像素 尺寸 分辨率 等基础知识
像素、分辨率、照片尺寸之间的相互关系

像素、分辨率、照片尺寸之间的相互关系1、像素:像素是指基本原色素及其灰度的基本编码,像素是构成数码影像的基本单元,是数码相机感光器件(CCD或COMS片)上的感光最小单位。
2、分辨率:单位长度上的象素数,常用每英寸的象素数表示,如72象素点/英寸,相机在出厂时一般设定分辨率为72。
3、照片象素大小:一般用长宽象素数表示,如1024×768、1600 ×1200、2048×1536,即相片长度上的相素数和宽度上的相素数。
4、照片物理尺寸:可以用英寸或厘米表示(1英寸=2.54厘米),照片长宽比通常是4:3。
五寸照片: 5×3.75英寸,或12.7×9.525厘米;二寸照片:2×1.5英寸,或5.08×3.81厘米;一寸照片:1×0.75英寸,或2.54×1.9厘米;5、常用分辩率设置人眼分辨能力:人的眼睛最大可以识别0.1毫米物体,在0.1毫米以下,人眼就无法分辩;其实 0.2毫米以下,基本上就很难看清有什么区别。
⑴分辨率72:相机出厂正常设定的分辨率,即72象素/英寸等同于2.8象素/毫米、28象素/厘米,是比较清晰的分辨率。
⑵分辨率125: 125象素/英寸等同于5象素/毫米=50象素/厘米,实际中,超过125分辨率,人眼就基本看不出有什么区别;⑶分辨率254:254象素/英寸等同于10象素/毫米=100象素/厘米, 254分辨率达到人眼睛分辨极限,超过254分辨率,人眼是看不出有什么区别的,打印输出设备常将分辨率设定为300。
6、照片大小、象素、分辨率对照与应用如果自己购买相机,如果仅仅需要10寸的照片,120万象素就可以了;电脑保存最大象素2540×1905即可。
如果想洗印50寸的照片,相机就需要3000万以上象素了,最低也得1000万以上象素;电脑保存照片规格最低也要达到3600×2700象素。
像素的基本概念

像素的基本概念一、引言像素是图像处理中最基本的概念之一,它是指图像中最小的可见单位。
在数字图像中,每个像素都有一个特定的颜色值和位置信息。
了解像素的基本概念对于理解数字图像处理和计算机视觉技术至关重要。
二、什么是像素1. 像素的定义像素(Pixel)是Picture Element(图片元素)的缩写,是指数字图像或视频帧中最小的单元。
每个像素都有一个特定的颜色值和位置信息,可以组合成整个图像。
2. 像素与分辨率分辨率是指显示设备或输出设备上每英寸所显示的像素数量,通常用dpi(dots per inch)或ppi(pixels per inch)来表示。
例如,一张分辨率为300ppi的照片意味着在每英寸内有300个单独的点或颜色块。
3. 像素与位深度位深度是指每个像素能够表示多少种不同颜色或灰度级别。
比如8位深度可以表示256种不同颜色或灰度级别,而16位深度则可以表示65536种不同颜色或灰度级别。
三、数字图像中的像素表示方式1. 黑白二值图在黑白二值图中,每个像素只有两种可能的取值,通常是0和1。
这种图像通常用于文本、条形码等需要高精度的应用场景。
2. 灰度图灰度图是指每个像素只有一个灰度值,通常用0-255来表示。
0代表黑色,255代表白色。
在灰度图中,每个像素的颜色可以通过一个单一的数值来表示。
3. 彩色图彩色图是指每个像素有三个或四个分量(红、绿、蓝和透明度),通常用RGB或CMYK模式来表示。
在RGB模式中,每个分量的取值范围为0-255,可以组合成16777216种不同的颜色。
四、像素在数字图像处理中的应用1. 图像增强通过调整像素的亮度、对比度、饱和度等参数来改善图像质量。
2. 图像滤波通过对像素进行平滑、锐化等操作来去除噪声或突出细节。
3. 特征提取通过对不同位置和颜色的像素进行分析来提取出图像中的特征信息。
4. 目标检测与识别通过比较不同区域或不同帧之间的像素差异来实现目标的检测和识别。
图像像素、尺寸、分辨率PPI、DPI关系

