信息可视化设计1
1什么是可视化程序设计

什么是.NET ?1
1.2000年,微软正式向外界介绍 2.2001年,.Net Framework 1.0 3. 2003年,.Net Framework 1.1 4.2004年,.Net Framework 2.0
26
什么是.NET ?2
1. 通俗地说, .Net是一种新的软件平台。 是一个类似于Windows作用的软件运 行平台,在其上可以运行各种各样的 软件。
10
第一章 .NET 平台以及Visual
IDE简介
11
目标
讨论计算、Internet 和应用程序开发的 转变
了解对 .NET 的需求 解释 CLR 和 IL 的角色 Visual IDE简介
12
集中式计算
集中式计算
主机
哑终端
13
客户端/服务器计算
• Web 提供数据的 HTML“图片”, 而不是实际的数据
• 浏览器:变相的只读哑终端 • 结构与旧的分时模型相同 • 要进行个性化,需要在每个站点输
入相同的个人信息!
18
目前存在的难题
用户
开发人员
• 生成、测试和部署站点的工具不足 • 站点通常较吸引人,但没什么用处
办公室
家庭
需要个人 信息空间
4
可视化程序设计
5什么是表单(Form)?
表单是指进行程序设计时的窗口, 我们主要是通过在表单中放置各 种部件(如命令按钮、复选框、单 选框、滚动条等)来布置应用程序 的运行界面。
5
可视化程序设计
6什么是组件?
所谓组件,就是组成程序运行界 面的各种部件,如:命令按钮、 复选框、单选框、滚动条等。
6
可视化程序设计
7什么是属性?
信息可视化设计评分标准

信息可视化设计评分标准
首先,数据准确性是信息可视化设计评分的重要标准之一。
图
表或可视化展示的数据必须准确无误,不得存在错误或误导性的信息。
评分者需要对数据源进行核实,并确保数据的真实性和可信度。
其次,视觉吸引力也是评分的重要考量因素之一。
信息可视化
设计需要具有美观的外观,包括色彩搭配、图表布局、字体选择等
方面,能够吸引用户的注意力,让用户愿意花时间去阅读和理解展
示的信息。
有效传达信息是评分的关键标准之一。
信息可视化设计应当清
晰地传达所要表达的信息,避免信息过于复杂或混乱,让用户能够
快速准确地理解展示的数据和信息。
另外,用户体验也是评分的重要考量因素之一。
信息可视化设
计应当考虑用户的需求和习惯,使用户能够方便地进行交互和操作,获得良好的使用体验。
此外,设计的创新性和适用性也是评分的考量因素之一。
信息
可视化设计是否有新颖的设计理念和方法,以及是否能够满足特定
领域或用户群体的需求,也是评分的重要标准之一。
综上所述,信息可视化设计评分标准涵盖了数据准确性、视觉吸引力、有效传达信息、用户体验、创新性和适用性等多个方面,评分者需要全面考量这些因素来评价信息可视化设计的质量。
2020 4C“信息可视化设计”提交作品文件要求-wx-1

