 框线粗细设置为“0”,可以使表格在浏览时变为不可见。
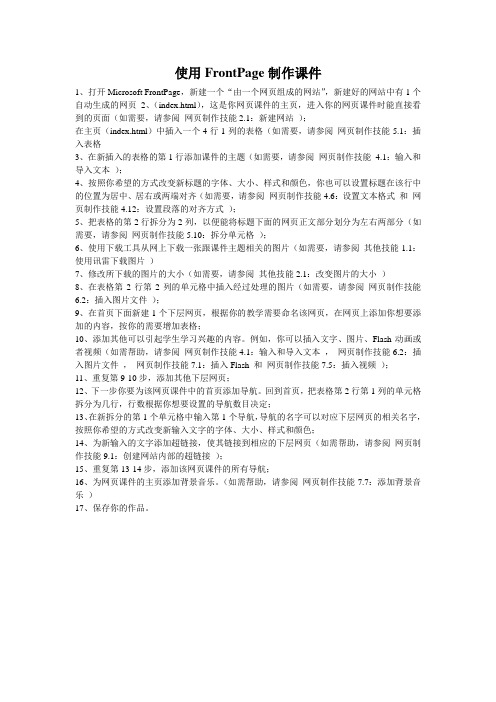
使用FrontPage制作课件

使用FrontPage制作课件1、打开Microsoft FrontPage,新建一个“由一个网页组成的网站”,新建好的网站中有1个自动生成的网页2、(index.html),这是你网页课件的主页,进入你的网页课件时能直接看到的页面(如需要,请参阅网页制作技能2.1:新建网站);在主页(index.html)中插入一个4行1列的表格(如需要,请参阅网页制作技能5.1:插入表格3、在新插入的表格的第1行添加课件的主题(如需要,请参阅网页制作技能4.1:输入和导入文本);4、按照你希望的方式改变新标题的字体、大小、样式和颜色,你也可以设置标题在该行中的位置为居中、居右或两端对齐(如需要,请参阅网页制作技能4.6:设置文本格式和网页制作技能4.12:设置段落的对齐方式);5、把表格的第2行拆分为2列,以便能将标题下面的网页正文部分划分为左右两部分(如需要,请参阅网页制作技能5.10:拆分单元格);6、使用下载工具从网上下载一张跟课件主题相关的图片(如需要,请参阅其他技能1.1:使用讯雷下载图片)7、修改所下载的图片的大小(如需要,请参阅其他技能2.1:改变图片的大小)8、在表格第2行第2列的单元格中插入经过处理的图片(如需要,请参阅网页制作技能6.2:插入图片文件);9、在首页下面新建1个下层网页,根据你的教学需要命名该网页,在网页上添加你想要添加的内容,按你的需要增加表格;10、添加其他可以引起学生学习兴趣的内容。
例如,你可以插入文字、图片、Flash动画或者视频(如需帮助,请参阅网页制作技能4.1:输入和导入文本,网页制作技能6.2:插入图片文件,网页制作技能7.1:插入Flash 和网页制作技能7.5:插入视频);11、重复第9-10步,添加其他下层网页;12、下一步你要为该网页课件中的首页添加导航。
回到首页,把表格第2行第1列的单元格拆分为几行,行数根据你想要设置的导航数目决定;13、在新拆分的第1个单元格中输入第1个导航,导航的名字可以对应下层网页的相关名字,按照你希望的方式改变新输入文字的字体、大小、样式和颜色;14、为新输入的文字添加超链接,使其链接到相应的下层网页(如需帮助,请参阅网页制作技能9.1:创建网站内部的超链接);15、重复第13-14步,添加该网页课件的所有导航;16、为网页课件的主页添加背景音乐。
使用FrontPage 2003制作网页.ppt

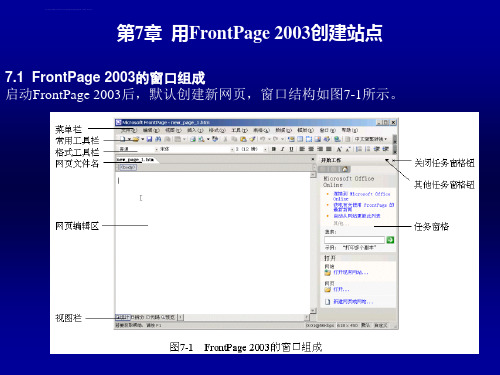
二、FrontPage 2003的工作窗口 选择 “开始”→“所有程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令,即可打开 FrontPage 2003的工作窗口,如图8.1.1所示。该窗口与 Office 2003的其他组件的工作窗口基本相同,用户可以在 工作区中制作和编辑网页。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
图8.1.1 FrontPage 2003的工作窗口