图像像素、尺寸、分辨率PPI、DPI关系图像像素、尺寸、分辨率(PPI、DPI)关系图像尺寸与分辨率之一:图解PPI关于“我的数码照片能输出(打印、冲印、喷绘……)多大,”的问题,可能是迪派论坛争论时间最久、岐见最多、反反复复被提起的一个问题了,在和大家讨论这个问题的时候,我一再强调PPI与DPI两个概念的不同,因为只有分清了这两个概念,进一步的讨论才有可能深入下去,但,每次这两个概念都弄得夹缠不清,原因是没有实际例子,语言描述比较困难,今天就来个实例分析。
图解PPI从字面上看,所谓PPI就是英文"Pixels Per Inch" 的缩写,意指“每英寸多少个像素”。
这是一个描述数码照片精度的量,如果输出尺寸一定,这个数值越大,图片的清晰度越高,反之,则越低。
一定要强调的是,前提是“输出尺寸一定”,如果不确定输出尺寸,这个值毫无意义,甚至可以说这个量根本就不存在。
本质来说,点阵图形式的数码照片是没有可度量的“尺寸”的,其最小分度单位是像素,一个像素点有一个确定的色彩值,不能再分切,照片的精度也只有用像素数量的多少来描述,因为,一幅千万像素的照片如果输出幅面非常大,精度仍嫌不够,而一幅百万像素的照片,如果输出幅面不大,也足够清晰。
以这幅各印厂广泛采用做校色、打样样张的图片为例(点击可下载原始分辨率大图),其精度为3920x3073像素,也就是说,在图像宽度方向上可Japan guard and sui, respectively stationed counties songling, shengze, ping Wang, zhenze town and transport hub, building positions, establishment of mantell, implementing dots occupation. Then in other towns and large rural areas without the enemy garrison. Local over-abundance guerrillas in Wujiang, in which famous Cheng Wanjun, Zhao Anmin force in Taihu Lake area, strict area of Zhu Xi's Tomb, Wuzhen, Wang Hesong forces north, luqu, Lili forcefully Hao Daosheng, Chen Ayou Yixing troops each for the party. The first half of 1938, third war zone Commander of the Kuomintang and Chairman of the Jiangsu Province, Gu zhutong, appointed commander Cheng Zeren Shen Liqun and against self-defence 以描述3920个不同颜色的点,高度方向上,可以描述3073个不同颜色的点。
像素与图片尺寸、分辨率之间的关系

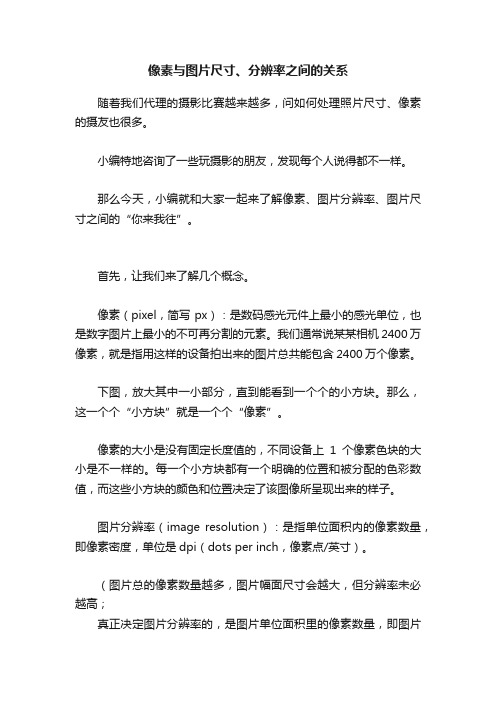
像素与图片尺寸、分辨率之间的关系随着我们代理的摄影比赛越来越多,问如何处理照片尺寸、像素的摄友也很多。
小编特地咨询了一些玩摄影的朋友,发现每个人说得都不一样。
那么今天,小编就和大家一起来了解像素、图片分辨率、图片尺寸之间的“你来我往”。
首先,让我们来了解几个概念。
像素(pixel,简写px):是数码感光元件上最小的感光单位,也是数字图片上最小的不可再分割的元素。
我们通常说某某相机2400万像素,就是指用这样的设备拍出来的图片总共能包含2400万个像素。
下图,放大其中一小部分,直到能看到一个个的小方块。
那么,这一个个“小方块”就是一个个“像素”。
像素的大小是没有固定长度值的,不同设备上1个像素色块的大小是不一样的。
每一个小方块都有一个明确的位置和被分配的色彩数值,而这些小方块的颜色和位置决定了该图像所呈现出来的样子。
图片分辨率(image resolution):是指单位面积内的像素数量,即像素密度,单位是dpi(dots per inch,像素点/英寸)。
(图片总的像素数量越多,图片幅面尺寸会越大,但分辨率未必越高;真正决定图片分辨率的,是图片单位面积里的像素数量,即图片像素密度。
图片像素密度越高,图片分辨率越高。
)(同一幅照片的某一部分:(左)低像素密度,(右)高像素密度)图片尺寸:我们也会见到类似“图片长1920、宽1080”这样的描述。
然而,数字图片的“长宽”并非物理意义的长度单位,而是在图片“横”和“竖”这两个维度上包含的像素个数。
比如,1920×1080的图片是由横向1920个像素、纵向1080个像素(合计2,073,600个像素)构成的。
图片宽度、高度(英寸):我们也会见到以物理意义上的长度来描述的图片尺寸,比如标准的一寸照片长2.5厘米、宽3.5厘米,这个“厘米”是经过换算而来的。
国内标准和国际标准也不相同。
(具体换算方法请看下文)图片体积(image size):,是指图片文件占用的存储空间大小。
像素尺寸分辨率等基础知识