指代文件数量排序)
大小:≤500MB
化
大小:≤500MB
命名:素材_00.格式名;源文件_00.格式名(00 指代文件数量排
序)
设
内容:发布后的可执行文件
内容:作品使用的相关素材文件和设计制作源文件
格式:直接在操作系统上运行的可 格式:
内容:作品设计思路\简介、 内容:作品运行演示或者录屏演示
技术路线等
大小:单个源文件≤100MB;总文件≤1G
尺寸:单个文件≤100MB
数量:≤15
数量:总数量≤2
命名:素材_00.格式名;源文件_00.格式名(00 指代文件数量 命名:答辩_00.格式名(00
尺寸:图片色彩模式 RGB,小于或等于 A3 (297*420mm)分辨率:300-600dpi;单个文件 ≤100MB 数量:总数量≤5
技术路线等
时长:60-600 秒
格式:.ppt .pdf
格式:.mp4;.jpg
尺寸:单个文件≤100MB
尺寸:作品分辨率≥1280×720 像素;提供≥5
数量:总数量ห้องสมุดไป่ตู้2
幅 JPEG 格式的成片截图,分辨率≥1280×720
命名:答辩_00.格式名(00 像素。
截图,分辨率≥1280×720 像素。 数量:≤15
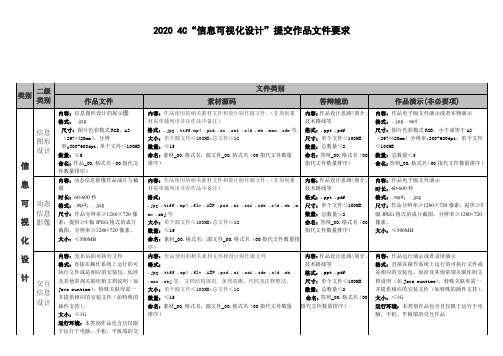
2020 4C“信息可视化设计”提交作品文件要求
类别
二级 类别
作品文件
素材源码
文件类别
答辩辅助
作品演示(非必要项)
内容:信息图形设计的展示图
内容:作品使用的相关素材文件和设计制作源文件。(非原创素 内容:作品设计思路\简介、 内容:作品电子版文件演示或者实物演示
格式:.jpg
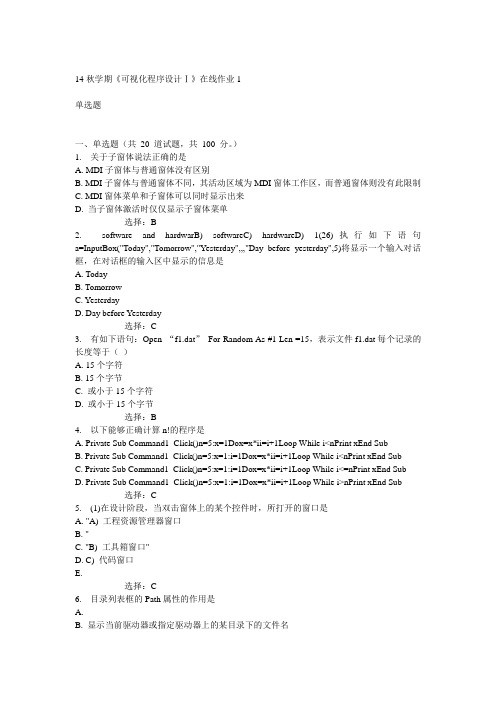
东大14秋学期《可视化程序设计Ⅰ》在线作业1答案

14秋学期《可视化程序设计Ⅰ》在线作业1单选题一、单选题(共20 道试题,共100 分。
)1. 关于子窗体说法正确的是A. MDI子窗体与普通窗体没有区别B. MDI子窗体与普通窗体不同,其活动区域为MDI窗体工作区,而普通窗体则没有此限制C. MDI窗体菜单和子窗体可以同时显示出来D. 当子窗体激活时仅仅显示子窗体菜单-----------------选择:B2. software and hardwarB) softwareC) hardwareD) 1(26)执行如下语句a=InputBox("Today","Tomorrow","Yesterday",,,"Day before yesterday",5)将显示一个输入对话框,在对话框的输入区中显示的信息是A. TodayB. TomorrowC. YesterdayD. Day before Yesterday-----------------选择:C3. 有如下语句:Open “f1.dat”For Random As #1 Len =15,表示文件f1.dat每个记录的长度等于()A. 15个字符B. 15个字节C. 或小于15个字符D. 或小于15个字节-----------------选择:B4. 以下能够正确计算n!的程序是A. Private Sub Command1_Click()n=5:x=1Dox=x*ii=i+1Loop While i<nPrint xEnd SubB. Private Sub Command1_Click()n=5:x=1:i=1Dox=x*ii=i+1Loop While i<nPrint xEnd SubC. Private Sub Command1_Click()n=5:x=1:i=1Dox=x*ii=i+1Loop While i<=nPrint xEnd SubD. Private Sub Command1_Click()n=5:x=1:i=1Dox=x*ii=i+1Loop While i>nPrint xEnd Sub-----------------选择:C5. (1)在设计阶段,当双击窗体上的某个控件时,所打开的窗口是A. "A) 工程资源管理器窗口B. "C. "B) 工具箱窗口"D. C) 代码窗口E.-----------------选择:C6. 目录列表框的Path属性的作用是A.B. 显示当前驱动器或指定驱动器上的某目录下的文件名。
信息可视化设计介绍