三、FrontPage 2003的基本视图 FrontPage 2003为用户在创建站点和编辑网页时提供 了多种视图,其中网站的视图模式有网页设计视图、文件 夹视图、报表视图、导航视图、超链接视图、任务视图和 远程网站视图;网页的视图模式有设计视图、代码视图、 拆分视图和预览视图。
二、打开站点 如果要对某个网站进行编辑修改,可先将其打开,然 后再进行其他编辑操作。用户可以使用以下两种方法打开 站点: (1)选择“文件”→“打开网站”命令,弹出“打开 网站”对话框。在该对话框中选择要打开的站点,单击“打 开”按钮 即可。 (2)单击常用工具栏中“打开”按钮 右侧的下拉 按钮 ,在其下拉菜单中选择“打开网站”命令,在弹出的 “打开网站”对话框中选择要打开的站点,单击“打开”按 钮即可。
FrontPage网络课件制作

三、 主 题 页 设 计
1、表格 、 2、文本(定位) 、文本(定位) 3、图片(定位) 、图片(定位) 4、视频 、 5、音频 、 6、网页属性 、 7、超链接(站内网页、书签、 、超链接(站内网页、书签、 外部站点、电子邮件) 外部站点、电子邮件) 8、多媒体效果(动态 、多媒体效果(动态HTML、 、 横幅广告、悬停按钮、 横幅广告、悬停按钮、字 幕)
四、 框 架 网 页 设 计
1、常用的框架网页类型 、 2、新建一个框架网页(子网页设 、新建一个框架网页( 计) 3、框架网页属性设置 、
六、 站 点 发 布
1、新建一个站点 、 2、发布一个站点(FTP/HTTP) 、发布一个站点( )
作 业
构思一个与自己学科相结合的 网络课件, 网络课件,并为该课件搜集资 源。
FrontPageБайду номын сангаас络课件制作 网络课件制作
一、网页整体设计 二、启动和界面认识 三、主题页设计 四、框架网页设计 五、表单 六、站点发布
一、 网 页 整 体 设 计
1、明确课件类型(课上/课下) 、明确课件类型(课上 课下 课下) 2、组织素材,合理选择素材 、组织素材, 为教学服务) (为教学服务) 3、创建草图,设计网页形式 、创建草图, 4、设计 、 要求:简单、友好、清晰、 要求:简单、友好、清晰、协 调、为教学服务
用FrontPage2003创建站点网页设计与制作教程第3版教学ppt课件

装备一个铸造车间,需要熔炼设备、 造型及 制芯设 备、砂 处理设 备、铸 件清洗 设备以 及各种 运输机 械,通 风除尘 设备等 。只有 设备配 套,才 能形成 生产能 力。
2. 设置网页背景 单击“网页属性”对话框中的格式选项卡,在图7-21所示的对话框中可以设置更 加生动的背景。
装备一个铸造车间,需要熔炼设备、 造型及 制芯设 备、砂 处理设 备、铸 件清洗 设备以 及各种 运输机 械,通 风除尘 设备等 。只有 设备配 套,才 能形成 生产能 力。
(2) 拆分单元格 在图7-10所示的对话框中选择“拆分成行”或“拆分成列”。
装备一个铸造车间,需要熔炼设备、 造型及 制芯设 备、砂 处理设 备、铸 件清洗 设备以 及各种 运输机 械,通 风除尘 设备等 。只有 设备配 套,才 能形成 生产能 力。
(3) 设置单元格的格式和属性
在“单元格格式”任务窗格单击 “单元格属性和边框”项后,窗 格中显示图7-11所示的选项。
3. 向网页中添加Flash动画
当鼠标变成十字箭头样式时按下左键拖动将其移到适当的 位置,如图7-27所示。