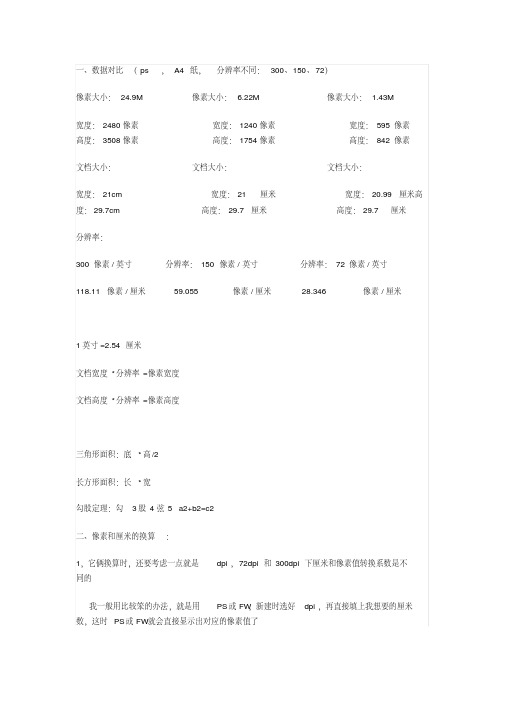
一、数据对比( ps , A4纸,分辨率不同:300、150、72)像素大小:24.9M 像素大小: 6.22M 像素大小: 1.43M宽度:2480像素宽度:1240像素宽度:595 像素高度:3508像素高度:1754像素高度:842 像素文档大小:文档大小:文档大小:宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米分辨率:300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米1英寸=2.54厘米文档宽度*分辨率=像素宽度文档高度*分辨率=像素高度三角形面积:底*高/2长方形面积:长*宽勾股定理:勾3股4弦5 a2+b2=c2二、像素和厘米的换算:1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不同的我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了2,像素和厘米之间的换算是需要知道图片的分辨率的通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,由于1英寸= 2.54厘米,以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 283,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,厘米只在打印图像做海报时候才用到,它反映的是打印效果,一厘米里有多少像素,像素值越高,图像越细腻4.追问就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
所以我想知道它和我熟知的长度单位有何关系。
或者说两个怎么样能长度一样。
5.回答像素不抽象呀,你设计的组件多高多宽就可以用像素这个单位来表达呀,你先了解一下像素是什么含义吧,像素就是组成图像的每一个带颜色的点,详细请参考百度百科,我们一般显示屏是1024*768,就是横着数有1024个像素点,竖着数有768个像素点,你设计网页的图像比显示屏小得多。
常识篇——像素与分辨率知识

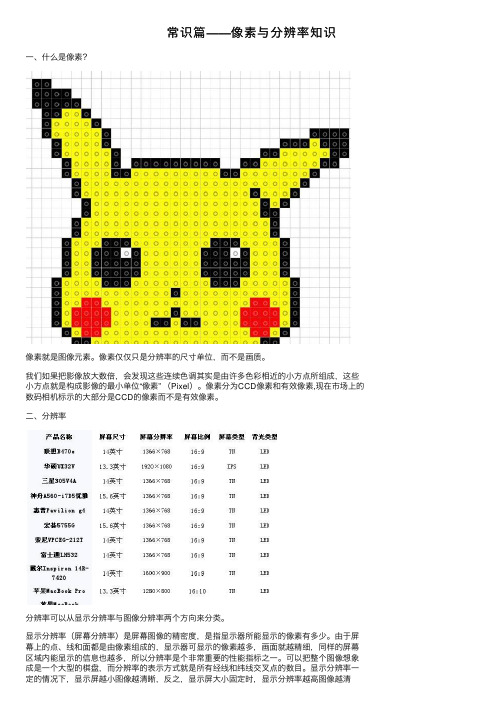
常识篇——像素与分辨率知识⼀、什么是像素?像素就是图像元素。
像素仅仅只是分辨率的尺⼨单位,⽽不是画质。
我们如果把影像放⼤数倍,会发现这些连续⾊调其实是由许多⾊彩相近的⼩⽅点所组成,这些⼩⽅点就是构成影像的最⼩单位“像素” (Pixel)。
像素分为CCD像素和有效像素,现在市场上的数码相机标⽰的⼤部分是CCD的像素⽽不是有效像素。
⼆、分辨率分辨率可以从显⽰分辨率与图像分辨率两个⽅向来分类。
显⽰分辨率(屏幕分辨率)是屏幕图像的精密度,是指显⽰器所能显⽰的像素有多少。
由于屏幕上的点、线和⾯都是由像素组成的,显⽰器可显⽰的像素越多,画⾯就越精细,同样的屏幕区域内能显⽰的信息也越多,所以分辨率是个⾮常重要的性能指标之⼀。
可以把整个图像想象成是⼀个⼤型的棋盘,⽽分辨率的表⽰⽅式就是所有经线和纬线交叉点的数⽬。
显⽰分辨率⼀定的情况下,显⽰屏越⼩图像越清晰,反之,显⽰屏⼤⼩固定时,显⽰分辨率越⾼图像越清晰。
三、分辨率和像素的关系照⽚实际⼤⼩是像素决定的。
⼀个像素很⼤的照⽚,如果将分辨率设置很⼤的话,打印出来的照⽚可能并不⼤(但是很清晰)。
反之,⼀个像素并不很⼤的照⽚,如果将分辨率设置得很⼩,那么打印出来的照⽚可能很⼤(但是不清晰)。
通常所说的300万像素的数码相机,最⼤影像分辨率是2048×1536=3145728像素,也就是说有效像素为314万。
其他像素级的数码相机,其分辨率和有效像素的换算也是如此。
可以看出,像素越⾼,最⼤输出的影像分辨率也越⾼。
现在⼤家已经了解了分辨率和像素的关系,⼩编每天都会更新好的⽂章,希望⼤家多多⽀持,您的关注就是我最⼤的动⼒。
本⽂为头条号作者发布,不代表今⽇头条⽴场。
像素 尺寸 分辨率 等基础知识