信息可视化设计介绍
信息可视化设计是将复杂的数据、统计或其他信息以可视化的方式展示给用户的过程。
通过图表、图形、地图等形式,信息可视化设计能够帮助用户更好地理解和解读数据,从而更好地做出决策。
信息可视化设计的目的是将大量的数据和信息以简洁直观的方式呈现给用户,帮助他们快速而准确地理解所需的信息,并从中获取有效的洞察力。
通过将数据转化为可视化形式,用户可以更容易地识别出数据中的模式、趋势和关系。
在信息可视化设计中,图表是最常见的工具之一。
柱状图、折线图、饼图等可以清晰地展示数据之间的关系,同时也能帮助用户快速比较不同数据集之间的差异。
地图可视化设计则可以将地理数据以直观的方式展示出来,帮助用户更好地理解地理分布和空间关系。
此外,信息可视化设计也需要考虑用户的需求和目标。
设计师需要了解用户的背景知识、使用习惯和预期结果,以满足其特定的需求。
设计师还需要考虑用户界面的易用性和可访问性,确保用户可以轻松地与可视化结果进行互动。
总之,信息可视化设计是一种将复杂数据转化为可理解的图表、图形和地图等形式的过程。
通过有效地展示数据和信息,信息可视化设计可以帮助用户更好地理解数据、发现模式和趋势,并做出准确的决策。
信息可视化设计-第1章

1 . 信息可视化的设计准 4则
1 . 信息图的设计流程
501Biblioteka 02寻找灵感,确定创意, 而后再制订相应的设计 方案
06
根据所要表达的信息, 为视图挑选一个(多个) 结构模型或图表模型, 为接下来的设计做好准 备
05
03
根据设计方案, 为视图挑选一个 合适的版型方案, 规划出大致的版 面效果
04
从不同的角度, 为视图制订一套 最佳的配色方案, 完成最后的设计 步骤
化
随着信息视图化这种信息表达方式的普及,使得 人们能够更有趣、更快速、更有效地获取各种信 息。
1 . 初识信息可视化 11.1.1 信息可视化概
述就是将一些枯燥乏味的文字信息、数据
信息或某些抽象的关系,转换为直观有 趣的图形,使之更易理解。
1 . 初识信息可视化 11.1.2 信息可视化的历
史
1 . 初识信息可视化 11.1.3 学习信息可视化的意义
空间类信息 图
1 . 灵感与创意
31.3.1 灵感的来源
渠道二:灵感来自于他人的作 品
渠道一:灵感来自于细微的生 活
渠道三:灵感来自于一瞬 间
1 . 灵感与创意 31.3.2 创意的思维
创意一:巧用“借代”的手法
创意二:学会“隐喻”技巧
1 . 灵感与创意 3
创意三:尝试适当的“夸张”
创意四:活用拟人手法
信息可视化设计
目录
content s
CHAPTER 01 CHAPTER 02 CHAPTER 03 CHAPTER 04 CHAPTER 05
做好准备,了解信息可视 化 信息可视化中的结构模 型 信息可视化中的图表模 型 信息可视化中要素的选择与设 计 经典案例分析
信息可视化设计课程总结