装备一个铸造车间,需要熔炼设备、 造型及 制芯设 备、砂 处理设 备、铸 件清洗 设备以 及各种 运输机 械,通 风除尘 设备等 。只有 设备配 套,才 能形成 生产能 力。
在弹出的快捷菜单中执行“Flash影片属性”命令,打开图7-28 所示的对话框,选择“透明”复选框后单击【确定】按钮,它 在浏览器中显示出来的效果如图7-29所示。
装备一个铸造车间,需要熔炼设备、 造型及 制芯设 备、砂 处理设 备、铸 件清洗 设备以 及各种 运输机 械,通 风除尘 设备等 。只有 设备配 套,才 能形成 生产能 力。
其中,“水平对齐方式”和“垂直对齐方式”用来设置文字在单元 格中的对齐方式;“行跨距”和“列跨距”用来设置单元格纵向扩 展的行数或横向扩展的列数,如图7-19所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用FrontPage制作网页教程
【教学目标】了解用FrontPage制作课件的优势与不足,学会用FrontPage制作网页型课件。
【重点难点】重点是如何在FrontPage插入多媒体素材,难点是课件交互性的实现和网页源代码的应用。
【教学策略】教师实例演示,学生上机操作,教师辅导和点评。
【媒体选择】主要采用FrontPage示范课件和实际操作讲解相结合,并辅以文字教材、网上学习资源和教学光盘。
【教学内容】
一、 FrontPage 基本操作
1. 启动 FrontPage :双击桌面上的 FrontPage 快捷方式图标;开始→程序→Microsoft FrontPage ;右击一个扩展名为 htm 或 html 网页文件,选“编辑”。
2. 打开或隐藏视图栏、文件夹列表和网页文档
a. 点“视图→视图栏”打开或隐藏视图栏。
点“视图→文件夹列表”打开或隐藏文件夹列表。
b. 右击扩展名为 htm 或 html 网页文件(如 index.htm ),选“编辑”,系统默认用 FrontPage 打开网页。
c. 点“文件→打开”或点常用工具栏中的“打开”按钮,从本地磁盘或网络驱动器中打开网页文档,从任意 Web 网站打开网页,打开最近打开过的网页文档。
3. 在 FrontPage 编辑器中预览网页
a. 点普通视图按钮,观察刚才打开的 index.htm 网页。
b. 点 HTML 视图按钮,观察 index.htm 网页。
c. 点预览视图按钮,观察 index.htm 网页。
4.FrontPage 视图方式:网页视图,文件夹视图,报表视图,导航视图,超级链接接视图,任务视图。
5. 保存网页:点“文件→保存(另存为)”或点常用工具栏中的“保存”按钮,将新建的网页或从万维网上打开的网页保存到本地磁盘,把自己喜欢的网页作为模板保存。
6. 关闭网页:点“文件→关闭”或文档窗口中的“ X ”按钮,关闭当前网页。
二、网页课件制作实例
1. 创建站点
( 1 )在本地硬盘(如 D 盘)建一个文件夹 , 用英文或汉语拼音命名 , 如 myweb, 打开它。
( 2 )启动 Microsoft FrontPage 。
( 3 )点“文件→新建→站点” , 选择“空站点”图标,再在“指定新站点的位置”栏中输入新建的站点文件夹( D:\myweb ),或通过单击“浏览”按钮来指定。
点“确定”后片刻,编辑区出现一个空站点。
2. 建立框架网页
( 1 )点“文件→新建网页”,选框架网页”选项卡 , 双击“横幅和目录”。