一、数据对比( ps , A4纸,分辨率不同:300、150、72)像素大小:24.9M 像素大小:6.22M 像素大小:1.43M宽度:2480像素宽度:1240像素宽度:595 像素高度:3508像素高度:1754像素高度:842 像素文档大小:文档大小:文档大小:宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米分辨率:300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米1英寸=2.54厘米文档宽度*分辨率=像素宽度文档高度*分辨率=像素高度三角形面积:底*高/2长方形面积:长*宽勾股定理:勾3股4弦5 a2+b2=c2二、像素和厘米的换算:1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不同的我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了2,像素和厘米之间的换算是需要知道图片的分辨率的通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,由于1英寸= 2.54厘米,以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 283,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,厘米只在打印图像做海报时候才用到,它反映的是打印效果,一厘米里有多少像素,像素值越高,图像越细腻4.追问就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
所以我想知道它和我熟知的长度单位有何关系。
或者说两个怎么样能长度一样。
5.回答像素不抽象呀,你设计的组件多高多宽就可以用像素这个单位来表达呀,你先了解一下像素是什么含义吧,像素就是组成图像的每一个带颜色的点,详细请参考百度百科,我们一般显示屏是1024*768,就是横着数有1024个像素点,竖着数有768个像素点,你设计网页的图像比显示屏小得多。
像素与分辨率知识

像素与分辨率知识像素与分辨率知识像素与分辨率应该怎么调试呢?下面一起来看看有哪些内容吧!像素与分辨率知识1、什么是像素?简单的说,我们通常所说的像素,就是CCD/CMOS上光电感应元件的数量,一个感光元件经过感光,光电信号转换,A/D转换等步骤以后,在输出的照片上就形成一个点,我们如果把影像放大数倍,会发现这些连续色调其实是由许多色彩相近的小方点所组成,这些小方点就是构成影像的最小单位“像素” (Pixel)。
像素分为CCD像素和有效像素,现在市场上的数码相机标示的大部分是CCD的像素而不是有效像素。
2、什么是分辨率?说到像素就不得不说说分辨率了。
因为两者密不可分!所谓的“分辨率”指的是单位长度中,所表达或撷取的像素数目。
和像素一样,分辨率也分为很多种。
其中最常见的就是影像分辨率,我们通常说的数码相机输出照片最大分辨率,指的就是影像分辨率,单位是ppi(PixelperInch) 打印分辨率也是很常见的一种,顾名思义,就是打印机或者冲印设备的输出分辨率,单位是dpi(dotperinch)显示器分辨,就是Windows桌面的大小。
常见的设定有640x480、800x600、1024x768…等。
屏幕字型分辨率:PC的字型分辨率是96dpi,Mac的字型分辨率是72dpi。
3、影像分辨率和像素有什么关系说完了像素和分辨率的定义,让我们来看看两者的关系。
细心的朋友也许已经发现,像素和分辨率是成正比的,像素越大,分辨率也越高。
让我们来举例说明!前面已经提到,像素分有效像素和CCD像素。
通常来说200万像素的数码相机,最大影像分辨率是1600×1200=192万像素,也就是说,实际的有效像素就是192万。
通常所说的300万像素的数码相机,最大影像分辨率是2048×1536=3145728像素,也就是说有效像素为314万。
其他像素级的数码相机,其分辨率和有效像素的换算也是如此。
可以看出,像素越高,最大输出的影像分辨率也越高。
PS像素、尺寸基础知识

分辨率是什么?
分辨率可以从显示分辨率与图像分辨率两个方向来分类。 • 1、显示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少。由 于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同 样的屏幕区域内能显示的信息也越多 • 2、图像分辨率则是单位英寸中所包含的像素点数,其定义更趋近于分辨率本身的定义。 通常情况下,图像的分辨率越高,所包含的像素就越多,图像就越清晰,印刷的质量也就越 好。同时,它也会增加文件占用的存储空间
点阵图(又称位图或栅格图像)
• 位图图像,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的; • 点阵图像是与分辨率有关的,即在一定面积的图像上包含有固定数量的像素。因此,如果 在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
• 把图形的局部一直放大,到最后一定可以看见 一个一个象马赛克一样的色块,这就是图形中 的最小元素----像素点。到这里,我们再继续放 大图象,将看见马赛克继续变大,直到一个像 素占据了整个窗口,窗口就变成单一的颜色。 这说明这种图形不能无限放大。
• 如果每隔50米种一棵,那么总共只能够种5棵了, 如下图:如右图:
• 如果树木总数就相当于像素总量,街道长度就相当于打印尺寸。那么树木间距就相当于打印分 辨率了。
• 常见的位图图片格式:JPG,GIF,
• 在位图中,下面左图我们看到的树叶图像将会由每一个网格中的像素点的位置和色彩值来 决定.每一点的色彩是固定的,当我们在更高分辨率下观看图像时,每一个小点看上去就像是一 个个马赛克色块,如下面例子中的右图
矢量图
• 矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。 • 矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、 轮廓、大小和屏幕位置等属性。
图像基础知识