信息可视化设计课程总结信息可视化设计课程总结信息可视化设计课程是一门重要的学科,它教授学生如何将复杂的数据和信息以可视化的形式展示出来。
通过运用图表、图形和图像等视觉元素,信息可视化帮助人们更好地理解和分析数据。
本文将总结信息可视化设计课程的学习内容和实践经验。
首先,信息可视化设计课程涵盖了一系列基础知识和技能。
学生学习了数据分析和处理的方法,包括数据清洗、数据整合和数据转换等。
他们还学习了数据可视化的原理和方法,了解了不同类型的图表和图形的应用场景。
此外,学生还学习了设计原则和视觉传达理论,了解如何使用颜色、形状和排版等元素来传达信息。
在实践方面,信息可视化设计课程提供了丰富的实践机会。
学生通常会完成一系列的项目,从简单的图表设计到复杂的信息可视化应用。
在这些项目中,学生需要选择合适的数据集,设计合适的图形和图表来展示数据,并通过交互性的方式使用户能够探索数据。
学生还需要考虑用户体验和信息传达效果,确保设计的可视化能够有效地传达信息并引起用户的兴趣。
在学习信息可视化设计课程的过程中,学生获得了许多宝贵的经验和技能。
首先,他们学会了如何思考和处理数据,通过数据分析和可视化找到数据背后的故事。
其次,他们掌握了数据可视化工具和技术,如Tableau和D3.js,这些工具可以帮助他们更快地创建具有交互性和美观性的可视化作品。
此外,学生还培养了批判性思维和创造性思维,能够评估和改进自己的设计作品。
总的来说,信息可视化设计课程是一门非常有价值的学科。
通过学习这门课程,学生不仅可以学到数据分析和可视化的技能,还可以培养批判性思维和创造性思维。
这些技能在各个领域都有广泛的应用,无论是在商业、科学还是新闻媒体等领域,信息可视化都能帮助人们更好地理解和传达数据。
信息可视化作品设计方式

信息可视化作品设计方式引言:信息可视化是一种将复杂的数据和信息通过图表、图形和可交互的方式展示出来的技术,它能够帮助人们更好地理解和分析数据。
在设计信息可视化作品时,我们需要考虑如何选择适当的图表类型、如何设计视觉元素以及如何提高用户体验等方面。
本文将介绍一些常用的信息可视化作品设计方式,帮助读者更好地进行信息可视化的设计。
一、选择适当的图表类型在设计信息可视化作品时,选择适当的图表类型是非常重要的。
不同的数据类型适合不同的图表类型,例如,如果要比较不同类别的数据,可以选择使用柱状图或饼图;如果要展示时间序列数据的变化趋势,可以选择使用折线图或面积图等。
在选择图表类型时,还需要考虑数据的维度和度量,以及图表的可读性和易于理解程度。
二、设计视觉元素在信息可视化作品中,视觉元素的设计是非常关键的。
视觉元素包括颜色、形状、大小、位置等,它们可以帮助我们更好地传达数据和信息。
在设计颜色时,需要考虑色彩的对比度和饱和度,以及颜色的表达含义;在设计形状时,可以使用不同的图形符号来表示不同的数据类型;在设计大小时,可以根据数据的大小来调整元素的大小;在设计位置时,可以使用对齐和分组等方式来组织数据。
通过合理设计视觉元素,可以使信息可视化作品更加美观、易于理解和吸引人。
三、提高用户体验在设计信息可视化作品时,提高用户体验是非常重要的。
用户体验包括用户界面的设计、交互方式的设计以及性能的优化等。
在设计用户界面时,需要考虑布局的合理性和界面的一致性,以及字体的选择和排版的规范性;在设计交互方式时,需要考虑用户的使用习惯和操作方式,以及提供用户友好的交互界面和反馈机制;在性能优化方面,需要考虑数据的加载速度和可视化操作的响应时间。
通过提高用户体验,可以使用户更加愿意使用和分享信息可视化作品。
四、选择合适的工具和技术在设计信息可视化作品时,选择合适的工具和技术是非常重要的。
市面上有很多信息可视化工具,如Tableau、Power BI、D3.js等,它们可以帮助我们更快速地创建和发布信息可视化作品。
信息可视化设计英语