编辑区被划分为上框架、左框架和右框架 3 个区域。
( 2 )点上框架区中的“新建网页”按钮 , 切换到上框架网页编辑状态 , 点“插入→组件→字幕” , 在“字幕文字”栏中输入网页课件的标题 , 选“交替”表现方式和“连续”选项 , 确定。
根据需要插入图片、 gif 动画或 Flash 动画。
( 3 )点左框架区中的“新建网页”按钮 , 切换到左框架网页编辑状态 , 输入表示课件目录的文本,如“情境导入”、“新课”、“课堂练习”、“知识扩展”、“课堂小结”、“网上学习资源”、“课外探究”等(或插入相应的图片)。
( 4 )点右框架区中的“新建网页”按钮 , 切换到右框架网页编辑状态 , 输入前言文本,插入与课件主题相关的图片或动画。
该页相当于课件的封面、前言或首页。
( 5 )点常用工具栏上的“保存”按钮,将弹出保存框架网页的对话框(共 4 个)。
注意框架网页的命
名要与框架一一对应起来,即 top.htm 对应上框架网页, left_frame.htm 对应左框架网页, right_frame.htm 对应右框架网页, index.htm 对应整个框架。
3. 建立内容网页
右击“文件夹”窗格空白处 , 选“新建网页” , 命名为“ daoru.htm ”。
双击它,在右边的编辑区制作完成“导入”网页。
点常用工具栏上的“保存”按钮。
用同样的方法创建“新课”网页 xinke.htm 、“课堂练习”网页 ktlx.htm 、“知识扩展”网页 zskz.htm 、“课堂小结”网页 ktxj.htm 、“网上学习资源”网页 wsxxzy.htm 、“课外探究”网页 kwtj.htm 。
4. 制作超链接
双击“文件夹”窗格中的 index.htm (主页) , 在左框架网页目录区选中表示“情境导入”的文本或图片,右击它,选“超链接”,在弹出的“插入超链接”对话框中选中 daoru.htm, 确认目标框架的默认值为 main ,点“确定”。
用同样的方法将“新课”与 xinke.htm 、“课堂练习”与 ktlx.htm 、“知识扩展”与 zskz.htm 、“课堂小结”与 ktxj.htm 、“网上学习资源”与 wsxxzy.htm 、“课外探究”与 kwtj.htm 建立超链接关系。
点“预览”按钮,点左框架网页目录区的超链接,看它所对应的网页是否在右框架区正确地显示。
5 .完善课堂练习网页
双击“文件夹”列表中的 ktlx.htm ,在右框架区输入练习题(例如一道有 A 、 B 、 C 、D 四个选项的多项选择题)。
右击“文件夹”窗格空白处 , 选“新建网页” , 命名为“ right.htm ”,该评价网页存放回答正确的反馈信息。
双击它,点“插入→图片→来自文件” , 点“从计算机上选择一个图片文件”按钮 , 选中合适的 gif 动画文件 , 确定。
弹出“保存嵌入式图片”对话框,点“改变文件夹” , 选“ images ”文件夹 ( 默认存放站点图片的文件夹 ) ,点“确定”。
在插入的 gif 动画右侧输入表示鼓励、赞赏的文本(如“您真行!”、“您真聪明!”)。
点“保存”按钮。
用同样的方法制作“ wrong.htm ”,该评价网页存放回答错误的反馈信息。
回到课堂练习网页 , 依次将 A 、 B 、 C 、 D 四个选项链接到评价网页 , 目标框架设“新建窗口”,即在新窗口中打开评价网页。
保存后预览。