图像基础知识图像是由像素组成的二维矩阵,每一个像素代表了图像上的一个点。
图像的基本元素包括了图像的尺寸、分辨率、色彩空间、色彩深度等。
首先,图像的尺寸是指图像的宽度和高度,通常以像素为单位表示。
尺寸决定了图像的显示大小和比例,例如,常见的图像尺寸有1920x1080、1280x720等。
其次,图像的分辨率是指单位长度内包含的像素数,通常以像素每英寸(PPI)或像素每厘米(PPI)表示。
分辨率决定了图像的细节程度,分辨率越高,图像越清晰。
例如,在打印照片时,较高的分辨率可以产生更高质量的图像。
图像的色彩空间是指用来描述图像中每一个像素颜色的模型。
常见的色彩空间有RGB、CMYK、HSV等。
RGB色彩空间是指使用红、绿、蓝三原色来表示图像的颜色,每一个像素可以由不同比例的这三个原色组合而成。
CMYK色彩空间是面向印刷的颜色模型,使用青色、品红色、黄色和黑色分量来表示图像颜色。
HSV色彩空间是将颜色的属性分成色调、饱和度和亮度三个分量来描述。
图像的色彩深度是指每个像素可以表达的颜色数目。
色彩深度的单位是位或字节,代表了存储每个像素的信息量。
常见的色彩深度有8位、24位和32位等。
8位色彩深度可以表示256种颜色,也称为索引色;24位色彩深度可以表示约1600万种颜色,也称为真彩色;32位色彩深度在24位的基础上增加了8位的透明度通道。
图像的亮度和对比度是指图像的明暗程度和颜色的饱和度差异。
亮度和对比度可以通过调整图像的曝光和阈值等参数来改变。
较高的亮度值会使图像变得明亮,较低的亮度值会使图像变暗。
而对比度则决定了图像中最暗和最亮区域之间的差异程度,较高的对比度会使图像更加鲜明。
最后,图像的压缩是指减少图像文件的大小,以节省存储空间或传输带宽。
常见的图像压缩算法有无损压缩和有损压缩。
无损压缩可以通过删除冗余数据或使用编码算法来减少文件大小而不丢失图像质量。
而有损压缩则是以牺牲一定的图像质量为代价来进一步减小文件大小。
电脑设计基础知识点

电脑设计基础知识点在当今数字化时代,电脑设计已经成为许多人工作和娱乐的重要组成部分。
为了正确地利用电脑进行设计工作,了解电脑设计的基础知识点是至关重要的。
本文将介绍一些关键的电脑设计基础知识点,包括像素、分辨率、色彩模式和设计软件的选择。
1. 像素像素是电脑显示器上最小的图像单元。
它可以理解为图像的小点或像素点。
每个像素可以显示不同的颜色,它们的组合形成了图像。
通常,像素的数量越多,图像的细节就越丰富。
像素也是衡量显示器分辨率的单位。
2. 分辨率分辨率是指显示器或图像设备的像素数量。
它表示了显示器在水平和垂直方向上能够显示的像素数目。
分辨率通常以宽度像素数目 ×高度像素数目来表示,例如1920×1080。
高分辨率显示器能够呈现更多的细节,使图像更加清晰和逼真。
3. 色彩模式色彩模式指的是图像中用于表示颜色的方式。
常见的色彩模式包括RGB(红绿蓝)和CMYK(青黄洋红黑)。
RGB色彩模式主要用于电子设备,如显示器、摄像头和投影仪。
CMYK色彩模式主要用于印刷品,如海报、杂志和书籍。
了解不同的色彩模式可以帮助设计师在创作中更加准确地控制颜色。
4. 设计软件的选择选择适合自己需求的设计软件对于电脑设计师来说非常重要。
常见的设计软件包括Adobe Photoshop、Adobe Illustrator和CorelDRAW等。
Photoshop主要用于图像处理和修饰,如照片编辑和图形设计。
Illustrator主要用于矢量图形设计,适合制作标志、图标和插图。
CorelDRAW是另一种流行的图形设计软件,具有类似的功能。
根据具体的设计需求,选择合适的设计软件可以提高工作效率和设计质量。
5. 网页设计基础网页设计是电脑设计的一个重要分支。
了解网页设计的基础知识对于制作精美和用户友好的网页至关重要。
基础知识包括HTML(超文本标记语言)和CSS(层叠样式表)。
HTML用于网页的结构和内容,CSS用于网页的样式和布局。
数码影像的像素分辨率、图像尺寸、文件大小及其关系