信息可视化设计英语Information visualization designInformation visualization design is the practice of creating visual representations of data or information to help people understand and make sense of complex data sets. It combines principles of graphic design, data analysis, and cognitive psychology to create visual displays that are intuitive and easy to comprehend.The goal of information visualization design is to communicate information effectively and efficiently through visual means. This involves selecting appropriate visual representations, such as charts, graphs, or maps, that best represent the data and convey the intended message. It also involves organizing and structuring the data in a way that is logical and meaningful.In addition to selecting the right visual representations, information visualization designers also consider various design principles to enhance the visual appeal and clarity of their visualizations. This includes using color, typography, and layout to guide the viewer's attention and highlight key information. They may also incorporate interactive elements, such as filters or tooltips, to enable users to explore the data further and gain deeper insights.Information visualization design is used in a wide range of fields, including business, journalism, healthcare, and education. It can be used to analyze and communicate complex patterns and trends, identify outliers or anomalies, and support decision-making and problem-solving processes.Overall, information visualization design is a powerful tool for transforming raw data into meaningful and actionable insights. By presenting data in a visually appealing and comprehensible way, it enables people to effectively understand, interpret, and make use of the information at hand.。
(完整版)信息可视化资料分享总结报告1整理后-副本

信息图形化设计,在明确想要展现的内容后,脑子里面有个基本的框 架和第一时间想到的展示形式,但这样就足够了么?当然还要运用视觉元 素的造型,色彩的选取,动态等赋予图表更好的视觉体验。如果用代码形 式在网页上面做出相应的布局,信息图形就不仅仅是一个简单的静态页面 了,而是一个可以活动的大型数据流的输出展示。例如GE做的“美国历 史生育数据做的可视化”。可以看到美国历史上各个婴儿出生的波峰波谷 与当年的一些重大事件、发明和政策间的关系。通过鼠标在时间轴上的位 移,数据的视觉效果随之变化,动态的看出美国在不同时期的剩余数据的 变化。
常见的的表现形式有:地图 时间轴 网络图 树状图 矩阵图 热力图 标 签云
散点图 气泡图 流程图 折线图 平行坐标轴 数据表 雷达图 插画 解刨 说明图等等。众多的表现形式需要通过各种各样的手段来呈现,或纯手工 的组织设计,或通过程序算法来实现。然而两方面的研究在目前市场行情 来看都十分炙手。个信息研究所都马力全开,突破,有属于自己的一席之地.
自两年前希腊债务风波发生以 来,欧债危机一波三折此起彼 伏,近来呈现向欧元区核心国 家蔓延态势。作为债务危机重 灾区,欧洲已成为拖累未来全 球经济增长的最大单个不确定 因素。本文所讲述发表在纽约 时报上的一个对欧元危机的可
信息可视化与数据可视化探讨
Information Visualization and Data Visualization
引言: “可视化”正在强有力的影响着人们的思考方式和阅读习惯,从简单的
家具组装说明书,到重返泰坦尼克号,再到复杂的洋流流向信息图分析, 无论简单或复杂,设计师,工程师,算法师,甚至是更多信息传播从业者 们,都在借助“可视化”的方法来帮助读者在短时间内更好的理解接受想 要传达的信息。随着越来越多的可视化图表的出现,各类有设计成分的信 息图标统称为“信息可视化”如果细分开来不难发现,我们一般称之为的 信息可视化,实则是由数据可视化,与信息可视化组成的。数据可视,则 是未来设计师与工程师们发展研究的重头戏。
可视化技术使用教程:利用Power BI进行企业级数据分析和可视化(一)