数码影像的像素分辨率、图像尺寸、文件大小及其关系数码影像的像素/分辨率、图像尺寸、文件大小及其关系来源网络复制·编辑塞上齐翁像素(Pixel)像素是组成数字图像或照片的最基本单元。
数字图像或照片是由无数颜色不同、浓淡不一样的不相连的“小点”组成的。
这些小点,就称之为像素。
像素点分布越密集,越能把物体的细节表现出来。
所以,照片的像素越高,就可能越细腻。
像素越低,照片就越粗糙,很多细节就难以表现出来。
分辨率(resolution)。
港台称之为解析度。
分辨率是和图像相关的一个重要概念,是指单位长度内包含的像素点的数量。
它是衡量图像细节表现力的技术参数。
分辨率通常是以像素数来计量的,它的单位通常为:像素/英寸(ppi)。
(表示每英寸内有多少像素点)。
分辨率可以用一个数表示,譬如:0.3M。
(即30万像素);也可以用一对数字表示,例如:640像素×480。
(它表示一条水平线上有640像素点,共有480条线,640 × 480 = 30.72万像素。
)通常情况下,图像的分辨率越高,所包含的像素就越多,图像就越清晰,印刷的质量也就越好。
当然,它的文件量也就越大。
数码相机的像素像素是衡量数码相机的重要指标。
相机所标的像素,是指最大像素,这个像素值,也就是相机所支持的有效最大分辨率。
人们有一个误区:以为像素越高的相机,拍出的作品画质越好,以为只有高像素的相机才能拍出好照片。
其实不尽然。
高像素,大分辨率,更多的是为了打印或冲扩尺寸更大的图片。
数码相机的成像质量,也就是照片画质的好坏,主要取决于相机的镜头,感光元件(影像传感器)面积及质量以及影像处理器等相机的一系列硬、软件能力和品质。
可以说,任何一部相机,都能拍出好照片,只要照片尺寸与相机的像素相对应。
像素/分辨率与照片尺寸像素/分辨率越高,制作的图片可以越大。
相机的像素、分辨率与照片尺寸的大致对应参考:30万 640×48050万 800×60080万 1024×768 5” (3.5×5英寸)130万 1280×960 6” (4×6英寸)200万 1600×1200 8”(6×8英寸) 5”(3.5×5英寸)310万2048×153610”(8×10寸)7”(5×7英寸)430万2400×180012”(10×12英寸)8”(6×8英寸)500万2560×192012”(10×12英寸)8”(6×8英寸)600万3000×200014”(11×14英寸)10”(8×10寸)800万3264×248816”(12×16英寸)10”(8×10寸)1100万 4080×2720 20”(16×20英寸) 12”(10×12英寸)1400万 4536×3024 24”(18×24英寸)14”(11×14英寸)以上仅供大致参考。
像素 尺寸 分辨率 等基础知识

===========================================================================一、数据对比( ps , A4纸,分辨率不同:300、150、72)像素大小:24.9M 像素大小:6.22M 像素大小:1.43M宽度:2480像素宽度:1240像素宽度:595 像素高度:3508像素高度:1754像素高度:842 像素文档大小:文档大小:文档大小:宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米分辨率:300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米1英寸=2.54厘米文档宽度*分辨率=像素宽度文档高度*分辨率=像素高度三角形面积:底*高/2长方形面积:长*宽勾股定理:勾3股4弦5 a2+b2=c2二、像素和厘米的换算:1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不同的我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了2,像素和厘米之间的换算是需要知道图片的分辨率的通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,由于1英寸= 2.54厘米,=========================================================================== 以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 283,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,厘米只在打印图像做海报时候才用到,它反映的是打印效果,一厘米里有多少像素,像素值越高,图像越细腻4.追问就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
像素尺寸分辨率等基础知识

像素尺寸分辨率等基础知识一、数据对比( ps , A4纸,分辨率不同:300、150、72)像素大小:24.9M 像素大小:6.22M 像素大小:1.43M宽度:2480像素宽度:1240像素宽度:595 像素高度:3508像素高度:1754像素高度:842 像素文档大小:文档大小:文档大小:宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米分辨率:300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米1英寸=2.54厘米文档宽度*分辨率=像素宽度文档高度*分辨率=像素高度三角形面积:底*高/2长方形面积:长*宽勾股定理:勾3股4弦5 a2+b2=c2二、像素和厘米的换算:1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不同的我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了2,像素和厘米之间的换算是需要知道图片的分辨率的通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,由于1英寸= 2.54厘米,以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 28 3,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,厘米只在打印图像做海报时候才用到,它反映的是打印效果,一厘米里有多少像素,像素值越高,图像越细腻4.追问就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
所以我想知道它和我熟知的长度单位有何关系。
或者说两个怎么样能长度一样。
5.回答像素不抽象呀,你设计的组件多高多宽就可以用像素这个单位来表达呀,你先了解一下像素是什么含义吧,像素就是组成图像的每一个带颜色的点,详细请参考百度百科,我们一般显示屏是1024*768,就是横着数有1024个像素点,竖着数有768个像素点,你设计网页的图像比显示屏小得多。
分辨率、像素与尺寸

拍摄分辨率和打印数码相机冲印现在已经慢慢流行起来,就连小遍的N多同事都会常来咨询,一般拍摄多少分辨率的照片能够冲印和打印多大尺寸的照片。
就如何选择拍摄像素和分辨率才能够获得最佳的输出尺寸,这里小遍仔细和给大家讲解一下,希望对大家打印(冲印)照片的时候有所帮助。
提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
目前,大多数数码相机都有几种分辨率可供选择,不同品牌型号的数码相机表示分辨率的方法也不一样,有的直接用数字表示,如2272×1704、1600×1200、1024×768、640×480分别表示四种高低不同的图象分辨率,有的用简单的英文字母表示,如L、M1、M2、S表示四种不同分辨率的图像,我们可以根据不同的用途来选取不同的分辨率去拍摄。
如果数码照片只是用于网页制作,那么不需要太高的分辨率,如果只是在显示器上显示用,必须记住,图像像素和显示器显示设置存在相互对应的关系。
所以若想让图像全屏显示到标准640×480像素的显示屏上,那么您需要的仅仅是一幅640×480像素的图像。
如果屏幕显示设置为1280×960像素,那么640×480像素的图像只会占到屏幕的一半空间。
如果您的数码照片将用于打印输出,你需要根据不同的输出尺寸选择相应的图像分辨率,“图像分辨率÷输出分辨率=图像输出尺寸”。
以杂志印刷为例,输出分辨率最低要求为300dpi,16开尺寸图片需要的分辨率=300dpi×图像输出尺寸,输出尺寸以英寸为单位,最后我们可以得出大约等于3200×2400的分辨率。
数码影像分辨率、尺寸、像素之间的关系