可视化技术使用教程:利用Power BI进行企业级数据分析和可视化随着数据量的快速增长和信息化的发展,企业对数据的分析与利用变得日益重要。
而Power BI作为一款强大的商业智能工具,为企业提供了丰富的功能和灵活的可视化手段,帮助企业高效地进行数据分析和决策支持。
本文将从入门到进阶,介绍如何利用Power BI进行企业级数据分析和可视化。
1. 数据准备与加载在开始使用Power BI之前,首先需要准备好需要分析的数据。
可以选择从各种数据源中获取数据,如Excel、SQL数据库、在线服务等。
通过Power BI Desktop这个强大的工具,可以轻松地将数据加载到数据模型中,并进行必要的数据清洗和预处理。
2. 数据建模与关系设计在将数据加载到Power BI Desktop中后,需要进行数据建模与关系设计,以便更好地分析和可视化数据。
Power BI采用了DAX语言来定义数据模型中的计算字段和表之间的关系,用户可以根据实际需求进行灵活的定制。
3. 可视化设计与定制Power BI提供了丰富的可视化图表和控件,用户可以根据数据的特点和分析目的选择合适的图表类型,并进行详细的定制。
通过调整颜色、字体、标签等属性,可以使得可视化报表更加清晰、直观,并突出重点信息。
4. 数据分析与报表共享利用Power BI,用户可以进行各种数据分析操作,如排序、过滤、切片等。
同时,Power BI还提供了丰富的报表共享方式,用户可以将报表发布到Power BI服务或者嵌入到其他应用程序中,方便团队协作和交流。
5. 实时数据监控与预测分析Power BI不仅可以进行历史数据的分析,还能实现对实时数据的监控与分析。
用户可以通过连接到实时数据源,实时跟踪数据的变化,并利用Power BI的预测分析功能,探索数据背后的趋势和潜在规律。
6. 整合其他数据工具与服务Power BI可以与其他常用的数据工具和服务进行集成,如Excel、Azure、Salesforce等。
信息可视化设计经典案例

信息可视化设计经典案例英文回答:One classic example of information visualization design is the London Underground map. The map was designed byHarry Beck in 1931 and has become an iconic representationof the London Underground system.The design of the map is highly simplified and abstract, with straight lines and evenly spaced stations. This allows for easy navigation and understanding of the complexnetwork of underground lines. The use of different colors and symbols for different lines further enhances theclarity of the map.For example, if I were to navigate the London Underground system using the map, I would easily be able to identify my starting station, the route I need to take, and my destination. The clear visual representation of the map makes it easy for me to plan my journey and understand theconnections between different stations.Another classic example of information visualization design is the weather map. Weather maps often use various visual elements such as colors, symbols, and contour lines to represent different weather conditions and patterns. This allows viewers to quickly and easily understand the current weather conditions and forecast.For instance, if I were to check the weather map to plan my outdoor activities for the day, I would be able to see at a glance the areas with rain, sunshine, or storms. This visual representation helps me make informed decisions about whether to bring an umbrella or plan for indoor activities.中文回答:一个信息可视化设计的经典案例是伦敦地铁地图。
信息可视化结构设计

信息可视化结构设计信息可视化是通过图形、图表等形式将数据和信息转化为具有视觉效果的形式,以便于用户更直观地理解和分析数据的过程。
信息可视化结构设计是指在创建信息可视化作品时,如何设计其结构以达到更好的表现效果和用户体验。
在信息可视化结构设计中,需要考虑数据的类型、目标受众、展示方式等因素,以确保信息能够清晰明了地传达给用户。
一、目的和目标受众在进行信息可视化结构设计之前,首先需要明确作品的目的和目标受众。
不同的目的和目标受众会影响作品的设计风格和结构。
如果作品的目的是为了帮助用户更好地理解数据趋势和关系,那么结构设计应该注重数据的清晰性和准确性;如果目的是为了吸引用户眼球和提升用户体验,那么结构设计可以更加注重视觉效果和用户友好性。
在确定目标受众时,需要考虑用户的背景知识、需求和偏好。
不同的用户可能对数据的理解和呈现方式有不同的要求,因此在信息可视化结构设计中需要根据目标受众的特点来选择适合的展示方式和结构布局。
二、数据类型和展示方式信息可视化的数据类型包括数字数据、文本数据、图像数据等多种形式。
在进行信息可视化结构设计时,需要根据不同类型的数据选择合适的展示方式。
例如,数字数据适合使用图表和统计图形来展示,文本数据可以通过云词等方式来表现,图像数据则可以通过图像渲染来展示。
在选择展示方式时,需要考虑数据的特点和用户需求。
信息可视化作品的结构设计应该使数据的重点和关联性能够清晰地展现出来,同时避免信息过载和混乱。
合理选择展示方式和结构布局可以提升用户体验和信息传达效果。
三、结构布局和交互设计在结构布局设计中,需要考虑信息的重要性和分层次展示。
将重要信息放置在显眼的位置,并通过色彩、形状等方式强调,可以帮助用户更快速地获取关键信息;同时,合理划分页面区域和布局元素的大小可以提升用户的阅读体验和交互效果。
交互设计是信息可视化结构设计的重要组成部分,通过交互设计可以帮助用户更灵活地探索数据和深入了解信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
正常
全色盲
信息可视化
Information Visualization
其他
不同国家地域的文化及其信仰不一,如:欧美许多国家忌讳黑色,因为黑色 是丧礼的颜色;蒙古人将黑色视为罪恶、不幸和灾难,一切不好的东西都用
“黑”来涵盖。
作业
设计一份学生的学期成绩单,包含学习时间、课程数量、各科成绩、总成绩、 年纪排名、成长数据分析。
一部分,主要针对被传达对
象即观众而有所表现,缺少 对设计者自身视觉需求因素
的诉求。
信息可视化
Information Visualization
测歌、优酷、土豆、facebook、康师傅、娃哈哈、可口 可乐、深海赛尔、索尼、神舟、明基、联想...
种认识和创作情感。
信息可视化
Information Visualization
简洁
需要把一些繁琐复杂很难以理解的数据转化成一些简单易懂的数据表现
形式。
信息可视化
Information Visualization
考虑因素:
性别 年龄
色盲
视觉干扰 其他(文化、信仰等)
信息可视化
Information Visualization
性别: 女性在对颜色的识别上要强于男性,而男性的视觉优势则 体现在对远处物体的细节敏感度以及对快速移动物体的追踪能力上。
信息可视化
Information Visualization
正常
红绿色盲
信息可视化
Information Visualization
正常
蓝黄色盲
信息可视化
Information Visualization
视觉表现形式的研究;其
中,这种数据的视觉表现 形式被定义为一种以某种 概要形式抽提出来的信息, 包括相应信息单位的各种 属性和变量。
信息可视化
Information Visualization
信息图形化
化繁为简的设计。指数据、信息或知识的可视化表现形式。
语文 政治 地理
信息可视化
Information Visualization
准确性 准确性在设计信息图是要绝对准确和精确的。
信息可视化
Information Visualization
关联性 针对一些信息图表的跟踪设计,是为了让大家更方便的查找到适合自己 的信息图表的风格和外观。
信息可视化
Information Visualization
图形化(可视化) 信息图表只是纯文本。纯文本数据是枯燥的,有时很难理解。使用几何 形状,图表等元素,都可以帮助数据的可视化。
将这些品牌logo做归类整理,在设计新产品配色的时候作为参考。
信息可视化
Information Visualization
信息可视化
Information Visualization
要点(关键词):
准确性 关联性
灵感 简洁
图形化
创新性
有条理
情感化
信息可视化
Information Visualization
目标受众:家长。
附加需求:带有情感化设计。1920*120
„
信息可视化
Information Visualization
创新性 创造力匠心与设计是分开从简单的图表中体现出来的。在你的信息图表 中,你想要表达你自己,还有它包含的信息。
信息可视化
Information Visualization
灵感
灵感是在不寻常间使精神互相沟通,用知觉感知情绪或景物而触动的某
信息可视化 讲师:潘剑峰
Information Visualization
信息可视化
Information Visualization
数据可视化设 信息图形化 科学可视化
信息图形化 科学可视化
视觉设计
视觉设计方面
信息可视化
数据可视化
2
信息可视化
Information Visualization
数据可视化 数据可视化是关于数据之
科学可视化 科学之中的一个跨学科研究 与应用领域,主要关注的是 三维现象的可视化,如建筑 学、气象学、医学或生物学
方面的各种系统。
信息可视化
Information Visualization
视觉设计方面 视觉设计是针对眼睛官能的 主观形式的表现手段和结果。 与视觉传达设计的异同,视 觉传达设计属于视觉设计的