数码影像分辨率、尺寸、像素之间的关系(一)影像分辨率像素可理解为是不同亮度、色调、色相、色温、灰度等的颜色信息,是构成影像的基本单元。
影像分辨率指的是影像包含颜色信息的多少,采用每英寸长度上的像素数来表示,简称PPI(pixeleperinch 英文缩写)。
例如300x300PPI分辨率,即表示水平方向与垂直方向上每英寸长度上的像素数都是300,也可表示为一平方英寸内有9万(300x300)像素。
不难理解,影像的PPI数值越高,则影像越清晰,细节特别是暗部细节反映越细腻,影像品质越好。
例如影像分辨率300PPI是个什么概念呢?由上面像素分辨率的定义可得,两个相邻像素之间的距离:1英寸/300=2.54cm/300=0.085mm.若以17英寸电脑显示屏为例,其水平最佳分辨率为:1024/13英寸=78 PPI;垂直最佳分辨率为:768/9.6英寸=80PPI。
按以上方法计算,其水平方向上两个相邻像素之间的距离为0.33mm,垂直方向为0.31mm。
我们观察17英寸显示屏,还是分辨得出有明显的布状细纹。
这也就是为什么厂商和不少消费者越来越推崇高像素数码相机的一个客观因素。
通常,数码相机标明700万像素最大分辨率3072x2304,500万像素最大分辨率2592x1944,并不是严格意义上的分辨率。
它只是给出了一款数码相机拍摄影像时所能显示的最大总像素数,并不是上面所说的影像分辨率PPI的概念。
而且现在业界大都以dpi来表示影像像素分辨率,其实dpi (dot perinch英文缩写)表示的是打印机或印刷机的打印或印刷分辨率,即每英寸长度上的打印或印刷墨点数。
须知像素是没有物理尺寸大小度量意义的,与打印墨点大小、数目并不是一回事,更不是一一对应的。
以彩色喷墨打印机为例,其打印分辨率为4800dpi,才能打印出像素分辨率300PPI的照片来。
不过,业界都这么以误传误地习惯于用dpi表示像素分辨率,我们也只好认之。
照片常见尺寸、像素、分辨率小解惑

常见照片尺寸照片规格中的寸是“英寸”,是指照片长边的英寸值。
照片的尺寸国内外说法是不同的:例如:5x3.5寸,6x4寸,7x5寸国内的叫法是5寸、6寸、7寸...,取照片长边叫;国外的叫法时3R、4R、5R...,取照片短边叫。
照片裁剪:5寸照片的比例为10:7,6寸照片的尺寸为3:2,如不裁剪,在冲印的过程中,会出现照片旁留白或照片不完全的情况。
分辨率、像素小解惑∙Photoshop 中的分辨率 (Resolution) 指的是同样的物理尺寸下,图像的清晰度。
单位是 PPI. 72 PPI (P ixels P er I nch) 指的是每英寸的物理长度,使用 72 像素长来表示;300 PPI 指的是每英寸物理长度,使用 300 个像素表示。
∙如果你的画布尺寸、单位都是使用像素,换言之,你所做的设计/处理的图片仅用以屏幕显示,那么 72 PPI 和 300 PPI 是几乎没有区别的。
你设置的画布尺寸/绘制的图形是多少像素,就还是多少。
而 PPI 的值(在这里,我将 PPI 当做一个量而非单位来使用,方便描述)只会存储在图像的附加信息中,用于参考。
o*注:对文字尺寸会有影响。
在 72 PPI 下,18 pt 的文字,其字框高度就是 18 px; 而在 300 PPI 下,18 pt 的文字字框高度是 75 px. 所以,为屏幕设计,用 72 PPI 能够直观地控制文字的像素尺寸。
∙如果你要使用 Photoshop 来进行印刷品的制作,那么分辨率则相当重要。
比如,一张A4纸,在 300 PPI 下的像素尺寸为 3508px * 2480px,而在72 PPI 下则只有 842px * 595px. 那么,用于印刷时的精度差异,则会相当明显。
用于印刷的图像,通常会使用 300 PPI 来保证清晰度;而光栅文字要达到比较高的精度,则要去到 600 PPI 甚至上千。
这也是对于文字较为重要的印刷物,应当使用 PDF 这样的矢量格式来进行打印/印刷的原因。
计算机图形学基础知识

计算机图形学基础知识计算机图形学是计算机科学领域中的一个重要分支,它研究如何利用计算机来生成、显示和处理图像。
在现代社会中,计算机图形学已经广泛应用于电影制作、视频游戏、虚拟现实等领域。
想要深入了解计算机图形学,首先需要掌握一些基础知识,本文将介绍计算机图形学的一些基础概念和原理。
1. 像素和分辨率在计算机图形学中,最基本的单位是像素(Pixel)。
像素是图像的最小单元,它们按照一定的规则排列在屏幕上,组成了我们看到的图像。
像素的数量决定了图像的清晰度,而图像的清晰度又与分辨率(Resolution)有关。
分辨率是指屏幕上横向和纵向像素的数量,通常用“宽×高”来表示,比如1920×1080表示屏幕的宽高分别为1920个像素和1080个像素。
2. 图像的表示计算机图形学中,图像可以使用不同的表示方式,最常见的是位图和矢量图。
位图是由像素阵列组成的图像,每个像素都有自己的颜色值。
位图适用于复杂的图像和照片,但放大时会失真。
矢量图则是使用数学公式来描述图像,可以无限放大不失真,适用于图形和文字等简单图像。
3. 图形的生成计算机图形的生成过程通常包括几个步骤:几何建模、光栅化、着色和渲染。
几何建模是指创建图形模型的过程,光栅化将几何模型转换为像素表示,着色是给像素上色以增加真实感,渲染是最终将图像显示在屏幕上的过程。
4. 光栅化算法光栅化是计算机图形学中的重要技术,它将几何模型转换为像素表示。
常用的光栅化算法包括扫描线算法、边缘标记法、光栅线性插值等。
这些算法可以高效地将几何模型转换为图像,实现了图像的显示和处理。
5. 渲染技术渲染是将图形显示在屏幕上的过程,通过光照、纹理、阴影等技术让图像看起来更加逼真。
常见的渲染技术包括光线跟踪、光栅化渲染、阴影算法等。
这些技术可以让计算机生成逼真的图像,应用于电影、游戏等领域。
总结:计算机图形学是一个非常广泛的领域,涉及到很多基础知识和技术。
本文介绍了一些计算机图形学的基础概念和原理,包括像素、分辨率、图像表示、图形生成、光栅化算法和渲染技术等内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、数据对比( ps , A4纸,分辨率不同:300、150、72)
像素大小:24.9M 像素大小:6.22M 像素大小:1.43M
宽度:2480像素宽度:1240像素宽度:595 像素
高度:3508像素高度:1754像素高度:842 像素
文档大小:文档大小:文档大小:
宽度:21cm 宽度:21 厘米宽度:20.99 厘米高度:29.7cm 高度:29.7 厘米高度:29.7 厘米
分辨率:
300 像素/英寸分辨率:150 像素/英寸分辨率:72 像素/英寸
118.11 像素/厘米 59.055 像素/厘米 28.346 像素/厘米
1英寸=2.54厘米
文档宽度*分辨率=像素宽度
文档高度*分辨率=像素高度
三角形面积:底*高/2
长方形面积:长*宽
勾股定理:勾3股4弦5 a2+b2=c2
二、像素和厘米的换算:
1,它俩换算时,还要考虑一点就是dpi,72dpi和300dpi下厘米和像素值转换系数是不同的
我一般用比较笨的办法,就是用PS或FW,新建时选好dpi,再直接填上我想要的厘米数,这时PS或FW就会直接显示出对应的像素值了
2,像素和厘米之间的换算是需要知道图片的分辨率的
通常设计网页的时候,图片的分辨率一般都是用72dpi的,即72像素/英寸,
由于1英寸= 2.54厘米,
以在设计网页的时候,一般1厘米约为28像素。
72/2.54 = 28
3,像素与厘米没有换算关系,如果只是设计网页,无需用到厘米单位,
厘米只在打印图像做海报时候才用到,它反映的是打印效果,
一厘米里有多少像素,像素值越高,图像越细腻
4.追问
就是我感觉设计网页时,用像素很抽象,我无法知道我设计的组件到底是多高、多宽。
所以我想知道它和我熟知的长度单位有何关系。
或者说两个怎么样能长度一样。
5.回答
像素不抽象呀,你设计的组件多高多宽就可以用像素这个单位来表达呀,
你先了解一下像素是什么含义吧,
像素就是组成图像的每一个带颜色的点,详细请参考百度百科,
我们一般显示屏是1024*768,就是横着数有1024个像素点,竖着数有768个像素点,
你设计网页的图像比显示屏小得多。
像素单位只有打印出来才能体现出长度,之间有一个换算关系就是楼上所说的dpi,
dpi表示的是单位长度上像素点的个数,
比如,你想一个像素打印在1cm上,这样打印出来就是一个个的1cm*1cm正方形颜色块,如果,你想一个像素打印在1mm上,这样每平方毫米则是一个像素
三、各种换算
1尺=10寸 1寸=0.1尺 1尺=10寸
1米=3尺 1尺=0.33333333333333米 1米=3尺=30寸
1英尺=0.9144尺 1尺=1.0936132983377英尺尺》英尺
1英寸=0.762寸 1寸=1.3123359580052英寸寸》英寸
1英寸=0.762寸 1寸=1.3123359580052英寸
1厘米=0.3寸 1寸=3.3333333333333厘米 1寸= 3厘米 =中指的第一节
1公分=1厘米 1英寸=2.54厘米=0.0254米 1英尺=30.48厘米
1英寸=2.5厘米
四、
字节 K M G
字节(Byte)是计算机信息技术用于计量存储容量和传输容量的一种计量单位,
一个字节等于8位二进制数,在UTF-8编码中,一个英文字符等于一个字节。
——1英文字符=1字节
字节(Byte 发音:/‘bait/)。
数据存储是以“字节”(Byte)为单位,——字节
数据传输是以“位”(bit)为单位,——位
一个位就代表一个0或1(即二进制),
每8个位(bit)组成一个字节(Byte)。
——8 bit = 1 Byte 8位=1字节
注意1b不等于1B,
数据存储是以10进制表示,
数据传输是以2进制表示。
